官方把这个集成到HBX里面。。。。。。
官方把这个集成到HBX里面。。。。。。 https://ext.dcloud.net.cn/plugin?id=1035
肯定是趋势,也是必然,现在敲代码太累了。。。
官方把这个集成到HBX里面。。。。。。 https://ext.dcloud.net.cn/plugin?id=1035
肯定是趋势,也是必然,现在敲代码太累了。。。
基于vuedraggable.js + uni 的可视化拖拽编程,自动生成项目,自动生成代码,自行导入第三方组件,纯前端
小米即时消息云IM,uni-APP 的sdk demo中 安卓端报错,网络断开问题解决
小米 免费 即时通讯IM 功能 ,官方没有提供 uniapp 或微信小程序的sdk。
下方有“开发者修改的支持微信小程序的JS库”,有大神开发者修改的支持uniapp的sdk,是用WebJS SDK改来的
之前在11.11号前 app 需要修改成 "usingComponents" : false, 打包APP后,测试是可以用的,
但由于dcloud官方 已不支持 非自定义组件模式 ,
目前打包app后,测试发现 安卓端不稳定,消息发不出去,无法登录,报错,掉线等问题。
- 使用此“小米即时消息云 MIMC uni-app SDK”,sdk开发的APP,在11月份以前"usingComponents" : false,是可以正常使用的,
但11号 uniapp 取消非自定义组件模式的编译,安卓端目前会报错,发消息不稳定,连接断开等问题。
废话不多说,解决办法: https://ext.dcloud.net.cn/plugin?id=647,
引用此js插件即可解决,。
main.js 中在引用 mimc框架前 下如下代码
import socket from '@/js_sdk/plus-websocket/index.js';
// #ifdef APP-PLUS
Object.assign(uni, socket)
// #endif
即可解决安卓端不稳定,报错等问题,
经测试收发消息已正常,无报错。
小米 免费 即时通讯IM 功能 ,官方没有提供 uniapp 或微信小程序的sdk。
下方有“开发者修改的支持微信小程序的JS库”,有大神开发者修改的支持uniapp的sdk,是用WebJS SDK改来的
之前在11.11号前 app 需要修改成 "usingComponents" : false, 打包APP后,测试是可以用的,
但由于dcloud官方 已不支持 非自定义组件模式 ,
目前打包app后,测试发现 安卓端不稳定,消息发不出去,无法登录,报错,掉线等问题。
- 使用此“小米即时消息云 MIMC uni-app SDK”,sdk开发的APP,在11月份以前"usingComponents" : false,是可以正常使用的,
但11号 uniapp 取消非自定义组件模式的编译,安卓端目前会报错,发消息不稳定,连接断开等问题。
废话不多说,解决办法: https://ext.dcloud.net.cn/plugin?id=647,
引用此js插件即可解决,。
main.js 中在引用 mimc框架前 下如下代码
import socket from '@/js_sdk/plus-websocket/index.js';
// #ifdef APP-PLUS
Object.assign(uni, socket)
// #endif
即可解决安卓端不稳定,报错等问题,
经测试收发消息已正常,无报错。
5+App使用UniPush发送消息,App在线、离线均能收到消息推送,并在通知栏进行提醒,苹果、华为、小米手机均测试通过
【1】本文档中使用的全是逶传消息,没有使用个推的其他消息
【2】需要开通UniPush功能,并在华为、小米开发者中添加App,并开通Push权限,目前不需要上架各厂商应用市场就可以使用,后续不知道需要不需要
【3】本实例使用Java后台开发,其他语言请自行翻译
【5】关于receive事件,只有发送的是透传数据【而且】不是标准格式【而且】当前应用在活动,这3个条件同时满足,才可以响应receive事件!!!,但是消息中心并没有消息展示!!!需要创建本地消息!!!才能在消息中心提醒,对于IOS的,一定要控制死循环!!!【重要】【重要】【重要】
只有APP在线时,才会触发receive事件,透传消息不会触发系统消息,需要创建本地消息【重要】【重要】【重要】
【6】关于click事件,click一定是点击通知栏的消息,才能触发!!! 下面两句话很重要
【APP在线】,收到透传消息通过,不会提醒至通知栏目,需要发送本地消息,再进行点击触发的点击事件。
【APP离线】,收到离线透传消息,必须通过Java后台的Intent字符串携带payload,且符合格式才能触发click事件,格式不符合不会触发。
【7】厂商推送需要设置的Intent字符串格式,请将${packageName},${title},${content},${payload}替换为正确的内容
${packageName} 代表应用包名
${title} 通知的标题
${content} 通知的内容
${payload} 其他附加参数,请用 JSON.toJSONString(payload)进行转码。
intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;package=${packageName};component=${packageName}/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=${title};S.content=${content};S.payload=${payload};end【8】APP端的javaScript代码,不需要必须写在第一个页面,我的项目写在了里面的页面,只要App启动后能打开这个页面就可以:
//收到透传消息
//只有APP在线时,才会触发receive事件,透传消息不会触发系统消息,需要创建本地消息
plus.push.addEventListener("receive", function(msg) {
console.log("(receive):" + JSON.stringify(msg));
if (app.isIOS()) { //如果是IOS
var payload = msg.payload;
//【APP离线】收到消息,但没有提醒(发生在一次收到多个离线消息时,只有一个有提醒,但其他的没有提醒)
//【APP在线】收到消息,不会触发系统消息,需要创建本地消息,但不能重复创建。必须加msg.type验证去除死循环
if (msg.aps == null && msg.type == "receive") {
var messageTitle = payload.messageTitle;
var messageContent = payload.messageContent;
//创建本地消息,发送的本地消息也会被receive方法接收到,但没有type属性,且aps是null
plus.push.createMessage(messageContent, JSON.stringify(payload), {title: messageTitle});
}
}
if (app.isAndroid()) { //如果是Android,当APP在线时,收到透传消息不会进入系统消息,需要发送本地提醒。
var payload = JSON.parse(msg.payload);
var messageTitle = payload.messageTitle;
var messageContent = payload.messageContent;
plus.push.createMessage(messageContent, msg.payload, {title: messageTitle});
}
}, false);
//消息点击事件
//【APP在线】,收到透传消息通过,不会提醒至通知栏目,需要发送本地消息,再进行点击触发的点击事件。
//【APP离线】,收到离线透传消息,必须通过Java后台的Intent字符串携带payload,且符合格式才能触发click事件,格式不符合不会触发。
plus.push.addEventListener("click", function(msg) {
console.log("(click):" + JSON.stringify(msg));
if (app.isIOS()) { //如果是IOS
var payload;
if (msg.type == "click") { //APP离线点击包含click属性,这时payload是JSON对象
payload = msg.payload;
} else { //APP在线,收到消息不会包含type属性,这时的payload是JSON字符串,需要转为JSON对象
payload = JSON.parse(msg.payload);
}
if (payload != null || payload != undefined) {
var messageType = payload.messageType;
messageClick(messageType, payload);
}
}
if (app.isAndroid()) { //如果是Android,收到playload均是是JSON字符串,需要转为JSON对象
var payload = JSON.parse(msg.payload);
if (payload != null || payload != undefined) {
var messageType = payload.messageType;
messageClick(messageType, payload);
}
}
}, false);【9】java后台发送代码 ,代码中注释的内容,本人没有研究明白,未进行测试。
/**
* 推送消息至App所有用户,100次/天,每分钟不能超过5次,相同的消息内容,10分钟内不可以重复发送<br/>
* 华为,平果测试通过
*
* @param getuiMessage
* @return
*/
public static IPushResult toApp(GetuiMessage getuiMessage) {
TransmissionTemplate template = PushTemplate.getTransmissionTemplateWith3rdNotifyInfoAndAPNPayload(getuiMessage.getMessageTitle(),
getuiMessage.getMessageContent(), "+1", getuiMessage);
AppMessage message = new AppMessage();
message.setData(template);
message.setOffline(true);
message.setOfflineExpireTime(24 * 1000 * 3600);
message.setAppIdList(Arrays.asList(GetuiConfig.me.getAppId()));
IPushResult ret = GetuiConfig.me.getPush().pushMessageToApp(message);
GetuiConfig.logger.info(GetuiConfig.logger.getName() + JSON.toJSONString(ret));
return ret;
}
/**
* 推送消息至特定的ClientID,频次限制:没有限制!
