【示例】iphonex顶部安全区域适配
在iphoneX上,由于安全区域的存在,窗口顶部的一部分内容会被遮挡。
下面给出5+App的一些适配方案
native处理
配置titleNView
webview配置了titleNView,那么native层会自动调整系统状态栏区域的内容。
无titleNView
webview如果没有配置titleNView,则可以选择补充statusbar的配置。同样,native层会处理状态栏以及安全区域。
注意:以上两种方案,均是交给native层来处理状态栏部分的高度,与一般的沉浸式应用适配是一致的。参考文档 html5plus应用实现沉浸式状态栏
另外,首页比较特殊,需要在manifest.json中配置。
不依赖native
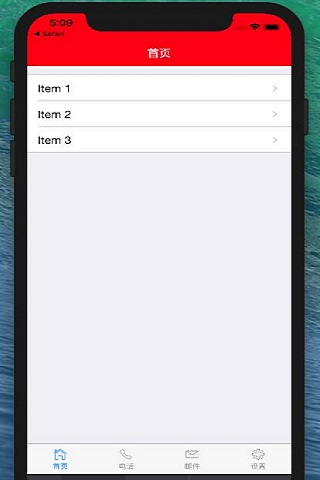
参考网上分享的 iPhone X的缺口和CSS 方案,做了一个简单的示例,效果见图。

示例
head部分
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover" />css部分
.main {
background-color: #ff0000;
padding-top: 20px;
padding-top: constant(safe-area-inset-top);
}
.mui-bar.mui-bar-nav {
background-color: #ff0000;
box-shadow: none;
top: 20px;
top: constant(safe-area-inset-top);
}
.mui-bar.mui-bar-nav .mui-title {
color: #FFFFFF;
}大致思路
- 内容区域 .main,设置 padding-top 让出系统状态栏的高度
- 固顶的 header 部分同样设置 top 值,让出状态栏的高度
- viewport 的 content 中,添加 viewport-fit=cover
- 让出高度的元素,使用css的contant()方法,适配top方向的高度
更多方案
感谢 @瞳player 在一早就提供的分享 xcode9 ios11 沉浸式状态栏适配
关于iphoneX的适配,网上已经有了各种方案,如果大家有更好的方案欢迎分享。
示例的源码,见附件。
在iphoneX上,由于安全区域的存在,窗口顶部的一部分内容会被遮挡。
下面给出5+App的一些适配方案
native处理
配置titleNView
webview配置了titleNView,那么native层会自动调整系统状态栏区域的内容。
无titleNView
webview如果没有配置titleNView,则可以选择补充statusbar的配置。同样,native层会处理状态栏以及安全区域。
注意:以上两种方案,均是交给native层来处理状态栏部分的高度,与一般的沉浸式应用适配是一致的。参考文档 html5plus应用实现沉浸式状态栏
另外,首页比较特殊,需要在manifest.json中配置。
不依赖native
参考网上分享的 iPhone X的缺口和CSS 方案,做了一个简单的示例,效果见图。
示例
head部分
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover" />css部分
.main {
background-color: #ff0000;
padding-top: 20px;
padding-top: constant(safe-area-inset-top);
}
.mui-bar.mui-bar-nav {
background-color: #ff0000;
box-shadow: none;
top: 20px;
top: constant(safe-area-inset-top);
}
.mui-bar.mui-bar-nav .mui-title {
color: #FFFFFF;
}大致思路
- 内容区域 .main,设置 padding-top 让出系统状态栏的高度
- 固顶的 header 部分同样设置 top 值,让出状态栏的高度
- viewport 的 content 中,添加 viewport-fit=cover
- 让出高度的元素,使用css的contant()方法,适配top方向的高度
更多方案
感谢 @瞳player 在一早就提供的分享 xcode9 ios11 沉浸式状态栏适配
关于iphoneX的适配,网上已经有了各种方案,如果大家有更好的方案欢迎分享。
示例的源码,见附件。
XMLHttpRequest 发送 post 请求,php 接收不到数据的解决方案
.
说明
这是我入门 DC(DCloud)遇到的第一个比较正式的问题。
我是一名前端开发者,同时也会点世界最好的编程语言 php(开个玩笑,别动手)。
当然 php 只是作为我的辅助技能,方便自己调试用,当然在与后台配合做项目时也会得心应手,所以,在入门学习 XMLHttpRequest 自己调试的时候,发现 php 接收不到 post 请求的参数,然后就在问答社区和度娘找原因,几经周折,完美的解决了这个问题。
.
php 接收不到数据的根本原因是什么?
前端发送数据的 "编码方式" 与后台接收数据的 "解码方式" 不同。
这里说的编码与解码对应的是请求头 header 中的 Content-Type 字段。
Content-Type 的主要方式:
- text/xml (xml 数据格式)
- text/html (html 数据格式)
- text/plain (无格式字符串数据格式)
- multipart/form-data (上传文件)
- application/json (json 数据格式)
- application/x-www-form-urlencoded (序列化数据 / url 查询地址,比如 name=Eric&password=123456)
- …
.
第一个、第二个,因为我至今没接触过,不敢多言。
第三个,无格式字符串数据格式,就是很普通的字符串。
第四个,是 form 表单上传文件时用的,这里暂时也不讨论这个。
第五个和第六个,是我要具体要讨论的。
PS:这个月的膝盖献给这位大神:四种常见的 POST 提交数据方式
.
