uni-app 利用uni-nav-bar组件设置导航栏透明渐变样式
官方的演示文件里有个uni-nav-bar,在需要的时候可以很好的自定义导航栏!
<template>
<view class="uni-navbar" :class="{'uni-navbar-fixed':isFixed,'uni-navbar-shadow':hasShadow}" :style="{'background-color':backgroundColor}">
<uni-status-bar v-if="insertStatusBar"></uni-status-bar>
<view class="uni-navbar-header" :style="{color:color}">
<view class="uni-navbar-header-btns" @tap="onClickLeft">
<view v-if="leftIcon.length">
<uni-icon :type="leftIcon" :color="color" size="24"></uni-icon>
</view>
<view v-if="leftText.length" class="uni-navbar-btn-text" :class="{'uni-navbar-btn-icon-left':!leftIcon.length}">{{leftText}}</view>
<slot name="left"></slot>
</view>
<view class="uni-navbar-container">
<view v-if="title.length" class="uni-navbar-container-title">{{title}}</view>
<!-- 标题插槽 -->
<slot></slot>
</view>
<view class="uni-navbar-header-btns" @tap="onClickRight">
<view v-if="rightIcon.length">
<uni-icon :type="rightIcon" :color="color" size="24"></uni-icon>
</view>
<!-- 优先显示图标 -->
<view v-if="rightText.length&&!rightIcon.length" class="uni-navbar-btn-text">{{rightText}}</view>
<slot name="right"></slot>
</view>
</view>
</view>
</template>
<script>
import uniStatusBar from './uni-status-bar.vue'
import uniIcon from './uni-icon.vue'
export default {
components: {
uniStatusBar,
uniIcon
},
props: {
/**
* 标题文字
*/
title: {
type: String,
default: ''
},
/**
* 左侧按钮文本
*/
leftText: {
type: String,
default: ''
},
/**
* 右侧按钮文本
*/
rightText: {
type: String,
default: ''
},
/**
* 左侧按钮图标
*/
leftIcon: {
type: String,
default: ''
},
/**
* 右侧按钮图标
*/
rightIcon: {
type: String,
default: ''
},
/**
* 是否固定在顶部
*/
fixed: {
type: [Boolean, String],
default: false
},
/**
* 按钮图标和文字颜色
*/
color: {
type: String,
default: '#000000'
},
/**
* 背景颜色
*/
backgroundColor: {
type: String,
default: '#FFFFFF'
},
/**
* 是否包含状态栏,默认固定在顶部时包含
*/
statusBar: {
type: [Boolean, String],
default: ''
},
/**
* 是否使用阴影,默认根据背景色判断
*/
shadow: {
type: String,
default: ''
}
},
computed: {
isFixed() {
return String(this.fixed) === 'true'
},
insertStatusBar() {
switch (String(this.statusBar)) {
case 'true':
return true
case 'false':
return false
default:
return this.isFixed
}
},
hasShadow() {
var backgroundColor = this.backgroundColor
switch (String(this.shadow)) {
case 'true':
return true
case 'false':
return false
default:
return backgroundColor !== 'transparent' && backgroundColor.indexOf('rgba') < 0
}
}
},
methods: {
/**
* 左侧按钮点击事件
*/
onClickLeft() {
this.$emit('clickLeft')
this.$emit('click-left')
},
/**
* 右侧按钮点击事件
*/
onClickRight() {
this.$emit('clickRight')
this.$emit('click-right')
}
}
}
</script>
<style>
.uni-navbar {
display: block;
position: relative;
width: 100%;
background-color: #FFFFFF;
overflow: hidden;
}
.uni-navbar view{
line-height:44px;
}
.uni-navbar-shadow {
box-shadow: 0 1px 6px #ccc;
}
.uni-navbar.uni-navbar-fixed {
position: fixed;
z-index: 998;
}
.uni-navbar-header {
display: flex;
flex-direction: row;
width: 100%;
height:44px;
line-height:44px;
font-size: 16px;
}
.uni-navbar-header .uni-navbar-header-btns{
display:inline-flex;
flex-wrap:nowrap;
flex-shrink:0;
width: 120upx;
padding:0 12upx;
}
.uni-navbar-header .uni-navbar-header-btns:first-child{
padding-left:0;
}
.uni-navbar-header .uni-navbar-header-btns:last-child{
width: 60upx;
}
.uni-navbar-container{
width:100%;
margin:0 10upx;
}
.uni-navbar-container-title{
font-size:30upx;
text-align:center;
padding-right: 60upx;
}
</style>
我们只需要在页面引用这个组件就可以实现导航栏的自定义了!具体的我就不描述了!
