自己编辑的 淡蓝色 主题
{
"editor.caretWidth" : 1,
"editor.colorScheme" : "Default",
"editor.wordWrap" : false,
"explorer.autoReveal" : true,
"explorer.iconTheme" : "vs-seti",
"workbench.colorCustomizations": {
"[Default]": {
"sideBar.background":"#bde2fa", //文件项目管理器颜色
"sideBar.border":"#2369cb", //文件资源管理器边框颜色
"editor.background":"#d7ebfd", //编辑区域背景颜色
"toolBar.background":"#e4f0fd",//工具栏背景颜色
"toolBar.hoverBackground":"#93befd",//工具栏上图标被选中时的背景颜色
"toolBar.border":"#1b2154",//工具栏边框颜色
"tab.activeBackground":"#53d3fa",//标签卡 选中时的背景颜色
"tab.activeForeground":"#341703",//选中时的前景颜色
"tab.inactiveBackground":"#a4d9fa",//未选中时的背景颜色
"tab.inactiveForeground":"#938D8B",//未选中时的前景颜色
"tab.hoverBackground":"#fab86d",//鼠标滑过时的背景颜色
"tab.unfocusedHoverBackground":"#4671fd",//未选中分栏里鼠标滑过未选中标签的背景颜色
"tab.unfocusedActiveForeground":"#242227",//未选中分栏里选中标签的前景颜色
"tab.unfocusedInActiveForeground":"#FDF0ED",//未选中分栏里未选中标签的前景颜色
"editorGroupHeader.tabsBackground":"#9dedfd",//tabs背景颜色
"editorSuggestWidget.selectedBackground":"#53d3fa",//代码助手 弹窗选中条目时背景颜色
"editorSuggestWidget.background":"#a5e3f0",//助手弹窗背景颜色
"editorSuggestWidget.border":"#cee0fa",//助手弹窗边框颜色
"editor.wordWrap": true,// 是否自动换行。
"input.background":"#75dbfa",//文本框背景颜色
"inputValidation.infoBackground":"#e8fafd",//下拉框背景颜色
"inputList.hoverBackground":"#a3e7fa",//鼠标滑过item背景颜色
"inputList.border":"#75dbfa",//下拉框边框颜色
"list.foreground":"#5f936c",//前景颜色
"list.highlightForeground":"#139556",//高亮时前景颜色
"list.activeSelectionBackground":"#faab49",//选中条目背景颜色
"list.activeSelectionForeground":"#18b46b",//选中条目前景颜色
"list.hoverBackground":"#fab86d",//鼠标滑过背景颜色
"outlineBackground":"#FDF0ED",//文档结构背景颜色
"scrollbarSlider.background":"#4b7cd6",//滚动条背景颜色
"scrollbarSlider.hoverBackground":"#2656bd",//鼠标滑过滚动条背景颜色
"extensionButton.prominentBackground":"#d3f2fd",//预览按钮 背景颜色
"extensionButton.prominentForeground":"#460e1c",//前景颜色
"extensionButton.border":"#549fb4",// 边框颜色
"extensionButton.prominentHoverBackground":"#facb89",//鼠标滑过时的背景颜色
"extensionButton.checkColor":"#6285e4",//选中时的前景颜色
"settings.textInputBorder":"#d4f5fa",//文本框边框颜色
"inputOption.activeBorder":"#2f8de4",//文本框有焦点时边框颜色
"settings.dropdownBorder":"#fadad1",// combobox下拉列表边框颜色
"settings.dropdownListBorder":"#fadad1",//combobox item边框颜色
"imageview.background":"#FDF0ED",//浅色方格颜色
"imageview.foreground":"#fadad1",//深色方格颜色
"statusBar.background":"#ecfbfd",//状态栏背景颜色
"statusBar.foreground":"#938D8B",//状态栏前景颜色
"minimap.handle.background":"#fadad1"//迷你地图滑块背景
}
},
"editor.minimap.enabled":false
}{
"editor.caretWidth" : 1,
"editor.colorScheme" : "Default",
"editor.wordWrap" : false,
"explorer.autoReveal" : true,
"explorer.iconTheme" : "vs-seti",
"workbench.colorCustomizations": {
"[Default]": {
"sideBar.background":"#bde2fa", //文件项目管理器颜色
"sideBar.border":"#2369cb", //文件资源管理器边框颜色
"editor.background":"#d7ebfd", //编辑区域背景颜色
"toolBar.background":"#e4f0fd",//工具栏背景颜色
"toolBar.hoverBackground":"#93befd",//工具栏上图标被选中时的背景颜色
"toolBar.border":"#1b2154",//工具栏边框颜色
"tab.activeBackground":"#53d3fa",//标签卡 选中时的背景颜色
"tab.activeForeground":"#341703",//选中时的前景颜色
"tab.inactiveBackground":"#a4d9fa",//未选中时的背景颜色
"tab.inactiveForeground":"#938D8B",//未选中时的前景颜色
"tab.hoverBackground":"#fab86d",//鼠标滑过时的背景颜色
"tab.unfocusedHoverBackground":"#4671fd",//未选中分栏里鼠标滑过未选中标签的背景颜色
"tab.unfocusedActiveForeground":"#242227",//未选中分栏里选中标签的前景颜色
