2025年DCloud插件大赛启动,30部鸿蒙手机大放送!
国产鸿蒙生态发展艰巨而重要。
- 很多开发者想迁移鸿蒙而苦于轮子不完善,不能低成本适配。
- 很多开发者想要一个完美的跨平台方案来全平台覆盖,不必为了跨平台而牺牲性能体验。
uni-app x已经完成Android、iOS、鸿蒙、Web、微信小程序等主流平台全覆盖。
为进一步繁荣uni生态,特别是推动鸿蒙平台的生态建设,惠及产业和开发者,DCloud 正式启动「2025年度插件大赛」。
大赛准备了丰富的奖励,除了流量、荣誉外还有30部纯血鸿蒙手机。
奖项设置:
本次大赛与往届有一个差别,就是更加普惠。本次没有特等奖,三等奖也发放纯血鸿蒙手机(Nova14全新机)。
欢迎更多插件作者积极参与,给大家更多机会。
一等奖(2名):
奖品:1万元插件包销 + 鸿蒙手机1部 + 插件市场置顶推荐半个月 + HBuilderX预置 + HBuilderX超大鼠标垫 + DCloud奖牌
二等奖(8名):
奖品:1000元插件包销 + 鸿蒙手机1部 + 插件市场置顶推荐1个星期 + HBuilderX超大鼠标垫 + DCloud奖牌
三等奖(20名):
奖品:200元uniCloud代金券 + 鸿蒙手机1部 + HBuilderX超大鼠标垫 + DCloud奖牌
贡献奖(50名):
奖品:HBuilderX超大鼠标垫
奖品说明:
-
“插件包销”,是指获奖插件通过插件市场销售,DCloud兜底包销。以1等奖的1万元包销为例,如果获奖插件在插件市场1年内销售额没有达到1万元,则由DCloud付差额给获奖者进行兜底。包销只针对付费插件,如免费插件获得二等奖及以上奖励,其中的包销奖励无效。包销插件需持续迭代,如插件作者放弃维护,则包销无效。
-
“HBuilderX预置”,是在HBuilderX新建项目界面,可直接选择该项目模板。这为插件带来大量的流量。不适合预置的插件类型,无法领取此奖项。HBuilderX预置窗体界面如下:

-
本次插件大赛,目标是普惠更广大开发者,解决很多工程师缺少鸿蒙真机的困境,故本次奖励的鸿蒙手机为统一型号为
nova 14 256GB; -
鸿蒙手机的奖励需满足两个条件:
- 插件兼容鸿蒙平台
- 插件作者通过DCloud专属链接到鸿蒙开发者平台注册一个新的开发者账号
除上述奖品外:
- 二等奖及以上获奖插件作者,都将进入DCloud VIP技术支持群,享受优先的技术支付、问题反馈。
- 所有获奖插件的集锦页面,还将通过HBuilderX工具、论坛、IM/QQ/微信群进行全量推广,给予优秀插件充分的曝光。
参赛要求:
- 参赛起止时间:从2025年6月1日起,到2025年8月31日止。
- 插件鼓励范围
- 兼容鸿蒙的插件,包括前端插件和uts原生插件。uts插件同时支持uni-app和uni-app x。
- 适配uni-app x的插件。
- 对于涉及vue组件和页面的,鼓励组合式,而不鼓励选项式。
- uniCloud插件:优秀的云端一体插件
- 有助于开发者广告变现的运营类插件
- HBuilder插件
你的插件若能同时覆盖多个鼓励范围的插件,则buff叠满!
- 在本次大赛有效期内提交或更新插件到插件市场,且下载人数不低于50人,即可自动进入大赛候选名单,无需单独报名。
如需帮助或技术指导,可进入uni-im进行交流,官方团队将为你提供支持。
国产鸿蒙生态发展艰巨而重要。
- 很多开发者想迁移鸿蒙而苦于轮子不完善,不能低成本适配。
- 很多开发者想要一个完美的跨平台方案来全平台覆盖,不必为了跨平台而牺牲性能体验。
uni-app x已经完成Android、iOS、鸿蒙、Web、微信小程序等主流平台全覆盖。
为进一步繁荣uni生态,特别是推动鸿蒙平台的生态建设,惠及产业和开发者,DCloud 正式启动「2025年度插件大赛」。
大赛准备了丰富的奖励,除了流量、荣誉外还有30部纯血鸿蒙手机。
奖项设置:
本次大赛与往届有一个差别,就是更加普惠。本次没有特等奖,三等奖也发放纯血鸿蒙手机(Nova14全新机)。
欢迎更多插件作者积极参与,给大家更多机会。
一等奖(2名):
奖品:1万元插件包销 + 鸿蒙手机1部 + 插件市场置顶推荐半个月 + HBuilderX预置 + HBuilderX超大鼠标垫 + DCloud奖牌
二等奖(8名):
奖品:1000元插件包销 + 鸿蒙手机1部 + 插件市场置顶推荐1个星期 + HBuilderX超大鼠标垫 + DCloud奖牌
三等奖(20名):
奖品:200元uniCloud代金券 + 鸿蒙手机1部 + HBuilderX超大鼠标垫 + DCloud奖牌
贡献奖(50名):
奖品:HBuilderX超大鼠标垫
奖品说明:
-
“插件包销”,是指获奖插件通过插件市场销售,DCloud兜底包销。以1等奖的1万元包销为例,如果获奖插件在插件市场1年内销售额没有达到1万元,则由DCloud付差额给获奖者进行兜底。包销只针对付费插件,如免费插件获得二等奖及以上奖励,其中的包销奖励无效。包销插件需持续迭代,如插件作者放弃维护,则包销无效。
-
“HBuilderX预置”,是在HBuilderX新建项目界面,可直接选择该项目模板。这为插件带来大量的流量。不适合预置的插件类型,无法领取此奖项。HBuilderX预置窗体界面如下:

-
本次插件大赛,目标是普惠更广大开发者,解决很多工程师缺少鸿蒙真机的困境,故本次奖励的鸿蒙手机为统一型号为
nova 14 256GB; -
鸿蒙手机的奖励需满足两个条件:
- 插件兼容鸿蒙平台
- 插件作者通过DCloud专属链接到鸿蒙开发者平台注册一个新的开发者账号
除上述奖品外:
- 二等奖及以上获奖插件作者,都将进入DCloud VIP技术支持群,享受优先的技术支付、问题反馈。
- 所有获奖插件的集锦页面,还将通过HBuilderX工具、论坛、IM/QQ/微信群进行全量推广,给予优秀插件充分的曝光。
参赛要求:
- 参赛起止时间:从2025年6月1日起,到2025年8月31日止。
- 插件鼓励范围
- 兼容鸿蒙的插件,包括前端插件和uts原生插件。uts插件同时支持uni-app和uni-app x。
- 适配uni-app x的插件。
- 对于涉及vue组件和页面的,鼓励组合式,而不鼓励选项式。
- uniCloud插件:优秀的云端一体插件
- 有助于开发者广告变现的运营类插件
- HBuilder插件
你的插件若能同时覆盖多个鼓励范围的插件,则buff叠满!
- 在本次大赛有效期内提交或更新插件到插件市场,且下载人数不低于50人,即可自动进入大赛候选名单,无需单独报名。
如需帮助或技术指导,可进入uni-im进行交流,官方团队将为你提供支持。
收起阅读 »
代做.9.png、安卓/uniapp、苹果启动图
十年开发、设计经验
1.代做 安卓.9.png 、iOS苹果storyboard 启动图片,不满意免费修改;
2.代上架安卓应用市场/苹果APP Store;
3.解决前/后端问题;
4.定制/二次开发app、小程序、各类网站系统。
5.前端可以做: react、vue、uniapp、Flutter、原生安卓开发、小程序原生开发、安卓原生开发
6.后端可以做:PHP、Java、Python、nodejs
联系方式: wx:lh1845407111 QQ:1845407111
工作室官网:https://www.xiaohongzi.top/h5/#/home 欢迎大家访问
价格便宜,包满意!包满意!包满意!
