蓝牙打印机打印二维码
var OutputStreamWriter = plus.android.importClass("java.io.OutputStreamWriter");
//mac_address 蓝牙地址
//byteStr 二维码内容
function PrintQrCode(mac_address,byteStr) {
if (!mac_address) {
mui.toast('请选择蓝牙打印机');
return;
}
main = plus.android.runtimeMainActivity();
BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
UUID = plus.android.importClass("java.util.UUID");
uuid = UUID.fromString("00001101-0000-1000-8000-00805F9B34FB");
BAdapter = BluetoothAdapter.getDefaultAdapter();
device = BAdapter.getRemoteDevice(mac_address);
plus.android.importClass(device);
bluetoothSocket = device.createInsecureRfcommSocketToServiceRecord(uuid);
plus.android.importClass(bluetoothSocket);
if (!bluetoothSocket.isConnected()) {
console.log('检测到设备未连接,尝试连接....');
bluetoothSocket.connect();
}
console.log('设备已连接');
if (bluetoothSocket.isConnected()) {
var outputStream = bluetoothSocket.getOutputStream();
plus.android.importClass(outputStream);
var writer = new OutputStreamWriter(outputStream, 'GBK');
plus.android.importClass(writer);
//init
writer.write(0x1B);
writer.write(0x40);
writer.flush();
var moduleSize = 8;
var bytes = plus.android.invoke(byteStr, 'getBytes', 'gbk');
var length = bytes.length;
console.log(length);
//打印二维码矩阵
writer.write(0x1D);// init
writer.write("(k");// adjust height of barcode
writer.write(length + 3); // pl
writer.write(0); // ph
writer.write(49); // cn
writer.write(80); // fn
writer.write(48); //
writer.write(byteStr);
writer.write(0x1D);
writer.write("(k");
writer.write(3);
writer.write(0);
writer.write(49);
writer.write(69);
writer.write(48);
writer.write(0x1D);
writer.write("(k");
writer.write(3);
writer.write(0);
writer.write(49);
writer.write(67);
writer.write(moduleSize);
writer.write(0x1D);
writer.write("(k");
writer.write(3); // pl
writer.write(0); // ph
writer.write(49); // cn
writer.write(81); // fn
writer.write(48); // m
writer.flush();
}
}var OutputStreamWriter = plus.android.importClass("java.io.OutputStreamWriter");
//mac_address 蓝牙地址
//byteStr 二维码内容
function PrintQrCode(mac_address,byteStr) {
if (!mac_address) {
mui.toast('请选择蓝牙打印机');
return;
}
main = plus.android.runtimeMainActivity();
BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
