发布插件的坑(已解决)
发布插件的坑
项目完成了,最近试着把公司一个下插件发布到插件市场玩一下,发布的过程提示都很到位,很多时候是文件放的位置不对,还有文件名起得不合要求,都一一提示了,非常友好。
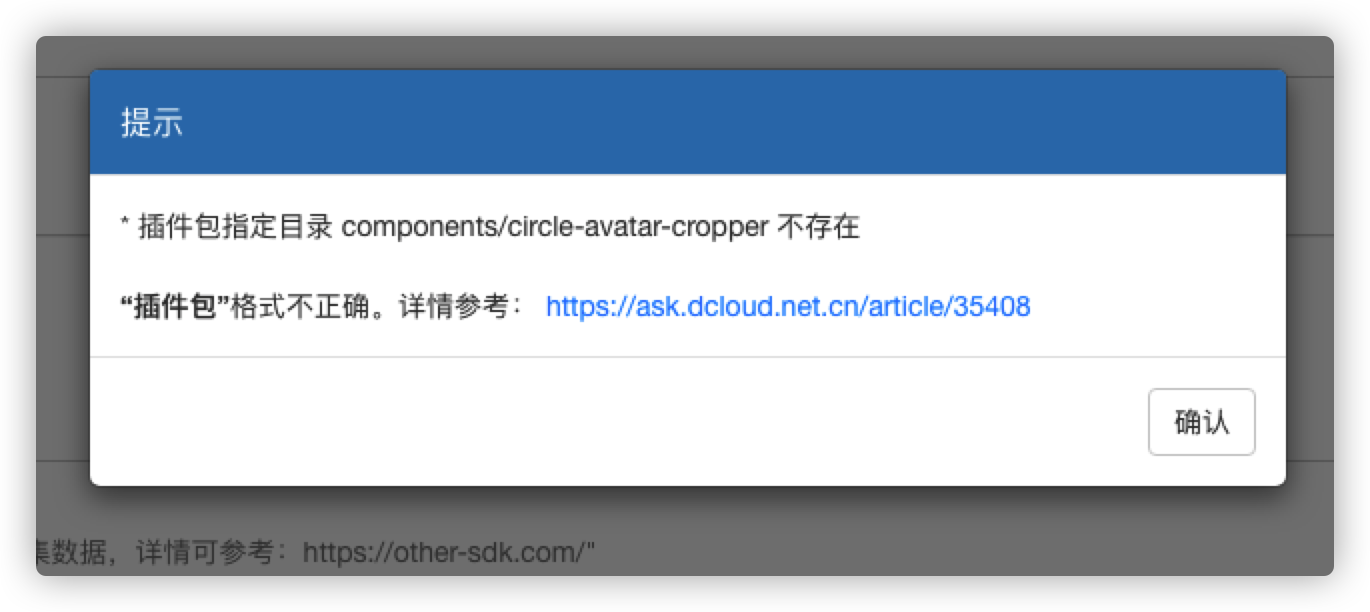
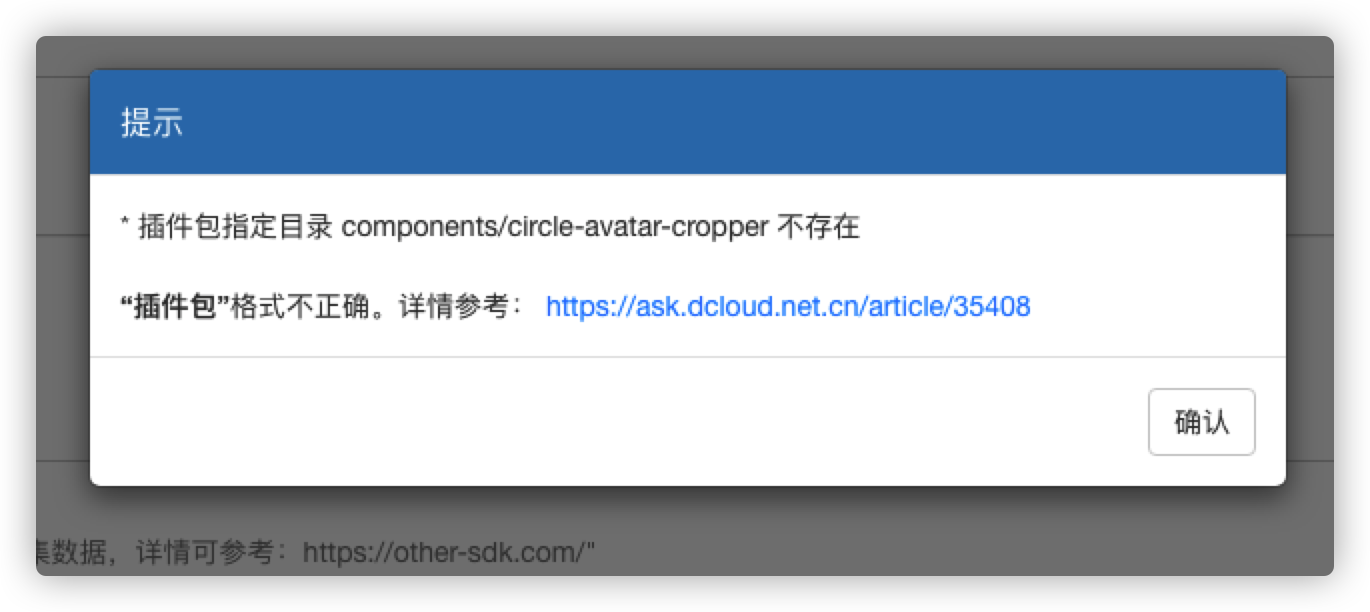
但是发布后发现有些地方需要修改,要在更新一版,这时候就来劲了,明明我的文件结构和文件名都跟之前一模一样的,但就是提示我找不到这个插件的目录。
 ](https://imgchr.com/i/se08u8)
](https://imgchr.com/i/se08u8)
看到这些提示我前前后后修改了不下十次,研究到底是我哪里名字写错了,还是网站的bug。。
坑的原因
郁闷了半天,问题依然没有解决,我突然灵机一动,试着从插件市场下载我的第一版插件下来,再上传上去,看看它能不能识别到。。
MD!竟然检查通过了,说明还是我的文件有问题啊!