*
* @param getuiMessage 消息对象
* @param clientId 接收的ClientId
* @return
*/
public static IPushResult toSingle(GetuiMessage getuiMessage, String clientId) {
// 获取消息模板
TransmissionTemplate template = PushTemplate.getTransmissionTemplateWith3rdNotifyInfoAndAPNPayload(getuiMessage.getMessageTitle(),
getuiMessage.getMessageContent(), "+1", getuiMessage);
// 制作消息
SingleMessage message = new SingleMessage();
message.setData(template);
message.setOffline(true);// 设置消息离线,并设置离线时间
message.setOfflineExpireTime(72 * 3600 * 1000); // 离线有效时间,单位为毫秒,可选
// message.setPriority(1);// 优先级
// message.setPushNetWorkType(0); // 判断客户端是否wifi环境下推送。1为仅在wifi环境下推送,0为不限制网络环境,默认不限
// 生成接收人
Target target = new Target();
target.setAppId(GetuiConfig.me.getAppId());
target.setClientId(clientId);
// 发送消息
IPushResult ret = GetuiConfig.me.getPush().pushMessageToSingle(message, target);
GetuiConfig.logger.info(GetuiConfig.logger.getName() + JSON.toJSONString(ret));
return ret;
}
/**
* 获取同时有Android第三方推送及IOS推送功能的很透传消息
*
* @param title 标题
* @param body 正文
* @param badge IOS的角标数
* @param customParam 自定义属性
* @return
*/
public static TransmissionTemplate getTransmissionTemplateWith3rdNotifyInfoAndAPNPayload(String title, String body, String badge,
Map<String, String> customParam) {
TransmissionTemplate template = new TransmissionTemplate();
// 设置APPID与APPKEY
template.setAppId(GetuiConfig.me.getAppId());
template.setAppkey(GetuiConfig.me.getAppKey());
// 透传消息设置,1为强制启动应用,客户端接收到消息后就会立即启动应用;2为等待应用启动
template.setTransmissionType(2);
template.setTransmissionContent(JSON.toJSONString(customParam)); // 透传内容
// 第三方厂商推送
template.set3rdNotifyInfo(get3rdNotifyInfo(title, body, customParam));
// 针对IOS,设置APNs
template.setAPNInfo(getAPNPayload(title, body, badge, customParam)); // ios消息推送
return template;
}
/**
* 第三方厂商通知
*
* @param title 标题
* @param content 正文
* @param payload 附带属性
* @return
*/
private static Notify get3rdNotifyInfo(String title, String content, Map<String, String> payload) {
Notify notify = new Notify();
notify.setTitle(title);
notify.setContent(content);
notify.setType(Type._intent);
notify.setIntent(GetuiConfig.me.getIntent(title,content,payload));
notify.setPayload(JSON.toJSONString(payload));
return notify;
}
/**
* IOS的APNs消息
*
* @param title
* @param body
* @param badge
* @param customMsg
* @return
*/
private static APNPayload getAPNPayload(String title, String body, String badge, Map<String, String> customMsg) {
APNPayload payload = new APNPayload();
// 在已有数字基础上加1显示,设置为-1时,在已有数字上减1显示,设置为数字时,显示指定数字
if (badge != null && badge.trim().length() > 0) {
payload.setAutoBadge(badge);
}
payload.setContentAvailable(1);
// ios 12.0 以上可以使用 Dictionary 类型的 sound
payload.setSound("default");
// payload.setCategory("$由客户端定义");
if (customMsg != null) {
for (Entry<String, String> enty : customMsg.entrySet()) {
payload.addCustomMsg(enty.getKey(), enty.getValue());
}
}
// payload.setAlertMsg(new APNPayload.SimpleAlertMsg("helloCCCC"));//简单模式APNPayload.SimpleMsg
payload.setAlertMsg(getDictionaryAlertMsg(title, body)); // 字典模式使用APNPayload.DictionaryAlertMsg
// // 设置语音播报类型,int类型,0.不可用 1.播放body 2.播放自定义文本
// payload.setVoicePlayType(2);
// // 设置语音播报内容,String类型,非必须参数,用户自定义播放内容,仅在voicePlayMessage=2时生效
// // 注:当"定义类型"=2, "定义内容"为空时则忽略不播放
// payload.setVoicePlayMessage("定义内容");
//
// // 添加多媒体资源
// payload.addMultiMedia(new MultiMedia().setResType(MultiMedia.MediaType.pic).setResUrl("资源文件地址").setOnlyWifi(true));
return payload;
}
/**
* IOS通知提示样式
*
* @param title
* @param body
* @return
*/
private static APNPayload.DictionaryAlertMsg getDictionaryAlertMsg(String title, String body) {
APNPayload.DictionaryAlertMsg alertMsg = new APNPayload.DictionaryAlertMsg();
alertMsg.setBody(body);
// alertMsg.setActionLocKey("显示关闭和查看两个按钮的消息");
// alertMsg.setLocKey("loc-key1");
// alertMsg.addLocArg("loc-ary1");
// alertMsg.setLaunchImage("调用已经在应用程序中绑定的图形文件名");
// iOS8.2以上版本支持
alertMsg.setTitle(title);
// alertMsg.setTitleLocKey("自定义通知标题");
// alertMsg.addTitleLocArg("自定义通知标题组");
return alertMsg;
}
/**
* 需要使用iOS语音传输,请使用VoIPPayload代替APNPayload【未测试】
*
*
* @return
*/
private static VoIPPayload getVoIPPayload() {
//TODO 未测试,未开发完成
VoIPPayload payload = new VoIPPayload();
JSONObject jo = new JSONObject();
jo.put("key1", "value1");
payload.setVoIPPayload(jo.toString());
return payload;
}
public class GetuiMessage extends HashMap<String, String> {
/**
*
*/
private static final long serialVersionUID = -5993986890576211345L;
private final String messageTitle = "messageTitle";
private final String messageContent = "messageContent";
private final String messageType = "messageType";
/**
* 生成推送消息
*
* @param typeEnum 消息类型
* @param customParam 消息内容参数和消息点击需要的参加共享相同参数
*/
public GetuiMessage(MessageType typeEnum, Map<String, String> customParam) {
if (customParam != null && customParam.size() > 0) {
this.putAll(customParam);
}
// 把优先级高的Key放在后面,即遍在customParam有重复的KEY,也不会影响。
this.put(messageTitle, typeEnum.getTitle());
this.put(messageType, typeEnum.getCode());
