不是这不支持,就是那不支持,不是这个端用不了,就是那个端用不了,不是仅支持这个端,就是仅支持那个端,整来整去没几个能用的,绝了!
不是这不支持,就是那不支持,不是这个端用不了,就是那个端用不了,不是仅支持这个端,就是仅支持那个端,整来整去没几个能用的,绝了!
不是这不支持,就是那不支持,不是这个端用不了,就是那个端用不了,不是仅支持这个端,就是仅支持那个端,整来整去没几个能用的,绝了!
vue3.5+tauri v2桌面版后台管理系统|vite5+tauri2+element-plus客户端后台模板
经过大半个月高强度实战开发,又一款原创跨平台新作tauri2.0+vue3+pinia2+elementPlus+mockjs电脑端通用权限后台管理系统,正式结束了。实现4种通用布局模板,支持vue-i18n国际化、面包屑导航、tab标签路由等功能。
tauri2.0-vue3admin桌面端管理系统|tauri2+vite5+element-plus后台EXE程序


使用技术
- 开发工具:VScode
- 技术框架:tauri2.0+vite^5.4.8+vue^3.5.11+vue-router^4.4.5
- 状态管理:pinia^2.2.4
- 存储服务:pinia-plugin-persistedstate^4.1.1
- 组件库:element-plus^2.8.5
- 图表组件:echarts^5.5.1
- 国际化:vue-i18n^10.0.4
- 富文本编辑器:@vueup/vue-quill^1.2.0
- md编辑器:md-editor-v3^4.20.3
- 模拟数据:mockjs^1.1.0
- 预处理样式:sass^1.79.4


目前该项目Tauri2-Vue3Admin已经同步发布到我的原创作品集。
项目结构




tauri2-admin后台布局模板

<script setup>
import { appState } from '@/pinia/modules/app'
import Toolbar from '@/layouts/components/Toolbar.vue'
import Sidebar from '@/layouts/components/sidebar/index.vue'
import Menus from '@/layouts/components/menus/index.vue'
import Breadcrumb from '@/layouts/components/Breadcrumb.vue'
import Tabview from '@/layouts/components/Tabview.vue'
import Main from '@/layouts/components/Main.vue'
const appstate = appState()
</script>
<template>
<div class="vuadmin__layout flexbox flex-col">
<Toolbar />
<div class="vuadmin__layout-body flex1 flexbox">
<!-- 侧边栏 -->
<div class="vuadmin__layout-sidebar">
<Sidebar />
</div>
<!-- 菜单栏 -->
<div class="vuadmin__layout-menus" :class="{'hidden': appstate.config.collapsed}">
<el-scrollbar>
<Menus :rootRouteEnable="false" />
</el-scrollbar>
</div>
<!-- 右侧主内容区 -->
<div class="vuadmin__layout-main flex1 flexbox flex-col">
<!-- 面包屑导航 -->
<Breadcrumb v-if="appstate.config.breadcrumb" />
<!-- 标签页 -->
<Tabview v-if="appstate.config.tabview" />
<!-- 内容区 -->
<Main />
</div>
</div>
</div>
</template>
















tauri2-admin国际化配置


import { createI18n } from 'vue-i18n'
import { appState } from '@/pinia/modules/app'
// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
// 默认语言
export const langVal = 'zh-CN'
export default async (app) => {
const appstate = appState()
const lang = appstate.lang || langVal
appstate.setLang(lang)
const i18n = createI18n({
legacy: false,
locale: lang,
messages: {
'en': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
})
app.use(i18n)
}tauri2-admin实现自定义导航栏

<script setup>
import { ref, markRaw } from 'vue'
import { ElMessageBox } from 'element-plus'
import { QuestionFilled, SwitchButton } from '@element-plus/icons-vue'
import { getCurrentWindow } from '@tauri-apps/api/window'
import { listen } from '@tauri-apps/api/event'
import { exit } from '@tauri-apps/plugin-process'
import { isTrue } from '@/utils'
import { authState } from '@/pinia/modules/auth'
const authstate = authState()
const props = defineProps({
color: String,
// 窗口是否可最小化
minimizable: {type: [Boolean, String], default: true},
// 窗口是否可最大化
maximizable: {type: [Boolean, String], default: true},
// 窗口是否可关闭
closable: {type: [Boolean, String], default: true},
// 层级
zIndex: {type: [Number, String], default: 2024},
})
const hasMaximized = ref(false)
const isResizable = ref(true)
const isMaximizable = ref(true)
// 用户是否可以手动调整窗口大小
getCurrentWindow().isResizable().then(res => {
isResizable.value = res
})
// 窗口是否可以最大化
getCurrentWindow().isMaximizable().then(res => {
isMaximizable.value = res
})
// 初始监听窗口是否最大化
getCurrentWindow().isMaximized().then(res => {
hasMaximized.value = res
})
// 实时监听窗口是否最大化
listen('tauri://resize', async() => {
hasMaximized.value = await getCurrentWindow().isMaximized()
})
// 最小化
const handleWinMin = async() => {
await getCurrentWindow().minimize()
}
// 最大化/还原
const handleWinToggle = async() => {
await getCurrentWindow().toggleMaximize()
}
// 关闭
const handleWinClose = async() => {
const isMajor = getCurrentWindow().label.indexOf('main') > -1
if(isMajor) {
ElMessageBox.confirm('是否最小化到系统托盘,不退出程序?', '提示', {
type: 'warning',
icon: markRaw(QuestionFilled),
confirmButtonText: '残忍退出',
cancelButtonText: '最小化到托盘',
customStyle: {'width': '300px'},
draggable: true,
roundButton: true,
center: true,
buttonSize: 'small',
distinguishCancelAndClose: true,
}).then(async() => {
authstate.logout()
await exit()
}).catch(async(action) => {
if(action === 'cancel') {
await getCurrentWindow().hide()
}
})
}else {
await getCurrentWindow().close()
}
}
</script>
<template>
<div class="ev__winbtns flexbox flex-alignc vu__drag" :style="{'z-index': zIndex}">
<div class="ev__winbtns-actions flexbox flex-alignc vu__undrag" :style="{'color': color}">
<a v-if="isTrue(minimizable)" class="wbtn min" title="最小化" @click="handleWinMin"><i class="wicon iconfont elec-icon-min"></i></a>
<a v-if="isTrue(maximizable)" class="wbtn toggle" :title="hasMaximized ? '向下还原' : '最大化'" @click="handleWinToggle">
<i class="wicon iconfont" :class="hasMaximized ? 'elec-icon-restore' : 'elec-icon-max'"></i>
</a>
<a v-if="isTrue(closable)" class="wbtn close" title="关闭" @click="handleWinClose"><i class="wicon iconfont elec-icon-quit"></i></a>
</div>
</div>
</template>
<style lang="scss" scoped>
@import './index.scss';
</style>tauri2-vue3admin自定义标签栏路由


