uni-app 跨平台SDK 支持iOS端Android端,实时音视频快速接入
uni-app 实时音视频快速接入
以Android平台为例,介绍一下uni-app原生插件
什么是uni原生插件
uni原生插件指的是将您本地原生开发的功能按照规范封装成插件包,然后即可在uni-app前端项目中通过js调用您开发的原生能力。
开发环境
- JAVA环境 jdk1.7+(最优1.8)
- Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
- 下载uni小程序 2.9.8+SDK 详情;
- HBuilderX-2.9.8+
uni-app 实时音视频快速接入
以Android平台为例,介绍一下uni-app原生插件
什么是uni原生插件
uni原生插件指的是将您本地原生开发的功能按照规范封装成插件包,然后即可在uni-app前端项目中通过js调用您开发的原生能力。
开发环境
- JAVA环境 jdk1.7+(最优1.8)
- Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
- 下载uni小程序 2.9.8+SDK 详情;
- HBuilderX-2.9.8+
Android uni-app 封装原生插件
前言
据广大用户的需求,需要把我们anyRTC的SDK,封装到uni-app来使用,并且实现音视频通话。这边文章图文讲解一下怎么封装原生插件,并且在下一章uni-app实现音视频通话。
1.uni-app是什么?

一个使用Vue.js开发所有前端应用框架,开发者编写一套代码,可发布到ios、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
如果你还没有了解uni-app是什么:点击这里:这篇文章举例说明。
2.uni-app的特点
1、跨平台更多
- 真正做到“一套代码、多端发行”!
- 条件编译:优雅的在一个项目里调用不同平台的特色功能!
2、运行体验好
- 组件、api与微信小程序一致
- 兼容weex原生渲染
3、通过技术栈,学习成本低
- vue的语法、微信小程序的api
- 内嵌mpvue
4、开放生态,组件更丰富
5、支持通过npm安装第三方包
6、支持微信小程序自定义组件及SDK
7、兼容mpvue组件及项目
8、App端支持和原生混合编码
9、DCloud将发布插件市场
3.uni-app封装原生插件
3.1 Android离线SDK下载:
点击下载,两个SDK均可。
下载完成,解压备用:
3.2 新建Android项目
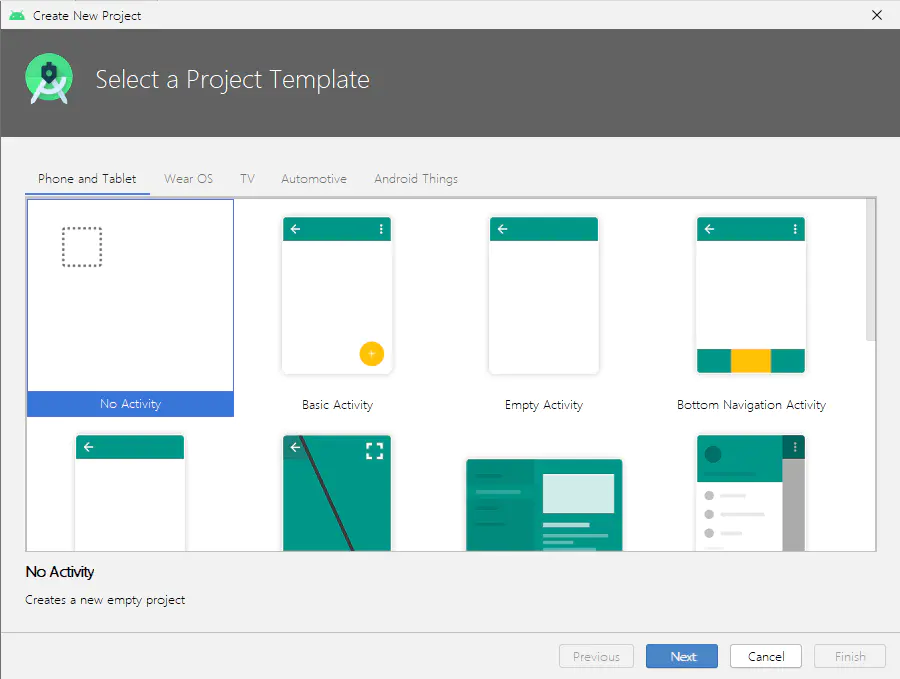
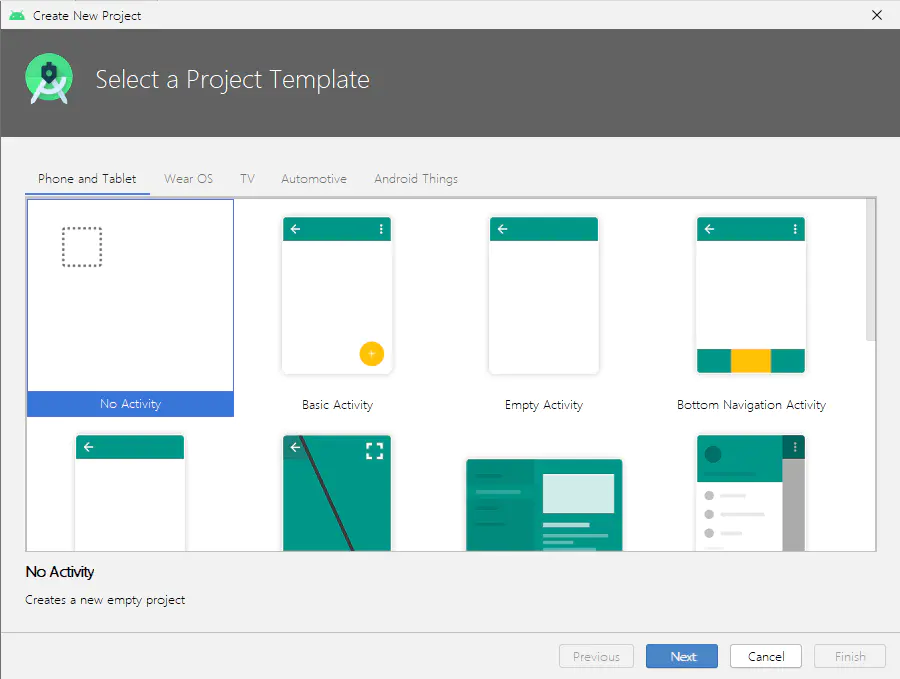
打开Android Studio,建立一个No Activity项目。在菜单栏选择File>New>New Project

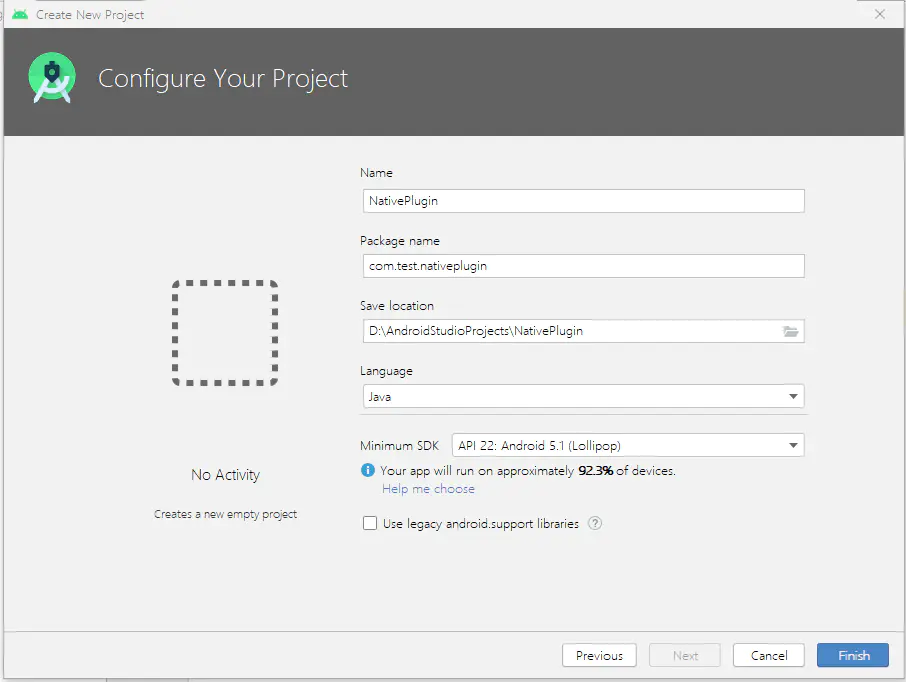
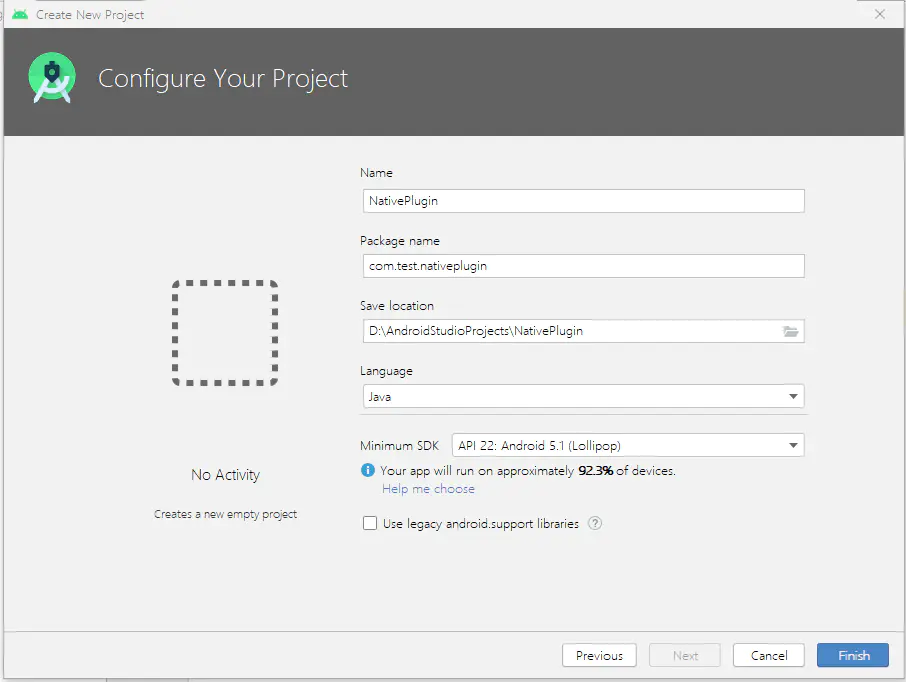
然后Next:填写项目名,包名,已经API Level。

然后Finish,为了更好的使用,我们把它转到Project视图。接下来创建开发的模块(Module)
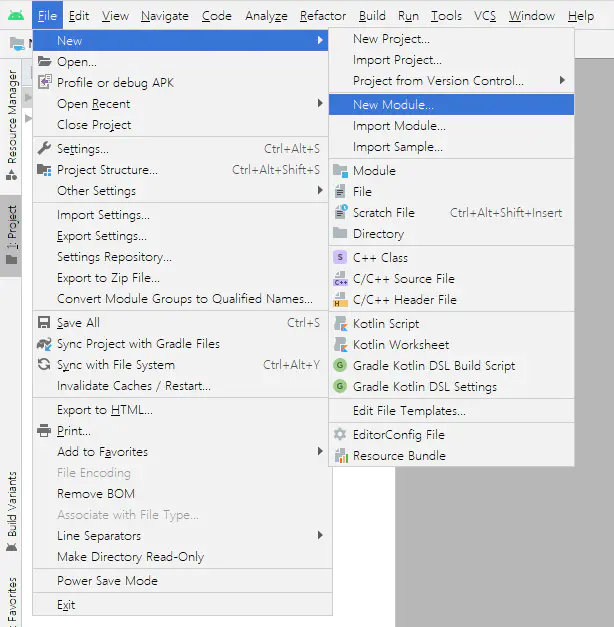
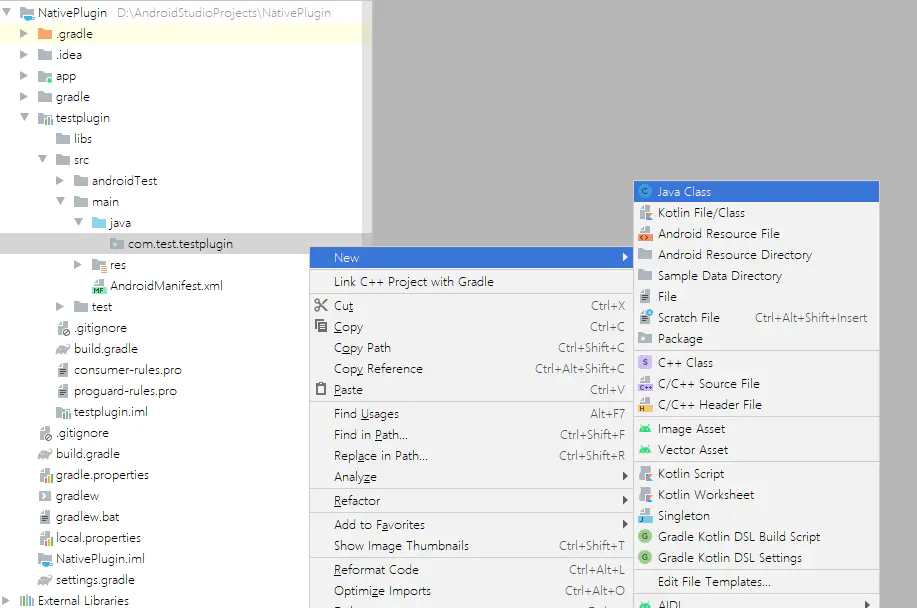
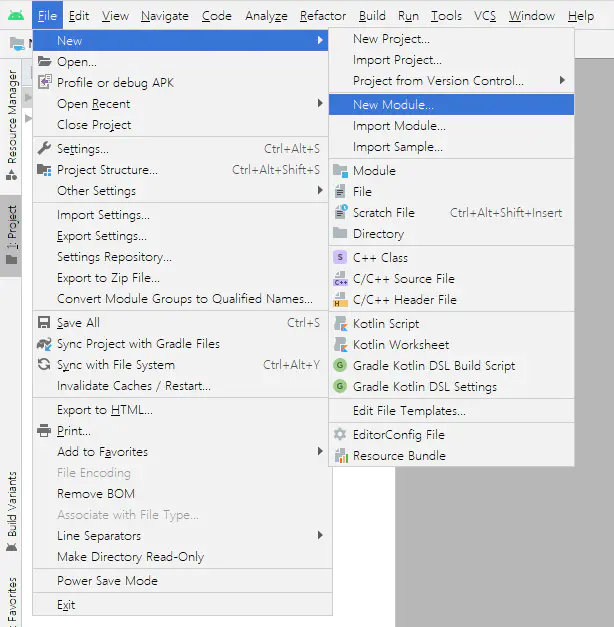
点击File>New>New Module.

