uni-app/mpvue插件大赛圆满落幕,来看看获奖的几十个优秀插件吧
为期1个半月的uni-app/mpvue插件大赛落下了帷幕。
目前的插件市场,已经羽翼丰满。
官方api + uni ui + 插件市场,这套组合几乎覆盖了开发者日常开发的各种常用场景。
那种拿来即用的丰富的轮子,帮助开发者大幅提升开发效率。
DCloud一直致力于提高开发者的生产效率。最高效率的开发平台=最高效的开发工具+最丰富的轮子生态。
我们向这个目标,又进了一大步。
感谢插件作者们的贡献,并恭喜大家获奖。
除了DCloud官方提供的奖品外,欢迎广大开发者积极赞助这些插件作者,让他们更有多动力为大家制造优秀的轮子。
一等奖
奖品:iPhone xs max
获奖插件:
| 插件名称 | 作者名称 | 插件市场地址 |
|---|---|---|
| mix-mall 电商项目模版 | MixR | https://ext.dcloud.net.cn/plugin?id=200 |
| ColorUI 高颜值UI库 | 文晓港 | https://ext.dcloud.net.cn/plugin?id=239 |
| ucharts 高性能跨全端图表 | 秋云 | https://ext.dcloud.net.cn/plugin?id=271 |
二等奖
奖品:三星32寸4k显示器
获奖插件:
| 插件名称 | 作者名称 | 插件市场地址 |
|---|---|---|
| 商城模板 | 回梦無痕 | https://ext.dcloud.net.cn/plugin?id=267 |
| 封装的request网络请求 | SnoopyChen | https://ext.dcloud.net.cn/plugin?id=159 |
| inputs组件 input输入防抖,修复checkbox | 取舍 | https://ext.dcloud.net.cn/plugin?id=149 |
| 数字货币交易系统模板 | 麻婆豆腐 | https://ext.dcloud.net.cn/plugin?id=304 |
| graceui 新闻列表、详情(骨架屏) | hcoder深海 | https://ext.dcloud.net.cn/plugin?id=42 |
| 聊天模板 | 回梦無痕 | https://ext.dcloud.net.cn/plugin?id=324 |
| uParse修复版,优化表格,css等,html富文本加载 | gaoyia@qq.com | https://ext.dcloud.net.cn/plugin?id=364 |
| 阿里百川原生插件 | 469139119@qq.com | https://ext.dcloud.net.cn/plugin?id=359 |
三等奖
奖品:Kindle
获奖插件:
纪念奖
奖品:uni-app纪念t恤
获奖插件:
各位中奖插件作者,请及时在个人设置中完善资料补充邮寄地址电话等信息。如有问题请发邮件到 bd@dcloud.io :
- 更新邮寄地址信息时间最晚不超过5月27日,过期将视为放弃领奖。
- 留下你的QQ,我们将邀请你进入vip群,提供优先的技术支持
已获奖作者请耐心等待,收集全作者快递信息后官方会统一快递奖品。
说明:其实大赛开始前和截止时间后,都有一批不错的插件,可惜不符合参赛条件。另外有些同质化过严重的插件也没有入选。
接下来官方将开始强化nvue,包括把nvue编译到多端。为大家提供更多可能性。
期待各位插件作者再接再厉,为大家提供更好的轮子!
大赛一、二、三等奖品已寄出,请获奖开发者注意签收。接下来将邮寄纪念奖。2019.5.30
为期1个半月的uni-app/mpvue插件大赛落下了帷幕。
目前的插件市场,已经羽翼丰满。
官方api + uni ui + 插件市场,这套组合几乎覆盖了开发者日常开发的各种常用场景。
那种拿来即用的丰富的轮子,帮助开发者大幅提升开发效率。
DCloud一直致力于提高开发者的生产效率。最高效率的开发平台=最高效的开发工具+最丰富的轮子生态。
我们向这个目标,又进了一大步。
感谢插件作者们的贡献,并恭喜大家获奖。
除了DCloud官方提供的奖品外,欢迎广大开发者积极赞助这些插件作者,让他们更有多动力为大家制造优秀的轮子。
一等奖
奖品:iPhone xs max
获奖插件:
| 插件名称 | 作者名称 | 插件市场地址 |
|---|---|---|
| mix-mall 电商项目模版 | MixR | https://ext.dcloud.net.cn/plugin?id=200 |
| ColorUI 高颜值UI库 | 文晓港 | https://ext.dcloud.net.cn/plugin?id=239 |
| ucharts 高性能跨全端图表 | 秋云 | https://ext.dcloud.net.cn/plugin?id=271 |
二等奖
奖品:三星32寸4k显示器
获奖插件:
| 插件名称 | 作者名称 | 插件市场地址 |
|---|---|---|
| 商城模板 | 回梦無痕 | https://ext.dcloud.net.cn/plugin?id=267 |
| 封装的request网络请求 | SnoopyChen | https://ext.dcloud.net.cn/plugin?id=159 |
| inputs组件 input输入防抖,修复checkbox | 取舍 | https://ext.dcloud.net.cn/plugin?id=149 |