<template>
<div class="vu__tabview">
<el-tabs
v-model="activeTab"
class="vu__tabview-tabs"
@tab-change="changeTabs"
@tab-remove="removeTab"
>
<el-tab-pane
v-for="(item, index) in tabList"
:key="index"
:name="item.path"
:closable="!item?.meta?.isAffix"
>
<template #label>
<el-dropdown ref="dropdownRef" trigger="contextmenu" :id="item.path" @visible-change="handleDropdownChange($event, item.path)" @command="handleDropdownCommand($event, item)">
<span class="vu__tabview-tabs__label">
<span>{{$t(item?.meta?.title)}}</span>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="refresh" :icon="Refresh">{{$t('tabview__contextmenu-refresh')}}</el-dropdown-item>
<el-dropdown-item command="close" :icon="Close" :disabled="item.meta.isAffix">{{$t('tabview__contextmenu-close')}}</el-dropdown-item>
<el-dropdown-item command="closeOther" :icon="Switch">{{$t('tabview__contextmenu-closeother')}}</el-dropdown-item>
<el-dropdown-item command="closeLeft" :icon="DArrowLeft">{{$t('tabview__contextmenu-closeleft')}}</el-dropdown-item>
<el-dropdown-item command="closeRight" :icon="DArrowRight">{{$t('tabview__contextmenu-closeright')}}</el-dropdown-item>
<el-dropdown-item command="closeAll" :icon="CircleCloseFilled">{{$t('tabview__contextmenu-closeall')}}</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
</el-tab-pane>
</el-tabs>
</div>
</template>
tauri2+vue3实现自定义托盘右键菜单功能。

End,以上就是tauri2+vue3+pinia2实战开发桌面版后台管理系统模板的一些知识分享。
作者:xiaoyan2017
链接: https://segmentfault.com/a/1190000045381943
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
经过大半个月高强度实战开发,又一款原创跨平台新作tauri2.0+vue3+pinia2+elementPlus+mockjs电脑端通用权限后台管理系统,正式结束了。实现4种通用布局模板,支持vue-i18n国际化、面包屑导航、tab标签路由等功能。
tauri2.0-vue3admin桌面端管理系统|tauri2+vite5+element-plus后台EXE程序


使用技术
- 开发工具:VScode
- 技术框架:tauri2.0+vite^5.4.8+vue^3.5.11+vue-router^4.4.5
- 状态管理:pinia^2.2.4
- 存储服务:pinia-plugin-persistedstate^4.1.1
- 组件库:element-plus^2.8.5
- 图表组件:echarts^5.5.1
- 国际化:vue-i18n^10.0.4
- 富文本编辑器:@vueup/vue-quill^1.2.0
- md编辑器:md-editor-v3^4.20.3
- 模拟数据:mockjs^1.1.0
- 预处理样式:sass^1.79.4


目前该项目Tauri2-Vue3Admin已经同步发布到我的原创作品集。
项目结构




tauri2-admin后台布局模板

<script setup>
import { appState } from '@/pinia/modules/app'
import Toolbar from '@/layouts/components/Toolbar.vue'
import Sidebar from '@/layouts/components/sidebar/index.vue'
import Menus from '@/layouts/components/menus/index.vue'
import Breadcrumb from '@/layouts/components/Breadcrumb.vue'
import Tabview from '@/layouts/components/Tabview.vue'
import Main from '@/layouts/components/Main.vue'
const appstate = appState()
</script>
<template>
<div class="vuadmin__layout flexbox flex-col">
<Toolbar />
<div class="vuadmin__layout-body flex1 flexbox">
<!-- 侧边栏 -->
<div class="vuadmin__layout-sidebar">
<Sidebar />
</div>
<!-- 菜单栏 -->
<div class="vuadmin__layout-menus" :class="{'hidden': appstate.config.collapsed}">
<el-scrollbar>
<Menus :rootRouteEnable="false" />
</el-scrollbar>
</div>
<!-- 右侧主内容区 -->
<div class="vuadmin__layout-main flex1 flexbox flex-col">
<!-- 面包屑导航 -->
<Breadcrumb v-if="appstate.config.breadcrumb" />
<!-- 标签页 -->
<Tabview v-if="appstate.config.tabview" />
<!-- 内容区 -->
<Main />
</div>
</div>
</div>
</template>
















tauri2-admin国际化配置


import { createI18n } from 'vue-i18n'
import { appState } from '@/pinia/modules/app'
// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
// 默认语言
export const langVal = 'zh-CN'
export default async (app) => {
const appstate = appState()
const lang = appstate.lang || langVal
appstate.setLang(lang)
const i18n = createI18n({
legacy: false,
locale: lang,
messages: {
'en': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
})
app.use(i18n)
}tauri2-admin实现自定义导航栏

<script setup>
import { ref, markRaw } from 'vue'
import { ElMessageBox } from 'element-plus'
import { QuestionFilled, SwitchButton } from '@element-plus/icons-vue'
import { getCurrentWindow } from '@tauri-apps/api/window'
import { listen } from '@tauri-apps/api/event'
import { exit } from '@tauri-apps/plugin-process'
import { isTrue } from '@/utils'
import { authState } from '@/pinia/modules/auth'
const authstate = authState()
const props = defineProps({
color: String,
// 窗口是否可最小化
minimizable: {type: [Boolean, String], default: true},
// 窗口是否可最大化
maximizable: {type: [Boolean, String], default: true},
// 窗口是否可关闭
closable: {type: [Boolean, String], default: true},
// 层级
zIndex: {type: [Number, String], default: 2024},
})
const hasMaximized = ref(false)
const isResizable = ref(true)
const isMaximizable = ref(true)
// 用户是否可以手动调整窗口大小
getCurrentWindow().isResizable().then(res => {
isResizable.value = res
})
// 窗口是否可以最大化
getCurrentWindow().isMaximizable().then(res => {
isMaximizable.value = res
})
// 初始监听窗口是否最大化
getCurrentWindow().isMaximized().then(res => {
hasMaximized.value = res
})
// 实时监听窗口是否最大化
listen('tauri://resize', async() => {
hasMaximized.value = await getCurrentWindow().isMaximized()
})
// 最小化
const handleWinMin = async() => {
await getCurrentWindow().minimize()
}
// 最大化/还原
const handleWinToggle = async() => {
await getCurrentWindow().toggleMaximize()
}
// 关闭
const handleWinClose = async() => {
const isMajor = getCurrentWindow().label.indexOf('main') > -1
if(isMajor) {
ElMessageBox.confirm('是否最小化到系统托盘,不退出程序?', '提示', {
type: 'warning',
icon: markRaw(QuestionFilled),
confirmButtonText: '残忍退出',
cancelButtonText: '最小化到托盘',
customStyle: {'width': '300px'},
draggable: true,
roundButton: true,
center: true,
buttonSize: 'small',
distinguishCancelAndClose: true,
}).then(async() => {
authstate.logout()
await exit()
}).catch(async(action) => {
if(action === 'cancel') {
await getCurrentWindow().hide()
}
})
}else {
await getCurrentWindow().close()
}
}
</script>
<template>
<div class="ev__winbtns flexbox flex-alignc vu__drag" :style="{'z-index': zIndex}">
<div class="ev__winbtns-actions flexbox flex-alignc vu__undrag" :style="{'color': color}">
<a v-if="isTrue(minimizable)" class="wbtn min" title="最小化" @click="handleWinMin"><i class="wicon iconfont elec-icon-min"></i></a>
<a v-if="isTrue(maximizable)" class="wbtn toggle" :title="hasMaximized ? '向下还原' : '最大化'" @click="handleWinToggle">
<i class="wicon iconfont" :class="hasMaximized ? 'elec-icon-restore' : 'elec-icon-max'"></i>
</a>
<a v-if="isTrue(closable)" class="wbtn close" title="关闭" @click="handleWinClose"><i class="wicon iconfont elec-icon-quit"></i></a>
</div>
</div>
</template>
<style lang="scss" scoped>
@import './index.scss';
</style>tauri2-vue3admin自定义标签栏路由