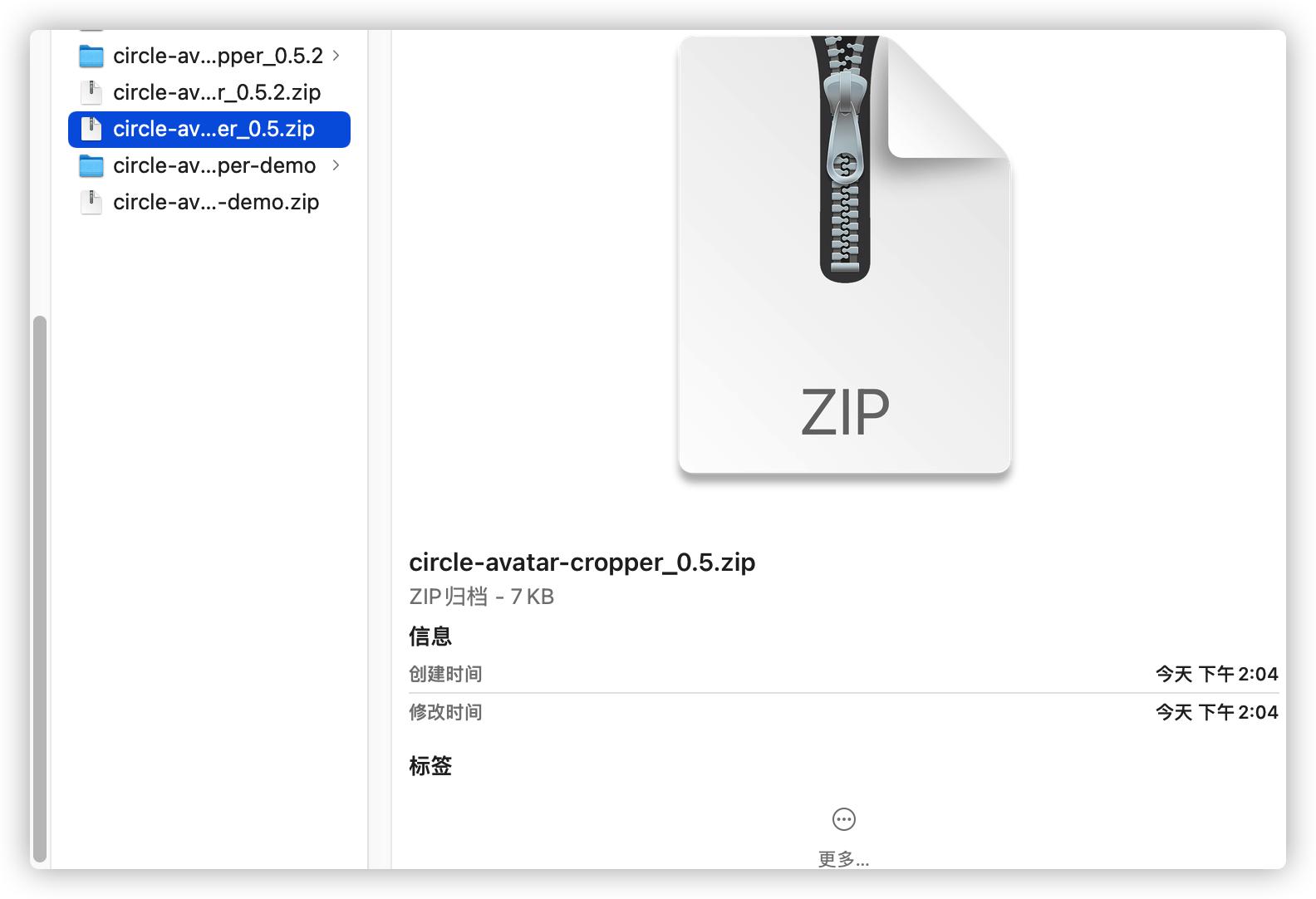
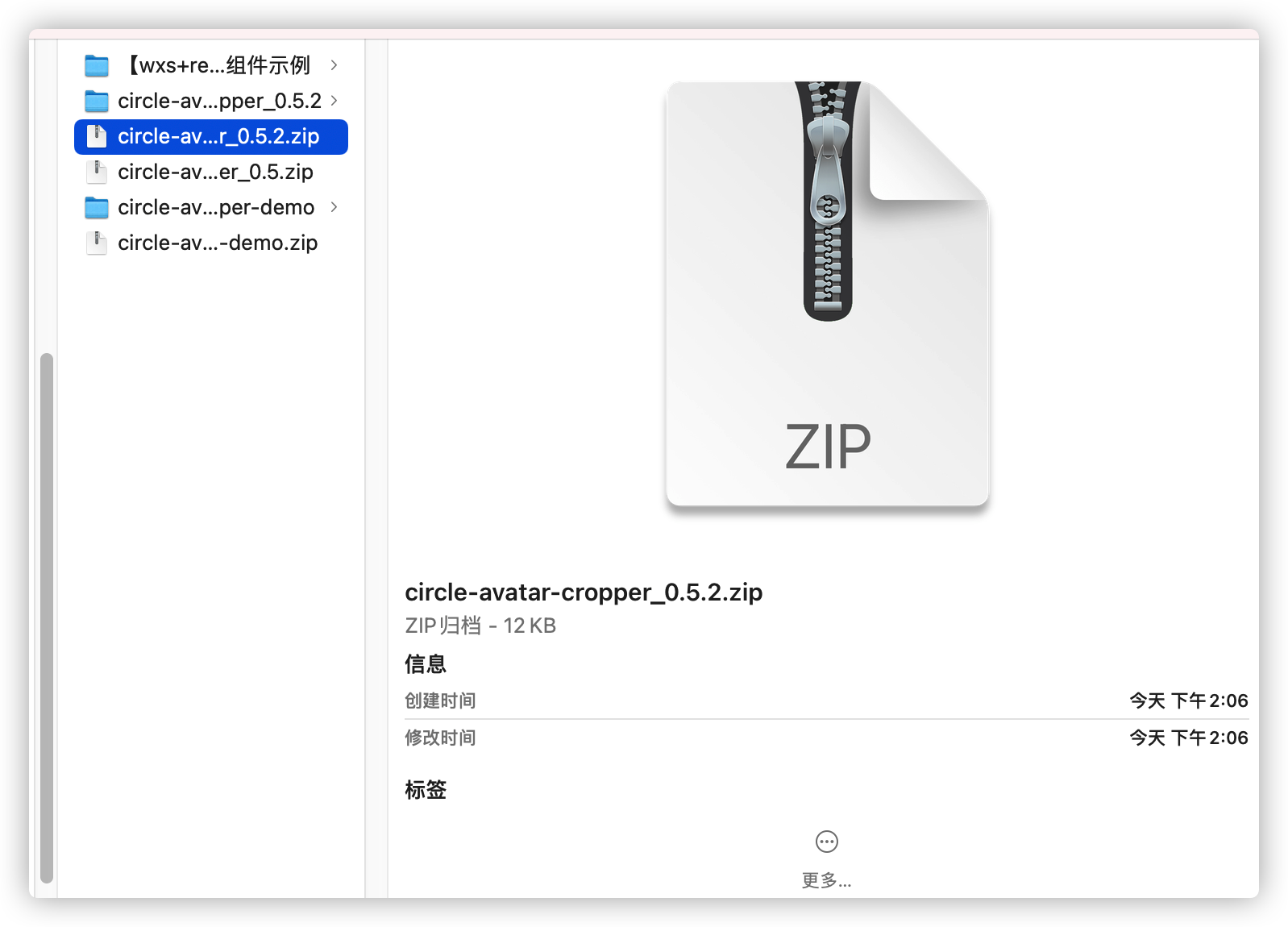
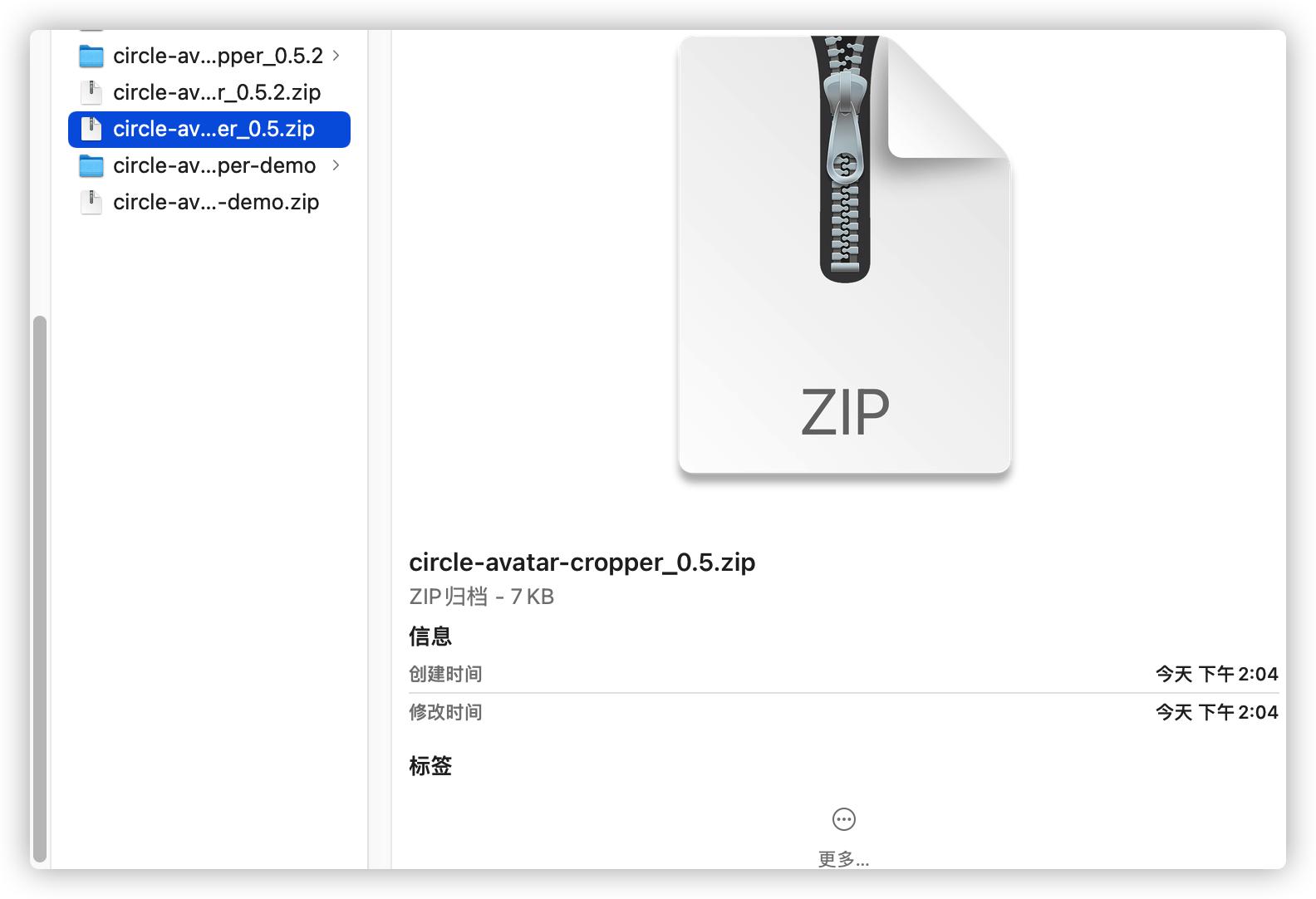
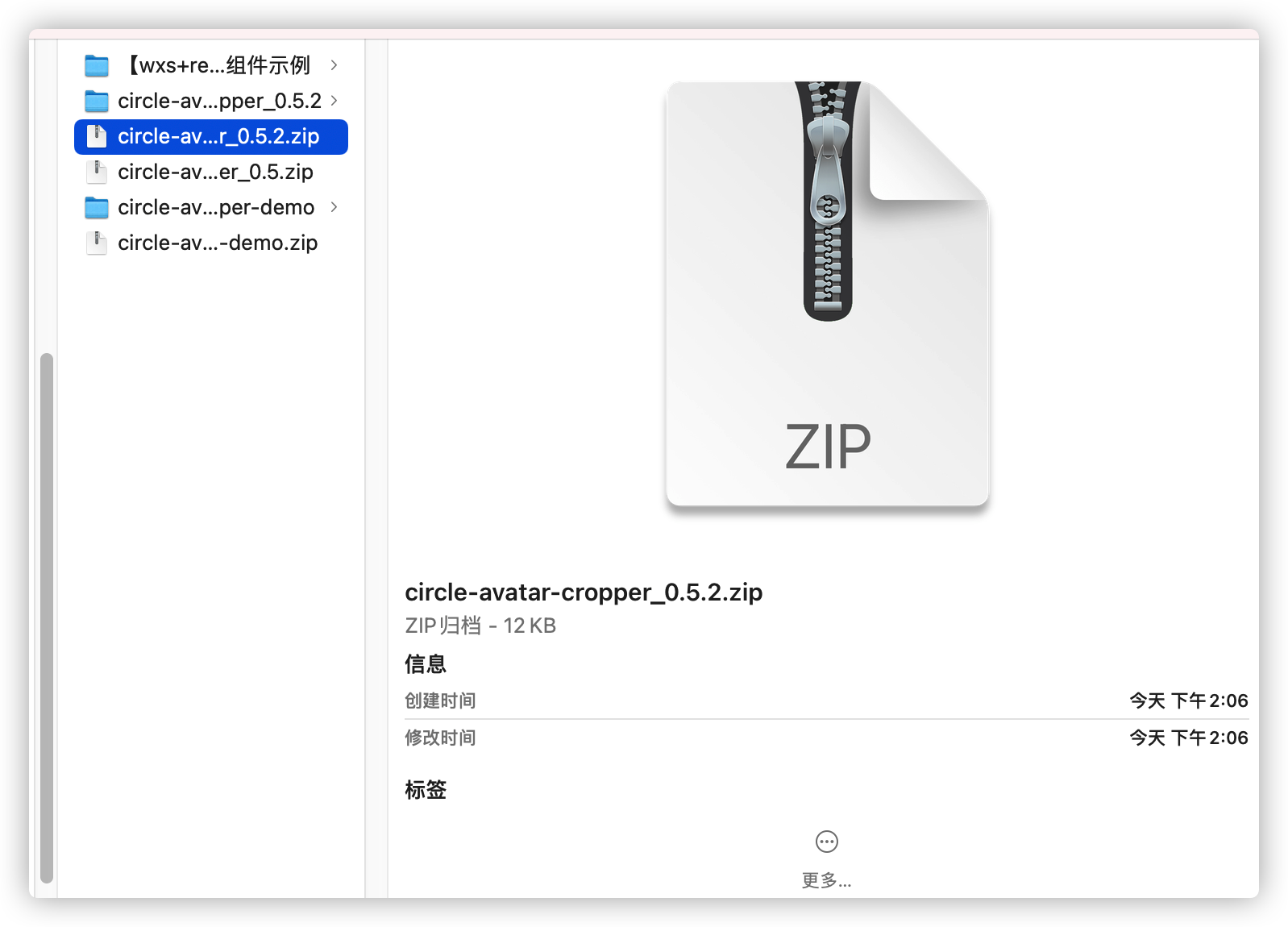
顺着文件名和文件结构我继续再找了半天,发现还是找不出问题所在。我又灵机一动对比下我的压缩包和插件市场下载下来的压缩包
 ](https://imgchr.com/i/se0GDS)
](https://imgchr.com/i/se0GDS)
 ](https://imgchr.com/i/se0JHg)
](https://imgchr.com/i/se0JHg)
大小竟然相差一倍!
解决办法
不要使用mac自带的压缩,使用第三方压缩软件!
例如 解压专家Oka或者MyZip
发布插件的坑
项目完成了,最近试着把公司一个下插件发布到插件市场玩一下,发布的过程提示都很到位,很多时候是文件放的位置不对,还有文件名起得不合要求,都一一提示了,非常友好。
但是发布后发现有些地方需要修改,要在更新一版,这时候就来劲了,明明我的文件结构和文件名都跟之前一模一样的,但就是提示我找不到这个插件的目录。
 ](https://imgchr.com/i/se08u8)
](https://imgchr.com/i/se08u8)
看到这些提示我前前后后修改了不下十次,研究到底是我哪里名字写错了,还是网站的bug。。
坑的原因
郁闷了半天,问题依然没有解决,我突然灵机一动,试着从插件市场下载我的第一版插件下来,再上传上去,看看它能不能识别到。。
MD!竟然检查通过了,说明还是我的文件有问题啊!
