git使用笔记
1.第一次使用时设置用户名和密码
在全局设置
git config --global user.name "*"
git config --global user.email ***.com
在本地仓库设置
git config user.name ""
git config user.email ***.com
2.查看和修改用户名邮箱
查看用户名和邮箱
git config user.name
git config user.email
修改用户名和邮箱
git config --global user.name "username"
git config --global user.email "email"
3.第一次将本地仓库push到远程仓库
使用环境,本地有仓库,未连接过远程仓库时,(1)先在git上创建仓库。(2)在命令行找到本地仓库,初始化,使用以下命令push到远程仓库
git init
git add README.md (把文件添加到仓库)
git commit -m "first commit" (把文件提交到仓库)
git remote add origin https://github.com/git账户名/****.git
git push -u origin master
Git不但会把本地的master分支内容推送的远程新的master分支,还会把本地的master分支和远程的master分支关联起来,在以后的推送或者拉取时就可以简化命令。
由于远程仓库时空的,第一次推送master分支时,加上-u参数,git不但会把本地的master分支内容推送到远程新的master分支,还会把本地的master分支关联起来,在以后的推送或拉取时就可以简化命令。
4.查看远程仓库地址
git remote -v
5.创建分支
git branch <name>
6.切换分支
git checkout <name>
7.版本回退
git reset --hard HEAD^
注:在git中 HEAD表示当前版本,上一个版本就是 HEAD^,以此类推,当往上100个版本可以写成 HEAD~100.
git log 查看提交历史
git reflog查看命令历史
默认的CMD是不支持cat命令的,不过window你可以尝试一下cmder这个强大的cmd工具,它自带git,而且支持部分linux的指令,比如cat.
工作区和暂存区
git和其他版本控制系统如SVN的不同之处就是有暂存区的概念。
工作区(working directory)
就是能在你电脑上看到的目录就是一个工作区
版本库(repository)
工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库。
Git的版本库里存了很多东西,其中最重要的就是成为stage(或者叫index)的暂存区,还有Git为我们自动创建的
第一个分支master,以及指向master的一个指针叫HEAD.
我们把文件往Git版本库里添加的时候,是分两步执行的:
第一步是用git add 把文件添加进去,实际上就是把文件修改添加到暂存区;
第二步是用git commit提交更改,实际上就是把暂存区的所有内容提交到当前分支。
如果我们只有唯一一个master分支,git commit就是往master分支上提交更改。可以理解为,需要提交的文件通通放
到暂存区,然后,一次性提交暂存区的所有修改。
用git status查看状态。
git add 实际上就是把所提交的所有修改放到暂存区(Stage),然后执行git commit 就可以一次性把暂存区的所有修改提交
到分支。
git diff 是工作区(work dict)和暂存区(stage)的比较 (已修改,未暂存)
git diff --cached 是暂存区(stage)和分支(master)的比较(已暂存,未提交)
git diff master origin/master 已提交,未推送
撤销修改
git chechout . 或者 git reset --hard (已修改,未暂存)
git reset 和git checkout . 或者 git reset --hard (已暂存,未提交)
git reset --hard origin/master (已提交,未推送)
git reset --hard HEAD^ git push -f (已推送)
git提交时忽略文件
在git工作区的根目录下创建一个特殊的.gitignore文件(也就是在仓库目录下新建一个名为.gitignore的文件),把要忽略的文件名填进去,Git就会自动忽略这些文件。
下面我们看看常用的规则:
1)/mtk/ 过滤整个文件夹
2)*.zip 过滤所有.zip文件
3)/mtk/do.c 过滤某个具体文件
例如忽略到cache目录
/cache
这样即可
另外别忘记了在.gitignore文件中加入一行.gitignore,否则的话.gitignore将会被传到GIT服务器上
工作区---->暂存区----->本地仓库------>远程仓库
git add . -----> git commit -m "comment" ---->git push对应上图中的三个箭头
工作区 暂存区在.git文件中
git reset 、git revert 、git checkout 有什么区别?
这个问题同样也需要先了解git仓库的三个组成部分:工作区(working Directory)、暂存区(stage)和历史记录区(History)。
首先是他们的共同点:用来撤销代码仓库中的某些更改。
不同点:
首先,从commit层面来说:
git reset可以将一个分支的末端指向之前得一个commit。然后在下次git执行回收的时候,会把这个commit之后的commit都扔掉。git reset还支持三种标记,用来标记reset指令影响的范围:
--mixed:会影响到暂存区和历史记录区。也是默认选项;
--soft:只影响历史记录区;
--hard:影响工作区、暂存区和历史记录区。
注意:因为git reset 是直接删除commit记录,从而会影响到其他开发人员的分支,所以不要公共分支(比如develop)做这个操作。
git checkout可以将HEAD移到一个新的分支,并更新工作目录。因为可能会覆盖本地的修改,所以执行这个指令之前,你需要stash或者commit暂存区和工作区的更改。
git revert和git reset 的目的是一样的,但是做法不同,它会创建新的commit的方式来撤销commit,这样能保留之前的commit历史,比较安全。另外,同样因为可能会覆盖本地的修改,所以执行这个指令之前,你需要stash或者commit暂存区和工作区的更改。
然后,从文件层面来说:
git reset 只是把文件从历史记录区拿到暂存区,不影响工作区的内容,而且不支持--mixed、--soft 和 --hard。
git checkout 则是把文件从历史记录拿到工作区,不影响暂存区的内容。
git revert不支持文件层面的操作。
关键点:(1)对于commit层面和文件层面,这三个指令本身功能差别很大。(2)git revert不支持文件层面的操作。(3)不要在公共分支做git reset操作。
创建与合并分支
当创建一个dev分支,Git创建一个分支很快,因为除了增加一个dev指针,改改HEAD的指向,工作区的文件都没有任何变化!不过,从现在开始,对工作区的修改和提交就是针对dev分支了,比如新提交一次后,dev指针往前移动一步,而master指针不变:
假如我们在dev上的工作完成了,就可以把dev合并到master上。Git怎么合并呢?最简单的方法,就是直接把master指向dev的当前提交,就完成了合并:git checkout -b dev,创建并切换到dev分支 git checkout master , git merge dev ,合并完之后就可以删除dev了 git branch -d dev
1.第一次使用时设置用户名和密码
在全局设置
git config --global user.name "*"
git config --global user.email ***.com
在本地仓库设置
git config user.name ""
git config user.email ***.com
2.查看和修改用户名邮箱
查看用户名和邮箱
git config user.name
git config user.email
修改用户名和邮箱
git config --global user.name "username"
git config --global user.email "email"
3.第一次将本地仓库push到远程仓库
使用环境,本地有仓库,未连接过远程仓库时,(1)先在git上创建仓库。(2)在命令行找到本地仓库,初始化,使用以下命令push到远程仓库
git init
git add README.md (把文件添加到仓库)
git commit -m "first commit" (把文件提交到仓库)
git remote add origin https://github.com/git账户名/****.git
git push -u origin master
Git不但会把本地的master分支内容推送的远程新的master分支,还会把本地的master分支和远程的master分支关联起来,在以后的推送或者拉取时就可以简化命令。
由于远程仓库时空的,第一次推送master分支时,加上-u参数,git不但会把本地的master分支内容推送到远程新的master分支,还会把本地的master分支关联起来,在以后的推送或拉取时就可以简化命令。
4.查看远程仓库地址
git remote -v
5.创建分支
git branch <name>
6.切换分支
git checkout <name>
7.版本回退
git reset --hard HEAD^
注:在git中 HEAD表示当前版本,上一个版本就是 HEAD^,以此类推,当往上100个版本可以写成 HEAD~100.
git log 查看提交历史
git reflog查看命令历史
默认的CMD是不支持cat命令的,不过window你可以尝试一下cmder这个强大的cmd工具,它自带git,而且支持部分linux的指令,比如cat.
工作区和暂存区
git和其他版本控制系统如SVN的不同之处就是有暂存区的概念。
工作区(working directory)
就是能在你电脑上看到的目录就是一个工作区
版本库(repository)
工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库。
Git的版本库里存了很多东西,其中最重要的就是成为stage(或者叫index)的暂存区,还有Git为我们自动创建的
第一个分支master,以及指向master的一个指针叫HEAD.
我们把文件往Git版本库里添加的时候,是分两步执行的:
第一步是用git add 把文件添加进去,实际上就是把文件修改添加到暂存区;
第二步是用git commit提交更改,实际上就是把暂存区的所有内容提交到当前分支。
如果我们只有唯一一个master分支,git commit就是往master分支上提交更改。可以理解为,需要提交的文件通通放
到暂存区,然后,一次性提交暂存区的所有修改。
用git status查看状态。
git add 实际上就是把所提交的所有修改放到暂存区(Stage),然后执行git commit 就可以一次性把暂存区的所有修改提交
到分支。
git diff 是工作区(work dict)和暂存区(stage)的比较 (已修改,未暂存)
git diff --cached 是暂存区(stage)和分支(master)的比较(已暂存,未提交)
git diff master origin/master 已提交,未推送
撤销修改
git chechout . 或者 git reset --hard (已修改,未暂存)
git reset 和git checkout . 或者 git reset --hard (已暂存,未提交)
git reset --hard origin/master (已提交,未推送)
git reset --hard HEAD^ git push -f (已推送)
git提交时忽略文件
在git工作区的根目录下创建一个特殊的.gitignore文件(也就是在仓库目录下新建一个名为.gitignore的文件),把要忽略的文件名填进去,Git就会自动忽略这些文件。
下面我们看看常用的规则:
1)/mtk/ 过滤整个文件夹
2)*.zip 过滤所有.zip文件
3)/mtk/do.c 过滤某个具体文件
例如忽略到cache目录
/cache
这样即可
另外别忘记了在.gitignore文件中加入一行.gitignore,否则的话.gitignore将会被传到GIT服务器上
工作区---->暂存区----->本地仓库------>远程仓库
git add . -----> git commit -m "comment" ---->git push对应上图中的三个箭头
工作区 暂存区在.git文件中
git reset 、git revert 、git checkout 有什么区别?
