Android创建最精简离线打包工程(转后改),不喜勿喷
本文以Android Studio为例讲解如何一步步创建一个最精简的5 SDK工程,如果还需要在工程中添加更多的扩展插件,可以参考SDK内附带的Feature-Android.xls文件,文件中有扩展插件和需要添加的配置
1 创建Android原生工程
首先创建一个空的Android Studio工程
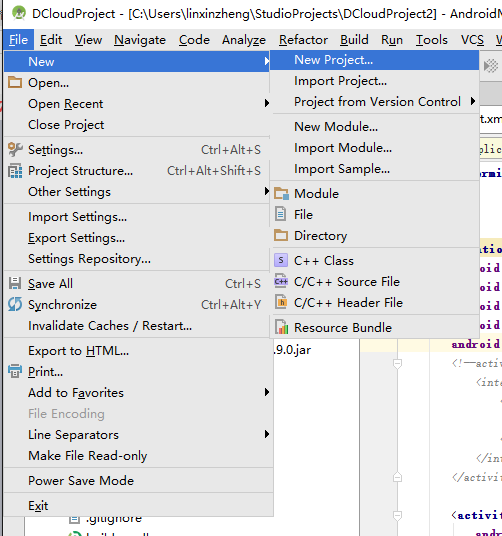
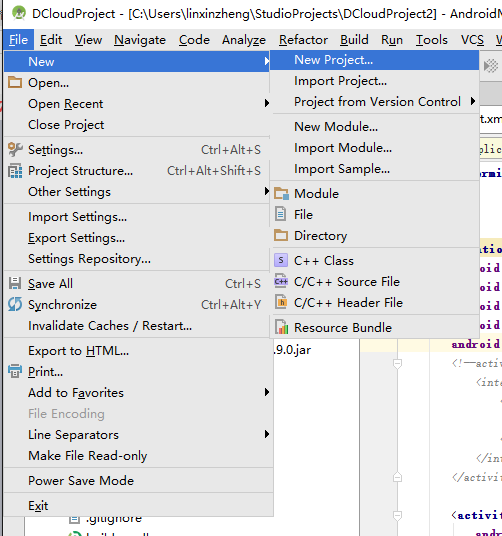
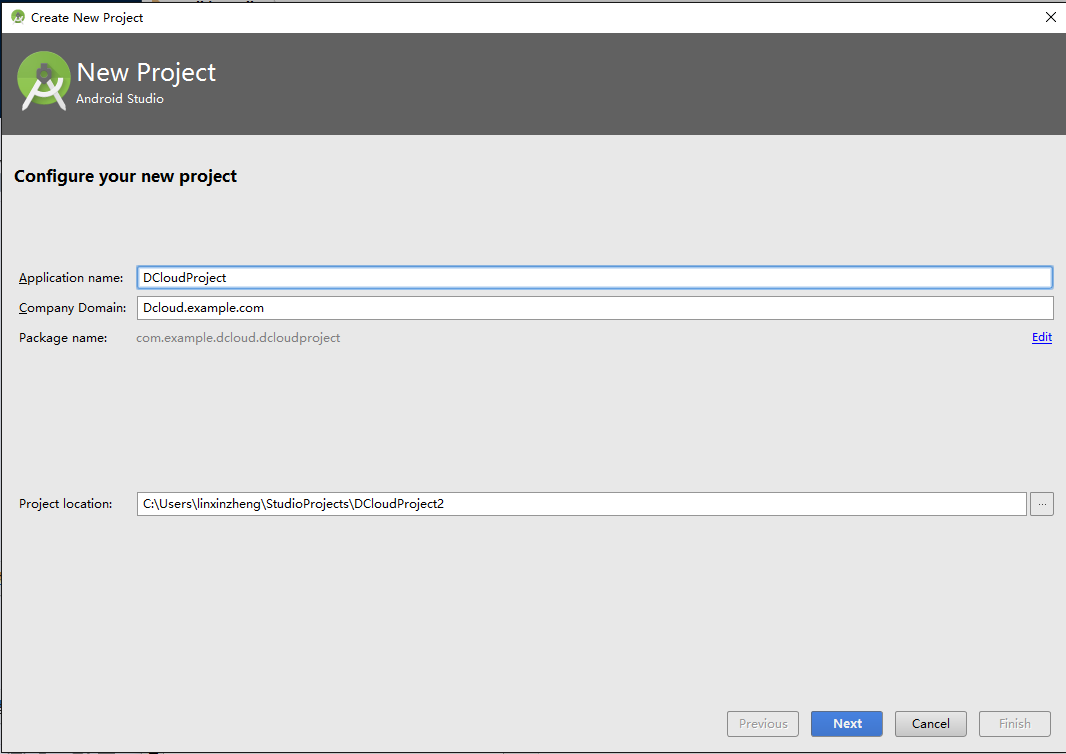
打开AndroidStudio点击File->New->New Project


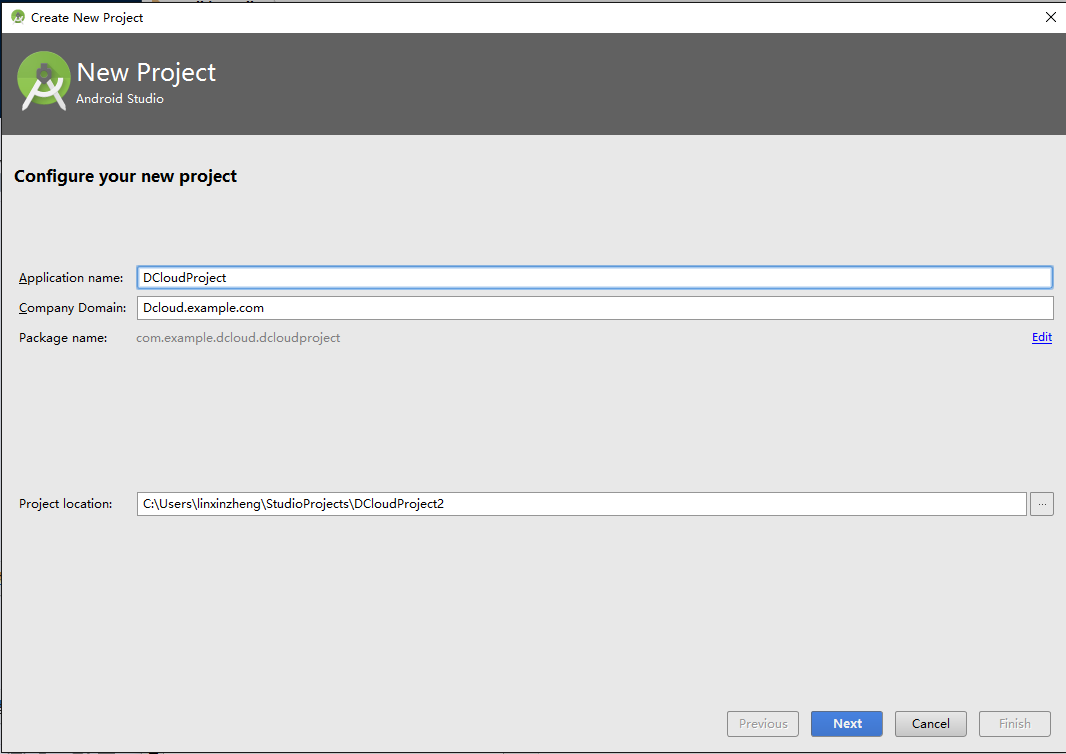
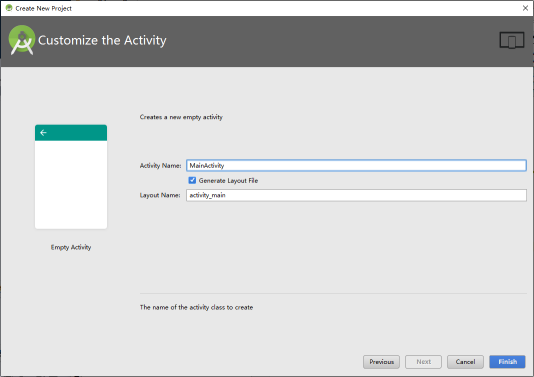
然后一路点击“next”到下面这个页面点击“finish”即可

2 添加5 SDK需要使用的jar包到工程
原生工程中使用5 SDK必须要在工程中添加如下几个jar
- 需要加入到工程里的Jar 包
nineoldandroid-2.4.0.jar
pdr.jar
my-imageloader.jar
my-nineoldandroids-2.4.0.jar
ui.jar
nativeui.jar
(需要用到别的包的话可以自行添加,我这边可能会添加了几个gif.jar等等的包)
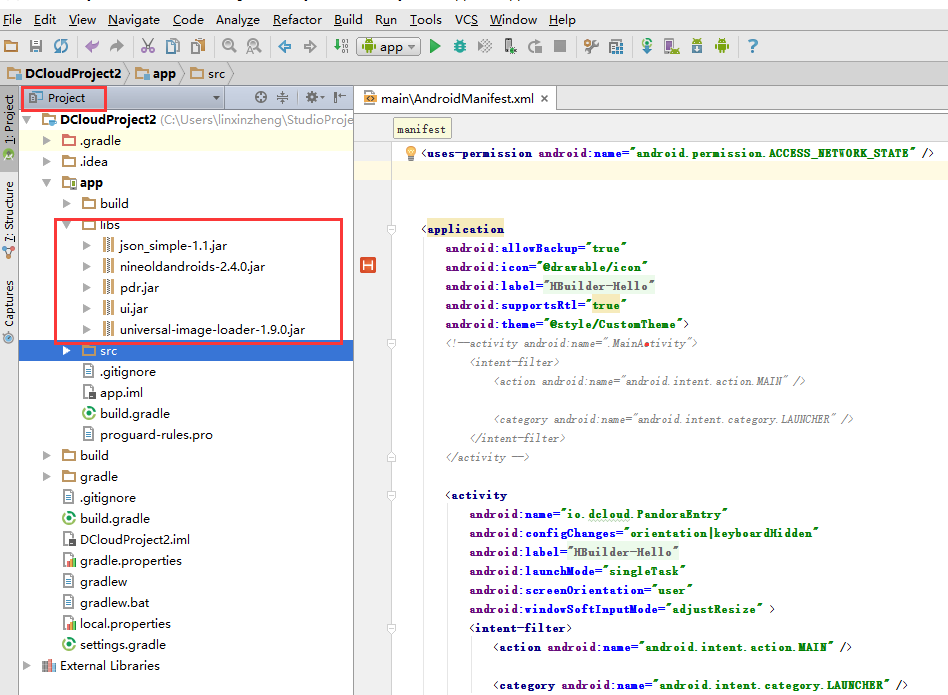
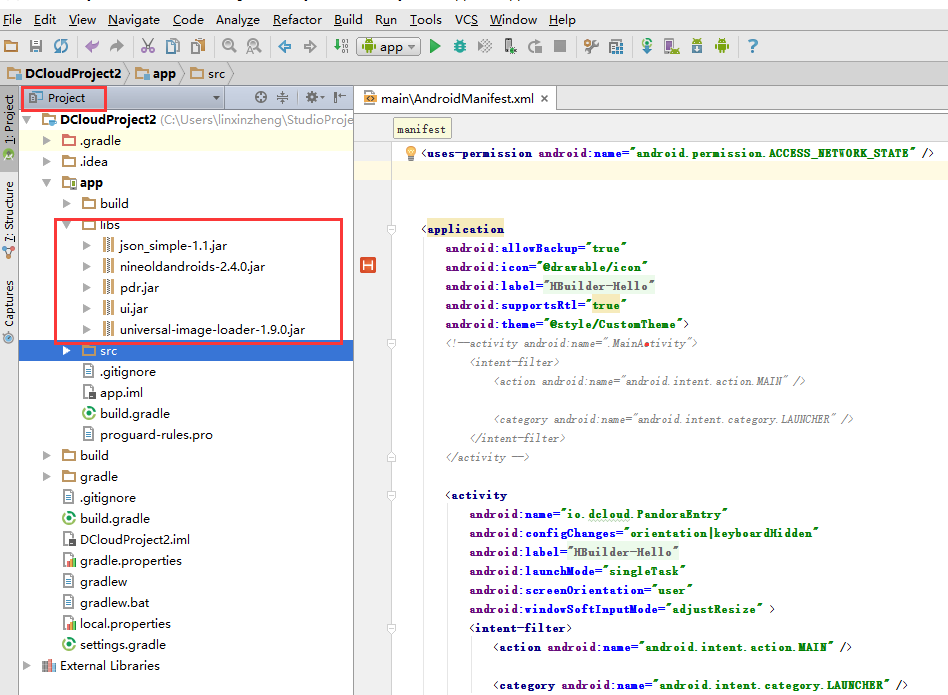
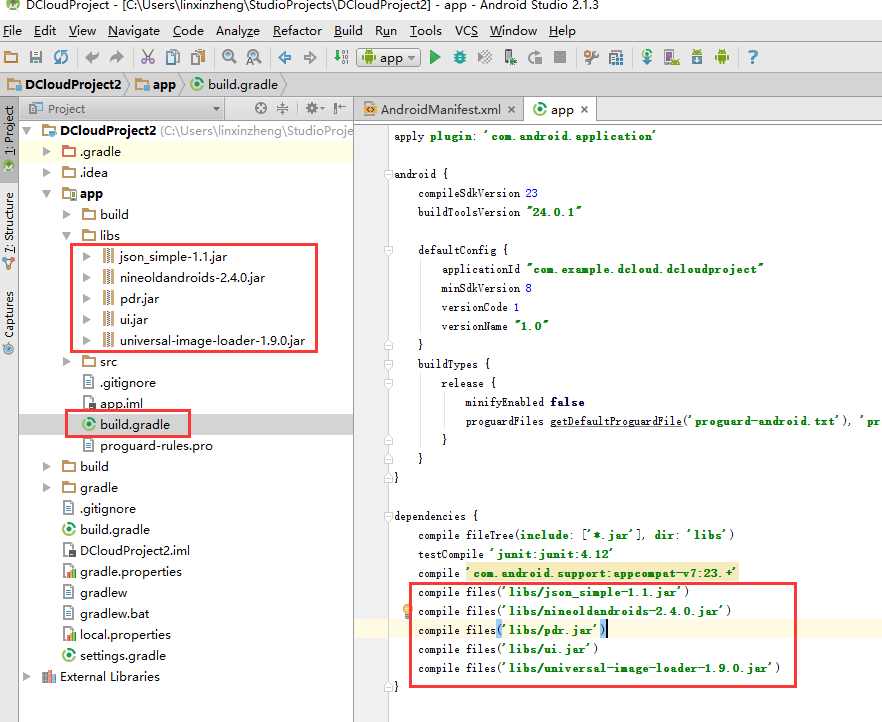
- 从SDK/libs目录下找到这几个文件并拷贝到工程的libs目录下

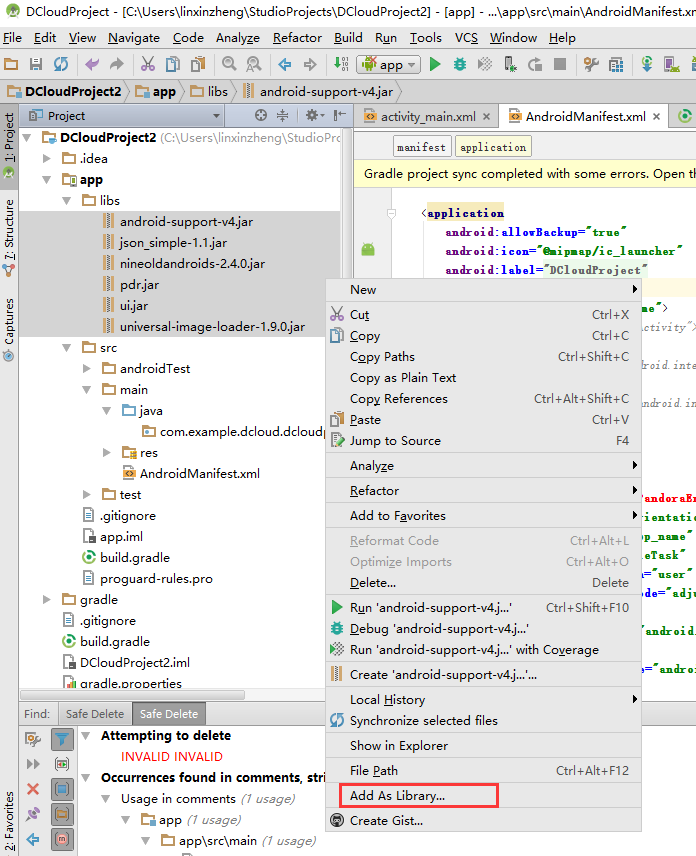
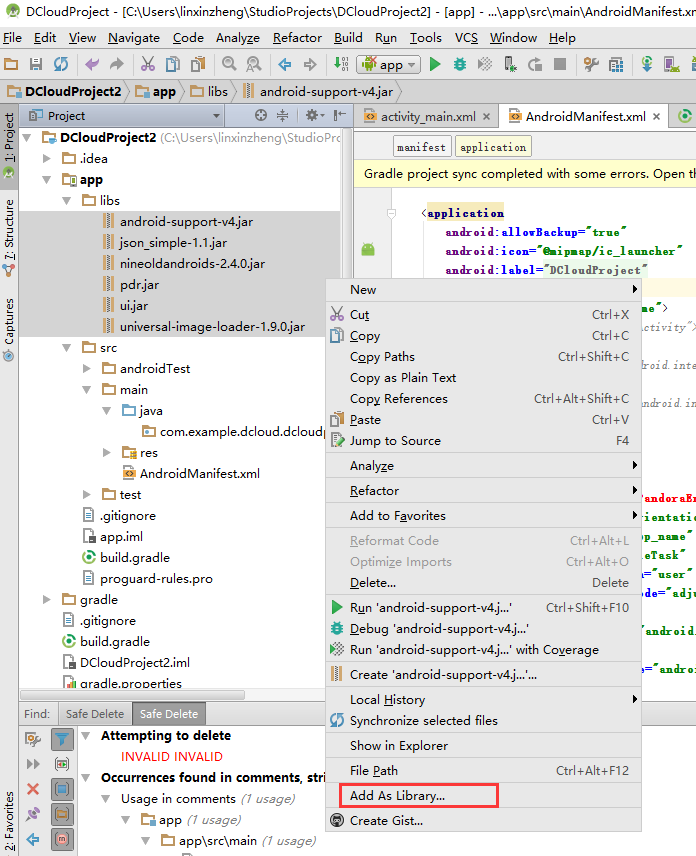
2. 添加成功后选中libs目录里的库文件,鼠标右键打开菜单,选择“Add As Library...”将填加到工程内的jar文件链接到工程里

