HTML模板组使用指南
模板组指讲html文件及其使用的文件(如js、css、字体、图片等)整体作为模板的功能
如何新建模板组
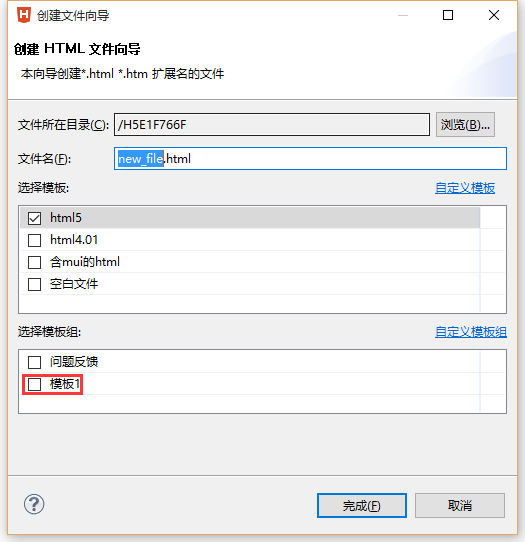
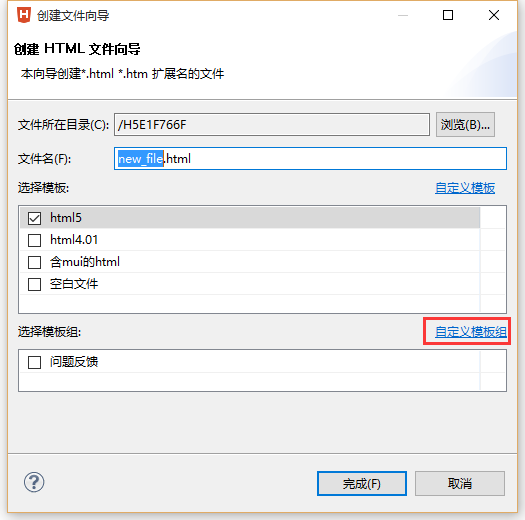
点击菜单-文件-HTML文件,点击“自定义模板组”如下图

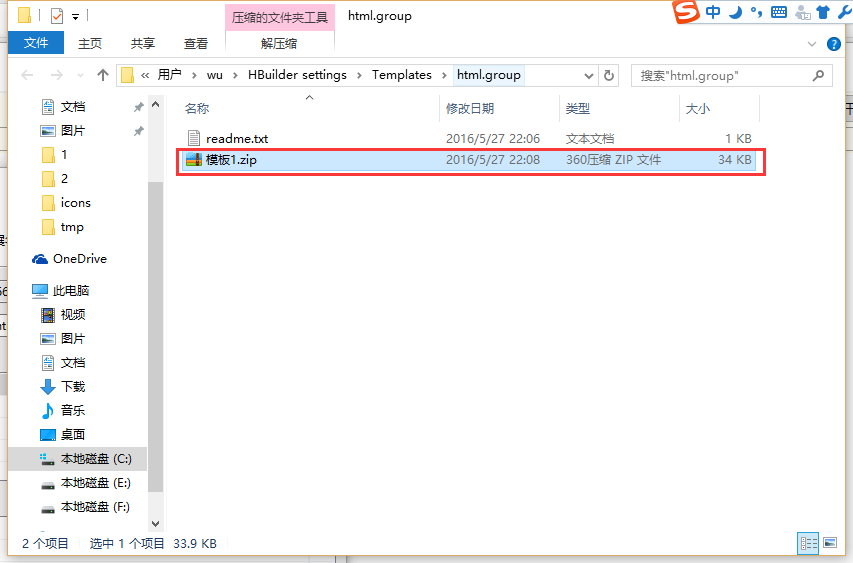
将常用的若干文件压缩为zip保存到该目录,新建HTML文件时,模板组列表会多出以该zip文件的文件名命名的模板组。如下图
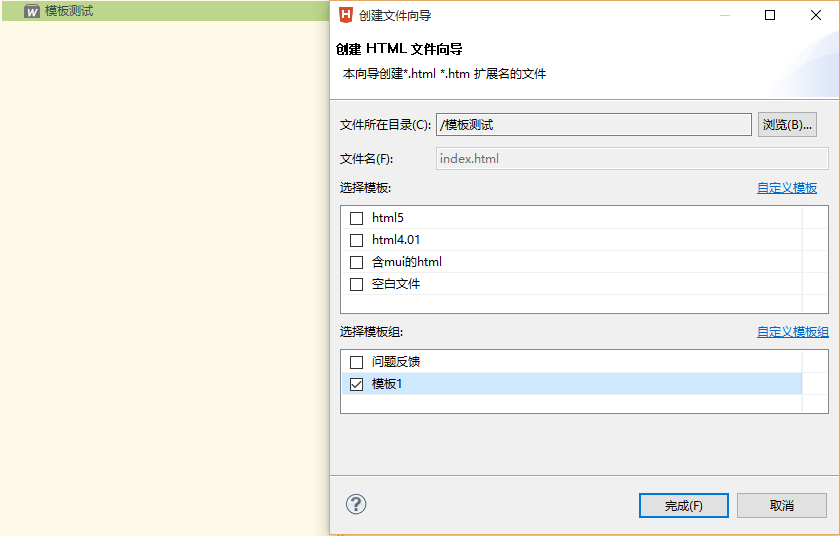
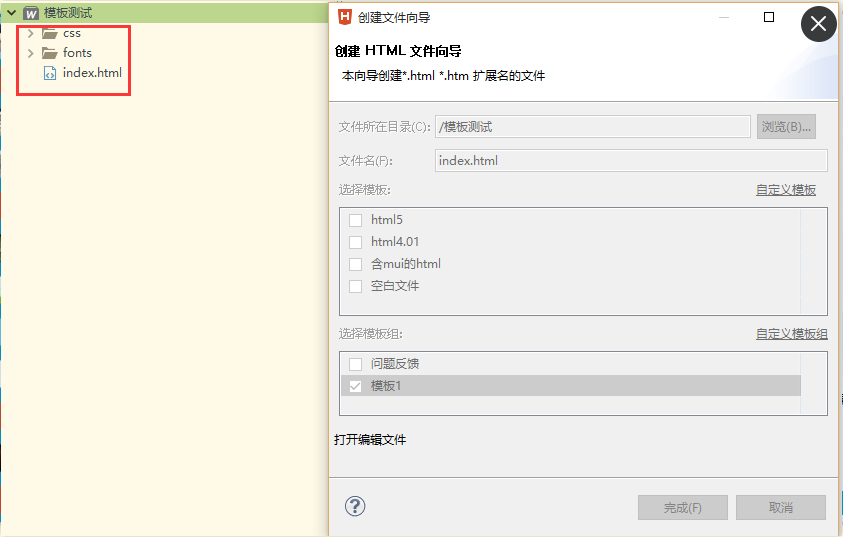
以该模板组新建HTML文件,HBuilder会自动生成zip里的文件(含内容)。如下图
模板组指讲html文件及其使用的文件(如js、css、字体、图片等)整体作为模板的功能
如何新建模板组
点击菜单-文件-HTML文件,点击“自定义模板组”如下图
将常用的若干文件压缩为zip保存到该目录,新建HTML文件时,模板组列表会多出以该zip文件的文件名命名的模板组。如下图
以该模板组新建HTML文件,HBuilder会自动生成zip里的文件(含内容)。如下图
收起阅读 »
问题反馈云服务已上线
问题反馈云服务上线
为简化广大开发者的开发工作量,HBuilder 7.2.0版本新增问题反馈云服务,大家在HBuilder中选择问题反馈模板,集成发布,然后登陆DCloud开发者中心,就可以查看用户的反馈情况。整个过程基本无需开发,即可实现问题反馈全流程的功能。

客户端集成
在HBuilder中新建HTML页面,选择“问题反馈”模板,如下图所示:

会自动生成问题反馈模板所需的html、js、css资源文件;
问题反馈模板依赖mui框架,请注意修改mui.min.js及mui.min.css的引用路径,其它代码无需修改即可直接使用。
快捷输入
反馈模板将软件使用中的常见问题,整理成了“快捷输入”功能,如下图所示:

用户点击快捷输入中的项,可以直接将该短语插入到“问题和意见”输入框中。开发者可根据实际情况修改常见问题,变成新的常用语,无需其它JS逻辑。
云端查看反馈数据
开发者使用 HBuilder 账号或 ASK 社区账号登录 开发者中心 。
登录成功后如下图所示:

问题反馈列表
点击列表中的应用名称进入二级页面,点击左侧导航“问题反馈”,进入问题反馈列表,如下图所示:

说明:列表中内容为粗体的表示未读内容。
问题详情
点击问题列表中的内容列,可以查看反馈问题的详细信息,如下图所示:

在详情页面可以设置该问题的解决方案,如图中红框部分所示。
备注:
HBuilder真机调试时,appid默认为"HBuilder",因此真机运行时反馈的问题,登录 开发者中心无法查看,需要云端打包后运行才能查看数据。
如果想在真机运行时就体验效果,可以手动修改feedback.js文件,将如下代码修改为自己真实的Appid
appid: plus.runtime.appid, 例如修改为:
appid: "HelloMUI", 问题反馈云服务上线
为简化广大开发者的开发工作量,HBuilder 7.2.0版本新增问题反馈云服务,大家在HBuilder中选择问题反馈模板,集成发布,然后登陆DCloud开发者中心,就可以查看用户的反馈情况。整个过程基本无需开发,即可实现问题反馈全流程的功能。

客户端集成
在HBuilder中新建HTML页面,选择“问题反馈”模板,如下图所示:

会自动生成问题反馈模板所需的html、js、css资源文件;
问题反馈模板依赖mui框架,请注意修改mui.min.js及mui.min.css的引用路径,其它代码无需修改即可直接使用。
快捷输入
反馈模板将软件使用中的常见问题,整理成了“快捷输入”功能,如下图所示:

用户点击快捷输入中的项,可以直接将该短语插入到“问题和意见”输入框中。开发者可根据实际情况修改常见问题,变成新的常用语,无需其它JS逻辑。
云端查看反馈数据
开发者使用 HBuilder 账号或 ASK 社区账号登录 开发者中心 。
登录成功后如下图所示:

问题反馈列表
点击列表中的应用名称进入二级页面,点击左侧导航“问题反馈”,进入问题反馈列表,如下图所示:

说明:列表中内容为粗体的表示未读内容。
问题详情
点击问题列表中的内容列,可以查看反馈问题的详细信息,如下图所示:

在详情页面可以设置该问题的解决方案,如图中红框部分所示。
备注:
HBuilder真机调试时,appid默认为"HBuilder",因此真机运行时反馈的问题,登录 开发者中心无法查看,需要云端打包后运行才能查看数据。
如果想在真机运行时就体验效果,可以手动修改feedback.js文件,将如下代码修改为自己真实的Appid
appid: plus.runtime.appid, 例如修改为:
appid: "HelloMUI", 回退2次退出程序
由于没有收藏功能,只能发文章收藏,方便查找,以下是三叔的开发心得
转载:http://ask.dcloud.net.cn/article/399(三叔的开发心得)
由于我经常问问题,每次找这篇文章都好麻烦,所以吧这个弄成文章。
其实我也是菜鸟,这里开一贴,记录我的学习开发中遇到的问题和解决方案,希望能帮助到后来的兄弟们。
openWindow方法
mui.openWindow({"url":"reg_wx.html","extras":{
"openId":openid
}
这样传值到reg_wx.html
在reg_wx.html里
function plusReady(){
var currentView = plus.webview.currentWebview();
document.getElementById("wx_appid").value = currentView.openId;
}
document.addEventListener('plusready',plusReady,false);
这么获取值
=============关于跨域==============================
通过mui的ajax请求是可以实现跨域的。
跨域是浏览器安全里的一个名词。记住了 是浏览器。
而我们的是app,请求并不是走浏览器脚本,而是用的H5+底层请求的。所以不存在什么跨域。直接调用。
===========获取应用入口页面的方法======================
var h=plus.webview.getWebviewById( plus.runtime.appid );
console.log( "应用首页Webview窗口:"+h.getURL() );
==========判断plus对象是否生效=======================
if(window.plus){
plusReady();
}else{
document.addEventListener("plusready",plusReady,false);
}
============获取上一页(获取父页面)的方法==============================
var preUrl = plus.webview.currentWebview().opener().getURL();
console.log(preUrl);
===========双击回退按钮后关闭app的方法==========================
//首页返回键处理
//处理逻辑:1秒内,连续两次按返回键,则退出应用;
var first = null;
mui.back = function() {
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime();
mui.toast('再按一次退出应用');
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1000) {
plus.runtime.quit();
}
}
};
============手机网络状态========================================
document.addEventListener( "netchange", function() {
var network = plus.networkinfo.getCurrentType();
if(network < 2) {
if(this.network > 1) {
plus.nativeUI.toast('您的网络已断开', undefined, '期待乐');
}
}
if(this.network == 3 && network > 3) {
plus.nativeUI.toast('您网络已从wifi切换到蜂窝网络,浏览会产生流量', undefined, '期待乐', '我知道了');
}
this.network = network;
});
==========手机回退键的触发======================================
function plusReady(){
ws=plus.webview.currentWebview();
// Android处理返回键
plus.key.addEventListener('backbutton',function(){
back();
},false);
compatibleAdjust();
}
=============有选择项的提示框==========
//退出登录
doLogout:function(){
var btnArray = ['再逛逛','是的'];
mui.confirm('你确定退出登录吗?', '提示', btnArray, function(e) {
if (e.index == 1) {
$.get(const_server_url+"/1/login/logout.json",function(data){
if(data.code == "200"){
m_login.clear();
mui.openWindow({
id:"registerPhone"
});
}else{
mui.alert(data.message);
}
});
}
});
}
===========微信支付中提示"支付权限检查失败"=========
微信支付有两个,一个是微信公众号的微信支付,
还有一个就是上面这个地址里面的微信支付,这两个微信支付不一样。
所以存在两个APPID、mch_id。
你用对了么
=========app升级代码=======================
参照: http://ask.dcloud.net.cn/question/5022,http://ask.dcloud.net.cn/article/182
由于没有收藏功能,只能发文章收藏,方便查找,以下是三叔的开发心得
转载:http://ask.dcloud.net.cn/article/399(三叔的开发心得)
由于我经常问问题,每次找这篇文章都好麻烦,所以吧这个弄成文章。
其实我也是菜鸟,这里开一贴,记录我的学习开发中遇到的问题和解决方案,希望能帮助到后来的兄弟们。
openWindow方法
mui.openWindow({"url":"reg_wx.html","extras":{
"openId":openid
}
这样传值到reg_wx.html
在reg_wx.html里
function plusReady(){
var currentView = plus.webview.currentWebview();
document.getElementById("wx_appid").value = currentView.openId;
}
document.addEventListener('plusready',plusReady,false);
这么获取值
=============关于跨域==============================
通过mui的ajax请求是可以实现跨域的。
跨域是浏览器安全里的一个名词。记住了 是浏览器。
而我们的是app,请求并不是走浏览器脚本,而是用的H5+底层请求的。所以不存在什么跨域。直接调用。
===========获取应用入口页面的方法======================
var h=plus.webview.getWebviewById( plus.runtime.appid );
console.log( "应用首页Webview窗口:"+h.getURL() );
==========判断plus对象是否生效=======================
if(window.plus){
plusReady();
}else{
document.addEventListener("plusready",plusReady,false);
}
============获取上一页(获取父页面)的方法==============================
var preUrl = plus.webview.currentWebview().opener().getURL();
console.log(preUrl);
===========双击回退按钮后关闭app的方法==========================
//首页返回键处理
//处理逻辑:1秒内,连续两次按返回键,则退出应用;
var first = null;
mui.back = function() {
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime();
mui.toast('再按一次退出应用');
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1000) {
plus.runtime.quit();
}
}
};
============手机网络状态========================================
document.addEventListener( "netchange", function() {
var network = plus.networkinfo.getCurrentType();
if(network < 2) {
if(this.network > 1) {
plus.nativeUI.toast('您的网络已断开', undefined, '期待乐');
}
}
if(this.network == 3 && network > 3) {
plus.nativeUI.toast('您网络已从wifi切换到蜂窝网络,浏览会产生流量', undefined, '期待乐', '我知道了');
}
this.network = network;
});
==========手机回退键的触发======================================
function plusReady(){
ws=plus.webview.currentWebview();
// Android处理返回键
plus.key.addEventListener('backbutton',function(){
back();
},false);
compatibleAdjust();
}
=============有选择项的提示框==========
//退出登录
doLogout:function(){
var btnArray = ['再逛逛','是的'];
mui.confirm('你确定退出登录吗?', '提示', btnArray, function(e) {
if (e.index == 1) {
$.get(const_server_url+"/1/login/logout.json",function(data){
if(data.code == "200"){
m_login.clear();
mui.openWindow({
id:"registerPhone"
});
}else{
mui.alert(data.message);
}
});
}
});
}
===========微信支付中提示"支付权限检查失败"=========
微信支付有两个,一个是微信公众号的微信支付,
还有一个就是上面这个地址里面的微信支付,这两个微信支付不一样。
所以存在两个APPID、mch_id。
你用对了么
=========app升级代码=======================
参照: http://ask.dcloud.net.cn/question/5022,http://ask.dcloud.net.cn/article/182
使用native.js修改系统壁纸(Android)
通过native.js修改系统壁纸,直接上源码:
function setwallpaper(){
var WallpaperManager = plus.android.importClass("android.app.WallpaperManager");
var Main = plus.android.runtimeMainActivity();
var wallpaperManager = WallpaperManager.getInstance(Main);
plus.android.importClass(wallpaperManager);
var BitmapFactory = plus.android.importClass("android.graphics.BitmapFactory");
var url="img/img_1.png"; // 换成要设置的壁纸图片路径
var path=plus.io.convertLocalFileSystemURL(url);
var bitmap = BitmapFactory.decodeFile(path);
try{
wallpaperManager.setBitmap(bitmap);
bitmap.recycle(); // 设置完毕桌面要进行 原生层的BITMAP回收 减少内存压力
}catch(e){
//TODO handle the exception
}
}注意,调用此功能需要添加<uses-permission android:name="android.permission.SET_WALLPAPER"/>权限
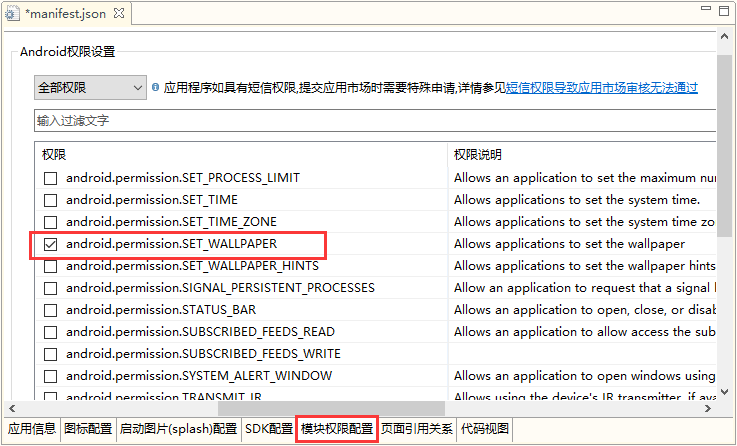
打开应用的manifest.json文件,切换到“模块权限配置”项,选中android.permission.SET_WALLPAPER权限
android12+部分系统设备设置壁纸后会导致app重启 需要注意
如果要频繁设壁纸,应该把重用的基础变量定义放到函数外。
通过native.js修改系统壁纸,直接上源码:
function setwallpaper(){
var WallpaperManager = plus.android.importClass("android.app.WallpaperManager");
var Main = plus.android.runtimeMainActivity();
var wallpaperManager = WallpaperManager.getInstance(Main);
plus.android.importClass(wallpaperManager);
var BitmapFactory = plus.android.importClass("android.graphics.BitmapFactory");
var url="img/img_1.png"; // 换成要设置的壁纸图片路径
var path=plus.io.convertLocalFileSystemURL(url);
var bitmap = BitmapFactory.decodeFile(path);
try{
wallpaperManager.setBitmap(bitmap);
bitmap.recycle(); // 设置完毕桌面要进行 原生层的BITMAP回收 减少内存压力
}catch(e){
//TODO handle the exception
}
}注意,调用此功能需要添加<uses-permission android:name="android.permission.SET_WALLPAPER"/>权限
打开应用的manifest.json文件,切换到“模块权限配置”项,选中android.permission.SET_WALLPAPER权限
android12+部分系统设备设置壁纸后会导致app重启 需要注意
如果要频繁设壁纸,应该把重用的基础变量定义放到函数外。
收起阅读 »mui初级入门教程(二)— html5+ webview 实现底部栏切换用法详解
文章来源:小青年原创
发布时间:2016-05-19
关键词:mui,html5+
转载需标注本文原始地址
写在前面
本系列文章我们将利用mui基于网易云音乐API实现一个音乐播放器APP,同时基于环形或者融云实现聊天功能。作为本系列文章的第一篇,本文会详细讲解html5+中管理应用窗口界面的Webview模块的用法,因为是初级教程篇不过多讲解原理部分,初级用户只需要知道基本用法就可以,并使用mui.js中的组件进行页面效果展示。
webview基本知识
Webview模块管理应用窗口界面,实现多窗口的逻辑控制管理操作。通过plus.webview可获取应用界面管理对象。
什么是窗口?什么是webview?
这里我们首先来举个例子,大家都用过浏览器,常用的浏览器可以打开多个网页。电脑屏幕就是一个窗口,不同的页面我们可以什么是不同的webview,我们可以通过控制webview的切换从而控制浏览不同的页面。
对于我们这里就是一个html页面就是一个窗口,一个html页面可以创建多个webview。这个webview是原生APP中浏览网页的组件,android和iOS都有,html5plus中的webview是对原生webview的封装,可以用js进行调用,所以它的运行环境是APP环境,普通浏览器不支持。
首先我们现在html5plus官网看一下webview API文档:http://www.html5plus.org/doc/zh_cn/webview.html,
这里我们重点看一下下面几个方法:
创建新的Webview窗口
WebviewObject plus.webview.create( url, id, styles, extras );说明:
创建Webview窗口,用于加载新的HTML页面,可通过styles设置Webview窗口的样式,创建完成后需要调用show方法才能将Webview窗口显示出来。
显示Webview窗口
void plus.webview.show( id_wvobj, aniShow, duration, showedCB, extras );说明:
显示已创建或隐藏的Webview窗口,需先获取窗口对象或窗口id,并可指定显示窗口的动画及动画持续时间。
隐藏Webview窗口
void plus.webview.hide( id_wvobj, aniHide, duration, extras );说明:
根据指定的WebviewObject对象或id隐藏Webview窗口,使得窗口不可见。
获取当前窗口的WebviewObject对象
WebviewObject plus.webview.currentWebview();说明:
获取当前页面所属的Webview窗口对象。
查找指定标识的WebviewObject窗口
WebviewObject plus.webview.getWebviewById( id );说明:
在已创建的窗口列表中查找指定标识的Webview窗口并返回。 若没有查找到指定标识的窗口则返回null,若存在多个相同标识的Webview窗口,则返回第一个创建的Webview窗口。 如果要获取应用入口页面所属的Webview窗口,其标识为应用的%APPID%,可通过plus.runtime.appid获取。
创建并打开Webview窗口
WebviewObject plus.webview.open( url, id, styles, aniShow, duration, showedCB );说明:
创建并显示Webview窗口,用于加载新的HTML页面,可通过styles设置Webview窗口的样式,创建完成后自动将Webview窗口显示出来。
以上来源于html5plus文档,只列举了部分最常用的方法,旨在为后文做铺垫,由于不是文档,所以也得也不清楚,如果想详细了解请看这里html5plus webview API。
mui双webview模式
首先我们要了解mui为了解决窗体切换白屏和区域滚动提出的双webview模式。
页面初始化
mui框架将很多功能配置都集中在mui.init方法中,要使用某项功能,只需要在mui.init方法中完成对应参数配置即可,目前支持在mui.init方法中配置的功能包括:创建子页面、关闭页面、手势事件配置、预加载、下拉刷新、上拉加载、设置系统状态栏背景颜色。
mui需要在页面加载时初始化很多基础控件,如监听返回键,因此务必在每个页面中调用.
以下是可以配置的参数:
mui.init({
//子页面
subpages: [{
//...
}],
//预加载
preloadPages:[
//...
],
//下拉刷新、上拉加载
pullRefresh : {
//...
},
//手势配置
gestureConfig:{
//...
},
//侧滑关闭
swipeBack:true, //Boolean(默认false)启用右滑关闭功能
//监听Android手机的back、menu按键
keyEventBind: {
backbutton: false, //Boolean(默认truee)关闭back按键监听
menubutton: false //Boolean(默认true)关闭menu按键监听
},
//处理窗口关闭前的业务
beforeback: function() {
//... //窗口关闭前处理其他业务详情点击 ↑ "关闭页面"链接查看
},
//设置状态栏颜色
statusBarBackground: '#9defbcg', //设置状态栏颜色,仅iOS可用
preloadLimit:5//预加载窗口数量限制(一旦超出,先进先出)默认不限制
})在app开发中,若要使用HTML5+扩展api,必须等plusready事件发生后才能正常使用,mui将该事件封装成了mui.plusReady()方法,涉及到HTML5+的api,建议都写在mui.plusReady方法中。
如下为打印当前页面URL的示例:
mui.plusReady(function(){
console.log("当前页面URL:"+plus.webview.currentWebview().getURL());
});创建子页面
在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题; mui的解决思路是:将需要滚动的区域通过单独的webview实现,完全使用原生滚动。具体做法则是:将目标页面分解为主页面和内容页面,主页面显示卡头卡尾区域,比如顶部导航、底部选项卡等;内容页面显示具体需要滚动的内容,然后在主页面中调用mui.init方法初始化内容页面。
mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
});参数说明:styles表示窗口属性,参考5+规范中的WebviewStyle;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况;left、right同理。
示例:Hello mui的首页其实就是index.html加list.html合并而成的,如下:

index.html的作用就是显示固定导航,list.html显示具体列表内容,列表项的滚动是在list.html所在webview中使用原生滚动,既保证了滚动条不会穿透顶部导航,符合app的体验,也保证了列表流畅滚动,解决了区域滚动卡顿的问题。 list.html就是index.html的子页面,创建代码比较简单,如下:
mui.init({
subpages:[{
url:'list.html',
id:'list.html',
styles:{
top:'45px',//mui标题栏默认高度为45px;
bottom:'0px'//默认为0px,可不定义;
}
}]
});打开新页面
做web app,一个无法避开的问题就是转场动画;web是基于链接构建的,从一个页面点击链接跳转到另一个页面,如果通过有刷新的打开方式,用户要面对一个空白的页面等待;如果通过无刷新的方式,用Javascript移入DOM节点(常见的SPA解决方案),会碰到很高的性能挑战:DOM节点繁多,页面太大,转场动画不流畅甚至导致浏览器崩溃; mui的解决思路是:单webview只承载单个页面的dom,减少dom层级及页面大小;页面切换使用原生动画,将最耗性能的部分交给原生实现。
mui.openWindow({
url:new-page-url,
id:new-page-id,
styles:{
top:newpage-top-position,//新页面顶部位置
bottom:newage-bottom-position,//新页面底部位置
width:newpage-width,//新页面宽度,默认为100%
height:newpage-height,//新页面高度,默认为100%
......
},
extras:{
.....//自定义扩展参数,可以用来处理页面间传值
},
createNew:false,//是否重复创建同样id的webview,默认为false:不重复创建,直接显示
show:{
autoShow:true,//页面loaded事件发生后自动显示,默认为true
aniShow:animationType,//页面显示动画,默认为”slide-in-right“;
duration:animationTime//页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒;
},
waiting:{
autoShow:true,//自动显示等待框,默认为true
title:'正在加载...',//等待对话框上显示的提示内容
options:{
width:waiting-dialog-widht,//等待框背景区域宽度,默认根据内容自动计算合适宽度
height:waiting-dialog-height,//等待框背景区域高度,默认根据内容自动计算合适高度
......
}
}
})参数说明:
-
styles表示窗口参数,参考5+规范中的WebviewStyle;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况,left、right同理。
-
extras:新窗口的额外扩展参数,可用来处理页面间传值;例如:
var webview = mui.openWindow({ url:'info.html', extras:{ name:'mui' } }); console.log(webview.name);
控制台会输出"mui"字符串;
注意:扩展参数仅在打开新窗口时有效,若目标窗口为预加载页面,则通过mui.openWindow方法打开时传递的extras参数无效。
-
createNew:是否重复创建相同id的webview;为优化性能、避免app中重复创建webview,mui v1.7.0开始增加createNew参数,默认为false;判断逻辑如下:若createNew为true,则不判断重复,每次都新建webview;若为fasle,则先计算当前App中是否已存在同样id的webview,若存在则直接显示;否则新创建并根据show参数执行显示逻辑;该参数可能导致的影响:若业务写在plusReady事件中,而plusReady事件仅首次创建时会触发,则下次再次通过mui.openWindow方法打开同样webview时,是不会再次触发plusReady事件的,此时可通过自定义事件触发;案例参考:
http://ask.dcloud.net.cn/question/6514; -
show表示窗口显示控制。autoShow:目标窗口loaded事件发生后,是否自动显示;若目标页面为预加载页面,则该参数无效;aniShow表示页面显示动画,比如从右侧划入、从下侧划入等,具体可参考5+规范中的AnimationTypeShow。
-
waiting表示系统等待框;mui框架在打开新页面时等待框的处理逻辑为:显示等待框-->创建目标页面webview-->目标页面loaded事件发生-->关闭等待框;因此,只有当新页面为新创建页面(webview)时,会显示等待框,否则若为预加载好的页面,则直接显示目标页面,不会显示等待框。waiting中的参数:autoShow表示自动显示等待框,默认为true,若为false,则不显示等待框;注意:若显示了等待框,但目标页面不自动显示,则需在目标页面中通过如下代码关闭等待框
plus.nativeUI.closeWaiting();。title表示等待框上的提示文字,options表示等待框显示参数,比如宽高、背景色、提示文字颜色等,具体可参考5+规范中的WaitingOption。
示例1:Hello mui中,点击首页右上角的图标,会打开关于页面,实现代码如下:
//tap为mui封装的单击事件,可参考手势事件章节
document.getElementById('info').addEventListener('tap', function() {
//打开关于页面
mui.openWindow({
url: 'examples/info.html',
id:'info'
});
});因没有传入styles参数,故默认全屏显示;也没有传入show参数,故使用slide-in-right动画,新页面从右侧滑入。
示例2:从A页面打开B页面,B页面为一个需要从服务端加载的列表页面,若在B页面loaded事件发生时就将其显示出来,因服务器数据尚未加载完毕,列表页面为空,用户体验不好;可通过如下方式改善用户体验(最好的用户体验应该是通过预加载的方式)
第一步,B页面loaded事件发生后,不自动显示
//A页面中打开B页面,设置show的autoShow为false,则B页面在其loaded事件发生后,不会自动显示;
mui.openWindow({
url: 'B.html',
show:{
autoShow:false
}
});第二步,在B页面获取列表数据后,再关闭等待框、显示B页面
//B页面onload从服务器获取列表数据;
window.onload = function(){
//从服务器获取数据
....
//业务数据获取完毕,并已插入当前页面DOM;
//注意:若为ajax请求,则需将如下代码放在处理完ajax响应数据之后;
mui.plusReady(function(){
//关闭等待框
plus.nativeUI.closeWaiting();
//显示当前页面
mui.currentWebview.show();
});
}关闭页面
mui框架将窗口关闭功能封装在mui.back方法中,具体执行逻辑是:
若当前webview为预加载页面,则hide当前webview;否则,close当前webview。
在mui框架中,有三种操作会触发页面关闭(执行mui.back方法)。
- 点击包含.mui-action-back类的控件
- 在页面上,向右快速滑动
- Android手机按下back按键
hbuilder中敲mheader生成的代码块,会自动生成带有返回导航箭头的标题栏,点击返回箭头可关闭当前页面,原因就是因为该返回箭头包含.mui-action-back类,代码如下:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>若希望在顶部导航栏之外的其它区域添加关闭页面的控件,只需要在对应控件上添加.mui-action-back类即可,如下为一个关闭按钮示例:
<button type="button" class='mui-btn mui-btn-danger mui-action-back'>关闭</button>mui框架封装的页面右滑关闭功能,默认未启用,若要使用右滑关闭功能,需要在mui.init();方法中设置swipeBack参数,如下:
mui.init({
swipeBack:true //启用右滑关闭功能
});mui框架默认会监听Android手机的back按键,然后执行页面关闭逻辑; 若不希望mui自动处理back按键,可通过如下方式关闭mui的back按键监听;
mui.init({
keyEventBind: {
backbutton: false //关闭back按键监听
}
});除了如上三种操作外,也可以直接调用mui.back()方法,执行窗口关闭逻辑;mui.back()仅处理窗口逻辑,若希望在窗口关闭之前再处理一些其它业务逻辑,则可将业务逻辑抽象成一个具体函数,然后注册为mui.init方法的beforeback参数;beforeback的执行逻辑为:
执行beforeback参数对应的函数若返回false,则不再执行mui.back()方法;否则(返回true或无返回值),继续执行mui.back()方法;
示例:从列表打开详情页面,从详情页面再返回后希望刷新列表界面,此时可注册beforeback参数,然后通过自定义事件通知列表页面刷新数据,示例代码如下:
mui.init({
beforeback: function(){
//获得列表界面的webview
var list = plus.webview.getWebviewById('list');
//触发列表界面的自定义事件(refresh),从而进行数据刷新
mui.fire(list,'refresh');
//返回true,继续页面关闭逻辑
return true;
}
});注意:beforeback的执行返回必须是同步的(阻塞模式),若使用nativeUI这种异步js(非阻塞模式),则可能会出现意想不到的结果;比如:通过plus.nativeUI.confirm()弹出确认框,可能用户尚未选择,页面已经返回了(beforeback同步执行完毕,无返回值,继续执行mui.back()方法,nativeUI不会阻塞js进程):在这种情况下,若要自定义业务逻辑,就需要复写mui.back方法了;如下为一个自定义示例,每次都需要用户确认后,才会关闭当前页面。
//备份mui.back,mui.back已将窗口关闭逻辑封装的比较完善(预加载及父子窗口),因此最好复用mui.back
var old_back = mui.back;
mui.back = function(){
var btn = ["确定","取消"];
mui.confirm('确认关闭当前窗口?','Hello MUI',btn,function(e){
if(e.index==0){
//执行mui封装好的窗口关闭逻辑;
old_back();
}
});
}注意:自定义关闭逻辑时,一定要重写mui.back,不能简单通过addEventListener增加back按键监听, 因为addEventListener只会增加新的执行逻辑,老的监听逻辑依然会执行;
项目实战
这个系列的教程我准备带大家一起实现音乐播放器和即时通讯的功能,先上图不多说:

开始的页面效果很简单,就是一个tab bar页面切换组件,我们重点讲解实现方法,至于美化是后面的事。在开始项目之前我先抄了文档的内容,不是为了凑内容,只是想让新手在开始项目之前还是多看看基本概念,俗话说磨刀不误砍柴工,我们对mui的设计思路有一定了解之后写起来才能得心应手。
相信大家对于mui的双webview模式有初步认识,我们可以分析一下我们接下来要做的这个的实际例子,首先我们的入口文件index.html是一个包括头部和底部的导航栏的webview,中间是一个动态的webview,我们通过点击底部导航栏进行页面切换,并且动态的改变顶部导航栏的内容。
下面我们新建一个mui项目,这里我命名为M-BOX:
- 点击【文件】=》【新建】=》【移动APP】
- 设置应用名称、文件存储路径、选择模板

- js,css,fonts文件的详细介绍请戳这里手把手教你开发HelloWord
- HBuilder对前端代码的调试方式这个是很重要的一个部分,限于篇幅,这里不能讲解,请自己看教程。
开始写布局文件
相信很多人看了前面那么多文档介绍内心肯定是崩溃的,其实我也是,毕竟写了那么多还没有开始写代码我也是拒绝的,只是考虑到很多新手对于找文档这事不一定有经验,那还是先贴一下,大不了回过头再去看咯。

好,那我们开始写布局文件:
在MUI开发注意事项这篇文章中提到了几个重要的注意事项,我们在一个就注意一下会比较好,这里不再一一详细列举了,读者自己去看。
文章中DOM结构提到:
- 固定栏靠前
所谓的固定栏,也就是带有.mui-bar属性的节点,都是基于fixed定位的元素;常见组件包括:顶部导航栏(.mui-bar-nav)、底部工具条(.mui-bar-footer)、底部选项卡(.mui-bar-tab);这些元素使用时需遵循一个规则:放在.mui-content元素之前,即使是底部工具条和底部选项卡,也要放在.mui-content之前,否则固定栏会遮住部分主内容;
- 一切内容都要包裹在mui-content中
除了固定栏之外,其它内容都要包裹在.mui-content中,否则就有可能被固定栏遮罩,原因:固定栏基于Fixed定位,不受流式布局限制,普通内容依然会从top:0的位置开始布局,这样就会被固定栏遮罩,mui为了解决这个问题,定义了如下css代码:
.mui-bar-nav ~ .mui-content {
padding-top: 44px;
}
.mui-bar-footer ~ .mui-content {
padding-bottom: 44px;
}
.mui-bar-tab ~ .mui-content {
padding-bottom: 50px;
}我们这里重点看这两条规则,因为这个对于我们正确布局是至关重要的。
下面我们体验一下hbuilder的代码块功能,在index.html文件的body之间输入mheader,回车试试。
哈哈,页面头部出来了,不错,这里我们然后删除下面的:
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>先去掉返回箭头。
然后继续输入mtab,回车,底部导航栏也出来了,我们修改一下导航栏的内容,把代码稍微调整一下。
整体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>M-BOX</title>
<link href="css/mui.min.css" rel="stylesheet"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">标题</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-chatboxes"></span>
<span class="mui-tab-label">消息</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script src="js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</body>
</html>首页的静态布局我们写完了,我们接下来新建三个含mui的html文件:
- 选择工程名,邮件就可以看到【新建】,然后就是选择【目录】新建文件夹和【html文件】新建含mui的html文件。我们新建一个文件夹html,并且在html文件夹下新建,home.html,message.html,setting.html。
- 在三个页面body之间分别输入mbody,就可以开始分别写页面了,比如可以先在页面上写上文件名,我们先来完善首页的子页切换逻辑。
动态页面切换
1.创建子页面,首个选项卡页面显示,其它均隐藏;
主要方法就是用plus.webview.create和plus.webview.hide();
//设置默认打开首页显示的子页序号;
var Index=0;
//把子页的路径写在数组里面
var subpages = ['html/home.html','html/message.html','html/setting.html'];
//所有的plus-*方法写在mui.plusReady中或者后面。
mui.plusReady(function() {
//获取当前页面所属的Webview窗口对象
var self = plus.webview.currentWebview();
for (var i = 0; i < 3; i++) {
//创建webview子页
var sub = plus.webview.create(
subpages[i], //子页url
subpages[i], //子页id
{
top: '45px',//设置距离顶部的距离
bottom: '50px'//设置距离底部的距离
}
);
//如不是我们设置的默认的子页则隐藏,否则添加到窗口中
if (i != Index) {
sub.hide();
}
//将webview对象填充到窗口
self.append(sub);
}
});注:如果Index不是0,需要将nav下的a标签中的.mui-active属性写到对应的a标签下。
执行完我们会发现home.html的内容显示出来了,但是底部切换还不能,因为这里我们还没有监听底部的点击事件。在进行下一步之前,我们可以先做一个小实验,将上面的代码中的top或者bottom改为0,我们会发现,底部栏或者底部栏会被覆盖,这是因为mui一个重要的潜规则,父子结构的页面子页面会比父页面层级高,说白了就是子页面可以盖住父页面。这会导致开发者常犯的一个错误:将弹出层或者弹出菜单写在父页面被子页面盖住的bug。
这里的apend()方法是在Webview窗口中添加子窗口,是Webview窗口对的一个方法,具体的可以参考html5+ WebviewObject。
2.选项卡点击事件
mui 内部封装了一些常用的方法,其中DOM选择器、事件绑定等事件管理。具体可以参考文档:选择器、事件管理。
mui()
mui使用css选择器获取HTML元素,返回mui对象数组。
- mui("p"):选取所有p元素
- mui("p.title"):选取所有包含.title类的<p>元素
若要将mui对象转化成dom对象,可使用如下方法(类似jquery对象转成dom对象):
//obj1是mui对象
var obj1 = mui("#title");
//obj2是dom对象
var obj2 = obj1[0];.on( event , selector , handler )
- event Type: String 需监听的事件名称,例如:'tap'
- selector Type: String 选择器
- handler Type: Function( Event event )事件触发时的回调函数,通过回调中的event参数可以获得事件详情
除了可以使用addEventListener()方法监听某个特定元素上的事件外, 也可以使用.on()方法实现批量元素的事件绑定。
这里我们将为底部导航按钮添加事件:
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
alert(true);
});当我们点击底部选项卡的时候会弹出true,这不够,我们要能够分辨当前对象具体是哪一个,有两种思路:
- 第一我们能够知道当前点击的a标签所在序号就好了,就是找到index,然后根据上面那个subpages数组,利用plus.webview.show(subpages[index])方法显示。
- 我们给当前点击的a标签添加一个可以识别的属性,然后根据那个属性获取当前a的特征,然后就可以显示点击的子页,隐藏当前子页。
第一种方法需要遍历此案获取index,第二种方法添加一个href很容易拿到子页id,我们采用第二种方案。
getAttribute()
getAttribute() 方法返回指定属性名的属性值。
提示:如果您希望以 Attr 对象返回属性,请使用 getAttributeNode。
于是我们可以这样写:
//当前激活选项
var activeTab = subpages[Index],title=document.querySelector(".mui-title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
//获取目标子页的id
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
plus.webview.show(targetTab);
//隐藏当前选项卡
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});后记
虽然最后实现的效果很简单,好像直接看demo就可以写出来,但是新手甚至写了一段时间的同学也不见得对webview掌握得很好,这篇文章花了很长的篇幅去讲解webview的用法,旨在为新手建立一种学习mui这边的思路,那就是先看html5plus里面的模块,然后看mui对应的文档,最后看hello mui的demo,把握这种学习路线个人觉得是一种最佳的方案。本文作为系列文章第一篇讲代码的,所以做了很多铺垫,所以有一定基础的同学可能会觉得写得并没有什么看点,后面的肯定会有所不一样的。下一篇讲解的是网络请求XMLHttpRequest模块,下一讲会结合mui.ajax和网易云音乐API一起讲解。
文章原始地址是我博客地址:
http://zhaomenghuan.github.io
文章来源:小青年原创
发布时间:2016-05-19
关键词:mui,html5+
转载需标注本文原始地址
写在前面
本系列文章我们将利用mui基于网易云音乐API实现一个音乐播放器APP,同时基于环形或者融云实现聊天功能。作为本系列文章的第一篇,本文会详细讲解html5+中管理应用窗口界面的Webview模块的用法,因为是初级教程篇不过多讲解原理部分,初级用户只需要知道基本用法就可以,并使用mui.js中的组件进行页面效果展示。
webview基本知识
Webview模块管理应用窗口界面,实现多窗口的逻辑控制管理操作。通过plus.webview可获取应用界面管理对象。
什么是窗口?什么是webview?
这里我们首先来举个例子,大家都用过浏览器,常用的浏览器可以打开多个网页。电脑屏幕就是一个窗口,不同的页面我们可以什么是不同的webview,我们可以通过控制webview的切换从而控制浏览不同的页面。
对于我们这里就是一个html页面就是一个窗口,一个html页面可以创建多个webview。这个webview是原生APP中浏览网页的组件,android和iOS都有,html5plus中的webview是对原生webview的封装,可以用js进行调用,所以它的运行环境是APP环境,普通浏览器不支持。
首先我们现在html5plus官网看一下webview API文档:http://www.html5plus.org/doc/zh_cn/webview.html,
这里我们重点看一下下面几个方法:
创建新的Webview窗口
WebviewObject plus.webview.create( url, id, styles, extras );说明:
创建Webview窗口,用于加载新的HTML页面,可通过styles设置Webview窗口的样式,创建完成后需要调用show方法才能将Webview窗口显示出来。
显示Webview窗口
void plus.webview.show( id_wvobj, aniShow, duration, showedCB, extras );说明:
显示已创建或隐藏的Webview窗口,需先获取窗口对象或窗口id,并可指定显示窗口的动画及动画持续时间。
隐藏Webview窗口
void plus.webview.hide( id_wvobj, aniHide, duration, extras );说明:
根据指定的WebviewObject对象或id隐藏Webview窗口,使得窗口不可见。
获取当前窗口的WebviewObject对象
WebviewObject plus.webview.currentWebview();说明:
获取当前页面所属的Webview窗口对象。
查找指定标识的WebviewObject窗口
WebviewObject plus.webview.getWebviewById( id );说明:
在已创建的窗口列表中查找指定标识的Webview窗口并返回。 若没有查找到指定标识的窗口则返回null,若存在多个相同标识的Webview窗口,则返回第一个创建的Webview窗口。 如果要获取应用入口页面所属的Webview窗口,其标识为应用的%APPID%,可通过plus.runtime.appid获取。
创建并打开Webview窗口
WebviewObject plus.webview.open( url, id, styles, aniShow, duration, showedCB );说明:
创建并显示Webview窗口,用于加载新的HTML页面,可通过styles设置Webview窗口的样式,创建完成后自动将Webview窗口显示出来。
以上来源于html5plus文档,只列举了部分最常用的方法,旨在为后文做铺垫,由于不是文档,所以也得也不清楚,如果想详细了解请看这里html5plus webview API。
mui双webview模式
首先我们要了解mui为了解决窗体切换白屏和区域滚动提出的双webview模式。
页面初始化
mui框架将很多功能配置都集中在mui.init方法中,要使用某项功能,只需要在mui.init方法中完成对应参数配置即可,目前支持在mui.init方法中配置的功能包括:创建子页面、关闭页面、手势事件配置、预加载、下拉刷新、上拉加载、设置系统状态栏背景颜色。
mui需要在页面加载时初始化很多基础控件,如监听返回键,因此务必在每个页面中调用.
以下是可以配置的参数:
mui.init({
//子页面
subpages: [{
//...
}],
//预加载
preloadPages:[
//...
],
//下拉刷新、上拉加载
pullRefresh : {
//...
},
//手势配置
gestureConfig:{
//...
},
//侧滑关闭
swipeBack:true, //Boolean(默认false)启用右滑关闭功能
//监听Android手机的back、menu按键
keyEventBind: {
backbutton: false, //Boolean(默认truee)关闭back按键监听
menubutton: false //Boolean(默认true)关闭menu按键监听
},
//处理窗口关闭前的业务
beforeback: function() {
//... //窗口关闭前处理其他业务详情点击 ↑ "关闭页面"链接查看
},
//设置状态栏颜色
statusBarBackground: '#9defbcg', //设置状态栏颜色,仅iOS可用
preloadLimit:5//预加载窗口数量限制(一旦超出,先进先出)默认不限制
})在app开发中,若要使用HTML5+扩展api,必须等plusready事件发生后才能正常使用,mui将该事件封装成了mui.plusReady()方法,涉及到HTML5+的api,建议都写在mui.plusReady方法中。
如下为打印当前页面URL的示例:
mui.plusReady(function(){
console.log("当前页面URL:"+plus.webview.currentWebview().getURL());
});创建子页面
在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题; mui的解决思路是:将需要滚动的区域通过单独的webview实现,完全使用原生滚动。具体做法则是:将目标页面分解为主页面和内容页面,主页面显示卡头卡尾区域,比如顶部导航、底部选项卡等;内容页面显示具体需要滚动的内容,然后在主页面中调用mui.init方法初始化内容页面。
mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
});参数说明:styles表示窗口属性,参考5+规范中的WebviewStyle;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况;left、right同理。
示例:Hello mui的首页其实就是index.html加list.html合并而成的,如下:

index.html的作用就是显示固定导航,list.html显示具体列表内容,列表项的滚动是在list.html所在webview中使用原生滚动,既保证了滚动条不会穿透顶部导航,符合app的体验,也保证了列表流畅滚动,解决了区域滚动卡顿的问题。 list.html就是index.html的子页面,创建代码比较简单,如下:
mui.init({
subpages:[{
url:'list.html',
id:'list.html',
styles:{
top:'45px',//mui标题栏默认高度为45px;
bottom:'0px'//默认为0px,可不定义;
}
}]
});打开新页面
做web app,一个无法避开的问题就是转场动画;web是基于链接构建的,从一个页面点击链接跳转到另一个页面,如果通过有刷新的打开方式,用户要面对一个空白的页面等待;如果通过无刷新的方式,用Javascript移入DOM节点(常见的SPA解决方案),会碰到很高的性能挑战:DOM节点繁多,页面太大,转场动画不流畅甚至导致浏览器崩溃; mui的解决思路是:单webview只承载单个页面的dom,减少dom层级及页面大小;页面切换使用原生动画,将最耗性能的部分交给原生实现。
mui.openWindow({
url:new-page-url,
id:new-page-id,
styles:{
top:newpage-top-position,//新页面顶部位置
bottom:newage-bottom-position,//新页面底部位置
width:newpage-width,//新页面宽度,默认为100%
height:newpage-height,//新页面高度,默认为100%
......
},
extras:{
.....//自定义扩展参数,可以用来处理页面间传值
},
createNew:false,//是否重复创建同样id的webview,默认为false:不重复创建,直接显示
show:{
autoShow:true,//页面loaded事件发生后自动显示,默认为true
aniShow:animationType,//页面显示动画,默认为”slide-in-right“;
duration:animationTime//页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒;
},
waiting:{
autoShow:true,//自动显示等待框,默认为true
title:'正在加载...',//等待对话框上显示的提示内容
options:{
width:waiting-dialog-widht,//等待框背景区域宽度,默认根据内容自动计算合适宽度
height:waiting-dialog-height,//等待框背景区域高度,默认根据内容自动计算合适高度
......
}
}
})参数说明:
-
styles表示窗口参数,参考5+规范中的WebviewStyle;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况,left、right同理。
-
extras:新窗口的额外扩展参数,可用来处理页面间传值;例如:
var webview = mui.openWindow({ url:'info.html', extras:{ name:'mui' } }); console.log(webview.name);
控制台会输出"mui"字符串;
注意:扩展参数仅在打开新窗口时有效,若目标窗口为预加载页面,则通过mui.openWindow方法打开时传递的extras参数无效。
-
createNew:是否重复创建相同id的webview;为优化性能、避免app中重复创建webview,mui v1.7.0开始增加createNew参数,默认为false;判断逻辑如下:若createNew为true,则不判断重复,每次都新建webview;若为fasle,则先计算当前App中是否已存在同样id的webview,若存在则直接显示;否则新创建并根据show参数执行显示逻辑;该参数可能导致的影响:若业务写在plusReady事件中,而plusReady事件仅首次创建时会触发,则下次再次通过mui.openWindow方法打开同样webview时,是不会再次触发plusReady事件的,此时可通过自定义事件触发;案例参考:
http://ask.dcloud.net.cn/question/6514; -
show表示窗口显示控制。autoShow:目标窗口loaded事件发生后,是否自动显示;若目标页面为预加载页面,则该参数无效;aniShow表示页面显示动画,比如从右侧划入、从下侧划入等,具体可参考5+规范中的AnimationTypeShow。
-
waiting表示系统等待框;mui框架在打开新页面时等待框的处理逻辑为:显示等待框-->创建目标页面webview-->目标页面loaded事件发生-->关闭等待框;因此,只有当新页面为新创建页面(webview)时,会显示等待框,否则若为预加载好的页面,则直接显示目标页面,不会显示等待框。waiting中的参数:autoShow表示自动显示等待框,默认为true,若为false,则不显示等待框;注意:若显示了等待框,但目标页面不自动显示,则需在目标页面中通过如下代码关闭等待框
plus.nativeUI.closeWaiting();。title表示等待框上的提示文字,options表示等待框显示参数,比如宽高、背景色、提示文字颜色等,具体可参考5+规范中的WaitingOption。
示例1:Hello mui中,点击首页右上角的图标,会打开关于页面,实现代码如下:
//tap为mui封装的单击事件,可参考手势事件章节
document.getElementById('info').addEventListener('tap', function() {
//打开关于页面
mui.openWindow({
url: 'examples/info.html',
id:'info'
});
});因没有传入styles参数,故默认全屏显示;也没有传入show参数,故使用slide-in-right动画,新页面从右侧滑入。
示例2:从A页面打开B页面,B页面为一个需要从服务端加载的列表页面,若在B页面loaded事件发生时就将其显示出来,因服务器数据尚未加载完毕,列表页面为空,用户体验不好;可通过如下方式改善用户体验(最好的用户体验应该是通过预加载的方式)
第一步,B页面loaded事件发生后,不自动显示
//A页面中打开B页面,设置show的autoShow为false,则B页面在其loaded事件发生后,不会自动显示;
mui.openWindow({
url: 'B.html',
show:{
autoShow:false
}
});第二步,在B页面获取列表数据后,再关闭等待框、显示B页面
//B页面onload从服务器获取列表数据;
window.onload = function(){
//从服务器获取数据
....
//业务数据获取完毕,并已插入当前页面DOM;
//注意:若为ajax请求,则需将如下代码放在处理完ajax响应数据之后;
mui.plusReady(function(){
//关闭等待框
plus.nativeUI.closeWaiting();
//显示当前页面
mui.currentWebview.show();
});
}关闭页面
mui框架将窗口关闭功能封装在mui.back方法中,具体执行逻辑是:
若当前webview为预加载页面,则hide当前webview;否则,close当前webview。
在mui框架中,有三种操作会触发页面关闭(执行mui.back方法)。
- 点击包含.mui-action-back类的控件
- 在页面上,向右快速滑动
- Android手机按下back按键
hbuilder中敲mheader生成的代码块,会自动生成带有返回导航箭头的标题栏,点击返回箭头可关闭当前页面,原因就是因为该返回箭头包含.mui-action-back类,代码如下:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>若希望在顶部导航栏之外的其它区域添加关闭页面的控件,只需要在对应控件上添加.mui-action-back类即可,如下为一个关闭按钮示例:
<button type="button" class='mui-btn mui-btn-danger mui-action-back'>关闭</button>mui框架封装的页面右滑关闭功能,默认未启用,若要使用右滑关闭功能,需要在mui.init();方法中设置swipeBack参数,如下:
mui.init({
swipeBack:true //启用右滑关闭功能
});mui框架默认会监听Android手机的back按键,然后执行页面关闭逻辑; 若不希望mui自动处理back按键,可通过如下方式关闭mui的back按键监听;
mui.init({
keyEventBind: {
backbutton: false //关闭back按键监听
}
});除了如上三种操作外,也可以直接调用mui.back()方法,执行窗口关闭逻辑;mui.back()仅处理窗口逻辑,若希望在窗口关闭之前再处理一些其它业务逻辑,则可将业务逻辑抽象成一个具体函数,然后注册为mui.init方法的beforeback参数;beforeback的执行逻辑为:
执行beforeback参数对应的函数若返回false,则不再执行mui.back()方法;否则(返回true或无返回值),继续执行mui.back()方法;
示例:从列表打开详情页面,从详情页面再返回后希望刷新列表界面,此时可注册beforeback参数,然后通过自定义事件通知列表页面刷新数据,示例代码如下:
mui.init({
beforeback: function(){
//获得列表界面的webview
var list = plus.webview.getWebviewById('list');
//触发列表界面的自定义事件(refresh),从而进行数据刷新
mui.fire(list,'refresh');
//返回true,继续页面关闭逻辑
return true;
}
});注意:beforeback的执行返回必须是同步的(阻塞模式),若使用nativeUI这种异步js(非阻塞模式),则可能会出现意想不到的结果;比如:通过plus.nativeUI.confirm()弹出确认框,可能用户尚未选择,页面已经返回了(beforeback同步执行完毕,无返回值,继续执行mui.back()方法,nativeUI不会阻塞js进程):在这种情况下,若要自定义业务逻辑,就需要复写mui.back方法了;如下为一个自定义示例,每次都需要用户确认后,才会关闭当前页面。
//备份mui.back,mui.back已将窗口关闭逻辑封装的比较完善(预加载及父子窗口),因此最好复用mui.back
var old_back = mui.back;
mui.back = function(){
var btn = ["确定","取消"];
mui.confirm('确认关闭当前窗口?','Hello MUI',btn,function(e){
if(e.index==0){
//执行mui封装好的窗口关闭逻辑;
old_back();
}
});
}注意:自定义关闭逻辑时,一定要重写mui.back,不能简单通过addEventListener增加back按键监听, 因为addEventListener只会增加新的执行逻辑,老的监听逻辑依然会执行;
项目实战
这个系列的教程我准备带大家一起实现音乐播放器和即时通讯的功能,先上图不多说:

开始的页面效果很简单,就是一个tab bar页面切换组件,我们重点讲解实现方法,至于美化是后面的事。在开始项目之前我先抄了文档的内容,不是为了凑内容,只是想让新手在开始项目之前还是多看看基本概念,俗话说磨刀不误砍柴工,我们对mui的设计思路有一定了解之后写起来才能得心应手。
相信大家对于mui的双webview模式有初步认识,我们可以分析一下我们接下来要做的这个的实际例子,首先我们的入口文件index.html是一个包括头部和底部的导航栏的webview,中间是一个动态的webview,我们通过点击底部导航栏进行页面切换,并且动态的改变顶部导航栏的内容。
下面我们新建一个mui项目,这里我命名为M-BOX:
- 点击【文件】=》【新建】=》【移动APP】
- 设置应用名称、文件存储路径、选择模板

- js,css,fonts文件的详细介绍请戳这里手把手教你开发HelloWord
- HBuilder对前端代码的调试方式这个是很重要的一个部分,限于篇幅,这里不能讲解,请自己看教程。
开始写布局文件
相信很多人看了前面那么多文档介绍内心肯定是崩溃的,其实我也是,毕竟写了那么多还没有开始写代码我也是拒绝的,只是考虑到很多新手对于找文档这事不一定有经验,那还是先贴一下,大不了回过头再去看咯。