顺着文件名和文件结构我继续再找了半天,发现还是找不出问题所在。我又灵机一动对比下我的压缩包和插件市场下载下来的压缩包
 ](https://imgchr.com/i/se0GDS)
](https://imgchr.com/i/se0GDS)
 ](https://imgchr.com/i/se0JHg)
](https://imgchr.com/i/se0JHg)
大小竟然相差一倍!
解决办法
不要使用mac自带的压缩,使用第三方压缩软件!
例如 解压专家Oka或者MyZip
H5本地图片不显示、加载不出来的解决方案。
今天发布H5时发现不管在内置浏览器还是外部浏览器,本地图片都不能加载出来,路径是完全正确的,不管改为绝对路径还是相对路径都无法加载,后来打开manifest.json,点击源码视图找到H5配置,router下把"base" : "./",这句注释掉就能显示了,该行功能大概是发布H5时设为相对路径,能够在File协议里打开吧,但是路由会强制变为hash。
今天发布H5时发现不管在内置浏览器还是外部浏览器,本地图片都不能加载出来,路径是完全正确的,不管改为绝对路径还是相对路径都无法加载,后来打开manifest.json,点击源码视图找到H5配置,router下把"base" : "./",这句注释掉就能显示了,该行功能大概是发布H5时设为相对路径,能够在File协议里打开吧,但是路由会强制变为hash。
收起阅读 »onNavigationBarButtonTap监听不生效问题
首先,我先描述一下我的问题,我是安卓手机不生效,但是苹果没有任何问题
然后我在论坛上看了下相关帖子,原因总结有以下几个:
1、单位不能用upx;(但是我用的是px)
2、按钮要是放在pages.json下边的第一个文件那里,会不执行;(完蛋了呢,但是我必须要放在首页啊)
3、如果动态改变titleNView的值,会不执行 (我确实动态改变了text 的值)
然后我的解决办法是根据第3个原因解决的
pages.json代码
"app-plus":{
"titleNView":{
"buttons":[
{
"text":"\ue60c",
"fontSrc":"/static/iconfont.ttf",
"fontSize":"20px",
"redDot": false,
"color":"#FFFFFF"
}
]
}
}
原先写法:
var webView = this.$mp.page.$getAppWebview();
var tn = webView.getStyle().titleNView;
if(this.selectedItem.index!=0){
tn.buttons[0].text= "修改前";
tn.buttons[0].redDot = false;
}else{
tn.buttons[0].text= "修改后";
if(count>0){
tn.buttons[0].redDot = true;
}else{
tn.buttons[0].redDot = false;
}
}
webView.setStyle({
titleNView: tn
});
这样还是不能跳转,然后我换了一种写法,就可以了
var webView = this.$mp.page.$getAppWebview();
if(this.selectedItem.index!=0){
webView.setTitleNViewButtonStyle(0,{text:'修改前',redDot:false});
}else{
if(count>0){
webView.setTitleNViewButtonStyle(0,{text:'修改后',redDot:true});
}else{
webView.setTitleNViewButtonStyle(0,{text:'修改后F',redDot:false});
}
}
如果你们要实现按钮的显示隐藏,可以跟我一样用小技巧,隐藏的时候,把按钮的颜色设置成标题栏的背景颜色。。
首先,我先描述一下我的问题,我是安卓手机不生效,但是苹果没有任何问题
然后我在论坛上看了下相关帖子,原因总结有以下几个:
1、单位不能用upx;(但是我用的是px)
2、按钮要是放在pages.json下边的第一个文件那里,会不执行;(完蛋了呢,但是我必须要放在首页啊)
3、如果动态改变titleNView的值,会不执行 (我确实动态改变了text 的值)
然后我的解决办法是根据第3个原因解决的
pages.json代码
"app-plus":{
"titleNView":{
"buttons":[
{
"text":"\ue60c",
"fontSrc":"/static/iconfont.ttf",
"fontSize":"20px",
"redDot": false,
"color":"#FFFFFF"
}
]
}
}
原先写法:
var webView = this.$mp.page.$getAppWebview();
var tn = webView.getStyle().titleNView;
if(this.selectedItem.index!=0){
tn.buttons[0].text= "修改前";
tn.buttons[0].redDot = false;
}else{
tn.buttons[0].text= "修改后";
if(count>0){
tn.buttons[0].redDot = true;
}else{
tn.buttons[0].redDot = false;
}
}
webView.setStyle({
titleNView: tn
});
这样还是不能跳转,然后我换了一种写法,就可以了
var webView = this.$mp.page.$getAppWebview();
if(this.selectedItem.index!=0){
webView.setTitleNViewButtonStyle(0,{text:'修改前',redDot:false});
}else{
if(count>0){
webView.setTitleNViewButtonStyle(0,{text:'修改后',redDot:true});
}else{
webView.setTitleNViewButtonStyle(0,{text:'修改后F',redDot:false});
}
}
如果你们要实现按钮的显示隐藏,可以跟我一样用小技巧,隐藏的时候,把按钮的颜色设置成标题栏的背景颜色。。
基于Native.js实现的安卓本地通知,已支持安卓8.0及以上版本
参考了很多大佬们的写法并进行了优化,最终实现安卓本地通知,已在安卓7.0以及10.0版本真机测试。
在需要生成通知的地方调用方法即可,在uni-app的App.vue的onShow中监听通知点击动作即可。
需要修改的话建议看一下安卓文档,链接https://developer.android.google.cn/reference/kotlin/android/app/Notification.Builder#addAction(android.app.Notification.Action)
附上项目地址,可以拿过来直接测试
https://github.com/BobCp/uniappTools#mynjsjs
方法直接封装在一个js文件中,取名xxx.js
let myNJS = {
'aOSNotify':aOSNotify,
'aOSReceive':aOSReceive,
}
// 获取版本信息
const osVersion={
versionNum:()=>{
let SystemVersion = plus.os.version;
let VersionNumber = Number(SystemVersion.split('.')[0]);
return VersionNumber;
}
}
/**
* android原生通知发送
* @param title 通知标题
* @param content 通知内容
* @param data json对象,存储通知的隐藏数据,用于点击通知时接收使用
* @param channelID 字符串,安卓8.0才需要的通知渠道id,类型为字符串
* @param channelName 字符串,安卓8.0才需要的通知渠道名称,类型为字符串
*/
function aOSNotify(title = '', content = '', data = {}, channelID = '1', channelName = '自定义的通知') {
// #ifdef APP-PLUS
// var title = '通知标题';
console.log('准备通知');
console.log(plus.os.name);
// Android平台下才使用此推送
if (plus.os.name != 'Android') {
return false;
}
//随机生成通知ID
var notifyID = Math.floor(Math.random() * 10000) + 1;
//先给channel一个默认值
//传递参数
if (osVersion.versionNum() >= 8){
var payload = {
'title':title,
'msg':content,
'channel_id':channelID,
'notify_id':notifyID,
'data':data
};
} else {
var payload = {
'title':title,
'msg':content,
'notify_id':notifyID,
'data':data
};
}
// 获取应用主Activity实例对象
var main = plus.android.runtimeMainActivity();
// importClass: 导入Java类对象
// 导入上下文(官方翻译)
var Context = plus.android.importClass("android.content.Context");
// 导入通知管理相关
var NotificationManager = plus.android.importClass("android.app.NotificationManager");
var Notification = plus.android.importClass("android.app.Notification");
//
var Intent = plus.android.importClass("android.content.Intent");