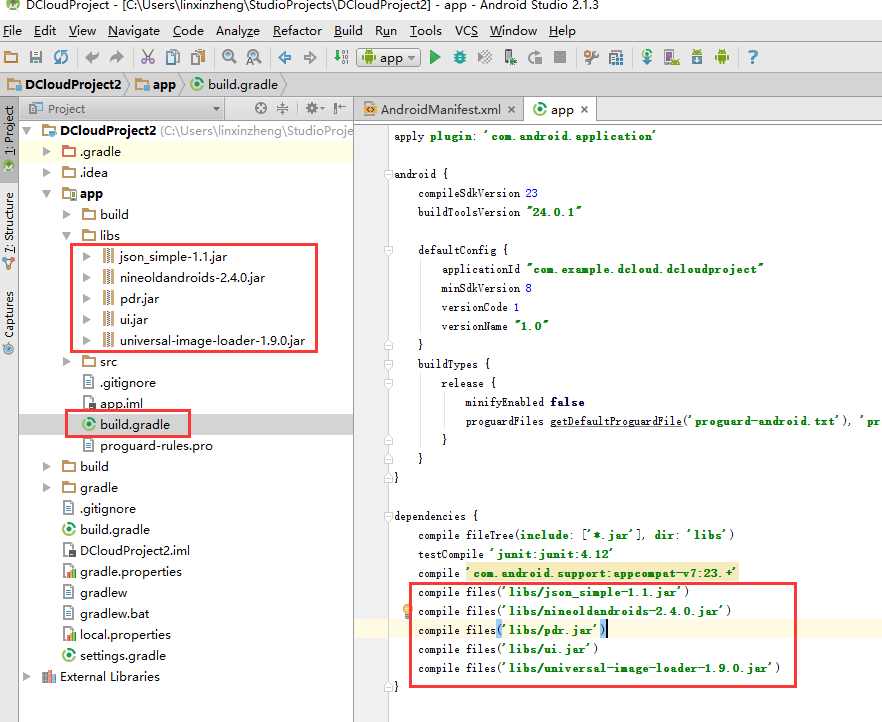
- 成功后静态库文件前会出现一个三角形的图标,我们还可以通过修改build.gradle文件修改引用的库文件。(这一步编译器会自动同步加完库后会自动添加,Build-Clean Project会同步);

3 添加资源到工程
-
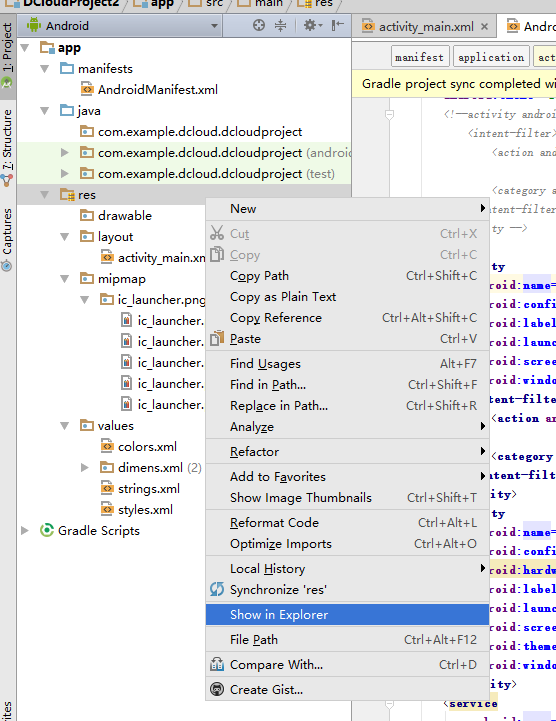
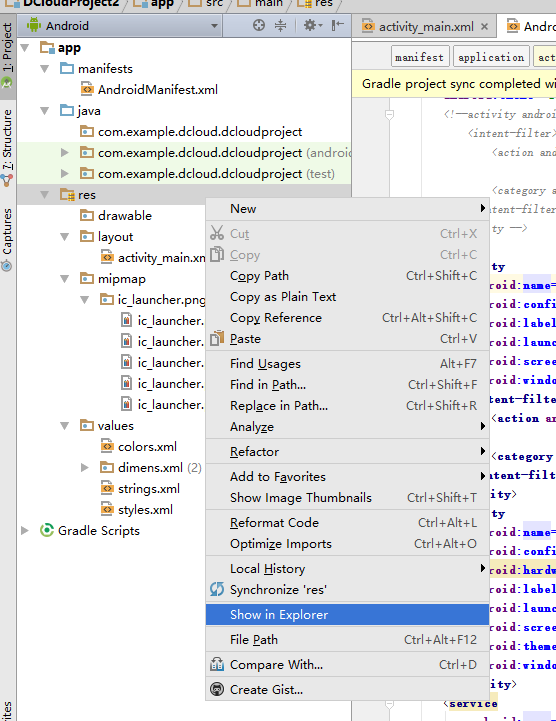
在res目录上右键打开菜单,点击“Show in Explorer”打开res文件所在的目录

-
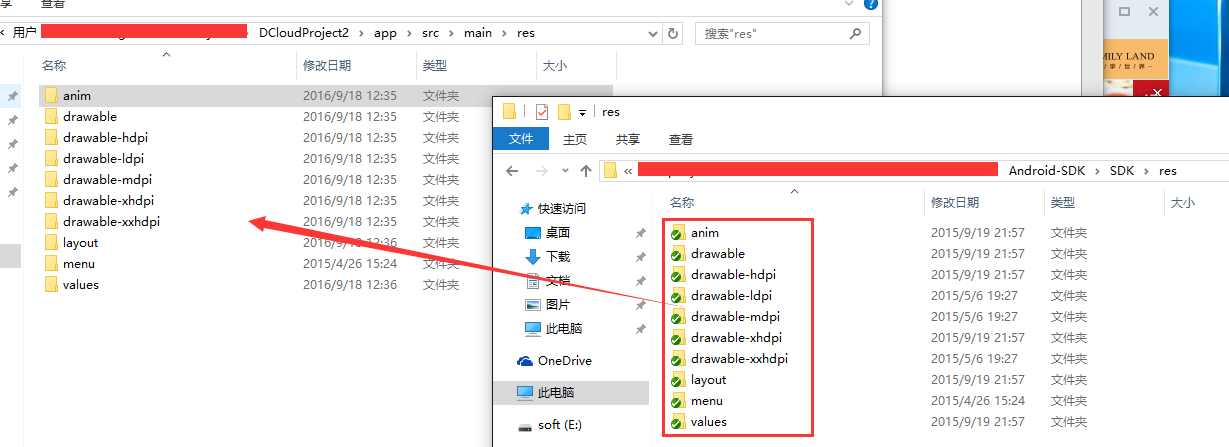
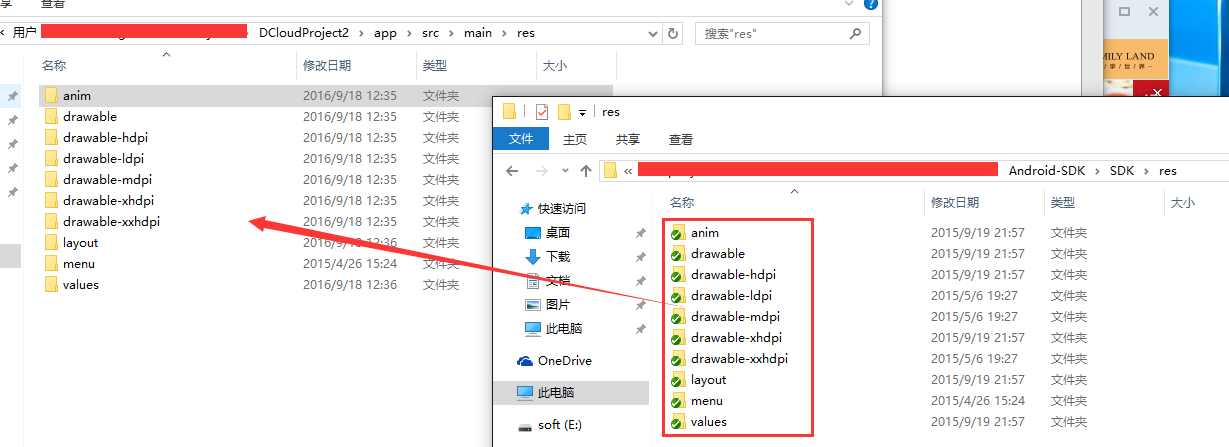
删除目录下已有的目录,拷贝SDK/res目录下的全部目录到工程的res目录下

-
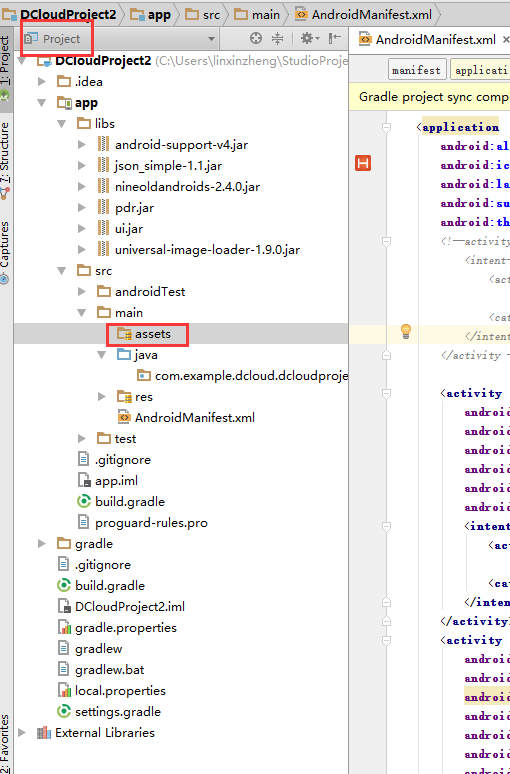
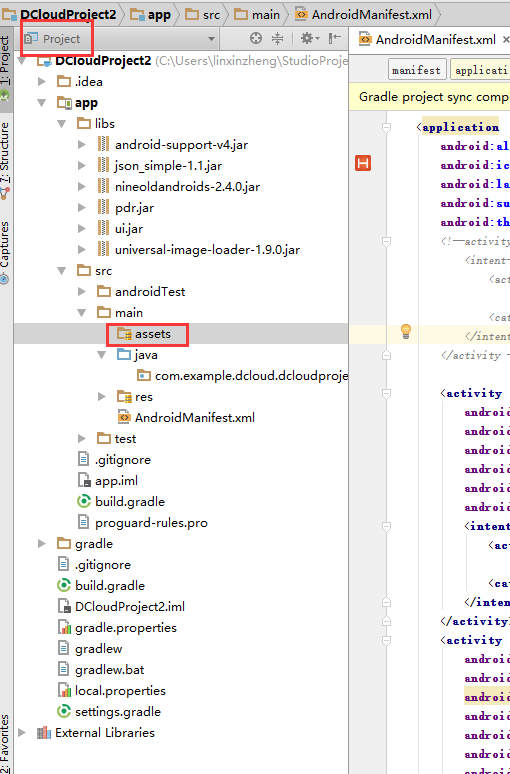
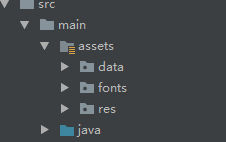
选择project,在app->src->main目录下添加assets目录

-
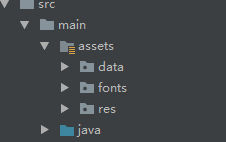
拷贝SDK/assets/目录下的data目录和res目录到工程的目录下
注意 fonts文件夹及其中的字体文件是供app中页面窗口标题栏控件左侧返回按钮使用的。

