腾讯云上传图片
之前使用vue 写过后台管理系统的腾讯云直传,使用的是cos-js-sdk-v5库,使用了三方库后就非常的简单代码也不多。
这次要在uniapp项目上写腾讯云直传,于是又把以前的代码拿来用了起来,在浏览器上调试好后,真机运行到手机上发现出问题了!
在uniapp中使用"cos-js-sdk-v5"库时,提示
warning: cos-js-sdk-v5 不支持 nodejs 环境使用,请改用 cos-nodejs-sdk-v5
按照提示安装 "cos-nodejs-sdk-v5",运行APP后直接报错APP无法正常启动,如下图所示:

卡住了不知道该怎么办?
然后就找到了腾讯云文档中心的这篇文章 uni-app 直传实践
思路是:使用uni.chooseImage选择图片文件,然后把文件类型传递给后端,后端返回腾讯云的相关信息,前端使用uni.uploadFile上传文件
之前使用vue 写过后台管理系统的腾讯云直传,使用的是cos-js-sdk-v5库,使用了三方库后就非常的简单代码也不多。
这次要在uniapp项目上写腾讯云直传,于是又把以前的代码拿来用了起来,在浏览器上调试好后,真机运行到手机上发现出问题了!
在uniapp中使用"cos-js-sdk-v5"库时,提示
warning: cos-js-sdk-v5 不支持 nodejs 环境使用,请改用 cos-nodejs-sdk-v5
按照提示安装 "cos-nodejs-sdk-v5",运行APP后直接报错APP无法正常启动,如下图所示:
卡住了不知道该怎么办?
然后就找到了腾讯云文档中心的这篇文章 uni-app 直传实践
思路是:使用uni.chooseImage选择图片文件,然后把文件类型传递给后端,后端返回腾讯云的相关信息,前端使用uni.uploadFile上传文件
低成本入局鸿蒙生态!Uniapp 适配鸿蒙实战分享,一次编码跑通多端
随着鸿蒙 OS(HarmonyOS)在手机、平板、智能穿戴等设备的全面普及,其分布式架构和全场景互联能力已成为开发者不可忽视的新赛道。而 Uniapp 作为 “一次开发,多端部署” 的标杆框架,早已实现对鸿蒙的成熟适配,让开发者无需从零学习鸿蒙原生开发(ArkTS/ArkUI),就能将现有 Uniapp 项目快速迁移至鸿蒙生态。本文结合实际项目适配经验,从环境搭建、核心适配、问题排查到优化升级,全程拆解 Uniapp 适配鸿蒙的关键步骤,助力开发者高效落地。
一、为什么选择 Uniapp 适配鸿蒙?
在决定适配前,先明确 Uniapp 适配鸿蒙的核心优势,避免重复造轮子:
技术栈复用:无需学习鸿蒙原生技术,Vue / 小程序开发者可直接上手,核心业务逻辑零修改或少量修改;
多端兼容性:适配鸿蒙后,项目仍可正常运行在 iOS、Android、微信小程序等平台,代码资产最大化利用;
官方深度支持:HBuilderX 持续迭代鸿蒙适配能力,内置编译、调试工具,降低适配门槛;
生态协同:Uniapp 可调用鸿蒙分布式能力(如设备互联、数据共享),让跨端应用具备鸿蒙特色优势。
简单说:Uniapp 是低成本切入鸿蒙生态的最优解之一,尤其适合已有 Uniapp 项目的团队快速拓展鸿蒙渠道。
二、前置准备:环境搭建与基础配置
适配前需完成环境搭建和项目基础配置,这是后续适配的前提,步骤如下:
1. 开发环境搭建
HBuilderX:安装 3.8.0 及以上版本(需支持鸿蒙编译),直接在官网下载即可;
DevEco Studio:安装 4.0 及以上版本(鸿蒙开发者工具),用于模拟器调试和应用打包,需注册鸿蒙开发者账号并完成实名认证;
鸿蒙模拟器配置:在 DevEco Studio 中创建模拟器(推荐 API Version 9+,手机 / 平板型号均可),确保模拟器与 HBuilderX 处于同一网络(如同一 Wi-Fi),避免调试连接失败。