在模板文件中引入
<uni-nav-bar fixed="true" :background-color="titleBg" left-icon="back" @click-left="back" @click-right="showMenu" left-text="返回" right-text="菜单"
title="导航栏组件"></uni-nav-bar>给导航栏背景定义一个titleBg
<script>
import uniNavBar from '../../../components/uni-nav-bar.vue'
export default {
data() {
return {
titleBg:'rgba(255,255,255,0)'
};
},
components: {
uniNavBar
},
methods: {
},
onPageScroll:function(e){
this.titleBg = 'rgba(255,255,255,'+e.scrollTop / 300+')';
}
}
</script>这样就完成了从透明到白色背景的滚动渐变样式了 其他颜色修改下就可以了
官方的演示文件里有个uni-nav-bar,在需要的时候可以很好的自定义导航栏!
<template>
<view class="uni-navbar" :class="{'uni-navbar-fixed':isFixed,'uni-navbar-shadow':hasShadow}" :style="{'background-color':backgroundColor}">
<uni-status-bar v-if="insertStatusBar"></uni-status-bar>
<view class="uni-navbar-header" :style="{color:color}">
<view class="uni-navbar-header-btns" @tap="onClickLeft">
<view v-if="leftIcon.length">
<uni-icon :type="leftIcon" :color="color" size="24"></uni-icon>
</view>
<view v-if="leftText.length" class="uni-navbar-btn-text" :class="{'uni-navbar-btn-icon-left':!leftIcon.length}">{{leftText}}</view>
<slot name="left"></slot>
</view>
<view class="uni-navbar-container">
<view v-if="title.length" class="uni-navbar-container-title">{{title}}</view>
<!-- 标题插槽 -->
<slot></slot>
</view>
<view class="uni-navbar-header-btns" @tap="onClickRight">
<view v-if="rightIcon.length">
<uni-icon :type="rightIcon" :color="color" size="24"></uni-icon>
</view>
<!-- 优先显示图标 -->
<view v-if="rightText.length&&!rightIcon.length" class="uni-navbar-btn-text">{{rightText}}</view>
<slot name="right"></slot>
</view>
</view>
</view>
</template>
<script>
import uniStatusBar from './uni-status-bar.vue'
import uniIcon from './uni-icon.vue'
export default {
components: {
uniStatusBar,
uniIcon
},
props: {
/**
* 标题文字
*/
title: {
type: String,
default: ''
},
/**
* 左侧按钮文本
*/
leftText: {
type: String,
default: ''
},
/**
* 右侧按钮文本
*/
rightText: {
type: String,
default: ''
},
/**
* 左侧按钮图标
*/
leftIcon: {
type: String,
default: ''
},
/**
* 右侧按钮图标
*/
rightIcon: {
type: String,
default: ''
},
/**
* 是否固定在顶部
*/
fixed: {
type: [Boolean, String],
default: false
},
/**
* 按钮图标和文字颜色
*/
color: {
type: String,
default: '#000000'
},
/**
* 背景颜色
*/
backgroundColor: {
type: String,
default: '#FFFFFF'
},
/**
* 是否包含状态栏,默认固定在顶部时包含
*/
statusBar: {
type: [Boolean, String],
default: ''
},
/**
* 是否使用阴影,默认根据背景色判断
*/
shadow: {
type: String,
default: ''
}
},
computed: {
isFixed() {
return String(this.fixed) === 'true'
},
insertStatusBar() {
switch (String(this.statusBar)) {
case 'true':
return true
case 'false':
return false
default:
return this.isFixed
}
},
hasShadow() {
var backgroundColor = this.backgroundColor
switch (String(this.shadow)) {
case 'true':