UUID = plus.android.importClass("java.util.UUID");
uuid = UUID.fromString("00001101-0000-1000-8000-00805F9B34FB");
BAdapter = BluetoothAdapter.getDefaultAdapter();
device = BAdapter.getRemoteDevice(mac_address);
plus.android.importClass(device);
bluetoothSocket = device.createInsecureRfcommSocketToServiceRecord(uuid);
plus.android.importClass(bluetoothSocket);
if (!bluetoothSocket.isConnected()) {
console.log('检测到设备未连接,尝试连接....');
bluetoothSocket.connect();
}
console.log('设备已连接');
if (bluetoothSocket.isConnected()) {
var outputStream = bluetoothSocket.getOutputStream();
plus.android.importClass(outputStream);
var writer = new OutputStreamWriter(outputStream, 'GBK');
plus.android.importClass(writer);
//init
writer.write(0x1B);
writer.write(0x40);
writer.flush();
var moduleSize = 8;
var bytes = plus.android.invoke(byteStr, 'getBytes', 'gbk');
var length = bytes.length;
console.log(length);
//打印二维码矩阵
writer.write(0x1D);// init
writer.write("(k");// adjust height of barcode
writer.write(length + 3); // pl
writer.write(0); // ph
writer.write(49); // cn
writer.write(80); // fn
writer.write(48); //
writer.write(byteStr);
writer.write(0x1D);
writer.write("(k");
writer.write(3);
writer.write(0);
writer.write(49);
writer.write(69);
writer.write(48);
writer.write(0x1D);
writer.write("(k");
writer.write(3);
writer.write(0);
writer.write(49);
writer.write(67);
writer.write(moduleSize);
writer.write(0x1D);
writer.write("(k");
writer.write(3); // pl
writer.write(0); // ph
writer.write(49); // cn
writer.write(81); // fn
writer.write(48); // m
writer.flush();
}
}HBuilderX Mac版本发布!快速上手一览
随着快应用的发布,经过一天的等待。凌晨终于HBuilderX 发布了Mac alpha版本,版本号为 0.1.23.20180320-alpha.full 。第一时间下载体验!目前这也是市面上唯一的快应用开发IDE工具。
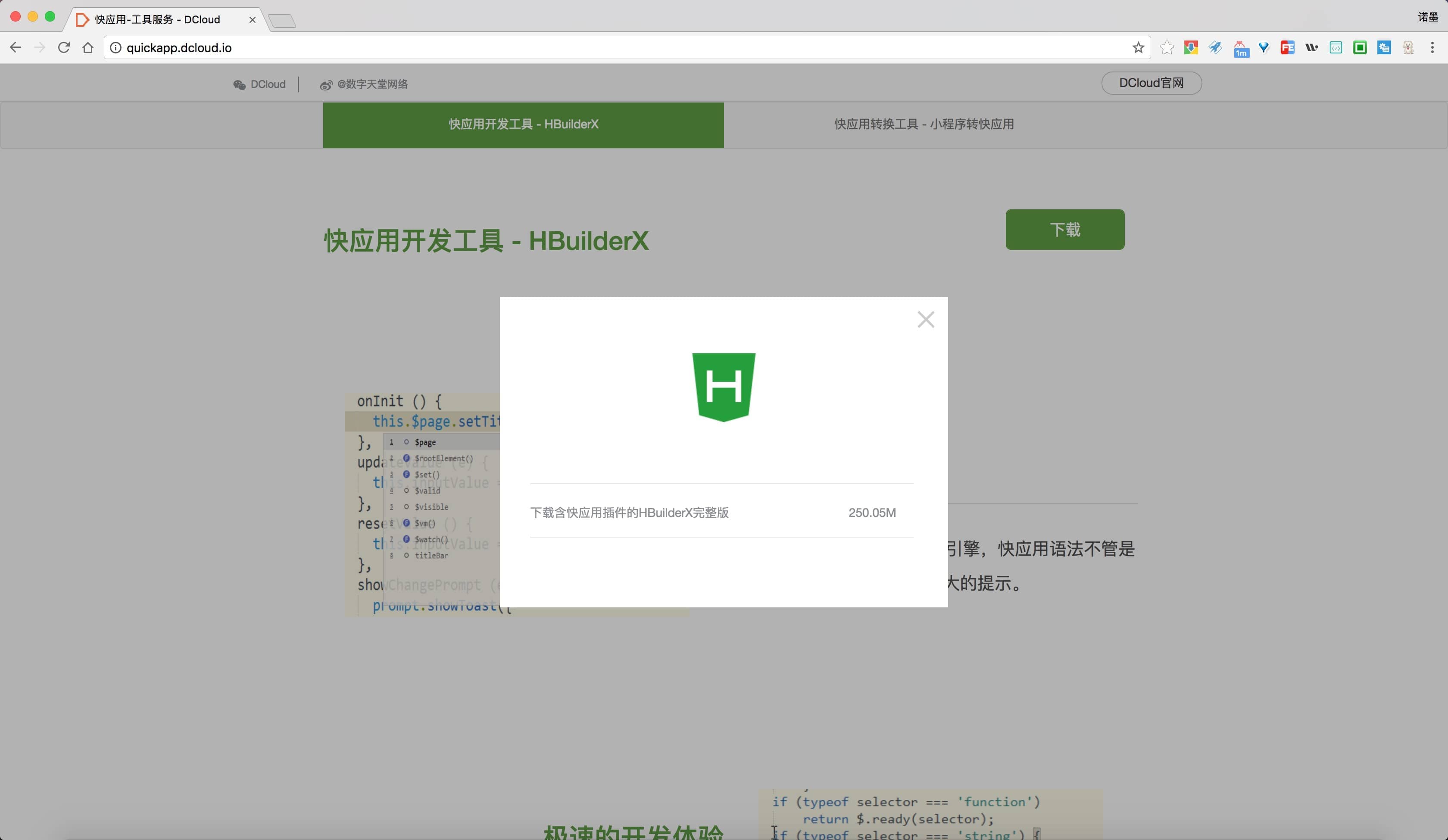
下载地址:HBuilderX 下载地址 下面为体验截图

界面一如既往对清爽养眼。在这里分享下第一次打开时可能会遇到的问题。
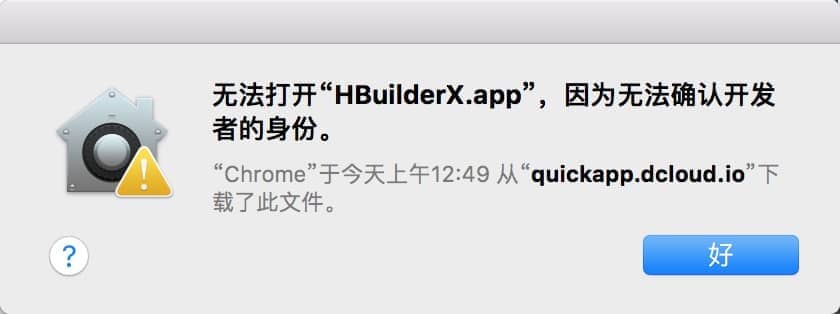
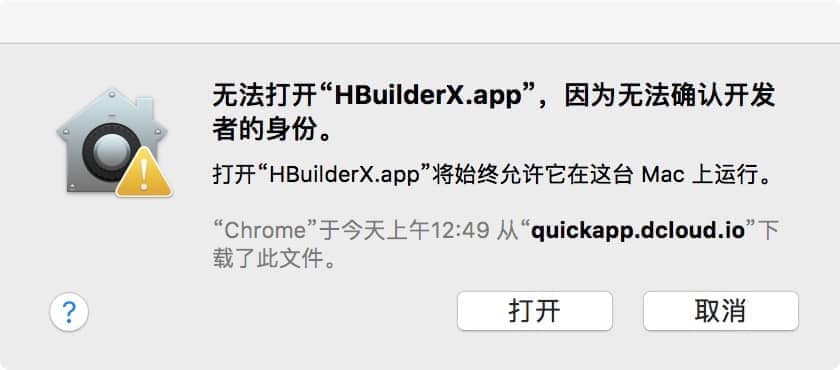
在macOS Sierra下,由于系统的安全机制问题。对部分应用首次打开时可能会出现下面的情况。(目前HBuilderX还在alpha版本,首次安装可能会出现这个问题)
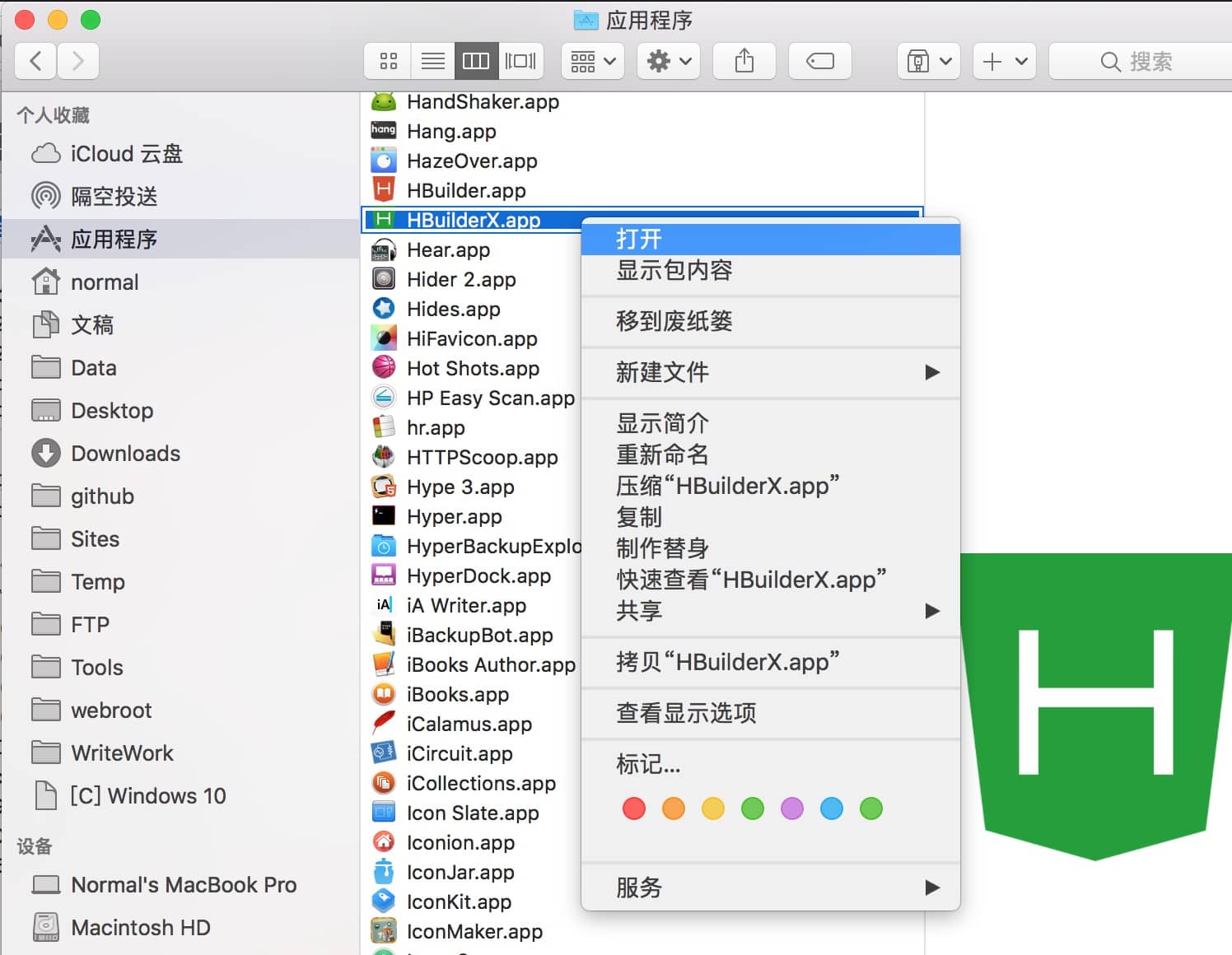
解决办法:在 Finder 的应用程序目录(/Application)中找到 HBuilderX 的应用程序。(一定要用 Finder,不要用 Launchpad 操作,Launchpad 不允许访问快捷菜单) 按住 Control 键点按应用图标,然后从快捷键菜单中选取“打开”。
这时候系统会对程序进行验证,之后在弹出对提示框中点按“打开”。
然后,开始你的 HBuilderX 体验之旅吧!
