HBuilderX打开文件标签卡与左侧项目管理器的关联定位策略说明
右侧打开的标签卡,切换时,左侧项目管理器是否自动定位和展开目录?这个习惯不同人不一样。
HBuilderX提供了3种策略,供用户选择。

如上图,在项目管理器右上角,点开悬浮菜单-与编辑器同步,里面有3个选项。
- 单项目时自动关联:就是左侧只有一个项目时,自动关联定位
- 从不关联:不管右侧如何切换,项目管理器都不会跟随变化。此时可以在编辑器区域点右键,选“在项目管理器中定位”
- 总是关联:右侧标签卡一旦切换,左侧项目管理器自动关联定位
在HBuilderX 1.9.3及以下,默认策略是“总是关联”。但项目一多,左侧长长的树让很多开发者烦恼。
从HBuilderX 1.9.4起,默认策略调整为“单项目时自动关联”,如果有多个项目,默认不再自动关联。开发者可以调整这个策略,也可以点右键定位。
右侧打开的标签卡,切换时,左侧项目管理器是否自动定位和展开目录?这个习惯不同人不一样。
HBuilderX提供了3种策略,供用户选择。
如上图,在项目管理器右上角,点开悬浮菜单-与编辑器同步,里面有3个选项。
- 单项目时自动关联:就是左侧只有一个项目时,自动关联定位
- 从不关联:不管右侧如何切换,项目管理器都不会跟随变化。此时可以在编辑器区域点右键,选“在项目管理器中定位”
- 总是关联:右侧标签卡一旦切换,左侧项目管理器自动关联定位
在HBuilderX 1.9.3及以下,默认策略是“总是关联”。但项目一多,左侧长长的树让很多开发者烦恼。
从HBuilderX 1.9.4起,默认策略调整为“单项目时自动关联”,如果有多个项目,默认不再自动关联。开发者可以调整这个策略,也可以点右键定位。
收起阅读 »消息 推送:uni-app开发之unipush推送踩坑填坑之旅
最近需要开发app,经过多方对比,最终选择了使用dcloud的uni-app,一套代码可以编译七个平台,最主要就是相比于apicloud来说支持本地打包,减少了很多可能会带来的限制。
也就想着,它最大的诟病是说社区不活跃,可是社区氛围也是需要大家一块积极贡献的,那么我们团队加进来也给他增加一点活跃度。
做app免不了会需要推送,从服务器主动给客户端发信息联系,这是客户端app相对来说非常大的一个优势。
刚刚把uni-app在安卓端的推送走通,此处记录一下经验以方便后来者参考。
1. 开通UniPush推送服务
UniPush仅支持uni-app类型项目,其它类型项目暂不支持
点此查看如何开通UniPush推送服务
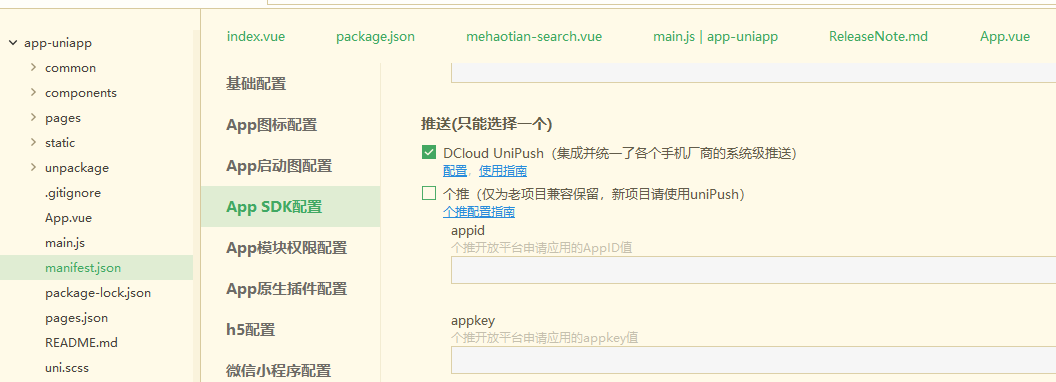
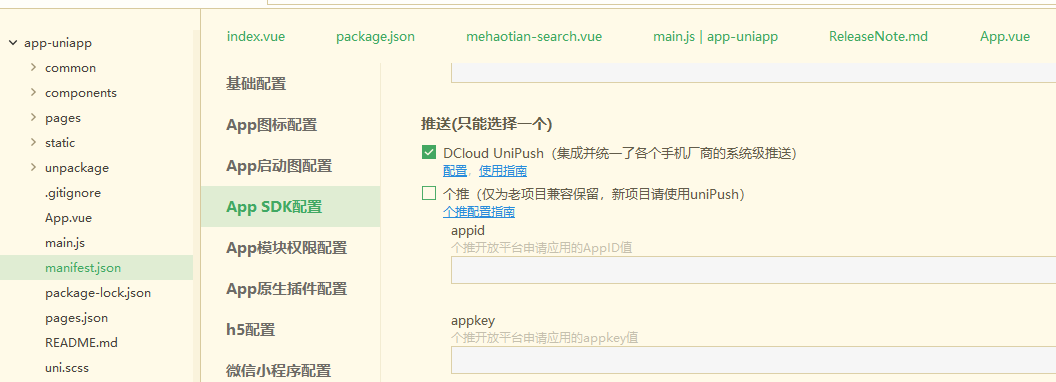
在Hbuilder中修改mainfest.json文件配置

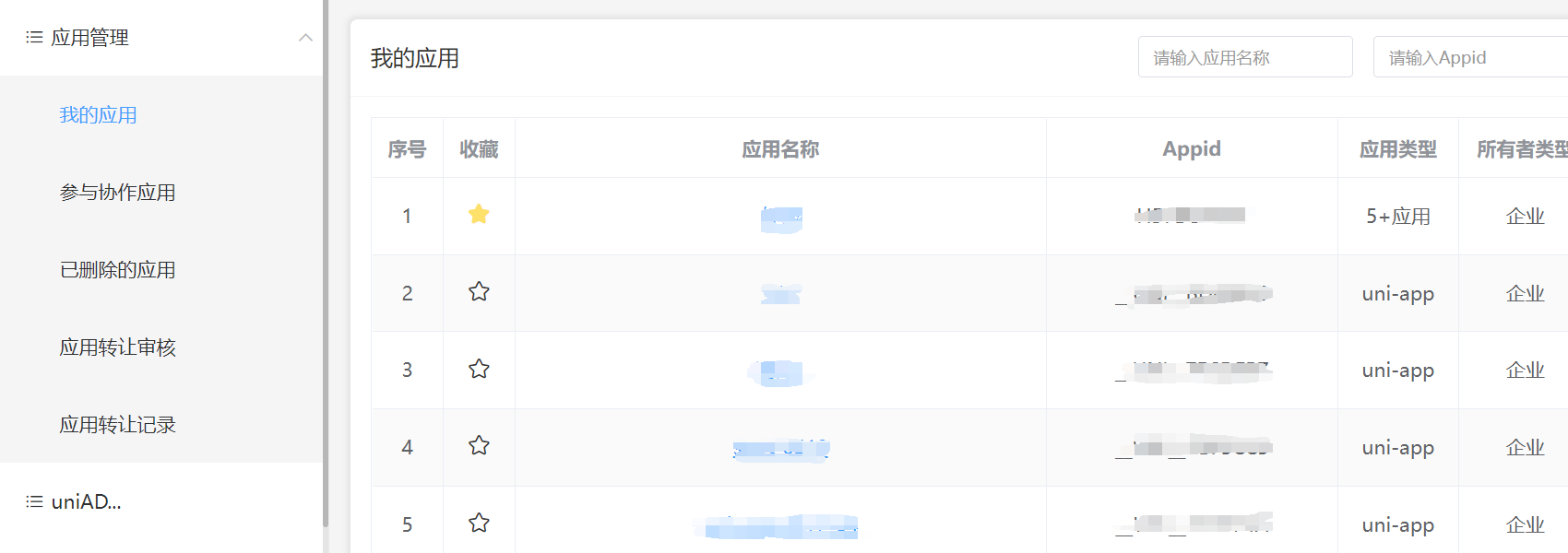
勾选DCloud UniPush,然后点击配置按钮会进入uniPush的后端配置,需要先认证,认证通过后,可以在我创建的应用列表中查看自己当前的应用。如果有多个项目,此处可以根据列表中的App_id和本地的appid关联查看
https://dev.dcloud.net.cn/#/pages/app/list
点击当前项目,进入对应项目的管理页面,选择上方uniPush选项,点击厂商推送设置,填写自己想要指定的包名及根据本地证书生成的签名信息(如果要使用官方的证书,那就按提示填写官方签名信息)
配置完可进入uniPush的“通知消息”测试页面
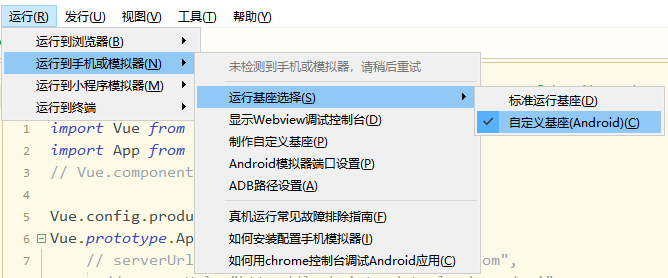
自定义基座
要想实现推送功能,需要先自定义基座(因为推送也是需要依赖包名等信息的,官方说过,推送必须要用自定义基座才行)