"tab.unfocusedInActiveForeground":"#FDF0ED",//未选中分栏里未选中标签的前景颜色
"editorGroupHeader.tabsBackground":"#9dedfd",//tabs背景颜色
"editorSuggestWidget.selectedBackground":"#53d3fa",//代码助手 弹窗选中条目时背景颜色
"editorSuggestWidget.background":"#a5e3f0",//助手弹窗背景颜色
"editorSuggestWidget.border":"#cee0fa",//助手弹窗边框颜色
"editor.wordWrap": true,// 是否自动换行。
"input.background":"#75dbfa",//文本框背景颜色
"inputValidation.infoBackground":"#e8fafd",//下拉框背景颜色
"inputList.hoverBackground":"#a3e7fa",//鼠标滑过item背景颜色
"inputList.border":"#75dbfa",//下拉框边框颜色
"list.foreground":"#5f936c",//前景颜色
"list.highlightForeground":"#139556",//高亮时前景颜色
"list.activeSelectionBackground":"#faab49",//选中条目背景颜色
"list.activeSelectionForeground":"#18b46b",//选中条目前景颜色
"list.hoverBackground":"#fab86d",//鼠标滑过背景颜色
"outlineBackground":"#FDF0ED",//文档结构背景颜色
"scrollbarSlider.background":"#4b7cd6",//滚动条背景颜色
"scrollbarSlider.hoverBackground":"#2656bd",//鼠标滑过滚动条背景颜色
"extensionButton.prominentBackground":"#d3f2fd",//预览按钮 背景颜色
"extensionButton.prominentForeground":"#460e1c",//前景颜色
"extensionButton.border":"#549fb4",// 边框颜色
"extensionButton.prominentHoverBackground":"#facb89",//鼠标滑过时的背景颜色
"extensionButton.checkColor":"#6285e4",//选中时的前景颜色
"settings.textInputBorder":"#d4f5fa",//文本框边框颜色
"inputOption.activeBorder":"#2f8de4",//文本框有焦点时边框颜色
"settings.dropdownBorder":"#fadad1",// combobox下拉列表边框颜色
"settings.dropdownListBorder":"#fadad1",//combobox item边框颜色
"imageview.background":"#FDF0ED",//浅色方格颜色
"imageview.foreground":"#fadad1",//深色方格颜色
"statusBar.background":"#ecfbfd",//状态栏背景颜色
"statusBar.foreground":"#938D8B",//状态栏前景颜色
"minimap.handle.background":"#fadad1"//迷你地图滑块背景
}
},
"editor.minimap.enabled":false
}即时通信、IM、java、socketio、在线客服
主要功能:
1、用户模块:登陆、注册
2、消息模块:单聊、群聊、客服(支持文字、图片、语音-针对app)
3、所有消息都是加密传输、支持消息离线(当用户不在线时)
功能展示:

注:
- 即时通信后端采用spring boot 开发框架,按模块化开发的方式开发
- 即时通信可以结合自己的用户体系,也就是,后端实现用户的相关接口,就可以接入自己的用户体系
体验地址
h5: http://114.67.115.15/h5/index.html(兼容ios,android的h5,pc端为chrome)
android 下载地址 : http://114.67.115.15/uploads/im/publish/chat_beta.apk
ios 下载地址 :ios没有证书,暂不提供
联系人QQ:2624342267
主要功能:
1、用户模块:登陆、注册
2、消息模块:单聊、群聊、客服(支持文字、图片、语音-针对app)
3、所有消息都是加密传输、支持消息离线(当用户不在线时)
功能展示:
注:
- 即时通信后端采用spring boot 开发框架,按模块化开发的方式开发
- 即时通信可以结合自己的用户体系,也就是,后端实现用户的相关接口,就可以接入自己的用户体系
体验地址
h5: http://114.67.115.15/h5/index.html(兼容ios,android的h5,pc端为chrome)
android 下载地址 : http://114.67.115.15/uploads/im/publish/chat_beta.apk
ios 下载地址 :ios没有证书,暂不提供
联系人QQ:2624342267
linux wine上使用HBuilderX
前言:
因linux上没有itunes,无法真机运行App;linux上无法运行微信等小程序开发工具。这些问题暂时无法解决。所以DCloud暂时不会投入很多精力开发纯正的linux版,目前提供linux上的2个方案
- linux的cli方案,可以调用HBuilderX的cli,适于在linux服务器上调用cli进行运行、发行等工程自动化方案。具体另见:https://ask.dcloud.net.cn/article/41469
- wine环境的解决方案,如下:
1. Linux在wine上使用HBuilderX的注意事项
wine上运行HBuilderX, 优缺点如下:
- HBuilderX支持打开、编辑各种文本文件
- 支持web项目开发(web普通项目、vue项目等)
- 支持uniapp h5开发
- 不支持真机运行5+app、uniapp等项目,由于受第三方工具的影响(具体可参考5.1章节)
- 各种小程序工具,包含微信小程序、支付宝小程序等,既不支持linux,也不支持在wine下使用。
2. HBuilderX在wine上运行效果
先来看下,wine + HBuilderX的运行效果
3. wine环境安装
3.1 Linux环境说明
HBuilderX在Linux wine上的运行,必须安装Linux桌面操作系统- 以下所有的操作,都是基于
ubuntu操作系统 - 如果您使用其它Linux发行版,如
RedhatFedoraSUSE等,安装wine,请参考wine官方文档 - 如果您在
其它Linux桌面操作系统使用wine + HBuilderX,遇到问题,可以反馈给我们。
3.2 wine文档
在安装wine过程中,可能遇到其它问题,请参考官方文档:
https://wiki.winehq.org/Ubuntu
3.3 wine安装
特别注意,下面操作使用到的apt相关的命令,只适用于ubuntu、deb等系统;并不是所有的linux发行版都有apt命令。 其它发行版安装wine,请参考wine官方文档
如果您使用的是 64 位系统,请开启 32 bit 架构支持(如果您之前没有开启的话):
