怎么从零基础学习h5混合app开发、HBuilder、MUI的课程?
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
收起阅读 »分享Hbuilder sass scss 的libsass高效编译程序和配置
众所周知,使用Ruby编译sass和scss文件的效率非常慢,而libsass是使用c及c++语言编写实现的sass scss编译方式,本人通过git下载源码编译成exe,经过实测,sass和scss的编译全部做到秒编,本着好东西要分享的精神,放上来方便有这方面需求的coder。
配置方法:
工具》预编译器设置》选择.sass,.scss,如果没有该选项,点新建,配置方式如图

另外压缩包里是编译程序,推荐放置到Hbuilder目录下
截图中的几行配置代码,方便Ctrl+C Ctrl+V 伸手党
.sass,.scss
D:\Program Files\HBuilder\sassc\sassc.exe --你本地的sassc.exe路径
-t compressed %FileName% ../css/%FileBaseName%.css --compressed代表压缩方式,其他有nested,expanded,compact表示的css的格式,可自行测试。
如果提示编译失败,有可能是缺少vc运行时环境,请自行百度下载,本人的vc11运行无误。
众所周知,使用Ruby编译sass和scss文件的效率非常慢,而libsass是使用c及c++语言编写实现的sass scss编译方式,本人通过git下载源码编译成exe,经过实测,sass和scss的编译全部做到秒编,本着好东西要分享的精神,放上来方便有这方面需求的coder。
配置方法:
工具》预编译器设置》选择.sass,.scss,如果没有该选项,点新建,配置方式如图
另外压缩包里是编译程序,推荐放置到Hbuilder目录下
截图中的几行配置代码,方便Ctrl+C Ctrl+V 伸手党
.sass,.scss
D:\Program Files\HBuilder\sassc\sassc.exe --你本地的sassc.exe路径
-t compressed %FileName% ../css/%FileBaseName%.css --compressed代表压缩方式,其他有nested,expanded,compact表示的css的格式,可自行测试。
如果提示编译失败,有可能是缺少vc运行时环境,请自行百度下载,本人的vc11运行无误。
收起阅读 »怎么从零基础学习h5混合app开发、HBuilder、MUI的课程?
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
收起阅读 »运用HBuilder实现简单的DIV+CSS布局的静态页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>order1</title>
<link rel="stylesheet" type="text/css" href="css/doject.css" />
</head>
<body>
<div id="container">
<div id="mainbox">
<div id="left">
<div class="lt">
<span>
<h4>知识加油站</h4></span>
</div>
<img src="img/1.jpg" />
<h6>IT界中的女性精英们</h6>
<p>IT界中的女性精英们 女性在在新经济的浪潮中做得丝毫不比男性差。在《财富》500强公司中你也可以找到她们的影子,500强公司中就有许多在令人敬畏的IT公司,而且她们是在权威的地位上。</p>
<img src="img/2.jpg" />
<h6>迈克尔·布朗</h6>
<p>Michael BrownQuantum 公司前任董事会主席兼首席执行官2005 年 7 月赛门铁克与维尔软件公司合并后,Michael Brown 加入赛门铁克的董事会。自 2003 年开始,Brow</p>
</div>
<div id="middle">
<div class="lt">
<span>
<h4>独家专栏</h4></span>
</div>
<div id="news_block">
<div id="title">
<h6><a href="#" target="_blank">新媒体的硬件环境----三谈网络媒体</a></h6>
</div>
<p>新媒体不是谁发明的,而是随着互联网的发展和市场的需求应运而生,被专家们归纳中介出来的。新媒体的发展其中一个非常重要的前提条件就是要有足够好,足够便宜,足够方便的用户使用终端系列上市。
<a href="#" target="_blank">[查看原文]</a>
</p>
</div>
<div id="news_block">
<div id="title">
<h6><a href="#" target="_blank">中国移动推oPhone,让诺基亚面对难题</a></h6>
</div>
<p>今天中国移动正式发布oPhone,这是一件对于通信业影响深远的大事,意味了电信运营商干预操作系统的时代到来,也对手机制造商和操作系统开发商提出了一个大问题,未来的路何去何从。
<a href="#" target="_blank">[查看原文]</a>
</p>
</div>
<div id="news_block">
<div id="title">
<h6><a href="#" target="_blank">windows7盗版很严重,微软很生气</a></h6>
</div>
<p>微软能不惜重金研发出革命性的Win7,就必然有能力从技术或法律层面维护自身的利益。等到微软真正发怒了,那些不废吹灰之力自认为可以坐享其成者将如何收场呢?