这个问题同样也需要先了解git仓库的三个组成部分:工作区(working Directory)、暂存区(stage)和历史记录区(History)。
首先是他们的共同点:用来撤销代码仓库中的某些更改。
不同点:
首先,从commit层面来说:
git reset可以将一个分支的末端指向之前得一个commit。然后在下次git执行回收的时候,会把这个commit之后的commit都扔掉。git reset还支持三种标记,用来标记reset指令影响的范围:
--mixed:会影响到暂存区和历史记录区。也是默认选项;
--soft:只影响历史记录区;
--hard:影响工作区、暂存区和历史记录区。
注意:因为git reset 是直接删除commit记录,从而会影响到其他开发人员的分支,所以不要公共分支(比如develop)做这个操作。
git checkout可以将HEAD移到一个新的分支,并更新工作目录。因为可能会覆盖本地的修改,所以执行这个指令之前,你需要stash或者commit暂存区和工作区的更改。
git revert和git reset 的目的是一样的,但是做法不同,它会创建新的commit的方式来撤销commit,这样能保留之前的commit历史,比较安全。另外,同样因为可能会覆盖本地的修改,所以执行这个指令之前,你需要stash或者commit暂存区和工作区的更改。
然后,从文件层面来说:
git reset 只是把文件从历史记录区拿到暂存区,不影响工作区的内容,而且不支持--mixed、--soft 和 --hard。
git checkout 则是把文件从历史记录拿到工作区,不影响暂存区的内容。
git revert不支持文件层面的操作。
关键点:(1)对于commit层面和文件层面,这三个指令本身功能差别很大。(2)git revert不支持文件层面的操作。(3)不要在公共分支做git reset操作。
创建与合并分支
当创建一个dev分支,Git创建一个分支很快,因为除了增加一个dev指针,改改HEAD的指向,工作区的文件都没有任何变化!不过,从现在开始,对工作区的修改和提交就是针对dev分支了,比如新提交一次后,dev指针往前移动一步,而master指针不变:
假如我们在dev上的工作完成了,就可以把dev合并到master上。Git怎么合并呢?最简单的方法,就是直接把master指向dev的当前提交,就完成了合并:git checkout -b dev,创建并切换到dev分支 git checkout master , git merge dev ,合并完之后就可以删除dev了 git branch -d dev
【示例】原生版本图片预览使用教程
mui内置有H5版本的图片预览插件,教程参考mui文档。
原生图片预览,可以解决当前窗口中使用了原生标题栏等原生组件时,H5版图片预览无法全屏的情况。
相比MUI提供的H5模式,具有更优的体验和性能。先看最终效果:

简单实现
使用5+runtime提供的原生图片预览,详细参考plus.nativeUI.previewImage相关文档。
HTML部分
<div class="mui-content-padded">
<img src="../images/yuantiao.jpg" />
<img src="../images/muwu.jpg" />
<img src="../images/shuijiao.jpg" />
</div>JavaScript部分
具体实现中,图片地址列表可以在图片信息渲染结束后,就立刻读取;点击某个图片时,只需要查找当前图片在列表中的位置即可。
mui.plusReady(function() {
// 获取图片地址列表
var images = document.querySelectorAll('.mui-content-padded img');
var urls = [];
for(var i = 0; i < images.length; i++) {
urls.push(images[i].src);
}
// 监听图片的点击
mui('body').on('tap', 'img', function() {
// 查询图片在列表中的位置
// 由于dom节点列表是伪数组,需要处理一下
var index = [].slice.call(images).indexOf(this);
plus.nativeUI.previewImage(urls, {
current: index,
loop: true,
indicator: 'number'
});
});
});注意:实际开发中,如果列表信息会动态加载,则每次加载完成后需要更新图片地址列表。
Hello mui中体验
最新版的Hello mui已集成了原生图片预览的示例,在即将发版的HBuilder 8.9 版本中即可体验,体验路径:
访问 http://www.dcloud.io/ 下载最新版HBuilder,新建Hello mui项目,Hello mui首页--> image viewer(图片预览) --> 图片预览(native模式)
mui内置有H5版本的图片预览插件,教程参考mui文档。
原生图片预览,可以解决当前窗口中使用了原生标题栏等原生组件时,H5版图片预览无法全屏的情况。
相比MUI提供的H5模式,具有更优的体验和性能。先看最终效果:
简单实现
使用5+runtime提供的原生图片预览,详细参考plus.nativeUI.previewImage相关文档。
HTML部分
<div class="mui-content-padded">
<img src="../images/yuantiao.jpg" />
<img src="../images/muwu.jpg" />
<img src="../images/shuijiao.jpg" />
</div>JavaScript部分
具体实现中,图片地址列表可以在图片信息渲染结束后,就立刻读取;点击某个图片时,只需要查找当前图片在列表中的位置即可。
mui.plusReady(function() {
// 获取图片地址列表
var images = document.querySelectorAll('.mui-content-padded img');
var urls = [];
for(var i = 0; i < images.length; i++) {
urls.push(images[i].src);
}
// 监听图片的点击
mui('body').on('tap', 'img', function() {
// 查询图片在列表中的位置
// 由于dom节点列表是伪数组,需要处理一下
var index = [].slice.call(images).indexOf(this);
plus.nativeUI.previewImage(urls, {
current: index,
loop: true,
indicator: 'number'
});
});
});注意:实际开发中,如果列表信息会动态加载,则每次加载完成后需要更新图片地址列表。
Hello mui中体验
最新版的Hello mui已集成了原生图片预览的示例,在即将发版的HBuilder 8.9 版本中即可体验,体验路径:
访问 http://www.dcloud.io/ 下载最新版HBuilder,新建Hello mui项目,Hello mui首页--> image viewer(图片预览) --> 图片预览(native模式)
mui中的本地语音转文字,而不用讯飞的,使用百度的。
mui中的本地语音转文字,而不用讯飞的,使用百度的。很多人都是用讯飞的语音识别来语音转中文,要是遇到录制好了的语音要如何转中文呢?,我现在就来教教大家使用百度转:
1.先上百度语音开发者申请账号,地址:http://ai.baidu.com/;
- 所需要的api文档地址是:http://ai.baidu.com/docs#/ASR-API/top
- 先获取token,然后用token以及语音的中的时长去识别,如果要获取本地时长的话
plus.io.resolveLocalFileSystemURL(path, function(entry){
entry.file(function(file){
len = file.size;})});
附加我测试的demo:
var url="http://vop.baidu.com/server_api";
var format = "amr";
var rate = "8000";
var channel = "1";
var cuid = “设备号”,
var speech ='IyFBTVIKPJEXFr5meeHgAeev8AAAAIAAAAAAAAAAAAAAAAAAAAA8SHcklmZ54eAB57rwAAAAwAAAAAAAAAAAAAAAAAAAADxVAIi2Znn
h4AHnz/AAAACAAAAAAAAAAAAAAAAAAAAAPEj5H5ZmeeHgAeeK8AAAAMAAAAAAAAAAAAAAAAAAAAA8CPlmkh3hIXBB58qREQnBLS2
AJiaa8Vqa7gILj8G3gDxCdymROQIAABfzq88RwMhLefLr3vK3U6azfvq2nmHAPD72h50rSBEAHi+aAMR3ptW1FgXQIAf3RyrTkKRbVNA8RG
5xjrpQA2Af58rpoypM11/kORggGJI0bKkO9aI3wDxEclqNTNoAgFMuupawKhLxonjKARrlXizd3p380vlAPEJoZ0PvUAFgHvfaQQNN2t5xEFKHP
1urAHfDDXmGA4A8NHtpjqWEAOBSIPrEkpKP2HysXQprlqRKAXWT10+N0DyQY3GUbFABQB/vCmFBoBTVkGo8slIzg9wwUr/RvD3APAB7ZIjOyA5
gH+fKwRKrZcdSOFwEx+Ze8g/wOCfNaAA8CARG6fxy/uA88Dp+Yugn8Wk/5KA9sbyxsvy/jRTRADwCDhY5+GPd4flQK/fVvOVSgXf7AIZEoon9+tA3M
EDgPAgFpUn/9LXgzts6yb7dudC4IkGZo1Z5/90vmfbgtHA8Ag+dlgBn8EOE0UpIC35c9H+qChMrd7PFyCTBwv60MDwICD9OAGf64ePJOrcalLDNLS7ov
C5JvE9mCWNelXgwPAIHy0yrH59Bj4BaI4qyP8Xt+4Qc4gfGkUBzQtfh3LA8CAhCQf2nxxQbKNpQLF/M/aPIom9Gf4PjhoHm3AlmsDwCBi1B89754PLEa2
pTjxBEU2KJgXSHqNxALEnqcoJwPAQJp4nk7pfhyy+6FzAnVe2vj/kYCpudow+hkuBCaqA8BAmiWeAfXyGPLYu3hWWMRjRajOZDkCUUss+2yKJQ8DwCED
SRtU9O4fGHmmsTyCv60riXaHIP/Y0ae9yPV3LwPAgjnRnhh/yJYY0MUtwAMDpA4bxLil8Vor6diMJOFfA8Aj2jWeN28QH/hRTh60wbArI03gJuPTPDoL7SR
UmskDzgSh4L5sctw9h1rQYDUMqwQW5eR+FuP9ZUE9iQQC2wPAhBlGnjYG0loy4EncjBPAPZExLaiekfQQ+6sJSh4IA8CFITYeZfZ6H9gbxPQBDr6vWF4
k6J0ZOtHyzw2/vgYDwITbJp5kb0tKrRi2EWjYt8KSlbziAzEj+QA6Pv0ZswPARMDmHh++GFutEbMapR4XdZA1i03eV4A3TAoWH/WqA8CEAEYeN3aEPdjDt
4rToGRiO0MRy7QkAWWFT0g4DoEDwIRAxh+J3hgc+Ma/1kshlSrWWKFIO1+QyfnfIiWsLQPAgiAmH+rB8B+4Nr5RddjHVBtf0SoHWEQSUCGLRgruA8AlILT
