WordPress开发APP系列教程:UNI、Flutter、Ionic、各种小程序,这次一网打尽
前言
WordPress做为最火的一个建站程序,相信现在在折腾网站的人肯定都是人手一个了。但是有了网站就够了吗?谁都知道,现在是移动端的天下,所以这个时候将你的WordPress网站转成一个app就颇为重要了!
而对于移动端开发,在很久以前也许这还是一个难题,但现在有了各种混合开发的技术栈,这一切都将迎刃而解,只要你掌握了api的开发方式、掌握了HTML、JS你就可以迅速做出一个app。(本人做的app 一隅 IONIC版只用了两周,flutter版只用了一周)。
于是折腾多年WordPress的本人,且尤其喜欢混合开发技术的我决定做一系列的WordPress开发app的实战教程,记住,是实战,是真实的可以上线的app,什么安全性问题、用户体验性问题等等这次都会涉及。
不再是像上个教程那样只是让你窥窥门径。
且通过上个教程我发现,你们要的是实战,是真正能用能上线的。
所以在本系列教程中,这些都将满足你们!
关于这个系列
既然是一个系列那么它就不简简单单的只是UNI-APP了,还包括了所有移动端。如下:
- WordPress+uni-app打造cms资讯系统
- WordPress+flutter打造cms系统。
- WordPress+微信小程序打造CMS系统
- WordPress+QQ小程序打造CMS系统
- WordPress+IONIC 打造CMS系统
教程展现形式
为了通俗易懂本教程将以视频、文档+源码的方式展现
适合什么人
- 会HTML、JS
- 起码掌握NG、VUE其中一种开发思想
- 起码能看懂PHP代码
- 建议看本系列教程之前可以先看一下WordPress主题开发系列教程
实战项目
这次实战项目我将选择最火的资讯app 今日头条。当然,今日头条这么大一个app肯定不是我一个人所能完成的,所以在此教程中我将只实现app内以下功能:
首页
搜索
收藏
分享
阅读详情页
个人中心、登录注册
点赞、关注、评论
用户反馈
视频模块
作者个人主页
个人中心文章列表
个人中心投稿
更多待补充……
可以看出,即便只是实现了以上这些部分功能,这也是一个干货满满的教程啊哈!
教程目录
第一阶段:WordPress开发移动app:api接口开发篇
关于本人
四年折腾开发经验折腾WordPress四年,各行各业各种类型全部用WordPress做。
折腾混合app四年,市面上所有混合开发框架全部折腾过。
文档,踩坑,谷歌,百度……
毫不夸张的说你想学的,我都会,都折腾过,而且都是不复制不粘贴,纯手工撸码。
前言
WordPress做为最火的一个建站程序,相信现在在折腾网站的人肯定都是人手一个了。但是有了网站就够了吗?谁都知道,现在是移动端的天下,所以这个时候将你的WordPress网站转成一个app就颇为重要了!
而对于移动端开发,在很久以前也许这还是一个难题,但现在有了各种混合开发的技术栈,这一切都将迎刃而解,只要你掌握了api的开发方式、掌握了HTML、JS你就可以迅速做出一个app。(本人做的app 一隅 IONIC版只用了两周,flutter版只用了一周)。
于是折腾多年WordPress的本人,且尤其喜欢混合开发技术的我决定做一系列的WordPress开发app的实战教程,记住,是实战,是真实的可以上线的app,什么安全性问题、用户体验性问题等等这次都会涉及。
不再是像上个教程那样只是让你窥窥门径。
且通过上个教程我发现,你们要的是实战,是真正能用能上线的。
所以在本系列教程中,这些都将满足你们!
关于这个系列
既然是一个系列那么它就不简简单单的只是UNI-APP了,还包括了所有移动端。如下:
- WordPress+uni-app打造cms资讯系统
- WordPress+flutter打造cms系统。
- WordPress+微信小程序打造CMS系统
- WordPress+QQ小程序打造CMS系统
- WordPress+IONIC 打造CMS系统
教程展现形式
为了通俗易懂本教程将以视频、文档+源码的方式展现
适合什么人
- 会HTML、JS
- 起码掌握NG、VUE其中一种开发思想
- 起码能看懂PHP代码
- 建议看本系列教程之前可以先看一下WordPress主题开发系列教程
实战项目
这次实战项目我将选择最火的资讯app 今日头条。当然,今日头条这么大一个app肯定不是我一个人所能完成的,所以在此教程中我将只实现app内以下功能:
首页
搜索
收藏
分享
阅读详情页
个人中心、登录注册
点赞、关注、评论
用户反馈
视频模块
作者个人主页
个人中心文章列表
个人中心投稿
更多待补充……
可以看出,即便只是实现了以上这些部分功能,这也是一个干货满满的教程啊哈!
教程目录
第一阶段:WordPress开发移动app:api接口开发篇
关于本人
四年折腾开发经验折腾WordPress四年,各行各业各种类型全部用WordPress做。
折腾混合app四年,市面上所有混合开发框架全部折腾过。
文档,踩坑,谷歌,百度……
毫不夸张的说你想学的,我都会,都折腾过,而且都是不复制不粘贴,纯手工撸码。
收起阅读 »iOS 集成小程序SDK常见问题
FAQ
Q:iOS 原生工程弹窗提示 “HTML5 + Rumtime D”
A:请参考解决方法 点击查看详情
Q:提示 打包时未添加 xxx 模块 ...
A: 请参考这个 教程 将相关模块的依赖文件集成到原生工程中即可;
<a id="duplicatesymbol"></a>
Q:三方库冲突
A:如果您原生工程依赖的三方库与SDK依赖的三方库冲突
- 源码开源的三方库比如 SDWebImage、ZXing等,这类库SDK内部大多数已经做过源码修改,为了保证功能的完整性所以请您使用SDK内置的三方库,移除您之前依赖的三方库,这些库的 .h 头文件存放在 UniMPSDK/Features/inc 路径中的,将对应库的头文件引入到您的工程中使用即可,如果您使用内置的三方库导致原生功能异常,请反馈给我们;
- 源码不开源的三方库比如 高德地图、微信、支付宝等,这类库官方依赖的版本如下表,如果您依赖的版本与SDk依赖的版本一致,你在使用SDK的功能模块时就不需要添加对应的三方库,如果版本不一致,请以高版本为准,如果SDK内使用的版本过低请您反馈给我我们,我们会做升级处理;
- 还有一种解决方法,就是您不使用官方扩展的功能模块,然后按照文档自行扩展这部分功能;
| SDK名称 | 版本 |
|---|---|
| 百度定位 | v4.1.1 |
| 百度地图 | v4.1.1 |
| 高德定位 | v2.6.3 |
| 高德地图 | v6.9.0 |
| 微信SDK | v1.8.6.2 |
| AlipaySDK | v15.5.7 |
| QQSDK | v3.3.6_lite |
| 新浪微博SDK | v3.2.7 |
| 又拍云 | v4.1.7 |
| 友盟 | v6.1.0 |
| IJKPlayer | -- |
| SDWebImage | -- |
| TZImagePickerController | -- |
| SVProgressHUD | -- |
| Masonry | -- |
| SocketRocket | -- |
FAQ
Q:iOS 原生工程弹窗提示 “HTML5 + Rumtime D”
A:请参考解决方法 点击查看详情
Q:提示 打包时未添加 xxx 模块 ...
A: 请参考这个 教程 将相关模块的依赖文件集成到原生工程中即可;
<a id="duplicatesymbol"></a>
Q:三方库冲突
A:如果您原生工程依赖的三方库与SDK依赖的三方库冲突
- 源码开源的三方库比如 SDWebImage、ZXing等,这类库SDK内部大多数已经做过源码修改,为了保证功能的完整性所以请您使用SDK内置的三方库,移除您之前依赖的三方库,这些库的 .h 头文件存放在 UniMPSDK/Features/inc 路径中的,将对应库的头文件引入到您的工程中使用即可,如果您使用内置的三方库导致原生功能异常,请反馈给我们;
- 源码不开源的三方库比如 高德地图、微信、支付宝等,这类库官方依赖的版本如下表,如果您依赖的版本与SDk依赖的版本一致,你在使用SDK的功能模块时就不需要添加对应的三方库,如果版本不一致,请以高版本为准,如果SDK内使用的版本过低请您反馈给我我们,我们会做升级处理;
- 还有一种解决方法,就是您不使用官方扩展的功能模块,然后按照文档自行扩展这部分功能;
| SDK名称 | 版本 |
|---|---|
| 百度定位 | v4.1.1 |
| 百度地图 | v4.1.1 |
| 高德定位 | v2.6.3 |
| 高德地图 | v6.9.0 |
| 微信SDK | v1.8.6.2 |
| AlipaySDK | v15.5.7 |
| QQSDK | v3.3.6_lite |
| 新浪微博SDK | v3.2.7 |
| 又拍云 | v4.1.7 |
| 友盟 | v6.1.0 |
| IJKPlayer | -- |
| SDWebImage | -- |
| TZImagePickerController | -- |
| SVProgressHUD | -- |
| Masonry | -- |
| SocketRocket | -- |
公告:App老版“自定义组件编译模式”将于2020年4月的HBuilderX 2.7版本下线
从2018年至今,uni-app的编译器历经了3代发展:非自定义组件模式、自定义组件模式、v3编译器。
在经历了3次重写编译器后,v3的出现,代表着uni-app进入成熟期。
关于v3编译器的新特性介绍,详见:https://ask.dcloud.net.cn/article/36599
v3编译器凝集了DCloud团队在2年的uni-app开发历程中的所有经验和教训,吸收了数百万开发者在实践中的反馈,在架构层面堪称完美。
在可预见的将来,DCloud不会立项开发v4编译器,而是将在v3的架构上持续迭代完善。
目前“非自定义组件模式”已经下线,“自定义组件模式”也走到生命周期的尾声。
为了集中精力、减少包体积,2020年4月发布的HBuilderX 2.7版本起,及对应的App SDK包,将不再提供“自定义组件模式”。(uni小程序sdk本身也仅支持v3)。
届时新版uni-app里将没有各种编译器的概念,包括v3的概念也没有,manifest里会取消所有编译器设置,项目默认运行在v3编译器下。对于新的开发者,他将无需理解这些编译器名称、区别。
与非自定义组件升级自定义组件不同,自定义组件升级v3正常没有需要改代码的地方,在设计上是完全向下兼容的。
如果你的App之前正常,但勾选v3编译器后异常,有2种可能:
- v3编译器有bug,请在社区单独发帖,提供重现方式。DCloud会优先解决,保障v3的向下兼容性。
- 你的应用之前使用了不推荐的写法,比如一些hack方式。此时需要你更正为正确的写法。如果正常写法无法满足你的需求,请发帖告知我们。
因v3的升级是app-vue端的,如果你之前的应用不涉及App端,或者App是纯nvue的,那么不受“自定义组件模式”下线的影响。
详细的过渡调整方案如下:
-
HBuilderX 2.6.9开始,manifest.json的默认值从非v3调整为v3,即不写
"compilerVersion" : 3,,也是v3编译模式。如果需要降级为非v3,请在manifest可视化界面-App其他常用配置 中去掉v3编译器的勾选。 -
HBuilderX 2.7开始,将移除非v3编译器,只保留v3编译模式。如果开发者使用老版HBuilderX,也仍然可使用非v3编译器。本地打包可以通过使用老版的sdk来继续使用非v3。然后云打包将于5月底不再支持非v3的打包。
不管HBuilderX新版怎么调整,开发者已经发布在线上的App不会受到影响。
最后,再次强调,官方之所以敢于下线老版,是因为这2个编译器的差异没有那么大。正常老应用应该都是可以兼容的。如果在发布2.7版本前,v3的向下兼容性问题没有修复完毕的话,是不会强制下线的。
目前已知的主要问题就是subnvue的postmessage通信写法不再支持,建议使用新的页面通信方式https://uniapp.dcloud.io/collocation/frame/communication,更新常见问题排查:https://ask.dcloud.net.cn/article/37342。
另,最新的HBuilderX 修复了很多v3的bug,如果要报新bug,请体验新版后再报。
注意:我们强烈建议开发者尽快升级v3版本,因为后续新增功能仅支持v3版本,非v3版本将不再维护。如果您坚持使用老的编译器,有两个方案:
- 离线打包
- 使用HBuilderX 2.6.16 版(参考https://ask.dcloud.net.cn/article/37302下载历史版本),该版本将继续支持云端打包,其它老的HBuilderX版本将不再支持云端打包。注意,2.6.16版目前仅支持非v3打包,如果是v3版,请正常升级最新HBuilderX。
从2018年至今,uni-app的编译器历经了3代发展:非自定义组件模式、自定义组件模式、v3编译器。
在经历了3次重写编译器后,v3的出现,代表着uni-app进入成熟期。
关于v3编译器的新特性介绍,详见:https://ask.dcloud.net.cn/article/36599
v3编译器凝集了DCloud团队在2年的uni-app开发历程中的所有经验和教训,吸收了数百万开发者在实践中的反馈,在架构层面堪称完美。
在可预见的将来,DCloud不会立项开发v4编译器,而是将在v3的架构上持续迭代完善。
目前“非自定义组件模式”已经下线,“自定义组件模式”也走到生命周期的尾声。
为了集中精力、减少包体积,2020年4月发布的HBuilderX 2.7版本起,及对应的App SDK包,将不再提供“自定义组件模式”。(uni小程序sdk本身也仅支持v3)。
届时新版uni-app里将没有各种编译器的概念,包括v3的概念也没有,manifest里会取消所有编译器设置,项目默认运行在v3编译器下。对于新的开发者,他将无需理解这些编译器名称、区别。
与非自定义组件升级自定义组件不同,自定义组件升级v3正常没有需要改代码的地方,在设计上是完全向下兼容的。
如果你的App之前正常,但勾选v3编译器后异常,有2种可能:
- v3编译器有bug,请在社区单独发帖,提供重现方式。DCloud会优先解决,保障v3的向下兼容性。
- 你的应用之前使用了不推荐的写法,比如一些hack方式。此时需要你更正为正确的写法。如果正常写法无法满足你的需求,请发帖告知我们。
因v3的升级是app-vue端的,如果你之前的应用不涉及App端,或者App是纯nvue的,那么不受“自定义组件模式”下线的影响。
详细的过渡调整方案如下:
-
HBuilderX 2.6.9开始,manifest.json的默认值从非v3调整为v3,即不写
"compilerVersion" : 3,,也是v3编译模式。如果需要降级为非v3,请在manifest可视化界面-App其他常用配置 中去掉v3编译器的勾选。 -