var PendingIntent = plus.android.importClass("android.app.PendingIntent");
var nm = main.getSystemService(Context.NOTIFICATION_SERVICE);
var intent = new Intent(main, main.getClass());
intent.putExtra("receive", JSON.stringify(payload));
// PendingIntent.getActivity的第二个参数需要设置为随机数,否则多个通知时会导致前面的通知被后面的通知替换Extra的数据,此处我将其和对应通知的id绑定起来
var pendingIntent = PendingIntent.getActivity(main, notifyID, intent, PendingIntent.FLAG_CANCEL_CURRENT);
//可能用到R的一些资源文件
var r = plus.android.importClass("android.R");
var mNotification;
//判断当前系统版本在8.0及以上
if (osVersion.versionNum() >= 8){
if (nm.getNotificationChannel() == null){
var NotificationChannel = plus.android.importClass('android.app.NotificationChannel');
var channel = new NotificationChannel(channelID, channelName, NotificationManager.IMPORTANCE_HIGH);
nm.createNotificationChannel(channel);
}
mNotification = new Notification.Builder(main, channelID);
mNotification.setDefaults(Notification.DEFAULT_ALL); // mNotification.setDefaults(~0);
} else {
mNotification = new Notification.Builder(main);
mNotification.setDefaults(Notification.DEFAULT_ALL);
}
var i= notifyID.toString();
mNotification.setVisibility(Notification.VISIBILITY_PUBLIC) //设置可见性
//mNotification.setOngoing(true) //设置这是否为“正在进行中”通知
mNotification.setContentTitle(title + i) //设置标题
mNotification.setContentText(content); //设置内容
mNotification.setAutoCancel(true); //设置点击消失
mNotification.setShowWhen(true); //显示通知时间,貌似不加这句也能显示
mNotification.setSmallIcon(r.drawable.stat_notify_chat);
//mNotification.setSmallIcon(17301543); //设置app通知小图标,暂只能使用R.drawable文件中的默认值
mNotification.setTicker(title); //设置发送到无障碍服务的“ ticker”文本。
// mNotification.setDefaults(~0); //这两行结合上面的setTicker实现悬浮提示过几秒自动消失,基于覆盖考虑,把这个放到最上方
mNotification.setPriority(Notification.PRIORITY_HIGH); //通知优先级
//mNotification.setFullScreenIntent(pendingIntent, false); //弹出式提示不消失
mNotification.setContentIntent(pendingIntent);
var mNb = mNotification.build();
console.log(notifyID);
//判断当前系统版本在8.0及以上
if (osVersion.versionNum() >= 8){
nm.notify(channelID, notifyID, mNb);
} else {
nm.notify(notifyID, mNb);
}
//void plus.device.beep(2);//bee bee叫
// plus.device.vibrate(300);//震动
console.log('通知结束');
return true;
// #endif
}
/**
* android原生通知点击后所执行的内容
*/
function aOSReceive() {
// #ifdef APP-PLUS
if (plus.os.name != 'Android') {
return false;
}
// android原生通知栏接收器(程序退出后无效)
var main = plus.android.runtimeMainActivity();
var intent = main.getIntent();
var message = intent && intent.getExtra != undefined ? intent.getExtra("receive") : null;
console.log(message);
//console.log(typeof(message))
message = message ? JSON.parse(message) : '';
// var args = plus.runtime.arguments;
// console.log(args)
if (message) {
//删除当前通知
var Context = plus.android.importClass("android.content.Context");
var nm = main.getSystemService(Context.NOTIFICATION_SERVICE);
console.log(message.notify_id);
if (osVersion.versionNum() >= 8){
nm.cancel(message.channel_id, message.notify_id);//安卓版本大于等于8的
} else {
nm.cancel(message.notify_id);//安卓版本小于8的
}
// nm.cancelAll();
// 把消息数据置空,以免再次打开APP时重复执行此处
intent.putExtra("receive", '');
//用message的数据做点什么
uni.showToast({
title: message.notify_id.toString(),
position:'bottom'
})
}
// #endif
}
export default myNJS建议在main.js中进行全局注册,按需调整
import myNJS from 'my_utils/myNJS.js'
Vue.prototype.$myNJS = myNJS在需要生成通知的逻辑中进行通知生成,这里是测试数据
this.$myNJS.aOSNotify('通知来了', '这是一条自定义的提醒', {
params1: 'params1',
params2: 'params2',
params3: 'params3',
params4: 'params4'
});在项目中App.vue的onShow中监听通知点击
onShow: function() {
console.log('App Show');
// #ifdef APP-PLUS
// 通知点击动作触发意图
// aOSReceive()
this.$myNJS.aOSReceive();
// #endif
},参考了很多大佬们的写法并进行了优化,最终实现安卓本地通知,已在安卓7.0以及10.0版本真机测试。
在需要生成通知的地方调用方法即可,在uni-app的App.vue的onShow中监听通知点击动作即可。
需要修改的话建议看一下安卓文档,链接https://developer.android.google.cn/reference/kotlin/android/app/Notification.Builder#addAction(android.app.Notification.Action)
附上项目地址,可以拿过来直接测试
https://github.com/BobCp/uniappTools#mynjsjs
方法直接封装在一个js文件中,取名xxx.js
let myNJS = {
'aOSNotify':aOSNotify,
'aOSReceive':aOSReceive,
}
// 获取版本信息
const osVersion={
versionNum:()=>{
let SystemVersion = plus.os.version;
let VersionNumber = Number(SystemVersion.split('.')[0]);
return VersionNumber;
}
}
/**
* android原生通知发送
* @param title 通知标题
* @param content 通知内容
* @param data json对象,存储通知的隐藏数据,用于点击通知时接收使用
* @param channelID 字符串,安卓8.0才需要的通知渠道id,类型为字符串
* @param channelName 字符串,安卓8.0才需要的通知渠道名称,类型为字符串
*/
function aOSNotify(title = '', content = '', data = {}, channelID = '1', channelName = '自定义的通知') {
// #ifdef APP-PLUS
// var title = '通知标题';
console.log('准备通知');
console.log(plus.os.name);
// Android平台下才使用此推送
if (plus.os.name != 'Android') {