gIXLMH7gXoyfRJg21YxPRQw5ig5Kx4Slkb2cDwIO75eDFR4wfDEGwOBYZ50KTm0PJ4LHYs4lPwT1iDwPAI2C0Ndrloh8VBq+t13NvJnBEP+W/HlAXR69m
YDRiA8CEW2VgmNA0HwSmtAkCszS0MEkutOvmdBvYI6yKLkgA==';
var token_url = "https://openapi.baidu.com/oauth/2.0/token";
var grant_type = "grant_type=client_credentials&";
var APIkey = "client_id=申请的";
var SecretKey = "client_secret=申请的client_secret&";
var AppID = "申请的appid";
var access_token = "";
token();
setTimeout(function(){
fanyi();
},500);
function token(){
var data = grant_type+APIkey+SecretKey;
mui.ajax(token_url,{
data:data,
type:'post',
timeout:5000,
success:function(resp){
console.log(resp);
console.log(resp.access_token);
access_token = resp.access_token;
},
error:function(xhr,type,errorThrown){
mui.toast("==");
}
});
}
function fanyi(){
var data = "format="+format+"&rate="+rate+"&channel="+channel+"&cuid="+cuid+"&token="+access_token+"&speech="+speech+"&len=8192";
console.log(url+"?"+data);
mui.ajax(url,{
data:data,
type:'post',
timeout:5000,
contentType:"application/json",
success:function(resp){
console.log(resp);
console.log(resp.err_no);
},
error:function(xhr,type,errorThrown){
mui.toast("请求失败");
}
});
}
by:转载请注明地址
mui中的本地语音转文字,而不用讯飞的,使用百度的。很多人都是用讯飞的语音识别来语音转中文,要是遇到录制好了的语音要如何转中文呢?,我现在就来教教大家使用百度转:
1.先上百度语音开发者申请账号,地址:http://ai.baidu.com/;
- 所需要的api文档地址是:http://ai.baidu.com/docs#/ASR-API/top
- 先获取token,然后用token以及语音的中的时长去识别,如果要获取本地时长的话
plus.io.resolveLocalFileSystemURL(path, function(entry){
entry.file(function(file){
len = file.size;})});
附加我测试的demo:
var url="http://vop.baidu.com/server_api";
var format = "amr";
var rate = "8000";
var channel = "1";
var cuid = “设备号”,
var speech ='IyFBTVIKPJEXFr5meeHgAeev8AAAAIAAAAAAAAAAAAAAAAAAAAA8SHcklmZ54eAB57rwAAAAwAAAAAAAAAAAAAAAAAAAADxVAIi2Znn
h4AHnz/AAAACAAAAAAAAAAAAAAAAAAAAAPEj5H5ZmeeHgAeeK8AAAAMAAAAAAAAAAAAAAAAAAAAA8CPlmkh3hIXBB58qREQnBLS2
AJiaa8Vqa7gILj8G3gDxCdymROQIAABfzq88RwMhLefLr3vK3U6azfvq2nmHAPD72h50rSBEAHi+aAMR3ptW1FgXQIAf3RyrTkKRbVNA8RG
5xjrpQA2Af58rpoypM11/kORggGJI0bKkO9aI3wDxEclqNTNoAgFMuupawKhLxonjKARrlXizd3p380vlAPEJoZ0PvUAFgHvfaQQNN2t5xEFKHP
1urAHfDDXmGA4A8NHtpjqWEAOBSIPrEkpKP2HysXQprlqRKAXWT10+N0DyQY3GUbFABQB/vCmFBoBTVkGo8slIzg9wwUr/RvD3APAB7ZIjOyA5
gH+fKwRKrZcdSOFwEx+Ze8g/wOCfNaAA8CARG6fxy/uA88Dp+Yugn8Wk/5KA9sbyxsvy/jRTRADwCDhY5+GPd4flQK/fVvOVSgXf7AIZEoon9+tA3M
EDgPAgFpUn/9LXgzts6yb7dudC4IkGZo1Z5/90vmfbgtHA8Ag+dlgBn8EOE0UpIC35c9H+qChMrd7PFyCTBwv60MDwICD9OAGf64ePJOrcalLDNLS7ov
C5JvE9mCWNelXgwPAIHy0yrH59Bj4BaI4qyP8Xt+4Qc4gfGkUBzQtfh3LA8CAhCQf2nxxQbKNpQLF/M/aPIom9Gf4PjhoHm3AlmsDwCBi1B89754PLEa2
pTjxBEU2KJgXSHqNxALEnqcoJwPAQJp4nk7pfhyy+6FzAnVe2vj/kYCpudow+hkuBCaqA8BAmiWeAfXyGPLYu3hWWMRjRajOZDkCUUss+2yKJQ8DwCED
SRtU9O4fGHmmsTyCv60riXaHIP/Y0ae9yPV3LwPAgjnRnhh/yJYY0MUtwAMDpA4bxLil8Vor6diMJOFfA8Aj2jWeN28QH/hRTh60wbArI03gJuPTPDoL7SR
UmskDzgSh4L5sctw9h1rQYDUMqwQW5eR+FuP9ZUE9iQQC2wPAhBlGnjYG0loy4EncjBPAPZExLaiekfQQ+6sJSh4IA8CFITYeZfZ6H9gbxPQBDr6vWF4
k6J0ZOtHyzw2/vgYDwITbJp5kb0tKrRi2EWjYt8KSlbziAzEj+QA6Pv0ZswPARMDmHh++GFutEbMapR4XdZA1i03eV4A3TAoWH/WqA8CEAEYeN3aEPdjDt
4rToGRiO0MRy7QkAWWFT0g4DoEDwIRAxh+J3hgc+Ma/1kshlSrWWKFIO1+QyfnfIiWsLQPAgiAmH+rB8B+4Nr5RddjHVBtf0SoHWEQSUCGLRgruA8AlILT
gIXLMH7gXoyfRJg21YxPRQw5ig5Kx4Slkb2cDwIO75eDFR4wfDEGwOBYZ50KTm0PJ4LHYs4lPwT1iDwPAI2C0Ndrloh8VBq+t13NvJnBEP+W/HlAXR69m
YDRiA8CEW2VgmNA0HwSmtAkCszS0MEkutOvmdBvYI6yKLkgA==';
var token_url = "https://openapi.baidu.com/oauth/2.0/token";
var grant_type = "grant_type=client_credentials&";
var APIkey = "client_id=申请的";
var SecretKey = "client_secret=申请的client_secret&";
var AppID = "申请的appid";
var access_token = "";
token();
setTimeout(function(){
fanyi();
},500);
function token(){
var data = grant_type+APIkey+SecretKey;
mui.ajax(token_url,{
data:data,
type:'post',
timeout:5000,
success:function(resp){
console.log(resp);
console.log(resp.access_token);
access_token = resp.access_token;
},
error:function(xhr,type,errorThrown){
mui.toast("==");
}
});
}
function fanyi(){
var data = "format="+format+"&rate="+rate+"&channel="+channel+"&cuid="+cuid+"&token="+access_token+"&speech="+speech+"&len=8192";
console.log(url+"?"+data);
mui.ajax(url,{
data:data,
type:'post',
timeout:5000,
contentType:"application/json",
success:function(resp){
console.log(resp);
console.log(resp.err_no);
},
error:function(xhr,type,errorThrown){
mui.toast("请求失败");
}
});
}
by:转载请注明地址
收起阅读 »iOS APP上架被拒重新提交审核教程
iOS APP审核比较严格,难免会出现被拒绝的情况,需要根据苹果反馈的问题修改后重新打包上传审核!
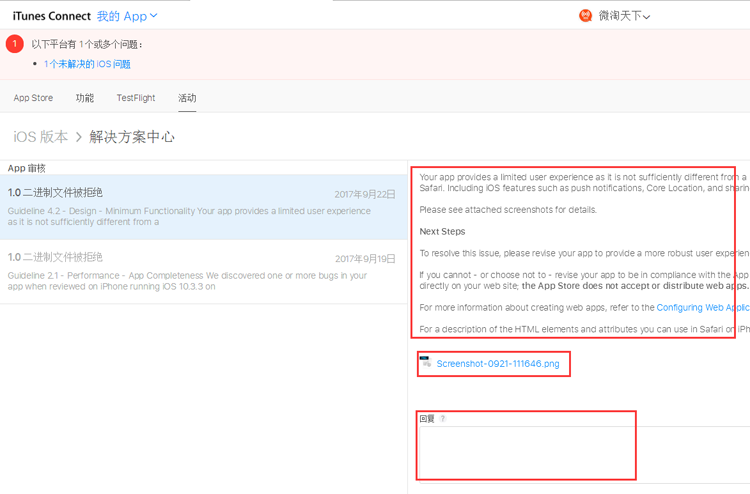
1、登录itunesconnect、https://itunesconnect.apple.com 进入被拒绝的APP页面
点击未解决的iOS问题,进入查看原因。
2、复制翻译下具体被拒绝的原因,查看反馈的审核截图,根据问题修改app重新打包上传。
也可以直接在回复那里申诉,可以直接写中文。
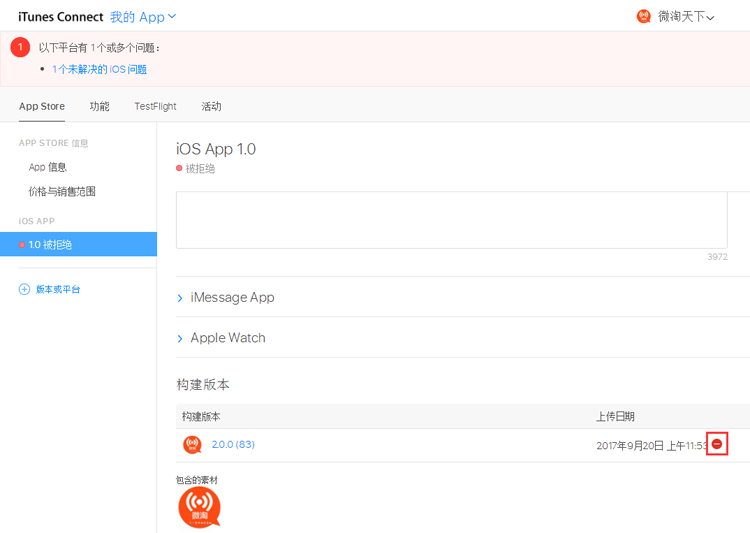
3、再点击下活动那查看你已上传的版本号,修改打包的时候要比之前的高,比如现在2.0.0,可以修改为2.1或者2.0.1.
4、修改打包好后,重新上传ipa文件。点击被1.0拒绝那,选择构建版本选项,移动鼠标到之前选择的版本那,点击删除。
5、选择修改后新上传的版本,点击完成。
6、然后右上角点击存储。
7、存储好、然后点击提交以供审核。
8、这里出现的信息根据app的类型不同、有不同的选项、根据自己的app的情况选择
一般选择否。
然后提交、显示为正在等待审核、然后等待苹果再次审核。
9、如果变成可供销售,恭喜你~上架成功了,如果还是被拒绝,点击查看问题,根据反馈修改再重新打包上传提交审核。
iOS APP审核比较严格,难免会出现被拒绝的情况,需要根据苹果反馈的问题修改后重新打包上传审核!
1、登录itunesconnect、https://itunesconnect.apple.com 进入被拒绝的APP页面
点击未解决的iOS问题,进入查看原因。
2、复制翻译下具体被拒绝的原因,查看反馈的审核截图,根据问题修改app重新打包上传。
也可以直接在回复那里申诉,可以直接写中文。
3、再点击下活动那查看你已上传的版本号,修改打包的时候要比之前的高,比如现在2.0.0,可以修改为2.1或者2.0.1.
