如何从插件市场下载使用组件
本文以 badge(数字角标) 为例,说明如何从插件市场下载并导入使用组件。
下载组件
从插件市场 badge详情页,点击“下载”按钮,下载完成后,解压到 uni-app 根目录。
导入组件
假设 page-a.vue 页面需要用到 badge,则在 page-a.vue 的 script 节点下导入 badge 组件,如下:
import uniBadge from "@/components/uni-badge/uni-badge.vue"定义组件
在 components 选项中定义 badge 组件,如下:
export default {
data() {
return { /* ... */ }
},
components: {
uniBadge
}
}若从插件市场下载使用多个组件,则每个组件均需在 components 选项中定义,并以逗号分隔。
使用组件
在 template 节点按照组件使用说明,调用组件并传值,如下:
<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="success" @click="bindClick"></uni-badge>完整代码示例如下:
<template>
<view>
<!-- 页面其它组件 -->
<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="success" @click="bindClick"></uni-badge>
<!-- 页面其它组件 -->
</view>
</template>
<script>
import uniBadge from "@/components/uni-badge/uni-badge.vue"
/* import 导入的其它组件 */
export default {
data() {
return { /* ... */ }
},
components: {
uniBadge,
/* 其它组件定义 */
}
}
</script>本文以 badge(数字角标) 为例,说明如何从插件市场下载并导入使用组件。
下载组件
从插件市场 badge详情页,点击“下载”按钮,下载完成后,解压到 uni-app 根目录。
导入组件
假设 page-a.vue 页面需要用到 badge,则在 page-a.vue 的 script 节点下导入 badge 组件,如下:
import uniBadge from "@/components/uni-badge/uni-badge.vue"定义组件
在 components 选项中定义 badge 组件,如下:
export default {
data() {
return { /* ... */ }
},
components: {
uniBadge
}
}若从插件市场下载使用多个组件,则每个组件均需在 components 选项中定义,并以逗号分隔。
使用组件
在 template 节点按照组件使用说明,调用组件并传值,如下:
<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="success" @click="bindClick"></uni-badge>完整代码示例如下:
<template>
<view>
<!-- 页面其它组件 -->
<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="success" @click="bindClick"></uni-badge>
<!-- 页面其它组件 -->
</view>
</template>
<script>
import uniBadge from "@/components/uni-badge/uni-badge.vue"
/* import 导入的其它组件 */
export default {
data() {
return { /* ... */ }
},
components: {
uniBadge,
/* 其它组件定义 */
}
}
</script>DCloud插件开发指南汇总
最新文档已经迁移至:https://uniapp.dcloud.io/plugin/publish.html
以下为过期文档:
DCloud有活跃的插件市场,https://ext.dcloud.net.cn/,并提供了变现、评价等机制。
欢迎开发者为插件市场提供插件。
很多优秀的插件作者,可以做到每月销售数万元的插件。(只有uniCloud插件和原生插件支持付费,其他类型插件不能设价格)
插件作者制作插件时,需注意以下几点:
- 前端建议使用scss预处理并引用uni.scss中的变量定义,保持各插件风格统一,方便插件使用者通过搭积木的方式开发整体风格一致的App
- 遵循插件目录规范,其中比较重要的是确定插件ID,详细解释下方。
- 插件包中不需要包含 unpackage 目录
- 插件包中不应该包含版本控制相关文件和目录,如 .git,.svn 等。
插件ID(原“插件使用名称”)命名规范:
- 格式为:'作者ID-插件名称',示例:'xiaoming-tag',其中作者ID和插件名称只能包含英文、数字
- 作者ID由插件作者自定义,不能使用'DCloud'、'uni'等关键字,长度要求至少2位字符
- 插件名称需直观表达插件的作用,例如:tag、button等
从HBuilderX 3.1起,新增 uni_modules,它是uni生态的重要模块化方案。详情另见:https://uniapp.dcloud.net.cn/uni_modules
插件市场分多种插件:
前端组件
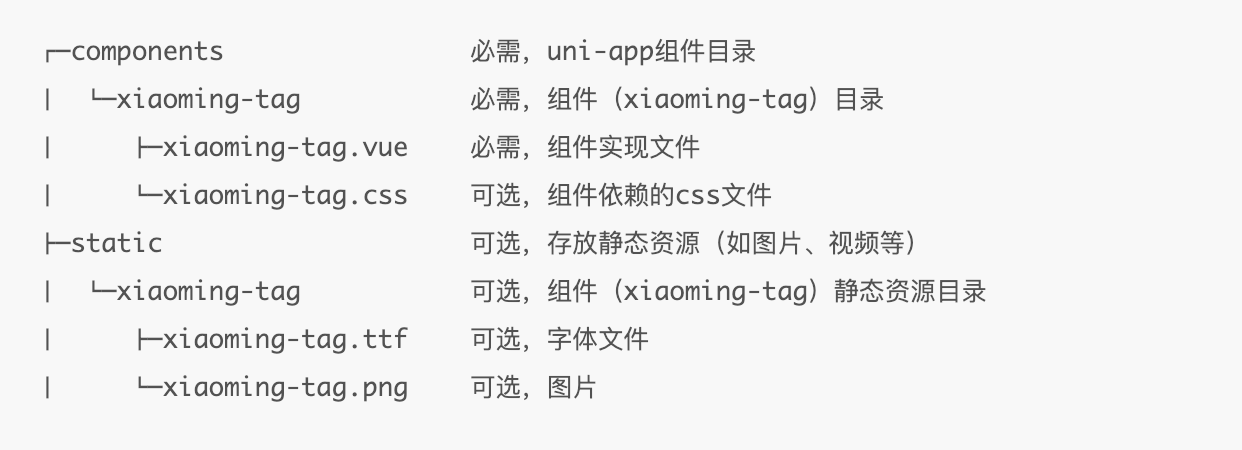
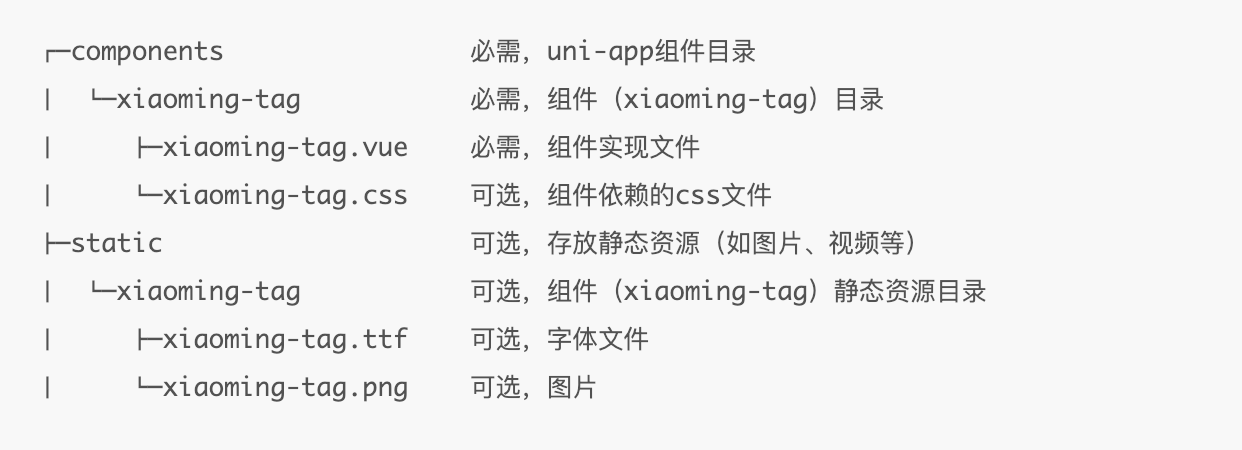
我们以小明开发的tag组件(插件ID为:xiaoming-tag)为例,上传插件市场时,目录结构要求如下:

为保证代码简洁,上传插件时仅需包含必需的文件及目录。