十年开发、设计经验
1.代做 安卓.9.png 、iOS苹果storyboard 启动图片,不满意免费修改;
2.代上架安卓应用市场/苹果APP Store;
3.解决前/后端问题;
4.定制/二次开发app、小程序、各类网站系统。
5.前端可以做: react、vue、uniapp、Flutter、原生安卓开发、小程序原生开发、安卓原生开发
6.后端可以做:PHP、Java、Python、nodejs
联系方式: wx:lh1845407111 QQ:1845407111
工作室官网:https://www.xiaohongzi.top/h5/#/home 欢迎大家访问
价格便宜,包满意!包满意!包满意!
本人专业uniapp开发,从最开始的5+app到现在的uni,可以说是老玩家了,现在在线求职,有需求的可以联系我qq:1963534590
本人专业uniapp开发,从最开始的5+app到现在的uni,可以说是老玩家了,现在在线求职,有需求的可以联系我qq:1963534590
本人专业uniapp开发,从最开始的5+app到现在的uni,可以说是老玩家了,现在在线求职,有需求的可以联系我qq:1963534590
本人专业uniapp开发,从最开始的5+app到现在的uni,可以说是老玩家了,现在在线求职,有需求的可以联系我qq:1963534590
本人专业uniapp开发,从最开始的5+app到现在的uni,可以说是老玩家了,现在在线求职,有需求的可以联系我qq:1963534590
本人专业uniapp开发,从最开始的5+app到现在的uni,可以说是老玩家了,现在在线求职,有需求的可以联系我qq:1963534590
本人专业uniapp开发,从最开始的5+app到现在的uni,可以说是老玩家了,现在在线求职,有需求的可以联系我qq:1963534590
收起阅读 »如何给老旧 iOS App 添加安全保护?用 Ipa Guard 对 IPA 文件混淆加固实录
'''在大多数安全讨论中,我们习惯关注新项目的安全性,从代码结构、API 设计、用户认证机制出发,构建完善的防护体系。但现实是,很多开发者都在维护一些年久失修的老项目——技术架构老旧、团队成员流失、源码混乱甚至缺失。
我最近接手的就是这样一个项目:一款 iOS 工具类 App,五年前开发,只有一份 IPA 包,没有源码,客户希望上线新版前“加点安全措施”。
你没看错,只有一个 IPA 文件,连编译工程都没有。
这篇文章分享我如何在这样的条件下,用现代工具(包括 Ipa Guard)为老项目添加安全混淆保护,让它在 2025 年依然能“站得住”。
项目背景:一个没有源码的 App,你能做什么?
客户提供的是一个旧版 IPA 文件和测试账号,希望我:
- 检查是否存在安全风险;
- 尽量提高防逆向、防破解能力;
- 不破坏原有功能逻辑;
- 减少测试时间和返工成本;
很显然,这不是一个“写代码”的项目,而是一个“如何动最少东西,加最多保护”的挑战。
初步分析:暴露严重,结构清晰
使用 class-dump 和 Hopper 分析 IPA,我们发现了几个严重问题:
- 类名清晰(如
MainVC,LoginService); - HTML 页面和 JS 文件全部可见;
- JSON 配置暴露接口地址;
- 图片资源以业务功能命名,例如
withdraw_button@2x.png;
更糟的是,代码中没有做任何字符串加密或资源混淆,攻击者可直接仿制整个逻辑流。
限制条件下的目标设定
既然无法修改源码,我只能从“外部包装”的角度入手,目标如下:
- 混淆符号与结构:隐藏业务逻辑线索;
- 资源加密或重命名:降低静态分析价值;
- 输出可用安装包:不影响现有功能;
- 本地执行,避免上传云端:客户不允许上传代码;
工具选型
在尝试了几种方式后,我选择了 Ipa Guard,原因如下:
- 完全本地执行,无云端依赖,符合客户要求;
- 无需源码支持,适配这类“只给你个 IPA”的项目;
- 支持多平台结构(OC/Swift/Flutter/H5),未来可能拓展;
- 资源、类名、方法名自动混淆,附带路径同步更新功能;
- 修改 MD5 与文件哈希,增加安全水印;
- 支持重签名后直接安装测试,方便验证兼容性;
实施流程:干净利落的五步混淆
1. 将原始 IPA 导入 Ipa Guard;
2. 启用混淆选项:类名、方法、资源重命名;
3. 设置资源水印参数(如替换 UDID);
4. 配置本地签名参数;
5. 导出新 IPA 包并安装测试;整个流程耗时不到 10 分钟,生成的新包在测试机上运行良好,功能无误。
混淆前后对比效果
| 检查项 | 原始包 | 混淆后(Ipa Guard 处理) |
|---|---|---|
| 类名识别度 | 高 | 不可识别乱码 |
| 资源命名 | 明确指向功能 | 随机命名 |
| HTML/JS 路径 | 可读性高 | 引用已混淆 |
| 二次签名 | 易被重打包 | 加固后难度增加 |
| 功能稳定性 | 正常 | 正常 |
老项目不是“无力可救”,只是“没人想救”
维护旧项目从来不是光鲜的事,但现实中这类场景却大量存在。你或许无法改变其代码结构,但可以通过一些“后置安全操作”,大幅度提升其抗风险能力。
像 Ipa Guard 这样不依赖源码的 IPA 混淆工具,正是我们解决老项目安全问题的“补丁工具箱”。你不必重写代码,也不必动底层逻辑,只需多一个处理步骤,就能带来更安心的发布体验。'''
'''在大多数安全讨论中,我们习惯关注新项目的安全性,从代码结构、API 设计、用户认证机制出发,构建完善的防护体系。但现实是,很多开发者都在维护一些年久失修的老项目——技术架构老旧、团队成员流失、源码混乱甚至缺失。
我最近接手的就是这样一个项目:一款 iOS 工具类 App,五年前开发,只有一份 IPA 包,没有源码,客户希望上线新版前“加点安全措施”。
你没看错,只有一个 IPA 文件,连编译工程都没有。
这篇文章分享我如何在这样的条件下,用现代工具(包括 Ipa Guard)为老项目添加安全混淆保护,让它在 2025 年依然能“站得住”。
项目背景:一个没有源码的 App,你能做什么?