this.put(messageContent, typeEnum.getContent(customParam));
}
参考(Push推送使用指南):https://ask.dcloud.net.cn/article/35622
【1】本文档中使用的全是逶传消息,没有使用个推的其他消息
【2】需要开通UniPush功能,并在华为、小米开发者中添加App,并开通Push权限,目前不需要上架各厂商应用市场就可以使用,后续不知道需要不需要
【3】本实例使用Java后台开发,其他语言请自行翻译
【5】关于receive事件,只有发送的是透传数据【而且】不是标准格式【而且】当前应用在活动,这3个条件同时满足,才可以响应receive事件!!!,但是消息中心并没有消息展示!!!需要创建本地消息!!!才能在消息中心提醒,对于IOS的,一定要控制死循环!!!【重要】【重要】【重要】
只有APP在线时,才会触发receive事件,透传消息不会触发系统消息,需要创建本地消息【重要】【重要】【重要】
【6】关于click事件,click一定是点击通知栏的消息,才能触发!!! 下面两句话很重要
【APP在线】,收到透传消息通过,不会提醒至通知栏目,需要发送本地消息,再进行点击触发的点击事件。
【APP离线】,收到离线透传消息,必须通过Java后台的Intent字符串携带payload,且符合格式才能触发click事件,格式不符合不会触发。
【7】厂商推送需要设置的Intent字符串格式,请将${packageName},${title},${content},${payload}替换为正确的内容
${packageName} 代表应用包名
${title} 通知的标题
${content} 通知的内容
${payload} 其他附加参数,请用 JSON.toJSONString(payload)进行转码。
intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;package=${packageName};component=${packageName}/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=${title};S.content=${content};S.payload=${payload};end【8】APP端的javaScript代码,不需要必须写在第一个页面,我的项目写在了里面的页面,只要App启动后能打开这个页面就可以:
//收到透传消息
//只有APP在线时,才会触发receive事件,透传消息不会触发系统消息,需要创建本地消息
plus.push.addEventListener("receive", function(msg) {
console.log("(receive):" + JSON.stringify(msg));
if (app.isIOS()) { //如果是IOS
var payload = msg.payload;
//【APP离线】收到消息,但没有提醒(发生在一次收到多个离线消息时,只有一个有提醒,但其他的没有提醒)
//【APP在线】收到消息,不会触发系统消息,需要创建本地消息,但不能重复创建。必须加msg.type验证去除死循环
if (msg.aps == null && msg.type == "receive") {
var messageTitle = payload.messageTitle;
var messageContent = payload.messageContent;
//创建本地消息,发送的本地消息也会被receive方法接收到,但没有type属性,且aps是null
plus.push.createMessage(messageContent, JSON.stringify(payload), {title: messageTitle});
}
}
if (app.isAndroid()) { //如果是Android,当APP在线时,收到透传消息不会进入系统消息,需要发送本地提醒。
var payload = JSON.parse(msg.payload);
var messageTitle = payload.messageTitle;
var messageContent = payload.messageContent;
plus.push.createMessage(messageContent, msg.payload, {title: messageTitle});
}
}, false);
//消息点击事件
//【APP在线】,收到透传消息通过,不会提醒至通知栏目,需要发送本地消息,再进行点击触发的点击事件。
//【APP离线】,收到离线透传消息,必须通过Java后台的Intent字符串携带payload,且符合格式才能触发click事件,格式不符合不会触发。
plus.push.addEventListener("click", function(msg) {
console.log("(click):" + JSON.stringify(msg));
if (app.isIOS()) { //如果是IOS
var payload;
if (msg.type == "click") { //APP离线点击包含click属性,这时payload是JSON对象
payload = msg.payload;
} else { //APP在线,收到消息不会包含type属性,这时的payload是JSON字符串,需要转为JSON对象
payload = JSON.parse(msg.payload);
}
if (payload != null || payload != undefined) {
var messageType = payload.messageType;
messageClick(messageType, payload);
}
}
if (app.isAndroid()) { //如果是Android,收到playload均是是JSON字符串,需要转为JSON对象
var payload = JSON.parse(msg.payload);
if (payload != null || payload != undefined) {
var messageType = payload.messageType;
messageClick(messageType, payload);
}
}
}, false);【9】java后台发送代码 ,代码中注释的内容,本人没有研究明白,未进行测试。
/**
* 推送消息至App所有用户,100次/天,每分钟不能超过5次,相同的消息内容,10分钟内不可以重复发送<br/>
* 华为,平果测试通过
*
* @param getuiMessage
* @return
*/
public static IPushResult toApp(GetuiMessage getuiMessage) {
TransmissionTemplate template = PushTemplate.getTransmissionTemplateWith3rdNotifyInfoAndAPNPayload(getuiMessage.getMessageTitle(),
getuiMessage.getMessageContent(), "+1", getuiMessage);
AppMessage message = new AppMessage();
message.setData(template);
message.setOffline(true);
message.setOfflineExpireTime(24 * 1000 * 3600);
message.setAppIdList(Arrays.asList(GetuiConfig.me.getAppId()));
IPushResult ret = GetuiConfig.me.getPush().pushMessageToApp(message);
GetuiConfig.logger.info(GetuiConfig.logger.getName() + JSON.toJSONString(ret));
return ret;
}
/**
* 推送消息至特定的ClientID,频次限制:没有限制!
*
* @param getuiMessage 消息对象
* @param clientId 接收的ClientId
* @return
*/
public static IPushResult toSingle(GetuiMessage getuiMessage, String clientId) {
// 获取消息模板
TransmissionTemplate template = PushTemplate.getTransmissionTemplateWith3rdNotifyInfoAndAPNPayload(getuiMessage.getMessageTitle(),
getuiMessage.getMessageContent(), "+1", getuiMessage);
// 制作消息
SingleMessage message = new SingleMessage();
message.setData(template);
message.setOffline(true);// 设置消息离线,并设置离线时间
message.setOfflineExpireTime(72 * 3600 * 1000); // 离线有效时间,单位为毫秒,可选
// message.setPriority(1);// 优先级
// message.setPushNetWorkType(0); // 判断客户端是否wifi环境下推送。1为仅在wifi环境下推送,0为不限制网络环境,默认不限
// 生成接收人
Target target = new Target();
target.setAppId(GetuiConfig.me.getAppId());
target.setClientId(clientId);
// 发送消息
IPushResult ret = GetuiConfig.me.getPush().pushMessageToSingle(message, target);
GetuiConfig.logger.info(GetuiConfig.logger.getName() + JSON.toJSONString(ret));
return ret;
}
/**
* 获取同时有Android第三方推送及IOS推送功能的很透传消息
*
* @param title 标题
* @param body 正文
* @param badge IOS的角标数
* @param customParam 自定义属性
* @return
*/
public static TransmissionTemplate getTransmissionTemplateWith3rdNotifyInfoAndAPNPayload(String title, String body, String badge,
Map<String, String> customParam) {
TransmissionTemplate template = new TransmissionTemplate();
// 设置APPID与APPKEY
template.setAppId(GetuiConfig.me.getAppId());