随着快应用的发布,经过一天的等待。凌晨终于HBuilderX 发布了Mac alpha版本,版本号为 0.1.23.20180320-alpha.full 。第一时间下载体验!目前这也是市面上唯一的快应用开发IDE工具。
下载地址:HBuilderX 下载地址 下面为体验截图
界面一如既往对清爽养眼。在这里分享下第一次打开时可能会遇到的问题。
在macOS Sierra下,由于系统的安全机制问题。对部分应用首次打开时可能会出现下面的情况。(目前HBuilderX还在alpha版本,首次安装可能会出现这个问题)
解决办法:在 Finder 的应用程序目录(/Application)中找到 HBuilderX 的应用程序。(一定要用 Finder,不要用 Launchpad 操作,Launchpad 不允许访问快捷菜单) 按住 Control 键点按应用图标,然后从快捷键菜单中选取“打开”。
这时候系统会对程序进行验证,之后在弹出对提示框中点按“打开”。
然后,开始你的 HBuilderX 体验之旅吧!
收起阅读 »
小程序转快应用教程
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
如果你已经有了一款微信小程序,从头重新开发快应用比较累。
利用HBuilderX可以快速将小程序代码转化快应用代码。
源码转换
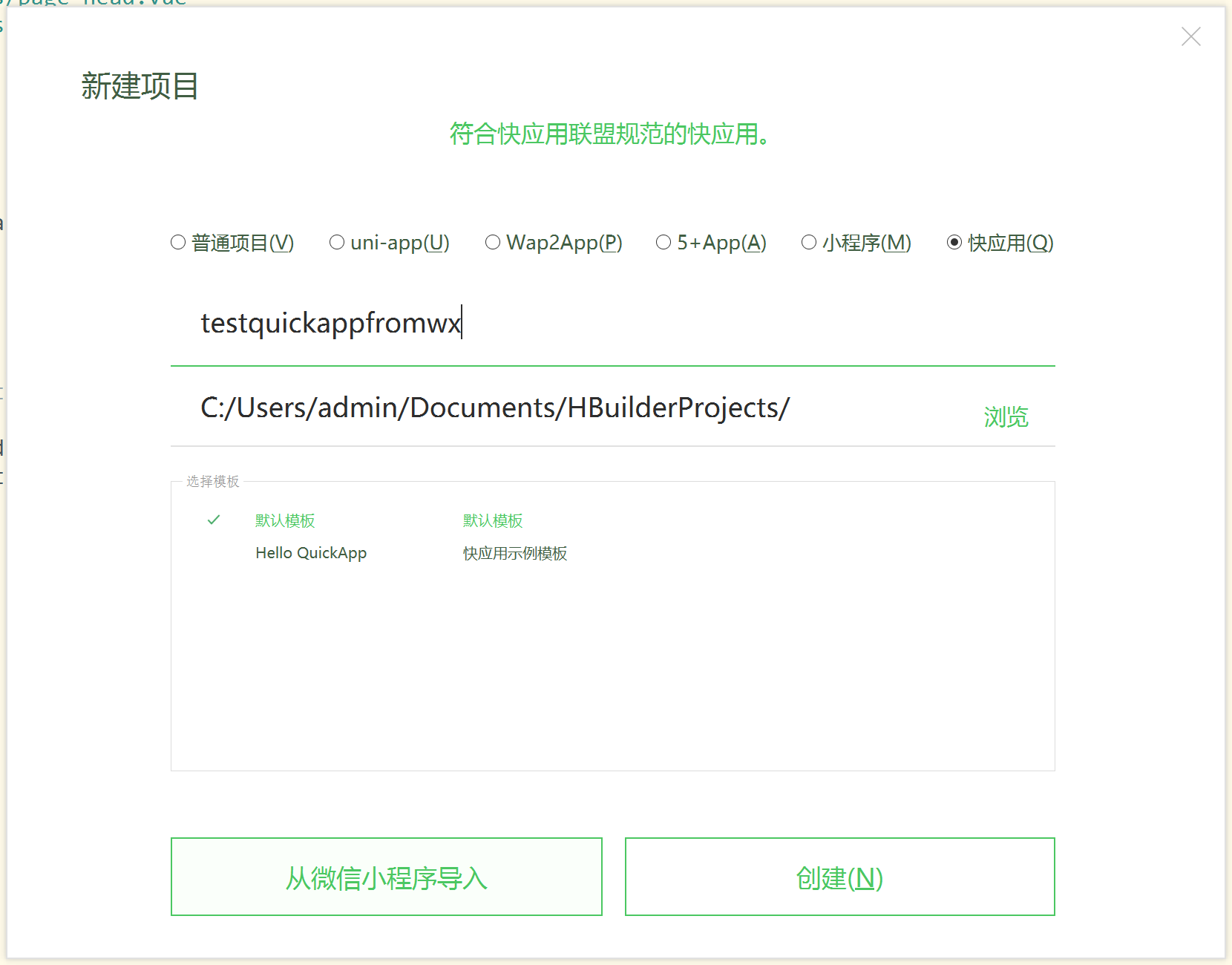
打开HBuilderX,新建项目,选快应用,在右下角会出现从小程序导入按钮,然后选择小程序的源码目录。
如果没有提示安装转换插件的话,也可以先在菜单工具-插件安装里安装uni-migration插件,然后再点导入。
注意:如果你的项目里使用了预处理器比如less,请选择编译处理后的工程。

转换结束后,简单对比一下项目的结构。

开发调试
真机运行
HBuilderX可以直接真机运行快应用项目,菜单->运行->真机运行->选择设备,或者直接点击工具栏的“真机运行”按钮。

Debug调试
Debug调试的话,菜单->运行->Debug调试->选择设备,调试服务器启动后会自动打开Chrome网页。

打包发布
应用开发完成,同样可以通过HBuilderX进行打包和发布。
菜单->发行->快应用发行->生成rpk文件。

从快应用的unpackage目录下,获取到RPK应用包后,前往快应用官网发布即可。
使用注意
- 各种方式编写的代码很难完美兼容,如遇到转换器、编译器bug,请到如下地址提交issues,或直接完善这个开源产品:
http://github.com/dcloudio/uni-migration - 推荐先在微信小程序中把布局改为flex布局,然后再转换。因为快应用只支持flex布局。
- 推荐先在微信小程序中把目录结构改为一个目录下面一个同名页面,这样方便转换快应用。
转换更多是临时方案,长期维护转换的代码是不合适的。
请开发者多关注uni-app,重新开发一套多端代码,实现复用和统一升级。
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
如果你已经有了一款微信小程序,从头重新开发快应用比较累。
利用HBuilderX可以快速将小程序代码转化快应用代码。
源码转换
打开HBuilderX,新建项目,选快应用,在右下角会出现从小程序导入按钮,然后选择小程序的源码目录。
如果没有提示安装转换插件的话,也可以先在菜单工具-插件安装里安装uni-migration插件,然后再点导入。
注意:如果你的项目里使用了预处理器比如less,请选择编译处理后的工程。

转换结束后,简单对比一下项目的结构。

开发调试
真机运行
