mui时间选择器在iOS16.4上出现偏移不正常的bug
这里要清楚是样式导致的问题
可以看看如下链接怎么处理的:https://blog.csdn.net/feeeee889/article/details/131490861
或是以下步骤:
mui.picker.all.js中添加
if (isIos) {
//-----------------添加部分
if (mui.os.ios && mui.os.plus && plus.os.version >= "16.2") {
return;
}
var maches = userAgent.match(/iphone os ([\d_]+) /i);
if (maches && maches.length >= 2 && maches[1] >= "16_2"){
return;
}
//-----------------添加部分
self.list.style.webkitTransformOrigin = "center center " + self.r + "px";
}
mui.picker.css中注释
.mui-picker-inner {
/ 16.4及以上注释 /
/ -webkit-mask-box-image: -webkit-linear-gradient(bottom, transparent, transparent 5%, #fff 20%, #fff 80%, transparent 95%, transparent);
-webkit-mask-box-image: linear-gradient(top, transparent, transparent 5%, #fff 20%, #fff 80%, transparent 95%, transparent) /
}
亲测有效!!!
这里要清楚是样式导致的问题
可以看看如下链接怎么处理的:https://blog.csdn.net/feeeee889/article/details/131490861
或是以下步骤:
mui.picker.all.js中添加
if (isIos) {
//-----------------添加部分
if (mui.os.ios && mui.os.plus && plus.os.version >= "16.2") {
return;
}
var maches = userAgent.match(/iphone os ([\d_]+) /i);
if (maches && maches.length >= 2 && maches[1] >= "16_2"){
return;
}
//-----------------添加部分
self.list.style.webkitTransformOrigin = "center center " + self.r + "px";
}
mui.picker.css中注释
.mui-picker-inner {
/ 16.4及以上注释 /
/ -webkit-mask-box-image: -webkit-linear-gradient(bottom, transparent, transparent 5%, #fff 20%, #fff 80%, transparent 95%, transparent);
-webkit-mask-box-image: linear-gradient(top, transparent, transparent 5%, #fff 20%, #fff 80%, transparent 95%, transparent) /
}
亲测有效!!!
HBuilderX 内存占用过高导致系统崩溃
HBuilderX 内存占用过高导致系统崩溃,2021 Mac book pro 14寸
HBuilderX 内存占用过高导致系统崩溃,2021 Mac book pro 14寸
支付宝支付一直报错:商家订单参数异常
在接收到后台传递过来的订单信息后,在自己拼接后发现自己的格式上是没问题的,参数应该也是没问题的,但是一直报错说商家订单参数异常。
后来我在支付宝的社区里面看到官方提供的一个CSDN老哥免费分享的支付宝支付测试用apk,安装后发现,不是我这边的uni-app问题,后端老哥经过排查后发现,原来是sign在网页和APP需要不同方法生成。
最难顶的部分来了,不知道为什么,前端这边拼接的orderInfo就是不行,明明看起来格式也没毛病,然后后端也返回一个拼接的字符串,就是可以。
难道 js 和 Java的转义哪些不一样?
在接收到后台传递过来的订单信息后,在自己拼接后发现自己的格式上是没问题的,参数应该也是没问题的,但是一直报错说商家订单参数异常。
后来我在支付宝的社区里面看到官方提供的一个CSDN老哥免费分享的支付宝支付测试用apk,安装后发现,不是我这边的uni-app问题,后端老哥经过排查后发现,原来是sign在网页和APP需要不同方法生成。
最难顶的部分来了,不知道为什么,前端这边拼接的orderInfo就是不行,明明看起来格式也没毛病,然后后端也返回一个拼接的字符串,就是可以。
难道 js 和 Java的转义哪些不一样?
流量掘金9.9自动进群系统源码搭建指南
流量掘金系统是一种商业模式,涉及到了大量的技术和策略,并且每个流量掘金系统都有自己独特的实现方式。那如何搭建一套属于自己的流量掘金9.9自动进群系统源码呢?下面我们将具体讲讲这个问题。
安装指引
演示:p.certerm.top/ms
如果您不熟悉/不满意您的pydn环境,请安装最新的流量掘金系统源码在一个新的,新鲜的环境中释放。
conda create -n traffic -c conda-forge python=3.10 traffic
调整您所需的比顿版本(&984t;=3.8),并附加您所需的高效工作包,如木星实验室、X数组、比托等。
当你需要使用流量掘金系统:
conda activate traffic
如果你发现这个项目对你的研究有用,并将其用于学术工作,你可以引用为:
@article{olive2019traffic,
author={Xavier {Olive}},
journal={Journal of Open Source Software},
title={traffic, a toolbox for processing and analysing air traffic data},
year={2019},
volume={4},
pages={1518},
doi={10.21105/joss.01518},
issn={2475-9066},
}
测试和代码质量
单元及非回归测试载于tests/ 目录。你可以运行pytest 从根目录。
测试被检查行动在每个承诺上设置平台。最新的状态和覆盖显示在上面的标准徽章。
[run]
branch = True
include = /traffic/
omit = tests, plugins, drawing, eurocontrol_, *opensky.py
[report]
exclude_lines =
coverage: ignore
raise NotImplementedError
if TYPE_CHECKING:
def geo_interface
def repr
def rich_repr
def __rich_console
def _reprhtml
def _reprsvg
def str__
def _info_html
def _ipython_keycompletions
def leaflet
def map_leaflet
def plot
ignore_errors = True
部分源码展示:contacts.js
export default {
path: '/contacts',
name: 'contacts',
redirect: '/contacts/apply',
component: () => import('@/views/contacts/layout'),
children: [
{
path: '/contacts/apply',
meta: {
title: '我的联系人',
needLogin: true,
},
component: () => import('@/views/contacts/apply'),
},
{
path: '/contacts/friends',
meta: {
title: '我的好友',
needLogin: true,
},
component: () => import('@/views/contacts/friends'),
},
{
path: '/contacts/groups',
meta: {
title: '我的群组',
needLogin: true,
},
component: () => import('@/views/contacts/groups'),
},
],
}
 如何创建流量掘金系统
如何创建流量掘金系统
要建立一个流量掘金系统源码团队,你需要在社交媒体网站上创建一个通常的方式。但首先,要想出小组的名字,小众,以及你希望在你的小组中发生的事情。
一旦你有了你的团体名称,你就可以去设置它。
在你的主页上,点击你的名字和图片右侧上方的+标记。
选择"一组。"
添加标题,选择"隐私"作为小组的隐私。
点击"创建团队"。"
创建组后,您可以开始编辑页面左侧所示的章节中的细节。
在创建团队时,您还可以邀请早期适配器、合作伙伴或您的队友。
加录取问题
在创建页面之后,您可以开始添加进入的步骤。这些是客户机或用户应该遵循的步骤,以获得对组的访问。
创造问题,人们应该回答,如果他们想加入小组。
建立团队规则。
设立支付平台
在满足了你对团队的需求之后,你现在可以建立你的支付平台了。
如果你想建立一个订阅类型,那么你需要注册一个允许重复支付的平台。
设立支付平台有四个选择,您可能希望尝试重复付款。
您可以使用这个选项定制您的计划,包括经常您会向客户收取订阅费。检查如何为贝宝建立经常性付款。
此选项支持任何计费模式,您可以很容易地将其集成到您的登陆页面。进一步了解条纹收费。
由此渠道支付的款项将在一至两个营业日内转入你的银行帐户。了解与广场建立付款计划。
这一方案提供了灵活性,可方便地将客户从一次性付款转向经常性付款。了解快速弹簧如何工作。
一旦你决定并建立了你的支付平台,你现在可以创建它并将其集成到一个登陆页面。
确保您的登陆页面容易理解,并有一个明确的行动呼吁订阅付费组。
为流量掘金系统源码团队创建内容
创建流量掘金9.9自动进群系统源码团队,并不仅仅限于邀请人们加入。如果你能提供有价值的内容,人们会订阅你的团队。
在认真推销你的付费流量掘金9.9自动进群系统团队之前,计划好你的内容是很重要的。你应该能够向你的订户提供他们需要的信息,一旦他们加入了这个团体。
以下是一些你可以提供给加入者的内容:
现场流--去团队中与你的追随者或订阅者一起享受一个更专业的时间。您的广播应该是一个更专业的版本的公众现场节目在您的页面。
独家视频-你也可以预先录制一个课程的视频,并在流量掘金9.9自动进群系统源码团队中按计划发布。它的离线记录功能可以让你制作视频 下载它们以便重新使用。
在流量掘金系统源码团队中分享独家文件和文档给你的客户。与现场销售链接功能 ,你可以发送一个链接到你想分享的文件在你的广播。
流量掘金系统页面与团体
那么你什么时候应该创建一个流量掘金系统页面或者一个团队呢?