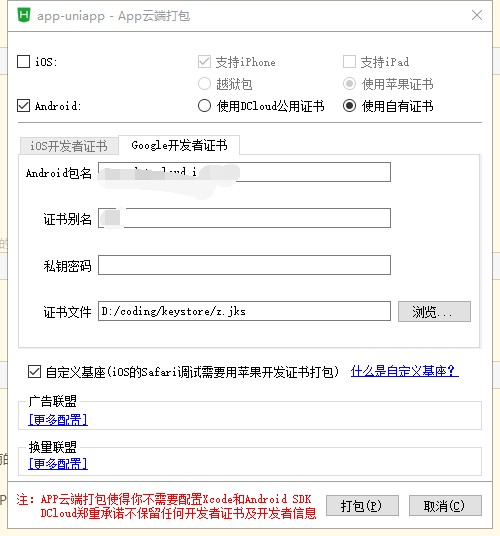
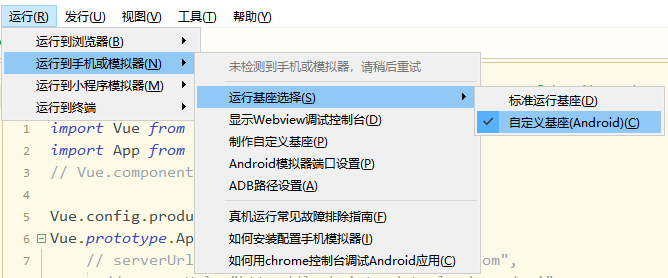
选择自定义基座,然后会有弹窗提示

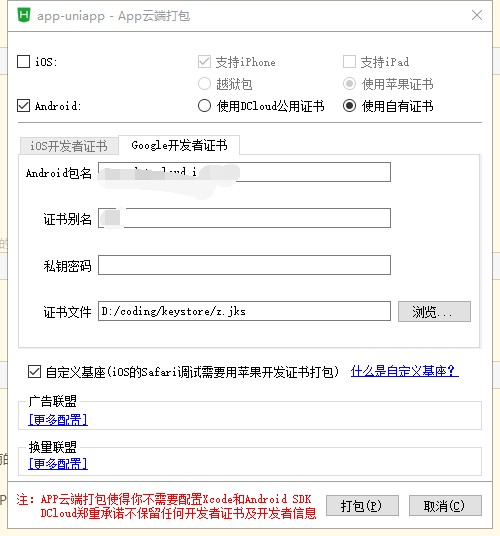
这里可以选择使用公用证书,也可以使用自己之前已经生成的自有证书签名,填写必要的信息,然后选择打包;此处要注意这里填写的包名要和上面unipush管理页面中配置的一样。
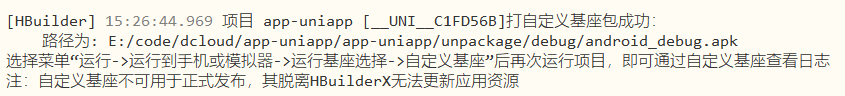
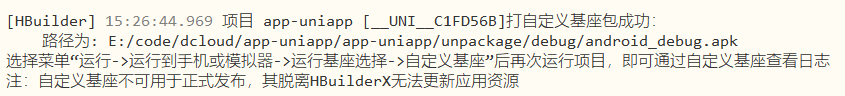
填写完成后,点击打包按钮,等待。完成后会在控制台提示

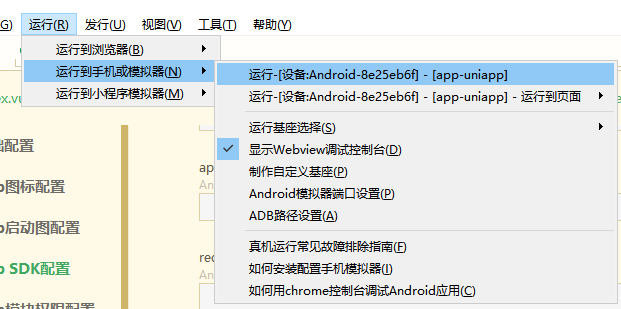
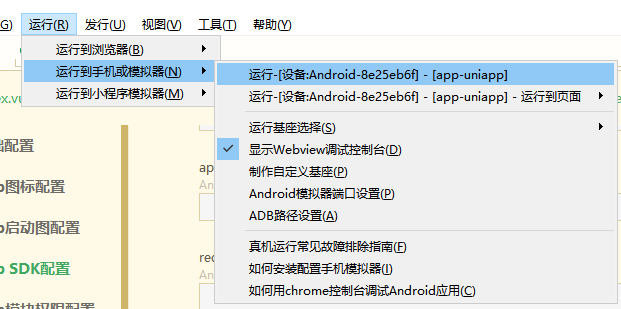
我们按照提示,选择自己之前定义的基座即可。这个时候再点击运行到手机或模拟器,然后在后台测试推送即可

测试推送
进入unipush推送通知的页面创建推送,填写通知标题和通知内容,此处如果有客户端之前运行成功,那么预计人数会不是0人,如果是0人的话确定按钮会无法点击,因为无人可推;即使在目标选择中根据客户端输出的clientid选择了特定用户,手机端也是无法推送的。此处如果不行,就再去检查包名配置和基座选择是否有问题。

因为这个系统就是个推给dcloud的私有部署,所以如果有疑问的方面也可以到个推官方注册一个账号,下载demo试试,增加一点成就感。并且后续的开发sdk、文档等都可以根据个推的做。
服务端推送快速入门
我们在本地建一个maven项目,在pom.xml的dependencies中增加一个推送sdk的依赖包配置
<dependency>
<groupId>com.gexin.platform</groupId>
<artifactId>gexin-rp-sdk-http</artifactId>
<version>4.1.0.1</version>
</dependency>如果下载有问题,可以在project的下层添加一个库位置
<repositories>
<repository>
<id>getui-nexus</id>
<url>http://mvn.gt.igexin.com/nexus/content/repositories/releases/</url>
</repository>
</repositories>然后建测试类如下,把其中的appid、appkey、masterSecret换成自己的,url不用换;
经过测试推测,虽然在unipush中有私有部署系统,但是推送的消息队列还是在个推云。大概是OEM
import com.gexin.rp.sdk.base.IPushResult;
import com.gexin.rp.sdk.base.impl.AppMessage;
import com.gexin.rp.sdk.http.IGtPush;
import com.gexin.rp.sdk.template.LinkTemplate;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class AppPush {
//定义常量, appId、appKey、masterSecret 采用本文档 "第二步 获取访问凭证 "中获得的应用配置
private static String appId = "你的appid";
private static String appKey = "你的appkey";
private static String masterSecret = "你的masterSecret";
private static String url = "http://sdk.open.api.igexin.com/apiex.htm";
public static void main(String[] args) throws IOException {
IGtPush push = new IGtPush(url, appKey, masterSecret);
// 定义"点击链接打开通知模板",并设置标题、内容、链接
LinkTemplate template = new LinkTemplate();
template.setAppId(appId);
template.setAppkey(appKey);
template.setTitle("你好你好");
template.setText("哦,好吧");
template.setUrl("http://getui.com");
List<String> appIds = new ArrayList<String>();
appIds.add(appId);
// 定义"AppMessage"类型消息对象,设置消息内容模板、发送的目标App列表、是否支持离线发送、以及离线消息有效期(单位毫秒)
AppMessage message = new AppMessage();
message.setData(template);
message.setAppIdList(appIds);
message.setOffline(true);
message.setOfflineExpireTime(1000 * 600);
IPushResult ret = push.pushMessageToApp(message);
System.out.println(ret.getResponse().toString());
}
}透传消息
考虑到推送通知只在android端可以使用,为了以后ios推送少改,所以此处我们也使用透传消息推送;又知透传消息的格式当满足
t.setTransmissionContent("{title:\"标题\",content:\"内容\",payload:\"自定义数据\"}");时,会在安卓端自动转为通知消息,所以我们此处就按这种方式推送透传消息。
其中payload的值既可以是字符串,又可以是对象;这里的示例数据我写的是字符串,但实际使用时可以修改格式来符合自身业务逻辑的处理,比如
{title:"标题",content:"内容",payload:{type:1,fId:1}}对于代码的修改主要是要改动消息模板,即将上面的LinkTemplate改成TransmissionTemplate,
代码如下:
public static void main(String[] args) throws IOException {
IGtPush push = new IGtPush(url, appKey, masterSecret);
TransmissionTemplate t = new TransmissionTemplate();
t.setAppId(appId);
t.setAppkey(appKey);
t.setTransmissionContent("{title:\"标题\",content:\"内容\",payload:\"自定义数据\"}");
t.setTransmissionType(1);
// 定义"点击链接打开通知模板",并设置标题、内容、链接
// LinkTemplate template = new LinkTemplate();
// template.setAppId(appId);
// template.setAppkey(appKey);
// template.setTitle("你好你好");
// template.setText("哦,好吧");
// template.setLogoUrl("");
// template.setUrl("http://getui.com");
List<String> appIds = new ArrayList<String>();
appIds.add(appId);
// 定义"AppMessage"类型消息对象,设置消息内容模板、发送的目标App列表、是否支持离线发送、以及离线消息有效期(单位毫秒)
AppMessage message = new AppMessage();
message.setData(t);
message.setAppIdList(appIds);
message.setOffline(true);
message.setOfflineExpireTime(1000 * 600);
IPushResult ret = push.pushMessageToApp(message);
System.out.println(ret.getResponse().toString());
}怎么监听通知点击事件
注意条件编译
// #ifdef APP-PLUS
// #ifdef APP-PLUS
plus.push.addEventListener('click', function(msg) {
console.log(JSON.stringify(msg.payload.fId))
switch (msg.payload.type) {
case 1:
uni.navigateTo({
url: '/pages/listDetail/alarmDetail?id=' + msg.payload.fId,
success: res => {},
fail: () => {},
complete: () => {}
});
break;
case 2:
uni.navigateTo({
url: '/pages/workStation/inspection/deal/deal?inspectId=' + msg.payload.fId
})
break;
case 3:
uni.navigateTo({
url: '/pages/listDetail/orderDetail?oid=' + msg.payload.fId,
success: res => {},
fail: () => {},
})
break;
case 4:
uni.navigateTo({
url: '/pages/auth/check?authId=' + msg.payload.fId,
success: res => {},
fail: () => {},
})
break;
}
}, false);
//监听接收透传消息事件
plus.push.addEventListener('receive', function(msg) {
console.log(JSON.stringify(msg))
// plus.nativeUI.alert(msg)
//处理透传消息的业务逻辑代码
}, false);
// #endif本地编译
作为专业的客户端开发人员,最好还是在本地有完整的编译环境。这也是我们在dcloud和apicloud之间选择当前技术栈的原因。
为了简单起见,可以把官方提供的实例项目HBuilder-Hello先在本地打包,然后用官方实例的壳,将里面h5的一些生成文件替换。此处操作流程如下:
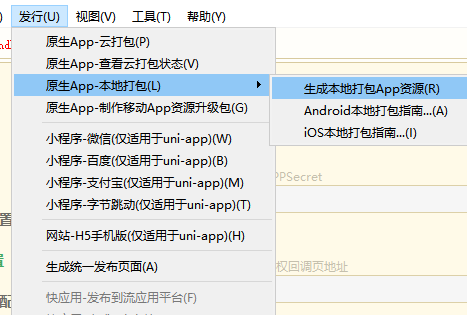
-
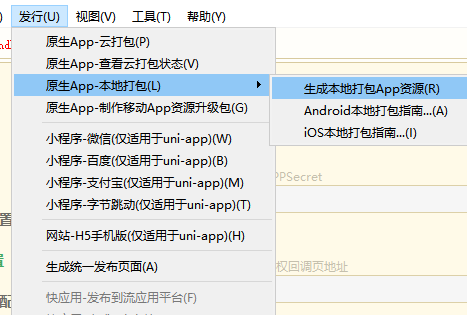
生成本地打包App资源