return true
case 'false':
return false
default:
return backgroundColor !== 'transparent' && backgroundColor.indexOf('rgba') < 0
}
}
},
methods: {
/**
* 左侧按钮点击事件
*/
onClickLeft() {
this.$emit('clickLeft')
this.$emit('click-left')
},
/**
* 右侧按钮点击事件
*/
onClickRight() {
this.$emit('clickRight')
this.$emit('click-right')
}
}
}
</script>
<style>
.uni-navbar {
display: block;
position: relative;
width: 100%;
background-color: #FFFFFF;
overflow: hidden;
}
.uni-navbar view{
line-height:44px;
}
.uni-navbar-shadow {
box-shadow: 0 1px 6px #ccc;
}
.uni-navbar.uni-navbar-fixed {
position: fixed;
z-index: 998;
}
.uni-navbar-header {
display: flex;
flex-direction: row;
width: 100%;
height:44px;
line-height:44px;
font-size: 16px;
}
.uni-navbar-header .uni-navbar-header-btns{
display:inline-flex;
flex-wrap:nowrap;
flex-shrink:0;
width: 120upx;
padding:0 12upx;
}
.uni-navbar-header .uni-navbar-header-btns:first-child{
padding-left:0;
}
.uni-navbar-header .uni-navbar-header-btns:last-child{
width: 60upx;
}
.uni-navbar-container{
width:100%;
margin:0 10upx;
}
.uni-navbar-container-title{
font-size:30upx;
text-align:center;
padding-right: 60upx;
}
</style>
我们只需要在页面引用这个组件就可以实现导航栏的自定义了!具体的我就不描述了!
在模板文件中引入
<uni-nav-bar fixed="true" :background-color="titleBg" left-icon="back" @click-left="back" @click-right="showMenu" left-text="返回" right-text="菜单"
title="导航栏组件"></uni-nav-bar>给导航栏背景定义一个titleBg
<script>
import uniNavBar from '../../../components/uni-nav-bar.vue'
export default {
data() {
return {
titleBg:'rgba(255,255,255,0)'
};
},
components: {
uniNavBar
},
methods: {
},
onPageScroll:function(e){
this.titleBg = 'rgba(255,255,255,'+e.scrollTop / 300+')';
}
}
</script>这样就完成了从透明到白色背景的滚动渐变样式了 其他颜色修改下就可以了
收起阅读 »奇怪的ERR: ./app.wxss(1583:3): unexpected错误处理经验分享
正在开发的应用某日出现现象,在浏览器中调试正常,在手机调试时显示如下错误:
09:29:08.485 [编译] Compiling...
09:29:09.493 [错误] ERR: ./app.wxss(1583:3): unexpected 1 at pos 38716
09:29:09.493 error file count: 0
09:29:09.556 [完成] uni-app 编译完毕
然后手机上的界面一片混乱
一时无法找到原因。
后来在某个css文件中发现错误内容:
padding:15upx 3%; 100:94%;
经验:HbuildX在进行App编译遇到CSS错误时,不能正确提示错误所在的位置。而且不能指明是CSS文件出错。不过wxss本身是样式相关文件,提供了一些线索。特此分享,供大家参考。
正在开发的应用某日出现现象,在浏览器中调试正常,在手机调试时显示如下错误:
09:29:08.485 [编译] Compiling...
09:29:09.493 [错误] ERR: ./app.wxss(1583:3): unexpected 1 at pos 38716
09:29:09.493 error file count: 0
09:29:09.556 [完成] uni-app 编译完毕
然后手机上的界面一片混乱
一时无法找到原因。
后来在某个css文件中发现错误内容:
padding:15upx 3%; 100:94%;
经验:HbuildX在进行App编译遇到CSS错误时,不能正确提示错误所在的位置。而且不能指明是CSS文件出错。不过wxss本身是样式相关文件,提供了一些线索。特此分享,供大家参考。
收起阅读 »MUI精美简洁后台管理系统界面模板

MUI精美简洁后台管理系统界面模板,一套简洁大气基于MUI的后台管理模板,有登陆页,详细页,列表页,提示页,用户管理等后台常用的页面。

MUI精美简洁后台管理系统界面模板,一套简洁大气基于MUI的后台管理模板,有登陆页,详细页,列表页,提示页,用户管理等后台常用的页面。
下载地址:http://www.sucaihuo.com/templates/860.html
收起阅读 »多多客DOODOOKE更新插件&模块及下载附件教程
如何进入插件市场?
