使用muidemo中的pullrefresh_with_tab.html+vue.js遇到列表不能滑动问题解决办法
踩过很多坑,终于被我摸索出来了,按照我这个模板就可以滑动,如有问题可以留言相互探讨。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="../../css/mui.min.css">
<style>
html,
body {
background-color: #efeff4;
}
.mui-bar~.mui-content .mui-fullscreen {
top: 44px;
height: auto;
}
.mui-pull-top-tips {
position: absolute;
top: -20px;
left: 50%;
margin-left: -25px;
width: 40px;
height: 40px;
border-radius: 100%;
z-index: 1;
}
.mui-bar~.mui-pull-top-tips {
top: 24px;
}
.mui-pull-top-wrapper {
width: 42px;
height: 42px;
display: block;
text-align: center;
background-color: #efeff4;
border: 1px solid #ddd;
border-radius: 25px;
background-clip: padding-box;
box-shadow: 0 4px 10px #bbb;
overflow: hidden;
}
.mui-scroll-wrapper {
position: absolute;
overflow: hidden;
bottom: 0;
}
.mui-scroll {
position: absolute;
}
.mui-pull-top-tips.mui-transitioning {
-webkit-transition-duration: 200ms;
transition-duration: 200ms;
}
.mui-pull-top-tips .mui-pull-loading {
s
/*-webkit-backface-visibility: hidden;
-webkit-transition-duration: 400ms;
transition-duration: 400ms;*/
margin: 0;
}
.mui-pull-top-wrapper .mui-icon,
.mui-pull-top-wrapper .mui-spinner {
margin-top: 7px;
}
.mui-pull-top-wrapper .mui-icon.mui-reverse {
/*-webkit-transform: rotate(180deg) translateZ(0);*/
}
.mui-pull-bottom-tips {
text-align: center;
background-color: #efeff4;
font-size: 15px;
line-height: 40px;
color: #777;
}
.mui-pull-top-canvas {
overflow: hidden;
background-color: #fafafa;
border-radius: 40px;
box-shadow: 0 4px 10px #bbb;
width: 40px;
height: 40px;
margin: 0 auto;
}
.mui-pull-top-canvas canvas {
width: 40px;
}
.mui-slider-indicator.mui-segmented-control {
background-color: #efeff4;
}
.mui-slider .mui-slider-group .mui-slider-item {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">选项卡切换+下拉刷新(div模式)</h1>
</header>
<div class="mui-content" id="app">
<div class="mui-slider mui-fullscreen">
<div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<!--<a v-for="(index,item) in tabList" v-bind:class="[mui-control-item,{mui-active:isActive}]" v-bind:href="'#item'+idnex+'mobile'">
{{item.title}}
</a>-->
<a class="mui-control-item mui-active" href="#item1mobile">
推荐
</a>
<a class="mui-control-item" href="#item2mobile">
热点
</a>
<a class="mui-control-item" href="#item3mobile">
北京
</a>
</div>
</div>
<div id="slider" class="mui-slider-group">
<div id="item1mobile" class="mui-slider-item mui-control-content mui-scroll-wrapper mui-active">
<div class="mui-scroll">
<ul class="mui-table-view">
<li v-for="item in tuijian" class="mui-table-view-cell">
{{item.title}}
</li>
</ul>
</div>
</div>
<div id="item2mobile" class="mui-slider-item mui-control-content mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view mui-table-view-chevron">
<li v-for="item in redian" class="mui-table-view-cell">
{{item.title}}
</li>
</ul>
</div>
</div>
<div id="item3mobile" class="mui-slider-item mui-control-content mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view mui-table-view-chevron">
<li v-for="item in beijing" class="mui-table-view-cell">
{{item.title}}
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script src="../../js/mui.min.js"></script>
<script src="../../js/mui.pullToRefresh.js"></script>
<script src="../../js/mui.pullToRefresh.material.js"></script>
<script src="../../js/utils/vue.js"></script>
<script src="../../js/utils/app.js"></script>
<script type="text/javascript">
mui.init();
(function($) {
//阻尼系数
$.ready(function() {
newsVue.initVuePage();
});
})(mui);
var newsVue = new Vue({
el: '#app',
data: {
tuijian: [],
redian: [],
beijing: [],
isActive: false,
count: 0
},
updated: function() {
this.$nextTick(function() {
})
},
methods: {
initVuePage: function() {
console.log("AAAAAAAAA");
//循环初始化所有下拉刷新,上拉加载。
mui.each(document.querySelectorAll('.mui-slider-group .mui-scroll'), function(index, pullRefreshEl) {
mui(pullRefreshEl).pullToRefresh({
down: {
callback: function() {
var self = this;
setTimeout(function() {
newsVue.pulldownRefresh(index);
self.endPullDownToRefresh();
}, 1000);
}
},
up: {
callback: function() {
var self = this;
setTimeout(function() {
newsVue.pullupRefresh(index);
self.endPullUpToRefresh();
}, 1000);
}
}
});
});
},
/**
* 下拉刷新获取最新列表
*/
pulldownRefresh: function(index) {
newsVue.count++;
if(index == 0) {
newsVue.tuijian = newsVue.createFragment();
} else if(index == 1) {
newsVue.redian = newsVue.createFragment();
} else {
newsVue.beijing = newsVue.createFragment();
}
// console.log(JSON.stringify(newsVue.newsList[index]));
},
/**
* 上拉加载拉取历史列表
*/
pullupRefresh: function(index) {
newsVue.count++;
if(index == 0) {
newsVue.tuijian = newsVue.createFragment();
} else if(index == 1) {
newsVue.redian = newsVue.createFragment();
} else {
newsVue.beijing = newsVue.createFragment();
}
},
createFragment: function() {
var newItems = [];
for(var i = 0; i < 5 * newsVue.count; i++) {
newItems.push({
title: "第" + i + "个例子"
});
}
return newItems;
}
}
});
</script>
</body> </html>
踩过很多坑,终于被我摸索出来了,按照我这个模板就可以滑动,如有问题可以留言相互探讨。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="../../css/mui.min.css">
<style>
html,
body {
background-color: #efeff4;
}
.mui-bar~.mui-content .mui-fullscreen {
top: 44px;
height: auto;
}
.mui-pull-top-tips {
position: absolute;
top: -20px;
left: 50%;
margin-left: -25px;
width: 40px;
height: 40px;
border-radius: 100%;
z-index: 1;
}
.mui-bar~.mui-pull-top-tips {
top: 24px;
}
.mui-pull-top-wrapper {
width: 42px;
height: 42px;
display: block;
text-align: center;
background-color: #efeff4;
border: 1px solid #ddd;
border-radius: 25px;
background-clip: padding-box;