-
将生成的资源放进实例项目
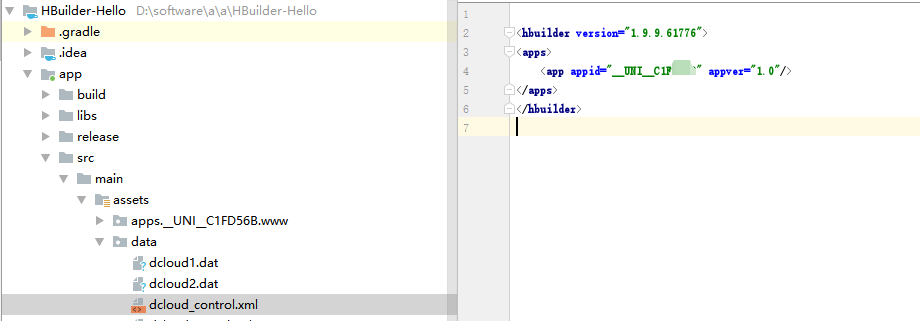
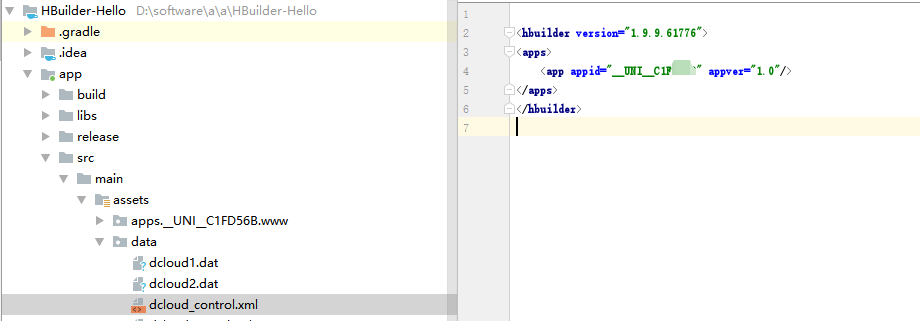
app\src\main\assets\apps文件夹下,将之前的Hello H5删掉即可,
然后将此路径下的dcloud_control.xml中的appid的值改为apps下一层即www上一层文件夹的名称

- 此时已经可以打包成app并且正常打开,但是还不能推送 *
- 修改src/main/java文件夹下的包名为自己之前填写的包名,修改src/main下AndroidManifest.xml中package包名,修改AndroidManifest.xml中的推送参数配置


然后debug或打包即可。
问题解答
问:
- 请问服务端的代码还是只能用个推的吗,也就是说需要去个推开发者中心去注册账号拿到appid、appkey、masterSecret吗?那么使用uni-push的优势有什么呢?单纯使用个推也能完成推送功能
- 如果我想要给特定的某些/单个用户发消息,之前尝试了可以使用cid进行区别发送,我看你的教程里面没有使用cid,所以我想要知道在服务端代码上如何实现
答:
个推只是其中一个方案,你如果用jpush之类的,社区也有其他人做的教程;不过这个毕竟是dcloud官方给的推荐方案,所以没什么特殊情况,我们还是选用这个。
uni-push集成了个推,unipush的管理界面其实就是用的个推的系统,甚至据我推测,推送服务也是用的个推云。
不过不用取个推再注册,按unipush中的账号使用即可。
单个推送部分代码示例:
// 指定向哪儿推
Target target = new Target();
target.setAppId(appId);
target.setClientId(cId);
IGtPush push = new IGtPush(url, appKey, masterSecret);
IPushResult ret = push.pushMessageToSingle(message, target);最近需要开发app,经过多方对比,最终选择了使用dcloud的uni-app,一套代码可以编译七个平台,最主要就是相比于apicloud来说支持本地打包,减少了很多可能会带来的限制。
也就想着,它最大的诟病是说社区不活跃,可是社区氛围也是需要大家一块积极贡献的,那么我们团队加进来也给他增加一点活跃度。
做app免不了会需要推送,从服务器主动给客户端发信息联系,这是客户端app相对来说非常大的一个优势。
刚刚把uni-app在安卓端的推送走通,此处记录一下经验以方便后来者参考。
1. 开通UniPush推送服务
UniPush仅支持uni-app类型项目,其它类型项目暂不支持
点此查看如何开通UniPush推送服务
在Hbuilder中修改mainfest.json文件配置

勾选DCloud UniPush,然后点击配置按钮会进入uniPush的后端配置,需要先认证,认证通过后,可以在我创建的应用列表中查看自己当前的应用。如果有多个项目,此处可以根据列表中的App_id和本地的appid关联查看
https://dev.dcloud.net.cn/#/pages/app/list
点击当前项目,进入对应项目的管理页面,选择上方uniPush选项,点击厂商推送设置,填写自己想要指定的包名及根据本地证书生成的签名信息(如果要使用官方的证书,那就按提示填写官方签名信息)
配置完可进入uniPush的“通知消息”测试页面
自定义基座
要想实现推送功能,需要先自定义基座(因为推送也是需要依赖包名等信息的,官方说过,推送必须要用自定义基座才行)


选择自定义基座,然后会有弹窗提示

这里可以选择使用公用证书,也可以使用自己之前已经生成的自有证书签名,填写必要的信息,然后选择打包;此处要注意这里填写的包名要和上面unipush管理页面中配置的一样。
填写完成后,点击打包按钮,等待。完成后会在控制台提示

我们按照提示,选择自己之前定义的基座即可。这个时候再点击运行到手机或模拟器,然后在后台测试推送即可

测试推送
进入unipush推送通知的页面创建推送,填写通知标题和通知内容,此处如果有客户端之前运行成功,那么预计人数会不是0人,如果是0人的话确定按钮会无法点击,因为无人可推;即使在目标选择中根据客户端输出的clientid选择了特定用户,手机端也是无法推送的。此处如果不行,就再去检查包名配置和基座选择是否有问题。