$ sudo dpkg --add-architecture i386 下载添加仓库密钥:
$ wget -nc https://dl.winehq.org/wine-builds/winehq.key
$ sudo apt-key add winehq.key添加仓库:
$ sudo apt-add-repository 'deb https://dl.winehq.org/wine-builds/ubuntu/ bionic main'更新安装包:
$ sudo apt update然后安装 以下任一一个安装包:
稳定分支(选择):
sudo apt install --install-recommends winehq-stable
如果失败
sudo apt-get update
sudo apt install --install-recommends winehq-stable开发分支:
$ sudo apt install --install-recommends winehq-develStaging 分支:
$ sudo apt install --install-recommends winehq-staging(可能需要安装 wine-mono、wine-gecko,点击确定即可)
安装完成之后:
$ wine --version3.4 wine配置(1)
配置wine:
$ winecfg此命令会提示安装 wine-mono、wine-gecko,点击确定即可。
但这个安装过程可能会很慢,要看网速。
3.5 wine配置(2)
安装wine-gecko,请点击确定
3.6 wine配置(3)
wine配置,应用程序默认设置,如下图,请点击确定
4. HBuilderX:安装启动
4.1 HBuilderX下载、解压
- 打开 HBuilderX官网 下载Windows HBuilderX安装包
- HBuilderX安装包是一个压缩包,需要解压
4.2 HBuilderX 程序启动
wine上启动windows HBuilderX程序有以下几种方法:
- 在终端上,进入HBuilderX解压后的目录, 输入
wine HBuilderX.exe - 直接双击exe程序
- 单击右键exe程序,选择打开方式也可以选择Wine打开。
4.3. HBuilderX启动后可能遇到的问题
使用wine启动HBuidlerX.exe后,可能会遇到无法显示顶部菜单的问题
解决方法:使用alt+t s 快捷键打开系统设置,选择使用原生windows窗口样式
5. 其它
5.1 问题:为什么5+app、uniapp项目,无法运行到真机和小程序?
原因:
- ios真机运行依赖于itunes
- 微信小程序开发者工具、以及其它小程序厂商本身也没有提供linux版本;并且各大windows小程序开发者工具在wine下运行也会出现各种错误
前言:
因linux上没有itunes,无法真机运行App;linux上无法运行微信等小程序开发工具。这些问题暂时无法解决。所以DCloud暂时不会投入很多精力开发纯正的linux版,目前提供linux上的2个方案
- linux的cli方案,可以调用HBuilderX的cli,适于在linux服务器上调用cli进行运行、发行等工程自动化方案。具体另见:https://ask.dcloud.net.cn/article/41469
- wine环境的解决方案,如下:
1. Linux在wine上使用HBuilderX的注意事项
wine上运行HBuilderX, 优缺点如下:
- HBuilderX支持打开、编辑各种文本文件
- 支持web项目开发(web普通项目、vue项目等)
- 支持uniapp h5开发
- 不支持真机运行5+app、uniapp等项目,由于受第三方工具的影响(具体可参考5.1章节)
- 各种小程序工具,包含微信小程序、支付宝小程序等,既不支持linux,也不支持在wine下使用。
2. HBuilderX在wine上运行效果
先来看下,wine + HBuilderX的运行效果
3. wine环境安装
3.1 Linux环境说明
HBuilderX在Linux wine上的运行,必须安装Linux桌面操作系统- 以下所有的操作,都是基于
ubuntu操作系统 - 如果您使用其它Linux发行版,如
RedhatFedoraSUSE等,安装wine,请参考wine官方文档 - 如果您在
其它Linux桌面操作系统使用wine + HBuilderX,遇到问题,可以反馈给我们。
3.2 wine文档
在安装wine过程中,可能遇到其它问题,请参考官方文档:
https://wiki.winehq.org/Ubuntu
3.3 wine安装
特别注意,下面操作使用到的apt相关的命令,只适用于ubuntu、deb等系统;并不是所有的linux发行版都有apt命令。 其它发行版安装wine,请参考wine官方文档
如果您使用的是 64 位系统,请开启 32 bit 架构支持(如果您之前没有开启的话):
$ sudo dpkg --add-architecture i386 下载添加仓库密钥:
$ wget -nc https://dl.winehq.org/wine-builds/winehq.key
$ sudo apt-key add winehq.key添加仓库:
$ sudo apt-add-repository 'deb https://dl.winehq.org/wine-builds/ubuntu/ bionic main'更新安装包:
$ sudo apt update然后安装 以下任一一个安装包:
稳定分支(选择):
sudo apt install --install-recommends winehq-stable
如果失败
sudo apt-get update
sudo apt install --install-recommends winehq-stable开发分支:
$ sudo apt install --install-recommends winehq-develStaging 分支:
$ sudo apt install --install-recommends winehq-staging(可能需要安装 wine-mono、wine-gecko,点击确定即可)
安装完成之后:
$ wine --version3.4 wine配置(1)
配置wine:
$ winecfg此命令会提示安装 wine-mono、wine-gecko,点击确定即可。
但这个安装过程可能会很慢,要看网速。
3.5 wine配置(2)
安装wine-gecko,请点击确定
3.6 wine配置(3)
wine配置,应用程序默认设置,如下图,请点击确定
4. HBuilderX:安装启动
4.1 HBuilderX下载、解压
- 打开 HBuilderX官网 下载Windows HBuilderX安装包
- HBuilderX安装包是一个压缩包,需要解压
4.2 HBuilderX 程序启动
wine上启动windows HBuilderX程序有以下几种方法:
- 在终端上,进入HBuilderX解压后的目录, 输入
wine HBuilderX.exe - 直接双击exe程序
- 单击右键exe程序,选择打开方式也可以选择Wine打开。
4.3. HBuilderX启动后可能遇到的问题
使用wine启动HBuidlerX.exe后,可能会遇到无法显示顶部菜单的问题
解决方法:使用alt+t s 快捷键打开系统设置,选择使用原生windows窗口样式
5. 其它
5.1 问题:为什么5+app、uniapp项目,无法运行到真机和小程序?