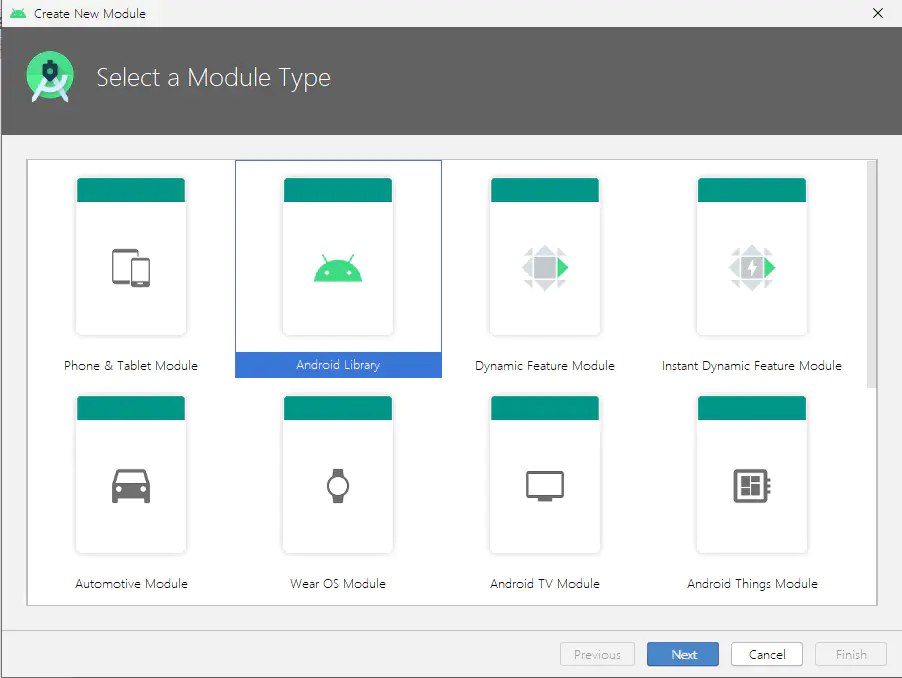
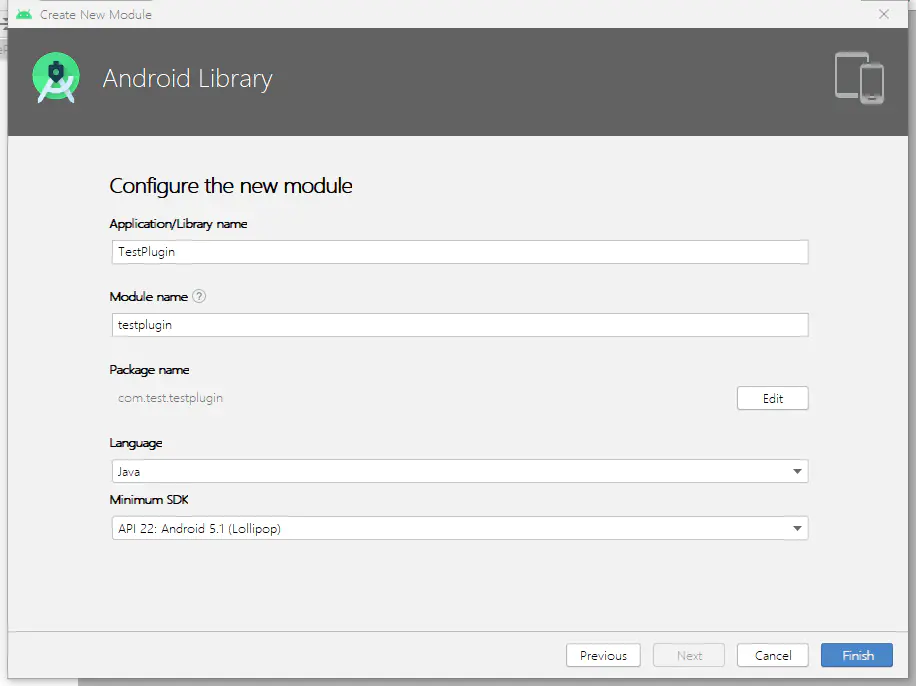
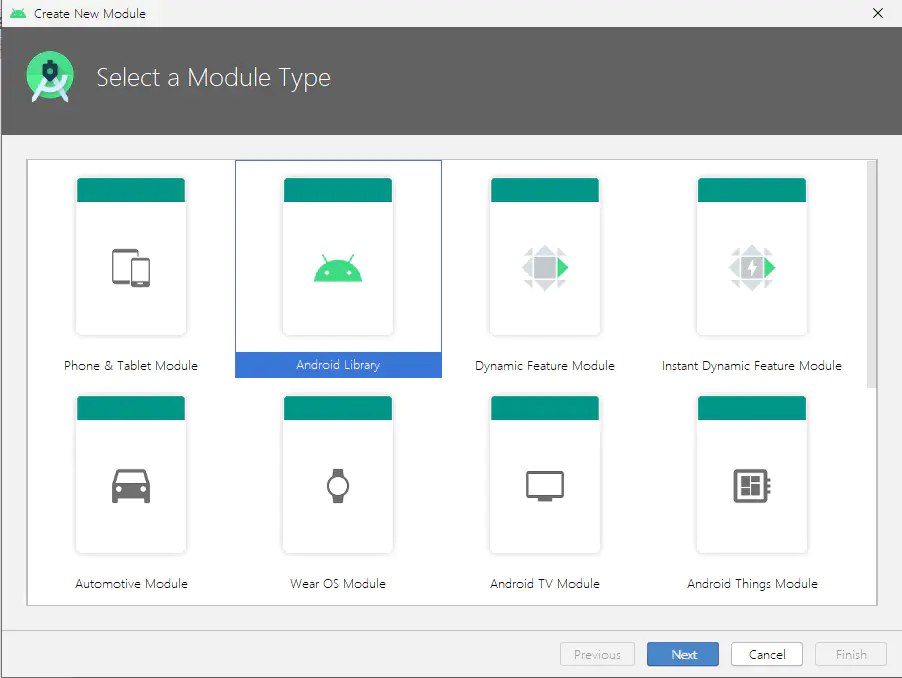
然后选择Android Library,点击Next:

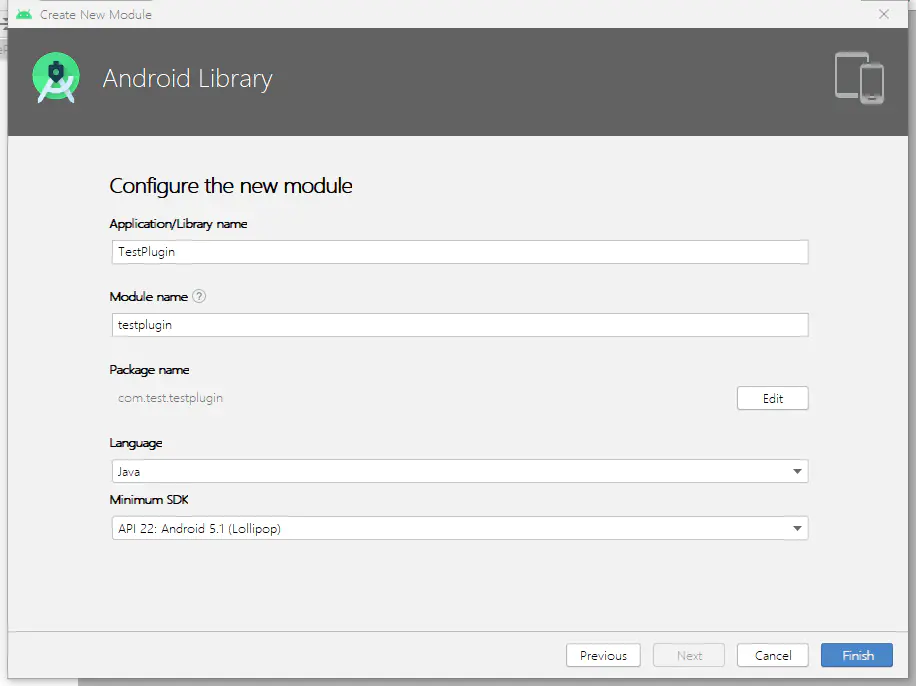
自定义Library名 和包名,点击Finish

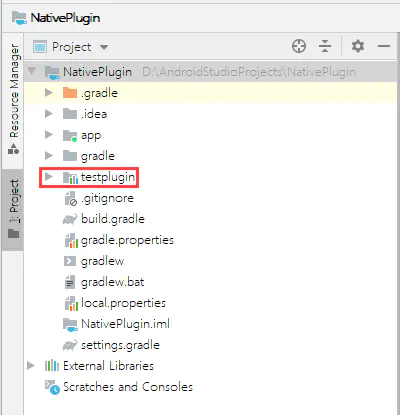
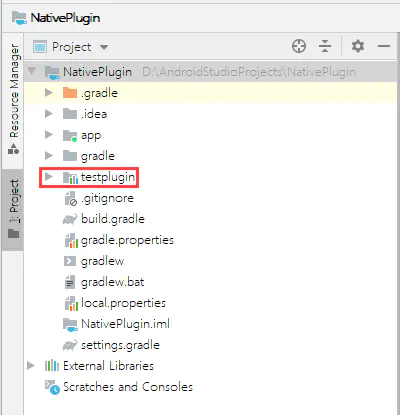
创建完毕视图如下:

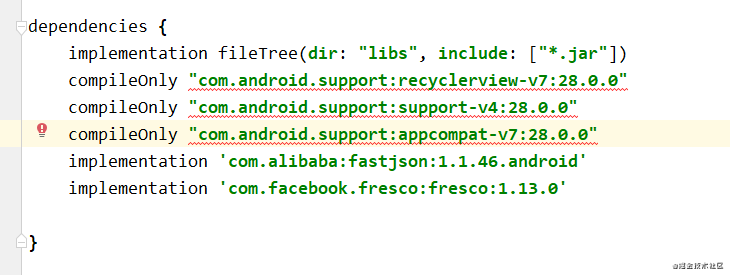
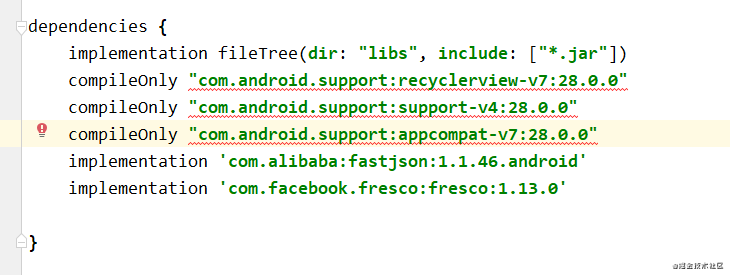
接下来打开testplugin项目里的build.gradle,将原生的dependencies下默认生成的依赖注释掉,添加uni-app所需库的依赖:
compileOnly "com.android.support:recyclerview-v7:28.0.0"
compileOnly "com.android.support:support-v4:28.0.0"
compileOnly "com.android.support:appcompat-v7:28.0.0"
implementation 'com.alibaba:fastjson:1.1.46.android'
implementation 'com.facebook.fresco:fresco:1.13.0'添加完成如下图所示:
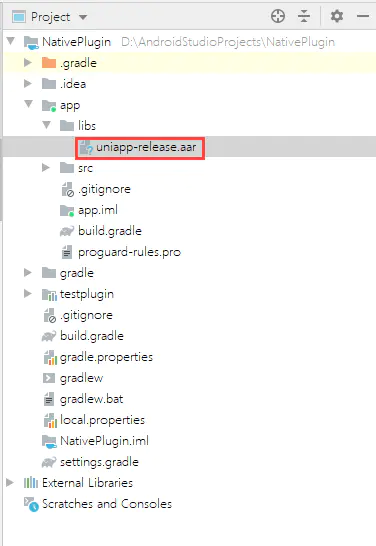
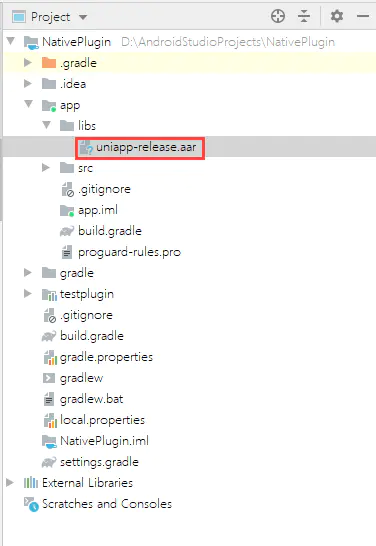
另外把导入的uniapp-release.aar插件,它是扩展module主要依赖库

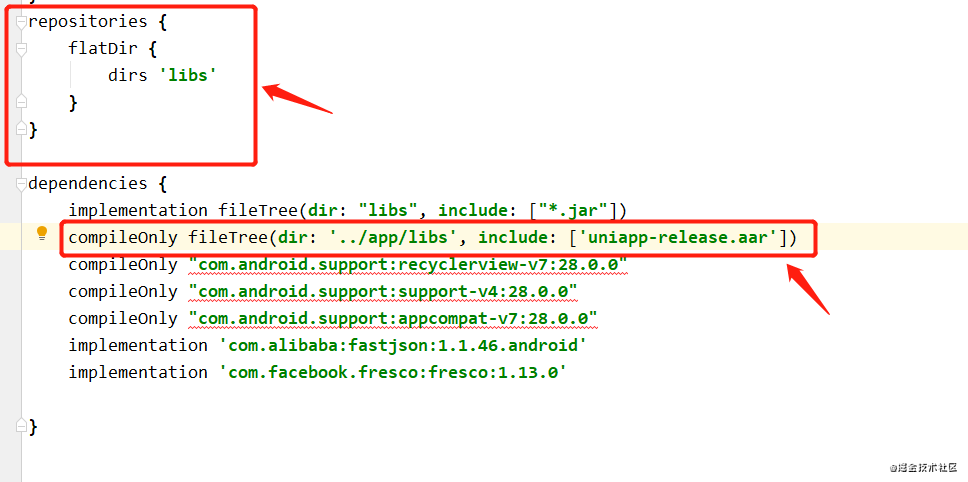
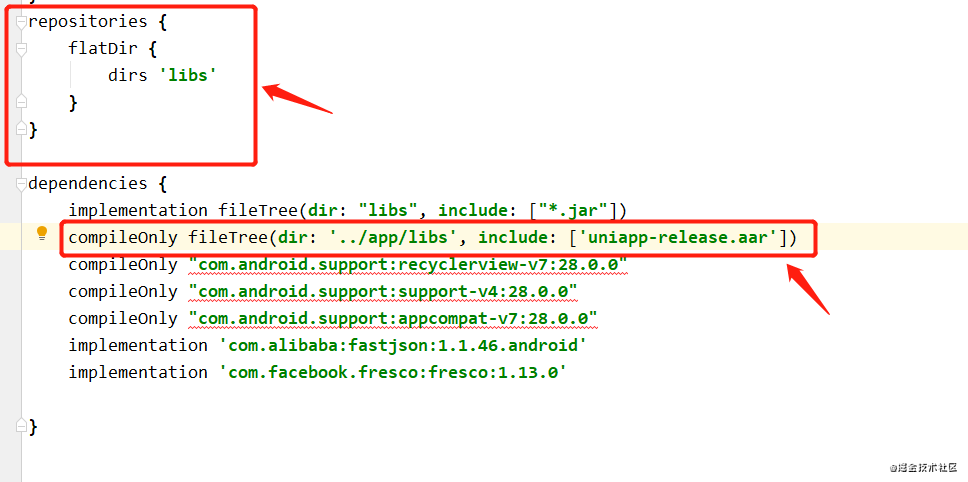
回到刚刚创建的testplugin的build.gradle中,接下来进行导入aar需要的配置操作:
添加: 放在android{}外
repositories {
flatDir {
dirs 'libs'
}
}
然后在dependencies内添加:
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-release.aar'])
添加完毕,如下图:

然后 同步 Sync Now!
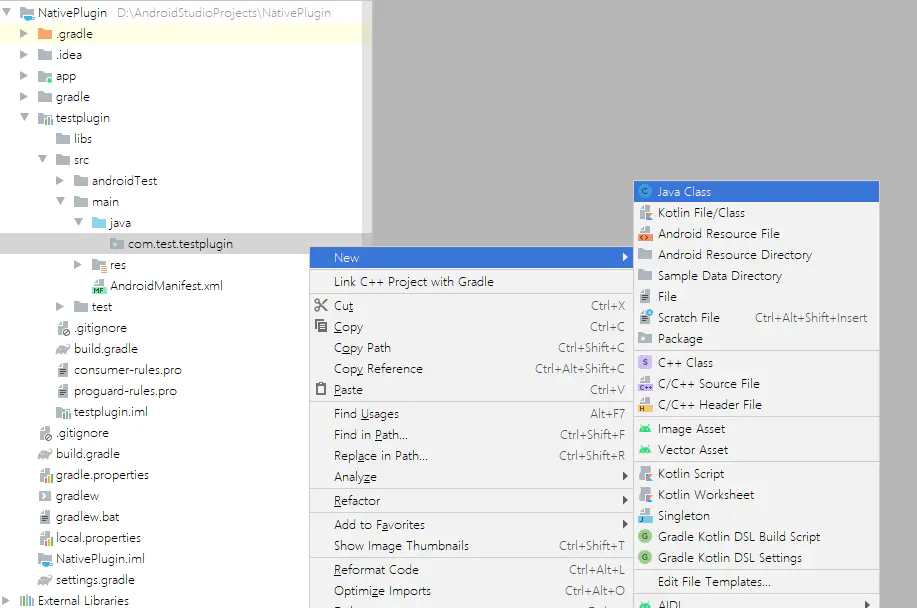
3.3 原生插件的开发
以扩展Module为例,如图创建类TestModule:

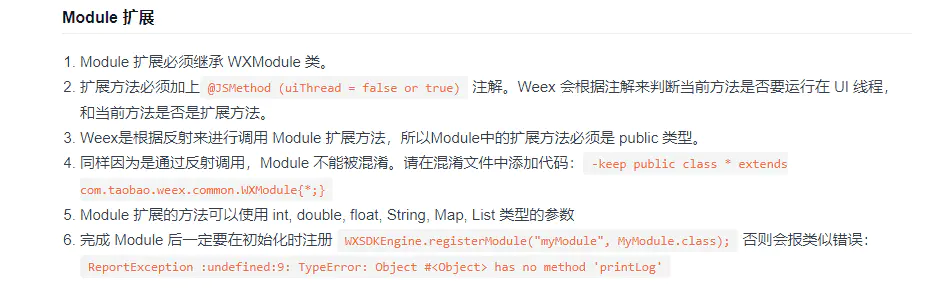
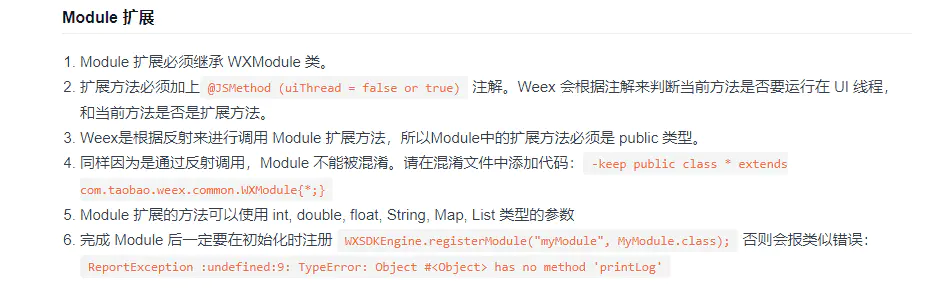
Module扩展注意事项:

写一个小demo:
import android.util.Log;
import com.alibaba.fastjson.JSONObject;
import com.taobao.weex.annotation.JSMethod;
import com.taobao.weex.bridge.JSCallback;
import com.taobao.weex.common.WXModule;
public class TestModule extends WXModule{
String NAME="name";
String AGE ="age";
@JSMethod(uiThread = true)
public void testText(JSONObject options, JSCallback callBack){
Log.e("TestModule", "成功调用!" );
String name =options.getString(NAME);
String age =options.getString(AGE);
JSONObject data =new JSONObject();
if (name !=null && !name.isEmpty() && age !=null && !age.isEmpty()){
int _age =Integer.parseInt(age);
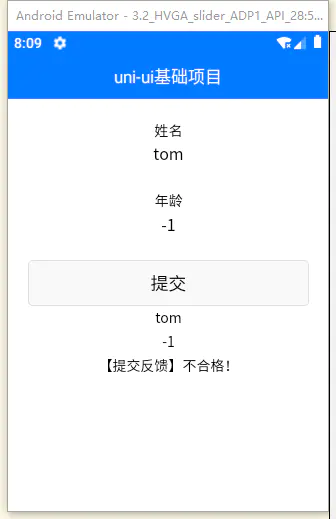
if (_age<0 || _age>30){
data.put("code","不合格!");
}else {
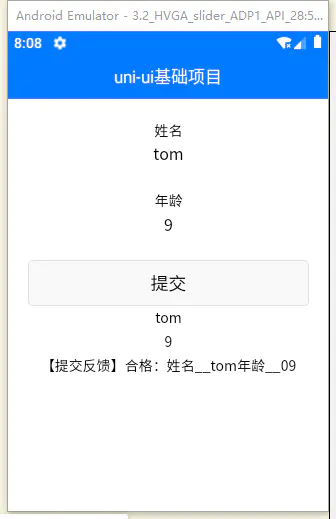
age=(_age>0 && _age<10) ? "0"+age:age;
data.put("code","合格:"+"姓名_"+name+",年龄_"+age);
}
}else {
data.put("code","输入无效!");
}
callBack.invoke(data);
}
}
3.3.1 注册插件:
方法(一):
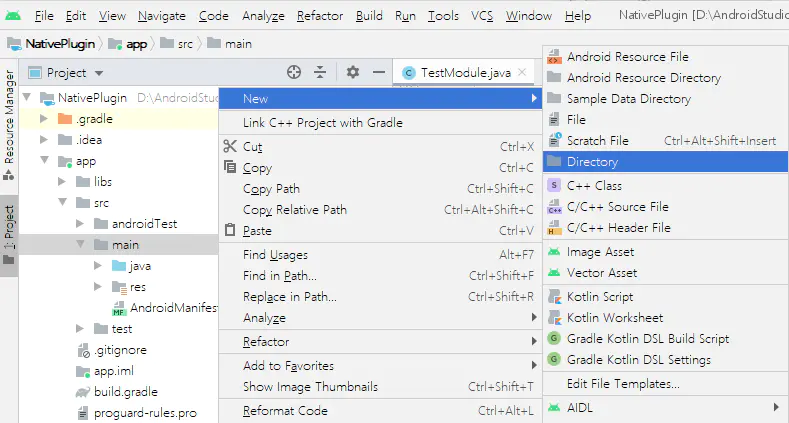
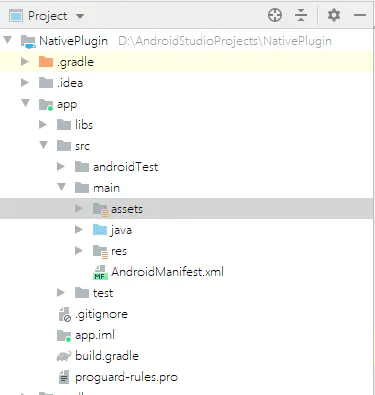
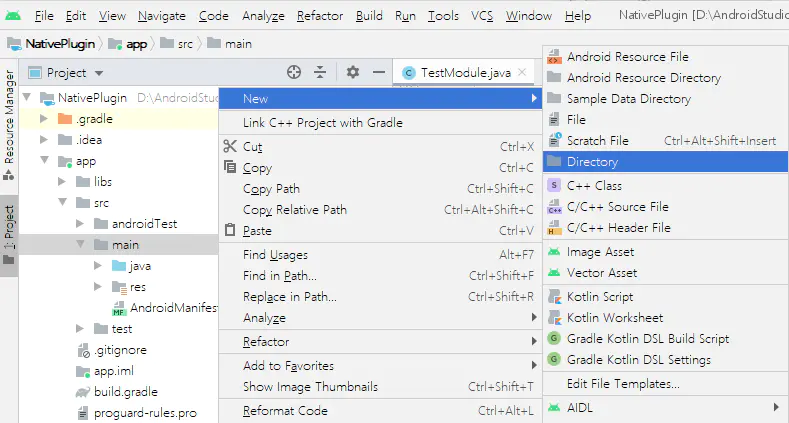
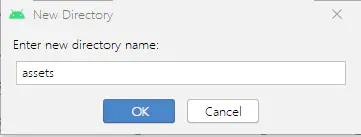
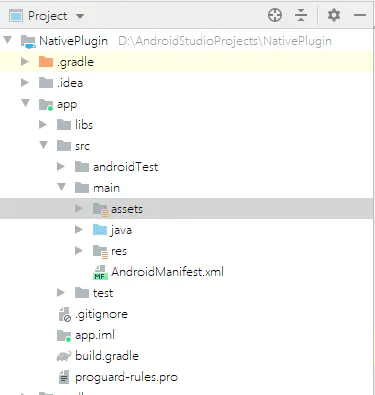
在app>src>main目录下创建assets文件夹



在app>src>main>assets目录下创建 dcloud_uniplugins.json 文件,然后添加:
{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "Test-Module",
"class": "com.test.testplugin.TestModule"
}
]
}
]
}
方法(二):
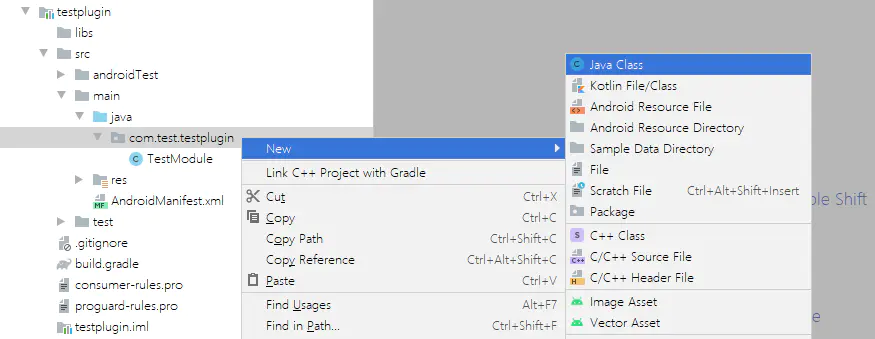
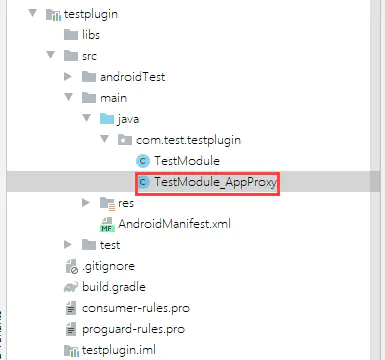
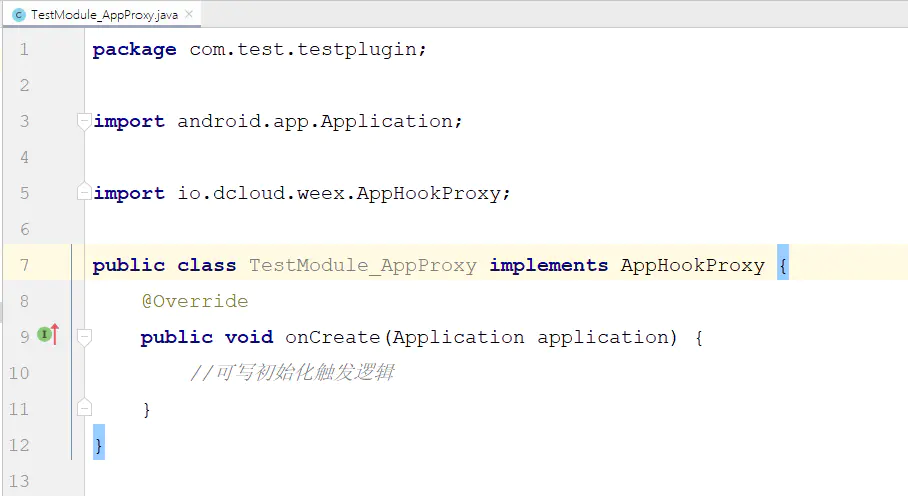
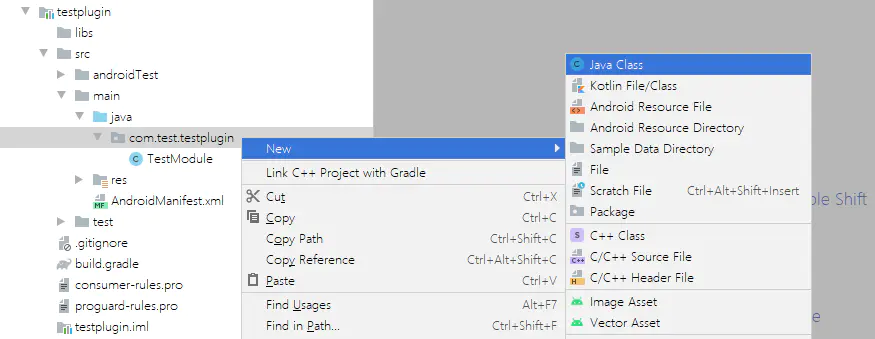
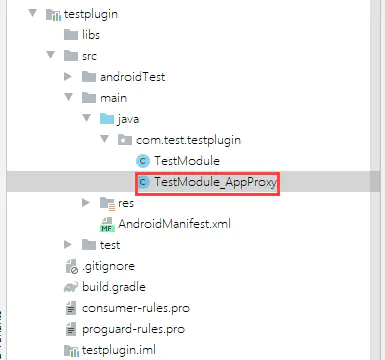
对创建的Module扩展testplugin进行操作,在 src>main>java>插件包名(这里是com.test.testplugin)目录下创建类TestModule_AppProxy


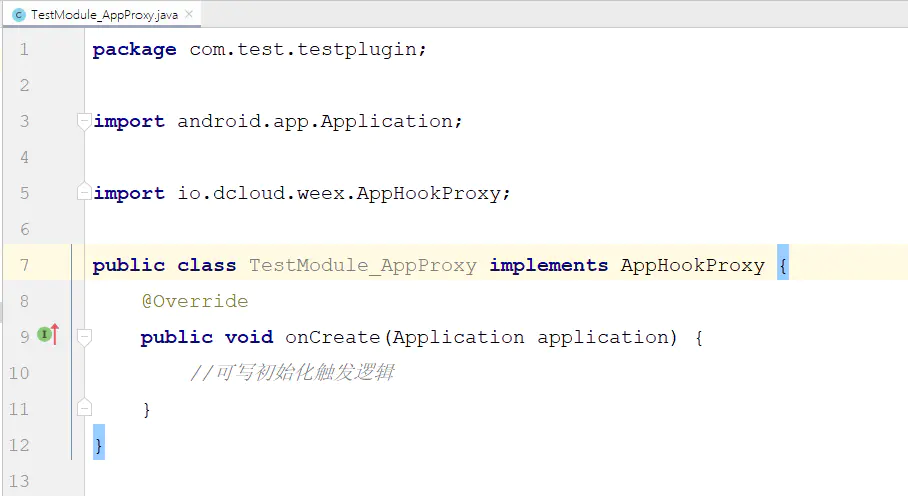
TestModule_AppProxy类要实现AppHookProxy接口,在onCreate()方法中添加weex注册相关参数或填写插件需要在启动时初始化的逻辑。