流量掘金系统页面是你的公开信息。这就像你的数字电话卡,人们可以很容易地在网上找到你。在这里,你可以获得新客户,并为冷漠的观众热身。当然,你可以在这里分享那些不熟悉你生意的人的内容。
流量掘金系统是一种商业模式,涉及到了大量的技术和策略,并且每个流量掘金系统都有自己独特的实现方式。那如何搭建一套属于自己的流量掘金9.9自动进群系统源码呢?下面我们将具体讲讲这个问题。
安装指引
演示:p.certerm.top/ms
如果您不熟悉/不满意您的pydn环境,请安装最新的流量掘金系统源码在一个新的,新鲜的环境中释放。
conda create -n traffic -c conda-forge python=3.10 traffic
调整您所需的比顿版本(&984t;=3.8),并附加您所需的高效工作包,如木星实验室、X数组、比托等。
当你需要使用流量掘金系统:
conda activate traffic
如果你发现这个项目对你的研究有用,并将其用于学术工作,你可以引用为:
@article{olive2019traffic,
author={Xavier {Olive}},
journal={Journal of Open Source Software},
title={traffic, a toolbox for processing and analysing air traffic data},
year={2019},
volume={4},
pages={1518},
doi={10.21105/joss.01518},
issn={2475-9066},
}
测试和代码质量
单元及非回归测试载于tests/ 目录。你可以运行pytest 从根目录。
测试被检查行动在每个承诺上设置平台。最新的状态和覆盖显示在上面的标准徽章。
[run]
branch = True
include = /traffic/
omit = tests, plugins, drawing, eurocontrol_, *opensky.py
[report]
exclude_lines =
coverage: ignore
raise NotImplementedError
if TYPE_CHECKING:
def geo_interface
def repr
def rich_repr
def __rich_console
def _reprhtml
def _reprsvg
def str__
def _info_html
def _ipython_keycompletions
def leaflet
def map_leaflet
def plot
ignore_errors = True
部分源码展示:contacts.js
export default {
path: '/contacts',
name: 'contacts',
redirect: '/contacts/apply',
component: () => import('@/views/contacts/layout'),
children: [
{
path: '/contacts/apply',
meta: {
title: '我的联系人',
needLogin: true,
},
component: () => import('@/views/contacts/apply'),
},
{
path: '/contacts/friends',
meta: {
title: '我的好友',
needLogin: true,
},
component: () => import('@/views/contacts/friends'),
},
{
path: '/contacts/groups',
meta: {
title: '我的群组',
needLogin: true,
},
component: () => import('@/views/contacts/groups'),
},
],
}
如何创建流量掘金系统
要建立一个流量掘金系统源码团队,你需要在社交媒体网站上创建一个通常的方式。但首先,要想出小组的名字,小众,以及你希望在你的小组中发生的事情。
一旦你有了你的团体名称,你就可以去设置它。
在你的主页上,点击你的名字和图片右侧上方的+标记。
选择"一组。"
添加标题,选择"隐私"作为小组的隐私。
点击"创建团队"。"
创建组后,您可以开始编辑页面左侧所示的章节中的细节。
在创建团队时,您还可以邀请早期适配器、合作伙伴或您的队友。
加录取问题
在创建页面之后,您可以开始添加进入的步骤。这些是客户机或用户应该遵循的步骤,以获得对组的访问。
创造问题,人们应该回答,如果他们想加入小组。
建立团队规则。
设立支付平台
在满足了你对团队的需求之后,你现在可以建立你的支付平台了。
如果你想建立一个订阅类型,那么你需要注册一个允许重复支付的平台。
设立支付平台有四个选择,您可能希望尝试重复付款。
您可以使用这个选项定制您的计划,包括经常您会向客户收取订阅费。检查如何为贝宝建立经常性付款。
此选项支持任何计费模式,您可以很容易地将其集成到您的登陆页面。进一步了解条纹收费。
由此渠道支付的款项将在一至两个营业日内转入你的银行帐户。了解与广场建立付款计划。
这一方案提供了灵活性,可方便地将客户从一次性付款转向经常性付款。了解快速弹簧如何工作。
一旦你决定并建立了你的支付平台,你现在可以创建它并将其集成到一个登陆页面。
确保您的登陆页面容易理解,并有一个明确的行动呼吁订阅付费组。
为流量掘金系统源码团队创建内容
创建流量掘金9.9自动进群系统源码团队,并不仅仅限于邀请人们加入。如果你能提供有价值的内容,人们会订阅你的团队。
在认真推销你的付费流量掘金9.9自动进群系统团队之前,计划好你的内容是很重要的。你应该能够向你的订户提供他们需要的信息,一旦他们加入了这个团体。
以下是一些你可以提供给加入者的内容:
现场流--去团队中与你的追随者或订阅者一起享受一个更专业的时间。您的广播应该是一个更专业的版本的公众现场节目在您的页面。
独家视频-你也可以预先录制一个课程的视频,并在流量掘金9.9自动进群系统源码团队中按计划发布。它的离线记录功能可以让你制作视频 下载它们以便重新使用。
在流量掘金系统源码团队中分享独家文件和文档给你的客户。与现场销售链接功能 ,你可以发送一个链接到你想分享的文件在你的广播。
流量掘金系统页面与团体
那么你什么时候应该创建一个流量掘金系统页面或者一个团队呢?
流量掘金系统页面是你的公开信息。这就像你的数字电话卡,人们可以很容易地在网上找到你。在这里,你可以获得新客户,并为冷漠的观众热身。当然,你可以在这里分享那些不熟悉你生意的人的内容。
uvUI之破釜沉舟,基于uniapp和uview2.x多端兼容,利剑出击

相关链接
- 插件市场:https://ext.dcloud.net.cn/plugin?id=12287 【不要下载插件ZIP】
- 开发文档:https://www.uvui.cn/components/intro.html
- 演示效果:https://h5.uvui.cn 【vue3版本】
- gitee地址:https://gitee.com/my_dear_li_pan/uv-ui.git 【暂时未上npm版本,需要的可以去gitee上拉取导入到自己项目】
简介
- uv-ui组件继承uview2.x,并增加了瀑布流、颜色选择器、垂直选项卡、二维码生成器等组件,都得到了不错的反馈。经过2个多月的不断优化和修改BUG,目前已经很稳定,我自己的项目也在用这套。
- uv-ui支持独立导入,开发者可以选择需要的组件一键导入即可,且无需引入任何配置,导入运行就可以正常使用。当然开发者也可以进行扩展配置,全局使用内置的一些方法,也可以按需使用工具,具体可以查看文档扩展配置。
- uv-ui是兼容全端,主要包括:vue3、vue2、app-nvue、h5、微信小程序、百度小程序、抖音小程序、支付宝小程序等,这些平台都是经过我们无数次测试,只有几个组件由于平台差异性在某些平台不能正常使用,不兼容的在问题汇总里面也有详细说明。
重大改变
- 动画组件(uv-transition)、弹窗组件(uv-popup)重构,性能大大提升,避免在小程序端打开和关闭延迟,组件的打开方式改成了
ref调用open(),无需主动进行关闭。由于重构的两个基础组件,影响多个其他组件,所以弹窗相关的组件打开方式都有所变化,详情查看更新日志1.0.11。总之,这样做的好处不仅是统一写法,更重要是性能大大提升。 - uv-ui无需引入配置,导入即可在页面中进行使用,在组件内部已经处理好(导入后最好是重新运行下项目)。
- 全面兼容vue3,修改大量BUG,所有独立出来props文件全部取消,之前会造成冗余,造成大量js同时加载。很多组件本就是一起使用的,uv-ui将它们合并到一起。
- 由于之前对部分小程序兼容不好,在经过更改之后,兼容到百度小程序、抖音小程序、支付宝小程序。兼容性更好。
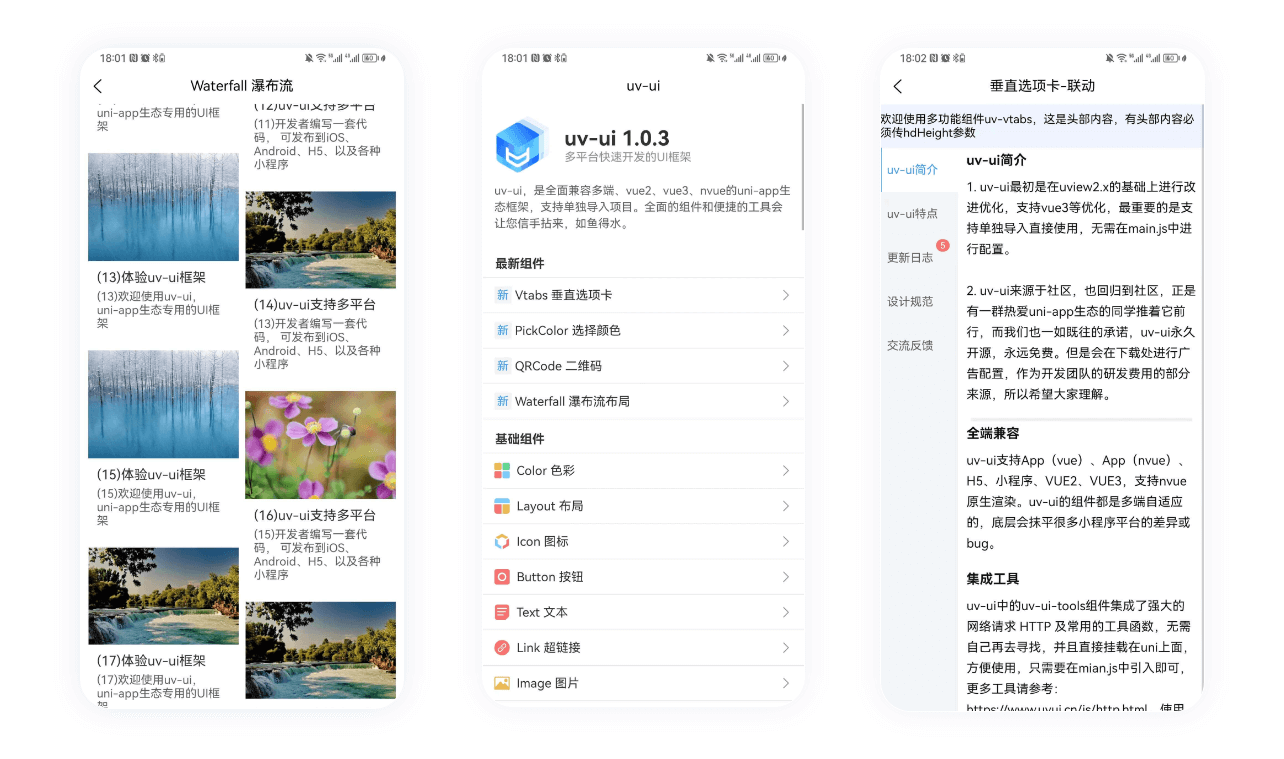
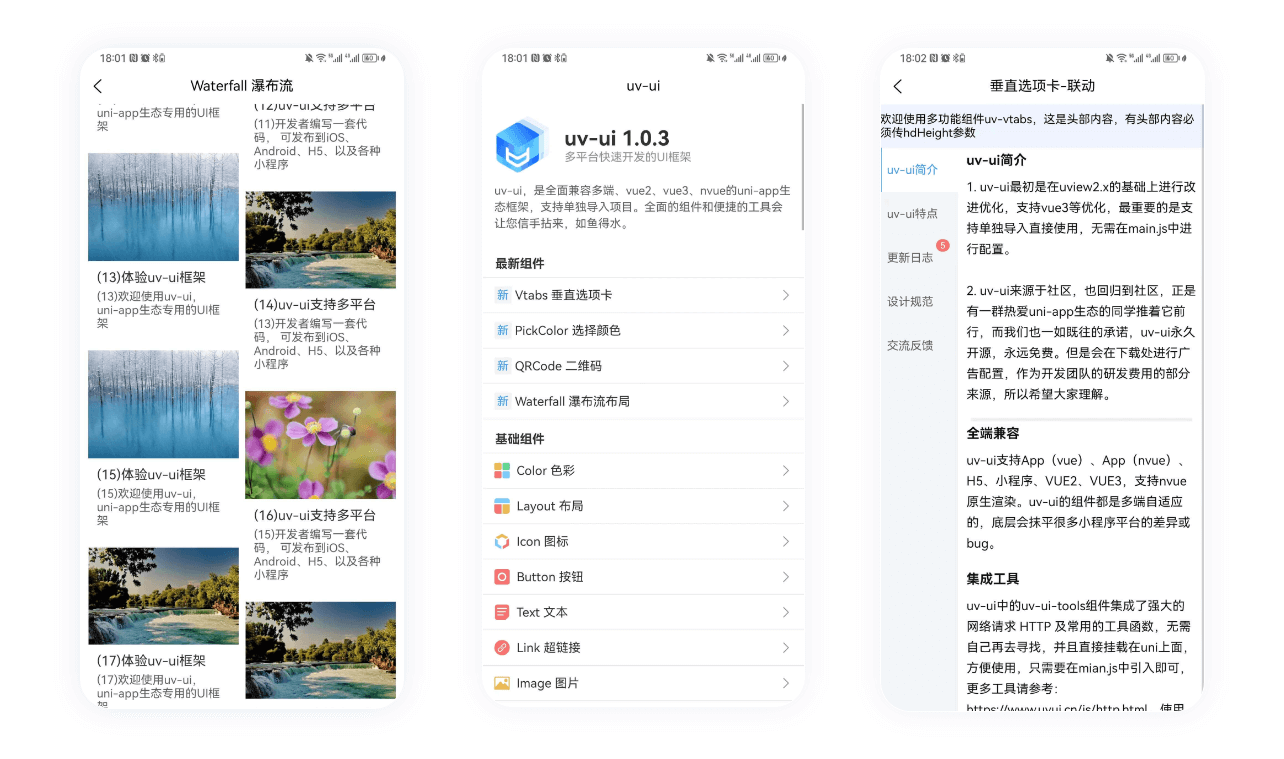