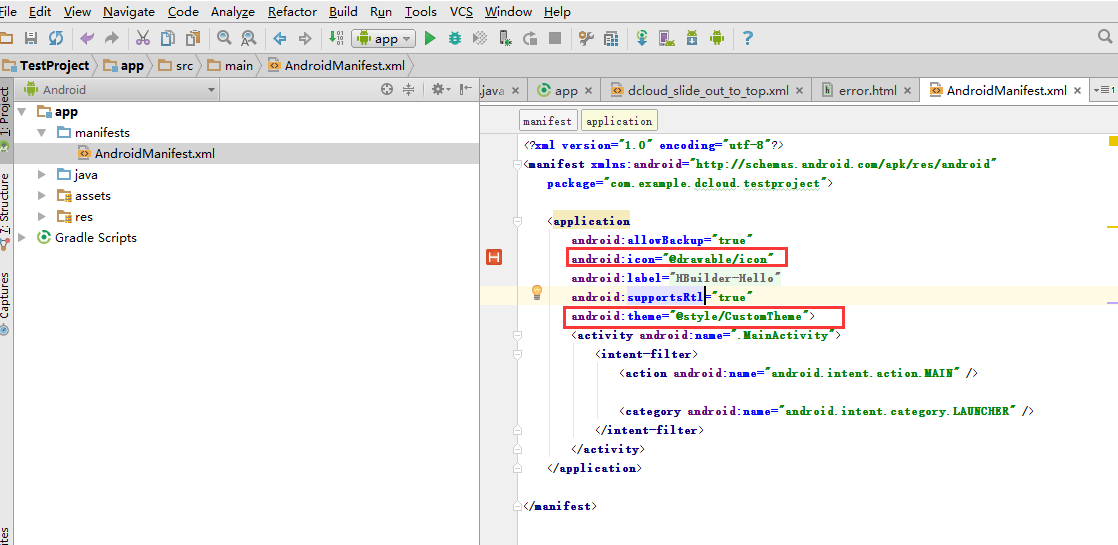
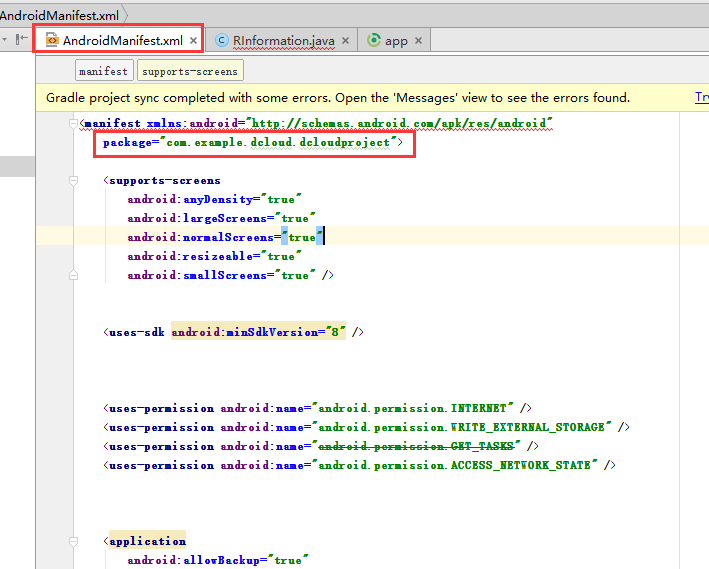
4 修改原生工程的Androidmanifest.xml文件
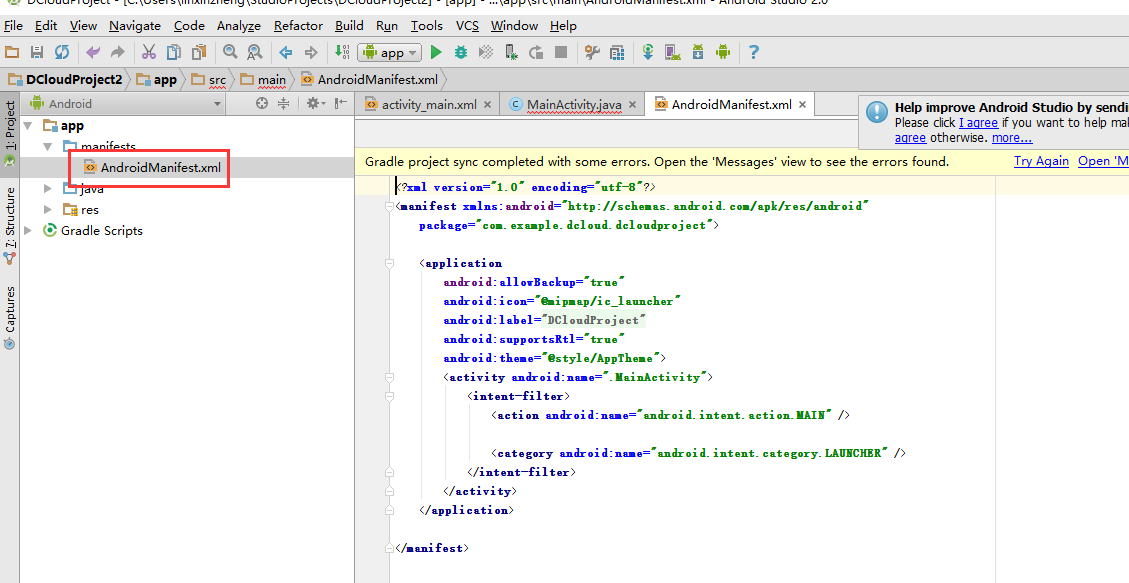
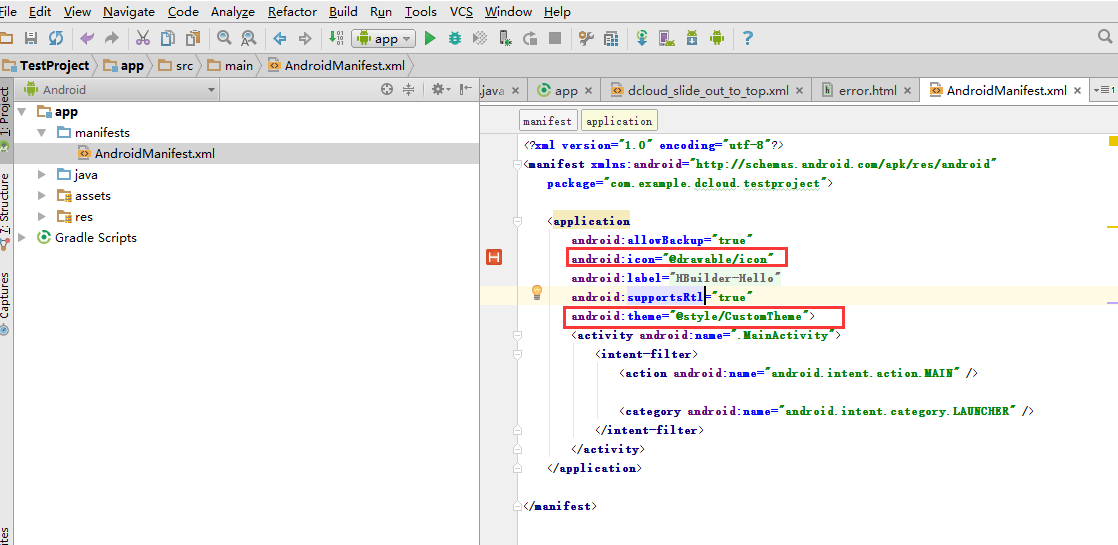
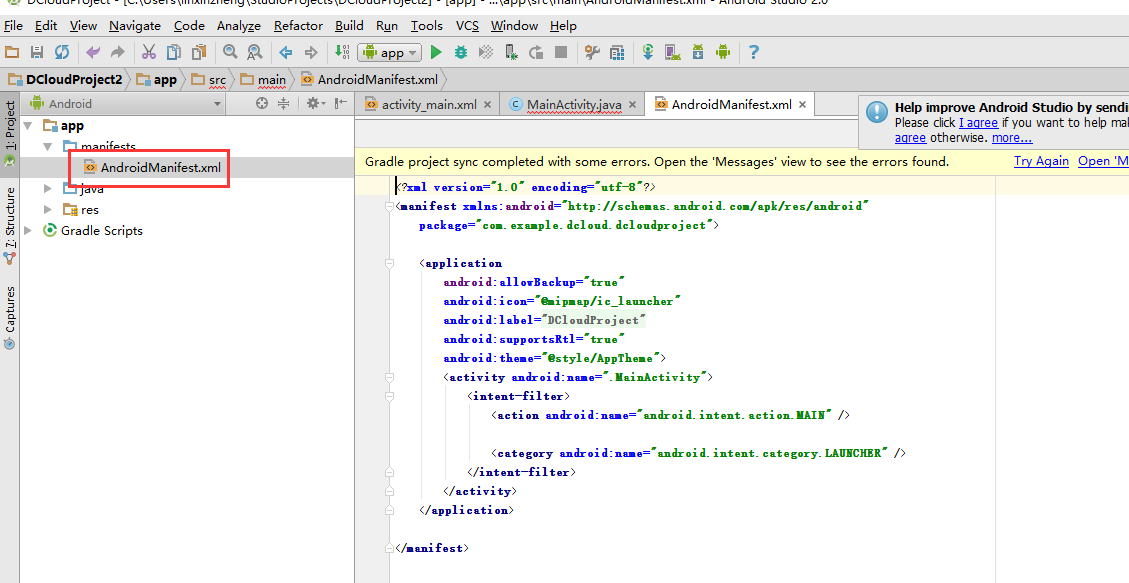
打开工程的AndroidManifest.xml文件

在AndroidManifest.XML文件中添加配置
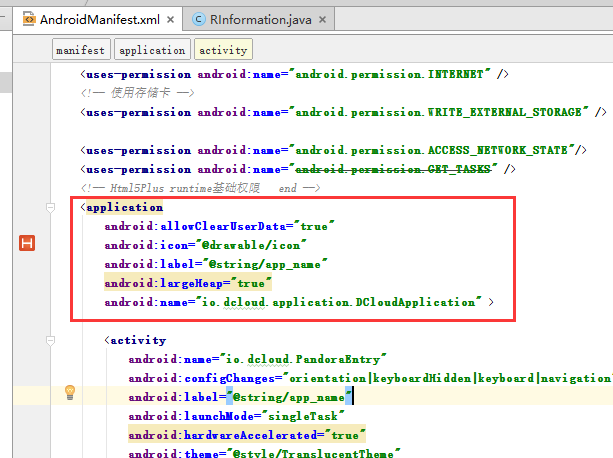
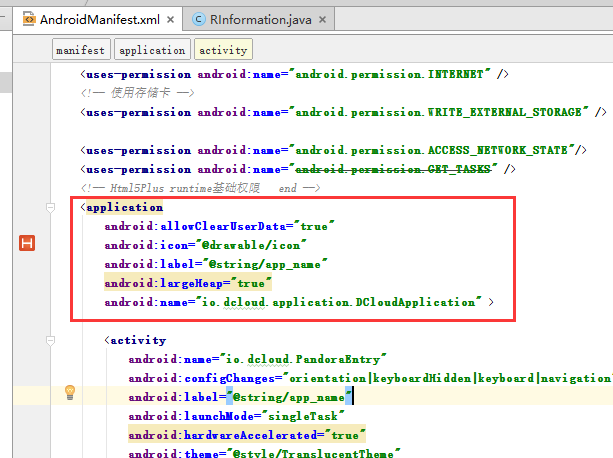
1 修改application节点下
1 修改android:icon属性值为@drawable/icon
2 删除android:theme属性
3 删除allowBackup属性
4 添加android:largeHeap="true"
5 添加 android:name="io.dcloud.application.DCloudApplication"
6 添加android:allowClearUserData="true"
<application
android:allowClearUserData="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:largeHeap="true"
android:name="io.dcloud.application.DCloudApplication" > 
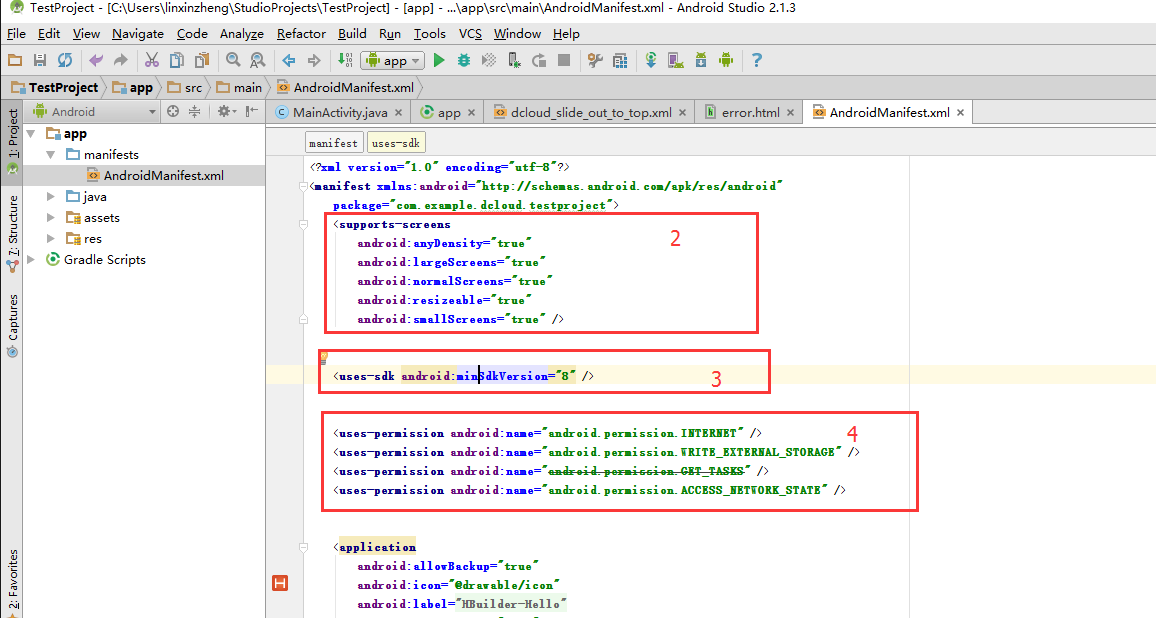
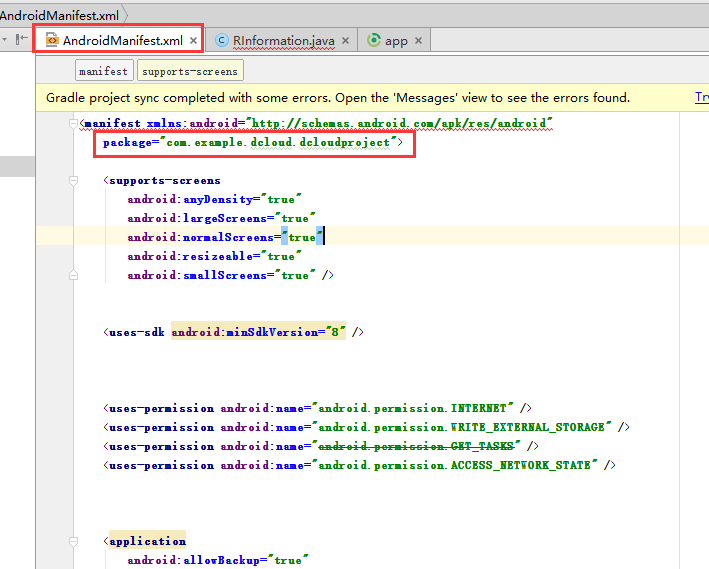
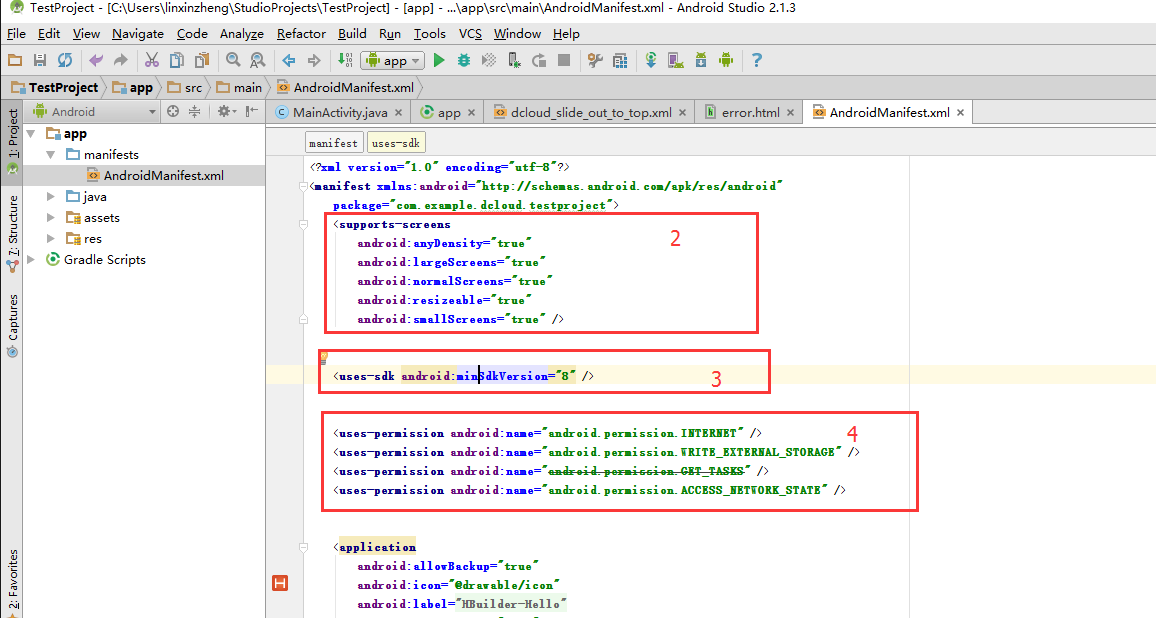
2 添加文件支持的屏幕旋转方向
3 添加最低支持系统版本,5 sdk支持的最低系统版本为8,(注意:不要填写targetSDKVersion参数)
4 添加5 SDK必需引用的系统权限