2. 项目基础配置
新建 / 改造项目:若从零开发,选择 Uniapp “默认模板”(优先 Vue 3+Vite 架构,鸿蒙端对 Vue 3 兼容性更佳);若改造现有项目,确保项目无严重语法错误,且依赖库为最新版本;
manifest.json 配置:
打开项目根目录的manifest.json,在 “App 模块配置” 中勾选 “HarmonyOS”;
填写鸿蒙应用基础信息:应用名称、包名(需与鸿蒙开发者平台注册的包名一致)、版本号、图标等;
权限配置:在 “HarmonyOS 权限配置” 中声明所需权限(如网络、存储、相机等),鸿蒙对权限管控较严格,未声明的权限会直接导致功能失效。
pages.json 配置:添加鸿蒙端专属配置,指定使用 ArkUI 渲染(默认开启),示例:
json
{
"globalStyle": {
"harmonyos": {
"useArkUI": true, // 启用ArkUI渲染(必填)
"windowBackgroundColor": "#ffffff" // 鸿蒙端窗口背景色
}
}
}3. 依赖兼容性检查
插件兼容:移除依赖 Android/iOS 原生 SDK 的 Uniapp 插件(如某些支付、地图插件),替换为跨端兼容插件(如uni-ui、uView Plus、uni-pay等);
第三方库兼容:优先使用纯 JS/TS 库(如 axios、lodash),避免使用依赖原生模块的库(如 node-sqlite3);若必须使用,需确认库已支持鸿蒙环境。
三、核心适配:组件、API 与布局的差异化处理
Uniapp 的组件和 API 在鸿蒙端大多兼容,但因鸿蒙系统特性,部分场景需针对性适配,核心集中在以下 3 个维度:
1. 组件适配:替换不兼容组件,对齐行为差异
Uniapp 内置组件在鸿蒙端的兼容性可达 90% 以上,但部分组件存在行为差异,需重点关注:
优先使用 Uniapp 跨端组件:如<view>、<text>、<image>、<button>等,避免直接使用鸿蒙原生 ArkUI 组件(如<Text>、<Image>),否则会破坏多端兼容性;
表单组件适配:
<input>组件:type="number"在鸿蒙端需补充input-mode="numeric",确保弹出数字软键盘;placeholder-style需用内联样式,避免样式失效;
<picker>组件:必须指定range-key(即使是简单数组),否则数据无法正常渲染,示例:
vue
<picker :range="array" range-key="name" @change="onPickerChange">
<view>选择内容</view>
</picker>
滚动组件适配:<scroll-view>横向滚动需显式设置scroll-x="true",且子组件需设置white-space: nowrap(避免换行),同时确保子组件宽度不超出容器;
不兼容组件替换:
<web-view>:鸿蒙端暂不支持,可改用uni.navigateTo跳转 H5 页面,或通过 Uniapp 插件集成鸿蒙原生WebComponent;
<video>:鸿蒙端不支持controls属性自动显示控制栏,需自定义控制按钮(播放 / 暂停、进度条等)。2. API 适配:处理权限、网络与环境判断
Uniapp 的uni.xxxAPI 在鸿蒙端基本兼容,但部分与系统相关的 API 需特殊处理:
权限动态申请:鸿蒙的权限体系与 Android/iOS 不同,需先在manifest.json声明权限,再通过uni.requestPermissions动态申请,示例(申请存储权限):
// 鸿蒙存储权限标识:ohos.permission.WRITE_USER_STORAGE
uni.requestPermissions({