4、修改打包好后,重新上传ipa文件。点击被1.0拒绝那,选择构建版本选项,移动鼠标到之前选择的版本那,点击删除。
5、选择修改后新上传的版本,点击完成。
6、然后右上角点击存储。
7、存储好、然后点击提交以供审核。
8、这里出现的信息根据app的类型不同、有不同的选项、根据自己的app的情况选择
一般选择否。
然后提交、显示为正在等待审核、然后等待苹果再次审核。
9、如果变成可供销售,恭喜你~上架成功了,如果还是被拒绝,点击查看问题,根据反馈修改再重新打包上传提交审核。
收起阅读 »iPhone X适配
在线版用Alpha版HBuilder打包应该就行,离线版官方给出了demo,但没有给出具体说明,也没给出精简离线版怎么适配,这真的好折腾人,我愣是摸了一天才发现精简离线版适配iPhoneX如此简单,官方就不能说明一下?也是醉了
方法:
1、替换splash图片
2、Info.plist文件中替换UILaunchImages就适配好了
3、如果顶部和底部有白边,更新一下所需的.a文件即可
在线版用Alpha版HBuilder打包应该就行,离线版官方给出了demo,但没有给出具体说明,也没给出精简离线版怎么适配,这真的好折腾人,我愣是摸了一天才发现精简离线版适配iPhoneX如此简单,官方就不能说明一下?也是醉了
方法:
1、替换splash图片
2、Info.plist文件中替换UILaunchImages就适配好了
3、如果顶部和底部有白边,更新一下所需的.a文件即可
蓝牙插件开发中的一点感受,分享一下
安卓6.0以上必须手动授权获取定位权限,否则LeScanCallback()不回调!!!!!蓝牙开发须首先关心这个问题,然后再参考这哥们的文章:http://ask.dcloud.net.cn/question/22989;要灵活强大的蓝牙功能,可自行移植Cordova插件。
Cordova和Dcloud的框架大致上差不多,只是Native 2 js和js 2 Native的机制稍微不同,Cordova的PluginResult和CallbackContext可移植过来,这俩有点类似DCloud的JSUtil。整体来说,DCLOUD的5+ SDK还是比较简洁易用,但是也缺乏了Cordova的灵活与开放,各有各的好,就是因为跳入MUI的坑,所以只能离开一下Cordova了。 另外华为真机调试插件代码里的Log.d没输出的问题解决办法如下:
拨号盘输入:
##2846579##
点击ProjectMenu(也可能是系统菜单)--->后台设置---->LOG设置--->LOG开关 打开重启即可
PS:LOG设置里还有一个选项是LOG级别,我自己测试的时候选择了之后会失效,所以我就只打开了开关,LOG级别不设置保持默认,亲测有效。
安卓6.0以上必须手动授权获取定位权限,否则LeScanCallback()不回调!!!!!蓝牙开发须首先关心这个问题,然后再参考这哥们的文章:http://ask.dcloud.net.cn/question/22989;要灵活强大的蓝牙功能,可自行移植Cordova插件。
Cordova和Dcloud的框架大致上差不多,只是Native 2 js和js 2 Native的机制稍微不同,Cordova的PluginResult和CallbackContext可移植过来,这俩有点类似DCloud的JSUtil。整体来说,DCLOUD的5+ SDK还是比较简洁易用,但是也缺乏了Cordova的灵活与开放,各有各的好,就是因为跳入MUI的坑,所以只能离开一下Cordova了。 另外华为真机调试插件代码里的Log.d没输出的问题解决办法如下:
拨号盘输入:
##2846579##
点击ProjectMenu(也可能是系统菜单)--->后台设置---->LOG设置--->LOG开关 打开重启即可
PS:LOG设置里还有一个选项是LOG级别,我自己测试的时候选择了之后会失效,所以我就只打开了开关,LOG级别不设置保持默认,亲测有效。
收起阅读 »全新Chrome Devtool Performance使用指南
运行时性能表现(runtime performance)指的是当你的页面在浏览器运行时的性能表现,而不是在下载页面的时候的表现。这篇指南将会告诉你怎么用Chrome DevToos Performance功能去分析运行时性能表现。在RAIL性能评估模型下,你可以在这篇指南中可以学到怎么去用这个performance功能去分析Response, Animation, 以及 Idle 这三个性能指标。
让我们开始吧
在这篇指南中,我们会用Performance工具去分析一个现有的在线DEMO,然后教会你怎么去分析,从而找到性能瓶颈。
1.打开Chrome的匿名模式。匿名模式可以保证Chrome在一个相对干净的环境下运行。比如说,你安装了许多chrome插件,这些插件可能会影响我们分析性能表现。
2.在匿名模式下打开右边这个链接,DEMO,这个网页就是我们要用来分析的DEMO。这个页面里都是很多上下移动的蓝色小方块。
3.按下Command+Opiton+I(Mac)或者Control+shift+I (Windows, Linux) 来打开Devtools
模拟移动设备的CPU
移动设备的CPU一般比台式机和笔记本弱很多。当你想分析页面的时候,可以用CPU控制器(CPU Throttling)来模拟移动端设备CPU。
1.在DevTools中,点击 Performance 的 tab。
2.确保 Screenshots checkbox 被选中
3.点击 Capture Settings(⚙️)按钮,DevTools会展示很多设置,来模拟各种状况
4.对于模拟CPU,选择2x slowdown,于是Devtools就开始模拟两倍低俗CPU
设置DEMO
为了使得这个DEMO有相对统一的运行表现(不同的读者,机器的性能千差万别)。这个DEMO提供了自定义功能,用来确保这个DEMO的统一表现。
一直点击 Add 10 这个按钮直到你能很明显看到蓝色小方块移动变慢,在性能比较好的机器上,大概要点击20次左右。
点击 Optimize按钮,你会发现蓝色小方块会变的很快而且动画变得平滑。
点击 un-optimize 按钮,蓝色小方块又会变成之前的模样。
记录运行时性能表现
在之前的DEMO中,当你运行优化模式的时候,蓝色小方块移动地非常快。为什么呢?明明两个模式都是移动了同样数量的小方块而且移动的时间也一样。那么现在我们在Performance界面下录制下发生的一切,并且学习如何分析这个记录,从而找到非优化模式下的性能瓶颈。
1.在DevTools中,点击 Record 。这时候Devtools就开始录制各种性能指标
1.等待几分钟
2.点击Stop按钮,Devtools停止录制,处理数据,然后显示性能报告
