hbuilderx打包报证书过期,解决方案:使用香蕉云编重新生成
打包的时候,报遇到The certificate is expired这个错误,字面意思其实很明了,就是证书过期了。
管理证书的组好的方法,最好是亲自去苹果开发者开发者中心生成,这样可以充分了解ios证书过期的生命周期,也可以提前创建和管理证书,这里我推荐使用香蕉云编+苹果开发者中心来生成。
主要是在苹果开发者中心,删除旧的证书和profile文件,然后重新生成。
而因为在苹果开发者中心,生成证书的时候,由于需要提供csr这种文件,生成完证书后还需要导出成p12格式的私钥证书,因此需要香蕉云编作为辅助功能来做配合。工具:
https://www.yunedit.com/createcert
直接使用这个工具来生成即可,傻瓜式的可视化工具,假如流程有不懂,可以直接看工具里生成证书界面的教程。
打包的时候,报遇到The certificate is expired这个错误,字面意思其实很明了,就是证书过期了。
管理证书的组好的方法,最好是亲自去苹果开发者开发者中心生成,这样可以充分了解ios证书过期的生命周期,也可以提前创建和管理证书,这里我推荐使用香蕉云编+苹果开发者中心来生成。
主要是在苹果开发者中心,删除旧的证书和profile文件,然后重新生成。
而因为在苹果开发者中心,生成证书的时候,由于需要提供csr这种文件,生成完证书后还需要导出成p12格式的私钥证书,因此需要香蕉云编作为辅助功能来做配合。工具:
https://www.yunedit.com/createcert
直接使用这个工具来生成即可,傻瓜式的可视化工具,假如流程有不懂,可以直接看工具里生成证书界面的教程。
收起阅读 »分享2100+赛博朋克图标,持续更新中
🎨 纯正赛博朋克风:霓虹光感、高对比度、科技质感。
📦 海量资源:内置 2100+ 个精心设计的图标,覆盖几乎所有常用场景。
⚡️ 高性能渲染:采用 WebP 格式雪碧图(Sprite Sheet)技术,相比单图加载大幅减少 HTTP 请求,兼顾显示效果与加载性能。
🔧 便捷组件化:基于 uni-app uni_modules 规范,只需一行代码即可使用。
📏 灵活缩放:支持自定义尺寸(Size),组件会自动进行无损等比缩放。
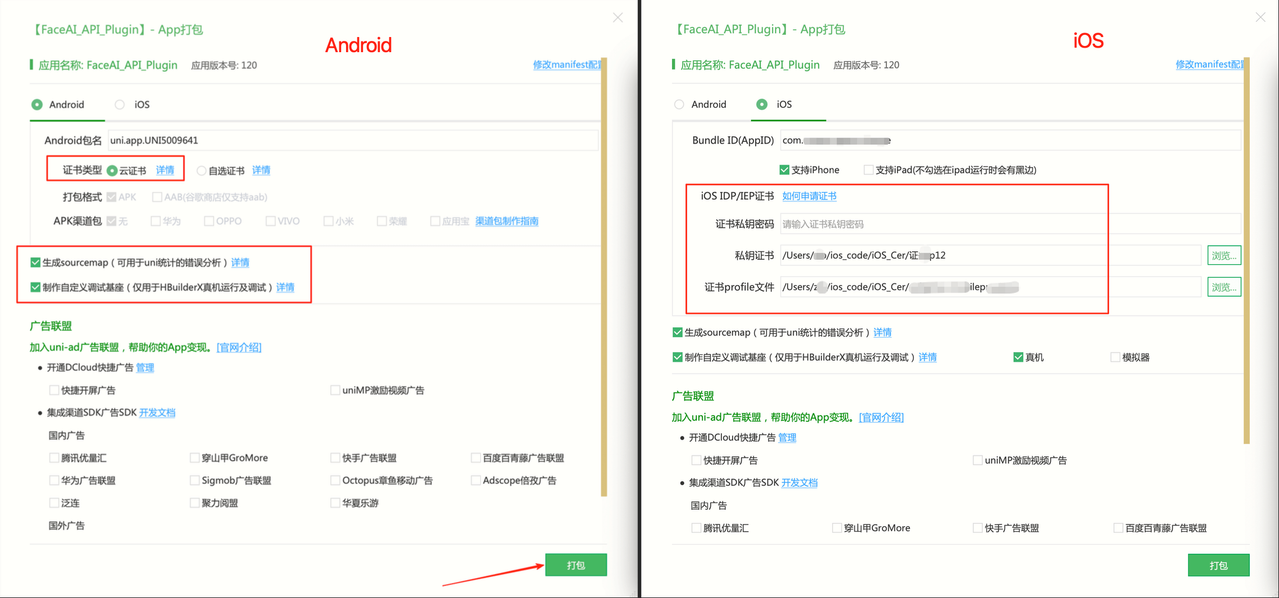
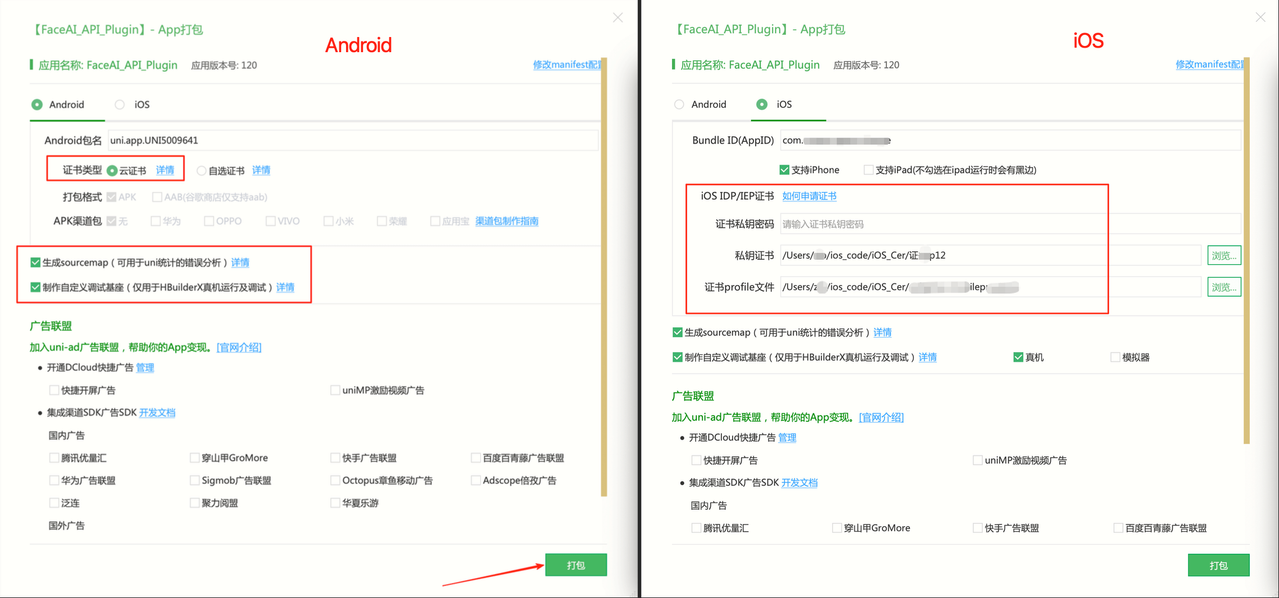
人脸识别 活体检测 UTS API插件,支持iOS Android,支持uniapp和uniapp x
FaceAISDK-UTS API 插件
1:1人脸识别,活体检测UTS API插件,支持iOS,Android,支持uniappX和uniapp。
人脸识别活体检测都是设备端侧AI能力,无需后台API服务可完全离线运行,高性能无依赖
感谢大家收藏与点赞,如有问题可描述你的使用场景说明发送邮件到FaceAISDK.Service@gmial.com
或提issues 到本插件GitHub托管工程:https://github.com/FaceAISDK/FaceAISDK_uniapp_UTS
快速体验完整人脸识别功能可以下载Demo App:https://www.pgyer.com/app/qrcode/faceVerify
1:N 人脸搜索识别插件独立出来了:https://ext.dcloud.net.cn/plugin?id=26467
使用方法
如果你是第一次运行UTS插件工程/引入UTS API插件,你应先安装官方说明配置好基础环境 基础环境
-
- 按照文档 -》把插件引入项目(即 import {faceVerify,livenessVerify,getFaceFeature等方法} from "@/uni_modules/FaceAISDK-Core";)
-
- 运行-》运行到手机或模拟器 -》制作自定义调试基座 -》打包 等基座制作完成

- 运行-》运行到手机或模拟器 -》制作自定义调试基座 -》打包 等基座制作完成
-
- 运行 -》 运行到手机或模拟器-》运行到iOS/Android基座-》选择使用自定义基座运行-》选择手机-》运行

请手动勾选对正确的运行方式,很多朋友辛苦打好了自定义基座包,结果运行的时候没选对导致运行不了
若之前手机安装过基座需要先卸载之前的基座,iOS 可能会提示你安装好后杀死应进程后重新启动(可以点击几个其他应用加快彻底杀死重启)
注:只支持真机调试,需要用到硬件摄像头 - 运行 -》 运行到手机或模拟器-》运行到iOS/Android基座-》选择使用自定义基座运行-》选择手机-》运行
常见错误与解决方法
-
- iOS 自定义基座首次运行找不到iOS原生SDK FaceAISDK_Core
Analyzing dependencies CocoaPods could not find compatible versions for pod "FaceAISDK_Core": in Podfile: FaceAISDK_Core (= 2026.01.04) None of your spec sources contain a spec satisfying the dependency: `FaceAISDK_Core (= 2025.12.31)`.基本重新运行就可以了,在线打包机器有时候会无法科学上网有问题无法访问GitHub
- iOS 自定义基座首次运行找不到iOS原生SDK FaceAISDK_Core
-
- iOS 基座安装到手机后很久都是白屏/黑屏幕
控制台输出 项目 [FaceAI_API_Plugin] 已启动。请点击手机/模拟器的运行基座App(uni-app x)查看效果。 如应用未更新,请在手机上杀掉基座进程重启根据提示杀掉基座进程重启,然后点击启动2个其他App后再重新启动基本就没问题了,本情况只会在第一次安装新基座出现
- iOS 基座安装到手机后很久都是白屏/黑屏幕
-
- 炫彩活体提示光线太亮导致失败
这个基本上只能规避强光环境了,或引导用户用手遮住强烈光线,让手机彩色光能照到脸部
- 炫彩活体提示光线太亮导致失败
-
- 改动原生swift/kotlin 代码导致基座不能正常运行
只能重新制作自定义调试基座,UTS API插件使用方如果不需要修改插件底层实现尽量不用改原生代码
- 改动原生swift/kotlin 代码导致基座不能正常运行
人脸识别,活体检测状态码
人脸识别,活体检测状态码含义
public static let DEFAULT = 0 // 0 初始化状态,流程没有开始
public static let VERIFY_SUCCESS = 1 // 1 人脸识别对比成功大于设置的threshold
public static let VERIFY_FAILED = 2 // 2 人脸识别对比识别小于设置的threshold
public static let MOTION_LIVENESS_SUCCESS = 3 // 3 动作活体检测成功(基本不用,还有后续动作)
public static let MOTION_LIVENESS_TIMEOUT = 4 // 4 动作活体超时
public static let NO_FACE_MULTI = 5 // 5 多次没有检测到人脸
public static let NO_FACE_FEATURE = 6 // 6 没有对应的人脸特征值
public static let COLOR_LIVENESS_SUCCESS = 7 // 7 炫彩活体成功
public static let COLOR_LIVENESS_FAILED = 8 // 8 炫彩活体失败
public static let COLOR_LIVENESS_LIGHT_TOO_HIGH = 9 // 9 炫彩活体失败,光线亮度过高
public static let ALL_LIVENESS_SUCCESS = 10 // 10 所有的活体检测完成(包括动作和炫彩)Copyright © 2026 FaceAISDK. All rights reserved
FaceAISDK-UTS API 插件
1:1人脸识别,活体检测UTS API插件,支持iOS,Android,支持uniappX和uniapp。
人脸识别活体检测都是设备端侧AI能力,无需后台API服务可完全离线运行,高性能无依赖
感谢大家收藏与点赞,如有问题可描述你的使用场景说明发送邮件到FaceAISDK.Service@gmial.com
或提issues 到本插件GitHub托管工程:https://github.com/FaceAISDK/FaceAISDK_uniapp_UTS
快速体验完整人脸识别功能可以下载Demo App:https://www.pgyer.com/app/qrcode/faceVerify
1:N 人脸搜索识别插件独立出来了:https://ext.dcloud.net.cn/plugin?id=26467
使用方法
如果你是第一次运行UTS插件工程/引入UTS API插件,你应先安装官方说明配置好基础环境 基础环境
-
- 按照文档 -》把插件引入项目(即 import {faceVerify,livenessVerify,getFaceFeature等方法} from "@/uni_modules/FaceAISDK-Core";)
-
- 运行-》运行到手机或模拟器 -》制作自定义调试基座 -》打包 等基座制作完成

- 运行-》运行到手机或模拟器 -》制作自定义调试基座 -》打包 等基座制作完成
-
- 运行 -》 运行到手机或模拟器-》运行到iOS/Android基座-》选择使用自定义基座运行-》选择手机-》运行

请手动勾选对正确的运行方式,很多朋友辛苦打好了自定义基座包,结果运行的时候没选对导致运行不了
若之前手机安装过基座需要先卸载之前的基座,iOS 可能会提示你安装好后杀死应进程后重新启动(可以点击几个其他应用加快彻底杀死重启)
注:只支持真机调试,需要用到硬件摄像头 - 运行 -》 运行到手机或模拟器-》运行到iOS/Android基座-》选择使用自定义基座运行-》选择手机-》运行
常见错误与解决方法
-
- iOS 自定义基座首次运行找不到iOS原生SDK FaceAISDK_Core
Analyzing dependencies CocoaPods could not find compatible versions for pod "FaceAISDK_Core": in Podfile: FaceAISDK_Core (= 2026.01.04) None of your spec sources contain a spec satisfying the dependency: `FaceAISDK_Core (= 2025.12.31)`.基本重新运行就可以了,在线打包机器有时候会无法科学上网有问题无法访问GitHub
- iOS 自定义基座首次运行找不到iOS原生SDK FaceAISDK_Core
-
- iOS 基座安装到手机后很久都是白屏/黑屏幕
控制台输出 项目 [FaceAI_API_Plugin] 已启动。请点击手机/模拟器的运行基座App(uni-app x)查看效果。 如应用未更新,请在手机上杀掉基座进程重启根据提示杀掉基座进程重启,然后点击启动2个其他App后再重新启动基本就没问题了,本情况只会在第一次安装新基座出现
- iOS 基座安装到手机后很久都是白屏/黑屏幕
-
- 炫彩活体提示光线太亮导致失败
这个基本上只能规避强光环境了,或引导用户用手遮住强烈光线,让手机彩色光能照到脸部
- 炫彩活体提示光线太亮导致失败
-
- 改动原生swift/kotlin 代码导致基座不能正常运行
只能重新制作自定义调试基座,UTS API插件使用方如果不需要修改插件底层实现尽量不用改原生代码
- 改动原生swift/kotlin 代码导致基座不能正常运行
人脸识别,活体检测状态码
人脸识别,活体检测状态码含义
public static let DEFAULT = 0 // 0 初始化状态,流程没有开始
public static let VERIFY_SUCCESS = 1 // 1 人脸识别对比成功大于设置的threshold
public static let VERIFY_FAILED = 2 // 2 人脸识别对比识别小于设置的threshold
public static let MOTION_LIVENESS_SUCCESS = 3 // 3 动作活体检测成功(基本不用,还有后续动作)
public static let MOTION_LIVENESS_TIMEOUT = 4 // 4 动作活体超时
public static let NO_FACE_MULTI = 5 // 5 多次没有检测到人脸
public static let NO_FACE_FEATURE = 6 // 6 没有对应的人脸特征值
public static let COLOR_LIVENESS_SUCCESS = 7 // 7 炫彩活体成功
public static let COLOR_LIVENESS_FAILED = 8 // 8 炫彩活体失败
public static let COLOR_LIVENESS_LIGHT_TOO_HIGH = 9 // 9 炫彩活体失败,光线亮度过高
public static let ALL_LIVENESS_SUCCESS = 10 // 10 所有的活体检测完成(包括动作和炫彩)Copyright © 2026 FaceAISDK. All rights reserved
收起阅读 »unicloud配置自定义域名的详细步骤
unicloud配置自定义域名的详细步骤
经常看到大家在问答中心去问,绑定时候的一些问题,有空就整理了下详细步骤,可以参考下
我这块以阿里云为例
1.购买注册认证域名
- 创建并认证信息模板:创建并提交包含域名持有者身份资料的信息模板以供审核。
- 将模板关联至域名:将审核通过的信息模板关联到一个或多个域名。
- 查询域名实名认证状态:如果状态显示为正常,表示域名已成功完成实名认证,可进行备案和解析配置。
当信息模板状态显示为“模板实名成功”后,须将其关联至域名,才能完成整个认证流程。
-
场景1:为新注册的域名认证
在域名购买的订单确认页面,选择已实名成功的模板即可。支付后,系统会自动为您提交认证。

