解决uni-app事件冒泡的一种方案
> Tips:
以下讨论基于uni-app 2.0版本(v2.0.0-27920200529001),在微信小程序中实测有效,其他平台未测试
开发中的一个需求是点击卡片跳转详情页面,卡片上有一个switch按钮,要求点击按钮时仅触发按钮的change事件不做页面跳转。
使用官方文档中的.stop事件修饰符时,发现无法阻止change事件。而若是两个click事件则可以阻止子元素向上冒泡。示例代码如下:
无效示例:
<view class="my-style" @click="goPage">
<switch checked @change.stop="switch1Change" />
</view> 有效示例:
<view class="my-style" @click="goPage">
<view @click.stop="switch1Change">
<switch checked @change="switch1Change" />
</view>
</view> 方案问题
本方案实际上是给switch元素绑定了两个事件,一个change,一个tap,并都指向了同一个method,且需要在方法中过滤click触发的事件,不够优雅。不过目前暂未有更好的解决办法。
> Tips:
以下讨论基于uni-app 2.0版本(v2.0.0-27920200529001),在微信小程序中实测有效,其他平台未测试
开发中的一个需求是点击卡片跳转详情页面,卡片上有一个switch按钮,要求点击按钮时仅触发按钮的change事件不做页面跳转。
使用官方文档中的.stop事件修饰符时,发现无法阻止change事件。而若是两个click事件则可以阻止子元素向上冒泡。示例代码如下:
无效示例:
<view class="my-style" @click="goPage">
<switch checked @change.stop="switch1Change" />
</view> 有效示例:
<view class="my-style" @click="goPage">
<view @click.stop="switch1Change">
<switch checked @change="switch1Change" />
</view>
</view> 方案问题
本方案实际上是给switch元素绑定了两个事件,一个change,一个tap,并都指向了同一个method,且需要在方法中过滤click触发的事件,不够优雅。不过目前暂未有更好的解决办法。
收起阅读 »Android平台uni-app使用JS引擎的配置方法
HBuilderX2.8.0 版本开始调整uni-app默认使用v8引擎
uni-app项目中的主要业务逻辑代码都是基于js代码控制,运行在独立的js引擎中,HBuilderX2.7.14及以下版本默认使用开源项目weex自带的JavaScriptCore引擎,JavaScriptCore 是基于 JavaScriptCore 2016版 进行了裁剪,已经数年未更新。
HBuilderX2.8.0中集成的V8引擎是基于2020年5月份的8.3版本。
JS引擎对比
为了对比测试JS引擎性能及内存占用情况,我们使用简单uni-app应用进行对比测试。
在华为mete30pro测试10次平均数据如下:
| JS引擎 | 初始化时间 | uni-app框架加载时间 | 简单App启动时间 | 亿次数组操作耗时 | 内存占用 |
|---|---|---|---|---|---|
| v8 | 4.83ms | 51.5ms | 449.67ms | 818.33ms | 26M |
| JavaScriptCore | 28ms | 59.17ms | 498.83ms | 5261.67ms | 29M |
亿次数组操作代码
var start = new Date().valueOf()
var arr = []
for (var i = 0; i < 100000; i++) {
var arrIn = []
for (var j = 0; j < 1000; j++) {
arrIn.push(j)
}
arr.push(arr)
}
var end = new Date().valueOf()
console.log("耗时:"+(end - start)+"ms");性能
从测试数据看v8引擎相对于JavaScriptCore引擎有性能优势,特别是在大量数组操作方面,内存占用方面也有一些优势。
安装包大小
但使用V8引擎相对JSC引擎安装包会变大,仅包含armeabi-v7a类型cpu时约增加1.5M,同时包含armeabi-v7a和arm64类型cpu时约增加3M。
配置使用JSC引擎
云打包配置
如果对安装包大小比较在意,也可以配置继续使用JavaScriptCore引擎
打开项目的manifest.json文件,切换到“代码视图”
- uni-app项目:
在"app-plus" -> "distribute" -> "android"节点下添加jsEngine字段 - 5+ App项目:
不支持使用JS独立引起
"jsEngine": "jsc"注意:需提交云端打包才能生效
离线打包配置
| JS引擎 | aar库 |
|---|---|
| v8 | uniapp-v8-release.aar |
| JavaScriptCore | uniapp-release.aar |
离线SDK自2.8.1开始已将默认引擎切换到V8,用户可以根据自己的需求切换引擎。
注意:不同引擎的aar库不能同时使用!