因为这个系统就是个推给dcloud的私有部署,所以如果有疑问的方面也可以到个推官方注册一个账号,下载demo试试,增加一点成就感。并且后续的开发sdk、文档等都可以根据个推的做。
服务端推送快速入门
我们在本地建一个maven项目,在pom.xml的dependencies中增加一个推送sdk的依赖包配置
<dependency>
<groupId>com.gexin.platform</groupId>
<artifactId>gexin-rp-sdk-http</artifactId>
<version>4.1.0.1</version>
</dependency>如果下载有问题,可以在project的下层添加一个库位置
<repositories>
<repository>
<id>getui-nexus</id>
<url>http://mvn.gt.igexin.com/nexus/content/repositories/releases/</url>
</repository>
</repositories>然后建测试类如下,把其中的appid、appkey、masterSecret换成自己的,url不用换;
经过测试推测,虽然在unipush中有私有部署系统,但是推送的消息队列还是在个推云。大概是OEM
import com.gexin.rp.sdk.base.IPushResult;
import com.gexin.rp.sdk.base.impl.AppMessage;
import com.gexin.rp.sdk.http.IGtPush;
import com.gexin.rp.sdk.template.LinkTemplate;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class AppPush {
//定义常量, appId、appKey、masterSecret 采用本文档 "第二步 获取访问凭证 "中获得的应用配置
private static String appId = "你的appid";
private static String appKey = "你的appkey";
private static String masterSecret = "你的masterSecret";
private static String url = "http://sdk.open.api.igexin.com/apiex.htm";
public static void main(String[] args) throws IOException {
IGtPush push = new IGtPush(url, appKey, masterSecret);
// 定义"点击链接打开通知模板",并设置标题、内容、链接
LinkTemplate template = new LinkTemplate();
template.setAppId(appId);
template.setAppkey(appKey);
template.setTitle("你好你好");
template.setText("哦,好吧");
template.setUrl("http://getui.com");
List<String> appIds = new ArrayList<String>();
appIds.add(appId);
// 定义"AppMessage"类型消息对象,设置消息内容模板、发送的目标App列表、是否支持离线发送、以及离线消息有效期(单位毫秒)
AppMessage message = new AppMessage();
message.setData(template);
message.setAppIdList(appIds);
message.setOffline(true);
message.setOfflineExpireTime(1000 * 600);
IPushResult ret = push.pushMessageToApp(message);
System.out.println(ret.getResponse().toString());
}
}透传消息
考虑到推送通知只在android端可以使用,为了以后ios推送少改,所以此处我们也使用透传消息推送;又知透传消息的格式当满足
t.setTransmissionContent("{title:\"标题\",content:\"内容\",payload:\"自定义数据\"}");时,会在安卓端自动转为通知消息,所以我们此处就按这种方式推送透传消息。
其中payload的值既可以是字符串,又可以是对象;这里的示例数据我写的是字符串,但实际使用时可以修改格式来符合自身业务逻辑的处理,比如
{title:"标题",content:"内容",payload:{type:1,fId:1}}对于代码的修改主要是要改动消息模板,即将上面的LinkTemplate改成TransmissionTemplate,
代码如下:
public static void main(String[] args) throws IOException {
IGtPush push = new IGtPush(url, appKey, masterSecret);
TransmissionTemplate t = new TransmissionTemplate();
t.setAppId(appId);
t.setAppkey(appKey);
t.setTransmissionContent("{title:\"标题\",content:\"内容\",payload:\"自定义数据\"}");
t.setTransmissionType(1);
// 定义"点击链接打开通知模板",并设置标题、内容、链接
// LinkTemplate template = new LinkTemplate();
// template.setAppId(appId);
// template.setAppkey(appKey);
// template.setTitle("你好你好");
// template.setText("哦,好吧");
// template.setLogoUrl("");
// template.setUrl("http://getui.com");
List<String> appIds = new ArrayList<String>();
appIds.add(appId);
// 定义"AppMessage"类型消息对象,设置消息内容模板、发送的目标App列表、是否支持离线发送、以及离线消息有效期(单位毫秒)
AppMessage message = new AppMessage();
message.setData(t);
message.setAppIdList(appIds);
message.setOffline(true);
message.setOfflineExpireTime(1000 * 600);
IPushResult ret = push.pushMessageToApp(message);
System.out.println(ret.getResponse().toString());
}怎么监听通知点击事件
注意条件编译
// #ifdef APP-PLUS
// #ifdef APP-PLUS
plus.push.addEventListener('click', function(msg) {
console.log(JSON.stringify(msg.payload.fId))
switch (msg.payload.type) {
case 1:
uni.navigateTo({
url: '/pages/listDetail/alarmDetail?id=' + msg.payload.fId,
success: res => {},
fail: () => {},
complete: () => {}
});
break;
case 2:
uni.navigateTo({
url: '/pages/workStation/inspection/deal/deal?inspectId=' + msg.payload.fId
})
break;
case 3:
uni.navigateTo({
url: '/pages/listDetail/orderDetail?oid=' + msg.payload.fId,
success: res => {},
fail: () => {},
})
break;
case 4:
uni.navigateTo({
url: '/pages/auth/check?authId=' + msg.payload.fId,
success: res => {},
fail: () => {},
})
break;
}
}, false);
//监听接收透传消息事件
plus.push.addEventListener('receive', function(msg) {
console.log(JSON.stringify(msg))
// plus.nativeUI.alert(msg)
//处理透传消息的业务逻辑代码
}, false);
// #endif本地编译
作为专业的客户端开发人员,最好还是在本地有完整的编译环境。这也是我们在dcloud和apicloud之间选择当前技术栈的原因。
为了简单起见,可以把官方提供的实例项目HBuilder-Hello先在本地打包,然后用官方实例的壳,将里面h5的一些生成文件替换。此处操作流程如下:
-
生成本地打包App资源

-
将生成的资源放进实例项目
app\src\main\assets\apps文件夹下,将之前的Hello H5删掉即可,
然后将此路径下的dcloud_control.xml中的appid的值改为apps下一层即www上一层文件夹的名称

- 此时已经可以打包成app并且正常打开,但是还不能推送 *
- 修改src/main/java文件夹下的包名为自己之前填写的包名,修改src/main下AndroidManifest.xml中package包名,修改AndroidManifest.xml中的推送参数配置