-
场景2:为已有的域名认证
- 域名列表页找到未实名认证的域名。
- 单击目标域名,在\域名持有者实名认证\ > **快速认证****页,选择已通过认证的模板进行关联。
2.备案
- 点击阿里云右上角的备案
- 点击新增/接入其他服务后,点击自助备案即可
3.不管是企业还是个人,就按照模板填就可以了,完成就下一步,一直下一步就ok了,就不一 一列了,然后等管局审核就ok了,完成后就是图二了(如果需要备案码的话,如果是支付宝云,满200的话,会赠送两个,再或者也可以从阿里云直接购买备案码、或许咸鱼)
3.绑定域名
1.找到unicloud的控制台,我这块是用函数/对象 右上角的域名绑定演示的,点击域名绑定
2.在公网权威解析中,点击解析设置,然后添加记录
4.证书解析
1.阿里云直接搜索数字证书管理服务(原SSL证书)找到ssl证书
2.点击立即购买后,如果想要免费的话,选择个人测试证书,当然如果嫌麻烦,可以购买个人测试证书pro
- 个人测试证书(免费版):每年20个证书,每个证书3个月有效期。
- 个人测试证书(pro):需要付费68块大洋购买,有效期为一年。
3.创建证书
4.成功后返回到列表,稍等一会,状态会变成已签发
5.点击更多,然后找到nginx项,点击下载
6.在unicloud的证书和秘钥处,填入下载下来的内容即可
unicloud配置自定义域名的详细步骤
经常看到大家在问答中心去问,绑定时候的一些问题,有空就整理了下详细步骤,可以参考下
我这块以阿里云为例
1.购买注册认证域名
- 创建并认证信息模板:创建并提交包含域名持有者身份资料的信息模板以供审核。
- 将模板关联至域名:将审核通过的信息模板关联到一个或多个域名。
- 查询域名实名认证状态:如果状态显示为正常,表示域名已成功完成实名认证,可进行备案和解析配置。
当信息模板状态显示为“模板实名成功”后,须将其关联至域名,才能完成整个认证流程。
-
场景1:为新注册的域名认证
在域名购买的订单确认页面,选择已实名成功的模板即可。支付后,系统会自动为您提交认证。
-
场景2:为已有的域名认证
- 域名列表页找到未实名认证的域名。
- 单击目标域名,在\域名持有者实名认证\ > **快速认证****页,选择已通过认证的模板进行关联。
2.备案
- 点击阿里云右上角的备案
- 点击新增/接入其他服务后,点击自助备案即可
3.不管是企业还是个人,就按照模板填就可以了,完成就下一步,一直下一步就ok了,就不一 一列了,然后等管局审核就ok了,完成后就是图二了(如果需要备案码的话,如果是支付宝云,满200的话,会赠送两个,再或者也可以从阿里云直接购买备案码、或许咸鱼)
3.绑定域名
1.找到unicloud的控制台,我这块是用函数/对象 右上角的域名绑定演示的,点击域名绑定
2.在公网权威解析中,点击解析设置,然后添加记录
4.证书解析
1.阿里云直接搜索数字证书管理服务(原SSL证书)找到ssl证书
2.点击立即购买后,如果想要免费的话,选择个人测试证书,当然如果嫌麻烦,可以购买个人测试证书pro
- 个人测试证书(免费版):每年20个证书,每个证书3个月有效期。
- 个人测试证书(pro):需要付费68块大洋购买,有效期为一年。
3.创建证书
4.成功后返回到列表,稍等一会,状态会变成已签发
5.点击更多,然后找到nginx项,点击下载
6.在unicloud的证书和秘钥处,填入下载下来的内容即可
收起阅读 »马上2026年了uni-app-x会是未来吗
早在2021年就做了uview组件库对vue3的适配版本,因为之前自己项目的经验,加上vue3虽然与vue2有些许不同,但整体向下兼容性是很高的,总体而言需要修改适配的工作量并不会太大,也就2天就完成了初步的基础适配(虽然基础适配耗时并不长,但其后的修复与完善仍然需要投入很多时间,期间也得到了很多热心用户的PR,感谢他们)。
dcloud于2022年就发布了uni-app-x,看到之后其实当时久觉得这个一定是未来的风向,自2015年步入移动端开发,我曾经历并尝试了几乎大部分主流的跨平台移动开发方案,从最开始的cordova(phonegap)不知道有没有人还有印象,当时配合国外一个知名UI框架Framework7做页面很合适,淘宝还定制了一个自己的Framework7版本,再到后来的reactnative、fultter(这俩方案尝试没多久就放弃了,因为其门槛、复杂度高了些,并不利于向前端普及),真正好的跨平台方案一定要门槛低,对前端开发着友好,reactnative/fultter的环境配置就会拦住一大批人,而会带来显著的副作用,生态起来会很慢很慢,更别提他们对web的支持很有限。几年过去了事实也是如此,至少在国内,rn/flutter的占比很低。
后来微信推出了小程序,国内跨平台届更是迎来一次大洗牌,在国内跨平台势必要支持微信小程序,当时美团率先推出了mpVue,后来Dcloud推出了uni-app后来居上,从此逐步发展壮大,可以看出来dcloud有着很强的研发实力,从框架的平台支持、vue的二次开发等等方面显著领先于其他方案,虽然bug也不少,但可以理解,跨平台要比普通开发个原生App什么的吃研发,天生就复杂麻烦容易出兼容问题。
记得2024年8月立项打算开始给uview-plus适配uni-app-x,适配之初就发现难度跟当初适配vue3不是一个等级的。一开始就遇到一个几个问题,其一当时uni-app-x还不支持联合类型,而uview中很多组件的props同时兼容string和number,这在js方案里能方便用户,但是在当时适配就必须取舍,当时尝试先改了几个组建让它们只支持单类型,一番尝试后发现不太现实,这样会对uview的API兼容性产生巨大破坏。
于是适配计划进度放慢,一般改着一边等uni-app-x完善,除了上面的联合类型问题,遇到的第二个问题是调试问题,可能是对mixin支持还不完善,在mixin情况下很多报错文件与行数毫不相关,让人摸不着头脑,没办法只能剔除所有其他代码,采用二分法一步步定位问题在哪段代码里。适配过程中是一个很繁杂的过程,看这屏幕上成百上千个报错要一个个定位解决。
除了以上问题其实很有遇到很多适配问题,比如button组建不支持嵌套子组建、动画支持还未彻底完成等各种问题不一一列举,总之开发者使用uni-app-x会比uni-app要更耐心一些。
其后由于其他项目原因,uni-app-x的适配计划不断延期,不断有用户询问,随着uni-app-x越来越完善,于是在2026年来临之前,决定将适配工作完成。经过一些几乎通宵的推进,在尽量保证uview接口兼容性的前提下,目前终于完成了初步的适配。已经发布到插件市场https://ext.dcloud.net.cn/plugin?id=26339。为了区分以及AI识别等场景考虑,新版本名称改为uview-ultra将于uview-plus同步维护,当然必定还存在一些未完成的部分和细节问题,后续将逐步修复与完善。目前组建本身仍然是保持选项式API,未来将逐步改写组合式。
最后2026年了,你开始使用uni-app-x了,我认为它确实是未来的方向。一个编译到各端原生的跨平台方案,且有着强大的生态与用户基础,它的发展一定是值得期待的。(曾经微软也做过类似的事情,用C#编译到ios和安卓原生,但是太不彻底了,没有进行统一封装,事实上结果是用C#写两端,代码复用性并不高,而uni-app-x是目前已知最成熟、最完善的编译到各端原生跨平台方案)。
早在2021年就做了uview组件库对vue3的适配版本,因为之前自己项目的经验,加上vue3虽然与vue2有些许不同,但整体向下兼容性是很高的,总体而言需要修改适配的工作量并不会太大,也就2天就完成了初步的基础适配(虽然基础适配耗时并不长,但其后的修复与完善仍然需要投入很多时间,期间也得到了很多热心用户的PR,感谢他们)。
dcloud于2022年就发布了uni-app-x,看到之后其实当时久觉得这个一定是未来的风向,自2015年步入移动端开发,我曾经历并尝试了几乎大部分主流的跨平台移动开发方案,从最开始的cordova(phonegap)不知道有没有人还有印象,当时配合国外一个知名UI框架Framework7做页面很合适,淘宝还定制了一个自己的Framework7版本,再到后来的reactnative、fultter(这俩方案尝试没多久就放弃了,因为其门槛、复杂度高了些,并不利于向前端普及),真正好的跨平台方案一定要门槛低,对前端开发着友好,reactnative/fultter的环境配置就会拦住一大批人,而会带来显著的副作用,生态起来会很慢很慢,更别提他们对web的支持很有限。几年过去了事实也是如此,至少在国内,rn/flutter的占比很低。
后来微信推出了小程序,国内跨平台届更是迎来一次大洗牌,在国内跨平台势必要支持微信小程序,当时美团率先推出了mpVue,后来Dcloud推出了uni-app后来居上,从此逐步发展壮大,可以看出来dcloud有着很强的研发实力,从框架的平台支持、vue的二次开发等等方面显著领先于其他方案,虽然bug也不少,但可以理解,跨平台要比普通开发个原生App什么的吃研发,天生就复杂麻烦容易出兼容问题。
记得2024年8月立项打算开始给uview-plus适配uni-app-x,适配之初就发现难度跟当初适配vue3不是一个等级的。一开始就遇到一个几个问题,其一当时uni-app-x还不支持联合类型,而uview中很多组件的props同时兼容string和number,这在js方案里能方便用户,但是在当时适配就必须取舍,当时尝试先改了几个组建让它们只支持单类型,一番尝试后发现不太现实,这样会对uview的API兼容性产生巨大破坏。
于是适配计划进度放慢,一般改着一边等uni-app-x完善,除了上面的联合类型问题,遇到的第二个问题是调试问题,可能是对mixin支持还不完善,在mixin情况下很多报错文件与行数毫不相关,让人摸不着头脑,没办法只能剔除所有其他代码,采用二分法一步步定位问题在哪段代码里。适配过程中是一个很繁杂的过程,看这屏幕上成百上千个报错要一个个定位解决。
除了以上问题其实很有遇到很多适配问题,比如button组建不支持嵌套子组建、动画支持还未彻底完成等各种问题不一一列举,总之开发者使用uni-app-x会比uni-app要更耐心一些。
其后由于其他项目原因,uni-app-x的适配计划不断延期,不断有用户询问,随着uni-app-x越来越完善,于是在2026年来临之前,决定将适配工作完成。经过一些几乎通宵的推进,在尽量保证uview接口兼容性的前提下,目前终于完成了初步的适配。已经发布到插件市场https://ext.dcloud.net.cn/plugin?id=26339。为了区分以及AI识别等场景考虑,新版本名称改为uview-ultra将于uview-plus同步维护,当然必定还存在一些未完成的部分和细节问题,后续将逐步修复与完善。目前组建本身仍然是保持选项式API,未来将逐步改写组合式。
最后2026年了,你开始使用uni-app-x了,我认为它确实是未来的方向。一个编译到各端原生的跨平台方案,且有着强大的生态与用户基础,它的发展一定是值得期待的。(曾经微软也做过类似的事情,用C#编译到ios和安卓原生,但是太不彻底了,没有进行统一封装,事实上结果是用C#写两端,代码复用性并不高,而uni-app-x是目前已知最成熟、最完善的编译到各端原生跨平台方案)。
收起阅读 »问下uniappx你们搞这个uniappx,插件市场是来折腾人的么
插件市场提供的插件基本都是无法直接引入使用,折腾大半天都是要AI修复,在插件市场能够提供插件至少要保证能够正常使用,作者上传的插件至少上传是可以正常使用的,你们uniappx不断的升级,有没有考虑左插件的兼容性?有没有考虑过处理号插件引入方式的编译?整个开发的过程基本上都被限制在AI修复A修复,如果AI修复能够保证程序运行也可以,可是AI修复出来的,大多数都是牛头不对马嘴。
插件市场提供的插件基本都是无法直接引入使用,折腾大半天都是要AI修复,在插件市场能够提供插件至少要保证能够正常使用,作者上传的插件至少上传是可以正常使用的,你们uniappx不断的升级,有没有考虑左插件的兼容性?有没有考虑过处理号插件引入方式的编译?整个开发的过程基本上都被限制在AI修复A修复,如果AI修复能够保证程序运行也可以,可是AI修复出来的,大多数都是牛头不对马嘴。
收起阅读 »UniApp开发者的噩梦终结!4.3a被拒的5个致命错误与避坑指南
亲爱的UniApp开发者们! 你是否经历过这样的场景:深夜加班,代码写得飞起,满怀期待地将应用提交到App Store审核,结果第二天醒来,邮件里赫然写着“4.3被拒”?😭 那一刻,感觉整个世界都崩塌了,对吧?别担心,你并不孤单!今天,我将为你揭开4.3被拒的神秘面纱,并分享5个致命错误及避坑指南,让你从此告别审核噩梦,轻松过审!🎉
引言:UniApp的魅力与挑战
UniApp作为一个跨平台开发框架,凭借其“一次编写,多端运行”的承诺,吸引了无数开发者。它允许你用Vue.js语法开发应用,同时生成iOS、Android、小程序等多个平台的代码,大大提升了开发效率。🚀 然而,这种跨平台特性也带来了独特的挑战,尤其是在iOS审核方面。苹果的App Store审核团队对应用质量有着极高的要求,任何不符合指南的行为都可能触发4.3拒绝,即“重复或类似应用”的拒绝。🍏
4.3被拒的核心在于苹果认为你的应用与市场上已有应用过于相似,缺乏创新或独特性。这不仅影响应用的上线时间,还可能损害开发者声誉。但别慌,通过深入分析常见错误并采取预防措施,我们可以有效规避这些问题。💡
致命错误1:过度依赖云打包,忽视本地打包潜力
错误描述:云打包的便捷陷阱
许多UniApp开发者习惯使用云打包服务,因为它简单快捷,无需配置复杂的本地环境。云打包服务由UniApp官方提供,开发者只需上传代码,平台自动处理编译和打包,生成iOS和Android应用包。📦 这种模式非常适合快速迭代和测试,但正是这种“便捷性”埋下了4.3被拒的隐患。
云打包的局限性在于,它无法让开发者深入控制编译过程。例如,iOS应用在云打包时,某些代码或资源可能被编译到动态库中,而开发者无法直接干预这些细节。这可能导致应用在审核时,因代码结构或功能实现与市场上其他应用相似而被拒。🔍
案例分析:代码结构相似性引发的4.3
假设你开发了一个健康管理应用,使用云打包服务。由于云打包的通用性,你的应用可能与其他健康应用在代码结构上高度相似,例如都使用了相同的第三方库或相同的UI组件。苹果审核团队在对比市场应用时,可能认为你的应用缺乏原创性,从而触发4.3拒绝。🏥
避坑指南:转向本地打包,掌握控制权
要避免这一问题,你需要从云打包转向本地打包。本地打包允许你直接操作Xcode工程,深入控制编译过程。以下是具体步骤:
下载UniApp本地打包指南:访问UniApp官方文档,找到“开发环境 | uni小程序SDK”部分,获取详细的本地打包配置说明。📚
重新配置Xcode工程:在Xcode中打开UniApp提供的工程模板,按照指南配置项目设置,如签名证书、应用标识符等。🔧
理解编译产物:使用工具如otool和size分析可执行文件,了解哪些代码被编译到主程序,哪些被放到动态库。这帮助你识别潜在的相似性风险。📊
自定义编译选项:在Xcode中调整编译设置,如优化代码混淆、删除不必要的第三方库,减少与市场应用的代码重叠。⚙️
通过本地打包,你不仅能避免4.3拒绝,还能提升应用性能,因为你可以优化资源加载和代码执行效率。💪
实际操作:从云到本的迁移步骤
备份云打包代码:在迁移前,确保备份所有云打包相关的代码和资源,以防数据丢失。💾
安装Xcode和依赖工具:确保你的开发环境安装了最新版本的Xcode和必要的命令行工具,如xcode-select。🍎
导入UniApp工程:将UniApp的本地打包工程导入Xcode,检查并修复任何编译错误。📥
测试和验证:在iOS模拟器或设备上测试应用,确保所有功能正常运行,尤其是那些在云打包中可能被忽略的细节。📱
致命错误2:忽视平台差异,代码“一锅炖”
错误描述:跨平台开发的“通用”陷阱
UniApp的跨平台特性鼓励开发者编写通用代码,但这也可能导致应用在不同平台上表现不佳,尤其在iOS上。例如,开发者可能使用JavaScript的window对象或特定Web API,这些在iOS的WebView中可能无法正常工作,或在审核时暴露平台差异,引发4.3拒绝。🌐
案例分析:平台特定API的误用
考虑一个登录页面,开发者使用了window.location.href进行页面跳转。在iOS的WebView中,此行为可能与原生应用导航不兼容,导致用户体验断裂。苹果审核团队可能认为应用缺乏平台一致性,从而拒绝应用。🔗
避坑指南:利用条件编译,精准适配
UniApp提供了条件编译指令,允许你为不同平台编写特定代码。以下是具体方法:
使用条件编译指令:在代码中使用#ifdef、#ifndef等指令,根据平台(iOS、Android等)编写特定逻辑。例如:
javascript
Copy Code
// #ifdef APP-PLUS
// iOS特定的代码
// #endif
平台特定API替换:避免使用跨平台不兼容的API,如window对象。改用UniApp提供的跨平台API,如uni.navigateTo进行页面跳转。📲
测试多平台兼容性:在开发过程中,频繁在iOS和Android模拟器上测试应用,确保所有功能在不同平台表现一致。🔍
实际操作:条件编译示例
创建平台特定页面:在UniApp项目中,为iOS和Android创建不同版本的页面,使用条件编译指令控制加载。例如:
vue
Copy Code
<template>
<view>
<!-- #ifdef APP-PLUS -->
<iOS-specific-component />
<!-- #endif -->
<!-- #ifdef MP-ALIPAY -->
<Android-specific-component />
<!-- #endif -->
</view>
</template>
使用UniApp API:在JavaScript逻辑中,优先使用UniApp的跨平台API,如uni.request替代原生XMLHttpRequest,确保行为一致性。📡
致命错误3:误用第三方插件,引入代码冲突
错误描述:第三方插件的兼容性风险
UniApp生态中的第三方插件提供了丰富功能,但它们的兼容性和代码质量参差不齐。某些插件可能包含与iOS审核指南冲突的代码,如使用私有API或实现类似市场应用的功能,导致4.3拒绝。🔌
案例分析:插件引发的功能相似性
假设你集成了一个广告插件,该插件在iOS上使用了非公开的广告SDK,或广告展示方式与市场应用高度相似。苹果审核团队可能认为应用缺乏创新,从而拒绝应用。📺
避坑指南:插件审核与替代方案
插件审核:在集成前,使用工具如otool分析插件生成的代码,检查是否有私有API或敏感操作。📝
选择高质量插件:优先选择官方推荐或社区评价高的插件,避免使用来源不明的插件。🌟
自定义功能实现:对于关键功能,考虑自行实现而非依赖插件,减少代码相似性风险。💡
实际操作:插件集成步骤
插件市场调研:在UniApp插件市场浏览插件,阅读用户评价和更新日志,选择活跃维护的插件。🛒
代码分析:集成插件后,在Xcode中分析编译产物,使用nm命令检查符号表,确保无私有API引用。🔬
测试广告功能:在iOS设备上测试广告展示,确保广告策略(如位置、频率)符合苹果指南,避免与市场应用雷同。📊
致命错误4:忽视元数据优化,信息不准确
错误描述:元数据与应用的“身份”错位
应用元数据(如应用名称、描述、图标)是审核团队的第一印象。不准确或误导性的元数据可能触发4.3拒绝,因为苹果认为应用与描述不符,缺乏独特性。📝
案例分析:元数据不匹配引发的拒绝
假设你的应用名称是“健康助手”,但实际功能仅限于计步,而市场上有许多类似应用。苹果可能认为名称误导用户,或应用功能与市场应用重叠,从而拒绝应用。🏃
避坑指南:元数据优化策略
名称独特性:选择不常见的名称,避免使用通用词汇,如“工具”、“助手”。🎨
描述准确性:在应用描述中明确核心功能,避免夸大或模糊表述。📖
图标创新:设计独特图标,避免与市场应用雷同,使用工具如Canva创建原创设计。🖼️
实际操作:元数据优化步骤
市场调研:在App Store搜索关键词,分析竞品元数据,确保你的应用名称和描述独树一帜。🔍
描述撰写:编写清晰、简洁的应用描述,突出核心功能和用户价值,避免技术术语堆砌。✍️
图标设计:使用设计工具创建图标,确保颜色、形状和风格与竞品区分,提交前进行多设备预览。📱
致命错误5:代码混淆不足,暴露核心逻辑
错误描述:代码混淆的“透明”风险
代码混淆是保护应用核心逻辑不被逆向工程的关键。未混淆的代码可能在审核时被苹果团队分析,暴露与市场应用的相似性,触发4.3拒绝。🔐
案例分析:代码暴露引发的拒绝
假设你的应用使用了未混淆的JavaScript代码,包含通用算法或UI逻辑。苹果审核团队可能通过代码分析,认为应用功能与市场应用相似,从而拒绝应用。📜
避坑指南:代码混淆与加固
使用ProGuard(Android)和R8(iOS):在本地打包配置中启用代码混淆工具,删除无用代码、重命名类和变量。🛡️
自定义混淆规则:设置混淆规则,保护核心算法和业务逻辑,避免过度混淆导致应用崩溃。⚙️
测试混淆效果:在混淆后,在模拟器和设备上测试应用,确保功能正常运行,监控性能影响。📊
实际操作:代码混淆步骤
配置混淆工具:在UniApp的本地打包工程中,找到混淆配置选项,启用ProGuard或R8。🔧
设置规则文件:创建自定义混淆规则文件,指定需要保护的类和变量,避免过度混淆。📝
测试与验证:混淆后,执行全面测试,包括功能测试和性能测试,确保应用稳定。✅
总结与行动号召
亲爱的UniApp开发者,通过深入分析这5个致命错误,你现在掌握了避免4.3被拒的关键策略。从云打包转向本地打包,精准适配平台差异,谨慎选择第三方插件,优化元数据,以及强化代码混淆,这些步骤将显著提升你的应用过审概率。🚀
立即行动,告别审核噩梦! 如果你觉得这篇指南有价值,请转发给其他UniApp开发者,帮助他们避免同样的陷阱。💌 同时,欢迎在评论区分享你的审核故事或提问,让我们一起在UniApp开发的道路上越走越顺!🎉
像淘宝客、盲盒、商城、聊天、AI翻译之类的项目,我们都有解决案例,2天解决uni项目被拒问题
如需提供技术支持,可以联系微信:anli68036
亲爱的UniApp开发者们! 你是否经历过这样的场景:深夜加班,代码写得飞起,满怀期待地将应用提交到App Store审核,结果第二天醒来,邮件里赫然写着“4.3被拒”?😭 那一刻,感觉整个世界都崩塌了,对吧?别担心,你并不孤单!今天,我将为你揭开4.3被拒的神秘面纱,并分享5个致命错误及避坑指南,让你从此告别审核噩梦,轻松过审!🎉
引言:UniApp的魅力与挑战
UniApp作为一个跨平台开发框架,凭借其“一次编写,多端运行”的承诺,吸引了无数开发者。它允许你用Vue.js语法开发应用,同时生成iOS、Android、小程序等多个平台的代码,大大提升了开发效率。🚀 然而,这种跨平台特性也带来了独特的挑战,尤其是在iOS审核方面。苹果的App Store审核团队对应用质量有着极高的要求,任何不符合指南的行为都可能触发4.3拒绝,即“重复或类似应用”的拒绝。🍏
4.3被拒的核心在于苹果认为你的应用与市场上已有应用过于相似,缺乏创新或独特性。这不仅影响应用的上线时间,还可能损害开发者声誉。但别慌,通过深入分析常见错误并采取预防措施,我们可以有效规避这些问题。💡
致命错误1:过度依赖云打包,忽视本地打包潜力
错误描述:云打包的便捷陷阱
许多UniApp开发者习惯使用云打包服务,因为它简单快捷,无需配置复杂的本地环境。云打包服务由UniApp官方提供,开发者只需上传代码,平台自动处理编译和打包,生成iOS和Android应用包。📦 这种模式非常适合快速迭代和测试,但正是这种“便捷性”埋下了4.3被拒的隐患。
云打包的局限性在于,它无法让开发者深入控制编译过程。例如,iOS应用在云打包时,某些代码或资源可能被编译到动态库中,而开发者无法直接干预这些细节。这可能导致应用在审核时,因代码结构或功能实现与市场上其他应用相似而被拒。🔍
案例分析:代码结构相似性引发的4.3
假设你开发了一个健康管理应用,使用云打包服务。由于云打包的通用性,你的应用可能与其他健康应用在代码结构上高度相似,例如都使用了相同的第三方库或相同的UI组件。苹果审核团队在对比市场应用时,可能认为你的应用缺乏原创性,从而触发4.3拒绝。🏥
避坑指南:转向本地打包,掌握控制权
要避免这一问题,你需要从云打包转向本地打包。本地打包允许你直接操作Xcode工程,深入控制编译过程。以下是具体步骤:
下载UniApp本地打包指南:访问UniApp官方文档,找到“开发环境 | uni小程序SDK”部分,获取详细的本地打包配置说明。📚
重新配置Xcode工程:在Xcode中打开UniApp提供的工程模板,按照指南配置项目设置,如签名证书、应用标识符等。🔧
理解编译产物:使用工具如otool和size分析可执行文件,了解哪些代码被编译到主程序,哪些被放到动态库。这帮助你识别潜在的相似性风险。📊
自定义编译选项:在Xcode中调整编译设置,如优化代码混淆、删除不必要的第三方库,减少与市场应用的代码重叠。⚙️
通过本地打包,你不仅能避免4.3拒绝,还能提升应用性能,因为你可以优化资源加载和代码执行效率。💪
实际操作:从云到本的迁移步骤
备份云打包代码:在迁移前,确保备份所有云打包相关的代码和资源,以防数据丢失。💾
安装Xcode和依赖工具:确保你的开发环境安装了最新版本的Xcode和必要的命令行工具,如xcode-select。🍎
导入UniApp工程:将UniApp的本地打包工程导入Xcode,检查并修复任何编译错误。📥
测试和验证:在iOS模拟器或设备上测试应用,确保所有功能正常运行,尤其是那些在云打包中可能被忽略的细节。📱
致命错误2:忽视平台差异,代码“一锅炖”
错误描述:跨平台开发的“通用”陷阱
UniApp的跨平台特性鼓励开发者编写通用代码,但这也可能导致应用在不同平台上表现不佳,尤其在iOS上。例如,开发者可能使用JavaScript的window对象或特定Web API,这些在iOS的WebView中可能无法正常工作,或在审核时暴露平台差异,引发4.3拒绝。🌐
案例分析:平台特定API的误用
考虑一个登录页面,开发者使用了window.location.href进行页面跳转。在iOS的WebView中,此行为可能与原生应用导航不兼容,导致用户体验断裂。苹果审核团队可能认为应用缺乏平台一致性,从而拒绝应用。🔗
避坑指南:利用条件编译,精准适配
UniApp提供了条件编译指令,允许你为不同平台编写特定代码。以下是具体方法:
使用条件编译指令:在代码中使用#ifdef、#ifndef等指令,根据平台(iOS、Android等)编写特定逻辑。例如:
javascript
Copy Code
// #ifdef APP-PLUS
// iOS特定的代码
// #endif
平台特定API替换:避免使用跨平台不兼容的API,如window对象。改用UniApp提供的跨平台API,如uni.navigateTo进行页面跳转。📲
测试多平台兼容性:在开发过程中,频繁在iOS和Android模拟器上测试应用,确保所有功能在不同平台表现一致。🔍
实际操作:条件编译示例
创建平台特定页面:在UniApp项目中,为iOS和Android创建不同版本的页面,使用条件编译指令控制加载。例如:
vue
Copy Code
<template>
<view>
<!-- #ifdef APP-PLUS -->
<iOS-specific-component />
<!-- #endif -->
<!-- #ifdef MP-ALIPAY -->
<Android-specific-component />
<!-- #endif -->
</view>
</template>
使用UniApp API:在JavaScript逻辑中,优先使用UniApp的跨平台API,如uni.request替代原生XMLHttpRequest,确保行为一致性。📡
致命错误3:误用第三方插件,引入代码冲突
错误描述:第三方插件的兼容性风险
UniApp生态中的第三方插件提供了丰富功能,但它们的兼容性和代码质量参差不齐。某些插件可能包含与iOS审核指南冲突的代码,如使用私有API或实现类似市场应用的功能,导致4.3拒绝。🔌
案例分析:插件引发的功能相似性
假设你集成了一个广告插件,该插件在iOS上使用了非公开的广告SDK,或广告展示方式与市场应用高度相似。苹果审核团队可能认为应用缺乏创新,从而拒绝应用。📺
避坑指南:插件审核与替代方案
插件审核:在集成前,使用工具如otool分析插件生成的代码,检查是否有私有API或敏感操作。📝
选择高质量插件:优先选择官方推荐或社区评价高的插件,避免使用来源不明的插件。🌟
自定义功能实现:对于关键功能,考虑自行实现而非依赖插件,减少代码相似性风险。💡
实际操作:插件集成步骤
插件市场调研:在UniApp插件市场浏览插件,阅读用户评价和更新日志,选择活跃维护的插件。🛒
代码分析:集成插件后,在Xcode中分析编译产物,使用nm命令检查符号表,确保无私有API引用。🔬
测试广告功能:在iOS设备上测试广告展示,确保广告策略(如位置、频率)符合苹果指南,避免与市场应用雷同。📊
致命错误4:忽视元数据优化,信息不准确
错误描述:元数据与应用的“身份”错位
应用元数据(如应用名称、描述、图标)是审核团队的第一印象。不准确或误导性的元数据可能触发4.3拒绝,因为苹果认为应用与描述不符,缺乏独特性。📝
案例分析:元数据不匹配引发的拒绝
假设你的应用名称是“健康助手”,但实际功能仅限于计步,而市场上有许多类似应用。苹果可能认为名称误导用户,或应用功能与市场应用重叠,从而拒绝应用。🏃
避坑指南:元数据优化策略
名称独特性:选择不常见的名称,避免使用通用词汇,如“工具”、“助手”。🎨
描述准确性:在应用描述中明确核心功能,避免夸大或模糊表述。📖
图标创新:设计独特图标,避免与市场应用雷同,使用工具如Canva创建原创设计。🖼️
实际操作:元数据优化步骤
市场调研:在App Store搜索关键词,分析竞品元数据,确保你的应用名称和描述独树一帜。🔍
描述撰写:编写清晰、简洁的应用描述,突出核心功能和用户价值,避免技术术语堆砌。✍️
图标设计:使用设计工具创建图标,确保颜色、形状和风格与竞品区分,提交前进行多设备预览。📱
致命错误5:代码混淆不足,暴露核心逻辑
错误描述:代码混淆的“透明”风险
代码混淆是保护应用核心逻辑不被逆向工程的关键。未混淆的代码可能在审核时被苹果团队分析,暴露与市场应用的相似性,触发4.3拒绝。🔐
案例分析:代码暴露引发的拒绝
假设你的应用使用了未混淆的JavaScript代码,包含通用算法或UI逻辑。苹果审核团队可能通过代码分析,认为应用功能与市场应用相似,从而拒绝应用。📜
避坑指南:代码混淆与加固
使用ProGuard(Android)和R8(iOS):在本地打包配置中启用代码混淆工具,删除无用代码、重命名类和变量。🛡️
自定义混淆规则:设置混淆规则,保护核心算法和业务逻辑,避免过度混淆导致应用崩溃。⚙️
测试混淆效果:在混淆后,在模拟器和设备上测试应用,确保功能正常运行,监控性能影响。📊
实际操作:代码混淆步骤
配置混淆工具:在UniApp的本地打包工程中,找到混淆配置选项,启用ProGuard或R8。🔧
设置规则文件:创建自定义混淆规则文件,指定需要保护的类和变量,避免过度混淆。📝
测试与验证:混淆后,执行全面测试,包括功能测试和性能测试,确保应用稳定。✅
总结与行动号召
亲爱的UniApp开发者,通过深入分析这5个致命错误,你现在掌握了避免4.3被拒的关键策略。从云打包转向本地打包,精准适配平台差异,谨慎选择第三方插件,优化元数据,以及强化代码混淆,这些步骤将显著提升你的应用过审概率。🚀
立即行动,告别审核噩梦! 如果你觉得这篇指南有价值,请转发给其他UniApp开发者,帮助他们避免同样的陷阱。💌 同时,欢迎在评论区分享你的审核故事或提问,让我们一起在UniApp开发的道路上越走越顺!🎉
像淘宝客、盲盒、商城、聊天、AI翻译之类的项目,我们都有解决案例,2天解决uni项目被拒问题
如需提供技术支持,可以联系微信:anli68036
收起阅读 »新手
1.在pages.json里写(10分)
"tabBar": {
"selectedColor": "#ff0000",
"color": "#8f8f94",
"list": [
{
"iconPath": "/static/tabbar/首页.png",
"selectedIconPath": "/static/tabbar/首页1.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"iconPath": "/static/tabbar/动态.png",
"selectedIconPath": "/static/tabbar/动态1.png",
"pagePath": "pages/bbb/bbb",
"text": "动态"
},
{
"iconPath": "/static/tabbar/我的.png",
"selectedIconPath": "/static/tabbar/我的1.png",
"pagePath": "pages/ccc/ccc",
"text": "我的"
}
]
}, 、、、。。。。。。。。。。。。。。。。。。。。。。admin页面(头像,账号,密码,登录)、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
<template>
<view>
<!-- 圆形头像 -->
<view style="display: flex;justify-content: center; margin-top: 100rpx;">
<image style="width: 200rpx;height: 200rpx;border-radius: 50%" src="/static/logo.png"></image>
</view>
<!-- 账号密码 -->
<view style="margin-top: 100rpx; display: flex; flex-direction: column;align-items: center;">
<input v-model="username" style="border: 1rpx solid darkorchid;width: 80%;"/>
<input v-model="password" style="margin-top:30rpx; border: 1rpx solid darkorchid;width: 80%;"/>
</view>
<!-- 登录 -->
<button style="width: 75%; margin-top: 100rpx;" @click="login"> 登录</button>
</view> </template>
<script>
export default {
data() {
return {
username:'',
password:''
}
},
methods: {
login(){
if (this.username == "admin" && this.password == "123") {
uni.switchTab({
url:"/pages/index/index"
})
}
}
}
}
</script>
<style>
</style>
、、、、、、、、、、、、、、、、、、、、、,,,,,,,,,搜索框,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
<view style="display: flex;align-items: center; height:100rpx;background-color: aqua;">
<view
style="margin: auto; display: flex;align-items: center; width: 80%;height: 75rpx;background-color: antiquewhite;border-radius: 30rpx;">
<image style="margin-left: 30rpx; width: 50rpx;height: 50rpx; " src="/static/logo.png"></image>
<input />
</view>
</view> - ,,,,,,,,,,,,,,,,,,,,,,,,,,,轮播图,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
- <view class="uni-margin-wrap">
- <swiper class="swiper" circular :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval"
duration="duration"> <swiper-item>
<view class="swiper-item uni-bg-red">
<image style="border-radius: 30rpx; width: 100%;height: 300rpx;" src="/static/logo.png"></image>
</view>
</swiper-item><swiper-item> <view class="swiper-item uni-bg-red"> <image style="border-radius: 30rpx; width: 100%;height: 300rpx;" src="/static/logo.png"></image> </view> </swiper-item> </swiper> </view><script>
export default {
data() {
return {
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.swiper {
height: 300rpx;
}
.swiper-item {
display: block;
height: 300rpx;
line-height: 300rpx;
text-align: center;
} </style>
,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,功能区,,,,,,,,,,,,,,,,,,,,,,,,,
<!-- 功能区 1行四列style="margin-top: -15rpx;"可以拿来控制图片和文字的距离-->
<view style="font-size: 40rpx;font-weight: bold;margin: 30rpx 0%;">应用中心</view>
<view style="display: flex;justify-content: space-evenly;">
<view style="text-align: center;">
<image style="width: 100rpx;height: 100rpx;" src="/static/logo.png"></image>
<view >瓷砖</view>
</view>
<view style="text-align: center;">
<image style="width: 100rpx;height: 100rpx;" src="/static/logo.png"></image>
<view>瓷砖</view>
</view>
<view style="text-align: center;">
<image style="width: 100rpx;height: 100rpx;" src="/static/logo.png"></image>
<view>瓷砖</view>
</view>
<view style="text-align: center;">
<image style="width: 100rpx;height: 100rpx;" src="/static/logo.png"></image>
<view>瓷砖</view>
</view>
</view> 1.在pages.json里写(10分)
"tabBar": {
"selectedColor": "#ff0000",
"color": "#8f8f94",
"list": [
{
"iconPath": "/static/tabbar/首页.png",
"selectedIconPath": "/static/tabbar/首页1.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"iconPath": "/static/tabbar/动态.png",
"selectedIconPath": "/static/tabbar/动态1.png",
"pagePath": "pages/bbb/bbb",
"text": "动态"
},
{
"iconPath": "/static/tabbar/我的.png",
"selectedIconPath": "/static/tabbar/我的1.png",
"pagePath": "pages/ccc/ccc",
"text": "我的"
}
]
}, 、、、。。。。。。。。。。。。。。。。。。。。。。admin页面(头像,账号,密码,登录)、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
<template>
<view>
<!-- 圆形头像 -->
<view style="display: flex;justify-content: center; margin-top: 100rpx;">
<image style="width: 200rpx;height: 200rpx;border-radius: 50%" src="/static/logo.png"></image>
</view>
<!-- 账号密码 -->
<view style="margin-top: 100rpx; display: flex; flex-direction: column;align-items: center;">
<input v-model="username" style="border: 1rpx solid darkorchid;width: 80%;"/>
<input v-model="password" style="margin-top:30rpx; border: 1rpx solid darkorchid;width: 80%;"/>
</view>
<!-- 登录 -->
<button style="width: 75%; margin-top: 100rpx;" @click="login"> 登录</button>
</view> </template>
<script>
export default {
data() {
return {
username:'',
password:''
}
},
methods: {
login(){
if (this.username == "admin" && this.password == "123") {
uni.switchTab({
url:"/pages/index/index"
})
}
}
}
}
</script>
<style>
</style>
、、、、、、、、、、、、、、、、、、、、、,,,,,,,,,搜索框,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
<view style="display: flex;align-items: center; height:100rpx;background-color: aqua;">
<view
style="margin: auto; display: flex;align-items: center; width: 80%;height: 75rpx;background-color: antiquewhite;border-radius: 30rpx;">
<image style="margin-left: 30rpx; width: 50rpx;height: 50rpx; " src="/static/logo.png"></image>
<input />
</view>
</view> - ,,,,,,,,,,,,,,,,,,,,,,,,,,,轮播图,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
- <view class="uni-margin-wrap">
- <swiper class="swiper" circular :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval"
duration="duration"> <swiper-item>
<view class="swiper-item uni-bg-red">
<image style="border-radius: 30rpx; width: 100%;height: 300rpx;" src="/static/logo.png"></image>
</view>
</swiper-item><swiper-item> <view class="swiper-item uni-bg-red"> <image style="border-radius: 30rpx; width: 100%;height: 300rpx;" src="/static/logo.png"></image> </view> </swiper-item> </swiper> </view><script>
export default {
data() {
return {
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.swiper {
height: 300rpx;
}
.swiper-item {
display: block;
height: 300rpx;
line-height: 300rpx;
text-align: center;
} </style>
,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,功能区,,,,,,,,,,,,,,,,,,,,,,,,,
<!-- 功能区 1行四列style="margin-top: -15rpx;"可以拿来控制图片和文字的距离-->
<view style="font-size: 40rpx;font-weight: bold;margin: 30rpx 0%;">应用中心</view>
<view style="display: flex;justify-content: space-evenly;">
<view style="text-align: center;">
<image style="width: 100rpx;height: 100rpx;" src="/static/logo.png"></image>
<view >瓷砖</view>
</view>
<view style="text-align: center;">
<image style="width: 100rpx;height: 100rpx;" src="/static/logo.png"></image>
<view>瓷砖</view>
</view>
<view style="text-align: center;">
<image style="width: 100rpx;height: 100rpx;" src="/static/logo.png"></image>
<view>瓷砖</view>
</view>
<view style="text-align: center;">
<image style="width: 100rpx;height: 100rpx;" src="/static/logo.png"></image>
<view>瓷砖</view>
</view>
</view> uniapp专用ipa上传工具苹果ios上架审核提包ipa防关联windows版
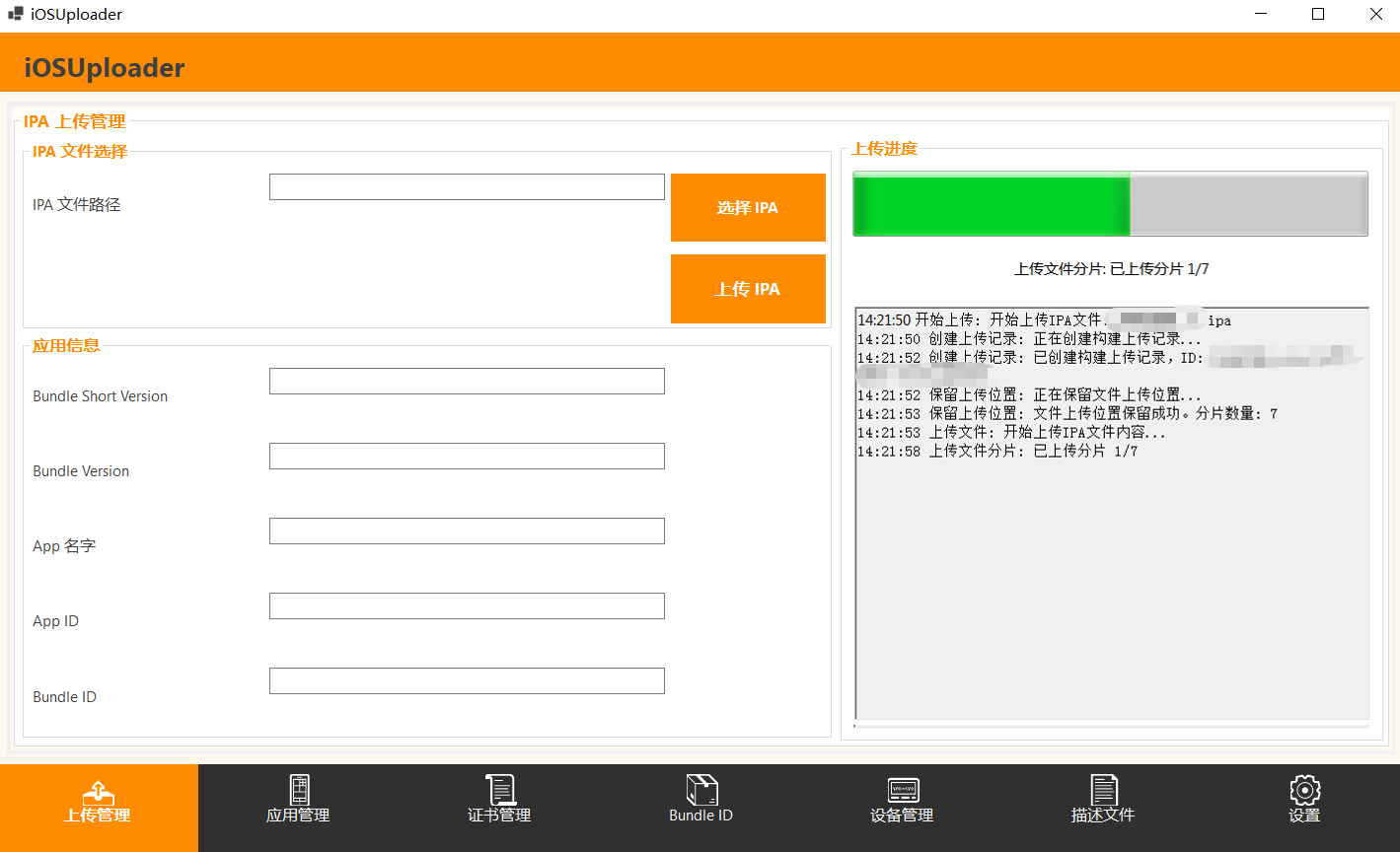
# iOSUploader
ipa ios review审核上架提包Transporter for window 防关联
1.最新下载地址
ipa Transporter for window - iOSUploader