1.打开链接:https://www.xxx.com/admin/public/login
2.登录超管后台,点击头部"插件"进入

如何更新插件&模块?
1.点击右上角个人头像,进入"用户中心"

2.点击更新图标,全选更新

下载小程序附件
1.点击右上角个人头像,进入"用户中心"
2.点击下载附件图标,下载小程序附件

多多客doodooke:koahub.com
如何进入插件市场?
1.打开链接:https://www.xxx.com/admin/public/login
2.登录超管后台,点击头部"插件"进入

如何更新插件&模块?
1.点击右上角个人头像,进入"用户中心"

2.点击更新图标,全选更新

下载小程序附件
1.点击右上角个人头像,进入"用户中心"
2.点击下载附件图标,下载小程序附件

多多客doodooke:koahub.com
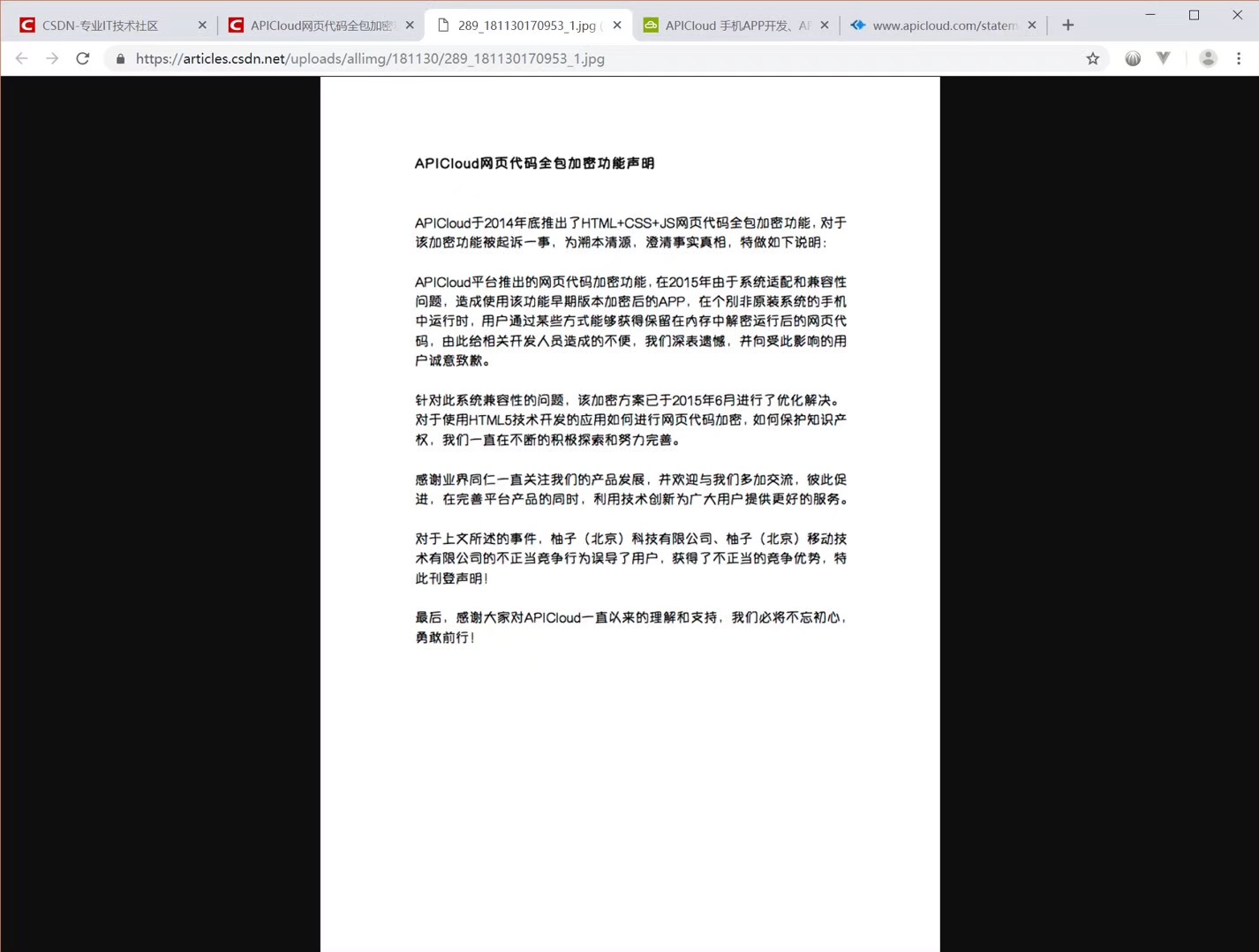
收起阅读 »APICloud虚假宣传,官网和媒体刊登致歉声明
在法院督促下,APICloud终于在官网和媒体刊登了致歉声明。这个判决是因为APICloud虚假宣传自己的代码加密功能,被鉴定报告戳穿。法院判决赔偿并道歉。市场始终要良性竞争,企业不能依靠虚假宣传不实信息来获得竞争优势。
另外关于apicloud抄袭DCloud源码是另一个案件,一审判决apicloud赔偿DCloud165万,目前apicloud提上诉,正在二审的流程中。详见http://dcloud.io/150914/index.html?t=1523879749232

在法院督促下,APICloud终于在官网和媒体刊登了致歉声明。这个判决是因为APICloud虚假宣传自己的代码加密功能,被鉴定报告戳穿。法院判决赔偿并道歉。市场始终要良性竞争,企业不能依靠虚假宣传不实信息来获得竞争优势。
另外关于apicloud抄袭DCloud源码是另一个案件,一审判决apicloud赔偿DCloud165万,目前apicloud提上诉,正在二审的流程中。详见http://dcloud.io/150914/index.html?t=1523879749232
新版本5+SDK创建最简Android原生工程时在splash页不动
问题描述:根据教程《新版本5+SDK创建最简Android原生工程》操作。
我想把uni-app集成到原生工程中运行,但运行到splash页不动,跳不到uni-app。
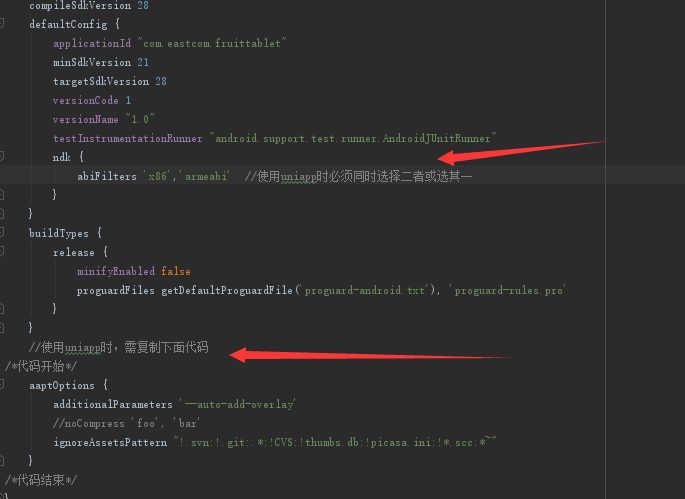
解决方案:通过对比官网工程,实在app build.gradle文件下缺少些脚本,如下:
ndk {
abiFilters 'x86','armeabi' //使用uniapp时必须同时选择二者或选其一
} aaptOptions {
additionalParameters '--auto-add-overlay'
//noCompress 'foo', 'bar'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}希望能帮助到有需要的同志。
在这里吐槽以下官方文档,好歹写清楚啊,弄了一个下午
问题描述:根据教程《新版本5+SDK创建最简Android原生工程》操作。
我想把uni-app集成到原生工程中运行,但运行到splash页不动,跳不到uni-app。
解决方案:通过对比官网工程,实在app build.gradle文件下缺少些脚本,如下:
ndk {
abiFilters 'x86','armeabi' //使用uniapp时必须同时选择二者或选其一
} aaptOptions {