scope: 'ohos.permission.WRITE_USER_STORAGE',
success: (res) => {
if (res.granted) {
// 权限申请成功,执行文件读写操作
uni.saveFile({...});
} else {
uni.showToast({ title: '请开启存储权限以正常使用功能' });
}
}
});网络请求适配:
鸿蒙端默认禁止http协议请求,需在manifest.json中添加配置开启:
"harmonyos": {
"network": {
"cleartextTraffic": true // 允许http请求(开发环境可用,生产环境建议改用https)
}
}uni.request的timeout参数在鸿蒙端最小值为 1000ms,设置过小会导致请求失败;
环境判断与差异化逻辑:通过uni.getSystemInfo判断当前是否为鸿蒙环境,执行特殊逻辑:
uni.getSystemInfo({
success: (res) => {
// res.system 格式:"HarmonyOS 4.0.0"
this.isHarmonyOS = res.system.includes('HarmonyOS');
if (this.isHarmonyOS) {
// 鸿蒙端特殊处理(如替换组件、调整样式)
this.adaptHarmonyStyle();
}
}
});路由与页面生命周期:
uni.navigateBack在鸿蒙端需指定delta参数(如delta: 1),否则可能无法正常返回上一页;
鸿蒙端页面生命周期与小程序一致(onLoad/onShow/onUnload),但onReady触发时机略晚,避免在onReady中执行依赖 DOM 的操作(可延迟 100ms)。
3. 布局适配:适配鸿蒙多设备尺寸与特性
鸿蒙支持手机、平板、折叠屏等多设备,布局适配需兼顾 “自适应” 与 “设备特性”:
优先使用 rpx 单位:Uniapp 的 rpx 单位在鸿蒙端同样生效(1rpx = 屏幕宽度 / 750),无需额外适配尺寸,确保布局在不同屏幕尺寸的鸿蒙设备上自适应;
避免固定布局:禁止使用px固定宽度 / 高度,优先使用flex布局 +flex-grow/flex-shrink,确保组件随屏幕伸缩;
平板 / 折叠屏适配:通过mediaQuery实现不同屏幕尺寸的布局切换,示例:
json
// pages.json中配置
{
"pages": [
{
"path": "pages/list/list",
"style": {
"mediaQuery": {
"min-width": "800px": { // 平板屏幕(宽度≥800px)
"layout": "grid",
"grid-template-columns": "1fr 1fr", // 双列布局
"grid-gap": "20rpx"
}
}
}
}
]
}样式兼容性:
鸿蒙端不支持scoped样式中的::v-deep,Vue 3 项目需改用::deep,Vue 2 项目改用/deep/;
避免使用position: fixed(鸿蒙端可能出现层级异常),优先使用sticky或absolute+ 父容器定位;
<text>组件的line-height默认不继承,需显式设置(如line-height: 32rpx)。
四、调试与打包:避坑指南
适配过程中,调试和打包是容易踩坑的环节,分享关键注意事项:
1. 模拟器调试技巧
连接失败解决:
确认 HBuilderX 与 DevEco Studio 模拟器处于同一网络;
重启鸿蒙模拟器(在 DevEco Studio 中关闭后重新启动);
检查manifest.json的包名与鸿蒙开发者平台注册的包名一致;