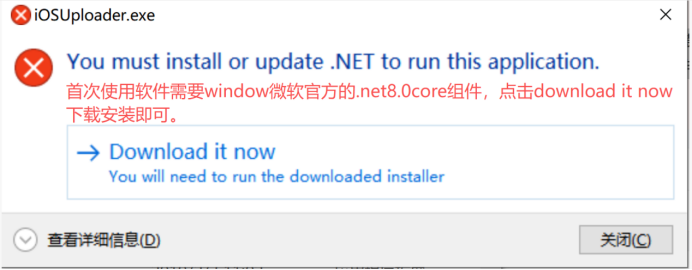
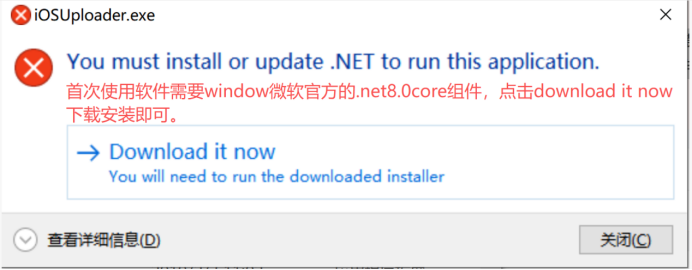
2.首次打开软`件报错,需要安装微软官方.NET 8.0 Core下载地址:
https://builds.dotnet.microsoft.com/dotnet/WindowsDesktop/8.0.22/windowsdesktop-runtime-8.0.22-win-x64.exe