additionalParameters '--auto-add-overlay'
//noCompress 'foo', 'bar'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}希望能帮助到有需要的同志。
在这里吐槽以下官方文档,好歹写清楚啊,弄了一个下午
如何准确地反馈 uni-app 的问题
平台
uni-app 是一个跨平台的开发框架,运行到不同的平台时会遵循相关平台的规范也会受平台的限制。
因此,当开发 uni-app 出现问题时,一定要确认的是在哪个平台存在问题。
App
在 HBuilderX 中运行,选择『运行到手机或模拟器』,对应的平台就是 App/5+App。
App 又划分为 Android 和 iOS 两个平台,以及真机调试和打包之后两种环境。
无论是 Android 还是 iOS,操作系统版本的不同同样会引发一些差异性的问题。因此遇到问题后,多测试几个设备可以进一步帮助定位问题。
那么,如果是在 App 平台出现了问题,首先要明确是真机调试环境还是打包之后,然后是 Android、iOS,最后附带上手机设备的信息截图。
小程序
目前支持微信小程序,百度等小程序平台的支持,也在开发中。
微信小程序
在 HBuilderX 中运行,选择『运行到小程序模拟器』,对应的平台就是微信小程序。
微信小程序其实也划分为模拟器环境和真机环境。
如果通过微信开发者工具开发出现了问题,请先运行到 App 平台对比一下是否也存在同样的问题,因为有些问题可能是微信小程序本身的限制或存在的 bug。有些具体的问题,可能还需要通过微信开发者工具的真机调试来对比测试。
H5
在 HBuilderX 中运行,选择『运行到浏览器』,对应的平台就是 H5。
这就是普通的 Web 项目,运行在浏览器环境的,因此一些常见问题可以通过搜索来直接定位确认。
最为典型的问题,就是开发期间的跨域请求。App 和小程序已经通过原生引擎处理过了,开发者不需要再做处理。但是在浏览器环境,这个限制是始终存在的。开发期间,可以参考:https://ask.dcloud.net.cn/article/35232 中提供的方案来处理。
问题描述
主要描述重现问题的操作步骤,这样有利于其他人快速重现问题。
除了文字描述,还可以选择截图以及短视频来更加明确地展示问题。
代码
通过上传的项目源码,再配合前面的问题描述,其他人拿到代码后就可以直接运行并尝试重现问题了。如果不方便直接上传项目源码,也请精简一下提供一个可以直接运行起来的 demo。
有些问题,单靠贴代码片段,是无法定位的。在上传 demo 的时候要注意,尽量不要只上传一个页面的文件,而遗漏了其引入的图片以及组件等资源。所以,最好还是摘出来一个单独的项目。
最后
以上这些信息,对于测试定位问题都十分关键,大家在反馈问题时不要嫌麻烦而遗漏一些关键信息。不然还需要回复提醒补充信息,进而降低了测试定位问题的效率。
由于 QQ 群比较多而且聊天信息更多,一些问题可能会被遗漏掉。因此,大家遇到一些问题或疑惑时,请尽可能在社区发帖进行交流。感谢大家的理解与配合。
平台
uni-app 是一个跨平台的开发框架,运行到不同的平台时会遵循相关平台的规范也会受平台的限制。
因此,当开发 uni-app 出现问题时,一定要确认的是在哪个平台存在问题。
App
在 HBuilderX 中运行,选择『运行到手机或模拟器』,对应的平台就是 App/5+App。
App 又划分为 Android 和 iOS 两个平台,以及真机调试和打包之后两种环境。
无论是 Android 还是 iOS,操作系统版本的不同同样会引发一些差异性的问题。因此遇到问题后,多测试几个设备可以进一步帮助定位问题。