return false;
}
//随机生成通知ID
var notifyID = Math.floor(Math.random() * 10000) + 1;
//先给channel一个默认值
//传递参数
if (osVersion.versionNum() >= 8){
var payload = {
'title':title,
'msg':content,
'channel_id':channelID,
'notify_id':notifyID,
'data':data
};
} else {
var payload = {
'title':title,
'msg':content,
'notify_id':notifyID,
'data':data
};
}
// 获取应用主Activity实例对象
var main = plus.android.runtimeMainActivity();
// importClass: 导入Java类对象
// 导入上下文(官方翻译)
var Context = plus.android.importClass("android.content.Context");
// 导入通知管理相关
var NotificationManager = plus.android.importClass("android.app.NotificationManager");
var Notification = plus.android.importClass("android.app.Notification");
//
var Intent = plus.android.importClass("android.content.Intent");
var PendingIntent = plus.android.importClass("android.app.PendingIntent");
var nm = main.getSystemService(Context.NOTIFICATION_SERVICE);
var intent = new Intent(main, main.getClass());
intent.putExtra("receive", JSON.stringify(payload));
// PendingIntent.getActivity的第二个参数需要设置为随机数,否则多个通知时会导致前面的通知被后面的通知替换Extra的数据,此处我将其和对应通知的id绑定起来
var pendingIntent = PendingIntent.getActivity(main, notifyID, intent, PendingIntent.FLAG_CANCEL_CURRENT);
//可能用到R的一些资源文件
var r = plus.android.importClass("android.R");
var mNotification;
//判断当前系统版本在8.0及以上
if (osVersion.versionNum() >= 8){
if (nm.getNotificationChannel() == null){
var NotificationChannel = plus.android.importClass('android.app.NotificationChannel');
var channel = new NotificationChannel(channelID, channelName, NotificationManager.IMPORTANCE_HIGH);
nm.createNotificationChannel(channel);
}
mNotification = new Notification.Builder(main, channelID);
mNotification.setDefaults(Notification.DEFAULT_ALL); // mNotification.setDefaults(~0);
} else {
mNotification = new Notification.Builder(main);
mNotification.setDefaults(Notification.DEFAULT_ALL);
}
var i= notifyID.toString();
mNotification.setVisibility(Notification.VISIBILITY_PUBLIC) //设置可见性
//mNotification.setOngoing(true) //设置这是否为“正在进行中”通知
mNotification.setContentTitle(title + i) //设置标题
mNotification.setContentText(content); //设置内容
mNotification.setAutoCancel(true); //设置点击消失
mNotification.setShowWhen(true); //显示通知时间,貌似不加这句也能显示
mNotification.setSmallIcon(r.drawable.stat_notify_chat);
//mNotification.setSmallIcon(17301543); //设置app通知小图标,暂只能使用R.drawable文件中的默认值
mNotification.setTicker(title); //设置发送到无障碍服务的“ ticker”文本。
// mNotification.setDefaults(~0); //这两行结合上面的setTicker实现悬浮提示过几秒自动消失,基于覆盖考虑,把这个放到最上方
mNotification.setPriority(Notification.PRIORITY_HIGH); //通知优先级
//mNotification.setFullScreenIntent(pendingIntent, false); //弹出式提示不消失
mNotification.setContentIntent(pendingIntent);
var mNb = mNotification.build();
console.log(notifyID);
//判断当前系统版本在8.0及以上
if (osVersion.versionNum() >= 8){
nm.notify(channelID, notifyID, mNb);
} else {
nm.notify(notifyID, mNb);
}
//void plus.device.beep(2);//bee bee叫
// plus.device.vibrate(300);//震动
console.log('通知结束');
return true;
// #endif
}
/**
* android原生通知点击后所执行的内容
*/
function aOSReceive() {
// #ifdef APP-PLUS
if (plus.os.name != 'Android') {
return false;
}
// android原生通知栏接收器(程序退出后无效)
var main = plus.android.runtimeMainActivity();
var intent = main.getIntent();
var message = intent && intent.getExtra != undefined ? intent.getExtra("receive") : null;
console.log(message);
//console.log(typeof(message))
message = message ? JSON.parse(message) : '';
// var args = plus.runtime.arguments;
// console.log(args)
if (message) {
//删除当前通知
var Context = plus.android.importClass("android.content.Context");
var nm = main.getSystemService(Context.NOTIFICATION_SERVICE);
console.log(message.notify_id);
if (osVersion.versionNum() >= 8){
nm.cancel(message.channel_id, message.notify_id);//安卓版本大于等于8的
} else {
nm.cancel(message.notify_id);//安卓版本小于8的
}
// nm.cancelAll();
// 把消息数据置空,以免再次打开APP时重复执行此处
intent.putExtra("receive", '');
//用message的数据做点什么
uni.showToast({
title: message.notify_id.toString(),
position:'bottom'
})
}
// #endif
}
export default myNJS建议在main.js中进行全局注册,按需调整
import myNJS from 'my_utils/myNJS.js'
Vue.prototype.$myNJS = myNJS在需要生成通知的逻辑中进行通知生成,这里是测试数据
this.$myNJS.aOSNotify('通知来了', '这是一条自定义的提醒', {
params1: 'params1',
params2: 'params2',
params3: 'params3',
params4: 'params4'
});在项目中App.vue的onShow中监听通知点击
onShow: function() {
console.log('App Show');
// #ifdef APP-PLUS
// 通知点击动作触发意图
// aOSReceive()
this.$myNJS.aOSReceive();
// #endif
},能否增加一个我自认为很实用的功能?局部格式化
当我前端代码运用freemaker语法时,使用格式化,会对js部分的代码格式化有影响,对js写了之后的相关js提示也失去提示,识别为DOM节点语法,能否增加一个功能选中freemaker甚至其他非正常的语法使其屏蔽该部分使其只能编辑,不影响原有的功能。
当我前端代码运用freemaker语法时,使用格式化,会对js部分的代码格式化有影响,对js写了之后的相关js提示也失去提示,识别为DOM节点语法,能否增加一个功能选中freemaker甚至其他非正常的语法使其屏蔽该部分使其只能编辑,不影响原有的功能。