| 数字货币交易系统模板 | 麻婆豆腐 | https://ext.dcloud.net.cn/plugin?id=304 |
| graceui 新闻列表、详情(骨架屏) | hcoder深海 | https://ext.dcloud.net.cn/plugin?id=42 |
| 聊天模板 | 回梦無痕 | https://ext.dcloud.net.cn/plugin?id=324 |
| uParse修复版,优化表格,css等,html富文本加载 | gaoyia@qq.com | https://ext.dcloud.net.cn/plugin?id=364 |
| 阿里百川原生插件 | 469139119@qq.com | https://ext.dcloud.net.cn/plugin?id=359 |
三等奖
奖品:Kindle
获奖插件:
纪念奖
奖品:uni-app纪念t恤
获奖插件:
各位中奖插件作者,请及时在个人设置中完善资料补充邮寄地址电话等信息。如有问题请发邮件到 bd@dcloud.io :
- 更新邮寄地址信息时间最晚不超过5月27日,过期将视为放弃领奖。
- 留下你的QQ,我们将邀请你进入vip群,提供优先的技术支持
已获奖作者请耐心等待,收集全作者快递信息后官方会统一快递奖品。
说明:其实大赛开始前和截止时间后,都有一批不错的插件,可惜不符合参赛条件。另外有些同质化过严重的插件也没有入选。
接下来官方将开始强化nvue,包括把nvue编译到多端。为大家提供更多可能性。
期待各位插件作者再接再厉,为大家提供更好的轮子!
大赛一、二、三等奖品已寄出,请获奖开发者注意签收。接下来将邮寄纪念奖。2019.5.30
收起阅读 »HBuilderX: 多窗口使用说明
本帖文档已集成到: hx产品文档
关于多窗口,需要理解两个概念: 主窗体、单项目窗体
单项目窗体
主窗体: 项目管理器可以显示多个项目列表。
单项目窗体: 就是项目管理器,只显示一个项目。
- 单项目窗体上,窗体标题会显示:单项目窗体
- 打开的单项目窗体列表, 会显示在菜单【视图】中
- 菜单【文件】【打开多窗体项目】,可以打开历史的单项目窗体
单项目窗体新建与使用
在主窗体上,点击菜单【视图】【新建HBuilder窗体】,就可以新建一个单项目窗体。
在主窗体上,选中某个项目,右键菜单,点击【在新窗体中打开】,即可将项目在单项目窗体中打开

备注:
单项目窗体,也可以直接将文件夹拖入。
主窗体、单项目窗体互相切换
在主窗体、单项目窗体互相切换的快捷键,mac下按【ctrl+F6】、 windows下按【Alt+`】
在任务栏直接启动某个项目的窗体
把HBuilderX固定在任务栏,点右键,可以快速打开某个项目的窗体
本帖文档已集成到: hx产品文档
关于多窗口,需要理解两个概念: 主窗体、单项目窗体
单项目窗体
主窗体: 项目管理器可以显示多个项目列表。
单项目窗体: 就是项目管理器,只显示一个项目。
- 单项目窗体上,窗体标题会显示:单项目窗体
- 打开的单项目窗体列表, 会显示在菜单【视图】中
- 菜单【文件】【打开多窗体项目】,可以打开历史的单项目窗体
单项目窗体新建与使用
在主窗体上,点击菜单【视图】【新建HBuilder窗体】,就可以新建一个单项目窗体。
在主窗体上,选中某个项目,右键菜单,点击【在新窗体中打开】,即可将项目在单项目窗体中打开
备注:
单项目窗体,也可以直接将文件夹拖入。
主窗体、单项目窗体互相切换
在主窗体、单项目窗体互相切换的快捷键,mac下按【ctrl+F6】、 windows下按【Alt+`】
在任务栏直接启动某个项目的窗体
把HBuilderX固定在任务栏,点右键,可以快速打开某个项目的窗体
个推一键认证SDK重磅推出,打造用户秒级登录体验

移动互联网时代,用户注意力的持续时间越来越短,他们追求便捷与高效。从账号密码登录、短信验证,到第三方登录甚至人脸识别登录,APP的注册/登录方式在逐步变化,开发者希望在这重要的交互端口提升用户的体验,并减少用户的流失。与此同时,面对层出不穷的密码破解术和薅羊毛方式,如何提升账户的安全,减少APP拉新、营销活动中的无用注册越来越被重视。
在这一背景之下,个推开发者服务新增“一键认证”产品,帮助APP解决登录流程冗长、虚假注册等问题。APP只需集成小巧灵活的一键认证SDK,就可以实现免密登录功能。基于运营商的验证能力,并结合自身的大数据分析能力,个推“一键认证”产品能够帮助APP实现安全与效益的双赢。

简化流程,保障用户账号安全
从用户的角度来说,“一键认证”产品简化了登录的流程,为用户首次登录APP提供了畅通无阻的通道,有效地减少了他们的等待时间,帮助他们迅速地建立起与APP的连接。另外,个推“一键认证”还能够有效保障用户的账号安全,降低由于密码设置过于简单或同一密码多账号使用,造成的密码破解或泄露的风险。同时,该产品还能降低短信验证遭到劫持的风险,为用户的账号提供安全的“保护伞”。
秒级体验,兼顾用户“质”与“量”
从APP的角度来说,“一键认证”产品能够有效地提高APP的注册转化率,在最关键的第一步“抓住用户的心”。传统的登录方式,在短信验证的过程中,用户可能会遇到界面来回切换、验证码下发延时或验证流程过长等问题,对一款新的APP失去试用的耐心。而个推的“一键认证”功能,可以帮助APP降低新用户的流失率。除此之外,个推“一键认证”产品基于个推海量的数据,能够从多维度进行分析,帮助APP提前识别问题设备,防范羊毛党及黑产,在追求转化“量”的同时提升了转化的“质”,为运营效果和业务安全双保障。