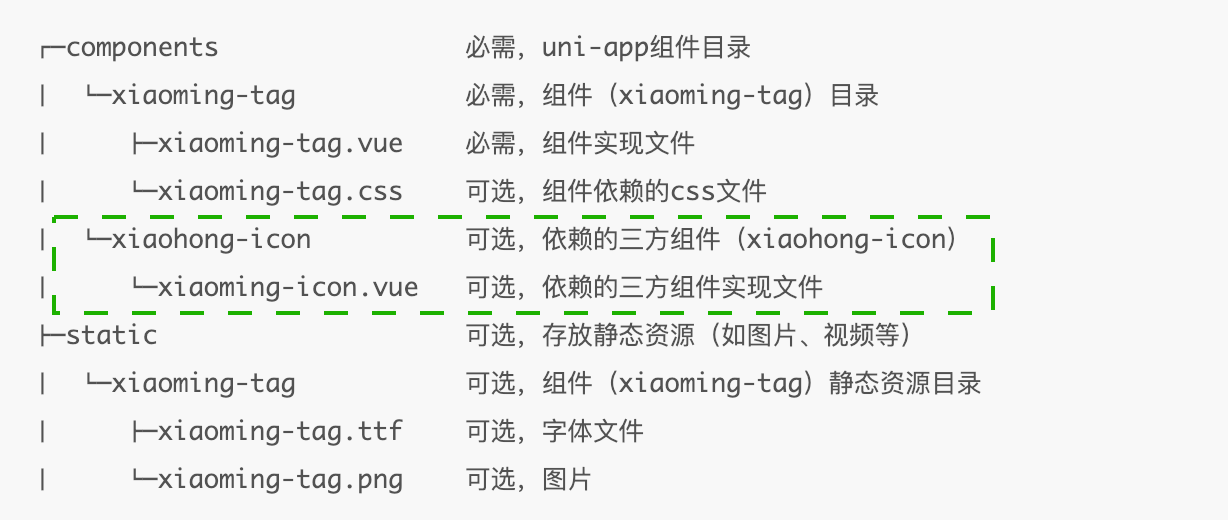
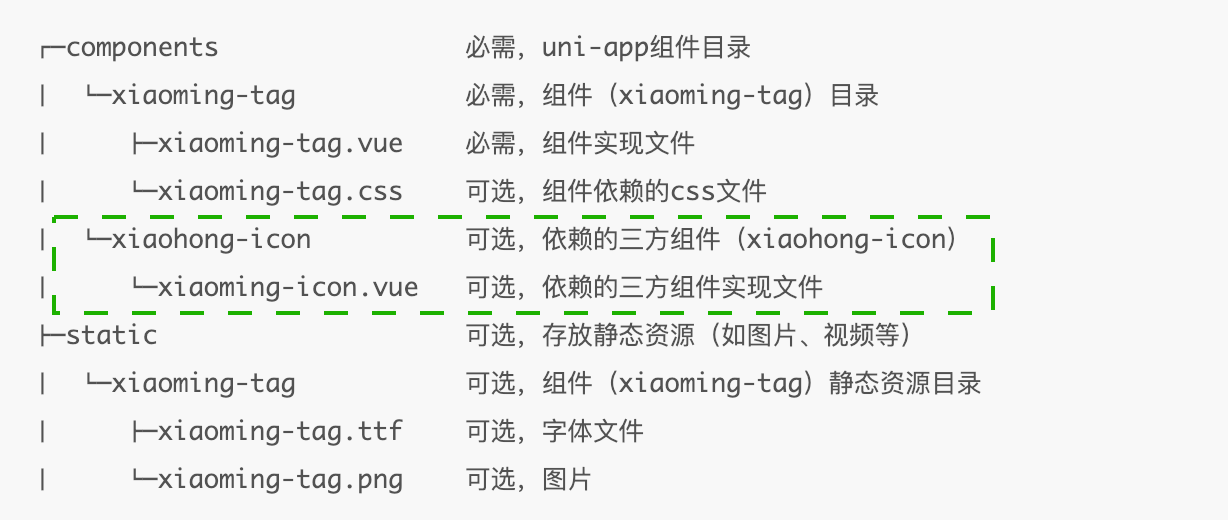
若组件依赖三方组件,则需将三方组件一起打包上传;假设"xiaoming-tag"依赖小红开发的icon组件(xiaohong-icon),则发布"xiaoming-tag"插件时,目录结构要求如下:

Tips:
- 通用组件、nvue组件、目录结构要求相同
- 小程序组件的一级目录,名字需从 components 变更为 wxcomponents ,其它结构要求相同
- 不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
uni-app前端模板
vue/nvue 页面模板
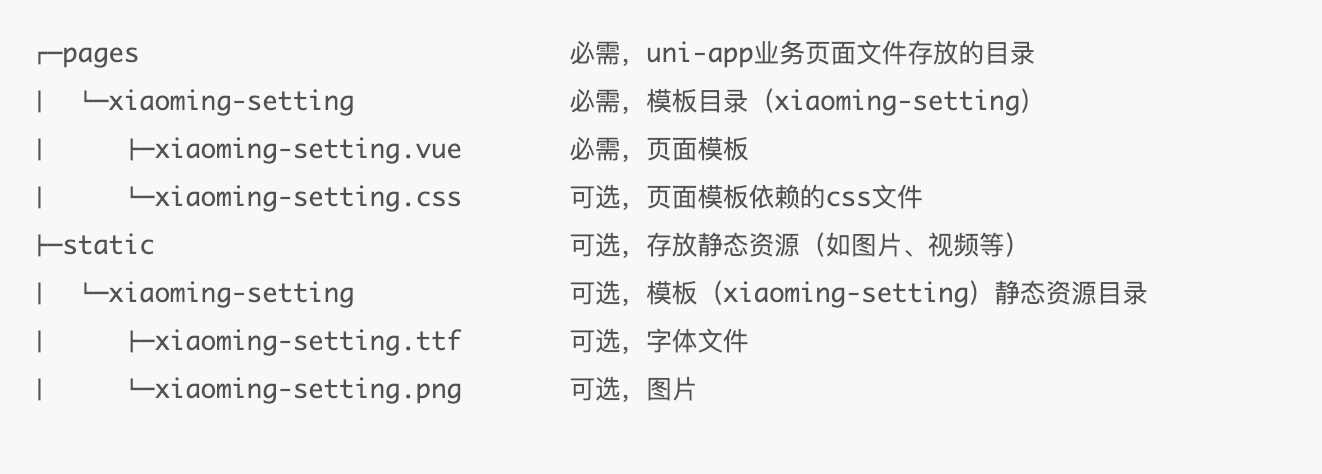
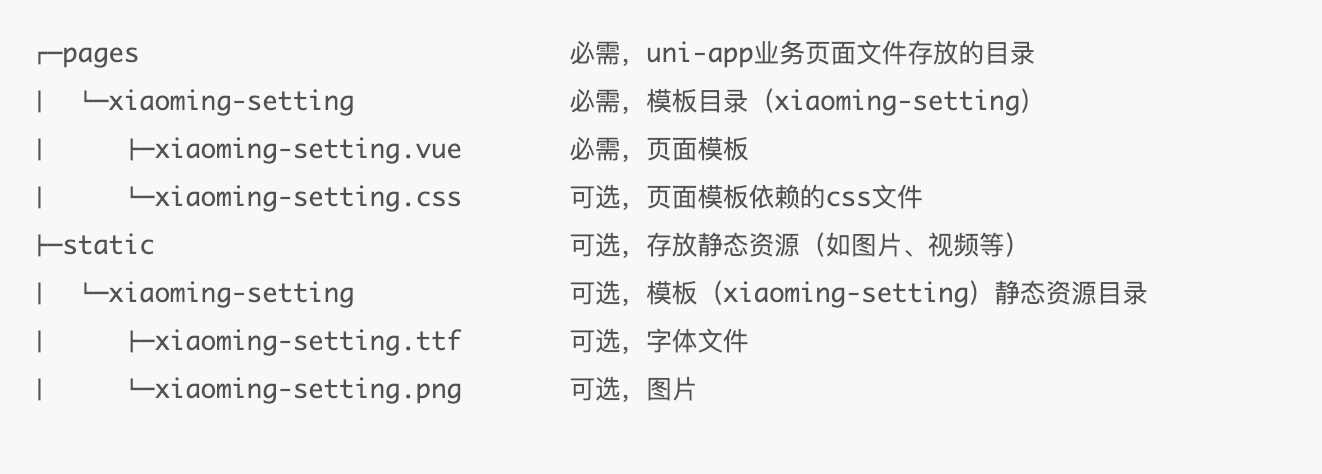
我们以小明开发的设置模板(xiaoming-setting)为例,上传插件市场时,目录结构要求如下:

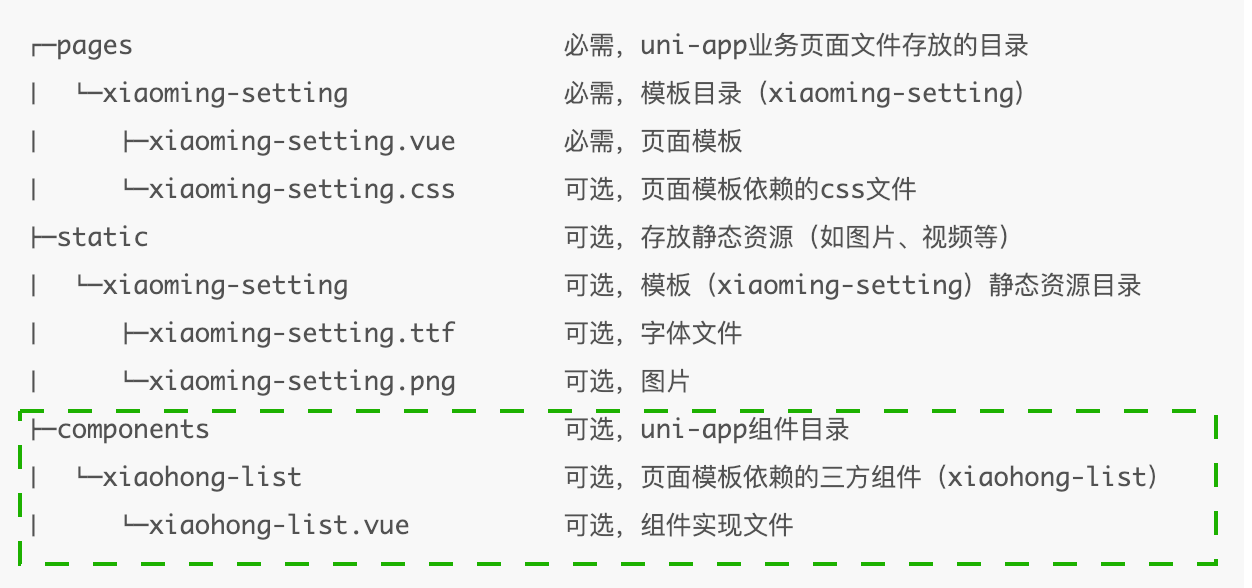
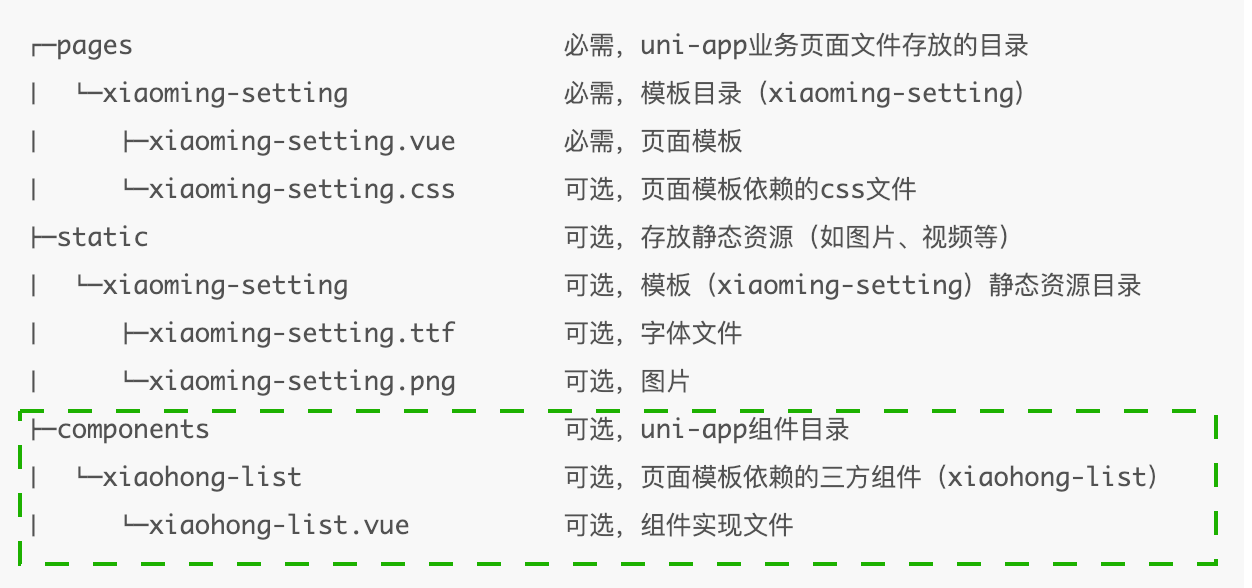
若页面模板依赖其它组件,则需将依赖组件一起打包;假设"xiaoming-setting"依赖小红开发的list组件(xiaohong-list),则发布"xiaoming-setting"页面模板时,目录结构要求如下:

Tips:
- vue 页面模板和 nvue 页面模板目录结构要求相同。
- 页面模板打包时需要包含 manifest.json、pages.json 等文件。
uni-app前端项目模板
项目模板无特殊要求,注意满足 uni-app 项目目录结构要求即可,详情
Tips:
- 项目模板打包时不需要包含
unpackage目录; - 项目模板打包时需要包含 manifest.json 文件。manifest.json 里不允许有 appid,包括 DCloud appid 或微信等三方 appid;
- 如果模板中包含 uniCloud 相关的云函数目录,如 cloudfunctions-aliyun、cloudfunctions-tcb,请选择“uniCloud”->“前后一体项目模板”。如果不使用云函数功能,则应该从插件包中删除 cloudfunctions 相关目录。
JS SDK
开发JS SDK时,对目录结构无特殊要求,仅需将js文件命名为插件ID即可,例如:xiaoming-md5.js
Tips:
- 不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
原生SDK
原生SDK,即uni原生插件,需使用Andorid/iOS原生环境开发实现,请参考以下教程:
压缩包格式要求:打开zip后根目录需为插件id目录,二级目录是ios、android子目录及package.json,详情参考uni原生插件包格式
HBuilderX插件
HBuilderX插件是安装在HBuilderX工具里的。是编辑器的插件,不是手机App的插件。详细开发教程见:http://hx.dcloud.net.cn/
uniCloud
云函数模板
云函数模板对文件命名没有特殊要求,但制作插件压缩包时,需要注意以下几点:
- 当模板中包含一个或多个云函数时,不能只在插件中放入云函数目录,而需要完整的从项目根目录开始。如uniCloud/cloudfunctions/cf123。uniCloud可以接受-aliyun或-tcb 后缀(阿里云和腾讯云这两个目录也可以同时存在);
- 云函数有效的入口文件为 index.js,插件包中必须包含至少一个以此命名的文件。
- 涉及账户管理的话,请使用uni-id
如果上传付费云函数插件,则必须选择要加密的云函数,否则插件试用者可以通过试用流程无限期使用你的插件而不需要付费。
定义加密云函数,为了与uni_modules统一规范,废弃原encryptlist.json,需在插件根目录下添加package.json,在uni_modules-> encrypt中配置需要加密的文件,如:
{
"uni_modules": {
"encrypt": [ // 配置要加密的文件,为插件包中真实存在且相对根目录的文件路径,需注意uniCloud目录的后缀需与项目一致
"uniCloud-aliyun/cloudfunctions/function/index.js"
],
}
}encrypt数组中可灵活配置uniCloud/cloudfunctions下云函数及公共模块的js文件,与原encryptlist.json文件配置整个云函数或公共模块相比更加灵活。
定义好要加密的云函数内容后,上传插件,DCloud插件市场会自动加密这些云函数。
当插件用户试用插件时,无法查阅这些云函数的源码,并且只有在试用期内(一般是7天内),这些加密云函数才能在他部署的服务空间上运行,过了试用期这些云函数将自动失效。
即便插件用户购买了插件的普通授权版,也看不到这些加密云函数的源码,但这些云函数可以正常运行在他购买时绑定的服务空间上。且无法上传到其他服务空间。
如果插件作者上传插件时,同时提供了源码授权版,且插件使用者购买了源码授权版,才能拿到插件的所有源码。
若插件作者提供了源码授权版,需及时注意合同待签通知。当意向买方在电子合同签名后,DCloud会短信通知插件作者,提醒插件作者也对该电子合同进行签名。
关于普通授权版和源码授权版的区别,详见:https://ask.dcloud.net.cn/article/38040
从HBuilderX 3.2.0版本开始,当发布云端一体项目模板或云端一体页面模板的付费插件时,前端js文件也支持加密了,设置方式与云函数类似,在uni_modules->encrypt中定义文件路径,如:
{
"uni_modules": {
"encrypt": [
"js_sdk/index.js",
