原生编辑视频传给前端本地地址,上传oss
//v = 原生本地视频路径
fileInfo(v){
var file = typeof(v) === 'object' ? v : JSON.parse(v)
var reader = new plus.io.FileReader();
reader.onloadstart = function(e) {
// console.log('resolveLocalFileSystemURL onloadstart reader.result' + reader.result);
console.log("resolveLocalFileSystemURL onloadstart:" + JSON.stringify(e).substring(0,180));
}
reader.onload = function(e) {
// console.log('resolveLocalFileSystemURL onload reader.result' + reader.result);
console.log("resolveLocalFileSystemURL onload:" + JSON.stringify(e).substring(0,180));
}
reader.onabort = function(e) {
// console.log('resolveLocalFileSystemURL onabort reader.result' + reader.result);
console.log("resolveLocalFileSystemURL onabort:" + JSON.stringify(e).substring(0,180));
}
reader.onerror = function(e) {
// console.log('resolveLocalFileSystemURL onerror reader.result' + reader.result);
console.log("resolveLocalFileSystemURL onerror:" + JSON.stringify(e).substring(0,180));
}
reader.onloadend = function ( e ) {
console.log("resolveLocalFileSystemURL onloadend e.target.result:" + e.target.result.substring(0,180));
// var blob = base64toBlob(reader.result, "UTF-8");
// console.log('resolveLocalFileSystemURL blob :' , vueSelf.$center.dataURItoBlob(e.target.result))
try{
var blob = dataURLtoBlob(e.target.result)
console.log("resolveLocalFileSystemURL onloadend blob :" + blob.substring(0,180));
//BLOB对象转换为FILE对象
var newfile = new File([blob],file.name);
console.log("resolveLocalFileSystemURL start" );
console.log(newfile.size+'---'+newfile.name);
console.log(entry.toLocalURL());
console.log("resolveLocalFileSystemURL end" );
}catch(e){
//TODO handle the exception
console.log('resolveLocalFileSystemURL cash' ,e)
}
// vueSelf.$center.fileUpload('mp4',blob)
}
reader.readAsDataURL(file, 'utf-8');
// reader.readAsText(file, 'utf-8');
//Base64转二进制
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);//8位无符号整数,长度1个字节
console.log(mime)
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
// console.log(JSON.stringify(u8arr));
return new Blob([u8arr], {
type: mime
});
}
},
//v = 原生本地视频路径
fileInfo(v){
var file = typeof(v) === 'object' ? v : JSON.parse(v)
var reader = new plus.io.FileReader();
reader.onloadstart = function(e) {
// console.log('resolveLocalFileSystemURL onloadstart reader.result' + reader.result);
console.log("resolveLocalFileSystemURL onloadstart:" + JSON.stringify(e).substring(0,180));
}
reader.onload = function(e) {
// console.log('resolveLocalFileSystemURL onload reader.result' + reader.result);
console.log("resolveLocalFileSystemURL onload:" + JSON.stringify(e).substring(0,180));
}
reader.onabort = function(e) {
// console.log('resolveLocalFileSystemURL onabort reader.result' + reader.result);
console.log("resolveLocalFileSystemURL onabort:" + JSON.stringify(e).substring(0,180));
}
reader.onerror = function(e) {
// console.log('resolveLocalFileSystemURL onerror reader.result' + reader.result);
console.log("resolveLocalFileSystemURL onerror:" + JSON.stringify(e).substring(0,180));
}
reader.onloadend = function ( e ) {
console.log("resolveLocalFileSystemURL onloadend e.target.result:" + e.target.result.substring(0,180));
// var blob = base64toBlob(reader.result, "UTF-8");
// console.log('resolveLocalFileSystemURL blob :' , vueSelf.$center.dataURItoBlob(e.target.result))
try{
var blob = dataURLtoBlob(e.target.result)
console.log("resolveLocalFileSystemURL onloadend blob :" + blob.substring(0,180));
//BLOB对象转换为FILE对象
var newfile = new File([blob],file.name);
console.log("resolveLocalFileSystemURL start" );
console.log(newfile.size+'---'+newfile.name);
console.log(entry.toLocalURL());
console.log("resolveLocalFileSystemURL end" );
}catch(e){
//TODO handle the exception
console.log('resolveLocalFileSystemURL cash' ,e)
}
// vueSelf.$center.fileUpload('mp4',blob)
}
reader.readAsDataURL(file, 'utf-8');
// reader.readAsText(file, 'utf-8');
//Base64转二进制
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);//8位无符号整数,长度1个字节
console.log(mime)
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
// console.log(JSON.stringify(u8arr));
return new Blob([u8arr], {
type: mime
});
}
},强烈建议 Dcloud 放弃 hbuilderX
不知道 Dcloud 准备往哪个方向发展!