box-shadow: 0 4px 10px #bbb;
overflow: hidden;
}
.mui-scroll-wrapper {
position: absolute;
overflow: hidden;
bottom: 0;
}
.mui-scroll {
position: absolute;
}
.mui-pull-top-tips.mui-transitioning {
-webkit-transition-duration: 200ms;
transition-duration: 200ms;
}
.mui-pull-top-tips .mui-pull-loading {
s
/*-webkit-backface-visibility: hidden;
-webkit-transition-duration: 400ms;
transition-duration: 400ms;*/
margin: 0;
}
.mui-pull-top-wrapper .mui-icon,
.mui-pull-top-wrapper .mui-spinner {
margin-top: 7px;
}
.mui-pull-top-wrapper .mui-icon.mui-reverse {
/*-webkit-transform: rotate(180deg) translateZ(0);*/
}
.mui-pull-bottom-tips {
text-align: center;
background-color: #efeff4;
font-size: 15px;
line-height: 40px;
color: #777;
}
.mui-pull-top-canvas {
overflow: hidden;
background-color: #fafafa;
border-radius: 40px;
box-shadow: 0 4px 10px #bbb;
width: 40px;
height: 40px;
margin: 0 auto;
}
.mui-pull-top-canvas canvas {
width: 40px;
}
.mui-slider-indicator.mui-segmented-control {
background-color: #efeff4;
}
.mui-slider .mui-slider-group .mui-slider-item {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">选项卡切换+下拉刷新(div模式)</h1>
</header>
<div class="mui-content" id="app">
<div class="mui-slider mui-fullscreen">
<div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<!--<a v-for="(index,item) in tabList" v-bind:class="[mui-control-item,{mui-active:isActive}]" v-bind:href="'#item'+idnex+'mobile'">
{{item.title}}
</a>-->
<a class="mui-control-item mui-active" href="#item1mobile">
推荐
</a>
<a class="mui-control-item" href="#item2mobile">
热点
</a>
<a class="mui-control-item" href="#item3mobile">
北京
</a>
</div>
</div>
<div id="slider" class="mui-slider-group">
<div id="item1mobile" class="mui-slider-item mui-control-content mui-scroll-wrapper mui-active">
<div class="mui-scroll">
<ul class="mui-table-view">
<li v-for="item in tuijian" class="mui-table-view-cell">
{{item.title}}
</li>
</ul>
</div>
</div>
<div id="item2mobile" class="mui-slider-item mui-control-content mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view mui-table-view-chevron">
<li v-for="item in redian" class="mui-table-view-cell">
{{item.title}}
</li>
</ul>
</div>
</div>
<div id="item3mobile" class="mui-slider-item mui-control-content mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view mui-table-view-chevron">
<li v-for="item in beijing" class="mui-table-view-cell">
{{item.title}}
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script src="../../js/mui.min.js"></script>
<script src="../../js/mui.pullToRefresh.js"></script>
<script src="../../js/mui.pullToRefresh.material.js"></script>
<script src="../../js/utils/vue.js"></script>
<script src="../../js/utils/app.js"></script>
<script type="text/javascript">
mui.init();
(function($) {
//阻尼系数
$.ready(function() {
newsVue.initVuePage();
});
})(mui);
var newsVue = new Vue({
el: '#app',
data: {
tuijian: [],
redian: [],
beijing: [],
isActive: false,
count: 0
},
updated: function() {
this.$nextTick(function() {
})
},
methods: {
initVuePage: function() {
console.log("AAAAAAAAA");
//循环初始化所有下拉刷新,上拉加载。
mui.each(document.querySelectorAll('.mui-slider-group .mui-scroll'), function(index, pullRefreshEl) {
mui(pullRefreshEl).pullToRefresh({
down: {
callback: function() {
var self = this;
setTimeout(function() {
newsVue.pulldownRefresh(index);
self.endPullDownToRefresh();
}, 1000);
}
},
up: {
callback: function() {
var self = this;
setTimeout(function() {
newsVue.pullupRefresh(index);
self.endPullUpToRefresh();
}, 1000);
}
}
});
});
},
/**
* 下拉刷新获取最新列表
*/
pulldownRefresh: function(index) {
newsVue.count++;
if(index == 0) {
newsVue.tuijian = newsVue.createFragment();
} else if(index == 1) {
newsVue.redian = newsVue.createFragment();
} else {
newsVue.beijing = newsVue.createFragment();
}
// console.log(JSON.stringify(newsVue.newsList[index]));
},
/**
* 上拉加载拉取历史列表
*/
pullupRefresh: function(index) {
newsVue.count++;
if(index == 0) {
newsVue.tuijian = newsVue.createFragment();
} else if(index == 1) {
newsVue.redian = newsVue.createFragment();
} else {
newsVue.beijing = newsVue.createFragment();
}
},
createFragment: function() {
var newItems = [];
for(var i = 0; i < 5 * newsVue.count; i++) {
newItems.push({
title: "第" + i + "个例子"
});
}
return newItems;
}
}
});
</script>
</body> </html>
收起阅读 »如何了解郑州app开发一款软件的费用,包含哪些方面
现在对于许多想要做app开发投资的人来说,普遍比较关注的一个问题就是费用,因为现在app的种类非常的多,而且功能也是五花八门,这么多的功能是不是意味着开发一款app软件的费用就非常昂贵了呢?下面郑州app开发燚轩科技就针对这个问题为大家解答一下,看一下app软件的价格都受什么影响。
一种是模版类app开发与app定制开发,模版开发一般根据所选模板有固定的报价模板。但是其缺点就是客户无法从开发团队获得源代码,为此后期的升级成为问题,企业需要重新开发新的应用软件。
另一种是公司外包,团队外包还是个人外包,个人app外包开发的开发的成本相对较低,缺点是项目质量没有保证,开发周期长,沟通以及后期维护比较麻烦。
对于定制开发,其价格报价主要是根据具体的功能来评估的,一般来说,在售前的咨询服务中,负责人会首先明确客户的开发需求,人员会通过评估功能需求才能够为客户提供具体的报价。是根据客户的具体功能需求而定的。另外开发周期与开发价格是成正比的,开发时间越长,所需要的价格也是越多的。为此企业需要选择具备开发技术雄厚、开发经验丰富、开发执行能力强的团队,才能有效降低开发费用。
团队app外包开发价格要比个人开发高一点,其项目经验和综合能力与个人开发相比都强很多,如果在资金预算不是很充足的情况下可以考虑团队外包!
公司app外包,其开发成本要相对高一些,但是郑州app开发公司开发项目分工明确,整个项目进行的也会相对流畅,其质量更是有保证,如果考虑到长期发展,公司开发无疑是最好的选择!本文由郑州app开发http://www.appsaa.com整理发布,如需转载,请注明出处!
现在对于许多想要做app开发投资的人来说,普遍比较关注的一个问题就是费用,因为现在app的种类非常的多,而且功能也是五花八门,这么多的功能是不是意味着开发一款app软件的费用就非常昂贵了呢?下面郑州app开发燚轩科技就针对这个问题为大家解答一下,看一下app软件的价格都受什么影响。
一种是模版类app开发与app定制开发,模版开发一般根据所选模板有固定的报价模板。但是其缺点就是客户无法从开发团队获得源代码,为此后期的升级成为问题,企业需要重新开发新的应用软件。
另一种是公司外包,团队外包还是个人外包,个人app外包开发的开发的成本相对较低,缺点是项目质量没有保证,开发周期长,沟通以及后期维护比较麻烦。
对于定制开发,其价格报价主要是根据具体的功能来评估的,一般来说,在售前的咨询服务中,负责人会首先明确客户的开发需求,人员会通过评估功能需求才能够为客户提供具体的报价。是根据客户的具体功能需求而定的。另外开发周期与开发价格是成正比的,开发时间越长,所需要的价格也是越多的。为此企业需要选择具备开发技术雄厚、开发经验丰富、开发执行能力强的团队,才能有效降低开发费用。
团队app外包开发价格要比个人开发高一点,其项目经验和综合能力与个人开发相比都强很多,如果在资金预算不是很充足的情况下可以考虑团队外包!