HBuilderX 2.7开始,将移除非v3编译器,只保留v3编译模式。如果开发者使用老版HBuilderX,也仍然可使用非v3编译器。本地打包可以通过使用老版的sdk来继续使用非v3。然后云打包将于5月底不再支持非v3的打包。
不管HBuilderX新版怎么调整,开发者已经发布在线上的App不会受到影响。
最后,再次强调,官方之所以敢于下线老版,是因为这2个编译器的差异没有那么大。正常老应用应该都是可以兼容的。如果在发布2.7版本前,v3的向下兼容性问题没有修复完毕的话,是不会强制下线的。
目前已知的主要问题就是subnvue的postmessage通信写法不再支持,建议使用新的页面通信方式https://uniapp.dcloud.io/collocation/frame/communication,更新常见问题排查:https://ask.dcloud.net.cn/article/37342。
另,最新的HBuilderX 修复了很多v3的bug,如果要报新bug,请体验新版后再报。
注意:我们强烈建议开发者尽快升级v3版本,因为后续新增功能仅支持v3版本,非v3版本将不再维护。如果您坚持使用老的编译器,有两个方案:
- 离线打包
- 使用HBuilderX 2.6.16 版(参考https://ask.dcloud.net.cn/article/37302下载历史版本),该版本将继续支持云端打包,其它老的HBuilderX版本将不再支持云端打包。注意,2.6.16版目前仅支持非v3打包,如果是v3版,请正常升级最新HBuilderX。
Android 扩展 uni小程序SDK 原生能力
Android 扩展 uni小程序SDK 原生能力
概述
本文档主要介绍如何扩展 uni小程序SDK 原生能力。
什么是扩展原生能力?
扩展原生能力指的是将您原生开发的功能通过一定规范暴露给 uni小程序环境,然后即可在 uni小程序应用中调用您的原生功能。
扩展方式
uni 原生端是基于 WeexSDK 来实现扩展原生能力,扩展原生能力有两种方式:一种是不需要参与页面布局,只需要通过 API 调用原生功能,比如:获取当前定位信息、数据请求等功能,这种情况可通过扩展module的方式来实现;另一种是需要参与页面布局,比如:map、image,这种情况需要通过扩展component即组件的方法来实现;
开发前准备
- JAVA环境 jdk1.7+(最优1.8)
- Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
- 下载uni小程序 SDK 详情;
- HBuilderX-2.6.2+
注意事项
如果你扩展的Module或Component要与宿主进行数据交互需要注意。宿主与小程序不在同一进程,内存不共享。所以需要开发者自己实现跨进程通信。后续会完善此交互问题。
关于扩展的Module或Component代码中日志log。小程序运行在io.dcloud.unimp子进程。看日志log需要在这个进程看日志log。
扩展 module
下面以TestModule为例,源码请查看 uni小程序SDK 包中的示例 DEMO 工程;
1.创建Android Studio的Module模块
- 在现有Android项目中创建library的Module。例如
TestModule -
配置刚创建的Module的build.gradle信息。
示例:
//导入aar需要的配置 repositories { flatDir { dirs 'libs' } } dependencies { //必须添加的依赖 compileOnly 'com.android.support:recyclerview-v7:27.1.0' compileOnly 'com.android.support:support-v4:27.1.0' compileOnly 'com.android.support:appcompat-v7:27.1.0' compileOnly 'com.alibaba:fastjson:1.1.46.android' compileOnly fileTree(include: ['uniapp-release.aar'], dir: '../app/libs') }Tips:
uniapp-release.aar是扩展module主要依赖库,必须导入此依赖库!
2.创建TestModule类
-
Module 扩展必须继承 WXModule 类
示例:
public class TestModule extends WXModule -
扩展方法必须加上@JSMethod (uiThread = false or true) 注解。Weex 会根据注解来判断当前方法是否要运行在 UI 线程,和当前方法是否是扩展方法。
-
Weex是根据反射来进行调用 Module 扩展方法,所以Module中的扩展方法必须是 public 类型。
示例:
//run ui thread @JSMethod(uiThread = true) public void testAsyncFunc(JSONObject options, JSCallback callback) { Log.e(TAG, "testAsyncFunc--"+options); if(callback != null) { JSONObject data = new JSONObject(); data.put("code", "success"); callback.invoke(data); } } //run JS thread @JSMethod (uiThread = false) public JSONObject testSyncFunc(){ JSONObject data = new JSONObject(); data.put("code", "success"); return data; } -
同样因为是通过反射调用,Module 不能被混淆。请在混淆文件中添加代码:-keep public class extends com.taobao.weex.common.WXModule{;}
-
Module 扩展的方法可以使用 int, double, float, String, Map, List 类型的参数
3.注册TestModule
由于uni小程序运行在独立子进程中。内存与宿主不共享。所以宿主进程注册了TestModule,在uni小程序是无法使用的。
Android创建子进程时会主动再次初始化Application!所以uni小程序注册TestModule必须在Application中的onCreate初始化或注册。
Tips
- 注册
TestModule之前记得配置宿主的build.gradle导入Module模块. - 以下示例代码写在宿主的Application中。
示例:
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
try {
WXSDKEngine.registerModule("TestModule", TestModule.class);
} catch (WXException e) {
e.printStackTrace();
}
}
}到此,我们已经完成了一个简单的 module 扩展
4. 在 uni小程序 中调用 module 方法
module 支持在 vue 和 nvue 中使用
示例:
<template>
<div>
<button type="primary" @click="testAsyncFunc">testAsyncFunc</button>
<button type="primary" @click="testSyncFunc">testSyncFunc</button>
</div>
</template>
<script>
// 获取 module
var testModule = uni.requireNativePlugin("TestModule")
export default {
methods: {
testAsyncFunc() {
// 调用异步方法
testModule.testAsyncFunc({
'name': 'unimp',
'age': 1
},
(ret) => {
console.log(ret)
})
},
testSyncFunc() {
// 调用同步方法
var ret = testModule.testSyncFunc({
'name': 'unimp',
'age': 1
})
console.log(ret)
}
}
}
</script>
扩展组件 component
下面以TestComponent为例,源码请查看 uni小程序SDK 包中的示例 DEMO 工程;
1.创建Android Studio的Module模块
请参考 扩展 Module
2.创建TestComponent类
-
Component 扩展类必须继承 WXComponent
示例:
public class TestText extends WXComponent<TextView> -
WXComponent的initComponentHostView回调函数。构建Component的view时会触发此回调函数。
示例:
@Override protected TextView initComponentHostView(@NonNull Context context) { TextView textView = new TextView(context); textView.setTextSize(20); textView.setTextColor(Color.BLACK); return textView; } -
Component 对应的设置属性的方法必须添加注解 @WXComponentProp(name=value(value is attr or style of dsl))
示例:
@WXComponentProp(name = "tel") public void setTel(String telNumber) { getHostView().setText("tel: " + telNumber); } -
Weex sdk 通过反射调用对应的方法,所以 Component 对应的属性方法必须是 public,并且不能被混淆。请在混淆文件中添加代码 -keep public class extends com.taobao.weex.ui.component.WXComponent{;}
-
Component 扩展的方法可以使用 int, double, float, String, Map, List 类型的参数
-
Component 自定义事件
对于每个组件默认提供了一些事件能力,如点击等。也可以自定义事件。在uni小程序代码中,通过 @事件名="方法名" 添加事件,如下添加onTel事件//原生触发fireEvent 自定义事件onTel Map<String, Object> params = new HashMap<>(); Map<String, Object> number = new HashMap<>(); number.put("tel", telNumber); //目前uni限制 参数需要放入到"detail"中 否则会被清理 params.put("detail", number); fireEvent("onTel", params);//标签注册接收onTel事件 <myText tel="12305" style="width:200;height:100" @onTel="onTel"></myText> //事件回调 methods: { onTel: (e)=> { console.log("onTel="+e.detail.tel); } }注意
执行自定义事件fireEvent时params的数据资源都要放入到"detail"中。如果没有将你得返回的数据放入"detail"中将可能丢失。请注意!!!
3.注册TestComponent组件
由于uni小程序运行在独立子进程中。内存与宿主不共享。所以宿主进程注册了TestComponent,在uni小程序是无法使用的。
Android创建子进程时会主动再次初始化Application!所以uni小程序注册TestComponent必须在Application中的onCreate初始化或注册。
Tips
- 注册
TestModule之前记得配置宿主的build.gradle导入的Module模块. - 以下示例代码写在宿主的Application中。
示例:
public class App extends Application {
@Override
public void onCreate() {
try {
WXSDKEngine.registerComponent("myText", TestText.class);
} catch (WXException e) {
e.printStackTrace();
}
super.onCreate();
}
}到此,我们已经完成了一个简单的 component 扩展
4. 在uni小程序代码中使用组件
注意:扩展的 component 只能在 nvue 文件中使用
示例:
<template>
<div>
<myText tel="12305" style="width:200;height:100" @onTel="onTel"></myText>
</div>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
onTel: (e)=> {
console.log("onTel="+e.detail.tel);
}
}
}
</script>Android 扩展开发小提示
查看Android原生日志
小程序运行在独立子进程。所以想要看小程序的日志需要将进程切换到io.dcloud.unimp进程查看log!
查看小程序 console日志
修改项目中assets/data/dcloud_control.xml 内部信息。将syncDebug改为true,开启调试模式。 注意正式版需要改为false!!!
修改后查看io.dcloud.unimp进程查看log。TAG为console
在WXModule、WXComponent中跳转原生页面
获取WXSDKInstance对象。该对象中可以获取到上下文。
示例
@JSMethod (uiThread = true)
public void gotoNativePage(){
if(mWXSDKInstance != null) {
Intent intent = new Intent(mWXSDKInstance.getContext(), NativePageActivity.class);
mWXSDKInstance.getContext().startActivity(intent);
}
}Android 扩展 uni小程序SDK 原生能力
概述
本文档主要介绍如何扩展 uni小程序SDK 原生能力。
什么是扩展原生能力?