但无论什么方向,暂时放弃hbuilderX都是最佳的选择!!!
集中精力提高编译、调试体验是开发者最关心的。
我希望有这么一个工具:
无论我用什么开发工具:webstor?sublime?都可以
只要项目基于 cli 创建,就可以使用我进行编译或打包:
调试时,能有原生开发级别的效率,如调试信息的输出方面。
APP 级别的、webview 级别的消息如果能集成在一个地方查看那就更好了
各种异常都能给出提示,让用户不再无头苍蝇一般。
如果能集成发布工具那就更好了,一键上架 N个市场,辅助申请各种证书。
而不是正事不干,去开发一个四流的开发工具 IDE。
不知道 Dcloud 准备往哪个方向发展!
但无论什么方向,暂时放弃hbuilderX都是最佳的选择!!!
集中精力提高编译、调试体验是开发者最关心的。
我希望有这么一个工具:
无论我用什么开发工具:webstor?sublime?都可以
只要项目基于 cli 创建,就可以使用我进行编译或打包:
调试时,能有原生开发级别的效率,如调试信息的输出方面。
APP 级别的、webview 级别的消息如果能集成在一个地方查看那就更好了
各种异常都能给出提示,让用户不再无头苍蝇一般。
如果能集成发布工具那就更好了,一键上架 N个市场,辅助申请各种证书。
而不是正事不干,去开发一个四流的开发工具 IDE。
收起阅读 »plus.statistic.eventTrig触发友盟统计事件,友盟后台无反应--解决
//对于一些没有eventValue的事件 如果eventValue为空 或空对象 友盟后台会统计不到这个事件
//所以这里加空判断 如果为空 设置一个默认值
if(isEmptyObj(event.eventValue)){
plus.statistic.eventTrig(event.eventId,{"name":'default'});
}else{
plus.statistic.eventTrig(event.eventId, event.eventValue);
}找了好久终于发现这个问题,触发事件时记得判断传入的值是否是空 或 空对象
//对于一些没有eventValue的事件 如果eventValue为空 或空对象 友盟后台会统计不到这个事件
//所以这里加空判断 如果为空 设置一个默认值
if(isEmptyObj(event.eventValue)){
plus.statistic.eventTrig(event.eventId,{"name":'default'});
}else{
plus.statistic.eventTrig(event.eventId, event.eventValue);
}找了好久终于发现这个问题,触发事件时记得判断传入的值是否是空 或 空对象
收起阅读 »uniapp打包时的问题
现在的uniapp云打包是真的差劲,一个10mb左右的包给我打包了半个小时,忍不住吐槽
现在的uniapp云打包是真的差劲,一个10mb左右的包给我打包了半个小时,忍不住吐槽
App 下载视频到本地相册
const downloadTask = uni.downloadFile({
url: url, // 视频的下载地址
success: (data) => {
if (data.statusCode === 200) {
uni.saveImageToPhotosAlbum({ // 需要保存到相册 如果是下载文件 用uni.saveFile()
filePath: data.tempFilePath, // 视频的本地临时地址
success: function (res) {
console.log('下载成功')
uni.showToast({
title: '下载完成,请到相册查看',
position: 'center',
icon: 'none',
duration: 2000
});
},
fail: () => {
uni.showToast({
title: '下载视频失败请重试',
position: 'center',
icon: 'none',
duration: 2000
});
}
});
}
},
fail: (err)=>{
this.downText = '下载视频'
uni.hideLoading()
uni.showToast({
title: err,
position: 'center',
icon: 'none',
duration: 2000
});
},
complete: ()=>{
this.downText ='下载视频'
}
});
downloadTask.onProgressUpdate((res) => { // 下载进度
this.downText = `已下载${res.progress}%`
if(res.progress == 100){
this.downText = '下载视频'
}
});const downloadTask = uni.downloadFile({