方案一:Content-Type: "application/json"
首先,我们先看下,XMLHttpRequest 请求头的默认编码方式是什么。
JS 部分
var xhr = new plus.net.XMLHttpRequest();
xhr.onreadystatechange = function()
{
if( xhr.readyState==4 && xhr.status==200 )
{
console.log(xhr.responseText);
}
}
var json = {
name: "Eric",
password: "123456"
};
xhr.open("POST","http://www.xxx.com/api.php");
xhr.send(JSON.stringify(json)); // post 数据只能是字符串PHP 部分
<?php
// 返回请求头的编码方式和 name 的值
$header = $_SERVER["CONTENT_TYPE"];
$name = $_POST["name"];
echo '{"header":"'.$header.'","name":"'.$name.'"}';
?>返回结果:{"header":"text/plain;charset=utf-8","name":""}
很显然,$_POST["name"] 没有取到数据。
后来,我看到了这篇文章:Mui v3.2.0中ajax设置headers为{'Content-Type': 'application/json'}发起post请求,后端接收不到数据的解决方案(php为例) 。
虽然他说的是 mui.ajax 方式,但是思路都是一样的,然后,我修改了下代码。
JS 部分
var xhr = new plus.net.XMLHttpRequest();
xhr.onreadystatechange = function()
{
if( xhr.readyState==4 && xhr.status==200 )
{
console.log(xhr.responseText);
}
}
var json = {
name: "Eric",
password: "123456"
};
xhr.open("POST","http://www.xxx.com/api.php");
xhr.setRequestHeader("Content-Type","application/json;charset=utf-8");
xhr.send(JSON.stringify(json)); // post 数据只能是字符串PHP 部分
<?php
// 返回请求头的编码方式和 name 的值
$input = file_get_contents('php://input');
$object = json_decode($input);
$name = $object->name;
echo '{"header":"'.$_SERVER["CONTENT_TYPE"].'","name":"'.$name.'"}';
?>返回结果:{"header":"application/json;charset=utf-8","name":"Eric"}
很显然,数据已经接收到,这种方案确实有效。
虽然确实能解决问题,但我最终没有采用的原因是:
①. 不够直接,它不是通过 $_POST[] 方式获取的数据,后台需要对数据进行解析,无形中增加了工作量
②. 旧项目迁移不友好,如果旧项目之前采用的是 $_POST[] 方式,后台接口改动会很大
.
方案二:Content-Type: "application/x-www-form-urlencoded"
首先,后台(php)使用 $_POST[] 获取数据,需要满足两个条件:
- 设置请求头,Content-Type: "application/x-www-form-urlencoded"
- 请求数据必须序列化,比如,name=Eric&password=123456
直接上代码:
JS 部分
var xhr = new plus.net.XMLHttpRequest();
xhr.onreadystatechange = function()
{
if( xhr.readyState==4 && xhr.status==200 )
{
console.log(xhr.responseText);
}
}
xhr.open("POST","http://www.xxx.com/api.php");
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded;charset=utf-8");
xhr.send("name=Eric&password=123456");PHP 部分
<?php
$header = $_SERVER["CONTENT_TYPE"];
$name = $_POST["name"];
echo '{"header":"'.$header.'","name":"'.$name.'"}';
?>返回结果:{"header":"application/x-www-form-urlencoded;charset=utf-8","name":"Eric"}
至此,问题已解决,而且不需要后台程序的特殊处理。
但是,现在的方案却不完善,因为大部分情况,我们发送的 POST 请求数据是 JSON 对象,这时候 PHP 仍然获取不到数据,此时的我,脑海中响起了《西游记》的一首歌:刚翻过了几座山,又越过了几条河,崎岖坎坷怎么它就这么多 。。
后来,我问了下度娘,它告诉我,只需要一行代码就可以将 JSON 对象转换成序列化数据。
那就是 jquery 的这个功能:$.param(JSON) 。
JS 部分
var xhr = new plus.net.XMLHttpRequest();
xhr.onreadystatechange = function()
{
if( xhr.readyState==4 && xhr.status==200 )
{
console.log(xhr.responseText);
}
}
var json = {
name: "Eric",
password: "123456"
};
xhr.open("POST","http://www.xxx.com/api.php");
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded;charset=utf-8");
xhr.send($.param(json));多谢万能的 jquery 霸霸。
至此,这个问题就被彻底地解决了,呕吼,略略略略略略略略 。
.
适用场景
综上,这个方案适用于 PHP 使用 $_POST[] 的方式来获取 post 请求数据的场景。
希望对你有帮助。
.
.
说明
这是我入门 DC(DCloud)遇到的第一个比较正式的问题。
我是一名前端开发者,同时也会点世界最好的编程语言 php(开个玩笑,别动手)。
当然 php 只是作为我的辅助技能,方便自己调试用,当然在与后台配合做项目时也会得心应手,所以,在入门学习 XMLHttpRequest 自己调试的时候,发现 php 接收不到 post 请求的参数,然后就在问答社区和度娘找原因,几经周折,完美的解决了这个问题。
.
php 接收不到数据的根本原因是什么?
前端发送数据的 "编码方式" 与后台接收数据的 "解码方式" 不同。
这里说的编码与解码对应的是请求头 header 中的 Content-Type 字段。
Content-Type 的主要方式:
- text/xml (xml 数据格式)
- text/html (html 数据格式)
- text/plain (无格式字符串数据格式)
- multipart/form-data (上传文件)
- application/json (json 数据格式)
- application/x-www-form-urlencoded (序列化数据 / url 查询地址,比如 name=Eric&password=123456)
- …
.
第一个、第二个,因为我至今没接触过,不敢多言。
第三个,无格式字符串数据格式,就是很普通的字符串。
第四个,是 form 表单上传文件时用的,这里暂时也不讨论这个。
第五个和第六个,是我要具体要讨论的。
PS:这个月的膝盖献给这位大神:四种常见的 POST 提交数据方式
.