扩展原生能力指的是将您原生开发的功能通过一定规范暴露给 uni小程序环境,然后即可在 uni小程序应用中调用您的原生功能。
扩展方式
uni 原生端是基于 WeexSDK 来实现扩展原生能力,扩展原生能力有两种方式:一种是不需要参与页面布局,只需要通过 API 调用原生功能,比如:获取当前定位信息、数据请求等功能,这种情况可通过扩展module的方式来实现;另一种是需要参与页面布局,比如:map、image,这种情况需要通过扩展component即组件的方法来实现;
开发前准备
- JAVA环境 jdk1.7+(最优1.8)
- Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
- 下载uni小程序 SDK 详情;
- HBuilderX-2.6.2+
注意事项
如果你扩展的Module或Component要与宿主进行数据交互需要注意。宿主与小程序不在同一进程,内存不共享。所以需要开发者自己实现跨进程通信。后续会完善此交互问题。
关于扩展的Module或Component代码中日志log。小程序运行在io.dcloud.unimp子进程。看日志log需要在这个进程看日志log。
扩展 module
下面以TestModule为例,源码请查看 uni小程序SDK 包中的示例 DEMO 工程;
1.创建Android Studio的Module模块
- 在现有Android项目中创建library的Module。例如
TestModule -
配置刚创建的Module的build.gradle信息。
示例:
//导入aar需要的配置 repositories { flatDir { dirs 'libs' } } dependencies { //必须添加的依赖 compileOnly 'com.android.support:recyclerview-v7:27.1.0' compileOnly 'com.android.support:support-v4:27.1.0' compileOnly 'com.android.support:appcompat-v7:27.1.0' compileOnly 'com.alibaba:fastjson:1.1.46.android' compileOnly fileTree(include: ['uniapp-release.aar'], dir: '../app/libs') }Tips:
uniapp-release.aar是扩展module主要依赖库,必须导入此依赖库!
2.创建TestModule类
-
Module 扩展必须继承 WXModule 类
示例:
public class TestModule extends WXModule -
扩展方法必须加上@JSMethod (uiThread = false or true) 注解。Weex 会根据注解来判断当前方法是否要运行在 UI 线程,和当前方法是否是扩展方法。
-
Weex是根据反射来进行调用 Module 扩展方法,所以Module中的扩展方法必须是 public 类型。
示例:
//run ui thread @JSMethod(uiThread = true) public void testAsyncFunc(JSONObject options, JSCallback callback) { Log.e(TAG, "testAsyncFunc--"+options); if(callback != null) { JSONObject data = new JSONObject(); data.put("code", "success"); callback.invoke(data); } } //run JS thread @JSMethod (uiThread = false) public JSONObject testSyncFunc(){ JSONObject data = new JSONObject(); data.put("code", "success"); return data; } -
同样因为是通过反射调用,Module 不能被混淆。请在混淆文件中添加代码:-keep public class extends com.taobao.weex.common.WXModule{;}
-
Module 扩展的方法可以使用 int, double, float, String, Map, List 类型的参数
3.注册TestModule
由于uni小程序运行在独立子进程中。内存与宿主不共享。所以宿主进程注册了TestModule,在uni小程序是无法使用的。
Android创建子进程时会主动再次初始化Application!所以uni小程序注册TestModule必须在Application中的onCreate初始化或注册。
Tips
- 注册
TestModule之前记得配置宿主的build.gradle导入Module模块. - 以下示例代码写在宿主的Application中。
示例:
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
try {
WXSDKEngine.registerModule("TestModule", TestModule.class);
} catch (WXException e) {
e.printStackTrace();
}
}
}到此,我们已经完成了一个简单的 module 扩展
4. 在 uni小程序 中调用 module 方法
module 支持在 vue 和 nvue 中使用
示例:
<template>
<div>
<button type="primary" @click="testAsyncFunc">testAsyncFunc</button>
<button type="primary" @click="testSyncFunc">testSyncFunc</button>
</div>
</template>
<script>
// 获取 module
var testModule = uni.requireNativePlugin("TestModule")
export default {
methods: {
testAsyncFunc() {
// 调用异步方法
testModule.testAsyncFunc({
'name': 'unimp',
'age': 1
},
(ret) => {
console.log(ret)
})
},
testSyncFunc() {
// 调用同步方法
var ret = testModule.testSyncFunc({
'name': 'unimp',
'age': 1
})
console.log(ret)
}
}
}
</script>
扩展组件 component
下面以TestComponent为例,源码请查看 uni小程序SDK 包中的示例 DEMO 工程;
1.创建Android Studio的Module模块
请参考 扩展 Module
2.创建TestComponent类
-
Component 扩展类必须继承 WXComponent
示例:
public class TestText extends WXComponent<TextView> -
WXComponent的initComponentHostView回调函数。构建Component的view时会触发此回调函数。
示例:
@Override protected TextView initComponentHostView(@NonNull Context context) { TextView textView = new TextView(context); textView.setTextSize(20); textView.setTextColor(Color.BLACK); return textView; } -
Component 对应的设置属性的方法必须添加注解 @WXComponentProp(name=value(value is attr or style of dsl))
示例:
@WXComponentProp(name = "tel") public void setTel(String telNumber) { getHostView().setText("tel: " + telNumber); } -
Weex sdk 通过反射调用对应的方法,所以 Component 对应的属性方法必须是 public,并且不能被混淆。请在混淆文件中添加代码 -keep public class extends com.taobao.weex.ui.component.WXComponent{;}
-
Component 扩展的方法可以使用 int, double, float, String, Map, List 类型的参数
-
Component 自定义事件
对于每个组件默认提供了一些事件能力,如点击等。也可以自定义事件。在uni小程序代码中,通过 @事件名="方法名" 添加事件,如下添加onTel事件//原生触发fireEvent 自定义事件onTel Map<String, Object> params = new HashMap<>(); Map<String, Object> number = new HashMap<>(); number.put("tel", telNumber); //目前uni限制 参数需要放入到"detail"中 否则会被清理 params.put("detail", number); fireEvent("onTel", params);//标签注册接收onTel事件 <myText tel="12305" style="width:200;height:100" @onTel="onTel"></myText> //事件回调 methods: { onTel: (e)=> { console.log("onTel="+e.detail.tel); } }注意
执行自定义事件fireEvent时params的数据资源都要放入到"detail"中。如果没有将你得返回的数据放入"detail"中将可能丢失。请注意!!!
3.注册TestComponent组件
由于uni小程序运行在独立子进程中。内存与宿主不共享。所以宿主进程注册了TestComponent,在uni小程序是无法使用的。
Android创建子进程时会主动再次初始化Application!所以uni小程序注册TestComponent必须在Application中的onCreate初始化或注册。
Tips
- 注册
TestModule之前记得配置宿主的build.gradle导入的Module模块. - 以下示例代码写在宿主的Application中。
示例:
public class App extends Application {
@Override
public void onCreate() {
try {
WXSDKEngine.registerComponent("myText", TestText.class);
} catch (WXException e) {
e.printStackTrace();
}
super.onCreate();
}
}到此,我们已经完成了一个简单的 component 扩展
4. 在uni小程序代码中使用组件
注意:扩展的 component 只能在 nvue 文件中使用
示例:
<template>
<div>
<myText tel="12305" style="width:200;height:100" @onTel="onTel"></myText>
</div>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
onTel: (e)=> {
console.log("onTel="+e.detail.tel);
}
}
}
</script>Android 扩展开发小提示
查看Android原生日志
小程序运行在独立子进程。所以想要看小程序的日志需要将进程切换到io.dcloud.unimp进程查看log!
查看小程序 console日志
修改项目中assets/data/dcloud_control.xml 内部信息。将syncDebug改为true,开启调试模式。 注意正式版需要改为false!!!
修改后查看io.dcloud.unimp进程查看log。TAG为console
在WXModule、WXComponent中跳转原生页面
获取WXSDKInstance对象。该对象中可以获取到上下文。
示例
@JSMethod (uiThread = true)
public void gotoNativePage(){
if(mWXSDKInstance != null) {
Intent intent = new Intent(mWXSDKInstance.getContext(), NativePageActivity.class);
mWXSDKInstance.getContext().startActivity(intent);
}
}ios
详细问题描述
1.后台线程刷新UI
=================================================================
Main Thread Checker: UI API called on a background thread: -[UIApplication statusBarOrientation]
PID: 9255, TID: 3252441, Thread name: com.taobao.weex.bridge, Queue name: com.apple.root.default-qos.overcommit, QoS: 0
Backtrace:
Main Thread Checker: UI API called on a background thread: -[UIView safeAreaInsets]
PID: 9255, TID: 3252441, Thread name: com.taobao.weex.bridge, Queue name: com.apple.root.default-qos.overcommit, QoS: 0
Backtrace:决解方案
刷新UI的代码加到UI线程上去: dispatch_async(dispatch_get_main_queue(),^{
[UIApplication statusBarOrientation];
})
2.第三方库太多,没有按需加载,全部都一股脑集成项目,同时也不支持bitcode,导致安装包ipa太大(70多M)
决解方案
1.可以出个配置文档,开发者自行按照文档配置
- 动态读取manifest.json的配置,按需加载对应的第三方库
3.修改了很多iOS项目默认的配置,导致常规的iOS开发配置有很多问题,如:
Build Settings的GCC_PREPROCESSOR_DEFINITIONS、LIBRARY_SEARCH_PATHS、OTHER_LDFLAGS这些配置把项目的默认配置都改掉了,导致集成cocopods很多问题
决解方案
常规的配置不要乱修改,按需添加uni-app自己的配置即可,如:LIBRARY_SEARCH_PATHS 的$(inherited)这个配置不要删掉,增加$(SRCROOT)/../SDK/libs、$(PROJECT_DIR)即可
4.项目文件结构乱,存在不明文件,如
BDSClientEASRResources文件夹下的*.bat文件作用不明
Bundles在存在多个js文件,没有组织一起
splash启动页还是采用老式的静态图方式
决解方案
不明文件是否是必须?
启动页可以抛弃静态图方式,js可以建立bundle包,采用storyboard方式
5.代码适配有问题,如
ViewController.m里状态栏的高度竟然还是定义为:
define kStatusBarHeight 20.f
没有适配iphone X后的版本
决解方案
修正状态栏高度宏定义:
define kStatusBarHeight (iPhoneX ? 44.f : 20.f)
5.PROJECT名和TARGETS名没有按照默认的一致,导致集成cocopods的时候需要制定target和project
决解方案
改成一致就好,命名不要包含-,采用英文首字母大写即可
6.没有针对现有iOS项目集成uni-app的功能
决解方案
可以参考Cordova的方案
详细问题描述
1.后台线程刷新UI
=================================================================
Main Thread Checker: UI API called on a background thread: -[UIApplication statusBarOrientation]
PID: 9255, TID: 3252441, Thread name: com.taobao.weex.bridge, Queue name: com.apple.root.default-qos.overcommit, QoS: 0
Backtrace:
Main Thread Checker: UI API called on a background thread: -[UIView safeAreaInsets]
PID: 9255, TID: 3252441, Thread name: com.taobao.weex.bridge, Queue name: com.apple.root.default-qos.overcommit, QoS: 0
Backtrace:决解方案
刷新UI的代码加到UI线程上去: dispatch_async(dispatch_get_main_queue(),^{
[UIApplication statusBarOrientation];
})
2.第三方库太多,没有按需加载,全部都一股脑集成项目,同时也不支持bitcode,导致安装包ipa太大(70多M)
决解方案
1.可以出个配置文档,开发者自行按照文档配置
- 动态读取manifest.json的配置,按需加载对应的第三方库
3.修改了很多iOS项目默认的配置,导致常规的iOS开发配置有很多问题,如:
Build Settings的GCC_PREPROCESSOR_DEFINITIONS、LIBRARY_SEARCH_PATHS、OTHER_LDFLAGS这些配置把项目的默认配置都改掉了,导致集成cocopods很多问题
决解方案
常规的配置不要乱修改,按需添加uni-app自己的配置即可,如:LIBRARY_SEARCH_PATHS 的$(inherited)这个配置不要删掉,增加$(SRCROOT)/../SDK/libs、$(PROJECT_DIR)即可
4.项目文件结构乱,存在不明文件,如
BDSClientEASRResources文件夹下的*.bat文件作用不明
Bundles在存在多个js文件,没有组织一起
splash启动页还是采用老式的静态图方式
决解方案
不明文件是否是必须?