作为专业的数据智能服务商,个推升级打磨开发者服务的脚步从未停歇。在原有的消息推送、用户画像、应用统计服务之上,个推全新推出一键认证产品,并希望通过专业的服务和产品,为开发者提供更加全面、高效的开发工具,让开发的过程更加简便、智能。

移动互联网时代,用户注意力的持续时间越来越短,他们追求便捷与高效。从账号密码登录、短信验证,到第三方登录甚至人脸识别登录,APP的注册/登录方式在逐步变化,开发者希望在这重要的交互端口提升用户的体验,并减少用户的流失。与此同时,面对层出不穷的密码破解术和薅羊毛方式,如何提升账户的安全,减少APP拉新、营销活动中的无用注册越来越被重视。
在这一背景之下,个推开发者服务新增“一键认证”产品,帮助APP解决登录流程冗长、虚假注册等问题。APP只需集成小巧灵活的一键认证SDK,就可以实现免密登录功能。基于运营商的验证能力,并结合自身的大数据分析能力,个推“一键认证”产品能够帮助APP实现安全与效益的双赢。

简化流程,保障用户账号安全
从用户的角度来说,“一键认证”产品简化了登录的流程,为用户首次登录APP提供了畅通无阻的通道,有效地减少了他们的等待时间,帮助他们迅速地建立起与APP的连接。另外,个推“一键认证”还能够有效保障用户的账号安全,降低由于密码设置过于简单或同一密码多账号使用,造成的密码破解或泄露的风险。同时,该产品还能降低短信验证遭到劫持的风险,为用户的账号提供安全的“保护伞”。
秒级体验,兼顾用户“质”与“量”
从APP的角度来说,“一键认证”产品能够有效地提高APP的注册转化率,在最关键的第一步“抓住用户的心”。传统的登录方式,在短信验证的过程中,用户可能会遇到界面来回切换、验证码下发延时或验证流程过长等问题,对一款新的APP失去试用的耐心。而个推的“一键认证”功能,可以帮助APP降低新用户的流失率。除此之外,个推“一键认证”产品基于个推海量的数据,能够从多维度进行分析,帮助APP提前识别问题设备,防范羊毛党及黑产,在追求转化“量”的同时提升了转化的“质”,为运营效果和业务安全双保障。
作为专业的数据智能服务商,个推升级打磨开发者服务的脚步从未停歇。在原有的消息推送、用户画像、应用统计服务之上,个推全新推出一键认证产品,并希望通过专业的服务和产品,为开发者提供更加全面、高效的开发工具,让开发的过程更加简便、智能。
收起阅读 »uni-app 在app端运行报错 Expected updated data but get first rendering data at uniapp://ready:161
在项目中page.json中pages数组中第一项为启动页 我这个项目的需求是 当第一次打开app会打开这个页面 往后都不会打开 在本地存储记录状态值 每次app运行的时判断是否是第一次 如果是加载这个欢迎页 反之,则跳转到登录页面
报错: 跳转不管是 navigateTo redirectTo switchTab reLaunch 都会报错 Expected updated data but get first rendering data at uniapp://ready:161
解决: 这个报错的意思是 期望更新的数据,但首先获得渲染数据在uniapp 我想到一点 就是给跳转 redirectTo 一个延时 我设定400 最后完美解决
在项目中page.json中pages数组中第一项为启动页 我这个项目的需求是 当第一次打开app会打开这个页面 往后都不会打开 在本地存储记录状态值 每次app运行的时判断是否是第一次 如果是加载这个欢迎页 反之,则跳转到登录页面
报错: 跳转不管是 navigateTo redirectTo switchTab reLaunch 都会报错 Expected updated data but get first rendering data at uniapp://ready:161
解决: 这个报错的意思是 期望更新的数据,但首先获得渲染数据在uniapp 我想到一点 就是给跳转 redirectTo 一个延时 我设定400 最后完美解决
收起阅读 »微信支付
uniapp唤起微信支付:
前端调用API:
const datas = res.data.body
const orderInfo = JSON.stringify(datas)
console.log(orderInfo)
//微信支付
uni.requestPayment({
provider:'wxpay',
orderInfo,
success(res) {
console.log(res)
console.log('唤起支付成功')
that.newshow = 0
that[member.mylevel] = mid
that.init()
},
fail(er) {
console.log('唤起支付失败')
console.log(JSON.stringify(er))
that.newshow = 0
}
})
datas 是服务器返回的订单数据,其中包含字段参考:
微信支付开发文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_12&index=2
注意字段一定要跟开发文档上的一样,区分大小写,一般来说支付不成功都是后台的问题,前端只是调用API ^-^
支持真机调试,使用自定义基座即可!