url: url, // 视频的下载地址
success: (data) => {
if (data.statusCode === 200) {
uni.saveImageToPhotosAlbum({ // 需要保存到相册 如果是下载文件 用uni.saveFile()
filePath: data.tempFilePath, // 视频的本地临时地址
success: function (res) {
console.log('下载成功')
uni.showToast({
title: '下载完成,请到相册查看',
position: 'center',
icon: 'none',
duration: 2000
});
},
fail: () => {
uni.showToast({
title: '下载视频失败请重试',
position: 'center',
icon: 'none',
duration: 2000
});
}
});
}
},
fail: (err)=>{
this.downText = '下载视频'
uni.hideLoading()
uni.showToast({
title: err,
position: 'center',
icon: 'none',
duration: 2000
});
},
complete: ()=>{
this.downText ='下载视频'
}
});
downloadTask.onProgressUpdate((res) => { // 下载进度
this.downText = `已下载${res.progress}%`
if(res.progress == 100){
this.downText = '下载视频'
}
});微信支付商户平台app支付开通方法详解

一、创建移动应用
1、创建移动应用之前,必须得有微信开放平台的认证账号,如无可查阅“网创商盟”历史消息进行申请认证操作。
2、登录微信开放平台创建移动应用,按照页面填写一下信息,包括应用名称、应用简介、应用官网、应用图片(2828和108108的PNG格式各一张)、APP运行流程图、申请说明、应用签名、应用包名等。
资料填写完毕,直接提交审核等待通过即可,如有不明白之处,可以查阅“网创联盟”来公众号获取更多信息。
二、微信商户app支付的开通详解
1、登录微信商户平台,直接扫码登录,如果没有商户号,需要先去申请一个商户号;
2、点击产品中心,找到APP支付并点击进入
按照app支付产品设置页面,分别填写移动应用的App ID(需要在步骤一中审核通过后的应用中获取)、APP页面截图信息等。资料填写完毕,直接提交申请等待审核,等待审核通过后即可
一、创建移动应用
1、创建移动应用之前,必须得有微信开放平台的认证账号,如无可查阅“网创商盟”历史消息进行申请认证操作。
2、登录微信开放平台创建移动应用,按照页面填写一下信息,包括应用名称、应用简介、应用官网、应用图片(2828和108108的PNG格式各一张)、APP运行流程图、申请说明、应用签名、应用包名等。
资料填写完毕,直接提交审核等待通过即可,如有不明白之处,可以查阅“网创联盟”来公众号获取更多信息。
二、微信商户app支付的开通详解
1、登录微信商户平台,直接扫码登录,如果没有商户号,需要先去申请一个商户号;
2、点击产品中心,找到APP支付并点击进入
按照app支付产品设置页面,分别填写移动应用的App ID(需要在步骤一中审核通过后的应用中获取)、APP页面截图信息等。资料填写完毕,直接提交申请等待审核,等待审核通过后即可
收起阅读 »Android uni-app实现音视频通话
前言
上一篇讲解了怎么实现Android uni-app封装原生插件,这篇讲解一下,把anyRTC的RTC(音视频通讯)封装uni-app 实现音视频通话。
不了解anyRTC的小伙伴,可以点击下面链接:
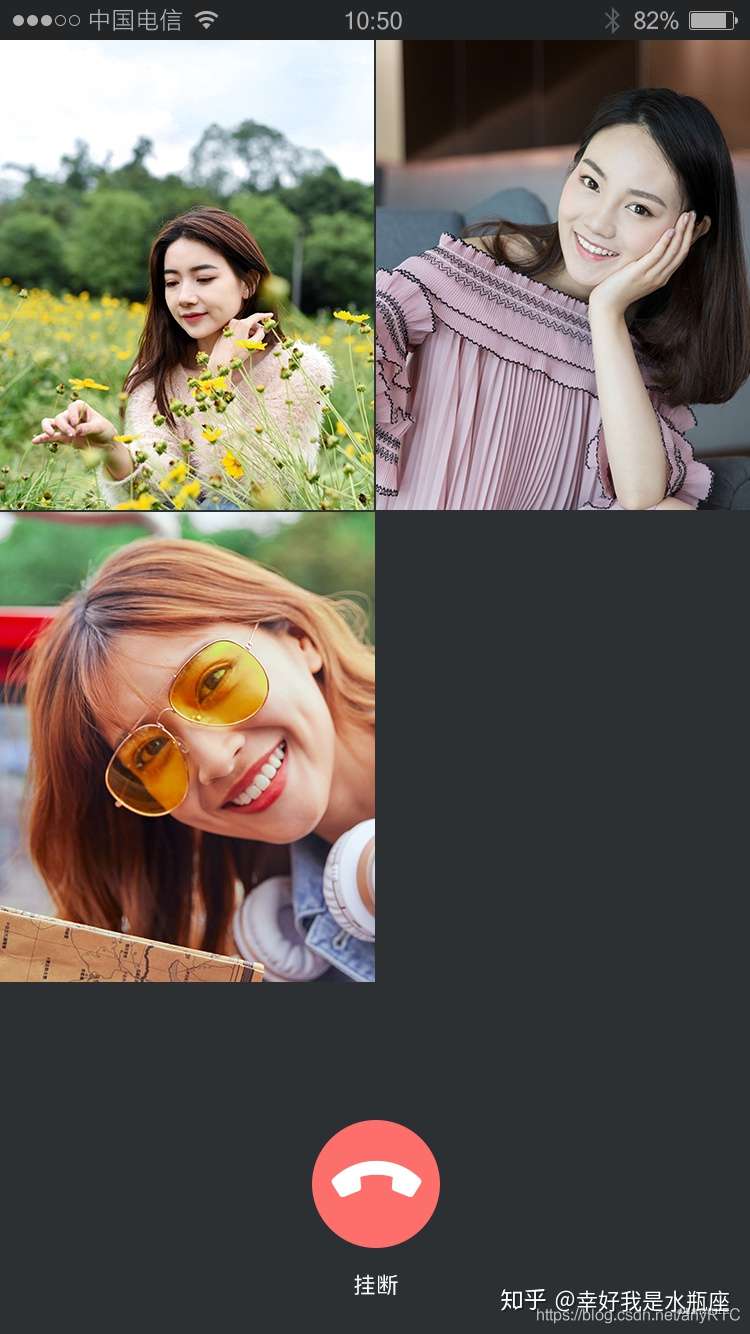
1.效果图
先上图,后讲解!
1.1 首页
1.2 游客界面

1.3 主播界面

2.GitHub地址
uni-app demo: 点击下载
3.demo下载:
下载地址:点击下载
扫码下载:

4.代码
4.1 集成插件
const RtcModule = uni.requireNativePlugin('AR-RtcModule');- AR-RtcModule:插件名称,首页集成插件
4.2 初始事件回调
//callback 接收
callbackFn() {
RtcModule.setCallBack((res) => {
switch (res.engineEvent) {
case "onWarning":
this.promptFn("warn", res.warningCode);
break;
case "onError":
res.errorCode != 18 ? this.promptFn("error", res.errorCode) : '';