日志查看:在 HBuilderX 的 “运行日志” 中查看鸿蒙端报错信息,若日志不完整,可在 DevEco Studio 中打开 “Logcat” 查看详细原生日志。
2. 打包发布注意事项
证书配置:需在鸿蒙开发者平台申请 “应用发布证书” 和 “Profile 文件”,并在 HBuilderX 的manifest.json中配置(“HarmonyOS 打包配置”);
版本号规范:鸿蒙应用的版本号(versionName)需遵循 “主版本。次版本。修订号” 格式(如 1.0.0),且需高于已发布版本;
安装失败排查:
检查证书是否过期或与包名不匹配;
确认设备系统版本≥API Version 9;
检查权限配置是否完整(缺少必要权限会导致安装失败)。
五、优化升级:让鸿蒙应用体验更原生
适配完成后,可通过以下优化提升应用的鸿蒙原生体验:
1. 接入鸿蒙分布式能力
Uniapp 支持通过插件调用鸿蒙分布式 API,让应用具备跨设备协同能力:
集成 “鸿蒙分布式路由” 插件,实现手机、平板、手表等设备间的页面跳转;
使用 “分布式数据管理” 插件,实现多设备间的数据同步(如购物车、收藏夹)。
2. 适配鸿蒙深色模式
鸿蒙系统支持深色模式,适配后可提升用户体验:
在manifest.json中开启深色模式支持:
json
"harmonyos": {
"darkMode": "auto", // 跟随系统主题
"theme": {
"light": "#ffffff", // 浅色模式背景色
"dark": "#1a1a1a" // 深色模式背景色
}
}在样式中通过媒体查询适配深色模式:
css
/* 全局样式或页面样式 */
@media (prefers-color-scheme: dark) {
.container {
background-color: #1a1a1a;
color: #ffffff;
}
.btn {
background-color: #333333;
border-color: #666666;
}
}3. 性能优化
列表优化:长列表使用v-for+key,避免频繁修改 DOM;开启列表懒加载(uni-scroll-view的lower-threshold),减少一次性渲染数据量;
资源优化:压缩图片(使用 webp 格式)、懒加载非首屏图片;减少首屏网络请求,优先使用本地缓存数据;
动画优化:避免使用复杂 CSS 动画,优先使用uni.createAnimation;动画时长控制在 300ms 以内,提升流畅度。
六、总结
Uniapp 适配鸿蒙的核心逻辑是 “复用现有技术栈,补齐系统差异点”,整个过程无需从零开发,适配成本低、效率高。对于已有 Uniapp 项目的团队,仅需完成 “环境搭建→配置调整→组件 / API 差异化处理→调试打包” 四个步骤,即可快速切入鸿蒙生态;对于新项目,使用 Uniapp 开发可一次性覆盖 iOS、Android、小程序、鸿蒙等多端,最大化代码价值。
随着鸿蒙生态的持续壮大,Uniapp 对鸿蒙的适配能力也在不断升级(如支持更多鸿蒙原生 API、优化性能体验)。现在正是布局鸿蒙生态的黄金时期,借助 Uniapp 的跨端优势,开发者可快速抢占鸿蒙设备用户市场,为应用的多端发展增添新的增长点。
随着鸿蒙 OS(HarmonyOS)在手机、平板、智能穿戴等设备的全面普及,其分布式架构和全场景互联能力已成为开发者不可忽视的新赛道。而 Uniapp 作为 “一次开发,多端部署” 的标杆框架,早已实现对鸿蒙的成熟适配,让开发者无需从零学习鸿蒙原生开发(ArkTS/ArkUI),就能将现有 Uniapp 项目快速迁移至鸿蒙生态。本文结合实际项目适配经验,从环境搭建、核心适配、问题排查到优化升级,全程拆解 Uniapp 适配鸿蒙的关键步骤,助力开发者高效落地。
一、为什么选择 Uniapp 适配鸿蒙?
