权限
我的QQ:934834037
//Android native.js的判断是否有权限
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.M) {
if (getActivity().checkSelfPermission(Manifest.permission.CAMERA) ==
PackageManager.PERMISSION_DENIED) {
requestPermissions(new String[]{Manifest.permission.CAMERA}, 1);
} else {
Intent intent = new Intent(getActivity(),
MipcaActivityCapture.class);
startActivityForResult(intent, Activity.RESULT_FIRST_USER);
}
} else {
Intent intent = new Intent(getActivity(), MipcaActivityCapture.class);
startActivityForResult(intent, Activity.RESULT_FIRST_USER);
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions,@NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
doNext(requestCode, grantResults);
}
private void doNext(int requestCode, int[] grantResults) {
if (requestCode == 1) {
if (grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Intent intent = new Intent(getActivity(), MipcaActivityCapture.class);
startActivityForResult(intent, Activity.RESULT_FIRST_USER);
} else {
DialogUtils.getConfirmDialog(getContext(), "去设置", "取消", "设置权限", "是否去设置拍照权限",
new OnResultCallBack() {
@Override
public void onSuccess(Object object) {
Intent intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
intent.setData(Uri.fromParts("package", getContext().getPackageName(),null));
startActivity(intent);
}
@Override
public void onFailure(int error_code) {
}
}).show();
}
}
}我的QQ:934834037
//Android native.js的判断是否有权限
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.M) {
if (getActivity().checkSelfPermission(Manifest.permission.CAMERA) ==
PackageManager.PERMISSION_DENIED) {
requestPermissions(new String[]{Manifest.permission.CAMERA}, 1);
} else {
Intent intent = new Intent(getActivity(),
MipcaActivityCapture.class);
startActivityForResult(intent, Activity.RESULT_FIRST_USER);
}
} else {
Intent intent = new Intent(getActivity(), MipcaActivityCapture.class);
startActivityForResult(intent, Activity.RESULT_FIRST_USER);
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions,@NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
doNext(requestCode, grantResults);
}
private void doNext(int requestCode, int[] grantResults) {
if (requestCode == 1) {
if (grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Intent intent = new Intent(getActivity(), MipcaActivityCapture.class);
startActivityForResult(intent, Activity.RESULT_FIRST_USER);
} else {
DialogUtils.getConfirmDialog(getContext(), "去设置", "取消", "设置权限", "是否去设置拍照权限",
new OnResultCallBack() {
@Override
public void onSuccess(Object object) {
Intent intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
intent.setData(Uri.fromParts("package", getContext().getPackageName(),null));
startActivity(intent);
}
@Override
public void onFailure(int error_code) {
}
}).show();
}
}
}云端打包应用图标配置注意事项
此文档不再维护,请参考新文档地址:https://uniapp.dcloud.io/tutorial/app-icons
iOS平台
- 图标必须是直角,不要使用圆角图标,使用圆角appstore审核不会通过
- 打包提交appstore时,必须配置1024*1024分辨率的appstore图标,云端打包机默认使用纯白色图标
- 所有图标不要包含透明信息(alpha通道),否则提交appstore会报以下错误
ERROR ITMS-90717: "Invalid App Store Icon. The App Store Icon in the asset catalog in 'HBuilder.app' can't be transparent nor contain an alpha channel."导出png图标时去掉alpha通道即可
更多应用图标相关信息,参考官方说明:https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
常见问题
- 配置/更新图标后打包安装,图标显示不正确
iOS系统会缓存应用图标,需要重启手机新图标才能生效
Android平台
Android系统没有对图标进行限制,按照建议的分辨率配置即可,可以有透明区域,也可以是圆角图标。
可能有些特殊ROM对图标有所要求,提交应用市场时注意看是否有要求说明。
资源介绍
AI智能logo设计:https://www.logosc.cn/
此文档不再维护,请参考新文档地址:https://uniapp.dcloud.io/tutorial/app-icons
iOS平台
- 图标必须是直角,不要使用圆角图标,使用圆角appstore审核不会通过
- 打包提交appstore时,必须配置1024*1024分辨率的appstore图标,云端打包机默认使用纯白色图标
- 所有图标不要包含透明信息(alpha通道),否则提交appstore会报以下错误
ERROR ITMS-90717: "Invalid App Store Icon. The App Store Icon in the asset catalog in 'HBuilder.app' can't be transparent nor contain an alpha channel."导出png图标时去掉alpha通道即可
更多应用图标相关信息,参考官方说明:https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
常见问题
- 配置/更新图标后打包安装,图标显示不正确
iOS系统会缓存应用图标,需要重启手机新图标才能生效
Android平台
Android系统没有对图标进行限制,按照建议的分辨率配置即可,可以有透明区域,也可以是圆角图标。
可能有些特殊ROM对图标有所要求,提交应用市场时注意看是否有要求说明。
资源介绍
AI智能logo设计:https://www.logosc.cn/
收起阅读 »2019新款短信拦截设备
手机*拦截设备话费【V芯:171x9308x7398電】
网页打不开请直接联系, 我们有实体, 可当面, 欢迎各位顾客来电咨询..
-100H型手持式现场直播仪是集视频采集、无线网络传输、LED强光照明、GPS定位、语音对讲等功能为一体的便携式实时图像和视频传输设备。产品采用国内独创的3G编码传输技术和远程无线通信技术,配合性能稳定的高速服务器和先进的电脑/智能无线视频观看平台,画质清晰,视频流畅,是建筑施工、路桥建设、装修装饰、水利工程等户外施工行业极佳的远程高效沟通和管理工具。[1]
产品具有携带方便、重量轻、操作简单的特点。全部操作一键式设计,便捷的智能化接口与电脑通讯,方便数据上传下载。支持中国电信EVDO 3G网络和中国联通WCDMA 3G网络,只要是3G网络覆盖的地方,都可以使用本产品进行实时视频/图像传输和远程高效沟通与管理。
(1)解决了作业点多、地点分散问题而导致的远程管理问题,不用去现场就可以掌控工地细节。
(2) 解决了作业点多、地点分散问题而导致的远程沟通协调问题,不用去现场就可以了解工地情况。
(3) 现场作业人员一有需要,随时开机,让项目经理或施工技术指导人员能够实时看到视频,发现问题,解决问题。
(4) 工地现场与建设、监理、设计等单位的协调机制十分顺畅,施工的质量有了一定的保障。
(5) 工地现场与土建、材料、工程机械等相关其它单位的沟通机制非常顺利,施工的进程和效率极大提高。
(6) 突发事件指挥部时间通过或电脑看到现场视频,迅速作出抉择。沟通的环节简单、直接、高效。
基本资料
手机*拦截设备话费【V芯:171x9308x7398電】
网页打不开请直接联系, 我们有实体, 可当面, 欢迎各位顾客来电咨询..
-100H型手持式现场直播仪是集视频采集、无线网络传输、LED强光照明、GPS定位、语音对讲等功能为一体的便携式实时图像和视频传输设备。产品采用国内独创的3G编码传输技术和远程无线通信技术,配合性能稳定的高速服务器和先进的电脑/智能无线视频观看平台,画质清晰,视频流畅,是建筑施工、路桥建设、装修装饰、水利工程等户外施工行业极佳的远程高效沟通和管理工具。[1]
产品具有携带方便、重量轻、操作简单的特点。全部操作一键式设计,便捷的智能化接口与电脑通讯,方便数据上传下载。支持中国电信EVDO 3G网络和中国联通WCDMA 3G网络,只要是3G网络覆盖的地方,都可以使用本产品进行实时视频/图像传输和远程高效沟通与管理。
(1)解决了作业点多、地点分散问题而导致的远程管理问题,不用去现场就可以掌控工地细节。
(2) 解决了作业点多、地点分散问题而导致的远程沟通协调问题,不用去现场就可以了解工地情况。
(3) 现场作业人员一有需要,随时开机,让项目经理或施工技术指导人员能够实时看到视频,发现问题,解决问题。
(4) 工地现场与建设、监理、设计等单位的协调机制十分顺畅,施工的质量有了一定的保障。
(5) 工地现场与土建、材料、工程机械等相关其它单位的沟通机制非常顺利,施工的进程和效率极大提高。
(6) 突发事件指挥部时间通过或电脑看到现场视频,迅速作出抉择。沟通的环节简单、直接、高效。
基本资料
Hbuilder和HbuilderX使用体验
--------------------------- 更新:2019-11-26---------------------------
极快速、极轻便、极高效,日常必备神器
--------------------------- 更新:2019-07-19---------------------------
HbuilderX 真的好溜啊,不仅仅是开发上能开挂
现在只要是关于文本的 我都想在上面编辑 哈哈
--------------------------- 更新:2019-06-15---------------------------
开始转用HbuilderX为主力IDE了,有黑科技操作更快 ~
--------------------------- 更新:2019-06-03---------------------------
作为一名前端工程师,Hbuilder是我一直在用的开发工具,高效敏捷且功能十分强大,所以先点32个赞哈哈。
在对比使用了Hbuilder和HbuilderX后,个人还是比较喜欢使用Hbuilder (虽然X有更高效的技巧)
原因是HbuilderX存在以下现象:
- 项目管理器没有最小化按钮,只能用alt+q控制。新建文件类型少(也许设计如此,用自定义代替)
- 响应速度没有Hbuilder快,有延迟,在鼠标点击的时候会有滞黏感(也许和X体积小,需实时处理数据有关)
- 分栏需要分两步:先分栏,再把文件拖过去。而Hbuilder直接拖就可以。
- Sass编译会报错,提示binding.node缺失(可能受本机安装的nodejs版本影响)
相比之下,Hbuilder用起来有以下几个好处:
- 流畅无延迟,掌握了技巧后有种越用越快的感觉
- 虽然体积大启动慢了点,不过拥有完善的功能,所以不影响开发
如果Hbuilder能结合HbuilderX里的优点(多光标,双击,包围等),那可能会更好。
总之,Hbuilder和HbuilderX各有优势,Hbuilder系列都是很棒的!
支持DCloud团队!
--------------------------- 更新:2019-11-26---------------------------
极快速、极轻便、极高效,日常必备神器
--------------------------- 更新:2019-07-19---------------------------
HbuilderX 真的好溜啊,不仅仅是开发上能开挂
现在只要是关于文本的 我都想在上面编辑 哈哈
--------------------------- 更新:2019-06-15---------------------------
开始转用HbuilderX为主力IDE了,有黑科技操作更快 ~
--------------------------- 更新:2019-06-03---------------------------
作为一名前端工程师,Hbuilder是我一直在用的开发工具,高效敏捷且功能十分强大,所以先点32个赞哈哈。
在对比使用了Hbuilder和HbuilderX后,个人还是比较喜欢使用Hbuilder (虽然X有更高效的技巧)
原因是HbuilderX存在以下现象:
- 项目管理器没有最小化按钮,只能用alt+q控制。新建文件类型少(也许设计如此,用自定义代替)
- 响应速度没有Hbuilder快,有延迟,在鼠标点击的时候会有滞黏感(也许和X体积小,需实时处理数据有关)
- 分栏需要分两步:先分栏,再把文件拖过去。而Hbuilder直接拖就可以。
- Sass编译会报错,提示binding.node缺失(可能受本机安装的nodejs版本影响)
相比之下,Hbuilder用起来有以下几个好处:
- 流畅无延迟,掌握了技巧后有种越用越快的感觉
- 虽然体积大启动慢了点,不过拥有完善的功能,所以不影响开发
如果Hbuilder能结合HbuilderX里的优点(多光标,双击,包围等),那可能会更好。
总之,Hbuilder和HbuilderX各有优势,Hbuilder系列都是很棒的!
支持DCloud团队!
收起阅读 »小程序swiper轮播CSS3动画及跳转到指定swiper-item实现思路
需要解决的问题
近几日一直在看怎样制作微信小程序的swiper轮播图。因为我既需要生成小程序的代码,也需要生成H5版代码,如果编写两套效率会比较低下,所以选择了uni-app。
uni-app已经在基础组件swiper中已经直接支持了轮播动画。
我主要需要解决的是以下几个问题:
- ①在swiper中怎样添加css3流行的
animate.css动画。 - ②添加好后如果滑动了轮播图,怎样能保证下一屏的动画不自动播放。
- ③怎样能实现轮播图的无限循环播放。
- ④怎样能实现,当用户点击一个按钮之后,可以跳转到指定的
swiper-item中。也就是跳转到指定的屏。 - ⑤小程序和H5版的代码会生成一个头部,在H5版中需要隐藏掉导航栏。
以下就是我整个制作的思路过程,仅供参考。另外,代码是uni-app开发,所以在小程序中和H5中测试都没有问题。另外为了方便小程序开发同学了解,会提供小程序版代码和uni-app代码供参考。
代码实现
在H5开发中经常使用的就是animate.css。在微信中自然是支持的,因为微信会对上传的小程序有大小限制,所以这里我使用了一个极简化的animate.css,其中删掉了很多-webkit-animation开头的css3。因为我们只需要在小程序和H5中运行,这样做影响也不大。如果需要的话,可以从下面的代码中获取。
我们先来看下代码:
<template>
<view class="content">
<button type="primary" @tap="goChange">跳转到第二屏</button>
<swiper class="content-swiper" :vertical="true" :indicator-dots="true" :autoplay="false" :interval="3000" :duration="1000" @change="changeSwiper" @animationfinish="changeFinish" :current-item-id="item_id" circular="true">
<swiper-item item-id="slide0">
<view class="swiper-item">
<image src="../../static/uni.png" :class="animate_0"></image>
</view>
</swiper-item>
<swiper-item item-id="slide1">
<view class="swiper-item">
<image src="../../static/uni.png" :class="animate_1"></image>
</view>
</swiper-item>
<swiper-item item-id="slide2">
<view class="swiper-item">
<image src="../../static/uni.png" :class="animate_2"></image>
</view>
</swiper-item>
<swiper-item item-id="slide3">
<view class="swiper-item">
<image src="../../static/uni.png" :class="animate_3"></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
item_id: 'slide2',
animate_0: 'animated swing',
animate_1: '',
animate_2: '',
animate_3: ''
}
},
onLoad() {
},
methods: {
changeSwiper(event){ // 清空除了当前swiper以外的所有动画
let current = event.detail.current; // 当前页下标
this.item_id = 'slide'+current; // 这里必须记录,否则只能跳转一次
switch (current){
case 0:
this['animate_1'] = this['animate_2'] = this['animate_3'] = '';
break;
case 1:
this['animate_0'] = this['animate_2'] = this['animate_3'] = '';
break;
case 2:
this['animate_0'] = this['animate_1'] = this['animate_3'] = '';
break;
case 3:
this['animate_0'] = this['animate_1'] = this['animate_2'] = '';
break;
}
},
changeFinish(event){ // swiper动画完成之后,给当前swiper添加动画效果
let current = event.detail.current;
switch(current){
case 0:
this['animate_0'] = 'animated swing';
break;
case 1:
this['animate_1'] = 'animated shake';
break;
case 2:
this['animate_2'] = 'animated tada';
break;
case 3:
this['animate_3'] = 'animated heartBeat';
break;
}
},
goChange(){
this.item_id = 'slide1';
}
}
}
</script>
<style lang="scss">
@import '../../common/animate.css';
.content {
text-align: center;
.content-swiper{
height: 100vh;
image{
height: 200upx;
width: 200upx;
margin-top: 200upx;
}
}
}
</style>
- 首先
uni-app支持sass。在css中直接引入了简洁版animate.css。问题① - 之后通过查看文档,发现
circular这个参数可以实现类似H5页面使用swiper.jsloop参数的功能。这里我掉到了uni-app和微信小程序文档描述的坑中。因为一直在找loop(循环)这个参数,我甚至都以为实现不了这个无限循环的功能了呢。原来小程序中这个参数叫做circular(圆形)。o(╯□╰)o 问题③ - 因为我这里要实现一个竖屏的滑动效果,所以将参数
vertical设置为true。 - 在
uni-app中,通过change事件,可以监听每一个轮播屏的改变。在这个事件中,我记录的当前屏的下标current。然后将非当前屏的全部css3动画取消掉。最后在animationfinish事件中,当swiper滑动动画结束后,给当前屏的元素添加css3动画。问题② - 在
uni-app中有个current-item-id参数,代表当前所在滑块的item-id。这个文档我看了好久,才明白。原来是需要在swiper-item中指定上item-id。然后当用户点击事件触发时,修改绑定到current-item-id上的值即可。我的代码初始化时指定到了item-id为slide2这一屏上。问题④ - 最后一个问题时
uni-app中隐藏掉H5导航栏。只需要在pages.json中设置titleNView为false即可。
微信小程序代码
<!--index.wxml-->
<view class="container">
<button bindtap='goChange'>跳转到</button>
<swiper vertical="true" circular="true" current="{{currentId}}" indicator-dots="true" bindchange="changeSwiper" bindanimationfinish="changeFinish">
<swiper-item>
<image src='../../static/uni.png' class='animated {{animate_0}}'></image>
</swiper-item>
<swiper-item>
<image src='../../static/uni.png' class='animated {{animate_1}}'></image>
</swiper-item>
<swiper-item>
<image src='../../static/uni.png' class='animated {{animate_2}}'></image>
</swiper-item>
</swiper>
</view>
//index.js
const app = getApp()
Page({
data: {
currentId: 0,
animate_0: 'swing',
animate_1: '',
animate_2: ''
},
onLoad: function() {
},
goChange: function() {
this.setData({
currentId: 2
});
},
changeSwiper: function(event) {
let current = event.detail.current;
switch (current) {
case 0:
this.setData({
animate_1: '',
animate_2: ''
});
break;
case 1:
this.setData({
animate_0: '',
animate_2: ''
});
break;
case 2:
this.setData({
animate_0: '',
animate_1: ''
});
break;
}
},
changeFinish: function(event) {
let current = event.detail.current;
switch (current) {
case 0:
this.setData({
animate_0: 'swing',
});
break;
case 1:
this.setData({
animate_1: 'shake',
});
break;
case 2:
this.setData({
animate_2: 'tada',
});
break;
}
}
})我将代码托管到了腾讯云开发者平台,需要的话可以参考。在代码目录unpackage/dist/build/h5中,就是生成好的H5版页面。需要注意的是,要部署到web服务器使用,不支持本地file协议打开。
其中生成了两个版本的代码,方便大家参考。
需要解决的问题
近几日一直在看怎样制作微信小程序的swiper轮播图。因为我既需要生成小程序的代码,也需要生成H5版代码,如果编写两套效率会比较低下,所以选择了uni-app。
uni-app已经在基础组件swiper中已经直接支持了轮播动画。
我主要需要解决的是以下几个问题:
- ①在swiper中怎样添加css3流行的
animate.css动画。 - ②添加好后如果滑动了轮播图,怎样能保证下一屏的动画不自动播放。
- ③怎样能实现轮播图的无限循环播放。
- ④怎样能实现,当用户点击一个按钮之后,可以跳转到指定的
swiper-item中。也就是跳转到指定的屏。 - ⑤小程序和H5版的代码会生成一个头部,在H5版中需要隐藏掉导航栏。
以下就是我整个制作的思路过程,仅供参考。另外,代码是uni-app开发,所以在小程序中和H5中测试都没有问题。另外为了方便小程序开发同学了解,会提供小程序版代码和uni-app代码供参考。
代码实现
在H5开发中经常使用的就是animate.css。在微信中自然是支持的,因为微信会对上传的小程序有大小限制,所以这里我使用了一个极简化的animate.css,其中删掉了很多-webkit-animation开头的css3。因为我们只需要在小程序和H5中运行,这样做影响也不大。如果需要的话,可以从下面的代码中获取。
我们先来看下代码:
<template>
<view class="content">
<button type="primary" @tap="goChange">跳转到第二屏</button>
<swiper class="content-swiper" :vertical="true" :indicator-dots="true" :autoplay="false" :interval="3000" :duration="1000" @change="changeSwiper" @animationfinish="changeFinish" :current-item-id="item_id" circular="true">
<swiper-item item-id="slide0">
<view class="swiper-item">
<image src="../../static/uni.png" :class="animate_0"></image>
</view>
</swiper-item>
<swiper-item item-id="slide1">
<view class="swiper-item">
<image src="../../static/uni.png" :class="animate_1"></image>
</view>
</swiper-item>
<swiper-item item-id="slide2">
<view class="swiper-item">
<image src="../../static/uni.png" :class="animate_2"></image>
</view>
</swiper-item>
<swiper-item item-id="slide3">
<view class="swiper-item">
<image src="../../static/uni.png" :class="animate_3"></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
item_id: 'slide2',
animate_0: 'animated swing',
animate_1: '',
animate_2: '',
animate_3: ''
}
},
onLoad() {
},
methods: {
changeSwiper(event){ // 清空除了当前swiper以外的所有动画
let current = event.detail.current; // 当前页下标
this.item_id = 'slide'+current; // 这里必须记录,否则只能跳转一次
switch (current){
case 0:
this['animate_1'] = this['animate_2'] = this['animate_3'] = '';
break;
case 1:
this['animate_0'] = this['animate_2'] = this['animate_3'] = '';
break;
case 2:
this['animate_0'] = this['animate_1'] = this['animate_3'] = '';
break;
case 3:
this['animate_0'] = this['animate_1'] = this['animate_2'] = '';
break;
}
},
changeFinish(event){ // swiper动画完成之后,给当前swiper添加动画效果
let current = event.detail.current;
switch(current){
case 0:
this['animate_0'] = 'animated swing';
break;
case 1:
this['animate_1'] = 'animated shake';
break;
case 2:
this['animate_2'] = 'animated tada';
break;
case 3:
this['animate_3'] = 'animated heartBeat';
break;
}
},
goChange(){
this.item_id = 'slide1';
}
}
}
</script>
<style lang="scss">
@import '../../common/animate.css';
.content {
text-align: center;
.content-swiper{
height: 100vh;
image{
height: 200upx;
width: 200upx;
margin-top: 200upx;
}
}
}
</style>
- 首先
uni-app支持sass。在css中直接引入了简洁版animate.css。问题① - 之后通过查看文档,发现
circular这个参数可以实现类似H5页面使用swiper.jsloop参数的功能。这里我掉到了uni-app和微信小程序文档描述的坑中。因为一直在找loop(循环)这个参数,我甚至都以为实现不了这个无限循环的功能了呢。原来小程序中这个参数叫做circular(圆形)。o(╯□╰)o 问题③ - 因为我这里要实现一个竖屏的滑动效果,所以将参数
vertical设置为true。 - 在
uni-app中,通过change事件,可以监听每一个轮播屏的改变。在这个事件中,我记录的当前屏的下标current。然后将非当前屏的全部css3动画取消掉。最后在animationfinish事件中,当swiper滑动动画结束后,给当前屏的元素添加css3动画。问题② - 在
uni-app中有个current-item-id参数,代表当前所在滑块的item-id。这个文档我看了好久,才明白。原来是需要在swiper-item中指定上item-id。然后当用户点击事件触发时,修改绑定到current-item-id上的值即可。我的代码初始化时指定到了item-id为slide2这一屏上。问题④ - 最后一个问题时
uni-app中隐藏掉H5导航栏。只需要在pages.json中设置titleNView为false即可。
微信小程序代码
<!--index.wxml-->
<view class="container">
<button bindtap='goChange'>跳转到</button>
<swiper vertical="true" circular="true" current="{{currentId}}" indicator-dots="true" bindchange="changeSwiper" bindanimationfinish="changeFinish">
<swiper-item>
<image src='../../static/uni.png' class='animated {{animate_0}}'></image>
</swiper-item>
<swiper-item>
<image src='../../static/uni.png' class='animated {{animate_1}}'></image>
</swiper-item>
<swiper-item>
<image src='../../static/uni.png' class='animated {{animate_2}}'></image>
</swiper-item>
</swiper>
</view>
//index.js
const app = getApp()
Page({
data: {
currentId: 0,
animate_0: 'swing',
animate_1: '',
animate_2: ''
},
onLoad: function() {
},
goChange: function() {
this.setData({
currentId: 2
});
},
changeSwiper: function(event) {
let current = event.detail.current;
switch (current) {
case 0:
this.setData({
animate_1: '',
animate_2: ''
});
break;
case 1:
this.setData({
animate_0: '',
animate_2: ''
});
break;
case 2:
this.setData({
animate_0: '',
animate_1: ''
});
break;
}
},
changeFinish: function(event) {
let current = event.detail.current;
switch (current) {
case 0:
this.setData({
animate_0: 'swing',
});
break;
case 1:
this.setData({
animate_1: 'shake',
});
break;
case 2:
this.setData({
animate_2: 'tada',
});
break;
}
}
})我将代码托管到了腾讯云开发者平台,需要的话可以参考。在代码目录unpackage/dist/build/h5中,就是生成好的H5版页面。需要注意的是,要部署到web服务器使用,不支持本地file协议打开。
其中生成了两个版本的代码,方便大家参考。
HBuilderX: Android 自定义渠道包
云打包如何打渠道包
选中项目 -->菜单发行-原生App-云打包,进入打包窗口。

如上图所示,
HBuilderX默认提供 7 个渠道(Google、360、小米、华为、应用宝、vivo、oppo),更多可以在manifest.json文件中【源码视图】进行配置。
| 默认渠道 | 渠道标识ID |
|---|---|
| GooglePlay | |
| 应用宝 | yyb |
| 360应用市场 | 360 |
| 华为应用商店 | huawei |
| 小米应用商店 | xiaomi |
| vivo应用商店 | vivo |
| oppo应用商店 | oppo |
注意:提交谷歌应用市场(Google Play)时一定要将渠道标识设置为google,即一定要选择打包界面里的google渠道,否则会无法提交到play store
如何自定义渠道?
默认的渠道数量不够使,想要更多渠道?
在manifest.json【源码视图】中, 根节点增加channel_list字段.
注意是根节点
{
"channel_list":[
{
"id":"",
"name":""
}
]
}比如:
{
"channel_list":[
{
"id":"chuizi",
"name":"锤子应用市场"
},
{
"id":"meizu",
"name":"魅族应用市场"
}
]
}配置后会在上面的云端打包界面显示自定义j渠道,提交云端打包时需要勾选才能生效
离线打包的配置方法
下载最新的sdk,在Android项目的Androidmanifest.xml中的application节点下添加如下内容
<meta-data android:name="DCLOUD_STREAMAPP_CHANNEL" android:value="{applicationId}|{appid}|{adid}|{channel}"/>android:value值由四个字段组成,使用‘|’符号分割,各字段说明:
- applicationId 包名,对应Android项目中build.gradle中的applicationId
- appid 应用标识,对应5+或uni-app项目manifest.json中appid
- adid DCloud的广告标识,开通广告后可在dev.dcloud.net.cn获取,如果没有开通广告,设置值为即可
- channel 渠道标识,注意:提交谷歌应用市场(Google Play)时一定要将渠道标识设置为google
例如:<meta-data android:name="DCLOUD_STREAMAPP_CHANNEL" android:value="io.dcloud.HBuilder|HBuilder|0123456789|google" />
Android平台本地离线打包渠道相关配置
iOS平台本地离线打包渠道相关配置
手机端获取渠道信息的js api
plus.runtime.channel 注意:HBuilder 2.0版本此API有bug,请升级到更新版
这个API主要用于自定义统计,如果是使用DCloud的统计,无需专门写API。具体见下。
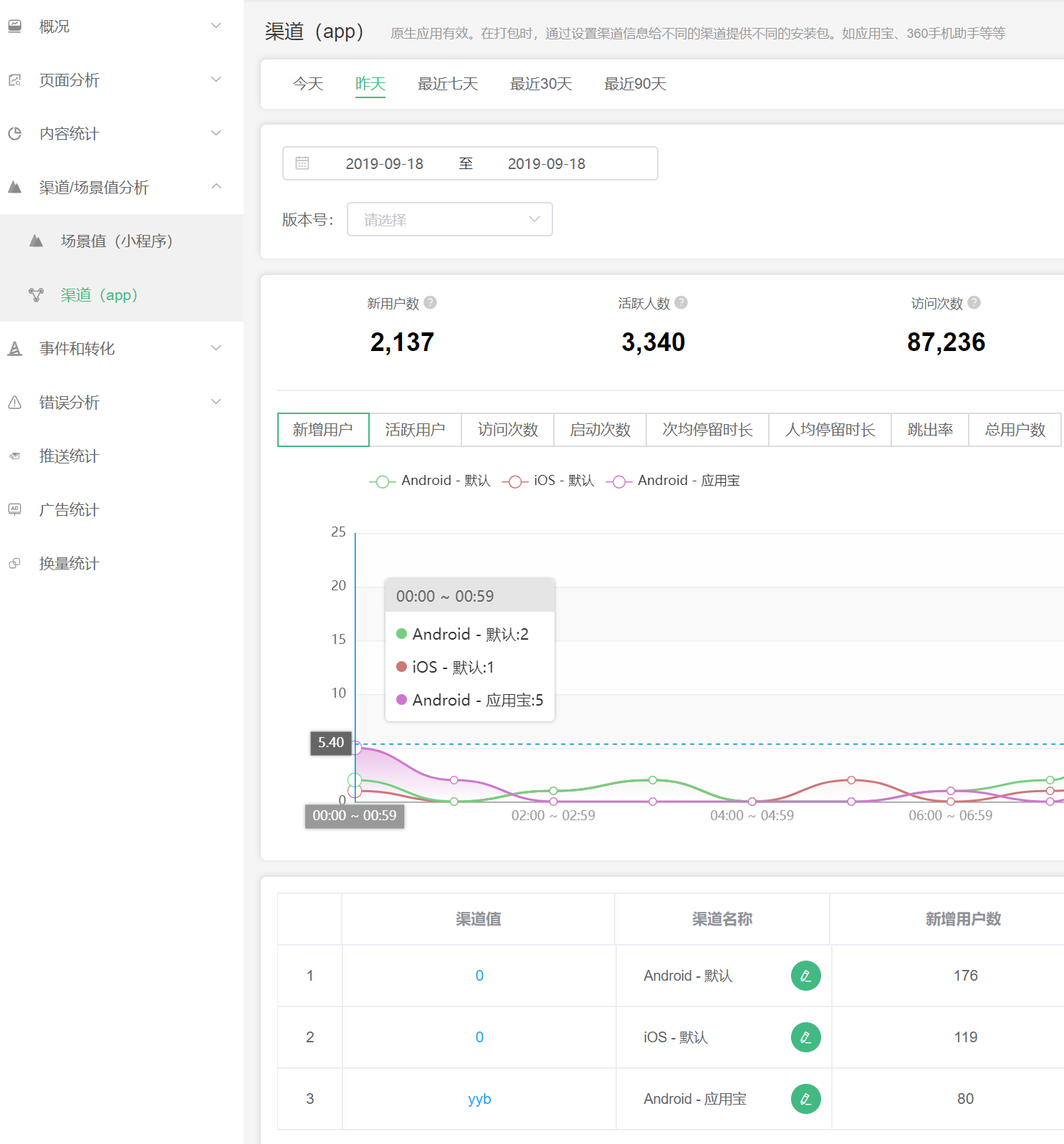
uni-app如何在uni统计后台查看渠道数据
登录uni统计官网https://tongji.dcloud.net.cn。
在左侧导航点击“渠道/场景值分析 - 渠道(app)”,即可查看。
在留存统计等报表中,也可以筛选渠道查看。
5+App如何在DCloud统计后台查看渠道数据
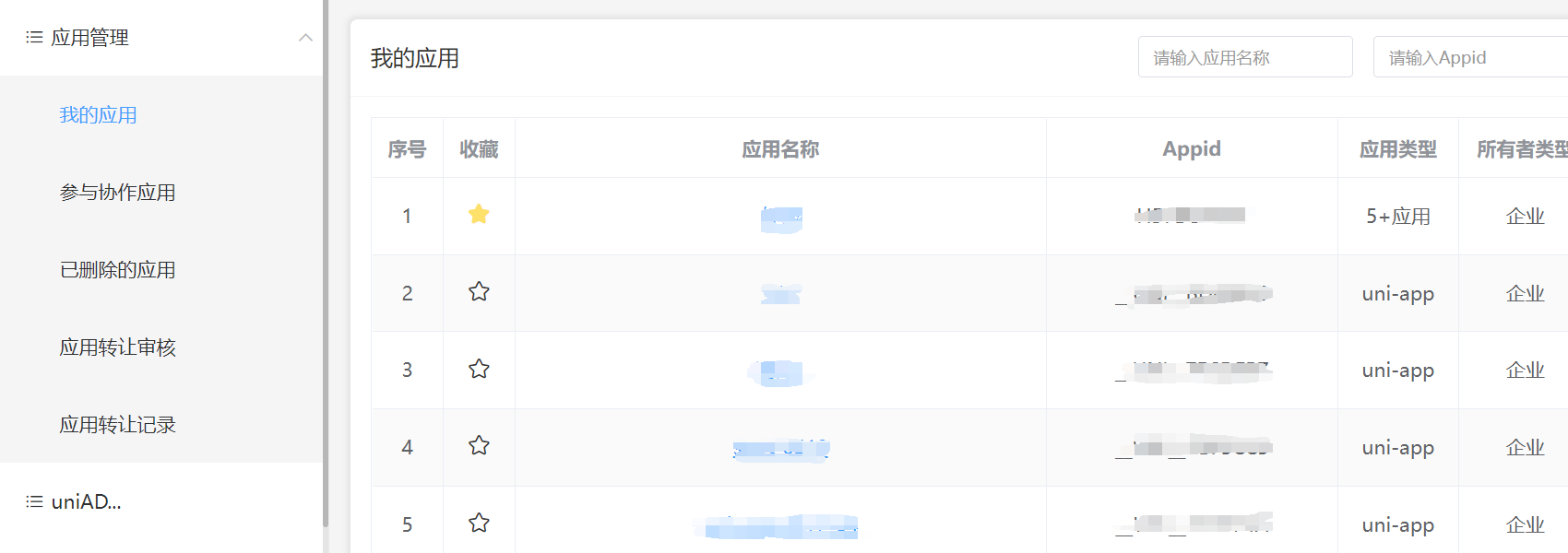
如果你的App不是uni-app,而是5+或wap2app。那么无法使用uni统计。此时可登录DCloud开发者中心查看应用的基本统计数据。
首页会展示所有已创建的应用列表,点击应用名称进入应用详情页,在上方的选项选择5+APP运营后可以查看该应用的『日活趋势』。
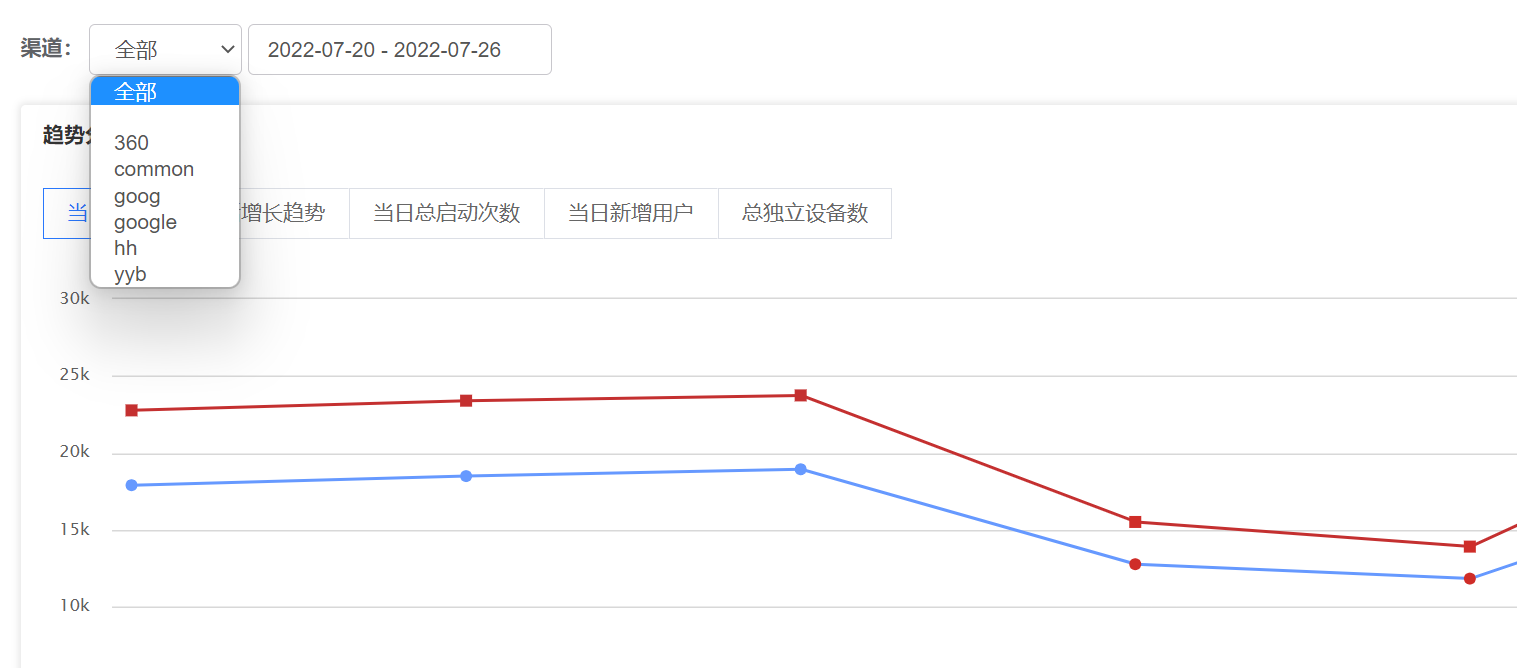
包含渠道信息的应用,左上角选择渠道,即可查看对应渠道的运营统计数据。
Tips:
- 5+App的基本统计,当日的数据,次日才会出统计结果。
- 有用户使用且统计到有效数据,才可以按相应的渠道区分。
- 目前需要一个渠道一个渠道打包,云打包暂时无法批量打多个渠道包出来。
- 本文的渠道标记处理的是DCloud统计后台,如使用友盟统计,需要在友盟的sdk配置里单独配
云打包如何打渠道包
选中项目 -->菜单发行-原生App-云打包,进入打包窗口。
如上图所示,
HBuilderX默认提供 7 个渠道(Google、360、小米、华为、应用宝、vivo、oppo),更多可以在manifest.json文件中【源码视图】进行配置。
| 默认渠道 | 渠道标识ID |
|---|---|
| GooglePlay | |
| 应用宝 | yyb |
| 360应用市场 | 360 |
| 华为应用商店 | huawei |
| 小米应用商店 | xiaomi |
| vivo应用商店 | vivo |
| oppo应用商店 | oppo |
注意:提交谷歌应用市场(Google Play)时一定要将渠道标识设置为google,即一定要选择打包界面里的google渠道,否则会无法提交到play store
如何自定义渠道?