uniapp唤起微信支付:
前端调用API:
const datas = res.data.body
const orderInfo = JSON.stringify(datas)
console.log(orderInfo)
//微信支付
uni.requestPayment({
provider:'wxpay',
orderInfo,
success(res) {
console.log(res)
console.log('唤起支付成功')
that.newshow = 0
that[member.mylevel] = mid
that.init()
},
fail(er) {
console.log('唤起支付失败')
console.log(JSON.stringify(er))
that.newshow = 0
}
})
datas 是服务器返回的订单数据,其中包含字段参考:
微信支付开发文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_12&index=2
注意字段一定要跟开发文档上的一样,区分大小写,一般来说支付不成功都是后台的问题,前端只是调用API ^-^
支持真机调试,使用自定义基座即可!
使用uni-app进行微信小程序云开发经验分享
因近期在开发一个微信小程序,涉及到微信小程序云开发,搜索社区,并无相关案例。
经过一番折腾,解决方案如下:
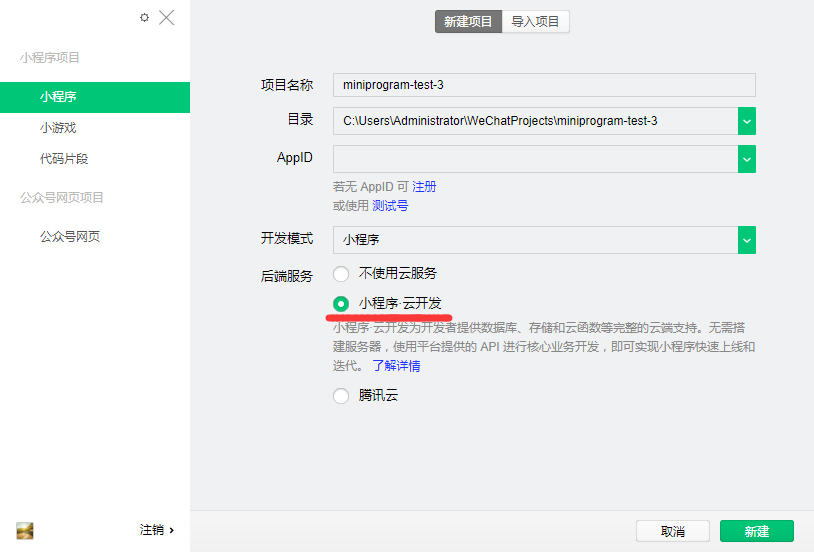
第一步:使用微信开发者工具,创建一个云开发的项目,创建云函数并上传(此项目作为开发云函数专用);
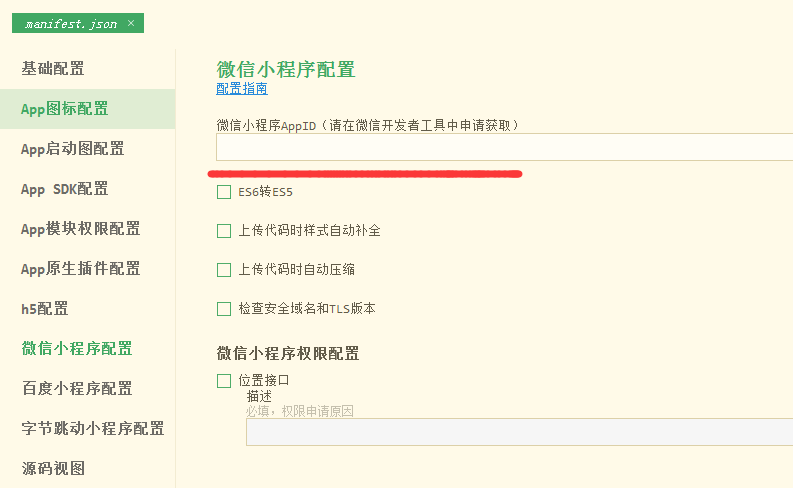
第二步:创建uni-app项目,并将上面云函数项目的appid,填入到此项目里,即可关联并直接使用wx云函数。
至此,就可以正常使用HbuilderX愉快的开发啦~
为了方便理解,我将微信小程序云开发DMEO,转换成uni-app版本,大家可以参考一下(见文末:miniprogram_cloud.zip)。
github地址:https://github.com/zhangdaren/miniprogram-cloud
下载后,填入微信小程序appid即可(运行前,需新建或使用原小程序项目,配置云开发环境,不然无法使用云函数,切记~)
与小程序开发异同:
相同之处: 云函数的使用,与小程序里面完全一致。
不同之处: uni-app里没有const app = getApp(),因此我修改为vuex来存储opendid及其他信息
最后,如果有问题,欢迎指正或回帖~~~
因近期在开发一个微信小程序,涉及到微信小程序云开发,搜索社区,并无相关案例。
经过一番折腾,解决方案如下:
第一步:使用微信开发者工具,创建一个云开发的项目,创建云函数并上传(此项目作为开发云函数专用);
第二步:创建uni-app项目,并将上面云函数项目的appid,填入到此项目里,即可关联并直接使用wx云函数。
至此,就可以正常使用HbuilderX愉快的开发啦~
为了方便理解,我将微信小程序云开发DMEO,转换成uni-app版本,大家可以参考一下(见文末:miniprogram_cloud.zip)。
github地址:https://github.com/zhangdaren/miniprogram-cloud
下载后,填入微信小程序appid即可(运行前,需新建或使用原小程序项目,配置云开发环境,不然无法使用云函数,切记~)
与小程序开发异同:
相同之处: 云函数的使用,与小程序里面完全一致。