HBuilderX可以直接真机运行快应用项目,菜单->运行->真机运行->选择设备,或者直接点击工具栏的“真机运行”按钮。

Debug调试
Debug调试的话,菜单->运行->Debug调试->选择设备,调试服务器启动后会自动打开Chrome网页。

打包发布
应用开发完成,同样可以通过HBuilderX进行打包和发布。
菜单->发行->快应用发行->生成rpk文件。

从快应用的unpackage目录下,获取到RPK应用包后,前往快应用官网发布即可。
使用注意
- 各种方式编写的代码很难完美兼容,如遇到转换器、编译器bug,请到如下地址提交issues,或直接完善这个开源产品:
http://github.com/dcloudio/uni-migration - 推荐先在微信小程序中把布局改为flex布局,然后再转换。因为快应用只支持flex布局。
- 推荐先在微信小程序中把目录结构改为一个目录下面一个同名页面,这样方便转换快应用。
转换更多是临时方案,长期维护转换的代码是不合适的。
请开发者多关注uni-app,重新开发一套多端代码,实现复用和统一升级。
如何自定义加载页面时的等待图标设置成动态图 (waiting中的loading中的icon)
打开页面时,加载中的提示的文字和图片都是可以自定义的,今天试了一下,其实很简单的东西弄了有一会,分享一下希望大家少走弯路吧。
为了方便测试,看到效果,我是直接调用的h5+的API,正常使用是在mui
plus.nativeUI.showWaiting('处理中,请等待...', {loading:{icon:"/images/loading.png"}});其实这个很简单,看文档就知道了,而且问答中都有提到。
关键是这个图片的设置,官方是要求的PNG格式的图片。
这个动态图的实现原理是,代码会自动根据图片的高度,横向截取图片,也就是说,首先你的图标需要是一个正方形的图标,然后你要把你的动态图片弄成一张一张逐帧的形式,无缝拼接成一张横着的png图片,就可以啦。
像这样
搞定!
打开页面时,加载中的提示的文字和图片都是可以自定义的,今天试了一下,其实很简单的东西弄了有一会,分享一下希望大家少走弯路吧。
为了方便测试,看到效果,我是直接调用的h5+的API,正常使用是在mui
plus.nativeUI.showWaiting('处理中,请等待...', {loading:{icon:"/images/loading.png"}});其实这个很简单,看文档就知道了,而且问答中都有提到。
关键是这个图片的设置,官方是要求的PNG格式的图片。
这个动态图的实现原理是,代码会自动根据图片的高度,横向截取图片,也就是说,首先你的图标需要是一个正方形的图标,然后你要把你的动态图片弄成一张一张逐帧的形式,无缝拼接成一张横着的png图片,就可以啦。
像这样
搞定!
收起阅读 »做一个商城app能赚钱吗?郑州app开发讲解盈利模式
对于一个购物的app软件来投资者除了担心多久能够制作出来这个问题之外,最关注的一个点应该是可以从哪些方面获取盈利,其实对于这个问题,专业的郑州app开发制作公司就从三个方面来告诉大家一下,其实不管是商城类的还是团购类的app,都是基于这三个方面来获取盈利的。
1、传统的成交费
这是团购平台最基本的一项服务,但与国外的团购网站又不尽相同,国外一般是自己向商家进货,然后负责把商品卖出去,赚取其中的差价,就是直销。而美团APP的盈利不同的是,它基本上只充当组织者的作用,然后收取交易的佣金,听起来似乎这样的钱赚得更加轻松。
2、vip会员卡
这种模式将会是未来很多团购平台采取的一种盈利方式,以会员的等级差别来决定能够得到的折扣大小。虽然会员卡的盈利不会很多,也不会成为主要的盈利方式,它最主要的功能是什么呢?对了,吸引了更多的买家,从而加快了成交费的增长,一举两得!