公司app外包,其开发成本要相对高一些,但是郑州app开发公司开发项目分工明确,整个项目进行的也会相对流畅,其质量更是有保证,如果考虑到长期发展,公司开发无疑是最好的选择!本文由郑州app开发http://www.appsaa.com整理发布,如需转载,请注明出处!
收起阅读 »有偿求助,用android studio 以widget集成最新版5+sdk
公司最近急需使用将原来在线打包的5+的前端代码以独立应用(widget)形式集成。
翻看问答区只找到eclipse的教程,而且比较老,有些文件新版sdk没找到,现有偿求助用android studio和最新版sdk的教程。谢谢。
管理员如发现文章有问题,请通知我修改。谢谢。
有意请联系我。
联系方式:ly@it-it.com.cn
公司最近急需使用将原来在线打包的5+的前端代码以独立应用(widget)形式集成。
翻看问答区只找到eclipse的教程,而且比较老,有些文件新版sdk没找到,现有偿求助用android studio和最新版sdk的教程。谢谢。
管理员如发现文章有问题,请通知我修改。谢谢。
有意请联系我。
联系方式:ly@it-it.com.cn
收起阅读 »企业找郑州app开发之前需要做什么
在企业看到app软件的开发市场需求这么大的情况下,已经有很多企业在做了,但是对于企业客户来说,郑州app开发燚轩科技认为在寻找开发公司之前需要先了解市场上具体的实际需求,然后要有目的的开发才是最为重要的。
总的来说,开发一款app应用并没有人多人想象中的那么困难,只要在开发app应用的前期做好市场调研,明确了用户的需求,然后制定详细的开发方案,在开发时就可以完全按照开发方案去执行,这样中途就不会出现方向性的问题,开发进度就会顺畅很多了。郑州app开发制作燚轩科技认为,以下两个问题是企业在开发app应用过程中,自身必须要了解和确定的。
首先需要了解app应用制作的流程。了解用户的需求之后,接下来就是了解app应用的开发流程具体是什么样的。一般的app应用的制作流程主要分为以下几步:前期沟意见通、需求评估、app应用软件规划、UI规划、视觉设计、前端制作、技术开发、app应用测试、上传应用市场、完成交付等。按照事前规划好的步骤做事,不仅可以节省开发时间,还能预料到在制作app应用过程中可能出现问题,事先做好防范和准备应对问题的到来。另外,明确了制作app应用软件的流程,还能及时跟进开发进度。
其次需要了解app应用用户的需求。俗话说,有需求才有供应,有需求才会有生产的动力。首先,制作一个app应用软件,要和传统的产品开发一样,先做好市场的调查,明白用户的需求,然后在对策划出产品,接着生产、推向市场、销售。app应用的开发是先通过对消费者需求的调查,了解消费者希望市面上出现一款什么样的app应用软件,然后根据调查的结果,形成自己的想法,最后再研发推广。这也叫做好app应用的市场定位。
而那些认为开发app应用是一件困难重重的人,基本上都是前期规划不到位,或是对app应用开发流程不清楚的,由于没有系统的规划,开发工作就很盲目,没有方向,这样去制作app应用,自然就变得非常困难了。
在移动互联网时代,app应用已经成为了企业的标配,如果说哪个企业还没有选择app开发,都不好意思出去见人了。可见开发app应用的企业非常多,但是,真正了解app应用开发的却非常少,大部分企业对app应用开发都不甚理解。虽然企业可以选择专业的外包公司来进行开发,但是自身至少对app应用的开发流程和步骤有个大概的了解,这样才能令app的开发工作流程更加清晰,效率更加高。本文由郑州app开发整理发布,如需转载请注明出处!
在企业看到app软件的开发市场需求这么大的情况下,已经有很多企业在做了,但是对于企业客户来说,郑州app开发燚轩科技认为在寻找开发公司之前需要先了解市场上具体的实际需求,然后要有目的的开发才是最为重要的。
总的来说,开发一款app应用并没有人多人想象中的那么困难,只要在开发app应用的前期做好市场调研,明确了用户的需求,然后制定详细的开发方案,在开发时就可以完全按照开发方案去执行,这样中途就不会出现方向性的问题,开发进度就会顺畅很多了。郑州app开发制作燚轩科技认为,以下两个问题是企业在开发app应用过程中,自身必须要了解和确定的。
首先需要了解app应用制作的流程。了解用户的需求之后,接下来就是了解app应用的开发流程具体是什么样的。一般的app应用的制作流程主要分为以下几步:前期沟意见通、需求评估、app应用软件规划、UI规划、视觉设计、前端制作、技术开发、app应用测试、上传应用市场、完成交付等。按照事前规划好的步骤做事,不仅可以节省开发时间,还能预料到在制作app应用过程中可能出现问题,事先做好防范和准备应对问题的到来。另外,明确了制作app应用软件的流程,还能及时跟进开发进度。
其次需要了解app应用用户的需求。俗话说,有需求才有供应,有需求才会有生产的动力。首先,制作一个app应用软件,要和传统的产品开发一样,先做好市场的调查,明白用户的需求,然后在对策划出产品,接着生产、推向市场、销售。app应用的开发是先通过对消费者需求的调查,了解消费者希望市面上出现一款什么样的app应用软件,然后根据调查的结果,形成自己的想法,最后再研发推广。这也叫做好app应用的市场定位。
而那些认为开发app应用是一件困难重重的人,基本上都是前期规划不到位,或是对app应用开发流程不清楚的,由于没有系统的规划,开发工作就很盲目,没有方向,这样去制作app应用,自然就变得非常困难了。
在移动互联网时代,app应用已经成为了企业的标配,如果说哪个企业还没有选择app开发,都不好意思出去见人了。可见开发app应用的企业非常多,但是,真正了解app应用开发的却非常少,大部分企业对app应用开发都不甚理解。虽然企业可以选择专业的外包公司来进行开发,但是自身至少对app应用的开发流程和步骤有个大概的了解,这样才能令app的开发工作流程更加清晰,效率更加高。本文由郑州app开发整理发布,如需转载请注明出处!
收起阅读 »周报(20180323):快应用来了,你准备好了么?