HBuilderX2.8.0 版本开始调整uni-app默认使用v8引擎
uni-app项目中的主要业务逻辑代码都是基于js代码控制,运行在独立的js引擎中,HBuilderX2.7.14及以下版本默认使用开源项目weex自带的JavaScriptCore引擎,JavaScriptCore 是基于 JavaScriptCore 2016版 进行了裁剪,已经数年未更新。
HBuilderX2.8.0中集成的V8引擎是基于2020年5月份的8.3版本。
JS引擎对比
为了对比测试JS引擎性能及内存占用情况,我们使用简单uni-app应用进行对比测试。
在华为mete30pro测试10次平均数据如下:
| JS引擎 | 初始化时间 | uni-app框架加载时间 | 简单App启动时间 | 亿次数组操作耗时 | 内存占用 |
|---|---|---|---|---|---|
| v8 | 4.83ms | 51.5ms | 449.67ms | 818.33ms | 26M |
| JavaScriptCore | 28ms | 59.17ms | 498.83ms | 5261.67ms | 29M |
亿次数组操作代码
var start = new Date().valueOf()
var arr = []
for (var i = 0; i < 100000; i++) {
var arrIn = []
for (var j = 0; j < 1000; j++) {
arrIn.push(j)
}
arr.push(arr)
}
var end = new Date().valueOf()
console.log("耗时:"+(end - start)+"ms");性能
从测试数据看v8引擎相对于JavaScriptCore引擎有性能优势,特别是在大量数组操作方面,内存占用方面也有一些优势。
安装包大小
但使用V8引擎相对JSC引擎安装包会变大,仅包含armeabi-v7a类型cpu时约增加1.5M,同时包含armeabi-v7a和arm64类型cpu时约增加3M。
配置使用JSC引擎
云打包配置
如果对安装包大小比较在意,也可以配置继续使用JavaScriptCore引擎
打开项目的manifest.json文件,切换到“代码视图”
- uni-app项目:
在"app-plus" -> "distribute" -> "android"节点下添加jsEngine字段 - 5+ App项目:
不支持使用JS独立引起
"jsEngine": "jsc"注意:需提交云端打包才能生效
离线打包配置
| JS引擎 | aar库 |
|---|---|
| v8 | uniapp-v8-release.aar |
| JavaScriptCore | uniapp-release.aar |
离线SDK自2.8.1开始已将默认引擎切换到V8,用户可以根据自己的需求切换引擎。
注意:不同引擎的aar库不能同时使用!
收起阅读 »php常用代码块
把下面的复制粘贴到php代码块中即可使用,包括php标签、语言编码、请求头等代码。
复制后放到代码块的 { } 内即可:
"p_h_p": {
"body": [
"<?php",
"\t$1",
"?>"
],
"prefix": "php?"
},
"$_GET": {
"body": [
"_GET"
],
"prefix": "$_GET"
},
"$_POST": {
"body": [
"_POST"
],
"prefix": "$_POST"
},
"header_utf-8": {
"body": [
"header('content-type:text/html;charset=utf-8');"
],
"prefix": "heautf"
},
"set_re_head": {
"body": [
"setRequestHeader('Content-type','application/x-www-form-urlencoded');"
],
"prefix": "setrh"
} 把下面的复制粘贴到php代码块中即可使用,包括php标签、语言编码、请求头等代码。
复制后放到代码块的 { } 内即可:
"p_h_p": {
"body": [
"<?php",
"\t$1",
"?>"
],
"prefix": "php?"
},
"$_GET": {
"body": [
"_GET"
],
"prefix": "$_GET"
},
"$_POST": {
"body": [
"_POST"
],
"prefix": "$_POST"
},
"header_utf-8": {
"body": [
"header('content-type:text/html;charset=utf-8');"
],
"prefix": "heautf"
},
"set_re_head": {
"body": [
"setRequestHeader('Content-type','application/x-www-form-urlencoded');"
],
"prefix": "setrh"
} DCloud插件大赛2020启动!大奖、流量、变现都在等着你!
更新,中奖结果见:https://ask.dcloud.net.cn/article/37747

- 主办:DCloud
- 协办:腾讯云云开发
- 特别赞助:阿里云开发者社区
去年的插件大赛,iphone等大奖刷刷发出去,很多人后悔没有参赛,都在问下次大赛何时举行。
来了,今年的大赛,更刺激!
2020大赛,从“uni-app插件大赛”,升级为“DCloud插件大赛”,因为不止包含uni-app,还包含uniCloud和HBuilderX插件。同时还得到腾讯云、阿里云等合作伙伴的鼎力支持。
自然奖励也大幅升级喽,比去年多10倍的奖励,就问你心动不心动?
经过1年的发展,插件市场已有数千款插件,包罗了uni-app开发的方方面面。而DCloud,也已经成长为拥有500万开发者、10亿月活设备的巨型平台。
接下来,插件市场将更大幅的开放流量,让插件作者通过这个开放平台,获客、赚钱。
奖品设置
- 特等奖:
奖品:5万元插件包销 + 旗舰手机1部(iphone 11 或 华为mate pro 5G 2选1)+ 插件市场置顶推荐1个月 + HBuilderX预置
名额:1名 - 一等奖:
奖品:3万元插件包销 + 旗舰手机1部(iphone 11 或 华为mate pro 5G 2选1)+ 插件市场置顶推荐半个月 + HBuilderX预置
名额:2名 - 二等奖
奖品:1万元插件包销 + 极客外设1台(HHKB 机械键盘 或 小米 34寸曲面显示器 2选1)+ 插件市场置顶推荐1个星期
名额:5名 - 三等奖
奖品:800元uniCloud代金券 + 小米13.5寸液晶小黑板
名额:10名 - 贡献奖
奖品:uni-app纪念马克杯 或 uni-app T恤 或 HBuilderX加长鼠标垫 3选1
名额:32名
中奖范围50人!