3、广告收入
有些商品可能并不适合以团购的方式进行交易,但很可能与团购的商品有一定的相关性,所以把这些商品放在移动平台的时候能起到非常好的促销作用。而且可以针对不同地区的人群放置不同的广告,这样也提高了用户的便利性。
那么以上这些就是郑州app开发公司为各位介绍的,关于购物类的app软件具体都可以从哪些点盈利了,不过还需要告诉大家一点的是,在选择郑州app开发的时候,不能单一的根据价格或者某一元素选择,应该多方面考察一下该公司,然后在进行合作,如果想要了解专业app开发技术的话,可以咨询郑州燚轩科技。本文由郑州app开发http://www.appsaa.com整理编辑,如需转载请注明出处。
对于一个购物的app软件来投资者除了担心多久能够制作出来这个问题之外,最关注的一个点应该是可以从哪些方面获取盈利,其实对于这个问题,专业的郑州app开发制作公司就从三个方面来告诉大家一下,其实不管是商城类的还是团购类的app,都是基于这三个方面来获取盈利的。
1、传统的成交费
这是团购平台最基本的一项服务,但与国外的团购网站又不尽相同,国外一般是自己向商家进货,然后负责把商品卖出去,赚取其中的差价,就是直销。而美团APP的盈利不同的是,它基本上只充当组织者的作用,然后收取交易的佣金,听起来似乎这样的钱赚得更加轻松。
2、vip会员卡
这种模式将会是未来很多团购平台采取的一种盈利方式,以会员的等级差别来决定能够得到的折扣大小。虽然会员卡的盈利不会很多,也不会成为主要的盈利方式,它最主要的功能是什么呢?对了,吸引了更多的买家,从而加快了成交费的增长,一举两得!
3、广告收入
有些商品可能并不适合以团购的方式进行交易,但很可能与团购的商品有一定的相关性,所以把这些商品放在移动平台的时候能起到非常好的促销作用。而且可以针对不同地区的人群放置不同的广告,这样也提高了用户的便利性。
那么以上这些就是郑州app开发公司为各位介绍的,关于购物类的app软件具体都可以从哪些点盈利了,不过还需要告诉大家一点的是,在选择郑州app开发的时候,不能单一的根据价格或者某一元素选择,应该多方面考察一下该公司,然后在进行合作,如果想要了解专业app开发技术的话,可以咨询郑州燚轩科技。本文由郑州app开发http://www.appsaa.com整理编辑,如需转载请注明出处。
收起阅读 »js获取URL中参数值(QueryString)的方法
在做页面跳转传参的时候有时候需要处理传过来的参数进行匹配数据,可以通过以下几种方法来解决
一,正则法:
这个方法只要一搜索到处都是,比较简单;
function getQueryString (name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)','i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
//调用
getQueryString ("参数名");这种方法中的 【unescape】在MDN中已经被废弃,建议用decodeURI或者decodeURIComponent来替代本方法。
语法:unescape(str) 参数:str为被编码过的字符串,返回值:一个未被转义的新字符串。
decodeURI(encodedURI);参数encodedURI:一个完整的编码过的URI
decodeURI("https://developer.mozilla.org/ru/docs/JavaScript_%D1%88%D0%B5%D0%BB%D0%BB%D1%8B");
// "https://developer.mozilla.org/ru/docs/JavaScript_шеллы"
//捕捉异常
try{
var a = decodeURI('%E0%A4%A');
}catch(e){
console.error(e);
}
// URIError: malformed URI sequence二:split拆分法
var strs;
function GetRequest () {
var url = location.search;//获取url中“?”符后的字符串
var theRequest = new Object();
if (url.indexOf('?') != -1) {
var str = url.substr(1);
strs = str.split('&');
for (var i = 0;i < strs.length; i++) {
theRequest[strs[i].split('=')[0]] = decodeURI(str[i].split(('=')[1]);
}
}
return theRequest;
}
var Request = new Object();
Request = GetRequest();
Request['参数1'];
在做页面跳转传参的时候有时候需要处理传过来的参数进行匹配数据,可以通过以下几种方法来解决
一,正则法:
这个方法只要一搜索到处都是,比较简单;
function getQueryString (name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)','i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
//调用
getQueryString ("参数名");这种方法中的 【unescape】在MDN中已经被废弃,建议用decodeURI或者decodeURIComponent来替代本方法。
语法:unescape(str) 参数:str为被编码过的字符串,返回值:一个未被转义的新字符串。
decodeURI(encodedURI);参数encodedURI:一个完整的编码过的URI
decodeURI("https://developer.mozilla.org/ru/docs/JavaScript_%D1%88%D0%B5%D0%BB%D0%BB%D1%8B");
// "https://developer.mozilla.org/ru/docs/JavaScript_шеллы"
//捕捉异常
try{
var a = decodeURI('%E0%A4%A');
}catch(e){
console.error(e);
}
// URIError: malformed URI sequence二:split拆分法
var strs;
function GetRequest () {
var url = location.search;//获取url中“?”符后的字符串
var theRequest = new Object();
if (url.indexOf('?') != -1) {
var str = url.substr(1);
strs = str.split('&');
for (var i = 0;i < strs.length; i++) {
theRequest[strs[i].split('=')[0]] = decodeURI(str[i].split(('=')[1]);
}
}
return theRequest;
}
var Request = new Object();
Request = GetRequest();
Request['参数1'];
微信小程序转快应用兼容教程-样式篇
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
微信小程序其实就是运行在webview中的html网页,理论上支持符合w3c规范的所有css样式;快应用采用原生控件渲染,布局采用CSS Flexbox(弹性盒)样式,针对部分原生组件,对 CSS 进行了少量的扩充以及修改,具体请查看快应用文档快应用style样式。
DCloud推出的小程序转换工具,会完成快应用支持样式的自动转换,对于快应用不支持的css代码,转换工具会注释并加上备注,如下:
/*display:inline-block;
comment by uniapp*/快应用和小程序的样式差异及解决方案
DCloud转换工具无法自动转换的样式定义,需要开发者手动修改部分代码,主要差异及解决方案示例如下:
- 伪类选择器:快应用不支持before、after等伪类选择器;开发者若在小程序中通过before/afetr伪类来画线画图标的,可改用border或是image组件解决;
- margin:0 auto;快应用不支持auto,若需居中显示,可通过给父元素添加align-items:center;实现
- 快应用颜色不支持 rgb 及 rgba,需转换为16进制颜色
- position:absolute;快应用不支持absolute,建议换成stack标签,实现该效果