原因:
- ios真机运行依赖于itunes
- 微信小程序开发者工具、以及其它小程序厂商本身也没有提供linux版本;并且各大windows小程序开发者工具在wine下运行也会出现各种错误
HBuilderX: ftp插件/sftp插件使用教程 ( 适用HBuilderX 2.7.11版本及以下)
本文档仅适用于2.6.7 至 2.7.11之间的HBuilderX版本。2.7.12起的FTP插件文档另见https://ask.dcloud.net.cn/article/37430
1. ftp插件简介
1.1 插件安装
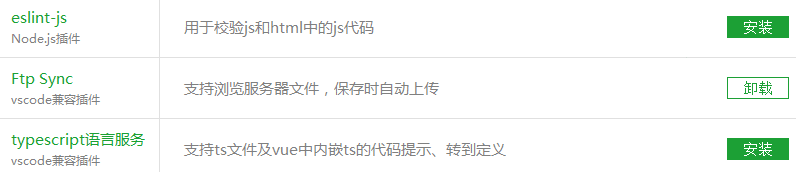
插件名称:Ftp Sync, 点击菜单【工具】【插件安装】,安装Ftp Sync插件
1.2 插件介绍
此插件是vscode中流行的ftp插件,因HBuilderX兼容vscode的部分插件生态,也可以在HBuilderX中使用。
- 使用此插件,可将本地工作区文件,与FTP服务器或linux服务器文件同步。
- 支持
ftp/sftp协议 - 支持远程文件
上传、下载、删除 - 支持
自动保存上传
2. ftp使用介绍
使用步骤:
- 如下图,在项目管理器,新建一个空目录或空项目,然后选中
- 右键菜单,点击【Ftp-sync: 创建连接配置】
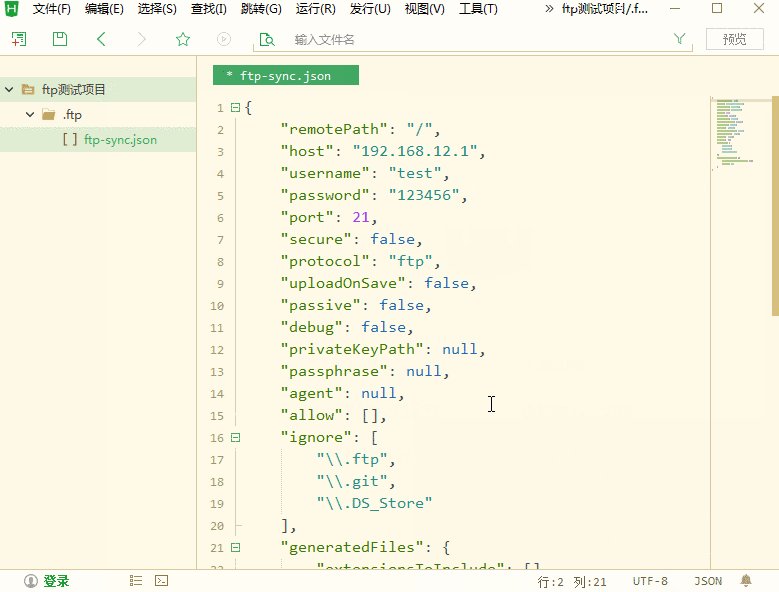
- 系统自动创建
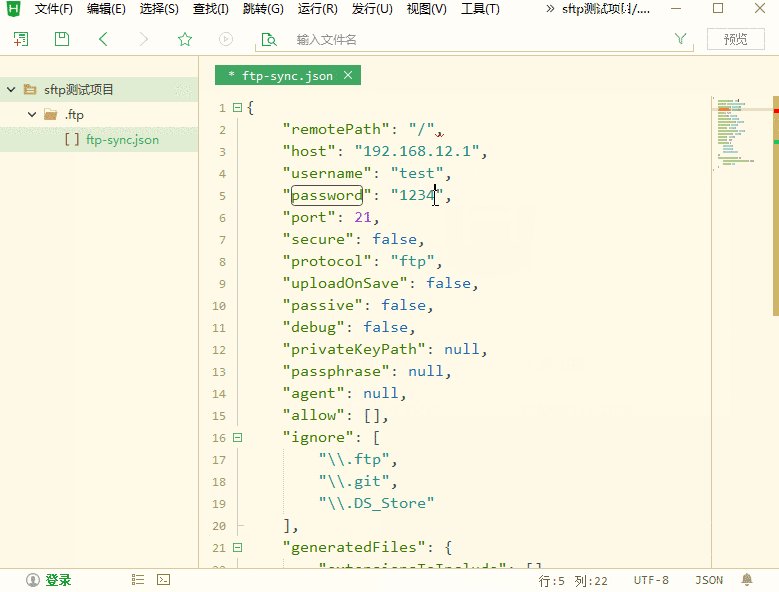
.ftp/ftp-sync.json配置文件 - 编辑
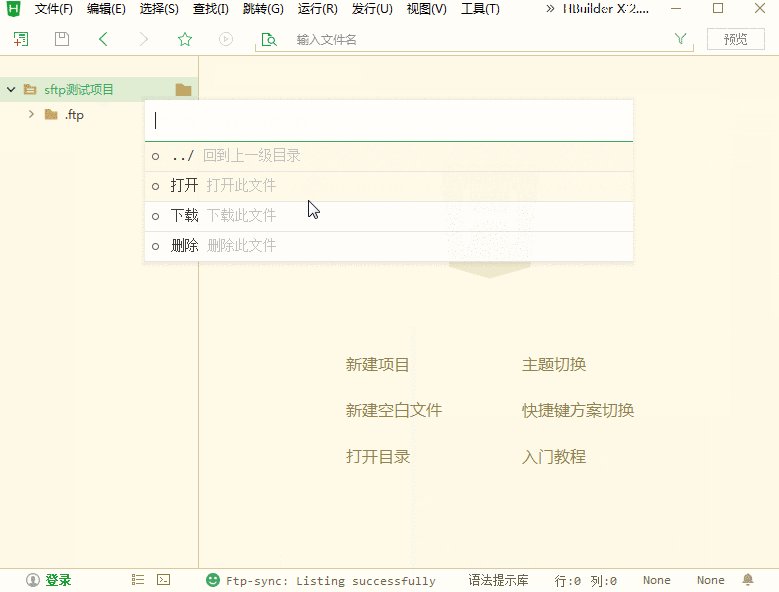
ftp-sync.json, 填写host(ip)、username(用户名)、password(密码)、port(端口)、protocol(协议) - 填写完配置文件,右键菜单,点击【Ftp-sync: 浏览远程文件】
- 选择指定文件,进行
上传、下载、删除操作s
3. ftp配置文件参数说明
{
"remotePath": "/", // 远程服务器文件路径,默认为根目录,可以指定目录,比如/srv
"host": "host", // 主机IP,即目标电脑IP地址
"username": "username", // ftp用户名,或目标电脑用户名
"password": "password", // ftp密码,或目标电脑密码
"port": 21, // 端口,ftp默认为21; ssh/sftp默认为22。
"secure": false,
"protocol": "ftp", // 协议:支持ftp、sftp
"uploadOnSave": false, // 是否修改后立即保存上传
"passive": false,
"debug": false,
"privateKeyPath": null,
"passphrase": null,
"agent": null,
"allow": [],
"ignore": [
"\\.ftp",
"\\.git",
"\\.DS_Store"
],
"generatedFiles": {
"extensionsToInclude": [],
"path": ""
}
}注意:配置文件是放在项目下的普通json文件,存放着ftp账号。若你的项目使用三方node库,请注意其可靠性,避免ftp账户失窃
3.1 ftp协议
如果远程服务器,搭建了ftp服务,username和password需要填写ftp的用户密码
3.2 sftp协议
sftp不需要任何配置,开启SSH默认就开启了SFTP。
也就是说,如果您的远程服务器为linux系统,即使没有搭建ftp服务,也可以通过sftp连接,使用文件同步的服务。
- SSH/SFTP,默认端口为:22
- 使用sftp服务,
username和password,需要填写目标电脑的用户、密码
4. 使用sftp,连接同步Mac/linux服务器文件
sftp不需要任何配置,开启SSH默认就开启了SFTP。只要支持ssh协议的电脑,都可以使用本插件同步修改文件
另外,也可以通过外部命令方式搭配三方软件使用ftp,详见:https://ask.dcloud.net.cn/article/35459
5. ftp操作配置快捷键
菜单【工具】【自定义快捷键】
备注: 2.6.12+版本开始支持
[
// 项目管理器 右键菜单 FTP: 上传选中文件
{
"key": "ctrl+shift+u",
"command": "extension.ftpsyncuploadselected"
},
// 项目管理器 右键菜单 FTP: 下载选中文件
{
"key": "ctrl+shift+d",
"command": "extension.ftpsyncdownloadselected"
},
// 项目管理器 右键菜单 FTP: 浏览远程文件
{
"key": "ctrl+alt+b",
"command": "extension.ftpsynclistselected"
},
// 编辑器 右键菜单 FTP: 上传当前文件
{
"key": "ctrl+shift+c",
"command": "extension.ftpsyncsingle"
},
// 项目管理器 右键菜单 FTP: 创建连接配置
{
"key": "ctrl+shift+i",
"command": "extension.ftpsyncinit"
}
]
本文档仅适用于2.6.7 至 2.7.11之间的HBuilderX版本。2.7.12起的FTP插件文档另见https://ask.dcloud.net.cn/article/37430
1. ftp插件简介
1.1 插件安装
插件名称:Ftp Sync, 点击菜单【工具】【插件安装】,安装Ftp Sync插件
1.2 插件介绍
此插件是vscode中流行的ftp插件,因HBuilderX兼容vscode的部分插件生态,也可以在HBuilderX中使用。