方案一:Content-Type: "application/json"
首先,我们先看下,XMLHttpRequest 请求头的默认编码方式是什么。
JS 部分
var xhr = new plus.net.XMLHttpRequest();
xhr.onreadystatechange = function()
{
if( xhr.readyState==4 && xhr.status==200 )
{
console.log(xhr.responseText);
}
}
var json = {
name: "Eric",
password: "123456"
};
xhr.open("POST","http://www.xxx.com/api.php");
xhr.send(JSON.stringify(json)); // post 数据只能是字符串PHP 部分
<?php
// 返回请求头的编码方式和 name 的值
$header = $_SERVER["CONTENT_TYPE"];
$name = $_POST["name"];
echo '{"header":"'.$header.'","name":"'.$name.'"}';
?>返回结果:{"header":"text/plain;charset=utf-8","name":""}
很显然,$_POST["name"] 没有取到数据。
后来,我看到了这篇文章:Mui v3.2.0中ajax设置headers为{'Content-Type': 'application/json'}发起post请求,后端接收不到数据的解决方案(php为例) 。
虽然他说的是 mui.ajax 方式,但是思路都是一样的,然后,我修改了下代码。
JS 部分
var xhr = new plus.net.XMLHttpRequest();
xhr.onreadystatechange = function()
{
if( xhr.readyState==4 && xhr.status==200 )
{
console.log(xhr.responseText);
}
}
var json = {
name: "Eric",
password: "123456"
};
xhr.open("POST","http://www.xxx.com/api.php");
xhr.setRequestHeader("Content-Type","application/json;charset=utf-8");
xhr.send(JSON.stringify(json)); // post 数据只能是字符串PHP 部分
<?php
// 返回请求头的编码方式和 name 的值
$input = file_get_contents('php://input');
$object = json_decode($input);
$name = $object->name;
echo '{"header":"'.$_SERVER["CONTENT_TYPE"].'","name":"'.$name.'"}';
?>返回结果:{"header":"application/json;charset=utf-8","name":"Eric"}
很显然,数据已经接收到,这种方案确实有效。
虽然确实能解决问题,但我最终没有采用的原因是:
①. 不够直接,它不是通过 $_POST[] 方式获取的数据,后台需要对数据进行解析,无形中增加了工作量
②. 旧项目迁移不友好,如果旧项目之前采用的是 $_POST[] 方式,后台接口改动会很大
.
方案二:Content-Type: "application/x-www-form-urlencoded"
首先,后台(php)使用 $_POST[] 获取数据,需要满足两个条件:
- 设置请求头,Content-Type: "application/x-www-form-urlencoded"
- 请求数据必须序列化,比如,name=Eric&password=123456
直接上代码:
JS 部分
var xhr = new plus.net.XMLHttpRequest();
xhr.onreadystatechange = function()
{
if( xhr.readyState==4 && xhr.status==200 )
{
console.log(xhr.responseText);
}
}
xhr.open("POST","http://www.xxx.com/api.php");
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded;charset=utf-8");
xhr.send("name=Eric&password=123456");PHP 部分
<?php
$header = $_SERVER["CONTENT_TYPE"];
$name = $_POST["name"];
echo '{"header":"'.$header.'","name":"'.$name.'"}';
?>返回结果:{"header":"application/x-www-form-urlencoded;charset=utf-8","name":"Eric"}
至此,问题已解决,而且不需要后台程序的特殊处理。
但是,现在的方案却不完善,因为大部分情况,我们发送的 POST 请求数据是 JSON 对象,这时候 PHP 仍然获取不到数据,此时的我,脑海中响起了《西游记》的一首歌:刚翻过了几座山,又越过了几条河,崎岖坎坷怎么它就这么多 。。
后来,我问了下度娘,它告诉我,只需要一行代码就可以将 JSON 对象转换成序列化数据。
那就是 jquery 的这个功能:$.param(JSON) 。
JS 部分
var xhr = new plus.net.XMLHttpRequest();
xhr.onreadystatechange = function()
{
if( xhr.readyState==4 && xhr.status==200 )
{
console.log(xhr.responseText);
}
}
var json = {
name: "Eric",
password: "123456"
};
xhr.open("POST","http://www.xxx.com/api.php");
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded;charset=utf-8");
xhr.send($.param(json));多谢万能的 jquery 霸霸。
至此,这个问题就被彻底地解决了,呕吼,略略略略略略略略 。
.
适用场景
综上,这个方案适用于 PHP 使用 $_POST[] 的方式来获取 post 请求数据的场景。
希望对你有帮助。
.
收起阅读 »wgtu差量升级
在我做这个功能的时候踩到了几个坑,给大家分享一下:
一.制作升级包:
(1) 点击“发行”——“制作移动app资源升级包”,(注意发行的时候要保证manifest.json 里面的版本号比你当前运行的版本号高一版本,例如当前版本号是1.1.0,manifest.json里面的版本号就要为1.1.1)