break;
case "onJoinChannelSuccess": //用户加入成功
uni.hideLoading();
this.role == 1 ? this.PeerVideoUser.push(res.uid) : "";
this.videoShow = true;
setTimeout(() => {
// this.videoShowBg = false;
this.promptText = ""
//扬声器
RtcModule.setEnableSpeakerphone({
"enabled": true
}, (res) => {})
setTimeout(() => {
// 启用视频模块。
this.role == 1 ? this.setupLocalVideoFn() : RtcModule.enableVideo((res) => {});
}, 200)
}, 2000)
break;
case "onLeaveChannel": //离开频道回调
setTimeout(() => {
this.closeAll()
}, 500)
break;
case "onUserJoined": //远端用户加入当前频道回调。
// this.promptFn("info", "远端用户加入当前频道回调");
this.PeerVideoUser.push(res.uid);
break;
case "onUserOffline": //远端用户离开当前频道回调。
this.PeerVideoUser = this.PeerVideoUser.filter((x) => x !== res.uid);
break;
case "onFirstLocalAudioFrame": //已发送本地音频首帧的回调。(页面上添加音频)
break;
case "onFirstLocalVideoFrame": //已显示本地视频首帧的回调。(页面添加本地视频)
// this.promptFn("error", "已显示本地视频首帧的回调");
break;
case "onFirstRemoteVideoDecoded": //已完成远端视频首帧解码回调。(页面添加远端视频)
// this.promptFn("info", "已完成远端视频首帧解码回调");
this.promptText = "请稍等。。。"
let uid = []
uid.push(res.uid)
setTimeout(() => {
this.promptText = "";
// this.videoShowBg = false; //设置背景开关
setTimeout(() => {
uid.map(item => {
this.$refs[`popup${item}`][0].setupRemoteVideo({
"renderMode": 1,
"channelId": this.chanel,
"uid": item,
"mirrorMode": 0
}, (res) => {})
//预览
RtcModule.startPreview((res) => {});
})
}, 500)
}, 2000)
break;
}
})
},
- res.engineEvent:接收各种回调,加入频道成功,离开频道,错误码等。
4.3 创建实例
await RtcModule.create({
"appId": this.appid //anyRTC 为 App 开发者签发的 App ID。每个项目都应该有一个独一无二的 App ID。如果你的开发包里没有 App ID,请从anyRTC官网(https://www.anyrtc.io)申请一个新的 App ID
}, (res) => {});
4.4 设置角色
setClientRole(num) {
this.role = num;
//设置直播场景下的用户角色
RtcModule.setClientRole({
"role": Number(num) //1:为主播,2:游客
}, (ret) => {});
},
4.5 加入频道
await RtcModule.joinChannel({
"token": "",
"channelId": this.channel,
"uid": this.uid
}, (res) => {})
- token: 注册不开启token验证,可以为空着。
- channelId: 你需要加入的频道ID。
- uid: 每个用户分配唯一UID,不能重复。
4.6 离开销毁
RtcModule.leaveChannel((res) => {}); //离开频道
RtcModule.destroyRtc((res) => {}); //销毁频道
5.总结
基本重要的接口,在这里就基本上介绍完啦,如果大家还有什么疑问,可以在评论区留言!