- 使用此插件,可将本地工作区文件,与FTP服务器或linux服务器文件同步。
- 支持
ftp/sftp协议 - 支持远程文件
上传、下载、删除 - 支持
自动保存上传
2. ftp使用介绍
使用步骤:
- 如下图,在项目管理器,新建一个空目录或空项目,然后选中
- 右键菜单,点击【Ftp-sync: 创建连接配置】
- 系统自动创建
.ftp/ftp-sync.json配置文件 - 编辑
ftp-sync.json, 填写host(ip)、username(用户名)、password(密码)、port(端口)、protocol(协议) - 填写完配置文件,右键菜单,点击【Ftp-sync: 浏览远程文件】
- 选择指定文件,进行
上传、下载、删除操作s
3. ftp配置文件参数说明
{
"remotePath": "/", // 远程服务器文件路径,默认为根目录,可以指定目录,比如/srv
"host": "host", // 主机IP,即目标电脑IP地址
"username": "username", // ftp用户名,或目标电脑用户名
"password": "password", // ftp密码,或目标电脑密码
"port": 21, // 端口,ftp默认为21; ssh/sftp默认为22。
"secure": false,
"protocol": "ftp", // 协议:支持ftp、sftp
"uploadOnSave": false, // 是否修改后立即保存上传
"passive": false,
"debug": false,
"privateKeyPath": null,
"passphrase": null,
"agent": null,
"allow": [],
"ignore": [
"\\.ftp",
"\\.git",
"\\.DS_Store"
],
"generatedFiles": {
"extensionsToInclude": [],
"path": ""
}
}注意:配置文件是放在项目下的普通json文件,存放着ftp账号。若你的项目使用三方node库,请注意其可靠性,避免ftp账户失窃
3.1 ftp协议
如果远程服务器,搭建了ftp服务,username和password需要填写ftp的用户密码
3.2 sftp协议
sftp不需要任何配置,开启SSH默认就开启了SFTP。
也就是说,如果您的远程服务器为linux系统,即使没有搭建ftp服务,也可以通过sftp连接,使用文件同步的服务。
- SSH/SFTP,默认端口为:22
- 使用sftp服务,
username和password,需要填写目标电脑的用户、密码
4. 使用sftp,连接同步Mac/linux服务器文件
sftp不需要任何配置,开启SSH默认就开启了SFTP。只要支持ssh协议的电脑,都可以使用本插件同步修改文件
另外,也可以通过外部命令方式搭配三方软件使用ftp,详见:https://ask.dcloud.net.cn/article/35459
5. ftp操作配置快捷键
菜单【工具】【自定义快捷键】
备注: 2.6.12+版本开始支持
[
// 项目管理器 右键菜单 FTP: 上传选中文件
{
"key": "ctrl+shift+u",
"command": "extension.ftpsyncuploadselected"
},
// 项目管理器 右键菜单 FTP: 下载选中文件
{
"key": "ctrl+shift+d",
"command": "extension.ftpsyncdownloadselected"
},
// 项目管理器 右键菜单 FTP: 浏览远程文件
{
"key": "ctrl+alt+b",
"command": "extension.ftpsynclistselected"
},
// 编辑器 右键菜单 FTP: 上传当前文件
{
"key": "ctrl+shift+c",
"command": "extension.ftpsyncsingle"
},
// 项目管理器 右键菜单 FTP: 创建连接配置
{
"key": "ctrl+shift+i",
"command": "extension.ftpsyncinit"
}
]
使用uniapp有感而发,并提出建议
我认为uniapp应该舍弃小程序兼容,全部精力做vue-native。我相信用不了多长时间uniapp绝对可以与react-native,flutter形成三足鼎立的态势,形成强大的vue-native生态。
我认为uniapp应该舍弃小程序兼容,全部精力做vue-native。我相信用不了多长时间uniapp绝对可以与react-native,flutter形成三足鼎立的态势,形成强大的vue-native生态。
easemob-websdk 不能使用
通过 1。npm init -y
2.npm install easemob-websdk --save
引用时:import websdk from 'easemob-websdk'
报错如下 但是再vue-cli 项目里面不报错
通过 1。npm init -y
2.npm install easemob-websdk --save
引用时:import websdk from 'easemob-websdk'
报错如下 但是再vue-cli 项目里面不报错
求购买一款小说app 参考全民小说那种,可以换源
服务器不存小说数据,相当于一个小说搜索引擎。带广告位。参考 全民小说那种 带价来 q1258968020
服务器不存小说数据,相当于一个小说搜索引擎。带广告位。参考 全民小说那种 带价来 q1258968020
ios分享反复跳转及transport交付提示90046错误com.apple.developer.associated-domains
这个东西花费了我一天时间
如果UniversalLinks没有配置对的话,微信会直接提示你错误,