template.setAppkey(GetuiConfig.me.getAppKey());
// 透传消息设置,1为强制启动应用,客户端接收到消息后就会立即启动应用;2为等待应用启动
template.setTransmissionType(2);
template.setTransmissionContent(JSON.toJSONString(customParam)); // 透传内容
// 第三方厂商推送
template.set3rdNotifyInfo(get3rdNotifyInfo(title, body, customParam));
// 针对IOS,设置APNs
template.setAPNInfo(getAPNPayload(title, body, badge, customParam)); // ios消息推送
return template;
}
/**
* 第三方厂商通知
*
* @param title 标题
* @param content 正文
* @param payload 附带属性
* @return
*/
private static Notify get3rdNotifyInfo(String title, String content, Map<String, String> payload) {
Notify notify = new Notify();
notify.setTitle(title);
notify.setContent(content);
notify.setType(Type._intent);
notify.setIntent(GetuiConfig.me.getIntent(title,content,payload));
notify.setPayload(JSON.toJSONString(payload));
return notify;
}
/**
* IOS的APNs消息
*
* @param title
* @param body
* @param badge
* @param customMsg
* @return
*/
private static APNPayload getAPNPayload(String title, String body, String badge, Map<String, String> customMsg) {
APNPayload payload = new APNPayload();
// 在已有数字基础上加1显示,设置为-1时,在已有数字上减1显示,设置为数字时,显示指定数字
if (badge != null && badge.trim().length() > 0) {
payload.setAutoBadge(badge);
}
payload.setContentAvailable(1);
// ios 12.0 以上可以使用 Dictionary 类型的 sound
payload.setSound("default");
// payload.setCategory("$由客户端定义");
if (customMsg != null) {
for (Entry<String, String> enty : customMsg.entrySet()) {
payload.addCustomMsg(enty.getKey(), enty.getValue());
}
}
// payload.setAlertMsg(new APNPayload.SimpleAlertMsg("helloCCCC"));//简单模式APNPayload.SimpleMsg
payload.setAlertMsg(getDictionaryAlertMsg(title, body)); // 字典模式使用APNPayload.DictionaryAlertMsg
// // 设置语音播报类型,int类型,0.不可用 1.播放body 2.播放自定义文本
// payload.setVoicePlayType(2);
// // 设置语音播报内容,String类型,非必须参数,用户自定义播放内容,仅在voicePlayMessage=2时生效
// // 注:当"定义类型"=2, "定义内容"为空时则忽略不播放
// payload.setVoicePlayMessage("定义内容");
//
// // 添加多媒体资源
// payload.addMultiMedia(new MultiMedia().setResType(MultiMedia.MediaType.pic).setResUrl("资源文件地址").setOnlyWifi(true));
return payload;
}
/**
* IOS通知提示样式
*
* @param title
* @param body
* @return
*/
private static APNPayload.DictionaryAlertMsg getDictionaryAlertMsg(String title, String body) {
APNPayload.DictionaryAlertMsg alertMsg = new APNPayload.DictionaryAlertMsg();
alertMsg.setBody(body);
// alertMsg.setActionLocKey("显示关闭和查看两个按钮的消息");
// alertMsg.setLocKey("loc-key1");
// alertMsg.addLocArg("loc-ary1");
// alertMsg.setLaunchImage("调用已经在应用程序中绑定的图形文件名");
// iOS8.2以上版本支持
alertMsg.setTitle(title);
// alertMsg.setTitleLocKey("自定义通知标题");
// alertMsg.addTitleLocArg("自定义通知标题组");
return alertMsg;
}
/**
* 需要使用iOS语音传输,请使用VoIPPayload代替APNPayload【未测试】
*
*
* @return
*/
private static VoIPPayload getVoIPPayload() {
//TODO 未测试,未开发完成
VoIPPayload payload = new VoIPPayload();
JSONObject jo = new JSONObject();
jo.put("key1", "value1");
payload.setVoIPPayload(jo.toString());
return payload;
}
public class GetuiMessage extends HashMap<String, String> {
/**
*
*/
private static final long serialVersionUID = -5993986890576211345L;
private final String messageTitle = "messageTitle";
private final String messageContent = "messageContent";
private final String messageType = "messageType";
/**
* 生成推送消息
*
* @param typeEnum 消息类型
* @param customParam 消息内容参数和消息点击需要的参加共享相同参数
*/
public GetuiMessage(MessageType typeEnum, Map<String, String> customParam) {
if (customParam != null && customParam.size() > 0) {
this.putAll(customParam);
}
// 把优先级高的Key放在后面,即遍在customParam有重复的KEY,也不会影响。
this.put(messageTitle, typeEnum.getTitle());
this.put(messageType, typeEnum.getCode());
this.put(messageContent, typeEnum.getContent(customParam));
}
参考(Push推送使用指南):https://ask.dcloud.net.cn/article/35622
收起阅读 »找人用Uni-app开发小程序及APP
我现在有个小程序需要用uin-app开发,后端及接口都已经写好,后端是JAVA 有时间做的联系我Q Q3013321536
我现在有个小程序需要用uin-app开发,后端及接口都已经写好,后端是JAVA 有时间做的联系我Q Q3013321536
h5+开发的app内容秒加载的方法
在由列表页进入详情页时,如果在打开详情页再去请求详情数据的话,除非你服务器配置带宽喜人,不然一般都会有一点延迟加载的感觉
怎样才能打开就秒开呢?其实做法就是提前缓存数据
比如,在打开app时有个启动动画,在加载启动动画页时就缓存需要的数据,比如文章标题、内容
原来我想通过mui预加载的形式看能不能先运行缓存页,结果证明是行不通的
没办法,只能用ajax先运行缓存页,由缓存页把数据先缓存好
比如定义hc.html 为缓存页面,那么在hc.html这个页面就去请求你服务器的数据,载入进来后存入客户端本地
这样从启动页进入首页后,你需要的数据也都载入进来了,一进页面就用缓存数据替换dom内容,而且这个数据都是最新的
当然你也可以在页面上拉新,如果是新数据就替换原来的缓存即可
在由列表页进入详情页时,如果在打开详情页再去请求详情数据的话,除非你服务器配置带宽喜人,不然一般都会有一点延迟加载的感觉
怎样才能打开就秒开呢?其实做法就是提前缓存数据
比如,在打开app时有个启动动画,在加载启动动画页时就缓存需要的数据,比如文章标题、内容
原来我想通过mui预加载的形式看能不能先运行缓存页,结果证明是行不通的
没办法,只能用ajax先运行缓存页,由缓存页把数据先缓存好
比如定义hc.html 为缓存页面,那么在hc.html这个页面就去请求你服务器的数据,载入进来后存入客户端本地
这样从启动页进入首页后,你需要的数据也都载入进来了,一进页面就用缓存数据替换dom内容,而且这个数据都是最新的
当然你也可以在页面上拉新,如果是新数据就替换原来的缓存即可
当你使用wap2app终于成功打包 完美上线的时候....你却哭了
为什么哭了呢,不会写代码,用强大的wap2app封装了一个,哪哪都满意,却突然跳出一个弹框 出现提示 无法连接服务器,请检查网络设置。稍微几张图片都是经常出现.....至此,极大影响体验,整个付出的心血就此报废,真是可惜了强大的wap2app,官方截止目前并没有解决此问题,所以,做之前慎重考虑,不然....
附报BUG的链接:https://ask.dcloud.net.cn/question/73941 确认你能接受在考虑封装吧
为什么哭了呢,不会写代码,用强大的wap2app封装了一个,哪哪都满意,却突然跳出一个弹框 出现提示 无法连接服务器,请检查网络设置。稍微几张图片都是经常出现.....至此,极大影响体验,整个付出的心血就此报废,真是可惜了强大的wap2app,官方截止目前并没有解决此问题,所以,做之前慎重考虑,不然....