默认的渠道数量不够使,想要更多渠道?
在manifest.json【源码视图】中, 根节点增加channel_list字段.
注意是根节点
{
"channel_list":[
{
"id":"",
"name":""
}
]
}比如:
{
"channel_list":[
{
"id":"chuizi",
"name":"锤子应用市场"
},
{
"id":"meizu",
"name":"魅族应用市场"
}
]
}配置后会在上面的云端打包界面显示自定义j渠道,提交云端打包时需要勾选才能生效
离线打包的配置方法
下载最新的sdk,在Android项目的Androidmanifest.xml中的application节点下添加如下内容
<meta-data android:name="DCLOUD_STREAMAPP_CHANNEL" android:value="{applicationId}|{appid}|{adid}|{channel}"/>android:value值由四个字段组成,使用‘|’符号分割,各字段说明:
- applicationId 包名,对应Android项目中build.gradle中的applicationId
- appid 应用标识,对应5+或uni-app项目manifest.json中appid
- adid DCloud的广告标识,开通广告后可在dev.dcloud.net.cn获取,如果没有开通广告,设置值为即可
- channel 渠道标识,注意:提交谷歌应用市场(Google Play)时一定要将渠道标识设置为google
例如:<meta-data android:name="DCLOUD_STREAMAPP_CHANNEL" android:value="io.dcloud.HBuilder|HBuilder|0123456789|google" />
Android平台本地离线打包渠道相关配置
iOS平台本地离线打包渠道相关配置
手机端获取渠道信息的js api
plus.runtime.channel 注意:HBuilder 2.0版本此API有bug,请升级到更新版
这个API主要用于自定义统计,如果是使用DCloud的统计,无需专门写API。具体见下。
uni-app如何在uni统计后台查看渠道数据
登录uni统计官网https://tongji.dcloud.net.cn。
在左侧导航点击“渠道/场景值分析 - 渠道(app)”,即可查看。
在留存统计等报表中,也可以筛选渠道查看。
5+App如何在DCloud统计后台查看渠道数据
如果你的App不是uni-app,而是5+或wap2app。那么无法使用uni统计。此时可登录DCloud开发者中心查看应用的基本统计数据。
首页会展示所有已创建的应用列表,点击应用名称进入应用详情页,在上方的选项选择5+APP运营后可以查看该应用的『日活趋势』。
包含渠道信息的应用,左上角选择渠道,即可查看对应渠道的运营统计数据。
Tips:
- 5+App的基本统计,当日的数据,次日才会出统计结果。
- 有用户使用且统计到有效数据,才可以按相应的渠道区分。
- 目前需要一个渠道一个渠道打包,云打包暂时无法批量打多个渠道包出来。
- 本文的渠道标记处理的是DCloud统计后台,如使用友盟统计,需要在友盟的sdk配置里单独配
分布式链路追踪的利器——Zipkin

作者:个推应用平台基础架构高级研发工程师 阿飞
01业务背景
随着微服务架构的流行,系统变得越来越复杂,单体的系统被拆成很多个模块,各个模块通过轻量级的通信协议进行通讯,相互协作,共同实现系统功能。
单体架构时,一个请求的调用链路很清晰,一般由负载均衡器将用户请求转发到后端服务,由后端服务进行业务处理,需要的数据从外部的存储中获取,处理完请求后,再经由负载均衡器返回给用户。
而在微服务架构中,一个请求往往需要多个模块共同协作处理,不同模块可能还依赖于不同的外部存储,各个模块的实现技术还不尽相同,一个请求是如何在整个系统不同模块间进行流转,整个调用链上的各个模块之间的调用关系如何,每个微服务处理的时间长短,处理的结果是否正确,很难去进行追踪,而这些信息对于整个系统运维、性能分析、故障追踪都特别有帮助,也正因为此,才有了各种分布式链路追踪的技术。
02分布式链路追踪现状
分布式链路追踪的技术有很多,有开源的也有闭源的。开源的有Jaeger、PinPoint、Zipkin、SkyWalking、CAT等,闭源的有Google Dapper、淘宝的鹰眼Tracing、新浪的Watchman、美团的MTrace等。CNCF(Cloud Native Computing Foundation)为了解决业界分布式追踪系统跨平台兼容性问题,设计了trace的标准,提出了分布式跟踪系统产品的统一范式-OpenTracing,Zipkin也部分支持OpenTracing标准。
03选择Zipkin的原因
在实践的过程中,基于以下原因选择了Zipkin来进行链路追踪:
• 开源,社区活跃
• 支持多种语言,Nodejs,Lua,Java都有开源实现,而我们的服务主要是这三种语言实现的
• 提供查询API,方便二次开发
04Zipkin的架构介绍
Zipkin的整体架构如下图所示:

Zipkin的整体架构
(引用自Zipkin官网:https://zipkin.io/pages/architecture.html)
其中:
• Instrumented client和Instrumented server需要集成在分布式系统的具体服务中,采集跟踪信息,调用Transport,把跟踪信息发送给Zipkin的Server。
• Transport是Zipkin对外提供的接口,支持HTTP、Kafka、Scribe等通信方式。
• Zipkin即Zipkin server,主要包括四个模块:
Collector: 用于接收各个应用服务传输的追踪信息;
Storage:Zipkin的后端存储,支持In-Memory、MySql、Elasticsearch和Cassandra;
API:提供对外的查询接口;
UI:提供对外的Web界面。

Http Tracing的时序图
(引用自Zipkin官网:https://zipkin.io/pages/architecture.html)
以上是Http Tracing的时序图,用户的请求/foo首先被Trace Instrumentationlan拦截,记录下Tags,时间戳,同时在Header里增加Trace信息,然后再流转到后端服务进行处理,处理完成后,正常响应,Trace Instrumentationlan拦截响应,记录处理延时后,将Response正常返回给调用方,同时异步地将Trace的Span发送给Zipkin Server。Span中的traceId是在整个调用链路上唯一的ID,用于唯一标识一条调用链。
05个推的Zipkin实践
个推的微服务是基于Kubernetes和Docker进行部署的,每个微服务对应于Kubernetes中的一组Pod。
在整个微服务体系中,API网关是基于Openresty开发的,主要使用Lua进行开发;后端服务主要使用Node.js和Java进行开发实现。在对接Zipkin时,不同的微服务采用不同的方式进行实现。
API网关主要通过增加网关插件(主要参考了Kong的Zipkin插件实现)来实现与Zipkin的对接;Node.js实现的服务主要使用了中间件实现与Zipkin的对接;Java服务使用了spring-cloud-sleuth来与Zipkin对接。 整体的架构如下图所示:

个推基于Zipkin的分布式链路追踪系统的整体架构
其中,Zipkin也容器化部署在Kubernetes集群中,简化了Zipkin的搭建和部署。如下图所示,通过Zipkin可以很方便地追踪请求的调用链路,整个调用链上各个服务的处理耗时,响应状态,服务间的调用关系都可以方便地在Zipkin中进行查询。Zipkin对于分析整个系统的性能瓶颈,定位故障也都有很大的帮助。

Zipkin的Web界面
06总结
Zipkin作为一个分布式链路追踪系统,有着应用侵入较小、社区活跃度较高、支持多种语言等优势,一般基于开源的实现稍做修改就可以实现与Zipkin的对接。因此个推在微服务架构中也引入了Zipkin,用Zipkin来追踪微服务的调用关系,对微服务进行性能分析和故障诊断。未来,个推会基于Zipkin做二次开发,提供更为友好的界面。

作者:个推应用平台基础架构高级研发工程师 阿飞
01业务背景
随着微服务架构的流行,系统变得越来越复杂,单体的系统被拆成很多个模块,各个模块通过轻量级的通信协议进行通讯,相互协作,共同实现系统功能。
单体架构时,一个请求的调用链路很清晰,一般由负载均衡器将用户请求转发到后端服务,由后端服务进行业务处理,需要的数据从外部的存储中获取,处理完请求后,再经由负载均衡器返回给用户。
而在微服务架构中,一个请求往往需要多个模块共同协作处理,不同模块可能还依赖于不同的外部存储,各个模块的实现技术还不尽相同,一个请求是如何在整个系统不同模块间进行流转,整个调用链上的各个模块之间的调用关系如何,每个微服务处理的时间长短,处理的结果是否正确,很难去进行追踪,而这些信息对于整个系统运维、性能分析、故障追踪都特别有帮助,也正因为此,才有了各种分布式链路追踪的技术。
02分布式链路追踪现状
分布式链路追踪的技术有很多,有开源的也有闭源的。开源的有Jaeger、PinPoint、Zipkin、SkyWalking、CAT等,闭源的有Google Dapper、淘宝的鹰眼Tracing、新浪的Watchman、美团的MTrace等。CNCF(Cloud Native Computing Foundation)为了解决业界分布式追踪系统跨平台兼容性问题,设计了trace的标准,提出了分布式跟踪系统产品的统一范式-OpenTracing,Zipkin也部分支持OpenTracing标准。
03选择Zipkin的原因
在实践的过程中,基于以下原因选择了Zipkin来进行链路追踪:
• 开源,社区活跃
• 支持多种语言,Nodejs,Lua,Java都有开源实现,而我们的服务主要是这三种语言实现的
• 提供查询API,方便二次开发
04Zipkin的架构介绍
Zipkin的整体架构如下图所示:

Zipkin的整体架构
(引用自Zipkin官网:https://zipkin.io/pages/architecture.html)
其中:
• Instrumented client和Instrumented server需要集成在分布式系统的具体服务中,采集跟踪信息,调用Transport,把跟踪信息发送给Zipkin的Server。
• Transport是Zipkin对外提供的接口,支持HTTP、Kafka、Scribe等通信方式。
• Zipkin即Zipkin server,主要包括四个模块:
Collector: 用于接收各个应用服务传输的追踪信息;
Storage:Zipkin的后端存储,支持In-Memory、MySql、Elasticsearch和Cassandra;
API:提供对外的查询接口;
UI:提供对外的Web界面。

Http Tracing的时序图
(引用自Zipkin官网:https://zipkin.io/pages/architecture.html)
以上是Http Tracing的时序图,用户的请求/foo首先被Trace Instrumentationlan拦截,记录下Tags,时间戳,同时在Header里增加Trace信息,然后再流转到后端服务进行处理,处理完成后,正常响应,Trace Instrumentationlan拦截响应,记录处理延时后,将Response正常返回给调用方,同时异步地将Trace的Span发送给Zipkin Server。Span中的traceId是在整个调用链路上唯一的ID,用于唯一标识一条调用链。
05个推的Zipkin实践
个推的微服务是基于Kubernetes和Docker进行部署的,每个微服务对应于Kubernetes中的一组Pod。
在整个微服务体系中,API网关是基于Openresty开发的,主要使用Lua进行开发;后端服务主要使用Node.js和Java进行开发实现。在对接Zipkin时,不同的微服务采用不同的方式进行实现。
API网关主要通过增加网关插件(主要参考了Kong的Zipkin插件实现)来实现与Zipkin的对接;Node.js实现的服务主要使用了中间件实现与Zipkin的对接;Java服务使用了spring-cloud-sleuth来与Zipkin对接。 整体的架构如下图所示:

个推基于Zipkin的分布式链路追踪系统的整体架构
其中,Zipkin也容器化部署在Kubernetes集群中,简化了Zipkin的搭建和部署。如下图所示,通过Zipkin可以很方便地追踪请求的调用链路,整个调用链上各个服务的处理耗时,响应状态,服务间的调用关系都可以方便地在Zipkin中进行查询。Zipkin对于分析整个系统的性能瓶颈,定位故障也都有很大的帮助。

Zipkin的Web界面
06总结
Zipkin作为一个分布式链路追踪系统,有着应用侵入较小、社区活跃度较高、支持多种语言等优势,一般基于开源的实现稍做修改就可以实现与Zipkin的对接。因此个推在微服务架构中也引入了Zipkin,用Zipkin来追踪微服务的调用关系,对微服务进行性能分析和故障诊断。未来,个推会基于Zipkin做二次开发,提供更为友好的界面。
收起阅读 »小程序web-view关闭后,页面音频没有关闭
问题描述:
在web-view的src中,引入了一个HTML5页面,这个页面有个自动播放的音频。
在小程序中,点击右上角关闭小程序后,web-view页面中的音频依然会播放。
期待现象
期待关闭小程序之后,音频也停止。
通过查找文档,发现没有直接提供方法,网上找了一圈之后,尝试的方案也都无法实现。
所以我这里想到的思路是,当用户关闭小程序时,应该销毁掉web-view。可惜,目前没有这个接口。
所以我就利用了模拟的方式来实现,当前小程序页面onHide时,就将web-view的页面src属性清空。
后来经过测试发现,在ios平台下,需要制定一个url,在android平台下只需要清空。另外为了防止造成缓存,给url后面添加了一个随机的参数。
以下是代码片段。
<template>
<view>
<web-view :src="webUrl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
webUrl: 'https://demo.com/weixin/index.html'
}
},
onLoad() {
},
onHide(){
// webview关闭后,刷新url。否则会造成音乐在后台继续播放的bug
if (uni.getSystemInfoSync().platform == "ios") {
this.webUrl = 'https://demo.com/weixin/index.html?redirect=true';
}else{
// android系统下只能给空值
this.webUrl = ';'
}
},
onBackPress(){
},
methods: {
}
}
</script>
<style>
</style>
问题描述:
在web-view的src中,引入了一个HTML5页面,这个页面有个自动播放的音频。
在小程序中,点击右上角关闭小程序后,web-view页面中的音频依然会播放。
期待现象
期待关闭小程序之后,音频也停止。
通过查找文档,发现没有直接提供方法,网上找了一圈之后,尝试的方案也都无法实现。
所以我这里想到的思路是,当用户关闭小程序时,应该销毁掉web-view。可惜,目前没有这个接口。
所以我就利用了模拟的方式来实现,当前小程序页面onHide时,就将web-view的页面src属性清空。
后来经过测试发现,在ios平台下,需要制定一个url,在android平台下只需要清空。另外为了防止造成缓存,给url后面添加了一个随机的参数。
以下是代码片段。
<template>
<view>
<web-view :src="webUrl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
webUrl: 'https://demo.com/weixin/index.html'
}
},
onLoad() {
},
onHide(){
// webview关闭后,刷新url。否则会造成音乐在后台继续播放的bug
if (uni.getSystemInfoSync().platform == "ios") {
this.webUrl = 'https://demo.com/weixin/index.html?redirect=true';
}else{
// android系统下只能给空值
this.webUrl = ';'
}
},
onBackPress(){
},
methods: {
}
}
</script>
<style>
</style>
uni-app 页面间通讯方式介绍
利用url传参进行通讯
uni.navigateTo({
url: 'test/test?id=1&url=' + encodeURIComponent('https://dcloud.io')
});export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option. url); //打印出上个页面传递的参数。
}
}uni.$emit()和uni.$on() 进行通讯
使用 EventBus 进行通讯
利用“全局变量”进行通讯
nvue 和 vue 相互通讯
利用url传参进行通讯
uni.navigateTo({
url: 'test/test?id=1&url=' + encodeURIComponent('https://dcloud.io')
});export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option. url); //打印出上个页面传递的参数。
}
}uni.$emit()和uni.$on() 进行通讯
使用 EventBus 进行通讯
利用“全局变量”进行通讯
nvue 和 vue 相互通讯
收起阅读 »
plus.push.createMessage 无法创建本地消息通知 安卓8.0 安卓9.0
分享一下,上个月华为应用商店和其他应用商店监测 要求 targetSdkVersion >=26
改了之后导致推送收不到了
因为Hbuilder打包默认使用的targetSdkVersion 是小于26的 而通知 的API做了一次新的改变 NotificationChannel 于是就出现了问题
解决方法 使用HbuilderX打包就行了
想了解的可以去看一下这篇文章
https://blog.csdn.net/lixuce1234/article/details/79020418
分享一下,上个月华为应用商店和其他应用商店监测 要求 targetSdkVersion >=26
改了之后导致推送收不到了
因为Hbuilder打包默认使用的targetSdkVersion 是小于26的 而通知 的API做了一次新的改变 NotificationChannel 于是就出现了问题
解决方法 使用HbuilderX打包就行了
想了解的可以去看一下这篇文章
https://blog.csdn.net/lixuce1234/article/details/79020418
HTML 5+ SDK——alpha版 更新日志
离线SDK下载已迁移到新地址,android 离线SDK下载地址、iOS 离线SDK下载地址
<!--
注意:使用HBuilderX正式版请下载HTML 5+ SDK (正式版) 离线打包
Android 平台 HTML5+ SDK——alpha版 更新日志
2020年04月20日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.14.20200420)版本生成本地打包App资源。
- 修复 nvue rich-text 组件 img 标签可能不显示的Bug
- 修复 nvue input 组件 font-size 值设置过大时光标可能不显示的Bug
- 修复 nvue 页面跳转到 vue 页面后,input 组件获得焦点时可能无法弹出软键盘的Bug
- 修复 vue map 组件 marker 属性打包后图片不显示的Bug
Android平台历史版本
2020年04月13日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.13.20200415)版本生成本地打包App资源。
- 修复 v2版本apk使用wgt升级资源后,用v3版本apk覆盖安装无法进入应用的Bug
- 修复 确认模态框 confirm 显示时会弹出软键盘的Bug
2020年04月13日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.12.20200412)版本生成本地打包App资源。
- 修复 uni.sendSocketMessage 无法发送某些 bytebuffer 数据的Bug
- 修复 nvue list/waterfall 组件底部使用 loading 加载更多时,无法正常触发 @loading 事件的Bug
- 修复 nvue list 组件 @scroll 事件返回参数 contentOffset.y 值域不正确的Bug
- 修复 nvue input 组件设置 type 为 digit/number 时弹出键盘类型不正确的问题
- 修复 tabBar 页面设置 titleNView 的 type 为 transparent 滚动时标题栏透明度不发生变化的Bug
- 新增 原生导航标题栏的 titleIcon 支持 base64 图标,方便页面里已经存在的图标在滚动时绘制在原生导航栏上
- 新增 actionSheet 取消按钮文字国际化(如设置按钮文字,则以设置文字为准,如未设置,则根据手机系统的语言显示)
- 新增 pop-in/pop-out 动画时通过 animationAlphaBGColor 设置动画蒙层背景色,可用于避免暗色风格页面转场动画的蒙层偏白
- 修复 uni-AD 腾讯广点通部分视频激励广告播放 30 秒后点击关闭按钮触发 onClose 事件参数中 isEnded 属性可能为 false 的Bug
- 修复 Webview窗口对象 loadURL 方法没有触发 overrideUrlLoading 拦截回调函数的Bug
- 修复 显示系统软键盘 plus.key.showSoftKeybord 多次调用会触发关闭软键盘的Bug
- 修复 storage存储键值通过 setItem 方法传入 value 为空字符串后,通过 getItem 方法返回 null 的Bug
- 修复 同时创建两个音频播放对象,其中一个音频暂停后另一个无法播放的Bug
- 修复 视频播放控件 VideoPlayer 播放部分 rtmp 链接可能无声音的Bug
2020年04月04日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.10.20200403)版本生成本地打包App资源。