- display:block/inline/inline-block;快应用不支持这几样式,导致转换后样式和预期不一致,开发者可以改变父元素的flex-direction值,子元素的flex-grow/shrink值以达到效果
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
微信小程序其实就是运行在webview中的html网页,理论上支持符合w3c规范的所有css样式;快应用采用原生控件渲染,布局采用CSS Flexbox(弹性盒)样式,针对部分原生组件,对 CSS 进行了少量的扩充以及修改,具体请查看快应用文档快应用style样式。
DCloud推出的小程序转换工具,会完成快应用支持样式的自动转换,对于快应用不支持的css代码,转换工具会注释并加上备注,如下:
/*display:inline-block;
comment by uniapp*/快应用和小程序的样式差异及解决方案
DCloud转换工具无法自动转换的样式定义,需要开发者手动修改部分代码,主要差异及解决方案示例如下:
- 伪类选择器:快应用不支持before、after等伪类选择器;开发者若在小程序中通过before/afetr伪类来画线画图标的,可改用border或是image组件解决;
- margin:0 auto;快应用不支持auto,若需居中显示,可通过给父元素添加align-items:center;实现
- 快应用颜色不支持 rgb 及 rgba,需转换为16进制颜色
- position:absolute;快应用不支持absolute,建议换成stack标签,实现该效果
- display:block/inline/inline-block;快应用不支持这几样式,导致转换后样式和预期不一致,开发者可以改变父元素的flex-direction值,子元素的flex-grow/shrink值以达到效果
微信小程序转快应用兼容教程-标签篇
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
快应用和小程序在组件规范(tag标签)上存在较大差异,主要体现为两个部分:
-
属性缺失:比如小程序的textarea组件支持auto-height属性,但快应用的textarea组件却不支持auto-height;
-
组件缺失:比如小程序支持form组件,但快应用规范目前没有form组件,但可使用div组件模拟;
DCloud小程序转换器尽可能恰当的转换了小程序组件,对于不支持的属性,会注释并给出提示,如下示例:
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
快应用和小程序在组件规范(tag标签)上存在较大差异,主要体现为两个部分:
-
属性缺失:比如小程序的textarea组件支持auto-height属性,但快应用的textarea组件却不支持auto-height;
-
组件缺失:比如小程序支持form组件,但快应用规范目前没有form组件,但可使用div组件模拟;
DCloud小程序转换器尽可能恰当的转换了小程序组件,对于不支持的属性,会注释并给出提示,如下示例:
收起阅读 »微信小程序转快应用兼容教程-JS API篇
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
小程序与快应用的规范,存在较大的不同,小程序转换器会将JS API转成最合适的方案,如下是示例代码:
部分无法自动转换的代码,还需要人工修改,本文列出主要差异点,并尽可能给出修正方案。
快应用存在差异的API
网络
wx.request()
- 传入参数:快应用不支持dataType、responseType。
wx.uploadFile()
- 传入参数:快应用不支持name、formData。
wx.downloadFile()
- success返回参数:快应用缺少tempFilePath。需要通过快应用request模块的onDownloadComplete()监听下载任务,在success的返回值中获取。
媒体
wx.chooseImage()
- 传入参数:快应用不支持count、sizeType、sourceType。暂时只支持从相册选择,且只支持单选。
- success返回参数:由于只支持单选,tempFiles始终只有一项。
wx.chooseVideo()
- 传入参数:快应用不支持sourceType、compressed、maxDuration。暂不支持拍摄视频。
- success返回参数:快应用缺少duration,size,height,width。
位置
wx.getLocation()
- 传入参数:快应用不支持type、altitude。
- success返回参数:快应用缺少speed、accuracy、altitude、verticalAccuracy、horizontalAccuracy。
wx.getSystemInfo()
- success返回参数:快应用缺少pixelRatio、windowWidth、windowHeight、statusBarHeight、language、version、fontSizeSetting、SDKVersion。
wx.onNetworkStatusChange()
- callback返回参数:快应用缺少isConnected。
wx.scanCode()
- 传入参数:快应用不支持onlyFromCamera、scanType。只能通过相机扫描,不支持从相册选择。
- success返回参数:快应用缺少scanType、charSet、path。
wx.vibrateLong() && wx.vibrateShort()
- 快应用不分区长短振动,均为1s。
wx.showToast()
- 传入参数:快应用不支持icon,image,mask。且没有回调函数。
wx.navigateTo()
- 快应用无回调函数。
wx.redirectTo()
- 快应用无回调函数。
快应用不支持的API
网络
- Websocket
媒体文件
- 图片
- wx.previewImage()
- wx.getImageInfo() 暂未支持
- wx.saveImageToPhotosAlbum() 暂未支持
- 录音
- 录音管理
- 音频播放控制
- 音乐播放控制
- 背景音频播放管理
- 音频组件控制
- 视频
- wx.saveVideoToPhotosAlbum()
- 视频组件控制
- 相机组件控制
- 实时音视频
文件
- wx.saveFile()
- wx.getSavedFileList()
- wx.getSavedFileInfo()
- wx.openDocument()
数据缓存
- wx.getStorageInfo()
- wx.getStorageInfoSync()
位置
- 获取位置
- wx.chooseLocation() 暂未支持
- 查看位置 暂未支持
- 地图组件控制
设备
- 系统信息
- wx.canIUse() 暂未支持
- 加速度计
- wx.startAccelerometer()
- 罗盘
- wx.startCompass()
- 拨打电话
- 蓝牙
- iBeacon
- 屏幕亮度
- wx.setKeepScreenOn()
- 用户截屏事件
- 手机联系人
- NFC
- Wi-Fi
- 界面反馈
- wx.showLoading() 暂未支持
- wx.hideToast()
- wx.hideLoading() 暂未支持
- 设置导航条
- wx.showNavigationBarLoading()
- wx.hideNavigationBarLoading()
- 设置tabBar 暂未支持
- 设置置顶信息
- 导航
- wx.switchTab() 暂未支持
- wx.reLaunch() 暂未支持
- 动画
- 位置
- 绘图
- WXML节点信息
- WXML节点布局相交状态
第三方平台
该模块API均不支持。
开放接口
该模块API均不支持。
数据
该模块API均不支持。
多线程
该模块API均不支持。
调试接口
该模块API均不支持。
本文已过期。推荐将小程序先转换为uni-app项目,详情;然后从uni-app编译为快应用,详情
==============================以下为过期内容========================
小程序与快应用的规范,存在较大的不同,小程序转换器会将JS API转成最合适的方案,如下是示例代码:
部分无法自动转换的代码,还需要人工修改,本文列出主要差异点,并尽可能给出修正方案。
快应用存在差异的API
网络
wx.request()
- 传入参数:快应用不支持dataType、responseType。