附报BUG的链接:https://ask.dcloud.net.cn/question/73941 确认你能接受在考虑封装吧
收起阅读 »uni-app 使用高斯模糊/毛玻璃效果
此文档不再维护,请参考新文档地址:https://uniapp.dcloud.io/tutorial/app-blureffect
TabBar 使用高斯模糊效果
<a id="tabbar"></a>
HBuilderX 从 2.4.4 版本开始,uni-app iOS 端 TabBar 支持高斯模糊效果(毛玻璃效果)。
HBuilderX 从 3.4.10 版本开始,uni-app Android 端 TabBar 支持高斯模糊效果(毛玻璃效果)。
下面介绍一下如何使用高斯模糊效果,和一些注意事项。
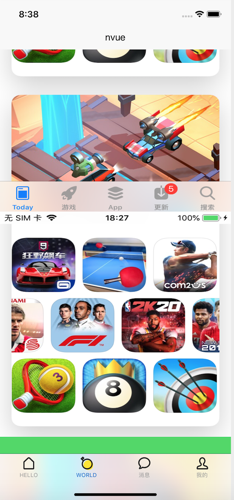
效果

示例 demo 地址 https://github.com/dcloudio/BlurEffectDemo (点进去了,记得 star 一波)
实现原理
实现原理很简单,启用高斯模糊效果后,页面会变高(增加 tabBar 的高度),页面布局会延伸到 tabBar 下面,框架会在 tabBar 上自动添加一个高斯模糊效果的视图,然后透过这个视图看下面的内容就会看到模糊的效果。
使用高斯模糊效果需要注意:
- 启用高斯模糊效果后,不建议设置 tabBar 的 backgroundColor,如果非要设置的话需要使用
rgba设置透明度,否则看不到模糊效果; - 由于页面高度发生了变化,因此在页面布局上需要有一些注意事项(很简单),下面会说明
vue及nvue页面如何适配;并会提供一个 demo,供大家参考; - 启用高斯模糊效果后不要动态设置 tabBar 的隐藏,不然会影响页面布局;
-
为了方便开发者适配多平台,框架已经提供了获取 tabBar 高度的方法,并会根据不同平台返回不同的值
windowBottom;使用方法如下// vue中直接在 css 中使用 .fixed1{ position: fixed; left: 0; bottom: var(--window-bottom); } // nvue 不支持css的写法,请使用 js 方法 获取 uni.getSystemInfoSync().windowBottom
启用高斯模糊效果
首先需要在 manifest.json 的 app-plus节点下添加 safearea 的配置,bottom 的 offset 设置为 none,这样平台会自动处理 iPhoneX 等全面屏机型的高度适配,不然在全面屏机型上可能会出现页面被遮挡的问题
// manifest.json
"app-plus": {
...
"safearea" : {
"bottom" : {
"offset" : "none"
}
}
...
}然后在 pages.json 中添加 tabBar 的配置信息,并配置 blurEffect 值
{
...
...
"tabBar": {
"blurEffect":"extralight",
"color": "#999999",
"borderStyle": "#000000",
// 注意:启用高斯模糊效果后不建议设置backgroundColor,如果需要设置的需要使用 rgba 设置透明度,不然看不到模糊效果
// "backgroundColor": "rgba(0,255,51,0.3)",
"spacing": "5px",
"height": "50px",
"selectedColor": "#0062cc",
"list": [
{
"text" : "HELLO",
"iconPath" : "static/ic_tabbar_home_nor.png",
"selectedIconPath" : "static/ic_tabbar_home_sel.png",
"pagePath": "pages/index/index"
},
{
"text" : "WORLD",
"iconPath" : "static/ic_tabbar_group_nor.png",
"selectedIconPath" : "static/ic_tabbar_group_sel.png",
"pagePath": "pages/index/page"
}]
}
}
blurEffect 对应的就是高斯模糊的配置,可取值:
- "dark" - 暗风格模糊,对应iOS原生UIBlurEffectStyleDark效果;
- "extralight" - 高亮风格模糊,对应iOS原生UIBlurEffectStyleExtraLight效果;
- "light" - 亮风格模糊,对应iOS原生UIBlurEffectStyleLight效果;
- "none" - 无模糊效果。
vue 页面适配
- 添加占位视图:由于页面高度变高了,页面会被 tabBar 挡住,所以需要在页面最下面添加一个占位视图,高度设置为 tabBar 的高度,这样页面的元素就不会被 tabBar 挡住了(启用高斯模糊效果,框架会自动处理滚动条底部的偏移不会被tabBar遮挡);
- 绝对定位注意事项:同样因为页面高度变化了,绝对定位的视图需要考虑 tabBar 的遮挡问题,例如想要一个 view 固定在页面最底部,需要设置 bottom 值为 tabBar 的高度即可;
示例(源码请参考示例工程的 index.vue)
<template>
<view class="content">
<image v-for="index in 3" :key='index' src="../../static/test.png" style="width: 750rpx; height: 1136rpx;" mode="scaleToFill"></image>
<!-- 在页面最下方添加占位视图,高度等于 tabBar 的高度 -->
<view class="edgeInsetBottom"></view>
<!-- 绝对定位的视图需要考虑 tabBar 遮挡的问题,bottom 应该加上 tabBar 的高度 -->
<view class="fixedView"></view>
</view>
</template>
<script>
export default {
data() {
return {
tabbarHeight:0
}
},
onReady() {
// 获取 tabBar 的高度
this.tabbarHeight = uni.getSystemInfoSync().windowBottom;
}
}
</script>
<style>
.content {
background-color: #FFFFFF;
line-height: 0;
}
.edgeInsetBottom {
width: 750rpx;
height: var(--window-bottom);
background-color: #FFFFFF;
}
.fixedView{
position: fixed;
width: 750rpx;
height: 30px;
background-color: #4CD964;
bottom: var(--window-bottom);
}
</style>nvue 页面适配
因为 nvue 页面为纯原生布局,当启用毛玻璃效果后,原生端框架可以自动调整滚动视图的 contentInset bottom 值,相当于在页面最底部,偏移出 tabbar 的高度,这样页面原有的元素就不会被遮挡,滚动条的位置也会自动处理。注:偏移出的位置显示的是滚动视图的背影颜色;
- 滚动视图添加 adjustBottom="true":只有添加了 adjustBottom="true" 框架才会自动调整滚动视图的 contentInset bottom 值,这里有一点需要注意,如果你的页面整体是滚动的,那么需要你的页面根节点为滚动视图然后添加 adjustBottom="true",如果页面部分是可以滚动的,那就在页面最下面的滚动视图添加 adjustBottom="true" 属性;(技巧就是会被 tabBar 遮挡住的滚动视图添加属性)
- 绝对定位注意事项:跟vue页面一样,绝对定位的视图需要考虑 tabBar 的遮挡问题,例如想要一个 view 固定在页面最底部,需要设置 bottom 值为 tabBar 的高度即可;
示例
<template>
<!-- 页面根节点为滚动视图,并添加 adjustBottom="true" -->
<scroll-view class="content" scroll-y="true" adjustBottom="true">
<image v-for="index in 3" :key='index' src="../../static/test.png" style="width: 750rpx; height: 1136rpx;" mode="scaleToFill"></image>
<!-- 绝对定位的视图需要考虑 tabBar 遮挡的问题,bottom 应该加上 tabBar 的高度 -->
<view class="fixedView" :style="{ bottom : tabbarHeight + 'px'}"></view>
</scroll-view>
</template>
<script>
export default {
data() {
return {
tabbarHeight: 0
}
},
onReady() {
// 获取 tabBar 的高度
this.tabbarHeight = uni.getSystemInfoSync().windowBottom;
}
}
</script>
<style>
.content {
background-color: #FFFFFF;
line-height: 0;
}
.fixedView{
position: fixed;
width: 750rpx;
height: 30px;
background-color: #4CD964;
}
</style><a id="view"></a>
nvue view组件使用高斯模糊效果
HBuilderX 从 2.4.8+ 版本开始,IOS 端 nvue view组件支持高斯模糊效果(毛玻璃效果)。
效果
使用方法
在 view 组件中添加 blurEffect 属性启用高斯模糊效果,取值同 TabBar
- "dark" - 暗风格模糊,对应iOS原生UIBlurEffectStyleDark效果;
- "extralight" - 高亮风格模糊,对应iOS原生UIBlurEffectStyleExtraLight效果;
- "light" - 亮风格模糊,对应iOS原生UIBlurEffectStyleLight效果;
- "none" - 无模糊效果。
注意事项
- 启用高斯模糊效果后,不建议设置 background-color,如果非要设置的话需要使用
rgba设置透明度,否则看不到模糊效果; - 启用高斯模糊效果后相当于 view 组件对应的视图变成了毛玻璃,透过 view 看下面的内容会有模糊效果, view 上添加的视图不受影响;
示例
<template>
<view class="container">
<image src="../../static/3.jpg" class="img" mode="aspectFill"></image>
<view class="blur" blurEffect="light">
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style>
.container{
flex: 1;
}
.img {
flex: 1;
}
.blur{
position: fixed;
top: 300rpx;
bottom: 300rpx;
left: 20px;
right: 20px;
/* background-color: rgba(152,245,255,0.3); */
}
</style>navigationBar 使用高斯模糊效果
HBuilderX 从 2.4.4 版本开始,uni-app iOS 端 navigationBar 支持高斯模糊效果(毛玻璃效果)。
HBuilderX 从 3.4.10 版本开始,uni-app Android 端 navigationBar 支持高斯模糊效果(毛玻璃效果)。
使用方法
页面 style --> app-plus --> titleNView中添加 blurEffect 属性启用高斯模糊效果
- "dark" - 暗风格模糊,对应iOS原生UIBlurEffectStyleDark效果;
- "extralight" - 高亮风格模糊,对应iOS原生UIBlurEffectStyleExtraLight效果;
- "light" - 亮风格模糊,对应iOS原生UIBlurEffectStyleLight效果;
- "none" - 无模糊效果。
示例
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "vue",
"app-plus":{
"bounce":"vertical",
"titleNView": {
"blurEffect":"extralight",
"backgroundColor": "#00ffffff",
"type" : "float"
}
}
}
}
}注意:backgroundColor需要设置带有透明度颜色才能看到高斯模糊效果。不设置backgroundColor也无法看到高斯模糊效果!