在决定适配前,先明确 Uniapp 适配鸿蒙的核心优势,避免重复造轮子:
技术栈复用:无需学习鸿蒙原生技术,Vue / 小程序开发者可直接上手,核心业务逻辑零修改或少量修改;
多端兼容性:适配鸿蒙后,项目仍可正常运行在 iOS、Android、微信小程序等平台,代码资产最大化利用;
官方深度支持:HBuilderX 持续迭代鸿蒙适配能力,内置编译、调试工具,降低适配门槛;
生态协同:Uniapp 可调用鸿蒙分布式能力(如设备互联、数据共享),让跨端应用具备鸿蒙特色优势。
简单说:Uniapp 是低成本切入鸿蒙生态的最优解之一,尤其适合已有 Uniapp 项目的团队快速拓展鸿蒙渠道。
二、前置准备:环境搭建与基础配置
适配前需完成环境搭建和项目基础配置,这是后续适配的前提,步骤如下:
1. 开发环境搭建
HBuilderX:安装 3.8.0 及以上版本(需支持鸿蒙编译),直接在官网下载即可;
DevEco Studio:安装 4.0 及以上版本(鸿蒙开发者工具),用于模拟器调试和应用打包,需注册鸿蒙开发者账号并完成实名认证;
鸿蒙模拟器配置:在 DevEco Studio 中创建模拟器(推荐 API Version 9+,手机 / 平板型号均可),确保模拟器与 HBuilderX 处于同一网络(如同一 Wi-Fi),避免调试连接失败。
2. 项目基础配置
新建 / 改造项目:若从零开发,选择 Uniapp “默认模板”(优先 Vue 3+Vite 架构,鸿蒙端对 Vue 3 兼容性更佳);若改造现有项目,确保项目无严重语法错误,且依赖库为最新版本;
manifest.json 配置:
打开项目根目录的manifest.json,在 “App 模块配置” 中勾选 “HarmonyOS”;
填写鸿蒙应用基础信息:应用名称、包名(需与鸿蒙开发者平台注册的包名一致)、版本号、图标等;
权限配置:在 “HarmonyOS 权限配置” 中声明所需权限(如网络、存储、相机等),鸿蒙对权限管控较严格,未声明的权限会直接导致功能失效。
pages.json 配置:添加鸿蒙端专属配置,指定使用 ArkUI 渲染(默认开启),示例:
json
{
"globalStyle": {
"harmonyos": {
"useArkUI": true, // 启用ArkUI渲染(必填)
"windowBackgroundColor": "#ffffff" // 鸿蒙端窗口背景色
}
}
}3. 依赖兼容性检查
插件兼容:移除依赖 Android/iOS 原生 SDK 的 Uniapp 插件(如某些支付、地图插件),替换为跨端兼容插件(如uni-ui、uView Plus、uni-pay等);
第三方库兼容:优先使用纯 JS/TS 库(如 axios、lodash),避免使用依赖原生模块的库(如 node-sqlite3);若必须使用,需确认库已支持鸿蒙环境。
三、核心适配:组件、API 与布局的差异化处理
Uniapp 的组件和 API 在鸿蒙端大多兼容,但因鸿蒙系统特性,部分场景需针对性适配,核心集中在以下 3 个维度:
1. 组件适配:替换不兼容组件,对齐行为差异
Uniapp 内置组件在鸿蒙端的兼容性可达 90% 以上,但部分组件存在行为差异,需重点关注:
优先使用 Uniapp 跨端组件:如<view>、<text>、<image>、<button>等,避免直接使用鸿蒙原生 ArkUI 组件(如<Text>、<Image>),否则会破坏多端兼容性;
表单组件适配:
<input>组件:type="number"在鸿蒙端需补充input-mode="numeric",确保弹出数字软键盘;placeholder-style需用内联样式,避免样式失效;
<picker>组件:必须指定range-key(即使是简单数组),否则数据无法正常渲染,示例:
vue
<picker :range="array" range-key="name" @change="onPickerChange">
<view>选择内容</view>
</picker>
滚动组件适配:<scroll-view>横向滚动需显式设置scroll-x="true",且子组件需设置white-space: nowrap(避免换行),同时确保子组件宽度不超出容器;
不兼容组件替换:
<web-view>:鸿蒙端暂不支持,可改用uni.navigateTo跳转 H5 页面,或通过 Uniapp 插件集成鸿蒙原生WebComponent;
<video>:鸿蒙端不支持controls属性自动显示控制栏,需自定义控制按钮(播放 / 暂停、进度条等)。2. API 适配:处理权限、网络与环境判断