然后debug或打包即可。
问题解答
问:
- 请问服务端的代码还是只能用个推的吗,也就是说需要去个推开发者中心去注册账号拿到appid、appkey、masterSecret吗?那么使用uni-push的优势有什么呢?单纯使用个推也能完成推送功能
- 如果我想要给特定的某些/单个用户发消息,之前尝试了可以使用cid进行区别发送,我看你的教程里面没有使用cid,所以我想要知道在服务端代码上如何实现
答:
个推只是其中一个方案,你如果用jpush之类的,社区也有其他人做的教程;不过这个毕竟是dcloud官方给的推荐方案,所以没什么特殊情况,我们还是选用这个。
uni-push集成了个推,unipush的管理界面其实就是用的个推的系统,甚至据我推测,推送服务也是用的个推云。
不过不用取个推再注册,按unipush中的账号使用即可。
单个推送部分代码示例:
// 指定向哪儿推
Target target = new Target();
target.setAppId(appId);
target.setClientId(cId);
IGtPush push = new IGtPush(url, appKey, masterSecret);
IPushResult ret = push.pushMessageToSingle(message, target);5+小米推送设置别名
根据这篇个推的别名设置文章做了对应的小米推送的版本,
MIPushTool.js
function MIPushTool(){
var isAndorid, PushManager, context, MiPushSDK;
if(plus.os.name == 'Android') {
isAndorid = true;
} else {
isAndorid = false;
}
if(isAndorid) {
PushManager = plus.android.importClass("com.xiaomi.mipush.sdk.MiPushClient");
context = plus.android.runtimeMainActivity().getContext();
} else {
MiPushSDK = plus.ios.importClass("MiPushSDK");
}
this.bindAlias = function(alias) {
if(isAndorid) {
PushManager.setAlias(context, alias,'');
} else {
MiPushSDK.setAlias(alias);
}
}
this.unbindAlias = function(alias) {
if(isAndorid) {
PushManager.unsetAlias(context, alias,'');
} else {
MiPushSDK.unsetAlias(alias);
}
}
}
//调用
mui.plusReady(function() {
var tool = new MIPushTool();
tool.bindAlias(ename);
})
根据这篇个推的别名设置文章做了对应的小米推送的版本,
MIPushTool.js
function MIPushTool(){
var isAndorid, PushManager, context, MiPushSDK;
if(plus.os.name == 'Android') {
isAndorid = true;
} else {
isAndorid = false;
}
if(isAndorid) {
PushManager = plus.android.importClass("com.xiaomi.mipush.sdk.MiPushClient");
context = plus.android.runtimeMainActivity().getContext();
} else {
MiPushSDK = plus.ios.importClass("MiPushSDK");
}
this.bindAlias = function(alias) {
if(isAndorid) {
PushManager.setAlias(context, alias,'');
} else {
MiPushSDK.setAlias(alias);
}
}
this.unbindAlias = function(alias) {
if(isAndorid) {
PushManager.unsetAlias(context, alias,'');
} else {
MiPushSDK.unsetAlias(alias);
}
}
}
//调用
mui.plusReady(function() {
var tool = new MIPushTool();
tool.bindAlias(ename);
})
编译时意外的错误
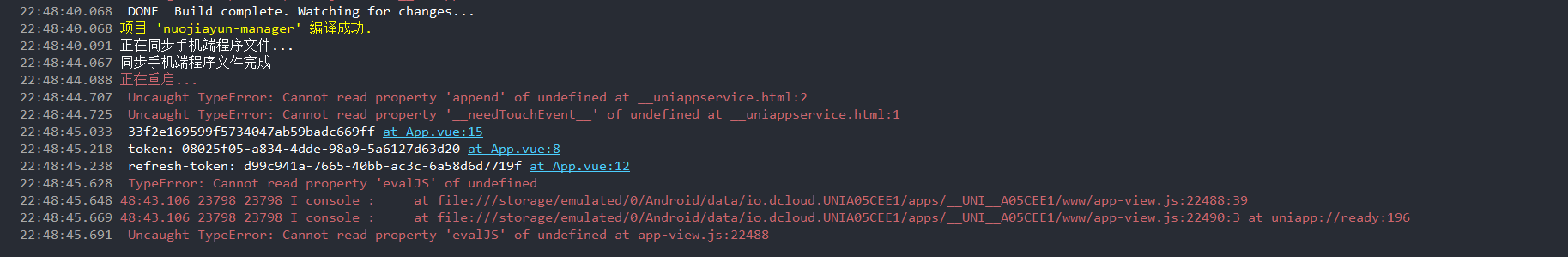
一般页面在修改完成之后按 Ctrl + S 就可以保存并且会自动编译,但是偶尔编译时会出现如下错误
很奇怪,随后我又修改了一下文件内容,再次保存,它又开始编译,然后也是这样的错误。然后我就是直接重新真机运行,哎,,很神奇般它就好了。这样的问题我之前也遇到过,但是也只是偶尔会遇到一次,只需要重新真机运行就可以了。可能是一点潜在的bug。
> 电脑系统我用的 Windows10 真机用的 小米9
一般页面在修改完成之后按 Ctrl + S 就可以保存并且会自动编译,但是偶尔编译时会出现如下错误
很奇怪,随后我又修改了一下文件内容,再次保存,它又开始编译,然后也是这样的错误。然后我就是直接重新真机运行,哎,,很神奇般它就好了。这样的问题我之前也遇到过,但是也只是偶尔会遇到一次,只需要重新真机运行就可以了。可能是一点潜在的bug。
> 电脑系统我用的 Windows10 真机用的 小米9 收起阅读 »
【分享】微信小程序迁移uniapp
项目不大,所以直接手动改了
1、全局替换
rpx -> upx
wx. -> uni.
wx: -> v-
bind -> @
2、加上条件编译
注意:
1、uniapp模板里,单引号改成双引号
比如:<view class='' >title</title>
2、uniapp,模板传值不能是object,
比如:item = {a:1}
<view :data-item='item' >title</title>
3、模板内不能有函数调用
比如 <view>{{getDetail( index )}}</title>
4、注意请求时是get、post请求
项目不大,所以直接手动改了
1、全局替换
rpx -> upx
wx. -> uni.
wx: -> v-
bind -> @
2、加上条件编译
注意:
1、uniapp模板里,单引号改成双引号
比如:<view class='' >title</title>
2、uniapp,模板传值不能是object,
比如:item = {a:1}
<view :data-item='item' >title</title>
3、模板内不能有函数调用
比如 <view>{{getDetail( index )}}</title>
4、注意请求时是get、post请求
Hbuilder连接genymotion模拟器时,模拟器不显示的处理
装好并开启genymotion模拟器,在Hbuilder中不显示模拟器,在运行-》运行到手机或模拟器中 -》 Android模拟器端口设置
在打开的页面中设置 Android模拟器端口为5307
配置adb的路径为genymotion安装路径下的tools 下的adb.exe
保存之后就可以看到开启的genymotion模拟器了
装好并开启genymotion模拟器,在Hbuilder中不显示模拟器,在运行-》运行到手机或模拟器中 -》 Android模拟器端口设置
在打开的页面中设置 Android模拟器端口为5307
配置adb的路径为genymotion安装路径下的tools 下的adb.exe
保存之后就可以看到开启的genymotion模拟器了
收起阅读 »案例解析 | 一篇看完即懂得生鲜电商App制作运营新手手账
案例解析 | 一篇看完即懂得生鲜电商App制作运营新手手账
2019年,想让线下门店生意也不冷清吗?制作一款属于自己的电商App吧!应众多创业者对制作APP,及APP平台线上运营这一模式的一知半解,今天就从一款经由力谱云APP开发平台研发制作,且目前运营中的生鲜电商App为大家讲解,分别从引流、留存、销售转化等方面进行一一分解。
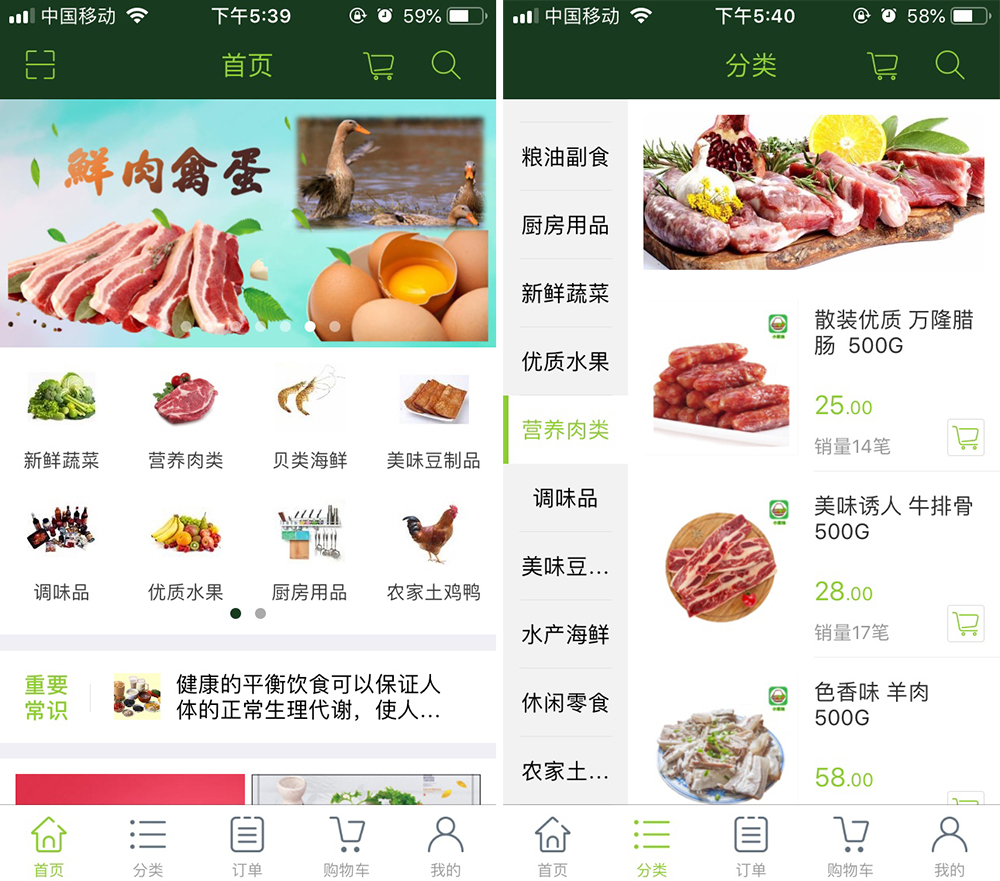
生鲜电商App – 小菜场案例分解
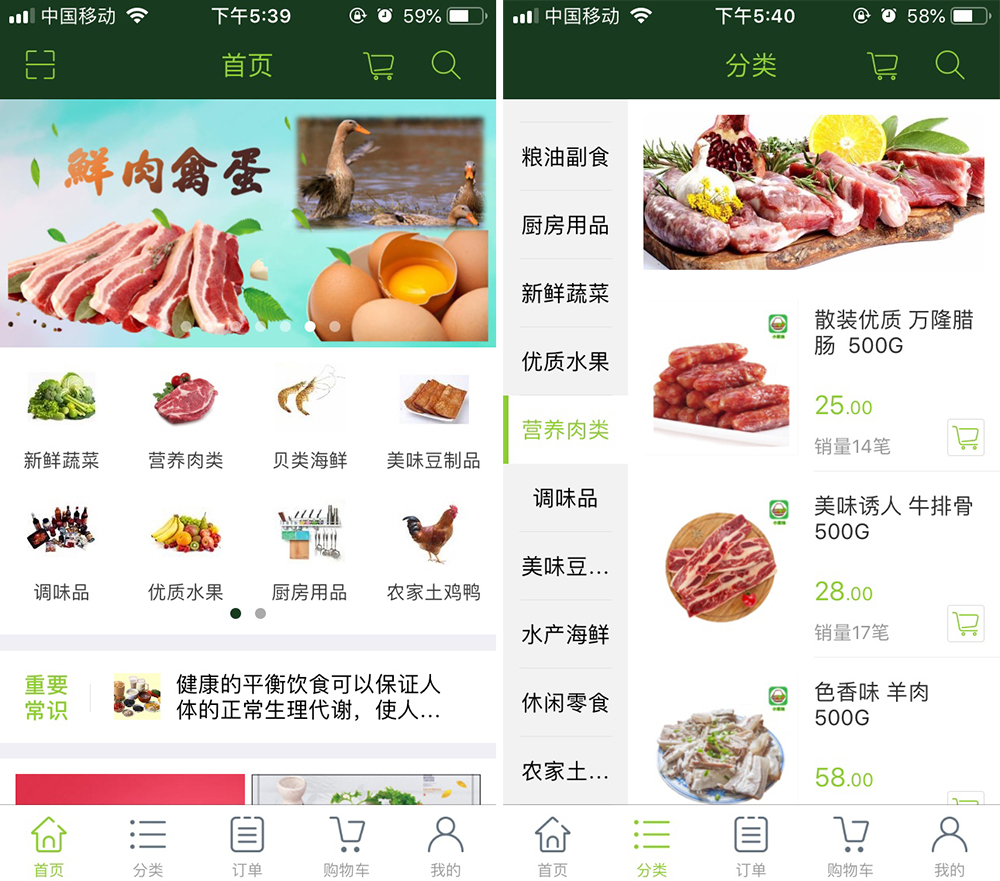
目前,由力谱云平台开发上线了一款专为嵊州当地提供菜蔬生鲜的电商App平台——“小菜场”,通过B2C商业模式把新鲜的菜蔬瓜果及农副产品与消费者联系在一起,让消费者只需一键下单,新鲜菜蔬即可配送到家。整款应用平台以“B2C商城”为核心功能,拥有订单、购物车、客服、售后等完整的电商功能。并且,开发这样一款手机App商城,通过力谱云,只需传统成本的十分之一即可完成,并且目前,这款应用平台已经全线开放运营咯!