此文档不再维护,请参考新文档地址:https://uniapp.dcloud.io/tutorial/app-blureffect
TabBar 使用高斯模糊效果
<a id="tabbar"></a>
HBuilderX 从 2.4.4 版本开始,uni-app iOS 端 TabBar 支持高斯模糊效果(毛玻璃效果)。
HBuilderX 从 3.4.10 版本开始,uni-app Android 端 TabBar 支持高斯模糊效果(毛玻璃效果)。
下面介绍一下如何使用高斯模糊效果,和一些注意事项。
效果
示例 demo 地址 https://github.com/dcloudio/BlurEffectDemo (点进去了,记得 star 一波)
实现原理
实现原理很简单,启用高斯模糊效果后,页面会变高(增加 tabBar 的高度),页面布局会延伸到 tabBar 下面,框架会在 tabBar 上自动添加一个高斯模糊效果的视图,然后透过这个视图看下面的内容就会看到模糊的效果。
使用高斯模糊效果需要注意:
- 启用高斯模糊效果后,不建议设置 tabBar 的 backgroundColor,如果非要设置的话需要使用
rgba设置透明度,否则看不到模糊效果; - 由于页面高度发生了变化,因此在页面布局上需要有一些注意事项(很简单),下面会说明
vue及nvue页面如何适配;并会提供一个 demo,供大家参考; - 启用高斯模糊效果后不要动态设置 tabBar 的隐藏,不然会影响页面布局;
-
为了方便开发者适配多平台,框架已经提供了获取 tabBar 高度的方法,并会根据不同平台返回不同的值
windowBottom;使用方法如下// vue中直接在 css 中使用 .fixed1{ position: fixed; left: 0; bottom: var(--window-bottom); } // nvue 不支持css的写法,请使用 js 方法 获取 uni.getSystemInfoSync().windowBottom
启用高斯模糊效果
首先需要在 manifest.json 的 app-plus节点下添加 safearea 的配置,bottom 的 offset 设置为 none,这样平台会自动处理 iPhoneX 等全面屏机型的高度适配,不然在全面屏机型上可能会出现页面被遮挡的问题
// manifest.json
"app-plus": {
...
"safearea" : {
"bottom" : {
"offset" : "none"
}
}
...
}然后在 pages.json 中添加 tabBar 的配置信息,并配置 blurEffect 值
{
...
...
"tabBar": {
"blurEffect":"extralight",
"color": "#999999",
"borderStyle": "#000000",
// 注意:启用高斯模糊效果后不建议设置backgroundColor,如果需要设置的需要使用 rgba 设置透明度,不然看不到模糊效果
// "backgroundColor": "rgba(0,255,51,0.3)",
"spacing": "5px",
"height": "50px",
"selectedColor": "#0062cc",
"list": [
{
"text" : "HELLO",
"iconPath" : "static/ic_tabbar_home_nor.png",
"selectedIconPath" : "static/ic_tabbar_home_sel.png",
"pagePath": "pages/index/index"
},
{
"text" : "WORLD",
"iconPath" : "static/ic_tabbar_group_nor.png",
"selectedIconPath" : "static/ic_tabbar_group_sel.png",
"pagePath": "pages/index/page"
}]
}
}
blurEffect 对应的就是高斯模糊的配置,可取值:
- "dark" - 暗风格模糊,对应iOS原生UIBlurEffectStyleDark效果;
- "extralight" - 高亮风格模糊,对应iOS原生UIBlurEffectStyleExtraLight效果;
- "light" - 亮风格模糊,对应iOS原生UIBlurEffectStyleLight效果;
- "none" - 无模糊效果。
vue 页面适配
- 添加占位视图:由于页面高度变高了,页面会被 tabBar 挡住,所以需要在页面最下面添加一个占位视图,高度设置为 tabBar 的高度,这样页面的元素就不会被 tabBar 挡住了(启用高斯模糊效果,框架会自动处理滚动条底部的偏移不会被tabBar遮挡);
- 绝对定位注意事项:同样因为页面高度变化了,绝对定位的视图需要考虑 tabBar 的遮挡问题,例如想要一个 view 固定在页面最底部,需要设置 bottom 值为 tabBar 的高度即可;
示例(源码请参考示例工程的 index.vue)
<template>
<view class="content">
<image v-for="index in 3" :key='index' src="../../static/test.png" style="width: 750rpx; height: 1136rpx;" mode="scaleToFill"></image>
<!-- 在页面最下方添加占位视图,高度等于 tabBar 的高度 -->
<view class="edgeInsetBottom"></view>
<!-- 绝对定位的视图需要考虑 tabBar 遮挡的问题,bottom 应该加上 tabBar 的高度 -->
<view class="fixedView"></view>
</view>
</template>
<script>
export default {
data() {
return {
tabbarHeight:0
}
},
onReady() {
// 获取 tabBar 的高度
this.tabbarHeight = uni.getSystemInfoSync().windowBottom;
}
}
</script>
<style>
.content {
background-color: #FFFFFF;
line-height: 0;
}
.edgeInsetBottom {
width: 750rpx;
height: var(--window-bottom);
background-color: #FFFFFF;
}
.fixedView{
position: fixed;
width: 750rpx;
height: 30px;
background-color: #4CD964;
bottom: var(--window-bottom);
}
</style>nvue 页面适配
因为 nvue 页面为纯原生布局,当启用毛玻璃效果后,原生端框架可以自动调整滚动视图的 contentInset bottom 值,相当于在页面最底部,偏移出 tabbar 的高度,这样页面原有的元素就不会被遮挡,滚动条的位置也会自动处理。注:偏移出的位置显示的是滚动视图的背影颜色;
- 滚动视图添加 adjustBottom="true":只有添加了 adjustBottom="true" 框架才会自动调整滚动视图的 contentInset bottom 值,这里有一点需要注意,如果你的页面整体是滚动的,那么需要你的页面根节点为滚动视图然后添加 adjustBottom="true",如果页面部分是可以滚动的,那就在页面最下面的滚动视图添加 adjustBottom="true" 属性;(技巧就是会被 tabBar 遮挡住的滚动视图添加属性)
- 绝对定位注意事项:跟vue页面一样,绝对定位的视图需要考虑 tabBar 的遮挡问题,例如想要一个 view 固定在页面最底部,需要设置 bottom 值为 tabBar 的高度即可;
示例
<template>
<!-- 页面根节点为滚动视图,并添加 adjustBottom="true" -->
<scroll-view class="content" scroll-y="true" adjustBottom="true">
<image v-for="index in 3" :key='index' src="../../static/test.png" style="width: 750rpx; height: 1136rpx;" mode="scaleToFill"></image>
<!-- 绝对定位的视图需要考虑 tabBar 遮挡的问题,bottom 应该加上 tabBar 的高度 -->
<view class="fixedView" :style="{ bottom : tabbarHeight + 'px'}"></view>
</scroll-view>
</template>
<script>
export default {
data() {
return {
tabbarHeight: 0
}
},
onReady() {
// 获取 tabBar 的高度
this.tabbarHeight = uni.getSystemInfoSync().windowBottom;
}
}
</script>
<style>
.content {
background-color: #FFFFFF;
line-height: 0;
}