启动页可以抛弃静态图方式,js可以建立bundle包,采用storyboard方式
5.代码适配有问题,如
ViewController.m里状态栏的高度竟然还是定义为:
define kStatusBarHeight 20.f
没有适配iphone X后的版本
决解方案
修正状态栏高度宏定义:
define kStatusBarHeight (iPhoneX ? 44.f : 20.f)
5.PROJECT名和TARGETS名没有按照默认的一致,导致集成cocopods的时候需要制定target和project
决解方案
改成一致就好,命名不要包含-,采用英文首字母大写即可
6.没有针对现有iOS项目集成uni-app的功能
决解方案
可以参考Cordova的方案
收起阅读 »Android uni小程序API参考手册
此文章以停止更新!请移步Android uni小程序API参考手册
如果你不清楚uniMPSDK是什么? 请先阅读uniMPSDK 概述
类 DCUniMPSDK
uni小程序SDK入口句柄,该类为工厂模式。通过getInstance()获取对象实例!
DCUniMPSDK 对象的方法介绍
DCUniMPSDK.getInstance()
获取SDK实例
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| class | DCUniMPSDK对象 |
<a id="initialize"></a>
DCUniMPSDK.getInstance().initialize(context, config, callback)
sdk初始化
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| Context | Context | 是 | 上下文 |
| config | DCSDKInitConfig | 否 | 初始化配置信息类 |
| callback | IDCUNIMPPreInitCallback | 否 | 初始化完毕回调接口 2.6.14+增加 |
返回值
无
示例
MenuActionSheetItem item = new MenuActionSheetItem("关于", "gy");
List<MenuActionSheetItem> sheetItems = new ArrayList<>();
sheetItems.add(item);
DCSDKInitConfig config = new DCSDKInitConfig.Builder()
.setCapsule(true)
.setMenuDefFontSize("16px")
.setMenuDefFontColor("#ff00ff")
.setMenuDefFontWeight("normal")
.setMenuActionSheetItems(sheetItems)
.build();
DCUniMPSDK.getInstance().initialize(this, config, new DCUniMPSDK.IDCUNIMPPreInitCallback() {
@Override
public void onInitFinished(boolean isSuccess) {
Log.e("unimp", "onInitFinished-----------"+isSuccess);
}
});DCUniMPSDK.getInstance().isInitialize()
SDK是否初始化成功
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| boolean | true表示初始化成功 false表示失败 |
DCUniMPSDK.getInstance().getAppBasePath(context)
获取uni小程序运行路径
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| context | Context | 是 | 上下文 |
返回值
| 类型 | 说明 |
|---|---|
| String | uni小程序运行路径 路径格式: "/xxx/xxx/宿主包名/files/apps/" |
Tips
此接口用于宿主管理应用资源或自释放wgt包集成uni小程序。
自释放wgt包集成uni小程序
宿主通过zip解压wgt包资源。主动释放到uni小程序运行路径下。需要自创建文件应用的APPID/www/的目录
路径格式 : "uni小程序运行路径/应用的APPID/www/wgt包中的资源"
示例
"/xxx/xxx/宿主包名/files/apps/__UNI__04E3A11/www/__UNI__04E3A11.wgt包中的资源"DCUniMPSDK.getInstance().releaseWgtToRunPathFromePath(wgtPath, callBack)
将wgt包中的资源文件释放到uni小程序运行时路径下。
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| wgtPath | String | 是 | uni小程序应用资源包路径 |
| callback | ICallBack | 否 | 拷贝状态回调 |
wgtPath参数说明
uni小程序应用资源包路径。例如 "xxx/xxx/xxx/UNI04E3A11.wgt".
wgt文件命名
appid为wgt文件命名!!! 如果.wgt的文件名不是已appid命名。releaseWgtToRunPathFromePath将无法正常释放资源。
Tips:
注意使用releaseWgtToRunPathFromePath方法需要申请存储权限:android.permission.WRITE_EXTERNAL_STORAGE
callback返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| code | int | code为1时成功; code为-1时不成功 |
| pArgs | Object | 回调信息 需要判断是否为空 |
返回值
无
示例
String wgtPath = context.getExternalCacheDir().getPath()+"/__UNI__04E3A11.wgt";
DCUniMPSDK.getInstance().releaseWgtToRunPathFromePath(wgtPath, new ICallBack() {
@Override
public Object onCallBack(int code, Object pArgs) {
if(code ==1) {//释放wgt完成
try {
DCUniMPSDK.getInstance().startApp(context, "__UNI__04E3A11");
} catch (Exception e) {
e.printStackTrace();
}
} else{//释放wgt失败
Toast.makeText(context, "资源释放失败", Toast.LENGTH_SHORT).show();
}
return null;
}
});DCUniMPSDK.getInstance().setDefMenuButtonClickCallBack(callBack)
设置menu点击事件回调接口
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callBack | IMenuButtonClickCallBack | 是 | 菜单被点击事件回调 |
callback返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| appid | String | uni小程序应用id |
| id | String | 菜单按钮id |
返回值
无
示例
DCUniMPSDK.getInstance().setDefMenuButtonClickCallBack(new DCUniMPSDK.IMenuButtonClickCallBack() {
@Override
public void onClick(String appid, String id) {
switch (id) {
case "gy":{
Log.e("unimp", "点击了关于" + appid);
break;
}
}
}
});<a id="getCurrentPageUrl"></a>
DCUniMPSDK.getInstance().getCurrentPageUrl()
2.6.6开始支持此功能
获取运行时uni小程序的当前页面url 可用于页面直达等操作的地址。
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| String | 页面url |
DCUniMPSDK.getInstance().startApp(context, appid, splashClass, redirectPath, arguments)
启动uni小程序,确保已初始化完毕再调用!可通过DCUniMPSDK.getInstance().isInitialize()判断。
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| context | Context | 是 | 上下文 |
| appid | String | 是 | uni小程序应用id |
| splashClass | IDCUniMPAppSplashView | 否 | 自定义splashView接口类 |
| redirectPath | String | 否 | uni小程序页面直达地址 |
| arguments | JSONObject | 否 | uni小程序启动参数 应用启动后通过plus.runtime.arguments取值 |
redirectPath参数说明
uni小程序页面直达地址。宿主可通过扫码、scheme、网络获取等形式获取相关数据。拼写redirectPath参数,调用startApp实现启动uni小程序直达逻辑。
redirectPath目前由小程序开发者提供。后续SDK将提供分享链接等接口数据。待完善!
格式
redirectPath = pagePath(uni小程序页面路径)+?+query(页面携带参数)
pages/component/scroll-view/scroll-view?a=1&b=2&c=3返回值
无
示例
// 启动小程序
try {
DCuniMPSDK.getInstance().startApp(context,"__UNI__04E3A11")
} catch (Exception e) {
e.printStackTrace();
}// 启动小程序打开指定页面
try {
DCUniMPSDK.getInstance().startApp(context,"__UNI__04E3A11", MySplashView.class, "pages/component/scroll-view/scroll-view?a=1&b=2&c=3");
} catch (Exception e) {
e.printStackTrace();
}// 启动小程序并传入参数 "Hello uni microprogram"
try {
JSONObject arguments = new JSONObject();
arguments.put("MSG","Hello uni microprogram");
DCUniMPSDK.getInstance().startApp(context, "__UNI__04E3A11", arguments);
} catch (Exception e) {
e.printStackTrace();
}DCUniMPSDK.getInstance().getRuningAppid()
2.6.3开始支持此功能
获取正在运行的uni小程序appid
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| String | 正在运行的uni小程序appid 返回null表示未启动应用或应用未初始化完毕。 |
DCUniMPSDK.getInstance().closeCurrentApp()
2.6.3开始支持此功能
关闭当前正在运行的uni小程序
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| boolean | 返回true表示关闭成功。false表示失败。 |
DCUniMPSDK.getInstance().setUniMPOnCloseCallBack(callBack)
2.6.3开始支持此功能
小程序被关闭事件监听
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callBack | IUniMPOnCloseCallBack | 是 | 监听小程序被关闭事件 |
callback返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| appid | String | uni小程序应用id |
返回值
无
示例:
DCUniMPSDK.getInstance().setUniMPOnCloseCallBack(new DCUniMPSDK.IUniMPOnCloseCallBack() {
@Override
public void onClose(String appid) {
Log.e("unimp", appid+"被关闭了");
}
});<a id="getAppVersionInfo"></a>
DCUniMPSDK.getInstance().getAppVersionInfo(appid)
2.6.6开始支持此功能
获取已运行过得小程序应用版本信息,内置应用为运行过无法正常获取。返回值需要判空处理!!!
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| appid | String | 是 | 小程序appid |
返回值
| 类型 | 说明 |
|---|---|
| JSONObject | uni小程序版本信息 无法获取到指定appid信息会返回null.需要判空!!! |
返回值JSONObject格式说明
{
"name": "1.0.0", //versionName
"code": "100" //versionCode
}示例:
JSONObject jsonObject = DCUniMPSDK.getInstance().getAppVersionInfo("__UNI__04E3A11");
if(jsonObject != null) {
Logger.d("__UNI__04E3A11版本信息为"+jsonObject.toString());
}<a id="sendUniMPEvent"></a>
DCUniMPSDK.getInstance().sendUniMPEvent(event, data)
2.6.10开始支持此功能
宿主主动触发事件到正在运行的小程序。注意:需要已有小程序在运行才可成功
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| event | String | 是 | 触发事件的event |
| data | String或JSON | 是 | 事件的携带参数 |
返回值
| 类型 | 说明 |
|---|---|
| boolean | true表示事件通知成功。false表示失败。可以log查看原因。 |
示例:
//JAVA原生层
JSONObject data = new JSONObject();
data.put("sj", "点击了关于");
DCUniMPSDK.getInstance().sendUniMPEvent("gy", data);
//uni小程序JS代码 监听宿主触发给小程序的事件
uni.onNativeEventReceive(function(event, data){
console.log("onNativeEventReceive----="+event);
});<a id="setOnUniMPEventCallBack"></a>
DCUniMPSDK.getInstance().setOnUniMPEventCallBack(callBack)
2.6.10开始支持此功能
设置监听小程序发送给宿主的事件
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callBack | IOnUniMPEventCallBack | 是 | 小程序触发event事件接口 |
返回值
无
示例
//小程序js层发送事件给宿主
uni.sendNativeEvent("aa",a, function(e){
console.log("sendNativeEvent-----------回调"+JSON.stringify(e));
});
//JAVA监听小程序发来的事件 通过callback返回参数
DCUniMPSDK.getInstance().setOnUniMPEventCallBack(new DCUniMPSDK.IOnUniMPEventCallBack() {
@Override
public void onUniMPEventReceive(String event, Object data, DCUniMPJSCallback callback) {
callback.invoke( "测试数据");
}
});类 DCSDKInitConfig
uni小程序SDK初始化信息类。需通过DCSDKInitConfig.Builder构建DCSDKInitConfig对象。
类 DCSDKInitConfig.Builder
DCSDKInitConfig的构建者。通过DCSDKInitConfig.Builder().build()创建DCSDKInitConfig实例。
示例
DCSDKInitConfig config = new DCSDKInitConfig.Builder()
.setCapsule(true)
.setMenuDefFontSize("16px")
.setMenuDefFontColor("#ff00ff")
.setMenuDefFontWeight("normal")
.setMenuActionSheetItems(sheetItems)
.build();DCSDKInitConfig.Builder 对象的方法介绍
setCapsule(isCapsule)
设置是否使用胶囊按钮
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isCapsule | boolean | true | true使用胶囊按钮 false不使用 |
setMenuDefFontColor(menuDefFontColor)
设置菜单默认按钮文字有颜色
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| menuDefFontColor | String | "#000000" | 字体颜色 可取值:"#RRGGBB" 和 "rgba(R,G,B,A)" 格式字符串, |
setMenuDefFontSize(menuDefFontSize)
设置菜单默认按钮字体大小
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| menuDefFontSize | String | "22px" | 按钮上文字大小 数字加"px"格式字符串 |
setMenuDefFontWeight(menuDefFontWeight)
设置菜单默认按钮上文字的粗细
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| menuDefFontWeight | String | "normal" | 按钮上文字的粗细 可取值:"normal"标准字体;"bold"加粗字体。 |
setMenuActionSheetItems(list)
设置默认菜单按钮items
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| list | List<MenuActionSheetItem> | 无 | 默认菜单按钮列表。设置setCapsule为true生效。 |
类MenuActionSheetItem
构造函数 MenuActionSheetItem(title, id)
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 无 | 默认菜单按钮文字文案 |
| id | String | 无 | 默认菜单按钮id |
示例
MenuActionSheetItem item = new MenuActionSheetItem("关于", "gy");接口 IDCUniMPAppSplashView
自定义splashView接口类
IDCUniMPAppSplashView 接口方法介绍
<a id="getSplashView"></a>
getSplashView(context, appid)
splash创建时会调用此函数
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| context | Context | 上下文 |
| String | appid | 小程序appid (2.6.6+新增) |
返回值
| 类型 | 说明 |
|---|---|
| View | 自定义splashView |
onCloseSplash(rootView)
splash关闭时会调用此函数
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| rootView | ViewGroup | splashView的父容器 |
返回值
无
示例
public class MySplashView implements IDCUniMPAppSplashView {
FrameLayout splashView;
@Override
public View getSplashView(Context context, String appid) {
splashView = new FrameLayout(context);
splashView.setBackgroundColor(Color.BLUE);
return splashView;
}
@Override
public void onCloseSplash(ViewGroup rootView) {
if(rootView != null)
rootView.removeView(splashView);
}
}DCUniMPJSCallback 2.6.10+新增
小程序js回调接口
invoke(data)
触发js回调(仅一次回调)
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String或JSON | 回调信息 |
返回值
无
invokeAndKeepAlive(data)
触发js回调(可多次回调)
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String或JSON | 回调信息 |
返回值
无
此文章以停止更新!请移步Android uni小程序API参考手册
如果你不清楚uniMPSDK是什么? 请先阅读uniMPSDK 概述
类 DCUniMPSDK
uni小程序SDK入口句柄,该类为工厂模式。通过getInstance()获取对象实例!