"components/demo/demo.js"
],
}
}目前只支持付费插件的js文件加密,vue及nvue文件无法加密,业务核心逻辑建议写到js中。
如果发布云端一体项目且包含uni_modules时,则不会加密uni_modules目录下的文件,uni_modules下应该做为独立插件发布,分别进行加密配置。
如果你的插件配置包含涉密信息,希望保护这些配置不被上传参考:uni_modules插件上传辅助脚本示例
云端一体页面模板
云端一体页面模板为单页面模板,为了防止导入时与项目现有代码冲突,需注意以下几点命名规范:
- 必须包含云函数相关目录(uniCloud/cloudfunctions),可以包含js_sdk、pages、components、static等目录
- 云函数、公共模块命名需要包含“-”
- js_sdk、components、static等目录下的子目录及文件命名需要包含“-”
- 不能包含根目录的 manifest.json、App.vue、main.js 等文件
前后一体项目模板
与uni-app前端项目模板目录结构基本一致,但是必须包含uniCloud相关目录(uniCloud-aliyun、uniCloud-tcb)
uniCloud admin 插件
在使用uniCloud admin基础框架后,可以进一步集成插件作者写好的admin插件,以丰富自己的admin系统的功能。
插件作者也可以按此文档提交插件,在插件市场的上传发布页面选择uniCloud 分类的 Admin 插件 。
因文档较长,请单独参阅:uniCloud admin插件开发指南
DB Schema及验证函数
主要用于提交数据表schema及校验函数,所以必须包含uniCloud-aliyun/database 或 uniCloud-tcb/database目录
注意
- uni-app原生SDK及web项目两个分类下插件发布后需要审核才会生效。
- 插件不能自行下架,如需下架请发邮件到service@dcloud.io。
- 关于插件发布及使用过程中碰到的问题,可加入官方QQ群沟通,群号:442089584
注意压缩包为标准zip格式,不要把rar等其他格式改名为zip
最新文档已经迁移至:https://uniapp.dcloud.io/plugin/publish.html
以下为过期文档:
DCloud有活跃的插件市场,https://ext.dcloud.net.cn/,并提供了变现、评价等机制。
欢迎开发者为插件市场提供插件。
很多优秀的插件作者,可以做到每月销售数万元的插件。(只有uniCloud插件和原生插件支持付费,其他类型插件不能设价格)
插件作者制作插件时,需注意以下几点:
- 前端建议使用scss预处理并引用uni.scss中的变量定义,保持各插件风格统一,方便插件使用者通过搭积木的方式开发整体风格一致的App
- 遵循插件目录规范,其中比较重要的是确定插件ID,详细解释下方。
- 插件包中不需要包含 unpackage 目录
- 插件包中不应该包含版本控制相关文件和目录,如 .git,.svn 等。
插件ID(原“插件使用名称”)命名规范:
- 格式为:'作者ID-插件名称',示例:'xiaoming-tag',其中作者ID和插件名称只能包含英文、数字
- 作者ID由插件作者自定义,不能使用'DCloud'、'uni'等关键字,长度要求至少2位字符
- 插件名称需直观表达插件的作用,例如:tag、button等
从HBuilderX 3.1起,新增 uni_modules,它是uni生态的重要模块化方案。详情另见:https://uniapp.dcloud.net.cn/uni_modules
插件市场分多种插件:
前端组件
我们以小明开发的tag组件(插件ID为:xiaoming-tag)为例,上传插件市场时,目录结构要求如下:

为保证代码简洁,上传插件时仅需包含必需的文件及目录。
若组件依赖三方组件,则需将三方组件一起打包上传;假设"xiaoming-tag"依赖小红开发的icon组件(xiaohong-icon),则发布"xiaoming-tag"插件时,目录结构要求如下:

Tips:
- 通用组件、nvue组件、目录结构要求相同
- 小程序组件的一级目录,名字需从 components 变更为 wxcomponents ,其它结构要求相同
- 不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
uni-app前端模板
vue/nvue 页面模板
我们以小明开发的设置模板(xiaoming-setting)为例,上传插件市场时,目录结构要求如下:

若页面模板依赖其它组件,则需将依赖组件一起打包;假设"xiaoming-setting"依赖小红开发的list组件(xiaohong-list),则发布"xiaoming-setting"页面模板时,目录结构要求如下:

Tips:
- vue 页面模板和 nvue 页面模板目录结构要求相同。
- 页面模板打包时需要包含 manifest.json、pages.json 等文件。
uni-app前端项目模板
项目模板无特殊要求,注意满足 uni-app 项目目录结构要求即可,详情
Tips:
- 项目模板打包时不需要包含
unpackage目录; - 项目模板打包时需要包含 manifest.json 文件。manifest.json 里不允许有 appid,包括 DCloud appid 或微信等三方 appid;
- 如果模板中包含 uniCloud 相关的云函数目录,如 cloudfunctions-aliyun、cloudfunctions-tcb,请选择“uniCloud”->“前后一体项目模板”。如果不使用云函数功能,则应该从插件包中删除 cloudfunctions 相关目录。
JS SDK
开发JS SDK时,对目录结构无特殊要求,仅需将js文件命名为插件ID即可,例如:xiaoming-md5.js
Tips:
- 不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