<template>
<div class="vu__tabview">
<el-tabs
v-model="activeTab"
class="vu__tabview-tabs"
@tab-change="changeTabs"
@tab-remove="removeTab"
>
<el-tab-pane
v-for="(item, index) in tabList"
:key="index"
:name="item.path"
:closable="!item?.meta?.isAffix"
>
<template #label>
<el-dropdown ref="dropdownRef" trigger="contextmenu" :id="item.path" @visible-change="handleDropdownChange($event, item.path)" @command="handleDropdownCommand($event, item)">
<span class="vu__tabview-tabs__label">
<span>{{$t(item?.meta?.title)}}</span>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="refresh" :icon="Refresh">{{$t('tabview__contextmenu-refresh')}}</el-dropdown-item>
<el-dropdown-item command="close" :icon="Close" :disabled="item.meta.isAffix">{{$t('tabview__contextmenu-close')}}</el-dropdown-item>
<el-dropdown-item command="closeOther" :icon="Switch">{{$t('tabview__contextmenu-closeother')}}</el-dropdown-item>
<el-dropdown-item command="closeLeft" :icon="DArrowLeft">{{$t('tabview__contextmenu-closeleft')}}</el-dropdown-item>
<el-dropdown-item command="closeRight" :icon="DArrowRight">{{$t('tabview__contextmenu-closeright')}}</el-dropdown-item>
<el-dropdown-item command="closeAll" :icon="CircleCloseFilled">{{$t('tabview__contextmenu-closeall')}}</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
</el-tab-pane>
</el-tabs>
</div>
</template>
tauri2+vue3实现自定义托盘右键菜单功能。

End,以上就是tauri2+vue3+pinia2实战开发桌面版后台管理系统模板的一些知识分享。
作者:xiaoyan2017
链接: https://segmentfault.com/a/1190000045381943
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
抢鲜体验!个推一键认证SDK HarmonyOS NEXT适配版上线