热门话题
本周最热门话题非“快应用”莫属。
- 快应用正式发布:3月20日,中国大饭店,国内10家手机厂商(小米、华为、oppo、vivo、魅族、金立、中兴、努比亚、联想、一加),正式宣布成立快应用联盟,推出快应用。快应用是基于手机硬件平台的新型应用形态,标准是由主流手机厂商组成的快应用联盟联合制定。
- 快应用深度解读 – 来自内行的门道分析:如果说微信小程序是移动互联网下半场的开幕,那么快应用就是坐实移动互联网下半场方向的重要里程碑。。
- 想快速开发快应用?你需要知道这4大神器:拥有快应用IDE、小程序转换器、原生打包平台、Uni统计这4大神器,你在动态App浪潮中,才能敏捷前行,迅速把握机会。
- HBuilderX重大更新,支持快应用、UniApp,支持MAC版:经过不懈努力,HBuilderX 迎来首次重大更新。更新的主要内容有:支持快应用、UniApp 开发,以及大家期待已久的 MAC 版。
- DCloud 广告联盟引入新合作伙伴:DCloud 广告平台引入了新的开屏广告合作伙伴, 可以为用户提供更精准, 更丰富的开屏广告内容, 同时也可以更好地提升开发者收入。使用 HBuilder IDE 重新提交云端打包即可使用新版广告系统,欢迎体验。
开源项目
- quickapp:这里是DCloud为快应用提供的工具服务集锦,包括开发IDE、源码示例、新手教程等。
- 统一转换器:统一转换器,可实现将小程序项目转换为快应用、UniApp项目。
- UniApp:完美的跨平台App,兼容小程序、快应用。
问题清单
- mui加入百度统计代码,无法获得统计,在手机浏览器、电脑、微信等都可以统计,打包成app就不行,这是为什么?:百度统计是要校验域名的,如果你打包成C/S结构的App,则无法使用百度统计。
- 打包好的安卓APP启动时怎么去除掉hbuilder启动画面?:一个很常见的问题,替换图片后需要打包才会生效。
- 页面滚动时,position:fixed的区域消失,在滚动停止后才会出现:safari 浏览器的问题,不支持 fixed 属性,网上的解决方案很多。
- HBuider离线打包时 如何进行js混淆:其实这位小伙伴是想问如何加密,云打包的加密是不开源的,离线打包需要自己实现算法进行加密和解密。
- 关于websocket的问题:5+App 中浏览器一些特性的兼容性取决于系统的 Webview,而不是基座。
- 云打包后VIVO手机安装应用提示应用有风险:如果应用没有上架手机自身的应用商店,都会有一些告警信息。
- 为什么我用hbuilder 打开vue项目,好多报错啊:HBuilder 默认是 ES5 的语言校验,因而需要手动调整一下。
- mui下怎么绑定个推别名:5+Runtime 提供了读取 cid 的 API,读取后上报到服务器即可。其实,更多的工作在于服务端,客户端只是绑定和接收消息。
iOS 近期问题
由于苹果的规范限制,iOS 应用总会不定时冒出来各种问题,令开发人员头疼不已。
- 在线打包IPA出现PGpay不给通过:已更新至 Alpha 版打包机,下载 HBuilder Alpha 版打包即可。
- 后台持续的实时位置更新苹果审拒:需要按照实际需求,调整 manifest.json 中的配置。
- 关于iphoneX适配,底部HOME条的颜色怎么修改:在 manifest.json 中新增节点即可。
- IOS如何跳转到系统设置:plus.runtime.openURL("app-settings://");
- 定位等权限描述不正确导致无法上架:依旧有小伙伴遇到此问题,按照文章中的介绍配置说明就可以了。
最后
本周的报告就是这些,希望能对大家有所帮助。同时,也希望更多的小伙伴在社区分享自己的经验心得,交流学习。
祝大家周末愉快。

热门话题
本周最热门话题非“快应用”莫属。
- 快应用正式发布:3月20日,中国大饭店,国内10家手机厂商(小米、华为、oppo、vivo、魅族、金立、中兴、努比亚、联想、一加),正式宣布成立快应用联盟,推出快应用。快应用是基于手机硬件平台的新型应用形态,标准是由主流手机厂商组成的快应用联盟联合制定。
- 快应用深度解读 – 来自内行的门道分析:如果说微信小程序是移动互联网下半场的开幕,那么快应用就是坐实移动互联网下半场方向的重要里程碑。。
- 想快速开发快应用?你需要知道这4大神器:拥有快应用IDE、小程序转换器、原生打包平台、Uni统计这4大神器,你在动态App浪潮中,才能敏捷前行,迅速把握机会。
- HBuilderX重大更新,支持快应用、UniApp,支持MAC版:经过不懈努力,HBuilderX 迎来首次重大更新。更新的主要内容有:支持快应用、UniApp 开发,以及大家期待已久的 MAC 版。
- DCloud 广告联盟引入新合作伙伴:DCloud 广告平台引入了新的开屏广告合作伙伴, 可以为用户提供更精准, 更丰富的开屏广告内容, 同时也可以更好地提升开发者收入。使用 HBuilder IDE 重新提交云端打包即可使用新版广告系统,欢迎体验。
开源项目
- quickapp:这里是DCloud为快应用提供的工具服务集锦,包括开发IDE、源码示例、新手教程等。
- 统一转换器:统一转换器,可实现将小程序项目转换为快应用、UniApp项目。
- UniApp:完美的跨平台App,兼容小程序、快应用。
问题清单
- mui加入百度统计代码,无法获得统计,在手机浏览器、电脑、微信等都可以统计,打包成app就不行,这是为什么?:百度统计是要校验域名的,如果你打包成C/S结构的App,则无法使用百度统计。
- 打包好的安卓APP启动时怎么去除掉hbuilder启动画面?:一个很常见的问题,替换图片后需要打包才会生效。
- 页面滚动时,position:fixed的区域消失,在滚动停止后才会出现:safari 浏览器的问题,不支持 fixed 属性,网上的解决方案很多。
- HBuider离线打包时 如何进行js混淆:其实这位小伙伴是想问如何加密,云打包的加密是不开源的,离线打包需要自己实现算法进行加密和解密。
- 关于websocket的问题:5+App 中浏览器一些特性的兼容性取决于系统的 Webview,而不是基座。
- 云打包后VIVO手机安装应用提示应用有风险:如果应用没有上架手机自身的应用商店,都会有一些告警信息。
- 为什么我用hbuilder 打开vue项目,好多报错啊:HBuilder 默认是 ES5 的语言校验,因而需要手动调整一下。
- mui下怎么绑定个推别名:5+Runtime 提供了读取 cid 的 API,读取后上报到服务器即可。其实,更多的工作在于服务端,客户端只是绑定和接收消息。
iOS 近期问题
由于苹果的规范限制,iOS 应用总会不定时冒出来各种问题,令开发人员头疼不已。
- 在线打包IPA出现PGpay不给通过:已更新至 Alpha 版打包机,下载 HBuilder Alpha 版打包即可。
- 后台持续的实时位置更新苹果审拒:需要按照实际需求,调整 manifest.json 中的配置。
- 关于iphoneX适配,底部HOME条的颜色怎么修改:在 manifest.json 中新增节点即可。
- IOS如何跳转到系统设置:plus.runtime.openURL("app-settings://");
- 定位等权限描述不正确导致无法上架:依旧有小伙伴遇到此问题,按照文章中的介绍配置说明就可以了。
最后
本周的报告就是这些,希望能对大家有所帮助。同时,也希望更多的小伙伴在社区分享自己的经验心得,交流学习。
祝大家周末愉快。

团购型app软件的设计内容要注意什么,郑州app开发怎么样
说起团购app那么很多人都知道它的优势在于价格便宜,因此这也是团购app软件受到大多数与用户喜爱的原因之一,但是在制作一款团购类型的app软件时,应该注意到哪些问题呢?郑州app开发公司都能够实现哪些功能呢?对于大多数投资者心中的疑问,那么下面燚轩科技就来为大家解答一下。
1、团购app不能忽视图片
我们都清楚,一款用于商业用途的手机团购app开发,最吸引消费者的就是商品的图片了,所以设计师在布局团购软件时不能忽视图片的重要性。当然,在当今的快节奏为主的生活时代,人们其实并没有多余的时间去详细阅读应用的文字,所以在设计上使用图片更有利于吸引消费者的眼球。可以说在手机团购app开发设计中使用美观的图片是一件强有力的工具。
2、极富具创意的手机团购app开发设计
对于团购app来说,庞大的用户数量是其成功的基础,因此在团购app开发时,要在设计当中加入更多的创意来让你开发的团购软件区别于应用商店里的同类质产品,为团购手机软件加入更多的创意让其变得新颖,可以增加产品的竞争优势。
3、简单的团购app开发界面设计
极简的界面设计风潮一直都没有过去,在现在仍旧是设计行业的潮流趋势。而因为极简设计主义的流行,也让许多的app设计师在为更简洁干净的设计而奋斗,因为极简的设计界面风格让用户更容易消化理解团购app开发的内容,也更为的突出手机团购app开发的主要内容。在当代,复杂花俏的设计方式不利于用户在屏幕尺寸过小的手机进行阅读和查看。
以上就是关于团购app的讲解了,如果有想要了解app开发技术相关知识的投资者,也可以咨询专业的郑州app开发公司燚轩科技来了解,我们会给您一份满意的答复。本文由郑州app开发http://www.appsaa.com整理发布,如需转载请注明出处!