可以分享微信,而且会反复跳转,基本上是manifest.json文件配置错误了,而且这个时候在Safari上是无法用UniversalLinks打开App的
一般情况都是com.apple.developer.associated-domains配置错误,我遇到的问题都是这个配置错误。
错误配置有很多,我贴个参考
"ios" : {
"privacyDescription" : {
"NSPhotoLibraryUsageDescription" : "获取相册信息用于用户选择头像",
"NSCameraUsageDescription" : "调用摄像头用于网页端登录"
},
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [ "https://xxxx.xxxx.cn/" ]
}
}
},正确配置
"ios" : {
"privacyDescription" : {
"NSPhotoLibraryUsageDescription" : "获取相册信息用于用户选择头像",
"NSCameraUsageDescription" : "调用摄像头用于网页端登录"
},
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [ "applinks:xxxx.xxxx.cn" ]
}
}
},
其中很容易多写“/”,“https://”等,这个改正之后,我这两个问题就解决了,并且用Safari可以打开app。
当然如果不用分享功能,直接关掉Associated Domains,并把manifest.json里面的capabilities去掉就行了
同时这个分享的问题在官方的示例APP:Hello uni-app里面也是存在的,官方的示例也是多次反复跳转,我一直也为uni-app开发就是这种情况,但是我用了MobLink的示例APP之后才发现只有第一次会反复跳转,之后再分享就不会出现反复跳转的问题了。
这个东西花费了我一天时间
如果UniversalLinks没有配置对的话,微信会直接提示你错误,
可以分享微信,而且会反复跳转,基本上是manifest.json文件配置错误了,而且这个时候在Safari上是无法用UniversalLinks打开App的
一般情况都是com.apple.developer.associated-domains配置错误,我遇到的问题都是这个配置错误。
错误配置有很多,我贴个参考
"ios" : {
"privacyDescription" : {
"NSPhotoLibraryUsageDescription" : "获取相册信息用于用户选择头像",
"NSCameraUsageDescription" : "调用摄像头用于网页端登录"
},
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [ "https://xxxx.xxxx.cn/" ]
}
}
},正确配置
"ios" : {
"privacyDescription" : {
"NSPhotoLibraryUsageDescription" : "获取相册信息用于用户选择头像",
"NSCameraUsageDescription" : "调用摄像头用于网页端登录"
},
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [ "applinks:xxxx.xxxx.cn" ]
}
}
},
其中很容易多写“/”,“https://”等,这个改正之后,我这两个问题就解决了,并且用Safari可以打开app。
当然如果不用分享功能,直接关掉Associated Domains,并把manifest.json里面的capabilities去掉就行了
同时这个分享的问题在官方的示例APP:Hello uni-app里面也是存在的,官方的示例也是多次反复跳转,我一直也为uni-app开发就是这种情况,但是我用了MobLink的示例APP之后才发现只有第一次会反复跳转,之后再分享就不会出现反复跳转的问题了。
收起阅读 »【uniapp差量更新、热加载、热更新、热修复】uniapp增量更新解决方案~
前言
各位D友大家好,调皮的杨大宝又回来了,虽然很久没在这里出现了,但是我一直在关注uniapp的成长。真的是越来越强大了。自从uniapp出生时分享过几次经验之后由于项目完结所以uniapp的使用暂时告一段落。偶尔回来一看之前的文章确实帮助了不少的D友获得很多肯定,顿感心头一暖。所以这次我决定又来搞事情啦~O(∩_∩)O哈哈~
差量更新h5+是支持的,之所以uniapp没有支持不是因为底层技术问题而是uniapp自身结构问题。我们知道uniapp是经过打包编译后运行的,h5+没有经过编译,所以文件、目录结构是稳定的,所以可以直接替换文件。uniapp只能编译后进行差量更新,即便你编译后也要必须保证编译配置(pages_path,和小程序一样需要在pages里注册页面路由)的完整。这个就比较费劲了。个人猜测官方没出uniapp差量更新方案估计是这个原因。既然找到原因那么就从这里出发开始搞吧。
第一步(变换开发模式)
把原有的单文件路由模式改成组件模式这样我们就不用考虑编译配置了。
目录结构
入口文件代码
<template>
<component :is="pageId" :options="options"></component>
</template>
<script>
//这里只是一个入口文件,不建议写业务代码.真正的页面代码以组件的形式引入便于管理和升级
//开始批量加载页面
const modulesFiles = require.context('@/pages/home/pages', true, /\.nvue$/);
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
export default {
components:modules,
data() {
return {