原生SDK
原生SDK,即uni原生插件,需使用Andorid/iOS原生环境开发实现,请参考以下教程:
压缩包格式要求:打开zip后根目录需为插件id目录,二级目录是ios、android子目录及package.json,详情参考uni原生插件包格式
HBuilderX插件
HBuilderX插件是安装在HBuilderX工具里的。是编辑器的插件,不是手机App的插件。详细开发教程见:http://hx.dcloud.net.cn/
uniCloud
云函数模板
云函数模板对文件命名没有特殊要求,但制作插件压缩包时,需要注意以下几点:
- 当模板中包含一个或多个云函数时,不能只在插件中放入云函数目录,而需要完整的从项目根目录开始。如uniCloud/cloudfunctions/cf123。uniCloud可以接受-aliyun或-tcb 后缀(阿里云和腾讯云这两个目录也可以同时存在);
- 云函数有效的入口文件为 index.js,插件包中必须包含至少一个以此命名的文件。
- 涉及账户管理的话,请使用uni-id
如果上传付费云函数插件,则必须选择要加密的云函数,否则插件试用者可以通过试用流程无限期使用你的插件而不需要付费。
定义加密云函数,为了与uni_modules统一规范,废弃原encryptlist.json,需在插件根目录下添加package.json,在uni_modules-> encrypt中配置需要加密的文件,如:
{
"uni_modules": {
"encrypt": [ // 配置要加密的文件,为插件包中真实存在且相对根目录的文件路径,需注意uniCloud目录的后缀需与项目一致
"uniCloud-aliyun/cloudfunctions/function/index.js"
],
}
}encrypt数组中可灵活配置uniCloud/cloudfunctions下云函数及公共模块的js文件,与原encryptlist.json文件配置整个云函数或公共模块相比更加灵活。
定义好要加密的云函数内容后,上传插件,DCloud插件市场会自动加密这些云函数。
当插件用户试用插件时,无法查阅这些云函数的源码,并且只有在试用期内(一般是7天内),这些加密云函数才能在他部署的服务空间上运行,过了试用期这些云函数将自动失效。
即便插件用户购买了插件的普通授权版,也看不到这些加密云函数的源码,但这些云函数可以正常运行在他购买时绑定的服务空间上。且无法上传到其他服务空间。
如果插件作者上传插件时,同时提供了源码授权版,且插件使用者购买了源码授权版,才能拿到插件的所有源码。
若插件作者提供了源码授权版,需及时注意合同待签通知。当意向买方在电子合同签名后,DCloud会短信通知插件作者,提醒插件作者也对该电子合同进行签名。
关于普通授权版和源码授权版的区别,详见:https://ask.dcloud.net.cn/article/38040
从HBuilderX 3.2.0版本开始,当发布云端一体项目模板或云端一体页面模板的付费插件时,前端js文件也支持加密了,设置方式与云函数类似,在uni_modules->encrypt中定义文件路径,如:
{
"uni_modules": {
"encrypt": [
"js_sdk/index.js",
"components/demo/demo.js"
],
}
}目前只支持付费插件的js文件加密,vue及nvue文件无法加密,业务核心逻辑建议写到js中。
如果发布云端一体项目且包含uni_modules时,则不会加密uni_modules目录下的文件,uni_modules下应该做为独立插件发布,分别进行加密配置。
如果你的插件配置包含涉密信息,希望保护这些配置不被上传参考:uni_modules插件上传辅助脚本示例
云端一体页面模板
云端一体页面模板为单页面模板,为了防止导入时与项目现有代码冲突,需注意以下几点命名规范:
- 必须包含云函数相关目录(uniCloud/cloudfunctions),可以包含js_sdk、pages、components、static等目录
- 云函数、公共模块命名需要包含“-”
- js_sdk、components、static等目录下的子目录及文件命名需要包含“-”
- 不能包含根目录的 manifest.json、App.vue、main.js 等文件
前后一体项目模板
与uni-app前端项目模板目录结构基本一致,但是必须包含uniCloud相关目录(uniCloud-aliyun、uniCloud-tcb)
uniCloud admin 插件
在使用uniCloud admin基础框架后,可以进一步集成插件作者写好的admin插件,以丰富自己的admin系统的功能。
插件作者也可以按此文档提交插件,在插件市场的上传发布页面选择uniCloud 分类的 Admin 插件 。
因文档较长,请单独参阅:uniCloud admin插件开发指南
DB Schema及验证函数
主要用于提交数据表schema及校验函数,所以必须包含uniCloud-aliyun/database 或 uniCloud-tcb/database目录
注意
- uni-app原生SDK及web项目两个分类下插件发布后需要审核才会生效。
- 插件不能自行下架,如需下架请发邮件到service@dcloud.io。
- 关于插件发布及使用过程中碰到的问题,可加入官方QQ群沟通,群号:442089584
注意压缩包为标准zip格式,不要把rar等其他格式改名为zip
收起阅读 »FFmpeg转音频格式为wav
需求:
用有道的语音识别接口,识别手机端的录音,由于有道只支持wav文件的识别,而Android录音格式不包括wav,默认为amr,因此需要把amr文件传到服务器端再用FFmpeg转格式
1.服务器安装FFmpeg
http://www.cnblogs.com/freeweb/p/6897907.html
2.PHP使用FFmpeg
https://blog.csdn.net/a9925/article/details/80334700