- 新增瀑布流、颜色选择器、垂直选项卡、二维码生成器等组件。
- 目前已经更新迭代了多个版本,更多请查看更新日志。
加入我们
- 诚挚的邀请uniapp开发者使用uv-ui组件库,在使用中共同进步。
- 如果有任何关于uv-ui的问题,可以加入QQ群聊549833913,我们追求的就是解决问题的速度。
- 我们追求开源,无需付费。看广告只是为了抵消一部分成本,如果有用户看不了广告需要付费,联系我们,我们可以进行一部分补贴,仅限于最低消费0.3。
效果图
当前版本:


相关链接
- 插件市场:https://ext.dcloud.net.cn/plugin?id=12287 【不要下载插件ZIP】
- 开发文档:https://www.uvui.cn/components/intro.html
- 演示效果:https://h5.uvui.cn 【vue3版本】
- gitee地址:https://gitee.com/my_dear_li_pan/uv-ui.git 【暂时未上npm版本,需要的可以去gitee上拉取导入到自己项目】
简介
- uv-ui组件继承uview2.x,并增加了瀑布流、颜色选择器、垂直选项卡、二维码生成器等组件,都得到了不错的反馈。经过2个多月的不断优化和修改BUG,目前已经很稳定,我自己的项目也在用这套。
- uv-ui支持独立导入,开发者可以选择需要的组件一键导入即可,且无需引入任何配置,导入运行就可以正常使用。当然开发者也可以进行扩展配置,全局使用内置的一些方法,也可以按需使用工具,具体可以查看文档扩展配置。
- uv-ui是兼容全端,主要包括:vue3、vue2、app-nvue、h5、微信小程序、百度小程序、抖音小程序、支付宝小程序等,这些平台都是经过我们无数次测试,只有几个组件由于平台差异性在某些平台不能正常使用,不兼容的在问题汇总里面也有详细说明。
重大改变
- 动画组件(uv-transition)、弹窗组件(uv-popup)重构,性能大大提升,避免在小程序端打开和关闭延迟,组件的打开方式改成了
ref调用open(),无需主动进行关闭。由于重构的两个基础组件,影响多个其他组件,所以弹窗相关的组件打开方式都有所变化,详情查看更新日志1.0.11。总之,这样做的好处不仅是统一写法,更重要是性能大大提升。 - uv-ui无需引入配置,导入即可在页面中进行使用,在组件内部已经处理好(导入后最好是重新运行下项目)。
- 全面兼容vue3,修改大量BUG,所有独立出来props文件全部取消,之前会造成冗余,造成大量js同时加载。很多组件本就是一起使用的,uv-ui将它们合并到一起。
- 由于之前对部分小程序兼容不好,在经过更改之后,兼容到百度小程序、抖音小程序、支付宝小程序。兼容性更好。
- 新增瀑布流、颜色选择器、垂直选项卡、二维码生成器等组件。
- 目前已经更新迭代了多个版本,更多请查看更新日志。
加入我们
- 诚挚的邀请uniapp开发者使用uv-ui组件库,在使用中共同进步。
- 如果有任何关于uv-ui的问题,可以加入QQ群聊549833913,我们追求的就是解决问题的速度。
- 我们追求开源,无需付费。看广告只是为了抵消一部分成本,如果有用户看不了广告需要付费,联系我们,我们可以进行一部分补贴,仅限于最低消费0.3。
效果图
当前版本:

安卓11及以上版本申请所有文件访问权限
安卓11以后,文件读写权限申请变得更严格,常见的就是读取sdcard内的公共文件都提示没有权限,以下方法用于申请所有文件访问读写权限(并非所有空间都能读写,具体查看相关文档),添加MANAGE_EXTERNAL_STORAGE权限可能导致google play审核不通过,目前一般只允许文件管理器之类主要功能依赖文件读写的应用上架。
/**
* 安卓11及以上版本(SDK>=30),需要申请MANAGE_EXTERNAL_STORAGE权限,否则按钮无法点击,如下
* 在manifest.json>app-plus>distribute>android>permissions中添加权限
* <uses-permission android:name=\"android.permission.MANAGE_EXTERNAL_STORAGE\"/>
*/
requestPermission() {
const main = plus.android.runtimeMainActivity();
const pkName = main.getPackageName();
const Intent = plus.android.importClass("android.content.Intent");
const Build = plus.android.importClass("android.os.Build");
const Settings = plus.android.importClass("android.provider.Settings");
const Environment = plus.android.importClass("android.os.Environment");
if (Build.VERSION.SDK_INT >= 30) {
// 权限未获取跳转到设置页
if (!Environment.isExternalStorageManager()) {
let intent = new Intent(
Settings.ACTION_MANAGE_APP_ALL_FILES_ACCESS_PERMISSION
);
const Uri = plus.android.importClass("android.net.Uri");
const uri = Uri.fromParts("package", pkName, null);
intent.setData(uri);
main.startActivity(intent);
}
// 权限已获取,自定义处理
else {
}
}
}安卓11以后,文件读写权限申请变得更严格,常见的就是读取sdcard内的公共文件都提示没有权限,以下方法用于申请所有文件访问读写权限(并非所有空间都能读写,具体查看相关文档),添加MANAGE_EXTERNAL_STORAGE权限可能导致google play审核不通过,目前一般只允许文件管理器之类主要功能依赖文件读写的应用上架。
/**
* 安卓11及以上版本(SDK>=30),需要申请MANAGE_EXTERNAL_STORAGE权限,否则按钮无法点击,如下
* 在manifest.json>app-plus>distribute>android>permissions中添加权限
* <uses-permission android:name=\"android.permission.MANAGE_EXTERNAL_STORAGE\"/>
*/
requestPermission() {
const main = plus.android.runtimeMainActivity();
const pkName = main.getPackageName();
const Intent = plus.android.importClass("android.content.Intent");
const Build = plus.android.importClass("android.os.Build");
const Settings = plus.android.importClass("android.provider.Settings");
const Environment = plus.android.importClass("android.os.Environment");
if (Build.VERSION.SDK_INT >= 30) {
// 权限未获取跳转到设置页
if (!Environment.isExternalStorageManager()) {
let intent = new Intent(
Settings.ACTION_MANAGE_APP_ALL_FILES_ACCESS_PERMISSION
);
const Uri = plus.android.importClass("android.net.Uri");
const uri = Uri.fromParts("package", pkName, null);
intent.setData(uri);
main.startActivity(intent);
}
// 权限已获取,自定义处理
else {
}
}
}uni-simple-router-v3 示例工程介绍
uni-simple-router-v3 示例工程介绍
您可以在 GitHub 上找到 uni-simple-router v3 的 示例源代码。要运行示例功能非常简单,但在此之前,您必须已经获得授权并下载了 uni-simple-router v3 版本。如果您尚未获得授权或未下载,请点击此处获取授权和下载。