DCUniMPSDK 对象的方法介绍
DCUniMPSDK.getInstance()
获取SDK实例
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| class | DCUniMPSDK对象 |
<a id="initialize"></a>
DCUniMPSDK.getInstance().initialize(context, config, callback)
sdk初始化
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| Context | Context | 是 | 上下文 |
| config | DCSDKInitConfig | 否 | 初始化配置信息类 |
| callback | IDCUNIMPPreInitCallback | 否 | 初始化完毕回调接口 2.6.14+增加 |
返回值
无
示例
MenuActionSheetItem item = new MenuActionSheetItem("关于", "gy");
List<MenuActionSheetItem> sheetItems = new ArrayList<>();
sheetItems.add(item);
DCSDKInitConfig config = new DCSDKInitConfig.Builder()
.setCapsule(true)
.setMenuDefFontSize("16px")
.setMenuDefFontColor("#ff00ff")
.setMenuDefFontWeight("normal")
.setMenuActionSheetItems(sheetItems)
.build();
DCUniMPSDK.getInstance().initialize(this, config, new DCUniMPSDK.IDCUNIMPPreInitCallback() {
@Override
public void onInitFinished(boolean isSuccess) {
Log.e("unimp", "onInitFinished-----------"+isSuccess);
}
});DCUniMPSDK.getInstance().isInitialize()
SDK是否初始化成功
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| boolean | true表示初始化成功 false表示失败 |
DCUniMPSDK.getInstance().getAppBasePath(context)
获取uni小程序运行路径
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| context | Context | 是 | 上下文 |
返回值
| 类型 | 说明 |
|---|---|
| String | uni小程序运行路径 路径格式: "/xxx/xxx/宿主包名/files/apps/" |
Tips
此接口用于宿主管理应用资源或自释放wgt包集成uni小程序。
自释放wgt包集成uni小程序
宿主通过zip解压wgt包资源。主动释放到uni小程序运行路径下。需要自创建文件应用的APPID/www/的目录
路径格式 : "uni小程序运行路径/应用的APPID/www/wgt包中的资源"
示例
"/xxx/xxx/宿主包名/files/apps/__UNI__04E3A11/www/__UNI__04E3A11.wgt包中的资源"DCUniMPSDK.getInstance().releaseWgtToRunPathFromePath(wgtPath, callBack)
将wgt包中的资源文件释放到uni小程序运行时路径下。
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| wgtPath | String | 是 | uni小程序应用资源包路径 |
| callback | ICallBack | 否 | 拷贝状态回调 |
wgtPath参数说明
uni小程序应用资源包路径。例如 "xxx/xxx/xxx/UNI04E3A11.wgt".
wgt文件命名
appid为wgt文件命名!!! 如果.wgt的文件名不是已appid命名。releaseWgtToRunPathFromePath将无法正常释放资源。
Tips:
注意使用releaseWgtToRunPathFromePath方法需要申请存储权限:android.permission.WRITE_EXTERNAL_STORAGE
callback返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| code | int | code为1时成功; code为-1时不成功 |
| pArgs | Object | 回调信息 需要判断是否为空 |
返回值
无
示例
String wgtPath = context.getExternalCacheDir().getPath()+"/__UNI__04E3A11.wgt";
DCUniMPSDK.getInstance().releaseWgtToRunPathFromePath(wgtPath, new ICallBack() {
@Override
public Object onCallBack(int code, Object pArgs) {
if(code ==1) {//释放wgt完成
try {
DCUniMPSDK.getInstance().startApp(context, "__UNI__04E3A11");
} catch (Exception e) {
e.printStackTrace();
}
} else{//释放wgt失败
Toast.makeText(context, "资源释放失败", Toast.LENGTH_SHORT).show();
}
return null;
}
});DCUniMPSDK.getInstance().setDefMenuButtonClickCallBack(callBack)
设置menu点击事件回调接口
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callBack | IMenuButtonClickCallBack | 是 | 菜单被点击事件回调 |
callback返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| appid | String | uni小程序应用id |
| id | String | 菜单按钮id |
返回值
无
示例
DCUniMPSDK.getInstance().setDefMenuButtonClickCallBack(new DCUniMPSDK.IMenuButtonClickCallBack() {
@Override
public void onClick(String appid, String id) {
switch (id) {
case "gy":{
Log.e("unimp", "点击了关于" + appid);
break;
}
}
}
});<a id="getCurrentPageUrl"></a>
DCUniMPSDK.getInstance().getCurrentPageUrl()
2.6.6开始支持此功能
获取运行时uni小程序的当前页面url 可用于页面直达等操作的地址。
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| String | 页面url |
DCUniMPSDK.getInstance().startApp(context, appid, splashClass, redirectPath, arguments)
启动uni小程序,确保已初始化完毕再调用!可通过DCUniMPSDK.getInstance().isInitialize()判断。
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| context | Context | 是 | 上下文 |
| appid | String | 是 | uni小程序应用id |
| splashClass | IDCUniMPAppSplashView | 否 | 自定义splashView接口类 |
| redirectPath | String | 否 | uni小程序页面直达地址 |
| arguments | JSONObject | 否 | uni小程序启动参数 应用启动后通过plus.runtime.arguments取值 |
redirectPath参数说明
uni小程序页面直达地址。宿主可通过扫码、scheme、网络获取等形式获取相关数据。拼写redirectPath参数,调用startApp实现启动uni小程序直达逻辑。
redirectPath目前由小程序开发者提供。后续SDK将提供分享链接等接口数据。待完善!
格式
redirectPath = pagePath(uni小程序页面路径)+?+query(页面携带参数)
pages/component/scroll-view/scroll-view?a=1&b=2&c=3返回值
无
示例
// 启动小程序
try {
DCuniMPSDK.getInstance().startApp(context,"__UNI__04E3A11")
} catch (Exception e) {
e.printStackTrace();
}// 启动小程序打开指定页面
try {
DCUniMPSDK.getInstance().startApp(context,"__UNI__04E3A11", MySplashView.class, "pages/component/scroll-view/scroll-view?a=1&b=2&c=3");
} catch (Exception e) {
e.printStackTrace();
}// 启动小程序并传入参数 "Hello uni microprogram"
try {
JSONObject arguments = new JSONObject();
arguments.put("MSG","Hello uni microprogram");
DCUniMPSDK.getInstance().startApp(context, "__UNI__04E3A11", arguments);
} catch (Exception e) {
e.printStackTrace();
}DCUniMPSDK.getInstance().getRuningAppid()
2.6.3开始支持此功能
获取正在运行的uni小程序appid
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| String | 正在运行的uni小程序appid 返回null表示未启动应用或应用未初始化完毕。 |
DCUniMPSDK.getInstance().closeCurrentApp()
2.6.3开始支持此功能
关闭当前正在运行的uni小程序
参数说明
无
返回值
| 类型 | 说明 |
|---|---|
| boolean | 返回true表示关闭成功。false表示失败。 |
DCUniMPSDK.getInstance().setUniMPOnCloseCallBack(callBack)
2.6.3开始支持此功能
小程序被关闭事件监听
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callBack | IUniMPOnCloseCallBack | 是 | 监听小程序被关闭事件 |
callback返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| appid | String | uni小程序应用id |
返回值
无
示例:
DCUniMPSDK.getInstance().setUniMPOnCloseCallBack(new DCUniMPSDK.IUniMPOnCloseCallBack() {
@Override
public void onClose(String appid) {
Log.e("unimp", appid+"被关闭了");
}
});<a id="getAppVersionInfo"></a>
DCUniMPSDK.getInstance().getAppVersionInfo(appid)
2.6.6开始支持此功能
获取已运行过得小程序应用版本信息,内置应用为运行过无法正常获取。返回值需要判空处理!!!