wow,看起来有非常多的数据,别害怕,我们一个一个来介绍
分析报告
一旦你得到了页面的性能表现报告,那么就可以用它来分析页面的性能,从而找到性能瓶颈。
分析每一秒的帧
FPS(frames per second)是用来分析动画的一个主要性能指标。能保持在60的FPS的话,那么用户体验就是不错的。
1.观察FPS图表,如果你发现了一个红色的长条,那么就说明这些帧存在严重问题,有可能导致非常差的用户体验。一般来说,绿色的长条越高,说明FPS越高,用户体验越好。
1.就在FPS图表下方,你会看到CPU图表。在CPU图表中的各种颜色与Summary面板里的颜色是相互对应的,Summary面板就在Performance面板的下方。CPU图表中的各种颜色代表着在这个时间段内,CPU在各种处理上所花费的时间。如果你看到了某个处理占用了大量的时间,那么这可能就是一个可以找到性能瓶颈的线索。
1.把鼠标移动到FPS,CPU或者NET图表之上,DevToos就会展示这个时间点界面的截图。左右移动鼠标,可以重发当时的屏幕录像。这被称为scrubbing, 他可以用来分析动画的各个细节。
1.在Frames图表中,把鼠标移动到绿色条状图上,Devtools会展示这个帧的FPS。每个帧可能都在60以下,都没有达到60的标准。
当然这个对于DEMO,可以相当容易观察到性能的问题。但是在现实使用场景下,就不是那么容易观察到了。所以要把常常使用这些工具来分析页面。
小功能:显示实时FPS面板
另外一个好用的小工具就是实时FPS面板,它可以实时展示页面的FPS指标
1.按下 Command+Shift+P(Mac)或者 Control+Shift+P(Windows, Linux) 打开命令菜单
2.输入Rendering,点选Show Rendering
3.在Rendering面板里,激活FPS Meter。FPS实时面板就出现在页面的右上方。
1.关闭FPS Meter只要按下Escape就可以了。这篇指南里暂时用不上这个功能。
定位瓶颈
现在已经确定到这个页面的动画性能表现不太好,那么下一步就是找到为什么
1.注意Summary面板,你会发现CPU花费了大量的时间在rendering上。因为提高性能就是一门做减法的艺术,你的目标就是减少rendering的时间
1.展开Main图表,Devtools展示了主线程运行状况。X轴代表着时间。每个长条代表着一个event。长条越长就代表这个event花费的时间越长。Y轴代表了调用栈(call stack)。在栈里,上面的event调用了下面的event。
1.在性能报告中,有很多的数据。可以通过双击,拖动等等动作来放大缩小报告范围,从各种时间段来观察分析报告。
1.在事件长条的右上角出,如果出现了红色小三角,说明这个事件是存在问题的,需要特别注意。
2.双击这个带有红色小三角的的事件。在Summary面板会看到详细信息。注意reveal这个链接,双击它会让高亮触发这个事件的event。如果点击了app.js:94这个链接,就会跳转到对应的代码处。
1.在app.update这个事件的长条下方,有很多被触发的紫色长条。如果放大这些事件长条,你会看到它们每个都带有红色小三角。点击其中一个紫色事件长条,Devtools在Summary面板里展示了更多关于这个事件的信息。确实,这里有很多reflow的警告。
2.在summary面板里点击app.js:70链接,Devtools会跳转到需要优化的代码处
OK!Devtools里面还有很多很多指标需要你去探索,但是,对于怎么用Devtools去分析网页的运行时性能表现,你现在已经有了一个基本的概念。
译者博客:NIC's UTOPIA
原文出处:https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/
运行时性能表现(runtime performance)指的是当你的页面在浏览器运行时的性能表现,而不是在下载页面的时候的表现。这篇指南将会告诉你怎么用Chrome DevToos Performance功能去分析运行时性能表现。在RAIL性能评估模型下,你可以在这篇指南中可以学到怎么去用这个performance功能去分析Response, Animation, 以及 Idle 这三个性能指标。
让我们开始吧
在这篇指南中,我们会用Performance工具去分析一个现有的在线DEMO,然后教会你怎么去分析,从而找到性能瓶颈。
1.打开Chrome的匿名模式。匿名模式可以保证Chrome在一个相对干净的环境下运行。比如说,你安装了许多chrome插件,这些插件可能会影响我们分析性能表现。
2.在匿名模式下打开右边这个链接,DEMO,这个网页就是我们要用来分析的DEMO。这个页面里都是很多上下移动的蓝色小方块。
3.按下Command+Opiton+I(Mac)或者Control+shift+I (Windows, Linux) 来打开Devtools
模拟移动设备的CPU
移动设备的CPU一般比台式机和笔记本弱很多。当你想分析页面的时候,可以用CPU控制器(CPU Throttling)来模拟移动端设备CPU。
1.在DevTools中,点击 Performance 的 tab。
2.确保 Screenshots checkbox 被选中
3.点击 Capture Settings(⚙️)按钮,DevTools会展示很多设置,来模拟各种状况
4.对于模拟CPU,选择2x slowdown,于是Devtools就开始模拟两倍低俗CPU
设置DEMO
为了使得这个DEMO有相对统一的运行表现(不同的读者,机器的性能千差万别)。这个DEMO提供了自定义功能,用来确保这个DEMO的统一表现。
一直点击 Add 10 这个按钮直到你能很明显看到蓝色小方块移动变慢,在性能比较好的机器上,大概要点击20次左右。
点击 Optimize按钮,你会发现蓝色小方块会变的很快而且动画变得平滑。
点击 un-optimize 按钮,蓝色小方块又会变成之前的模样。
记录运行时性能表现
在之前的DEMO中,当你运行优化模式的时候,蓝色小方块移动地非常快。为什么呢?明明两个模式都是移动了同样数量的小方块而且移动的时间也一样。那么现在我们在Performance界面下录制下发生的一切,并且学习如何分析这个记录,从而找到非优化模式下的性能瓶颈。
1.在DevTools中,点击 Record 。这时候Devtools就开始录制各种性能指标
1.等待几分钟
2.点击Stop按钮,Devtools停止录制,处理数据,然后显示性能报告
wow,看起来有非常多的数据,别害怕,我们一个一个来介绍
分析报告
一旦你得到了页面的性能表现报告,那么就可以用它来分析页面的性能,从而找到性能瓶颈。
分析每一秒的帧
FPS(frames per second)是用来分析动画的一个主要性能指标。能保持在60的FPS的话,那么用户体验就是不错的。