如果你正在使用 vue3 + vite 请参考 uni-simple-router v3 路由、拦截、最优雅的解决方案重磅来袭,或者查看 官方文档
安装 uni-simple-router
请将已经下载下来后的插件包解压,并放入项目根目录下的 uni-simple-router 文件夹中。如果没有 uni-simple-router 文件夹,你必须自己新建一个 uni-simple-router 文件夹,并将插件包放入里面,即可完成安装。
目录结构
C:\Users\Administrator\Desktop\v3-example
├─colorui
├─components
├─examples
├─node_modules
├─pagesA
├─pages-A-child
├─pagesB
├─pages-B-child
├─pagesMain
├─router
├─static
├─tabbar
├─uni-simple-router
| ├─appletRouterView.vue
| ├─compiler.d.ts
| ├─compiler.js
| ├─compiler.js.LICENSE.txt
| ├─index.d.ts
| ├─index.mjs
| ├─index.mjs.LICENSE.txt
| ├─version.json
├─utils
├─vk-uview-ui_1.4.5
├─App.vue
├─index.html
├─main.js
├─manifest.json
├─newMain.js
├─package.json
├─pages.json
├─pnpm-lock.yaml
├─uni.scss
├─vite.config.js安装依赖
在项目根目录下执行,安装示例项目所需依赖。
npm installH5 父级窗体转场动画
H5 父级窗体随机转场动画
H5 子路由转场动画
App 拦截所有返回
App 使用无限嵌套路由
App 使用子路由
小程序 首屏拦截
小程序 使用动态嵌套路由
小程序 使用权限路由
小程序 使用子路由
重定向及404
无限嵌套权限路由
上帝函数组件通讯
全局路由守卫
嵌套权限路由
uni-simple-router-v3 示例工程介绍
您可以在 GitHub 上找到 uni-simple-router v3 的 示例源代码。要运行示例功能非常简单,但在此之前,您必须已经获得授权并下载了 uni-simple-router v3 版本。如果您尚未获得授权或未下载,请点击此处获取授权和下载。
如果你正在使用 vue3 + vite 请参考 uni-simple-router v3 路由、拦截、最优雅的解决方案重磅来袭,或者查看 官方文档
安装 uni-simple-router
请将已经下载下来后的插件包解压,并放入项目根目录下的 uni-simple-router 文件夹中。如果没有 uni-simple-router 文件夹,你必须自己新建一个 uni-simple-router 文件夹,并将插件包放入里面,即可完成安装。
目录结构
C:\Users\Administrator\Desktop\v3-example
├─colorui
├─components
├─examples
├─node_modules
├─pagesA
├─pages-A-child
├─pagesB
├─pages-B-child
├─pagesMain
├─router
├─static
├─tabbar
├─uni-simple-router
| ├─appletRouterView.vue
| ├─compiler.d.ts
| ├─compiler.js
| ├─compiler.js.LICENSE.txt
| ├─index.d.ts
| ├─index.mjs
| ├─index.mjs.LICENSE.txt
| ├─version.json
├─utils
├─vk-uview-ui_1.4.5
├─App.vue
├─index.html
├─main.js
├─manifest.json
├─newMain.js
├─package.json
├─pages.json
├─pnpm-lock.yaml
├─uni.scss
├─vite.config.js安装依赖
在项目根目录下执行,安装示例项目所需依赖。
npm installH5 父级窗体转场动画
H5 父级窗体随机转场动画
H5 子路由转场动画
App 拦截所有返回
App 使用无限嵌套路由
App 使用子路由
小程序 首屏拦截
小程序 使用动态嵌套路由
小程序 使用权限路由
小程序 使用子路由
重定向及404
无限嵌套权限路由
上帝函数组件通讯
全局路由守卫
嵌套权限路由
收起阅读 »生成H5,使用uni.chooseLocation方法,在wifi下,先点列表为空
用chooseLocation方法, 在微信公众号h5页面,手机链接wifi,地址列表为空,手机切换到移动网络,地址列表有信息
用chooseLocation方法, 在微信公众号h5页面,手机链接wifi,地址列表为空,手机切换到移动网络,地址列表有信息
堆栈溢出(内存溢出)
报错内容
- Error in config.errorHandler: "RangeError: Maximum call stack size exceeded" (只在项目启动后第一次报错时出现)
- Failed to receiveTasks, instance (n) is not available. (稳定出现,每出现一次,n向上增加1)
问题复现
第二次跳转结算页面,并返回跳转前页面,必报错 (以下解决办法只针对此问题,其他情况请自行测试)
解决办法
在结算页面,onUnload生命周期中添加判断,以避免重复调用
报错内容
- Error in config.errorHandler: "RangeError: Maximum call stack size exceeded" (只在项目启动后第一次报错时出现)
- Failed to receiveTasks, instance (n) is not available. (稳定出现,每出现一次,n向上增加1)
问题复现
第二次跳转结算页面,并返回跳转前页面,必报错 (以下解决办法只针对此问题,其他情况请自行测试)
解决办法
在结算页面,onUnload生命周期中添加判断,以避免重复调用
uni-simple-router v3 路由、拦截、最优雅的解决方案重磅来袭
uni-simple-router-v3 功能预览
2023年7月11日,uni-simple-router v3 发布了它的第一个版本,带来了对传统uni-app项目结构与模式的重要改变。从此版本开始,您无需再在每次操作中手动定义页面路由,而是统一由插件进行管理。这个改变为您提供了更加便捷和灵活的路由管理方式。此外,uni-simple-router v3 还引入了一系列强大的功能,让您能够在跨平台的环境下充分发挥它的优势,包括动态路由表、嵌套路由和路由守卫等等。下面将详细介绍 uni-simple-router 的主要功能,更多详细信息请参阅官方文档。
V3.X 版本 与 V2.X 版本对比
| 功能及权益 | 收费版 (V3版) | 开源版 (V2版) |
|---|---|---|
| H5非手动导航拦截 | ✅ | ✅ |
| H5自定义路径 | ✅ | ✅ |
| H5动态路由匹配 | ✅ | ✅ |
| H5动态增减路由表 | ✅ | ❌ |
| H5多级嵌套路由 | ✅ | ❌ |
| H5转场动画引擎 | ✅ | ❌ |
| APP启动页面拦截 | ✅ | ✅ |
| APP原生tabbar拦截 | ✅ | ✅ |
| APP原生返回拦截 | ✅ | ✅ |
| APP nvue深度兼容 | ✅ | ❌ |
| APP动态路由匹配 | ✅ | ❌ |
| APP动态增减路由表 | ✅ | ❌ |
| APP多级嵌套路由 | ✅ | ❌ |
| 小程序启动页面拦截 | ✅ | ❌ |
| 小程序动态路由匹配 | ✅ | ❌ |
| 小程序动态增减路由表 | ✅ | ❌ |
| 小程序多级嵌套路由 | ✅ | ❌ |
| 响应式路由元对象 | ✅ | ❌ |
| Vue3 + Vite 支持 | ✅ | ❌ |
| 无需管理pages.json | ✅ | ❌ |
| 自定义路由表全端通用 | ✅ | ❌ |
| 全端通用动态权限认证 | ✅ | ❌ |
| 全端通用重定向 | ✅ | ❌ |
| 守卫 beforeRouteLeave | ✅ | ✅ |
| 守卫 beforeEach | ✅ | ✅ |
| 守卫 beforeEnter | ✅ | ✅ |
| 守卫 beforeRouteUpdate | ✅ | ❌ |
| 守卫 beforeRouteEnter | ✅ | ❌ |
| 守卫 beforeResolve | ✅ | ❌ |
| 客服支持 | ✅ | ❌ |
| 实时维护及更新 | ✅ | ❌ |
| 小程序原生tabbar拦截 | ❌ | ❌ |