Uniapp 的uni.xxxAPI 在鸿蒙端基本兼容,但部分与系统相关的 API 需特殊处理:
权限动态申请:鸿蒙的权限体系与 Android/iOS 不同,需先在manifest.json声明权限,再通过uni.requestPermissions动态申请,示例(申请存储权限):
// 鸿蒙存储权限标识:ohos.permission.WRITE_USER_STORAGE
uni.requestPermissions({
scope: 'ohos.permission.WRITE_USER_STORAGE',
success: (res) => {
if (res.granted) {
// 权限申请成功,执行文件读写操作
uni.saveFile({...});
} else {
uni.showToast({ title: '请开启存储权限以正常使用功能' });
}
}
});网络请求适配:
鸿蒙端默认禁止http协议请求,需在manifest.json中添加配置开启:
"harmonyos": {
"network": {
"cleartextTraffic": true // 允许http请求(开发环境可用,生产环境建议改用https)
}
}uni.request的timeout参数在鸿蒙端最小值为 1000ms,设置过小会导致请求失败;
环境判断与差异化逻辑:通过uni.getSystemInfo判断当前是否为鸿蒙环境,执行特殊逻辑:
uni.getSystemInfo({
success: (res) => {
// res.system 格式:"HarmonyOS 4.0.0"
this.isHarmonyOS = res.system.includes('HarmonyOS');
if (this.isHarmonyOS) {
// 鸿蒙端特殊处理(如替换组件、调整样式)
this.adaptHarmonyStyle();
}
}
});路由与页面生命周期:
uni.navigateBack在鸿蒙端需指定delta参数(如delta: 1),否则可能无法正常返回上一页;
鸿蒙端页面生命周期与小程序一致(onLoad/onShow/onUnload),但onReady触发时机略晚,避免在onReady中执行依赖 DOM 的操作(可延迟 100ms)。
3. 布局适配:适配鸿蒙多设备尺寸与特性
鸿蒙支持手机、平板、折叠屏等多设备,布局适配需兼顾 “自适应” 与 “设备特性”:
优先使用 rpx 单位:Uniapp 的 rpx 单位在鸿蒙端同样生效(1rpx = 屏幕宽度 / 750),无需额外适配尺寸,确保布局在不同屏幕尺寸的鸿蒙设备上自适应;
避免固定布局:禁止使用px固定宽度 / 高度,优先使用flex布局 +flex-grow/flex-shrink,确保组件随屏幕伸缩;
平板 / 折叠屏适配:通过mediaQuery实现不同屏幕尺寸的布局切换,示例:
json
// pages.json中配置
{
"pages": [
{
"path": "pages/list/list",
"style": {
"mediaQuery": {
"min-width": "800px": { // 平板屏幕(宽度≥800px)
"layout": "grid",
"grid-template-columns": "1fr 1fr", // 双列布局
"grid-gap": "20rpx"
}
}
}
}
]
}样式兼容性:
鸿蒙端不支持scoped样式中的::v-deep,Vue 3 项目需改用::deep,Vue 2 项目改用/deep/;
避免使用position: fixed(鸿蒙端可能出现层级异常),优先使用sticky或absolute+ 父容器定位;
<text>组件的line-height默认不继承,需显式设置(如line-height: 32rpx)。
四、调试与打包:避坑指南
适配过程中,调试和打包是容易踩坑的环节,分享关键注意事项:
1. 模拟器调试技巧
连接失败解决:
确认 HBuilderX 与 DevEco Studio 模拟器处于同一网络;
重启鸿蒙模拟器(在 DevEco Studio 中关闭后重新启动);
检查manifest.json的包名与鸿蒙开发者平台注册的包名一致;
日志查看:在 HBuilderX 的 “运行日志” 中查看鸿蒙端报错信息,若日志不完整,可在 DevEco Studio 中打开 “Logcat” 查看详细原生日志。
2. 打包发布注意事项