1.观察FPS图表,如果你发现了一个红色的长条,那么就说明这些帧存在严重问题,有可能导致非常差的用户体验。一般来说,绿色的长条越高,说明FPS越高,用户体验越好。
1.就在FPS图表下方,你会看到CPU图表。在CPU图表中的各种颜色与Summary面板里的颜色是相互对应的,Summary面板就在Performance面板的下方。CPU图表中的各种颜色代表着在这个时间段内,CPU在各种处理上所花费的时间。如果你看到了某个处理占用了大量的时间,那么这可能就是一个可以找到性能瓶颈的线索。
1.把鼠标移动到FPS,CPU或者NET图表之上,DevToos就会展示这个时间点界面的截图。左右移动鼠标,可以重发当时的屏幕录像。这被称为scrubbing, 他可以用来分析动画的各个细节。
1.在Frames图表中,把鼠标移动到绿色条状图上,Devtools会展示这个帧的FPS。每个帧可能都在60以下,都没有达到60的标准。
当然这个对于DEMO,可以相当容易观察到性能的问题。但是在现实使用场景下,就不是那么容易观察到了。所以要把常常使用这些工具来分析页面。
小功能:显示实时FPS面板
另外一个好用的小工具就是实时FPS面板,它可以实时展示页面的FPS指标
1.按下 Command+Shift+P(Mac)或者 Control+Shift+P(Windows, Linux) 打开命令菜单
2.输入Rendering,点选Show Rendering
3.在Rendering面板里,激活FPS Meter。FPS实时面板就出现在页面的右上方。
1.关闭FPS Meter只要按下Escape就可以了。这篇指南里暂时用不上这个功能。
定位瓶颈
现在已经确定到这个页面的动画性能表现不太好,那么下一步就是找到为什么
1.注意Summary面板,你会发现CPU花费了大量的时间在rendering上。因为提高性能就是一门做减法的艺术,你的目标就是减少rendering的时间
1.展开Main图表,Devtools展示了主线程运行状况。X轴代表着时间。每个长条代表着一个event。长条越长就代表这个event花费的时间越长。Y轴代表了调用栈(call stack)。在栈里,上面的event调用了下面的event。
1.在性能报告中,有很多的数据。可以通过双击,拖动等等动作来放大缩小报告范围,从各种时间段来观察分析报告。
1.在事件长条的右上角出,如果出现了红色小三角,说明这个事件是存在问题的,需要特别注意。
2.双击这个带有红色小三角的的事件。在Summary面板会看到详细信息。注意reveal这个链接,双击它会让高亮触发这个事件的event。如果点击了app.js:94这个链接,就会跳转到对应的代码处。
1.在app.update这个事件的长条下方,有很多被触发的紫色长条。如果放大这些事件长条,你会看到它们每个都带有红色小三角。点击其中一个紫色事件长条,Devtools在Summary面板里展示了更多关于这个事件的信息。确实,这里有很多reflow的警告。
2.在summary面板里点击app.js:70链接,Devtools会跳转到需要优化的代码处
OK!Devtools里面还有很多很多指标需要你去探索,但是,对于怎么用Devtools去分析网页的运行时性能表现,你现在已经有了一个基本的概念。
译者博客:NIC's UTOPIA
原文出处:https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/
收起阅读 »统计报表 - wap2app教程
App打包上线后,用户活跃度如何?留存如何?这就需要分析统计数据了。
wap2app支持三种方式上报查看统计数据,分别是:
- DCloud统计
- 友盟统计
- 开发者自定义统计
本教程对如上三种方式分别介绍。
DCloud uni统计
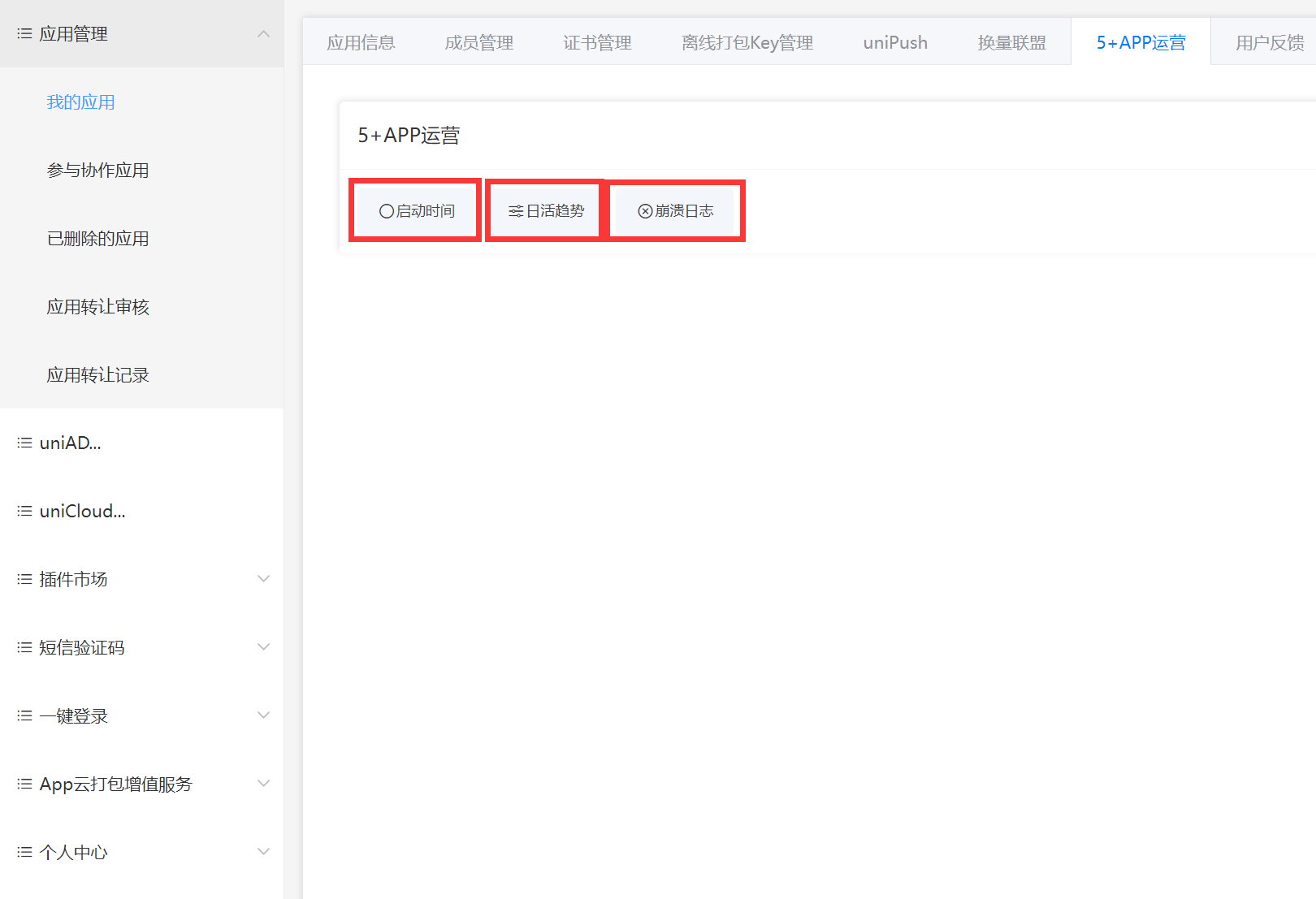
DCloud提供了wap2app应用的默认统计,登录DCloud开发者中心,可以查看自己创建发布的应用列表,选择目标应用,可以查看该应用的所有统计数据,界面如下:
DCloud统计分为5+应用版、流应用版两种统计数据。
5+应用版
通过HBuilder云端打包生成的ipa/apk安装包,统称为5+应用版,5+ 应用版支持查看如下统计数据:
-
日活趋势:支持当日日活、当日总启动次数两个维度,支持iOS/Android分平台查看;
-
启动时间:支持启动时间分档查看(见下图),可针对启动时间较长的终端重点优化测试;
-
崩溃日志:支持原生崩溃(引擎崩溃)、前端崩溃两个维度,支持iOS/Android分平台查看
流应用版
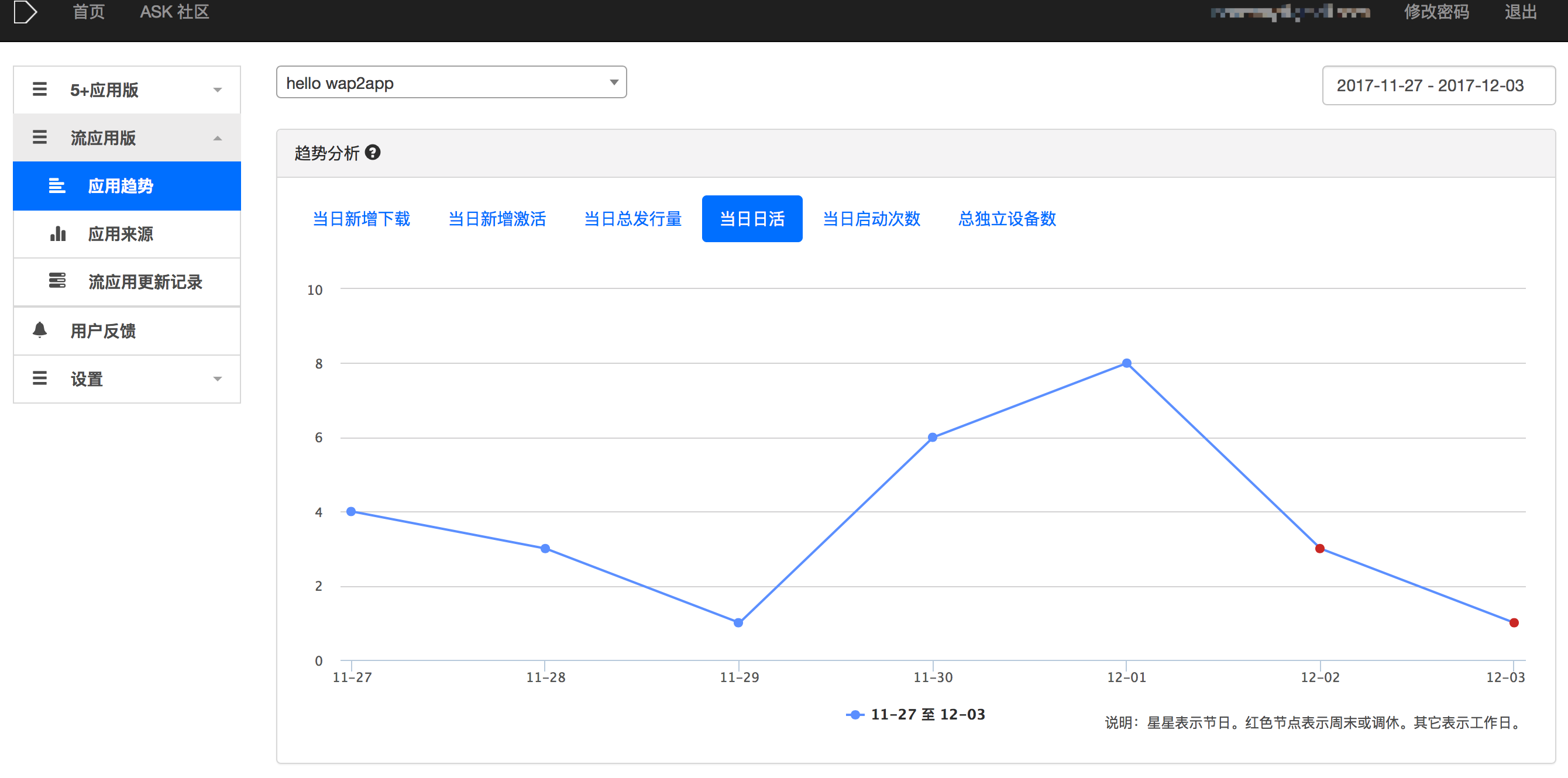
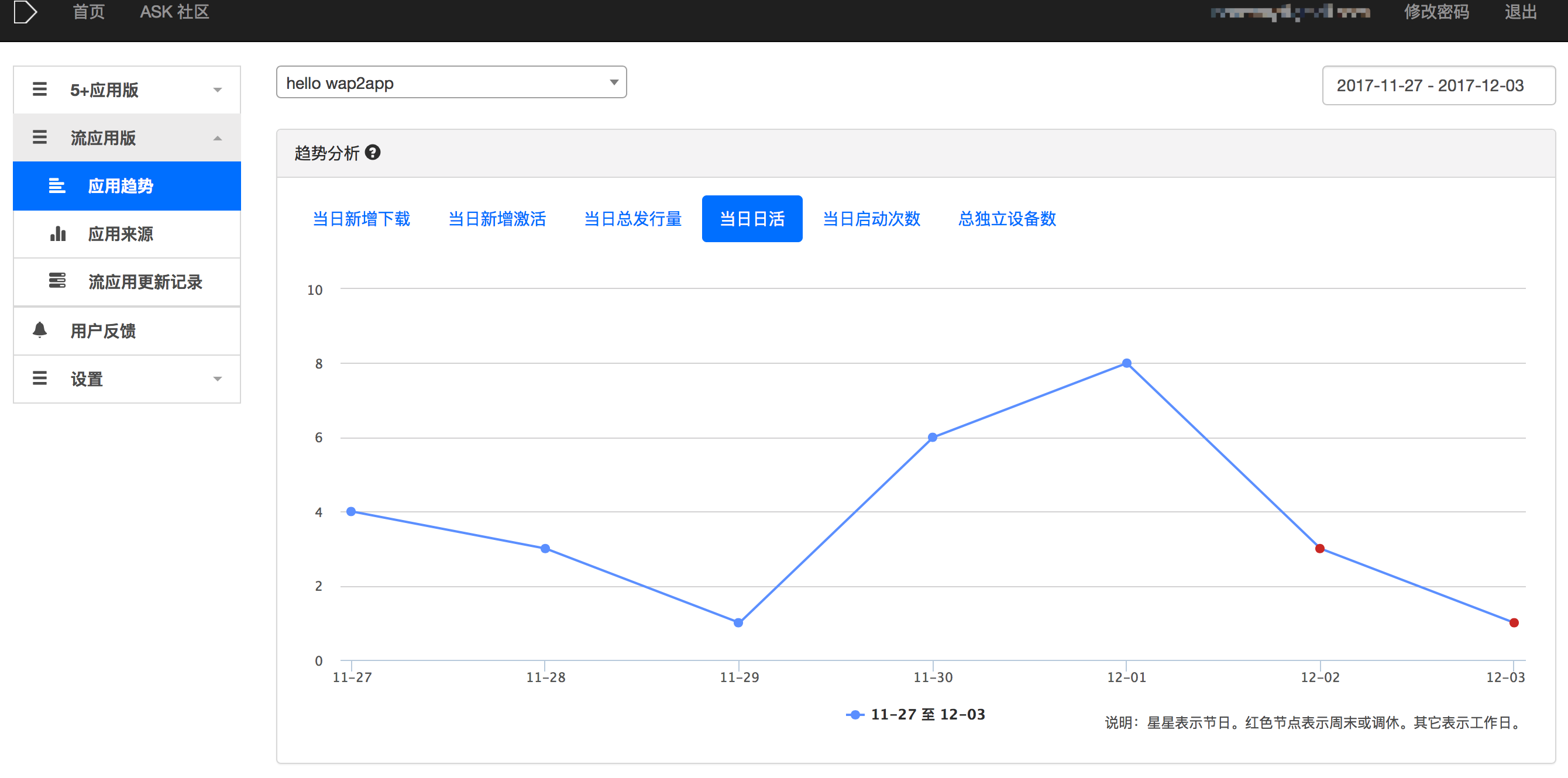
wap2app发布到流应用平台后,相关统计数据在“流应用版”菜单下查看,支持查看应用趋势、应用来源、更新记录三项。
应用趋势支持查看当日新增下载、激活、总发行量、日活、总启动次数、总独立设备等维度数据,如下图:

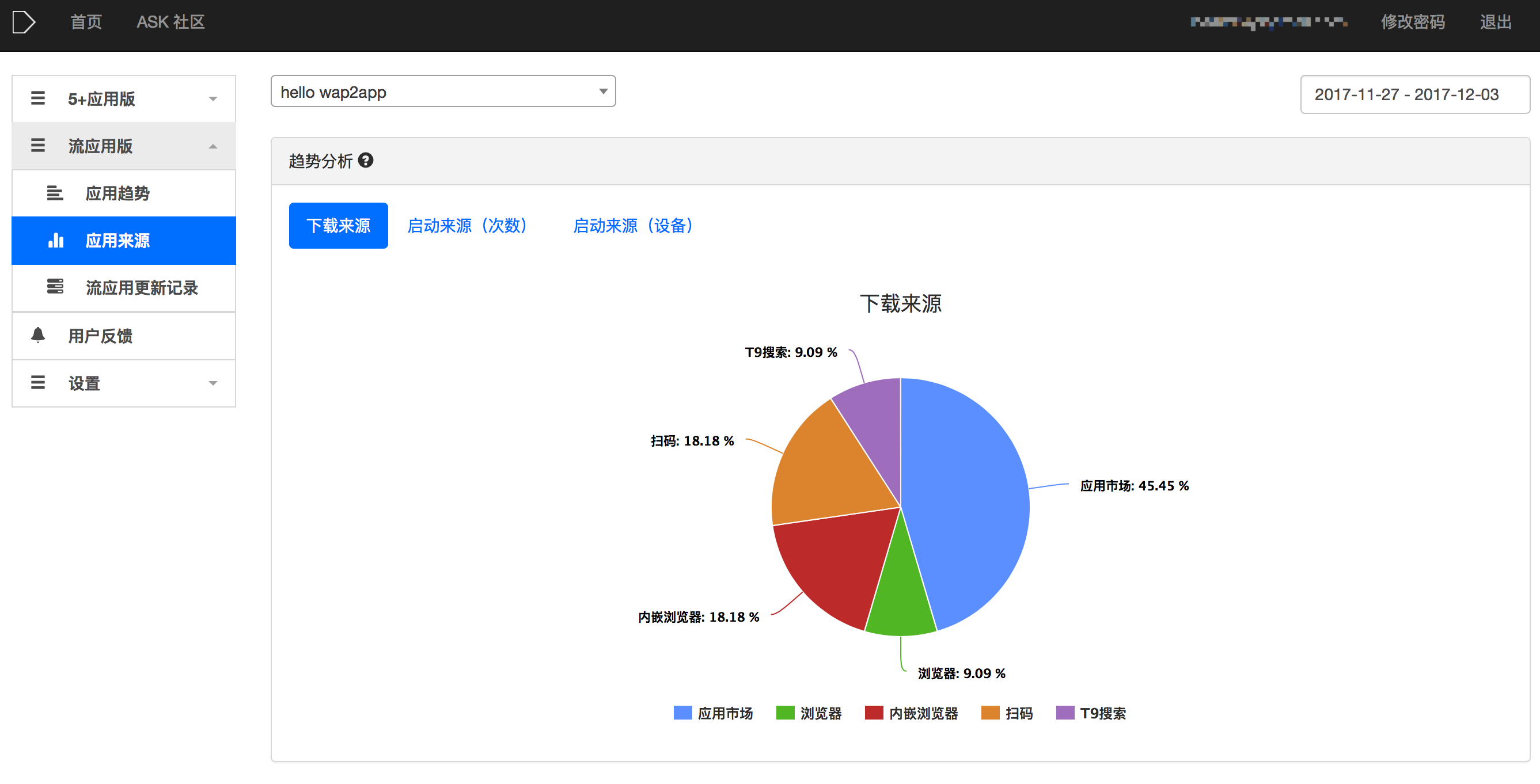
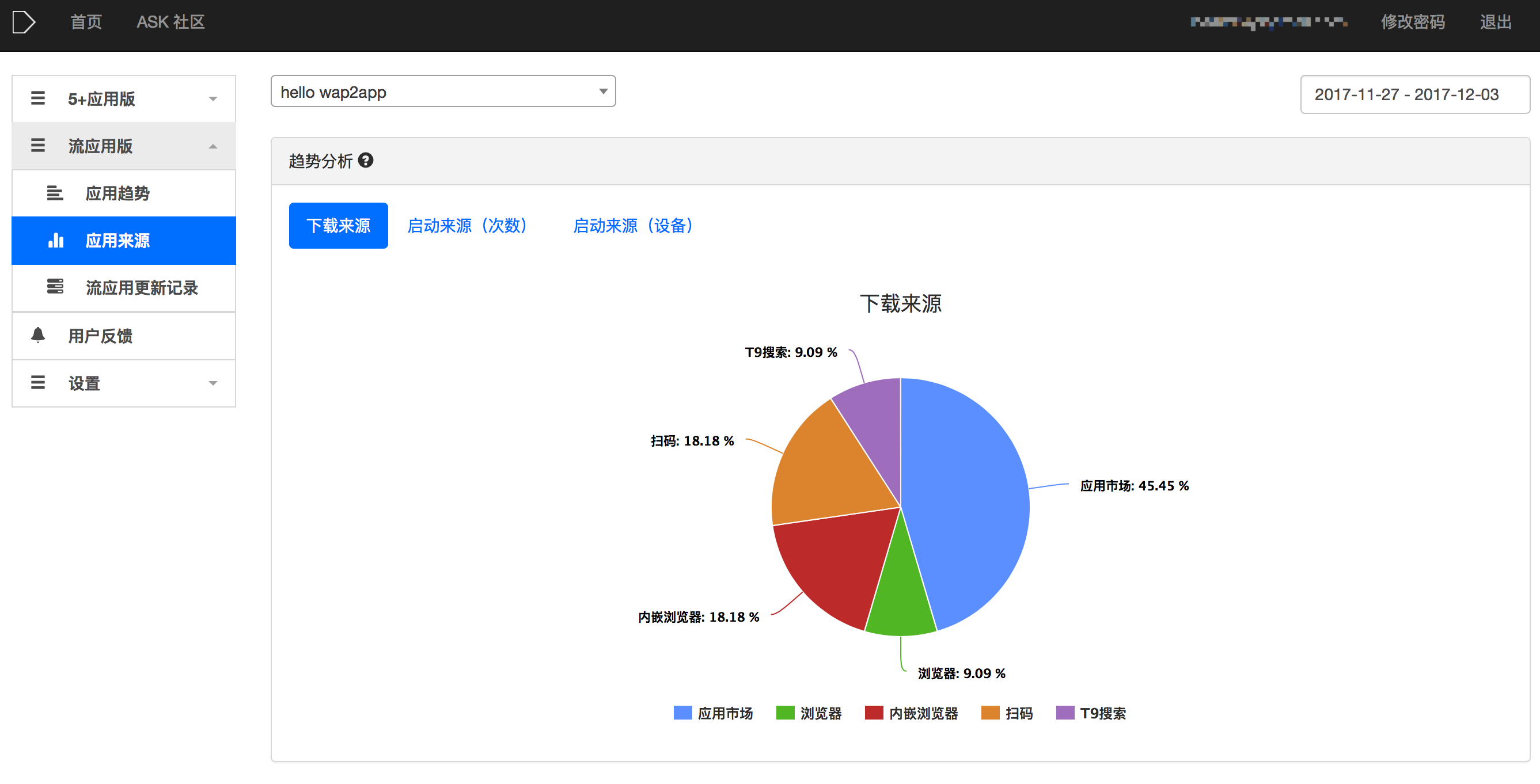
应用来源分别从下载、启动维度,展示用户来源占比,通过对比可以分析出推广效果更好的渠道,从而优化推广方案,提升推广转化率,如下图:

Tips:M站引入gostream.js,用户通过浏览器访问M站时,会启动流应用,将wap用户低成本转化为App用户,此时应用启动来源就是“浏览器”;更多gostream.js的介绍,请参考流量转换 - wap2app教程。
流应用更新记录:保存开发者发布到正式服务器的流应用资源及更新说明,开发者可以下载历史版本的资源代码到本地。
友盟统计
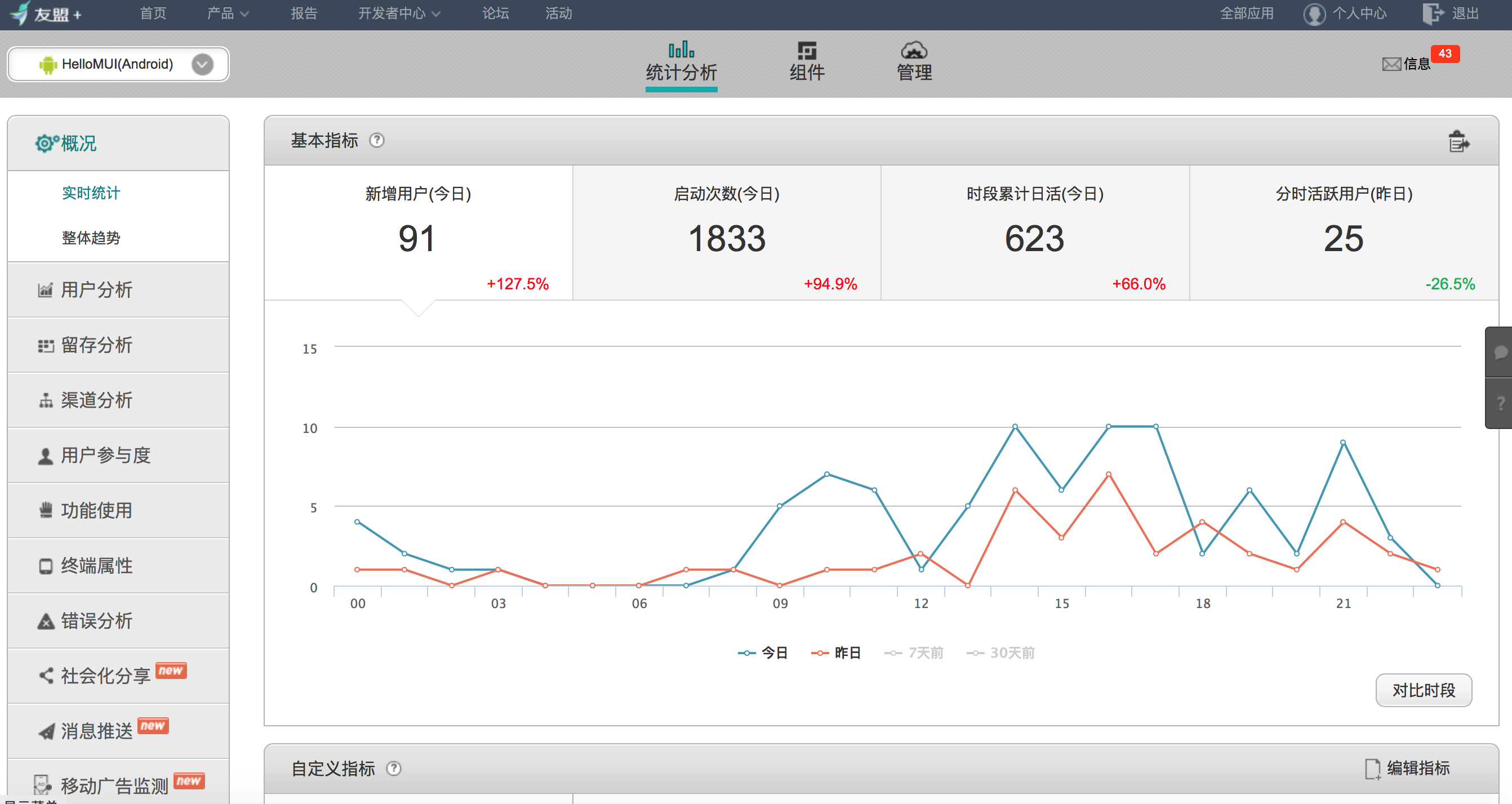
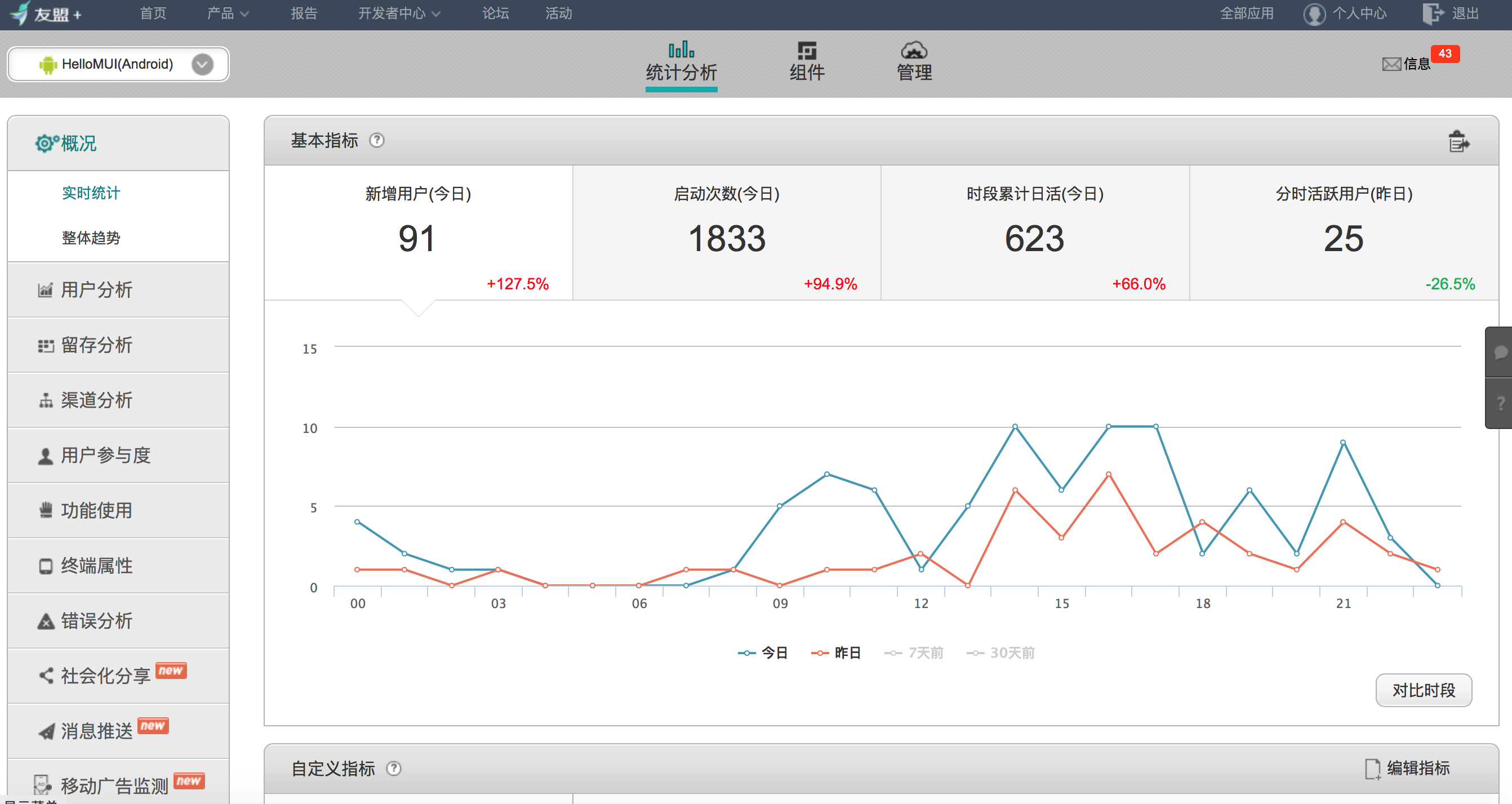
wap2app云端打包已集成友盟统计,参考友盟统计配置教程,配置参数后重新提交云端打包即可。若要查看统计数据,则需要登录友盟官网,选择目标应用,查看对应的统计数据,如下图:

Tips:友盟统计仅对打包成ipa/apk的独立安装包有效果,在流应用下无效;流应用的统计数据,需要在DCloud开发者中心查看。
开发者自定义统计
开发者也可以编写Javascript代码,向自己的服务器上报数据,实现自定义统计报表。
上报统计数据的代码建议在app.js的onLaunch事件属性中编写,如下是一个示例代码:
/**
* 当wap2app初始化完成时,会触发 onLaunch
* @param {Object} options
*/