uni-app从安装到使用,简单介绍
简单介绍
uni-app实现了一套代码,同时运行到多个平台,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
基于通用的前端技术栈,采用vue语法+微信小程序api,比较容易上手
官网:https://uniapp.dcloud.io/
工具安装
开发uni-app需要安装HBuilderX
创建项目
点击左上角【文件】>>【新建】>>【项目】,选择uni-app模板。

uni-app目录结构
uni-app有自己的插件库,直接点击安装即可,而且,它也支持npm包管理,点击【工具】>> 【插件安装】即可配置
调试
1.浏览器
调试之前我们首先要配置一下你的浏览器的安装路径,默认HBuilder是检测不到的
点击【运行】>>【运行到浏览器】>> 【配置web服务器】
配置好了后,在点击【运行】>>【运行到浏览器】>> 选择电脑内的浏览器运行
2.手机调试
数据线连接电脑,点击【运行】>>【运行到手机或模拟器】>> 选择已连接的手机,手机上会安装一个HBuilder app,之后在开发环境中做的所有效果都会渲染到这个app中。
1)安卓手机,需要开启【USB调试】;
2)iphone手机,连接手机后直接运行,会报错,需要获得手机信任,步骤如下:
【设置】>> 【通用】>> 【设备管理】,信任一下HBuilder即可。
3.小程序调试:
点击 【运行】 >> 【运行到小程序模拟器】>> 【运行设置】
需要注意两点:
1)微信开发者工具必须是官方最新版。
2)微信开发者工具需要授权,方法如下:
打开微信开发者工具,点击设置图标,选择【安全】,服务端口选择开启,然后即可进行微信小程序调试
*百度,支付宝,字节跳动小程序步骤和微信类似
打包
1.h5
点击 【发行】 >> 【网站-h5手机版】
2.app(android,ios)
1)配置应用图标,否则是默认的hbuilder的logo
2)按照业务需求配置sdk与模块权限配置,例如用到了video组件,需要在App模块权限配置中勾选VideoPlayer选项,否则app打开会提示报错,还有微信登录授权,支付,分享等;
3)点击 【发行】 >> 【原生APP-云打包】
注:
证书密钥之类的文件需要安卓ios开发人员提供;
安卓测试包可以直接安装,ios测试包需要在打包时添加测试手机id
3.微信小程序
点击 【发行】 >> 【小程序-微信】
再到微信开发者工具中按照小程序发布流程:上传成体验版>> 提交审核>>发布
打包注意:
接口域名要记得手动切换测试环境或线上环境;
缺点:uni-app问世的时间还比较短,有很多地方还不是完善,坑比较多,而且对于使用中的一些bug及问题,官方回应的不是很及时,不过去社区一起讨论,也可以加一下qq群(官网有提供,现有30多个)。
总之,个人认为如果项目针对多个端开发,还是很值得使用uni-app的。
简单介绍
uni-app实现了一套代码,同时运行到多个平台,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
基于通用的前端技术栈,采用vue语法+微信小程序api,比较容易上手
官网:https://uniapp.dcloud.io/
工具安装
开发uni-app需要安装HBuilderX
创建项目
点击左上角【文件】>>【新建】>>【项目】,选择uni-app模板。
uni-app目录结构
uni-app有自己的插件库,直接点击安装即可,而且,它也支持npm包管理,点击【工具】>> 【插件安装】即可配置
调试
1.浏览器
调试之前我们首先要配置一下你的浏览器的安装路径,默认HBuilder是检测不到的
点击【运行】>>【运行到浏览器】>> 【配置web服务器】
配置好了后,在点击【运行】>>【运行到浏览器】>> 选择电脑内的浏览器运行
2.手机调试
数据线连接电脑,点击【运行】>>【运行到手机或模拟器】>> 选择已连接的手机,手机上会安装一个HBuilder app,之后在开发环境中做的所有效果都会渲染到这个app中。
1)安卓手机,需要开启【USB调试】;
2)iphone手机,连接手机后直接运行,会报错,需要获得手机信任,步骤如下:
【设置】>> 【通用】>> 【设备管理】,信任一下HBuilder即可。
3.小程序调试:
点击 【运行】 >> 【运行到小程序模拟器】>> 【运行设置】
需要注意两点:
1)微信开发者工具必须是官方最新版。
2)微信开发者工具需要授权,方法如下:
打开微信开发者工具,点击设置图标,选择【安全】,服务端口选择开启,然后即可进行微信小程序调试
*百度,支付宝,字节跳动小程序步骤和微信类似
打包
1.h5
点击 【发行】 >> 【网站-h5手机版】
2.app(android,ios)
1)配置应用图标,否则是默认的hbuilder的logo
2)按照业务需求配置sdk与模块权限配置,例如用到了video组件,需要在App模块权限配置中勾选VideoPlayer选项,否则app打开会提示报错,还有微信登录授权,支付,分享等;
3)点击 【发行】 >> 【原生APP-云打包】
注:
证书密钥之类的文件需要安卓ios开发人员提供;
安卓测试包可以直接安装,ios测试包需要在打包时添加测试手机id
3.微信小程序
点击 【发行】 >> 【小程序-微信】
再到微信开发者工具中按照小程序发布流程:上传成体验版>> 提交审核>>发布
打包注意:
接口域名要记得手动切换测试环境或线上环境;
缺点:uni-app问世的时间还比较短,有很多地方还不是完善,坑比较多,而且对于使用中的一些bug及问题,官方回应的不是很及时,不过去社区一起讨论,也可以加一下qq群(官网有提供,现有30多个)。
总之,个人认为如果项目针对多个端开发,还是很值得使用uni-app的。
收起阅读 »害,9名程序员被抓!这次真的活该.....
两年时间
这家软件公司开发了50余款APP获利500万元
结果却是警察找上门
9名程序员被抓......
近日,平安时报平台发布了这样一起“程序员犯罪”事件。下面跟一起探究一下事件的缘由,无论何时引以为戒。
事件要从9月下旬说起,一名叫小何(化名)的朋友到派出所报警,表示自己网上炒股被人骗走了近20万元。在案件侦办过程中,民警发现小何手机中下载的一款赌博软件也是诈骗软件。
于是,他们顺藤摸瓜找到了制作和维护该软件的公司——位于深圳的某文化科技有限公司,而成立该公司的犯罪团伙长期盘踞在深圳从事开发赌博软件业务。在经过一个多月侦查后,12月3日,民警一举将李某等9名犯罪嫌疑人抓获。
经审查,该团伙交代, 2018年3月时由李某召集韩某、骆某双等其余几人成立了此公司,后长期从事赌博软件的开发业务,服务于多个赌博集团。仅仅在两年的时间内,他们便制作了50余款赌博APP。这些赌博APP一款便能卖出8万元的价格,他们从中非法获利500万元。
而这些赌博软件经过设置后,都有一开始能赢钱,随后便会一直输钱,以及无法提现等特点。也正是因为这些特点,购买这些赌博软件的买家,其中一些人将购买的软件用于赌博,另一些则将软件用于诈骗。
除制作软件外,该公司还进行一条龙服务,从他们那卖出去的赌博APP,一旦运行时遇到问题,卖家可以继续找他们进行维护,即提供售后服务。明知他人利用软件实施犯罪,但仍为其犯罪提供技术帮助,该公司的行为已经构成帮助信息网络犯罪活动罪。
目前,9名犯罪嫌疑人均已被采取刑事强制措施,公司资金已被冻结,案件还在进一步侦办中。(案件内容及图片来源于平安时报,如有不当请联系删除)
近年来,程序员违法犯罪的案例比之前有所提升,相关新闻经常可以看到。
从有些案件中我们了解到,程序员甚至是无意识的,根本不清楚自己的行为是否为违法犯罪。不管是有意还是无意,都是程序员缺乏相应法律意识的表现。作为一名程序员,不要认为自己只是写代码的,抓人也不是抓自己。要有“雷区”意识,不要涉及黄赌毒相关,或者沾边的开发项目,那怕你只是负责其中一环。
下面为大家分享一下程序员不能碰的职业红线,希望各位程序员朋友无论何时都要绷紧法律这根弦。
切莫心怀侥幸,以身试法,技术无罪,坚守正道。
来源:转载公众号文章,如有不当联系删除。原文链接
两年时间
这家软件公司开发了50余款APP获利500万元
结果却是警察找上门
9名程序员被抓......
近日,平安时报平台发布了这样一起“程序员犯罪”事件。下面跟一起探究一下事件的缘由,无论何时引以为戒。
事件要从9月下旬说起,一名叫小何(化名)的朋友到派出所报警,表示自己网上炒股被人骗走了近20万元。在案件侦办过程中,民警发现小何手机中下载的一款赌博软件也是诈骗软件。
于是,他们顺藤摸瓜找到了制作和维护该软件的公司——位于深圳的某文化科技有限公司,而成立该公司的犯罪团伙长期盘踞在深圳从事开发赌博软件业务。在经过一个多月侦查后,12月3日,民警一举将李某等9名犯罪嫌疑人抓获。
经审查,该团伙交代, 2018年3月时由李某召集韩某、骆某双等其余几人成立了此公司,后长期从事赌博软件的开发业务,服务于多个赌博集团。仅仅在两年的时间内,他们便制作了50余款赌博APP。这些赌博APP一款便能卖出8万元的价格,他们从中非法获利500万元。
而这些赌博软件经过设置后,都有一开始能赢钱,随后便会一直输钱,以及无法提现等特点。也正是因为这些特点,购买这些赌博软件的买家,其中一些人将购买的软件用于赌博,另一些则将软件用于诈骗。
除制作软件外,该公司还进行一条龙服务,从他们那卖出去的赌博APP,一旦运行时遇到问题,卖家可以继续找他们进行维护,即提供售后服务。明知他人利用软件实施犯罪,但仍为其犯罪提供技术帮助,该公司的行为已经构成帮助信息网络犯罪活动罪。
目前,9名犯罪嫌疑人均已被采取刑事强制措施,公司资金已被冻结,案件还在进一步侦办中。(案件内容及图片来源于平安时报,如有不当请联系删除)
近年来,程序员违法犯罪的案例比之前有所提升,相关新闻经常可以看到。
从有些案件中我们了解到,程序员甚至是无意识的,根本不清楚自己的行为是否为违法犯罪。不管是有意还是无意,都是程序员缺乏相应法律意识的表现。作为一名程序员,不要认为自己只是写代码的,抓人也不是抓自己。要有“雷区”意识,不要涉及黄赌毒相关,或者沾边的开发项目,那怕你只是负责其中一环。
下面为大家分享一下程序员不能碰的职业红线,希望各位程序员朋友无论何时都要绷紧法律这根弦。
切莫心怀侥幸,以身试法,技术无罪,坚守正道。
来源:转载公众号文章,如有不当联系删除。原文链接
收起阅读 »升级到3.0.4.20201231并重新云打包后 uni.getStorageSync 取不到数据
升级到 3.0.4.20201231
并重新云打包后 (自定义基座)
uni.getStorageSync 取不到数据
各位是不是有这个问题???