<a href="#" target="_blank">[查看原文]</a>
</p>
</div>
<div id="news_block">
<div id="title">
<h6><a href="#" target="_blank">网谣从何处造起?散布网谣者应严惩</a></h6>
</div>
<p>熊忠俊这种炒作恰恰的对当事人家长进行了心灵上的严重摧残,胡斌父亲感觉已被逼上绝路。同时对司法机构进行公然的挑衅,引发网民猜疑,误导公众舆论,扰乱公共秩序。如果不实行有力的制裁,社会就不可能稳定,正当权益就不可能维护
<a href="#" target="_blank">[查看原文]</a>
</p>
</div>
</div>
<div id="right">
<div class="lt">
<span>
<h4>知识加油站</h4></span>
</div>
<img src="img/4.jpg" width="89" height="89" />
<h6>周以真</h6>
<p>周以真(英文名Jeannette M. Wing),美国计算机科学家。卡内基-梅隆大学教授。美国国家自然基金会计算与信息科学工程部助理部长。ACM和IEEE会士。</p>
<img src="img/5.gif" width="116" height="107" />
<h6>理查德·史蒂文斯</h6>
<p>理查德·史蒂文斯理查德·史蒂文斯(William Richard (Rich) Stevens,1951年2月5日-1999年9月1日),美国计算机科学家,是众多的畅销UNIX、TCP/IP书籍的作者。</p>
</div>
</div>
</div>
<div id="footer">
<div id="websitename">
HBuilder_mz出版,盗版必究
</div>
<div id="siteright">
©2016-2017
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>order1</title>
<link rel="stylesheet" type="text/css" href="css/doject.css" />
</head>
<body>
<div id="container">
<div id="mainbox">
<div id="left">
<div class="lt">
<span>
<h4>知识加油站</h4></span>
</div>
<img src="img/1.jpg" />
<h6>IT界中的女性精英们</h6>
<p>IT界中的女性精英们 女性在在新经济的浪潮中做得丝毫不比男性差。在《财富》500强公司中你也可以找到她们的影子,500强公司中就有许多在令人敬畏的IT公司,而且她们是在权威的地位上。</p>
<img src="img/2.jpg" />
<h6>迈克尔·布朗</h6>
<p>Michael BrownQuantum 公司前任董事会主席兼首席执行官2005 年 7 月赛门铁克与维尔软件公司合并后,Michael Brown 加入赛门铁克的董事会。自 2003 年开始,Brow</p>
</div>
<div id="middle">
<div class="lt">
<span>
<h4>独家专栏</h4></span>
</div>
<div id="news_block">
<div id="title">
<h6><a href="#" target="_blank">新媒体的硬件环境----三谈网络媒体</a></h6>
</div>
<p>新媒体不是谁发明的,而是随着互联网的发展和市场的需求应运而生,被专家们归纳中介出来的。新媒体的发展其中一个非常重要的前提条件就是要有足够好,足够便宜,足够方便的用户使用终端系列上市。
<a href="#" target="_blank">[查看原文]</a>
</p>
</div>
<div id="news_block">
<div id="title">
<h6><a href="#" target="_blank">中国移动推oPhone,让诺基亚面对难题</a></h6>
</div>
<p>今天中国移动正式发布oPhone,这是一件对于通信业影响深远的大事,意味了电信运营商干预操作系统的时代到来,也对手机制造商和操作系统开发商提出了一个大问题,未来的路何去何从。
<a href="#" target="_blank">[查看原文]</a>
</p>
</div>
<div id="news_block">
<div id="title">
<h6><a href="#" target="_blank">windows7盗版很严重,微软很生气</a></h6>
</div>
<p>微软能不惜重金研发出革命性的Win7,就必然有能力从技术或法律层面维护自身的利益。等到微软真正发怒了,那些不废吹灰之力自认为可以坐享其成者将如何收场呢?
<a href="#" target="_blank">[查看原文]</a>
</p>
</div>
<div id="news_block">
<div id="title">
<h6><a href="#" target="_blank">网谣从何处造起?散布网谣者应严惩</a></h6>
</div>
<p>熊忠俊这种炒作恰恰的对当事人家长进行了心灵上的严重摧残,胡斌父亲感觉已被逼上绝路。同时对司法机构进行公然的挑衅,引发网民猜疑,误导公众舆论,扰乱公共秩序。如果不实行有力的制裁,社会就不可能稳定,正当权益就不可能维护
<a href="#" target="_blank">[查看原文]</a>
</p>
</div>
</div>
<div id="right">
<div class="lt">
<span>
<h4>知识加油站</h4></span>
</div>
<img src="img/4.jpg" width="89" height="89" />
<h6>周以真</h6>
<p>周以真(英文名Jeannette M. Wing),美国计算机科学家。卡内基-梅隆大学教授。美国国家自然基金会计算与信息科学工程部助理部长。ACM和IEEE会士。</p>
<img src="img/5.gif" width="116" height="107" />
<h6>理查德·史蒂文斯</h6>
<p>理查德·史蒂文斯理查德·史蒂文斯(William Richard (Rich) Stevens,1951年2月5日-1999年9月1日),美国计算机科学家,是众多的畅销UNIX、TCP/IP书籍的作者。</p>
</div>
</div>
</div>
<div id="footer">
<div id="websitename">
HBuilder_mz出版,盗版必究
</div>
<div id="siteright">
©2016-2017
</div>
</div>
</div>
</body>
</html>
怎么从零基础学习h5混合app开发、HBuilder、MUI的课程?
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
收起阅读 »【重要】有想学MUI 5+的抓紧了!!
【重要】有想学MUI 5+的抓紧了!!腾讯课堂决定于2016年8月15日关闭腾讯课堂课程赠送能力,也就是15号之后就再也没有班级通业务了,东翌学院是html5中国产业联盟企业、Dcloud官方合作伙伴。有想要学习MUI 5+整套课程(基础+实战项目)还没报名的同学们抓紧时间报名了,一次报名终身学习。没有钱也没关系只要你想学,现支持0首付学习,12期免息,每月还款316.6元,报名Q:2547209832 微信:evan3398 tel:17090057032
【重要】有想学MUI 5+的抓紧了!!腾讯课堂决定于2016年8月15日关闭腾讯课堂课程赠送能力,也就是15号之后就再也没有班级通业务了,东翌学院是html5中国产业联盟企业、Dcloud官方合作伙伴。有想要学习MUI 5+整套课程(基础+实战项目)还没报名的同学们抓紧时间报名了,一次报名终身学习。没有钱也没关系只要你想学,现支持0首付学习,12期免息,每月还款316.6元,报名Q:2547209832 微信:evan3398 tel:17090057032
收起阅读 »怎么从零基础学习跨平台app开发、HBuilder、MUI的课程?