- 修复 v3版本 SocketTask.onMessage 接收数据类型为 ArrayBuffer 时解析错误的Bug
- 修复 nvue web-view 组件 src 属性的链接地址中带 query 参数无效的Bug
- 修复 nvue web-view、image 等组件 src 属性资源地址为_doc、_download路径时可能无法正常载入的Bug
- 修复 Webview窗口对象 loadURL 方法 headers 参数设置无效的Bug
- 修复 在Android10上第一次安装后启动可能引起应用崩溃的Bug
- 修复 应用标识 AppID 使用www结尾时导致部分资源无法正常载入的Bug
- 修复 百度语音识别时在部分设备可能返回 4004 app name unknown 错误的Bug
- 修复 设置应用图标显示角标数字 plus.runtime.setBadgeNumber 在部分设备超过100时仍然显示99的Bug
- 修复 文件系统目录对象 DirectoryEntry 的 getFile 方法返回错误信息不准确的Bug
- 修复 调用 plus.gellay.pick 通过QQ浏览器选择图片或视频在部分设备可能无响应的Bug
- 修复 HBuilderX2.5.4引出的获取Cookie值 plus.navigator.getCookie 返回数据不正确的Bug
2020年03月27日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.7.20200327)版本生成本地打包App资源。
- 修复 国产安卓模拟器 uni.getSystemInfo 获取设备宽高错误的Bug
- 修复 HBuilderX2.6.6引出的 tabBar 设置图标云端打包后可能无法显示的Bug
- 修复 系统选择按钮框底部取消按钮UI显示不正常的Bug
2020年03月20日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.6.20200319)版本生成本地打包App资源。
- 修复 pages.json 内配置 softinputMode 为 adjustResize 部分情况下失效的Bug
- 修复 nvue video 组件在页面中存在多个且包含 cover-view 全屏播放时闪退的Bug
- 修复 nvue video 组件设置 click 事件后视频操作按钮无法触发的Bug
- 修复 nvue waterfall 组件加入 Refresh 后item排版错乱的Bug
- 修复 tabBar 的 midButton 设置 backgroundImage 显示不正常的Bug
- 修复 v3版本 map 组件绑定宽高后无法动态修改的Bug
- 修复 v3版本 nvue 为首页时 autoclose 设置为 false 也会自动关闭启动页的Bug
- 新增 原生标题栏支持自定义返回按钮角标、标题图标、副标题等功能
- 修复 Webview窗口的 WebviewEvent 事件回调函数参数没有 target 属性的Bug
- 优化 本地数据存储 plus.storage 性能,新增异步操作接口
- 修复 uni-AD 激励视频云端打包勾选穿山甲,广告平台没有通过审核时可能引起应用崩溃的Bug
- 修复 提交华为应用市场检查可能误报 TrojanDropper.Agent.EIY 病毒的Bug
- 修复 页面中a标签设置非法链接后,点击可能出现应用闪退的Bug
- 修复 在部分华为手机上修改文件名之后,使用input标签type为file时获取文件名称可能为随机数字的Bug
- 修复 Webview窗口标题栏(titleNView)设置type为transparent时,其它原生控件(如VideoPlayer)可能会覆盖标题栏的Bug
- 修复 页面中input标签触发软键盘收回时可能影响 WebviewStyles 中的top属性不生效的Bug
- 修复 HBuilderX2.6.4引出的Webview窗口标题栏(titleNView)动态修改 titleColor 不生效的Bug
- 修复 获取UA值 plus.navigator.getUserAgent 返回为空的Bug
- 修复 视频播放控件 VideoPlayer 跳转到指定位置之后,弹幕仍然按照之前的进度播放的Bug
- 修复 视频播放控件 VideoPlayer 未指定 direction 时没有根据视频的宽高自动选择 direction 的Bug
- 修复 地图控件 setCenter 后不触发 onstatuschanged 事件的Bug
- 修复 在Android4.4系统设备无法正常运行的Bug
2020年03月10日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.4.20200310)版本生成本地打包App资源。
- 修复 v3版本 wgt热更新后无法打开新增页面的Bug
- 优化 uni-AD 激励视频广告内部加载逻辑,完善错误信息
2020年03月05日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.3.20200305)版本生成本地打包App资源。
- 修复 nvue map 组件不设置 markers 属性导致tap事件不触发的Bug
- 修复 云打包后 uni.getImageInfo() 获取本地图片信息可能会触发失败回调的Bug
- 新增 原生标题栏支持自定义返回按钮、标题居左、标题栏背景图、背景渐变色等功能 文档
- 新增 视频播放控件 VideoPlayer 支持全屏播放时点击事件 fullscreenclick 文档
- 新增 原生隐私与政策提示框配置 详情
- 优化 云端打包默认需要的系统权限,支持配置是否自动添加第三方SDK需要的权限 详情
- 优化 Webview窗口加载可缩放页面时默认隐藏系统缩放控制条 详情
- 修复 获取系统语言信息 plus.os.language 字符中没有包含地区信息的Bug
2020年02月13日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.11.20200212)版本生成本地打包App资源。
- 新增 uni-AD 支持激励视频广告
- 新增 推送 支持异步获取客户端推送标识接口 plus.push.getClientInfoAsync,解决同步接口可能返回空数据的问题
2020年02月08日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.10.20200205)版本生成本地打包App资源。
- 修复 调用系统分享消息 plus.share.sendWithSystem 标题不支持国际化的Bug
2020年01月17日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.7.20200116)版本生成本地打包App资源。
- 优化 uni-AD 使用今日头条穿山甲广告,在Android8及以上版本华为手机没有访问设备信息权限时只显示抖音广告的Bug
- 修复 音频播放对象 AudioPlayer 触发end事件之后,调用 stop 和 destroy 方法会出现闪退的Bug
2020年01月14日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.6.20200113)版本生成本地打包App资源。
- 新增 Webview窗口样式支持设置禁止调用plus属性 disablePlus,解决加载外部页面时可能调用plus对应用造成危害的隐患
- 修复 nvue textarea 组件设置 maxlength 为 -1 时无法输入文字的Bug
2020年01月11日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.5.20200111)版本生成本地打包App资源。
- 修复 在部分手机上获取OAID可能触发错误回调,错误信息提示不支持的Bug
- 修复 在定时器回调函数中调用 plus.screen.lockOrientation 可能会引起应用闪退的Bug
- 新增 数据库执行SQL语句 plus.sqlite.executeSql 支持一次传入多条语句,解决Android平台一条SQL语句中不支持以分号分割多条命令的需求
2020年01月08日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.4.20200108)版本生成本地打包App资源。
- 修复 Webview窗口创建并显示后立即关闭可能出现闪退的Bug
- 修复 nvue video 组件下使用 cover-view 后,视频全屏后可能出现排版混乱的Bug
- 修复 nvue 页面中组件设置 hover-class 后,页面关闭可能出现闪退的Bug
- 修复 websocket 发送内容中包含特殊字符可能导致发送失败的Bug
- 修复 HBuilderX2.4.7引出的 nvue swiper 组件设置 autoplay 属性时最后一页会跳掉不显示的Bug
2019年12月17日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.7.20191216)版本生成本地打包App资源。
- 新增 nvue 通用属性 elevation 设置组件的层级阴影,解决 box-shadow 样式在设置圆角或动画时显示不正常的问题
- 修复 部分使用64位CPU的手机上可能出现白屏的Bug
- 修复 nvue image 组件在部分手机上设置 fade-show 属性值为false可能仍然会闪烁的Bug
- 修复 nvue swipe 组件设置 circular 属性值为true时从首页直接跳到最后一页可能出现页面无法正常渲染的Bug
- 修复 tabbar 的 midButton 不设置图片时显示默认图片的Bug
- 修复 Webview窗口关闭后可能出现内存占用不释放的Bug
2019年11月29日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.4.20191129)版本生成本地打包App资源。
2019年11月25日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.3.20191125)版本生成本地打包App资源。
- 优化 启动时申请手机存储权限,若用户拒绝则会弹出说明文字。满足部分应用商店要求的权限申请需申明的要求
- 修复 Webview窗口设置drag滑屏操作手势,快速滑动操作可能引起白屏的Bug
- 修复 视频播放控件(VideoPlayer)可能无法播放某些本地视频文件的Bug
- 修复 数据库执行SQL语句(plus.sqlite.executeSql)传入错误sql语句时,可能在控制台输出错误日志且不触发错误回调的Bug
2019年11月15日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.2.20191115)版本生成本地打包App资源。
- 新增 获取移动智能设备标识公共服务平台提供的匿名设备标识符OAID、开发者匿名设备标识符VAID、及应用匿名设备标识符AAID,可用于解决Android10无法获取设备标识(如IMEI、IMSI、Wi-Fi MAC地址等)的问题
- 修复 创建视频播放控件(VideoPlayer)时,没有开始播放视频也会停止后台背景音频的Bug
- 优化 视频播放的操作条的拖动误触和图标美化问题
2019年11月04日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.9.20191104)版本生成本地打包App资源。
2019年10月24日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.7.20191024-alpha)版本生成本地打包App资源。
- Android平台 修复 微信分享内容包含网络图片时,第二次操作分享会失败的Bug
2019年10月21日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.6.20191021-alpha)版本生成本地打包App资源。
- 修复 HBuilderX2.3.5引出的上传文件 uploadFile 可能失败的Bug
2019年10月18日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.5.20191018-alpha)版本生成本地打包App资源。
- 修复 MIUI11中toast背景为白色,导致前景色无法看清的Bug
2019年10月14日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.4.20191014-alpha)版本生成本地打包App资源。
- 【重要】Android平台 更新 个推/UniPush SDK(4.3.7.0),解决无法上架谷歌应用市场(GooglePlay)的问题 详情
- Android平台 更新 微信登录、分享、支付SDK(5.4.3),适配Android10
- Android平台 更新 QQ登录、分享SDK(3.3.5),新浪微博登录、分享SDK(4.4.1)
- Android平台 更新 高德地图SDK(6.8.0),解决在部分手机上可能出现黑屏的Bug
- Android平台 修复 数据库查询SQL语句(plus.sqlite.selectSql)返回结果中的浮点数据类型精度丢失的Bug 详情
- Android平台 修复 在双卡手机上获取国际移动用户识别码(IMSI)只能返回一个值的Bug 详情
- Android平台 修复 Android10设备上获取设备唯一标识(UUID)为空的Bug 详情
- Android平台 修复 上传任务(plus.uploader.createUpload)提交的请求头中包含多个Cookie的Bug 详情
- Android平台 修复 上传任务(plus.uploader.createUpload)不能真实返回上传进度的Bug 详情
- Android平台 修复 蓝牙断开设备连接(plus.bluetooth.closeBLEConnection)可能不触发onBLEConnectionStateChange事件的Bug
- Android平台 修复 微信分享图片无法加载带重定向的url链接的Bug
- Android平台 修复 Webview窗口动画在特定情况下可能会将pop-in/out动画自动变为slide-in/out-right的Bug
- App-Android平台 修复 WebSocket 在Android4.4手机上使用 ws 协议时无法连接服务器的Bug 详情
- App-Android平台 修复 WebSocket 传输二进制数据时 uni.onSocketMessage 返回为字符串数据的Bug
- App-Android平台 修复 nvue video组件的 show-progress 属性值设置为 false 不生效的Bug 详情
- App-Android平台 修复 nvue video组件在 swiper 中实现仿抖音效果时滑动不灵敏的Bug
- App-Android平台 修复 nvue live-pusher组件动态设置 beauty whiteness 属性值无效的Bug 详情
- App-Android平台 修复 nvue live-pusher组件没有开始推流时无法切换摄像头的Bug
- App-Android平台 修复 nvue image组件的 src 属性值为空时 placeholder 无法正常显示的Bug
- App-Android平台 修复 nvue barcode组件扫码成功触发 marked 事件返回参数条码数据为空的Bug 详情
2019年09月23日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.3.20190923-alpha)版本生成本地打包App资源。
2019年09月21日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.2.20190921-alpha)版本生成本地打包App资源。
- Android平台 修复 系统相册选择文件(plus.gallery.pick)设置selected参数时多次选择失效的Bug 详情
2019年09月20日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.1.20190920-alpha)版本生成本地打包App资源。
2019年09月20日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.0.20190919-alpha)版本生成本地打包App资源。
2019年09月17日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.2.7.20190917-alpha)版本生成本地打包App资源。
- 修复 uni-app自定义组件模式下websocket连接报some error occur错误的Bug
- 修复 nvue页面中input标签设置adjust-position属性不生效,及KeyboardHeightChange事件不触发的Bug
2019年07月27日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.1.4.20190728-alpha)版本生成本地打包App资源。
- 新增 5+ APP和uni-app(非自定义组件模式且不含nvue页面)适配支持arm64-v8a(64位)CPU类型,解决GooglePlay提审要求64位的问题 详情
- 新增 适配最新的Android Q(API等级29)系统 详情
2019年06月05日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.0.0.20190604-alpha)版本生成本地打包App资源。
- 新增 Webview窗口标题栏(titleNView)支持获取输入搜索内容功能(getTitleNViewSearchInputText) 文档
- 新增 Webview窗口标题栏(titleNView)支持监听搜索输入框焦点变化事件(titleNViewSearchInputFocusChanged) 文档
- 修复 Webview窗口未设置标题栏(titleNView)时可能出现显示错误的Bug,因此需撤回1.9.10版本修复uni-app为多tab应用,切换显示nvue页面时可能出现顶部留白的Bug
- 修复 数据库多次执行事务(plus.sqlite.transaction)可能不成功的Bug
2019年05月28日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(1.9.11.20190528-alpha)版本生成本地打包App资源。
- 优化 临时屏蔽根据手机rom重写html5里定位API(navigator.geolocation)流程,避免在谷歌应用商店下架详情
- 修复 蓝牙(Bluetooth)搜索设备返回的advertisData数据丢失前连个字节的Bug详情
- 修复 网络请求(plus.net.XMLHttpRequest)没有共享cookie的Bug详情
- 修复 视频控件(VideoPlayer)切换视频可能出现无法播放的Bug
- 修复 视频控件(VideoPlayer)播放部分rtmp协议视频可能出现没有声音的Bug详情
- 修复 部分设备上开启全面屏手势的情况下获取屏幕高度(plus.screen.resolutionHeight)不正确的Bug详情
Android平台离线配置适配多渠道打包
- 在Android项目的Androidmanifest.xml中的application节点下添加如下内容
<meta-data android:name="DCLOUD_STREAMAPP_CHANNEL" android:value="{applicationId}|{appid}|{adid}|{channel}"/>android:value值由四个字段组成,使用‘|’符号分割,各字段说明:
- applicationId 包名,对应Android项目中build.gradle中的applicationId
- appid 应用标识,对应5+或uni-app项目manifest.json中appid
- adid DCloud的广告标识,开通广告后可在dev.dcloud.net.cn获取,如果没有开通广告,设置值为空即可
- channel 渠道标识,现HBuilderX默认提供 7 个渠道(Google、360、小米、华为、应用宝、vivo、oppo),具体对应参数可参考渠道包制作指南
例如:<meta-data android:name="DCLOUD_STREAMAPP_CHANNEL" android:value="io.dcloud.HBuilder|HBuilder|0123456789|google" />注意:提交谷歌应用市场(Google Play)时一定要将渠道标识设置为google
iOS 平台 HTML5+ SDK——alpha版 更新日志
2020年4月20日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.14.20200419-alpha)版本生成本地打包App资源。 - iOS平台 更新 uni-AD 腾讯广点通SDK版本为4.11.6
- iOS平台 修复 uni-AD 腾讯广点通的信息流视频广告自动播放时没有静音的Bug
- iOS平台 修复 iOS 13.4.1及以上版本在 iPad 设备应用第一次启动获取不到所有窗口对象的Bug 详情
- iOS平台 修复 视频播放控件 VideoPlayer 全屏时在 iPhoneX 可能出现亮度控制视图位置错乱的Bug 详情
- App-iOS 修复 uni.onBLEConnectionStateChange 不触发的bug
- App-iOS 修复 uni.chooseImage 从相机选择图片分辨率过低的Bug 详情
iOS平台历史版本
2020年4月15日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.13.20200414-alpha)版本生成本地打包App资源。 - 修复 打包模块勾选 iOS UIWebview/Android X5 Webview 后,wgt升级更新失败触发错误回调的Bug 详情
- iOS平台 修复 HBuilderX2.6.8 引出的Webview窗口 userAgent 不正确可能导致加载的页面内部逻辑不正确的Bug 详情
- iOS平台 修复 uni-AD 腾讯广点通部分视频激励广告点击关闭按钮触发 onClose 事件参数中 isEnded 属性可能为 false 的Bug