<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true"
/>
<uses-sdk android:maxSdkVersion="8"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.GET_TASKS"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
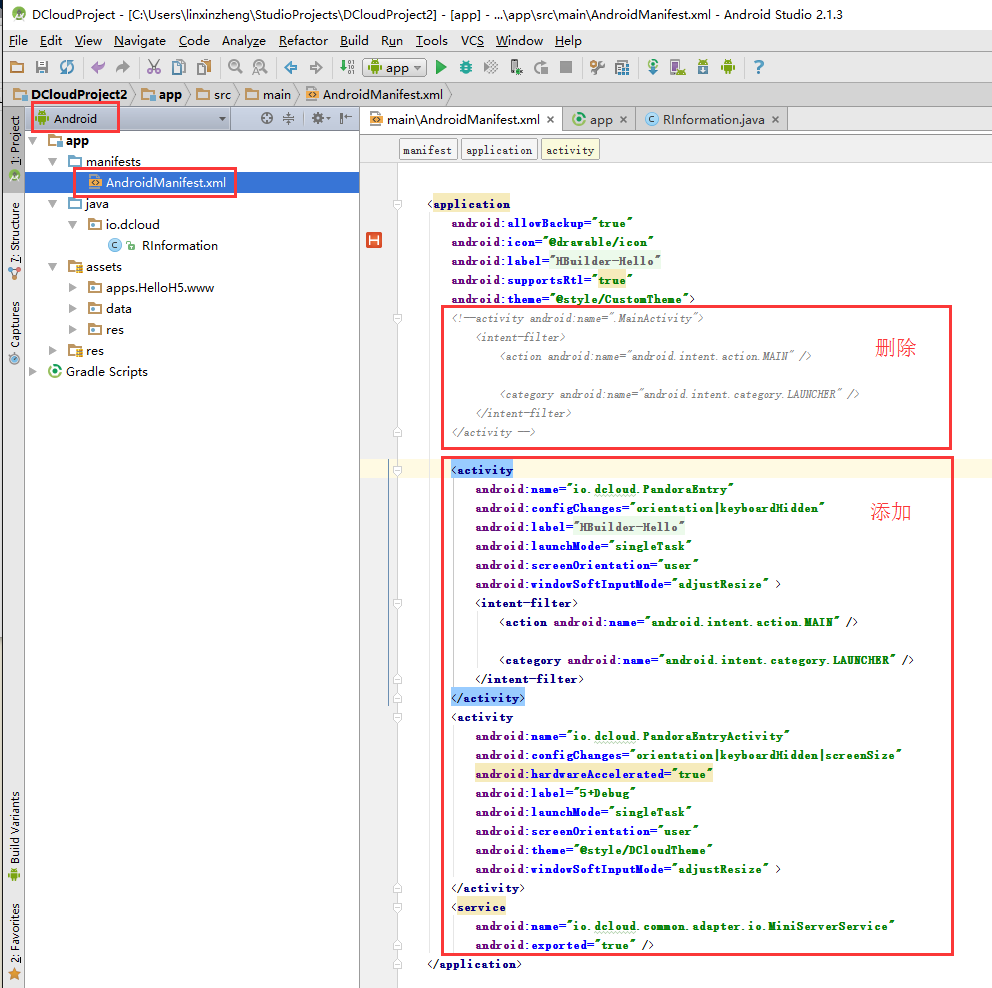
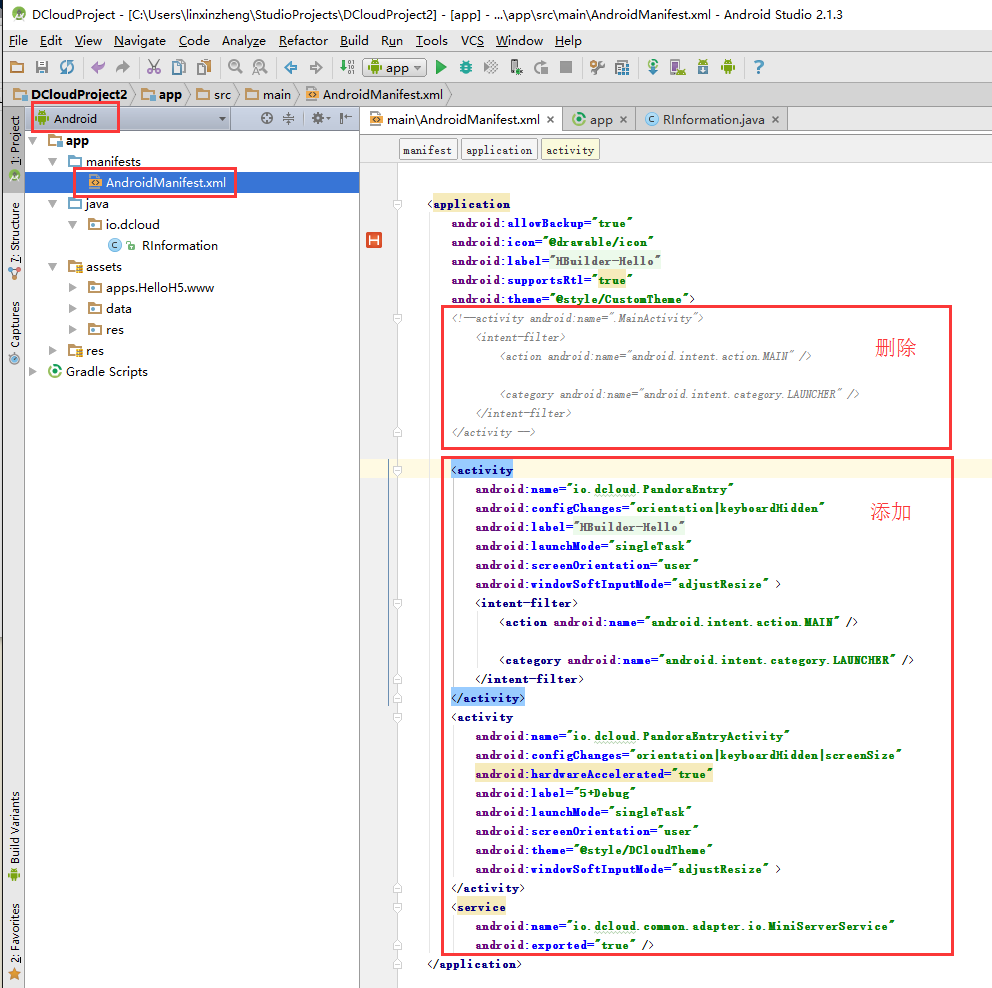
5 删除文件中原来配置的Activity
6 添加5 内核需要的Activity和service到AndroidManifest.xml文件

<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:configChanges="orientation|keyboardHidden|screenSize|keyboard|navigation|mcc|mnc|fontScale"
android:hardwareAccelerated="true"
android:label="5+Debug"
android:launchMode="singleTask"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize" >
</activity>
<service
android:name="io.dcloud.common.adapter.io.MiniServerService"
android:exported="true" /> 5 修改工程使用的源码
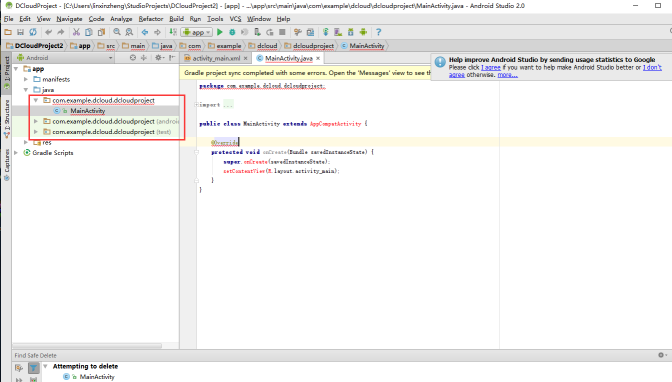
-
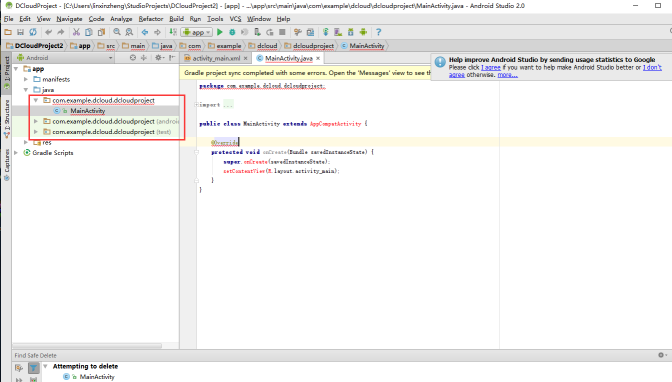
删除创建工程时自动生成的源码。工程中使用5 SDK默认的Activity作为应用的入口Activity,所以如果没有原生开发的需求,则可以删除自动生成的源码文件。

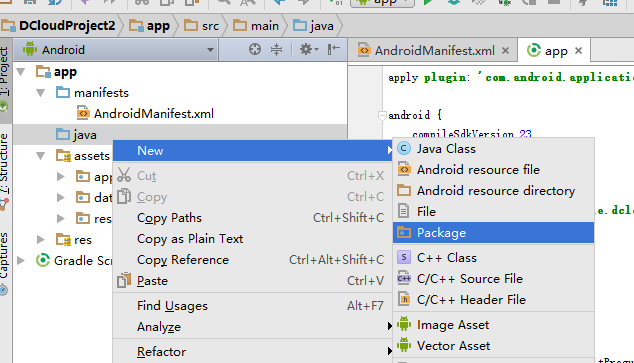
-
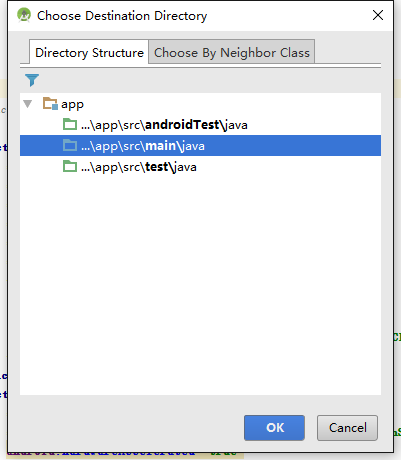
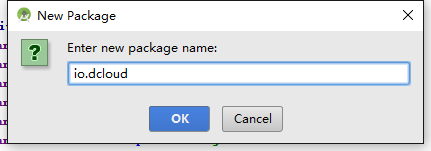
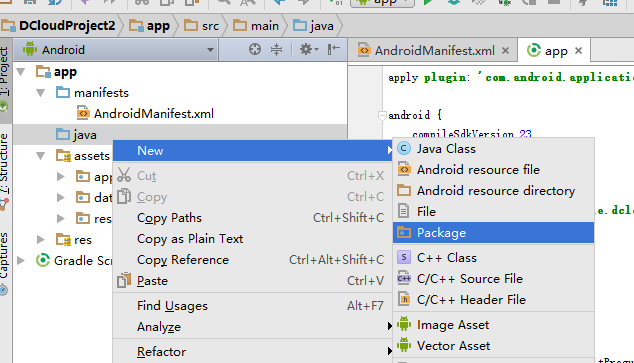
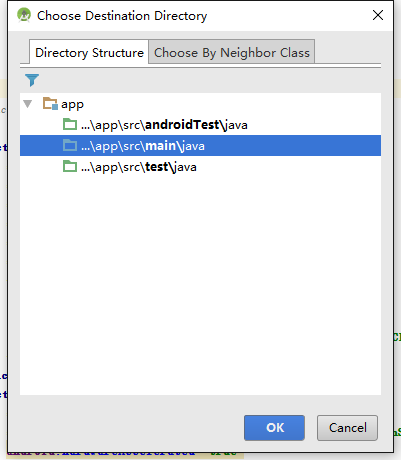
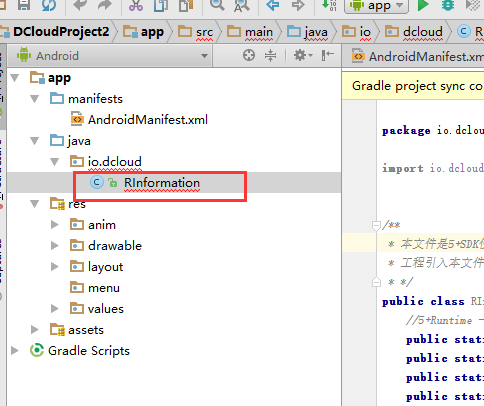
在java目录下添加io.dcloud包



-
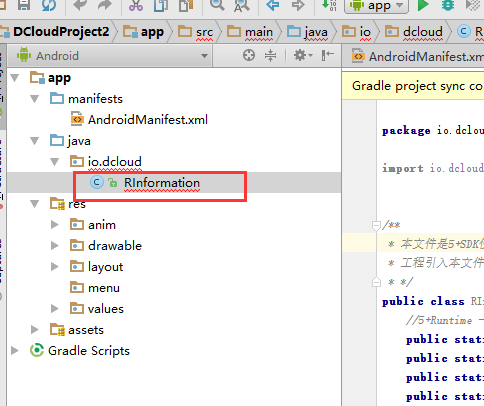
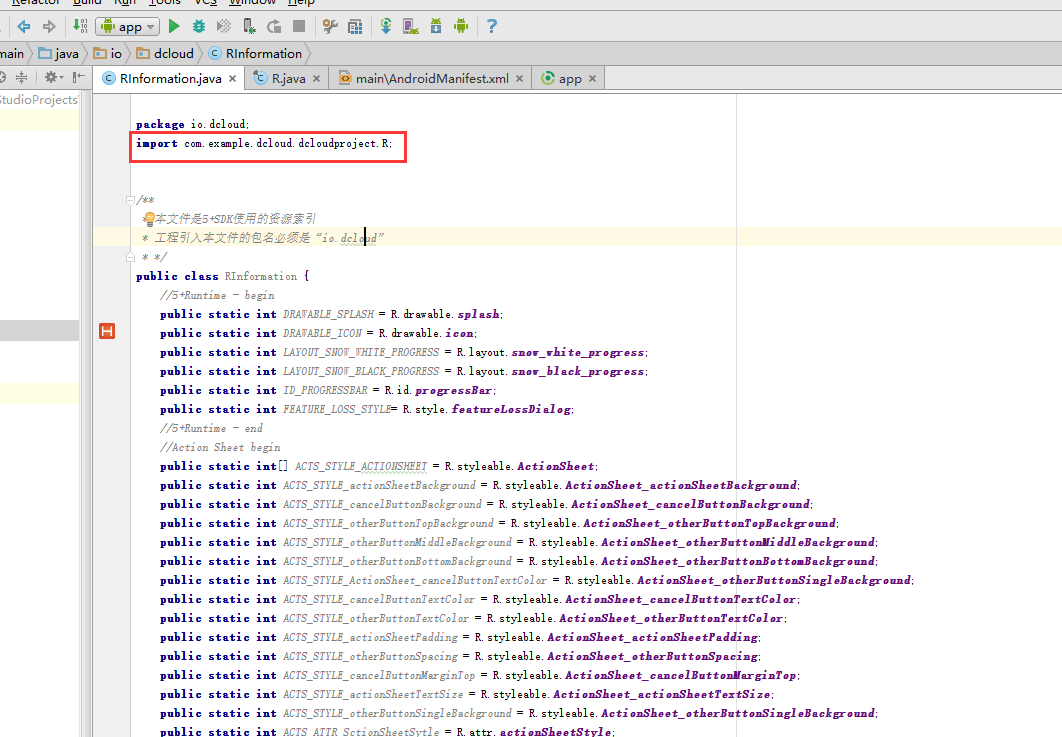
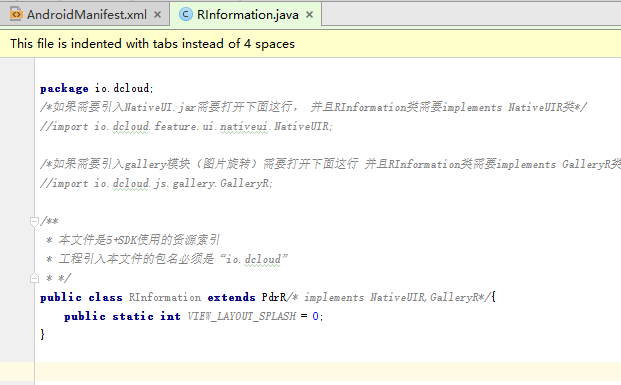
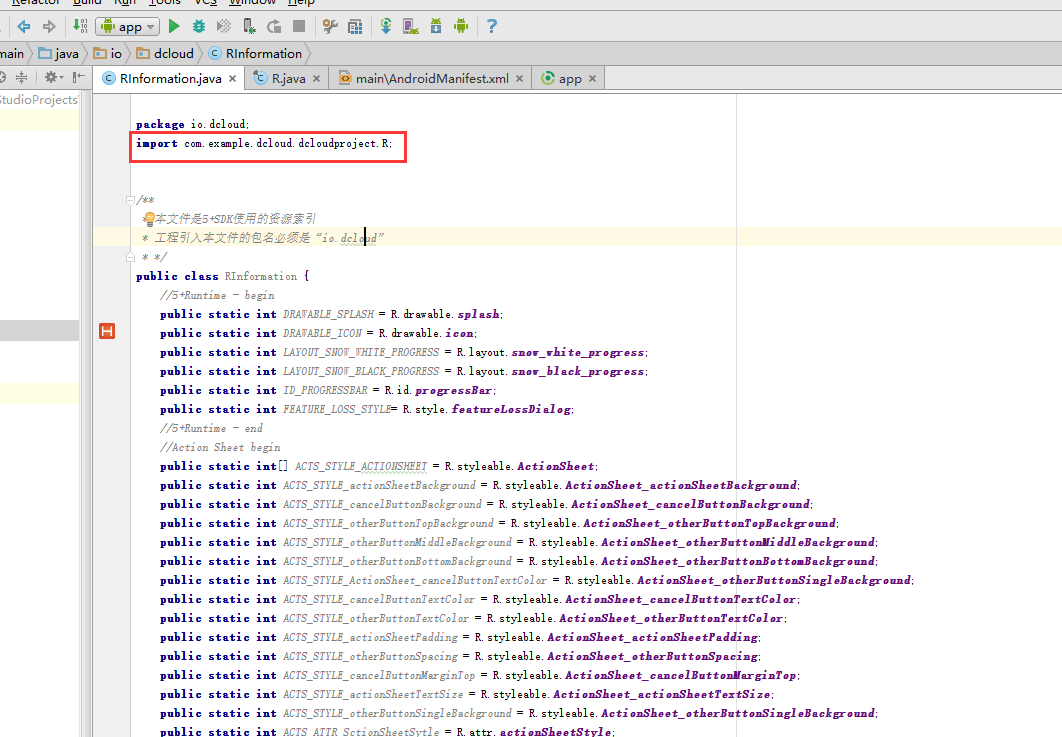
拷贝SDK\src\io\dcloud\Rinfomation.java文件到工程的io.dcloud包下

-
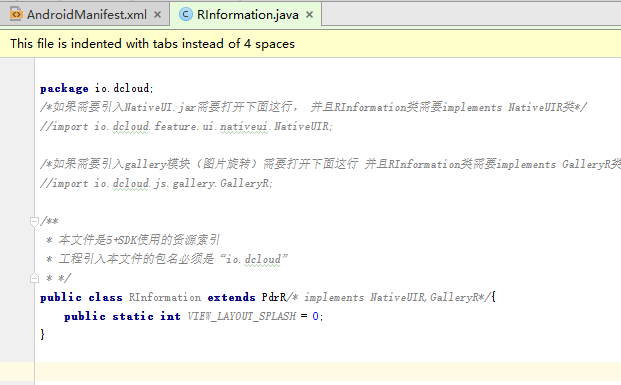
根据工程的包名修改Rinfomation.java的import资源的包名,
如果需要引入NativeUI.模块需要import io.dcloud.feature.ui.nativeui.NativeUIR;, 并且RInformation类需要implements NativeUIR类
如果需要引入gallery模块(图片选择)需要import io.dcloud.js.gallery.GalleryR;, 并且RInformation类需要implements GalleryR类