“插件包销”,是指获奖插件通过插件市场销售,DCloud兜底包销。以特等奖的5万元包销为例,如果获奖插件在插件市场1年内销售额没有达到5万元,则由DCloud付差额给获奖者进行兜底。包销只针对付费插件,如免费插件获得二等奖及以上奖励,其中的包销奖励无效。
除了已支持的App原生付费插件外,插件市场新增了uniCloud付费插件,并提供了良好的版权保护。
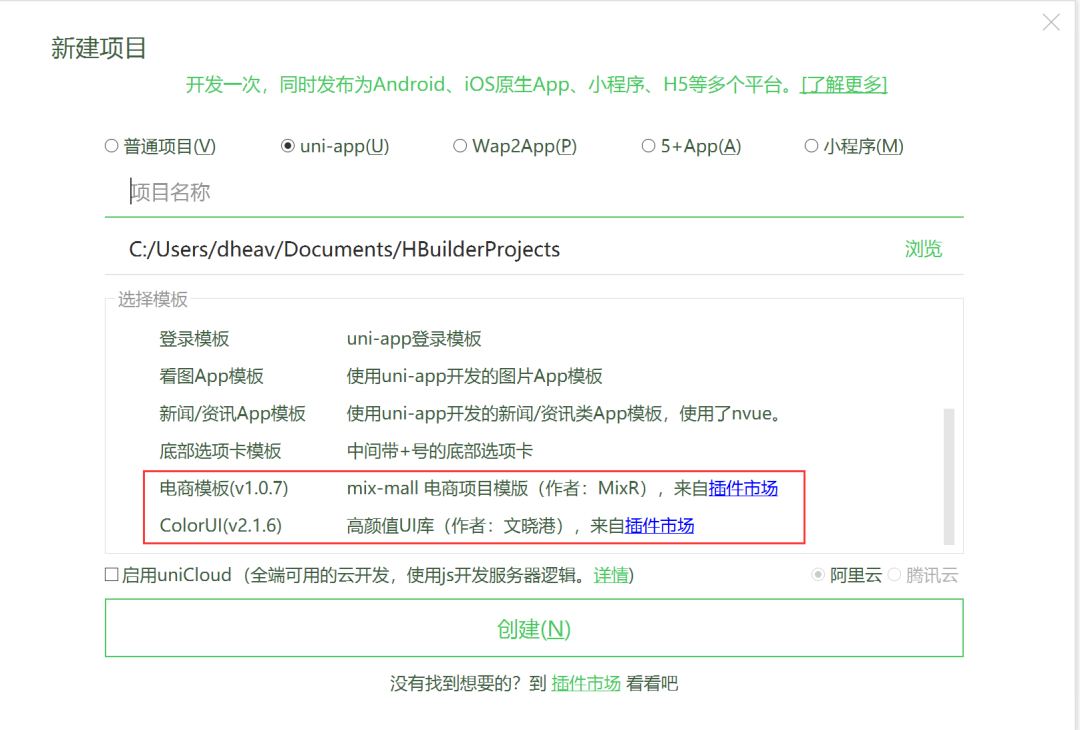
“HBuilderX预置”,是在HBuilderX新建项目界面,可直接选择该项目模板。下图为去年获奖插件在HBuilderX预置的效果。

除上述奖品外,
- 所有获奖插件作者,都将进入DCloud VIP技术支持群,享受优先的技术支付、问题反馈。
- 所有获奖插件的集锦页面,还将通过HBuilderX工具、论坛、QQ微信群进行全量推广,给予优秀插件充分的曝光。
协办方及赞助方奖品:
腾讯云、阿里云也参与本次大赛,给插件作者提供丰富奖励。
阿里云开发者社区提供的奖品如下:
-
阿里云开发者社区cherry机械键盘 1个
-
阿里云开发者社区电脑双肩包 3个
-
阿里云开发者社区定制鼠标垫 15个
-
阿里云开发者社区文化T恤衫 15件
-
获奖插件将得到阿里云的宣传资源推广
-
获奖插件作者将得到阿里云代金券,细则见下方附录。
腾讯云云开发提供的奖品如下:
- 插件中深度集成腾讯云服务的插件作者,可获得100元腾讯云满减代金券,适用产品:OCR、人脸识别、图像处理、云直播、云点播、语音识别、语音合成、自然语言理解等,共200张。
- 使用腾讯云云开发进行插件部署,激励100元代金券(满101减100元)
- 获奖作品中,使用到腾讯云其他产品能力的可以获得腾讯云云开发公众号推荐。
协办方、赞助方的奖品发放,由赞助商的评委单独评选。细则稍后公布。
3类鼓励插件说明
1. uniCloud插件
插件市场已经有众多项目模板,但仅包含前端部分。uniCloud插件将弥补后端部分,并且这部分支持付费。
比如一个电商模板,前后端一体直接在插件市场获取,拿来就能用。
DCloud提供了云函数插件的产权保护、试用、购买。
定价方面,插件市场支持源码加密定价和源码开放定价这2种价格(目前只支持加密版销售,后续上线免密版销售)。
比如某电商模板的云函数中,有3个云函数设为加密(即源码对购买者不可见),定价500元;而全部云函数均不加密,定价1000元。
也就是对于购买者而言,可以较便宜的得到模板的使用权,但若想得到全部控制力和二次开发灵活性,则需加价购买。
DCloud提供了uni-ID和uniPay的基础件支持,插件作者将不用再自己实现用户系统和支付,直接用现成的开源基础件即可,可极大提升插件开发效率。
而对于插件使用者而言,经常需要在自己的App中整合1个电商系统和1个论坛系统。只要这些系统都基于uni-ID,就可以方便的把多个系统整合到一起,连接同一套uni-ID账户体系,为用户同时提供商品销售和论坛交流服务。
uni-ID是DCloud推荐每个云函数项目均应该使用的库,详见:https://ext.dcloud.net.cn/plugin?id=2116
除了卖应用模板,uniCloud插件还将支持卖数据服务(比如天气数据、小说数据)、卖爬虫模板,无限可能的金矿等你来发掘。
2. 有助于运营变现的前端插件
前端插件里,鼓励含 uni-AD 的插件,以帮助开发者更好的运营变现。
- 比如电子书模板阅读一定章节后,需观看激励视频。
- 比如激励视频与积分、区块链相结合的模板。
- 比如签到激励,提供帮助开发者提升留存手段的插件。
如果这些模板同时包含uniCloud,那大奖就离你非常近了:)
3. HBuilderX插件
HBuilderX包含传统意义的ide插件,比如某些字处理技巧,但不限于此。
HBuilderX将通过插件系统给所有开发者送水人释放500万开发者流量。
比如提供可视化界面设计的、提供源码托管的、提供手机测试服务的、提供持续集成的、提供团队任务管理的、提供招聘求职的.......,都可以为HBuilderX做一个插件,打通HBuilderX用户和自己服务的链路。
HBuilderX还会给插件开放一键登录(类似微信小程序里调用微信登录)。
虽然重点鼓励上述3类插件,但并非奖品只包含上述三类。只要插件做的好、用户喜欢,都有机会获奖。
大赛活动时间
- 即日起至2020年8月31日24点之前,更新插件市场插件的,均为合格参赛者。
- 2020年9月1-4日,评委评选获奖者。评选原则见下。