客户提供的是一个旧版 IPA 文件和测试账号,希望我:
- 检查是否存在安全风险;
- 尽量提高防逆向、防破解能力;
- 不破坏原有功能逻辑;
- 减少测试时间和返工成本;
很显然,这不是一个“写代码”的项目,而是一个“如何动最少东西,加最多保护”的挑战。
初步分析:暴露严重,结构清晰
使用 class-dump 和 Hopper 分析 IPA,我们发现了几个严重问题:
- 类名清晰(如
MainVC,LoginService); - HTML 页面和 JS 文件全部可见;
- JSON 配置暴露接口地址;
- 图片资源以业务功能命名,例如
withdraw_button@2x.png;
更糟的是,代码中没有做任何字符串加密或资源混淆,攻击者可直接仿制整个逻辑流。
限制条件下的目标设定
既然无法修改源码,我只能从“外部包装”的角度入手,目标如下:
- 混淆符号与结构:隐藏业务逻辑线索;
- 资源加密或重命名:降低静态分析价值;
- 输出可用安装包:不影响现有功能;
- 本地执行,避免上传云端:客户不允许上传代码;
工具选型
在尝试了几种方式后,我选择了 Ipa Guard,原因如下:
- 完全本地执行,无云端依赖,符合客户要求;
- 无需源码支持,适配这类“只给你个 IPA”的项目;
- 支持多平台结构(OC/Swift/Flutter/H5),未来可能拓展;
- 资源、类名、方法名自动混淆,附带路径同步更新功能;
- 修改 MD5 与文件哈希,增加安全水印;
- 支持重签名后直接安装测试,方便验证兼容性;
实施流程:干净利落的五步混淆
1. 将原始 IPA 导入 Ipa Guard;
2. 启用混淆选项:类名、方法、资源重命名;
3. 设置资源水印参数(如替换 UDID);
4. 配置本地签名参数;
5. 导出新 IPA 包并安装测试;整个流程耗时不到 10 分钟,生成的新包在测试机上运行良好,功能无误。
混淆前后对比效果
| 检查项 | 原始包 | 混淆后(Ipa Guard 处理) |
|---|---|---|
| 类名识别度 | 高 | 不可识别乱码 |
| 资源命名 | 明确指向功能 | 随机命名 |
| HTML/JS 路径 | 可读性高 | 引用已混淆 |
| 二次签名 | 易被重打包 | 加固后难度增加 |
| 功能稳定性 | 正常 | 正常 |
老项目不是“无力可救”,只是“没人想救”
维护旧项目从来不是光鲜的事,但现实中这类场景却大量存在。你或许无法改变其代码结构,但可以通过一些“后置安全操作”,大幅度提升其抗风险能力。
像 Ipa Guard 这样不依赖源码的 IPA 混淆工具,正是我们解决老项目安全问题的“补丁工具箱”。你不必重写代码,也不必动底层逻辑,只需多一个处理步骤,就能带来更安心的发布体验。'''
收起阅读 »iOS 上架出错怎么办?用 Appuploader构建快速恢复与回滚流程实战指南
'''几个月前,我们上线了一个版本,结果关键词写错导致搜索权重下降,截图也传错语言版本。用户反馈说“怎么看到的是英文截图”,我们才意识到出了问题。
问题不大,但代价不小——重新提审、审核延迟、运营错过活动窗口。那一次我们意识到:
> 上架流程本身就像上线一样,也需要“容灾设计”。
这篇文章我想聊聊:我们是如何从一次上架失误中总结出“防错 + 回滚 + 可复查”的机制,避免每一次出错都要“靠人脑记忆”处理现场。而 Appuploader,则是这套机制中执行层的核心组件。
出错的真实代价
你可能以为上架错了“改一下再提不就行了”?但实际上:
- 被拒或更新审核通常多花 1~3 天
- 要重传截图、多语言文本,再次校对
- 产品或运营完全无法自助处理,得开发配合
- 用户看到错误内容,反馈影响口碑
比起功能 Bug,更难堪的是“你发布的东西本来就错”。
我们如何构建“上架容灾系统”?
1. 明确上架失败的四种典型场景:
- 上传错误截图(尺寸或语言不符)
- 关键词、描述信息拼写或语义误填
- 证书/描述文件过期、绑定错误导致签名失败
- 上传成功但 App Store Connect 状态卡住或未知错误
我们先把过去半年出过的问题都列了表,整理出错误源头。
2. 设定“可快速复原”的流程机制
我们从三个层面入手:
- 内容管理结构化:每次截图、关键词信息统一放入文件目录,命名规则一致
- 上传工具图形化 + 状态反馈:使用 Appuploader上传 IPA 与截图时,每一状态都能看到反馈,避免“盲传”
- 操作日志记录:每次发布操作人需登记使用的证书名、截图目录路径、关键词文件版本
Appuploader在容灾流程中承担的角色
我们发现很多出错是因为流程隐形,比如某人点了上传但没有反馈、截图改了一版却没更新上传。
Appuploader提供了几个非常关键的“防错机制”:
图形化上传界面 + 结构化目录识别
你只需要把截图放进指定的多语言目录下,工具会识别设备尺寸和语言,不用担心“拖错图”。
状态实时反馈
上传后,工具会明确提示状态(成功、失败、等待审核),包括 App Store 返回的错误信息,第一时间定位问题,不用去猜。
证书 & Profile 明确绑定
在工具中创建描述文件时,自动绑定选定的证书和 App ID,导出文件自动命名,减少配置错配风险。
上传与文案内容统一操作
产品或运营只需熟悉目录结构,即可在工具中完成多语言截图与文本提交,减少开发介入频率,也减少中间误传。
我们的“快速修复”流程现在是这样:
- 问题定位(由反馈或审核结果发现)
- 查发布记录,确认错在哪一步(如截图目录、关键词版本)
- 替换截图或描述内容,重新上传并备注“修复版本”
- 所有记录写入版本发布卡片,注明修复原因和操作人
成果:一套流程让我们更少出错,也更快恢复
- 每次出错都有明确记录和责任人
- 修复流程不依赖原操作者,任何人可复现
- 一套统一结构 + Appuploader工具链,把“上线出错”从临时事故变成可控事件
发布错一次没关系,可怕的是“不知道错在哪、也没人能修”
iOS 上架不是提交按钮点一下那么简单,它和产品发布一样需要版本控制、状态管理和结构化交付能力。
Appuploader不是“防错工具”,但它帮我们减少了操作歧义,提高了反馈可视化,成为我们构建容灾机制的核心支撑。
你是否也经历过上架出错?是怎么应对的?是否有人专职处理,还是靠流程消化?欢迎留言讨论你的“上架恢复”机制。'''
'''几个月前,我们上线了一个版本,结果关键词写错导致搜索权重下降,截图也传错语言版本。用户反馈说“怎么看到的是英文截图”,我们才意识到出了问题。
问题不大,但代价不小——重新提审、审核延迟、运营错过活动窗口。那一次我们意识到:
> 上架流程本身就像上线一样,也需要“容灾设计”。
这篇文章我想聊聊:我们是如何从一次上架失误中总结出“防错 + 回滚 + 可复查”的机制,避免每一次出错都要“靠人脑记忆”处理现场。而 Appuploader,则是这套机制中执行层的核心组件。
出错的真实代价
你可能以为上架错了“改一下再提不就行了”?但实际上:
- 被拒或更新审核通常多花 1~3 天
- 要重传截图、多语言文本,再次校对
- 产品或运营完全无法自助处理,得开发配合
- 用户看到错误内容,反馈影响口碑
比起功能 Bug,更难堪的是“你发布的东西本来就错”。
我们如何构建“上架容灾系统”?