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
收起阅读 »mui组件通用CSS类
color(颜色)
mui中组件以iOS 7为基础,补充部分Android特有控件,颜色值主要有以下五种:
primary => #007aff; //蓝色(blue)
success => #4cd964; //绿色(green)
warning => #f0ad4e; //黄色(yellow)
danger => #dd524d; //红色(red)
royal => #8a6de9; //紫色(purple)注:上述primary等颜色值关键词在引用的时候可以替换成对应的颜色单词,如.mui-btn-primary等效于.mui-btn-blue;
badge(数字角标):默认背景为灰色,另外mui内置了蓝色(primary/blue)、绿色(success/green)、黄色(warning/yellow)、红色(danger/red)、紫色(royal/purple)五种颜色,通过给button或者a标签添加.mui-badge-* 类添加背景颜色。如:
<span class="mui-badge">1</span>
<span class="mui-badge mui-badge-primary">2</span>
<span class="mui-badge mui-badge-success">3</span>
<span class="mui-badge mui-badge-warning">4</span>
<span class="mui-badge mui-badge-danger">5</span>
<span class="mui-badge mui-badge-royal">6</span>button(按钮):默认背景为白色,另外mui内置了蓝色(primary/blue)、绿色(success/green)、黄色(warning/yellow)、红色(danger/red)、紫色(royal/purple)五种颜色,通过给button或者a标签添加.mui-btn-* 类添加背景颜色。
<button type="button" class="mui-btn">默认</button>
<button type="button" class="mui-btn mui-btn-primary">蓝色</button>
<button type="button" class="mui-btn mui-btn-success">绿色</button>
<button type="button" class="mui-btn mui-btn-warning">黄色</button>
<button type="button" class="mui-btn mui-btn-danger">红色</button>
<button type="button" class="mui-btn mui-btn-royal">紫色</button>switch(开关):默认值为绿色,可选颜色为蓝色,添加.mui-switch-blue类即可。
<div class="mui-switch mui-active">
<div class="mui-switch-handle"></div>
</div>
<div class="mui-switch mui-switch-blue mui-active">
<div class="mui-switch-handle"></div>
</div>任意元素:可以给任意元素添加.mui-bg-*类添加背景颜色,可选参数为primary/positive/negative。
<div class="mui-bg-primary">我是蓝色背景</div>
<div class="mui-bg-positive">我是绿色背景</div>
<div class="mui-bg-negative">我是红色背景</div>文字(font)
文字位置: 可以给文字添加 .mui-text-left、.mui-text-center、.mui-text-right设置文字位置。
<div class="mui-text-left">我在左边</div>
<div class="mui-text-center">我在中间</div>
<div class="mui-text-right">我在右边</div>溢出隐藏:当文字内容超过一行或者多行时,溢出文本用省略号代替。
显示单行:
<p class="mui-ellipsis">我在一行内,当我超出了会显示省略号。我在一行内,当我超出了会显示省略号。我在一行内,当我超出了会显示省略号。我在一行内,当我超出了会显示省略号。</p>显示两行:
<p class="mui-ellipsis-2">我在两行内,当我超出了会显示省略号。我在两行内,当我超出了会显示省略号。我在两行内,当我超出了会显示省略号。我在两行内,当我超出了会显示省略号。我在两行内,当我超出了会显示省略号。</p>若需要设置显示多行,通过设置-webkit-line-clamp属性,如显示三行添加style="-webkit-line-clamp:3":
<p class="mui-ellipsis-2" style="-webkit-line-clamp:3">我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。</p>布局(layout)
基本整体布局
mui中提供了几种常见的布局系统,大家可以很方便的构建出一个手机页面,一个最简单的例子为:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>
<footer class="mui-bar mui-bar-footer">
底部
</footer>
<div class="mui-content">
主体
</div>当底部内容为选项卡时候,我们会将.mui-bar-footer替换为.mui-bar-tab:
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>在使用时需要注意一下两个细节:
固定栏靠前:所谓的固定栏,也就是带有.mui-bar属性的节点,都是基于fixed定位的元素;常见组件包括:顶部导航栏(.mui-bar-nav)、底部工具条(.mui-bar-footer)、底部选项卡(.mui-bar-tab);这些元素使用时需遵循一个规则:放在.mui-content元素之前,即使是底部工具条和底部选项卡,也要放在.mui-content之前,否则固定栏会遮住部分主内容。
一切内容都要包裹在mui-content中:除了固定栏之外,其它内容都要包裹在.mui-content中,否则就有可能被固定栏遮罩,原因:固定栏基于Fixed定位,不受流式布局限制,普通内容依然会从top:0的位置开始布局,这样就会被固定栏遮罩,mui为了解决这个问题,定义了如下css代码:
.mui-bar-nav ~ .mui-content {
padding-top: 44px;
}
.mui-bar-footer ~ .mui-content {
padding-bottom: 44px;
}
.mui-bar-tab ~ .mui-content {
padding-bottom: 50px;
}你当然可以通过自定义CSS的方式实现如上类似效果,但为了使用简便,建议将除固定栏之外的所有内容,全部放在.mui-content中。
局部元素布局
设置边距:可以给块元素设置.mui-content-padded类添加边距,默认为10px外边距。
设置元素为内联块对象:可以给元素设置.mui-inline类,将元素呈递为内联对象,但是对象的内容作为块对象呈递。
<div class="mui-content-padded">
<div class="mui-inline">我是A</div>
<div class="mui-inline">我是B</div>
<div class="mui-inline">我是C</div>
</div>设置元素为块元素对象:可以给元素设置元素.mui-block,将元素设置为块元素。
浮动:可以给元素设置.mui-pull-left或者.mui-pull-right类,从而设置浮动效果,可以使用.mui-clearfix清除浮动。
<div class="mui-clearfix">
<div class="mui-pull-left">我在左边</div>
<div class="mui-pull-right">我在右边</div>
</div>块级表格:mui中使用CSS表格的方式定义了.mui-table块级表格布局方式,会作元素为块级表格来显示。
<div class="mui-table">
<div class="mui-table-cell mui-text-center">
我是A
</div>
<div class="mui-table-cell mui-text-center">
我是B
</div>
<div class="mui-table-cell mui-text-center">
我是C
</div>
</div>列表去掉默认样式:可以给ul元素设置.mui-list-unstyled类去掉ul标签在浏览器中默认的原点和内边距。
<ul class="mui-list-unstyled">
<li>我是第1条</li>
<li>我是第2条</li>
<li>我是第3条</li>
</ul>列表显示为内联元素:可以给ul元素设置.mui-list-inline类将li标签元素设置为内联块元素。
<ul class="mui-list-inline">
<li>我是第1条</li>
<li>我是第2条</li>
<li>我是第3条</li>
</ul>设置元素显示与隐藏:.mui-visibility默认为设置元素可见,.mui-hidden默认为设置元素隐藏。
<div id="loading">
loading...