options:{},
name:'home',
pageId: 'index',
version:'1.0.0',
}
},
onLoad(options) {
console.log(options)
this.options = options;
this.pageId = options.pageId?options.pageId:'index';
//开始检查版本更新
uni.$emit('checkUpdateModule',{name:this.name,version:this.version})
},
methods: {
}
}
</script>
checkUpdateModule方法我写在了app.vue里面,代码如下
<script>
export default {
onLaunch: function() {
console.log('App Launch')
// #ifdef APP-PLUS
let CheckedModuleArr = [];
uni.$on('checkUpdateModule',function(data){
if(!CheckedModuleArr.includes(data.name)){
CheckedModuleArr.push(data.name)
//plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://192.168.1.144/',
data: {
version: data.version,
name: data.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
console.log(data);
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: true
}, function() {
console.log('install success...');
//plus.runtime.restart();
//有意思的是这种方式热加载热更新居然不用重启局生效,具体可自己把握
}, function(e) {
console.error(e);
});
}else{
console.error('download fail...');
}
}
});
}
}
});
//});
}
})
// #endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>第二步(制作wgtu包)
首先我们要先编译运行一下然后根据下图目录找到编译后的文件
以更新test模块为例
制作步骤参考 https://ask.dcloud.net.cn/article/199
注意
这样的话就可以进行差量更新了。
这里要注意的是 pages里面只需要注册每个模块的入口文件就可以了跳转也只需要跳转入口文件目录然后根据options参数进行动态加载组件方法参考:
//pageId 为组件名称(即文件名)。这里注意文件名不要和原有组件冲突
uni.navigateTo({
url:'/pages/home/index?pageId=page2'
})ps
至此就结束了,个人测试没有问题,但是这种方法可能会带来性能上的损耗,自己看着办吧。
值得一提的是这种方式似乎更新完无需重启应用,真正达到无感升级。(具体各位自己再测吧)
其他功能插件:
1、uniapp图片裁剪插件
2、swiper + scroll-view 实现下拉刷新
3、单击back隐藏到后台
4、【插件、图表】7种图表漂亮丰富
5、小程序转uni-app、小程序移植uniapp经验分享~ 这个官方现在有更好的解决方案了,仅供参考
前言
各位D友大家好,调皮的杨大宝又回来了,虽然很久没在这里出现了,但是我一直在关注uniapp的成长。真的是越来越强大了。自从uniapp出生时分享过几次经验之后由于项目完结所以uniapp的使用暂时告一段落。偶尔回来一看之前的文章确实帮助了不少的D友获得很多肯定,顿感心头一暖。所以这次我决定又来搞事情啦~O(∩_∩)O哈哈~
差量更新h5+是支持的,之所以uniapp没有支持不是因为底层技术问题而是uniapp自身结构问题。我们知道uniapp是经过打包编译后运行的,h5+没有经过编译,所以文件、目录结构是稳定的,所以可以直接替换文件。uniapp只能编译后进行差量更新,即便你编译后也要必须保证编译配置(pages_path,和小程序一样需要在pages里注册页面路由)的完整。这个就比较费劲了。个人猜测官方没出uniapp差量更新方案估计是这个原因。既然找到原因那么就从这里出发开始搞吧。
第一步(变换开发模式)
把原有的单文件路由模式改成组件模式这样我们就不用考虑编译配置了。
目录结构
入口文件代码
<template>
<component :is="pageId" :options="options"></component>
</template>
<script>
//这里只是一个入口文件,不建议写业务代码.真正的页面代码以组件的形式引入便于管理和升级
//开始批量加载页面
const modulesFiles = require.context('@/pages/home/pages', true, /\.nvue$/);
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
export default {
components:modules,
data() {
return {
options:{},
name:'home',
pageId: 'index',
version:'1.0.0',
}
},
onLoad(options) {
console.log(options)
this.options = options;
this.pageId = options.pageId?options.pageId:'index';
//开始检查版本更新
