SSR(服务端渲染)可以给SPA站点带来两大核心优势:
很多uni-app开发者都在积极尝试SSR,但大多没入门就放弃了,原因在于SSR颇高的技术门槛。
vue.js 官网在介绍 SSR 章节时的描述如下:
本指南将会非常深入,并且假设你已经熟悉 Vue.js 本身,并且具有 Node.js 和 webpack 的相当不错的应用经验。
故很多uni-app开发者在社区中呼吁DCloud官方提供更为简洁、开箱即用的 uni-app SSR 方案。
uni-app团队近期在完成 vue 3.0 的全平台升级后,基于vue 3.0 + uniCloud,发布了开箱即用的 SSR 支持,我们称其为uniCloud版SSR。
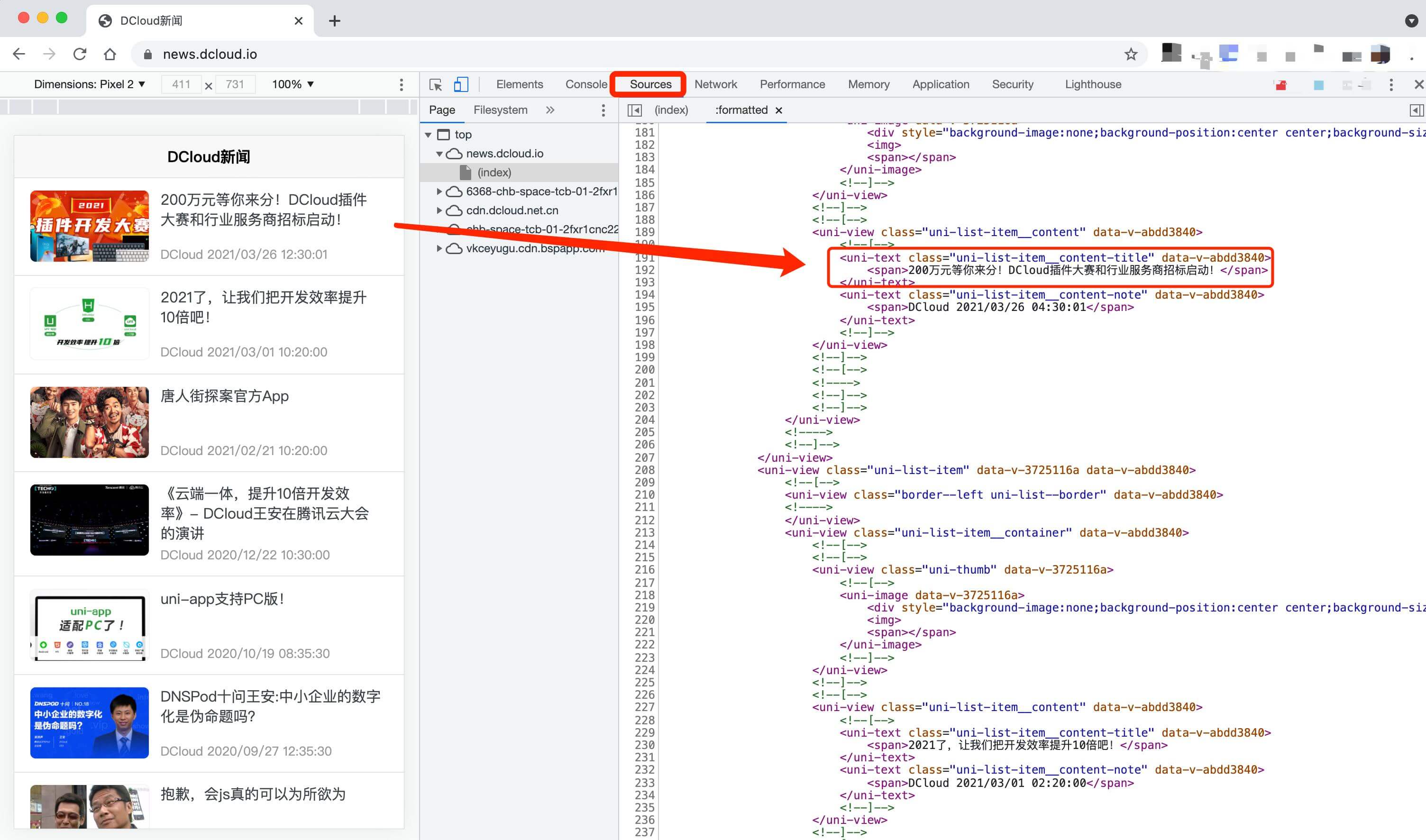
这是一个uniCloud版的SSR示例:news.dcloud.io是基于uni-app & uniCloud 开发的新闻系统。通过审查元素会发现,新闻列表数据包含在服务端下发的源码中,而不是客户端Ajax请求所得。