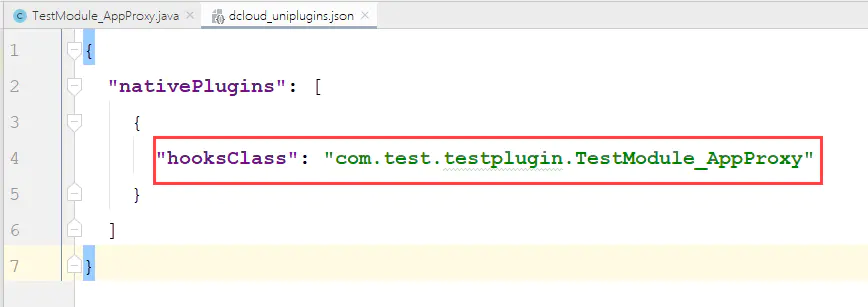
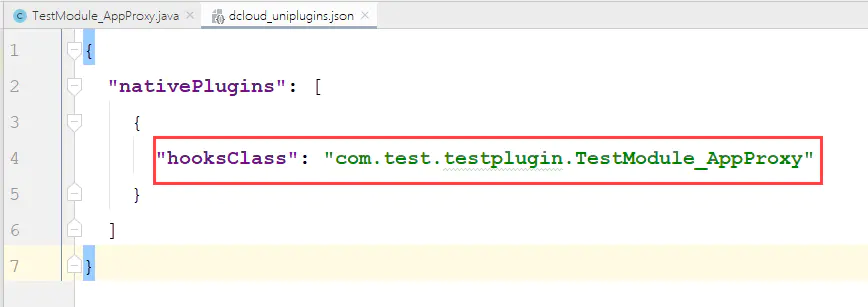
在hooksClass节点填入你创建的实现AppHookProxy接口的实体类的完整名称 (注:有些需要初始化操作的需求可以在此处添加逻辑,无特殊操作仅使用第一种方式注册即可无需集成AppHookProxy接口)

注册完毕,开始打包插件
3.3.2 打包插件:
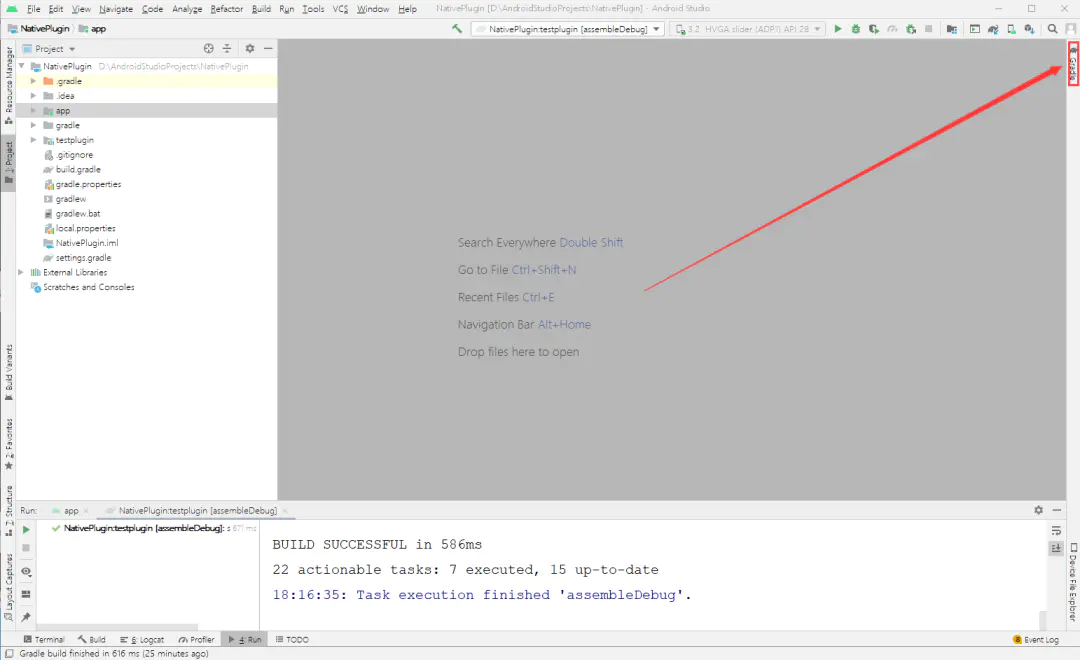
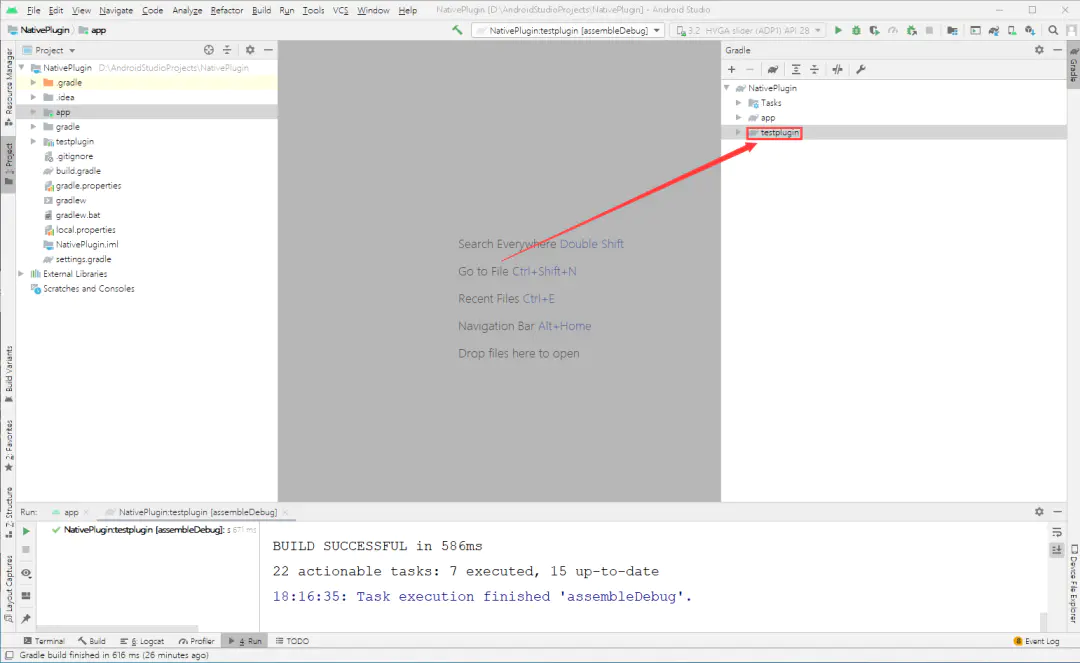
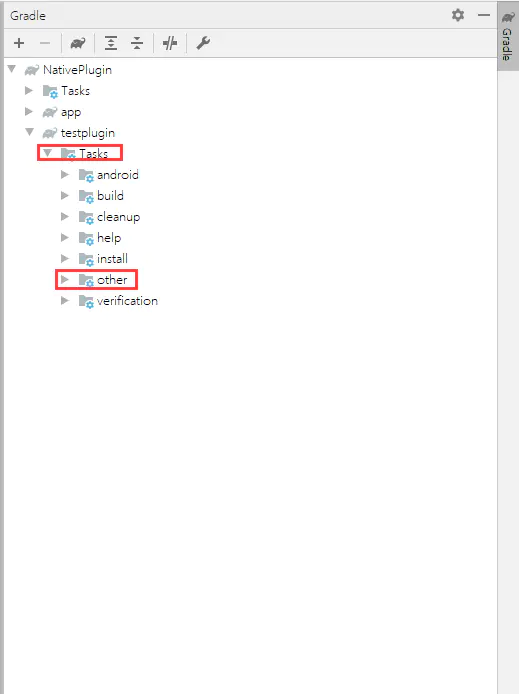
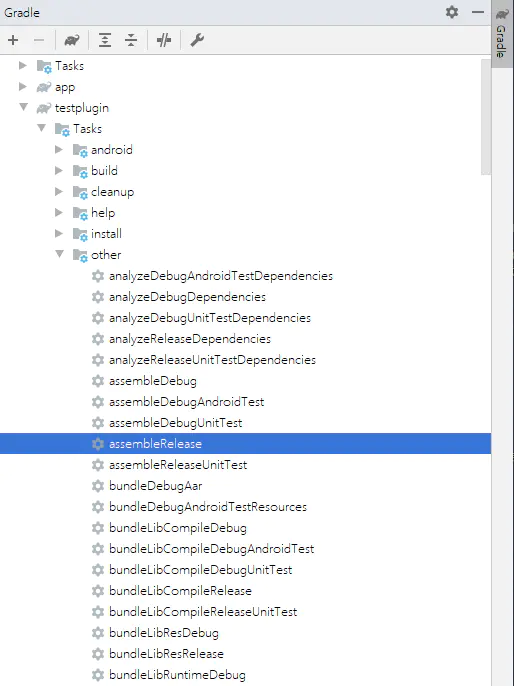
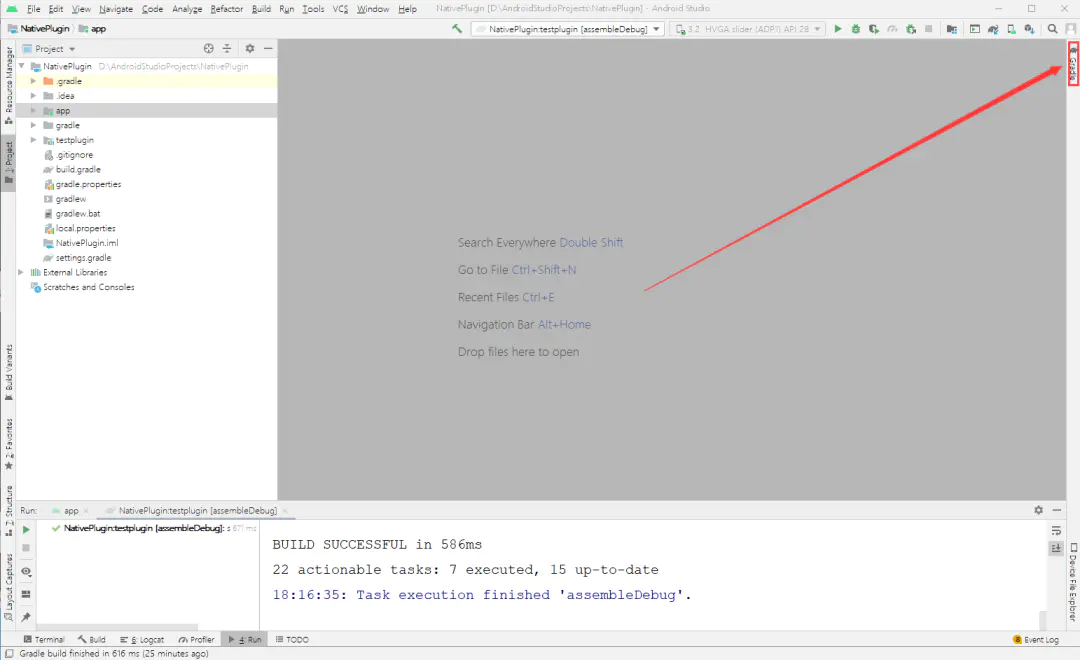
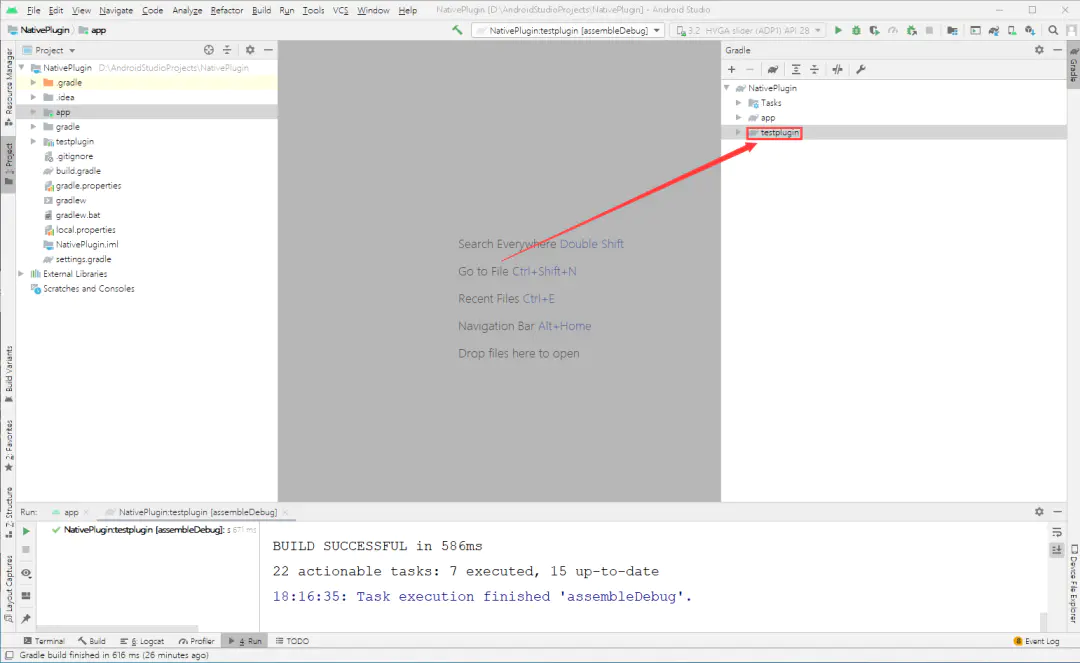
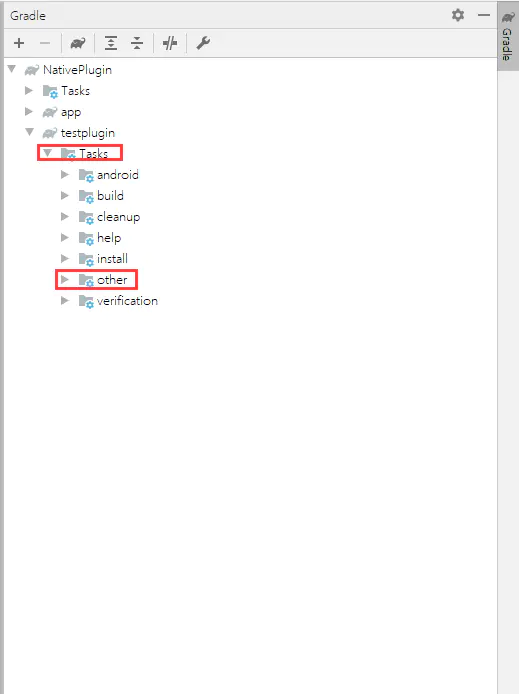
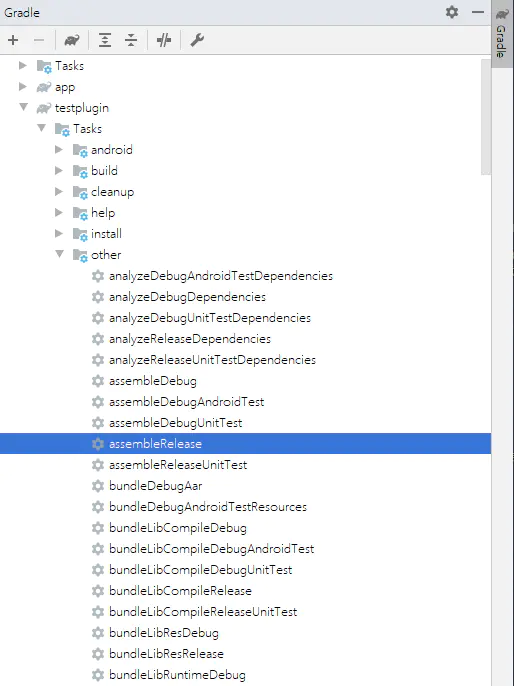
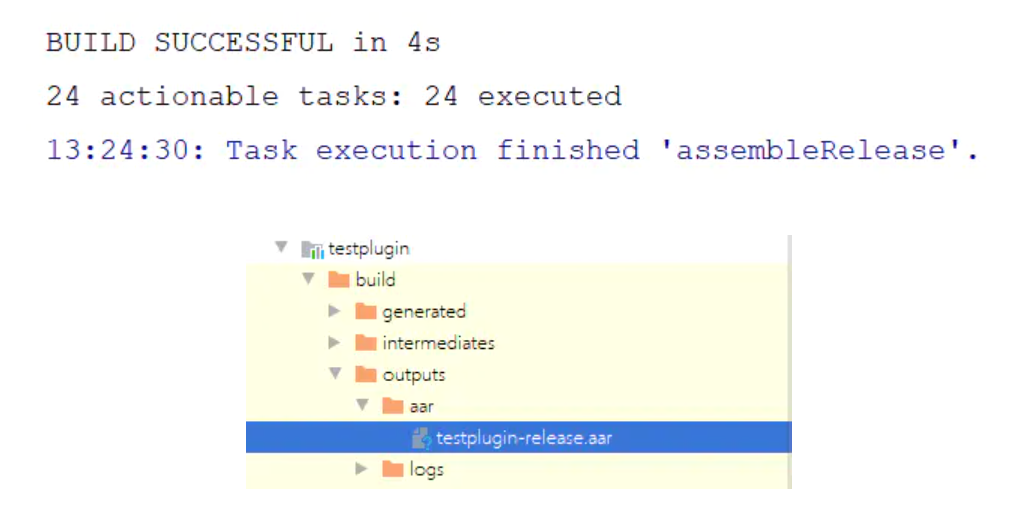
在Gradle>testplugin>Tasks>other目录下找到assembleRelease,双击等待系统编译出扩展module的aar文件
注意:官方文档中是
选择
Gradle--->插件module--->Tasks--->build--->assembleRelease编译module的aar文件
,在新版本的AndroidStudio中,assembleRelease和assembleDebug被转移到other目录下。