作者:anyRTC-东慕雨
前言
上一篇讲解了怎么实现Android uni-app封装原生插件,这篇讲解一下,把anyRTC的RTC(音视频通讯)封装uni-app 实现音视频通话。
不了解anyRTC的小伙伴,可以点击下面链接:
1.效果图
先上图,后讲解!
1.1 首页
1.2 游客界面

1.3 主播界面

2.GitHub地址
uni-app demo: 点击下载
3.demo下载:
下载地址:点击下载
扫码下载:

4.代码
4.1 集成插件
const RtcModule = uni.requireNativePlugin('AR-RtcModule');- AR-RtcModule:插件名称,首页集成插件
4.2 初始事件回调
//callback 接收
callbackFn() {
RtcModule.setCallBack((res) => {
switch (res.engineEvent) {
case "onWarning":
this.promptFn("warn", res.warningCode);
break;
case "onError":
res.errorCode != 18 ? this.promptFn("error", res.errorCode) : '';
break;
case "onJoinChannelSuccess": //用户加入成功
uni.hideLoading();
this.role == 1 ? this.PeerVideoUser.push(res.uid) : "";
this.videoShow = true;
setTimeout(() => {
// this.videoShowBg = false;
this.promptText = ""
//扬声器
RtcModule.setEnableSpeakerphone({
"enabled": true
}, (res) => {})
setTimeout(() => {
// 启用视频模块。
this.role == 1 ? this.setupLocalVideoFn() : RtcModule.enableVideo((res) => {});
}, 200)
}, 2000)
break;
case "onLeaveChannel": //离开频道回调
setTimeout(() => {
this.closeAll()
}, 500)
break;
case "onUserJoined": //远端用户加入当前频道回调。
// this.promptFn("info", "远端用户加入当前频道回调");
this.PeerVideoUser.push(res.uid);
break;
case "onUserOffline": //远端用户离开当前频道回调。
this.PeerVideoUser = this.PeerVideoUser.filter((x) => x !== res.uid);
break;
case "onFirstLocalAudioFrame": //已发送本地音频首帧的回调。(页面上添加音频)
break;
case "onFirstLocalVideoFrame": //已显示本地视频首帧的回调。(页面添加本地视频)
// this.promptFn("error", "已显示本地视频首帧的回调");
break;
case "onFirstRemoteVideoDecoded": //已完成远端视频首帧解码回调。(页面添加远端视频)
// this.promptFn("info", "已完成远端视频首帧解码回调");
this.promptText = "请稍等。。。"
let uid = []
uid.push(res.uid)
setTimeout(() => {
this.promptText = "";
// this.videoShowBg = false; //设置背景开关
setTimeout(() => {
uid.map(item => {
this.$refs[`popup${item}`][0].setupRemoteVideo({
"renderMode": 1,
"channelId": this.chanel,
"uid": item,
"mirrorMode": 0
}, (res) => {})
//预览
RtcModule.startPreview((res) => {});
})
}, 500)
}, 2000)
break;
}
})
},
- res.engineEvent:接收各种回调,加入频道成功,离开频道,错误码等。
4.3 创建实例
await RtcModule.create({
"appId": this.appid //anyRTC 为 App 开发者签发的 App ID。每个项目都应该有一个独一无二的 App ID。如果你的开发包里没有 App ID,请从anyRTC官网(https://www.anyrtc.io)申请一个新的 App ID
}, (res) => {});
4.4 设置角色
setClientRole(num) {
this.role = num;
//设置直播场景下的用户角色
RtcModule.setClientRole({
"role": Number(num) //1:为主播,2:游客
}, (ret) => {});
},
4.5 加入频道
await RtcModule.joinChannel({
"token": "",
"channelId": this.channel,
"uid": this.uid
}, (res) => {})
- token: 注册不开启token验证,可以为空着。
- channelId: 你需要加入的频道ID。
- uid: 每个用户分配唯一UID,不能重复。
4.6 离开销毁
RtcModule.leaveChannel((res) => {}); //离开频道
RtcModule.destroyRtc((res) => {}); //销毁频道
5.总结
基本重要的接口,在这里就基本上介绍完啦,如果大家还有什么疑问,可以在评论区留言!