1. 明确上架失败的四种典型场景:
- 上传错误截图(尺寸或语言不符)
- 关键词、描述信息拼写或语义误填
- 证书/描述文件过期、绑定错误导致签名失败
- 上传成功但 App Store Connect 状态卡住或未知错误
我们先把过去半年出过的问题都列了表,整理出错误源头。
2. 设定“可快速复原”的流程机制
我们从三个层面入手:
- 内容管理结构化:每次截图、关键词信息统一放入文件目录,命名规则一致
- 上传工具图形化 + 状态反馈:使用 Appuploader上传 IPA 与截图时,每一状态都能看到反馈,避免“盲传”
- 操作日志记录:每次发布操作人需登记使用的证书名、截图目录路径、关键词文件版本
Appuploader在容灾流程中承担的角色
我们发现很多出错是因为流程隐形,比如某人点了上传但没有反馈、截图改了一版却没更新上传。
Appuploader提供了几个非常关键的“防错机制”:
图形化上传界面 + 结构化目录识别
你只需要把截图放进指定的多语言目录下,工具会识别设备尺寸和语言,不用担心“拖错图”。
状态实时反馈
上传后,工具会明确提示状态(成功、失败、等待审核),包括 App Store 返回的错误信息,第一时间定位问题,不用去猜。
证书 & Profile 明确绑定
在工具中创建描述文件时,自动绑定选定的证书和 App ID,导出文件自动命名,减少配置错配风险。
上传与文案内容统一操作
产品或运营只需熟悉目录结构,即可在工具中完成多语言截图与文本提交,减少开发介入频率,也减少中间误传。
我们的“快速修复”流程现在是这样:
- 问题定位(由反馈或审核结果发现)
- 查发布记录,确认错在哪一步(如截图目录、关键词版本)
- 替换截图或描述内容,重新上传并备注“修复版本”
- 所有记录写入版本发布卡片,注明修复原因和操作人
成果:一套流程让我们更少出错,也更快恢复
- 每次出错都有明确记录和责任人
- 修复流程不依赖原操作者,任何人可复现
- 一套统一结构 + Appuploader工具链,把“上线出错”从临时事故变成可控事件
发布错一次没关系,可怕的是“不知道错在哪、也没人能修”
iOS 上架不是提交按钮点一下那么简单,它和产品发布一样需要版本控制、状态管理和结构化交付能力。
Appuploader不是“防错工具”,但它帮我们减少了操作歧义,提高了反馈可视化,成为我们构建容灾机制的核心支撑。
你是否也经历过上架出错?是怎么应对的?是否有人专职处理,还是靠流程消化?欢迎留言讨论你的“上架恢复”机制。'''
收起阅读 »从测试转开发后,我对抓包的理解彻底改变了(抓包大师 Sniffmaster实战案例)
'''我原来是做测试的,每天的工作围绕功能点验证、用例执行、Bug记录展开。那时候抓包对我来说是个工具:验证一下接口有没有调用、响应内容对不对,用 Charles 截几张图就完了。
后来转到开发岗,一切变了。
我开始面对:
- 被封装的SDK接口,不知道它内部发了什么;
- 真机上HTTPS请求无法调试;
- 后端说“你这字段不对”,但我不知道它是怎么变的;
- 用户报Bug,我却无法复现;
这时候我重新理解了:抓包,不只是测试的验证手段,更是开发定位问题的“可视化放大镜”。
尤其在 iOS 真机 + HTTPS + SDK 封装三重限制下,像抓包大师 Sniffmaster 这样的工具,成了我们开发调试闭环的关键。
抓包,从“验证”到“解释”
测试阶段我用抓包只是为了“确认是否请求成功”,而作为开发,我必须用抓包来:
- 解释某个字段为何丢失;
- 还原Header拼接过程;
- 判断请求发没发出;
- 比对两个构建包行为差异;
举个例子:
上线后有用户反馈登录失败,测试、后端日志一切正常。我插线用 Sniffmaster 抓真机HTTPS请求,发现登录接口中 X-PLATFORM-TYPE 字段被打包脚本替换错了,返回403。
这个信息,不抓包,完全查不到。
我现在用的抓包工具组合
| 工具 | 用法 | 使用频率 |
|---|---|---|
| Postman | 构造请求、测试字段格式 | 每天 |
| Charles | 基础调试、验证跳转和拦截 | 高频 |
| mitmproxy | 脚本模拟异常返回 | 中等 |
| Sniffmaster | 真机HTTPS接口分析、封装SDK抓包 | 关键调试阶段 |
| Wireshark | 网络底层错误定位(如TLS失败) | 偶尔但重要 |
每个工具我都用过实际场景,最后发现不是工具多就行,而是要“搭配得当”。
Sniffmaster 是什么时候起作用的?
尤其在这些场景里:
- SDK没有开放接口请求日志;
- HTTPS请求加了双向pin,Charles/mitmproxy无法中间人抓包;
- App打包发布后行为变了,但本地无法复现;
- 某些关键字段只有上线构建才出现问题(混淆、代码保护);
我在这些情况下插上 Sniffmaster,一秒钟就抓到整个包体,甚至还能筛选指定 App 的请求,排除系统干扰。
那种“终于看到底层发生了什么”的感觉,真的像打开了监控摄像头。
案例:一次双重Header拼接的坑
我曾对接一个支付SDK,正式上线后用户频繁出现“支付失败”。后端说“你请求重复Header”,我看代码也没有问题。
后来我抓了真机包,才发现:
- 我们拼接了
X-AUTH-ID; - SDK内部也拼了一次同名字段;
- 服务端收到双字段冲突,直接丢弃请求;
问题修复逻辑很简单,但如果没有抓包,我根本不会想到“一个Header有两份”这种怪现象。
总结:抓包,是开发调试的X光片
你写得再好,构建时可能被混淆打断,你调得再顺,用户环境可能完全不同,你测得再细,封装内部可能自作主张。
抓包就是帮你在“不确定性”中,把行为“确认”下来。特别是像 Sniffmaster 这样的工具,让我们终于能看清那些原本被封锁的真机HTTPS数据,让你写得更安心,调得更有底。'''
'''我原来是做测试的,每天的工作围绕功能点验证、用例执行、Bug记录展开。那时候抓包对我来说是个工具:验证一下接口有没有调用、响应内容对不对,用 Charles 截几张图就完了。
后来转到开发岗,一切变了。
我开始面对:
- 被封装的SDK接口,不知道它内部发了什么;
- 真机上HTTPS请求无法调试;
- 后端说“你这字段不对”,但我不知道它是怎么变的;
- 用户报Bug,我却无法复现;
这时候我重新理解了:抓包,不只是测试的验证手段,更是开发定位问题的“可视化放大镜”。
尤其在 iOS 真机 + HTTPS + SDK 封装三重限制下,像抓包大师 Sniffmaster 这样的工具,成了我们开发调试闭环的关键。
抓包,从“验证”到“解释”
测试阶段我用抓包只是为了“确认是否请求成功”,而作为开发,我必须用抓包来:
- 解释某个字段为何丢失;
- 还原Header拼接过程;
- 判断请求发没发出;
- 比对两个构建包行为差异;
举个例子:
上线后有用户反馈登录失败,测试、后端日志一切正常。我插线用 Sniffmaster 抓真机HTTPS请求,发现登录接口中 X-PLATFORM-TYPE 字段被打包脚本替换错了,返回403。
这个信息,不抓包,完全查不到。
我现在用的抓包工具组合
| 工具 | 用法 | 使用频率 |
|---|---|---|
| Postman | 构造请求、测试字段格式 | 每天 |
| Charles | 基础调试、验证跳转和拦截 | 高频 |
| mitmproxy | 脚本模拟异常返回 | 中等 |
| Sniffmaster | 真机HTTPS接口分析、封装SDK抓包 | 关键调试阶段 |
| Wireshark | 网络底层错误定位(如TLS失败) | 偶尔但重要 |
每个工具我都用过实际场景,最后发现不是工具多就行,而是要“搭配得当”。
Sniffmaster 是什么时候起作用的?