.fixedView{
position: fixed;
width: 750rpx;
height: 30px;
background-color: #4CD964;
}
</style><a id="view"></a>
nvue view组件使用高斯模糊效果
HBuilderX 从 2.4.8+ 版本开始,IOS 端 nvue view组件支持高斯模糊效果(毛玻璃效果)。
效果
使用方法
在 view 组件中添加 blurEffect 属性启用高斯模糊效果,取值同 TabBar
- "dark" - 暗风格模糊,对应iOS原生UIBlurEffectStyleDark效果;
- "extralight" - 高亮风格模糊,对应iOS原生UIBlurEffectStyleExtraLight效果;
- "light" - 亮风格模糊,对应iOS原生UIBlurEffectStyleLight效果;
- "none" - 无模糊效果。
注意事项
- 启用高斯模糊效果后,不建议设置 background-color,如果非要设置的话需要使用
rgba设置透明度,否则看不到模糊效果; - 启用高斯模糊效果后相当于 view 组件对应的视图变成了毛玻璃,透过 view 看下面的内容会有模糊效果, view 上添加的视图不受影响;
示例
<template>
<view class="container">
<image src="../../static/3.jpg" class="img" mode="aspectFill"></image>
<view class="blur" blurEffect="light">
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style>
.container{
flex: 1;
}
.img {
flex: 1;
}
.blur{
position: fixed;
top: 300rpx;
bottom: 300rpx;
left: 20px;
right: 20px;
/* background-color: rgba(152,245,255,0.3); */
}
</style>navigationBar 使用高斯模糊效果
HBuilderX 从 2.4.4 版本开始,uni-app iOS 端 navigationBar 支持高斯模糊效果(毛玻璃效果)。
HBuilderX 从 3.4.10 版本开始,uni-app Android 端 navigationBar 支持高斯模糊效果(毛玻璃效果)。
使用方法
页面 style --> app-plus --> titleNView中添加 blurEffect 属性启用高斯模糊效果
- "dark" - 暗风格模糊,对应iOS原生UIBlurEffectStyleDark效果;
- "extralight" - 高亮风格模糊,对应iOS原生UIBlurEffectStyleExtraLight效果;
- "light" - 亮风格模糊,对应iOS原生UIBlurEffectStyleLight效果;
- "none" - 无模糊效果。
示例
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "vue",
"app-plus":{
"bounce":"vertical",
"titleNView": {
"blurEffect":"extralight",
"backgroundColor": "#00ffffff",
"type" : "float"
}
}
}
}
}注意:backgroundColor需要设置带有透明度颜色才能看到高斯模糊效果。不设置backgroundColor也无法看到高斯模糊效果!
收起阅读 »HBuilderX自定义主题
效果图:
(有个小小的问题,代码选中的背景颜色改不了好像=.=)
全部json代码:
{
"editor.caretWidth" : 1,
"editor.colorScheme" : "Default",
"editor.wordWrap" : true,
"explorer.autoReveal" : true,
"explorer.iconTheme" : "hx-file-icons-colorful",
"workbench.colorCustomizations" : {
"[Default]" : {
"sideBar.background" : "#FDF0ED", //加深项目管理器颜色
"editor.background" : "#FDF0ED", //加深编辑区域背景颜色
"toolBar.background" : "#FDF0ED",
"toolBar.hoverBackground" : "#fce5de",
"toolBar.border" : "#fad3c7",
"tab.activeBackground" : "#fad3c7", //选中时的背景颜色
"tab.activeForeground" : "#242227", //选中时的前景颜色
"tab.inactiveBackground" : "#FDF0ED", //未选中时的背景颜色
"tab.inactiveForeground" : "#938D8B", //未选中时的前景颜色
"tab.hoverBackground" : "#FCE7E2",
"tab.unfocusedHoverBackground" : "#FDF0ED", //未选中分栏里鼠标滑过未选中标签的背景颜色
"tab.unfocusedActiveForeground" : "#242227", //未选中分栏里选中标签的前景颜色
"tab.unfocusedInActiveForeground" : "#FDF0ED", //未选中分栏里选中标签的前景颜色
"editorSuggestWidget.selectedBackground" : "#fad3c7", //助手弹窗选中条目时背景颜色
"editorSuggestWidget.background" : "#fce5de", //助手弹窗背景颜色
"editorSuggestWidget.border" : "#fadad1", //助手弹窗边框颜色
"input.background" : "#fad3c7", //文本框背景颜色
"inputValidation.infoBackground" : "#FDF0ED", //下拉框背景颜色
"inputList.hoverBackground" : "#fce5de", //鼠标滑过item背景颜色
"inputList.border" : "#fce5de", //下拉框边框颜色
"list.foreground" : "#938D8B", //前景颜色
"list.highlightForeground" : "#E42E5B", //高亮时前景颜色
"list.activeSelectionBackground" : "#fad3c7", //选中条目背景颜色
"list.activeSelectionForeground" : "#E42E5B", //选中条目前景颜色
"list.hoverBackground" : "#fce5de", //鼠标滑过背景颜色
"outlineBackground" : "#FDF0ED", //文档结构背景颜色
"scrollbarSlider.background" : "#fad3c7", //滚动条背景颜色
"scrollbarSlider.hoverBackground" : "#E42E5B", //鼠标滑过滚动条背景颜色
"extensionButton.prominentBackground" : "#FDF0ED", //背景颜色
"extensionButton.prominentForeground" : "#E42E5B", //前景颜色
"extensionButton.border" : "#fad3c7", // 边框颜色
"extensionButton.prominentHoverBackground" : "#fad3c7", //鼠标滑过时的背景颜色
"extensionButton.checkColor" : "#E42E5B", //选中时的前景颜色
"settings.textInputBorder" : "#fadad1", //文本框边框颜色
"inputOption.activeBorder" : "#E42E5B", //文本框有焦点时边框颜色
"settings.dropdownBorder" : "#fadad1", // combobox下拉列表边框颜色
"settings.dropdownListBorder" : "#fadad1", //combobox item边框颜色
"imageview.background" : "#FDF0ED", //浅色方格颜色
"imageview.foreground" : "#fadad1", //深色方格颜色
"statusBar.background" : "#FDF0ED", //状态栏背景颜色
"statusBar.foreground" : "#938D8B", //状态栏前景颜色
"minimap.handle.background" : "#fadad1" //迷你地图滑块背景
}
}
}
发现好多小伙伴都不会用,我说一下吧,
先把主题换成默认的也就是绿柔主题(这样才会成功),
然后点工具/设置/源码视图,最右边栏(用户设置)的就是当前主题的代码,把它改成我发的上面的这个就好啦!