- 2020年9月7日,公布获奖名单并发放奖品
参赛方式
- 注册插件市场并登陆账号,https://ext.dcloud.net.cn/
- 点击发布插件,插件开发指南参考:https://ask.dcloud.net.cn/article/35408
- 填写插件描述信息并提交发布
评奖参考依据
客观指标:插件的下载人数、评价、销售额、赞赏量
主观指标:插件对DCloud生态的价值
两种指标结合评定最终结果。
协办方和赞助方的奖品发放原则,由此选派的评委,另行提供。
开发插件过程中有任何问题可在DCloud官方社区提问:https://ask.dcloud.net.cn
本活动解释权归DCloud.io所有
附录1:阿里云开发者社区赞助代金券细则
阿里云提供的奖品:
- 为所有插件开发者提供免费的小程序Serverless云服务资源
- 为深度集成阿里云服务的插件获奖者提供阿里云移动研发平台EMAS产品代金券
代金券明细
| 奖项 | 获奖人数 | 代金券设置 | 代金券金额合计 | 使用规则 |
|---|---|---|---|---|
| 特等奖 | 1 | 2000 | 2000 | 参见使用规则 |
| 一等奖 | 2 | 1000 | 2000 | |
| 二等奖 | 5 | 500 | 2500 | |
| 三等奖 | 10 | 200 | 2000 | |
| 贡献奖 | 32 | 100 | 3200 | |
| 合计 | 50人 | 11700元 |
使用规则
- 每位获奖同学发放1张对应额度的代金券;
- 每个账户只能使用1张代金券;
- 代金券不支持和其他优惠活动同时使用;
- 代金券适用于阿里云移动研发平台(EMAS)全线产品,包括:EMAS套餐包、移动推送、HTTPDNS、移动测试、移动热修复、性能分析、远程日志、崩溃分析等;
- 有效期,自活动颁奖后3个月,目前活动安排是10/20公布获奖结果;
(代金券使用最终解释权在阿里云)
附录2:插件创意
官方期待大量云端一体插件,所谓云端一体,指前端和云端配套,完成了一段相对独立的业务。
比如uni-id就是典型的云端一体插件。
但事实上云端一体,大有可为,官方认为如下插件大有可为:
云端一体组件
-
banner云端一体组件
- 云数据库中设计一个banner表,存放图片地址、点击链接
- 云函数处理逻辑
- 前端需要一个组件,基于swiper的封装
- pc端需要一个维护界面,可以上传图片、编辑地址
当插件作者提供好这样的组件时,开发者可以极大的提升效率。传统开发中,上述开发需要前后端工程师和测试工程师协作,至少需要2人周才能完成。
而有了banner云端一体组件,立即节省两人周。哪怕为此插件付费,也是值得的。
注意admin版和业务版,需要按2个项目上传为两个插件,在readme里互相引用说明。 - 上传组件
- 前端可以上传多张照片、视频,以及在app端可以上传任意文件
- 调用压缩
- 客户端安全直传uniCloud CDN,避免服务器中转
- 云函数中记录数据库
- 评分rate组件
前端组件点击五角星,该组件利用clientDB绑定云数据库字段,实现点击五角星后,出现waiting,并直接修改数据库 - switch异步组件
前端点击switch,利用clientDB绑定云数据库字段,自动修改数据库里的bool值,中间联网时有个waiting圈转 - 投票组件
- 企业通信录选择
- 云数据设计企业通信录
- 前端出一个多级选择界面
- 省市地址选择
搭配着云数据库的多列picker - 机场列表选择
类似于一般app的机场选择界面,包含前端页面、搜索、indexList、云数据库
其实云端一体新世界,会迸发出非常多创意,不止上述这些。有了这些云端一体插件,开发者的开发效率又将大幅的提升。
云端一体模板
除了云端一体组件,还有云端一体的项目模板。
目前插件市场已经有云端一体的电商、外卖等模板,重点还期待如下项目模块:
- 电子书模板阅读一定章节后,需观看激励视频
- 将激励视频用于拉新、获客、留存、分享裂变,甚至与区块链相结合的项目模板
- 完善的新闻、博客、社区、在线教育、线下连锁商户、OA、CRM、进销存等项目模板
我们认为,这些插件都是需求广泛的插件,不但对开发者的效率提升有重大帮助,也能让插件作者收获躺赚的感觉,利用插件市场的流量、计费和版权保护,让插件作者和开发者共赢。
云端一体是一个新世界,拥有太多新机会。
不管是解决什么问题的插件,早做,就容易树立自己的品牌,在这个新风口占据一个躺赚的位置。
祝大家,成功获奖、成功躺赚!