说起团购app那么很多人都知道它的优势在于价格便宜,因此这也是团购app软件受到大多数与用户喜爱的原因之一,但是在制作一款团购类型的app软件时,应该注意到哪些问题呢?郑州app开发公司都能够实现哪些功能呢?对于大多数投资者心中的疑问,那么下面燚轩科技就来为大家解答一下。
1、团购app不能忽视图片
我们都清楚,一款用于商业用途的手机团购app开发,最吸引消费者的就是商品的图片了,所以设计师在布局团购软件时不能忽视图片的重要性。当然,在当今的快节奏为主的生活时代,人们其实并没有多余的时间去详细阅读应用的文字,所以在设计上使用图片更有利于吸引消费者的眼球。可以说在手机团购app开发设计中使用美观的图片是一件强有力的工具。
2、极富具创意的手机团购app开发设计
对于团购app来说,庞大的用户数量是其成功的基础,因此在团购app开发时,要在设计当中加入更多的创意来让你开发的团购软件区别于应用商店里的同类质产品,为团购手机软件加入更多的创意让其变得新颖,可以增加产品的竞争优势。
3、简单的团购app开发界面设计
极简的界面设计风潮一直都没有过去,在现在仍旧是设计行业的潮流趋势。而因为极简设计主义的流行,也让许多的app设计师在为更简洁干净的设计而奋斗,因为极简的设计界面风格让用户更容易消化理解团购app开发的内容,也更为的突出手机团购app开发的主要内容。在当代,复杂花俏的设计方式不利于用户在屏幕尺寸过小的手机进行阅读和查看。
以上就是关于团购app的讲解了,如果有想要了解app开发技术相关知识的投资者,也可以咨询专业的郑州app开发公司燚轩科技来了解,我们会给您一份满意的答复。本文由郑州app开发http://www.appsaa.com整理发布,如需转载请注明出处!
收起阅读 »上下滚动反映不良mui('.mui-scroll-wrapper').scroll();
mui('.mui-scroll-wrapper').scroll();
上下滚动反映不良,完全没有丝滑的感觉,一卡卡的
http://m3w.cn/zgss 医道 神农本草经 下拉部分的 上下滚动
mui('.mui-scroll-wrapper').scroll();
上下滚动反映不良,完全没有丝滑的感觉,一卡卡的
http://m3w.cn/zgss 医道 神农本草经 下拉部分的 上下滚动
wap2app项目分享
接触wap2app已经有小半年了,对w2a的一步步的发展还算有些了解。下边分享的是利用w2a编写的一个app移动项目。
APP名称:每日一券
目前已经实现的功能:
dom隐藏(隐藏移动端下载dom);
原生分享;
引导页(初次安装展示);
下拉刷新;
APP内更新安装;
个推推送;
清理缓存(5+方法,因为APP更新时apk会储存到目录内,所以加了这个功能,用的是plus.io.resolveLocalFileSystemURL方法,即清掉下载文件的目录达到清理的目的);
nview模板暂未使用,(由于移动站需要不定时更改样式,暂时没加入)。
接触wap2app已经有小半年了,对w2a的一步步的发展还算有些了解。下边分享的是利用w2a编写的一个app移动项目。
APP名称:每日一券
目前已经实现的功能:
dom隐藏(隐藏移动端下载dom);
原生分享;
引导页(初次安装展示);
下拉刷新;
APP内更新安装;
个推推送;
清理缓存(5+方法,因为APP更新时apk会储存到目录内,所以加了这个功能,用的是plus.io.resolveLocalFileSystemURL方法,即清掉下载文件的目录达到清理的目的);
nview模板暂未使用,(由于移动站需要不定时更改样式,暂时没加入)。
蓝牙打印机打印二维码
var OutputStreamWriter = plus.android.importClass("java.io.OutputStreamWriter");
//mac_address 蓝牙地址
//byteStr 二维码内容
function PrintQrCode(mac_address,byteStr) {
if (!mac_address) {
mui.toast('请选择蓝牙打印机');
return;
}
main = plus.android.runtimeMainActivity();
BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
UUID = plus.android.importClass("java.util.UUID");
uuid = UUID.fromString("00001101-0000-1000-8000-00805F9B34FB");
BAdapter = BluetoothAdapter.getDefaultAdapter();
device = BAdapter.getRemoteDevice(mac_address);
plus.android.importClass(device);