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| appid | String | 是 | 小程序appid |
返回值
| 类型 | 说明 |
|---|---|
| JSONObject | uni小程序版本信息 无法获取到指定appid信息会返回null.需要判空!!! |
返回值JSONObject格式说明
{
"name": "1.0.0", //versionName
"code": "100" //versionCode
}示例:
JSONObject jsonObject = DCUniMPSDK.getInstance().getAppVersionInfo("__UNI__04E3A11");
if(jsonObject != null) {
Logger.d("__UNI__04E3A11版本信息为"+jsonObject.toString());
}<a id="sendUniMPEvent"></a>
DCUniMPSDK.getInstance().sendUniMPEvent(event, data)
2.6.10开始支持此功能
宿主主动触发事件到正在运行的小程序。注意:需要已有小程序在运行才可成功
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| event | String | 是 | 触发事件的event |
| data | String或JSON | 是 | 事件的携带参数 |
返回值
| 类型 | 说明 |
|---|---|
| boolean | true表示事件通知成功。false表示失败。可以log查看原因。 |
示例:
//JAVA原生层
JSONObject data = new JSONObject();
data.put("sj", "点击了关于");
DCUniMPSDK.getInstance().sendUniMPEvent("gy", data);
//uni小程序JS代码 监听宿主触发给小程序的事件
uni.onNativeEventReceive(function(event, data){
console.log("onNativeEventReceive----="+event);
});<a id="setOnUniMPEventCallBack"></a>
DCUniMPSDK.getInstance().setOnUniMPEventCallBack(callBack)
2.6.10开始支持此功能
设置监听小程序发送给宿主的事件
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callBack | IOnUniMPEventCallBack | 是 | 小程序触发event事件接口 |
返回值
无
示例
//小程序js层发送事件给宿主
uni.sendNativeEvent("aa",a, function(e){
console.log("sendNativeEvent-----------回调"+JSON.stringify(e));
});
//JAVA监听小程序发来的事件 通过callback返回参数
DCUniMPSDK.getInstance().setOnUniMPEventCallBack(new DCUniMPSDK.IOnUniMPEventCallBack() {
@Override
public void onUniMPEventReceive(String event, Object data, DCUniMPJSCallback callback) {
callback.invoke( "测试数据");
}
});类 DCSDKInitConfig
uni小程序SDK初始化信息类。需通过DCSDKInitConfig.Builder构建DCSDKInitConfig对象。
类 DCSDKInitConfig.Builder
DCSDKInitConfig的构建者。通过DCSDKInitConfig.Builder().build()创建DCSDKInitConfig实例。
示例
DCSDKInitConfig config = new DCSDKInitConfig.Builder()
.setCapsule(true)
.setMenuDefFontSize("16px")
.setMenuDefFontColor("#ff00ff")
.setMenuDefFontWeight("normal")
.setMenuActionSheetItems(sheetItems)
.build();DCSDKInitConfig.Builder 对象的方法介绍
setCapsule(isCapsule)
设置是否使用胶囊按钮
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isCapsule | boolean | true | true使用胶囊按钮 false不使用 |
setMenuDefFontColor(menuDefFontColor)
设置菜单默认按钮文字有颜色
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| menuDefFontColor | String | "#000000" | 字体颜色 可取值:"#RRGGBB" 和 "rgba(R,G,B,A)" 格式字符串, |
setMenuDefFontSize(menuDefFontSize)
设置菜单默认按钮字体大小
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| menuDefFontSize | String | "22px" | 按钮上文字大小 数字加"px"格式字符串 |
setMenuDefFontWeight(menuDefFontWeight)
设置菜单默认按钮上文字的粗细
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| menuDefFontWeight | String | "normal" | 按钮上文字的粗细 可取值:"normal"标准字体;"bold"加粗字体。 |
setMenuActionSheetItems(list)
设置默认菜单按钮items
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| list | List<MenuActionSheetItem> | 无 | 默认菜单按钮列表。设置setCapsule为true生效。 |
类MenuActionSheetItem
构造函数 MenuActionSheetItem(title, id)
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 无 | 默认菜单按钮文字文案 |
| id | String | 无 | 默认菜单按钮id |
示例
MenuActionSheetItem item = new MenuActionSheetItem("关于", "gy");接口 IDCUniMPAppSplashView
自定义splashView接口类
IDCUniMPAppSplashView 接口方法介绍
<a id="getSplashView"></a>
getSplashView(context, appid)
splash创建时会调用此函数
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| context | Context | 上下文 |
| String | appid | 小程序appid (2.6.6+新增) |
返回值
| 类型 | 说明 |
|---|---|
| View | 自定义splashView |
onCloseSplash(rootView)
splash关闭时会调用此函数
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| rootView | ViewGroup | splashView的父容器 |
返回值
无
示例
public class MySplashView implements IDCUniMPAppSplashView {
FrameLayout splashView;
@Override
public View getSplashView(Context context, String appid) {
splashView = new FrameLayout(context);
splashView.setBackgroundColor(Color.BLUE);
return splashView;
}
@Override
public void onCloseSplash(ViewGroup rootView) {
if(rootView != null)
rootView.removeView(splashView);
}
}DCUniMPJSCallback 2.6.10+新增
小程序js回调接口
invoke(data)
触发js回调(仅一次回调)
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String或JSON | 回调信息 |
返回值
无
invokeAndKeepAlive(data)
触发js回调(可多次回调)
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String或JSON | 回调信息 |
返回值
无
收起阅读 »七剑下天山!HBuilderX 2.6 众多大招来袭
疫情导致我们不得不远程办公,但不妨碍硕果累累。HBuilderX 2.6 是有史以来release里标记“【重要】”最多的版本。
为了帮助开发者了解这些【重要】都意味着什么,小编特整理7个大招的详解,谓之“七剑下天山”。
第一剑 uniCloud
一句话描述:云开发,js编写后端代码
- 对于程序员,从此你又get一个新技能,用熟悉的js,轻松搞定前后台整体业务。
- 对于开发商:
- 开发成本大幅下降。不用再雇佣php或java等服务器工程师,每年至少节省几十万;
- 你只需专注于你的业务,其他什么服务器运维、弹性扩容、防DDoS攻击,全都不需要操心;
uniCloud有什么特点:
- 全端云开发
微信、支付宝、百度小程序,都上线了云开发,但无法跨端。
uniCloud支持所有端,App、Web、各家小程序,一套代码搞定全端。 - Serverless模式
再也不用购买云主机、不用安装配置环境、不用处理双机热备负载均衡、不用处理扩容、不用操心DDoS攻击
你只管用js写你的逻辑,其他都由云服务厂商搞定 - 便宜
首先节省了雇佣专职服务器工程师的成本
其次uniCloud的租用费用也低于传统云主机的租用
最后,目前uniCloud处于公测期间,一切云资源全部免费!服务器、存储、数据库都免费!
在新冠肺炎期间,各地火速上线抗疫项目,“uni-app+uniCloud”成为神兵利器,服务数百机构、上千万民众,为抗疫做出巨大贡献,详见新冠案例汇总:xinguan2020.dcloud.net.cn/
第二剑 uni-AD 广告联盟
DCloud帮助开发者省钱,更帮助开发者赚钱。
现在风险投资环境严峻,很多应用无法健康生存和发展。DCloud急开发者之所急,提供最佳变现助力,推动开发者生态健康发展。
uni-AD的特点:
- 开发一次,App、小程序等多端均有广告(H5端广告很快也会上线)
- 聚合腾讯广点通、头条穿山甲、360广告联盟等众多高收益广告源
- 开屏、banner、信息流、激励视频各种广告形式全都有
- 动态分配,自动择高价展示,大幅提高广告位填充率、降低广告重复率
- 引擎底层原生支持,避免双开屏、开屏不及时、原生广告和webview内容混排错误等诸多问题
还有更好的变现平台吗?没有了。
激励视频的单位点击高达2元。这意味着开发者甚至可以围绕uni-AD全新开发或重构自己的应用,与手机用户共享高收益,比如看广告送积分或现金,在获客和变现上走出新的道路。
戳开uni-AD官网,赶快开通uni-AD变现!
第三剑 HBuilderX的内部资源管理器
一句话描述:编辑器和资源管理器合体了
传统开发工具,仅仅依靠左侧小小的项目树来管理资源文件,便利性和效率是远远不够的。
HBuilderX内置的资源管理器,给你一个更大的资源管理界面,大幅提高文件的管理效率。
特点:
-
更大、更漂亮
-
为开发者订做的资源管理器
- 直接显示html标题、vue页面、组件的名字
- 预览markdown内容
- svn/git单独列显示
第四剑 easycom
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。
只要组件安装在项目的components目录下,并符合 components/组件名称/组件名称.vue 的目录结构。就可以不用引用、注册,直接在页面中使用。
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
组件库批量安装,随意使用,自动按需打包。以官方的uni-ui为例,在HBuilderX新建项目界面选择uni-ui项目模板,只需在页面中敲u,拉出大量组件代码块,直接选择,即可使用。大幅提升开发效率,降低使用门槛。
第五剑 renderjs
一句话描述:renderjs是一个运行在视图层的js。
它打开一个潘多拉魔盒。
- 大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
逻辑层和视图层分离有很多好处,但也有一个副作用是在造成了两层之间通信阻塞。尤其是小程序和App的Android端阻塞问题影响了高性能应用的制作。
微信小程序推出了wxs缓解此问题。
uni-app兼容wxs,并且在App和H5端也实现了wxs。但微信定义的wxs限制太多,还是有很多高性能需求无法满足。
于是renderjs诞生。
renderjs只有App和H5支持,但它可以极大的提升通信效率。
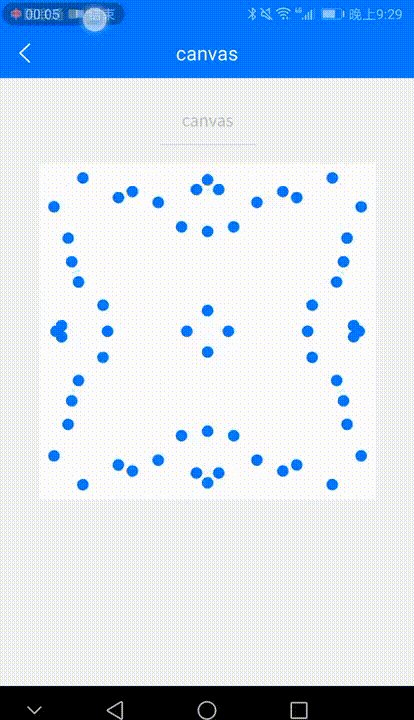
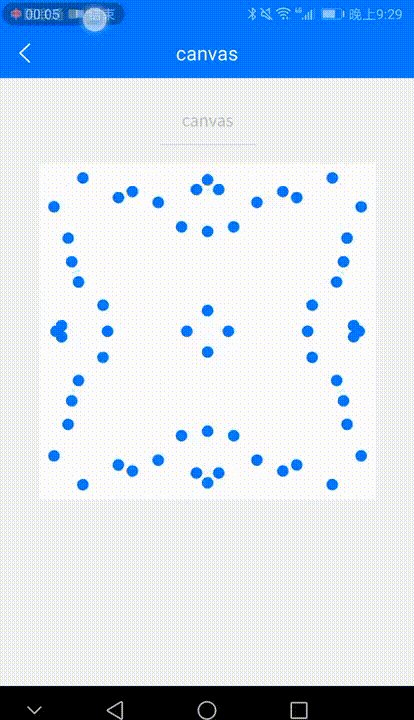
来看个基于renderjs的示例,App端流畅的canvas动画,超过了微信小程序的性能。
在hello uni-app示例中可真实体验,对比App端和小程序端的性能差异。下图是App端录屏gif。

- 在视图层操作dom,运行for web的js库
官方不建议在uni-app里操作dom,但如果你不开发小程序,想使用一些操作了dom、window的库,其实可以使用renderjs来解决。
在app-vue环境下,视图层由webview渲染,而renderjs运行在视图层,自然可以操作dom和window。
这是一个基于renderjs运行echart完整版的示例:renderjs版echart
同理,f2、threejs等库都可以用了。
第六剑 Android新增X5内核
x5浏览器内核,是腾讯推出的一个增强webview内核。
在uni-app中,当App使用vue页面时,视图层渲染在webview里,此时使用x5,可在安卓端解决如下问题:
- rom自定义主题字体适配
原生字体受rom的主题字体影响,而国内部分做的不够好的rom,其webview的字体却不受主题字体影响。
当这类Android手机切换主题字体后,就会造成原生渲染部分和webview渲染部分字体不一致。
如果app端使用nvue,不存在此问题。但如果使用vue,则只能弃用系统webview了。
但在App里自带一个50M的webview不太现实,使用装机量巨大的腾讯x5内核是更优选择。
有了x5,uni-app的vue页面,5+和wap2app的html页面,均可解决字体统一问题。 - 低端机浏览器兼容性等问题
在Android4.4、5.0等老手机上,系统webview版本较低,很多css无法支持。
引入x5内核,可以使用较新的css语法(如粘性布局),抹平css的浏览器兼容性问题。(uni-app的js运行在独立的jscore里,原本也不存在浏览器兼容问题)
第七剑 uni小程序sdk
一句话描述:原生App内嵌uni小程序sdk,快速实现小程序能力,或部分栏目实现动态化
- 你的原生App也想构建小程序平台?
- 你的原生App部分栏目希望动态化和跨平台?
那么uni小程序sdk正是你需要的。
- 它能为你的App强化生态,给用户带来更多服务。
- 它能提升你的App开发效率、发版效率,降低协作耦合
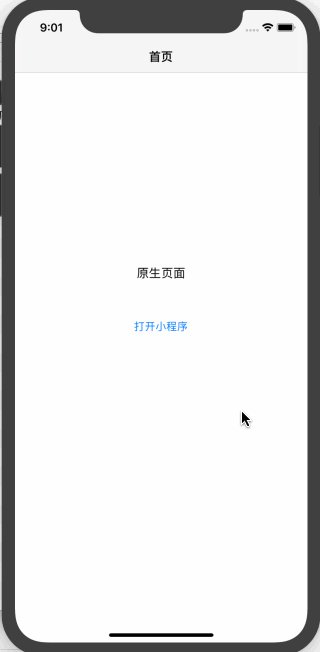
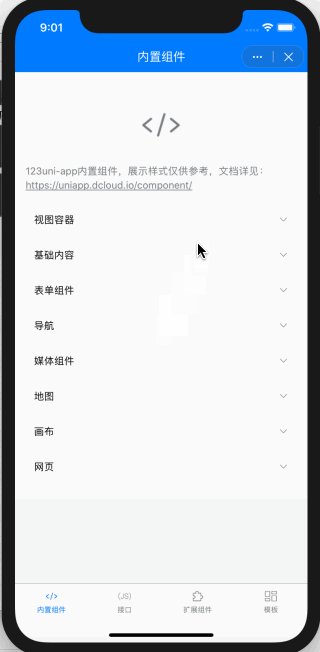
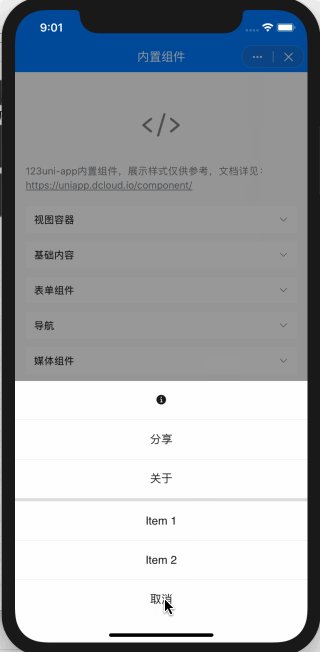
来看看集成效果:

七剑下天山,不为杀人越货,只为给开发者相赠七把利器,请接剑!