onLaunch: function(options) {
//TODO wap2app其它初始化代码
/************上报用户数据开始********** */
var url = "http://www.example.com/collect/data";//服务端接口地址
var req = {//需要上报的数据
"appid": plus.runtime.appid,
"imei":plus.device.imei,//设备的国际移动设备身份码
"version": plus.runtime.version,//应用版本号
"type":navigator.userAgent.indexOf('StreamApp')>-1?"stream":"plus",//应用类型:流应用(stream)、5+应用(plus)
"launcher":plus.runtime.launcher //应用启动来源:应用市场、桌面快捷方式、浏览器url scheme等;
};
//TODO 开发者可以补充更多想要的数据,比如当前用户网络
wap2app.ajax.post(url, req, function(rsp) {
if(rsp && rsp.status){
//上报成功回调
}
});
/************上报用户数据结束********** */
}服务端接收数据后保存数据库,定时(或实时)生成数据报表即可。
App打包上线后,用户活跃度如何?留存如何?这就需要分析统计数据了。
wap2app支持三种方式上报查看统计数据,分别是:
- DCloud统计
- 友盟统计
- 开发者自定义统计
本教程对如上三种方式分别介绍。
DCloud uni统计
DCloud提供了wap2app应用的默认统计,登录DCloud开发者中心,可以查看自己创建发布的应用列表,选择目标应用,可以查看该应用的所有统计数据,界面如下:
DCloud统计分为5+应用版、流应用版两种统计数据。
5+应用版
通过HBuilder云端打包生成的ipa/apk安装包,统称为5+应用版,5+ 应用版支持查看如下统计数据:
-
日活趋势:支持当日日活、当日总启动次数两个维度,支持iOS/Android分平台查看;
-
启动时间:支持启动时间分档查看(见下图),可针对启动时间较长的终端重点优化测试;
-
崩溃日志:支持原生崩溃(引擎崩溃)、前端崩溃两个维度,支持iOS/Android分平台查看
流应用版
wap2app发布到流应用平台后,相关统计数据在“流应用版”菜单下查看,支持查看应用趋势、应用来源、更新记录三项。
应用趋势支持查看当日新增下载、激活、总发行量、日活、总启动次数、总独立设备等维度数据,如下图:

应用来源分别从下载、启动维度,展示用户来源占比,通过对比可以分析出推广效果更好的渠道,从而优化推广方案,提升推广转化率,如下图:

Tips:M站引入gostream.js,用户通过浏览器访问M站时,会启动流应用,将wap用户低成本转化为App用户,此时应用启动来源就是“浏览器”;更多gostream.js的介绍,请参考流量转换 - wap2app教程。
流应用更新记录:保存开发者发布到正式服务器的流应用资源及更新说明,开发者可以下载历史版本的资源代码到本地。
友盟统计
wap2app云端打包已集成友盟统计,参考友盟统计配置教程,配置参数后重新提交云端打包即可。若要查看统计数据,则需要登录友盟官网,选择目标应用,查看对应的统计数据,如下图:

Tips:友盟统计仅对打包成ipa/apk的独立安装包有效果,在流应用下无效;流应用的统计数据,需要在DCloud开发者中心查看。
开发者自定义统计
开发者也可以编写Javascript代码,向自己的服务器上报数据,实现自定义统计报表。
上报统计数据的代码建议在app.js的onLaunch事件属性中编写,如下是一个示例代码:
/**
* 当wap2app初始化完成时,会触发 onLaunch
* @param {Object} options
*/
onLaunch: function(options) {
//TODO wap2app其它初始化代码
/************上报用户数据开始********** */
var url = "http://www.example.com/collect/data";//服务端接口地址
var req = {//需要上报的数据
"appid": plus.runtime.appid,
"imei":plus.device.imei,//设备的国际移动设备身份码
"version": plus.runtime.version,//应用版本号
"type":navigator.userAgent.indexOf('StreamApp')>-1?"stream":"plus",//应用类型:流应用(stream)、5+应用(plus)
"launcher":plus.runtime.launcher //应用启动来源:应用市场、桌面快捷方式、浏览器url scheme等;
};
//TODO 开发者可以补充更多想要的数据,比如当前用户网络
wap2app.ajax.post(url, req, function(rsp) {
if(rsp && rsp.status){
//上报成功回调
}
});
/************上报用户数据结束********** */
}服务端接收数据后保存数据库,定时(或实时)生成数据报表即可。
收起阅读 »Huilder更新以后map模块卡死
之前的代码用new plus.maps.Map好好的,Huilder更新以后,调用地图时放大缩小拖动几次很大几率会卡死,点APP任何地方都没反应,必须重启
之前的代码用new plus.maps.Map好好的,Huilder更新以后,调用地图时放大缩小拖动几次很大几率会卡死,点APP任何地方都没反应,必须重启
分享一个Html5+video 基于mui 5+的视频播放器
一直没有找到一款适合在MUI上的播放器,网上很多都是基于JQ的播放,样式不好看,也难修改,不好用难于兼职安卓和苹果手机,
实在没办法,只能亲自操刀,自己写一个播放器了,给遇到我一样情况的朋友们,封装起来只直调用,大家可以自由修改
没有测试过,当网络缓慢时,视频加载出现加载提示框,有遇到问题的小伙伴,可以分享处理经验
新增:手势控制 左边上下滑动控制音量,右边上下滑动控制亮度, 左右滑动 控制前进后退, 可以播放m3u8格式视频
20180517:新增: 支持点击播放就全屏播放视频, 支持在浏览器和微信上播放视频,支持使用IOS系统自带的播放器,大家可以根据自己的需求设置
20180620:支持同一个页面切换视频的方法,新增可以禁止拖动调节,音量和亮度,是否显示全屏按钮, IOS支持强制全屏播放
**20180913:修复IOS对.m3u8 视频的兼容性
运行环境: MUI 5+ 和浏览器或微信