不同之处: uni-app里没有const app = getApp(),因此我修改为vuex来存储opendid及其他信息
最后,如果有问题,欢迎指正或回帖~~~
收起阅读 »1.9.7.20190516-alpha版本,出现编译或云打包问题的解决方案
更新:HBuilderX 1.9.7的正式版已经发了,请升级到正式版吧
如果您2019-05-16 上午期间,升级alpha版本到1.9.7,可能会遇到HX版本为1.9.7,但是编译器为1.9.6的问题
解决方案1
- 进入【插件管理】,卸载
uniapp编译插件,重装
解决方案2
重新下载1.9.7alpha版本
更新:HBuilderX 1.9.7的正式版已经发了,请升级到正式版吧
如果您2019-05-16 上午期间,升级alpha版本到1.9.7,可能会遇到HX版本为1.9.7,但是编译器为1.9.6的问题
解决方案1
- 进入【插件管理】,卸载
uniapp编译插件,重装
解决方案2
重新下载1.9.7alpha版本
使用yapi 的ajax配置文件
https://github.com/scandalYang/Yapi-ts-Ajax.ts 需要的拿走
https://github.com/scandalYang/Yapi-ts-Ajax.ts 需要的拿走
Android平台设置UrlSchemes过程中遇到的几个坑
官方代码
document.addEventListener('plusready',function(){
checkArguments();
},false);
// 判断启动方式
function checkArguments(){
console.log("plus.runtime.launcher: "+plus.runtime.launcher);
var args= plus.runtime.arguments;
if(args){
// 处理args参数,如打开新页面等
}
}
// 处理从后台恢复
document.addEventListener('newintent',function(){
console.log("addEventListener: newintent");
checkArguments();
},false);
官方代码没解释太多东西。
第一个坑:
<a herf="test://index.html">点击打开app</a>app打开之后提示 test://index.html 这个页面打不开
解决方法:
传递参数不要用html后缀之类的形式。建议还是按照官方标准,使用json字符串形式,接收到之后解析url并且跳转。
<a herf="test://{'url':'index.html'}">点击打开app</a>第二个坑:
app后台运行发起没有任何问题,app如果后台关闭,通过链接唤醒之后,跳转到参数页面,然后无限刷新,根本停止不下来
根据html5+手册介绍 plus.runtime.arguments 这个参数是只读的,设置为空,并且判断也没用
解决方法:
这个放在入口html文件,app关闭情况下,加载会先加载这个页面,这里判断并且执行跳转。
这个plus.runtime.arguments参数清理不掉,但是其他文件不执行,解决了无限跳转的问题!
document.addEventListener('plusready',function(){
checkArguments();
},false);
下面这个放在全局,app不关闭,后台切换到前台的唤醒,自己就执行一次,我也不知道为什么!