</div>
<script type="text/javascript">
setTimeout(function(){
document.getElementById("loading").classList.add('mui-hidden');
},3000)
</script>OS环境判断多平台适配:
mui会通过.mui.os.*方法判断环境,将.mui-plus,.mui-plus-stream,.mui-ios,.mui-android,.mui-wechat,.mui-ios-version,.mui-android-version,.mui-wechat-version绑定在document.body.classList中,我们可以通过这些样式类判断当前的运行判断,于是可以做出一些适配,如:
<div class="mui-input-row mui-plus-visible">
<label>mui-plus-visible</label>
<input type="text" class="mui-input-speech mui-input-clear" placeholder="我在web环境下隐藏5+环境下显示">
</div>
<div class="mui-input-row mui-plus-hidden">
<label>mui-plus-hidden</label>
<input type="text" class="mui-input-clear" placeholder="我在web环境下显示5+环境下隐藏">
</div>mui中默认在plus环境下和微信环境下设置了样式几个样式:
.mui-plus-visible:在plus环境下显示,非plsu环境下隐藏
.mui-wechat-visible:在wechat环境下显示,非wechat环境下隐藏
.mui-plus-hidden:在plus环境下隐藏,非plsu环境下显示
.mui-wechat-hidden:在wechat环境下隐藏,非wechat环境下显示
栅格系统布局:mui中定义了一个简单适用的栅格系统,将每一行宽度平均分为12份,每一份作为一个子栅格,每一行的内容置于.mui-row行容器中,通过.mui-col-xs-*和.mui-col-sm-*将行分成若干行。使用以下媒体查询(media query)将.mui-row像素宽度400px作为分界,.mui-row像素宽度低于400px的使用.mui-col-xs-*,当.mui-row像素宽度高于400px使用.mui-col-sm-*。.mui-row宽度若不设置,默认为屏幕像素宽度。
通过给每一行中的列设置1~12的数值,相应列的宽度会随着.mui-row像素宽度变化。若一行中列的数值和大于12,多余的列所在元素会作为一个整体另起一行排列。
<style type="text/css">
.mui-row{
height: 50px;
line-height: 50px;
text-align: center;
}
.mui-col-sm-3{
border: 1px solid #aaa;
}
.mui-col-sm-9{
border: 1px solid #aaa;
}
</style>
<div class="mui-row">
<div class="mui-col-xs-4 mui-col-sm-3">
.mui-col-sm-3
</div>
<div class="mui-col-xs-8 mui-col-sm-9">
.mui-col-sm-9
</div>
</div>这样我们得到了两列元素,当.mui-row像素宽度低于400px时,左侧宽度为4份子栅格宽度,右侧宽度为8份子栅格宽度;当.mui-row像素宽度高于400px时,左侧宽度为4份子栅格宽度,右侧宽度为8份子栅格宽度。
区域滚动布局:mui中封装了一个scroll控件用于实现区域滚动,在使用区域滚动组件时候需要注意几个细节,scroll控件有固定的dom结构,需手动初始化scroll控件,需要手动设置滚动区域的位置(一般设置为top和bottom)。
固定DOM结构:
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<!--这里放置真实显示的DOM内容-->
</div>
</div>初始化scroll控件:
// 常用配置项
var options = {
scrollY: true, //是否竖向滚动
scrollX: false, //是否横向滚动
startX: 0, //初始化时滚动至x
startY: 0, //初始化时滚动至y
indicators: true, //是否显示滚动条
deceleration:0.0006 //阻尼系数,系数越小滑动越灵敏
bounce: true, //是否启用回弹
}
eg:
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
});手动设置高度:
一般在scroll控件最外面设置div为绝对定位,设置top,bottom,left,right值,为了方便,mui默认设置有个全屏类.mui-fullscreen。
.mui-fullscreen {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}我们可以在scroll控件外面添加这个类,然后手动修改top和bottom值。
效果预览:JS Bin on jsbin.com
color(颜色)
mui中组件以iOS 7为基础,补充部分Android特有控件,颜色值主要有以下五种:
primary => #007aff; //蓝色(blue)
success => #4cd964; //绿色(green)
warning => #f0ad4e; //黄色(yellow)
danger => #dd524d; //红色(red)
royal => #8a6de9; //紫色(purple)注:上述primary等颜色值关键词在引用的时候可以替换成对应的颜色单词,如.mui-btn-primary等效于.mui-btn-blue;
badge(数字角标):默认背景为灰色,另外mui内置了蓝色(primary/blue)、绿色(success/green)、黄色(warning/yellow)、红色(danger/red)、紫色(royal/purple)五种颜色,通过给button或者a标签添加.mui-badge-* 类添加背景颜色。如:
<span class="mui-badge">1</span>
<span class="mui-badge mui-badge-primary">2</span>
<span class="mui-badge mui-badge-success">3</span>
<span class="mui-badge mui-badge-warning">4</span>
<span class="mui-badge mui-badge-danger">5</span>
<span class="mui-badge mui-badge-royal">6</span>button(按钮):默认背景为白色,另外mui内置了蓝色(primary/blue)、绿色(success/green)、黄色(warning/yellow)、红色(danger/red)、紫色(royal/purple)五种颜色,通过给button或者a标签添加.mui-btn-* 类添加背景颜色。
<button type="button" class="mui-btn">默认</button>
<button type="button" class="mui-btn mui-btn-primary">蓝色</button>