那么,小菜场究竟是怎样进行运营的呢?
运营初期,引流拉新步步为营
1 地推拉新。通过扫一扫即送面巾纸等优惠活动,在便利店、商场、社区、中小学校、菜市场等门口即可进行大量的扫码下载App这一拉新宣传,可在初期迅速积累平台目标用户,一方面提升平台人气,一方面则打开市场口碑。
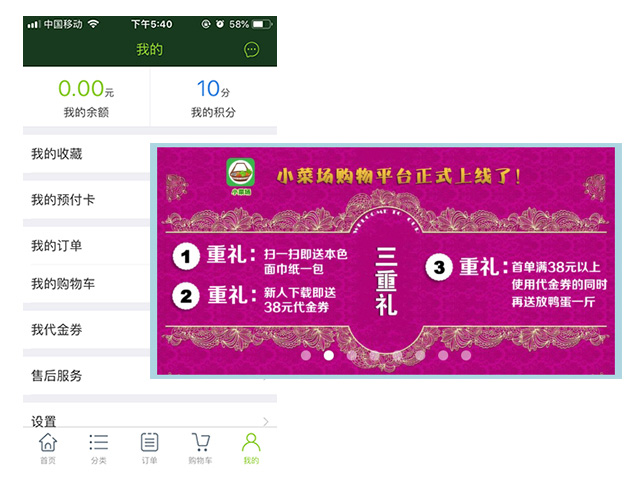
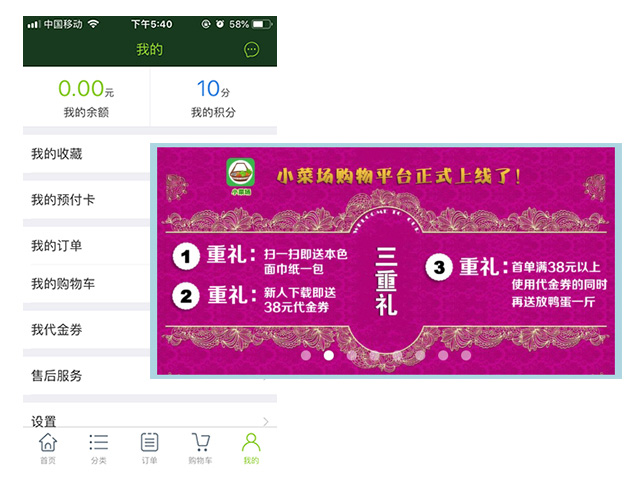
2 刺激首单消费。大量获取平台粉丝只是第一步,如何让僵尸粉带来实际销量才是关键所在。小菜场通过力谱云平台,设定新用户下载平台,即可获赠38元代金券的优惠活动,一方面提升了App用户下载量,一方面也带动了用户进行首单消费的积极性。
3 提升单笔交易额。在让利推广的同时,通过力谱云管理后台,进行满38元获赠鸭蛋一斤的优惠力度,进一步加大地推成功效率、刺激首单消费、并提升了单笔消费金额,可谓一举三得。这三重营销攻势,为小菜场初期运营,带来了千余位用户,消费业绩也初获可喜成果。

在运营中盘,如何吸引用户高频率打开App成关键
当流量和首单消费同时被攻克后,如何留住会员成为了诸多平台,在运营中期,下功夫的重点。
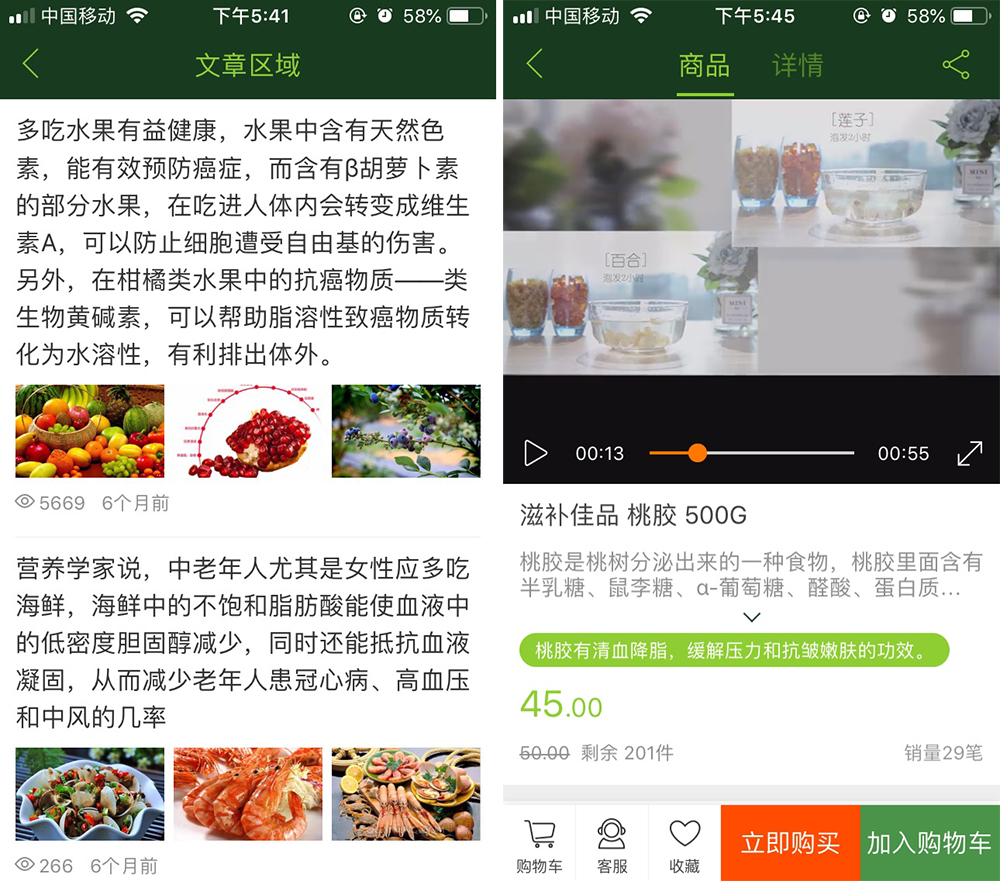
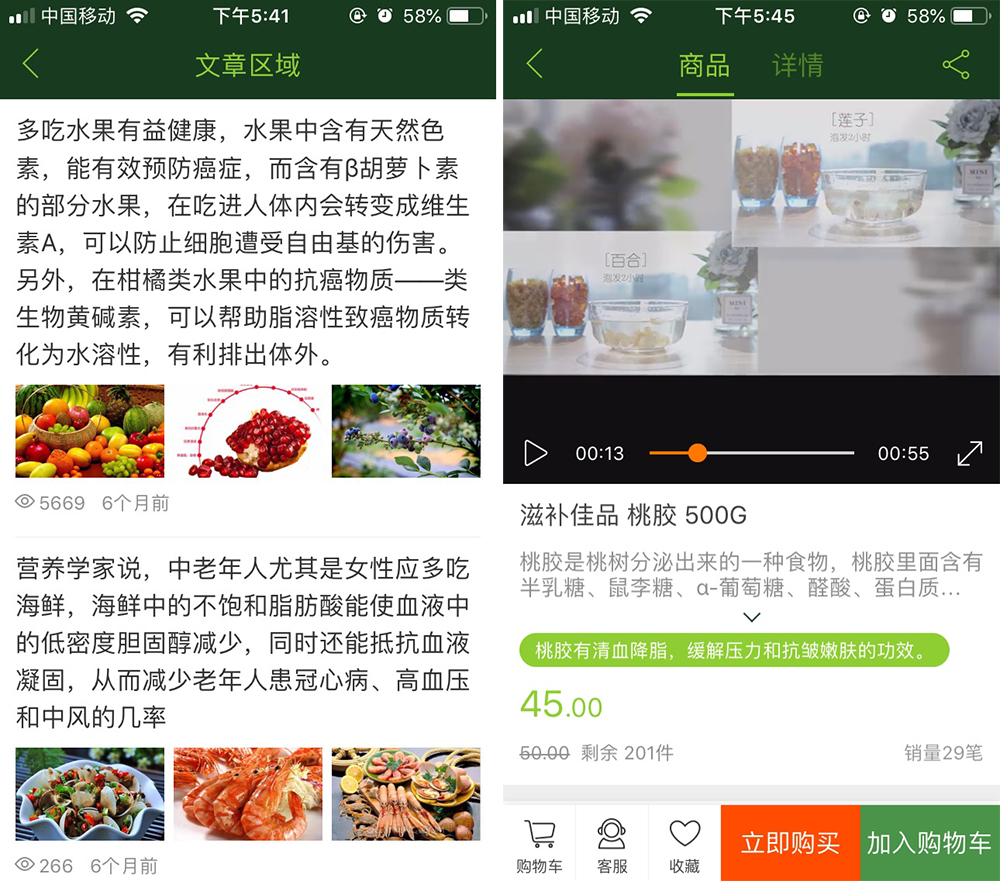
1 干货资讯分享,内容为王。这是一个重视知识内容的时代,当平台拥有了值得用户打开的资讯、干货信息,能大幅优化用户体验感,打消粗暴的电商交易氛围。小菜场从文章功能切入,通过与生鲜食材相关联的干货文章,能大幅提升用户对App的打开率,并且通过一些展示新鲜蔬果、食材制作教程等短视频的插入,不仅能有效提升小菜场的生鲜品质好感,更能进一步提升销量。
2 营销活动攻势不断。通过力谱云平台所配备的数十类营销工具,包含代金券、满减优惠、预付卡、拼团、会员折扣、积分商城等等,企业可根据需求,任意进行平台不同营销场景的切换,通过新鲜有趣的营销玩法,牢牢把握用户的钱包。小菜场目前通过引入预付卡、代金券等优惠模式,不断切换,鼓励用户多消费,并迅速累积平台初始资金流。