bluetoothSocket = device.createInsecureRfcommSocketToServiceRecord(uuid);
plus.android.importClass(bluetoothSocket);
if (!bluetoothSocket.isConnected()) {
console.log('检测到设备未连接,尝试连接....');
bluetoothSocket.connect();
}
console.log('设备已连接');
if (bluetoothSocket.isConnected()) {
var outputStream = bluetoothSocket.getOutputStream();
plus.android.importClass(outputStream);
var writer = new OutputStreamWriter(outputStream, 'GBK');
plus.android.importClass(writer);
//init
writer.write(0x1B);
writer.write(0x40);
writer.flush();
var moduleSize = 8;
var bytes = plus.android.invoke(byteStr, 'getBytes', 'gbk');
var length = bytes.length;
console.log(length);
//打印二维码矩阵
writer.write(0x1D);// init
writer.write("(k");// adjust height of barcode
writer.write(length + 3); // pl
writer.write(0); // ph
writer.write(49); // cn
writer.write(80); // fn
writer.write(48); //
writer.write(byteStr);
writer.write(0x1D);
writer.write("(k");
writer.write(3);
writer.write(0);
writer.write(49);
writer.write(69);
writer.write(48);
writer.write(0x1D);
writer.write("(k");
writer.write(3);
writer.write(0);
writer.write(49);
writer.write(67);
writer.write(moduleSize);
writer.write(0x1D);
writer.write("(k");
writer.write(3); // pl
writer.write(0); // ph
writer.write(49); // cn
writer.write(81); // fn
writer.write(48); // m
writer.flush();
}
}var OutputStreamWriter = plus.android.importClass("java.io.OutputStreamWriter");
//mac_address 蓝牙地址
//byteStr 二维码内容
function PrintQrCode(mac_address,byteStr) {
if (!mac_address) {
mui.toast('请选择蓝牙打印机');
return;
}
main = plus.android.runtimeMainActivity();
BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
UUID = plus.android.importClass("java.util.UUID");
uuid = UUID.fromString("00001101-0000-1000-8000-00805F9B34FB");
BAdapter = BluetoothAdapter.getDefaultAdapter();
device = BAdapter.getRemoteDevice(mac_address);
plus.android.importClass(device);
bluetoothSocket = device.createInsecureRfcommSocketToServiceRecord(uuid);
plus.android.importClass(bluetoothSocket);
if (!bluetoothSocket.isConnected()) {
console.log('检测到设备未连接,尝试连接....');
bluetoothSocket.connect();
}
console.log('设备已连接');
if (bluetoothSocket.isConnected()) {