作者:anyRTC-东慕雨
收起阅读 »支付宝APP支付开通教程
一、如何开通支付宝app支付
正常来说,按照官方的指引要求填写相关资料,即可开通支付宝app支付。但是,更多的时候我们的申请都会碰到一些阻力,常见的阻力就是“系统综合评估签约条件不满足,谢谢您的支持”或者“经系统检测您的账户不符合国家相关法律法规或《支付宝用户服务协议》约定,暂时无法签约当前产品”!
二、如何过风险,签约支付宝App支付呢?为此我们找到了以下方法来进行解决!
①支付宝账户是否通过实名认证。
②申请主体是否是企业或个体工商户,因为纯个人不能申请。
③提供的营业执照,与支付宝账户名称是否属于同一主体。
④账户初次申请成功便申请支付,系统认定账号不安全,需修改支付宝密码(很大部分是此原因)。
⑤企业是否曾受过行政类处罚;账号是否绑定独立手机、邮箱是否绑定过其他支付宝。
⑥法人是否曾有失信记录。
⑦方法是有了,但是有些账户完全按照上面的解决方案操作了之后,仍旧提示“系统综合评估签约条件不满足,谢谢您的支持”或者“经系统检测您的账户不符合国家相关法律法规或《支付宝用户服务协议》约定,暂时无法签约当前产品”!那么,你就需要进入公_众_号“网创商盟”获取更多信息,才能过签约开通支付宝APP支付产品权限。
三、开通案例展示
一、如何开通支付宝app支付
正常来说,按照官方的指引要求填写相关资料,即可开通支付宝app支付。但是,更多的时候我们的申请都会碰到一些阻力,常见的阻力就是“系统综合评估签约条件不满足,谢谢您的支持”或者“经系统检测您的账户不符合国家相关法律法规或《支付宝用户服务协议》约定,暂时无法签约当前产品”!
二、如何过风险,签约支付宝App支付呢?为此我们找到了以下方法来进行解决!
①支付宝账户是否通过实名认证。
②申请主体是否是企业或个体工商户,因为纯个人不能申请。
③提供的营业执照,与支付宝账户名称是否属于同一主体。
④账户初次申请成功便申请支付,系统认定账号不安全,需修改支付宝密码(很大部分是此原因)。
⑤企业是否曾受过行政类处罚;账号是否绑定独立手机、邮箱是否绑定过其他支付宝。
⑥法人是否曾有失信记录。
⑦方法是有了,但是有些账户完全按照上面的解决方案操作了之后,仍旧提示“系统综合评估签约条件不满足,谢谢您的支持”或者“经系统检测您的账户不符合国家相关法律法规或《支付宝用户服务协议》约定,暂时无法签约当前产品”!那么,你就需要进入公_众_号“网创商盟”获取更多信息,才能过签约开通支付宝APP支付产品权限。
三、开通案例展示
收起阅读 »
nvue实现全局挂载
前言
nvue的无法手动扩展vue.prototype导致有时想用全局挂载就无从下手。
实现思路
由于nvue中的全局变量我们能找到的比较好的就是store和globalData,所以考虑在这两个上挂载。
globaldata
每次初始化时直接getApp({allowdefault:true})然后扩展一堆方法,使用时,页面内直接get出来用就好,我这里是作为全局请求api方法,实现类似vue项目中的 this.$api.getlist().then().catch()类似的效果,使用时就是getApp().api.login.getXX().then().catch();
store
同样的,直接在state上挂载静态方法在nvue中是完全没有问题的,this.$store.state.test.gettttt().then().catch(); 依然好用。
反思
目前使用这两种方法都可以实现,但是仔细想想稍有不妥。
store作为状态管理我们管理了静态方法,是不是用偏了;globaldata每次使用必须getApp获取整个app实例,getapp()...的链式写法未免有些奇怪;再globaldata是否有大小限制,或者我们挂载的东西太多会不会影响到app实例;store和globaldata我使用哪个比较合适呢?