友情提示 - 发布插件建议提供成品示例:
- 发布H5版本到uniCloud的静态托管,让使用者可以直接体验;
- 发布apk版本到uniCloud的静态托管,让使用者可以直接安装到手机上体验;
更新,中奖结果见:https://ask.dcloud.net.cn/article/37747

- 主办:DCloud
- 协办:腾讯云云开发
- 特别赞助:阿里云开发者社区
去年的插件大赛,iphone等大奖刷刷发出去,很多人后悔没有参赛,都在问下次大赛何时举行。
来了,今年的大赛,更刺激!
2020大赛,从“uni-app插件大赛”,升级为“DCloud插件大赛”,因为不止包含uni-app,还包含uniCloud和HBuilderX插件。同时还得到腾讯云、阿里云等合作伙伴的鼎力支持。
自然奖励也大幅升级喽,比去年多10倍的奖励,就问你心动不心动?
经过1年的发展,插件市场已有数千款插件,包罗了uni-app开发的方方面面。而DCloud,也已经成长为拥有500万开发者、10亿月活设备的巨型平台。
接下来,插件市场将更大幅的开放流量,让插件作者通过这个开放平台,获客、赚钱。
奖品设置
- 特等奖:
奖品:5万元插件包销 + 旗舰手机1部(iphone 11 或 华为mate pro 5G 2选1)+ 插件市场置顶推荐1个月 + HBuilderX预置
名额:1名 - 一等奖:
奖品:3万元插件包销 + 旗舰手机1部(iphone 11 或 华为mate pro 5G 2选1)+ 插件市场置顶推荐半个月 + HBuilderX预置
名额:2名 - 二等奖
奖品:1万元插件包销 + 极客外设1台(HHKB 机械键盘 或 小米 34寸曲面显示器 2选1)+ 插件市场置顶推荐1个星期
名额:5名 - 三等奖
奖品:800元uniCloud代金券 + 小米13.5寸液晶小黑板
名额:10名 - 贡献奖
奖品:uni-app纪念马克杯 或 uni-app T恤 或 HBuilderX加长鼠标垫 3选1
名额:32名
中奖范围50人!
“插件包销”,是指获奖插件通过插件市场销售,DCloud兜底包销。以特等奖的5万元包销为例,如果获奖插件在插件市场1年内销售额没有达到5万元,则由DCloud付差额给获奖者进行兜底。包销只针对付费插件,如免费插件获得二等奖及以上奖励,其中的包销奖励无效。
除了已支持的App原生付费插件外,插件市场新增了uniCloud付费插件,并提供了良好的版权保护。
“HBuilderX预置”,是在HBuilderX新建项目界面,可直接选择该项目模板。下图为去年获奖插件在HBuilderX预置的效果。
除上述奖品外,
- 所有获奖插件作者,都将进入DCloud VIP技术支持群,享受优先的技术支付、问题反馈。
- 所有获奖插件的集锦页面,还将通过HBuilderX工具、论坛、QQ微信群进行全量推广,给予优秀插件充分的曝光。
协办方及赞助方奖品:
腾讯云、阿里云也参与本次大赛,给插件作者提供丰富奖励。
阿里云开发者社区提供的奖品如下:
-
阿里云开发者社区cherry机械键盘 1个
-
阿里云开发者社区电脑双肩包 3个
-
阿里云开发者社区定制鼠标垫 15个
-
阿里云开发者社区文化T恤衫 15件
-
获奖插件将得到阿里云的宣传资源推广
-
获奖插件作者将得到阿里云代金券,细则见下方附录。
腾讯云云开发提供的奖品如下:
- 插件中深度集成腾讯云服务的插件作者,可获得100元腾讯云满减代金券,适用产品:OCR、人脸识别、图像处理、云直播、云点播、语音识别、语音合成、自然语言理解等,共200张。
- 使用腾讯云云开发进行插件部署,激励100元代金券(满101减100元)
- 获奖作品中,使用到腾讯云其他产品能力的可以获得腾讯云云开发公众号推荐。
协办方、赞助方的奖品发放,由赞助商的评委单独评选。细则稍后公布。
3类鼓励插件说明
1. uniCloud插件
插件市场已经有众多项目模板,但仅包含前端部分。uniCloud插件将弥补后端部分,并且这部分支持付费。
比如一个电商模板,前后端一体直接在插件市场获取,拿来就能用。
DCloud提供了云函数插件的产权保护、试用、购买。
定价方面,插件市场支持源码加密定价和源码开放定价这2种价格(目前只支持加密版销售,后续上线免密版销售)。
比如某电商模板的云函数中,有3个云函数设为加密(即源码对购买者不可见),定价500元;而全部云函数均不加密,定价1000元。
也就是对于购买者而言,可以较便宜的得到模板的使用权,但若想得到全部控制力和二次开发灵活性,则需加价购买。
DCloud提供了uni-ID和uniPay的基础件支持,插件作者将不用再自己实现用户系统和支付,直接用现成的开源基础件即可,可极大提升插件开发效率。
而对于插件使用者而言,经常需要在自己的App中整合1个电商系统和1个论坛系统。只要这些系统都基于uni-ID,就可以方便的把多个系统整合到一起,连接同一套uni-ID账户体系,为用户同时提供商品销售和论坛交流服务。
uni-ID是DCloud推荐每个云函数项目均应该使用的库,详见:https://ext.dcloud.net.cn/plugin?id=2116
除了卖应用模板,uniCloud插件还将支持卖数据服务(比如天气数据、小说数据)、卖爬虫模板,无限可能的金矿等你来发掘。
2. 有助于运营变现的前端插件
前端插件里,鼓励含 uni-AD 的插件,以帮助开发者更好的运营变现。
- 比如电子书模板阅读一定章节后,需观看激励视频。
- 比如激励视频与积分、区块链相结合的模板。
