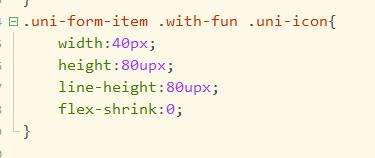
类似图片中的写法,在手机上没效果
8***@qq.com
- 发布:2019-04-24 11:14
- 更新:2019-04-24 11:14
- 阅读:943