// 判断启动方式
function checkArguments(){
console.log("plus.runtime.launcher: "+plus.runtime.launcher);
var args= plus.runtime.arguments;
if(args){
// 处理args参数,如打开新页面等
}
}
// 处理从后台恢复
document.addEventListener('newintent',function(){
console.log("addEventListener: newintent");
checkArguments();
},false);
官方代码
document.addEventListener('plusready',function(){
checkArguments();
},false);
// 判断启动方式
function checkArguments(){
console.log("plus.runtime.launcher: "+plus.runtime.launcher);
var args= plus.runtime.arguments;
if(args){
// 处理args参数,如打开新页面等
}
}
// 处理从后台恢复
document.addEventListener('newintent',function(){
console.log("addEventListener: newintent");
checkArguments();
},false);
官方代码没解释太多东西。
第一个坑:
<a herf="test://index.html">点击打开app</a>app打开之后提示 test://index.html 这个页面打不开
解决方法:
传递参数不要用html后缀之类的形式。建议还是按照官方标准,使用json字符串形式,接收到之后解析url并且跳转。
<a herf="test://{'url':'index.html'}">点击打开app</a>第二个坑:
app后台运行发起没有任何问题,app如果后台关闭,通过链接唤醒之后,跳转到参数页面,然后无限刷新,根本停止不下来
根据html5+手册介绍 plus.runtime.arguments 这个参数是只读的,设置为空,并且判断也没用
解决方法:
这个放在入口html文件,app关闭情况下,加载会先加载这个页面,这里判断并且执行跳转。
这个plus.runtime.arguments参数清理不掉,但是其他文件不执行,解决了无限跳转的问题!
document.addEventListener('plusready',function(){
checkArguments();
},false);
下面这个放在全局,app不关闭,后台切换到前台的唤醒,自己就执行一次,我也不知道为什么!
// 判断启动方式
function checkArguments(){
console.log("plus.runtime.launcher: "+plus.runtime.launcher);
var args= plus.runtime.arguments;
if(args){
// 处理args参数,如打开新页面等
}
}
// 处理从后台恢复
document.addEventListener('newintent',function(){
console.log("addEventListener: newintent");
checkArguments();
},false);
mui开发H5+app——原生选择系统相册图片上传七牛云
```要完成用MUI 拍照和从系统相册选择图片上传的功能,可以理解成有三个功能
1 调用手机相机的功能(可以查看官方API http://www.html5plus.org/doc/zh_cn/camera.html)
2 调用系统相册的功能(可以查看官方API http://www.html5plus.org/doc/zh_cn/gallery.html)
3 照片资源上传到服务(可以查看官方API http://www.html5plus.org/doc/zh_cn/uploader.html)
完整实例
流程:获取七牛云token => 选择图片 => 上传图片 =>返回key。
代码如图:
```javascript
upImg: function() {
this.getToken(); //获取token
var _this = this;
console.log(_this.token);
// 从相册获取图片
plus.gallery.pick(function(ret) {
// 获取图片名称
var path = ret;
var file = ret.substr(ret.lastIndexOf("/") + 1);
var token = _this.token; // 填写你的七牛上传令牌
// 上传图片
var url = "http://upload-z2.qiniup.com";
document.getElementById('img').src = path;
this.ajaxUp(token, file, url, path);
});
}一、获取七牛云token
此项目因使用七牛云,所以后端选择PHP的TP5框架。
1.将七牛云的第三方SDK放至tp5框架中,参考https://developer.qiniu.com/kodo/sdk/1241/php
2.配置AK和SK,写好后端接口
代码如图:
<?php
namespace app\index\controller;
下载sdk包解压并改名为qiniuyun,放在vendor目录下,引入qiniuyun目录下的autoload.php文件
require_once VENDOR_PATH . 'qiniuyun/autoload.php';
use think\Controller;
use \Qiniu\Auth;
/**
- 直接通过前端上传文件到七牛云储存空间(文件小于4MB)
- 上传token应先生成,并填写到上传表单的隐藏域,表单提交地址目前固定为:http://up-z2.qiniup.com
- <form method="post" action="http://up-z2.qiniup.com" enctype="multipart/form-data">
- <input name="token" type="hidden" value="上传token">
- <input name="file" type="file" />
- <input type="submit" value="上传"/>
- </form>
-
上传成功后会返回包含key的json数据,可根据该key生成文件的获取地址(地址存数据库)
*/
class Qiniuyun extends Controller
{
private $accessKey = '你的AK'; # accessKey
private $secretKey = '你的SK'; # secretKey
private $bucket = '你的空间'; # 存储空间名称
private $domain = '空间对应域名'; # 域名(与上面存储空间对应)
public $auth; # auth对象public function _initialize()
{
if (!$this->auth) {
$this->auth = new Auth($this->accessKey, $this->secretKey);
}
return $this->auth;
}/**
- 获取上传token
- @return string
*/
public function getToken()
{