<button type="button" class="mui-btn mui-btn-success">绿色</button>
<button type="button" class="mui-btn mui-btn-warning">黄色</button>
<button type="button" class="mui-btn mui-btn-danger">红色</button>
<button type="button" class="mui-btn mui-btn-royal">紫色</button>switch(开关):默认值为绿色,可选颜色为蓝色,添加.mui-switch-blue类即可。
<div class="mui-switch mui-active">
<div class="mui-switch-handle"></div>
</div>
<div class="mui-switch mui-switch-blue mui-active">
<div class="mui-switch-handle"></div>
</div>任意元素:可以给任意元素添加.mui-bg-*类添加背景颜色,可选参数为primary/positive/negative。
<div class="mui-bg-primary">我是蓝色背景</div>
<div class="mui-bg-positive">我是绿色背景</div>
<div class="mui-bg-negative">我是红色背景</div>文字(font)
文字位置: 可以给文字添加 .mui-text-left、.mui-text-center、.mui-text-right设置文字位置。
<div class="mui-text-left">我在左边</div>
<div class="mui-text-center">我在中间</div>
<div class="mui-text-right">我在右边</div>溢出隐藏:当文字内容超过一行或者多行时,溢出文本用省略号代替。
显示单行:
<p class="mui-ellipsis">我在一行内,当我超出了会显示省略号。我在一行内,当我超出了会显示省略号。我在一行内,当我超出了会显示省略号。我在一行内,当我超出了会显示省略号。</p>显示两行:
<p class="mui-ellipsis-2">我在两行内,当我超出了会显示省略号。我在两行内,当我超出了会显示省略号。我在两行内,当我超出了会显示省略号。我在两行内,当我超出了会显示省略号。我在两行内,当我超出了会显示省略号。</p>若需要设置显示多行,通过设置-webkit-line-clamp属性,如显示三行添加style="-webkit-line-clamp:3":
<p class="mui-ellipsis-2" style="-webkit-line-clamp:3">我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。我在三行内,当我超出了会显示省略号。</p>布局(layout)
基本整体布局
mui中提供了几种常见的布局系统,大家可以很方便的构建出一个手机页面,一个最简单的例子为:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>
<footer class="mui-bar mui-bar-footer">
底部
</footer>
<div class="mui-content">
主体
</div>当底部内容为选项卡时候,我们会将.mui-bar-footer替换为.mui-bar-tab:
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>在使用时需要注意一下两个细节:
固定栏靠前:所谓的固定栏,也就是带有.mui-bar属性的节点,都是基于fixed定位的元素;常见组件包括:顶部导航栏(.mui-bar-nav)、底部工具条(.mui-bar-footer)、底部选项卡(.mui-bar-tab);这些元素使用时需遵循一个规则:放在.mui-content元素之前,即使是底部工具条和底部选项卡,也要放在.mui-content之前,否则固定栏会遮住部分主内容。
一切内容都要包裹在mui-content中:除了固定栏之外,其它内容都要包裹在.mui-content中,否则就有可能被固定栏遮罩,原因:固定栏基于Fixed定位,不受流式布局限制,普通内容依然会从top:0的位置开始布局,这样就会被固定栏遮罩,mui为了解决这个问题,定义了如下css代码:
.mui-bar-nav ~ .mui-content {
padding-top: 44px;
}
.mui-bar-footer ~ .mui-content {
padding-bottom: 44px;
}
.mui-bar-tab ~ .mui-content {
padding-bottom: 50px;
}你当然可以通过自定义CSS的方式实现如上类似效果,但为了使用简便,建议将除固定栏之外的所有内容,全部放在.mui-content中。
局部元素布局
设置边距:可以给块元素设置.mui-content-padded类添加边距,默认为10px外边距。
设置元素为内联块对象:可以给元素设置.mui-inline类,将元素呈递为内联对象,但是对象的内容作为块对象呈递。
<div class="mui-content-padded">
<div class="mui-inline">我是A</div>
<div class="mui-inline">我是B</div>
<div class="mui-inline">我是C</div>
</div>设置元素为块元素对象:可以给元素设置元素.mui-block,将元素设置为块元素。
浮动:可以给元素设置.mui-pull-left或者.mui-pull-right类,从而设置浮动效果,可以使用.mui-clearfix清除浮动。
<div class="mui-clearfix">
<div class="mui-pull-left">我在左边</div>
<div class="mui-pull-right">我在右边</div>
</div>块级表格:mui中使用CSS表格的方式定义了.mui-table块级表格布局方式,会作元素为块级表格来显示。
<div class="mui-table">
<div class="mui-table-cell mui-text-center">
我是A
</div>
<div class="mui-table-cell mui-text-center">
我是B
</div>
<div class="mui-table-cell mui-text-center">
我是C
</div>
</div>列表去掉默认样式:可以给ul元素设置.mui-list-unstyled类去掉ul标签在浏览器中默认的原点和内边距。
<ul class="mui-list-unstyled">
<li>我是第1条</li>
<li>我是第2条</li>
<li>我是第3条</li>
</ul>列表显示为内联元素:可以给ul元素设置.mui-list-inline类将li标签元素设置为内联块元素。
<ul class="mui-list-inline">
<li>我是第1条</li>
<li>我是第2条</li>
<li>我是第3条</li>
</ul>设置元素显示与隐藏:.mui-visibility默认为设置元素可见,.mui-hidden默认为设置元素隐藏。
<div id="loading">
loading...