wx.uploadFile()
- 传入参数:快应用不支持name、formData。
wx.downloadFile()
- success返回参数:快应用缺少tempFilePath。需要通过快应用request模块的onDownloadComplete()监听下载任务,在success的返回值中获取。
媒体
wx.chooseImage()
- 传入参数:快应用不支持count、sizeType、sourceType。暂时只支持从相册选择,且只支持单选。
- success返回参数:由于只支持单选,tempFiles始终只有一项。
wx.chooseVideo()
- 传入参数:快应用不支持sourceType、compressed、maxDuration。暂不支持拍摄视频。
- success返回参数:快应用缺少duration,size,height,width。
位置
wx.getLocation()
- 传入参数:快应用不支持type、altitude。
- success返回参数:快应用缺少speed、accuracy、altitude、verticalAccuracy、horizontalAccuracy。
wx.getSystemInfo()
- success返回参数:快应用缺少pixelRatio、windowWidth、windowHeight、statusBarHeight、language、version、fontSizeSetting、SDKVersion。
wx.onNetworkStatusChange()
- callback返回参数:快应用缺少isConnected。
wx.scanCode()
- 传入参数:快应用不支持onlyFromCamera、scanType。只能通过相机扫描,不支持从相册选择。
- success返回参数:快应用缺少scanType、charSet、path。
wx.vibrateLong() && wx.vibrateShort()
- 快应用不分区长短振动,均为1s。
wx.showToast()
- 传入参数:快应用不支持icon,image,mask。且没有回调函数。
wx.navigateTo()
- 快应用无回调函数。
wx.redirectTo()
- 快应用无回调函数。
快应用不支持的API
网络
- Websocket
媒体文件
- 图片
- wx.previewImage()
- wx.getImageInfo() 暂未支持
- wx.saveImageToPhotosAlbum() 暂未支持
- 录音
- 录音管理
- 音频播放控制
- 音乐播放控制
- 背景音频播放管理
- 音频组件控制
- 视频
- wx.saveVideoToPhotosAlbum()
- 视频组件控制
- 相机组件控制
- 实时音视频
文件
- wx.saveFile()
- wx.getSavedFileList()
- wx.getSavedFileInfo()
- wx.openDocument()
数据缓存
- wx.getStorageInfo()
- wx.getStorageInfoSync()
位置
- 获取位置
- wx.chooseLocation() 暂未支持
- 查看位置 暂未支持
- 地图组件控制
设备
- 系统信息
- wx.canIUse() 暂未支持
- 加速度计
- wx.startAccelerometer()
- 罗盘
- wx.startCompass()
- 拨打电话
- 蓝牙
- iBeacon
- 屏幕亮度
- wx.setKeepScreenOn()
- 用户截屏事件
- 手机联系人
- NFC
- Wi-Fi
- 界面反馈
- wx.showLoading() 暂未支持
- wx.hideToast()
- wx.hideLoading() 暂未支持
- 设置导航条
- wx.showNavigationBarLoading()
- wx.hideNavigationBarLoading()
- 设置tabBar 暂未支持
- 设置置顶信息
- 导航
- wx.switchTab() 暂未支持
- wx.reLaunch() 暂未支持
- 动画
- 位置
- 绘图
- WXML节点信息
- WXML节点布局相交状态
第三方平台
该模块API均不支持。
开放接口
该模块API均不支持。
数据
该模块API均不支持。
多线程
该模块API均不支持。
调试接口
该模块API均不支持。
收起阅读 »关于app离线无法接收推送消息的最新解答
这个问题,也是苦恼了好久,反正没办法解决了,下面是个推客服给的解释,大家可以看看
这个问题,也是苦恼了好久,反正没办法解决了,下面是个推客服给的解释,大家可以看看
MUI实现程序快捷方式上面的提示数字
从安卓转做mui也快一年,其中踩了无数的坑,其中样式最让人头疼。。。。以上属吐槽,进入正文。
这次是公司提出需求,想在应用的快捷方式上显示角标,然后去MUi官网看下文档,安卓目前只支持MIUI v5。。。。
然后网上各种找资料,找到一个觉得可行的方案:点我链接
只是看了https://github.com/leolin310148/ShortcutBadger的更新日志和源码发现小米的数字角标有点问题,然后修改如下:
ShortcutBadger.java里面的:
static {
BADGERS.add(AdwHomeBadger.class);
BADGERS.add(ApexHomeBadger.class);
BADGERS.add(DefaultBadger.class);
BADGERS.add(NewHtcHomeBadger.class);
BADGERS.add(NovaHomeBadger.class);
BADGERS.add(SonyHomeBadger.class);
BADGERS.add(AsusHomeBadger.class);
BADGERS.add(HuaweiHomeBadger.class);
BADGERS.add(OPPOHomeBader.class);
BADGERS.add(SamsungHomeBadger.class);
BADGERS.add(ZukHomeBadger.class);
BADGERS.add(VivoHomeBadger.class);
BADGERS.add(ZTEHomeBadger.class);
BADGERS.add(XiaomiHomeBadger.class);
BADGERS.add(LGHomeBadger.class);
BADGERS.add(EverythingMeHomeBadger.class);
}
底部代码找到:
也是增加小米和LG。
if (sShortcutBadger == null) {
if (Build.MANUFACTURER.equalsIgnoreCase("ZUK"))
sShortcutBadger = new ZukHomeBadger();
else if (Build.MANUFACTURER.equalsIgnoreCase("OPPO"))
sShortcutBadger = new OPPOHomeBader();
else if (Build.MANUFACTURER.equalsIgnoreCase("VIVO"))
sShortcutBadger = new VivoHomeBadger();
else if (Build.MANUFACTURER.equalsIgnoreCase("ZTE"))
sShortcutBadger = new ZTEHomeBadger();
else if (Build.MANUFACTURER.equalsIgnoreCase("Xiaomi"))
sShortcutBadger = new XiaomiHomeBadger();
else if (Build.MANUFACTURER.equalsIgnoreCase("LG"))
sShortcutBadger = new LGHomeBadger();
else
sShortcutBadger = new DefaultBadger();
} 如果不想自己去生成jar包,可以去下载:点我去下载
注意:经过2018/11/08用户寄过来的小米max3测试,源码上改动的代码会造成闪退,目前没有找到兼容小米max3的方案。因为github上那个开源项目如果不使用XiaomiHomeBadger类而使用DefaultBadger类,手上的测试机小米4c和max3是不能正常显示角标的。
然后把生成的jar包放到离线打包的lib文件夹里,mui中测试使用:
var ShortcutBadger = plus.android.importClass("me.leolin.shortcutbadger.ShortcutBadger");