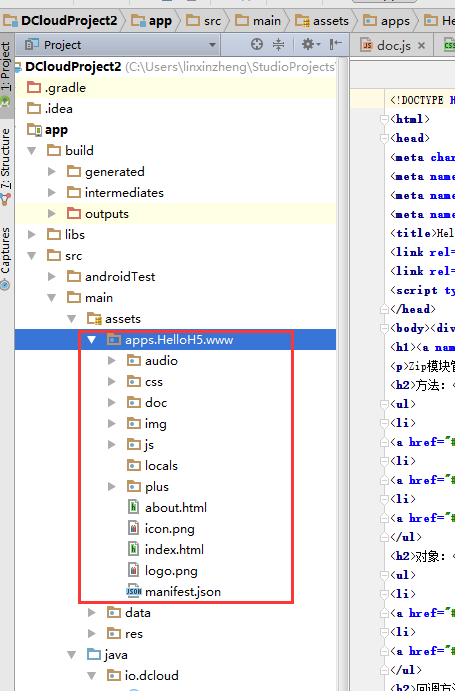
6 添加Web应用资源到工程
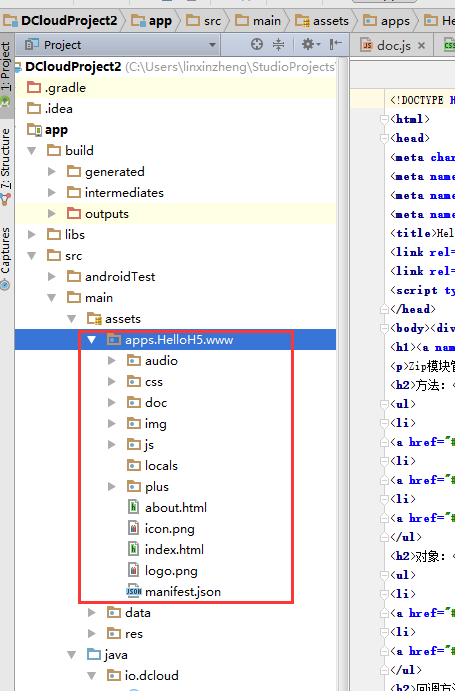
- 在assets目录下创建apps/[appid]/www目录,将web应用拷贝到www目录下,【APPID】为Web应用mainfest.json文件id节点的内容。
注意:应用存放的目录是有层级的,目录千万不要命名成apps.[appid].www不要被as的表现迷惑,新建的目录类型为Android resource directory

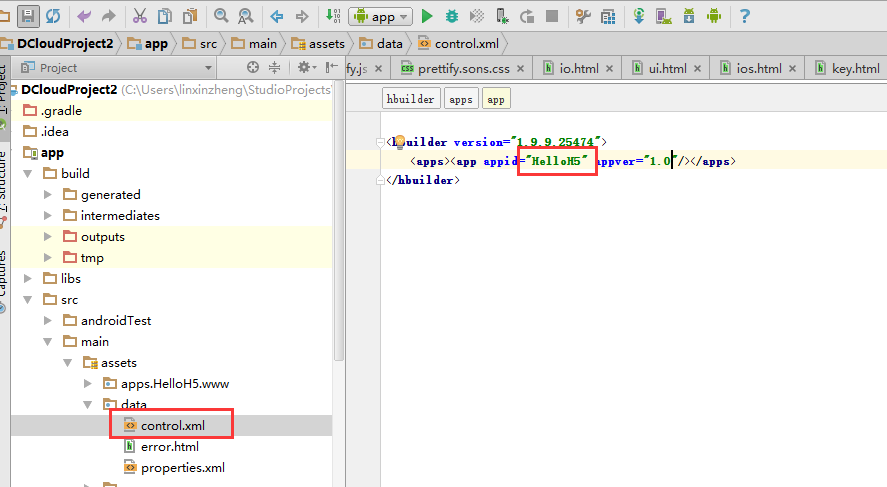
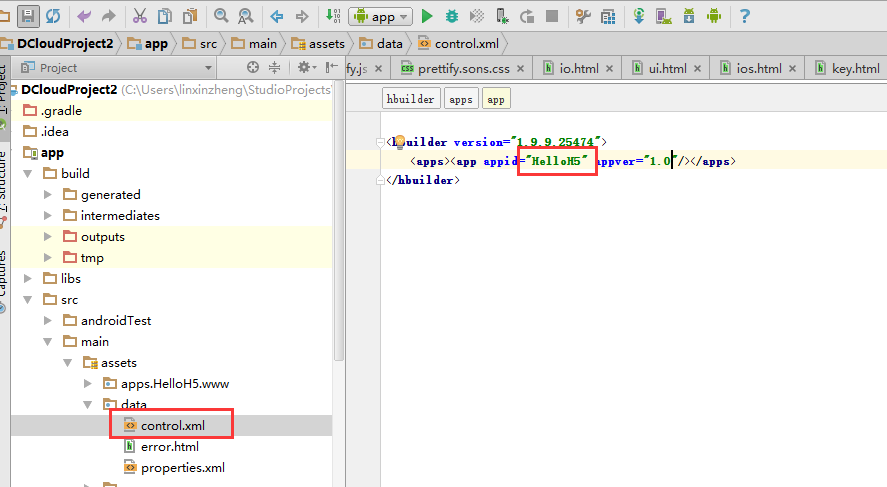
- 修改src/main/assets/data/control.xml文件成dcloud_control,xml(目录下的三个文件都要加个dcloud_前缀,不然引用不了权限),修改app节点的appid属性和appver属性的值。appid属性填写Web应用的mainfest.json文件的ID节点内容,appver属性填写manifest.json文件的version节点下的name节点的内容。

注意:dcloud_control.xml文件配置的appid和应用所在目录和web应用的manifest.json文件的id节点必须一致,否则会导致应用无法启动
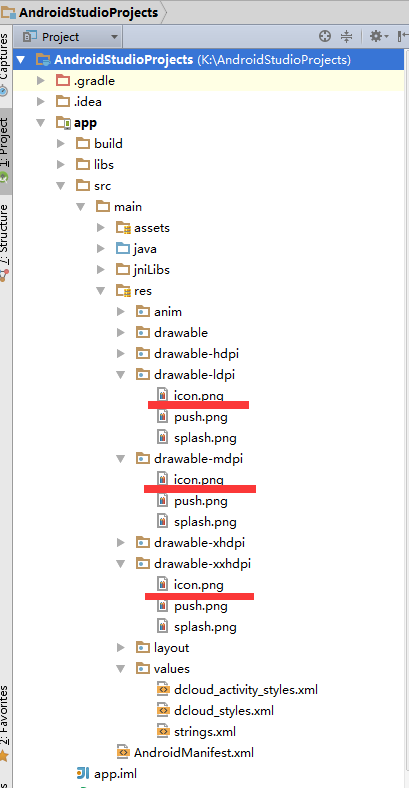
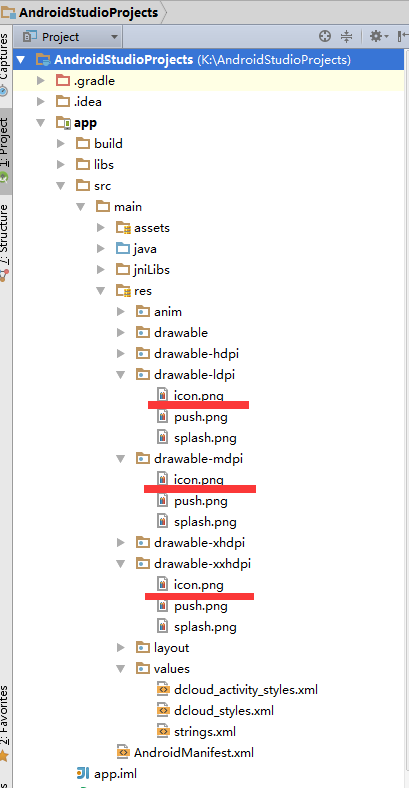
7 修改APK桌面显示的图标和Splash图片
将应用的图标(文件名为icon.png)启动图片(文件名为splash.png)按照对应的尺寸拷贝到工程的app->src->main->res -> drawable-XXX目录下:

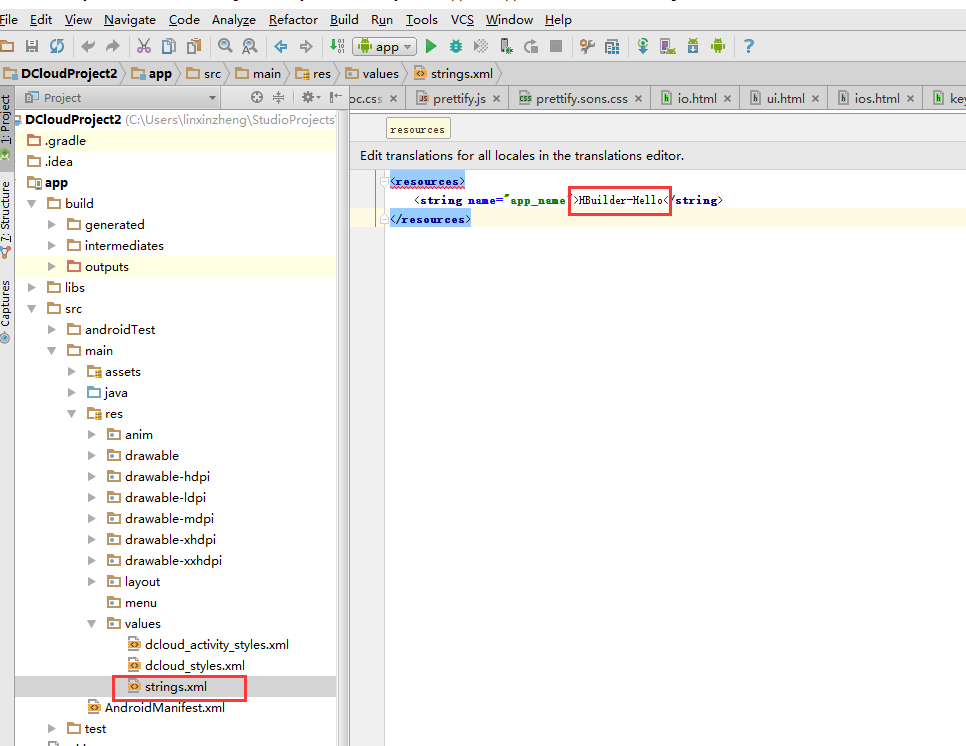
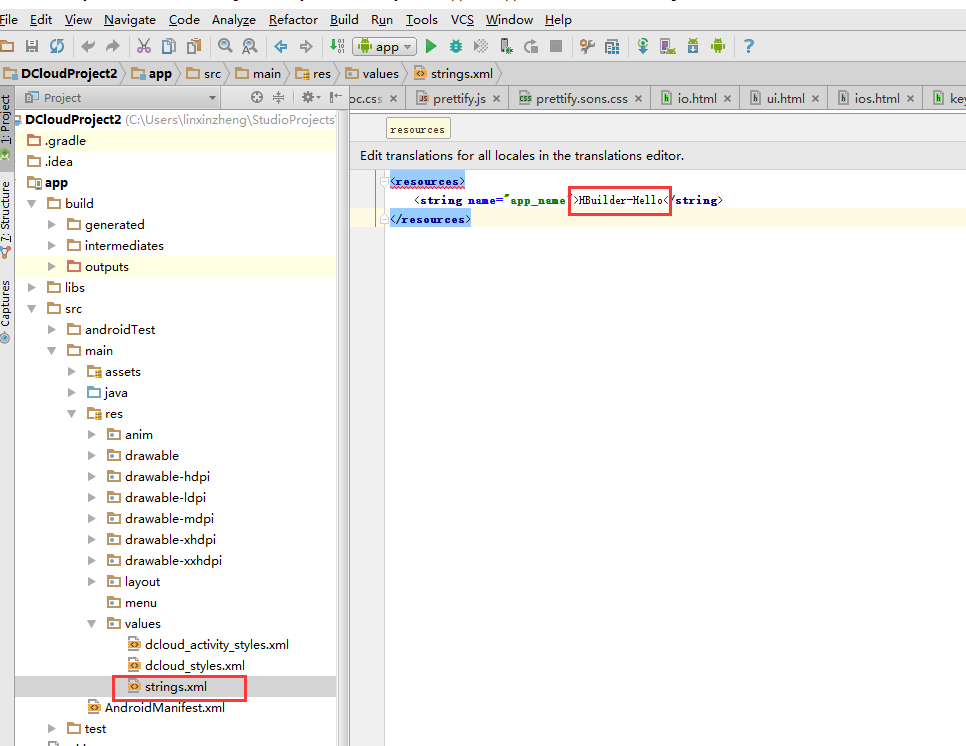
8 修改APK桌面显示的应用名
打开app->src->res->values->strings.xml文件,修改string节点对应的内容即可修改apk在手机桌面上显示的应用名称

运行时如果提示“打包时未添加XXX模块”,请参考SDK/Feature-Android.xls文件,查找对应插件名需要引入的5+库文件和系统库文件,添加到工程即可
最简工程Androidmanifest.xml文件示例(注意包名需要修改)




转自(http://ask.dcloud.net.cn/article/924)
本文以Android Studio为例讲解如何一步步创建一个最精简的5 SDK工程,如果还需要在工程中添加更多的扩展插件,可以参考SDK内附带的Feature-Android.xls文件,文件中有扩展插件和需要添加的配置
1 创建Android原生工程
首先创建一个空的Android Studio工程
打开AndroidStudio点击File->New->New Project


然后一路点击“next”到下面这个页面点击“finish”即可

2 添加5 SDK需要使用的jar包到工程
原生工程中使用5 SDK必须要在工程中添加如下几个jar
- 需要加入到工程里的Jar 包
nineoldandroid-2.4.0.jar
pdr.jar
my-imageloader.jar
my-nineoldandroids-2.4.0.jar
ui.jar
nativeui.jar
(需要用到别的包的话可以自行添加,我这边可能会添加了几个gif.jar等等的包)
- 从SDK/libs目录下找到这几个文件并拷贝到工程的libs目录下

2. 添加成功后选中libs目录里的库文件,鼠标右键打开菜单,选择“Add As Library...”将填加到工程内的jar文件链接到工程里

- 成功后静态库文件前会出现一个三角形的图标,我们还可以通过修改build.gradle文件修改引用的库文件。(这一步编译器会自动同步加完库后会自动添加,Build-Clean Project会同步);

3 添加资源到工程
-
在res目录上右键打开菜单,点击“Show in Explorer”打开res文件所在的目录

-
删除目录下已有的目录,拷贝SDK/res目录下的全部目录到工程的res目录下

-
选择project,在app->src->main目录下添加assets目录

-
拷贝SDK/assets/目录下的data目录和res目录到工程的目录下
注意 fonts文件夹及其中的字体文件是供app中页面窗口标题栏控件左侧返回按钮使用的。

4 修改原生工程的Androidmanifest.xml文件
打开工程的AndroidManifest.xml文件

在AndroidManifest.XML文件中添加配置
1 修改application节点下
1 修改android:icon属性值为@drawable/icon
2 删除android:theme属性
3 删除allowBackup属性
4 添加android:largeHeap="true"
5 添加 android:name="io.dcloud.application.DCloudApplication"
6 添加android:allowClearUserData="true"
<application
android:allowClearUserData="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:largeHeap="true"
android:name="io.dcloud.application.DCloudApplication" > 
2 添加文件支持的屏幕旋转方向
3 添加最低支持系统版本,5 sdk支持的最低系统版本为8,(注意:不要填写targetSDKVersion参数)
4 添加5 SDK必需引用的系统权限

<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true"
/>
<uses-sdk android:maxSdkVersion="8"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.GET_TASKS"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
5 删除文件中原来配置的Activity
6 添加5 内核需要的Activity和service到AndroidManifest.xml文件

<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:configChanges="orientation|keyboardHidden|screenSize|keyboard|navigation|mcc|mnc|fontScale"
android:hardwareAccelerated="true"
android:label="5+Debug"
android:launchMode="singleTask"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize" >
</activity>
<service
android:name="io.dcloud.common.adapter.io.MiniServerService"
android:exported="true" /> 5 修改工程使用的源码
-
删除创建工程时自动生成的源码。工程中使用5 SDK默认的Activity作为应用的入口Activity,所以如果没有原生开发的需求,则可以删除自动生成的源码文件。

-
在java目录下添加io.dcloud包



-
拷贝SDK\src\io\dcloud\Rinfomation.java文件到工程的io.dcloud包下

-
根据工程的包名修改Rinfomation.java的import资源的包名,
如果需要引入NativeUI.模块需要import io.dcloud.feature.ui.nativeui.NativeUIR;, 并且RInformation类需要implements NativeUIR类
如果需要引入gallery模块(图片选择)需要import io.dcloud.js.gallery.GalleryR;, 并且RInformation类需要implements GalleryR类