尤其在这些场景里:
- SDK没有开放接口请求日志;
- HTTPS请求加了双向pin,Charles/mitmproxy无法中间人抓包;
- App打包发布后行为变了,但本地无法复现;
- 某些关键字段只有上线构建才出现问题(混淆、代码保护);
我在这些情况下插上 Sniffmaster,一秒钟就抓到整个包体,甚至还能筛选指定 App 的请求,排除系统干扰。
那种“终于看到底层发生了什么”的感觉,真的像打开了监控摄像头。
案例:一次双重Header拼接的坑
我曾对接一个支付SDK,正式上线后用户频繁出现“支付失败”。后端说“你请求重复Header”,我看代码也没有问题。
后来我抓了真机包,才发现:
- 我们拼接了
X-AUTH-ID; - SDK内部也拼了一次同名字段;
- 服务端收到双字段冲突,直接丢弃请求;
问题修复逻辑很简单,但如果没有抓包,我根本不会想到“一个Header有两份”这种怪现象。
总结:抓包,是开发调试的X光片
你写得再好,构建时可能被混淆打断,你调得再顺,用户环境可能完全不同,你测得再细,封装内部可能自作主张。
抓包就是帮你在“不确定性”中,把行为“确认”下来。特别是像 Sniffmaster 这样的工具,让我们终于能看清那些原本被封锁的真机HTTPS数据,让你写得更安心,调得更有底。'''
收起阅读 »中小团队如何构建实用的 iOS 性能与调试流程?我的真实开发经验(含 KeyMob 工具配合)
'''大厂有全套自研监控系统和性能分析平台,中小团队怎么办?调试全靠 Xcode 控制台,性能问题只能靠感觉判断?崩溃要等用户反馈?
这篇文章不讲概念,只基于我在几个 5~10 人规模的 iOS 项目实战经验,聊聊我们是怎么用现有资源和轻量工具,构建出一套日常可用的性能与调试流程的。内容涉及 Instruments、KeyMob、Crashlytics、iMazing、日志设计等方面的配合使用方式。
一、明确目标:调试流程不必全,但必须“够用”
中小团队的核心原则是:解决问题比完美流程更重要。
所以我们把调试流程拆成以下几个阶段:
- 开发阶段调试
- 功能完成后的性能检测
- 崩溃预防与日志归档
- 上线前集中测试与归档
- 上线后反馈再定位
每个阶段都有不同重点,不追求全覆盖,但一定覆盖核心风险点。
二、工具组合清单:轻量易协作优先
| 目标 | 工具组合(推荐搭配) |
|---|---|
| 性能趋势 & 卡顿排查 | KeyMob(实时图表) + PerfDog(跑长时间趋势) |
| 内存泄漏检查 | Instruments + Xcode Memory Debugger |
| 日志查看 & 保存 | KeyMob(关键词筛选+归档) + 系统 Console |
| 崩溃捕捉 | Crashlytics(线上)+ KeyMob(测试阶段符号化查看) |
| 沙盒文件查看 | KeyMob(开发者功能丰富) + iMazing(简单导出) |
| 多人协作 | KeyMob 跨平台运行 + 日志同步存档 + Notion/云盘记录支持 |
说明:这些工具我们选的标准是——可快速启动、操作上手快、适合不同系统成员使用、协作成本低。
三、开发阶段的基础调试搭建
在项目早期阶段,我们建议开发者统一使用结构化日志方案,例如:
[INFO][LoginModule][2025-04-16 10:22:04] 用户点击了登录按钮
[ERROR][NetworkService][2025-04-16 10:22:05] 请求失败 code=401然后:
- 本地用 Xcode Console 观察输出
- 测试设备用 KeyMob 查看对应 App 日志(无需越狱、支持关键词筛选)
- 每次版本提交前,把日志保存在指定目录(KeyMob 可自动命名)
这样即使出现无法复现的问题,我们也能从归档日志中还原过程。
四、功能完成后做一次“重点性能快扫”
我们每个功能模块完成后,安排测试使用 KeyMob 连接设备运行 15~20 分钟,同时记录:
- CPU 是否有高峰
- FPS 是否异常波动
- GPU 是否有长期高占用
- 日志是否有严重错误(ERROR/FATAL)
比起只跑一轮功能用例,这种“可视化数据+操作结合”的方式更容易提前发现问题。我们曾用它在项目上线前发现了“后台通知拉取未释放任务”导致电量异常消耗。
五、测试崩溃集中抓取机制
Xcode Organizer 查看崩溃文件效率不高,我们在测试周期使用 KeyMob 抓设备端 crash:
- 自动符号化
- 时间段记录清晰
- 崩溃日志和操作日志一并归档,便于问题对照分析
Crashlytics 上线后继续用,配合日志标记字段,可快速定位问题用户路径。
六、团队协作落地建议
- 共识制定:每人调试时统一使用工具与日志格式
- 归档规范:日志按时间/版本命名,上传云盘/Notion
- 问题对齐:每个问题描述必须附带截图/视频 + 日志段落 +设备型号
- 周期检查:每周检查崩溃记录与性能异常趋势,讨论优化点
这种模式在我们团队从 MVP 阶段到 2.0 正式版上线过程中,帮助我们稳定度过数次大版本迭代。
中小团队也能有体系,只要抓对核心
不是每个团队都需要 DevOps 或数据分析平台,但每个项目都可以建立一套自己的“可执行、可同步、可复现”的调试流程。
我的建议:
- 工具要用得起、看得懂、传得出
- 流程要围绕开发/测试/上线三阶段建立闭环
- 数据要存得住、查得到、对得齐
希望这篇文章对还在摸索调试流程的中小团队提供一些可落地的方向。'''
'''大厂有全套自研监控系统和性能分析平台,中小团队怎么办?调试全靠 Xcode 控制台,性能问题只能靠感觉判断?崩溃要等用户反馈?