var context = plus.android.runtimeMainActivity();
ShortcutBadger.applyCount(context, 99);
下一步准备接推送,看到官网有个推模块,等下去看下。
然后在使用中,自己手机小米max,MIUI的版本是9.5,发现默认把公司应用收到不重要通知里面,然后数字角标也没有显示,测试发现要去设置里的更多应用找到自己的应用,打开通知管理把是否设为重要改为:设为重要。角标就有显示了,这应该是跟小米MIUI 6上重新设计了桌面app图标的角标显示的基本规则有关,没去研究。
因为手机原因,暂时手里只有华为和小米,其他机型没有具体测试,不知道有没有其他问题。
不写了,搬砖去。
从安卓转做mui也快一年,其中踩了无数的坑,其中样式最让人头疼。。。。以上属吐槽,进入正文。
这次是公司提出需求,想在应用的快捷方式上显示角标,然后去MUi官网看下文档,安卓目前只支持MIUI v5。。。。
然后网上各种找资料,找到一个觉得可行的方案:点我链接
只是看了https://github.com/leolin310148/ShortcutBadger的更新日志和源码发现小米的数字角标有点问题,然后修改如下:
ShortcutBadger.java里面的:
static {
BADGERS.add(AdwHomeBadger.class);
BADGERS.add(ApexHomeBadger.class);
BADGERS.add(DefaultBadger.class);
BADGERS.add(NewHtcHomeBadger.class);
BADGERS.add(NovaHomeBadger.class);
BADGERS.add(SonyHomeBadger.class);
BADGERS.add(AsusHomeBadger.class);
BADGERS.add(HuaweiHomeBadger.class);
BADGERS.add(OPPOHomeBader.class);
BADGERS.add(SamsungHomeBadger.class);
BADGERS.add(ZukHomeBadger.class);
BADGERS.add(VivoHomeBadger.class);
BADGERS.add(ZTEHomeBadger.class);
BADGERS.add(XiaomiHomeBadger.class);
BADGERS.add(LGHomeBadger.class);
BADGERS.add(EverythingMeHomeBadger.class);
}
底部代码找到:
也是增加小米和LG。
if (sShortcutBadger == null) {
if (Build.MANUFACTURER.equalsIgnoreCase("ZUK"))
sShortcutBadger = new ZukHomeBadger();
else if (Build.MANUFACTURER.equalsIgnoreCase("OPPO"))
sShortcutBadger = new OPPOHomeBader();
else if (Build.MANUFACTURER.equalsIgnoreCase("VIVO"))
sShortcutBadger = new VivoHomeBadger();
else if (Build.MANUFACTURER.equalsIgnoreCase("ZTE"))
sShortcutBadger = new ZTEHomeBadger();
else if (Build.MANUFACTURER.equalsIgnoreCase("Xiaomi"))
sShortcutBadger = new XiaomiHomeBadger();
else if (Build.MANUFACTURER.equalsIgnoreCase("LG"))
sShortcutBadger = new LGHomeBadger();
else
sShortcutBadger = new DefaultBadger();
} 如果不想自己去生成jar包,可以去下载:点我去下载
注意:经过2018/11/08用户寄过来的小米max3测试,源码上改动的代码会造成闪退,目前没有找到兼容小米max3的方案。因为github上那个开源项目如果不使用XiaomiHomeBadger类而使用DefaultBadger类,手上的测试机小米4c和max3是不能正常显示角标的。
然后把生成的jar包放到离线打包的lib文件夹里,mui中测试使用:
var ShortcutBadger = plus.android.importClass("me.leolin.shortcutbadger.ShortcutBadger");
var context = plus.android.runtimeMainActivity();
ShortcutBadger.applyCount(context, 99);
下一步准备接推送,看到官网有个推模块,等下去看下。
然后在使用中,自己手机小米max,MIUI的版本是9.5,发现默认把公司应用收到不重要通知里面,然后数字角标也没有显示,测试发现要去设置里的更多应用找到自己的应用,打开通知管理把是否设为重要改为:设为重要。角标就有显示了,这应该是跟小米MIUI 6上重新设计了桌面app图标的角标显示的基本规则有关,没去研究。
因为手机原因,暂时手里只有华为和小米,其他机型没有具体测试,不知道有没有其他问题。
不写了,搬砖去。
收起阅读 »做郑州app开发的团队人数及配置任务是什么
做郑州app开发的公司现在已经有很多家了,那么在这些开发公司中,有些公司的开发团队技术人员少,每个岗位也就是几个人,但是一些专业的开发公司他们的团队人员就很多了,那么按照专业标准的话,其实一家app开发公司至少需要包含1名产品经理和5名技术开发人员。
按照标准的app开发工作来划分的话,专业APP手机软件开发团队人员应包括:产品经理、安卓开发师、苹果iOS开发师、后端开发人员、UI设计师。那么这些人员配置的任务都是什么呢?加下来一个一个跟大家分析。
1、产品经理:
主要负责梳理产品的需求方案,规划APP的功能、布局、交互体验等等。产品经理决定了APP的整体体验。
2、UI设计师:
设计师根据产品经理的规划,合作制作出APP的原型,与客户进行沟通调整后,确定安排出APP开发方案。后期APP完成后,对APP的页面等进行设计填充。
3、程序开发人员:
包含安卓、苹果iOS、后端、服务器等。熟悉开发框架,能够独立完成 android 开发;精通 Java、C/C++等编程语言,熟悉 Http 协议;有良好的编程思维和代码规范习惯,踏实好学,善于协作。
4、测试人员:
APP开发完成后,需要交给专业的测试人员,运用工具对成品进行精密的测试,包含功能、性能、体验、界面等等。
当然也有些郑州app开发公司的人员配置不足,那么这个时候就需要投资者对选择几家来进行细节方面的对比了,然后选出适合自己的,在进行下一步的合作。本文由郑州app开发http://www.appsaa.com整理发布,如需转载请注明出处
做郑州app开发的公司现在已经有很多家了,那么在这些开发公司中,有些公司的开发团队技术人员少,每个岗位也就是几个人,但是一些专业的开发公司他们的团队人员就很多了,那么按照专业标准的话,其实一家app开发公司至少需要包含1名产品经理和5名技术开发人员。
按照标准的app开发工作来划分的话,专业APP手机软件开发团队人员应包括:产品经理、安卓开发师、苹果iOS开发师、后端开发人员、UI设计师。那么这些人员配置的任务都是什么呢?加下来一个一个跟大家分析。
1、产品经理:
主要负责梳理产品的需求方案,规划APP的功能、布局、交互体验等等。产品经理决定了APP的整体体验。
2、UI设计师:
设计师根据产品经理的规划,合作制作出APP的原型,与客户进行沟通调整后,确定安排出APP开发方案。后期APP完成后,对APP的页面等进行设计填充。
3、程序开发人员:
包含安卓、苹果iOS、后端、服务器等。熟悉开发框架,能够独立完成 android 开发;精通 Java、C/C++等编程语言,熟悉 Http 协议;有良好的编程思维和代码规范习惯,踏实好学,善于协作。
4、测试人员:
APP开发完成后,需要交给专业的测试人员,运用工具对成品进行精密的测试,包含功能、性能、体验、界面等等。
当然也有些郑州app开发公司的人员配置不足,那么这个时候就需要投资者对选择几家来进行细节方面的对比了,然后选出适合自己的,在进行下一步的合作。本文由郑州app开发http://www.appsaa.com整理发布,如需转载请注明出处
收起阅读 »