升级到 3.0.4.20201231
并重新云打包后 (自定义基座)
uni.getStorageSync 取不到数据
各位是不是有这个问题???
类似element中select 框带搜索功能(前端实现搜索)
uniapp也是第一次接触,效果图:
上代码:
<template>
<u-form-item label="所属城市" label-width="60px">
<u-input v-model="region.name"
ref="searchInp"
@input="filterRegion"
@blur="hideSearch"
@click="flag = true"/>
<view class="popup" v-show="flag" >
<view class="sanjiao"></view>
<view class="search" v-if="searchVal.length > 0">
<u-loading class="search-loading" mode="circle" :show="search_loading"></u-loading>
<text class="o-li"
@click="handleRegion(item)"
v-for="item in searchVal"
>{{ item.region_name }}</text>
</view>
<view class="not-data" v-else>--无匹配数据--</view>
</view>
</u-form-item>
</template>
<script>
export default {
data() {
return {
flag: false,
search_loading: false,
searchVal: [],
region: {
name: '',
id: ''
},
list:[
{region_name: '池州', region_id: 10001},
{region_name: '惠州', region_id: 10001},
{region_name: '徽州', region_id: 10001},
{region_name: '凉州', region_id: 10001},
{region_name: '常州', region_id: 10001},
{region_name: '苏州', region_id: 10001},
{region_name: '京州', region_id: 10001},
{region_name: '永州', region_id: 10001}
]
}
},
props: {
},
created() {
this.searchVal = this.list;
},
methods:{
handleRegion(item) {
this.region.name = item.region_name;
this.region.id = item.region_id;
this.flag = false;
this.$emit("getRegion", this.region);
},
hideSearch() {
setTimeout(() => {
this.flag = false;
},300)
},
filterRegion() {
let ziduan = this.region.name;
let rows = [];
this.search_loading = true;
rows = this.list.filter(item => {
if(item.region_name.indexOf(ziduan) != -1){
return item
}
})
if(ziduan.length > 0 ){
this.searchVal = rows;
this.search_loading = false;
}else{
this.searchVal = this.list;
this.search_loading = false;
}
}
}
}
</script>
<style lang="scss">
.popup{
padding: 8px 0;
position: absolute;
top: 10vh;
z-index: 99;
transition: all 1s ease-in;
.sanjiao{
display: block;
width: 8px;
height: 8px;
background-color: #fff;
position: absolute;
top: -4px;
left: 30px;
transform: rotate(45deg);
}
.not-data{
width: 80vw;
border-radius: 5px;
line-height: 60rpx;
text-align: center;
background-color: #fff;
margin-top: -8px;
box-shadow: 0 -2px 12px 0 rgba(0,0,0,.1);
color: #666;
font-size: 24rpx;
}
.search{
width: 80vw;
max-height: 50vh;
overflow: hidden;
overflow-y: auto;
background-color: #fff;
border-radius: 5px;
margin-top: -8px;
box-shadow: 0 -2px 12px 0 rgba(0,0,0,.1);
.o-li{
display: block;
line-height: 60rpx;
padding: 0 5px;
&:after{
content: "";
display: block;
width: 100%;
height: 1px;
background-color: #eee;
transform: scaleY(0.5);
}
}
.search-loading{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
</style>
注意项: 如果要写成组件,在小程序中是不支持props中的值直接修改的,处理办法是 直接在组件内部增加一个对象,来替换props的值;
uniapp也是第一次接触,效果图:
上代码:
<template>
<u-form-item label="所属城市" label-width="60px">
<u-input v-model="region.name"
ref="searchInp"
@input="filterRegion"
@blur="hideSearch"
@click="flag = true"/>
<view class="popup" v-show="flag" >
<view class="sanjiao"></view>
<view class="search" v-if="searchVal.length > 0">
<u-loading class="search-loading" mode="circle" :show="search_loading"></u-loading>
<text class="o-li"
@click="handleRegion(item)"
v-for="item in searchVal"
>{{ item.region_name }}</text>
</view>
<view class="not-data" v-else>--无匹配数据--</view>
</view>
</u-form-item>
</template>
<script>
export default {
data() {
return {
flag: false,
search_loading: false,
searchVal: [],
region: {
name: '',
id: ''
},
list:[
{region_name: '池州', region_id: 10001},
{region_name: '惠州', region_id: 10001},
{region_name: '徽州', region_id: 10001},
{region_name: '凉州', region_id: 10001},
{region_name: '常州', region_id: 10001},
{region_name: '苏州', region_id: 10001},
{region_name: '京州', region_id: 10001},
{region_name: '永州', region_id: 10001}
]
}
},
props: {
},
created() {
this.searchVal = this.list;
},
methods:{
handleRegion(item) {
this.region.name = item.region_name;
this.region.id = item.region_id;
this.flag = false;
this.$emit("getRegion", this.region);
},
hideSearch() {
setTimeout(() => {
this.flag = false;
},300)
},
filterRegion() {
let ziduan = this.region.name;
let rows = [];
this.search_loading = true;
rows = this.list.filter(item => {
if(item.region_name.indexOf(ziduan) != -1){
return item
}
})
if(ziduan.length > 0 ){
this.searchVal = rows;
this.search_loading = false;
}else{
this.searchVal = this.list;
this.search_loading = false;
}
}
}
}
</script>
<style lang="scss">
.popup{
padding: 8px 0;
position: absolute;
top: 10vh;
z-index: 99;
transition: all 1s ease-in;
.sanjiao{
display: block;
width: 8px;
height: 8px;
background-color: #fff;
position: absolute;
top: -4px;
left: 30px;
transform: rotate(45deg);
}
.not-data{
width: 80vw;
border-radius: 5px;
line-height: 60rpx;
text-align: center;
background-color: #fff;
margin-top: -8px;
box-shadow: 0 -2px 12px 0 rgba(0,0,0,.1);
color: #666;
font-size: 24rpx;
}
.search{
width: 80vw;
max-height: 50vh;
overflow: hidden;
overflow-y: auto;
background-color: #fff;
border-radius: 5px;
margin-top: -8px;
box-shadow: 0 -2px 12px 0 rgba(0,0,0,.1);
.o-li{
display: block;
line-height: 60rpx;
padding: 0 5px;
&:after{
content: "";
display: block;
width: 100%;
height: 1px;
background-color: #eee;
transform: scaleY(0.5);
}
}
.search-loading{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
</style>
收起阅读 »注意项: 如果要写成组件,在小程序中是不支持props中的值直接修改的,处理办法是 直接在组件内部增加一个对象,来替换props的值;





