10月8日,华为鸿蒙HarmonyOS NEXT版本正式开启公测。作为一个有核心技术、有全栈能力、有底座、有生态的全新操作系统,HarmonyOS NEXT采用了自主研发的微内核架构,彻底摆脱了对Linux内核和AOSP代码的依赖,使得系统更加轻量、高效和安全。此外,该系统还引入了多项新功能,在用户体验、系统安全和多设备互联等方面都进行了全面的优化。
个推作为华为鸿蒙生态的重要合作伙伴,陆续推进旗下SDK产品的HarmonyOS NEXT适配工作,本月个推一键认证SDK HarmonyOS NEXT版本也正式上线。个推一键认证SDK整合了三大运营商的认证能力,支持一键免密、安全、秒级登录,为开发者提供了简单、快捷、灵活的集成方式,提升开发效率。对于用户而言,个推一键认证SDK的秒级登录体验结合鸿蒙新系统的全场景分布式能力,让用户的多终端登录变得无缝丝滑。
早前,个推消息推送SDK、用户运营SDK的华为鸿蒙HarmonyOS NEXT适配版本,已成功上架至个推官网及华为鸿蒙生态伙伴SDK专区。各位感兴趣的开发者可以进入个推官网(https://docs.getui.com/download/overview)或华为鸿蒙生态市场,即可免费下载体验。
除了上述三款SDK,个推的OneID SDK也将在近期同步上线,助力企业实现APP、小程序、H5、快应用、Web等多端数据互通,让用户运营更有效、商业增长更高效。
10月8日,华为鸿蒙HarmonyOS NEXT版本正式开启公测。作为一个有核心技术、有全栈能力、有底座、有生态的全新操作系统,HarmonyOS NEXT采用了自主研发的微内核架构,彻底摆脱了对Linux内核和AOSP代码的依赖,使得系统更加轻量、高效和安全。此外,该系统还引入了多项新功能,在用户体验、系统安全和多设备互联等方面都进行了全面的优化。