2020年4月13日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.12.20200412-alpha)版本生成本地打包App资源。 - 新增 原生导航标题栏的 titleIcon 支持 base64 图标,方便页面里已经存在的图标在滚动时绘制在原生导航栏上
- 新增 actionSheet 取消按钮文字国际化(如设置按钮文字,则以设置文字为准,如未设置,则根据手机系统的语言显示)
- iOS平台 修复 原生导航标题栏 设置 type 为 float 时,backgroundColor 的半透明效果显示不正确的Bug
- App-iOS平台 修复 nvue video 组件设置 @click 事件后,视频底部控制栏上除进度条以外的其他按钮失效的Bug 详情
- App-iOS平台 修复 v3模式 movable-area 组件嵌套 scroll-view 组件点击事件不触发的Bug 详情
2020年4月4日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.10.20200404-alpha)版本生成本地打包App资源。 - 【重要】iOS平台 新增 UIWebview独立模块,默认不再包含UIWebview相关代码 详情
- iOS平台 新增 Webview窗口使用WKWebview内核在iOS11及以上设备支持js原生混淆 详情
- iOS平台 更新 支付宝Alipay SDK版本为15.7.4
- iOS平台 更新 新浪微博登录、分享SDK版本为3.2.7
- iOS平台 更新 今日头条穿山甲广告SDK版本为V2.9.5.0
- iOS平台 修复 iOS 13.3及以上版本在 iPad 设备 plus.webview.all 无法获取所有Webview窗口的Bug 详情
- iOS平台 修复 iOS 13.3及以上版本在 iPad 设备 mui.openWindow 设置的窗口参数获取不到的Bug 详情
- iOS平台 修复 iOS 13及以上版本视频播放控件 VideoPlayer 全屏时可能出现亮度控制视图位置错乱的Bug 详情
- iOS平台 修复 视频播放控件 VideoPlayer 在下拉通知栏页面后依然播放的Bug 详情
- iOS平台 修复 预览图片 plus.nativeUI.previewImage 传入长图时显示不清楚的Bug 详情
- iOS平台 修复 应用安装后第一次启动 splash 界面显示不正常的Bug
- iOS平台 修复 Webview窗口 setStyle 设置 {titleNView: false} 后通过 getSytle 获取的 titleNView 数据不正确的Bug
- iOS平台 修复 Webview窗口标题栏 titleNView 动态设置 titleText 在某些情况下可能不生效的Bug 详情
- App-iOS平台 修复 textarea 组件在 iOS13.4 系统报错的Bug
- App-iOS平台 修复 nvue web-view 组件 src 属性加载本地 html 文件路径中带 query 参数时无法正常显示的Bug 详情
- App-iOS平台 修复 锁定横屏后打开 nvue 页面使用 plus.screen 获取屏幕宽高值不对的Bug
- App-iOS平台 修复 v3版本 uni.canvasToTempFilePath 在 ios 9.3.4 报错的Bug 详情
2020年3月27日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.7.20200326-alpha)版本生成本地打包App资源。 - 【重要】iOS平台 新增 UIWebview独立模块,默认不再包含UIWebview相关代码 详情
- App-iOS平台 修复 设备上使用第三方输入法收起键盘输入框无法失去焦点的Bug 详情
- App-iOS平台 修复 部分情况 page 设置 height 为 100% 无法全屏的Bug
- App-iOS平台 修复 含 tabBar 页面使用原生占位时在 iPhoneX 获取窗口高度错误的Bug
- App-iOS平台 修复 picker 设置 value 过大时会滚动到空白位置的Bug 详情
- App-iOS平台 修复 nvue 页面中加载 base64 格式 iconfont 文件在iOS13.4系统崩溃的Bug 详情
- iOS平台 修复 云端打包启动页面中应用图标显示不清晰的Bug 详情
2020年3月20日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.6.20200320-alpha)版本生成本地打包App资源。 - 【重要】iOS平台 新增 UIWebview独立模块,默认不再包含UIWebview相关代码 详情
- iOS平台 新增 系统选择按钮框 plus.nativeUI.actionSheet 在iPad设备支持 popover 设置弹出指示区域 文档
- iOS平台 新增 本地数据存储 plus.storage 异步操作接口 文档
- 新增 原生标题栏支持自定义返回按钮角标、标题图标、副标题等功能 文档
- iOS平台 更新 友盟统计SDK版本为6.1.0
- iOS平台 更新 微信登录、分享、支付SDK版本为1.8.6.2
- iOS平台 修复 视频播放控件 VideoPlayer 设置 show-center-play-btn 属性不生效的Bug 详情
- iOS平台 修复 Webview窗口标题栏(titleNView)中 button 按钮设置 colorPressed 不生效的Bug 详情
- iOS平台 修复 新浪微博分享 type 为 web 类型时 pictures 属性不生效的Bug
- iOS平台 修复 系统选择按钮框 plus.nativeUI.actionSheet 显示后不关闭,通过HBuilderX真机运行更新资源可能引起崩溃的Bug
- 修复 Webview窗口的 WebviewEvent 事件回调函数参数没有 target 属性的Bug 详情
2020年3月10日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.4.20200310-alpha)版本生成本地打包App资源。 - App-iOS平台 修复 v3版本 wgt热更新后 plus.runtime.restart 卡在启动页的Bug 详情
- App-iOS平台 修复 v3版本 video 组件部分情况无法显示的bug
- App-iOS平台 修复 nvue web-view 组件加载本地文件显示空白的Bug 详情
2020年3月05日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.3.20200305-alpha)版本生成本地打包App资源。 - 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 新增 原生标题栏支持自定义返回按钮、标题居左、标题栏背景图、背景渐变色等功能 文档
- 新增 视频播放控件 VideoPlayer 支持全屏播放时点击事件 fullscreenclick 文档
- App平台 新增 video 组件全屏点击事件 fullscreenclick
- App-iOS平台 修复 nvue image 组件使用相对路径加载图片可能会不显示的Bug 详情
- App-iOS平台 修复 video 组件设置 muted 为0静音后再设置为1时无法重新开启声音的bug 详情
- iOS平台 新增 适配iOS13+引入的暗黑模式 DarkMode 文档
- iOS平台 新增 应用使用Push(消息推送)模块后启动时不弹出“发送通知”系统授权框的配置方法 详情
- iOS平台 修复 视频播放控件 VideoPlayer 设置 objectFit 属性不生效的bug 详情
- iOS平台 修复 使用WKWebview内核 plus.orientation.getCurrentOrientation 无法获取设备方向信息的Bug
2020年2月13日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.5.11.202002012-alpha)版本生成本地打包App资源。 - 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- iOS平台 修复 HBuilderX2.5.8引出的视频播放控件无法播放直播地址的Bug 详情
2020年2月7日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.5.10.20200205-alpha)版本生成本地打包App资源。 - iOS平台 修复 视频播放控件 VideoPlayer 暂停播放后手势快进或后退操作时,没有更新进度条上显示时间的Bug
- App-iOS平台 修复 video 组件未播放时调用 seek 可能导致界面不正常的bug 详情
- App-iOS平台 修复 nvue input 组件 placeholder-style 和 placeholder-class 设置 fontSize 不生效的Bug
- App-iOS平台 修复 页面中使用字体图标时可能无法正常显示的Bug
2020年01月17日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.5.7.20200116-alpha)版本生成本地打包App资源。 - uni-ui 修复 v3版本 App 端 vue 页面中 swipe-action 组件无法滑动的Bug
2020年01月14日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.5.6.20200113-alpha)版本生成本地打包App资源。 - 新增 Webview窗口样式支持设置禁止调用plus属性 disablePlus,解决加载外部页面时可能调用plus对应用造成危害的隐患 详情
- App-iOS平台 修复 nvue list 组件设置 bounce 为 false 可能导致页面无法滚动的Bug
2020年01月11日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.5.20200111-alpha)版本生成本地打包App资源。
- iOS平台 修复 调用 plus.gallery.pick 选择相册中的照片后, 连续快速点击完成按钮可能会引起应用崩溃的bug 详情
- App-iOS平台 修复 tabBar 自定义高度时红点和角标显示位置不正确的Bug 详情
2020年01月08日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 【重要】App平台 优化 v3版本 运行时修改 vue 页面,手机端重启后可直达修改页面,无需手动配置 condition
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.4.20200108-alpha)版本生成本地打包App资源。
- iOS平台 修复 在非刘海屏手机获取应用的安全区域 plus.navigator.getSafeAreaInsets 返回 deviceTop 数据可能不正确的Bug
- App-iOS平台 修复 nvue map 组件使用 controls 控件提交云端打包后可能会引起崩溃的Bug 详情
- App-iOS平台 修复 v3版本 部分情况下 rpx 计算错误的Bug
2019年12月24日发布
点击下载SDK
注意:App端重大架构升级 “v3编译器”,所以离线打包工程中需要引入__uniappes6.js和weex-main-jsfm-uni-v3.js这2个文件,具体看官方的打包演示工程。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.9.20191223-alpha)版本生成本地打包App资源。
- iOS平台 修复 应用切换到后台,从其它应用传参数激活到前台时 plus.runtime.arguments 可能不更新的Bug
- App-iOS平台 新增 nvue 普通 view 组件支持设置高斯模糊(毛玻璃)效果 详情
2019年12月17日发布
点击下载SDK
注意:App端重大架构升级 “v3编译器”,所以离线打包工程中需要引入__uniappes6.js和weex-main-jsfm-uni-v3.js这2个文件,具体看官方的打包演示工程。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.7.20191216-alpha)版本生成本地打包App资源。
- 【重要】App-iOS平台 新增 uni.login 支持Apple登录 详情
- 【重要】iOS平台 新增 支持苹果授权登录(Sign in with Apple) 教程
- iOS平台 修复 音频播放对象(AudioPlayer)播放网络音频时,缓存完成恢复播放时没有触发 onPlay 事件的Bug
- iOS平台 修复 Webview窗口的titleUpdate事件可能不触发导致无法修改页面标题的Bug 详情
- iOS平台 修复 Webview窗口的标题栏(titleNView)设置titleSize属性不生效的Bug
- iOS平台 修复 系统日期选择框(plus.nativeUI.pickDate)、时间选择框(plus.nativeUI.pickTime)在横屏时显示不正常的Bug
- App-iOS平台 修复 nvue input 组件设置 maxlength 属性后,@input事件返回value值与实际显示值不一致的Bug 详情
2019年11月29日发布
点击下载SDK
注意:App端重大架构升级 “v3编译器”,所以离线打包工程中需要引入__uniappes6.js和weex-main-jsfm-uni-v3.js这2个文件,具体看官方的打包演示工程。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.4.20191129-alpha)版本生成本地打包App资源。
- iOS平台 修复 苹果应用内支付IAP恢复购买接口(restoreComplateRequest)有可能不会返回恢复购买凭证的Bug
- iOS平台 修复 预览图片(previewImage)可能无法正常显示部分网络地址图片的Bug 详情
- App平台 修复 nvue 页面导航栏 titleNView 的 type 属性设置为 transparent 时不生效的Bug 详情
- App-iOS平台 新增 tabbar 支持设置高斯模糊(毛玻璃)效果 详情
- App-iOS平台 修复 网络请求 uni.request 设置请求的 header 中存在非字符串值可能会引起崩溃的Bug
2019年11月26日发布
点击下载SDK
注意:App端重大架构升级 “v3编译器”,所以离线打包工程中需要引入__uniappes6.js和weex-main-jsfm-uni-v3.js这2个文,具体看官方的打包演示工程。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.3.20191125-alpha)版本生成本地打包App资源。
- iOS平台 新增 Webview窗口原生标题栏样式属性 blurEffect,支持模糊毛玻璃)效果 详情
- iOS平台 补齐 直播推流(LivePusher)控件支持设置最小码率(min-bitrate)和最大码率(max-bitrate)
- iOS平台 修复 Webview窗口原生标题栏的搜索框(searchInput)获取焦点会导致placeholder文字移位的Bug 详情
- iOS平台 修复 图片预览(plus.nativeUI.previewImage)可能出现长图片不能滚动的Bug 详情
- iOS平台 修复 使用UniPush或个推推送在后台统计数据中没有展示数和点击数的Bug 详情
- iOS平台 修复 用户拒绝访问相机后,调用摄像头拍照或录像时不会触发错误回调的Bug
- iOS平台 修复 配置使用高德或百度地图后,定位默认没有使用gcj02坐标的Bug
- iOS平台 修复 系统日期(plus.nativeUI.pickDate)、时间(plus.nativeUI.pickTime)选择框与系统提示框遮罩颜色不一致的Bug
- App-iOS平台 修复 nvue view 组件设置 border 属性可能引起应用崩溃的Bug 详情
- App-iOS平台 修复 iOS 13 系统中 textarea 输入的内容,比 placeholder 偏左一点的Bug 详情
- App-iOS平台 修复 faceID 识别成功时不能正确触发成功回调的Bug 详情
2019年11月15日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.2.20191114-alpha)版本生成本地打包App资源。
- iOS平台 修复 Webview窗口使用WKWebview内核时截屏绘制(draw)设置 clip 参数无效的Bug 详情
- iOS平台 修复 Webview窗口全部关闭(close)时可能引起应用崩溃的Bug
- iOS平台 修复 Webview窗口设置自定义标题栏按钮点击时可能引起应用崩溃的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件无法自动识别视频方向的Bug 详情
- iOS平台 修复 调用摄像头拍照(captureImage)时设置resolution参数为high、low、medium时可能引起图片显示方向不正确的Bug 详情
- iOS平台 修复 系统相册选择图片(plus.gallery.pick)可能返回不是选中图片的Bug 详情
- iOS平台 修复 文件下载暂停后再继续文件名后面会自动添加数字的Bug 详情
- iOS平台 修复 平台绝对路径转换成本地URL路径(plus.io.convertAbsoluteFileSystem)可能返回null的Bug 详情
- iOS平台 修复 设置应用屏幕常亮(plus.device.setWakelock)在iOS13.1.3系统可能引起崩溃的Bug
- iOS平台 修复 Native.JS获取当前Webview窗口的原生实例对象(plus.ios.currentWebview)可能返回为空的Bug 详情
- iOS平台 修复 创建本地消息(plus.push.createMessage)在iOS10及以上系统只显示最后一条的Bug 详情
- App-iOS平台 修复 nvue页面在iOS13及以上系统默认字体不对的Bug
- App-iOS平台 修复 nvue list 组件 scroll 事件返回的 isDragging 属性不正确的Bug 详情
- App-iOS平台 修复 nvue list 组件滚动时 scrollStart/scrollEnd 事件返回参数值为负数的Bug
- App-iOS平台 修复 nvue swiper 组件动态修改 current 属性触发 transition 事件返回的参数不准确的Bug
- App-iOS平台 修复 uni.hideKeyboard 不能收起软键盘的Bug #903
- App-iOS平台 修复 picker 组件可能被软键盘遮挡的Bug #888
- App-iOS平台 修复 input 组件输入中文时失焦导致文字消失的Bug #888
- App-iOS平台 修复 nvue text 组件设置 line-height 属性可能引起显示不正确的Bug
- App-iOS平台 修复 nvue live-pusher 组件设置 whiteness 属性为false不生效的Bug
- App-iOS平台 修复 nvue barcode 组件动态修改属性不生效的Bug
- App-iOS平台 修复 纯nvue项目 侧滑关闭后无法触发上个页面生命周期 onShow 的Bug 详情
2019年11月05日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.9.20191104-alpha)版本生成本地打包App资源。
2019年11月04日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.8.20191103-alpha)版本生成本地打包App资源。
- iOS平台 修复 Webview窗口使用WKWebview内核时截屏绘制(draw)设置 clip 参数无效的Bug 详情
- iOS平台 修复 Webview窗口全部关闭(close)时可能引起应用崩溃的Bug
- iOS平台 修复 Webview窗口设置自定义标题栏按钮点击时可能引起应用崩溃的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件无法自动识别视频方向的Bug 详情
- iOS平台 修复 调用摄像头拍照(captureImage)时设置resolution参数为high、low、medium时可能引起图片显示方向不正确的Bug 详情
- iOS平台 修复 系统相册选择图片(plus.gallery.pick)可能返回不是选中图片的Bug 详情
- iOS平台 修复 文件下载暂停后再继续文件名后面会自动添加数字的Bug 详情
- iOS平台 修复 设置应用屏幕常亮(plus.device.setWakelock)在iOS13.1.3系统可能引起崩溃的Bug
- iOS平台 修复 Native.JS获取当前Webview窗口的原生实例对象(plus.ios.currentWebview)可能返回为空的Bug 详情
- App-iOS平台 修复 uni.hideKeyboard 不能收起软键盘的Bug #903
- App-iOS平台 修复 picker 组件可能被软键盘遮挡的Bug #888
- App-iOS平台 修复 input 组件输入中文时失焦导致文字消失的Bug #888
- App-iOS平台 修复 nvue text 组件设置 line-height 属性可能引起显示不正确的Bug
- App-iOS平台 修复 nvue list 组件滚动时 scrollStart/scrollEnd 事件返回参数值为负数的Bug
- App-iOS平台 修复 nvue live-pusher 组件设置 whiteness 属性为false不生效的Bug
- App-iOS平台 修复 nvue barcode 组件动态修改属性不生效的Bug
2019年10月24日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.7.20191024-alpha)版本生成本地打包App资源。
- iOS平台 修复 图片预览(plus.nativeUI.previewImage)3张图片且current属性设置为2时显示不正常的Bug 详情
- App-iOS平台 修复 nvue map组件的标记点(markers)的 iconPath 属性值设置为相对路径时可能引起应用崩溃的Bug 详情