(2)制作好了按照http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/199 里面的来写update.xml,注意里面version 是当前的版本号(不要作死写不一样的,我试过会报 “WGTU安装包中update.xml文件的version版本不匹配” 这个错误)
(3)最后用 zip压缩工具 (用过别的包压缩会报格式错误) 进行压缩,同时选中www文件和update.xml进行压缩,最后将zip改为wgtu就完成了升级包的制作。
在我做这个功能的时候踩到了几个坑,给大家分享一下:
一.制作升级包:
(1) 点击“发行”——“制作移动app资源升级包”,(注意发行的时候要保证manifest.json 里面的版本号比你当前运行的版本号高一版本,例如当前版本号是1.1.0,manifest.json里面的版本号就要为1.1.1)
(2)制作好了按照http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/199 里面的来写update.xml,注意里面version 是当前的版本号(不要作死写不一样的,我试过会报 “WGTU安装包中update.xml文件的version版本不匹配” 这个错误)
(3)最后用 zip压缩工具 (用过别的包压缩会报格式错误) 进行压缩,同时选中www文件和update.xml进行压缩,最后将zip改为wgtu就完成了升级包的制作。
MUI底部tab遮挡 iphoneX适配
mui底部tab 拼合而成的页面
var subpages = ['index.html', '../circle/circle.html', '../noopsyche/noopsyche.html', '../personalCenter/personCenter.html'];
var subpage_style = {
top: '0px',
bottom: '51px',
styles: {
"render": "always",//一直渲染
}
};
iphoneX中出现遮挡底部tab现象,如图,采用js判断屏幕大小方式改变bottom值
if(/iphone/gi.test(navigator.userAgent) && (screen.height == 812 && screen.width == 375)){
subpage_style = {
top: '0px',
bottom: '85px',//34px
styles: {
"render": "always",//一直渲染
}
};
}
疑问:
设置viewport-fit=cover,并设置padding-bottom: constant(safe-area-inset-bottom);等四个值并未出现理想效果。
参考链接:
https://cloud.tencent.com/community/article/686372
https://segmentfault.com/q/1010000011998222/
mui底部tab 拼合而成的页面
var subpages = ['index.html', '../circle/circle.html', '../noopsyche/noopsyche.html', '../personalCenter/personCenter.html'];
var subpage_style = {
top: '0px',
bottom: '51px',
styles: {
"render": "always",//一直渲染
}
};
iphoneX中出现遮挡底部tab现象,如图,采用js判断屏幕大小方式改变bottom值
if(/iphone/gi.test(navigator.userAgent) && (screen.height == 812 && screen.width == 375)){
subpage_style = {
top: '0px',
bottom: '85px',//34px
styles: {
"render": "always",//一直渲染
}
};
}
疑问:
设置viewport-fit=cover,并设置padding-bottom: constant(safe-area-inset-bottom);等四个值并未出现理想效果。
参考链接:
https://cloud.tencent.com/community/article/686372
https://segmentfault.com/q/1010000011998222/
【文档】iOS云打包修改权限提示语
打包提交appstore如果用到了如下权限需要修改提示语,详细描述使用这个权限的原因,如不修改提示语appstore审核可能会被拒绝。
Apple的原则是,如果一个app想要申请用户同意某个隐私信息访问许可,需要给用户明确的申请权限的原因,能给用户带来什么价值。
所以要求开发者填写这个原因,并且在iOS向手机用户弹出是否允许app访问某隐私信息时,会同时展示开发者填写的这个描述,以帮助用户判断,是否有必要同意这个app访问隐私信息。
iOS上的隐私信息包括:
- 通讯录 NSContactsUsageDescription
- 麦克风 NSMicrophoneUsageDescription
- 相机 NSCameraUsageDescription
- 相册(访问) NSPhotoLibraryUsageDescription
- 相册(保存图片到相册) NSPhotoLibraryAddUsageDescription
- 定位(使用时获取地理位置) NSLocationWhenInUseUsageDescription
- 定位(持续获取地理位置) NSLocationAlwaysUsageDescription
新版本IOS 11.3上对定位权限进行了合并 使用定位需要增加一个新的声明
- 定位(iOS11.3及以上版本) NSLocationAlwaysAndWhenInUseUsageDescription
- 蓝牙 NSBluetoothPeripheralUsageDescription
- 语音转文字 NSSpeechRecognitionUsageDescription
- 日历 NSCalendarsUsageDescription
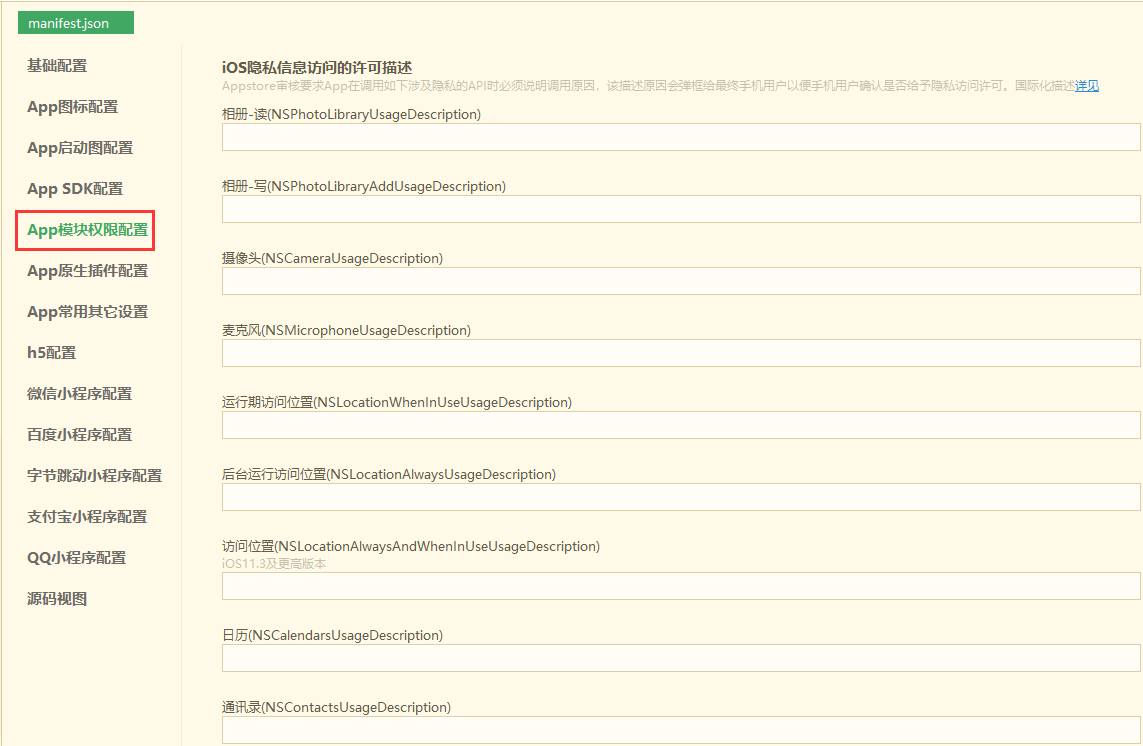
设置方法如下:
使用视图方式打开manifest.json文件, 在plus->distribute->apple节点下添加plistcmds(不推荐使用此方法),数据类型为Array,
开发者可复制以下代码到manifest.json文件中并根据实际使用情况进行增减
"plus": {
"distribute": {
"apple": {
"plistcmds": [
"Set :NSContactsUsageDescription 说明读取用户通讯录的原因",
"Set :NSMicrophoneUsageDescription 说明使用麦克风的原因",
"Set :NSPhotoLibraryUsageDescription 说明读取用户相册的原因",