个推作为华为鸿蒙生态的重要合作伙伴,陆续推进旗下SDK产品的HarmonyOS NEXT适配工作,本月个推一键认证SDK HarmonyOS NEXT版本也正式上线。个推一键认证SDK整合了三大运营商的认证能力,支持一键免密、安全、秒级登录,为开发者提供了简单、快捷、灵活的集成方式,提升开发效率。对于用户而言,个推一键认证SDK的秒级登录体验结合鸿蒙新系统的全场景分布式能力,让用户的多终端登录变得无缝丝滑。
早前,个推消息推送SDK、用户运营SDK的华为鸿蒙HarmonyOS NEXT适配版本,已成功上架至个推官网及华为鸿蒙生态伙伴SDK专区。各位感兴趣的开发者可以进入个推官网(https://docs.getui.com/download/overview)或华为鸿蒙生态市场,即可免费下载体验。
除了上述三款SDK,个推的OneID SDK也将在近期同步上线,助力企业实现APP、小程序、H5、快应用、Web等多端数据互通,让用户运营更有效、商业增长更高效。
android下获取系统导航栏高度
const main = plus.android.runtimeMainActivity()
const windowMe = main.getWindow()
plus.android.importClass(windowMe)
const decorView = windowMe.getDecorView()
plus.android.importClass(decorView)
const windowInsets = decorView.getRootWindowInsets()
const WindowInsets = plus.android.importClass(windowInsets)
const insets = windowInsets.getInsets(WindowInsets.Type.navigationBars())
const navigationBarHeight = plus.android.getAttribute(insets, 'bottom')
console.log(navigationBarHeight) // 取到的是物理像素值,需要除以dpr转为逻辑像素值const main = plus.android.runtimeMainActivity()