2019年10月21日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.6.20191021-alpha)版本生成本地打包App资源。
- App-iOS平台 修复 tabBar 页面因内存不足而白屏后无法自动恢复的Bug 详情
- App-iOS平台 修复 tabBar 设置 icon 图标可能无法显示的Bug 详情
- App-iOS平台 修复 nvue list组件 scroll 事件返回的参数缺少 isDragging 属性的Bug 详情
2019年10月18日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.5.20191018-alpha)版本生成本地打包App资源。
- iOS平台 更新 微信登录、分享、支付SDK(1.8.6.1),适配iOS13,需要配置通用链接(Universal Links)详情
- iOS平台 更新 QQ登录、分享SDK(3.3.6),新浪微博登录、分享SDK(3.2.5)
- iOS平台 修复 iOS13上配置后台播放音乐可能引起应用崩溃的Bug 详情
- iOS平台 修复 图片压缩(plus.zip.compressImage)设置缩放图片的宽度(width)和高度(height)无效的Bug 详情
- iOS平台 修复 iPhone11上查询设备是否为刘海屏(plus.navigator.hasNotchInScreen)返回值不正确的Bug 详情
- iOS平台 修复 视频播放(VideoPlayer)控件设置 show-progress 属性不生效的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件设置 autoplay 属性值为 true 后加载雪花可能显示不正常的Bug
- iOS平台 修复 指纹识别(Fingerprint)判断当前设备是否支持(plus.fingerprint.isSupport)返回值可能不正确的Bug
- iOS平台 修复 Webview窗口设置软键盘模式(softinputMode)为adjustResize时,新开页面并弹出软键盘后返回可能白屏的Bug
- iOS平台 修复 数据库(SQLite)多次打开数据库后,调用判断数据库是否打开(plus.sqlite.isOpenDatabase)返回值可能不正确的Bug
- iOS平台 修复 数据库(SQLite)在HX中真机运行可能出现SQL语句操作(plus.sqlite.executeSql)无法正常执行的Bug
- App-iOS平台 新增 nvue live-pusher组件支持 orientation 属性设置画面方向
- App-iOS平台 修复 nvue map组件的点击控件事件 @controltap 不响应的Bug 详情
- App-iOS平台 修复 nvue barcode组件扫码成功触发 marked 事件返回参数条码数据为空的Bug 详情
- iOS平台 修复 系统相册选择图片文件时如果相册中没有图片返回时loading界面不消失的Bug
2019年10月14日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.4.20191014-alpha)版本生成本地打包App资源。
- iOS平台 更新 微信登录、分享、支付SDK(1.8.6.1),适配iOS13,需要配置通用链接(Universal Links)详情
- iOS平台 更新 QQ登录、分享SDK(3.3.6),新浪微博登录、分享SDK(3.2.5)
- iOS平台 修复 iOS13上配置后台播放音乐可能引起应用崩溃的Bug 详情
- iOS平台 修复 图片压缩(plus.zip.compressImage)设置缩放图片的宽度(width)和高度(height)无效的Bug 详情
- iOS平台 修复 iPhone11上查询设备是否为刘海屏(plus.navigator.hasNotchInScreen)返回值不正确的Bug 详情
- iOS平台 修复 视频播放(VideoPlayer)控件设置 show-progress 属性不生效的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件设置 autoplay 属性值为 true 后加载雪花可能显示不正常的Bug
- iOS平台 修复 指纹识别(Fingerprint)判断当前设备是否支持(plus.fingerprint.isSupport)返回值可能不正确的Bug
- iOS平台 修复 Webview窗口设置软键盘模式(softinputMode)为adjustResize时,新开页面并弹出软键盘后返回可能白屏的Bug
- iOS平台 修复 数据库(SQLite)多次打开数据库后,调用判断数据库是否打开(plus.sqlite.isOpenDatabase)返回值可能不正确的Bug
- iOS平台 修复 数据库(SQLite)在HX中真机运行可能出现SQL语句操作(plus.sqlite.executeSql)无法正常执行的Bug
- App-iOS平台 新增 nvue live-pusher组件支持 orientation 属性设置画面方向
- App-iOS平台 修复 nvue map组件的点击控件事件 @controltap 不响应的Bug 详情
- App-iOS平台 修复 nvue barcode组件扫码成功触发 marked 事件返回参数条码数据为空的Bug 详情
2019年09月23日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.3.20190923-alpha)版本生成本地打包App资源。
- iOS平台 修复 iOS13上保存图片到系统相册(plus.gallery.save)失败的Bug
- iOS平台 修复 非自定义组件编译模式 uni.request 无法跨域的Bug 详情
- iOS平台 修复 nvue swiper组件包含子组件少于3个时布局可能不正确的Bug
- iOS平台 修复 nvue video组件退出全屏动画时被其它组件覆盖的Bug
2019年09月21日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.2.20190921-alpha)版本生成本地打包App资源。
- iOS平台 修复 视频播放(VideoPlayer)控件退出全屏后状态栏方向不对的Bug 详情
- iOS平台 修复 iOS13上获取系统状态栏样式(plus.navigator.getStatusBarStyle)总是反馈dark,导致uni-app状态栏颜色混乱的Bug 详情
- iOS平台 修复 iOS13上获取系统状态高度不正确的Bug 详情
- iOS平台 修复 slider组件中的内容可能出现重叠的Bug
- iOS平台 修复 iOS13上input组件设置自动聚焦无效的Bug
- iOS平台 修复 nvue 组件 refresh 某些情况下闪退的 Bug
2019年09月20日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.1.20190920-alpha)版本生成本地打包App资源。
2019年09月20日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.0.20190919-alpha)版本生成本地打包App资源。
- iOS平台 修复 nvue video标签设置自动播放(autoplay)为true不生效的Bug
- iOS平台 修复 使用录音对象(AudioRecorder)时如果用户不允许访问麦克风(未授权)不触发失败回调的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件在iOS13上退出全屏后显示位置不正确的Bug
2019年09月18日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.2.7.20190917-alpha)版本生成本地打包App资源。
- iOS平台 新增 创建本地消息(plus.push.createMessage)支持设置标题(title)和副标题(subtitle) 详情
- iOS平台 修复 蓝牙(Bluetooth)开始搜索后不停止直接关闭页面可能会引起应用崩溃的Bug
2019年09月16日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.2.6.20190914-alpha)版本生成本地打包App资源。
- iOS平台 更新 个推&UniPush推送SDK(2.4.1.0)适配iOS13
- iOS平台 修复 Webview窗口使用WKWebview内核时overrideUrlLoading方法无效的Bug 详情
- iOS平台 修复 直播推流(LivePusher)控件设置视频模式(mode)属性和宽高比(aspect)属性可能不生效的Bug
- iOS平台 修复 nvue页面中input组件设置adjust-position属性值为false无效的Bug 详情
- iOS平台 修复 nvue页面中webSocket模块设置多个协议(protocol)导致连接服务器失败的Bug
- iOS平台 修复 nvue页面中bindingx在uni-app编译模式下拖拽组件时偏移系数不正确的Bug
-->
离线SDK下载已迁移到新地址,android 离线SDK下载地址、iOS 离线SDK下载地址
<!--
注意:使用HBuilderX正式版请下载HTML 5+ SDK (正式版) 离线打包
Android 平台 HTML5+ SDK——alpha版 更新日志
2020年04月20日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.14.20200420)版本生成本地打包App资源。
- 修复 nvue rich-text 组件 img 标签可能不显示的Bug
- 修复 nvue input 组件 font-size 值设置过大时光标可能不显示的Bug
- 修复 nvue 页面跳转到 vue 页面后,input 组件获得焦点时可能无法弹出软键盘的Bug
- 修复 vue map 组件 marker 属性打包后图片不显示的Bug
Android平台历史版本
2020年04月13日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.13.20200415)版本生成本地打包App资源。
- 修复 v2版本apk使用wgt升级资源后,用v3版本apk覆盖安装无法进入应用的Bug
- 修复 确认模态框 confirm 显示时会弹出软键盘的Bug
2020年04月13日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.12.20200412)版本生成本地打包App资源。
- 修复 uni.sendSocketMessage 无法发送某些 bytebuffer 数据的Bug
- 修复 nvue list/waterfall 组件底部使用 loading 加载更多时,无法正常触发 @loading 事件的Bug
- 修复 nvue list 组件 @scroll 事件返回参数 contentOffset.y 值域不正确的Bug
- 修复 nvue input 组件设置 type 为 digit/number 时弹出键盘类型不正确的问题
- 修复 tabBar 页面设置 titleNView 的 type 为 transparent 滚动时标题栏透明度不发生变化的Bug
- 新增 原生导航标题栏的 titleIcon 支持 base64 图标,方便页面里已经存在的图标在滚动时绘制在原生导航栏上
- 新增 actionSheet 取消按钮文字国际化(如设置按钮文字,则以设置文字为准,如未设置,则根据手机系统的语言显示)
- 新增 pop-in/pop-out 动画时通过 animationAlphaBGColor 设置动画蒙层背景色,可用于避免暗色风格页面转场动画的蒙层偏白
- 修复 uni-AD 腾讯广点通部分视频激励广告播放 30 秒后点击关闭按钮触发 onClose 事件参数中 isEnded 属性可能为 false 的Bug
- 修复 Webview窗口对象 loadURL 方法没有触发 overrideUrlLoading 拦截回调函数的Bug
- 修复 显示系统软键盘 plus.key.showSoftKeybord 多次调用会触发关闭软键盘的Bug
- 修复 storage存储键值通过 setItem 方法传入 value 为空字符串后,通过 getItem 方法返回 null 的Bug
- 修复 同时创建两个音频播放对象,其中一个音频暂停后另一个无法播放的Bug
- 修复 视频播放控件 VideoPlayer 播放部分 rtmp 链接可能无声音的Bug
2020年04月04日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.10.20200403)版本生成本地打包App资源。
- 修复 v3版本 SocketTask.onMessage 接收数据类型为 ArrayBuffer 时解析错误的Bug
- 修复 nvue web-view 组件 src 属性的链接地址中带 query 参数无效的Bug
- 修复 nvue web-view、image 等组件 src 属性资源地址为_doc、_download路径时可能无法正常载入的Bug
- 修复 Webview窗口对象 loadURL 方法 headers 参数设置无效的Bug
- 修复 在Android10上第一次安装后启动可能引起应用崩溃的Bug
- 修复 应用标识 AppID 使用www结尾时导致部分资源无法正常载入的Bug
- 修复 百度语音识别时在部分设备可能返回 4004 app name unknown 错误的Bug
- 修复 设置应用图标显示角标数字 plus.runtime.setBadgeNumber 在部分设备超过100时仍然显示99的Bug
- 修复 文件系统目录对象 DirectoryEntry 的 getFile 方法返回错误信息不准确的Bug
- 修复 调用 plus.gellay.pick 通过QQ浏览器选择图片或视频在部分设备可能无响应的Bug
- 修复 HBuilderX2.5.4引出的获取Cookie值 plus.navigator.getCookie 返回数据不正确的Bug
2020年03月27日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.7.20200327)版本生成本地打包App资源。
- 修复 国产安卓模拟器 uni.getSystemInfo 获取设备宽高错误的Bug
- 修复 HBuilderX2.6.6引出的 tabBar 设置图标云端打包后可能无法显示的Bug
- 修复 系统选择按钮框底部取消按钮UI显示不正常的Bug
2020年03月20日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.6.20200319)版本生成本地打包App资源。
- 修复 pages.json 内配置 softinputMode 为 adjustResize 部分情况下失效的Bug
- 修复 nvue video 组件在页面中存在多个且包含 cover-view 全屏播放时闪退的Bug
- 修复 nvue video 组件设置 click 事件后视频操作按钮无法触发的Bug
- 修复 nvue waterfall 组件加入 Refresh 后item排版错乱的Bug
- 修复 tabBar 的 midButton 设置 backgroundImage 显示不正常的Bug
- 修复 v3版本 map 组件绑定宽高后无法动态修改的Bug
- 修复 v3版本 nvue 为首页时 autoclose 设置为 false 也会自动关闭启动页的Bug
- 新增 原生标题栏支持自定义返回按钮角标、标题图标、副标题等功能
- 修复 Webview窗口的 WebviewEvent 事件回调函数参数没有 target 属性的Bug
- 优化 本地数据存储 plus.storage 性能,新增异步操作接口
- 修复 uni-AD 激励视频云端打包勾选穿山甲,广告平台没有通过审核时可能引起应用崩溃的Bug
- 修复 提交华为应用市场检查可能误报 TrojanDropper.Agent.EIY 病毒的Bug
- 修复 页面中a标签设置非法链接后,点击可能出现应用闪退的Bug
- 修复 在部分华为手机上修改文件名之后,使用input标签type为file时获取文件名称可能为随机数字的Bug
- 修复 Webview窗口标题栏(titleNView)设置type为transparent时,其它原生控件(如VideoPlayer)可能会覆盖标题栏的Bug
- 修复 页面中input标签触发软键盘收回时可能影响 WebviewStyles 中的top属性不生效的Bug
- 修复 HBuilderX2.6.4引出的Webview窗口标题栏(titleNView)动态修改 titleColor 不生效的Bug
- 修复 获取UA值 plus.navigator.getUserAgent 返回为空的Bug
- 修复 视频播放控件 VideoPlayer 跳转到指定位置之后,弹幕仍然按照之前的进度播放的Bug
- 修复 视频播放控件 VideoPlayer 未指定 direction 时没有根据视频的宽高自动选择 direction 的Bug
- 修复 地图控件 setCenter 后不触发 onstatuschanged 事件的Bug
- 修复 在Android4.4系统设备无法正常运行的Bug
2020年03月10日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.4.20200310)版本生成本地打包App资源。
- 修复 v3版本 wgt热更新后无法打开新增页面的Bug
- 优化 uni-AD 激励视频广告内部加载逻辑,完善错误信息
2020年03月05日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.6.3.20200305)版本生成本地打包App资源。
- 修复 nvue map 组件不设置 markers 属性导致tap事件不触发的Bug
- 修复 云打包后 uni.getImageInfo() 获取本地图片信息可能会触发失败回调的Bug
- 新增 原生标题栏支持自定义返回按钮、标题居左、标题栏背景图、背景渐变色等功能 文档
- 新增 视频播放控件 VideoPlayer 支持全屏播放时点击事件 fullscreenclick 文档
- 新增 原生隐私与政策提示框配置 详情
- 优化 云端打包默认需要的系统权限,支持配置是否自动添加第三方SDK需要的权限 详情
- 优化 Webview窗口加载可缩放页面时默认隐藏系统缩放控制条 详情
- 修复 获取系统语言信息 plus.os.language 字符中没有包含地区信息的Bug
2020年02月13日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.11.20200212)版本生成本地打包App资源。
- 新增 uni-AD 支持激励视频广告
- 新增 推送 支持异步获取客户端推送标识接口 plus.push.getClientInfoAsync,解决同步接口可能返回空数据的问题
2020年02月08日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.10.20200205)版本生成本地打包App资源。
- 修复 调用系统分享消息 plus.share.sendWithSystem 标题不支持国际化的Bug
2020年01月17日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.7.20200116)版本生成本地打包App资源。
- 优化 uni-AD 使用今日头条穿山甲广告,在Android8及以上版本华为手机没有访问设备信息权限时只显示抖音广告的Bug
- 修复 音频播放对象 AudioPlayer 触发end事件之后,调用 stop 和 destroy 方法会出现闪退的Bug
2020年01月14日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.6.20200113)版本生成本地打包App资源。
- 新增 Webview窗口样式支持设置禁止调用plus属性 disablePlus,解决加载外部页面时可能调用plus对应用造成危害的隐患
- 修复 nvue textarea 组件设置 maxlength 为 -1 时无法输入文字的Bug
2020年01月11日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.5.20200111)版本生成本地打包App资源。
- 修复 在部分手机上获取OAID可能触发错误回调,错误信息提示不支持的Bug
- 修复 在定时器回调函数中调用 plus.screen.lockOrientation 可能会引起应用闪退的Bug
- 新增 数据库执行SQL语句 plus.sqlite.executeSql 支持一次传入多条语句,解决Android平台一条SQL语句中不支持以分号分割多条命令的需求
2020年01月08日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.4.20200108)版本生成本地打包App资源。
- 修复 Webview窗口创建并显示后立即关闭可能出现闪退的Bug
- 修复 nvue video 组件下使用 cover-view 后,视频全屏后可能出现排版混乱的Bug
- 修复 nvue 页面中组件设置 hover-class 后,页面关闭可能出现闪退的Bug
- 修复 websocket 发送内容中包含特殊字符可能导致发送失败的Bug
- 修复 HBuilderX2.4.7引出的 nvue swiper 组件设置 autoplay 属性时最后一页会跳掉不显示的Bug
2019年12月17日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.7.20191216)版本生成本地打包App资源。
- 新增 nvue 通用属性 elevation 设置组件的层级阴影,解决 box-shadow 样式在设置圆角或动画时显示不正常的问题
- 修复 部分使用64位CPU的手机上可能出现白屏的Bug
- 修复 nvue image 组件在部分手机上设置 fade-show 属性值为false可能仍然会闪烁的Bug
- 修复 nvue swipe 组件设置 circular 属性值为true时从首页直接跳到最后一页可能出现页面无法正常渲染的Bug
- 修复 tabbar 的 midButton 不设置图片时显示默认图片的Bug
- 修复 Webview窗口关闭后可能出现内存占用不释放的Bug