"Set :NSCameraUsageDescription 说明使用用户相机的原因",
"Set :NSPhotoLibraryAddUsageDescription 说明向用户相册添加图片的原因",
"Set :NSLocationAlwaysUsageDescription 说明持续获取用户地理位置的原因",
"Set :NSLocationWhenInUseUsageDescription 说明使用用户地理位置的原因",
"Set :NSLocationAlwaysAndWhenInUseUsageDescription 说明使用用户地理位置的原因"
]
}
}
}更新:HBuilderX1.1起,在manifest可视化视图-模块权限配置里,可方便的输入提示语,不用再进代码视图操作
注意:
- 通过上面方法修改提示语后需要重新打包,调试基座的提示语不会变化。
举例说明
比如一个外卖应用,获取定位后需要展示附近的美食信息。那么,相应的定位权限描述,应当是类似“获取定位信息用于为用户提供附近的美食信息”这样的描述。而不应当是,“获取用户当前位置信息”这种没有明确描述定位用处的信息。
打包提交appstore如果用到了如下权限需要修改提示语,详细描述使用这个权限的原因,如不修改提示语appstore审核可能会被拒绝。
Apple的原则是,如果一个app想要申请用户同意某个隐私信息访问许可,需要给用户明确的申请权限的原因,能给用户带来什么价值。
所以要求开发者填写这个原因,并且在iOS向手机用户弹出是否允许app访问某隐私信息时,会同时展示开发者填写的这个描述,以帮助用户判断,是否有必要同意这个app访问隐私信息。
iOS上的隐私信息包括:
- 通讯录 NSContactsUsageDescription
- 麦克风 NSMicrophoneUsageDescription
- 相机 NSCameraUsageDescription
- 相册(访问) NSPhotoLibraryUsageDescription
- 相册(保存图片到相册) NSPhotoLibraryAddUsageDescription
- 定位(使用时获取地理位置) NSLocationWhenInUseUsageDescription
- 定位(持续获取地理位置) NSLocationAlwaysUsageDescription
新版本IOS 11.3上对定位权限进行了合并 使用定位需要增加一个新的声明
- 定位(iOS11.3及以上版本) NSLocationAlwaysAndWhenInUseUsageDescription
- 蓝牙 NSBluetoothPeripheralUsageDescription
- 语音转文字 NSSpeechRecognitionUsageDescription
- 日历 NSCalendarsUsageDescription
设置方法如下:
使用视图方式打开manifest.json文件, 在plus->distribute->apple节点下添加plistcmds(不推荐使用此方法),数据类型为Array,
开发者可复制以下代码到manifest.json文件中并根据实际使用情况进行增减
"plus": {
"distribute": {
"apple": {
"plistcmds": [
"Set :NSContactsUsageDescription 说明读取用户通讯录的原因",
"Set :NSMicrophoneUsageDescription 说明使用麦克风的原因",
"Set :NSPhotoLibraryUsageDescription 说明读取用户相册的原因",
"Set :NSCameraUsageDescription 说明使用用户相机的原因",
"Set :NSPhotoLibraryAddUsageDescription 说明向用户相册添加图片的原因",
"Set :NSLocationAlwaysUsageDescription 说明持续获取用户地理位置的原因",
"Set :NSLocationWhenInUseUsageDescription 说明使用用户地理位置的原因",
"Set :NSLocationAlwaysAndWhenInUseUsageDescription 说明使用用户地理位置的原因"
]
}
}
}更新:HBuilderX1.1起,在manifest可视化视图-模块权限配置里,可方便的输入提示语,不用再进代码视图操作
注意:
- 通过上面方法修改提示语后需要重新打包,调试基座的提示语不会变化。
举例说明
比如一个外卖应用,获取定位后需要展示附近的美食信息。那么,相应的定位权限描述,应当是类似“获取定位信息用于为用户提供附近的美食信息”这样的描述。而不应当是,“获取用户当前位置信息”这种没有明确描述定位用处的信息。
收起阅读 »【公告】HBuilder8.9.1发布,解决iOS云打包图标不正确的问题,解决Android手机无法真机调试的问题
因需要支持iPhoneX打包,现打包机已升级,使用新版本打包机打包需要重新设置应用图标,否则会导致ipa上传后显示的图标是HBuilder的logo。
正式版HBuilder已更新,请及时升级HBuilder至8.9.0。同时,也可以选择使用HBuilder Alpha版打包。
修复问题
解决某些情况下Android手机真机运行无法连接到手机的问题
注意事项
- 打包前需要在manifest的设置页面重新设置应用图标。
- 遵循苹果的规范,新版HBuilder要求上传一张1024X1024的png图标(必须是严格的png,不能是其它格式的改后缀名使用)。图标上传成功后点击“自动生成所有图标并替换”重新生成应用图标。图标替换成功后重新打包上传即可
- iOS应用部分权限提示不修改的话,很有可能造成appstroe审核被拒。
- 如果在apploder中显示的图标不正确,请尝试上传appstore后,在页面中查看图标是否正确。
其他问题
1 关于iOS云打包修改权限提示语,参考这篇文章中的说明http://ask.dcloud.net.cn/article/12964。
2 iOS 上传App Store 报 ITMS-90096错误处理方法http://ask.dcloud.net.cn/article/12971。
HBuilder Alpha版下载
- 官网点击“下载”,底部“Alpha版本请点击这里”
- 社区首页,右边栏下载“HBuilder Alpha版”
因需要支持iPhoneX打包,现打包机已升级,使用新版本打包机打包需要重新设置应用图标,否则会导致ipa上传后显示的图标是HBuilder的logo。
正式版HBuilder已更新,请及时升级HBuilder至8.9.0。同时,也可以选择使用HBuilder Alpha版打包。
修复问题
解决某些情况下Android手机真机运行无法连接到手机的问题
注意事项
- 打包前需要在manifest的设置页面重新设置应用图标。
- 遵循苹果的规范,新版HBuilder要求上传一张1024X1024的png图标(必须是严格的png,不能是其它格式的改后缀名使用)。图标上传成功后点击“自动生成所有图标并替换”重新生成应用图标。图标替换成功后重新打包上传即可
- iOS应用部分权限提示不修改的话,很有可能造成appstroe审核被拒。