return $this->auth->uploadToken($this->bucket);
}
/**
- 获取文件访问地址
- @param string $key 文件上传成功后返回的key
- @return string
*/
public function getUrl($key)
{
$baseUrl = 'http://' . $this->domain . '/' . $key;
return $this->auth->privateDownloadUrl($baseUrl);
}
}
前端请求后端接口获取token(请求开发者服务器)
代码如图:
/获取token凭证,上传前无凭证无法上传/
getToken: function() {
var _this = this;
mui.ajax('https://XXXXX/index/upload/getToken', {
data: {},
dataType: 'jsonp',
type: 'post',
timeout: '10000',
success: function(res) {
//此步骤打印出返回的token 观察是否存在双引号
_this.token = res.replace(/\"/g,"");//去双引号 (无双引号可省略)
console.log(res);
},
error: function(xhr, type, errorThrown) {
plus.nativeUI.toast('网络请求错误');
console.log(errorThrown);
}
});
}
3.请求七牛云服务器,上传图片
代码如图:
/**
- 上传图片
- @param token(str) 上传token 由七牛返回
- @param file(str) 文件名
- @param url(str) 请求路径
-
@param path(file) 文件对象
**/
ajaxUp: function(token, file, url, path) {
var _this = this;
var uploader = plus.uploader.createUpload(url, {
method: "POST"
}, function(up, state) {var res = JSON.parse(up.responseText); if(state == 200){ document.getElementById('imgUrl').value = _this.imgUrl+res.key; console.log("上传成功"+ res.key); } else{ console.log("上传失败 - " + state); } }); /** * * 上传参数addData * * 上传文件addFile * * 请勿将二者弄混 addFile上传的是文字对象 addData上传为字符串 * */ uploader.addData("key", file); uploader.addData("token", token); //添加上传参数 token必填 uploader.addFile(path, { "key": "file" }); // 固定值,千万不要修改 uploader.start(); }html部分
<!--这个是表单提交的方法-->
<!--<form method="post" action="http://up-z2.qiniup.com" enctype="multipart/form-data">
<input name="token" type="text" :value="token">
<input name="file" type="file" accept="image/*" @click="getToken()"/>
<input type="submit" value="上传"/>
</form>-->
<!--这个是调用原生接口的方法-->
<img class="my_img_class" width="100px" height="100px" @click="upImg" id="img" src=""/>
<p>
此input只做演示,实际应用时 input应为隐藏
<input type="text" name="imgUrl" id="imgUrl" value="" />
</p>
最后
通过七牛云上传图片后,将返回的key保存,然后获取对应的图片路径。
注意事项:
1.七牛云空间所在地区。七牛云空间所处地区不同,请求的URL也不一样,本人是华南的空间,因此路径为http://upload-z2.qiniup.com(是客户端路径不是服务器端路径)
2.H5+手机原生上传组件 addData与addFile的使用。上传的图片是对象,因此图片应使用addFile,但七牛云需要我们上传字段,所以上传的字段我们使用addData
3.返回的token。调试时请打印返回的token,观察token是否带有“”,有则去掉。否则接口会报401错误
结尾
本文为手机H5+APP开发中图片上传解决思路,并非最好的方法,仅列出常见问题,因系统差异问题,ios与安卓所遇问题不一定相同。
原文链接https://my.oschina.net/incess/blog/1818787
```要完成用MUI 拍照和从系统相册选择图片上传的功能,可以理解成有三个功能
1 调用手机相机的功能(可以查看官方API http://www.html5plus.org/doc/zh_cn/camera.html)
2 调用系统相册的功能(可以查看官方API http://www.html5plus.org/doc/zh_cn/gallery.html)
3 照片资源上传到服务(可以查看官方API http://www.html5plus.org/doc/zh_cn/uploader.html)
完整实例
流程:获取七牛云token => 选择图片 => 上传图片 =>返回key。
代码如图:
```javascript
upImg: function() {
this.getToken(); //获取token
var _this = this;
console.log(_this.token);
// 从相册获取图片
plus.gallery.pick(function(ret) {
// 获取图片名称
var path = ret;
var file = ret.substr(ret.lastIndexOf("/") + 1);
var token = _this.token; // 填写你的七牛上传令牌
// 上传图片
var url = "http://upload-z2.qiniup.com";
document.getElementById('img').src = path;
this.ajaxUp(token, file, url, path);
});
}一、获取七牛云token
此项目因使用七牛云,所以后端选择PHP的TP5框架。
1.将七牛云的第三方SDK放至tp5框架中,参考https://developer.qiniu.com/kodo/sdk/1241/php
2.配置AK和SK,写好后端接口
代码如图:
<?php
namespace app\index\controller;
下载sdk包解压并改名为qiniuyun,放在vendor目录下,引入qiniuyun目录下的autoload.php文件
require_once VENDOR_PATH . 'qiniuyun/autoload.php';
use think\Controller;
use \Qiniu\Auth;
/**
- 直接通过前端上传文件到七牛云储存空间(文件小于4MB)
- 上传token应先生成,并填写到上传表单的隐藏域,表单提交地址目前固定为:http://up-z2.qiniup.com