2.6版本还修复了众多bug,增强了v3编译器稳定性。
完整版2.6.0 release 详见:https://update.dcloud.net.cn/hbuilderx/changelog/2.6.0.20200223.html
最后,DCloud新春招聘开启啦。前端、Android、C++工程师,简历向 hr2013@dcloud.io 砸来吧!
疫情导致我们不得不远程办公,但不妨碍硕果累累。HBuilderX 2.6 是有史以来release里标记“【重要】”最多的版本。
为了帮助开发者了解这些【重要】都意味着什么,小编特整理7个大招的详解,谓之“七剑下天山”。
第一剑 uniCloud
一句话描述:云开发,js编写后端代码
- 对于程序员,从此你又get一个新技能,用熟悉的js,轻松搞定前后台整体业务。
- 对于开发商:
- 开发成本大幅下降。不用再雇佣php或java等服务器工程师,每年至少节省几十万;
- 你只需专注于你的业务,其他什么服务器运维、弹性扩容、防DDoS攻击,全都不需要操心;
uniCloud有什么特点:
- 全端云开发
微信、支付宝、百度小程序,都上线了云开发,但无法跨端。
uniCloud支持所有端,App、Web、各家小程序,一套代码搞定全端。 - Serverless模式
再也不用购买云主机、不用安装配置环境、不用处理双机热备负载均衡、不用处理扩容、不用操心DDoS攻击
你只管用js写你的逻辑,其他都由云服务厂商搞定 - 便宜
首先节省了雇佣专职服务器工程师的成本
其次uniCloud的租用费用也低于传统云主机的租用
最后,目前uniCloud处于公测期间,一切云资源全部免费!服务器、存储、数据库都免费!
在新冠肺炎期间,各地火速上线抗疫项目,“uni-app+uniCloud”成为神兵利器,服务数百机构、上千万民众,为抗疫做出巨大贡献,详见新冠案例汇总:xinguan2020.dcloud.net.cn/
第二剑 uni-AD 广告联盟
DCloud帮助开发者省钱,更帮助开发者赚钱。
现在风险投资环境严峻,很多应用无法健康生存和发展。DCloud急开发者之所急,提供最佳变现助力,推动开发者生态健康发展。
uni-AD的特点:
- 开发一次,App、小程序等多端均有广告(H5端广告很快也会上线)
- 聚合腾讯广点通、头条穿山甲、360广告联盟等众多高收益广告源
- 开屏、banner、信息流、激励视频各种广告形式全都有
- 动态分配,自动择高价展示,大幅提高广告位填充率、降低广告重复率
- 引擎底层原生支持,避免双开屏、开屏不及时、原生广告和webview内容混排错误等诸多问题
还有更好的变现平台吗?没有了。
激励视频的单位点击高达2元。这意味着开发者甚至可以围绕uni-AD全新开发或重构自己的应用,与手机用户共享高收益,比如看广告送积分或现金,在获客和变现上走出新的道路。
戳开uni-AD官网,赶快开通uni-AD变现!
第三剑 HBuilderX的内部资源管理器
一句话描述:编辑器和资源管理器合体了
传统开发工具,仅仅依靠左侧小小的项目树来管理资源文件,便利性和效率是远远不够的。
HBuilderX内置的资源管理器,给你一个更大的资源管理界面,大幅提高文件的管理效率。
特点:
-
更大、更漂亮
-
为开发者订做的资源管理器
- 直接显示html标题、vue页面、组件的名字
- 预览markdown内容
- svn/git单独列显示
第四剑 easycom
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。
只要组件安装在项目的components目录下,并符合 components/组件名称/组件名称.vue 的目录结构。就可以不用引用、注册,直接在页面中使用。
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
组件库批量安装,随意使用,自动按需打包。以官方的uni-ui为例,在HBuilderX新建项目界面选择uni-ui项目模板,只需在页面中敲u,拉出大量组件代码块,直接选择,即可使用。大幅提升开发效率,降低使用门槛。
第五剑 renderjs
一句话描述:renderjs是一个运行在视图层的js。
它打开一个潘多拉魔盒。
- 大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
逻辑层和视图层分离有很多好处,但也有一个副作用是在造成了两层之间通信阻塞。尤其是小程序和App的Android端阻塞问题影响了高性能应用的制作。
微信小程序推出了wxs缓解此问题。
uni-app兼容wxs,并且在App和H5端也实现了wxs。但微信定义的wxs限制太多,还是有很多高性能需求无法满足。
于是renderjs诞生。
renderjs只有App和H5支持,但它可以极大的提升通信效率。
来看个基于renderjs的示例,App端流畅的canvas动画,超过了微信小程序的性能。
在hello uni-app示例中可真实体验,对比App端和小程序端的性能差异。下图是App端录屏gif。

- 在视图层操作dom,运行for web的js库
官方不建议在uni-app里操作dom,但如果你不开发小程序,想使用一些操作了dom、window的库,其实可以使用renderjs来解决。
在app-vue环境下,视图层由webview渲染,而renderjs运行在视图层,自然可以操作dom和window。
这是一个基于renderjs运行echart完整版的示例:renderjs版echart
同理,f2、threejs等库都可以用了。
第六剑 Android新增X5内核
x5浏览器内核,是腾讯推出的一个增强webview内核。
在uni-app中,当App使用vue页面时,视图层渲染在webview里,此时使用x5,可在安卓端解决如下问题:
- rom自定义主题字体适配
原生字体受rom的主题字体影响,而国内部分做的不够好的rom,其webview的字体却不受主题字体影响。
当这类Android手机切换主题字体后,就会造成原生渲染部分和webview渲染部分字体不一致。
如果app端使用nvue,不存在此问题。但如果使用vue,则只能弃用系统webview了。
但在App里自带一个50M的webview不太现实,使用装机量巨大的腾讯x5内核是更优选择。
有了x5,uni-app的vue页面,5+和wap2app的html页面,均可解决字体统一问题。 - 低端机浏览器兼容性等问题
在Android4.4、5.0等老手机上,系统webview版本较低,很多css无法支持。
引入x5内核,可以使用较新的css语法(如粘性布局),抹平css的浏览器兼容性问题。(uni-app的js运行在独立的jscore里,原本也不存在浏览器兼容问题)
第七剑 uni小程序sdk
一句话描述:原生App内嵌uni小程序sdk,快速实现小程序能力,或部分栏目实现动态化
- 你的原生App也想构建小程序平台?
- 你的原生App部分栏目希望动态化和跨平台?
那么uni小程序sdk正是你需要的。
- 它能为你的App强化生态,给用户带来更多服务。
- 它能提升你的App开发效率、发版效率,降低协作耦合
来看看集成效果:

七剑下天山,不为杀人越货,只为给开发者相赠七把利器,请接剑!
2.6版本还修复了众多bug,增强了v3编译器稳定性。
完整版2.6.0 release 详见:https://update.dcloud.net.cn/hbuilderx/changelog/2.6.0.20200223.html
最后,DCloud新春招聘开启啦。前端、Android、C++工程师,简历向 hr2013@dcloud.io 砸来吧!
收起阅读 »Android平台云端打包权限配置
此文档将不再维护,请参考新文档:https://uniapp.dcloud.io/tutorial/app-permission-android
根据工业和信息化部关于开展APP侵害用户权益专项整治要求,应用的隐私政策中需详细描述使用权限的用途。
为了不避免应用使用过多权限,HBuilderX2.6.3+版本对应用默认要求的权限进行简化,对第三方SDK需要的权限提供方法根据实际需求进行配置。
默认使用的基础权限
提交云端打包后会自动添加以下权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="com.asus.msa.SupplementaryDID.ACCESS" />
<uses-permission android:name="com.huawei.android.launcher.permission.CHANGE_BADGE" />
<uses-permission android:name="android.permission.INSTALL_PACKAGES" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />权限说明:
- android.permission.INTERNET
使用网络权限,应用基础权限 - android.permission.READ_EXTERNAL_STORAGE 和 android.permission.WRITE_EXTERNAL_STORAGE
读写SD卡权限,系统授权提示未“访问设备上的照片、媒体内容和文件”,可以参考这里配置应用启动时申请读写手机存储策略 - android.permission.READ_PHONE_STATE、ACCESS_NETWORK_STATE、ACCESS_WIFI_STATE
读取设备标识使用,用于uni统计服务,可以参考这里配置应用启动时申请访问设备信息权限策略 - android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES
安装apk需要的权限,应用中使用plus.runtime.install升级应用则需要此权限
注意:HBuilder2.6.3+开始Goog Play渠道默认不再添加此权限,因为GooglePlay审核规则禁止应用下载apk更新,必须通过上传GooglePlay审核更新
特定权限说明:
- com.asus.msa.SupplementaryDID.ACCESS
获取设备标识信息oaid在华硕设备上需要用到的权限 - com.huawei.android.launcher.permission.CHANGE_BADGE
设置应用角标功能在华为设备上需要用到的权限 - com.android.launcher.permission.INSTALL_SHORTCUT
创建桌面快捷方式权限,应用中使用plus.navigator.createShortcut创建桌面快捷方式则需要此权限。 - com.android.launcher.permission.UNINSTALL_SHORTCUT
删除桌面快捷方式权限,应用中使用native.js删除桌面快捷方式则需要此权限
<a id='sdkpermission' />
Android自动添加三方SDK(或模块)需要的权限
提交云端打包时,勾选使用三方SDK相关的功能模块时,默认会自动添加三方SDK需要的所有权限。
为了保证三方SDK(或模块)的功能完整,默认会添加可能需要的所有权限,如果应用只用到三方SDK提供的部分功能,不希望自动添加三方SDK需要的所有权限,可以去掉勾选“Android自动添加第三方SDK需要的权限”。
为了向下兼容,云端打包默认会添加“Geolocation(定位)” -> “系统定位”模块,因此会默认添加定位权限,如果不需要定位权限,请在App权限配置界面去掉勾选“Android自定添加第三方SDK需要的权限”
注意:去掉自动添加第三方SDK需要的权限后,请务必根据需要在“Android权限配置”中勾选三方SDK必需的权限,三方SDK需要的权限详情参考后面《三方SDK(或模块)需要的权限列表》章节
保存后提交云端打包生效。
可视化界面配置
打开项目的manifest.json文件,在“App权限配置”项中去掉“Android自动添加第三方SDK需要的权限”
代码视图配置
打开项目的manifest.json文件,切换到“代码视图”。
- uni-app项目
在 "app-plus" -> "distribute" -> "android" 下添加 autoSdkPermissions 如下:"app-plus": { "distribute": { "android": { "autoSdkPermissions": false, // 不自动添加第三方SDK需要的Android权限 //... }, //... }, //... - 5+ APP(WAP2APP)项目
在 "plus" -> "distribute" -> "google" 下添加 autoSdkPermissions 如下:"plus": { "distribute": { "google": { "autoSdkPermissions": false, // 不自动添加第三方SDK需要的Android权限 //... }, //... }, //...