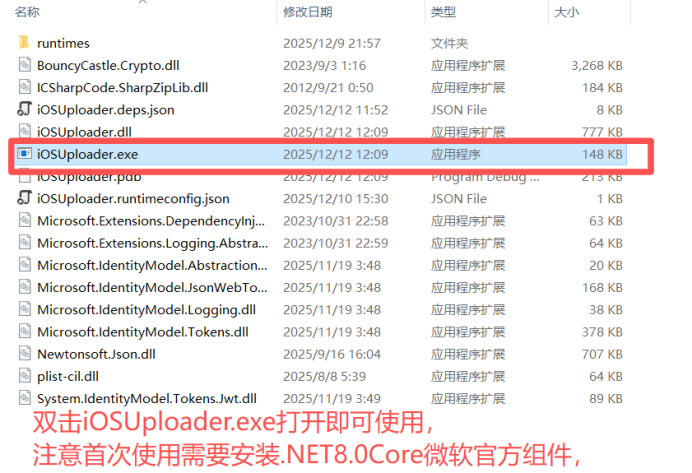
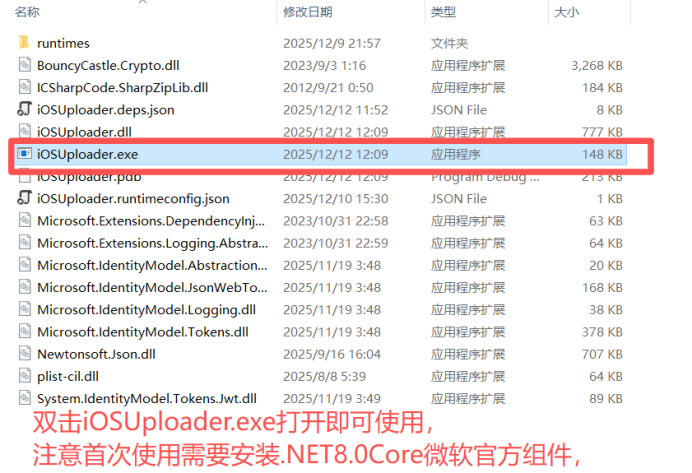
3.打开文件夹里iOSUploader.exe主程序就可以使用了

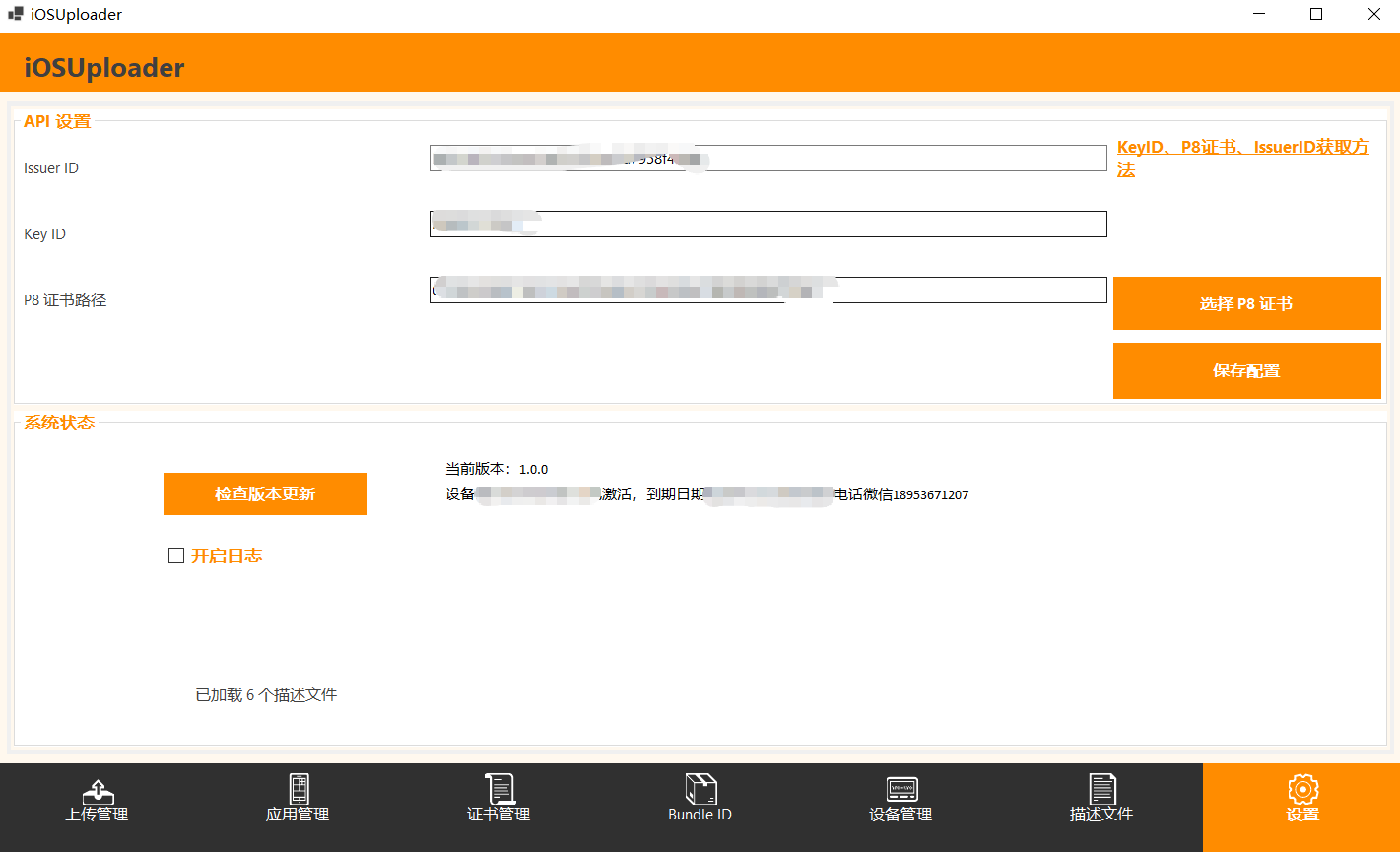
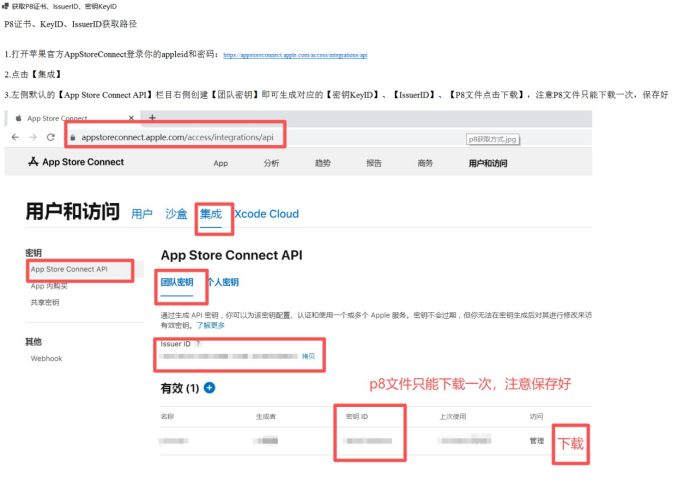
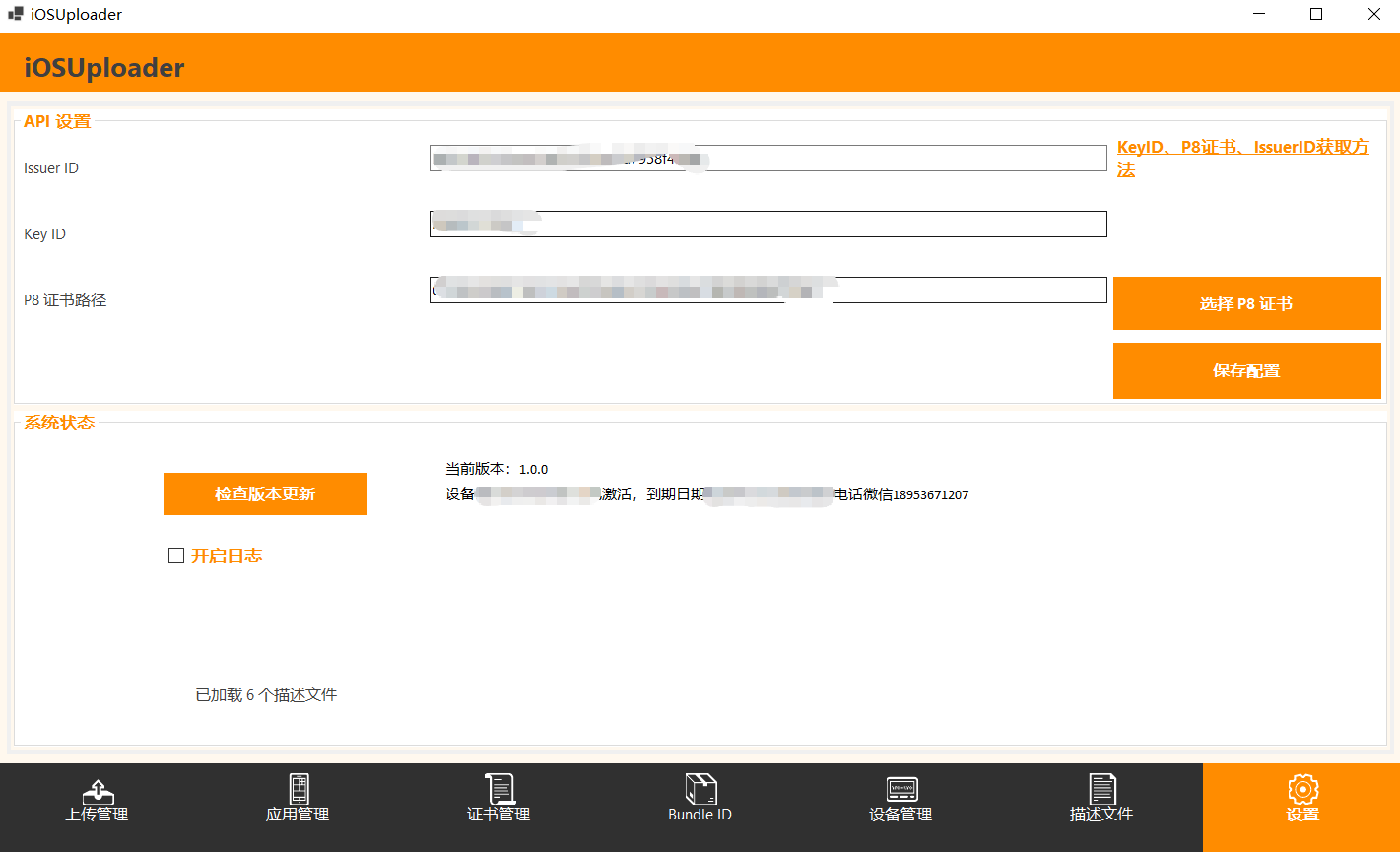
4.配置IssuerID、密钥KeyID、p8格式的证书路径
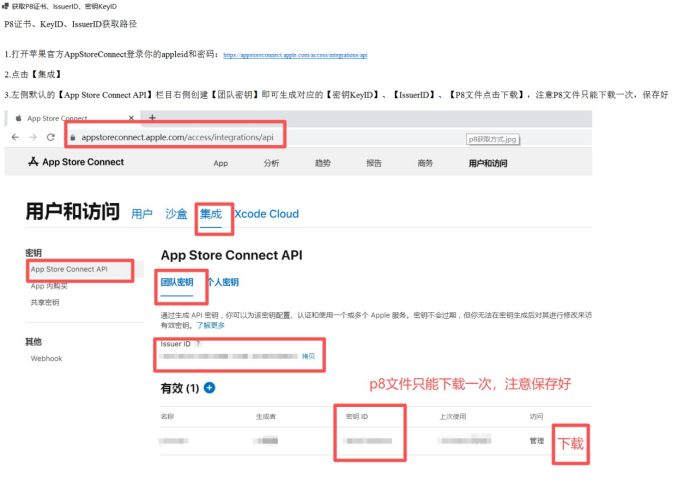
具体获取地址苹果官方入口,https://appstoreconnect.apple.com/access/integrations/api
登录你的苹果开发者id和密码,【顶部集成】->【左侧的App Store Connect API】->【右侧团队密钥加号】就有了,p8文件只能下载一次,注意保存好;
比市面上Appleid和密码登录方式更加安全,不泄露密码,也防止了一台电脑多个appleid账户登录的问题