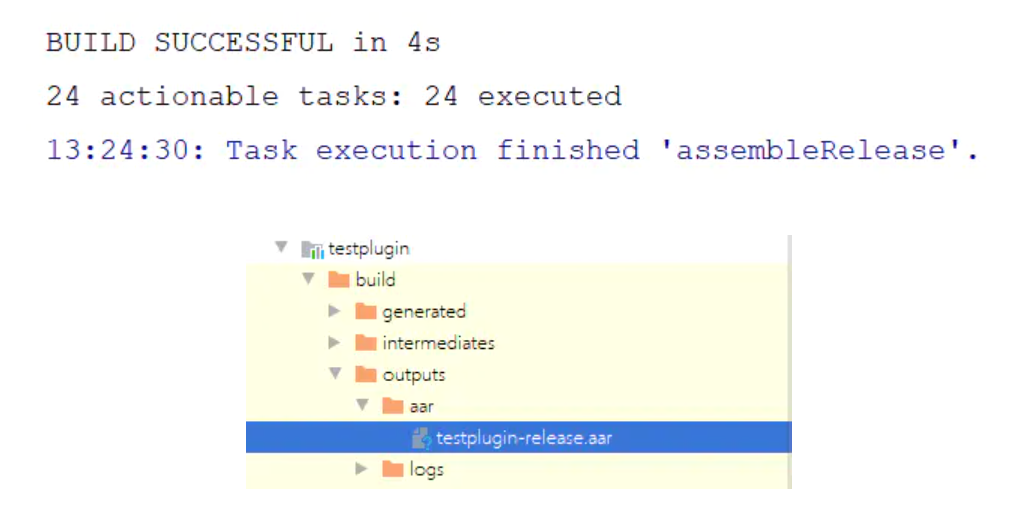
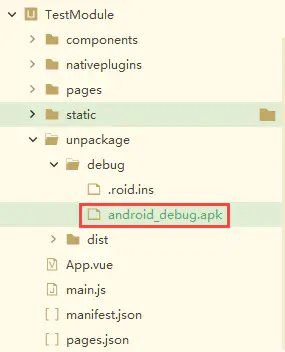
成功后在testplugin>build>outputs>aar目录下就可以找到相关插件了

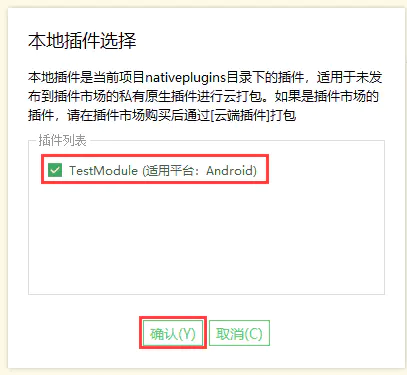
4.HBuilderX导入和使用本地插件
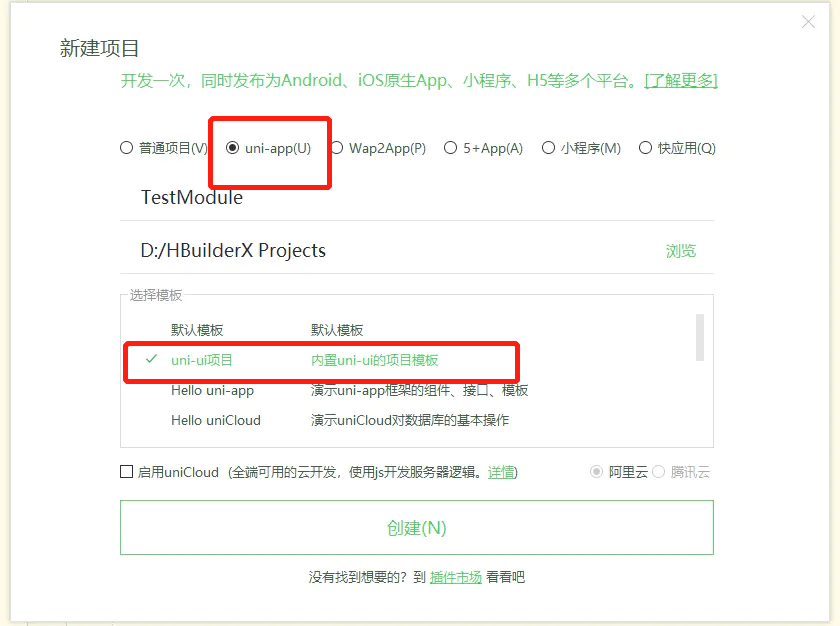
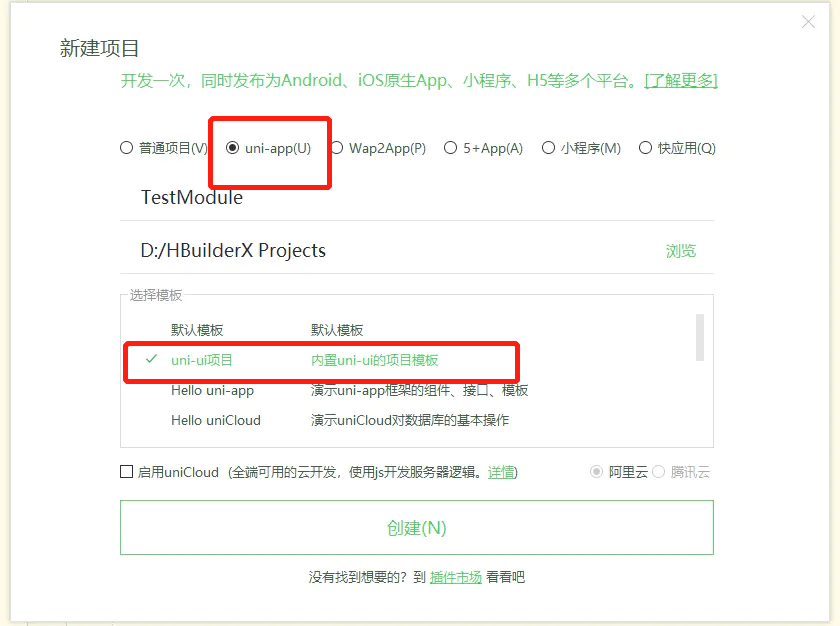
创建uni-app默认项目TestModule

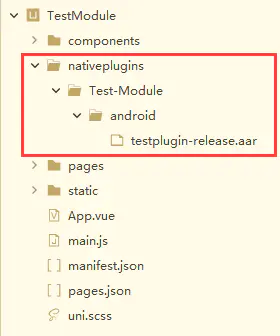
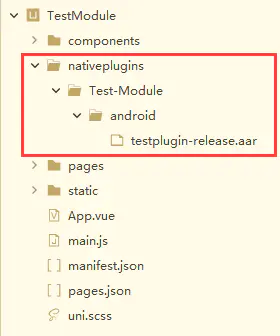
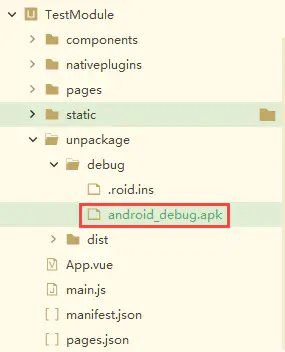
参照官方文档中的目录规范,将刚才打包的插件放到nativeplugins>插件文件夹名称(我的是Test-Module)>android目录下,没有相关目录就一步步创建。

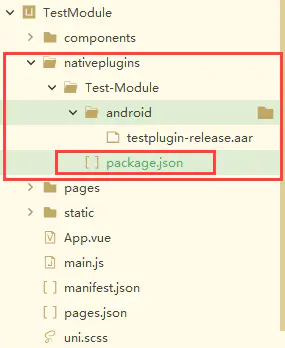
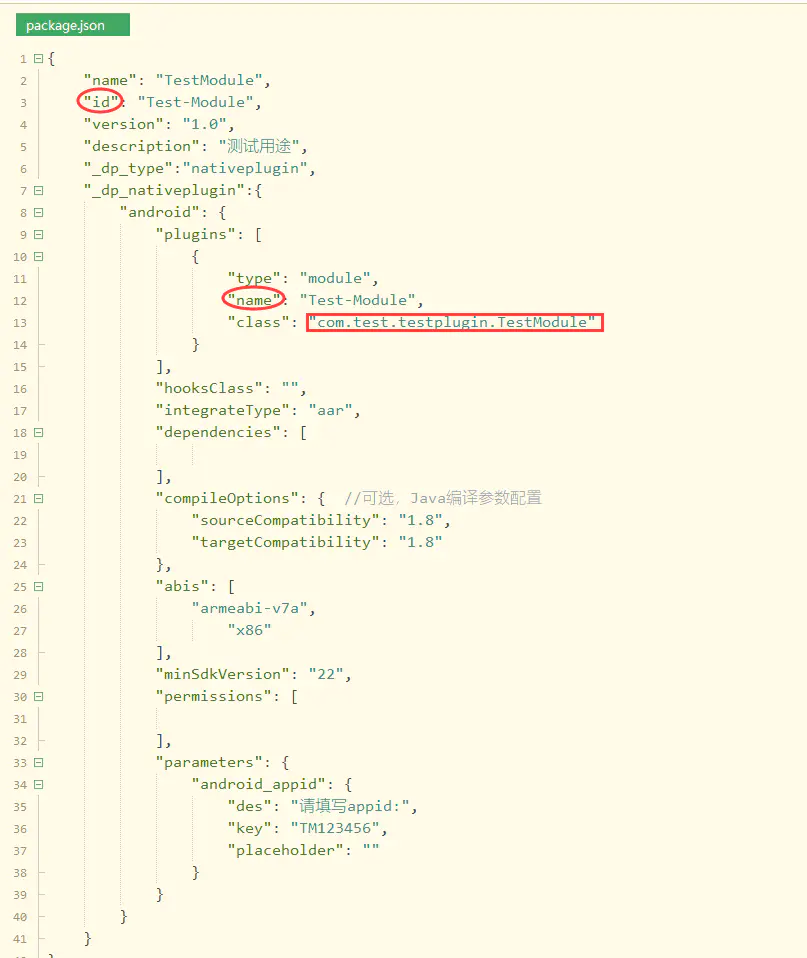
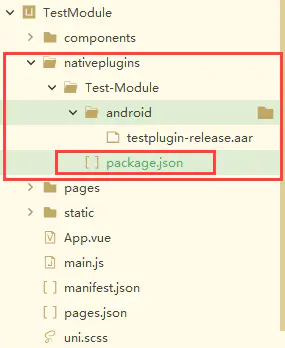
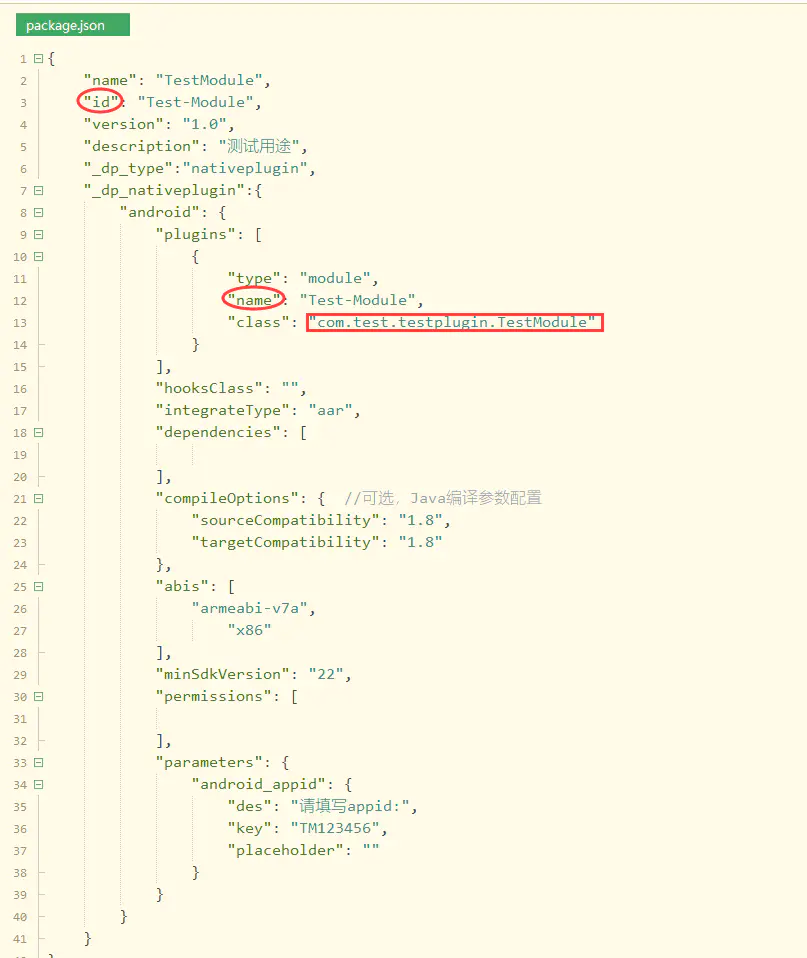
创建package.json——uni原生插件描述文件,放到插件文件夹名称目录下,与android文件夹并列

注意:插件标识id必须在对应android和ios节点下plugins中进行注册,与name字段值一致。name下的class是注册插件的类名,也要填对。
这里因为只有android插件,就把ios节点全部删掉,在这里直接注释的话是无效的。