这篇文章不讲概念,只基于我在几个 5~10 人规模的 iOS 项目实战经验,聊聊我们是怎么用现有资源和轻量工具,构建出一套日常可用的性能与调试流程的。内容涉及 Instruments、KeyMob、Crashlytics、iMazing、日志设计等方面的配合使用方式。
一、明确目标:调试流程不必全,但必须“够用”
中小团队的核心原则是:解决问题比完美流程更重要。
所以我们把调试流程拆成以下几个阶段:
- 开发阶段调试
- 功能完成后的性能检测
- 崩溃预防与日志归档
- 上线前集中测试与归档
- 上线后反馈再定位
每个阶段都有不同重点,不追求全覆盖,但一定覆盖核心风险点。
二、工具组合清单:轻量易协作优先
| 目标 | 工具组合(推荐搭配) |
|---|---|
| 性能趋势 & 卡顿排查 | KeyMob(实时图表) + PerfDog(跑长时间趋势) |
| 内存泄漏检查 | Instruments + Xcode Memory Debugger |
| 日志查看 & 保存 | KeyMob(关键词筛选+归档) + 系统 Console |
| 崩溃捕捉 | Crashlytics(线上)+ KeyMob(测试阶段符号化查看) |
| 沙盒文件查看 | KeyMob(开发者功能丰富) + iMazing(简单导出) |
| 多人协作 | KeyMob 跨平台运行 + 日志同步存档 + Notion/云盘记录支持 |
说明:这些工具我们选的标准是——可快速启动、操作上手快、适合不同系统成员使用、协作成本低。
三、开发阶段的基础调试搭建
在项目早期阶段,我们建议开发者统一使用结构化日志方案,例如:
[INFO][LoginModule][2025-04-16 10:22:04] 用户点击了登录按钮
[ERROR][NetworkService][2025-04-16 10:22:05] 请求失败 code=401然后:
- 本地用 Xcode Console 观察输出
- 测试设备用 KeyMob 查看对应 App 日志(无需越狱、支持关键词筛选)
- 每次版本提交前,把日志保存在指定目录(KeyMob 可自动命名)
这样即使出现无法复现的问题,我们也能从归档日志中还原过程。
四、功能完成后做一次“重点性能快扫”
我们每个功能模块完成后,安排测试使用 KeyMob 连接设备运行 15~20 分钟,同时记录:
- CPU 是否有高峰
- FPS 是否异常波动
- GPU 是否有长期高占用
- 日志是否有严重错误(ERROR/FATAL)
比起只跑一轮功能用例,这种“可视化数据+操作结合”的方式更容易提前发现问题。我们曾用它在项目上线前发现了“后台通知拉取未释放任务”导致电量异常消耗。
五、测试崩溃集中抓取机制
Xcode Organizer 查看崩溃文件效率不高,我们在测试周期使用 KeyMob 抓设备端 crash:
- 自动符号化
- 时间段记录清晰
- 崩溃日志和操作日志一并归档,便于问题对照分析
Crashlytics 上线后继续用,配合日志标记字段,可快速定位问题用户路径。
六、团队协作落地建议
- 共识制定:每人调试时统一使用工具与日志格式
- 归档规范:日志按时间/版本命名,上传云盘/Notion
- 问题对齐:每个问题描述必须附带截图/视频 + 日志段落 +设备型号
- 周期检查:每周检查崩溃记录与性能异常趋势,讨论优化点
这种模式在我们团队从 MVP 阶段到 2.0 正式版上线过程中,帮助我们稳定度过数次大版本迭代。
中小团队也能有体系,只要抓对核心
不是每个团队都需要 DevOps 或数据分析平台,但每个项目都可以建立一套自己的“可执行、可同步、可复现”的调试流程。
我的建议:
- 工具要用得起、看得懂、传得出
- 流程要围绕开发/测试/上线三阶段建立闭环
- 数据要存得住、查得到、对得齐
希望这篇文章对还在摸索调试流程的中小团队提供一些可落地的方向。'''
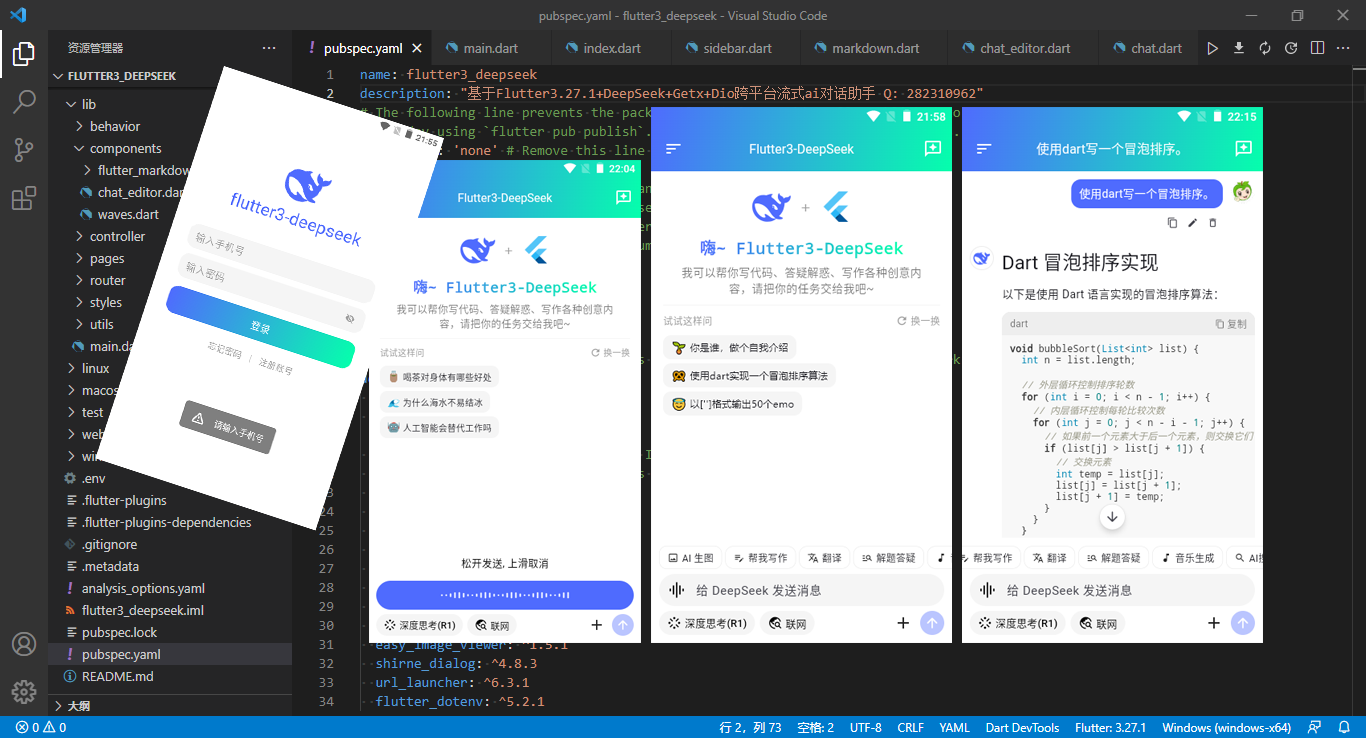
收起阅读 »基于flutter3.27接入deepseek跨平台ai对话实例
flutter3-deepseek-chat:原创基于flutter3.27+dio+deepseek-v3+markdown 接入 DeepSeek-V3 会话大模型。支持本地会话存储、支持markdown代码块高亮、代码块横向滚动、表格边框线、图片100%宽度渲染、图片预览、链接跳转。

使用技术
- 技术框架:flutter3.27.1+dart3.6.0
- AI对话模型:deepseek-v3
- 网络请求:dio^5.8.0+1
- 路由/状态管理:get^4.7.2
- 本地存储:get_storage^2.1.1
- markdown解析:flutter_markdown^0.7.7
- 高亮插件:flutter_highlight^0.7.0
项目功能
- Flutter3+DeepSeek流式打字效果
- Flutter3.27搭建项目,接入DeepSeek-V3,对话更丝滑
- 支持手机端/桌面端显示
- 支持代码块高亮、多轮上下文会话、本地存储对话
- 支持代码块横向滚动、代码复制
- 支持图片宽度100%渲染、在线图片预览功能
- 支持链接跳转
- 支持表格显示功能
项目框架结构
目前flutter3_deepseek跨平台ai项目已经发布到我的原创作品集。
Flutter3+DeepSeek-V3跨平台AI流式输出聊天模板
如果想要了解更多的技术实现细节的话,可以去看看下面这篇分享文章。
flutter3-deepseek流式AI模板|Flutter3.27+Dio+DeepSeeek聊天ai助手
往期热文
uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
Vue3-DeepSeek-Chat流式AI对话|vite6+vant4+deepseek智能ai聊天助手
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
Tauri2.0-Vue3OS桌面端os平台|tauri2+vite6+arco电脑版OS管理系统
Vite5+Electron聊天室|electron31跨平台仿微信EXE客户端|vue3聊天程序
flutter3-deepseek-chat:原创基于flutter3.27+dio+deepseek-v3+markdown 接入 DeepSeek-V3 会话大模型。支持本地会话存储、支持markdown代码块高亮、代码块横向滚动、表格边框线、图片100%宽度渲染、图片预览、链接跳转。
使用技术
- 技术框架:flutter3.27.1+dart3.6.0
- AI对话模型:deepseek-v3
- 网络请求:dio^5.8.0+1
- 路由/状态管理:get^4.7.2
- 本地存储:get_storage^2.1.1
- markdown解析:flutter_markdown^0.7.7
- 高亮插件:flutter_highlight^0.7.0
项目功能