2019年11月29日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.4.20191129)版本生成本地打包App资源。
2019年11月25日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.3.20191125)版本生成本地打包App资源。
- 优化 启动时申请手机存储权限,若用户拒绝则会弹出说明文字。满足部分应用商店要求的权限申请需申明的要求
- 修复 Webview窗口设置drag滑屏操作手势,快速滑动操作可能引起白屏的Bug
- 修复 视频播放控件(VideoPlayer)可能无法播放某些本地视频文件的Bug
- 修复 数据库执行SQL语句(plus.sqlite.executeSql)传入错误sql语句时,可能在控制台输出错误日志且不触发错误回调的Bug
2019年11月15日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.2.20191115)版本生成本地打包App资源。
- 新增 获取移动智能设备标识公共服务平台提供的匿名设备标识符OAID、开发者匿名设备标识符VAID、及应用匿名设备标识符AAID,可用于解决Android10无法获取设备标识(如IMEI、IMSI、Wi-Fi MAC地址等)的问题
- 修复 创建视频播放控件(VideoPlayer)时,没有开始播放视频也会停止后台背景音频的Bug
- 优化 视频播放的操作条的拖动误触和图标美化问题
2019年11月04日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.9.20191104)版本生成本地打包App资源。
2019年10月24日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.7.20191024-alpha)版本生成本地打包App资源。
- Android平台 修复 微信分享内容包含网络图片时,第二次操作分享会失败的Bug
2019年10月21日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.6.20191021-alpha)版本生成本地打包App资源。
- 修复 HBuilderX2.3.5引出的上传文件 uploadFile 可能失败的Bug
2019年10月18日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.5.20191018-alpha)版本生成本地打包App资源。
- 修复 MIUI11中toast背景为白色,导致前景色无法看清的Bug
2019年10月14日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.4.20191014-alpha)版本生成本地打包App资源。
- 【重要】Android平台 更新 个推/UniPush SDK(4.3.7.0),解决无法上架谷歌应用市场(GooglePlay)的问题 详情
- Android平台 更新 微信登录、分享、支付SDK(5.4.3),适配Android10
- Android平台 更新 QQ登录、分享SDK(3.3.5),新浪微博登录、分享SDK(4.4.1)
- Android平台 更新 高德地图SDK(6.8.0),解决在部分手机上可能出现黑屏的Bug
- Android平台 修复 数据库查询SQL语句(plus.sqlite.selectSql)返回结果中的浮点数据类型精度丢失的Bug 详情
- Android平台 修复 在双卡手机上获取国际移动用户识别码(IMSI)只能返回一个值的Bug 详情
- Android平台 修复 Android10设备上获取设备唯一标识(UUID)为空的Bug 详情
- Android平台 修复 上传任务(plus.uploader.createUpload)提交的请求头中包含多个Cookie的Bug 详情
- Android平台 修复 上传任务(plus.uploader.createUpload)不能真实返回上传进度的Bug 详情
- Android平台 修复 蓝牙断开设备连接(plus.bluetooth.closeBLEConnection)可能不触发onBLEConnectionStateChange事件的Bug
- Android平台 修复 微信分享图片无法加载带重定向的url链接的Bug
- Android平台 修复 Webview窗口动画在特定情况下可能会将pop-in/out动画自动变为slide-in/out-right的Bug
- App-Android平台 修复 WebSocket 在Android4.4手机上使用 ws 协议时无法连接服务器的Bug 详情
- App-Android平台 修复 WebSocket 传输二进制数据时 uni.onSocketMessage 返回为字符串数据的Bug
- App-Android平台 修复 nvue video组件的 show-progress 属性值设置为 false 不生效的Bug 详情
- App-Android平台 修复 nvue video组件在 swiper 中实现仿抖音效果时滑动不灵敏的Bug
- App-Android平台 修复 nvue live-pusher组件动态设置 beauty whiteness 属性值无效的Bug 详情
- App-Android平台 修复 nvue live-pusher组件没有开始推流时无法切换摄像头的Bug
- App-Android平台 修复 nvue image组件的 src 属性值为空时 placeholder 无法正常显示的Bug
- App-Android平台 修复 nvue barcode组件扫码成功触发 marked 事件返回参数条码数据为空的Bug 详情
2019年09月23日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.3.20190923-alpha)版本生成本地打包App资源。
2019年09月21日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.2.20190921-alpha)版本生成本地打包App资源。
- Android平台 修复 系统相册选择文件(plus.gallery.pick)设置selected参数时多次选择失效的Bug 详情
2019年09月20日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.1.20190920-alpha)版本生成本地打包App资源。
2019年09月20日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.0.20190919-alpha)版本生成本地打包App资源。
2019年09月17日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.2.7.20190917-alpha)版本生成本地打包App资源。
- 修复 uni-app自定义组件模式下websocket连接报some error occur错误的Bug
- 修复 nvue页面中input标签设置adjust-position属性不生效,及KeyboardHeightChange事件不触发的Bug
2019年07月27日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.1.4.20190728-alpha)版本生成本地打包App资源。
- 新增 5+ APP和uni-app(非自定义组件模式且不含nvue页面)适配支持arm64-v8a(64位)CPU类型,解决GooglePlay提审要求64位的问题 详情
- 新增 适配最新的Android Q(API等级29)系统 详情
2019年06月05日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.0.0.20190604-alpha)版本生成本地打包App资源。
- 新增 Webview窗口标题栏(titleNView)支持获取输入搜索内容功能(getTitleNViewSearchInputText) 文档
- 新增 Webview窗口标题栏(titleNView)支持监听搜索输入框焦点变化事件(titleNViewSearchInputFocusChanged) 文档
- 修复 Webview窗口未设置标题栏(titleNView)时可能出现显示错误的Bug,因此需撤回1.9.10版本修复uni-app为多tab应用,切换显示nvue页面时可能出现顶部留白的Bug
- 修复 数据库多次执行事务(plus.sqlite.transaction)可能不成功的Bug
2019年05月28日发布
点击下载SDK
重要:因新版本去掉基础aar中的权限,所以请根据自身需求添加所需权限,权限可参考SDK中示例进行添加。
重要:更新SDK是,需同时更新SDK目录/SDK/assets/data/目录下所有文件。
重要:如需操作Application,必须要继承自DCloudApplication。 - 更新uni-app离线打包支持,需使用HBuilderX alpha版(1.9.11.20190528-alpha)版本生成本地打包App资源。
- 优化 临时屏蔽根据手机rom重写html5里定位API(navigator.geolocation)流程,避免在谷歌应用商店下架详情
- 修复 蓝牙(Bluetooth)搜索设备返回的advertisData数据丢失前连个字节的Bug详情
- 修复 网络请求(plus.net.XMLHttpRequest)没有共享cookie的Bug详情
- 修复 视频控件(VideoPlayer)切换视频可能出现无法播放的Bug
- 修复 视频控件(VideoPlayer)播放部分rtmp协议视频可能出现没有声音的Bug详情
- 修复 部分设备上开启全面屏手势的情况下获取屏幕高度(plus.screen.resolutionHeight)不正确的Bug详情
Android平台离线配置适配多渠道打包
- 在Android项目的Androidmanifest.xml中的application节点下添加如下内容
<meta-data android:name="DCLOUD_STREAMAPP_CHANNEL" android:value="{applicationId}|{appid}|{adid}|{channel}"/>android:value值由四个字段组成,使用‘|’符号分割,各字段说明:
- applicationId 包名,对应Android项目中build.gradle中的applicationId
- appid 应用标识,对应5+或uni-app项目manifest.json中appid
- adid DCloud的广告标识,开通广告后可在dev.dcloud.net.cn获取,如果没有开通广告,设置值为空即可
- channel 渠道标识,现HBuilderX默认提供 7 个渠道(Google、360、小米、华为、应用宝、vivo、oppo),具体对应参数可参考渠道包制作指南
例如:<meta-data android:name="DCLOUD_STREAMAPP_CHANNEL" android:value="io.dcloud.HBuilder|HBuilder|0123456789|google" />注意:提交谷歌应用市场(Google Play)时一定要将渠道标识设置为google
iOS 平台 HTML5+ SDK——alpha版 更新日志
2020年4月20日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.14.20200419-alpha)版本生成本地打包App资源。 - iOS平台 更新 uni-AD 腾讯广点通SDK版本为4.11.6
- iOS平台 修复 uni-AD 腾讯广点通的信息流视频广告自动播放时没有静音的Bug
- iOS平台 修复 iOS 13.4.1及以上版本在 iPad 设备应用第一次启动获取不到所有窗口对象的Bug 详情
- iOS平台 修复 视频播放控件 VideoPlayer 全屏时在 iPhoneX 可能出现亮度控制视图位置错乱的Bug 详情
- App-iOS 修复 uni.onBLEConnectionStateChange 不触发的bug
- App-iOS 修复 uni.chooseImage 从相机选择图片分辨率过低的Bug 详情
iOS平台历史版本
2020年4月15日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.13.20200414-alpha)版本生成本地打包App资源。 - 修复 打包模块勾选 iOS UIWebview/Android X5 Webview 后,wgt升级更新失败触发错误回调的Bug 详情
- iOS平台 修复 HBuilderX2.6.8 引出的Webview窗口 userAgent 不正确可能导致加载的页面内部逻辑不正确的Bug 详情
- iOS平台 修复 uni-AD 腾讯广点通部分视频激励广告点击关闭按钮触发 onClose 事件参数中 isEnded 属性可能为 false 的Bug
2020年4月13日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.12.20200412-alpha)版本生成本地打包App资源。 - 新增 原生导航标题栏的 titleIcon 支持 base64 图标,方便页面里已经存在的图标在滚动时绘制在原生导航栏上
- 新增 actionSheet 取消按钮文字国际化(如设置按钮文字,则以设置文字为准,如未设置,则根据手机系统的语言显示)
- iOS平台 修复 原生导航标题栏 设置 type 为 float 时,backgroundColor 的半透明效果显示不正确的Bug
- App-iOS平台 修复 nvue video 组件设置 @click 事件后,视频底部控制栏上除进度条以外的其他按钮失效的Bug 详情
- App-iOS平台 修复 v3模式 movable-area 组件嵌套 scroll-view 组件点击事件不触发的Bug 详情
2020年4月4日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.10.20200404-alpha)版本生成本地打包App资源。 - 【重要】iOS平台 新增 UIWebview独立模块,默认不再包含UIWebview相关代码 详情
- iOS平台 新增 Webview窗口使用WKWebview内核在iOS11及以上设备支持js原生混淆 详情
- iOS平台 更新 支付宝Alipay SDK版本为15.7.4
- iOS平台 更新 新浪微博登录、分享SDK版本为3.2.7
- iOS平台 更新 今日头条穿山甲广告SDK版本为V2.9.5.0
- iOS平台 修复 iOS 13.3及以上版本在 iPad 设备 plus.webview.all 无法获取所有Webview窗口的Bug 详情
- iOS平台 修复 iOS 13.3及以上版本在 iPad 设备 mui.openWindow 设置的窗口参数获取不到的Bug 详情
- iOS平台 修复 iOS 13及以上版本视频播放控件 VideoPlayer 全屏时可能出现亮度控制视图位置错乱的Bug 详情
- iOS平台 修复 视频播放控件 VideoPlayer 在下拉通知栏页面后依然播放的Bug 详情
- iOS平台 修复 预览图片 plus.nativeUI.previewImage 传入长图时显示不清楚的Bug 详情
- iOS平台 修复 应用安装后第一次启动 splash 界面显示不正常的Bug
- iOS平台 修复 Webview窗口 setStyle 设置 {titleNView: false} 后通过 getSytle 获取的 titleNView 数据不正确的Bug
- iOS平台 修复 Webview窗口标题栏 titleNView 动态设置 titleText 在某些情况下可能不生效的Bug 详情
- App-iOS平台 修复 textarea 组件在 iOS13.4 系统报错的Bug
- App-iOS平台 修复 nvue web-view 组件 src 属性加载本地 html 文件路径中带 query 参数时无法正常显示的Bug 详情
- App-iOS平台 修复 锁定横屏后打开 nvue 页面使用 plus.screen 获取屏幕宽高值不对的Bug
- App-iOS平台 修复 v3版本 uni.canvasToTempFilePath 在 ios 9.3.4 报错的Bug 详情
2020年3月27日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.7.20200326-alpha)版本生成本地打包App资源。 - 【重要】iOS平台 新增 UIWebview独立模块,默认不再包含UIWebview相关代码 详情
- App-iOS平台 修复 设备上使用第三方输入法收起键盘输入框无法失去焦点的Bug 详情
- App-iOS平台 修复 部分情况 page 设置 height 为 100% 无法全屏的Bug
- App-iOS平台 修复 含 tabBar 页面使用原生占位时在 iPhoneX 获取窗口高度错误的Bug
- App-iOS平台 修复 picker 设置 value 过大时会滚动到空白位置的Bug 详情
- App-iOS平台 修复 nvue 页面中加载 base64 格式 iconfont 文件在iOS13.4系统崩溃的Bug 详情
- iOS平台 修复 云端打包启动页面中应用图标显示不清晰的Bug 详情
2020年3月20日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.6.20200320-alpha)版本生成本地打包App资源。 - 【重要】iOS平台 新增 UIWebview独立模块,默认不再包含UIWebview相关代码 详情
- iOS平台 新增 系统选择按钮框 plus.nativeUI.actionSheet 在iPad设备支持 popover 设置弹出指示区域 文档
- iOS平台 新增 本地数据存储 plus.storage 异步操作接口 文档
- 新增 原生标题栏支持自定义返回按钮角标、标题图标、副标题等功能 文档
- iOS平台 更新 友盟统计SDK版本为6.1.0
- iOS平台 更新 微信登录、分享、支付SDK版本为1.8.6.2
- iOS平台 修复 视频播放控件 VideoPlayer 设置 show-center-play-btn 属性不生效的Bug 详情
- iOS平台 修复 Webview窗口标题栏(titleNView)中 button 按钮设置 colorPressed 不生效的Bug 详情
- iOS平台 修复 新浪微博分享 type 为 web 类型时 pictures 属性不生效的Bug
- iOS平台 修复 系统选择按钮框 plus.nativeUI.actionSheet 显示后不关闭,通过HBuilderX真机运行更新资源可能引起崩溃的Bug
- 修复 Webview窗口的 WebviewEvent 事件回调函数参数没有 target 属性的Bug 详情
2020年3月10日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.4.20200310-alpha)版本生成本地打包App资源。 - App-iOS平台 修复 v3版本 wgt热更新后 plus.runtime.restart 卡在启动页的Bug 详情
- App-iOS平台 修复 v3版本 video 组件部分情况无法显示的bug
- App-iOS平台 修复 nvue web-view 组件加载本地文件显示空白的Bug 详情
2020年3月05日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.6.3.20200305-alpha)版本生成本地打包App资源。 - 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 新增 原生标题栏支持自定义返回按钮、标题居左、标题栏背景图、背景渐变色等功能 文档
- 新增 视频播放控件 VideoPlayer 支持全屏播放时点击事件 fullscreenclick 文档
- App平台 新增 video 组件全屏点击事件 fullscreenclick
- App-iOS平台 修复 nvue image 组件使用相对路径加载图片可能会不显示的Bug 详情
- App-iOS平台 修复 video 组件设置 muted 为0静音后再设置为1时无法重新开启声音的bug 详情
- iOS平台 新增 适配iOS13+引入的暗黑模式 DarkMode 文档
- iOS平台 新增 应用使用Push(消息推送)模块后启动时不弹出“发送通知”系统授权框的配置方法 详情
- iOS平台 修复 视频播放控件 VideoPlayer 设置 objectFit 属性不生效的bug 详情
- iOS平台 修复 使用WKWebview内核 plus.orientation.getCurrentOrientation 无法获取设备方向信息的Bug
2020年2月13日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.5.11.202002012-alpha)版本生成本地打包App资源。 - 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- iOS平台 修复 HBuilderX2.5.8引出的视频播放控件无法播放直播地址的Bug 详情
2020年2月7日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.5.10.20200205-alpha)版本生成本地打包App资源。 - iOS平台 修复 视频播放控件 VideoPlayer 暂停播放后手势快进或后退操作时,没有更新进度条上显示时间的Bug
- App-iOS平台 修复 video 组件未播放时调用 seek 可能导致界面不正常的bug 详情
- App-iOS平台 修复 nvue input 组件 placeholder-style 和 placeholder-class 设置 fontSize 不生效的Bug
- App-iOS平台 修复 页面中使用字体图标时可能无法正常显示的Bug
2020年01月17日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.5.7.20200116-alpha)版本生成本地打包App资源。 - uni-ui 修复 v3版本 App 端 vue 页面中 swipe-action 组件无法滑动的Bug
2020年01月14日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(