- <form method="post" action="http://up-z2.qiniup.com" enctype="multipart/form-data">
- <input name="token" type="hidden" value="上传token">
- <input name="file" type="file" />
- <input type="submit" value="上传"/>
- </form>
-
上传成功后会返回包含key的json数据,可根据该key生成文件的获取地址(地址存数据库)
*/
class Qiniuyun extends Controller
{
private $accessKey = '你的AK'; # accessKey
private $secretKey = '你的SK'; # secretKey
private $bucket = '你的空间'; # 存储空间名称
private $domain = '空间对应域名'; # 域名(与上面存储空间对应)
public $auth; # auth对象public function _initialize()
{
if (!$this->auth) {
$this->auth = new Auth($this->accessKey, $this->secretKey);
}
return $this->auth;
}/**
- 获取上传token
- @return string
*/
public function getToken()
{
return $this->auth->uploadToken($this->bucket);
}
/**
- 获取文件访问地址
- @param string $key 文件上传成功后返回的key
- @return string
*/
public function getUrl($key)
{
$baseUrl = 'http://' . $this->domain . '/' . $key;
return $this->auth->privateDownloadUrl($baseUrl);
}
}
前端请求后端接口获取token(请求开发者服务器)
代码如图:
/获取token凭证,上传前无凭证无法上传/
getToken: function() {
var _this = this;
mui.ajax('https://XXXXX/index/upload/getToken', {
data: {},
dataType: 'jsonp',
type: 'post',
timeout: '10000',
success: function(res) {
//此步骤打印出返回的token 观察是否存在双引号
_this.token = res.replace(/\"/g,"");//去双引号 (无双引号可省略)
console.log(res);
},
error: function(xhr, type, errorThrown) {
plus.nativeUI.toast('网络请求错误');
console.log(errorThrown);
}
});
}
3.请求七牛云服务器,上传图片
代码如图:
/**
- 上传图片
- @param token(str) 上传token 由七牛返回
- @param file(str) 文件名
- @param url(str) 请求路径
-
@param path(file) 文件对象
**/
ajaxUp: function(token, file, url, path) {
var _this = this;
var uploader = plus.uploader.createUpload(url, {
method: "POST"
}, function(up, state) {var res = JSON.parse(up.responseText); if(state == 200){ document.getElementById('imgUrl').value = _this.imgUrl+res.key; console.log("上传成功"+ res.key); } else{ console.log("上传失败 - " + state); } }); /** * * 上传参数addData * * 上传文件addFile * * 请勿将二者弄混 addFile上传的是文字对象 addData上传为字符串 * */ uploader.addData("key", file); uploader.addData("token", token); //添加上传参数 token必填 uploader.addFile(path, { "key": "file" }); // 固定值,千万不要修改 uploader.start(); }html部分
<!--这个是表单提交的方法-->
<!--<form method="post" action="http://up-z2.qiniup.com" enctype="multipart/form-data">
<input name="token" type="text" :value="token">
<input name="file" type="file" accept="image/*" @click="getToken()"/>
<input type="submit" value="上传"/>
</form>-->
<!--这个是调用原生接口的方法-->
<img class="my_img_class" width="100px" height="100px" @click="upImg" id="img" src=""/>
<p>
此input只做演示,实际应用时 input应为隐藏
<input type="text" name="imgUrl" id="imgUrl" value="" />
</p>
最后
通过七牛云上传图片后,将返回的key保存,然后获取对应的图片路径。
注意事项:
1.七牛云空间所在地区。七牛云空间所处地区不同,请求的URL也不一样,本人是华南的空间,因此路径为http://upload-z2.qiniup.com(是客户端路径不是服务器端路径)
2.H5+手机原生上传组件 addData与addFile的使用。上传的图片是对象,因此图片应使用addFile,但七牛云需要我们上传字段,所以上传的字段我们使用addData
3.返回的token。调试时请打印返回的token,观察token是否带有“”,有则去掉。否则接口会报401错误
结尾
本文为手机H5+APP开发中图片上传解决思路,并非最好的方法,仅列出常见问题,因系统差异问题,ios与安卓所遇问题不一定相同。
原文链接https://my.oschina.net/incess/blog/1818787
请教大佬们一个问题,你们在布局的时候是怎么适配手机的刘海屏的啊
就是布局里面,有些是需要把一个元素贴在顶部显示的,或者需要距离顶部一些距离,
在小程序端我想到了一个方法就是获取小程序胶囊按钮的位置,然后通过胶囊按钮的top属性来适配,( wx.getMenuButtonBoundingClientRect() )这个属性
哪在app端或者h5端哪?这个有什么好的方法来适配的,大佬们,有没有好的方法分享一下
就是布局里面,有些是需要把一个元素贴在顶部显示的,或者需要距离顶部一些距离,
在小程序端我想到了一个方法就是获取小程序胶囊按钮的位置,然后通过胶囊按钮的top属性来适配,( wx.getMenuButtonBoundingClientRect() )这个属性
哪在app端或者h5端哪?这个有什么好的方法来适配的,大佬们,有没有好的方法分享一下
收起阅读 »