运营稳定期:不断展望前景,随商趋而走
一个平台从有人气到有销量,从维持稳定到平台升级,每一步路都需要企业者与运营者精心的耕耘。通过力谱云平台上线的小菜场应用,可以通过管理后台,每日跟进并分析用户、产品、订单、甚至物流等数据,帮助企业通过大数据分析,进行平台运营模式的不断更新与优化,让平台每一步的营销方针,都有确切数据作为下一步营销拓展的基石。在后续平台发展中,遇到需要升级优化,新增其他功能时,也无需担心二次开发的风险,力谱云拥有无限功能拓展的开发性能,可以随时应对企业平台的升级需求。
社区团购赛道门槛低,力谱云让您一步到位入局
当前,面对社区团购这一风口项目,许多企业主声称自己有供应链,初始资金也能到位,可以说这是门槛最低的项目,没有之一!唯有技术,对传统企业主来说,是一大难题。
目前,通过力谱云平台,无需任何技术,只要是会电脑的运营新手,也能即刻开展社区团购。企业只需开发一款像小菜场、优鲜同城这样的移动电商平台,通过社区团长在小区中进行微信群建立,团长只需在社群中发布产品预售信息,并综合群内订单信息,在App中一键下单,企业平台即可收取订单进行产品包装、物流分配,等商品到达小区后,团长也只需组织群友在小区门口进行商品提取即可。这样的模式,是否非常简单呢?跟着力谱云,让你轻松GET社区团购入场卷哦!
当技术、资源都已经就位,你还有何理由推拒前行的道路?!
案例解析 | 一篇看完即懂得生鲜电商App制作运营新手手账
2019年,想让线下门店生意也不冷清吗?制作一款属于自己的电商App吧!应众多创业者对制作APP,及APP平台线上运营这一模式的一知半解,今天就从一款经由力谱云APP开发平台研发制作,且目前运营中的生鲜电商App为大家讲解,分别从引流、留存、销售转化等方面进行一一分解。
生鲜电商App – 小菜场案例分解
目前,由力谱云平台开发上线了一款专为嵊州当地提供菜蔬生鲜的电商App平台——“小菜场”,通过B2C商业模式把新鲜的菜蔬瓜果及农副产品与消费者联系在一起,让消费者只需一键下单,新鲜菜蔬即可配送到家。整款应用平台以“B2C商城”为核心功能,拥有订单、购物车、客服、售后等完整的电商功能。并且,开发这样一款手机App商城,通过力谱云,只需传统成本的十分之一即可完成,并且目前,这款应用平台已经全线开放运营咯!

那么,小菜场究竟是怎样进行运营的呢?
运营初期,引流拉新步步为营
1 地推拉新。通过扫一扫即送面巾纸等优惠活动,在便利店、商场、社区、中小学校、菜市场等门口即可进行大量的扫码下载App这一拉新宣传,可在初期迅速积累平台目标用户,一方面提升平台人气,一方面则打开市场口碑。
2 刺激首单消费。大量获取平台粉丝只是第一步,如何让僵尸粉带来实际销量才是关键所在。小菜场通过力谱云平台,设定新用户下载平台,即可获赠38元代金券的优惠活动,一方面提升了App用户下载量,一方面也带动了用户进行首单消费的积极性。
3 提升单笔交易额。在让利推广的同时,通过力谱云管理后台,进行满38元获赠鸭蛋一斤的优惠力度,进一步加大地推成功效率、刺激首单消费、并提升了单笔消费金额,可谓一举三得。这三重营销攻势,为小菜场初期运营,带来了千余位用户,消费业绩也初获可喜成果。

在运营中盘,如何吸引用户高频率打开App成关键
当流量和首单消费同时被攻克后,如何留住会员成为了诸多平台,在运营中期,下功夫的重点。
1 干货资讯分享,内容为王。这是一个重视知识内容的时代,当平台拥有了值得用户打开的资讯、干货信息,能大幅优化用户体验感,打消粗暴的电商交易氛围。小菜场从文章功能切入,通过与生鲜食材相关联的干货文章,能大幅提升用户对App的打开率,并且通过一些展示新鲜蔬果、食材制作教程等短视频的插入,不仅能有效提升小菜场的生鲜品质好感,更能进一步提升销量。
2 营销活动攻势不断。通过力谱云平台所配备的数十类营销工具,包含代金券、满减优惠、预付卡、拼团、会员折扣、积分商城等等,企业可根据需求,任意进行平台不同营销场景的切换,通过新鲜有趣的营销玩法,牢牢把握用户的钱包。小菜场目前通过引入预付卡、代金券等优惠模式,不断切换,鼓励用户多消费,并迅速累积平台初始资金流。