- Flutter3+DeepSeek流式打字效果
- Flutter3.27搭建项目,接入DeepSeek-V3,对话更丝滑
- 支持手机端/桌面端显示
- 支持代码块高亮、多轮上下文会话、本地存储对话
- 支持代码块横向滚动、代码复制
- 支持图片宽度100%渲染、在线图片预览功能
- 支持链接跳转
- 支持表格显示功能
项目框架结构
目前flutter3_deepseek跨平台ai项目已经发布到我的原创作品集。
Flutter3+DeepSeek-V3跨平台AI流式输出聊天模板
如果想要了解更多的技术实现细节的话,可以去看看下面这篇分享文章。
flutter3-deepseek流式AI模板|Flutter3.27+Dio+DeepSeeek聊天ai助手
往期热文
uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
Vue3-DeepSeek-Chat流式AI对话|vite6+vant4+deepseek智能ai聊天助手
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
Tauri2.0-Vue3OS桌面端os平台|tauri2+vite6+arco电脑版OS管理系统
Vite5+Electron聊天室|electron31跨平台仿微信EXE客户端|vue3聊天程序
被忽视的 App 安全入口:资源文件暴露问题与 iOS 混淆实战(含 Ipa Guard 应用经验)
'''在讨论 App 安全时,大多数人关注的是代码层面的防护,比如类名混淆、网络加密、反调试手段等。但有一个领域往往被严重低估,那就是——资源文件的安全暴露。
今天我想通过一个我们真实项目中的经历,讲讲 iOS 应用中的资源文件是如何成为攻击者的“金矿”,以及我们是如何通过包括 Ipa Guard 在内的混淆工具链,逐步建立起资源级的安全防护体系的。
起点:一张图暴露了我们的 UI 设计逻辑
事情起源于我们在一个 App 项目中加入了新的启动引导页。设计师提交了三张引导图命名如下:
onboarding_step1.png
onboarding_step2.png
onboarding_step3.png正常开发流程没问题,图片正常加载,功能完好。但后来我们在分析一次流量抓包时发现:
- 图片是以明文形式打包进 IPA 中;
- 路径结构清晰;
- 命名直接暴露了用户引导流程设计;
- 若配合页面 JS 分析,还能还原出整个交互逻辑。
这让我们意识到:资源文件如果暴露命名结构,等同于公开了应用业务流程。
资源暴露的风险远超你想象
除了引导页,我们还在一次审计中发现以下情况:
| 文件类型 | 典型风险 |
|---|---|
| JSON 配置 | 可能包含接口地址、策略控制字段、AB 测试开关 |
| HTML 页面 | 暴露前端逻辑、跳转行为 |
| JS 脚本 | 显示客户端权限判断、调试接口 |
| MP3 声音 | 文件名透露功能(如 error_sound.mp3) |
| PNG 图像 | 命名带有流程标注、页面用途 |
一旦被恶意分析者提取这些资源,就能轻松推理出 App 的功能地图,甚至构建“替代页面”进行伪造攻击。
解决思路:资源级混淆 + 引用替换 + 批量自动化
我们决定从以下三个方向处理:
- 批量重命名资源文件(随机字符串)
- 自动更新代码中对资源路径的引用
- 修改资源文件本身的哈希/标识以防止对比识别
这时我们研究了一些可用工具,最终选择在 IPA 层使用 Ipa Guard 来集中处理。
为什么用 Ipa Guard 处理资源混淆?
经过实际测试,我们发现 Ipa Guard 有以下资源保护优势:
- 支持批量修改图片、HTML、JS、JSON、音频等资源文件名称;
- 可自动同步替换引用路径,不破坏运行逻辑;
- 支持修改资源文件的 MD5 和元数据;
- 本地执行,无需上传云端,避免源代码泄露;
- 修改后可一键签名测试,确保功能完整性;
我们实际使用 Ipa Guard 处理了一个包含 200+ 资源文件的中型项目,混淆耗时约 3 分钟,重新签名后功能运行正常,文件结构在反编译工具中完全不可识别。
实施效果:再也没人看得懂我们文件名了
处理前:
launch.json
login_token.json
guide_step1.png
webViewBridge.js处理后:
A19b.json
z2Kk_token.json
rN38s.png
Wv_bridge.min.js搭配本地签名打包后,我们上传内测平台测试,运行效果一切正常,同时用 class-dump 查看资源引用路径全部变为不可读形式。
资源安全,才是真正的“用户体验保护”
在很多情况下,攻击者根本不需要你的源码。他只要打开你的 IPA 文件,看看图片名、HTML结构、JS逻辑,就能判断出产品思路甚至获取隐秘接口。
我们这次资源混淆项目,不仅增强了安全性,也让我们对“交付物的质量”有了新的定义:好用+安全,才叫完整上线。'''
'''在讨论 App 安全时,大多数人关注的是代码层面的防护,比如类名混淆、网络加密、反调试手段等。但有一个领域往往被严重低估,那就是——资源文件的安全暴露。
今天我想通过一个我们真实项目中的经历,讲讲 iOS 应用中的资源文件是如何成为攻击者的“金矿”,以及我们是如何通过包括 Ipa Guard 在内的混淆工具链,逐步建立起资源级的安全防护体系的。
起点:一张图暴露了我们的 UI 设计逻辑
事情起源于我们在一个 App 项目中加入了新的启动引导页。设计师提交了三张引导图命名如下:
onboarding_step1.png
onboarding_step2.png
onboarding_step3.png正常开发流程没问题,图片正常加载,功能完好。但后来我们在分析一次流量抓包时发现:
- 图片是以明文形式打包进 IPA 中;
- 路径结构清晰;
- 命名直接暴露了用户引导流程设计;
- 若配合页面 JS 分析,还能还原出整个交互逻辑。
这让我们意识到:资源文件如果暴露命名结构,等同于公开了应用业务流程。
资源暴露的风险远超你想象
除了引导页,我们还在一次审计中发现以下情况:
| 文件类型 | 典型风险 |
|---|---|
| JSON 配置 | 可能包含接口地址、策略控制字段、AB 测试开关 |
| HTML 页面 | 暴露前端逻辑、跳转行为 |
| JS 脚本 | 显示客户端权限判断、调试接口 |
| MP3 声音 | 文件名透露功能(如 error_sound.mp3) |
| PNG 图像 | 命名带有流程标注、页面用途 |
一旦被恶意分析者提取这些资源,就能轻松推理出 App 的功能地图,甚至构建“替代页面”进行伪造攻击。
解决思路:资源级混淆 + 引用替换 + 批量自动化
我们决定从以下三个方向处理:
- 批量重命名资源文件(随机字符串)
- 自动更新代码中对资源路径的引用
- 修改资源文件本身的哈希/标识以防止对比识别
这时我们研究了一些可用工具,最终选择在 IPA 层使用 Ipa Guard 来集中处理。
为什么用 Ipa Guard 处理资源混淆?