那么,如果是在 App 平台出现了问题,首先要明确是真机调试环境还是打包之后,然后是 Android、iOS,最后附带上手机设备的信息截图。
小程序
目前支持微信小程序,百度等小程序平台的支持,也在开发中。
微信小程序
在 HBuilderX 中运行,选择『运行到小程序模拟器』,对应的平台就是微信小程序。
微信小程序其实也划分为模拟器环境和真机环境。
如果通过微信开发者工具开发出现了问题,请先运行到 App 平台对比一下是否也存在同样的问题,因为有些问题可能是微信小程序本身的限制或存在的 bug。有些具体的问题,可能还需要通过微信开发者工具的真机调试来对比测试。
H5
在 HBuilderX 中运行,选择『运行到浏览器』,对应的平台就是 H5。
这就是普通的 Web 项目,运行在浏览器环境的,因此一些常见问题可以通过搜索来直接定位确认。
最为典型的问题,就是开发期间的跨域请求。App 和小程序已经通过原生引擎处理过了,开发者不需要再做处理。但是在浏览器环境,这个限制是始终存在的。开发期间,可以参考:https://ask.dcloud.net.cn/article/35232 中提供的方案来处理。
问题描述
主要描述重现问题的操作步骤,这样有利于其他人快速重现问题。
除了文字描述,还可以选择截图以及短视频来更加明确地展示问题。
代码
通过上传的项目源码,再配合前面的问题描述,其他人拿到代码后就可以直接运行并尝试重现问题了。如果不方便直接上传项目源码,也请精简一下提供一个可以直接运行起来的 demo。
有些问题,单靠贴代码片段,是无法定位的。在上传 demo 的时候要注意,尽量不要只上传一个页面的文件,而遗漏了其引入的图片以及组件等资源。所以,最好还是摘出来一个单独的项目。
最后
以上这些信息,对于测试定位问题都十分关键,大家在反馈问题时不要嫌麻烦而遗漏一些关键信息。不然还需要回复提醒补充信息,进而降低了测试定位问题的效率。
由于 QQ 群比较多而且聊天信息更多,一些问题可能会被遗漏掉。因此,大家遇到一些问题或疑惑时,请尽可能在社区发帖进行交流。感谢大家的理解与配合。
收起阅读 »关于mui-slider当分类标题是ajax加载的时候,移动到后面分类的无法无法自动滚动解决办法
注意,我的问题不是说ajax加载出的分类不滑动了,而是滚动的时候不能自动定位。废话不多放,上图:
注意看一下,当我移到后面的时候菜单名称就不出来了,只有鼠标点击才出来。
关于:http://dev.dcloud.net.cn/mui/ui/#gallery 这里说的解决办法:
注意:mui框架会默认初始化当前页面的图片轮播组件;若轮播组件内容为js动态生成时(比如通过ajax动态获取的营销信息),则需要在动态生成完整DOM (包含mui-slider下所有DOM结构) 后,手动调用图片轮播的初始化方法;代码如下:
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval:5000//自动轮播周期,若为0则不自动播放,默认为0;
});试了并没有用,这个只能解决ajax拉数据后不能滚动的问题。
找了半天,看到mui框架里这段注释了(在代码的4837行,我用的版本是:v3.7.0 ):
$.ready(function() {
// setTimeout(function() {
$('.mui-slider').slider();
$('.mui-scroll-wrapper.mui-slider-indicator.mui-segmented-control').scroll({
scrollY: false,