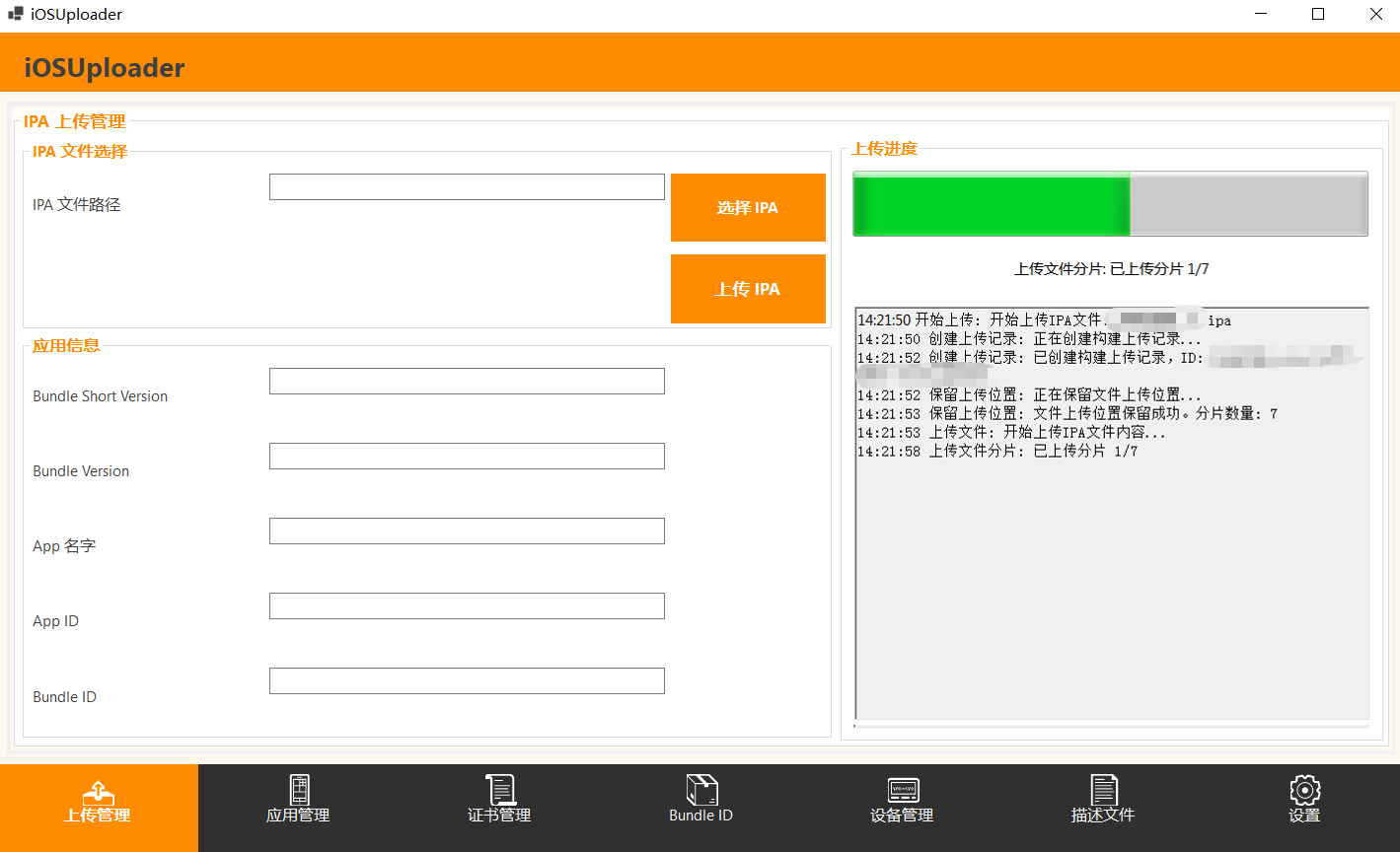
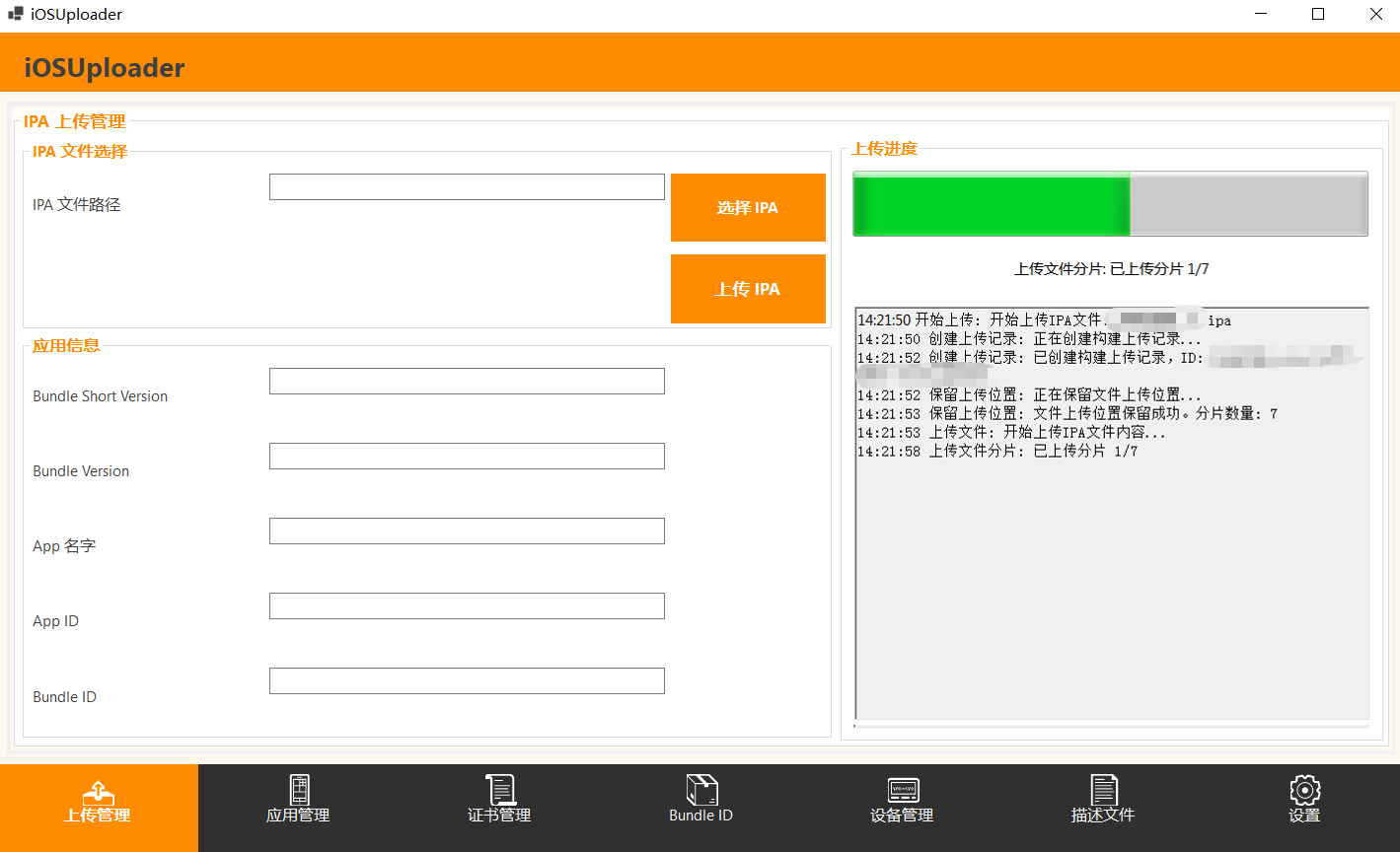
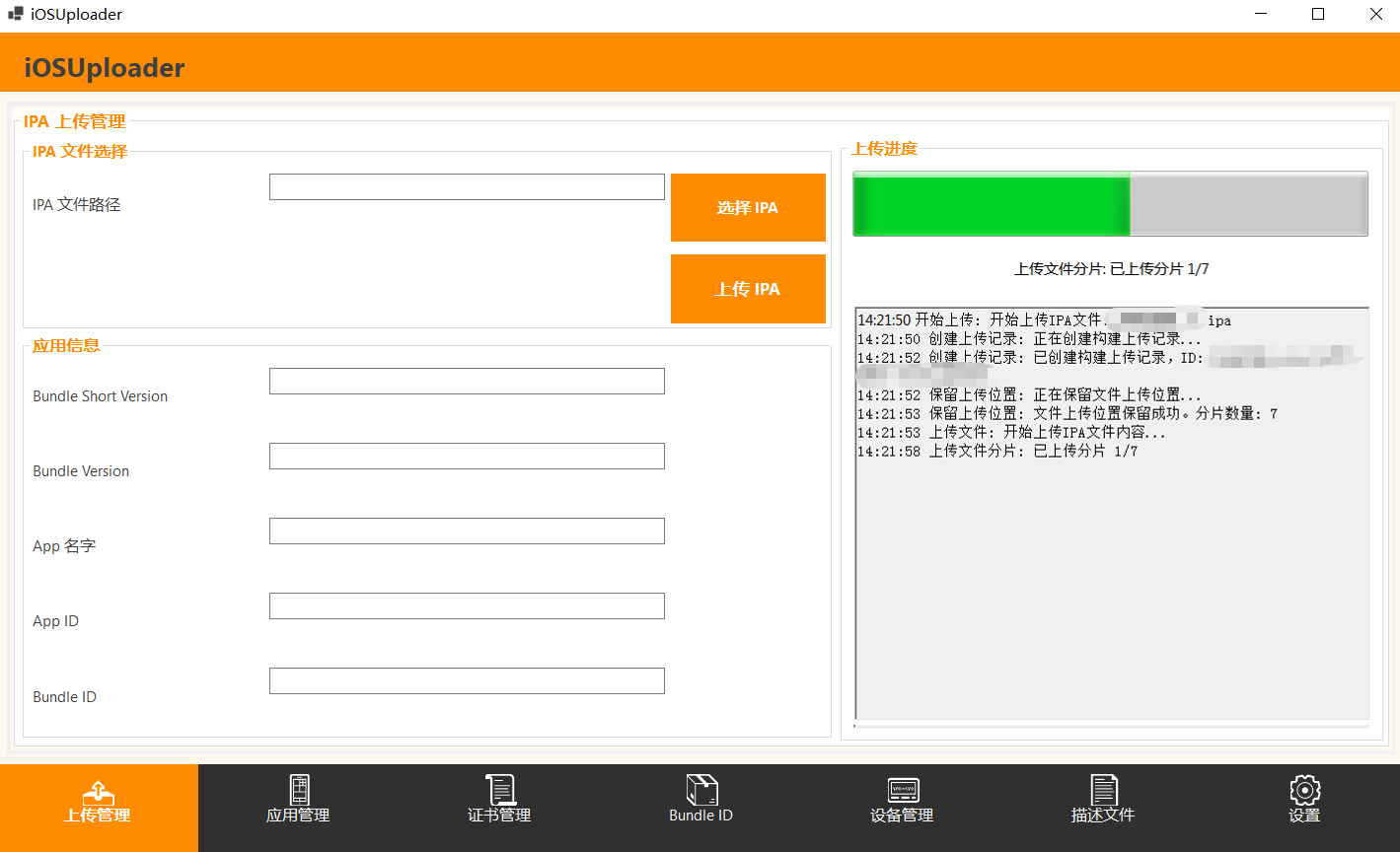
5. ipa上传到AppStore Connect中心准备提交审核
第一步:点击选择ipa按钮,选择打包签名好的ipa文件,然后程序会自动解析出来AppStoreConnect管理里的App ID
第二步:点击上传IPA按钮,进度条走到头就上传成功了。

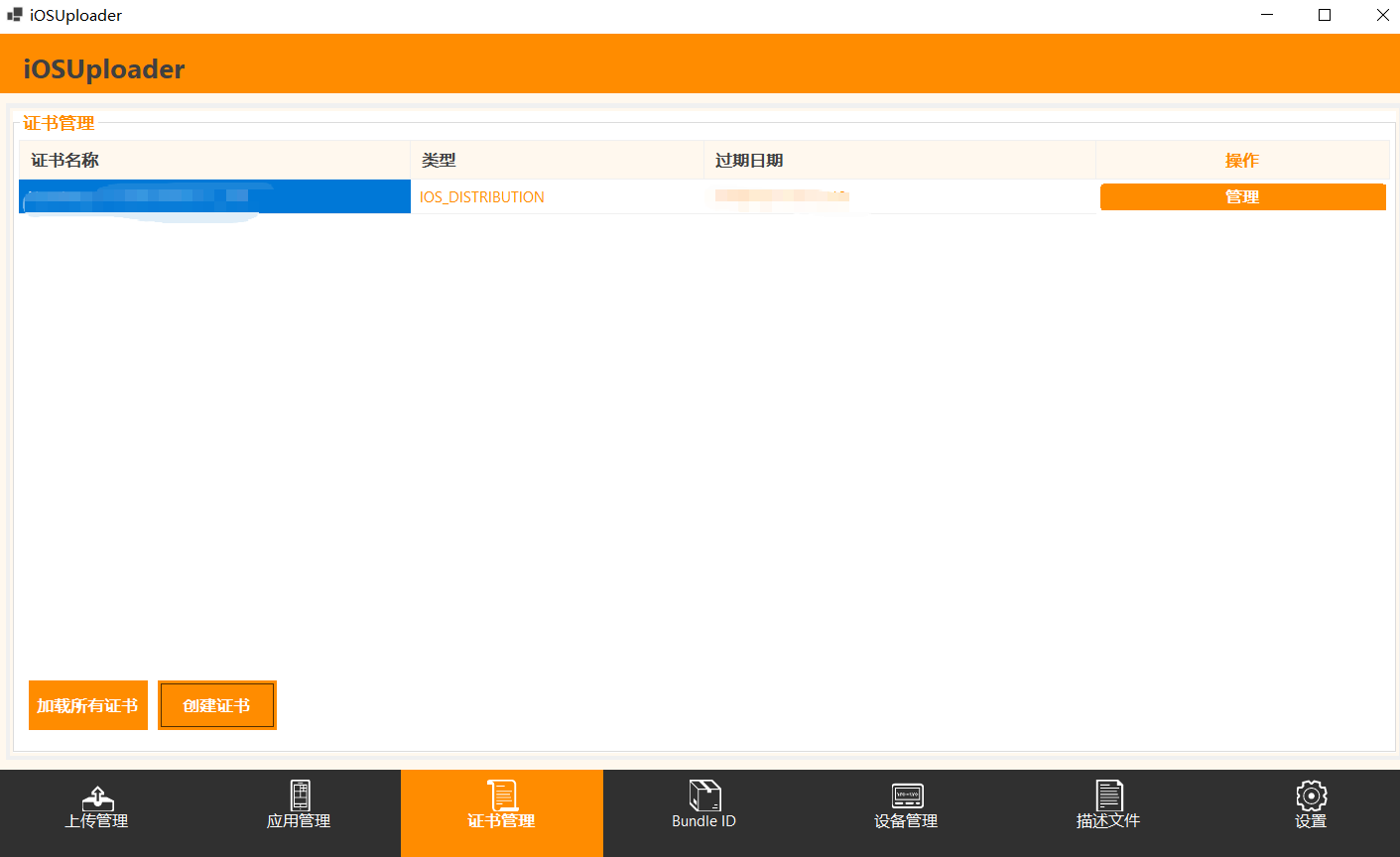
6. 证书管理
可以创建证书,包括开发develope、发布上架distribute证书,证书右侧点击管理栏目,可以下载或者撤销当前证书

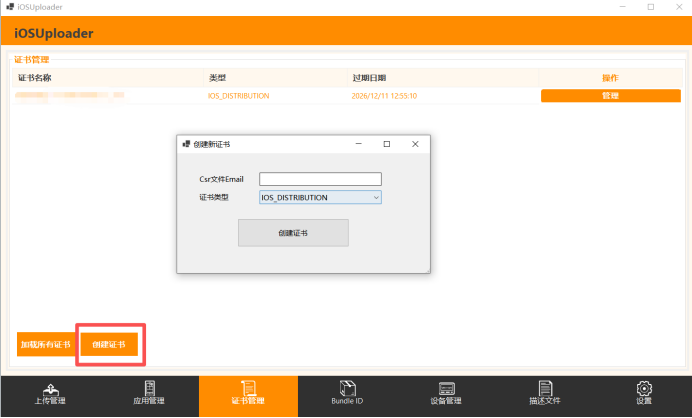
输入Email创建证书

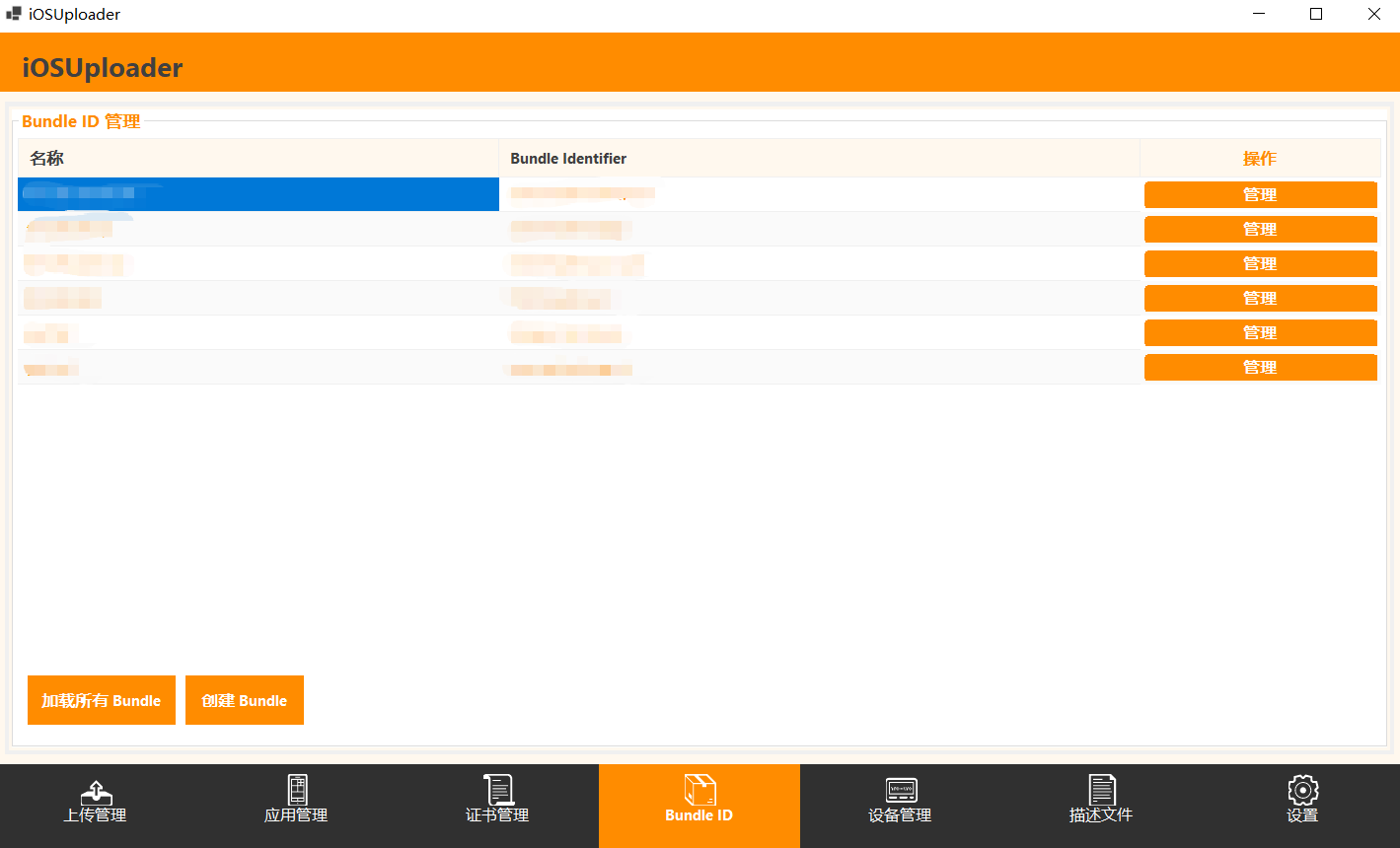
7. 包名BundleIdentifier管理

点击【左下角创建Bundle】、每行的【管理】按钮可以弹出来创建更新框
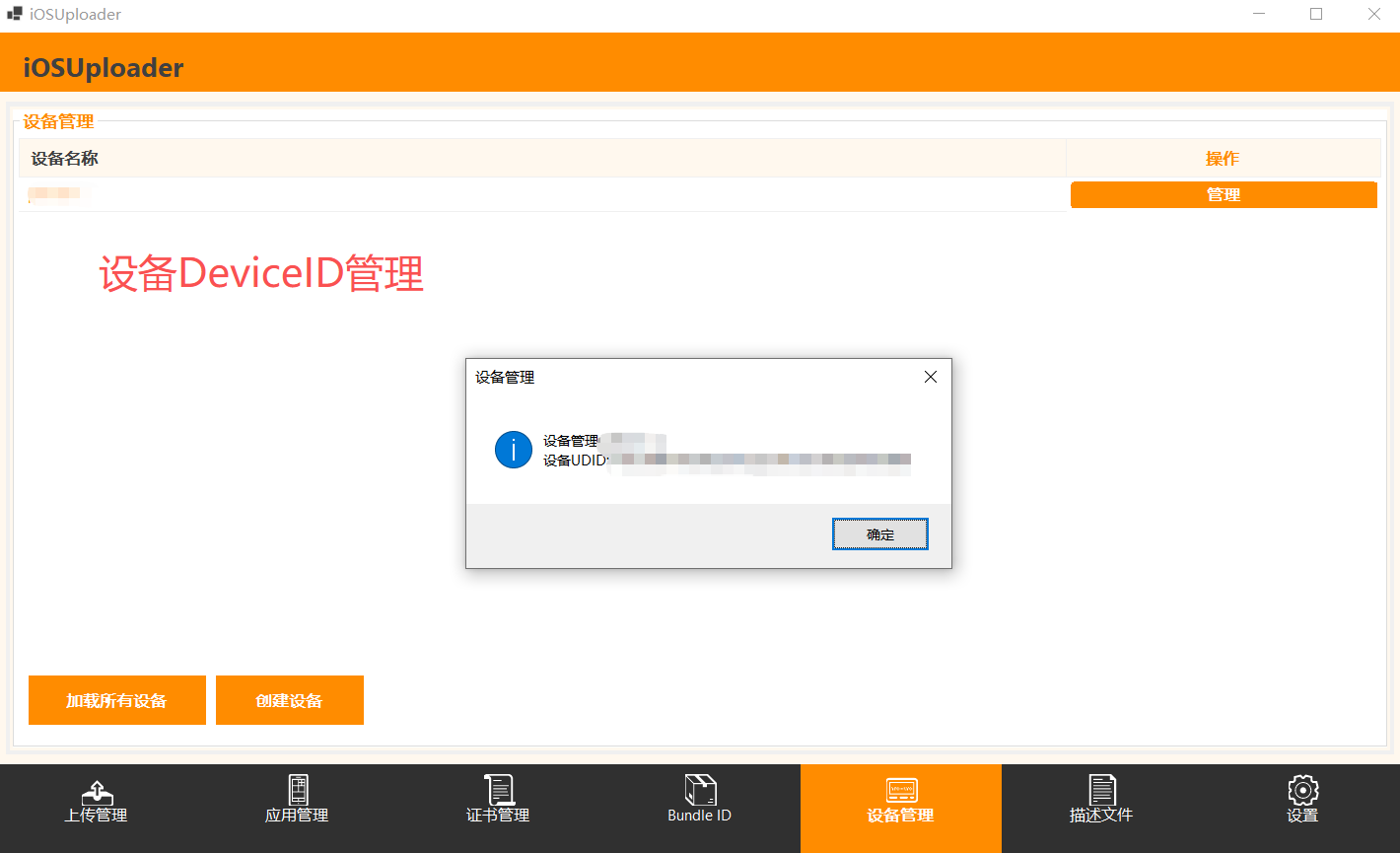
8. 设备DeviceID管理
快速录入需要调试开发的苹果设备deviceid