好,那我们开始写布局文件:
在MUI开发注意事项这篇文章中提到了几个重要的注意事项,我们在一个就注意一下会比较好,这里不再一一详细列举了,读者自己去看。
文章中DOM结构提到:
- 固定栏靠前
所谓的固定栏,也就是带有.mui-bar属性的节点,都是基于fixed定位的元素;常见组件包括:顶部导航栏(.mui-bar-nav)、底部工具条(.mui-bar-footer)、底部选项卡(.mui-bar-tab);这些元素使用时需遵循一个规则:放在.mui-content元素之前,即使是底部工具条和底部选项卡,也要放在.mui-content之前,否则固定栏会遮住部分主内容;
- 一切内容都要包裹在mui-content中
除了固定栏之外,其它内容都要包裹在.mui-content中,否则就有可能被固定栏遮罩,原因:固定栏基于Fixed定位,不受流式布局限制,普通内容依然会从top:0的位置开始布局,这样就会被固定栏遮罩,mui为了解决这个问题,定义了如下css代码:
.mui-bar-nav ~ .mui-content {
padding-top: 44px;
}
.mui-bar-footer ~ .mui-content {
padding-bottom: 44px;
}
.mui-bar-tab ~ .mui-content {
padding-bottom: 50px;
}我们这里重点看这两条规则,因为这个对于我们正确布局是至关重要的。
下面我们体验一下hbuilder的代码块功能,在index.html文件的body之间输入mheader,回车试试。
哈哈,页面头部出来了,不错,这里我们然后删除下面的:
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>先去掉返回箭头。
然后继续输入mtab,回车,底部导航栏也出来了,我们修改一下导航栏的内容,把代码稍微调整一下。
整体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>M-BOX</title>
<link href="css/mui.min.css" rel="stylesheet"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">标题</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-chatboxes"></span>
<span class="mui-tab-label">消息</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script src="js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</body>
</html>首页的静态布局我们写完了,我们接下来新建三个含mui的html文件:
- 选择工程名,邮件就可以看到【新建】,然后就是选择【目录】新建文件夹和【html文件】新建含mui的html文件。我们新建一个文件夹html,并且在html文件夹下新建,home.html,message.html,setting.html。
- 在三个页面body之间分别输入mbody,就可以开始分别写页面了,比如可以先在页面上写上文件名,我们先来完善首页的子页切换逻辑。
动态页面切换
1.创建子页面,首个选项卡页面显示,其它均隐藏;
主要方法就是用plus.webview.create和plus.webview.hide();
//设置默认打开首页显示的子页序号;
var Index=0;
//把子页的路径写在数组里面
var subpages = ['html/home.html','html/message.html','html/setting.html'];
//所有的plus-*方法写在mui.plusReady中或者后面。
mui.plusReady(function() {
//获取当前页面所属的Webview窗口对象
var self = plus.webview.currentWebview();
for (var i = 0; i < 3; i++) {
//创建webview子页
var sub = plus.webview.create(
subpages[i], //子页url
subpages[i], //子页id
{
top: '45px',//设置距离顶部的距离
bottom: '50px'//设置距离底部的距离
}
);
//如不是我们设置的默认的子页则隐藏,否则添加到窗口中
if (i != Index) {
sub.hide();
}
//将webview对象填充到窗口
self.append(sub);
}
});注:如果Index不是0,需要将nav下的a标签中的.mui-active属性写到对应的a标签下。
执行完我们会发现home.html的内容显示出来了,但是底部切换还不能,因为这里我们还没有监听底部的点击事件。在进行下一步之前,我们可以先做一个小实验,将上面的代码中的top或者bottom改为0,我们会发现,底部栏或者底部栏会被覆盖,这是因为mui一个重要的潜规则,父子结构的页面子页面会比父页面层级高,说白了就是子页面可以盖住父页面。这会导致开发者常犯的一个错误:将弹出层或者弹出菜单写在父页面被子页面盖住的bug。
这里的apend()方法是在Webview窗口中添加子窗口,是Webview窗口对的一个方法,具体的可以参考html5+ WebviewObject。
2.选项卡点击事件
mui 内部封装了一些常用的方法,其中DOM选择器、事件绑定等事件管理。具体可以参考文档:选择器、事件管理。
mui()
mui使用css选择器获取HTML元素,返回mui对象数组。
- mui("p"):选取所有p元素
- mui("p.title"):选取所有包含.title类的<p>元素
若要将mui对象转化成dom对象,可使用如下方法(类似jquery对象转成dom对象):
//obj1是mui对象
var obj1 = mui("#title");
//obj2是dom对象
var obj2 = obj1[0];.on( event , selector , handler )
- event Type: String 需监听的事件名称,例如:'tap'
- selector Type: String 选择器
- handler Type: Function( Event event )事件触发时的回调函数,通过回调中的event参数可以获得事件详情
除了可以使用addEventListener()方法监听某个特定元素上的事件外, 也可以使用.on()方法实现批量元素的事件绑定。
这里我们将为底部导航按钮添加事件:
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
alert(true);
});当我们点击底部选项卡的时候会弹出true,这不够,我们要能够分辨当前对象具体是哪一个,有两种思路:
- 第一我们能够知道当前点击的a标签所在序号就好了,就是找到index,然后根据上面那个subpages数组,利用plus.webview.show(subpages[index])方法显示。
- 我们给当前点击的a标签添加一个可以识别的属性,然后根据那个属性获取当前a的特征,然后就可以显示点击的子页,隐藏当前子页。
第一种方法需要遍历此案获取index,第二种方法添加一个href很容易拿到子页id,我们采用第二种方案。
getAttribute()
getAttribute() 方法返回指定属性名的属性值。
提示:如果您希望以 Attr 对象返回属性,请使用 getAttributeNode。
于是我们可以这样写:
//当前激活选项
var activeTab = subpages[Index],title=document.querySelector(".mui-title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
//获取目标子页的id
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
plus.webview.show(targetTab);
//隐藏当前选项卡
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});后记
虽然最后实现的效果很简单,好像直接看demo就可以写出来,但是新手甚至写了一段时间的同学也不见得对webview掌握得很好,这篇文章花了很长的篇幅去讲解webview的用法,旨在为新手建立一种学习mui这边的思路,那就是先看html5plus里面的模块,然后看mui对应的文档,最后看hello mui的demo,把握这种学习路线个人觉得是一种最佳的方案。本文作为系列文章第一篇讲代码的,所以做了很多铺垫,所以有一定基础的同学可能会觉得写得并没有什么看点,后面的肯定会有所不一样的。下一篇讲解的是网络请求XMLHttpRequest模块,下一讲会结合mui.ajax和网易云音乐API一起讲解。
文章原始地址是我博客地址:
收起阅读 »http://zhaomenghuan.github.io
即时通信、im问题汇总。环信、融云、美洽怎么集成
使用uni-app
- uni-app可直接将丰富的小程序sdk引入app中。环信等公司都有小程序sdk,可直接在小程序和app端使用。
- app侧可集成原生的环信等sdk
- h5侧可集成环信等h5 sdk
插件市场已经有原生sdk和小程序sdk,直接看这些就行。https://ext.dcloud.net.cn/search?q=%E8%81%8A%E5%A4%A9
如果不止是需要聊天,还需要音视频通话,在插件市场搜索:https://ext.dcloud.net.cn/search?q=webrtc
使用5+app
在Hello mui里提供了一个chat示例,可以发文字、图片、语音消息,并且可实时收发和显示聊天记录。
但这个示例连接的服务器是一个聊天机器人,一些开发者希望更全套的im服务,包括好友体系和服务器。
此时建议如下:
- 用Hello mui的im示例的前端代码,后台自己用socket.io搭一个服务器。
- 用Hello mui的im示例的前端代码,与leancloud的服务器配合使用,含有个推推送。这里有示例包和源码:http://ask.dcloud.net.cn/article/381
- 使用环信的web sdk,参考https://segmentfault.com/a/1190000005729743
- 使用融云的web sdk,这里有示例http://ask.dcloud.net.cn/article/195
- 使用5+sdk的方式,封装一个环信或融云等im厂商的原生sdk到js层,给自己的js用。社区里有人发了自己集成后的代码,大家也可以验证下。文档参考http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/104
- 直接调起手机qq,进入qq群或企业qq做交流或客服。参考http://ask.dcloud.net.cn/question/7425
使用uni-app
- uni-app可直接将丰富的小程序sdk引入app中。环信等公司都有小程序sdk,可直接在小程序和app端使用。
- app侧可集成原生的环信等sdk
- h5侧可集成环信等h5 sdk
插件市场已经有原生sdk和小程序sdk,直接看这些就行。https://ext.dcloud.net.cn/search?q=%E8%81%8A%E5%A4%A9
如果不止是需要聊天,还需要音视频通话,在插件市场搜索:https://ext.dcloud.net.cn/search?q=webrtc
使用5+app
在Hello mui里提供了一个chat示例,可以发文字、图片、语音消息,并且可实时收发和显示聊天记录。
但这个示例连接的服务器是一个聊天机器人,一些开发者希望更全套的im服务,包括好友体系和服务器。
此时建议如下:
- 用Hello mui的im示例的前端代码,后台自己用socket.io搭一个服务器。
- 用Hello mui的im示例的前端代码,与leancloud的服务器配合使用,含有个推推送。这里有示例包和源码:http://ask.dcloud.net.cn/article/381
- 使用环信的web sdk,参考https://segmentfault.com/a/1190000005729743
- 使用融云的web sdk,这里有示例http://ask.dcloud.net.cn/article/195
- 使用5+sdk的方式,封装一个环信或融云等im厂商的原生sdk到js层,给自己的js用。社区里有人发了自己集成后的代码,大家也可以验证下。文档参考http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/104
- 直接调起手机qq,进入qq群或企业qq做交流或客服。参考http://ask.dcloud.net.cn/question/7425
记录 下载图片到本地后保存到相册
// 保存图片到相册中
function savePicture() {
// 创建下载任务
picurl="http://192.168.1.106/Uploads/pictures/1/1454052530951.jpg";
picname="_downloads/1454052530951.jpg";
var dtask = plus.downloader.createDownload(picurl, {}, function ( d, status ) {
// 下载完成
if ( status == 200 ) {
alert( "Download success: " + d.filename );
plus.gallery.save(picname,function() {
mui.toast('保存成功');
}, function() {
mui.toast('保存失败,请重试!');
});
} else {
alert( "Download failed: " + status );
}
});
//dtask.addEventListener( "statechanged", onStateChanged, false );
dtask.start();
}
// 保存图片到相册中
function savePicture() {
// 创建下载任务
picurl="http://192.168.1.106/Uploads/pictures/1/1454052530951.jpg";
picname="_downloads/1454052530951.jpg";
var dtask = plus.downloader.createDownload(picurl, {}, function ( d, status ) {
// 下载完成
if ( status == 200 ) {
alert( "Download success: " + d.filename );
plus.gallery.save(picname,function() {
mui.toast('保存成功');
}, function() {
mui.toast('保存失败,请重试!');
});
} else {
alert( "Download failed: " + status );
}
});
//dtask.addEventListener( "statechanged", onStateChanged, false );
dtask.start();
}
收起阅读 »牢骚天书一样阅读DCloud文档并顺便提小建议
我是小白菜鸟一名,所以对文档需求很是强烈的。
但是阅读来去,云里雾里的。
总结一下:1、文档要不是写给资深猿读的;2、要不就是高级猿写的文档。
我想,文档不是应该写给小白读的吗?
因为资深猿本来码的能力就够了,也深入了解原理,从另外的框架到DCLOUD或者学习新框架,因为很容易入手,也不用深入阅读文档了,那做文档来做什么?
所以文档本就是面向小白的,给老司机写文档也是表示表示诚意。
所以,如果文档不能写给小白看,那是得力不讨好的事情。
而且,最重要的是:好的文档才能更好的普及DCloud。
例如:5+SDK的文档:我们可以先不介绍5+SDK是什么,但是怎么使用?
一般SDK是放在项目一个文件夹里,然后使用接口调用,但是5+SDK的文档里没有。也许老司机明白,但是小白不懂啊。使用逻辑在哪里?
在后面“APP教程”文档说,HBuilder内置了,所以直接可以使用,但是5+SDK不就是给已有项目使用的吗?那么在一个项目里,5+SDK放在哪里?怎么放,怎么拿接口?怎么集成?怎么配置?——这些文档里面都有,但是文档编写的逻辑实在是好深好深啊——到底是先做什么?然后做什么?
我阅读了5+SDK文档还不是很明白,基于我的基础知识很是薄弱,真正小白一名,但是我尝试一下重新整理一下文档的逻辑结构,请老司机看看是否对不对。不过,有一个更重要的是:逻辑结构相对文档撰写来说,文档撰写要求更高,需要十分了解内在——对于这个我无能为力举例。
1、HTML5+SDK是什么?——只需要介绍是什么,暂时不介绍用途与目标之类。
(1)、介绍SDK
(2)、HTML5+SDK怎么来的?里面包含什么?——可以连接到HTML5+规范
(3)、SDK怎么在开发项目里起作用?简单说明集成原理。
(4)、SDK怎么在APP完成品里起作用?简单说明打包原理,SDK怎么打包在APP里。
2、怎样集成HTML5+SDK?
(1)、什么是WebView集成?什么是Widget集成?什么是独立应用方式集成?集成的实现原理与逻辑是什么?
(2)、Android平台5+SDK集成——需要更为小白逻辑的文档撰写
(3)、iOS平台5+SDK集成——需要更为小白逻辑的文档撰写
3、怎样使用HTML5+SDK?
举一些通用的例子在项目里使用SDK
4、打包(读不懂所以只能复制了)
(1)、IOS平台配置方法——需要更为小白逻辑的文档撰写
(2)、Android平台配置方法——需要更为小白逻辑的文档撰写
或者本身是小白菜鸟,尝试以小白菜鸟的方式来理解文档,但是还是很难懂,所以发一下牢骚,也是希望官方能出更小白的文档,正如以上的原因:
1、小白文档更使DCLOUD得到普及;
2、老司机不需求太多文档,小白才要,如果文档要老司机才能读懂,那文档需求不大了,低不下高不就吧。
我是小白菜鸟一名,所以对文档需求很是强烈的。
但是阅读来去,云里雾里的。
总结一下:1、文档要不是写给资深猿读的;2、要不就是高级猿写的文档。
我想,文档不是应该写给小白读的吗?
因为资深猿本来码的能力就够了,也深入了解原理,从另外的框架到DCLOUD或者学习新框架,因为很容易入手,也不用深入阅读文档了,那做文档来做什么?
所以文档本就是面向小白的,给老司机写文档也是表示表示诚意。
所以,如果文档不能写给小白看,那是得力不讨好的事情。
而且,最重要的是:好的文档才能更好的普及DCloud。
例如:5+SDK的文档:我们可以先不介绍5+SDK是什么,但是怎么使用?
一般SDK是放在项目一个文件夹里,然后使用接口调用,但是5+SDK的文档里没有。也许老司机明白,但是小白不懂啊。使用逻辑在哪里?
在后面“APP教程”文档说,HBuilder内置了,所以直接可以使用,但是5+SDK不就是给已有项目使用的吗?那么在一个项目里,5+SDK放在哪里?怎么放,怎么拿接口?怎么集成?怎么配置?——这些文档里面都有,但是文档编写的逻辑实在是好深好深啊——到底是先做什么?然后做什么?
我阅读了5+SDK文档还不是很明白,基于我的基础知识很是薄弱,真正小白一名,但是我尝试一下重新整理一下文档的逻辑结构,请老司机看看是否对不对。不过,有一个更重要的是:逻辑结构相对文档撰写来说,文档撰写要求更高,需要十分了解内在——对于这个我无能为力举例。
1、HTML5+SDK是什么?——只需要介绍是什么,暂时不介绍用途与目标之类。
(1)、介绍SDK
(2)、HTML5+SDK怎么来的?里面包含什么?——可以连接到HTML5+规范
(3)、SDK怎么在开发项目里起作用?简单说明集成原理。
(4)、SDK怎么在APP完成品里起作用?简单说明打包原理,SDK怎么打包在APP里。
2、怎样集成HTML5+SDK?
(1)、什么是WebView集成?什么是Widget集成?什么是独立应用方式集成?集成的实现原理与逻辑是什么?
(2)、Android平台5+SDK集成——需要更为小白逻辑的文档撰写
(3)、iOS平台5+SDK集成——需要更为小白逻辑的文档撰写
3、怎样使用HTML5+SDK?
举一些通用的例子在项目里使用SDK
4、打包(读不懂所以只能复制了)
(1)、IOS平台配置方法——需要更为小白逻辑的文档撰写
(2)、Android平台配置方法——需要更为小白逻辑的文档撰写
或者本身是小白菜鸟,尝试以小白菜鸟的方式来理解文档,但是还是很难懂,所以发一下牢骚,也是希望官方能出更小白的文档,正如以上的原因:
1、小白文档更使DCLOUD得到普及;
2、老司机不需求太多文档,小白才要,如果文档要老司机才能读懂,那文档需求不大了,低不下高不就吧。
mui初级入门教程(一)— 菜鸟入手mui的学习路线
从今天开始准备从零开始写一个关于mui的系列教程,欢迎各位拍砖,如果对dcloud这边的产品依然懵逼的同学不妨看看我下面这篇文章,由于是入门级别的首篇,没有任何代码,完全是大白话。
mui初级入门教程(一)— 菜鸟入手mui的学习路线
从今天开始准备从零开始写一个关于mui的系列教程,欢迎各位拍砖,如果对dcloud这边的产品依然懵逼的同学不妨看看我下面这篇文章,由于是入门级别的首篇,没有任何代码,完全是大白话。
mui初级入门教程(一)— 菜鸟入手mui的学习路线
安卓Native.js蓝牙连接票据打印机完整代码已测试修改
测试机:佳博PT-280便携打印机
手机:华为低端
功能:扫描周围蓝牙设备加入列表,点击未配对设备,自动配对设备,点击已配对设备,进行打印测试
先上html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/pr.js"></script>
</head>
<body>
<p><input id="bt1" type="button" value="搜索设备" onclick="searchDevices('a')"></p>
</button>
</div>
<div>
未配对蓝牙设备
<ul id="list1">
</ul>
</div>
<div>
已配对蓝牙设备
<ul id="list2">
</ul>
</div>
</body>
</html>下面是js文件
//address=""搜索蓝牙//address=设备mac地址,自动配对给出mac地址的设备
function searchDevices(address) {
//注册类
var main = plus.android.runtimeMainActivity();
var IntentFilter = plus.android.importClass('android.content.IntentFilter');
var BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
var BluetoothDevice = plus.android.importClass("android.bluetooth.BluetoothDevice");
var BAdapter = BluetoothAdapter.getDefaultAdapter();
console.log("开始搜索设备");
var filter = new IntentFilter();
var bdevice = new BluetoothDevice();
var on = null;
var un = null;
var vlist1 = document.getElementById('list1'); //注册容器用来显示未配对设备
vlist1.innerHTML = ''; //清空容器
var vlist2 = document.getElementById('list2'); //注册容器用来显示未配对设备
vlist2.innerHTML = ''; //清空容器
var button1 = document.getElementById('bt1');
button1.disabled=true;
button1.value='正在搜索请稍候';
BAdapter.startDiscovery(); //开启搜索
var receiver;
receiver = plus.android.implements('io.dcloud.android.content.BroadcastReceiver', {
onReceive: function(context, intent) { //实现onReceiver回调函数
plus.android.importClass(intent); //通过intent实例引入intent类,方便以后的‘.’操作
console.log(intent.getAction()); //获取action
if(intent.getAction() == "android.bluetooth.adapter.action.DISCOVERY_FINISHED"){
main.unregisterReceiver(receiver);//取消监听
button1.disabled=false;
button1.value='搜索设备';
console.log("搜索结束")
}else{
BleDevice = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE);
//判断是否配对
if (BleDevice.getBondState() == bdevice.BOND_NONE) {
console.log("未配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress());
//参数如果跟取得的mac地址一样就配对
if (address == BleDevice.getAddress()) {
if (BleDevice.createBond()) { //配对命令.createBond()
console.log("配对成功");
var li2 = document.createElement('li'); //注册
li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li2.setAttribute('onclick', 'print(id)'); //注册click点击列表进行打印
li2.innerText = BleDevice.getName();
vlist2.appendChild(li2);
}
} else {
if(BleDevice.getName() != on ){ //判断防止重复添加
var li1 = document.createElement('li'); //注册
li1.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li1.setAttribute('onclick', 'searchDevices(id)'); //注册click点击列表进行配对
on = BleDevice.getName();
li1.innerText = on;
vlist1.appendChild(li1);
}
}
} else {
if(BleDevice.getName() != un ){ //判断防止重复添加
console.log("已配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress());
var li2 = document.createElement('li'); //注册
li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li2.setAttribute('onclick', 'print(id)'); //注册click点击列表进行打印
un = BleDevice.getName();
li2.innerText = un;
vlist2.appendChild(li2);}
}}
}
});
filter.addAction(bdevice.ACTION_FOUND);
filter.addAction(BAdapter.ACTION_DISCOVERY_STARTED);
filter.addAction(BAdapter.ACTION_DISCOVERY_FINISHED);
filter.addAction(BAdapter.ACTION_STATE_CHANGED);
main.registerReceiver(receiver, filter); //注册监听
}
var device = null,
BAdapter = null,
BluetoothAdapter = null,
uuid = null,
main = null,
bluetoothSocket = null;
function print(mac_address) {
if (!mac_address) {
mui.toast('请选择蓝牙打印机');
return;
}
main = plus.android.runtimeMainActivity();
BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
UUID = plus.android.importClass("java.util.UUID");
uuid = UUID.fromString("00001101-0000-1000-8000-00805F9B34FB");
BAdapter = BluetoothAdapter.getDefaultAdapter();
device = BAdapter.getRemoteDevice(mac_address);
plus.android.importClass(device);
bluetoothSocket = device.createInsecureRfcommSocketToServiceRecord(uuid);
plus.android.importClass(bluetoothSocket);
if (!bluetoothSocket.isConnected()) {
console.log('检测到设备未连接,尝试连接....');
bluetoothSocket.connect();
}
console.log('设备已连接');
if (bluetoothSocket.isConnected()) {
var outputStream = bluetoothSocket.getOutputStream();
plus.android.importClass(outputStream);
var string = "打印测试\r\n";
var bytes = plus.android.invoke(string, 'getBytes', 'gbk');
outputStream.write(bytes);
outputStream.flush();
device = null //这里关键
bluetoothSocket.close(); //必须关闭蓝牙连接否则意外断开的话打印错误
}
}测试机:佳博PT-280便携打印机
手机:华为低端
功能:扫描周围蓝牙设备加入列表,点击未配对设备,自动配对设备,点击已配对设备,进行打印测试
先上html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/pr.js"></script>
</head>
<body>
<p><input id="bt1" type="button" value="搜索设备" onclick="searchDevices('a')"></p>
</button>
</div>
<div>
未配对蓝牙设备
<ul id="list1">
</ul>
</div>
<div>
已配对蓝牙设备
<ul id="list2">
</ul>
</div>
</body>
</html>下面是js文件
//address=""搜索蓝牙//address=设备mac地址,自动配对给出mac地址的设备
function searchDevices(address) {
//注册类
var main = plus.android.runtimeMainActivity();
var IntentFilter = plus.android.importClass('android.content.IntentFilter');
var BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
var BluetoothDevice = plus.android.importClass("android.bluetooth.BluetoothDevice");
var BAdapter = BluetoothAdapter.getDefaultAdapter();
console.log("开始搜索设备");
var filter = new IntentFilter();
var bdevice = new BluetoothDevice();
var on = null;
var un = null;
var vlist1 = document.getElementById('list1'); //注册容器用来显示未配对设备
vlist1.innerHTML = ''; //清空容器
var vlist2 = document.getElementById('list2'); //注册容器用来显示未配对设备
vlist2.innerHTML = ''; //清空容器
var button1 = document.getElementById('bt1');
button1.disabled=true;
button1.value='正在搜索请稍候';
BAdapter.startDiscovery(); //开启搜索
var receiver;
receiver = plus.android.implements('io.dcloud.android.content.BroadcastReceiver', {
onReceive: function(context, intent) { //实现onReceiver回调函数
plus.android.importClass(intent); //通过intent实例引入intent类,方便以后的‘.’操作
console.log(intent.getAction()); //获取action
if(intent.getAction() == "android.bluetooth.adapter.action.DISCOVERY_FINISHED"){
main.unregisterReceiver(receiver);//取消监听
button1.disabled=false;
button1.value='搜索设备';
console.log("搜索结束")
}else{
BleDevice = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE);
//判断是否配对
if (BleDevice.getBondState() == bdevice.BOND_NONE) {
console.log("未配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress());
//参数如果跟取得的mac地址一样就配对
if (address == BleDevice.getAddress()) {
if (BleDevice.createBond()) { //配对命令.createBond()
console.log("配对成功");
var li2 = document.createElement('li'); //注册
li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li2.setAttribute('onclick', 'print(id)'); //注册click点击列表进行打印
li2.innerText = BleDevice.getName();
vlist2.appendChild(li2);
}
} else {
if(BleDevice.getName() != on ){ //判断防止重复添加
var li1 = document.createElement('li'); //注册
li1.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li1.setAttribute('onclick', 'searchDevices(id)'); //注册click点击列表进行配对
on = BleDevice.getName();
li1.innerText = on;
vlist1.appendChild(li1);
}
}
} else {
if(BleDevice.getName() != un ){ //判断防止重复添加
console.log("已配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress());
var li2 = document.createElement('li'); //注册
li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li2.setAttribute('onclick', 'print(id)'); //注册click点击列表进行打印
un = BleDevice.getName();
li2.innerText = un;
vlist2.appendChild(li2);}
}}
}
});
filter.addAction(bdevice.ACTION_FOUND);
filter.addAction(BAdapter.ACTION_DISCOVERY_STARTED);
filter.addAction(BAdapter.ACTION_DISCOVERY_FINISHED);
filter.addAction(BAdapter.ACTION_STATE_CHANGED);
main.registerReceiver(receiver, filter); //注册监听
}
var device = null,
BAdapter = null,
BluetoothAdapter = null,
uuid = null,
main = null,
bluetoothSocket = null;
function print(mac_address) {
if (!mac_address) {
mui.toast('请选择蓝牙打印机');
return;
}
main = plus.android.runtimeMainActivity();
BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
UUID = plus.android.importClass("java.util.UUID");
uuid = UUID.fromString("00001101-0000-1000-8000-00805F9B34FB");
BAdapter = BluetoothAdapter.getDefaultAdapter();
device = BAdapter.getRemoteDevice(mac_address);
plus.android.importClass(device);
bluetoothSocket = device.createInsecureRfcommSocketToServiceRecord(uuid);
plus.android.importClass(bluetoothSocket);
if (!bluetoothSocket.isConnected()) {
console.log('检测到设备未连接,尝试连接....');
bluetoothSocket.connect();
}
console.log('设备已连接');
if (bluetoothSocket.isConnected()) {
var outputStream = bluetoothSocket.getOutputStream();
plus.android.importClass(outputStream);
var string = "打印测试\r\n";
var bytes = plus.android.invoke(string, 'getBytes', 'gbk');
outputStream.write(bytes);
outputStream.flush();
device = null //这里关键
bluetoothSocket.close(); //必须关闭蓝牙连接否则意外断开的话打印错误
}
}push进程在小米红米机型下, 应用退出后没有保留
小米, 红米 note2 收不到离线消息
而htc可以收到离线消息
经过测试分析, 怀疑 收不到离线消息的机器在应用退出后 push 和 notify 服务没有保留
还请官方测试一下
小米, 红米 note2 收不到离线消息
而htc可以收到离线消息
经过测试分析, 怀疑 收不到离线消息的机器在应用退出后 push 和 notify 服务没有保留
还请官方测试一下