scrollX: true,
indicators: false,
snap: '.mui-control-item'
});
// }, 500); //临时处理slider宽度计算不正确的问题(初步确认是scrollbar导致的)
});原来作者也找到这个问题了,还用了了临时的解决办法。是用的settimeout。可能考虑到影响整体效率又去掉了,这里我鄙视你一下。
我的解决办法
首先把这一段整体注释掉
$.ready(function() {
//setTimeout(function() {
/*这里把默认的滚动去掉了,因为如果菜单是ajax调用的话,横向滚动无法自动移位
$('.mui-slider').slider();
$('.mui-scroll-wrapper.mui-slider-indicator.mui-segmented-control').scroll({
scrollY: false,
scrollX: true,
indicators: false,
snap: '.mui-control-item'
});*/
// }, 500); //临时处理slider宽度计算不正确的问题(初步确认是scrollbar导致的)
});然后在要用到slider的地方动态调用:
export default {
components:{
listData,
},
data(){
return{
catList:[],
}
},
methods:{
//栏目列表
getCatData:function(){
var obj=this;
this.$axios.get("/Cat/index/ajax/1/modelid/3/").then(function(response){
var data=response.data.info.data;
var count=response.data.info.count;
obj.catList=data;
})
},
},
mounted() {
//获取-栏目列表
this.getCatData();
},
updated:function(){
//mui切换
var slider=this.mui('.mui-slider');
slider.slider();
}
}我用的是vue框架开发的,如果你是用ajax的在你ajax拉出来后调用slider就可以了:
var slider=this.mui('.mui-slider');
slider.slider();看下成功后的效果吧:
注意,我的问题不是说ajax加载出的分类不滑动了,而是滚动的时候不能自动定位。废话不多放,上图:
注意看一下,当我移到后面的时候菜单名称就不出来了,只有鼠标点击才出来。
关于:http://dev.dcloud.net.cn/mui/ui/#gallery 这里说的解决办法:
注意:mui框架会默认初始化当前页面的图片轮播组件;若轮播组件内容为js动态生成时(比如通过ajax动态获取的营销信息),则需要在动态生成完整DOM (包含mui-slider下所有DOM结构) 后,手动调用图片轮播的初始化方法;代码如下:
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval:5000//自动轮播周期,若为0则不自动播放,默认为0;
});试了并没有用,这个只能解决ajax拉数据后不能滚动的问题。
找了半天,看到mui框架里这段注释了(在代码的4837行,我用的版本是:v3.7.0 ):
$.ready(function() {
// setTimeout(function() {