还有要注意的一点:插件标识id一定要与插件文件夹名称一致,不然在云打包时会提示 插件不合法:该插件在nativePlugins目录下不存在。
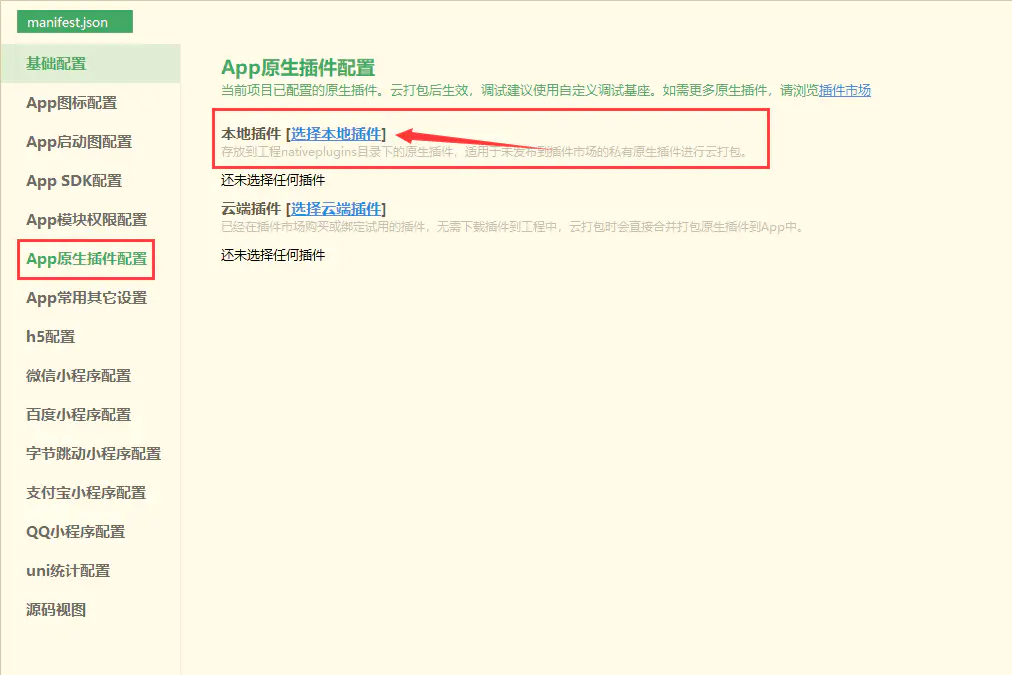
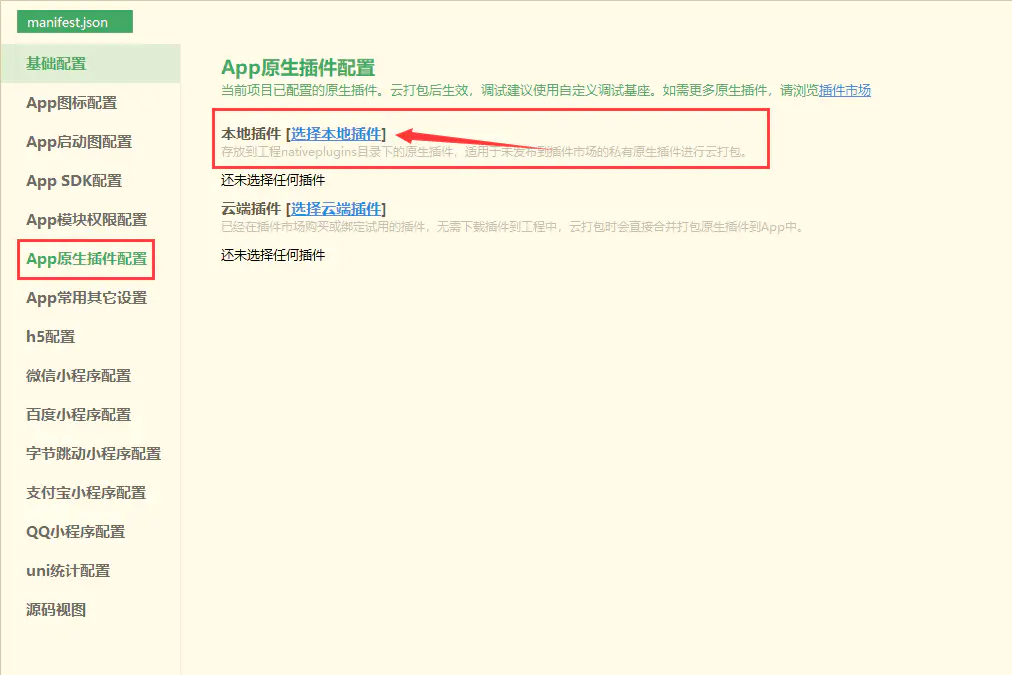
在manifest.json下配置App原生插件

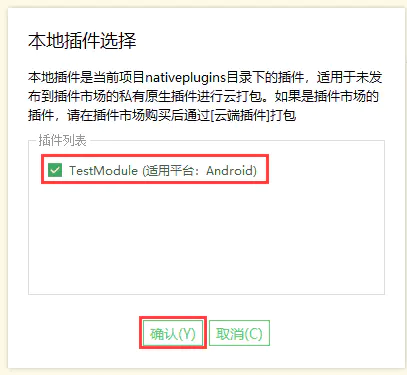
勾选并确认

parameters信息根据需求配置

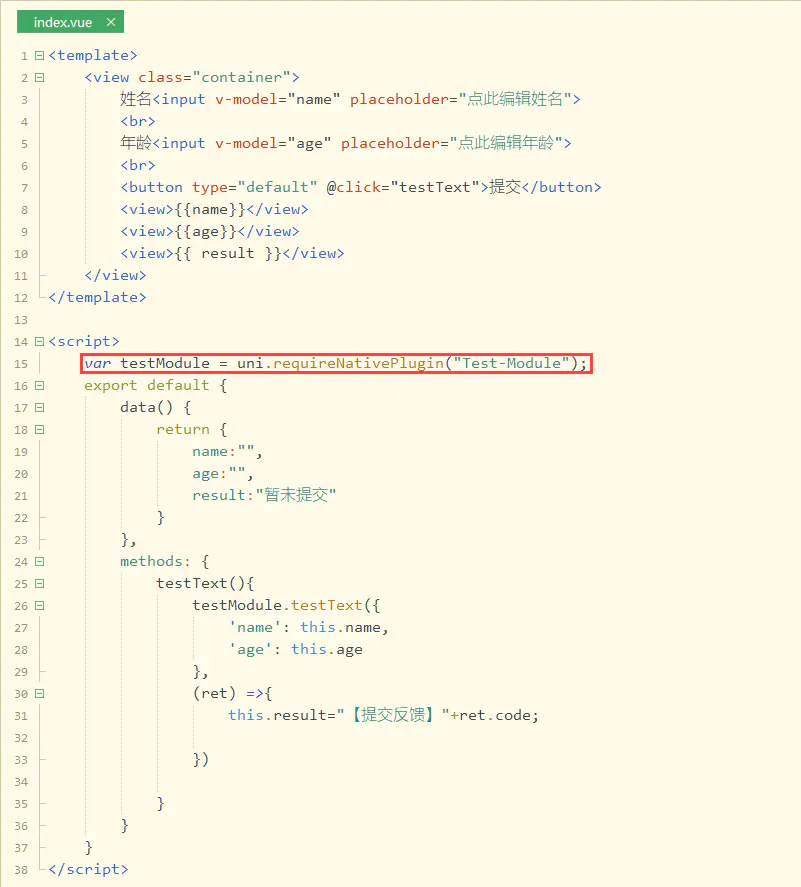
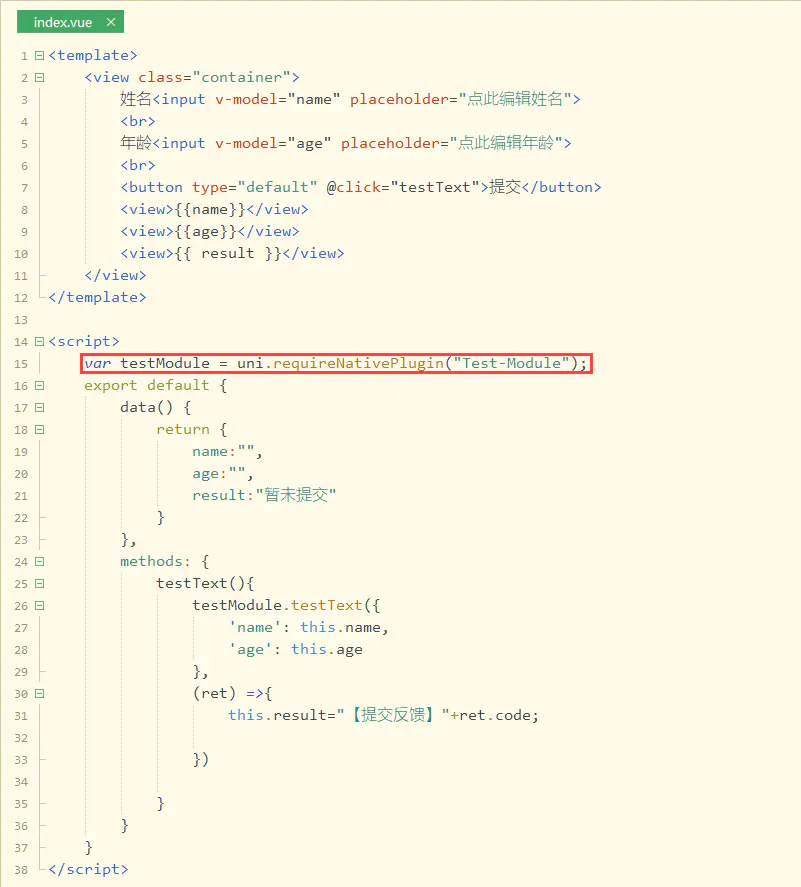
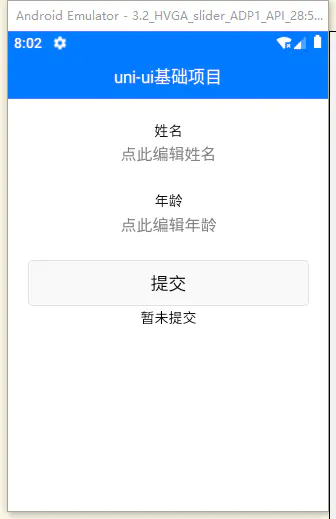
接下来在HBuilderX内对项目中的index.vue文件(在pages>index目录下)做出一定更改,以便后续测试开发的原生插件。
<template>
<view class="container">
姓名<input v-model="name" placeholder="点此编辑姓名" >
<br>
年龄<input v-model="age" placeholder="点此编辑年龄" >
<br>
<button type="default" @click="test">提交</button>
<view>{{name}}</view>
<view>{{age}}</view>
<view>{{ result }}</view>
</view>
</template>
<script>
var testModule = uni.requireNativePlugin("Test-Module");
export default {
data() {
return {
name:"",
age:"",
result:"暂未提交"
}
},
methods: {
test(){
testModule.testText({
'name':this.name,
'age':this.age,
},
(ret) =>{
this.result="[提交反馈]"+ret.code;
})
}
}
}
</script>

5.运行项目
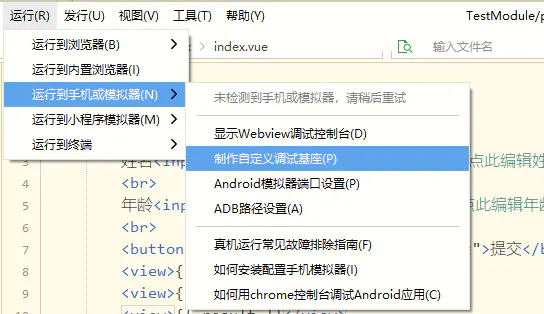
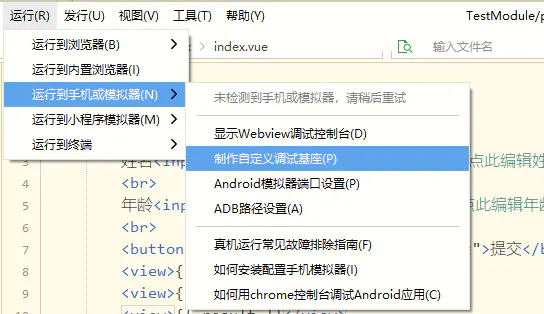
打包自定义基座:
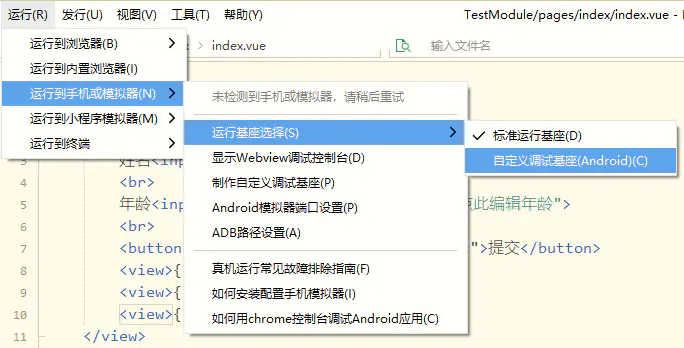
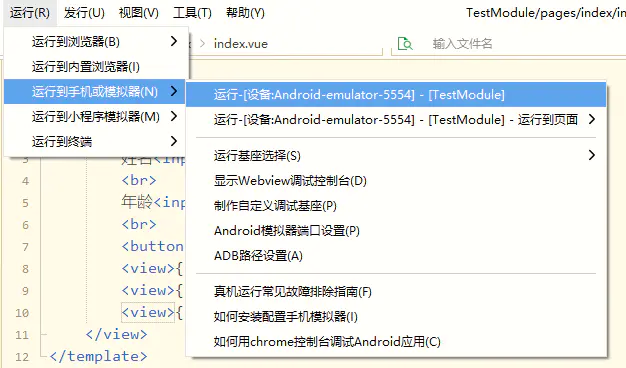
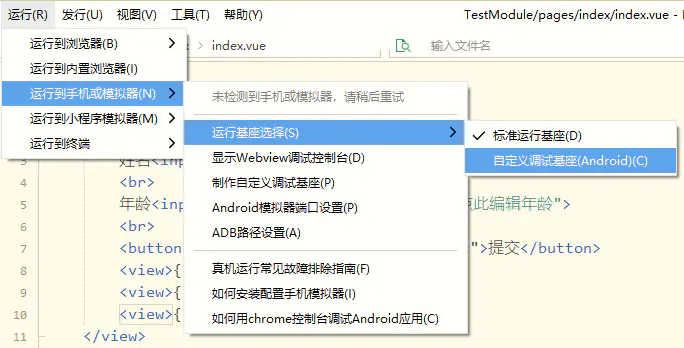
运行(R)>运行到手机或模拟器(N)>制作自定义调试基座(P)