- 比如签到激励,提供帮助开发者提升留存手段的插件。
如果这些模板同时包含uniCloud,那大奖就离你非常近了:)
3. HBuilderX插件
HBuilderX包含传统意义的ide插件,比如某些字处理技巧,但不限于此。
HBuilderX将通过插件系统给所有开发者送水人释放500万开发者流量。
比如提供可视化界面设计的、提供源码托管的、提供手机测试服务的、提供持续集成的、提供团队任务管理的、提供招聘求职的.......,都可以为HBuilderX做一个插件,打通HBuilderX用户和自己服务的链路。
HBuilderX还会给插件开放一键登录(类似微信小程序里调用微信登录)。
虽然重点鼓励上述3类插件,但并非奖品只包含上述三类。只要插件做的好、用户喜欢,都有机会获奖。
大赛活动时间
- 即日起至2020年8月31日24点之前,更新插件市场插件的,均为合格参赛者。
- 2020年9月1-4日,评委评选获奖者。评选原则见下。
- 2020年9月7日,公布获奖名单并发放奖品
参赛方式
- 注册插件市场并登陆账号,https://ext.dcloud.net.cn/
- 点击发布插件,插件开发指南参考:https://ask.dcloud.net.cn/article/35408
- 填写插件描述信息并提交发布
评奖参考依据
客观指标:插件的下载人数、评价、销售额、赞赏量
主观指标:插件对DCloud生态的价值
两种指标结合评定最终结果。
协办方和赞助方的奖品发放原则,由此选派的评委,另行提供。
开发插件过程中有任何问题可在DCloud官方社区提问:https://ask.dcloud.net.cn
本活动解释权归DCloud.io所有
附录1:阿里云开发者社区赞助代金券细则
阿里云提供的奖品:
- 为所有插件开发者提供免费的小程序Serverless云服务资源
- 为深度集成阿里云服务的插件获奖者提供阿里云移动研发平台EMAS产品代金券
代金券明细
| 奖项 | 获奖人数 | 代金券设置 | 代金券金额合计 | 使用规则 |
|---|---|---|---|---|
| 特等奖 | 1 | 2000 | 2000 | 参见使用规则 |
| 一等奖 | 2 | 1000 | 2000 | |
| 二等奖 | 5 | 500 | 2500 | |
| 三等奖 | 10 | 200 | 2000 | |
| 贡献奖 | 32 | 100 | 3200 | |
| 合计 | 50人 | 11700元 |
使用规则
- 每位获奖同学发放1张对应额度的代金券;
- 每个账户只能使用1张代金券;
- 代金券不支持和其他优惠活动同时使用;
- 代金券适用于阿里云移动研发平台(EMAS)全线产品,包括:EMAS套餐包、移动推送、HTTPDNS、移动测试、移动热修复、性能分析、远程日志、崩溃分析等;
- 有效期,自活动颁奖后3个月,目前活动安排是10/20公布获奖结果;
(代金券使用最终解释权在阿里云)
附录2:插件创意
官方期待大量云端一体插件,所谓云端一体,指前端和云端配套,完成了一段相对独立的业务。
比如uni-id就是典型的云端一体插件。
但事实上云端一体,大有可为,官方认为如下插件大有可为:
云端一体组件
-
banner云端一体组件
- 云数据库中设计一个banner表,存放图片地址、点击链接
- 云函数处理逻辑
- 前端需要一个组件,基于swiper的封装
- pc端需要一个维护界面,可以上传图片、编辑地址
当插件作者提供好这样的组件时,开发者可以极大的提升效率。传统开发中,上述开发需要前后端工程师和测试工程师协作,至少需要2人周才能完成。
而有了banner云端一体组件,立即节省两人周。哪怕为此插件付费,也是值得的。
注意admin版和业务版,需要按2个项目上传为两个插件,在readme里互相引用说明。 - 上传组件
- 前端可以上传多张照片、视频,以及在app端可以上传任意文件
- 调用压缩
- 客户端安全直传uniCloud CDN,避免服务器中转
- 云函数中记录数据库
- 评分rate组件
前端组件点击五角星,该组件利用clientDB绑定云数据库字段,实现点击五角星后,出现waiting,并直接修改数据库 - switch异步组件
前端点击switch,利用clientDB绑定云数据库字段,自动修改数据库里的bool值,中间联网时有个waiting圈转 - 投票组件
- 企业通信录选择
- 云数据设计企业通信录
- 前端出一个多级选择界面
- 省市地址选择
搭配着云数据库的多列picker - 机场列表选择
类似于一般app的机场选择界面,包含前端页面、搜索、indexList、云数据库
其实云端一体新世界,会迸发出非常多创意,不止上述这些。有了这些云端一体插件,开发者的开发效率又将大幅的提升。
云端一体模板
除了云端一体组件,还有云端一体的项目模板。
目前插件市场已经有云端一体的电商、外卖等模板,重点还期待如下项目模块:
- 电子书模板阅读一定章节后,需观看激励视频
- 将激励视频用于拉新、获客、留存、分享裂变,甚至与区块链相结合的项目模板
- 完善的新闻、博客、社区、在线教育、线下连锁商户、OA、CRM、进销存等项目模板
我们认为,这些插件都是需求广泛的插件,不但对开发者的效率提升有重大帮助,也能让插件作者收获躺赚的感觉,利用插件市场的流量、计费和版权保护,让插件作者和开发者共赢。
云端一体是一个新世界,拥有太多新机会。
不管是解决什么问题的插件,早做,就容易树立自己的品牌,在这个新风口占据一个躺赚的位置。
祝大家,成功获奖、成功躺赚!