6 添加Web应用资源到工程
- 在assets目录下创建apps/[appid]/www目录,将web应用拷贝到www目录下,【APPID】为Web应用mainfest.json文件id节点的内容。
注意:应用存放的目录是有层级的,目录千万不要命名成apps.[appid].www不要被as的表现迷惑,新建的目录类型为Android resource directory

- 修改src/main/assets/data/control.xml文件成dcloud_control,xml(目录下的三个文件都要加个dcloud_前缀,不然引用不了权限),修改app节点的appid属性和appver属性的值。appid属性填写Web应用的mainfest.json文件的ID节点内容,appver属性填写manifest.json文件的version节点下的name节点的内容。

注意:dcloud_control.xml文件配置的appid和应用所在目录和web应用的manifest.json文件的id节点必须一致,否则会导致应用无法启动
7 修改APK桌面显示的图标和Splash图片
将应用的图标(文件名为icon.png)启动图片(文件名为splash.png)按照对应的尺寸拷贝到工程的app->src->main->res -> drawable-XXX目录下:

8 修改APK桌面显示的应用名
打开app->src->res->values->strings.xml文件,修改string节点对应的内容即可修改apk在手机桌面上显示的应用名称

运行时如果提示“打包时未添加XXX模块”,请参考SDK/Feature-Android.xls文件,查找对应插件名需要引入的5+库文件和系统库文件,添加到工程即可
最简工程Androidmanifest.xml文件示例(注意包名需要修改)




转自(http://ask.dcloud.net.cn/article/924)
收起阅读 »一键生成App发布页面,赶紧抢注好记的发布地址
App开发完了,还得做一个App发布(下载)页面?
不用!利用HBuilder开发打包的App,通过DCloud发行平台可以一键生成App发布页面!
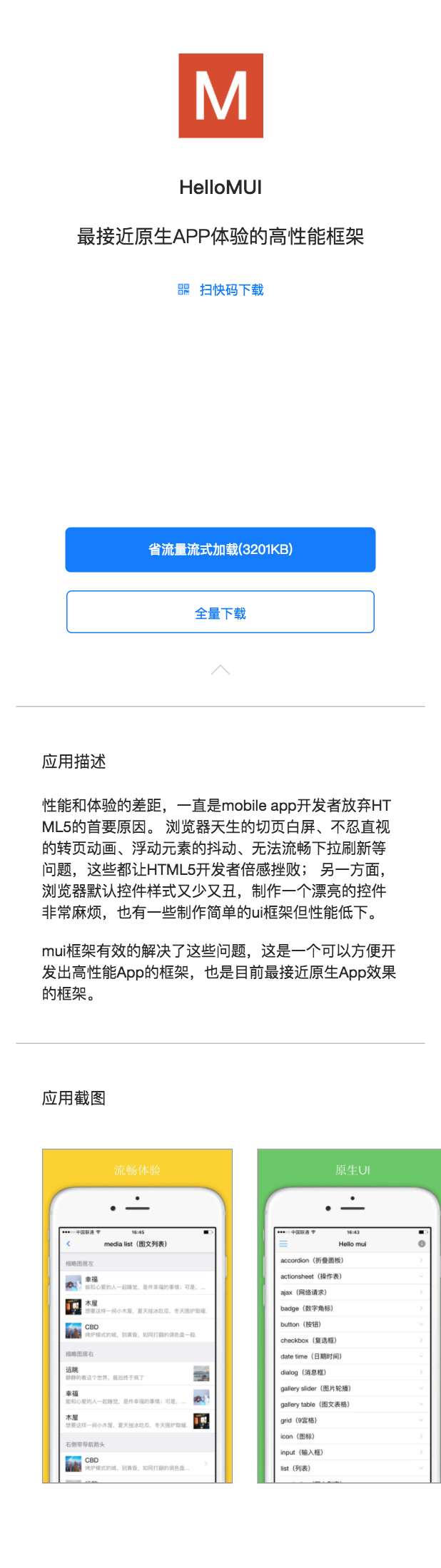
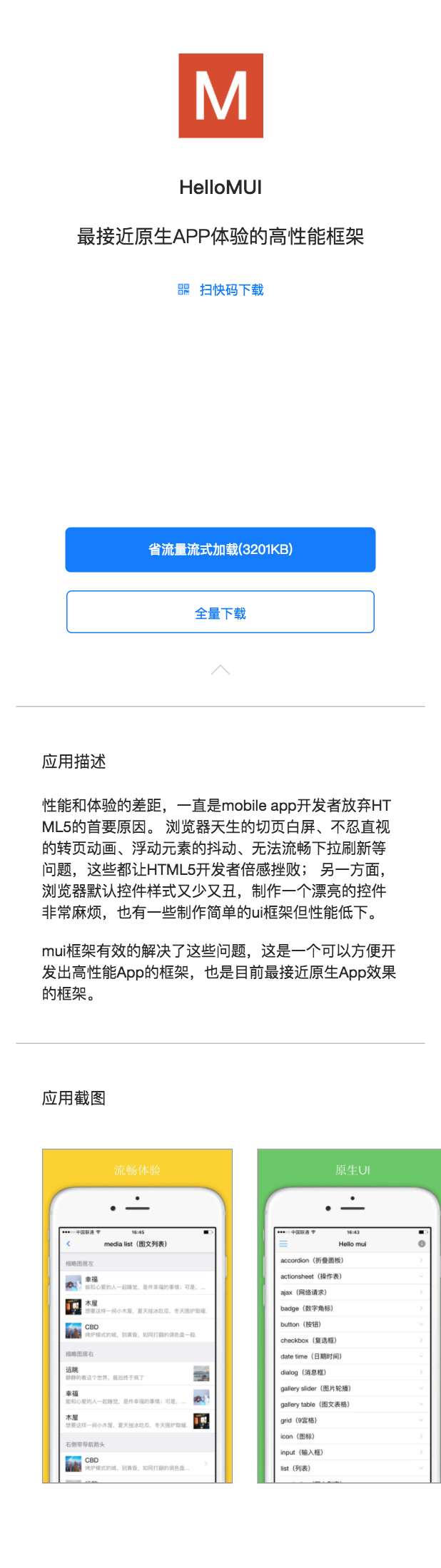
有图有真相,下图就是Hello MUI的发布页面:

Tips:你也可以通过手机、PC浏览器直接访问http://m3w.cn/hellomui,体验真机效果。
DCloud的发布平台,给开发者带来了哪些实实在在的福利?我们列出最主要的3项说明一下:
-
一键生成:无需开发,通过简单配置即可一键发布到CDN服务器,方便快捷;
-
易于传播:http://m3w.cn/ + 应用简称 这样的短地址,好记易扩散,例如http://m3w.cn/vip;不过短地址数量有限,手慢就没哦;
-
提升激活:DCloud流引擎装机量目前已过亿,用户访问发布页面时,支持直接秒开流应用,创建桌面快捷方式,这样可以大幅提升App的推广激活率,解决原生App下载激活折算过高的问题。
心动不如行动,还不快来试试?特别是发布地址,好地址就像好域名,先来先得,手慢的话,就被别人抢走喽!
立即点击教程开始制作。
App开发完了,还得做一个App发布(下载)页面?
不用!利用HBuilder开发打包的App,通过DCloud发行平台可以一键生成App发布页面!
有图有真相,下图就是Hello MUI的发布页面:

Tips:你也可以通过手机、PC浏览器直接访问http://m3w.cn/hellomui,体验真机效果。
DCloud的发布平台,给开发者带来了哪些实实在在的福利?我们列出最主要的3项说明一下:
-
一键生成:无需开发,通过简单配置即可一键发布到CDN服务器,方便快捷;
-
易于传播:http://m3w.cn/ + 应用简称 这样的短地址,好记易扩散,例如http://m3w.cn/vip;不过短地址数量有限,手慢就没哦;
-
提升激活:DCloud流引擎装机量目前已过亿,用户访问发布页面时,支持直接秒开流应用,创建桌面快捷方式,这样可以大幅提升App的推广激活率,解决原生App下载激活折算过高的问题。
心动不如行动,还不快来试试?特别是发布地址,好地址就像好域名,先来先得,手慢的话,就被别人抢走喽!
立即点击教程开始制作。
收起阅读 »Hbuilder 打包App video不显示 怎么回事
使用webpack 构建 vue项目 使用 5+ 开发App Hbuilder打包App video 不显示问题.......
video 为 mp4 和 swf 格式
使用webpack 构建 vue项目 使用 5+ 开发App Hbuilder打包App video 不显示问题.......
video 为 mp4 和 swf 格式
流量转换 - wap2app教程
wap2app可以快速将H5网站转换成App,接下来问题来了,如果App开发完毕,如何引导用户安装呢?
DCloud提供了两种方案:
- 制作发布页面,在线生成应用下载页,详细参考制作App发布页面 - DCloud云服务;
- M站首页引入gostream.js,用户访问wap站时,自动启动流应用(用户手机安装有流引擎的情况下);流应用版本功能体验,和打包成可独立安装的apk/ipa安装包完全一致(原因见后面FAQ部分),从而实现将低价值的wap流量转换为高价值的App流量
本文重点讲解gostream.js的使用方法。
功能介绍及快速体验
网站引入gostream.js后,网站主可以获得如下收益:
- 用户通过手机浏览器访问wap站时,自动启动该wap2app项目的流应用版本,窗体切换、定位、分享等用户体验更佳;
- 启动流应用时,自动在手机桌面创建快捷方式,用户下次可直接从桌面启动,大幅提升用户留存;
开发者可以先从liuyingyong.cn下载安装流基座,然后使用手机浏览器访问http://hello.wap2app.dcloud.io,会自动启动hello wap2app的流应用版本。
gostream使用方法
发行为流应用
要使用gostream.js,首先需要将wap2app项目发布到流应用正式平台;在HBuilder中点击顶部菜单“发行 —> 发行为流应用”,分两步操作:
- 提交流应用测试服务器,然后使用流基座扫码测试
- 测试没问题后,点击“发布为正式”按钮申请发布正式平台;鉴于有关部门的规定,流首次发布正式时,需经过平台审核后才能上线
H5网页引入gostream.js
在H5网站插入如下代码:
<script>
(function() {
var gostream = document.createElement("script");
gostream.src = "//cdn.dcloud.net.cn/gostream.min.js?appid=__W2A__m.example.com";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(gostream, s);
})();
</script>Tips:如上示例中,"W2Am.example.com"需要换成自己的真实appid。
更多gostream.js的资料,建议参考gostream.js,把wap流量转换为app流量
FAQ
1、为什么说流应用版本和打包后的原生安装包功能体验一致?
wap2app(以及普通5+ App)和流应用一样,底层都依赖DCloud强化引擎。
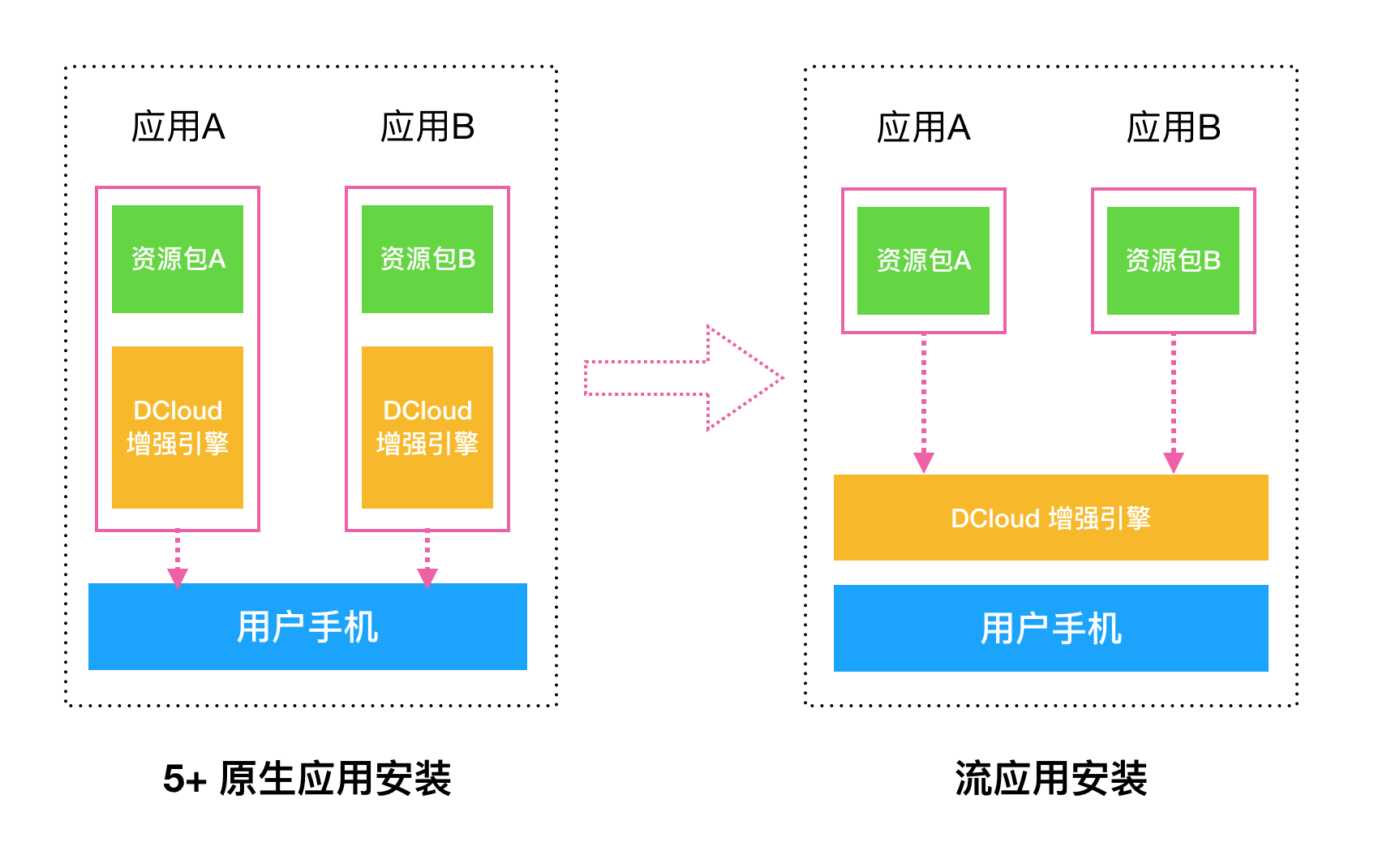
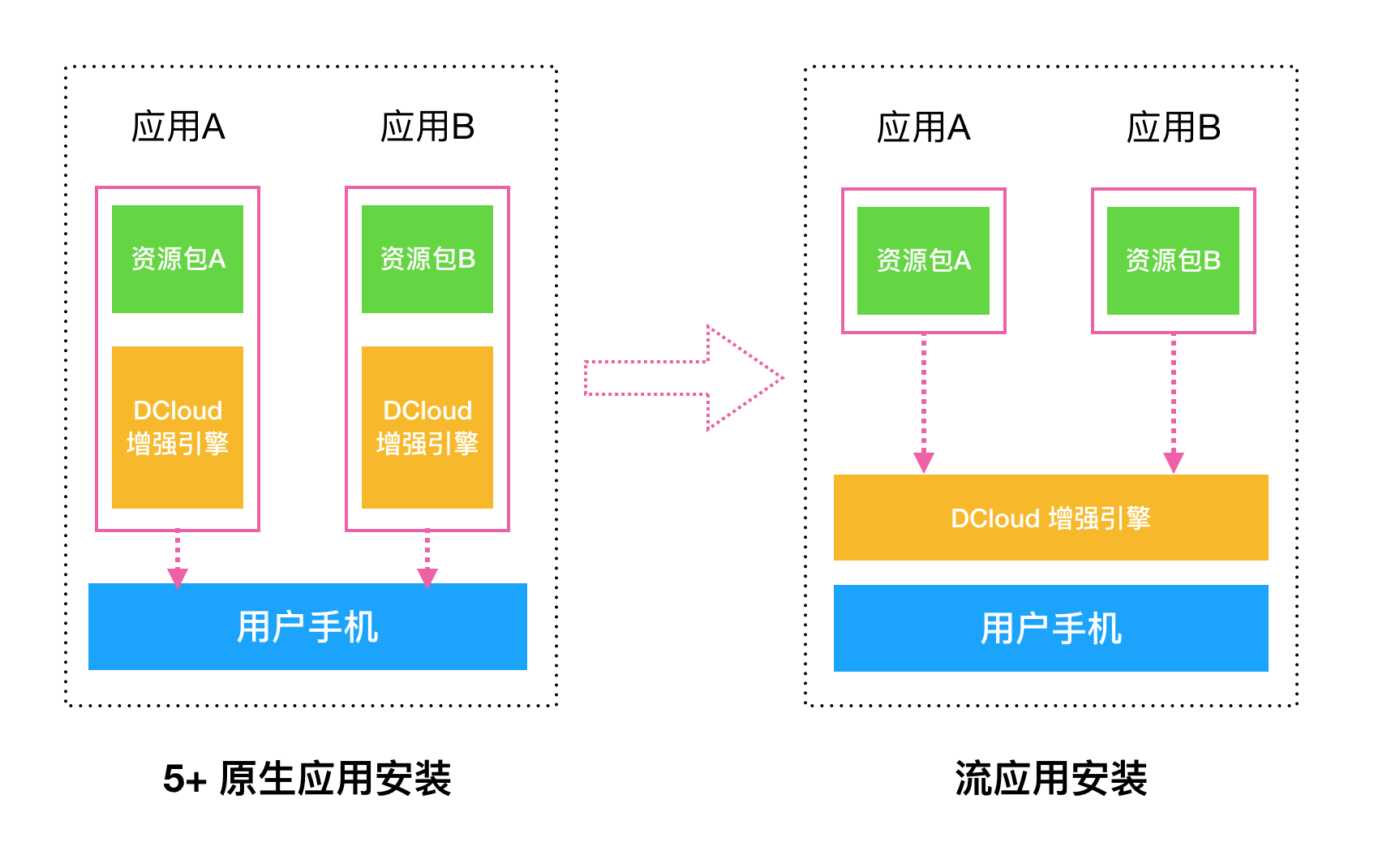
wap2app项目打包为原生ipa/apk安装包时,实际上是把DCloud的强化引擎和开发者的资源文件(sitemap.json、app.js、css文件等)混合成一个原生安装包(apk或ipa),用户安装时,是将DCloud的强化引擎和开发者的资源文件作为一个整体整包下载。当DCloud的强化引擎已经提前安装在手机上时,用户安装就无需再下载强化引擎,仅下载资源文件即可。参考下图更直观:

2、如果用户手机上未安装流引擎,是否会影响wap站原有业务
不会,gostream.js为异步加载,不会阻塞原有wap站的渲染及业务;尝试启动流应用失败的话,也不会影响wap站的原有逻辑。
wap2app可以快速将H5网站转换成App,接下来问题来了,如果App开发完毕,如何引导用户安装呢?
DCloud提供了两种方案:
- 制作发布页面,在线生成应用下载页,详细参考制作App发布页面 - DCloud云服务;
- M站首页引入gostream.js,用户访问wap站时,自动启动流应用(用户手机安装有流引擎的情况下);流应用版本功能体验,和打包成可独立安装的apk/ipa安装包完全一致(原因见后面FAQ部分),从而实现将低价值的wap流量转换为高价值的App流量
本文重点讲解gostream.js的使用方法。
功能介绍及快速体验
网站引入gostream.js后,网站主可以获得如下收益:
- 用户通过手机浏览器访问wap站时,自动启动该wap2app项目的流应用版本,窗体切换、定位、分享等用户体验更佳;
- 启动流应用时,自动在手机桌面创建快捷方式,用户下次可直接从桌面启动,大幅提升用户留存;
开发者可以先从liuyingyong.cn下载安装流基座,然后使用手机浏览器访问http://hello.wap2app.dcloud.io,会自动启动hello wap2app的流应用版本。
gostream使用方法
发行为流应用
要使用gostream.js,首先需要将wap2app项目发布到流应用正式平台;在HBuilder中点击顶部菜单“发行 —> 发行为流应用”,分两步操作:
- 提交流应用测试服务器,然后使用流基座扫码测试
- 测试没问题后,点击“发布为正式”按钮申请发布正式平台;鉴于有关部门的规定,流首次发布正式时,需经过平台审核后才能上线
H5网页引入gostream.js
在H5网站插入如下代码:
<script>
(function() {
var gostream = document.createElement("script");
gostream.src = "//cdn.dcloud.net.cn/gostream.min.js?appid=__W2A__m.example.com";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(gostream, s);
})();
</script>Tips:如上示例中,"W2Am.example.com"需要换成自己的真实appid。
更多gostream.js的资料,建议参考gostream.js,把wap流量转换为app流量
FAQ
1、为什么说流应用版本和打包后的原生安装包功能体验一致?
wap2app(以及普通5+ App)和流应用一样,底层都依赖DCloud强化引擎。
wap2app项目打包为原生ipa/apk安装包时,实际上是把DCloud的强化引擎和开发者的资源文件(sitemap.json、app.js、css文件等)混合成一个原生安装包(apk或ipa),用户安装时,是将DCloud的强化引擎和开发者的资源文件作为一个整体整包下载。当DCloud的强化引擎已经提前安装在手机上时,用户安装就无需再下载强化引擎,仅下载资源文件即可。参考下图更直观:

2、如果用户手机上未安装流引擎,是否会影响wap站原有业务
不会,gostream.js为异步加载,不会阻塞原有wap站的渲染及业务;尝试启动流应用失败的话,也不会影响wap站的原有逻辑。
收起阅读 »PHP 在这里就配不上工程师名字了吗?
PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?
PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?PHP 在这里就配不上工程师名字了吗?
收起阅读 »制作App发布页面 - DCloud云服务
App发布页已全面升级为uni-portal插件,点击了解详情。
uni-portal插件作为uni-admin的插件,支持快捷部署,支持上传uniCloud静态网页托管,推荐使用。
===============================================
如下是历史文档,已关闭新注册入口。
===============================================
App/小程序开发完了,还得做一个发布页面?
PC、手机兼容不同屏幕?
iOS浏览器、Android浏览器、微信浏览器判断不同逻辑?
自己制作二维码?
如果小程序有多个版本,微信、支付宝、百度、QQ、快应用,那搞起来。。。
别急,有了DCloud发布平台,一切迎刃而解。无需编程,填写表单直接生成发布页!
先睹为快,通过手机或PC浏览器,访问 https://m3w.cn/uniapp ,体验hello uni-app的发行下载页面。
注意:鉴于相关部门的监管政策,使用“制作发行页面”功能之前,会提示开发者先完成身份认证,详细认证流程参考DCloud 开发者实名认证流程。
产品特征
制作App发布页面,是DCloud公司为开发者提供的一项福利,通过简单的表单配置,即可在线生成App下载页。
该产品该具备如下特点:
- 免开发:简单配置直接发布,省人力
- 响应式:兼容PC/手机浏览器,自动识别Android、iOS、微信内置浏览器
- 短地址:下载页面地址类似 https://m3w.cn/uniapp ,好记、易传播
- 功能全:支持iOS、Android App和小程序的统一发布
- 云加速:发布后自动同步CDN,降低访问延迟,提升服务可用性
- 免费!免费!免费!
制作方法
目前开发者可以通过两个入口制作App发布页面:
- 在HBuilderX中,选择一个uni-app/5+/wap2app项目,在顶部菜单中点击“发行 —> 生成统一发布页面”
- 登录dev开发者中心,在应用列表界面,选择需要发布的应用,点击“发行”按钮
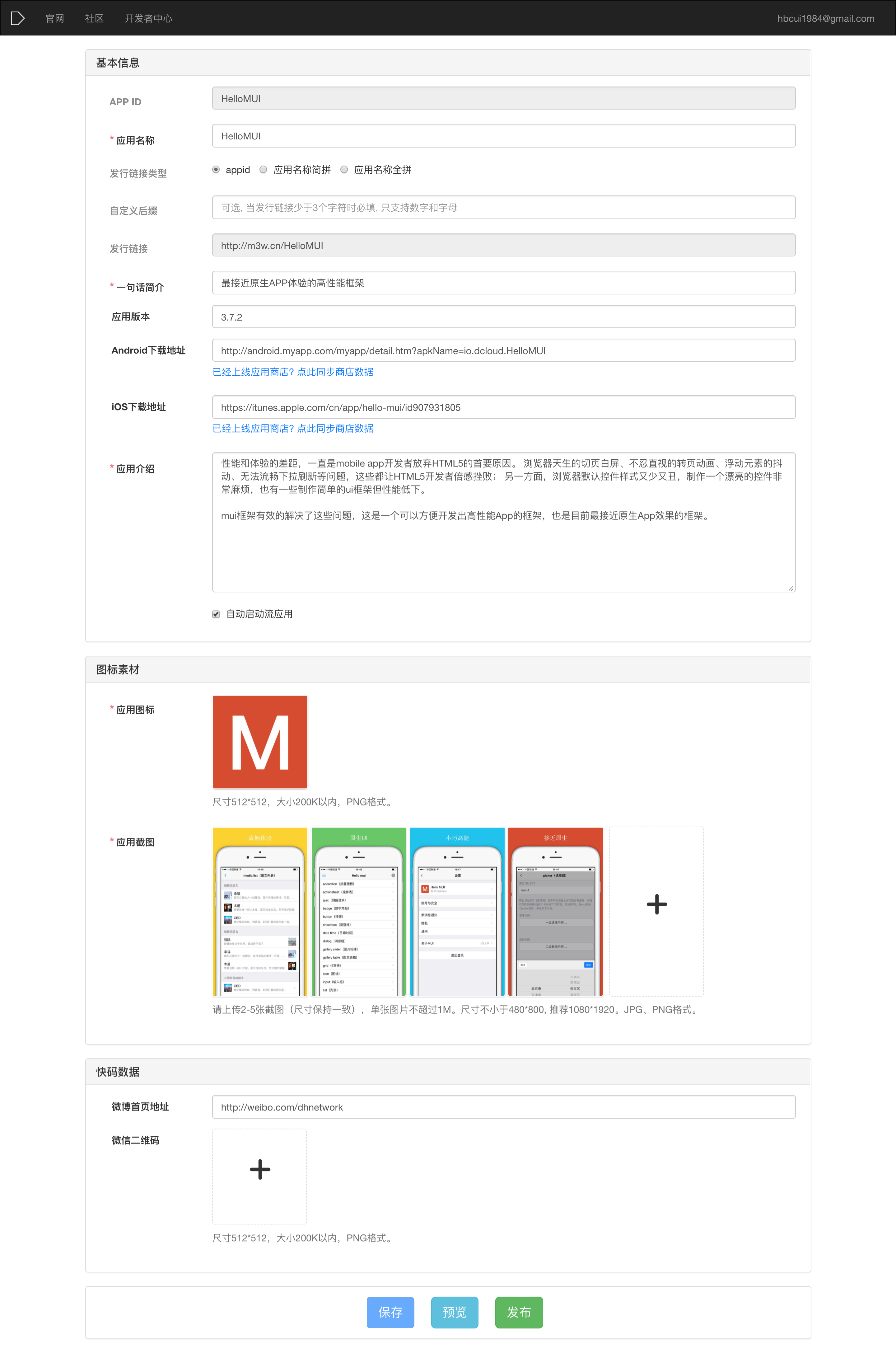
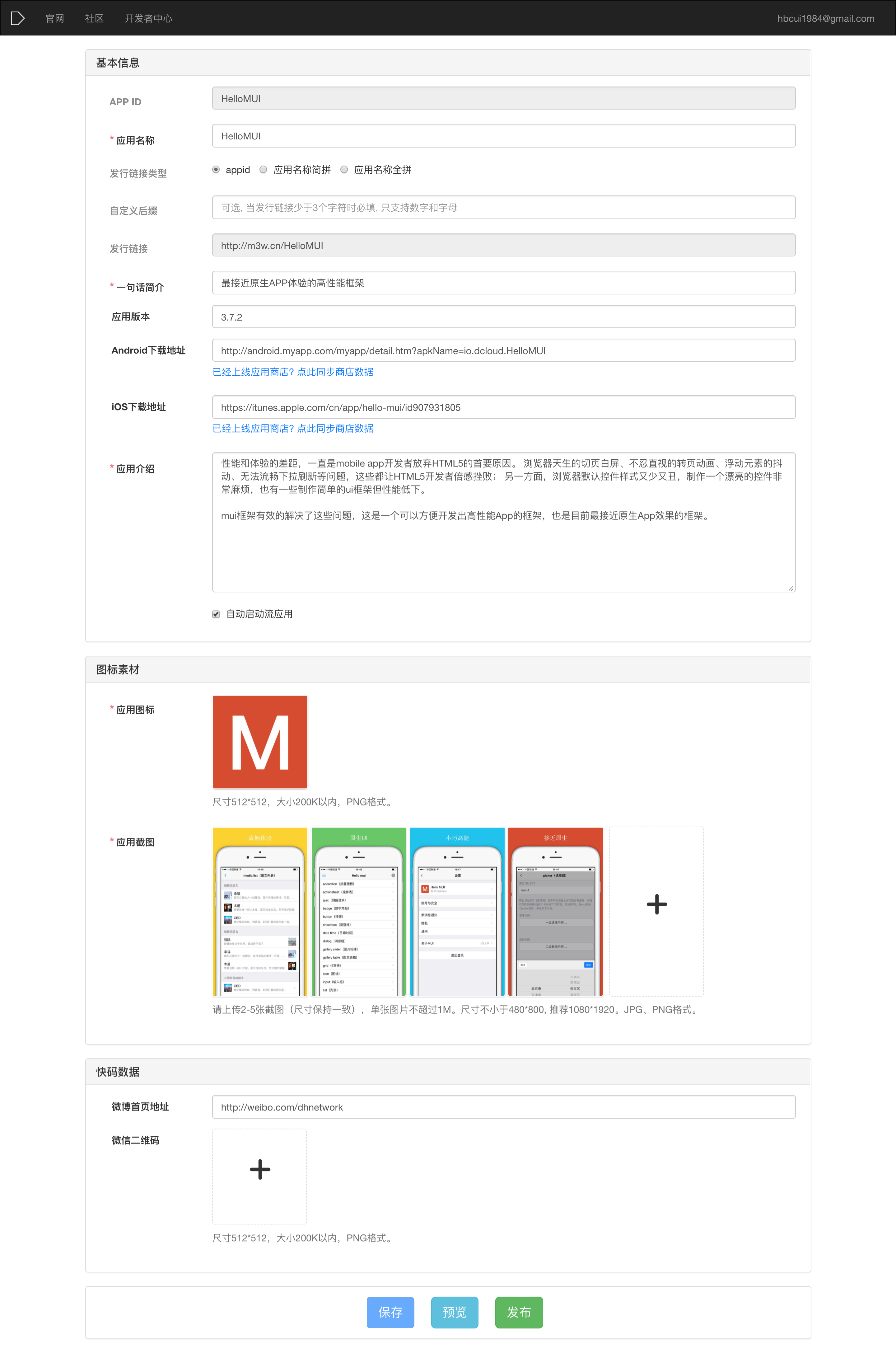
打开制作下载页面链接后,按照提示填写表单、上传图片即可,界面如下:

开发者按照表单提示逐个填写即可,填写完毕后,点击“保存”按钮,即可进行效果预览;确认数据没问题,点击“发布”按钮,即可自动将下载页面同步到CDN服务器上。
发行链接
发行链接是最终生成的应用下载页面地址(例如 https://m3w.cn/uniapp),生成规则为:
https://m3w.cn/ + 链接类型后缀+自定义后缀目前支持三种类型的链接类型:
- appid/domain:当前应用的appid,若为wap2app应用,则为主域名;
- 应用名称简拼:应用名称首字母组合
- 应用名称全拼:应用名称全拼组合
自定义后缀是可选的,但若链接类型少于3个字符,则必须填写自定义后缀。
示例1:轻搜,C/S结构的5+ App,appid 为H50000001
选择不同的链接类型,最终的应用发行下载地址不同:
- 选择appid,则发行下载地址变为 http://m3w.cn/H50000001
- 选择应用名称简拼(qs),则发行下载地址变为http://m3w.cn/qs,此时链接类型少于3个字符,则必须增加自定义后缀,加入自定义后缀设为a,则最终发行链接变为http://m3w.cn/qsa
- 选择应用名称全拼(qingsou),则发行下载地址变为http://m3w.cn/qingsou
示例2:唯品会,wap2app项目,appid为W2Avip.com
选择不同的链接类型,最终的应用下载地址不同:
- 选择域名,则发行下载地址变为 http://m3w.cn/vip
- 选择应用名称简拼(wph),则发行下载地址变为http://m3w.cn/wph
- 选择应用名称全拼(weipinhui),则发行下载地址变为http://m3w.cn/weipinhui
Android/iOS下载地址
- 如果App已经上线应用市场,则填写App在应用市场的地址后,支持自动从应用市场同步应用简介、描述、应用截图等信息。
注:如果你不知道Appstore上自己app的下载地址,可以百度“Appstore 你的应用名称”
- 如果App尚未上线应用市场,可以将安装包上传到uniCloud提供的云存储或前端网页托管服务里,该cdn使用是免费的。
首先登录https://unicloud.dcloud.net.cn,如从未开通过uniCloud,请先开通;然后新建一个服务空间(阿里云的cdn是免费的),在左边导航选择云存储,上传文件,获得链接。
小程序码的获取方式
登录自己的小程序管理后台,可获得小程序码
App发布页已全面升级为uni-portal插件,点击了解详情。
uni-portal插件作为uni-admin的插件,支持快捷部署,支持上传uniCloud静态网页托管,推荐使用。
===============================================
如下是历史文档,已关闭新注册入口。
===============================================
App/小程序开发完了,还得做一个发布页面?
PC、手机兼容不同屏幕?
iOS浏览器、Android浏览器、微信浏览器判断不同逻辑?
自己制作二维码?
如果小程序有多个版本,微信、支付宝、百度、QQ、快应用,那搞起来。。。
别急,有了DCloud发布平台,一切迎刃而解。无需编程,填写表单直接生成发布页!
先睹为快,通过手机或PC浏览器,访问 https://m3w.cn/uniapp ,体验hello uni-app的发行下载页面。
注意:鉴于相关部门的监管政策,使用“制作发行页面”功能之前,会提示开发者先完成身份认证,详细认证流程参考DCloud 开发者实名认证流程。
产品特征
制作App发布页面,是DCloud公司为开发者提供的一项福利,通过简单的表单配置,即可在线生成App下载页。
该产品该具备如下特点:
- 免开发:简单配置直接发布,省人力
- 响应式:兼容PC/手机浏览器,自动识别Android、iOS、微信内置浏览器
- 短地址:下载页面地址类似 https://m3w.cn/uniapp ,好记、易传播
- 功能全:支持iOS、Android App和小程序的统一发布
- 云加速:发布后自动同步CDN,降低访问延迟,提升服务可用性
- 免费!免费!免费!
制作方法
目前开发者可以通过两个入口制作App发布页面:
- 在HBuilderX中,选择一个uni-app/5+/wap2app项目,在顶部菜单中点击“发行 —> 生成统一发布页面”
- 登录dev开发者中心,在应用列表界面,选择需要发布的应用,点击“发行”按钮
打开制作下载页面链接后,按照提示填写表单、上传图片即可,界面如下:

开发者按照表单提示逐个填写即可,填写完毕后,点击“保存”按钮,即可进行效果预览;确认数据没问题,点击“发布”按钮,即可自动将下载页面同步到CDN服务器上。
发行链接
发行链接是最终生成的应用下载页面地址(例如 https://m3w.cn/uniapp),生成规则为:
https://m3w.cn/ + 链接类型后缀+自定义后缀目前支持三种类型的链接类型:
- appid/domain:当前应用的appid,若为wap2app应用,则为主域名;
- 应用名称简拼:应用名称首字母组合
- 应用名称全拼:应用名称全拼组合
自定义后缀是可选的,但若链接类型少于3个字符,则必须填写自定义后缀。
示例1:轻搜,C/S结构的5+ App,appid 为H50000001
选择不同的链接类型,最终的应用发行下载地址不同:
- 选择appid,则发行下载地址变为 http://m3w.cn/H50000001
- 选择应用名称简拼(qs),则发行下载地址变为http://m3w.cn/qs,此时链接类型少于3个字符,则必须增加自定义后缀,加入自定义后缀设为a,则最终发行链接变为http://m3w.cn/qsa
- 选择应用名称全拼(qingsou),则发行下载地址变为http://m3w.cn/qingsou
示例2:唯品会,wap2app项目,appid为W2Avip.com
选择不同的链接类型,最终的应用下载地址不同:
- 选择域名,则发行下载地址变为 http://m3w.cn/vip
- 选择应用名称简拼(wph),则发行下载地址变为http://m3w.cn/wph
- 选择应用名称全拼(weipinhui),则发行下载地址变为http://m3w.cn/weipinhui
Android/iOS下载地址
- 如果App已经上线应用市场,则填写App在应用市场的地址后,支持自动从应用市场同步应用简介、描述、应用截图等信息。
注:如果你不知道Appstore上自己app的下载地址,可以百度“Appstore 你的应用名称”
- 如果App尚未上线应用市场,可以将安装包上传到uniCloud提供的云存储或前端网页托管服务里,该cdn使用是免费的。
首先登录https://unicloud.dcloud.net.cn,如从未开通过uniCloud,请先开通;然后新建一个服务空间(阿里云的cdn是免费的),在左边导航选择云存储,上传文件,获得链接。
小程序码的获取方式
登录自己的小程序管理后台,可获得小程序码
收起阅读 »mui中的本地语音转文字,而不用讯飞的,使用百度的。
mui中的本地语音转文字,而不用讯飞的,使用百度的。很多人都是用讯飞的语音识别来语音转中文,要是遇到录制好了的语音要如何转中文呢?,我现在就来教教大家使用百度转:
1.先上百度语音开发者申请账号,地址:http://ai.baidu.com/;
- 所需要的api文档地址是:http://ai.baidu.com/docs#/ASR-API/top
- 先获取token,然后用token以及语音的中的时长去识别,如果要获取本地时长的话
plus.io.resolveLocalFileSystemURL(path, function(entry){
entry.file(function(file){
len = file.size;})});
附加我测试的demo:
下面下载,自己补全mui.js
by:转载请注明地址
mui中的本地语音转文字,而不用讯飞的,使用百度的。很多人都是用讯飞的语音识别来语音转中文,要是遇到录制好了的语音要如何转中文呢?,我现在就来教教大家使用百度转:
1.先上百度语音开发者申请账号,地址:http://ai.baidu.com/;
- 所需要的api文档地址是:http://ai.baidu.com/docs#/ASR-API/top
- 先获取token,然后用token以及语音的中的时长去识别,如果要获取本地时长的话
plus.io.resolveLocalFileSystemURL(path, function(entry){
entry.file(function(file){
len = file.size;})});
附加我测试的demo:
下面下载,自己补全mui.js
by:转载请注明地址
收起阅读 »android遍历短信/读取短信
我本机华为meta8通过以下代码是可以遍历所有短息内容的。
var Uri = plus.android.importClass("android.net.Uri");
var ContactsContract = plus.android.importClass('android.provider.ContactsContract');
var uri = Uri.parse("content://sms/");
var cr = main.getContentResolver();
plus.android.importClass(cr);
var cur = cr.query(uri, null, null, null, null);
plus.android.importClass(cur);
cur.moveToFirst();
while(cur.moveToNext()) {
var index_Address = cur.getColumnIndex("address");
var address = cur.getString(index_Address);
//短信内容
var index_Body = cur.getColumnIndex("body");
var body = cur.getString(index_Body);
//类型1接收 2发送
var index_Type = cur.getColumnIndex("type");
}
cur.close();希望对大家有帮助!
我本机华为meta8通过以下代码是可以遍历所有短息内容的。
var Uri = plus.android.importClass("android.net.Uri");
var ContactsContract = plus.android.importClass('android.provider.ContactsContract');
var uri = Uri.parse("content://sms/");
var cr = main.getContentResolver();
plus.android.importClass(cr);
var cur = cr.query(uri, null, null, null, null);
plus.android.importClass(cur);
cur.moveToFirst();
while(cur.moveToNext()) {
var index_Address = cur.getColumnIndex("address");
var address = cur.getString(index_Address);
//短信内容
var index_Body = cur.getColumnIndex("body");
var body = cur.getString(index_Body);
//类型1接收 2发送
var index_Type = cur.getColumnIndex("type");
}
cur.close();希望对大家有帮助!
收起阅读 »视频增强(全屏播放、拖动进度、控制声音等) - wap2app教程
增强功能
wap2app增强了HTML5视频播放功能,在全屏播放界面,增加了如下控制功能:
- 点击全屏按钮,实现横屏播放;
- 横向拖动:改变视频播放进度
- 左侧纵向拖动:改变视频亮度
- 右侧纵向拖动:改变播放声音
配置说明
wap2app默认已集成了如上的增强功能,开发者无需配置。
全屏时是否根据手势改变进度的功能,wap2app提供sitemap配置,开发者可根据需求是否启用,默认为true。
手势功能在sitmap.json里面进行如下配置(在global节点下配置,应用所有的webview均生效;在指定的webview里面配置,只在该webview里面生效):
"easyConfig":{
"video":{
"controls":false /*关闭手势拖动功能,默认为true*/
}
}注意
- 手势拖动功能仅在HBuilder-alpha版打包的安卓应用生效,正式版下个版本更新生效。
- 如果是使用的h5默认的video元素进行全屏播放,点击video默认的全屏按钮控件,那么可能导致全屏时,手势功能生效但改变的进度无法显示,建议换成div全屏,网上有很多开源的h5播放器,集成一下即可。
- 如果是视频是在iframe里面,则ios可能出现全屏后不能横屏。解决办法如下:
//如果不是同源的页面,暂时无法解决
//如果是同源的页面,用户需要找到iframe里面的video元素,并对其进行如下操作
var videoElem = document.querySelector('video'); //video元素
// video元素开始全屏
videoElem.addEventListener('webkitbeginfullscreen', function() {//目的是监听video的全屏事件,改变手机的横竖屏
plus.screen.lockOrientation('landscape');
});
// video元素全屏结束
videoElem.addEventListener('webkitendfullscreen', function() {
plus.screen.lockOrientation('portrait');
console.log('video元素全屏结束');
});- 如果是视频是在iframe里面,则滑动功能不生效,暂时该问题还未解决。
- 如果原站的视屏含有拖动功能,可配置"controls":false,关闭wap2app的拖动,也对原站进行判断,在5+环境下不启用原站的滑动功能。
- 开发中发现全屏功能和拖动功能不起作用,且不是以上几点问题,那么检查wap2app版本是否大于等于3.9.4,不是的话尝试升级HBuilder-alpha最新版,确保wap2app版本大于等于3.9.4,升级完还有问题的话,可在论坛发帖提出(记得贴出测试流应用的二维码或写明网址)。
更新:5+引擎已经支持X5,如果在打包时选择X5引擎,则视频播放将被X5的原生播放接管,详见:https://ask.dcloud.net.cn/article/36806
增强功能
wap2app增强了HTML5视频播放功能,在全屏播放界面,增加了如下控制功能:
- 点击全屏按钮,实现横屏播放;
- 横向拖动:改变视频播放进度
- 左侧纵向拖动:改变视频亮度
- 右侧纵向拖动:改变播放声音
配置说明
wap2app默认已集成了如上的增强功能,开发者无需配置。
全屏时是否根据手势改变进度的功能,wap2app提供sitemap配置,开发者可根据需求是否启用,默认为true。
手势功能在sitmap.json里面进行如下配置(在global节点下配置,应用所有的webview均生效;在指定的webview里面配置,只在该webview里面生效):
"easyConfig":{
"video":{
"controls":false /*关闭手势拖动功能,默认为true*/
}
}注意
- 手势拖动功能仅在HBuilder-alpha版打包的安卓应用生效,正式版下个版本更新生效。
- 如果是使用的h5默认的video元素进行全屏播放,点击video默认的全屏按钮控件,那么可能导致全屏时,手势功能生效但改变的进度无法显示,建议换成div全屏,网上有很多开源的h5播放器,集成一下即可。
- 如果是视频是在iframe里面,则ios可能出现全屏后不能横屏。解决办法如下:
//如果不是同源的页面,暂时无法解决
//如果是同源的页面,用户需要找到iframe里面的video元素,并对其进行如下操作
var videoElem = document.querySelector('video'); //video元素
// video元素开始全屏
videoElem.addEventListener('webkitbeginfullscreen', function() {//目的是监听video的全屏事件,改变手机的横竖屏
plus.screen.lockOrientation('landscape');
});
// video元素全屏结束
videoElem.addEventListener('webkitendfullscreen', function() {
plus.screen.lockOrientation('portrait');
console.log('video元素全屏结束');
});- 如果是视频是在iframe里面,则滑动功能不生效,暂时该问题还未解决。
- 如果原站的视屏含有拖动功能,可配置"controls":false,关闭wap2app的拖动,也对原站进行判断,在5+环境下不启用原站的滑动功能。
- 开发中发现全屏功能和拖动功能不起作用,且不是以上几点问题,那么检查wap2app版本是否大于等于3.9.4,不是的话尝试升级HBuilder-alpha最新版,确保wap2app版本大于等于3.9.4,升级完还有问题的话,可在论坛发帖提出(记得贴出测试流应用的二维码或写明网址)。
更新:5+引擎已经支持X5,如果在打包时选择X5引擎,则视频播放将被X5的原生播放接管,详见:https://ask.dcloud.net.cn/article/36806
收起阅读 »类似美团底部栏实现
程序基础框架:base.html
<body>
<div class="mui-content">
<div id="output"></div>
</div>
<footer class="mui-bar-footer mui-hidden" id="footer">
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" id="home" href="javascript:;" pageurl="./template/home/home.html">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" id="user" href="javascript:;" pageurl="./template/user/user.html">
<span class="mui-icon mui-icon-contact"></span>
<span class="mui-tab-label">我的</span>
</a>
<a class="mui-tab-item" id="more" href="javascript:;" pageurl="./template/more/more.html">
<span class="mui-icon mui-icon-more"></span>
<span class="mui-tab-label">更多</span>
</a>
</nav>
</footer>
<script type="text/javascript" src="base.js"></script>
</body>脚本:base.js
var _preloadPages = Array();
var arr = mui('.mui-bar-footer a');
for(var i=0;i<arr.length;i++){
var pageurl = arr[i].getAttribute('pageurl');
var pageid = arr[i].getAttribute('id');
_preloadPages.push({
url:pageurl,
id:pageid,
styles:{
top:'0',
bottom:'50px'
}
});
};
mui.init({preloadPages:_preloadPages,keyEventBind:{backbutton: true}});
mui('.mui-bar-footer').on('tap','a',function(){
var jmp_id= this.getAttribute('id');
mui.openWindow({
id:jmp_id
});
});
mui.later(function(){
mui.openWindow({
id:'home'
});
document.getElementById("footer").classList.remove("mui-hidden");
},1000);
2级页面底部条按钮:home.html user.html more.html
2级页面必须禁止返回键(包含以下代码),每个按钮对应一个webview
<script type="text/javascript">
mui.init({
keyEventBind: {
backbutton: false //关闭back按键监听
}
});
</script> 3级页面底部条按钮比如:home.html 的a标签跳转的到页面
3级页面必须不用禁止返回键(包含以下代码)
<script type="text/javascript">
mui.init();
</script>
除了base.html 必须固定格式外,其他页面通通用<a href="3级页面.html" >
实现跳转
程序基础框架:base.html
<body>
<div class="mui-content">
<div id="output"></div>
</div>
<footer class="mui-bar-footer mui-hidden" id="footer">
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" id="home" href="javascript:;" pageurl="./template/home/home.html">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" id="user" href="javascript:;" pageurl="./template/user/user.html">
<span class="mui-icon mui-icon-contact"></span>
<span class="mui-tab-label">我的</span>
</a>
<a class="mui-tab-item" id="more" href="javascript:;" pageurl="./template/more/more.html">
<span class="mui-icon mui-icon-more"></span>
<span class="mui-tab-label">更多</span>
</a>
</nav>
</footer>
<script type="text/javascript" src="base.js"></script>
</body>脚本:base.js
var _preloadPages = Array();
var arr = mui('.mui-bar-footer a');
for(var i=0;i<arr.length;i++){
var pageurl = arr[i].getAttribute('pageurl');
var pageid = arr[i].getAttribute('id');
_preloadPages.push({
url:pageurl,
id:pageid,
styles:{
top:'0',
bottom:'50px'
}
});
};
mui.init({preloadPages:_preloadPages,keyEventBind:{backbutton: true}});
mui('.mui-bar-footer').on('tap','a',function(){
var jmp_id= this.getAttribute('id');
mui.openWindow({
id:jmp_id
});
});
mui.later(function(){
mui.openWindow({
id:'home'
});
document.getElementById("footer").classList.remove("mui-hidden");
},1000);
2级页面底部条按钮:home.html user.html more.html
2级页面必须禁止返回键(包含以下代码),每个按钮对应一个webview
<script type="text/javascript">
mui.init({
keyEventBind: {
backbutton: false //关闭back按键监听
}
});
</script> 3级页面底部条按钮比如:home.html 的a标签跳转的到页面
3级页面必须不用禁止返回键(包含以下代码)
<script type="text/javascript">
mui.init();
</script>
除了base.html 必须固定格式外,其他页面通通用<a href="3级页面.html" >
实现跳转
mui.openWindow新页面无法获取焦点
页面A
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../css/mui.min.css" rel="stylesheet" />
<style>
</style>
<script src="../js/mui.min.js"></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function() {
document.getElementById("btn").addEventListener("tap", function(e) {
mui.openWindow({
url: 'test2.html',
id: 'test1'
});
}, false);
});
</script>
</head>
<body>test1
<button id="btn">OPEN</button>
</body>
</html>
页面B
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../css/mui.min.css" rel="stylesheet" />
<style>
</style>
<script src="../js/mui.min.js"></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function() {
document.getElementById("txt").focus();
});
</script>
</head>
<body>test2
<input type="text" id="txt" />
</body>
</html>
页面A点击打开页面B,B页面无法获取焦点,如果直接打开页面B可以获取焦点
页面A
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../css/mui.min.css" rel="stylesheet" />
<style>
</style>
<script src="../js/mui.min.js"></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function() {
document.getElementById("btn").addEventListener("tap", function(e) {
mui.openWindow({
url: 'test2.html',
id: 'test1'
});
}, false);
});
</script>
</head>
<body>test1
<button id="btn">OPEN</button>
</body>
</html>
页面B
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../css/mui.min.css" rel="stylesheet" />
<style>
</style>
<script src="../js/mui.min.js"></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function() {
document.getElementById("txt").focus();
});
</script>
</head>
<body>test2
<input type="text" id="txt" />
</body>
</html>
页面A点击打开页面B,B页面无法获取焦点,如果直接打开页面B可以获取焦点
收起阅读 »