查看每个设备deviceid
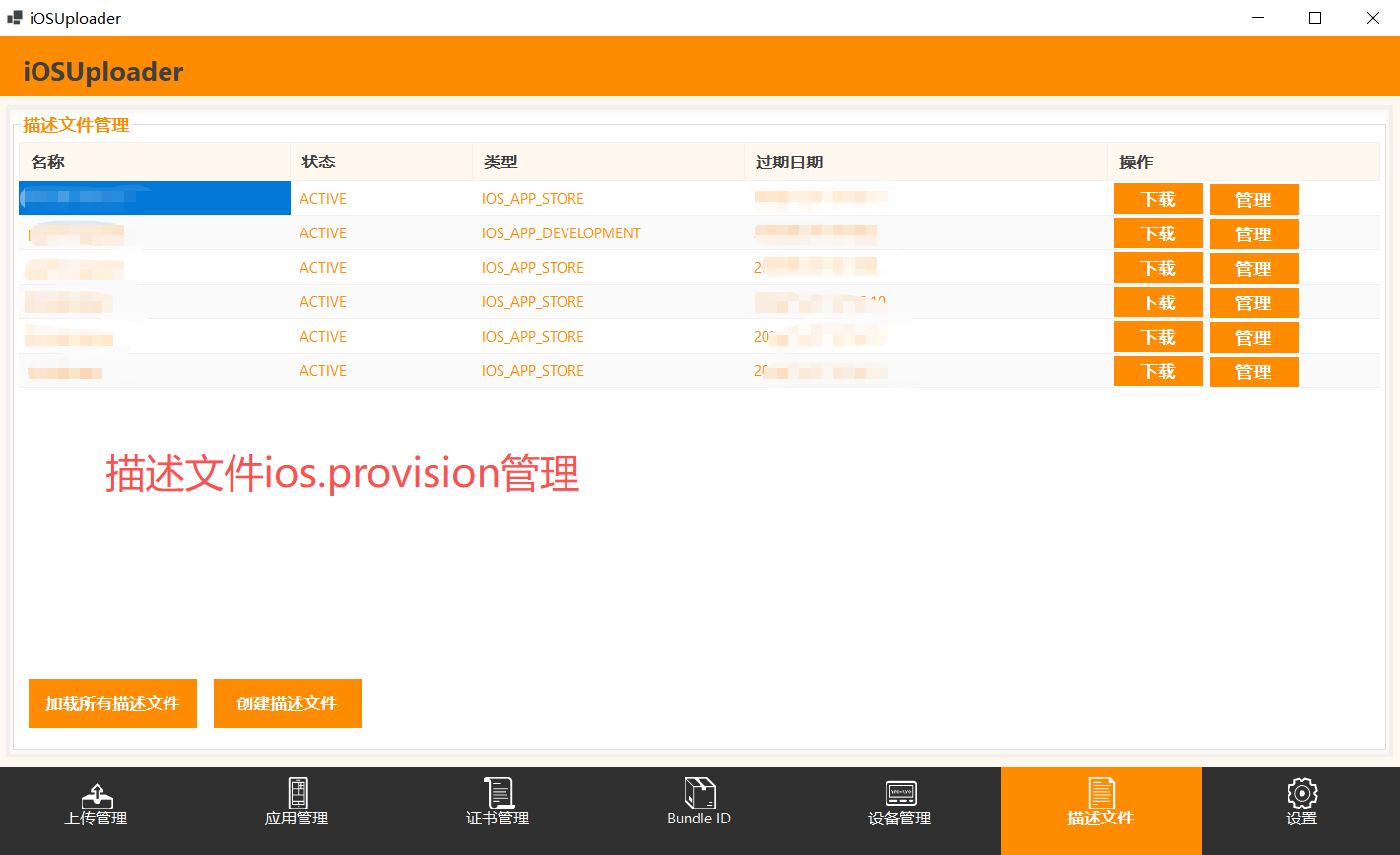
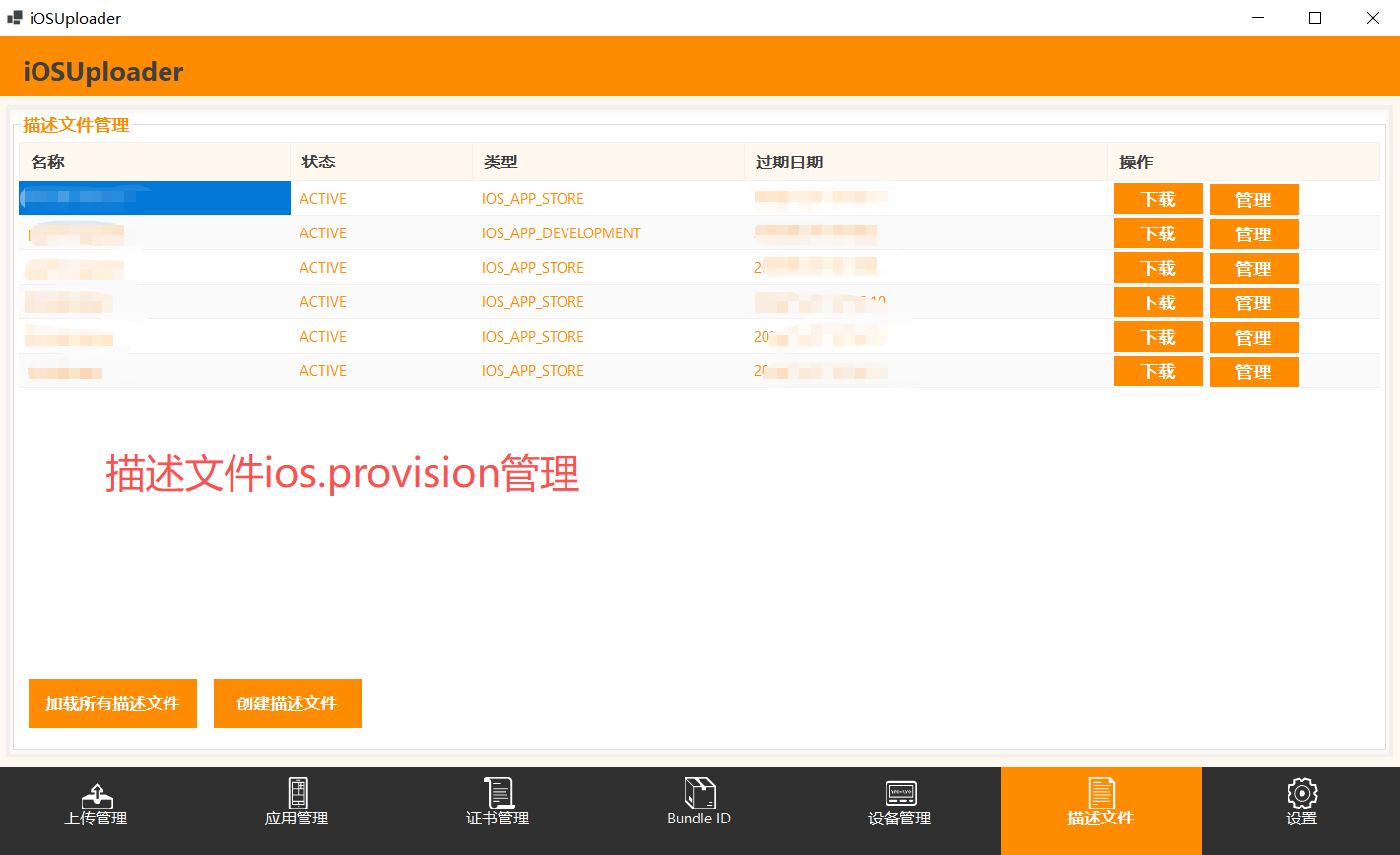
9. 描述文件mobileprovision管理
轻松快速新建和下载打包需要的描述文件

快速创建描述文件,选择包名、证书、设备udid,
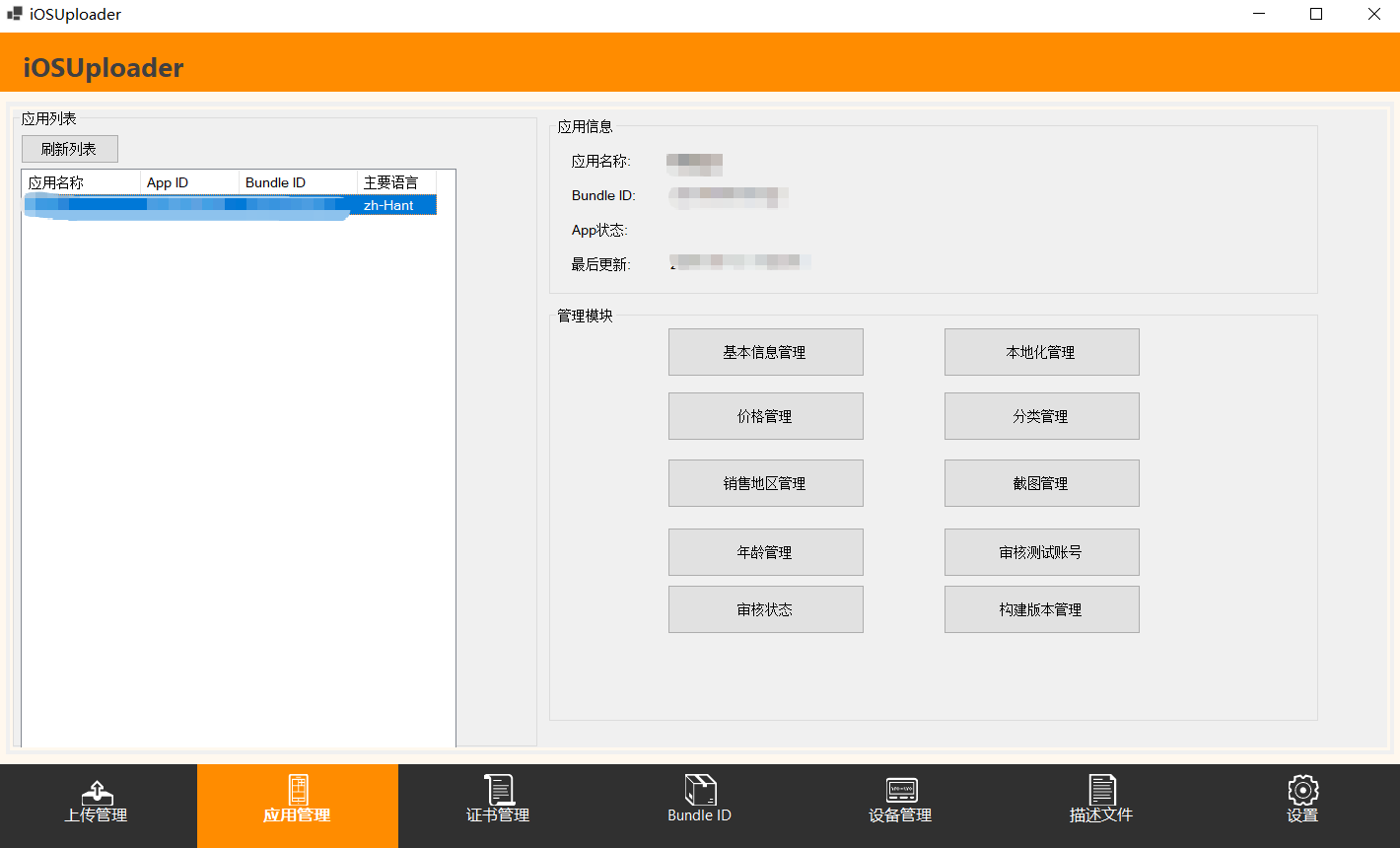
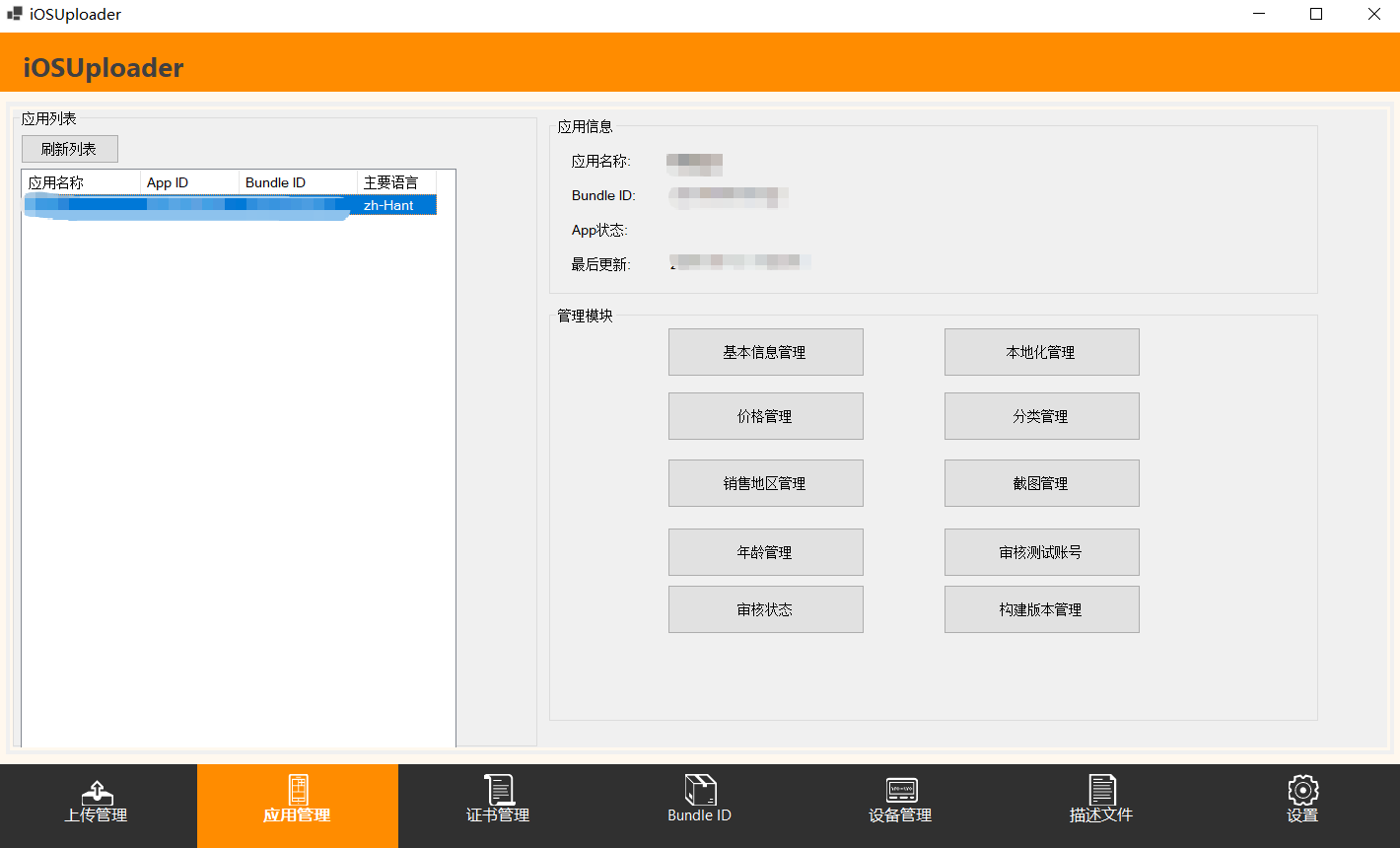
10. AppStoreConnect的App管理
在这里可以快速的查看当前苹果开发者账号下的所有app和详情信息,