</div>
<script type="text/javascript">
setTimeout(function(){
document.getElementById("loading").classList.add('mui-hidden');
},3000)
</script>OS环境判断多平台适配:
mui会通过.mui.os.*方法判断环境,将.mui-plus,.mui-plus-stream,.mui-ios,.mui-android,.mui-wechat,.mui-ios-version,.mui-android-version,.mui-wechat-version绑定在document.body.classList中,我们可以通过这些样式类判断当前的运行判断,于是可以做出一些适配,如:
<div class="mui-input-row mui-plus-visible">
<label>mui-plus-visible</label>
<input type="text" class="mui-input-speech mui-input-clear" placeholder="我在web环境下隐藏5+环境下显示">
</div>
<div class="mui-input-row mui-plus-hidden">
<label>mui-plus-hidden</label>
<input type="text" class="mui-input-clear" placeholder="我在web环境下显示5+环境下隐藏">
</div>mui中默认在plus环境下和微信环境下设置了样式几个样式:
.mui-plus-visible:在plus环境下显示,非plsu环境下隐藏
.mui-wechat-visible:在wechat环境下显示,非wechat环境下隐藏
.mui-plus-hidden:在plus环境下隐藏,非plsu环境下显示
.mui-wechat-hidden:在wechat环境下隐藏,非wechat环境下显示
栅格系统布局:mui中定义了一个简单适用的栅格系统,将每一行宽度平均分为12份,每一份作为一个子栅格,每一行的内容置于.mui-row行容器中,通过.mui-col-xs-*和.mui-col-sm-*将行分成若干行。使用以下媒体查询(media query)将.mui-row像素宽度400px作为分界,.mui-row像素宽度低于400px的使用.mui-col-xs-*,当.mui-row像素宽度高于400px使用.mui-col-sm-*。.mui-row宽度若不设置,默认为屏幕像素宽度。
通过给每一行中的列设置1~12的数值,相应列的宽度会随着.mui-row像素宽度变化。若一行中列的数值和大于12,多余的列所在元素会作为一个整体另起一行排列。
<style type="text/css">
.mui-row{
height: 50px;
line-height: 50px;
text-align: center;
}
.mui-col-sm-3{
border: 1px solid #aaa;
}
.mui-col-sm-9{
border: 1px solid #aaa;
}
</style>
<div class="mui-row">
<div class="mui-col-xs-4 mui-col-sm-3">
.mui-col-sm-3
</div>