| 小程序原生返回拦截 | ❌ | ❌ |
无需再将页面定义在 pages.json 中
不再为每次添加页面而繁琐地编辑庞大的pages.json文件,也不再为为某个页面添加页面属性而反复查找。uni-simple-router解决了这个问题。您只需要在构建路由时,将对应的路由表和组件的映射关系传递给插件即可。插件会自动处理路由配置,让您的路由管理变得更加简洁和高效。
假设你现在需要注册一个根页面(顶级页面)
传统方式
// pages.json
{
"pages":[
"path":"/pages/index/index",
"style":{
}
]
}
// 跳转
uni.navigateTo(`/pages/index/index`)
// H5 URL 表现
console.log(location.pathname) // ===> 输出:/pages/index/index
插件方式
// pages.json
{
}
// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
const router = createRouter({
routes:[{
path:`/`,
component:__dynamicImportComponent__(`@/pages/index.vue`,{
pageType:`top`
}),
}]
})
// 跳转
router.push(`/`)
// H5 URL 表现
console.log(location.pathname) // ===> 输出:/你还可以传递更复杂的路由表关系,例如嵌套路由表,或者设置根页面风格,及创建动态路由匹配。
创建高级路由匹配
有时我们可能需要在同一个组件下渲染不同ID或身份的数据,这时我们就需要用到高级路由匹配。
// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
import {
unref
} from 'vue'
const router = createRouter({
routes:[{
path:`/desc/:id`,
name:`desc`,
component:__dynamicImportComponent__(`@/pages/index.vue`,{
pageType:`top`
}),
}]
})
// 跳转
router.push({
name:`desc`,
params:{
id:123
}
})
// 获取id
unref(router.currentRoute).params一些简单的匹配
const routes = [
// 匹配 /home
{ path: '/home', component: Home }, // 静态路径匹配
// 匹配 /user/3549
{ path: '/user/:id', component: User }, // 动态路由参数匹配
// 匹配 /product/21312 或者 /product
{ path: '/product/:category?', component: Product }, // 可选参数匹配
// 匹配 /admin/10086/111 或者 /admin/任何数据
{ path: '/admin/(.*)', component: Admin }, // 通配符匹配
// 匹配 /posts/sdsad/11222 多个可重复的分组
{ path: '/posts/:id+', component: Posts }, // 可重复参数匹配
// 匹配 /posts/1111 只匹配数字参数
{ path: '/users/:id(\\d+)', component: Users }, // 正则表达式匹配
]更多复杂的匹配方式请查考官方文档。
命名视图与命名路由
-
命名视图:在uni-simple-router中,命名视图(Named Views)允许我们在同一个路由中同时渲染多个视图,以实现更灵活和复杂的页面布局。通过命名视图,我们可以在一个页面中定义多个区域,每个区域可以渲染不同的组件或内容。 -
命名路由:除了为路由提供path属性之外,你还可以为任何路由配置一个name属性。
定义一个默认的命名视图
// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
// 导入组件
const MainContent = __dynamicImportComponent__(`@/pages/mainContent.vue`,{
pageType:`top`
})
const routes = [
{
path: '/dashboard',
component:MainContent
}
]定义多个自定义名的命名视图
<!-- UserSettings.vue -->
<div>
<h1>User Settings</h1>
<NavBar />
<!-- UserEmailsSubscriptions / UserProfile 将会渲染到这里 -->
<simple-router-view />
<!-- UserProfilePreview 将会渲染到这里 -->
<simple-router-view name="helper" />
</div>// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
const UserEmailsSubscriptions = __dynamicImportComponent__(`@/pages/UserEmailsSubscriptions.vue`)
const UserProfile = __dynamicImportComponent__(`@/pages/UserProfile.vue`)
const UserProfilePreview = __dynamicImportComponent__(`@/pages/UserProfilePreview.vue`)
const routes = [
{
path: '/settings',
// 你也可以在顶级路由就配置命名视图
component: UserSettings,
children: [
{
path: 'emails',
component: UserEmailsSubscriptions
},
{
path: 'profile',
components: {
default:UserProfile,
helper: UserProfilePreview
}
}
]
}
]路由表重定向及404捕捉
有时我们需要在用户访问某个路由时,自动将其重定向到另一个指定的路由,这时我们就需要用到 重定向。当用户访问不存在的页面路径时,我们需要给出一个友好的提示,而不是显示空白页面,这时我们就需要用到 404页面捕捉。
- 重定向
//router.js
const routes = [
{
path: '/',
redirect: '/home',
component:IndexComponent
},
{
path: '/home',
component: HomeComponent
}
];在上述示例中,当用户访问根路径 / 时,会自动重定向到 /home 路由。
- 404页面捕捉
import {
createRouter,
type platformRule
} from '@/uni-simple-router'
const router = createRouter({
platform: process.env.VUE_APP_PLATFORM as platformRule,
routeNotFound:(to)=>{
console.log(to)
return {
name:`404`,
query:{
args:`routeNotFound`
}
}
},
routes:[{
path: `/404`,
name: `404`,
component: __dynamicImportComponent__('@/components/404.vue',{
pageType: `top`,
})
}]
})如需了解更多详细,请查阅官方文档重定向及别名,捕捉路由404。
路由组件传参
在子路由中,你可以使用路由表中的 props 配置来自动解析参数,而无需手动获取参数。这种方式可以取代传统的手动获取参数的方式。但需要注意的是,这种自动解析参数的功能只适用于子路由,不适用于顶级页面。
/**
* 该演示路由为子路由表
* 为简化示例,移除了父级路由
*/
const routes = [
{
path: 'user/:id',
component: UserComponent,
props: true,
}
]在 UserComponent 组件中,你可以直接访问 id 参数,它会自动作为组件的 props:
// UserComponent.vue
export default {
props: ['id'],
// ...