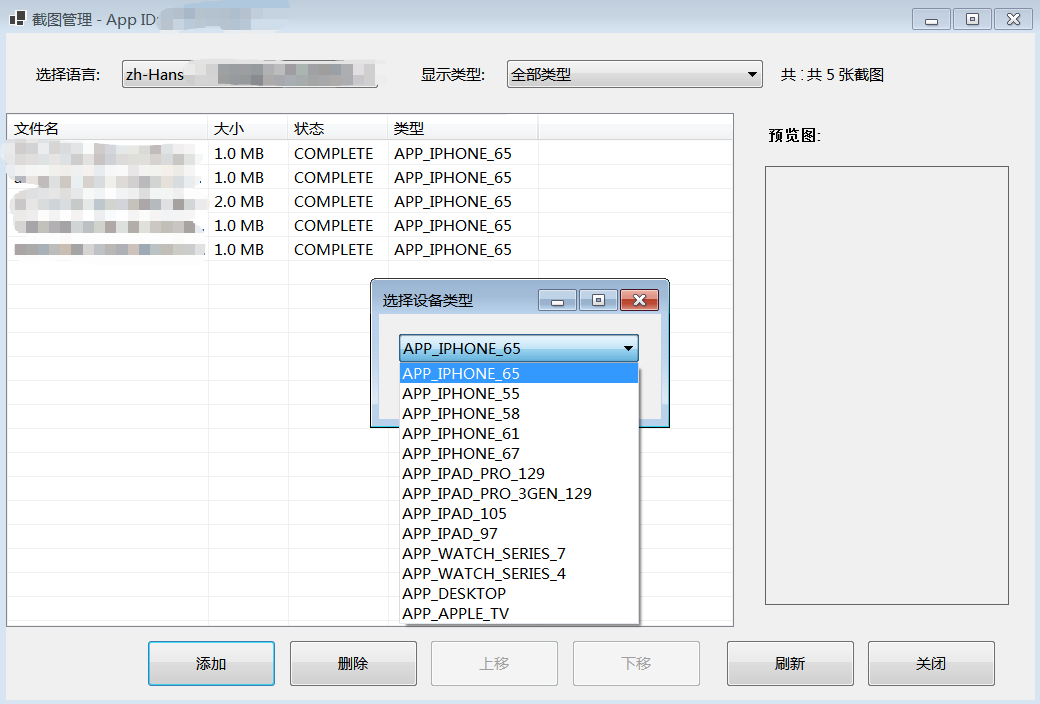
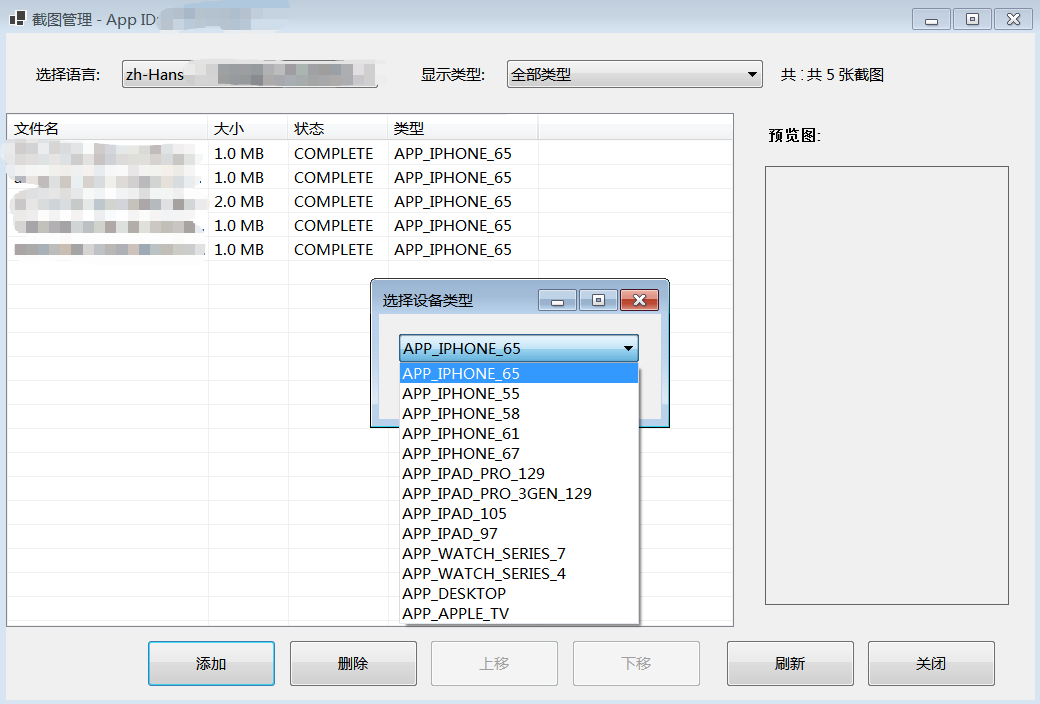
快速批量上传app对应每种语言的多种尺寸预览图,快捷实用

快速查看、更新app的基本信息,包括版本号、版权信息、内容版权声明、主要语言等

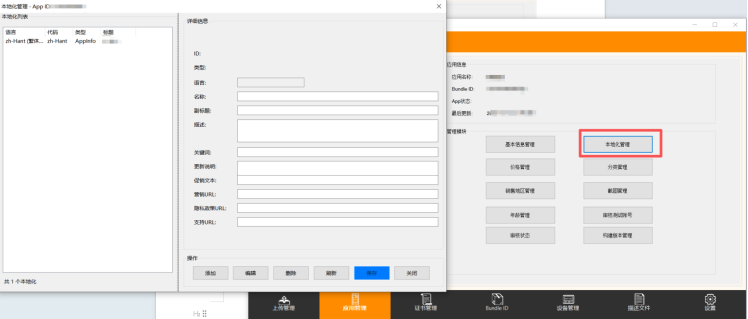
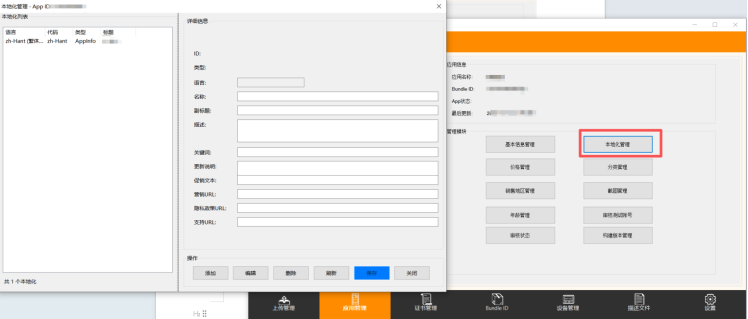
本地化管理,快速查看更新多语言下的app详细信息,
包括每种语言的,app名称、副标题
描述、关键词、更新内容、营销URL、隐私政策URL、技术支持URL等信息

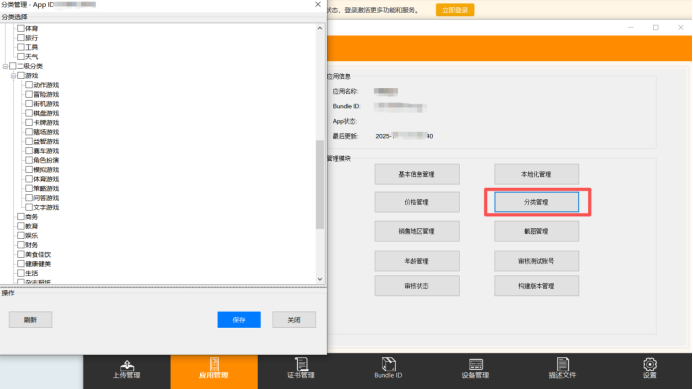
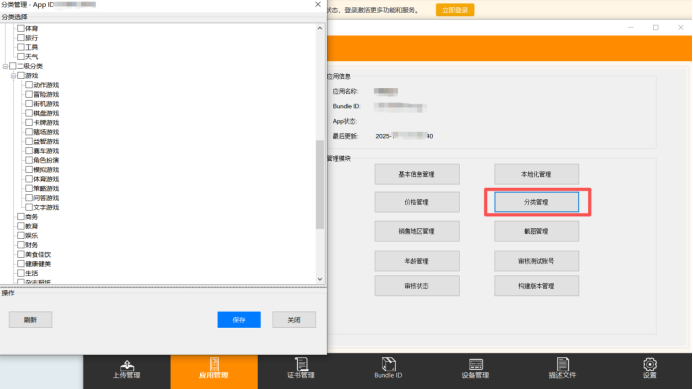
快速更新查看app的分类

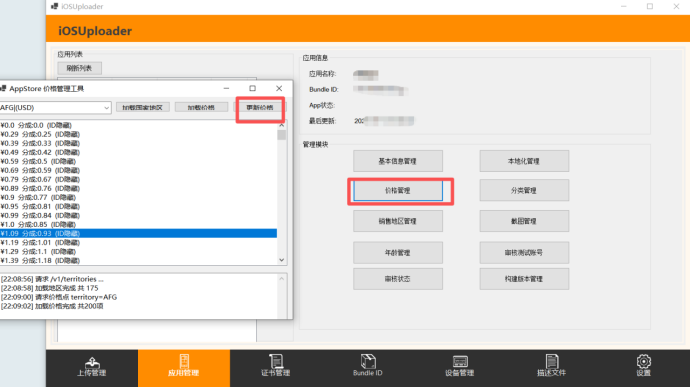
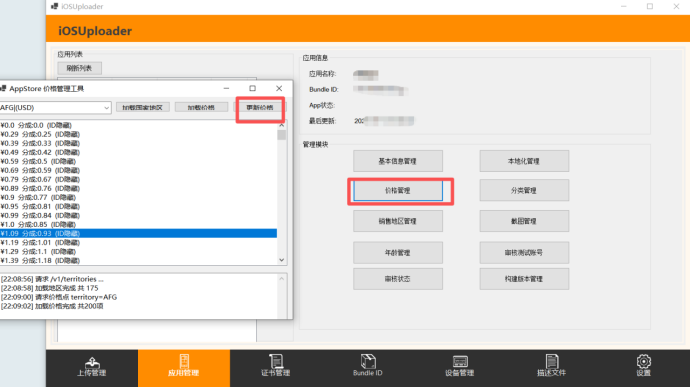
快速更新查看当前app的销售价格

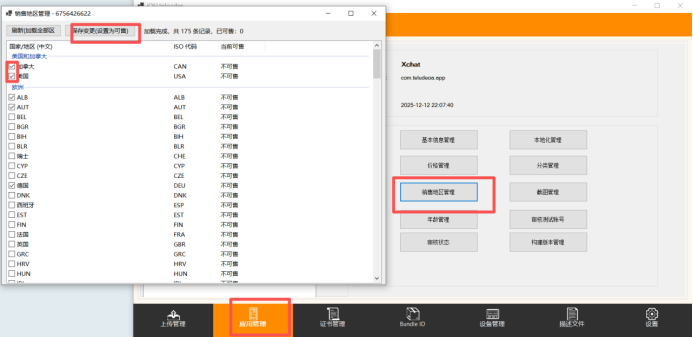
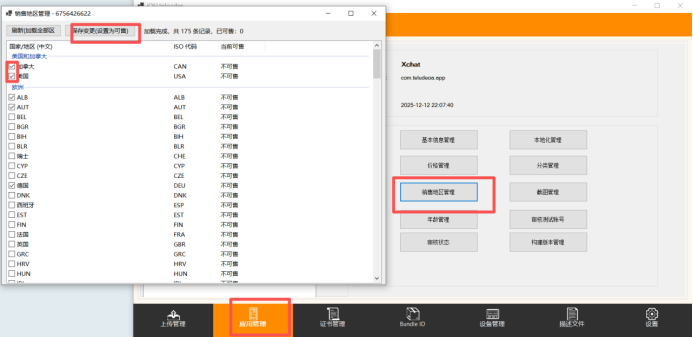
快速查看更新app的销售国家和地区

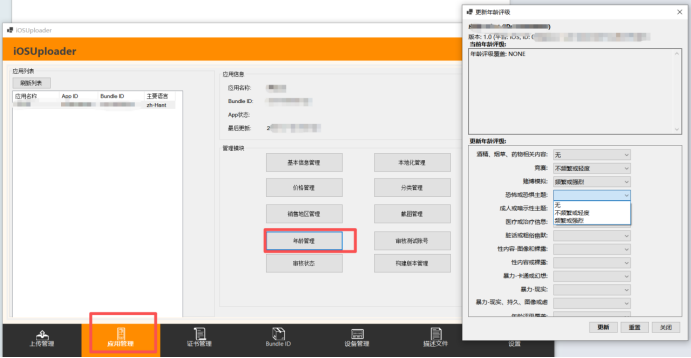
快速更新查看app的年龄管理

# iOSUploader
ipa ios review审核上架提包Transporter for window 防关联
1.最新下载地址
ipa Transporter for window - iOSUploader

2.首次打开软`件报错,需要安装微软官方.NET 8.0 Core下载地址:
https://builds.dotnet.microsoft.com/dotnet/WindowsDesktop/8.0.22/windowsdesktop-runtime-8.0.22-win-x64.exe

3.打开文件夹里iOSUploader.exe主程序就可以使用了

4.配置IssuerID、密钥KeyID、p8格式的证书路径
具体获取地址苹果官方入口,https://appstoreconnect.apple.com/access/integrations/api
登录你的苹果开发者id和密码,【顶部集成】->【左侧的App Store Connect API】->【右侧团队密钥加号】就有了,p8文件只能下载一次,注意保存好;
比市面上Appleid和密码登录方式更加安全,不泄露密码,也防止了一台电脑多个appleid账户登录的问题


5. ipa上传到AppStore Connect中心准备提交审核
第一步:点击选择ipa按钮,选择打包签名好的ipa文件,然后程序会自动解析出来AppStoreConnect管理里的App ID
第二步:点击上传IPA按钮,进度条走到头就上传成功了。

6. 证书管理
可以创建证书,包括开发develope、发布上架distribute证书,证书右侧点击管理栏目,可以下载或者撤销当前证书

输入Email创建证书

7. 包名BundleIdentifier管理

点击【左下角创建Bundle】、每行的【管理】按钮可以弹出来创建更新框
8. 设备DeviceID管理
快速录入需要调试开发的苹果设备deviceid

查看每个设备deviceid
9. 描述文件mobileprovision管理
轻松快速新建和下载打包需要的描述文件

快速创建描述文件,选择包名、证书、设备udid,
10. AppStoreConnect的App管理
在这里可以快速的查看当前苹果开发者账号下的所有app和详情信息,