效果图:
(有个小小的问题,代码选中的背景颜色改不了好像=.=)
全部json代码:
{
"editor.caretWidth" : 1,
"editor.colorScheme" : "Default",
"editor.wordWrap" : true,
"explorer.autoReveal" : true,
"explorer.iconTheme" : "hx-file-icons-colorful",
"workbench.colorCustomizations" : {
"[Default]" : {
"sideBar.background" : "#FDF0ED", //加深项目管理器颜色
"editor.background" : "#FDF0ED", //加深编辑区域背景颜色
"toolBar.background" : "#FDF0ED",
"toolBar.hoverBackground" : "#fce5de",
"toolBar.border" : "#fad3c7",
"tab.activeBackground" : "#fad3c7", //选中时的背景颜色
"tab.activeForeground" : "#242227", //选中时的前景颜色
"tab.inactiveBackground" : "#FDF0ED", //未选中时的背景颜色
"tab.inactiveForeground" : "#938D8B", //未选中时的前景颜色
"tab.hoverBackground" : "#FCE7E2",
"tab.unfocusedHoverBackground" : "#FDF0ED", //未选中分栏里鼠标滑过未选中标签的背景颜色
"tab.unfocusedActiveForeground" : "#242227", //未选中分栏里选中标签的前景颜色
"tab.unfocusedInActiveForeground" : "#FDF0ED", //未选中分栏里选中标签的前景颜色
"editorSuggestWidget.selectedBackground" : "#fad3c7", //助手弹窗选中条目时背景颜色
"editorSuggestWidget.background" : "#fce5de", //助手弹窗背景颜色
"editorSuggestWidget.border" : "#fadad1", //助手弹窗边框颜色
"input.background" : "#fad3c7", //文本框背景颜色
"inputValidation.infoBackground" : "#FDF0ED", //下拉框背景颜色
"inputList.hoverBackground" : "#fce5de", //鼠标滑过item背景颜色
"inputList.border" : "#fce5de", //下拉框边框颜色
"list.foreground" : "#938D8B", //前景颜色
"list.highlightForeground" : "#E42E5B", //高亮时前景颜色
"list.activeSelectionBackground" : "#fad3c7", //选中条目背景颜色
"list.activeSelectionForeground" : "#E42E5B", //选中条目前景颜色
"list.hoverBackground" : "#fce5de", //鼠标滑过背景颜色
"outlineBackground" : "#FDF0ED", //文档结构背景颜色
"scrollbarSlider.background" : "#fad3c7", //滚动条背景颜色
"scrollbarSlider.hoverBackground" : "#E42E5B", //鼠标滑过滚动条背景颜色
"extensionButton.prominentBackground" : "#FDF0ED", //背景颜色
"extensionButton.prominentForeground" : "#E42E5B", //前景颜色
"extensionButton.border" : "#fad3c7", // 边框颜色
"extensionButton.prominentHoverBackground" : "#fad3c7", //鼠标滑过时的背景颜色
"extensionButton.checkColor" : "#E42E5B", //选中时的前景颜色
"settings.textInputBorder" : "#fadad1", //文本框边框颜色
"inputOption.activeBorder" : "#E42E5B", //文本框有焦点时边框颜色
"settings.dropdownBorder" : "#fadad1", // combobox下拉列表边框颜色
"settings.dropdownListBorder" : "#fadad1", //combobox item边框颜色
"imageview.background" : "#FDF0ED", //浅色方格颜色
"imageview.foreground" : "#fadad1", //深色方格颜色
"statusBar.background" : "#FDF0ED", //状态栏背景颜色
"statusBar.foreground" : "#938D8B", //状态栏前景颜色
"minimap.handle.background" : "#fadad1" //迷你地图滑块背景
}
}
}
发现好多小伙伴都不会用,我说一下吧,
先把主题换成默认的也就是绿柔主题(这样才会成功),
然后点工具/设置/源码视图,最右边栏(用户设置)的就是当前主题的代码,把它改成我发的上面的这个就好啦!
ios打包不成功的一种可能
打包失败返回原因如下:https://service.dcloud.net.cn/build/errorLog/31f75a40-11b7-11ea-bab1-e1536e25712c
嗯。。。。万万没想到是manifest下的图标配置错误,因为成功打包的安卓的图标是带圆角的,所以打包ios是就没有注意,用的同一个图标,结果看了https://ask.dcloud.net.cn/article/35979后才发现苹果的图标不能带圆角。。。。。分享给那些跟我一样粗心的孩子
所以,以后一定要看文档啊
打包失败返回原因如下:https://service.dcloud.net.cn/build/errorLog/31f75a40-11b7-11ea-bab1-e1536e25712c
嗯。。。。万万没想到是manifest下的图标配置错误,因为成功打包的安卓的图标是带圆角的,所以打包ios是就没有注意,用的同一个图标,结果看了https://ask.dcloud.net.cn/article/35979后才发现苹果的图标不能带圆角。。。。。分享给那些跟我一样粗心的孩子
所以,以后一定要看文档啊
收起阅读 »uniapp 接口加密问题
接口采用3DES加密算法,加密模式CBC,填充方式PKCS7 Padding
1.首先安装 crypto-js npm install crypto-js --save-dev
2.新建 common/encrypt.js,内容:
var CryptoJS = require('crypto-js');
var key = '' //加密秘钥
var iv = '' //偏移量
module.exports = {
/**
* 加密
*/
encryptByDES:function (message) {
const keyHex = CryptoJS.enc.Utf8.parse(key);
const encrypted = CryptoJS.TripleDES.encrypt(message, keyHex, {
iv: CryptoJS.enc.Utf8.parse(iv),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
},
/**
* 解密
*/
decryptByDES:function (ciphertext) {
const keyHex = CryptoJS.enc.Utf8.parse(key);
// direct decrypt ciphertext
const decrypted = CryptoJS.TripleDES.decrypt({
ciphertext: CryptoJS.enc.Base64.parse(ciphertext)
}, keyHex, {
iv: CryptoJS.enc.Utf8.parse(iv),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return decrypted.toString(CryptoJS.enc.Utf8);
}
}3.main.js
import Encrypt from './common/encrypt'
Vue.prototype.$encrypt = Encrypt
使用方式
this.$encrypt.encryptByDES(str) //加密
this.$encrypt.decryptByDES(str);//解密
接口采用3DES加密算法,加密模式CBC,填充方式PKCS7 Padding
1.首先安装 crypto-js npm install crypto-js --save-dev
2.新建 common/encrypt.js,内容:
var CryptoJS = require('crypto-js');
var key = '' //加密秘钥
var iv = '' //偏移量
module.exports = {
/**
* 加密
*/
encryptByDES:function (message) {
const keyHex = CryptoJS.enc.Utf8.parse(key);
const encrypted = CryptoJS.TripleDES.encrypt(message, keyHex, {
iv: CryptoJS.enc.Utf8.parse(iv),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
},
/**
* 解密
*/
decryptByDES:function (ciphertext) {
const keyHex = CryptoJS.enc.Utf8.parse(key);
// direct decrypt ciphertext
const decrypted = CryptoJS.TripleDES.decrypt({
ciphertext: CryptoJS.enc.Base64.parse(ciphertext)
}, keyHex, {
iv: CryptoJS.enc.Utf8.parse(iv),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return decrypted.toString(CryptoJS.enc.Utf8);
}
}3.main.js
import Encrypt from './common/encrypt'
Vue.prototype.$encrypt = Encrypt
使用方式
this.$encrypt.encryptByDES(str) //加密
this.$encrypt.decryptByDES(str);//解密