const windowMe = main.getWindow()
plus.android.importClass(windowMe)
const decorView = windowMe.getDecorView()
plus.android.importClass(decorView)
const windowInsets = decorView.getRootWindowInsets()
const WindowInsets = plus.android.importClass(windowInsets)
const insets = windowInsets.getInsets(WindowInsets.Type.navigationBars())
const navigationBarHeight = plus.android.getAttribute(insets, 'bottom')
console.log(navigationBarHeight) // 取到的是物理像素值,需要除以dpr转为逻辑像素值uniapp vue3 编译成H5,放置在支付宝小程序webview内中白屏
uni依赖相关版本: 3.0.0-4020420240722002
vite版本: 5.4.1
编译产物H5
出问题的手机:
安卓
支付宝版本10.6.x以前的版本,查了一下内核chrome版本如图,
支付宝小程序webview白屏: 初始化的时候没有报错,一段时间后会有如下相关报错:
Async component timed out after 60000ms.(https://vuejs.org/error-reference/#runtime-13)
解决方案:
vite.config.ts
uni({
viteLegacyOptions: {
targets: ['Chrome 69'],
additionalLegacyPolyfills: ['regenerator-runtime/runtime'],
modernPolyfills: true
}
}),
uni依赖相关版本: 3.0.0-4020420240722002
vite版本: 5.4.1
编译产物H5
出问题的手机:
安卓
支付宝版本10.6.x以前的版本,查了一下内核chrome版本如图,
支付宝小程序webview白屏: 初始化的时候没有报错,一段时间后会有如下相关报错:
Async component timed out after 60000ms.(https://vuejs.org/error-reference/#runtime-13)
解决方案:
vite.config.ts
uni({
viteLegacyOptions: {
targets: ['Chrome 69'],
additionalLegacyPolyfills: ['regenerator-runtime/runtime'],
modernPolyfills: true
}
}),
使用官方提供的App 自动升级中,遇到的问题
app 端 checkupdate 函数报错:升级函数不存在(英文名字好像是:uni-center-check)。这一步需要绑定对应的uni-admin 项目。操作见图1
app 端 checkupdate 函数报错:升级函数不存在(英文名字好像是:uni-center-check)。这一步需要绑定对应的uni-admin 项目。操作见图1
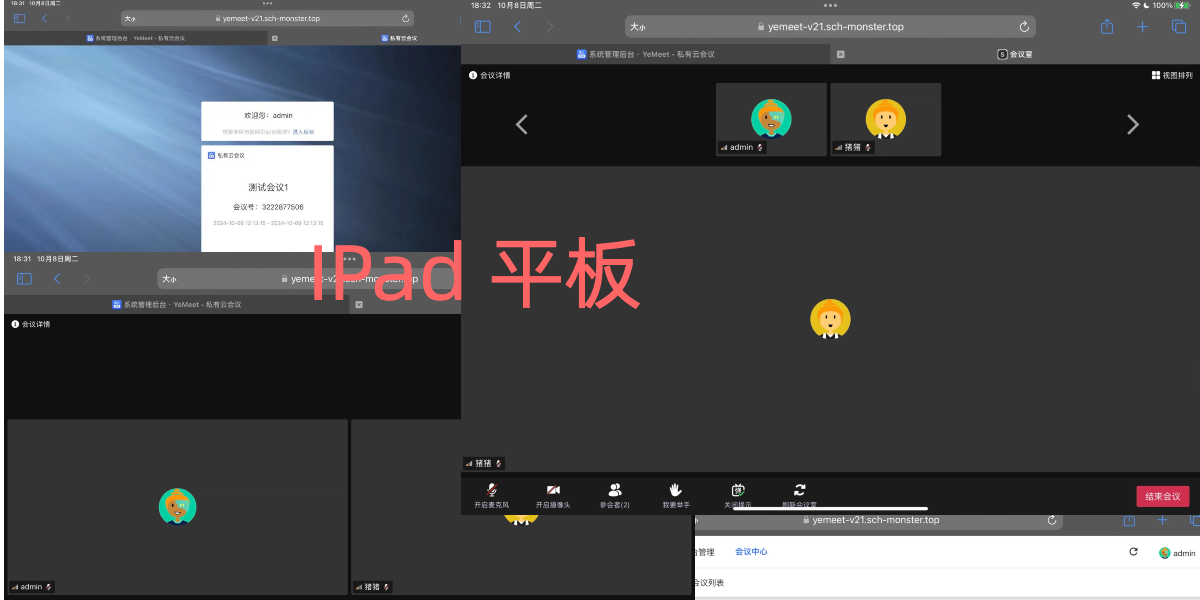
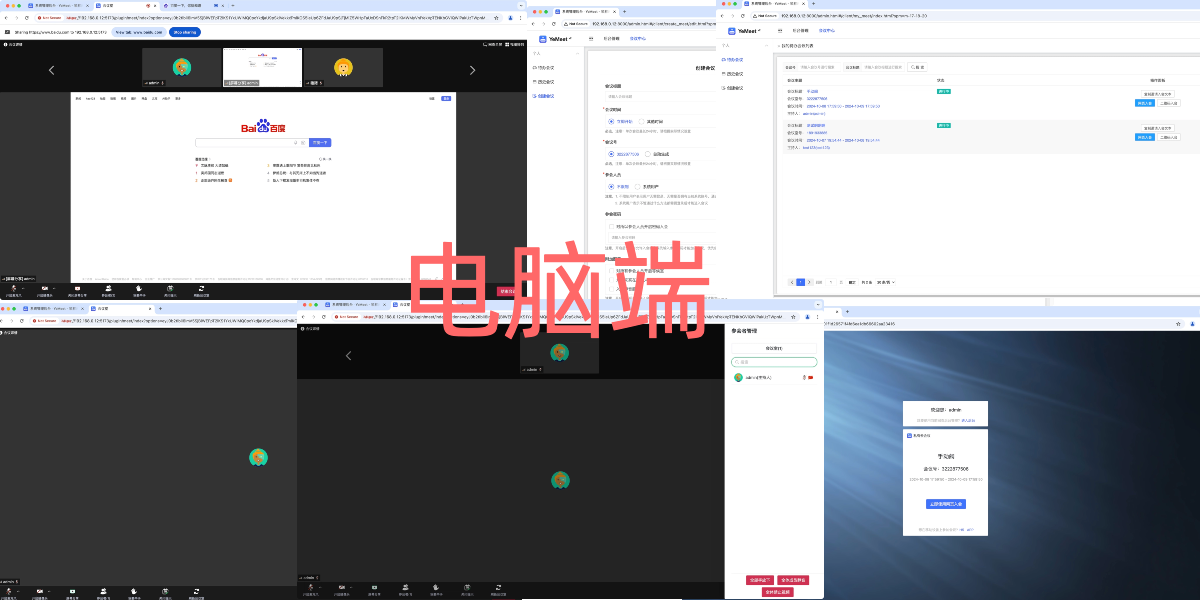
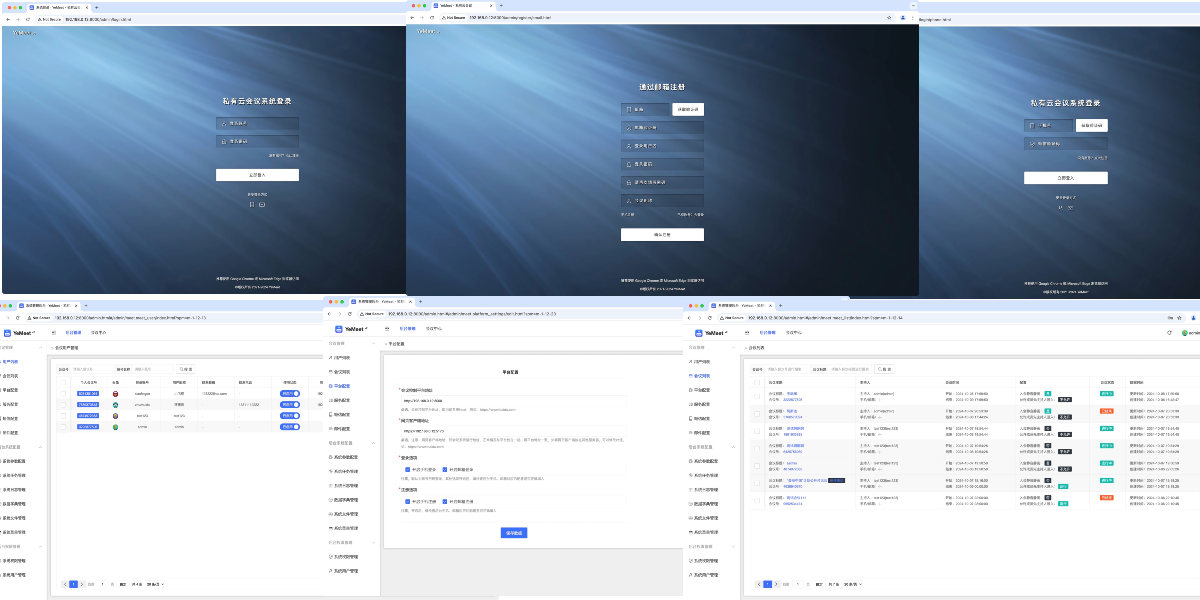
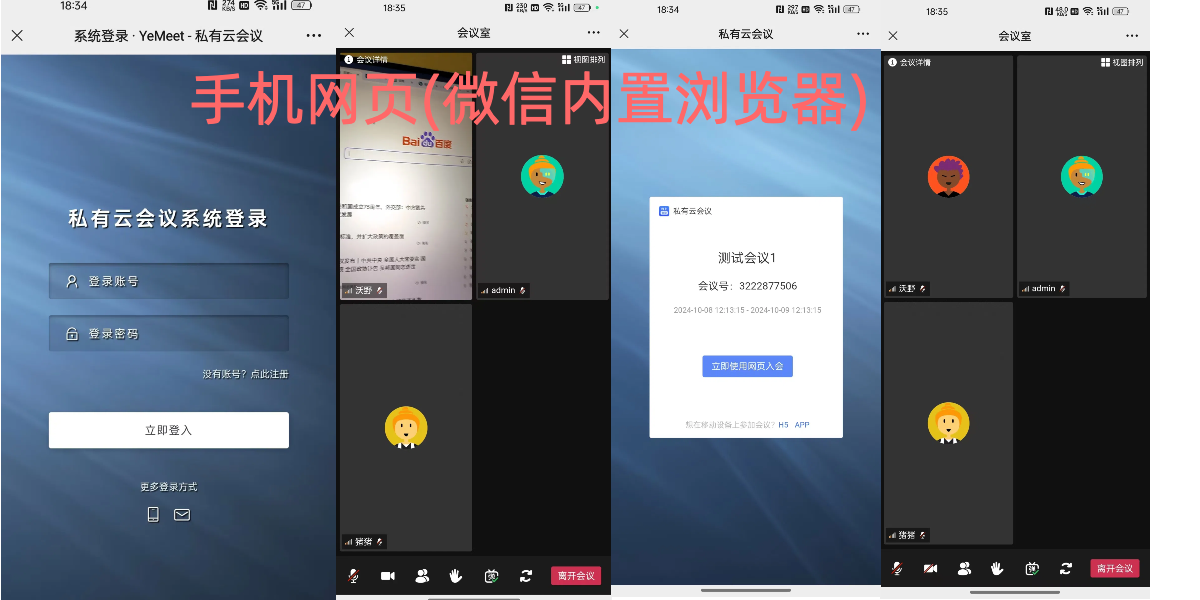
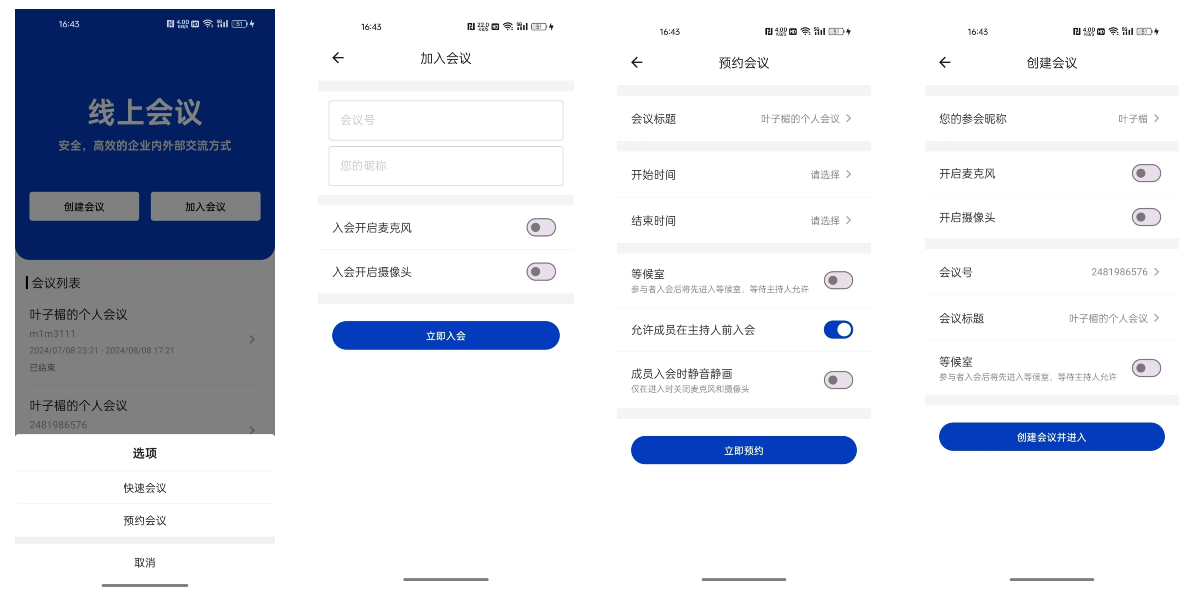
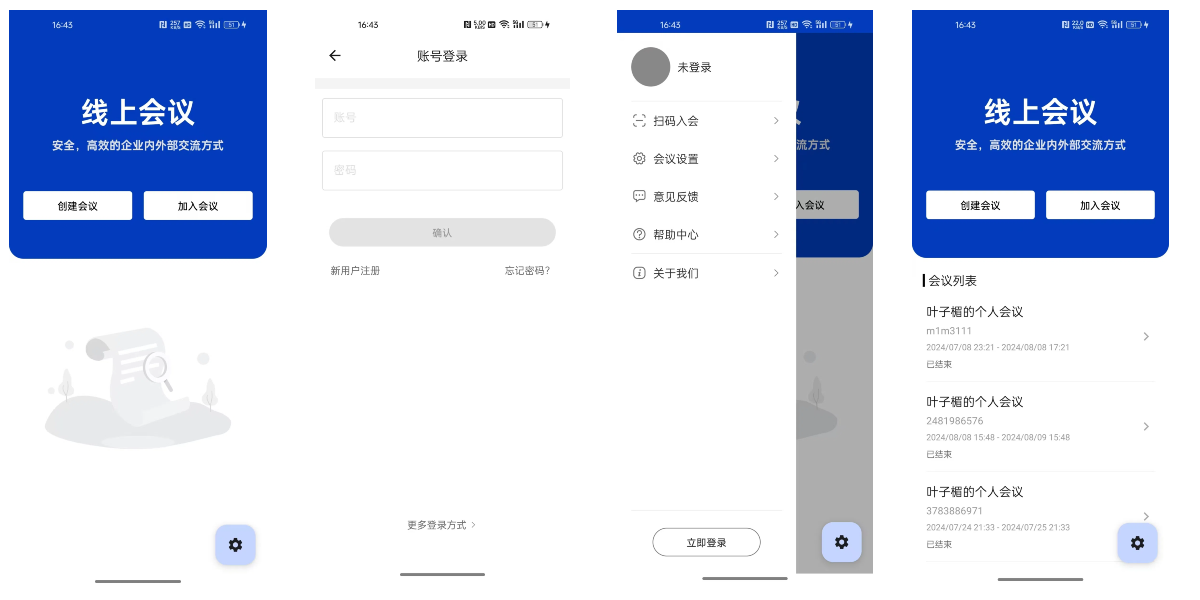