快速批量上传app对应每种语言的多种尺寸预览图,快捷实用

快速查看、更新app的基本信息,包括版本号、版权信息、内容版权声明、主要语言等

本地化管理,快速查看更新多语言下的app详细信息,
包括每种语言的,app名称、副标题
描述、关键词、更新内容、营销URL、隐私政策URL、技术支持URL等信息

快速更新查看app的分类

快速更新查看当前app的销售价格

快速查看更新app的销售国家和地区

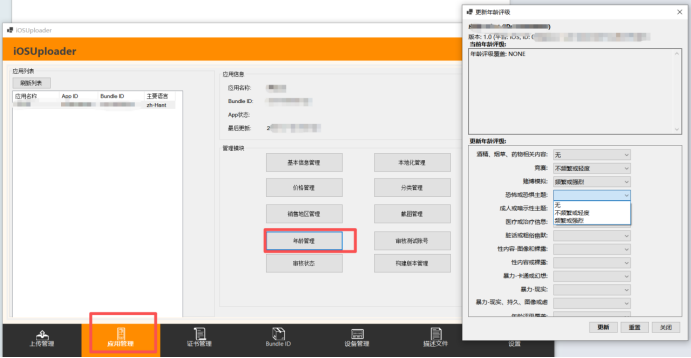
快速更新查看app的年龄管理

uniapp专用ipa上传工具苹果ios上架审核提包ipa防关联windows版
iOSUploader
ipa ios review审核上架提包Transporter for window 防关联
1.最新下载地址
ipa Transporter for window - iOSUploader
<img width="1419" height="864" alt="1 - 副本" src="https://iosuploader.xinxishehui.com/images/1.png" />
2.首次打开软件报错,需要安装微软官方.NET 8.0 Core下载地址:
https://builds.dotnet.microsoft.com/dotnet/WindowsDesktop/8.0.22/windowsdesktop-runtime-8.0.22-win-x64.exe
<img width="692" height="270" alt="fc9a38da-4496-4d00-a8bd-371b568a5f0f" src="https://github.com/user-attachments/assets/922c6847-9ead-4fa4-944c-a3e7b6635489" />
3.打开文件夹里iOSUploader.exe主程序就可以使用了
<img width="692" height="473" alt="749a4c43-e632-4d71-87da-05e5bef2b763" src="https://github.com/user-attachments/assets/52d380ed-ee28-453a-bb19-f5dc724d943c" />
4.配置IssuerID、密钥KeyID、p8格式的证书路径
具体获取地址苹果官方入口,https://appstoreconnect.apple.com/access/integrations/api
登录你的苹果开发者id和密码,【顶部集成】->【左侧的App Store Connect API】->【右侧团队密钥加号】就有了,p8文件只能下载一次,注意保存好;
比市面上Appleid和密码登录方式更加安全,不泄露密码,也防止了一台电脑多个appleid账户登录的问题
<img width="691" height="492" alt="78ca9f8f-6e4b-41ac-b39a-35e924826d64" src="https://github.com/user-attachments/assets/1d094331-eae9-46d5-b595-669a41302f2a" />
<img width="1421" height="865" alt="7" src="https://github.com/user-attachments/assets/38b335f3-2bc3-4d67-9202-5aa61819755c" />
5. ipa上传到AppStore Connect中心准备提交审核
第一步:点击选择ipa按钮,选择打包签名好的ipa文件,然后程序会自动解析出来AppStoreConnect管理里的App ID
第二步:点击上传IPA按钮,进度条走到头就上传成功了。
<img width="1419" height="864" alt="1" src="https://github.com/user-attachments/assets/5809c2eb-0361-4e94-a520-06b9a6c9a645" />
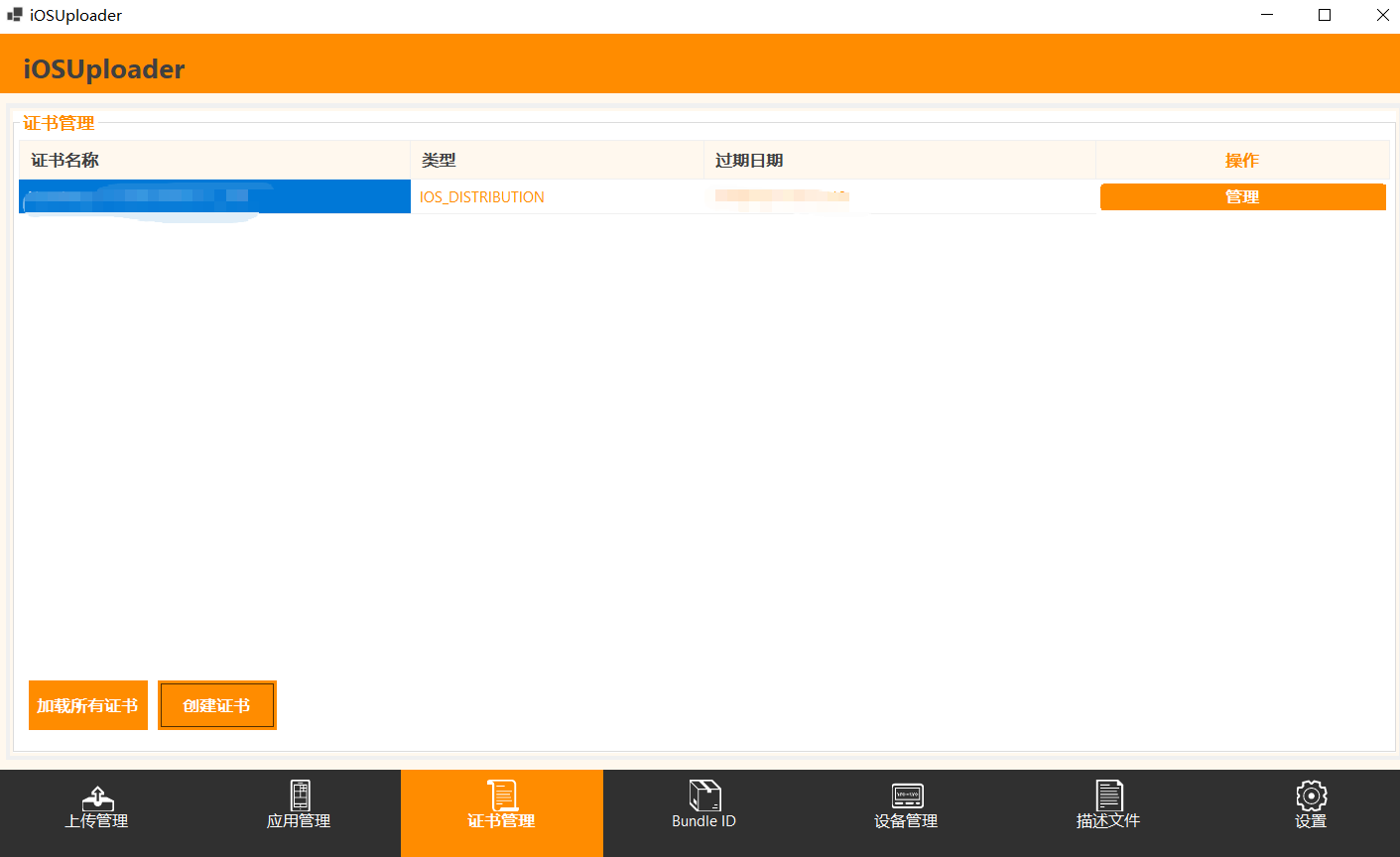
6. 证书管理
可以创建证书,包括开发develope、发布上架distribute证书,证书右侧点击管理栏目,可以下载或者撤销当前证书
<img width="1411" height="864" alt="3" src="https://github.com/user-attachments/assets/1ca9f070-843b-48c1-9c31-905547a95428" />
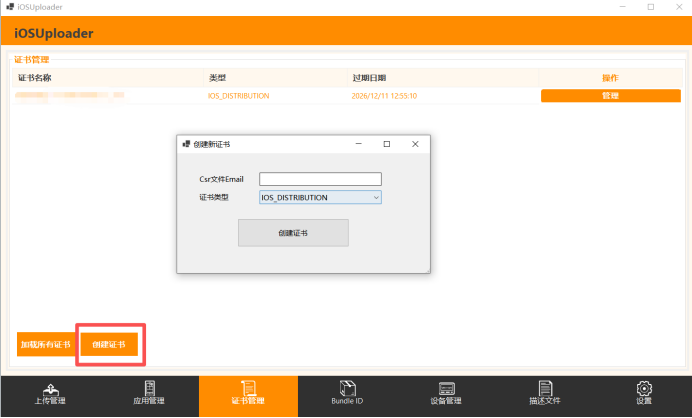
输入Email创建证书
<img width="692" height="418" alt="81a8692c-9b2e-4250-beed-0117d61719c3" src="https://github.com/user-attachments/assets/34f0afd4-519c-4aae-ba90-80f56c272d57" />
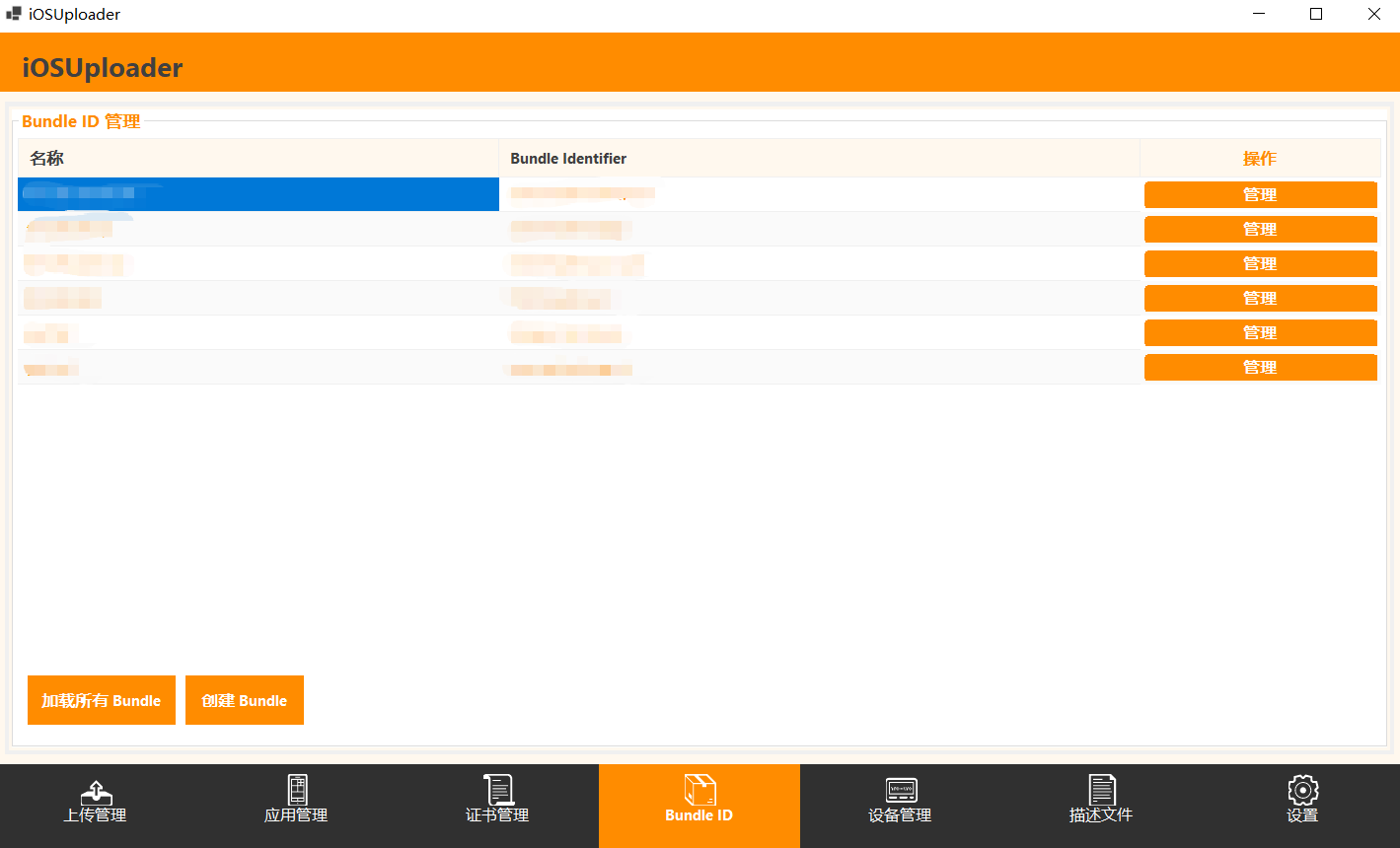
7. 包名BundleIdentifier管理
<img width="1419" height="860" alt="4" src="https://github.com/user-attachments/assets/e1495a70-38bf-40d3-9019-0b639ee854f6" />
点击【左下角创建Bundle】、每行的【管理】按钮可以弹出来创建更新框
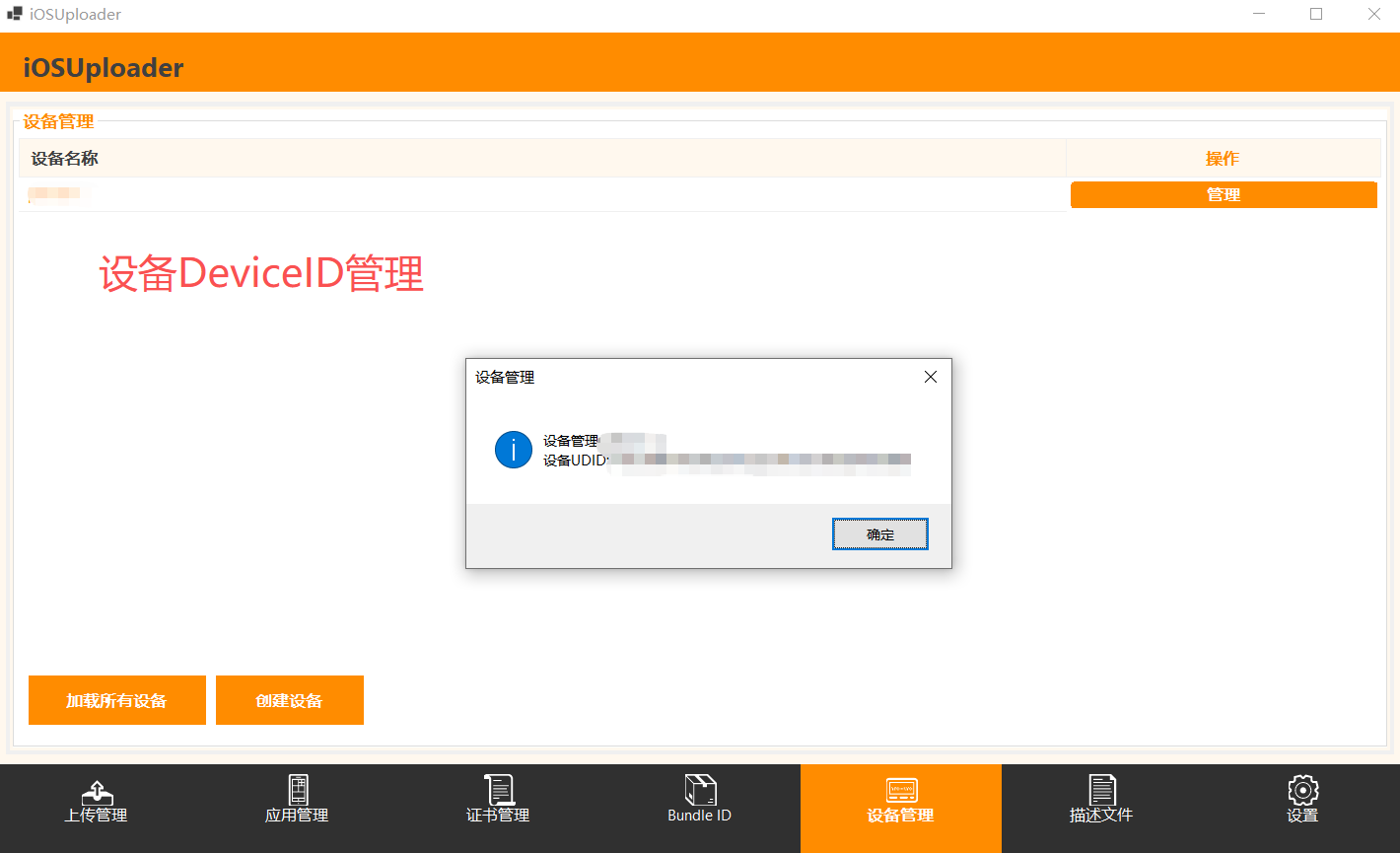
8. 设备DeviceID管理
快速录入需要调试开发的苹果设备deviceid
<img width="1420" height="865" alt="5" src="https://github.com/user-attachments/assets/24da0696-d614-4477-ac8a-b1503f46cebe" />
查看每个设备deviceid
9. 描述文件mobileprovision管理
轻松快速新建和下载打包需要的描述文件
<img width="1421" height="868" alt="6" src="https://github.com/user-attachments/assets/0635accc-a38f-47e0-887f-63f731b248f3" />
快速创建描述文件,选择包名、证书、设备udid,
<img width="1219" height="895" alt="8" src="https://github.com/user-attachments/assets/1c4f5d05-a893-4083-ad72-f2763a06cde6" />
10. AppStoreConnect的App管理
在这里可以快速的查看当前苹果开发者账号下的所有app和详情信息,
<img width="1420" height="860" alt="2" src="https://github.com/user-attachments/assets/f515b9fe-18bb-4e8b-97dc-4a06bca153f1" />
快速批量上传app对应每种语言的多种尺寸预览图,快捷实用
<img width="691" height="314" alt="60944c9f-a68b-4778-bec9-bf13a22189ff" src="https://github.com/user-attachments/assets/e33f8d33-d5c0-4ec7-9ae5-56be849c3075" />
快速查看、更新app的基本信息,包括版本号、版权信息、内容版权声明、主要语言等
<img width="692" height="326" alt="202b9b80-ffaf-49ca-ae98-2f5beb512100" src="https://github.com/user-attachments/assets/40e31cdb-e3a5-45f6-bcab-df2d54440bd1" />
本地化管理,快速查看更新多语言下的app详细信息,
包括每种语言的,app名称、副标题
描述、关键词、更新内容、营销URL、隐私政策URL、技术支持URL等信息
<img width="748" height="319" alt="cabf2fd8-a5f9-43ac-b3f6-05ee5a68d0c1" src="https://github.com/user-attachments/assets/bb3c67cb-45b6-494e-bf9b-6154765b4b25" />
快速更新查看app的分类
<img width="693" height="389" alt="f51f9948-ec71-4040-af87-927cca1bbb7c" src="https://github.com/user-attachments/assets/ae70e3cc-52b8-43c1-a58d-a45b09b31d7d" />
快速更新查看当前app的销售价格
<img width="691" height="388" alt="5c18e5f3-c78e-40c2-bd9a-fd86de8df0e8" src="https://github.com/user-attachments/assets/82ad1cc6-b3ef-442c-aaca-e472ebe8e1ba" />
快速查看更新app的销售国家和地区
<img width="693" height="337" alt="5e336bc4-dbf4-4b48-8da5-1b2432c79da8" src="https://github.com/user-attachments/assets/d6429872-9dbf-4145-af56-872ef38ab7bb" />
快速更新查看app的年龄管理
<img width="691" height="358" alt="955e08f0-28eb-4e9f-a1c3-7f531616e9a9" src="https://github.com/user-attachments/assets/f61c8c90-6f74-47ce-9f6d-b47e0dcbfd1e" />
iOSUploader
ipa ios review审核上架提包Transporter for window 防关联
1.最新下载地址
ipa Transporter for window - iOSUploader
<img width="1419" height="864" alt="1 - 副本" src="https://iosuploader.xinxishehui.com/images/1.png" />
2.首次打开软件报错,需要安装微软官方.NET 8.0 Core下载地址:
https://builds.dotnet.microsoft.com/dotnet/WindowsDesktop/8.0.22/windowsdesktop-runtime-8.0.22-win-x64.exe
<img width="692" height="270" alt="fc9a38da-4496-4d00-a8bd-371b568a5f0f" src="https://github.com/user-attachments/assets/922c6847-9ead-4fa4-944c-a3e7b6635489" />
3.打开文件夹里iOSUploader.exe主程序就可以使用了
<img width="692" height="473" alt="749a4c43-e632-4d71-87da-05e5bef2b763" src="https://github.com/user-attachments/assets/52d380ed-ee28-453a-bb19-f5dc724d943c" />
4.配置IssuerID、密钥KeyID、p8格式的证书路径
具体获取地址苹果官方入口,https://appstoreconnect.apple.com/access/integrations/api
登录你的苹果开发者id和密码,【顶部集成】->【左侧的App Store Connect API】->【右侧团队密钥加号】就有了,p8文件只能下载一次,注意保存好;
比市面上Appleid和密码登录方式更加安全,不泄露密码,也防止了一台电脑多个appleid账户登录的问题
<img width="691" height="492" alt="78ca9f8f-6e4b-41ac-b39a-35e924826d64" src="https://github.com/user-attachments/assets/1d094331-eae9-46d5-b595-669a41302f2a" />
<img width="1421" height="865" alt="7" src="https://github.com/user-attachments/assets/38b335f3-2bc3-4d67-9202-5aa61819755c" />
5. ipa上传到AppStore Connect中心准备提交审核
第一步:点击选择ipa按钮,选择打包签名好的ipa文件,然后程序会自动解析出来AppStoreConnect管理里的App ID
第二步:点击上传IPA按钮,进度条走到头就上传成功了。
<img width="1419" height="864" alt="1" src="https://github.com/user-attachments/assets/5809c2eb-0361-4e94-a520-06b9a6c9a645" />
6. 证书管理
可以创建证书,包括开发develope、发布上架distribute证书,证书右侧点击管理栏目,可以下载或者撤销当前证书
<img width="1411" height="864" alt="3" src="https://github.com/user-attachments/assets/1ca9f070-843b-48c1-9c31-905547a95428" />
输入Email创建证书
<img width="692" height="418" alt="81a8692c-9b2e-4250-beed-0117d61719c3" src="https://github.com/user-attachments/assets/34f0afd4-519c-4aae-ba90-80f56c272d57" />
7. 包名BundleIdentifier管理
<img width="1419" height="860" alt="4" src="https://github.com/user-attachments/assets/e1495a70-38bf-40d3-9019-0b639ee854f6" />
点击【左下角创建Bundle】、每行的【管理】按钮可以弹出来创建更新框
8. 设备DeviceID管理
快速录入需要调试开发的苹果设备deviceid
<img width="1420" height="865" alt="5" src="https://github.com/user-attachments/assets/24da0696-d614-4477-ac8a-b1503f46cebe" />
查看每个设备deviceid
9. 描述文件mobileprovision管理
轻松快速新建和下载打包需要的描述文件
<img width="1421" height="868" alt="6" src="https://github.com/user-attachments/assets/0635accc-a38f-47e0-887f-63f731b248f3" />
快速创建描述文件,选择包名、证书、设备udid,
<img width="1219" height="895" alt="8" src="https://github.com/user-attachments/assets/1c4f5d05-a893-4083-ad72-f2763a06cde6" />
10. AppStoreConnect的App管理
在这里可以快速的查看当前苹果开发者账号下的所有app和详情信息,
<img width="1420" height="860" alt="2" src="https://github.com/user-attachments/assets/f515b9fe-18bb-4e8b-97dc-4a06bca153f1" />
快速批量上传app对应每种语言的多种尺寸预览图,快捷实用
<img width="691" height="314" alt="60944c9f-a68b-4778-bec9-bf13a22189ff" src="https://github.com/user-attachments/assets/e33f8d33-d5c0-4ec7-9ae5-56be849c3075" />
快速查看、更新app的基本信息,包括版本号、版权信息、内容版权声明、主要语言等
<img width="692" height="326" alt="202b9b80-ffaf-49ca-ae98-2f5beb512100" src="https://github.com/user-attachments/assets/40e31cdb-e3a5-45f6-bcab-df2d54440bd1" />
本地化管理,快速查看更新多语言下的app详细信息,
包括每种语言的,app名称、副标题
描述、关键词、更新内容、营销URL、隐私政策URL、技术支持URL等信息
<img width="748" height="319" alt="cabf2fd8-a5f9-43ac-b3f6-05ee5a68d0c1" src="https://github.com/user-attachments/assets/bb3c67cb-45b6-494e-bf9b-6154765b4b25" />
快速更新查看app的分类
<img width="693" height="389" alt="f51f9948-ec71-4040-af87-927cca1bbb7c" src="https://github.com/user-attachments/assets/ae70e3cc-52b8-43c1-a58d-a45b09b31d7d" />
快速更新查看当前app的销售价格
<img width="691" height="388" alt="5c18e5f3-c78e-40c2-bd9a-fd86de8df0e8" src="https://github.com/user-attachments/assets/82ad1cc6-b3ef-442c-aaca-e472ebe8e1ba" />
快速查看更新app的销售国家和地区
<img width="693" height="337" alt="5e336bc4-dbf4-4b48-8da5-1b2432c79da8" src="https://github.com/user-attachments/assets/d6429872-9dbf-4145-af56-872ef38ab7bb" />
快速更新查看app的年龄管理
<img width="691" height="358" alt="955e08f0-28eb-4e9f-a1c3-7f531616e9a9" src="https://github.com/user-attachments/assets/f61c8c90-6f74-47ce-9f6d-b47e0dcbfd1e" />
收起阅读 »




