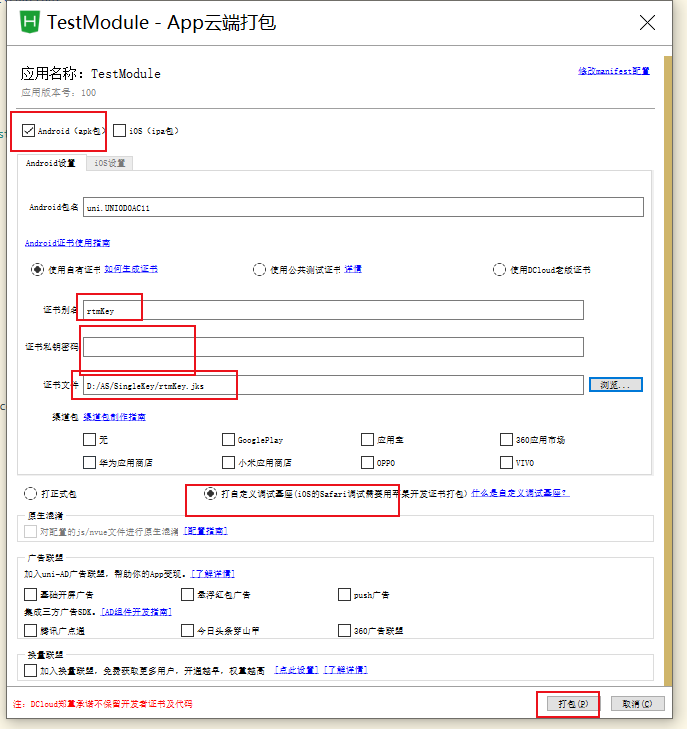
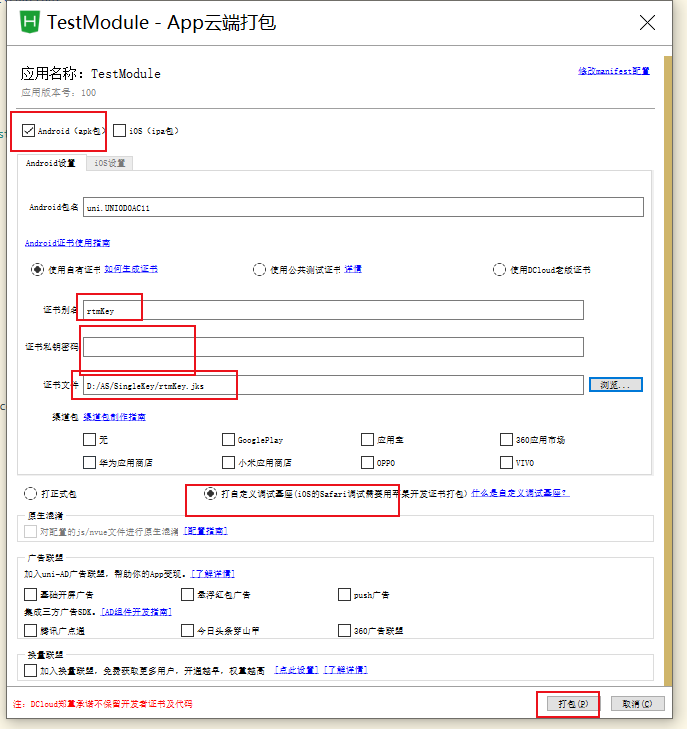
配置App云端打包信息:

云端打包:

提交到云端服务器:

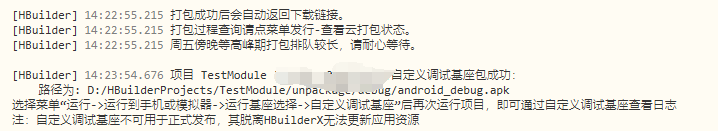
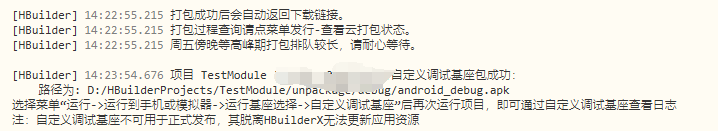
打包成功:

打包成功后需要在下图位置确保开启自定义调试基座功能:


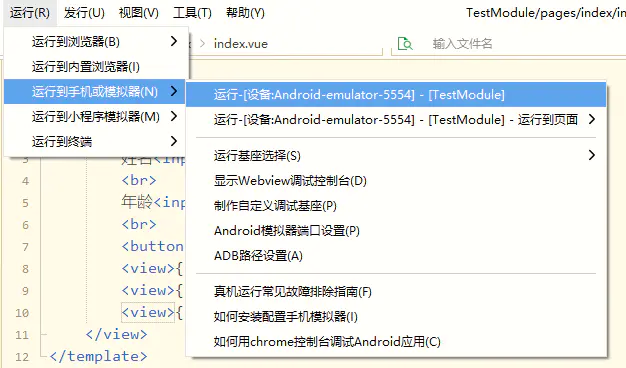
启动模拟器,或者真机运行:

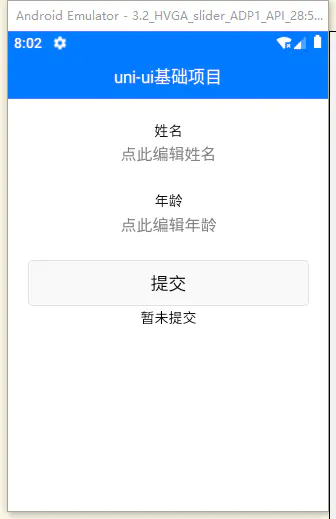
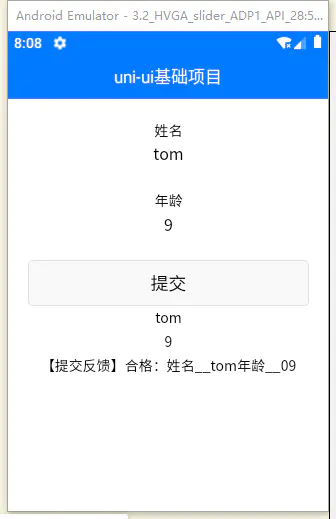
进入测试项目:

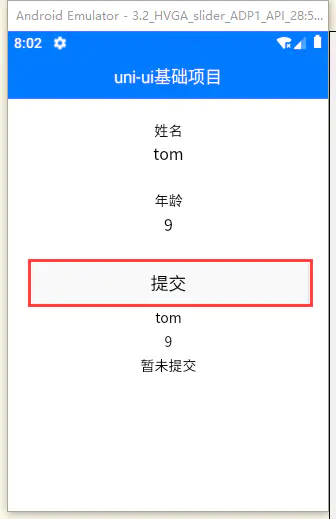
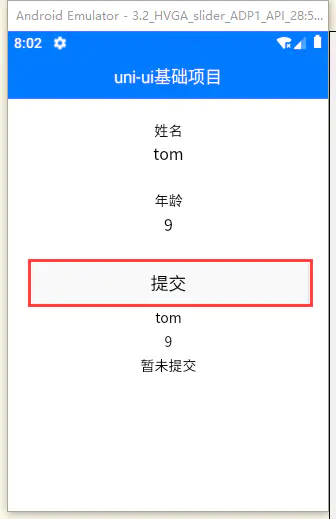
输入姓名tom和年龄9(大于0小于10前面自动补0)测试插件,点击提交

反馈提交结果

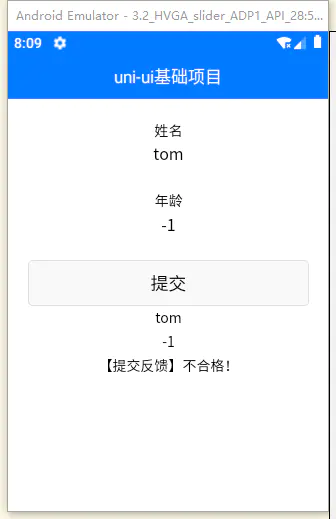
把年龄改为31(插件设置年龄范围为0~30),反馈如下

至此,测试成功!
完结!
作者:anyRTC-东慕雨
anyRTC官网:https://www.anyrtc.io/
链接:https://juejin.cn/post/6904902110505402376
前言
据广大用户的需求,需要把我们anyRTC的SDK,封装到uni-app来使用,并且实现音视频通话。这边文章图文讲解一下怎么封装原生插件,并且在下一章uni-app实现音视频通话。
1.uni-app是什么?

一个使用Vue.js开发所有前端应用框架,开发者编写一套代码,可发布到ios、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
如果你还没有了解uni-app是什么:点击这里:这篇文章举例说明。
2.uni-app的特点
1、跨平台更多
- 真正做到“一套代码、多端发行”!
- 条件编译:优雅的在一个项目里调用不同平台的特色功能!
2、运行体验好
- 组件、api与微信小程序一致
- 兼容weex原生渲染
3、通过技术栈,学习成本低
- vue的语法、微信小程序的api
- 内嵌mpvue
4、开放生态,组件更丰富
5、支持通过npm安装第三方包
6、支持微信小程序自定义组件及SDK
7、兼容mpvue组件及项目
8、App端支持和原生混合编码
9、DCloud将发布插件市场
3.uni-app封装原生插件
3.1 Android离线SDK下载:
点击下载,两个SDK均可。
下载完成,解压备用:
3.2 新建Android项目
打开Android Studio,建立一个No Activity项目。在菜单栏选择File>New>New Project

然后Next:填写项目名,包名,已经API Level。

然后Finish,为了更好的使用,我们把它转到Project视图。接下来创建开发的模块(Module)
点击File>New>New Module.

然后选择Android Library,点击Next:

自定义Library名 和包名,点击Finish

创建完毕视图如下:

接下来打开testplugin项目里的build.gradle,将原生的dependencies下默认生成的依赖注释掉,添加uni-app所需库的依赖:
compileOnly "com.android.support:recyclerview-v7:28.0.0"
compileOnly "com.android.support:support-v4:28.0.0"
compileOnly "com.android.support:appcompat-v7:28.0.0"
implementation 'com.alibaba:fastjson:1.1.46.android'
implementation 'com.facebook.fresco:fresco:1.13.0'添加完成如下图所示:
另外把导入的uniapp-release.aar插件,它是扩展module主要依赖库

回到刚刚创建的testplugin的build.gradle中,接下来进行导入aar需要的配置操作:
添加: 放在android{}外
repositories {
flatDir {
dirs 'libs'
}
}
然后在dependencies内添加:
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-release.aar'])
添加完毕,如下图:

然后 同步 Sync Now!
3.3 原生插件的开发
以扩展Module为例,如图创建类TestModule:

Module扩展注意事项:

写一个小demo:
import android.util.Log;
import com.alibaba.fastjson.JSONObject;
import com.taobao.weex.annotation.JSMethod;
import com.taobao.weex.bridge.JSCallback;
import com.taobao.weex.common.WXModule;
public class TestModule extends WXModule{
String NAME="name";
String AGE ="age";
@JSMethod(uiThread = true)
public void testText(JSONObject options, JSCallback callBack){
Log.e("TestModule", "成功调用!" );
String name =options.getString(NAME);
String age =options.getString(AGE);
JSONObject data =new JSONObject();
if (name !=null && !name.isEmpty() && age !=null && !age.isEmpty()){
int _age =Integer.parseInt(age);
if (_age<0 || _age>30){
data.put("code","不合格!");
}else {
age=(_age>0 && _age<10) ? "0"+age:age;
data.put("code","合格:"+"姓名_"+name+",年龄_"+age);
}
}else {
data.put("code","输入无效!");
}
callBack.invoke(data);
}
}
3.3.1 注册插件:
方法(一):
在app>src>main目录下创建assets文件夹



在app>src>main>assets目录下创建 dcloud_uniplugins.json 文件,然后添加:
{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "Test-Module",
"class": "com.test.testplugin.TestModule"
}
]
}
]
}
方法(二):
对创建的Module扩展testplugin进行操作,在 src>main>java>插件包名(这里是com.test.testplugin)目录下创建类TestModule_AppProxy


TestModule_AppProxy类要实现AppHookProxy接口,在onCreate()方法中添加weex注册相关参数或填写插件需要在启动时初始化的逻辑。

在hooksClass节点填入你创建的实现AppHookProxy接口的实体类的完整名称 (注:有些需要初始化操作的需求可以在此处添加逻辑,无特殊操作仅使用第一种方式注册即可无需集成AppHookProxy接口)

注册完毕,开始打包插件
3.3.2 打包插件:
在Gradle>testplugin>Tasks>other目录下找到assembleRelease,双击等待系统编译出扩展module的aar文件
注意:官方文档中是
选择
Gradle--->插件module--->Tasks--->build--->assembleRelease编译module的aar文件
,在新版本的AndroidStudio中,assembleRelease和assembleDebug被转移到other目录下。




成功后在testplugin>build>outputs>aar目录下就可以找到相关插件了

4.HBuilderX导入和使用本地插件
创建uni-app默认项目TestModule

参照官方文档中的目录规范,将刚才打包的插件放到nativeplugins>插件文件夹名称(我的是Test-Module)>android目录下,没有相关目录就一步步创建。

创建package.json——uni原生插件描述文件,放到插件文件夹名称目录下,与android文件夹并列

注意:插件标识id必须在对应android和ios节点下plugins中进行注册,与name字段值一致。name下的class是注册插件的类名,也要填对。
这里因为只有android插件,就把ios节点全部删掉,在这里直接注释的话是无效的。

还有要注意的一点:插件标识id一定要与插件文件夹名称一致,不然在云打包时会提示 插件不合法:该插件在nativePlugins目录下不存在。
在manifest.json下配置App原生插件

勾选并确认

parameters信息根据需求配置

接下来在HBuilderX内对项目中的index.vue文件(在pages>index目录下)做出一定更改,以便后续测试开发的原生插件。
<template>
<view class="container">
姓名<input v-model="name" placeholder="点此编辑姓名" >
<br>
年龄<input v-model="age" placeholder="点此编辑年龄" >
<br>
<button type="default" @click="test">提交</button>
<view>{{name}}</view>
<view>{{age}}</view>
<view>{{ result }}</view>
</view>
</template>
<script>
var testModule = uni.requireNativePlugin("Test-Module");
export default {
data() {
return {
name:"",
age:"",
result:"暂未提交"
}
},
methods: {
test(){
testModule.testText({
'name':this.name,
'age':this.age,
},
(ret) =>{
this.result="[提交反馈]"+ret.code;
})
}
}
}
</script>

5.运行项目
打包自定义基座:
运行(R)>运行到手机或模拟器(N)>制作自定义调试基座(P)

配置App云端打包信息:

云端打包:

提交到云端服务器:

打包成功:

打包成功后需要在下图位置确保开启自定义调试基座功能:


启动模拟器,或者真机运行:

进入测试项目:

输入姓名tom和年龄9(大于0小于10前面自动补0)测试插件,点击提交

反馈提交结果

把年龄改为31(插件设置年龄范围为0~30),反馈如下

至此,测试成功!
完结!
作者:anyRTC-东慕雨
anyRTC官网:https://www.anyrtc.io/
链接:https://juejin.cn/post/6904902110505402376
Android uni-app 封装原生插件
前言
据广大用户的需求,需要把我们anyRTC的SDK,封装到uni-app来使用,并且实现音视频通话。这边文章图文讲解一下怎么封装原生插件,并且在下一章uni-app实现音视频通话。
作者:anyRTC-东慕雨
anyRTC官网:https://www.anyrtc.io/
前言
据广大用户的需求,需要把我们anyRTC的SDK,封装到uni-app来使用,并且实现音视频通话。这边文章图文讲解一下怎么封装原生插件,并且在下一章uni-app实现音视频通话。
作者:anyRTC-东慕雨
anyRTC官网:https://www.anyrtc.io/
HBuilderX uniCloud 绑定云服务厂商说明
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
uniCloud 的 web控制台地址:https://unicloud.dcloud.net.cn
uniCloud云环境创建及绑定
项目环境建好后,需要为这个项目选择一个服务空间。具体操作如下图所示:
当您账号下,存在多个服务空间,此窗口会列出当前厂商所有的服务空间。您可以在此进行切换服务空间操作。
如果您未创建服务空间,在uniCloud-tcb|aliyun目录上,右键菜单,点击【创建云服务空间】,则会跳转到浏览器进行创建。