2.5.6.20200113-alpha)版本生成本地打包App资源。 - 新增 Webview窗口样式支持设置禁止调用plus属性 disablePlus,解决加载外部页面时可能调用plus对应用造成危害的隐患 详情
- App-iOS平台 修复 nvue list 组件设置 bounce 为 false 可能导致页面无法滚动的Bug
2020年01月11日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.5.20200111-alpha)版本生成本地打包App资源。
- iOS平台 修复 调用 plus.gallery.pick 选择相册中的照片后, 连续快速点击完成按钮可能会引起应用崩溃的bug 详情
- App-iOS平台 修复 tabBar 自定义高度时红点和角标显示位置不正确的Bug 详情
2020年01月08日发布
- 【重要】新增 uni-AD 广告联盟。整合App、小程序等多端广告,整合腾讯广点通、头条穿山甲、360广告联盟等众多SDK 详情
- 【重要】App平台 新增 ad 组件,支持信息流、banner等应用内自定义广告 详情
- 【重要】App平台 优化 v3版本 运行时修改 vue 页面,手机端重启后可直达修改页面,无需手动配置 condition
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.5.4.20200108-alpha)版本生成本地打包App资源。
- iOS平台 修复 在非刘海屏手机获取应用的安全区域 plus.navigator.getSafeAreaInsets 返回 deviceTop 数据可能不正确的Bug
- App-iOS平台 修复 nvue map 组件使用 controls 控件提交云端打包后可能会引起崩溃的Bug 详情
- App-iOS平台 修复 v3版本 部分情况下 rpx 计算错误的Bug
2019年12月24日发布
点击下载SDK
注意:App端重大架构升级 “v3编译器”,所以离线打包工程中需要引入__uniappes6.js和weex-main-jsfm-uni-v3.js这2个文件,具体看官方的打包演示工程。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.9.20191223-alpha)版本生成本地打包App资源。
- iOS平台 修复 应用切换到后台,从其它应用传参数激活到前台时 plus.runtime.arguments 可能不更新的Bug
- App-iOS平台 新增 nvue 普通 view 组件支持设置高斯模糊(毛玻璃)效果 详情
2019年12月17日发布
点击下载SDK
注意:App端重大架构升级 “v3编译器”,所以离线打包工程中需要引入__uniappes6.js和weex-main-jsfm-uni-v3.js这2个文件,具体看官方的打包演示工程。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.7.20191216-alpha)版本生成本地打包App资源。
- 【重要】App-iOS平台 新增 uni.login 支持Apple登录 详情
- 【重要】iOS平台 新增 支持苹果授权登录(Sign in with Apple) 教程
- iOS平台 修复 音频播放对象(AudioPlayer)播放网络音频时,缓存完成恢复播放时没有触发 onPlay 事件的Bug
- iOS平台 修复 Webview窗口的titleUpdate事件可能不触发导致无法修改页面标题的Bug 详情
- iOS平台 修复 Webview窗口的标题栏(titleNView)设置titleSize属性不生效的Bug
- iOS平台 修复 系统日期选择框(plus.nativeUI.pickDate)、时间选择框(plus.nativeUI.pickTime)在横屏时显示不正常的Bug
- App-iOS平台 修复 nvue input 组件设置 maxlength 属性后,@input事件返回value值与实际显示值不一致的Bug 详情
2019年11月29日发布
点击下载SDK
注意:App端重大架构升级 “v3编译器”,所以离线打包工程中需要引入__uniappes6.js和weex-main-jsfm-uni-v3.js这2个文件,具体看官方的打包演示工程。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.4.20191129-alpha)版本生成本地打包App资源。
- iOS平台 修复 苹果应用内支付IAP恢复购买接口(restoreComplateRequest)有可能不会返回恢复购买凭证的Bug
- iOS平台 修复 预览图片(previewImage)可能无法正常显示部分网络地址图片的Bug 详情
- App平台 修复 nvue 页面导航栏 titleNView 的 type 属性设置为 transparent 时不生效的Bug 详情
- App-iOS平台 新增 tabbar 支持设置高斯模糊(毛玻璃)效果 详情
- App-iOS平台 修复 网络请求 uni.request 设置请求的 header 中存在非字符串值可能会引起崩溃的Bug
2019年11月26日发布
点击下载SDK
注意:App端重大架构升级 “v3编译器”,所以离线打包工程中需要引入__uniappes6.js和weex-main-jsfm-uni-v3.js这2个文,具体看官方的打包演示工程。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.3.20191125-alpha)版本生成本地打包App资源。
- iOS平台 新增 Webview窗口原生标题栏样式属性 blurEffect,支持模糊毛玻璃)效果 详情
- iOS平台 补齐 直播推流(LivePusher)控件支持设置最小码率(min-bitrate)和最大码率(max-bitrate)
- iOS平台 修复 Webview窗口原生标题栏的搜索框(searchInput)获取焦点会导致placeholder文字移位的Bug 详情
- iOS平台 修复 图片预览(plus.nativeUI.previewImage)可能出现长图片不能滚动的Bug 详情
- iOS平台 修复 使用UniPush或个推推送在后台统计数据中没有展示数和点击数的Bug 详情
- iOS平台 修复 用户拒绝访问相机后,调用摄像头拍照或录像时不会触发错误回调的Bug
- iOS平台 修复 配置使用高德或百度地图后,定位默认没有使用gcj02坐标的Bug
- iOS平台 修复 系统日期(plus.nativeUI.pickDate)、时间(plus.nativeUI.pickTime)选择框与系统提示框遮罩颜色不一致的Bug
- App-iOS平台 修复 nvue view 组件设置 border 属性可能引起应用崩溃的Bug 详情
- App-iOS平台 修复 iOS 13 系统中 textarea 输入的内容,比 placeholder 偏左一点的Bug 详情
- App-iOS平台 修复 faceID 识别成功时不能正确触发成功回调的Bug 详情
2019年11月15日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.4.2.20191114-alpha)版本生成本地打包App资源。
- iOS平台 修复 Webview窗口使用WKWebview内核时截屏绘制(draw)设置 clip 参数无效的Bug 详情
- iOS平台 修复 Webview窗口全部关闭(close)时可能引起应用崩溃的Bug
- iOS平台 修复 Webview窗口设置自定义标题栏按钮点击时可能引起应用崩溃的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件无法自动识别视频方向的Bug 详情
- iOS平台 修复 调用摄像头拍照(captureImage)时设置resolution参数为high、low、medium时可能引起图片显示方向不正确的Bug 详情
- iOS平台 修复 系统相册选择图片(plus.gallery.pick)可能返回不是选中图片的Bug 详情
- iOS平台 修复 文件下载暂停后再继续文件名后面会自动添加数字的Bug 详情
- iOS平台 修复 平台绝对路径转换成本地URL路径(plus.io.convertAbsoluteFileSystem)可能返回null的Bug 详情
- iOS平台 修复 设置应用屏幕常亮(plus.device.setWakelock)在iOS13.1.3系统可能引起崩溃的Bug
- iOS平台 修复 Native.JS获取当前Webview窗口的原生实例对象(plus.ios.currentWebview)可能返回为空的Bug 详情
- iOS平台 修复 创建本地消息(plus.push.createMessage)在iOS10及以上系统只显示最后一条的Bug 详情
- App-iOS平台 修复 nvue页面在iOS13及以上系统默认字体不对的Bug
- App-iOS平台 修复 nvue list 组件 scroll 事件返回的 isDragging 属性不正确的Bug 详情
- App-iOS平台 修复 nvue list 组件滚动时 scrollStart/scrollEnd 事件返回参数值为负数的Bug
- App-iOS平台 修复 nvue swiper 组件动态修改 current 属性触发 transition 事件返回的参数不准确的Bug
- App-iOS平台 修复 uni.hideKeyboard 不能收起软键盘的Bug #903
- App-iOS平台 修复 picker 组件可能被软键盘遮挡的Bug #888
- App-iOS平台 修复 input 组件输入中文时失焦导致文字消失的Bug #888
- App-iOS平台 修复 nvue text 组件设置 line-height 属性可能引起显示不正确的Bug
- App-iOS平台 修复 nvue live-pusher 组件设置 whiteness 属性为false不生效的Bug
- App-iOS平台 修复 nvue barcode 组件动态修改属性不生效的Bug
- App-iOS平台 修复 纯nvue项目 侧滑关闭后无法触发上个页面生命周期 onShow 的Bug 详情
2019年11月05日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.9.20191104-alpha)版本生成本地打包App资源。
2019年11月04日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.8.20191103-alpha)版本生成本地打包App资源。
- iOS平台 修复 Webview窗口使用WKWebview内核时截屏绘制(draw)设置 clip 参数无效的Bug 详情
- iOS平台 修复 Webview窗口全部关闭(close)时可能引起应用崩溃的Bug
- iOS平台 修复 Webview窗口设置自定义标题栏按钮点击时可能引起应用崩溃的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件无法自动识别视频方向的Bug 详情
- iOS平台 修复 调用摄像头拍照(captureImage)时设置resolution参数为high、low、medium时可能引起图片显示方向不正确的Bug 详情
- iOS平台 修复 系统相册选择图片(plus.gallery.pick)可能返回不是选中图片的Bug 详情
- iOS平台 修复 文件下载暂停后再继续文件名后面会自动添加数字的Bug 详情
- iOS平台 修复 设置应用屏幕常亮(plus.device.setWakelock)在iOS13.1.3系统可能引起崩溃的Bug
- iOS平台 修复 Native.JS获取当前Webview窗口的原生实例对象(plus.ios.currentWebview)可能返回为空的Bug 详情
- App-iOS平台 修复 uni.hideKeyboard 不能收起软键盘的Bug #903
- App-iOS平台 修复 picker 组件可能被软键盘遮挡的Bug #888
- App-iOS平台 修复 input 组件输入中文时失焦导致文字消失的Bug #888
- App-iOS平台 修复 nvue text 组件设置 line-height 属性可能引起显示不正确的Bug
- App-iOS平台 修复 nvue list 组件滚动时 scrollStart/scrollEnd 事件返回参数值为负数的Bug
- App-iOS平台 修复 nvue live-pusher 组件设置 whiteness 属性为false不生效的Bug
- App-iOS平台 修复 nvue barcode 组件动态修改属性不生效的Bug
2019年10月24日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.7.20191024-alpha)版本生成本地打包App资源。
- iOS平台 修复 图片预览(plus.nativeUI.previewImage)3张图片且current属性设置为2时显示不正常的Bug 详情
- App-iOS平台 修复 nvue map组件的标记点(markers)的 iconPath 属性值设置为相对路径时可能引起应用崩溃的Bug 详情
2019年10月21日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.6.20191021-alpha)版本生成本地打包App资源。
- App-iOS平台 修复 tabBar 页面因内存不足而白屏后无法自动恢复的Bug 详情
- App-iOS平台 修复 tabBar 设置 icon 图标可能无法显示的Bug 详情
- App-iOS平台 修复 nvue list组件 scroll 事件返回的参数缺少 isDragging 属性的Bug 详情
2019年10月18日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.5.20191018-alpha)版本生成本地打包App资源。
- iOS平台 更新 微信登录、分享、支付SDK(1.8.6.1),适配iOS13,需要配置通用链接(Universal Links)详情
- iOS平台 更新 QQ登录、分享SDK(3.3.6),新浪微博登录、分享SDK(3.2.5)
- iOS平台 修复 iOS13上配置后台播放音乐可能引起应用崩溃的Bug 详情
- iOS平台 修复 图片压缩(plus.zip.compressImage)设置缩放图片的宽度(width)和高度(height)无效的Bug 详情
- iOS平台 修复 iPhone11上查询设备是否为刘海屏(plus.navigator.hasNotchInScreen)返回值不正确的Bug 详情
- iOS平台 修复 视频播放(VideoPlayer)控件设置 show-progress 属性不生效的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件设置 autoplay 属性值为 true 后加载雪花可能显示不正常的Bug
- iOS平台 修复 指纹识别(Fingerprint)判断当前设备是否支持(plus.fingerprint.isSupport)返回值可能不正确的Bug
- iOS平台 修复 Webview窗口设置软键盘模式(softinputMode)为adjustResize时,新开页面并弹出软键盘后返回可能白屏的Bug
- iOS平台 修复 数据库(SQLite)多次打开数据库后,调用判断数据库是否打开(plus.sqlite.isOpenDatabase)返回值可能不正确的Bug
- iOS平台 修复 数据库(SQLite)在HX中真机运行可能出现SQL语句操作(plus.sqlite.executeSql)无法正常执行的Bug
- App-iOS平台 新增 nvue live-pusher组件支持 orientation 属性设置画面方向
- App-iOS平台 修复 nvue map组件的点击控件事件 @controltap 不响应的Bug 详情
- App-iOS平台 修复 nvue barcode组件扫码成功触发 marked 事件返回参数条码数据为空的Bug 详情
- iOS平台 修复 系统相册选择图片文件时如果相册中没有图片返回时loading界面不消失的Bug
2019年10月14日发布
点击下载SDK
注意:weexUniJs.js和uni-app-service.js这个2个文件的路径有变化,需要重新引入自己的工程中,具体看官方的打包demo示例。
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.4.20191014-alpha)版本生成本地打包App资源。
- iOS平台 更新 微信登录、分享、支付SDK(1.8.6.1),适配iOS13,需要配置通用链接(Universal Links)详情
- iOS平台 更新 QQ登录、分享SDK(3.3.6),新浪微博登录、分享SDK(3.2.5)
- iOS平台 修复 iOS13上配置后台播放音乐可能引起应用崩溃的Bug 详情
- iOS平台 修复 图片压缩(plus.zip.compressImage)设置缩放图片的宽度(width)和高度(height)无效的Bug 详情
- iOS平台 修复 iPhone11上查询设备是否为刘海屏(plus.navigator.hasNotchInScreen)返回值不正确的Bug 详情
- iOS平台 修复 视频播放(VideoPlayer)控件设置 show-progress 属性不生效的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件设置 autoplay 属性值为 true 后加载雪花可能显示不正常的Bug
- iOS平台 修复 指纹识别(Fingerprint)判断当前设备是否支持(plus.fingerprint.isSupport)返回值可能不正确的Bug
- iOS平台 修复 Webview窗口设置软键盘模式(softinputMode)为adjustResize时,新开页面并弹出软键盘后返回可能白屏的Bug
- iOS平台 修复 数据库(SQLite)多次打开数据库后,调用判断数据库是否打开(plus.sqlite.isOpenDatabase)返回值可能不正确的Bug
- iOS平台 修复 数据库(SQLite)在HX中真机运行可能出现SQL语句操作(plus.sqlite.executeSql)无法正常执行的Bug
- App-iOS平台 新增 nvue live-pusher组件支持 orientation 属性设置画面方向
- App-iOS平台 修复 nvue map组件的点击控件事件 @controltap 不响应的Bug 详情
- App-iOS平台 修复 nvue barcode组件扫码成功触发 marked 事件返回参数条码数据为空的Bug 详情
2019年09月23日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.3.20190923-alpha)版本生成本地打包App资源。
- iOS平台 修复 iOS13上保存图片到系统相册(plus.gallery.save)失败的Bug
- iOS平台 修复 非自定义组件编译模式 uni.request 无法跨域的Bug 详情
- iOS平台 修复 nvue swiper组件包含子组件少于3个时布局可能不正确的Bug
- iOS平台 修复 nvue video组件退出全屏动画时被其它组件覆盖的Bug
2019年09月21日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.2.20190921-alpha)版本生成本地打包App资源。
- iOS平台 修复 视频播放(VideoPlayer)控件退出全屏后状态栏方向不对的Bug 详情
- iOS平台 修复 iOS13上获取系统状态栏样式(plus.navigator.getStatusBarStyle)总是反馈dark,导致uni-app状态栏颜色混乱的Bug 详情
- iOS平台 修复 iOS13上获取系统状态高度不正确的Bug 详情
- iOS平台 修复 slider组件中的内容可能出现重叠的Bug
- iOS平台 修复 iOS13上input组件设置自动聚焦无效的Bug
- iOS平台 修复 nvue 组件 refresh 某些情况下闪退的 Bug
2019年09月20日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.1.20190920-alpha)版本生成本地打包App资源。
2019年09月20日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.3.0.20190919-alpha)版本生成本地打包App资源。
- iOS平台 修复 nvue video标签设置自动播放(autoplay)为true不生效的Bug
- iOS平台 修复 使用录音对象(AudioRecorder)时如果用户不允许访问麦克风(未授权)不触发失败回调的Bug
- iOS平台 修复 视频播放(VideoPlayer)控件在iOS13上退出全屏后显示位置不正确的Bug
2019年09月18日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.2.7.20190917-alpha)版本生成本地打包App资源。
- iOS平台 新增 创建本地消息(plus.push.createMessage)支持设置标题(title)和副标题(subtitle) 详情
- iOS平台 修复 蓝牙(Bluetooth)开始搜索后不停止直接关闭页面可能会引起应用崩溃的Bug
2019年09月16日发布
- 更新uni-app离线打包支持,需使用HBuilderX alpha版(2.2.6.20190914-alpha)版本生成本地打包App资源。
- iOS平台 更新 个推&UniPush推送SDK(2.4.1.0)适配iOS13
- iOS平台 修复 Webview窗口使用WKWebview内核时overrideUrlLoading方法无效的Bug 详情
- iOS平台 修复 直播推流(LivePusher)控件设置视频模式(mode)属性和宽高比(aspect)属性可能不生效的Bug
- iOS平台 修复 nvue页面中input组件设置adjust-position属性值为false无效的Bug 详情
- iOS平台 修复 nvue页面中webSocket模块设置多个协议(protocol)导致连接服务器失败的Bug
- iOS平台 修复 nvue页面中bindingx在uni-app编译模式下拖拽组件时偏移系数不正确的Bug
-->
收起阅读 »