uni.$emit('checkUpdateModule',{name:this.name,version:this.version})
},
methods: {
}
}
</script>
checkUpdateModule方法我写在了app.vue里面,代码如下
<script>
export default {
onLaunch: function() {
console.log('App Launch')
// #ifdef APP-PLUS
let CheckedModuleArr = [];
uni.$on('checkUpdateModule',function(data){
if(!CheckedModuleArr.includes(data.name)){
CheckedModuleArr.push(data.name)
//plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://192.168.1.144/',
data: {
version: data.version,
name: data.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
console.log(data);
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: true
}, function() {
console.log('install success...');
//plus.runtime.restart();
//有意思的是这种方式热加载热更新居然不用重启局生效,具体可自己把握
}, function(e) {
console.error(e);
});
}else{
console.error('download fail...');
}
}
});
}
}
});
//});
}
})
// #endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>第二步(制作wgtu包)
首先我们要先编译运行一下然后根据下图目录找到编译后的文件
以更新test模块为例
制作步骤参考 https://ask.dcloud.net.cn/article/199
注意
这样的话就可以进行差量更新了。
这里要注意的是 pages里面只需要注册每个模块的入口文件就可以了跳转也只需要跳转入口文件目录然后根据options参数进行动态加载组件方法参考:
//pageId 为组件名称(即文件名)。这里注意文件名不要和原有组件冲突
uni.navigateTo({
url:'/pages/home/index?pageId=page2'
})ps
至此就结束了,个人测试没有问题,但是这种方法可能会带来性能上的损耗,自己看着办吧。
值得一提的是这种方式似乎更新完无需重启应用,真正达到无感升级。(具体各位自己再测吧)
其他功能插件:
1、uniapp图片裁剪插件
2、swiper + scroll-view 实现下拉刷新
3、单击back隐藏到后台
4、【插件、图表】7种图表漂亮丰富
5、小程序转uni-app、小程序移植uniapp经验分享~ 这个官方现在有更好的解决方案了,仅供参考
微信支付提示当前页面未注册
单页应用微信浏览器不能正确的刷新当前页面的 href。
解决办法是进入支付页面后强制刷新一次当前页面。
这里需要注意的一点是,在微信支付的后台配置支付路径时,注意他要求配置的是目录!!
意思是如果你的支付页面是 /pages/pay/pay 那你应该配置的目录为 /pages/pay/ 目录末尾有斜杆!
ps:真的坑。
下面是代码:
onLoad(options) {
// 1. 初始化页面数据,获取当前欠款、预付金(仅作展示用)
util.loading('初始化支付...');
// 延迟 0.5 秒再刷新页面。不然刷新不起作用
setTimeout(this.reloadUrl,500);
},
methods: {
reloadUrl(){
let key = 'wxPay_flag';
let that = this;
if (!cache.get(key)) {
// 设置缓存标识
cache.put(key,'flag');
that.newHref = 'rm';
uni.hideLoading();
that.initPage();
// 2. 获取 js api 签名
that.getSign();
}else{
cache.remove(key);
// 刷新页面
window.location.reload();
}
},
单页应用微信浏览器不能正确的刷新当前页面的 href。
解决办法是进入支付页面后强制刷新一次当前页面。
这里需要注意的一点是,在微信支付的后台配置支付路径时,注意他要求配置的是目录!!
意思是如果你的支付页面是 /pages/pay/pay 那你应该配置的目录为 /pages/pay/ 目录末尾有斜杆!
ps:真的坑。
下面是代码:
onLoad(options) {
// 1. 初始化页面数据,获取当前欠款、预付金(仅作展示用)
util.loading('初始化支付...');
// 延迟 0.5 秒再刷新页面。不然刷新不起作用
setTimeout(this.reloadUrl,500);
},
methods: {
reloadUrl(){
let key = 'wxPay_flag';
let that = this;
if (!cache.get(key)) {
// 设置缓存标识
cache.put(key,'flag');
that.newHref = 'rm';
uni.hideLoading();
that.initPage();
// 2. 获取 js api 签名
that.getSign();
}else{
cache.remove(key);
// 刷新页面
window.location.reload();
}
},