- 如果在apploder中显示的图标不正确,请尝试上传appstore后,在页面中查看图标是否正确。
其他问题
1 关于iOS云打包修改权限提示语,参考这篇文章中的说明http://ask.dcloud.net.cn/article/12964。
2 iOS 上传App Store 报 ITMS-90096错误处理方法http://ask.dcloud.net.cn/article/12971。
HBuilder Alpha版下载
- 官网点击“下载”,底部“Alpha版本请点击这里”
- 社区首页,右边栏下载“HBuilder Alpha版”
将生日按距离某一天远近排序
SELECT t.* FROM T_ABLE t
ORDER BY DATE_FORMAT('2017-8-23','%m.%d') - 0.00 -
(CASE WHEN DATE_FORMAT('2017-8-23','%m.%d') - 0.00 - DATE_FORMAT(birthday,'%m.%d') > 0 THEN DATE_FORMAT(birthday,'%m.%d')+12
ELSE DATE_FORMAT(birthday,'%m.%d') END ) DESC;例子是MySQL的,其他数据库适当修改
SELECT t.* FROM T_ABLE t
ORDER BY DATE_FORMAT('2017-8-23','%m.%d') - 0.00 -
(CASE WHEN DATE_FORMAT('2017-8-23','%m.%d') - 0.00 - DATE_FORMAT(birthday,'%m.%d') > 0 THEN DATE_FORMAT(birthday,'%m.%d')+12
ELSE DATE_FORMAT(birthday,'%m.%d') END ) DESC;例子是MySQL的,其他数据库适当修改
收起阅读 »git使用笔记
1.第一次使用时设置用户名和密码
在全局设置
git config --global user.name "*"
git config --global user.email ***.com
在本地仓库设置
git config user.name ""
git config user.email ***.com
2.查看和修改用户名邮箱
查看用户名和邮箱
git config user.name
git config user.email
修改用户名和邮箱
git config --global user.name "username"
git config --global user.email "email"
3.第一次将本地仓库push到远程仓库
使用环境,本地有仓库,未连接过远程仓库时,(1)先在git上创建仓库。(2)在命令行找到本地仓库,初始化,使用以下命令push到远程仓库
git init
git add README.md (把文件添加到仓库)
git commit -m "first commit" (把文件提交到仓库)
git remote add origin https://github.com/git账户名/****.git
git push -u origin master
Git不但会把本地的master分支内容推送的远程新的master分支,还会把本地的master分支和远程的master分支关联起来,在以后的推送或者拉取时就可以简化命令。
由于远程仓库时空的,第一次推送master分支时,加上-u参数,git不但会把本地的master分支内容推送到远程新的master分支,还会把本地的master分支关联起来,在以后的推送或拉取时就可以简化命令。
4.查看远程仓库地址
git remote -v
5.创建分支
git branch <name>
6.切换分支
git checkout <name>
7.版本回退
git reset --hard HEAD^
注:在git中 HEAD表示当前版本,上一个版本就是 HEAD^,以此类推,当往上100个版本可以写成 HEAD~100.
git log 查看提交历史
git reflog查看命令历史
默认的CMD是不支持cat命令的,不过window你可以尝试一下cmder这个强大的cmd工具,它自带git,而且支持部分linux的指令,比如cat.
工作区和暂存区
git和其他版本控制系统如SVN的不同之处就是有暂存区的概念。
工作区(working directory)
就是能在你电脑上看到的目录就是一个工作区
版本库(repository)
工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库。
Git的版本库里存了很多东西,其中最重要的就是成为stage(或者叫index)的暂存区,还有Git为我们自动创建的
第一个分支master,以及指向master的一个指针叫HEAD.
我们把文件往Git版本库里添加的时候,是分两步执行的:
第一步是用git add 把文件添加进去,实际上就是把文件修改添加到暂存区;
第二步是用git commit提交更改,实际上就是把暂存区的所有内容提交到当前分支。
如果我们只有唯一一个master分支,git commit就是往master分支上提交更改。可以理解为,需要提交的文件通通放
到暂存区,然后,一次性提交暂存区的所有修改。
用git status查看状态。
git add 实际上就是把所提交的所有修改放到暂存区(Stage),然后执行git commit 就可以一次性把暂存区的所有修改提交
到分支。
git diff 是工作区(work dict)和暂存区(stage)的比较 (已修改,未暂存)
git diff --cached 是暂存区(stage)和分支(master)的比较(已暂存,未提交)
git diff master origin/master 已提交,未推送
撤销修改
git chechout . 或者 git reset --hard (已修改,未暂存)
git reset 和git checkout . 或者 git reset --hard (已暂存,未提交)
git reset --hard origin/master (已提交,未推送)
git reset --hard HEAD^ git push -f (已推送)
git提交时忽略文件
在git工作区的根目录下创建一个特殊的.gitignore文件(也就是在仓库目录下新建一个名为.gitignore的文件),把要忽略的文件名填进去,Git就会自动忽略这些文件。
下面我们看看常用的规则:
1)/mtk/ 过滤整个文件夹
2)*.zip 过滤所有.zip文件
3)/mtk/do.c 过滤某个具体文件
例如忽略到cache目录
/cache
这样即可
另外别忘记了在.gitignore文件中加入一行.gitignore,否则的话.gitignore将会被传到GIT服务器上
工作区---->暂存区----->本地仓库------>远程仓库
git add . -----> git commit -m "comment" ---->git push对应上图中的三个箭头
工作区 暂存区在.git文件中
git reset 、git revert 、git checkout 有什么区别?