我后端是用的thinkPHP,具体步骤是,在项目根目录
1.在 php.ini 中开启这两个函数proc_open proc_get_status
- 设置中国全量镜像
composer config -g repo.packagist composer https://packagist.phpcomposer.com
3.安装php-ffmpeg
composer require php-ffmpeg/php-ffmpeg
4.项目中调用
在控制器中:
require 'vendor/autoload.php';
$path = array(
'ffmpeg.binaries' => '/monchickey/ffmpeg/bin/ffmpeg',
'ffprobe.binaries' => '/monchickey/ffmpeg/bin/ffprobe');
$amr = ‘test.amr’;
$ff = FFMpeg::create($path);
$audio = $ff->open($amr);
$audio->save(new \FFMpeg\Format\Audio\Wav(), 'test.wav');
monchickey/ffmpeg/bin/为FFmpeg的安装路径
需求:
用有道的语音识别接口,识别手机端的录音,由于有道只支持wav文件的识别,而Android录音格式不包括wav,默认为amr,因此需要把amr文件传到服务器端再用FFmpeg转格式
1.服务器安装FFmpeg
http://www.cnblogs.com/freeweb/p/6897907.html
2.PHP使用FFmpeg
https://blog.csdn.net/a9925/article/details/80334700
我后端是用的thinkPHP,具体步骤是,在项目根目录
1.在 php.ini 中开启这两个函数proc_open proc_get_status
- 设置中国全量镜像
composer config -g repo.packagist composer https://packagist.phpcomposer.com
3.安装php-ffmpeg
composer require php-ffmpeg/php-ffmpeg
4.项目中调用
在控制器中:
require 'vendor/autoload.php';
$path = array(
'ffmpeg.binaries' => '/monchickey/ffmpeg/bin/ffmpeg',
'ffprobe.binaries' => '/monchickey/ffmpeg/bin/ffprobe');
$amr = ‘test.amr’;
$ff = FFMpeg::create($path);
$audio = $ff->open($amr);
$audio->save(new \FFMpeg\Format\Audio\Wav(), 'test.wav');
monchickey/ffmpeg/bin/为FFmpeg的安装路径
收起阅读 »uni-app之推送
写这个之前被推送给弄蒙了,因为之前没接触过。。。。下面说一下我摸索来的大致过程:
我用的是个推
1:首先需要去个推官网申请账号;
2:然后点击manifest在AppSDK配置去填写在个推平台创建的应用的appid、appkey、appsecret属性;
3:在App模块权限配置中勾选push
4:如果ios也需要加推送的话需要用个推官网的那个透传的模板
在app.vue中的代码为(第一次写,不太会用)
//监听click事件,用户从消息中心点击触发的
plus.push.addEventListener("click", function (msg) {
//根据payload传递过来的数据,打开一个详情
var payload = msg.payload;
if (payload) {
// payload 按照规范是 Object,但实际推送过来有可能是 String,需要多一步处理;
if (typeof payload === 'string') {
payload = JSON.parse(payload);
}
if (typeof payload === 'object') {
if(payload.url){
setTimeout(function(res){
uni.navigateTo({
url:payload.url
})
},1000)
}
}
}
}, false);
//监听receive事件
plus.push.addEventListener("receive", function (msg) {
if (plus.os.name != 'iOS') {
plus.push.createMessage(msg.title,msg.payload);
}
//根据payload传递过来的数据,打开一个详情
var payload;
if (msg.payload) {
//如透传消息不符合格式,则“payload”属性为string类型
//这里的示例以json字符串去解析,实际上也可以做字符串匹配
if (typeof (msg.payload) == "string") {
try {
payload = JSON.parse(msg.payload);
} catch (error) {
console.log(error);
}
} else if (typeof (msg.payload) == "object") {
//iOS应用正处于前台运行时收到推送,也触发receive事件,此时payload为json对象
plus.push.createMessage(msg.title,msg.content);
}
}
}, false);写这个之前被推送给弄蒙了,因为之前没接触过。。。。下面说一下我摸索来的大致过程:
我用的是个推
1:首先需要去个推官网申请账号;