}如需了解更多详细,请查阅官方文档路由组件传参。
创建深度嵌套路由
要创建嵌套路由,你需要在路由表中使用 children 字段来定义子路由。每个子路由都是一个对象,可以包含 path、component、props 等字段,类似于顶级路由的定义。
下面是一个示例,展示了如何使用嵌套路由创建一个后台管理系统的布局:
// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
const routes = [
{
path: '/admin',
component: __dynamicImportComponent__(`@/pages/AdminLayout.vue`,{
pageType:`top`,
}),
children: [
{
path: 'dashboard',
component: __dynamicImportComponent__(`@/pages/DashboardPage.vue`)
},
{
path: 'users',
component: __dynamicImportComponent__(`@/pages/UsersPage.vue`)
},
{
path: 'settings',
component: __dynamicImportComponent__(`@/pages/SettingsPage.vue`)
}
]
}
];在 AdminLayout 组件的模板中,可以使用 <simple-router-view> 组件来显示当前活动的子路由组件:
<!-- AdminLayout.vue -->
<template>
<div>
<sidebar></sidebar>
<main>
<simple-router-view></simple-router-view>
</main>
</div>
</template>如需了解更多详细,请查阅官方文档嵌套路由。
创建权限路由及动态路由表
在 uni-simple-router 中,你可以使用动态路由来实现根据不同的条件生成和注册路由。动态路由允许你根据需要在运行时动态添加、修改或删除路由配置。
- 添加路由
// router.js
const router = createRouter({
// 其他配置
routes: [{ path: '/articleName', component: Article }],
})
// 添加路由表
router.addRoute({ path: '/about', component: About })- 删除路由
router.addRoute({ path: '/about', name: 'about', component: About })
// 删除路由
router.removeRoute('about')- 添加嵌套路由
要将嵌套路由添加到现有的路由中,可以将路由的 name 作为第一个参数传递给 router.addRoute(),这将有效地添加路由,就像通过 children 添加的一样:
router.addRoute({ name: 'admin', path: '/admin', component: Admin })
router.addRoute('admin', { path: 'settings', component: AdminSettings })如需了解更多详细,请查阅官方文档动态路由。
编程式导航及参数处理
- 导航到新地址
import {
createRouter
} from '@/uni-simple-router'
const router = createRouter({
platform:process.env.VUE_APP_PLATFORM as platformRule,
routes:[
// ...
]
})
// 字符串路径
router.push('/users/eduardo')
// 带有路径的对象
router.push({ path: '/users/eduardo' })
// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { username: 'eduardo' } })
// 带查询参数,结果是 /register?plan=private
router.push({ path: '/register', query: { plan: 'private' } })
// 跳转到原生Tabbar
router.pushTab({ name: 'tab1' })
// 关闭所有页面并打开指定页面
router.replaceAll({ name: 'my' })
// 替换当前页面栈并打开新页面
router.replace({ name: 'record' }).then(()=>{
console.log(`导航完成`)
})
// 返回页面
router.back(1)
- 获取参数
// xxxx.vue
export default {
onShow(){
// 如果你是在 vue 组件内部,你可以直接访问 $Route
console.log(this.$Route)
},
}
// xxxx.vue
import { useRoute } from '@/uni-simple-router';
export default {
setup(){
// 如果你正在使用 组合API 那么你可以使用 useRoute() 来获取
const route = useRoute();
console.log(route)
},
}
// xxxx.js
/**
* 如果你正在 js 文件中使用,你可以直接导入你创建的 router 实例
* 然后访问 currentRoute 属性即可
*/
import { router } from '~@/router';
console.log(router.currentRoute)
// 任何地方
/**
* 另外你还可以直接访问挂载到uni上的 $Route 属性
* 它允许你在任何地方使用
*/
const route = uni.$Route
console.log(route)H5端转场动画引擎
在 uni-simple-router V3 版本中,默认为 H5 端加载了转场动画引擎,这使得你能够在 H5 端实现类似于 APP 的转场动画效果。转场动画引擎允许你使用任何 CSS3 动画来创建自定义的转场动画效果。
- 安装
animate.css
npm install animate.css --save- 装载动画效果
// App.vue
<script setup lang="ts">
import { onLaunch, onShow, onHide } from "@dcloudio/uni-app";
onLaunch(() => {
console.log("App Launch");
});
</script>
<style>
@import "animate.css";
</style>- router.js
// router.js
import {
createRouter,
type platformRule
} from '@/uni-simple-router'
const router = createRouter({
platform: process.env.VUE_APP_PLATFORM as platformRule,
h5: {
animation: {
// 什么动作下执行动画
includeNavtype: [`push`, `back`],
// 动画时长单位秒
animationTime: 0.3,
// 做动画的节点 整个应用都做
animationAppEl: `#app`,
// 默认做动画名
defaultAnimationType:`animate__slideInRight`,
// 装载的动画库
animationNodeMap: {
// 动画名
'animate__slideInRight': [
// 前进时触发的动画
[`animate__slideInRight`, `animate__slideOutLeft`],
// 后退时触发的动画
[`animate__slideInLeft`, `animate__slideOutRight`],
],
}
}
},
routes: [
//...
]
})- 效果图
<div>
<img src="https://ask.dcloud.net.cn/uploads/article/20230712/db453a8cf74490cc89a224110c32103d.gif" width="342" height="666">
</div>
如需了解更多详细,请查阅官方文档H5转场动画
导航路由锁
uni-simple-router 提供了导航路由锁的功能,它可以帮助你在特定情况下阻止路由的跳转,以避免在导航过程中再次进行导航。
-
路由错误码
- 0 表示 在导航守卫中返回了 false 终止了导航
- 1 表示 在导航守卫中返回 unknownType 不能识别的结果
- 2 表示 正在导航中,禁止重复导航
- 3 表示 在获取页面栈的时候,页面栈不够 level 获取
- 4 表示 本次导航的 name 值在路由表中未找到
- 5 表示 本次导航的 path 值在路由表中未找到
- 6 表示 本次导航的 name 及 path 在路由表中未找到
- 7 表示 app及小程序端缓存的顶级页面 currentRoute 不存在 可能是插件的问题
- 8 表示 本次导航到了相同的路径下,你可能已经在本路径中
- 9 表示 h5端动态组件加载失败,可能是网络问题,或者是服务器问题
-
自动解除路由锁
// router.js
const router = createRouter({
// 其他配置...
navigateLock:{
// 默认配置即是如下,无需二次配置
autoUnlock:[0,1,3,4,5,6,7,8,9]
},
// 路由配置...