请问有谁实现过或者在这方面有经验,帮我解答最后这几个问题!!!
merry christmas 收到下边兄弟的回复,才发现uni本身就是一个全局的对象,使用uni.XXX = function(){};然后页面中随处使用,确实好用。
那么问题又来了,我现在想需要一个可配置的接口地址,使用什么方案比较合适呢?个人还是觉得store比较好直接使用action请求配置服务器,更换每一个接口的地址就可以了。
前言
nvue的无法手动扩展vue.prototype导致有时想用全局挂载就无从下手。
实现思路
由于nvue中的全局变量我们能找到的比较好的就是store和globalData,所以考虑在这两个上挂载。
globaldata
每次初始化时直接getApp({allowdefault:true})然后扩展一堆方法,使用时,页面内直接get出来用就好,我这里是作为全局请求api方法,实现类似vue项目中的 this.$api.getlist().then().catch()类似的效果,使用时就是getApp().api.login.getXX().then().catch();
store
同样的,直接在state上挂载静态方法在nvue中是完全没有问题的,this.$store.state.test.gettttt().then().catch(); 依然好用。
反思
目前使用这两种方法都可以实现,但是仔细想想稍有不妥。
store作为状态管理我们管理了静态方法,是不是用偏了;globaldata每次使用必须getApp获取整个app实例,getapp()...的链式写法未免有些奇怪;再globaldata是否有大小限制,或者我们挂载的东西太多会不会影响到app实例;store和globaldata我使用哪个比较合适呢?
请问有谁实现过或者在这方面有经验,帮我解答最后这几个问题!!!
merry christmas 收到下边兄弟的回复,才发现uni本身就是一个全局的对象,使用uni.XXX = function(){};然后页面中随处使用,确实好用。
那么问题又来了,我现在想需要一个可配置的接口地址,使用什么方案比较合适呢?个人还是觉得store比较好直接使用action请求配置服务器,更换每一个接口的地址就可以了。
收起阅读 »uniapp 调用echarts 占用内存过大不释放问题终于解决了 移动端支持echarts 5.0
uniapp 调用echarts 这个问题整了四天终于过了
总结下经验:
最开始做图表本来想用以前flutter上那款,结果没发现vue版本,最后退而求其次选echarts,什么uchart这些根本就没入法眼,界面没得echarts好看二个功能上没得这个强,那就开干
-
最开始信了官方的鬼话用renderjs,说性能有多强大,调是调了,也显出来了,最后发现一个重大问题,renderjs操作dom元素会不释放内存,就算调了disponse方法也没用,只把实例给剁了,加载到页面上的那个js文件还在内存中没得到释放,这个东东起码搞了我两天,最后放弃renderjs
-
下来又找,最后发现mpvue-echarts 这个东东试了还可以,内存也能及时回收,速度也够快, 不过这个东东停止维护了,示例上边的echarts.js文件有点老还是个simple的阉割版,样式没有5.0好看,官方下了个5.0上来,一来就报一堆错,以为不兼容新版,又找结果还真有改进版的,拿上去还是不对,版本从3.7一直下到5.0全试了一个遍,还是没对,晚上下搞到早上8点过才搞通,最后才发现原来echarts官方那个在线定制功能惹的祸,那个编译出来的包拿这上边根本过不了.最后下了个5.0整个项目包,dist目录下的文件拿过来一试就OK.