2:然后点击manifest在AppSDK配置去填写在个推平台创建的应用的appid、appkey、appsecret属性;
3:在App模块权限配置中勾选push
4:如果ios也需要加推送的话需要用个推官网的那个透传的模板
在app.vue中的代码为(第一次写,不太会用)
//监听click事件,用户从消息中心点击触发的
plus.push.addEventListener("click", function (msg) {
//根据payload传递过来的数据,打开一个详情
var payload = msg.payload;
if (payload) {
// payload 按照规范是 Object,但实际推送过来有可能是 String,需要多一步处理;
if (typeof payload === 'string') {
payload = JSON.parse(payload);
}
if (typeof payload === 'object') {
if(payload.url){
setTimeout(function(res){
uni.navigateTo({
url:payload.url
})
},1000)
}
}
}
}, false);
//监听receive事件
plus.push.addEventListener("receive", function (msg) {
if (plus.os.name != 'iOS') {
plus.push.createMessage(msg.title,msg.payload);
}
//根据payload传递过来的数据,打开一个详情
var payload;
if (msg.payload) {
//如透传消息不符合格式,则“payload”属性为string类型
//这里的示例以json字符串去解析,实际上也可以做字符串匹配
if (typeof (msg.payload) == "string") {
try {
payload = JSON.parse(msg.payload);
} catch (error) {
console.log(error);
}
} else if (typeof (msg.payload) == "object") {
//iOS应用正处于前台运行时收到推送,也触发receive事件,此时payload为json对象
plus.push.createMessage(msg.title,msg.content);
}
}
}, false);uni-app实战教程 - 《悦读》项目实战 已经发布,前后端全栈教程

uni-app实战教程 - 《悦读》项目实战以uniapp为基础后端使用php+mysql,详细讲解了跨平台应用开发的方方面面!包含接口安全、接口交互、多图上传、服务器部署、uni-app开发常用知识点讲解!是一套非常全面的uniapp实战教程!
课程购买前必看(关于项目效果请观看第一节免费介绍)
1、这是一套有 难度的且 很全面的课程!!需要有一定的编程基础或者您具备耐心才能学懂!
所以购买之前请确定您有耐心和战胜困难的勇气!课程讲解了前后端,代码量极大!
2、您购买的是课程您的目的是学习,不是拿源码直接运行。
项目需要自己搭建后端环境(php+mysql),课程内源代码提供的接口只用于演示不能直接使用 !
3、您的耐心会使您快速成长,因为本套课程是极其接近实战的课程、涉及到的内容比较饱满。
4、 课程包含一次1对1的辅助问答(时间 30分钟内),因学员比较多,您可能需要预定此项服务,技术支持客服 QQ 1265928288。
一次免费的问答结束后其他的问答需要收费,希望理解 (:
5、做课程本身不容易,请用包容的心态去学习!课程内所有环节都能够百分百实现,遇到问题请仔细检查您的代码,不要因为一点点困难放弃!
课程准备时间3周,录制过程我们付出了很多努力的汗水,希望大家公正评价,感谢!
课程大纲
- 创建项目、后端环境介绍
- 封装全局登录检查函数并部署
- uniapp app 端微信登录原理、条件编译
- 部署 php 环境(局域网内环境部署)
- 创建用户数据表,完成app端用户登录功能
- 完成微信小程序端登录
- 多应用、多平台统一登录关系
- api接口安全策略 - 签名策略(前后端签名算法)
- 完成写作页面布局
- 在登录环节使用签名验证策略
- 完成图片批量上传工作
- 完成文章提交功能
- 我的界面布局、用户发布文章获取
- 删除文章功能实现
- 完成文章编辑功能
- 首页文章列表布局、下拉刷新、上拉加载、分类切换
- 详情页面布局、骨架屏数据加载
- 完成文章详情页面的图片预览功能
- 公网环境部署(从空间购买到完整部署)
- 注销功能开发
课程地址 :
https://ke.qq.com/course/364262?tuin=4f8da6
uni-app实战教程 - 《悦读》项目实战以uniapp为基础后端使用php+mysql,详细讲解了跨平台应用开发的方方面面!包含接口安全、接口交互、多图上传、服务器部署、uni-app开发常用知识点讲解!是一套非常全面的uniapp实战教程!
课程购买前必看(关于项目效果请观看第一节免费介绍)
1、这是一套有 难度的且 很全面的课程!!需要有一定的编程基础或者您具备耐心才能学懂!
所以购买之前请确定您有耐心和战胜困难的勇气!课程讲解了前后端,代码量极大!
2、您购买的是课程您的目的是学习,不是拿源码直接运行。
项目需要自己搭建后端环境(php+mysql),课程内源代码提供的接口只用于演示不能直接使用 !
3、您的耐心会使您快速成长,因为本套课程是极其接近实战的课程、涉及到的内容比较饱满。
4、 课程包含一次1对1的辅助问答(时间 30分钟内),因学员比较多,您可能需要预定此项服务,技术支持客服 QQ 1265928288。
一次免费的问答结束后其他的问答需要收费,希望理解 (:
5、做课程本身不容易,请用包容的心态去学习!课程内所有环节都能够百分百实现,遇到问题请仔细检查您的代码,不要因为一点点困难放弃!
课程准备时间3周,录制过程我们付出了很多努力的汗水,希望大家公正评价,感谢!