<div class="mui-col-xs-8 mui-col-sm-9">
.mui-col-sm-9
</div>
</div>这样我们得到了两列元素,当.mui-row像素宽度低于400px时,左侧宽度为4份子栅格宽度,右侧宽度为8份子栅格宽度;当.mui-row像素宽度高于400px时,左侧宽度为4份子栅格宽度,右侧宽度为8份子栅格宽度。
区域滚动布局:mui中封装了一个scroll控件用于实现区域滚动,在使用区域滚动组件时候需要注意几个细节,scroll控件有固定的dom结构,需手动初始化scroll控件,需要手动设置滚动区域的位置(一般设置为top和bottom)。
固定DOM结构:
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<!--这里放置真实显示的DOM内容-->
</div>
</div>初始化scroll控件:
// 常用配置项
var options = {
scrollY: true, //是否竖向滚动
scrollX: false, //是否横向滚动
startX: 0, //初始化时滚动至x
startY: 0, //初始化时滚动至y
indicators: true, //是否显示滚动条
deceleration:0.0006 //阻尼系数,系数越小滑动越灵敏
bounce: true, //是否启用回弹
}
eg:
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
});手动设置高度:
一般在scroll控件最外面设置div为绝对定位,设置top,bottom,left,right值,为了方便,mui默认设置有个全屏类.mui-fullscreen。
.mui-fullscreen {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}我们可以在scroll控件外面添加这个类,然后手动修改top和bottom值。
效果预览:JS Bin on jsbin.com
收起阅读 »怎么从零基础学习跨平台app开发、HBuilder、MUI的课程?
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
收起阅读 »怎么从零基础学习跨平台app开发、HBuilder、MUI的课程?
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ2971611409,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:17090057793
收起阅读 »IM 聊天 源码:融云+个推 下载导入Hbuilder可直接真机运行
此im聊天demo模拟了三个用户,下载下来可直接运行(app项目),本人测试过的。如需后台介入,请自行修改,需要访问后台的代码也在里面(被注释掉的),此demo中有简单的im(文字,图片和语音,因无后台,故图片和语音无中转服务器,所以暂时不能使用,只需要后台开一个上传下载的即可,代码已经在里面注释掉了,打开就可使用)。使用dcloud自带的页面加上自己集成的融云的websdk和个推进行推送,实现了相关的功能,现分享出来供大家参考,如有需要改进的地方大家可自行根据需求改动,此demo中需要自己申请websdk的appkey添加到对应的文件中,获取融云token的地方也需要自己根据需求编写代码,图片和语音的文件上传下载也需要自己编写代码