});如需了解更多详细,请查阅官方文档导航路由锁
上帝函数之组件之间的通信
在 uni-simple-router 中为解决导航方法中的 events 参数,诞生了上帝函数(God Function)。它是一种更高效的方式来进行页面间的通信。你可以使用它来完成传递参数、调用页面的方法、修改页面的数据等等。
使用上帝函数可以更方便地实现页面间的通信和操作,避免了传统的事件派发和监听的方式,提供了更高效和便捷的页面管理机制。
- parserInstance
// xxxx.js
import {parserInstance} from '@/uni-simple-router'
const result = parserInstance(`dashboard`,[
// 调用 `SettingsPage.vue` 实例任务
[
(instance)=>instance.getData(), `settings`
],
// 调用 `UsersPage.vue` 实例任务
[
(instance)=>instance.getData(), `users`
],
])
console.log(`执行结果:${result}`)如需了解更多详细,请查阅官方文档组件之间的通信
路由导航守卫
在 uni-simple-router 中,导航守卫(Navigation Guards)是一组用于控制路由导航的钩子函数。它们可以在路由切换前、切换后以及切换过程中执行一些逻辑操作,用于实现权限控制、全局拦截、页面跳转等功能。
-
全局前置守卫
-
全局解析守卫
-
全局后置钩子
-
路由独享的守卫
-
组件内的守卫
-
示例
const router = createRouter({ ... })
router.beforeEach((to, from) => {
// 执行一些全局逻辑操作
console.log('Before navigation');
// 进行权限验证或其他操作
if (!checkUserAuthenticated()) {
// 用户未登录,重定向到登录页或其他路由
return { path: '/login' }
}
// 用户已经登录,继续导航
});如需了解更多详细,请查阅官方文档导航守卫
uni-simple-router-v3 功能预览
2023年7月11日,uni-simple-router v3 发布了它的第一个版本,带来了对传统uni-app项目结构与模式的重要改变。从此版本开始,您无需再在每次操作中手动定义页面路由,而是统一由插件进行管理。这个改变为您提供了更加便捷和灵活的路由管理方式。此外,uni-simple-router v3 还引入了一系列强大的功能,让您能够在跨平台的环境下充分发挥它的优势,包括动态路由表、嵌套路由和路由守卫等等。下面将详细介绍 uni-simple-router 的主要功能,更多详细信息请参阅官方文档。
V3.X 版本 与 V2.X 版本对比
| 功能及权益 | 收费版 (V3版) | 开源版 (V2版) |
|---|---|---|
| H5非手动导航拦截 | ✅ | ✅ |
| H5自定义路径 | ✅ | ✅ |
| H5动态路由匹配 | ✅ | ✅ |
| H5动态增减路由表 | ✅ | ❌ |
| H5多级嵌套路由 | ✅ | ❌ |
| H5转场动画引擎 | ✅ | ❌ |
| APP启动页面拦截 | ✅ | ✅ |
| APP原生tabbar拦截 | ✅ | ✅ |
| APP原生返回拦截 | ✅ | ✅ |
| APP nvue深度兼容 | ✅ | ❌ |
| APP动态路由匹配 | ✅ | ❌ |
| APP动态增减路由表 | ✅ | ❌ |
| APP多级嵌套路由 | ✅ | ❌ |
| 小程序启动页面拦截 | ✅ | ❌ |
| 小程序动态路由匹配 | ✅ | ❌ |
| 小程序动态增减路由表 | ✅ | ❌ |
| 小程序多级嵌套路由 | ✅ | ❌ |
| 响应式路由元对象 | ✅ | ❌ |
| Vue3 + Vite 支持 | ✅ | ❌ |
| 无需管理pages.json | ✅ | ❌ |
| 自定义路由表全端通用 | ✅ | ❌ |
| 全端通用动态权限认证 | ✅ | ❌ |
| 全端通用重定向 | ✅ | ❌ |
| 守卫 beforeRouteLeave | ✅ | ✅ |
| 守卫 beforeEach | ✅ | ✅ |
| 守卫 beforeEnter | ✅ | ✅ |
| 守卫 beforeRouteUpdate | ✅ | ❌ |
| 守卫 beforeRouteEnter | ✅ | ❌ |
| 守卫 beforeResolve | ✅ | ❌ |
| 客服支持 | ✅ | ❌ |
| 实时维护及更新 | ✅ | ❌ |
| 小程序原生tabbar拦截 | ❌ | ❌ |
| 小程序原生返回拦截 | ❌ | ❌ |
无需再将页面定义在 pages.json 中
不再为每次添加页面而繁琐地编辑庞大的pages.json文件,也不再为为某个页面添加页面属性而反复查找。uni-simple-router解决了这个问题。您只需要在构建路由时,将对应的路由表和组件的映射关系传递给插件即可。插件会自动处理路由配置,让您的路由管理变得更加简洁和高效。
假设你现在需要注册一个根页面(顶级页面)
传统方式
// pages.json
{
"pages":[
"path":"/pages/index/index",
"style":{
}
]
}
// 跳转
uni.navigateTo(`/pages/index/index`)
// H5 URL 表现
console.log(location.pathname) // ===> 输出:/pages/index/index
插件方式
// pages.json
{
}
// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
const router = createRouter({
routes:[{
path:`/`,
component:__dynamicImportComponent__(`@/pages/index.vue`,{
pageType:`top`
}),
}]
})
// 跳转
router.push(`/`)
// H5 URL 表现
console.log(location.pathname) // ===> 输出:/你还可以传递更复杂的路由表关系,例如嵌套路由表,或者设置根页面风格,及创建动态路由匹配。
创建高级路由匹配
有时我们可能需要在同一个组件下渲染不同ID或身份的数据,这时我们就需要用到高级路由匹配。
// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
import {
unref
} from 'vue'
const router = createRouter({
routes:[{
path:`/desc/:id`,
name:`desc`,
component:__dynamicImportComponent__(`@/pages/index.vue`,{
pageType:`top`
}),
}]
})
// 跳转
router.push({
name:`desc`,
params:{
id:123
}
})
// 获取id
unref(router.currentRoute).params一些简单的匹配
const routes = [
// 匹配 /home
{ path: '/home', component: Home }, // 静态路径匹配
// 匹配 /user/3549
{ path: '/user/:id', component: User }, // 动态路由参数匹配
// 匹配 /product/21312 或者 /product
{ path: '/product/:category?', component: Product }, // 可选参数匹配
// 匹配 /admin/10086/111 或者 /admin/任何数据
{ path: '/admin/(.*)', component: Admin }, // 通配符匹配
// 匹配 /posts/sdsad/11222 多个可重复的分组
{ path: '/posts/:id+', component: Posts }, // 可重复参数匹配
// 匹配 /posts/1111 只匹配数字参数
{ path: '/users/:id(\\d+)', component: Users }, // 正则表达式匹配
]更多复杂的匹配方式请查考官方文档。
命名视图与命名路由
-
命名视图:在uni-simple-router中,命名视图(Named Views)允许我们在同一个路由中同时渲染多个视图,以实现更灵活和复杂的页面布局。通过命名视图,我们可以在一个页面中定义多个区域,每个区域可以渲染不同的组件或内容。 -
命名路由:除了为路由提供path属性之外,你还可以为任何路由配置一个name属性。
定义一个默认的命名视图
// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
// 导入组件
const MainContent = __dynamicImportComponent__(`@/pages/mainContent.vue`,{
pageType:`top`
})
const routes = [
{
path: '/dashboard',
component:MainContent
}
]定义多个自定义名的命名视图
<!-- UserSettings.vue -->
<div>
<h1>User Settings</h1>
<NavBar />
<!-- UserEmailsSubscriptions / UserProfile 将会渲染到这里 -->
<simple-router-view />
<!-- UserProfilePreview 将会渲染到这里 -->
<simple-router-view name="helper" />
</div>// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
const UserEmailsSubscriptions = __dynamicImportComponent__(`@/pages/UserEmailsSubscriptions.vue`)
const UserProfile = __dynamicImportComponent__(`@/pages/UserProfile.vue`)
const UserProfilePreview = __dynamicImportComponent__(`@/pages/UserProfilePreview.vue`)
const routes = [
{
path: '/settings',
// 你也可以在顶级路由就配置命名视图
component: UserSettings,
children: [
{
path: 'emails',
component: UserEmailsSubscriptions
},
{
path: 'profile',
components: {
default:UserProfile,
helper: UserProfilePreview
}
}
]
}
]路由表重定向及404捕捉
有时我们需要在用户访问某个路由时,自动将其重定向到另一个指定的路由,这时我们就需要用到 重定向。当用户访问不存在的页面路径时,我们需要给出一个友好的提示,而不是显示空白页面,这时我们就需要用到 404页面捕捉。
- 重定向
//router.js
const routes = [
{
path: '/',
redirect: '/home',
component:IndexComponent
},
{
path: '/home',
component: HomeComponent
}
];在上述示例中,当用户访问根路径 / 时,会自动重定向到 /home 路由。
- 404页面捕捉
import {
createRouter,
type platformRule
} from '@/uni-simple-router'
const router = createRouter({
platform: process.env.VUE_APP_PLATFORM as platformRule,
routeNotFound:(to)=>{
console.log(to)
return {
name:`404`,
query:{
args:`routeNotFound`
}
}
},
routes:[{
path: `/404`,
name: `404`,
component: __dynamicImportComponent__('@/components/404.vue',{
pageType: `top`,
})
}]
})如需了解更多详细,请查阅官方文档重定向及别名,捕捉路由404。
路由组件传参
在子路由中,你可以使用路由表中的 props 配置来自动解析参数,而无需手动获取参数。这种方式可以取代传统的手动获取参数的方式。但需要注意的是,这种自动解析参数的功能只适用于子路由,不适用于顶级页面。
/**
* 该演示路由为子路由表
* 为简化示例,移除了父级路由
*/
const routes = [
{
path: 'user/:id',
component: UserComponent,
props: true,
}
]在 UserComponent 组件中,你可以直接访问 id 参数,它会自动作为组件的 props:
// UserComponent.vue
export default {
props: ['id'],
// ...