运营稳定期:不断展望前景,随商趋而走
一个平台从有人气到有销量,从维持稳定到平台升级,每一步路都需要企业者与运营者精心的耕耘。通过力谱云平台上线的小菜场应用,可以通过管理后台,每日跟进并分析用户、产品、订单、甚至物流等数据,帮助企业通过大数据分析,进行平台运营模式的不断更新与优化,让平台每一步的营销方针,都有确切数据作为下一步营销拓展的基石。在后续平台发展中,遇到需要升级优化,新增其他功能时,也无需担心二次开发的风险,力谱云拥有无限功能拓展的开发性能,可以随时应对企业平台的升级需求。
社区团购赛道门槛低,力谱云让您一步到位入局
当前,面对社区团购这一风口项目,许多企业主声称自己有供应链,初始资金也能到位,可以说这是门槛最低的项目,没有之一!唯有技术,对传统企业主来说,是一大难题。
目前,通过力谱云平台,无需任何技术,只要是会电脑的运营新手,也能即刻开展社区团购。企业只需开发一款像小菜场、优鲜同城这样的移动电商平台,通过社区团长在小区中进行微信群建立,团长只需在社群中发布产品预售信息,并综合群内订单信息,在App中一键下单,企业平台即可收取订单进行产品包装、物流分配,等商品到达小区后,团长也只需组织群友在小区门口进行商品提取即可。这样的模式,是否非常简单呢?跟着力谱云,让你轻松GET社区团购入场卷哦!
当技术、资源都已经就位,你还有何理由推拒前行的道路?!
HBuilderX: 项目类型运行说明
HBuilderX支持的项目运行说明
HBuilderX支持多种项目类型,不同类型的项目的运行也是不一样的。如下是各种项目类型可以运行的一览表。
| 普通web | uniapp | 5+ App | wap2app | 快应用 | 微信小程序 | |
|---|---|---|---|---|---|---|
| 运行到手机或模拟器 | × | √ | √ | √ | √ | × |
| 运行到浏览器 | √ | √ | √ | √ | × | × |
| 运行到小程序 | × | √ | × | × | × | √ |
| 运行到终端 | √ | √ | × | × | × | × |
- 如果你的项目类型不对,就无法运行到指定平台
- 项目类型的判断是根据项目根目录下的文件特征,比如manifest.json。如果导入HBuilderX的项目多了一层父目录,就无法识别正确的项目类型
- 对项目点右键,可以识别项目类型
- 可以在菜单工具-项目管理器图标主题中选“HBuilderX图标”,以直观的根据图标显示项目类型
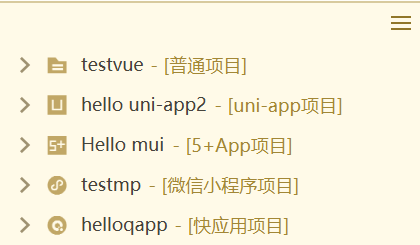
如下为不同项目类型的图例:
其他注意:
- markdown文件,可以在HBuilderX的内部浏览器中进行预览
非项目文件,即左侧项目管理器中没有项目,单独打开了一个文件,不能运行到手机、小程序、模拟器、浏览器等。(除html外,html可以在内置浏览器打开)- 普通项目和uni-app项目,如果项目下有package.json,比如
vue cli项目,可以在终端运行
HBuilderX支持的项目运行说明
HBuilderX支持多种项目类型,不同类型的项目的运行也是不一样的。如下是各种项目类型可以运行的一览表。
| 普通web | uniapp | 5+ App | wap2app | 快应用 | 微信小程序 | |
|---|---|---|---|---|---|---|
| 运行到手机或模拟器 | × | √ | √ | √ | √ | × |
| 运行到浏览器 | √ | √ | √ | √ | × | × |
| 运行到小程序 | × | √ | × | × | × | √ |
| 运行到终端 | √ | √ | × | × | × | × |
- 如果你的项目类型不对,就无法运行到指定平台
- 项目类型的判断是根据项目根目录下的文件特征,比如manifest.json。如果导入HBuilderX的项目多了一层父目录,就无法识别正确的项目类型
- 对项目点右键,可以识别项目类型
- 可以在菜单工具-项目管理器图标主题中选“HBuilderX图标”,以直观的根据图标显示项目类型
如下为不同项目类型的图例:
其他注意:
- markdown文件,可以在HBuilderX的内部浏览器中进行预览
非项目文件,即左侧项目管理器中没有项目,单独打开了一个文件,不能运行到手机、小程序、模拟器、浏览器等。(除html外,html可以在内置浏览器打开)- 普通项目和uni-app项目,如果项目下有package.json,比如
vue cli项目,可以在终端运行
当前运行环境无法运行启用“自定义组件模式”的uni-app应用问题
>HBuilderX2.3.8+版本开始已经废弃“自定义组件模式”概念,使用低版本HBuilderX需更新
HBuilderX1.9.0及以上版本uni-app项目启用“自定义组件模式”,运行为APP时做了底层性能优化,可能出现兼容性问题引起白屏现象。
HBuilderX1.9.4及以上版本会自动检查基座环境是否支持启用“自定义组件模式”,如果不支持则会弹出以下提示框
弹出以上提示框说明需要重新生成自定义基座
如果出现白屏现象,请按以下步骤检查。
云端打包自定义基座真机运行
如果使用低版本HBuilderX时提交云端打包生成了自定义基座安装包,更新HBuilderX后真机运行会继续使用老版本自定义基座,但不包含启用“自定义组件模式”的模块。
这时需要重新提交云端打包生成新的自定义基座。
本地(离线)打包自定义基座真机运行
Android平台
启用“自定义组件模式”,必须引用uniapp-release.aar。
uni-app离线打包更多细节请参考uni-app离线打包Android平台注意事项
iOS平台
启用“自定义组件模式”,必须引用liblibWeex.a库 和 weex-main-jsfm.js文件
uni-app离线打包更多细节请参考uni-app离线打包iOS平台注意事项
云端打包
提交云端打包不应该弹出此提示框。
已知iOS平台在20190429 14:00之前uni-app设置"usingComponents":false后云端打包弹出此提示框,请重新提交云端打包
如果提交云端打包还出现此提示框,请留言提供应用的appid(manifest.json的id字段值),说明是iOS还是Android平台,我们会尽快排查修复
>HBuilderX2.3.8+版本开始已经废弃“自定义组件模式”概念,使用低版本HBuilderX需更新
HBuilderX1.9.0及以上版本uni-app项目启用“自定义组件模式”,运行为APP时做了底层性能优化,可能出现兼容性问题引起白屏现象。
HBuilderX1.9.4及以上版本会自动检查基座环境是否支持启用“自定义组件模式”,如果不支持则会弹出以下提示框
弹出以上提示框说明需要重新生成自定义基座
如果出现白屏现象,请按以下步骤检查。
云端打包自定义基座真机运行
如果使用低版本HBuilderX时提交云端打包生成了自定义基座安装包,更新HBuilderX后真机运行会继续使用老版本自定义基座,但不包含启用“自定义组件模式”的模块。
这时需要重新提交云端打包生成新的自定义基座。
本地(离线)打包自定义基座真机运行
Android平台
启用“自定义组件模式”,必须引用uniapp-release.aar。
uni-app离线打包更多细节请参考uni-app离线打包Android平台注意事项
iOS平台
启用“自定义组件模式”,必须引用liblibWeex.a库 和 weex-main-jsfm.js文件
uni-app离线打包更多细节请参考uni-app离线打包iOS平台注意事项
云端打包
提交云端打包不应该弹出此提示框。
已知iOS平台在20190429 14:00之前uni-app设置"usingComponents":false后云端打包弹出此提示框,请重新提交云端打包
如果提交云端打包还出现此提示框,请留言提供应用的appid(manifest.json的id字段值),说明是iOS还是Android平台,我们会尽快排查修复
收起阅读 »Mac电脑,HBuilderX使用ios模拟器的方法
近来,部分小伙伴,买回来mac电脑,学习uniapp,安装HBuilderX后,死活检测不到ios模拟器。
1. Mac上,使用ios模拟器,必须安装xcode
打开appstroe,搜索xcode,安装即可
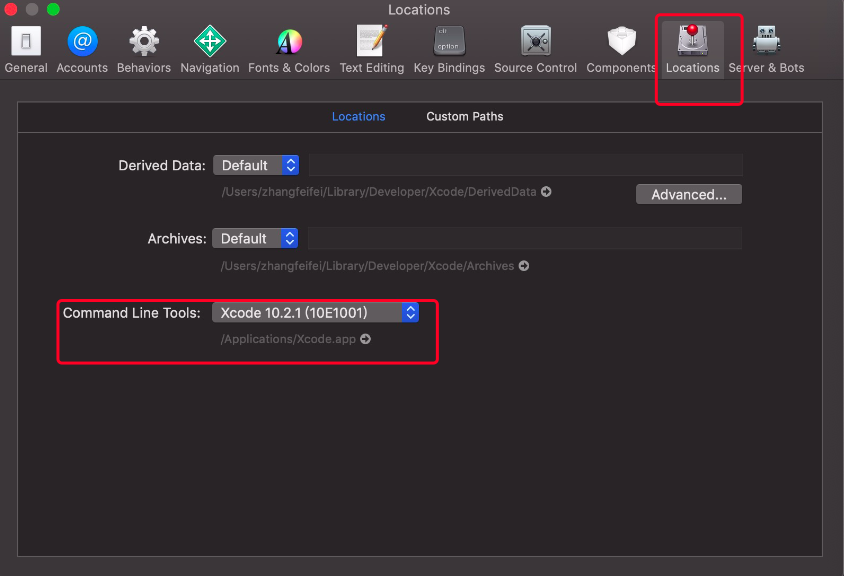
2. xcode已安装,但是HBuilderX检测不到ios模拟器
解决思路:
- 打开xcode,点击菜单
xcode--->perferences - 点击
locations,如下 - 找到
command lines tools,选中下拉菜单
近来,部分小伙伴,买回来mac电脑,学习uniapp,安装HBuilderX后,死活检测不到ios模拟器。
1. Mac上,使用ios模拟器,必须安装xcode
打开appstroe,搜索xcode,安装即可
2. xcode已安装,但是HBuilderX检测不到ios模拟器
解决思路:
- 打开xcode,点击菜单
xcode--->perferences - 点击
locations,如下 - 找到
command lines tools,选中下拉菜单
uni-app组件动态传值
rops定义的是组件被调用的时候传入的参数
watch事件用来监听变量的变化
监听到targetTime发生变化则调用getTime()函数刷新组件
<template>
</template>
<script>
export default {
name: 'min-countdown',
props: {
targetTime:0,
},
data () {
return {
time: '00:00:00'
}
},
watch:{
targetTime(newData,prevData){
console.log(newData)
this.getTime();
}
},
methods: {
getTime () {
}
}
}
</script>
<style scoped>
</style>rops定义的是组件被调用的时候传入的参数
watch事件用来监听变量的变化
监听到targetTime发生变化则调用getTime()函数刷新组件
<template>
</template>
<script>
export default {
name: 'min-countdown',
props: {
targetTime:0,
},
data () {
return {
time: '00:00:00'
}
},
watch:{
targetTime(newData,prevData){
console.log(newData)
this.getTime();
}
},
methods: {
getTime () {
}
}
}
</script>
<style scoped>
</style>