特别说明:
- 如果开发者账户没有实名认证,首先需要实名认证(这是法定要求,也是阿里云、腾讯云等云服务商的要求)。
- 目前腾讯云仅提供一个服务空间。阿里云无限制
- 一个开发者可以拥有多个服务空间,每个服务空间都是一个独立的serverless云环境,不同服务空间之间的云函数、数据库、存储都是隔离的。
- 服务空间和手机端项目是多对多绑定关系。同账号下,一个项目可以关联到多个服务空间。一个服务空间也可以被多个项目访问。
uniCloud同时绑定多个云服务商
一个项目可以同时存在阿里云uniCloud-aliyun 和腾讯云uniCloud-tcb,当绑定多个服务空间,需要在代码中指定使用的服务空间。
uniCloud绑定其他项目的服务空间
绑定其他项目的服务空间,请参考:https://ask.dcloud.net.cn/article/37949
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
uniCloud 的 web控制台地址:https://unicloud.dcloud.net.cn
uniCloud云环境创建及绑定
项目环境建好后,需要为这个项目选择一个服务空间。具体操作如下图所示:
当您账号下,存在多个服务空间,此窗口会列出当前厂商所有的服务空间。您可以在此进行切换服务空间操作。
如果您未创建服务空间,在uniCloud-tcb|aliyun目录上,右键菜单,点击【创建云服务空间】,则会跳转到浏览器进行创建。
特别说明:
- 如果开发者账户没有实名认证,首先需要实名认证(这是法定要求,也是阿里云、腾讯云等云服务商的要求)。
- 目前腾讯云仅提供一个服务空间。阿里云无限制
- 一个开发者可以拥有多个服务空间,每个服务空间都是一个独立的serverless云环境,不同服务空间之间的云函数、数据库、存储都是隔离的。
- 服务空间和手机端项目是多对多绑定关系。同账号下,一个项目可以关联到多个服务空间。一个服务空间也可以被多个项目访问。
uniCloud同时绑定多个云服务商
一个项目可以同时存在阿里云uniCloud-aliyun 和腾讯云uniCloud-tcb,当绑定多个服务空间,需要在代码中指定使用的服务空间。
uniCloud绑定其他项目的服务空间
绑定其他项目的服务空间,请参考:https://ask.dcloud.net.cn/article/37949
收起阅读 »uni-app H5分享到微信 配合uniCloud 完整流程
【小白,勿喷】第一次尝试,花了差不多一天的时间,仅仅是Demo
【需求说明】将自己的H5 vlog 分享给微信好友或是微信朋友圈时 带图文,总之好看即可,不是单纯的链接就行
以下会分以下处理:
我在DCLOUD社区里面找了好久,也没有找到完整的教程,索性,自己去摸索!
1.注册一个 微信 公众号测试号 https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo
参数配置:且看下图:
一一讲解:
url: :
- 这里需要创建一个云函数 getWXToken 这个是云函数的名称(h5绑定云函数不细讲)
- 云函数url 化 进入云函数列表 官方文档
- 云函数里面我仅用于测试,没有做验证;如果没有配置好云函数,填写链接和token完,会提示配置失败,所以先配置好,再点击配置即可
代码如下:'use strict'; exports.main = async (event, context) => { //event为客户端上传的参数 console.log('event : ', event) let WECHAT_TOKEN = "这里是在测试公众号填写的token"; let params = event.queryStringParameters if(params){ let signature = params.signature let nonce = params.nonce let echostr = params.echostr let timestamp = params.timestamp return echostr //返回随机字符串即可 } return event };接下来是:JS接口安全域名
这里我用的是本地测试,所以就将项目运行,然后获取 即可。h5使用的是hash模式 具体配置参考 H5去除# https://blog.csdn.net/impossible1994727/article/details/111183533
配置公众号和H5项目,接下里开始准备编写云函数:
获取签名:
获取签名,这里有用到官方提供的Demo里面的node的代码 下载链接
http://caibaojian.com/wxwiki/2c93473a5a98ae637b8af251cae883ffed11cf5e.zip
云函数名称 wxAction
引入微信jssdk 文章参考
https://ask.dcloud.net.cn/article/36813
jwx.js 我这边稍作修改
在页面中调用:这里看个人如何处理分享逻辑,怎么喜欢怎么来
initShare(){
if (this.$jwx && this.$jwx.isWechat()) {
uni.showToast({
title:'微信环境'
})
this.$jwx.initJssdk({shareTitle:'微信分享测试',shareDesc:'我是分享的描述'})
}
},
做完以上 的步骤之后,就开始来测试吧。使用微信开发者工具进行测试
当出现以上的界面是,说明测试成功了
感谢以上的大神的文章参考
完整内容请看 完整文章 https://blog.csdn.net/weixin_41104307/article/details/111296303
吐槽一下,由于内容比较多,写完之后,居然发不出,提示FEIFA。我也醉了。
【小白,勿喷】第一次尝试,花了差不多一天的时间,仅仅是Demo
【需求说明】将自己的H5 vlog 分享给微信好友或是微信朋友圈时 带图文,总之好看即可,不是单纯的链接就行
以下会分以下处理:
我在DCLOUD社区里面找了好久,也没有找到完整的教程,索性,自己去摸索!
1.注册一个 微信 公众号测试号 https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo
参数配置:且看下图:
一一讲解:
url: :
- 这里需要创建一个云函数 getWXToken 这个是云函数的名称(h5绑定云函数不细讲)
- 云函数url 化 进入云函数列表 官方文档
- 云函数里面我仅用于测试,没有做验证;如果没有配置好云函数,填写链接和token完,会提示配置失败,所以先配置好,再点击配置即可
代码如下:'use strict'; exports.main = async (event, context) => { //event为客户端上传的参数 console.log('event : ', event) let WECHAT_TOKEN = "这里是在测试公众号填写的token"; let params = event.queryStringParameters if(params){ let signature = params.signature let nonce = params.nonce let echostr = params.echostr let timestamp = params.timestamp return echostr //返回随机字符串即可 } return event };接下来是:JS接口安全域名
这里我用的是本地测试,所以就将项目运行,然后获取 即可。h5使用的是hash模式 具体配置参考 H5去除# https://blog.csdn.net/impossible1994727/article/details/111183533
配置公众号和H5项目,接下里开始准备编写云函数:
获取签名:
获取签名,这里有用到官方提供的Demo里面的node的代码 下载链接
http://caibaojian.com/wxwiki/2c93473a5a98ae637b8af251cae883ffed11cf5e.zip
云函数名称 wxAction
引入微信jssdk 文章参考
https://ask.dcloud.net.cn/article/36813
jwx.js 我这边稍作修改
在页面中调用:这里看个人如何处理分享逻辑,怎么喜欢怎么来
initShare(){
if (this.$jwx && this.$jwx.isWechat()) {
uni.showToast({
title:'微信环境'
})
this.$jwx.initJssdk({shareTitle:'微信分享测试',shareDesc:'我是分享的描述'})
}
},
做完以上 的步骤之后,就开始来测试吧。使用微信开发者工具进行测试
当出现以上的界面是,说明测试成功了
感谢以上的大神的文章参考
完整内容请看 完整文章 https://blog.csdn.net/weixin_41104307/article/details/111296303
吐槽一下,由于内容比较多,写完之后,居然发不出,提示FEIFA。我也醉了。
收起阅读 »置顶弹窗 subVue 的实现
// home.vue 调用弹窗
const noticePopup = uni.getSubNVueById('notice'); //获取
noticePopup.show("fade-in", 300) // 显示
// notice.nvue 弹窗页面
uni.getCurrentSubNVue().hide('fade-out')//隐藏
相关文档:https://uniapp.dcloud.io/api/window/subNVues?id=app-getsubnvuebyid
// pages.json 配置subVue页面
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true,
"onReachBottomDistance": 50,
"titleNView": false,
"app-plus": {
"bounce": "none",
"subNVues": [{
"id": "popup",
"path": "paltform/app-plus/subNVue/popup/popup",
"type": "popup",
"style": {
"position": "absolute",
"top": "0",
"left": "0",
"width": "100%",
"height": "100%",
"background": "transparent"
}
},
{
"id": "notice",
"path": "paltform/app-plus/subNVue/popup/notice",
"type": "popup",
"style": {
"position": "absolute",
"top": "0",
"left": "0",
"width": "100%",
"height": "100%",
"background": "transparent"
}
}
]
}
}
},
subVue配置:https://uniapp.dcloud.io/collocation/pages?id=app-subnvues
// home.vue 调用弹窗
const noticePopup = uni.getSubNVueById('notice'); //获取
noticePopup.show("fade-in", 300) // 显示
// notice.nvue 弹窗页面
uni.getCurrentSubNVue().hide('fade-out')//隐藏
相关文档:https://uniapp.dcloud.io/api/window/subNVues?id=app-getsubnvuebyid
// pages.json 配置subVue页面
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true,
"onReachBottomDistance": 50,
"titleNView": false,
"app-plus": {
"bounce": "none",
"subNVues": [{
"id": "popup",
"path": "paltform/app-plus/subNVue/popup/popup",
"type": "popup",
"style": {
"position": "absolute",
"top": "0",
"left": "0",
"width": "100%",
"height": "100%",
"background": "transparent"
}
},
{
"id": "notice",
"path": "paltform/app-plus/subNVue/popup/notice",
"type": "popup",
"style": {
"position": "absolute",
"top": "0",
"left": "0",
"width": "100%",
"height": "100%",
"background": "transparent"
}
}
]
}
}
},
subVue配置:https://uniapp.dcloud.io/collocation/pages?id=app-subnvues
失业了,想从事App混合开发,无经验,学习开始
如名,已步入中年,又逢失业。
今立贴,开启学习之路,望老伙伴、小伙伴提携。
2020-12-16
时间好快啊,入坑竟然快一个月了。学了点皮毛,准备开始找小应用下手实践
2021-01-14
年也过完了,已经入坑两个多月了,继续开始uni-app之路。已结合uniCloud重写了之前一个项目,已上架华为市场
2021-2-27
如名,已步入中年,又逢失业。
今立贴,开启学习之路,望老伙伴、小伙伴提携。
2020-12-16
时间好快啊,入坑竟然快一个月了。学了点皮毛,准备开始找小应用下手实践
2021-01-14
年也过完了,已经入坑两个多月了,继续开始uni-app之路。已结合uniCloud重写了之前一个项目,已上架华为市场
2021-2-27
AR-RtcModule插件提供音视频功能,支持Android、iOS。
AR-RtcModule插件下载地址:https://ext.dcloud.net.cn/plugin?id=3661#detail
GitHub下载地址:https://github.com/anyRTC/uni-app-SDK
功能
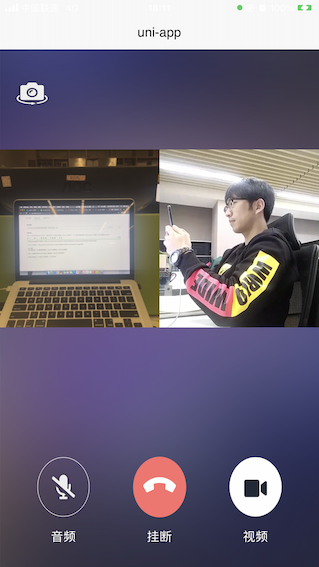
可以创建房间,有主播端和游客端,可以多人视频通话,也可点对点通话。
当进入主播端的时候可以单人或多人视频通话,输入同一房间号即可。
如图所示

游客端只能浏览,不会显示在主屏幕上。
如图所示

应用场景
1、点对点通话
2、语音群聊
3、视频直播
4、视频连麦
5、对讲
更多关于音视频的资讯请关注anyRTC官网:https://www.anyrtc.io/
AR-RtcModule插件下载地址:https://ext.dcloud.net.cn/plugin?id=3661#detail
GitHub下载地址:https://github.com/anyRTC/uni-app-SDK
功能
可以创建房间,有主播端和游客端,可以多人视频通话,也可点对点通话。
当进入主播端的时候可以单人或多人视频通话,输入同一房间号即可。
如图所示

游客端只能浏览,不会显示在主屏幕上。
如图所示

应用场景
1、点对点通话
2、语音群聊
3、视频直播
4、视频连麦
5、对讲
更多关于音视频的资讯请关注anyRTC官网:https://www.anyrtc.io/
收起阅读 »微信授权登录
1、没有取消授权API
2、获取到的微信用户信息不是实时的
3、执行取消登录logout后可以直接执行login,或者先执行getUserInfo
3.1、logout---authorize----login,调起两次微信。
3.2、logout---getUserInfo--authorize----login,login成功
3.3、logout-------login,login成功
判断用户是否登录过:aweixin.getUserInfo
没有登录过执行授权:aweixin.authorize
成功后执行登录:aweixin.login
登录成功后判断是否返回用户信息:target.userInfo
没有用户信息获取用户信息:aweixin.getUserInfo
1、没有取消授权API
2、获取到的微信用户信息不是实时的
3、执行取消登录logout后可以直接执行login,或者先执行getUserInfo
3.1、logout---authorize----login,调起两次微信。
3.2、logout---getUserInfo--authorize----login,login成功
3.3、logout-------login,login成功
判断用户是否登录过:aweixin.getUserInfo
没有登录过执行授权:aweixin.authorize
成功后执行登录:aweixin.login
登录成功后判断是否返回用户信息:target.userInfo
没有用户信息获取用户信息:aweixin.getUserInfo
iOS无法调起部分微信功能
更新iOS后发现问题,检查了代码却发现没有任何变动
1、微信分享没有回调
2、无法调起小程序
========================
com.apple.developer.associated-domains没有配置好
在distribute新加capabilities
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [ "applinks:自己的applinks" ]
}
}
最坑的一个点,配置之后还是无效,一开始以为方法错了,后面发现先调用一次微信支付就可以了。
至于如果不调用微信需要多久才成生效就不确定了
更新iOS后发现问题,检查了代码却发现没有任何变动
1、微信分享没有回调
2、无法调起小程序
========================
com.apple.developer.associated-domains没有配置好
在distribute新加capabilities
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [ "applinks:自己的applinks" ]
}
}
最坑的一个点,配置之后还是无效,一开始以为方法错了,后面发现先调用一次微信支付就可以了。
至于如果不调用微信需要多久才成生效就不确定了
uni.canvasToTempFilePath在微信小程序中的坑
我要做的功能是在微信小程序上使用人脸识别接口然后获取人物的整个头部,这个时候用到了uni.canvasToTempFilePath。
直接上代码吧。
this.context.fillStyle = '#ffffff';
this.context.fillRect(0, 0, image.width, image.height);
this.context.draw(true,()=>{
this.context.drawImage(path, 0, 0, image.width, image.height)
this.context.draw(true,()=>{
uni.canvasToTempFilePath({
x: this.rect.x,
y: this.rect.y,
width: this.rect.width,
height: this.rect.height,
destWidth: this.rect.width,
destHeight: this.rect.height,
canvasId: 'myCanvas',
success: function(res) {
// 在H5平台下,tempFilePath 为 base64
console.log(res)
_this.url = res.tempFilePath;
}
})
})
})我要做的功能是在微信小程序上使用人脸识别接口然后获取人物的整个头部,这个时候用到了uni.canvasToTempFilePath。
直接上代码吧。
this.context.fillStyle = '#ffffff';
this.context.fillRect(0, 0, image.width, image.height);
this.context.draw(true,()=>{
this.context.drawImage(path, 0, 0, image.width, image.height)
this.context.draw(true,()=>{
uni.canvasToTempFilePath({
x: this.rect.x,
y: this.rect.y,
width: this.rect.width,
height: this.rect.height,
destWidth: this.rect.width,
destHeight: this.rect.height,
canvasId: 'myCanvas',
success: function(res) {
// 在H5平台下,tempFilePath 为 base64
console.log(res)
_this.url = res.tempFilePath;
}
})
})
})