苹果7真机上边app测试完美通过,
H5上边报错 需要把echarts的js文件中 两处操作dom元素的
addEventListener语句删除
因为这个不是直接操作dom元素而是cavnas画板渲染,不需要这两处监听
两处分别为:
&& !!window.addEventListener
el.addEventListener(name, handler, opt); 压缩版 t.addEventListener(n,e,i)改为null
基本操作就是:
https://github.com/dcloudio/hello-uniapp/blob/master/components/mpvue-echarts/src/echarts.vue 上边拿 mpvue-echarts 目录下src下边两个文件
echarts.vue 要做点小修改:
删除error事件
删除mounted 和 onReady 的H5条件编译 不然手机显示白屏
上代码:
<template>
<view class="content">
<mpvue-echarts class="ec-canvas"
@onInit="lineInit" canvasId="line" ref="lineChart" />
</view>
</template>
<script>
import * as echarts from '../../components/mpvue-echarts/echarts.min.js'; //官方下载的5.0库
import mpvueEcharts from '../../components/mpvue-echarts/echarts.vue';
//-------------------------------------------------------------
//官方演示option,这个地方方便从官方上拷示例把 let隔了一行
let
option = {
title: {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['蒸发量', '降水量']
},
toolbox: {
show: true,
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '蒸发量',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
markPoint: {
data: [
{name: '年最高', value: 182.2, xAxis: 7, yAxis: 183},
{name: '年最低', value: 2.3, xAxis: 11, yAxis: 3}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
}
]
};
//------------------------------------------
export default {
//导入mpvue的mpvueEcharts组件。
components: {
mpvueEcharts
},
data() {
return {};
},
onLoad() {},
methods: {
lineInit(e) {
let { width, height } = e;
let canvas = this.$refs.lineChart.canvas;
echarts.setCanvasCreator(() => canvas);
//这步很关键能拿到对象就万事大吉
let lineChart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(lineChart);
lineChart.setOption(option);
this.$refs.lineChart.setChart(lineChart);
}
}
};
</script>
<style>
//容器必须设高度宽度否则无法显示
.content {
height: 1200rpx;
width: 100%;
}
//画板宽高
.ec-canvas{
height: 1200rpx;
width: 100%;
}
</style>uniapp 调用echarts 这个问题整了四天终于过了
总结下经验:
最开始做图表本来想用以前flutter上那款,结果没发现vue版本,最后退而求其次选echarts,什么uchart这些根本就没入法眼,界面没得echarts好看二个功能上没得这个强,那就开干
-
最开始信了官方的鬼话用renderjs,说性能有多强大,调是调了,也显出来了,最后发现一个重大问题,renderjs操作dom元素会不释放内存,就算调了disponse方法也没用,只把实例给剁了,加载到页面上的那个js文件还在内存中没得到释放,这个东东起码搞了我两天,最后放弃renderjs
-
下来又找,最后发现mpvue-echarts 这个东东试了还可以,内存也能及时回收,速度也够快, 不过这个东东停止维护了,示例上边的echarts.js文件有点老还是个simple的阉割版,样式没有5.0好看,官方下了个5.0上来,一来就报一堆错,以为不兼容新版,又找结果还真有改进版的,拿上去还是不对,版本从3.7一直下到5.0全试了一个遍,还是没对,晚上下搞到早上8点过才搞通,最后才发现原来echarts官方那个在线定制功能惹的祸,那个编译出来的包拿这上边根本过不了.最后下了个5.0整个项目包,dist目录下的文件拿过来一试就OK.
苹果7真机上边app测试完美通过,
H5上边报错 需要把echarts的js文件中 两处操作dom元素的
addEventListener语句删除
因为这个不是直接操作dom元素而是cavnas画板渲染,不需要这两处监听
两处分别为:
&& !!window.addEventListener
el.addEventListener(name, handler, opt); 压缩版 t.addEventListener(n,e,i)改为null
基本操作就是:
https://github.com/dcloudio/hello-uniapp/blob/master/components/mpvue-echarts/src/echarts.vue 上边拿 mpvue-echarts 目录下src下边两个文件
echarts.vue 要做点小修改:
删除error事件
删除mounted 和 onReady 的H5条件编译 不然手机显示白屏
上代码:
<template>
<view class="content">
<mpvue-echarts class="ec-canvas"
@onInit="lineInit" canvasId="line" ref="lineChart" />
</view>
</template>
<script>
import * as echarts from '../../components/mpvue-echarts/echarts.min.js'; //官方下载的5.0库
import mpvueEcharts from '../../components/mpvue-echarts/echarts.vue';
//-------------------------------------------------------------
//官方演示option,这个地方方便从官方上拷示例把 let隔了一行
let
option = {
title: {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['蒸发量', '降水量']
},
toolbox: {
show: true,
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '蒸发量',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
markPoint: {
data: [
{name: '年最高', value: 182.2, xAxis: 7, yAxis: 183},
{name: '年最低', value: 2.3, xAxis: 11, yAxis: 3}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
}
]
};
//------------------------------------------
export default {
//导入mpvue的mpvueEcharts组件。
components: {
mpvueEcharts
},
data() {
return {};
},
onLoad() {},
methods: {
lineInit(e) {
let { width, height } = e;
let canvas = this.$refs.lineChart.canvas;
echarts.setCanvasCreator(() => canvas);
//这步很关键能拿到对象就万事大吉
let lineChart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(lineChart);
lineChart.setOption(option);
this.$refs.lineChart.setChart(lineChart);
}
}
};
</script>
<style>
//容器必须设高度宽度否则无法显示
.content {
height: 1200rpx;
width: 100%;
}
//画板宽高
.ec-canvas{
height: 1200rpx;
width: 100%;
}
</style>