微信扫一扫,可以浏览微信里视频播放例子
- android, 要开启硬件加速,manifest.json文件加 "hardwareAccelerated":true
"google": { "hardwareAccelerated":true }
或者创建文件时加
// true表示开启Webview的硬件加速,false表示关闭Webview的硬件加速
var webview = plus.webview.create( "url", "id",{hardwareAccelerated:true});
webview.show();
2. IOS iphone, 加 "allowsInlineMediaPlayback": true 禁止视频自动弹出播放,去掉原生播放控件
```javascript
"plus":{
"allowsInlineMediaPlayback": true
}
3.调用
//#video_Container 是视频区域DIV的ID
//初始化插件
var htmlvideo=Html5video("#video_Container",
{
title:"新坦结衣Gakki雪肌精广告", //视频标题,当全屏时会显示
url:"2017123101.mp4", //支持本地视频和网络视频,格式MP4
img:"img/002.jpg", //视频截图封面
time:"02:30", //视频总时间以分钟单位,当网络缓慢时,没办法及时加载出来,如已知可以填写,可不填。
autoplay:false, //是否自动播放视频
isMobile:false, //是否开启当处于移动网络时,提示用户是否继续播放视频。,不支持浏览器环境
isFull:true, //是否点击播放就全屏显示
iospay:false, //如果是IOS系统是否采用苹果系统自带播放器, 可以在浏览器或微信中,全屏观看视频
drag:true, //禁止拖动,调节,音量和亮度
isfull:true, //是否显示全屏按钮
prompt:function(video) //当开启isMobile时,这里可以写提示用户的内容,h5+环境才有效
{
mui.confirm('你当前处于移动手机网络将会消耗手机流量,是否继续播放?', '提示',["取消","确定"], function(e)
{
if(e.index == 1)
{
video.play();
}
},"div");
}
});
新增了,同一页面,可以切换视频播放
mui("body").on("tap","#openvideo",function()
{
//切换视频播放
htmlvideo.getplayUrl({url:" ",img:" ",title:" "});
});新版视频播放器
http://www.html5-app.com/show/115
目前该版本播放器,不再维护了,如有任何问题,请自行修改源代码自行解决。
一直没有找到一款适合在MUI上的播放器,网上很多都是基于JQ的播放,样式不好看,也难修改,不好用难于兼职安卓和苹果手机,
实在没办法,只能亲自操刀,自己写一个播放器了,给遇到我一样情况的朋友们,封装起来只直调用,大家可以自由修改
没有测试过,当网络缓慢时,视频加载出现加载提示框,有遇到问题的小伙伴,可以分享处理经验
新增:手势控制 左边上下滑动控制音量,右边上下滑动控制亮度, 左右滑动 控制前进后退, 可以播放m3u8格式视频
20180517:新增: 支持点击播放就全屏播放视频, 支持在浏览器和微信上播放视频,支持使用IOS系统自带的播放器,大家可以根据自己的需求设置
20180620:支持同一个页面切换视频的方法,新增可以禁止拖动调节,音量和亮度,是否显示全屏按钮, IOS支持强制全屏播放
**20180913:修复IOS对.m3u8 视频的兼容性
运行环境: MUI 5+ 和浏览器或微信
微信扫一扫,可以浏览微信里视频播放例子
- android, 要开启硬件加速,manifest.json文件加 "hardwareAccelerated":true
"google": { "hardwareAccelerated":true }
或者创建文件时加
// true表示开启Webview的硬件加速,false表示关闭Webview的硬件加速
var webview = plus.webview.create( "url", "id",{hardwareAccelerated:true});
webview.show();
2. IOS iphone, 加 "allowsInlineMediaPlayback": true 禁止视频自动弹出播放,去掉原生播放控件
```javascript
"plus":{
"allowsInlineMediaPlayback": true
}
3.调用
//#video_Container 是视频区域DIV的ID
//初始化插件
var htmlvideo=Html5video("#video_Container",
{
title:"新坦结衣Gakki雪肌精广告", //视频标题,当全屏时会显示
url:"2017123101.mp4", //支持本地视频和网络视频,格式MP4
img:"img/002.jpg", //视频截图封面
time:"02:30", //视频总时间以分钟单位,当网络缓慢时,没办法及时加载出来,如已知可以填写,可不填。
autoplay:false, //是否自动播放视频
isMobile:false, //是否开启当处于移动网络时,提示用户是否继续播放视频。,不支持浏览器环境
isFull:true, //是否点击播放就全屏显示
iospay:false, //如果是IOS系统是否采用苹果系统自带播放器, 可以在浏览器或微信中,全屏观看视频
drag:true, //禁止拖动,调节,音量和亮度
isfull:true, //是否显示全屏按钮
prompt:function(video) //当开启isMobile时,这里可以写提示用户的内容,h5+环境才有效
{
mui.confirm('你当前处于移动手机网络将会消耗手机流量,是否继续播放?', '提示',["取消","确定"], function(e)
{
if(e.index == 1)
{
video.play();
}
},"div");
}
});
新增了,同一页面,可以切换视频播放
mui("body").on("tap","#openvideo",function()
{
//切换视频播放
htmlvideo.getplayUrl({url:" ",img:" ",title:" "});
});新版视频播放器
http://www.html5-app.com/show/115