经过实际测试,我们发现 Ipa Guard 有以下资源保护优势:
- 支持批量修改图片、HTML、JS、JSON、音频等资源文件名称;
- 可自动同步替换引用路径,不破坏运行逻辑;
- 支持修改资源文件的 MD5 和元数据;
- 本地执行,无需上传云端,避免源代码泄露;
- 修改后可一键签名测试,确保功能完整性;
我们实际使用 Ipa Guard 处理了一个包含 200+ 资源文件的中型项目,混淆耗时约 3 分钟,重新签名后功能运行正常,文件结构在反编译工具中完全不可识别。
实施效果:再也没人看得懂我们文件名了
处理前:
launch.json
login_token.json
guide_step1.png
webViewBridge.js处理后:
A19b.json
z2Kk_token.json
rN38s.png
Wv_bridge.min.js搭配本地签名打包后,我们上传内测平台测试,运行效果一切正常,同时用 class-dump 查看资源引用路径全部变为不可读形式。
资源安全,才是真正的“用户体验保护”
在很多情况下,攻击者根本不需要你的源码。他只要打开你的 IPA 文件,看看图片名、HTML结构、JS逻辑,就能判断出产品思路甚至获取隐秘接口。
我们这次资源混淆项目,不仅增强了安全性,也让我们对“交付物的质量”有了新的定义:好用+安全,才叫完整上线。'''
收起阅读 »上架流程的最大问题不是技术,而是协同|从混乱到清晰的团队发布实践(含 Appuploader实操经验)
'''如果你参与过一个中小型技术团队的移动 App 上架流程,可能会有这样的感受:
- 工程师说:“包打好了,就等你们上传。”
- 产品说:“截图我交给设计了,稍等。”
- 设计师说:“App Store 后台我不会用,让你们上传吧。”
- 最后:某个熟悉流程的人加班上传,第二天再写文档“补记录”。
这一切表面是工具问题,深层其实是协同断层:流程无人负责、操作不可复现、信息到处分散。发布流程不是出了 Bug,而是没人管它。
我们团队也经历过这种混乱阶段,直到我们重建了协同流程,统一了发布工具链——其中关键之一就是使用了 Appuploader 让角色分工更明确、操作更直观、信息更集中。
这篇文章分享我们具体做了哪些变更,以及它如何让上架流程变得清晰而可协作。
协同的典型问题长这样
- 流程靠记忆:谁最后上传了哪个版本?只有当事人记得
- 截图靠聊天软件传:产品发在群里,设计再发一版,最后谁用哪张没人知道
- 权限混乱:只有一人知道 Apple ID 密码,别人不敢动
- 步骤不一致:每次描述文件都得重配,因为没有文档记录使用哪一版
这些问题并不是谁做错了,而是因为缺少一个可交接、可追踪、易操作的工具体系。
我们做了什么改变?
1. 拆分流程角色
- 工程师:构建 IPA
- 产品/设计:准备截图、关键词、描述文案
- 上传执行者:统一用 Appuploader完成上传和状态查看
2. 结构化流程与文件
- 所有截图、多语言配置由产品维护 Excel 模板
- 描述文件/证书统一使用 Appuploader生成并导出
- 上传人操作时只需导入文件+点击上传,不再重复配置
3. 工具统一:Appuploader贯穿上传流程
- 支持 Windows、Linux、Mac,任何人都可以执行上传任务
- 图形化界面让非开发成员也能使用,无需学习复杂命令行
- 上传完成后状态清晰,支持查看 App Store Connect 反馈
效果:从“一个人能搞定”到“任何人都能交接”
- 不再有“只能某个人上传”的情况
- 描述文件版本清晰,出错能快速回溯
- 产品每次迭代截图和关键词可以直接复用,不再每次手填
- 上架流程成为团队流程的一部分,而不是孤立任务
我们甚至开始在发布流程中设置交接表:谁构建、谁配置、谁上传、用哪个证书、截图版本是哪一份,一目了然。
为什么我们选择 Appuploader?
我们试过命令行工具(如 fastlane),也研究过 Xcode Transporter,但最后我们发现:
- 命令行工具适合自动化,不适合多人协作与非开发者
- Transporter 稳定性差、权限绑定 Apple ID 容易混乱
- Appuploader图形化 + 结构化文件支持,最适合我们这类跨职能协作流程
它让“上架”变成了一个可执行、可文档化、可共享的流程模块,而不再是“靠记忆和经验”的神秘步骤。
写在最后:工具解决的是协同,流程才是核心产品力
项目上线不是某一个人“加把劲”,而是一套机制让任何人都能安全、有序地完成任务。
Appuploader并不是万能方案,但它确实帮我们用更低的学习成本,构建了一个可以传承的上架流程体系。
你们的上架流程是靠谁记、靠谁操作?有没有遇到“协同错位”的坑?欢迎留言分享你的协同策略和发布体系,我们一起打造更高效的交付流程。'''
'''如果你参与过一个中小型技术团队的移动 App 上架流程,可能会有这样的感受:
- 工程师说:“包打好了,就等你们上传。”
- 产品说:“截图我交给设计了,稍等。”
- 设计师说:“App Store 后台我不会用,让你们上传吧。”
- 最后:某个熟悉流程的人加班上传,第二天再写文档“补记录”。
这一切表面是工具问题,深层其实是协同断层:流程无人负责、操作不可复现、信息到处分散。发布流程不是出了 Bug,而是没人管它。
我们团队也经历过这种混乱阶段,直到我们重建了协同流程,统一了发布工具链——其中关键之一就是使用了 Appuploader 让角色分工更明确、操作更直观、信息更集中。
这篇文章分享我们具体做了哪些变更,以及它如何让上架流程变得清晰而可协作。
协同的典型问题长这样
- 流程靠记忆:谁最后上传了哪个版本?只有当事人记得
- 截图靠聊天软件传:产品发在群里,设计再发一版,最后谁用哪张没人知道
- 权限混乱:只有一人知道 Apple ID 密码,别人不敢动
- 步骤不一致:每次描述文件都得重配,因为没有文档记录使用哪一版
这些问题并不是谁做错了,而是因为缺少一个可交接、可追踪、易操作的工具体系。
我们做了什么改变?
1. 拆分流程角色
- 工程师:构建 IPA
- 产品/设计:准备截图、关键词、描述文案
- 上传执行者:统一用 Appuploader完成上传和状态查看
2. 结构化流程与文件
- 所有截图、多语言配置由产品维护 Excel 模板
- 描述文件/证书统一使用 Appuploader生成并导出
- 上传人操作时只需导入文件+点击上传,不再重复配置
3. 工具统一:Appuploader贯穿上传流程
- 支持 Windows、Linux、Mac,任何人都可以执行上传任务
- 图形化界面让非开发成员也能使用,无需学习复杂命令行
- 上传完成后状态清晰,支持查看 App Store Connect 反馈
效果:从“一个人能搞定”到“任何人都能交接”
- 不再有“只能某个人上传”的情况
- 描述文件版本清晰,出错能快速回溯
- 产品每次迭代截图和关键词可以直接复用,不再每次手填
- 上架流程成为团队流程的一部分,而不是孤立任务
我们甚至开始在发布流程中设置交接表:谁构建、谁配置、谁上传、用哪个证书、截图版本是哪一份,一目了然。
为什么我们选择 Appuploader?
我们试过命令行工具(如 fastlane),也研究过 Xcode Transporter,但最后我们发现:
- 命令行工具适合自动化,不适合多人协作与非开发者
- Transporter 稳定性差、权限绑定 Apple ID 容易混乱
- Appuploader图形化 + 结构化文件支持,最适合我们这类跨职能协作流程
它让“上架”变成了一个可执行、可文档化、可共享的流程模块,而不再是“靠记忆和经验”的神秘步骤。
写在最后:工具解决的是协同,流程才是核心产品力
项目上线不是某一个人“加把劲”,而是一套机制让任何人都能安全、有序地完成任务。
Appuploader并不是万能方案,但它确实帮我们用更低的学习成本,构建了一个可以传承的上架流程体系。
你们的上架流程是靠谁记、靠谁操作?有没有遇到“协同错位”的坑?欢迎留言分享你的协同策略和发布体系,我们一起打造更高效的交付流程。'''
收起阅读 »

