}如需了解更多详细,请查阅官方文档路由组件传参。
创建深度嵌套路由
要创建嵌套路由,你需要在路由表中使用 children 字段来定义子路由。每个子路由都是一个对象,可以包含 path、component、props 等字段,类似于顶级路由的定义。
下面是一个示例,展示了如何使用嵌套路由创建一个后台管理系统的布局:
// router.js
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
const routes = [
{
path: '/admin',
component: __dynamicImportComponent__(`@/pages/AdminLayout.vue`,{
pageType:`top`,
}),
children: [
{
path: 'dashboard',
component: __dynamicImportComponent__(`@/pages/DashboardPage.vue`)
},
{
path: 'users',
component: __dynamicImportComponent__(`@/pages/UsersPage.vue`)
},
{
path: 'settings',
component: __dynamicImportComponent__(`@/pages/SettingsPage.vue`)
}
]
}
];在 AdminLayout 组件的模板中,可以使用 <simple-router-view> 组件来显示当前活动的子路由组件:
<!-- AdminLayout.vue -->
<template>
<div>
<sidebar></sidebar>
<main>
<simple-router-view></simple-router-view>
</main>
</div>
</template>如需了解更多详细,请查阅官方文档嵌套路由。
创建权限路由及动态路由表
在 uni-simple-router 中,你可以使用动态路由来实现根据不同的条件生成和注册路由。动态路由允许你根据需要在运行时动态添加、修改或删除路由配置。
- 添加路由
// router.js
const router = createRouter({
// 其他配置
routes: [{ path: '/articleName', component: Article }],
})
// 添加路由表
router.addRoute({ path: '/about', component: About })- 删除路由
router.addRoute({ path: '/about', name: 'about', component: About })
// 删除路由
router.removeRoute('about')- 添加嵌套路由
要将嵌套路由添加到现有的路由中,可以将路由的 name 作为第一个参数传递给 router.addRoute(),这将有效地添加路由,就像通过 children 添加的一样:
router.addRoute({ name: 'admin', path: '/admin', component: Admin })
router.addRoute('admin', { path: 'settings', component: AdminSettings })如需了解更多详细,请查阅官方文档动态路由。
编程式导航及参数处理
- 导航到新地址
import {
createRouter
} from '@/uni-simple-router'
const router = createRouter({
platform:process.env.VUE_APP_PLATFORM as platformRule,
routes:[
// ...
]
})
// 字符串路径
router.push('/users/eduardo')
// 带有路径的对象
router.push({ path: '/users/eduardo' })
// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { username: 'eduardo' } })
// 带查询参数,结果是 /register?plan=private
router.push({ path: '/register', query: { plan: 'private' } })
// 跳转到原生Tabbar
router.pushTab({ name: 'tab1' })
// 关闭所有页面并打开指定页面
router.replaceAll({ name: 'my' })
// 替换当前页面栈并打开新页面
router.replace({ name: 'record' }).then(()=>{
console.log(`导航完成`)
})
// 返回页面
router.back(1)
- 获取参数
// xxxx.vue
export default {
onShow(){
// 如果你是在 vue 组件内部,你可以直接访问 $Route
console.log(this.$Route)
},
}
// xxxx.vue
import { useRoute } from '@/uni-simple-router';
export default {
setup(){
// 如果你正在使用 组合API 那么你可以使用 useRoute() 来获取
const route = useRoute();
console.log(route)
},
}
// xxxx.js
/**
* 如果你正在 js 文件中使用,你可以直接导入你创建的 router 实例
* 然后访问 currentRoute 属性即可
*/
import { router } from '~@/router';
console.log(router.currentRoute)
// 任何地方
/**
* 另外你还可以直接访问挂载到uni上的 $Route 属性
* 它允许你在任何地方使用
*/
const route = uni.$Route
console.log(route)H5端转场动画引擎
在 uni-simple-router V3 版本中,默认为 H5 端加载了转场动画引擎,这使得你能够在 H5 端实现类似于 APP 的转场动画效果。转场动画引擎允许你使用任何 CSS3 动画来创建自定义的转场动画效果。
- 安装
animate.css
npm install animate.css --save- 装载动画效果
// App.vue
<script setup lang="ts">
import { onLaunch, onShow, onHide } from "@dcloudio/uni-app";
onLaunch(() => {
console.log("App Launch");
});
</script>
<style>
@import "animate.css";
</style>- router.js
// router.js
import {
createRouter,
type platformRule
} from '@/uni-simple-router'
const router = createRouter({
platform: process.env.VUE_APP_PLATFORM as platformRule,
h5: {
animation: {
// 什么动作下执行动画
includeNavtype: [`push`, `back`],
// 动画时长单位秒
animationTime: 0.3,
// 做动画的节点 整个应用都做
animationAppEl: `#app`,
// 默认做动画名
defaultAnimationType:`animate__slideInRight`,
// 装载的动画库
animationNodeMap: {
// 动画名
'animate__slideInRight': [
// 前进时触发的动画
[`animate__slideInRight`, `animate__slideOutLeft`],
// 后退时触发的动画
[`animate__slideInLeft`, `animate__slideOutRight`],
],
}
}
},
routes: [
//...
]
})- 效果图
<div>
<img src="https://ask.dcloud.net.cn/uploads/article/20230712/db453a8cf74490cc89a224110c32103d.gif" width="342" height="666">
</div>
如需了解更多详细,请查阅官方文档H5转场动画
导航路由锁
uni-simple-router 提供了导航路由锁的功能,它可以帮助你在特定情况下阻止路由的跳转,以避免在导航过程中再次进行导航。
-
路由错误码
- 0 表示 在导航守卫中返回了 false 终止了导航
- 1 表示 在导航守卫中返回 unknownType 不能识别的结果
- 2 表示 正在导航中,禁止重复导航
- 3 表示 在获取页面栈的时候,页面栈不够 level 获取
- 4 表示 本次导航的 name 值在路由表中未找到
- 5 表示 本次导航的 path 值在路由表中未找到
- 6 表示 本次导航的 name 及 path 在路由表中未找到
- 7 表示 app及小程序端缓存的顶级页面 currentRoute 不存在 可能是插件的问题
- 8 表示 本次导航到了相同的路径下,你可能已经在本路径中
- 9 表示 h5端动态组件加载失败,可能是网络问题,或者是服务器问题
-
自动解除路由锁
// router.js
const router = createRouter({
// 其他配置...
navigateLock:{
// 默认配置即是如下,无需二次配置
autoUnlock:[0,1,3,4,5,6,7,8,9]
},
// 路由配置...
});如需了解更多详细,请查阅官方文档导航路由锁
上帝函数之组件之间的通信
在 uni-simple-router 中为解决导航方法中的 events 参数,诞生了上帝函数(God Function)。它是一种更高效的方式来进行页面间的通信。你可以使用它来完成传递参数、调用页面的方法、修改页面的数据等等。
使用上帝函数可以更方便地实现页面间的通信和操作,避免了传统的事件派发和监听的方式,提供了更高效和便捷的页面管理机制。
- parserInstance
// xxxx.js
import {parserInstance} from '@/uni-simple-router'
const result = parserInstance(`dashboard`,[
// 调用 `SettingsPage.vue` 实例任务
[
(instance)=>instance.getData(), `settings`
],
// 调用 `UsersPage.vue` 实例任务
[
(instance)=>instance.getData(), `users`
],
])
console.log(`执行结果:${result}`)如需了解更多详细,请查阅官方文档组件之间的通信
路由导航守卫
在 uni-simple-router 中,导航守卫(Navigation Guards)是一组用于控制路由导航的钩子函数。它们可以在路由切换前、切换后以及切换过程中执行一些逻辑操作,用于实现权限控制、全局拦截、页面跳转等功能。
-
全局前置守卫
-
全局解析守卫
-
全局后置钩子
-
路由独享的守卫
-
组件内的守卫
-
示例
const router = createRouter({ ... })
router.beforeEach((to, from) => {
// 执行一些全局逻辑操作
console.log('Before navigation');
// 进行权限验证或其他操作
if (!checkUserAuthenticated()) {
// 用户未登录,重定向到登录页或其他路由
return { path: '/login' }
}
// 用户已经登录,继续导航
});如需了解更多详细,请查阅官方文档导航守卫
收起阅读 »

