$('.mui-slider').slider();
$('.mui-scroll-wrapper.mui-slider-indicator.mui-segmented-control').scroll({
scrollY: false,
scrollX: true,
indicators: false,
snap: '.mui-control-item'
});
// }, 500); //临时处理slider宽度计算不正确的问题(初步确认是scrollbar导致的)
});原来作者也找到这个问题了,还用了了临时的解决办法。是用的settimeout。可能考虑到影响整体效率又去掉了,这里我鄙视你一下。
我的解决办法
首先把这一段整体注释掉
$.ready(function() {
//setTimeout(function() {
/*这里把默认的滚动去掉了,因为如果菜单是ajax调用的话,横向滚动无法自动移位
$('.mui-slider').slider();
$('.mui-scroll-wrapper.mui-slider-indicator.mui-segmented-control').scroll({
scrollY: false,
scrollX: true,
indicators: false,
snap: '.mui-control-item'
});*/
// }, 500); //临时处理slider宽度计算不正确的问题(初步确认是scrollbar导致的)
});然后在要用到slider的地方动态调用:
export default {
components:{
listData,
},
data(){
return{
catList:[],
}
},
methods:{
//栏目列表
getCatData:function(){
var obj=this;
this.$axios.get("/Cat/index/ajax/1/modelid/3/").then(function(response){
var data=response.data.info.data;
var count=response.data.info.count;
obj.catList=data;
})
},
},
mounted() {
//获取-栏目列表
this.getCatData();
},
updated:function(){
//mui切换
var slider=this.mui('.mui-slider');
slider.slider();
}
}我用的是vue框架开发的,如果你是用ajax的在你ajax拉出来后调用slider就可以了:
var slider=this.mui('.mui-slider');
slider.slider();看下成功后的效果吧:
关于学习氛围
因朋友介绍了解这个平台这个框架,感觉挺不错的样子;
然而加入官方群,里面各种乱象,一大堆各种闲人各种不相干技术问题各种闲聊,各种垃圾图片横飞,想看看技术相关问题解答(说不定以后会用得上),这种现象严重影响其他人的学习,影响管理人员查看问题。
建议加强管理群员聊天情况,净化技术交流空间,只作技术交流,促进社区良好的学习氛围!!!
忘官方重视~!!!!!
因朋友介绍了解这个平台这个框架,感觉挺不错的样子;
然而加入官方群,里面各种乱象,一大堆各种闲人各种不相干技术问题各种闲聊,各种垃圾图片横飞,想看看技术相关问题解答(说不定以后会用得上),这种现象严重影响其他人的学习,影响管理人员查看问题。
建议加强管理群员聊天情况,净化技术交流空间,只作技术交流,促进社区良好的学习氛围!!!
忘官方重视~!!!!!
收起阅读 »