Android权限配置
打开项目的manifest.json文件,在“(App)模块权限配置”页的“Android权限配置”项下根据需求勾选需要的权限:
如果没有列出需要的权限,可按以下方法手动添加
在manifest.json页面,切换到“代码视图”
- uni-app项目
在 "app-plus" -> "distribute" -> "android" -> "permissions" 下添加需要的权限如下:"app-plus": { "distribute": { "android": { "permissions": [ //这里添加需要的Android权限 "<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>" ] //... }, //... }, //... - 5+ APP(WAP2APP)项目
在 "plus" -> "distribute" -> "google" -> "permissions" 下添加需要的权限如下:"app-plus": { "distribute": { "google": { "permissions": [ //这里添加需要的Android权限 "<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>" ] //... }, //... }, //...
三方SDK(或模块)需要的权限列表
Bluetooth(低功耗蓝牙)
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />"Contact(通讯录)
"<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
"<uses-permission android:name=\"android.permission.WRITE_CONTACTS\"/>",
"<uses-permission android:name=\"android.permission.READ_CONTACTS\"/>"Fingerprint(指纹识别)
"<uses-permission android:name=\"android.permission.USE_FINGERPRINT\"/>"iBeacon
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />"Maps(定位和地图)
- 高德地图
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />", "<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />", "<uses-permission android:name=\"android.permission.ACCESS_LOCATION_EXTRA_COMMANDS\" />", "<uses-permission android:name=\"android.permission.BLUETOOTH\" />", "<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />" - 百度地图
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />", "<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />", "<uses-permission android:name=\"android.permission.INTERNET\"/>", "<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\" />", "<uses-permission android:name=\"android.permission.READ_LOGS\" />", "<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
Messaging(短彩邮件消息)
"<uses-permission android:name=\"android.permission.RECEIVE_SMS\"/>",
"<uses-permission android:name=\"android.permission.SEND_SMS\"/>",
"<uses-permission android:name=\"android.permission.WRITE_SMS\"/>",
"<uses-permission android:name=\"android.permission.READ_SMS\"/>"OAuth(登录鉴权)
- 微信登录
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>" - QQ登录
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>" - 新浪微博登录
无 - 小米登录
无
Payment(支付)
- 支付宝支付
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> - 微信支付
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>"
Push(消息推送)
- uniPush
<!--个推通道必需权限 权限说明: https://docs.getui.com/getui/question/sdk/ --> "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.RECEIVE_BOOT_COMPLETED\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />", "<uses-permission android:name=\"android.permission.VIBRATE\" />", "<uses-permission android:name=\"android.permission.GET_TASKS\" />", <!--个推通道 可选权限 用于电子围栏 --> "<uses-permission android:name=\"android.permission.BLUETOOTH\" />(可选)", "<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />(可选)", "<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />(可选)", "<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />(可选)", <!--厂商通道必需权限 小米--> "<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_ADDED\" />", "<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_CHANGED\" />", "<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_INSTALL\" />", "<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_REPLACED\" />", "<uses-permission android:name=\"android.permission.RESTART_PACKAGES\" />", "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />", <!--厂商通道必需权限 魅族--> "<uses-permission android:name=\"android.permission.WRITE_SETTINGS\" />", <!--厂商通道必需权限 华为--> "<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\" />"
个推推送与uniPush一致
Share(分享)
- 微信分享
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>" - QQ分享
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>" - 新浪微博分享
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />"
Speech(语音识别)
- 百度语音识别
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\" />", "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />" - 讯飞语音识别
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\" />", "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />"
Static(统计)
- 友盟统计
"<uses-permission android:name=\"android.permission.READ_LOGS\" />", "<uses-permission android:name=\"android.permission.RECEIVE_BOOT_COMPLETED\" />", "<uses-permission android:name=\"android.permission.RECEIVE_USER_PRESENT\" />"
uni-AD
-
今日头条穿山甲广告联盟
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.GET_TASKS\"/>" -
腾讯优量汇广告联盟
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />" -
快手广告联盟
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />"
相关参考
- Android官方权限说明,参考:https://developer.android.google.cn/guide/topics/permissions/overview
- Android官方权限常量文档,参考:https://developer.android.google.cn/reference/android/Manifest.permission
此文档将不再维护,请参考新文档:https://uniapp.dcloud.io/tutorial/app-permission-android
根据工业和信息化部关于开展APP侵害用户权益专项整治要求,应用的隐私政策中需详细描述使用权限的用途。
为了不避免应用使用过多权限,HBuilderX2.6.3+版本对应用默认要求的权限进行简化,对第三方SDK需要的权限提供方法根据实际需求进行配置。
默认使用的基础权限
提交云端打包后会自动添加以下权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="com.asus.msa.SupplementaryDID.ACCESS" />
<uses-permission android:name="com.huawei.android.launcher.permission.CHANGE_BADGE" />
<uses-permission android:name="android.permission.INSTALL_PACKAGES" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />权限说明:
- android.permission.INTERNET
使用网络权限,应用基础权限 - android.permission.READ_EXTERNAL_STORAGE 和 android.permission.WRITE_EXTERNAL_STORAGE
读写SD卡权限,系统授权提示未“访问设备上的照片、媒体内容和文件”,可以参考这里配置应用启动时申请读写手机存储策略 - android.permission.READ_PHONE_STATE、ACCESS_NETWORK_STATE、ACCESS_WIFI_STATE
读取设备标识使用,用于uni统计服务,可以参考这里配置应用启动时申请访问设备信息权限策略 - android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES
安装apk需要的权限,应用中使用plus.runtime.install升级应用则需要此权限
注意:HBuilder2.6.3+开始Goog Play渠道默认不再添加此权限,因为GooglePlay审核规则禁止应用下载apk更新,必须通过上传GooglePlay审核更新
特定权限说明:
- com.asus.msa.SupplementaryDID.ACCESS
获取设备标识信息oaid在华硕设备上需要用到的权限 - com.huawei.android.launcher.permission.CHANGE_BADGE
设置应用角标功能在华为设备上需要用到的权限 - com.android.launcher.permission.INSTALL_SHORTCUT
创建桌面快捷方式权限,应用中使用plus.navigator.createShortcut创建桌面快捷方式则需要此权限。 - com.android.launcher.permission.UNINSTALL_SHORTCUT
删除桌面快捷方式权限,应用中使用native.js删除桌面快捷方式则需要此权限
<a id='sdkpermission' />
Android自动添加三方SDK(或模块)需要的权限
提交云端打包时,勾选使用三方SDK相关的功能模块时,默认会自动添加三方SDK需要的所有权限。
为了保证三方SDK(或模块)的功能完整,默认会添加可能需要的所有权限,如果应用只用到三方SDK提供的部分功能,不希望自动添加三方SDK需要的所有权限,可以去掉勾选“Android自动添加第三方SDK需要的权限”。
为了向下兼容,云端打包默认会添加“Geolocation(定位)” -> “系统定位”模块,因此会默认添加定位权限,如果不需要定位权限,请在App权限配置界面去掉勾选“Android自定添加第三方SDK需要的权限”
注意:去掉自动添加第三方SDK需要的权限后,请务必根据需要在“Android权限配置”中勾选三方SDK必需的权限,三方SDK需要的权限详情参考后面《三方SDK(或模块)需要的权限列表》章节
保存后提交云端打包生效。
可视化界面配置
打开项目的manifest.json文件,在“App权限配置”项中去掉“Android自动添加第三方SDK需要的权限”
代码视图配置
打开项目的manifest.json文件,切换到“代码视图”。
- uni-app项目
在 "app-plus" -> "distribute" -> "android" 下添加 autoSdkPermissions 如下:"app-plus": { "distribute": { "android": { "autoSdkPermissions": false, // 不自动添加第三方SDK需要的Android权限 //... }, //... }, //... - 5+ APP(WAP2APP)项目
在 "plus" -> "distribute" -> "google" 下添加 autoSdkPermissions 如下:"plus": { "distribute": { "google": { "autoSdkPermissions": false, // 不自动添加第三方SDK需要的Android权限 //... }, //... }, //...
Android权限配置
打开项目的manifest.json文件,在“(App)模块权限配置”页的“Android权限配置”项下根据需求勾选需要的权限:
如果没有列出需要的权限,可按以下方法手动添加
在manifest.json页面,切换到“代码视图”
- uni-app项目
在 "app-plus" -> "distribute" -> "android" -> "permissions" 下添加需要的权限如下:"app-plus": { "distribute": { "android": { "permissions": [ //这里添加需要的Android权限 "<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>" ] //... }, //... }, //... - 5+ APP(WAP2APP)项目
在 "plus" -> "distribute" -> "google" -> "permissions" 下添加需要的权限如下:"app-plus": { "distribute": { "google": { "permissions": [ //这里添加需要的Android权限 "<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>" ] //... }, //... }, //...
三方SDK(或模块)需要的权限列表
Bluetooth(低功耗蓝牙)
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />"Contact(通讯录)
"<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
"<uses-permission android:name=\"android.permission.WRITE_CONTACTS\"/>",
"<uses-permission android:name=\"android.permission.READ_CONTACTS\"/>"Fingerprint(指纹识别)
"<uses-permission android:name=\"android.permission.USE_FINGERPRINT\"/>"iBeacon
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />"Maps(定位和地图)
- 高德地图
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />", "<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />", "<uses-permission android:name=\"android.permission.ACCESS_LOCATION_EXTRA_COMMANDS\" />", "<uses-permission android:name=\"android.permission.BLUETOOTH\" />", "<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />" - 百度地图
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />", "<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />", "<uses-permission android:name=\"android.permission.INTERNET\"/>", "<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\" />", "<uses-permission android:name=\"android.permission.READ_LOGS\" />", "<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
Messaging(短彩邮件消息)
"<uses-permission android:name=\"android.permission.RECEIVE_SMS\"/>",
"<uses-permission android:name=\"android.permission.SEND_SMS\"/>",
"<uses-permission android:name=\"android.permission.WRITE_SMS\"/>",
"<uses-permission android:name=\"android.permission.READ_SMS\"/>"OAuth(登录鉴权)
- 微信登录
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>" - QQ登录
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>" - 新浪微博登录
无 - 小米登录
无
Payment(支付)
- 支付宝支付
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> - 微信支付
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>"
Push(消息推送)
- uniPush
<!--个推通道必需权限 权限说明: https://docs.getui.com/getui/question/sdk/ --> "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.RECEIVE_BOOT_COMPLETED\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />", "<uses-permission android:name=\"android.permission.VIBRATE\" />", "<uses-permission android:name=\"android.permission.GET_TASKS\" />", <!--个推通道 可选权限 用于电子围栏 --> "<uses-permission android:name=\"android.permission.BLUETOOTH\" />(可选)", "<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />(可选)", "<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />(可选)", "<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />(可选)", <!--厂商通道必需权限 小米--> "<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_ADDED\" />", "<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_CHANGED\" />", "<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_INSTALL\" />", "<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_REPLACED\" />", "<uses-permission android:name=\"android.permission.RESTART_PACKAGES\" />", "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />", <!--厂商通道必需权限 魅族--> "<uses-permission android:name=\"android.permission.WRITE_SETTINGS\" />", <!--厂商通道必需权限 华为--> "<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\" />"
个推推送与uniPush一致
Share(分享)
- 微信分享
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>" - QQ分享
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>" - 新浪微博分享
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />"
Speech(语音识别)
- 百度语音识别
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\" />", "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />" - 讯飞语音识别
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\" />", "<uses-permission android:name=\"android.permission.INTERNET\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />"
Static(统计)
- 友盟统计
"<uses-permission android:name=\"android.permission.READ_LOGS\" />", "<uses-permission android:name=\"android.permission.RECEIVE_BOOT_COMPLETED\" />", "<uses-permission android:name=\"android.permission.RECEIVE_USER_PRESENT\" />"
uni-AD
-
今日头条穿山甲广告联盟
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.GET_TASKS\"/>" -
腾讯优量汇广告联盟
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />" -
快手广告联盟
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>", "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />"
相关参考
- Android官方权限说明,参考:https://developer.android.google.cn/guide/topics/permissions/overview
- Android官方权限常量文档,参考:https://developer.android.google.cn/reference/android/Manifest.permission
建议官方把选择插件时,ID显示出来
建议官方把选择插件时,ID显示出来,并且对于上ID
uni.requireNativePlugin('XXX')基本靠蒙的(插件名称有可以相似或相同)
建议官方把选择插件时,ID显示出来,并且对于上ID
uni.requireNativePlugin('XXX')基本靠蒙的(插件名称有可以相似或相同)