var outputStream = bluetoothSocket.getOutputStream();
plus.android.importClass(outputStream);
var writer = new OutputStreamWriter(outputStream, 'GBK');
plus.android.importClass(writer);
//init
writer.write(0x1B);
writer.write(0x40);
writer.flush();
var moduleSize = 8;
var bytes = plus.android.invoke(byteStr, 'getBytes', 'gbk');
var length = bytes.length;
console.log(length);
//打印二维码矩阵
writer.write(0x1D);// init
writer.write("(k");// adjust height of barcode
writer.write(length + 3); // pl
writer.write(0); // ph
writer.write(49); // cn
writer.write(80); // fn
writer.write(48); //
writer.write(byteStr);
writer.write(0x1D);
writer.write("(k");
writer.write(3);
writer.write(0);
writer.write(49);
writer.write(69);
writer.write(48);
writer.write(0x1D);
writer.write("(k");
writer.write(3);
writer.write(0);
writer.write(49);
writer.write(67);
writer.write(moduleSize);
writer.write(0x1D);
writer.write("(k");
writer.write(3); // pl
writer.write(0); // ph
writer.write(49); // cn
writer.write(81); // fn
writer.write(48); // m
writer.flush();
}
}HBuilderX Mac版本发布!快速上手一览
随着快应用的发布,经过一天的等待。凌晨终于HBuilderX 发布了Mac alpha版本,版本号为 0.1.23.20180320-alpha.full 。第一时间下载体验!目前这也是市面上唯一的快应用开发IDE工具。
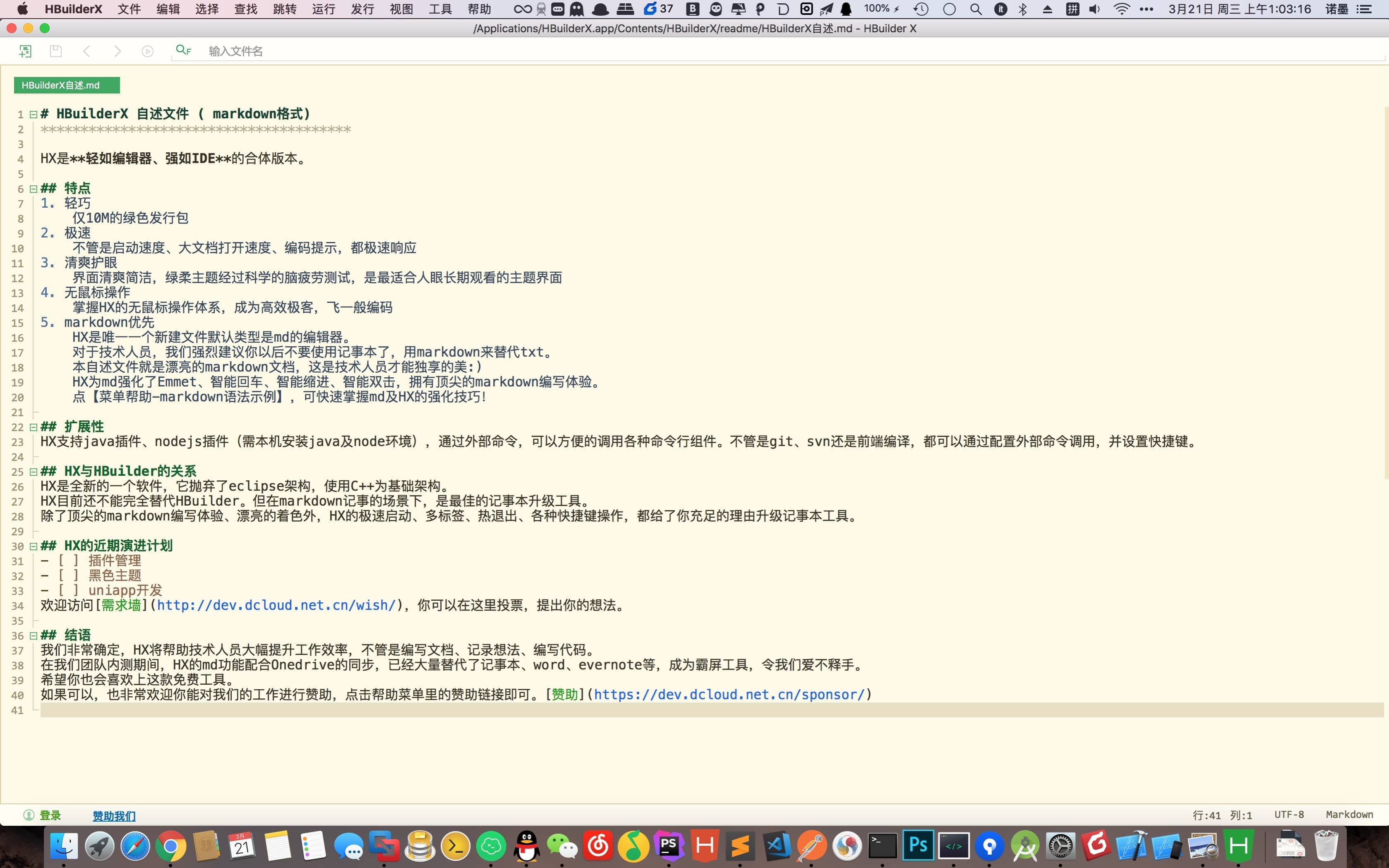
下载地址:HBuilderX 下载地址 下面为体验截图

界面一如既往对清爽养眼。在这里分享下第一次打开时可能会遇到的问题。
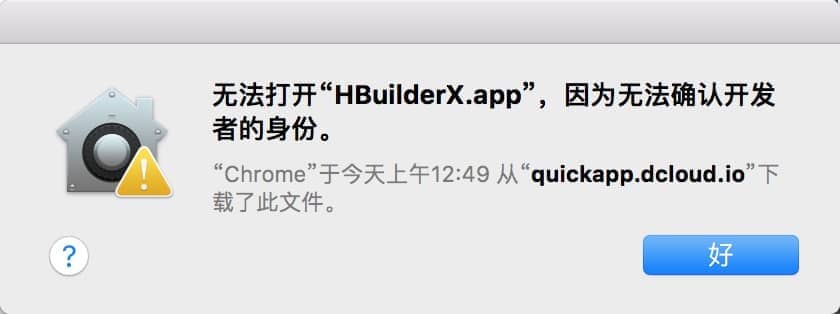
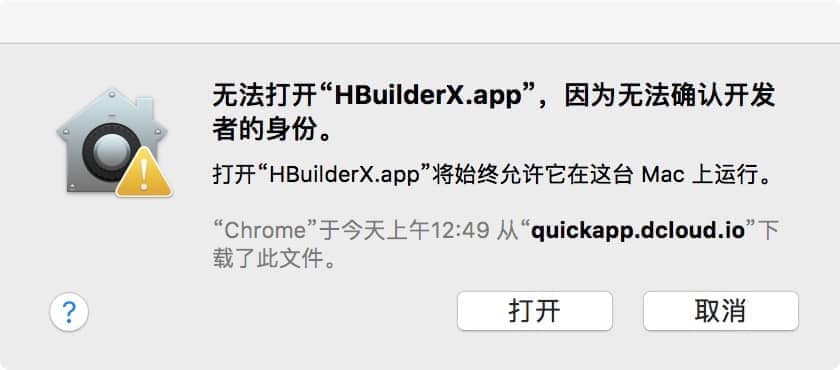
在macOS Sierra下,由于系统的安全机制问题。对部分应用首次打开时可能会出现下面的情况。(目前HBuilderX还在alpha版本,首次安装可能会出现这个问题)
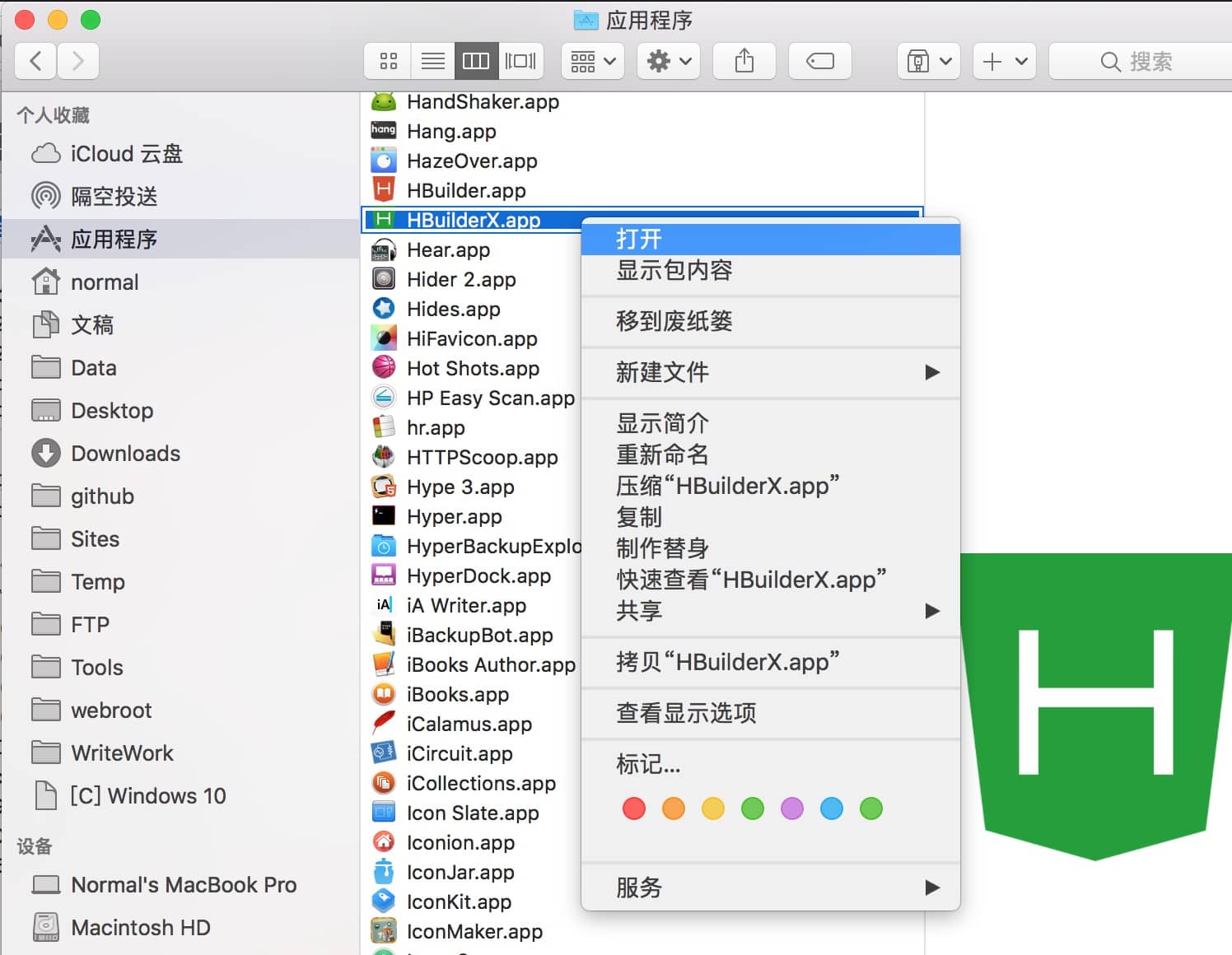
解决办法:在 Finder 的应用程序目录(/Application)中找到 HBuilderX 的应用程序。(一定要用 Finder,不要用 Launchpad 操作,Launchpad 不允许访问快捷菜单) 按住 Control 键点按应用图标,然后从快捷键菜单中选取“打开”。
这时候系统会对程序进行验证,之后在弹出对提示框中点按“打开”。
然后,开始你的 HBuilderX 体验之旅吧!
随着快应用的发布,经过一天的等待。凌晨终于HBuilderX 发布了Mac alpha版本,版本号为 0.1.23.20180320-alpha.full 。第一时间下载体验!目前这也是市面上唯一的快应用开发IDE工具。
下载地址:HBuilderX 下载地址 下面为体验截图
界面一如既往对清爽养眼。在这里分享下第一次打开时可能会遇到的问题。
在macOS Sierra下,由于系统的安全机制问题。对部分应用首次打开时可能会出现下面的情况。(目前HBuilderX还在alpha版本,首次安装可能会出现这个问题)
解决办法:在 Finder 的应用程序目录(/Application)中找到 HBuilderX 的应用程序。(一定要用 Finder,不要用 Launchpad 操作,Launchpad 不允许访问快捷菜单) 按住 Control 键点按应用图标,然后从快捷键菜单中选取“打开”。
这时候系统会对程序进行验证,之后在弹出对提示框中点按“打开”。
然后,开始你的 HBuilderX 体验之旅吧!