课程大纲
- 创建项目、后端环境介绍
- 封装全局登录检查函数并部署
- uniapp app 端微信登录原理、条件编译
- 部署 php 环境(局域网内环境部署)
- 创建用户数据表,完成app端用户登录功能
- 完成微信小程序端登录
- 多应用、多平台统一登录关系
- api接口安全策略 - 签名策略(前后端签名算法)
- 完成写作页面布局
- 在登录环节使用签名验证策略
- 完成图片批量上传工作
- 完成文章提交功能
- 我的界面布局、用户发布文章获取
- 删除文章功能实现
- 完成文章编辑功能
- 首页文章列表布局、下拉刷新、上拉加载、分类切换
- 详情页面布局、骨架屏数据加载
- 完成文章详情页面的图片预览功能
- 公网环境部署(从空间购买到完整部署)
- 注销功能开发
课程地址 :
https://ke.qq.com/course/364262?tuin=4f8da6
苹果手机不支持获取焦点事件
因为app需要改版登录页获取验证码,所以需要修改,就用了6个input标签来写入验证码。
利用jquery循环来监听输入数字是否输入宽里面。根据需求已经满足安卓了。但是,因为ios不支持,所以今天的努力白瞎了;所以需要重写。
代码张贴如下
因为app需要改版登录页获取验证码,所以需要修改,就用了6个input标签来写入验证码。
利用jquery循环来监听输入数字是否输入宽里面。根据需求已经满足安卓了。但是,因为ios不支持,所以今天的努力白瞎了;所以需要重写。
代码张贴如下
uni-app 区间选择滑块
在做应用时,需要用到区间选择滑动,然而官方默认是无此组件的。
好在做小程序的人才很多,有网友分享了区间选择滑块:https://github.com/Money888/wechat-rangeslider
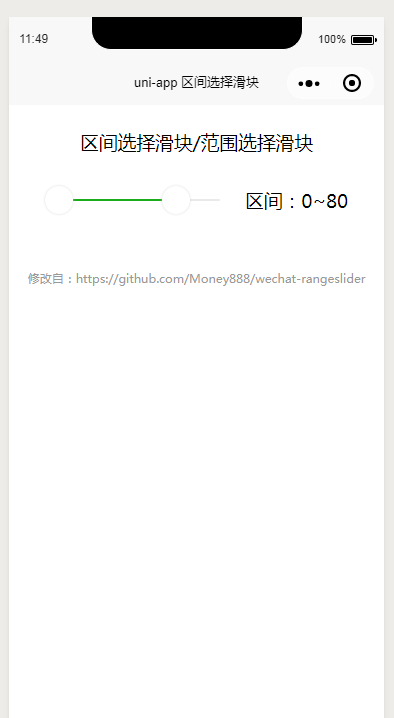
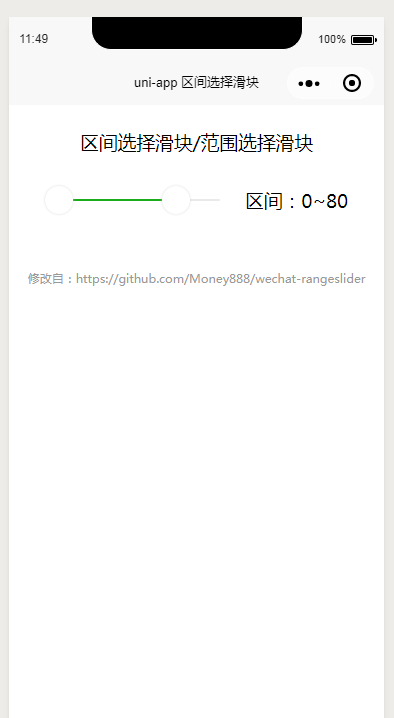
经过一番修改,感觉uni与小程序差别还是挺大的,最终效果如下图,使用文档可以参考上个组件。

感谢原作者!
附上我修改后的组件地址:
https://github.com/zhangdaren/uni-app-range-slider
在做应用时,需要用到区间选择滑动,然而官方默认是无此组件的。
好在做小程序的人才很多,有网友分享了区间选择滑块:https://github.com/Money888/wechat-rangeslider
经过一番修改,感觉uni与小程序差别还是挺大的,最终效果如下图,使用文档可以参考上个组件。

感谢原作者!
附上我修改后的组件地址:
https://github.com/zhangdaren/uni-app-range-slider
Android原生集成 H5+或UniApp 最基本配置
1.建立Android基础工程,不使用任何插件,只需导入:
lib.5plus.base-release.aar
2.HBuiderX 里创建工程, 生成本地资源:
如:xxx/UNI342FBEF/www 文件夹
PS:切记一定要把之前的资源xxx/UNI342FBEF/www 删除,再生成。否则不会生成最新的,改动的内容没有打包进去。【浪费了好多好多时间】
3.将2中生成的本地资源,拷贝到 Android项目中的 /assets/apps/ 下。
PS:切记不要修改文件夹的名称 UNI342FBEF/www 【不要修改 不要修改 不要修改】
4. /assets/data/文件夹下 三个文件
1)dcloud_control.xml
**本文件中的 appid 是 3 中的 __UNI__342FBEF。必须保持一致**
2)dcloud_error.html
3)dcloud_properties.xml
本文件中 添加插件 5. 有两种方式使用 HBuilderX生成的本地资源
1)WebAPP方式
a) 直接拷贝下载的 SDK包里的 HBuilder-Integrate-AS 工程中的 SDK_WebApp.java文件到自己的项目中。
b)SDK_WebApp.java文件中修改如下:
public void onCoreInitEnd(ICore coreHandler) {
// 表示Webapp的路径在 file:///android_asset/apps/HelloH5
String appBasePath = "/apps/__UNI__342FBEF";
}
c) 修改 AndroidManifest.xml文件:
1)必须添加权限:
<uses-permission android:name="android.permission.INTERNET" />
2)<application 是否修改 无所谓,如果修改如下:
```javascript
<application
tools:replace="android:name"
android:name="com.fandy.plugins.PluginsApp" //自己的Application
...
3)注册activity
<activity
android:name=".SDK_WebApp"
... 2)WebView方式
a) 直接拷贝下载的 SDK包里的 HBuilder-Integrate-AS 工程中的 SDK_WebView.java文件到自己的项目中。
b)SDK_WebView.java文件中修改如下:
@Override
public void onCoreInitEnd(ICore coreHandler) {
// 设置单页面集成的appid
String appid = "__UNI__342FBEF";
// 单页面集成时要加载页面的路径,可以是本地文件路径也可以是网络路径
String url = "file:///android_asset/apps/__UNI__342FBEF/www/__uniappservice.html";
**PS: url路径中的__uniappservice.html 是从 /assets/apps/__UNI__342FBEF/www 文件夹下 manifest.json文件中的 "launch_path" 值得到。** 6 Android app build.gradle 文件修改:
android {
...
defaultConfig {
multiDexEnabled true
ndk {
abiFilters 'x86','armeabi' //使用uniapp时必须同时选择二者或选其一
}
}
...
//使用uniapp时,需复制下面代码
/*代码开始*/
aaptOptions {
additionalParameters '--auto-add-overlay'
//noCompress 'foo', 'bar'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
/*代码结束*/
}
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
...
compile(name: 'lib.5plus.base-release', ext: 'aar')
...
} 7 准备工作做完了。 不要高兴太早。
切记一定要【 clean project】一定要【 clean project】一定要【 clean project】 太坑爹呀。
如果不【 clean project】,直接【run】,更新了的 本地资源【/assets/apps/__UNI__342FBEF】不会打包到apk中。 坑爹呀。 1.建立Android基础工程,不使用任何插件,只需导入:
lib.5plus.base-release.aar
2.HBuiderX 里创建工程, 生成本地资源:
如:xxx/UNI342FBEF/www 文件夹
PS:切记一定要把之前的资源xxx/UNI342FBEF/www 删除,再生成。否则不会生成最新的,改动的内容没有打包进去。【浪费了好多好多时间】
3.将2中生成的本地资源,拷贝到 Android项目中的 /assets/apps/ 下。
PS:切记不要修改文件夹的名称 UNI342FBEF/www 【不要修改 不要修改 不要修改】
4. /assets/data/文件夹下 三个文件
1)dcloud_control.xml
**本文件中的 appid 是 3 中的 __UNI__342FBEF。必须保持一致**
2)dcloud_error.html
3)dcloud_properties.xml
本文件中 添加插件 5. 有两种方式使用 HBuilderX生成的本地资源
1)WebAPP方式
a) 直接拷贝下载的 SDK包里的 HBuilder-Integrate-AS 工程中的 SDK_WebApp.java文件到自己的项目中。
b)SDK_WebApp.java文件中修改如下:
public void onCoreInitEnd(ICore coreHandler) {
// 表示Webapp的路径在 file:///android_asset/apps/HelloH5
String appBasePath = "/apps/__UNI__342FBEF";
}
c) 修改 AndroidManifest.xml文件:
1)必须添加权限:
<uses-permission android:name="android.permission.INTERNET" />
2)<application 是否修改 无所谓,如果修改如下:
```javascript
<application
tools:replace="android:name"
android:name="com.fandy.plugins.PluginsApp" //自己的Application
...