因有很多朋友私聊说不知道具体改哪些地方,现抽空整理出来,方便大家参考:
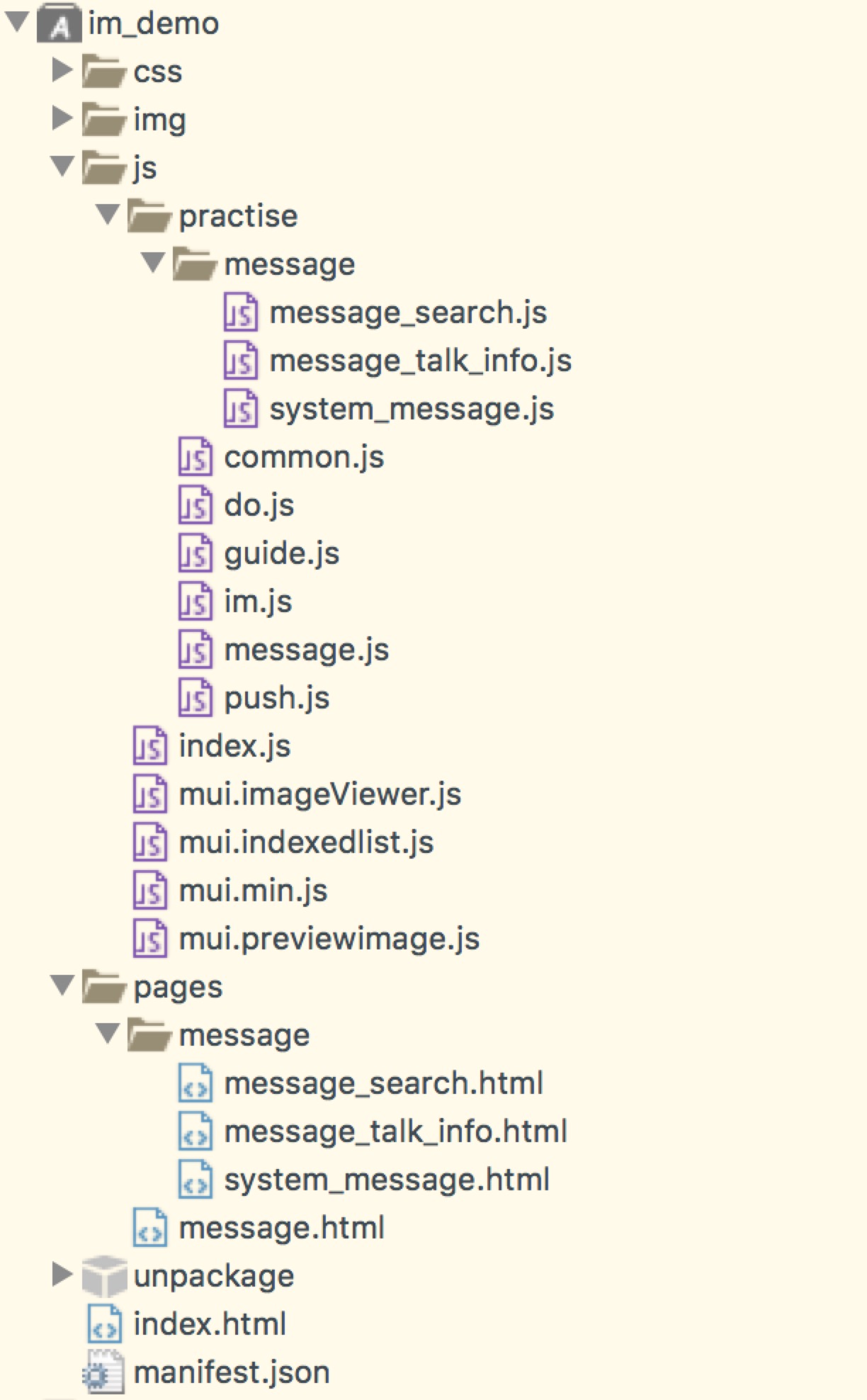
上图为demo的文件结构:index.html为启动首页,do.js为通讯处理js,common.js为存放一些公用信息类,push.js为处理接收到的推送方法,其余为每个html的js和mui提供的一些工具方法。
首先看do.js其中的urlbase为应用的后台基础路径方便拼装每个请求的全路径,这样每个请求在访问的时候,只传具体的请求方法名即可。
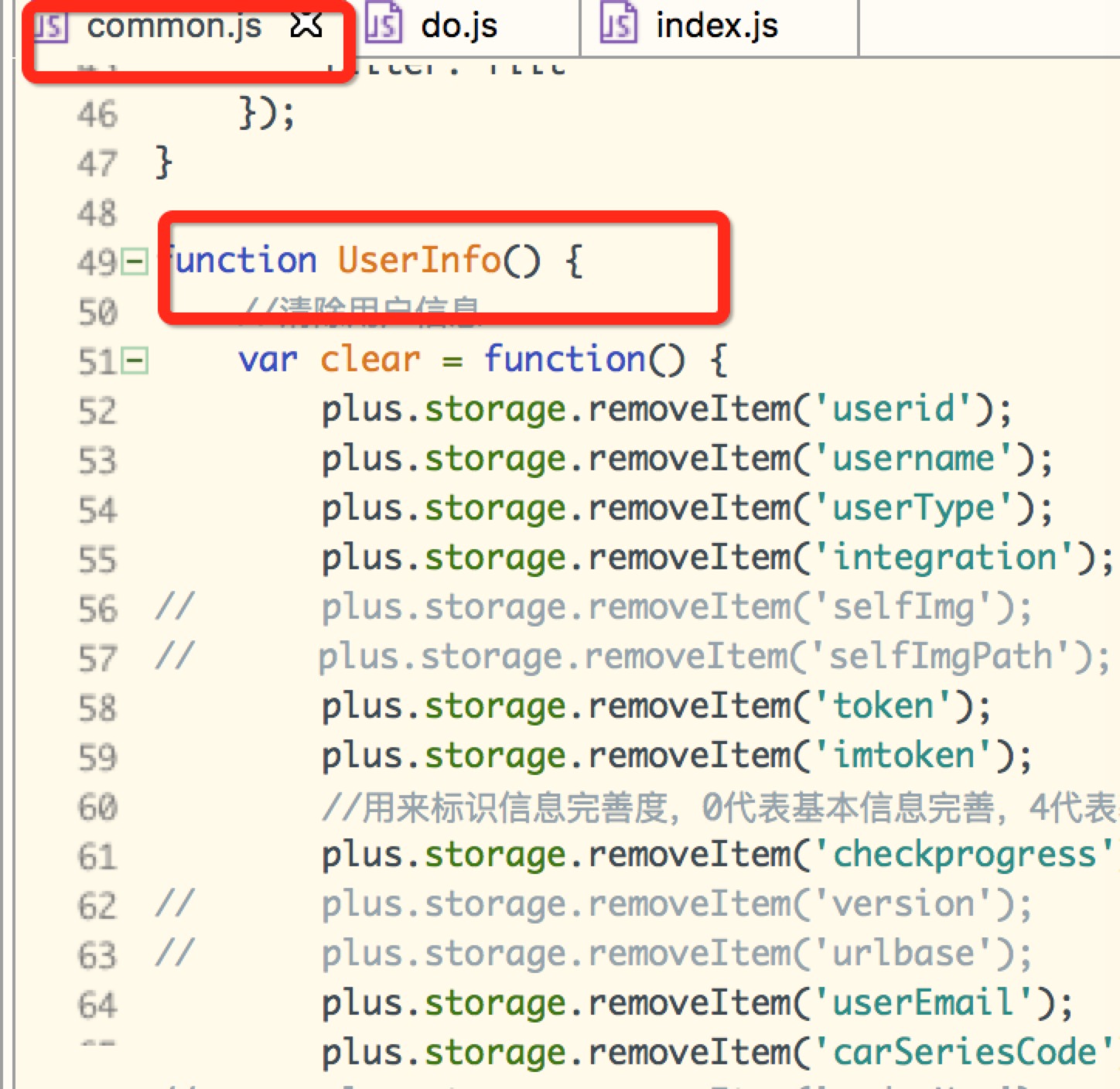
common.js中存放的是storage存放的用户公共信息,聊天文件(每个用户的文件夹不同,每个用户的每个聊天对象一个内容文件)的实时更新,时间的格式化和显示格式处理方法等都在此js中
im.js为聊天的主要处理方法,包括跟融云的连接,发送接收消息,本地存储,更新聊天列表用户信息(更换头像、姓名、新消息排在第一个等)
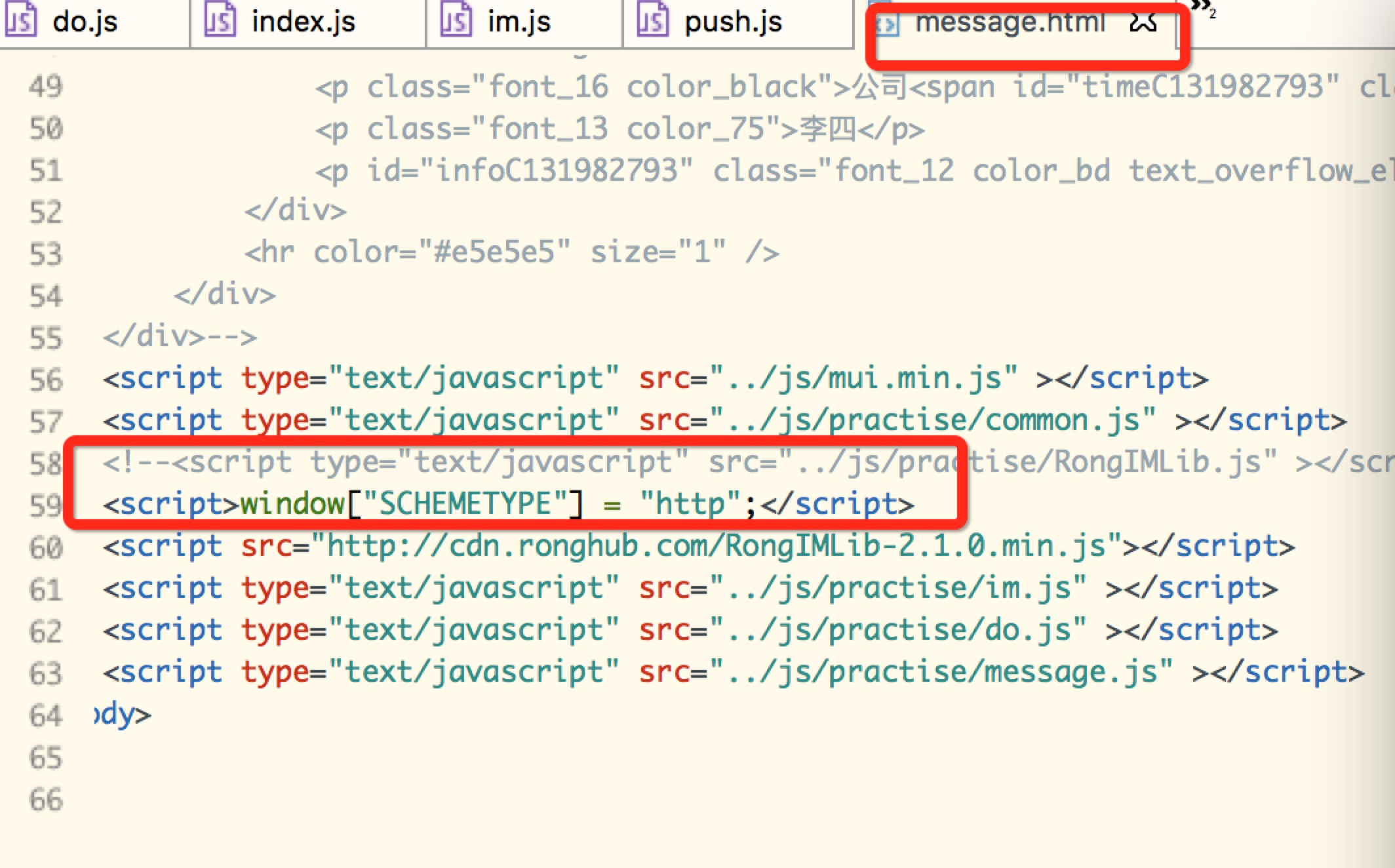
在message.html中指定HB平台使用融云webSDK与融云服务器的连接方式,添加融云webSDK的版本。
着重说明下:在此demo中如果用到图片和语音等文件的传送的话,需要经过自己的服务器中转,在上传完成后,在发送给对方,对方接收到判断如果是文件类型的,则将文件下载完成后再存储到本地,然后再更新聊天信息
此im聊天demo模拟了三个用户,下载下来可直接运行(app项目),本人测试过的。如需后台介入,请自行修改,需要访问后台的代码也在里面(被注释掉的),此demo中有简单的im(文字,图片和语音,因无后台,故图片和语音无中转服务器,所以暂时不能使用,只需要后台开一个上传下载的即可,代码已经在里面注释掉了,打开就可使用)。使用dcloud自带的页面加上自己集成的融云的websdk和个推进行推送,实现了相关的功能,现分享出来供大家参考,如有需要改进的地方大家可自行根据需求改动,此demo中需要自己申请websdk的appkey添加到对应的文件中,获取融云token的地方也需要自己根据需求编写代码,图片和语音的文件上传下载也需要自己编写代码
因有很多朋友私聊说不知道具体改哪些地方,现抽空整理出来,方便大家参考:
上图为demo的文件结构:index.html为启动首页,do.js为通讯处理js,common.js为存放一些公用信息类,push.js为处理接收到的推送方法,其余为每个html的js和mui提供的一些工具方法。
首先看do.js其中的urlbase为应用的后台基础路径方便拼装每个请求的全路径,这样每个请求在访问的时候,只传具体的请求方法名即可。
common.js中存放的是storage存放的用户公共信息,聊天文件(每个用户的文件夹不同,每个用户的每个聊天对象一个内容文件)的实时更新,时间的格式化和显示格式处理方法等都在此js中
im.js为聊天的主要处理方法,包括跟融云的连接,发送接收消息,本地存储,更新聊天列表用户信息(更换头像、姓名、新消息排在第一个等)
在message.html中指定HB平台使用融云webSDK与融云服务器的连接方式,添加融云webSDK的版本。
着重说明下:在此demo中如果用到图片和语音等文件的传送的话,需要经过自己的服务器中转,在上传完成后,在发送给对方,对方接收到判断如果是文件类型的,则将文件下载完成后再存储到本地,然后再更新聊天信息 收起阅读 »