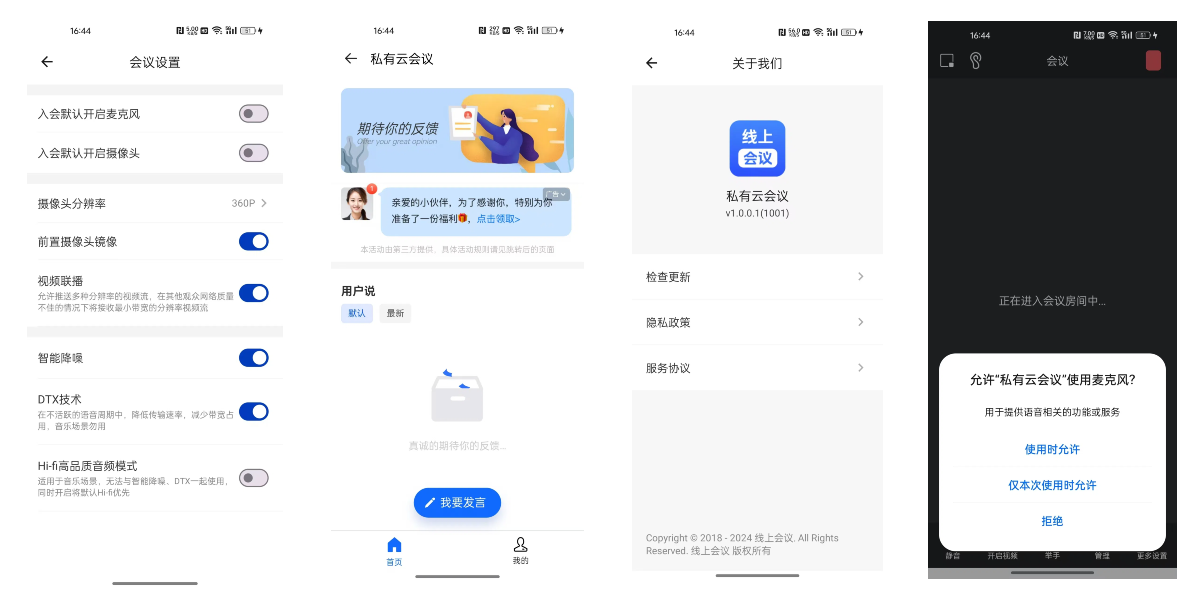
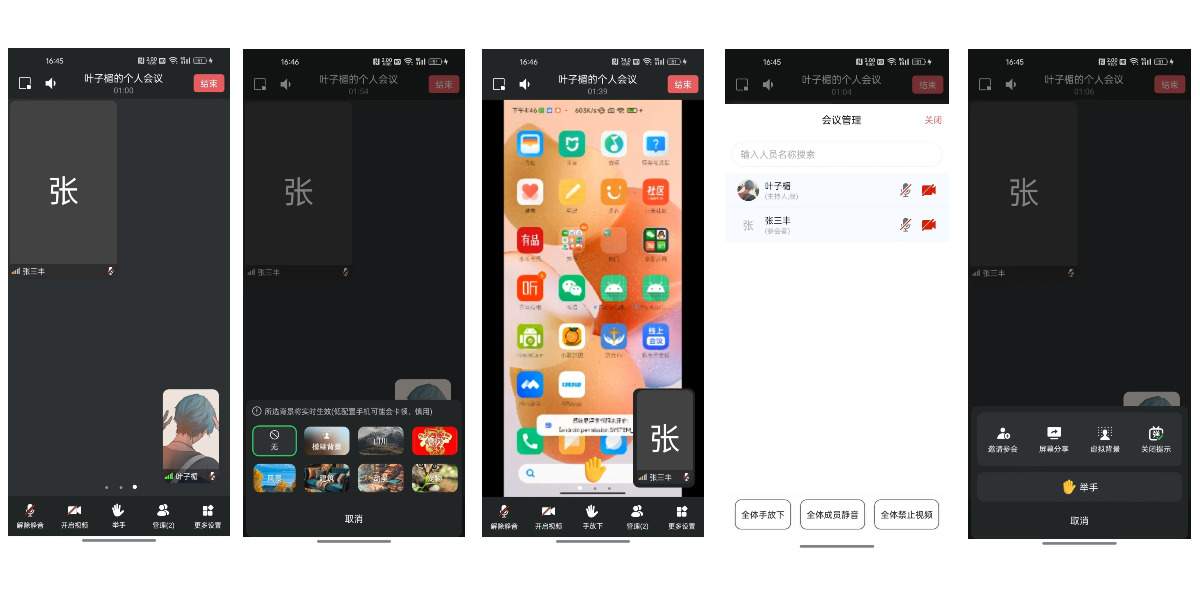
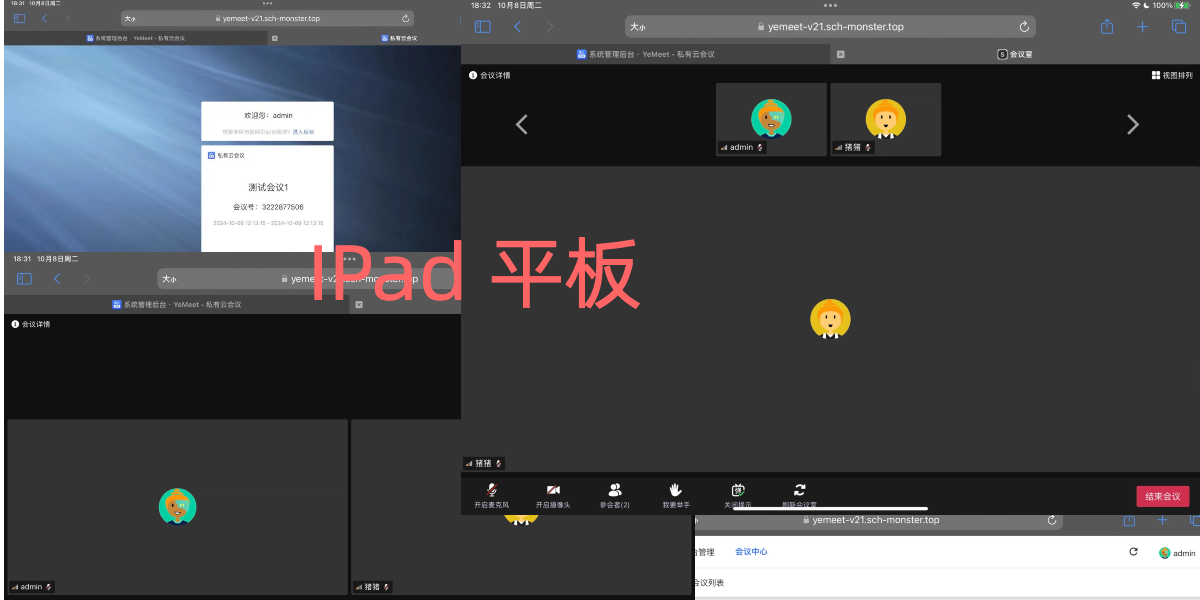
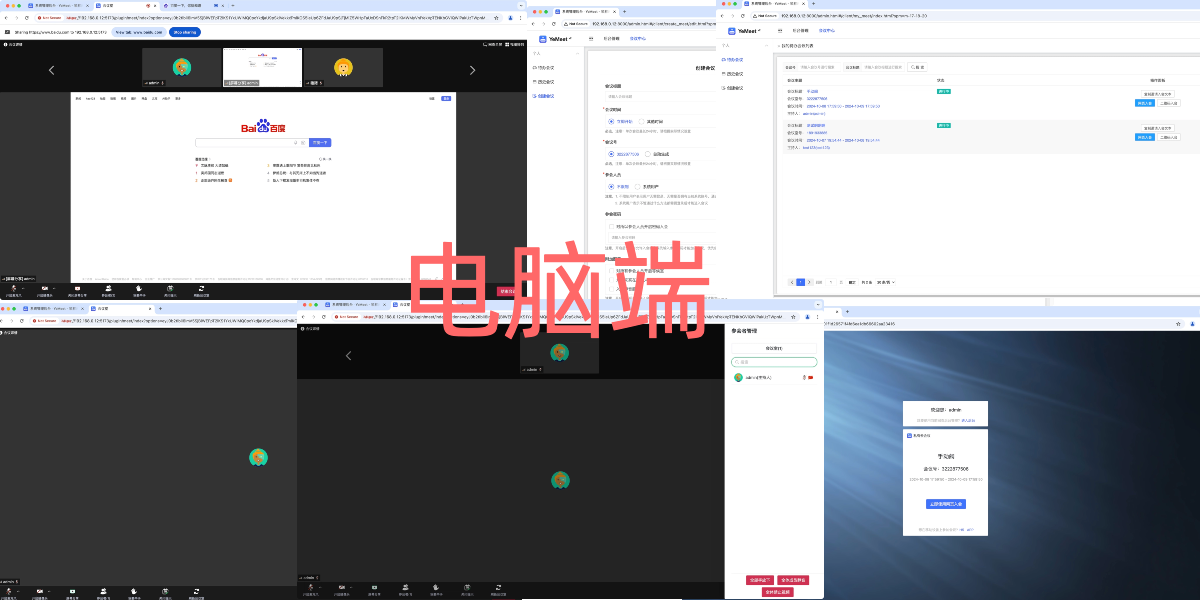
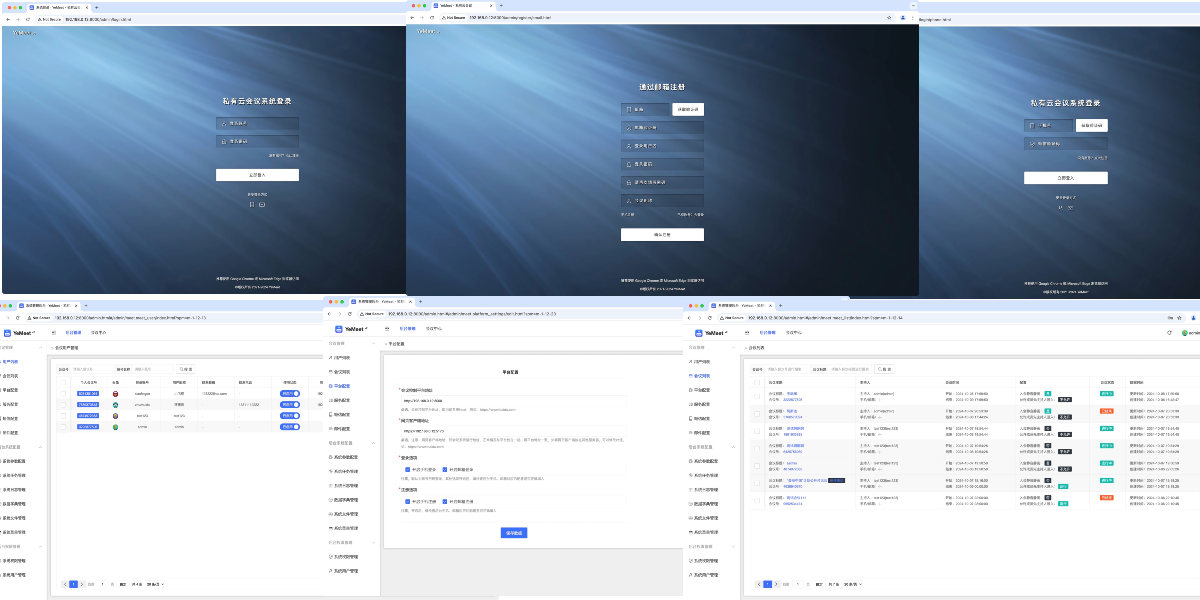
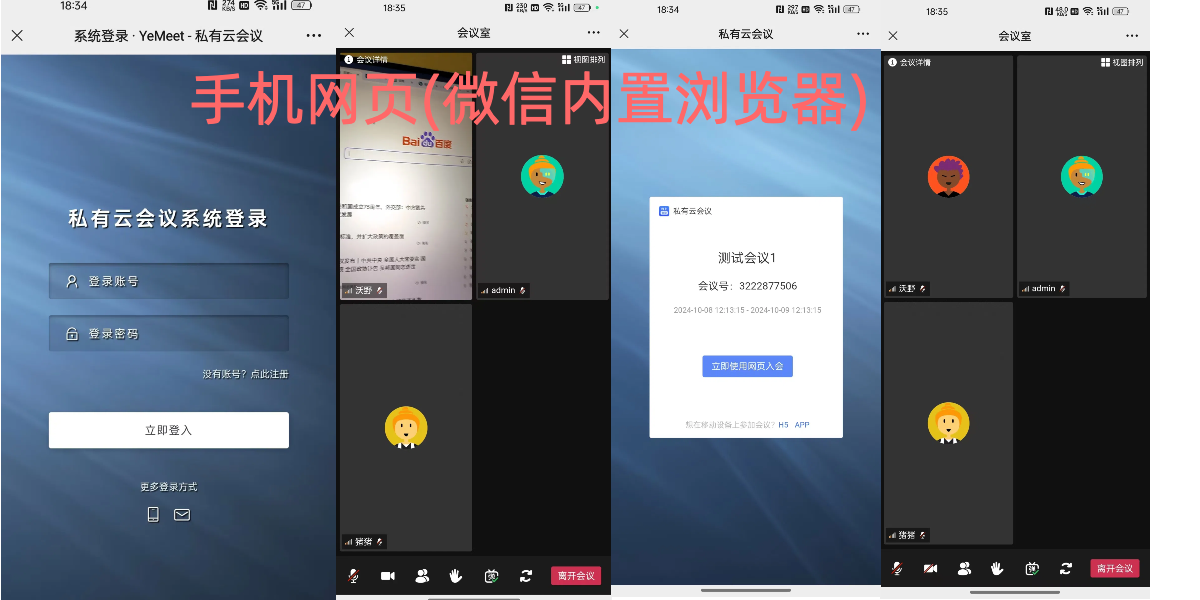
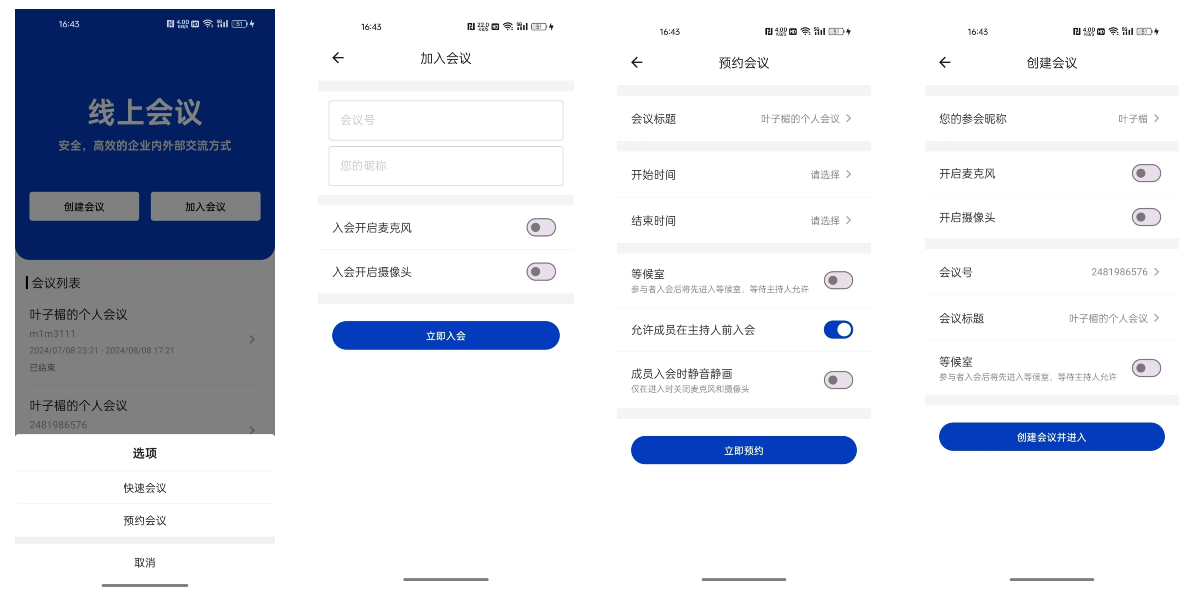
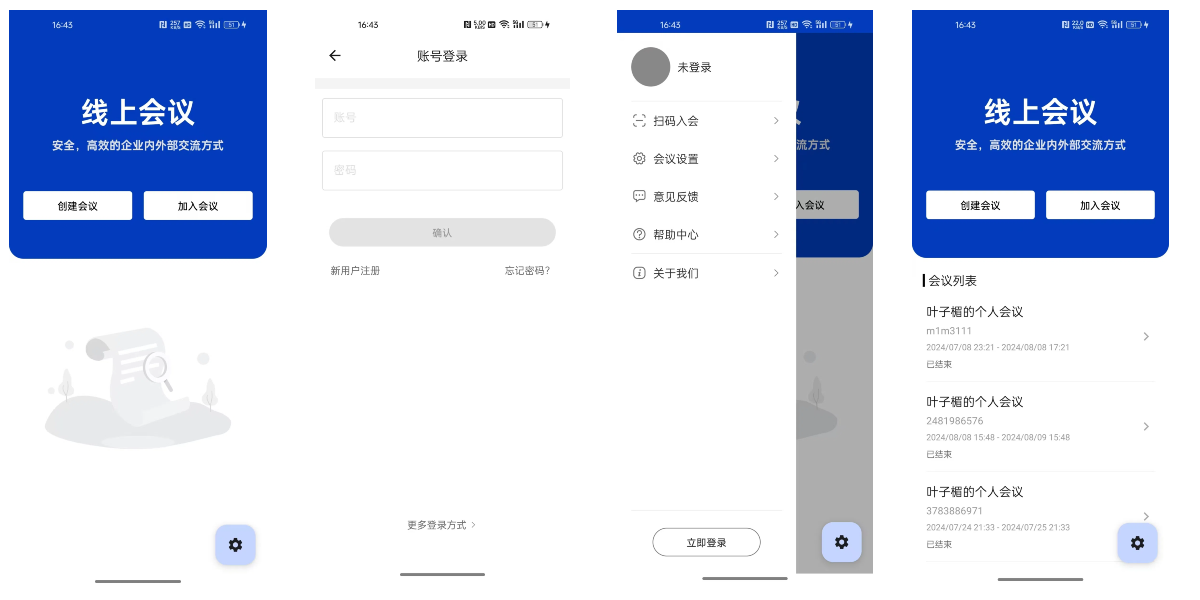
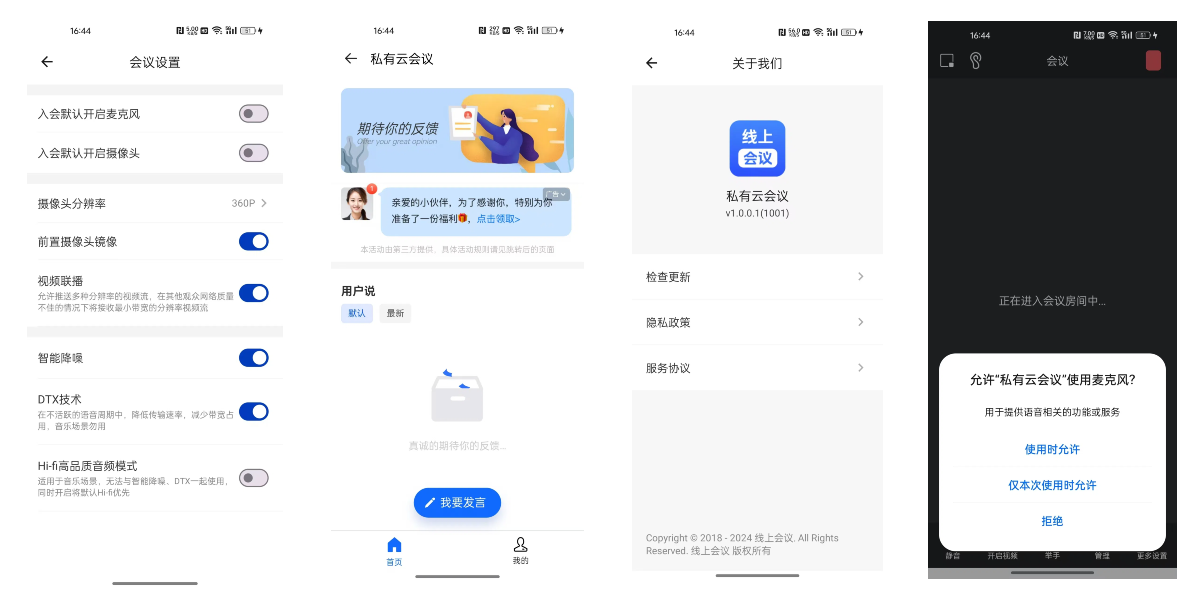
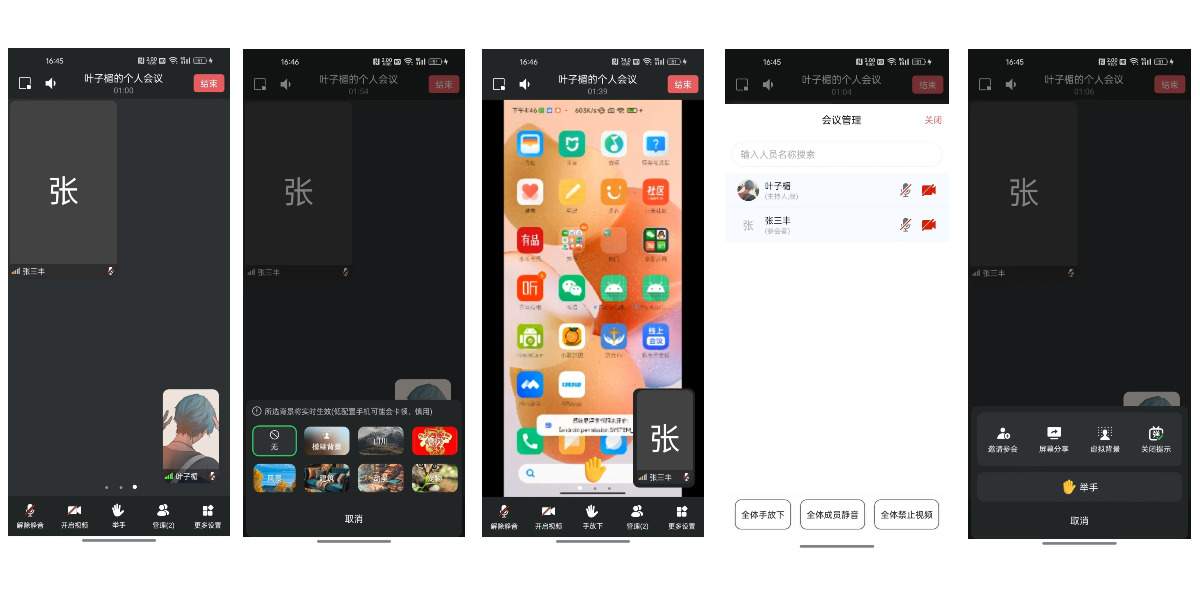
线上会议系统私有云会议仿腾讯会议Zoom会议
私有云会议是一个线上网络会议室、类似Zoom、腾讯会议。
私有云会议基于WebRTC协议进行数据传输,无需第三方服务支持,无需额外付费。仅需一台服务器,一个域名即可开启会议。
v1为APP版本:https://www.huzhan.com/code/goods470014.html
v2为网页版本:https://www.huzhan.com/code/goods471841.html
v2版本可以轻松实现线上会议,无需繁琐的下载APP。








私有云会议是一个线上网络会议室、类似Zoom、腾讯会议。
私有云会议基于WebRTC协议进行数据传输,无需第三方服务支持,无需额外付费。仅需一台服务器,一个域名即可开启会议。
v1为APP版本:https://www.huzhan.com/code/goods470014.html
v2为网页版本:https://www.huzhan.com/code/goods471841.html
v2版本可以轻松实现线上会议,无需繁琐的下载APP。