3)注册activity
<activity
android:name=".SDK_WebApp"
... 2)WebView方式
a) 直接拷贝下载的 SDK包里的 HBuilder-Integrate-AS 工程中的 SDK_WebView.java文件到自己的项目中。
b)SDK_WebView.java文件中修改如下:
@Override
public void onCoreInitEnd(ICore coreHandler) {
// 设置单页面集成的appid
String appid = "__UNI__342FBEF";
// 单页面集成时要加载页面的路径,可以是本地文件路径也可以是网络路径
String url = "file:///android_asset/apps/__UNI__342FBEF/www/__uniappservice.html";
**PS: url路径中的__uniappservice.html 是从 /assets/apps/__UNI__342FBEF/www 文件夹下 manifest.json文件中的 "launch_path" 值得到。** 6 Android app build.gradle 文件修改:
android {
...
defaultConfig {
multiDexEnabled true
ndk {
abiFilters 'x86','armeabi' //使用uniapp时必须同时选择二者或选其一
}
}
...
//使用uniapp时,需复制下面代码
/*代码开始*/
aaptOptions {
additionalParameters '--auto-add-overlay'
//noCompress 'foo', 'bar'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
/*代码结束*/
}
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
...
compile(name: 'lib.5plus.base-release', ext: 'aar')
...
} 7 准备工作做完了。 不要高兴太早。
切记一定要【 clean project】一定要【 clean project】一定要【 clean project】 太坑爹呀。
如果不【 clean project】,直接【run】,更新了的 本地资源【/assets/apps/__UNI__342FBEF】不会打包到apk中。 坑爹呀。 可以集成mob的ShareSDK的5plus包
已加入Mob SDK初始化的5plus包,可以离线打包时集成ShareSDK
要修改第三方aar包的请看
Android修改第三方.aar后重新打包
链接: https://pan.baidu.com/s/1tEEZem6zP8zm6YpNRt1OCQ 提取码: zqvr
已加入Mob SDK初始化的5plus包,可以离线打包时集成ShareSDK
要修改第三方aar包的请看
Android修改第三方.aar后重新打包
链接: https://pan.baidu.com/s/1tEEZem6zP8zm6YpNRt1OCQ 提取码: zqvr
收起阅读 »uni-app 开发支付宝/百度小程序注意事项
HBuilderX 1.3.5 起,支持支付宝和百度小程序的开发编译。
平台差异
百度小程序
已知的差异/问题:
- 不支持属性选择器
- 不支持 scoped
- login / getUserInfo 等功能在模拟器(开发工具)上不能模拟
- 支付功能模拟不了
- map 组件在开发工具上预览效果不对,但是手机上是对的。
- getSystemInfo 获取到的 windowHeight 在模拟器中值不正确,真机预览是正确的。
- v-if 和 v-for 不可在同一标签下同时使用
- 页面中引入自定义组件时,渲染的结果中外层会有一个 template 标签,这会导致部分选择器对应的样式匹配不上。
- 未完待续...
支付宝小程序
支付宝小程序的规范差异相对较多,API 部分的差异请仔细参考文档说明:https://uniapp.dcloud.io/api/README
比较明显的一个点就是,媒体部分支付宝小程序只有图片,而没有音视频。
支付宝分包,需要HBuilderX 2.2.3 alpha以上版本才支持。
已知的差异/问题:
- showLoading 是不透传的,也就是说 loading 显示的时候无法点击页面内容。
- 文件名或文件夹名中不允许出现 @ 符号
- 网络请求返回的数据会严格按照 dataType 进行处理,如果不符合规范则会跑错错误,而不是按照原格式返回。
- canvas 组件的标识是 id,而不是 canvas-id。目前还未进行处理,所以需要主动添加 id 属性。
- 目前测试的结果,导航栏只有设置背景颜色为 #FFF(FFF) 时才会变成黑色文字。
- 支付宝小程序的导航栏是支持透明渐变效果的,后面会提供相关的配置。
- 使用伪元素做边框时,高度值不能用 1upx,需要直接用 1px。
- 不支持 ECharts
- 支付功能模拟不了
- 未完待续...
更多差异
小伙伴们如果有其它发现,欢迎在社区向我们反馈,共同完善 uni-app 生态。
更多实现的细节,还在持续完善中。如果在开发过程中遇到一些问题或发现差异,在向我们反馈之前,建议阅读下相应平台的文档,以便更加精准地定位问题。
HBuilderX 1.3.5 起,支持支付宝和百度小程序的开发编译。
平台差异
百度小程序
已知的差异/问题:
- 不支持属性选择器
- 不支持 scoped
- login / getUserInfo 等功能在模拟器(开发工具)上不能模拟
- 支付功能模拟不了
- map 组件在开发工具上预览效果不对,但是手机上是对的。
- getSystemInfo 获取到的 windowHeight 在模拟器中值不正确,真机预览是正确的。
- v-if 和 v-for 不可在同一标签下同时使用
- 页面中引入自定义组件时,渲染的结果中外层会有一个 template 标签,这会导致部分选择器对应的样式匹配不上。
- 未完待续...
支付宝小程序
支付宝小程序的规范差异相对较多,API 部分的差异请仔细参考文档说明:https://uniapp.dcloud.io/api/README
比较明显的一个点就是,媒体部分支付宝小程序只有图片,而没有音视频。
支付宝分包,需要HBuilderX 2.2.3 alpha以上版本才支持。
已知的差异/问题:
- showLoading 是不透传的,也就是说 loading 显示的时候无法点击页面内容。
- 文件名或文件夹名中不允许出现 @ 符号
- 网络请求返回的数据会严格按照 dataType 进行处理,如果不符合规范则会跑错错误,而不是按照原格式返回。
- canvas 组件的标识是 id,而不是 canvas-id。目前还未进行处理,所以需要主动添加 id 属性。
- 目前测试的结果,导航栏只有设置背景颜色为 #FFF(FFF) 时才会变成黑色文字。
- 支付宝小程序的导航栏是支持透明渐变效果的,后面会提供相关的配置。
- 使用伪元素做边框时,高度值不能用 1upx,需要直接用 1px。
- 不支持 ECharts
- 支付功能模拟不了
- 未完待续...
更多差异
小伙伴们如果有其它发现,欢迎在社区向我们反馈,共同完善 uni-app 生态。
更多实现的细节,还在持续完善中。如果在开发过程中遇到一些问题或发现差异,在向我们反馈之前,建议阅读下相应平台的文档,以便更加精准地定位问题。
收起阅读 »前端-聊天页面Chat
在此整理给那些工作中需要用到的人,配合workman在项目已经正常使用,后期将会提供开发版
在此整理给那些工作中需要用到的人,配合workman在项目已经正常使用,后期将会提供开发版