这个问题同样也需要先了解git仓库的三个组成部分:工作区(working Directory)、暂存区(stage)和历史记录区(History)。
首先是他们的共同点:用来撤销代码仓库中的某些更改。
不同点:
首先,从commit层面来说:
git reset可以将一个分支的末端指向之前得一个commit。然后在下次git执行回收的时候,会把这个commit之后的commit都扔掉。git reset还支持三种标记,用来标记reset指令影响的范围:
--mixed:会影响到暂存区和历史记录区。也是默认选项;
--soft:只影响历史记录区;
--hard:影响工作区、暂存区和历史记录区。
注意:因为git reset 是直接删除commit记录,从而会影响到其他开发人员的分支,所以不要公共分支(比如develop)做这个操作。
git checkout可以将HEAD移到一个新的分支,并更新工作目录。因为可能会覆盖本地的修改,所以执行这个指令之前,你需要stash或者commit暂存区和工作区的更改。
git revert和git reset 的目的是一样的,但是做法不同,它会创建新的commit的方式来撤销commit,这样能保留之前的commit历史,比较安全。另外,同样因为可能会覆盖本地的修改,所以执行这个指令之前,你需要stash或者commit暂存区和工作区的更改。
然后,从文件层面来说:
git reset 只是把文件从历史记录区拿到暂存区,不影响工作区的内容,而且不支持--mixed、--soft 和 --hard。
git checkout 则是把文件从历史记录拿到工作区,不影响暂存区的内容。
git revert不支持文件层面的操作。
关键点:(1)对于commit层面和文件层面,这三个指令本身功能差别很大。(2)git revert不支持文件层面的操作。(3)不要在公共分支做git reset操作。
创建与合并分支
当创建一个dev分支,Git创建一个分支很快,因为除了增加一个dev指针,改改HEAD的指向,工作区的文件都没有任何变化!不过,从现在开始,对工作区的修改和提交就是针对dev分支了,比如新提交一次后,dev指针往前移动一步,而master指针不变:
假如我们在dev上的工作完成了,就可以把dev合并到master上。Git怎么合并呢?最简单的方法,就是直接把master指向dev的当前提交,就完成了合并:git checkout -b dev,创建并切换到dev分支 git checkout master , git merge dev ,合并完之后就可以删除dev了 git branch -d dev
1.第一次使用时设置用户名和密码
在全局设置
git config --global user.name "*"
git config --global user.email ***.com
在本地仓库设置
git config user.name ""
git config user.email ***.com
2.查看和修改用户名邮箱
查看用户名和邮箱
git config user.name
git config user.email
修改用户名和邮箱
git config --global user.name "username"
git config --global user.email "email"
3.第一次将本地仓库push到远程仓库
使用环境,本地有仓库,未连接过远程仓库时,(1)先在git上创建仓库。(2)在命令行找到本地仓库,初始化,使用以下命令push到远程仓库
git init
git add README.md (把文件添加到仓库)
git commit -m "first commit" (把文件提交到仓库)
git remote add origin https://github.com/git账户名/****.git
git push -u origin master
Git不但会把本地的master分支内容推送的远程新的master分支,还会把本地的master分支和远程的master分支关联起来,在以后的推送或者拉取时就可以简化命令。
由于远程仓库时空的,第一次推送master分支时,加上-u参数,git不但会把本地的master分支内容推送到远程新的master分支,还会把本地的master分支关联起来,在以后的推送或拉取时就可以简化命令。
4.查看远程仓库地址
git remote -v
5.创建分支
git branch <name>
6.切换分支
git checkout <name>
7.版本回退
git reset --hard HEAD^
注:在git中 HEAD表示当前版本,上一个版本就是 HEAD^,以此类推,当往上100个版本可以写成 HEAD~100.
git log 查看提交历史
git reflog查看命令历史
默认的CMD是不支持cat命令的,不过window你可以尝试一下cmder这个强大的cmd工具,它自带git,而且支持部分linux的指令,比如cat.
工作区和暂存区
git和其他版本控制系统如SVN的不同之处就是有暂存区的概念。
工作区(working directory)
就是能在你电脑上看到的目录就是一个工作区
版本库(repository)
工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库。
Git的版本库里存了很多东西,其中最重要的就是成为stage(或者叫index)的暂存区,还有Git为我们自动创建的
第一个分支master,以及指向master的一个指针叫HEAD.
我们把文件往Git版本库里添加的时候,是分两步执行的:
第一步是用git add 把文件添加进去,实际上就是把文件修改添加到暂存区;
第二步是用git commit提交更改,实际上就是把暂存区的所有内容提交到当前分支。
如果我们只有唯一一个master分支,git commit就是往master分支上提交更改。可以理解为,需要提交的文件通通放
到暂存区,然后,一次性提交暂存区的所有修改。
用git status查看状态。
git add 实际上就是把所提交的所有修改放到暂存区(Stage),然后执行git commit 就可以一次性把暂存区的所有修改提交
到分支。
git diff 是工作区(work dict)和暂存区(stage)的比较 (已修改,未暂存)
git diff --cached 是暂存区(stage)和分支(master)的比较(已暂存,未提交)
git diff master origin/master 已提交,未推送
撤销修改
git chechout . 或者 git reset --hard (已修改,未暂存)
git reset 和git checkout . 或者 git reset --hard (已暂存,未提交)
git reset --hard origin/master (已提交,未推送)
git reset --hard HEAD^ git push -f (已推送)
git提交时忽略文件
在git工作区的根目录下创建一个特殊的.gitignore文件(也就是在仓库目录下新建一个名为.gitignore的文件),把要忽略的文件名填进去,Git就会自动忽略这些文件。
下面我们看看常用的规则:
1)/mtk/ 过滤整个文件夹
2)*.zip 过滤所有.zip文件
3)/mtk/do.c 过滤某个具体文件
例如忽略到cache目录
/cache
这样即可
另外别忘记了在.gitignore文件中加入一行.gitignore,否则的话.gitignore将会被传到GIT服务器上
工作区---->暂存区----->本地仓库------>远程仓库
git add . -----> git commit -m "comment" ---->git push对应上图中的三个箭头
工作区 暂存区在.git文件中
git reset 、git revert 、git checkout 有什么区别?