收起阅读 »
小程序转快应用教程
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
如果你已经有了一款微信小程序,从头重新开发快应用比较累。
利用HBuilderX可以快速将小程序代码转化快应用代码。
源码转换
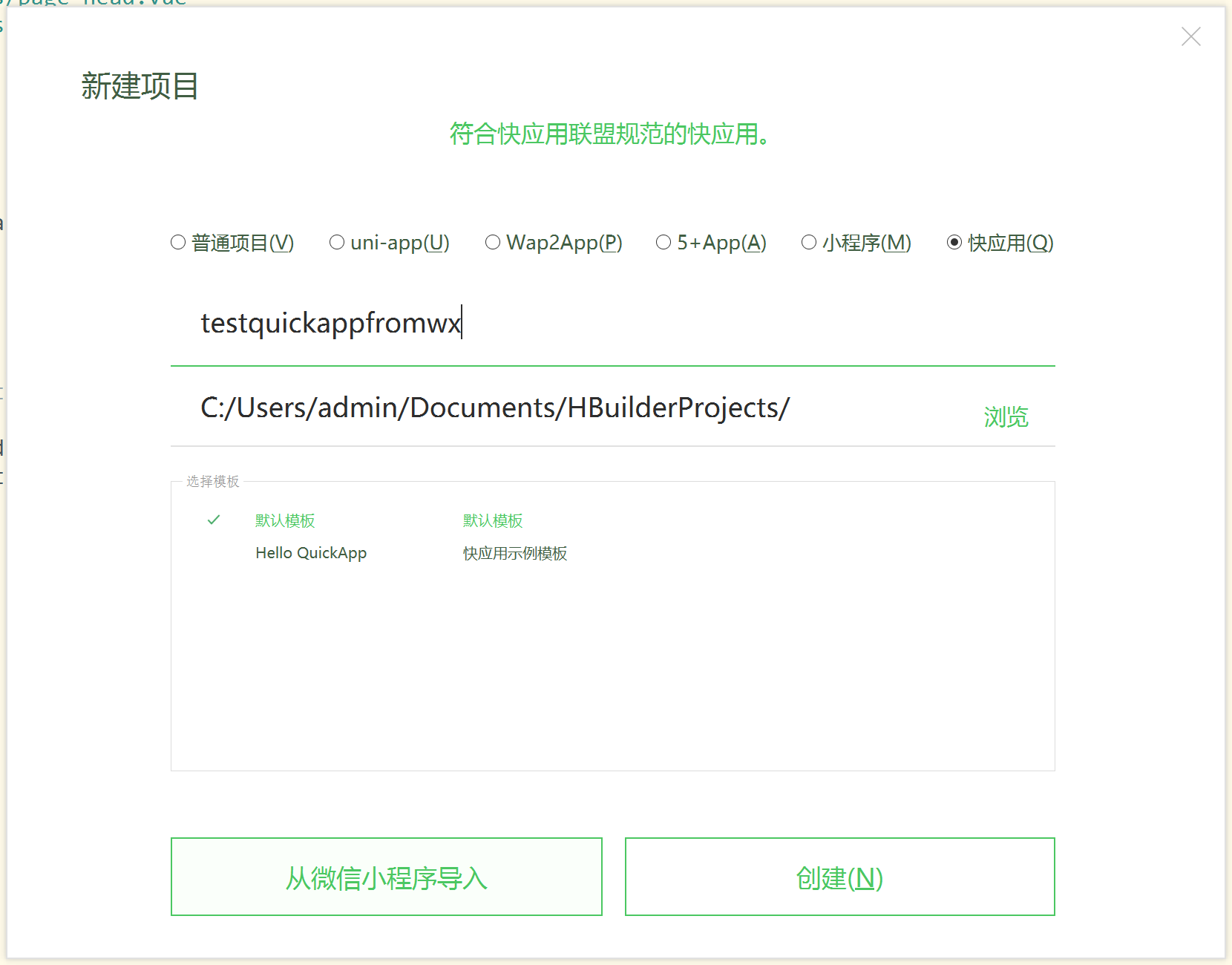
打开HBuilderX,新建项目,选快应用,在右下角会出现从小程序导入按钮,然后选择小程序的源码目录。
如果没有提示安装转换插件的话,也可以先在菜单工具-插件安装里安装uni-migration插件,然后再点导入。
注意:如果你的项目里使用了预处理器比如less,请选择编译处理后的工程。

转换结束后,简单对比一下项目的结构。

开发调试
真机运行
HBuilderX可以直接真机运行快应用项目,菜单->运行->真机运行->选择设备,或者直接点击工具栏的“真机运行”按钮。

Debug调试
Debug调试的话,菜单->运行->Debug调试->选择设备,调试服务器启动后会自动打开Chrome网页。

打包发布
应用开发完成,同样可以通过HBuilderX进行打包和发布。
菜单->发行->快应用发行->生成rpk文件。

从快应用的unpackage目录下,获取到RPK应用包后,前往快应用官网发布即可。
使用注意
- 各种方式编写的代码很难完美兼容,如遇到转换器、编译器bug,请到如下地址提交issues,或直接完善这个开源产品:
http://github.com/dcloudio/uni-migration - 推荐先在微信小程序中把布局改为flex布局,然后再转换。因为快应用只支持flex布局。
- 推荐先在微信小程序中把目录结构改为一个目录下面一个同名页面,这样方便转换快应用。
转换更多是临时方案,长期维护转换的代码是不合适的。
请开发者多关注uni-app,重新开发一套多端代码,实现复用和统一升级。
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
如果你已经有了一款微信小程序,从头重新开发快应用比较累。
利用HBuilderX可以快速将小程序代码转化快应用代码。
源码转换
打开HBuilderX,新建项目,选快应用,在右下角会出现从小程序导入按钮,然后选择小程序的源码目录。
如果没有提示安装转换插件的话,也可以先在菜单工具-插件安装里安装uni-migration插件,然后再点导入。
注意:如果你的项目里使用了预处理器比如less,请选择编译处理后的工程。

转换结束后,简单对比一下项目的结构。

开发调试
真机运行
HBuilderX可以直接真机运行快应用项目,菜单->运行->真机运行->选择设备,或者直接点击工具栏的“真机运行”按钮。

Debug调试
Debug调试的话,菜单->运行->Debug调试->选择设备,调试服务器启动后会自动打开Chrome网页。

打包发布
应用开发完成,同样可以通过HBuilderX进行打包和发布。
菜单->发行->快应用发行->生成rpk文件。

从快应用的unpackage目录下,获取到RPK应用包后,前往快应用官网发布即可。
使用注意
- 各种方式编写的代码很难完美兼容,如遇到转换器、编译器bug,请到如下地址提交issues,或直接完善这个开源产品:
http://github.com/dcloudio/uni-migration - 推荐先在微信小程序中把布局改为flex布局,然后再转换。因为快应用只支持flex布局。
- 推荐先在微信小程序中把目录结构改为一个目录下面一个同名页面,这样方便转换快应用。
转换更多是临时方案,长期维护转换的代码是不合适的。
请开发者多关注uni-app,重新开发一套多端代码,实现复用和统一升级。