uniCloud版的SSR实现的较为简单,且和HBuilderX做了深度集成,你可以按照如下步骤快速上手:
步骤一:调整代码适配服务端运行环境
- 生命周期:
uni-app的生命周期钩子函数中,页面onLoad、组件beforeCreate 和 created 会在服务器端渲染 (SSR) 过程中被调用,你需要检查原项目代码中获取数据的时机;
- 特定平台API:若直接使用了如
window 或 document,这类仅浏览器支持的全局变量,则会在云端 Node.js 中执行时抛出错误;
- 数据预取:
<uniCloud-db>组件天然支持SSR,无需调整代码,推荐使用<uniCloud-db>查询数据库。如果你未使用<uniCloud-db>组件,则可使用serverPrefetch来实现服务器端数据获取,使用@dcloudio/uni-app提供的ssrRef或Vue.js官方的Vuex来实现状态同步;
更多详细信息及示例代码,参考:https://uniapp.dcloud.net.cn/collocation/ssr
步骤二:编译发行
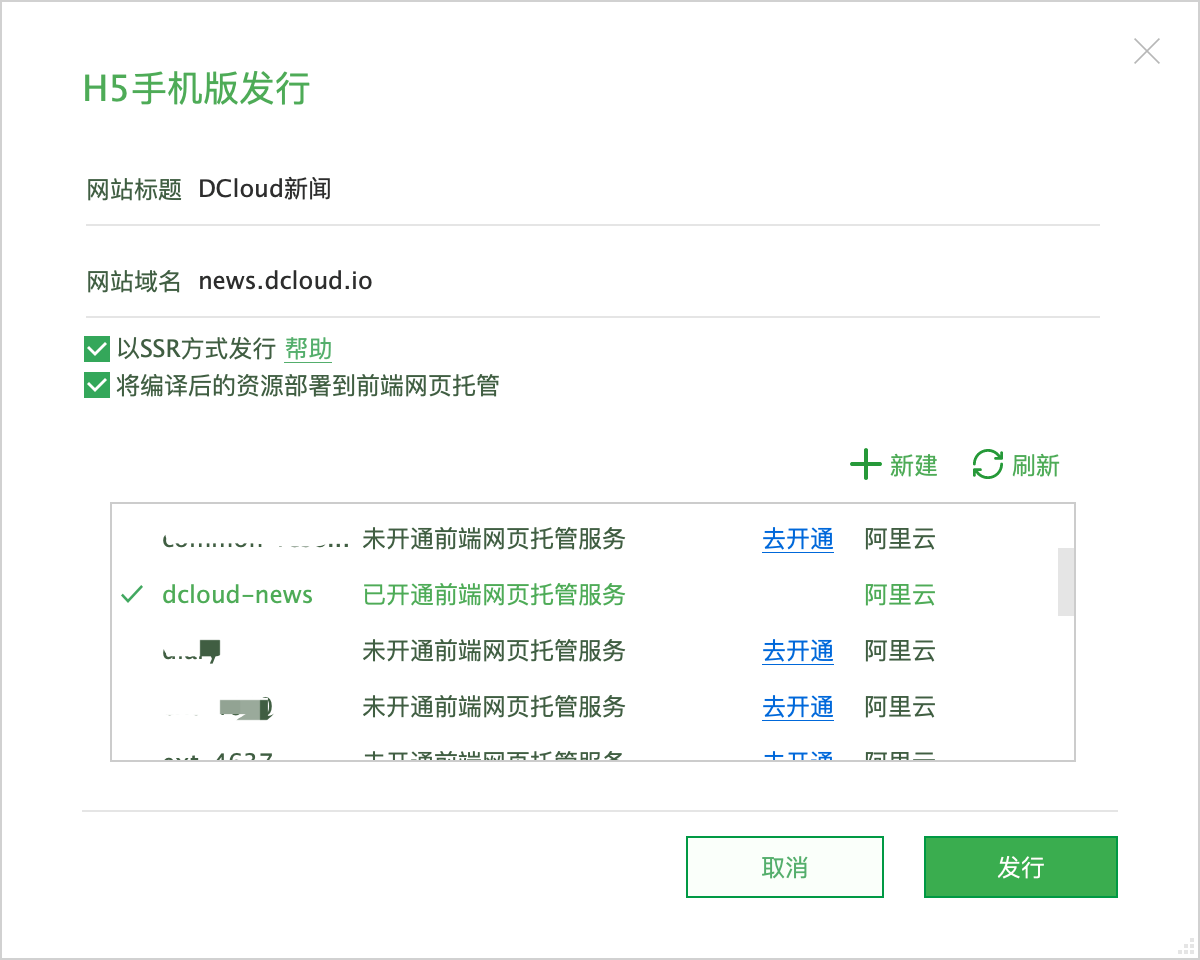
通过HBuilderX的发行菜单->网站 PC-Web或手机H5、勾选ssr、勾选将编译后的资源部署在uniCloud前端网页托管

这个过程,对开发者来说很简单,只需要点击按钮即可,实际上HBuilderX在背后做了大量工作,包括:
- 编译
uni-app项目,分别生成Server Bundle和Client Bundle
- 将
Client Bundle上传到uniCloud前端网页托管中
- 将
Server Bundle作为uni-ssr云函数资源,编译并上传到uniCloud服务空间
步骤三:配置 uni-ssr 云函数的URL化路径
给uni-ssr云函数绑定自定义域名,然后在浏览器中访问该域名,你就可以获得服务端渲染的页面了。
至此,uniCloud版SSR开发部署工作结束,是不是比原来简单多了?
总结
Vue.js 官网及社区很多文档,介绍SSR时都会提到,SSR是把双刃剑,优点缺点都很明显(2优3缺,缺大于优)。但经过HBuilderX & uniCloud加持的SSR,则完美解决了SSR的部分缺点,将其由缺转优,变成4优1缺,实现优大于缺。具体对比如下:

欢迎大家使用uniCloud版SSR!
关联阅读:uni-app官网ssr介绍