友情提示 - 发布插件建议提供成品示例:
- 发布H5版本到uniCloud的静态托管,让使用者可以直接体验;
- 发布apk版本到uniCloud的静态托管,让使用者可以直接安装到手机上体验;
关于H5打包的提示不支持file打开的问题
看到新版本支持编译后的包可以通过file方式打开,所以打包完成后提示的这句是不是可以去掉了。
看到新版本支持编译后的包可以通过file方式打开,所以打包完成后提示的这句是不是可以去掉了。
html2canvas和wxml2canvas踩坑记
相关问题描述可查看此链接
http://blog.gcrong.com/#/aDetail/56
相关问题描述可查看此链接
http://blog.gcrong.com/#/aDetail/56
删除文件
uni.removeSavedFile(OBJECT);
删除本地存储的文件。
1 平台
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
2 语法
语法:
2.1 OBJECT参数
| 参数名 | 类型 | 必填 | 说明 | 平台差异 |
|---|---|---|---|---|
| filePath | String | 是 | 需要删除的文件路径 | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
3 示例
uni.getSavedFileList({
success: function (res) {
if (res.fileList.length > 0) {
uni.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function (res) {
console.log(res);
}
});
}
}
});uni.removeSavedFile(OBJECT);
删除本地存储的文件。
1 平台
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
2 语法
语法:
2.1 OBJECT参数
| 参数名 | 类型 | 必填 | 说明 | 平台差异 |
|---|---|---|---|---|
| filePath | String | 是 | 需要删除的文件路径 | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
3 示例
uni.getSavedFileList({
success: function (res) {
if (res.fileList.length > 0) {
uni.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function (res) {
console.log(res);
}
});
}
}
});扫码
uni.scanCode(OBJECT)
调起客户端扫码界面,扫码成功后返回对应的结果。
1 平台
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
2 语法
2.1 OBJECT参数
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| onlyFromCamera | Boolean | 否 | 是否只能从相机扫码,不允许从相册选择图片 | 字节跳动小程序不支持此参数 |
| scanType | Array | 否 | 扫码类型,参数类型是数组,二维码是'qrCode',一维码是'barCode',DataMatrix是‘datamatrix’,pdf417是‘pdf417’。 |
字节跳动小程序不支持此参数,支付宝只支持条码和二维码 |
| success | Function | 否 | 接口调用成功的回调,返回内容详见返回参数说明。 | |
| fail | Function | 否 | 接口调用失败的回调函数(识别失败、用户取消等情况下触发) | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
3 示例
// 允许从相机和相册扫码
uni.scanCode({
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
// 只允许通过相机扫码
uni.scanCode({
onlyFromCamera: true,
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
// 调起条码扫描
uni.scanCode({
scanType: ['barCode'],
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});uni.scanCode(OBJECT)
调起客户端扫码界面,扫码成功后返回对应的结果。
1 平台
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
2 语法
2.1 OBJECT参数
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| onlyFromCamera | Boolean | 否 | 是否只能从相机扫码,不允许从相册选择图片 | 字节跳动小程序不支持此参数 |
| scanType | Array | 否 | 扫码类型,参数类型是数组,二维码是'qrCode',一维码是'barCode',DataMatrix是‘datamatrix’,pdf417是‘pdf417’。 |
字节跳动小程序不支持此参数,支付宝只支持条码和二维码 |
| success | Function | 否 | 接口调用成功的回调,返回内容详见返回参数说明。 | |
| fail | Function | 否 | 接口调用失败的回调函数(识别失败、用户取消等情况下触发) | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
3 示例
// 允许从相机和相册扫码
uni.scanCode({
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
// 只允许通过相机扫码
uni.scanCode({
onlyFromCamera: true,
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
// 调起条码扫描
uni.scanCode({
scanType: ['barCode'],
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});振动
uni.vibrateLong(OBJECT);
uni.vibrateShort(OBJECT);
1 语法
OBJECT参数都是
| 参数名 | 类型 | 必填 | 说明 | 平台差异 |
|---|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
2 示例
uni.vibrateLong();
// 长振动
uni.vibrateShort();
// 短振动3 实例
需要分为两步来完成。
3.1 第一步 Vue
<!-- template -->
<template><!-- 使用<template> -->