这个问题同样也需要先了解git仓库的三个组成部分:工作区(working Directory)、暂存区(stage)和历史记录区(History)。
首先是他们的共同点:用来撤销代码仓库中的某些更改。
不同点:
首先,从commit层面来说:
git reset可以将一个分支的末端指向之前得一个commit。然后在下次git执行回收的时候,会把这个commit之后的commit都扔掉。git reset还支持三种标记,用来标记reset指令影响的范围:
--mixed:会影响到暂存区和历史记录区。也是默认选项;
--soft:只影响历史记录区;
--hard:影响工作区、暂存区和历史记录区。
注意:因为git reset 是直接删除commit记录,从而会影响到其他开发人员的分支,所以不要公共分支(比如develop)做这个操作。
git checkout可以将HEAD移到一个新的分支,并更新工作目录。因为可能会覆盖本地的修改,所以执行这个指令之前,你需要stash或者commit暂存区和工作区的更改。
git revert和git reset 的目的是一样的,但是做法不同,它会创建新的commit的方式来撤销commit,这样能保留之前的commit历史,比较安全。另外,同样因为可能会覆盖本地的修改,所以执行这个指令之前,你需要stash或者commit暂存区和工作区的更改。
然后,从文件层面来说:
git reset 只是把文件从历史记录区拿到暂存区,不影响工作区的内容,而且不支持--mixed、--soft 和 --hard。
git checkout 则是把文件从历史记录拿到工作区,不影响暂存区的内容。
git revert不支持文件层面的操作。
关键点:(1)对于commit层面和文件层面,这三个指令本身功能差别很大。(2)git revert不支持文件层面的操作。(3)不要在公共分支做git reset操作。
创建与合并分支
当创建一个dev分支,Git创建一个分支很快,因为除了增加一个dev指针,改改HEAD的指向,工作区的文件都没有任何变化!不过,从现在开始,对工作区的修改和提交就是针对dev分支了,比如新提交一次后,dev指针往前移动一步,而master指针不变:
假如我们在dev上的工作完成了,就可以把dev合并到master上。Git怎么合并呢?最简单的方法,就是直接把master指向dev的当前提交,就完成了合并:git checkout -b dev,创建并切换到dev分支 git checkout master , git merge dev ,合并完之后就可以删除dev了 git branch -d dev
【示例】原生版本图片预览使用教程
mui内置有H5版本的图片预览插件,教程参考mui文档。
原生图片预览,可以解决当前窗口中使用了原生标题栏等原生组件时,H5版图片预览无法全屏的情况。
相比MUI提供的H5模式,具有更优的体验和性能。先看最终效果:
简单实现
使用5+runtime提供的原生图片预览,详细参考plus.nativeUI.previewImage相关文档。
HTML部分
<div class="mui-content-padded">
<img src="../images/yuantiao.jpg" />
<img src="../images/muwu.jpg" />
<img src="../images/shuijiao.jpg" />
</div>JavaScript部分
具体实现中,图片地址列表可以在图片信息渲染结束后,就立刻读取;点击某个图片时,只需要查找当前图片在列表中的位置即可。
mui.plusReady(function() {
// 获取图片地址列表
var images = document.querySelectorAll('.mui-content-padded img');
var urls = [];
for(var i = 0; i < images.length; i++) {
urls.push(images[i].src);
}
// 监听图片的点击
mui('body').on('tap', 'img', function() {
// 查询图片在列表中的位置
// 由于dom节点列表是伪数组,需要处理一下
var index = [].slice.call(images).indexOf(this);
plus.nativeUI.previewImage(urls, {
current: index,
loop: true,
indicator: 'number'
});
});
});注意:实际开发中,如果列表信息会动态加载,则每次加载完成后需要更新图片地址列表。
Hello mui中体验
最新版的Hello mui已集成了原生图片预览的示例,在即将发版的HBuilder 8.9 版本中即可体验,体验路径:
访问 http://www.dcloud.io/ 下载最新版HBuilder,新建Hello mui项目,Hello mui首页--> image viewer(图片预览) --> 图片预览(native模式)
mui内置有H5版本的图片预览插件,教程参考mui文档。
原生图片预览,可以解决当前窗口中使用了原生标题栏等原生组件时,H5版图片预览无法全屏的情况。
相比MUI提供的H5模式,具有更优的体验和性能。先看最终效果:
简单实现
使用5+runtime提供的原生图片预览,详细参考plus.nativeUI.previewImage相关文档。
HTML部分
<div class="mui-content-padded">
<img src="../images/yuantiao.jpg" />
<img src="../images/muwu.jpg" />
<img src="../images/shuijiao.jpg" />
</div>JavaScript部分
具体实现中,图片地址列表可以在图片信息渲染结束后,就立刻读取;点击某个图片时,只需要查找当前图片在列表中的位置即可。
mui.plusReady(function() {
// 获取图片地址列表
var images = document.querySelectorAll('.mui-content-padded img');
var urls = [];
for(var i = 0; i < images.length; i++) {
urls.push(images[i].src);
}
// 监听图片的点击
mui('body').on('tap', 'img', function() {
// 查询图片在列表中的位置
// 由于dom节点列表是伪数组,需要处理一下
var index = [].slice.call(images).indexOf(this);
plus.nativeUI.previewImage(urls, {
current: index,
loop: true,
indicator: 'number'
});
});
});注意:实际开发中,如果列表信息会动态加载,则每次加载完成后需要更新图片地址列表。
Hello mui中体验
最新版的Hello mui已集成了原生图片预览的示例,在即将发版的HBuilder 8.9 版本中即可体验,体验路径:
访问 http://www.dcloud.io/ 下载最新版HBuilder,新建Hello mui项目,Hello mui首页--> image viewer(图片预览) --> 图片预览(native模式)