<view class="content">
<button type="primary" @click="uni.vibrateLong()">长振动</button>
<button type="default" @click="uni.vibrateShort()">短振动</button>
<icon type="warn" size="23" /><text selectable="true">iOS只有长振动,没有短振动。<!-- 提示 --></text>
</view>
</template>3.2 第二步 JavaScript
无需再编写代码。
uni.vibrateLong(OBJECT);
uni.vibrateShort(OBJECT);
1 语法
OBJECT参数都是
| 参数名 | 类型 | 必填 | 说明 | 平台差异 |
|---|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
2 示例
uni.vibrateLong();
// 长振动
uni.vibrateShort();
// 短振动3 实例
需要分为两步来完成。
3.1 第一步 Vue
<!-- template -->
<template><!-- 使用<template> -->
<view class="content">
<button type="primary" @click="uni.vibrateLong()">长振动</button>
<button type="default" @click="uni.vibrateShort()">短振动</button>
<icon type="warn" size="23" /><text selectable="true">iOS只有长振动,没有短振动。<!-- 提示 --></text>
</view>
</template>3.2 第二步 JavaScript
无需再编写代码。
收起阅读 »确认提示框
uni.showModal(OBJECT)
1 参数
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 否 | 提示的标题 | |
| content | String | 否 | 提示的内容 | |
| showCancel | Boolean | 否 | 是否显示取消按钮,默认为 true | |
| cancelText | String | 否 | 取消按钮的文字,默认为"取消",最多 4 个字符 | |
| cancelColor | HexColor | 否 | 取消按钮的文字颜色,默认为"#000000" | H5、微信小程序、百度小程序 |
| confirmText | String | 否 | 确定按钮的文字,默认为"确定",最多 4 个字符 | |
| confirmColor | HexColor | 否 | 确定按钮的文字颜色,H5平台默认为"#007aff",微信小程序平台默认为"#3CC51F",百度小程序平台默认为"#3c76ff" | H5、微信小程序、百度小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
2 代码示例
确认提示框代码:
uni.showModal({
title:"title",// 标题
content:"content",// 内容
showCancel:true // 可以不要
});3 回调
3.1 成功(res.xxxx)
| 数据 | 说明 |
|---|---|
| confirm | 点击确定关闭 |
| cancel | 点击取消关闭 |
3.2 失败(err.xxxx)
无参数。(errCode,errMsg等还是有的)
3.3 完成
无参数。
4 提醒
- OBJECT.
showCancel参数可以不要
uni.showModal(OBJECT)
1 参数
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 否 | 提示的标题 | |
| content | String | 否 | 提示的内容 | |
| showCancel | Boolean | 否 | 是否显示取消按钮,默认为 true | |
| cancelText | String | 否 | 取消按钮的文字,默认为"取消",最多 4 个字符 | |
| cancelColor | HexColor | 否 | 取消按钮的文字颜色,默认为"#000000" | H5、微信小程序、百度小程序 |
| confirmText | String | 否 | 确定按钮的文字,默认为"确定",最多 4 个字符 | |
| confirmColor | HexColor | 否 | 确定按钮的文字颜色,H5平台默认为"#007aff",微信小程序平台默认为"#3CC51F",百度小程序平台默认为"#3c76ff" | H5、微信小程序、百度小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
2 代码示例
确认提示框代码:
uni.showModal({
title:"title",// 标题
content:"content",// 内容
showCancel:true // 可以不要
});3 回调
3.1 成功(res.xxxx)
| 数据 | 说明 |
|---|---|
| confirm | 点击确定关闭 |
| cancel | 点击取消关闭 |
3.2 失败(err.xxxx)
无参数。(errCode,errMsg等还是有的)
3.3 完成
无参数。
4 提醒
- OBJECT.
showCancel参数可以不要
ipa文件上架app store的方法,很简单
我们的ipa文件打包完后,分adhot测试或app store两种类型。
而对于app store类型的文件,我们需要将它上传到苹果的开发者中心,然年在开发者中心发布版本,但是发布到开发者中心却相当麻烦,需要使用mac电脑,万一我们没有mac电脑怎么解决?
可以使用免费的上传网站:香蕉云编
https://www.yunedit.com/ipadetail
这个网站可以帮你在线上传你的ipa文件上去苹果开发者中心,而无需使用mac电脑。
对于adhot类型,我们需要将这个ipa文件下载到用户手机测试,十分麻烦,需要使用itunes或者自己搭建https服务,配置xml文件。
我们也可以使用香蕉云编这个网站的应用内测功能,上传你的ipa文件,它会帮你生成一个二维码,添加了udid的手机扫码就可以安装测试。
我们的ipa文件打包完后,分adhot测试或app store两种类型。
而对于app store类型的文件,我们需要将它上传到苹果的开发者中心,然年在开发者中心发布版本,但是发布到开发者中心却相当麻烦,需要使用mac电脑,万一我们没有mac电脑怎么解决?
可以使用免费的上传网站:香蕉云编
https://www.yunedit.com/ipadetail
这个网站可以帮你在线上传你的ipa文件上去苹果开发者中心,而无需使用mac电脑。
对于adhot类型,我们需要将这个ipa文件下载到用户手机测试,十分麻烦,需要使用itunes或者自己搭建https服务,配置xml文件。
我们也可以使用香蕉云编这个网站的应用内测功能,上传你的ipa文件,它会帮你生成一个二维码,添加了udid的手机扫码就可以安装测试。
收起阅读 »