证书配置:需在鸿蒙开发者平台申请 “应用发布证书” 和 “Profile 文件”,并在 HBuilderX 的manifest.json中配置(“HarmonyOS 打包配置”);
版本号规范:鸿蒙应用的版本号(versionName)需遵循 “主版本。次版本。修订号” 格式(如 1.0.0),且需高于已发布版本;
安装失败排查:
检查证书是否过期或与包名不匹配;
确认设备系统版本≥API Version 9;
检查权限配置是否完整(缺少必要权限会导致安装失败)。
五、优化升级:让鸿蒙应用体验更原生
适配完成后,可通过以下优化提升应用的鸿蒙原生体验:
1. 接入鸿蒙分布式能力
Uniapp 支持通过插件调用鸿蒙分布式 API,让应用具备跨设备协同能力:
集成 “鸿蒙分布式路由” 插件,实现手机、平板、手表等设备间的页面跳转;
使用 “分布式数据管理” 插件,实现多设备间的数据同步(如购物车、收藏夹)。
2. 适配鸿蒙深色模式
鸿蒙系统支持深色模式,适配后可提升用户体验:
在manifest.json中开启深色模式支持:
json
"harmonyos": {
"darkMode": "auto", // 跟随系统主题
"theme": {
"light": "#ffffff", // 浅色模式背景色
"dark": "#1a1a1a" // 深色模式背景色
}
}在样式中通过媒体查询适配深色模式:
css
/* 全局样式或页面样式 */
@media (prefers-color-scheme: dark) {
.container {
background-color: #1a1a1a;
color: #ffffff;
}
.btn {
background-color: #333333;
border-color: #666666;
}
}3. 性能优化
列表优化:长列表使用v-for+key,避免频繁修改 DOM;开启列表懒加载(uni-scroll-view的lower-threshold),减少一次性渲染数据量;
资源优化:压缩图片(使用 webp 格式)、懒加载非首屏图片;减少首屏网络请求,优先使用本地缓存数据;
动画优化:避免使用复杂 CSS 动画,优先使用uni.createAnimation;动画时长控制在 300ms 以内,提升流畅度。
六、总结
Uniapp 适配鸿蒙的核心逻辑是 “复用现有技术栈,补齐系统差异点”,整个过程无需从零开发,适配成本低、效率高。对于已有 Uniapp 项目的团队,仅需完成 “环境搭建→配置调整→组件 / API 差异化处理→调试打包” 四个步骤,即可快速切入鸿蒙生态;对于新项目,使用 Uniapp 开发可一次性覆盖 iOS、Android、小程序、鸿蒙等多端,最大化代码价值。
随着鸿蒙生态的持续壮大,Uniapp 对鸿蒙的适配能力也在不断升级(如支持更多鸿蒙原生 API、优化性能体验)。现在正是布局鸿蒙生态的黄金时期,借助 Uniapp 的跨端优势,开发者可快速抢占鸿蒙设备用户市场,为应用的多端发展增添新的增长点。
【解决】类似vue项目App.vue的template下添加的元素,全部页面都会显示;根组件
原作者的文章:https://ask.dcloud.net.cn/article/39345
原作者的github地址:vue-inset-loader
vue2+webpack版本:ste-vue-inset-loader
vue3+vite版本:vue3-inset-loader
原作者的文章:https://ask.dcloud.net.cn/article/39345
原作者的github地址:vue-inset-loader
vue2+webpack版本:ste-vue-inset-loader
vue3+vite版本:vue3-inset-loader
【鸿蒙征文】uni-app鸿蒙上架必备技能:应用适配深色模式
uni-app鸿蒙上架必备技能:应用适配深色模式
此文将介绍 uni-app 如何适配深色模式,文章内容通俗易懂,非常适合新手小白上手,从此再也不用担心如何适配深色模式了。
- 示例项目仓库地址:gitee仓库地址
为什么要适配深色模式?
- 鸿蒙应用商店上架强制要求
- 提升用户体验
- 符合现代应用设计趋势
开发环境要求
- HBuilderX 4.76+
- 当前必须手动在
harmony-configs/libs目录增加UniAppRuntime.har
注意: UniAppRuntime.har 文件请在示例项目中复制
快速上手(三步搞定)
第一步:启用深色模式支持
在 manifest.json 中添加配置:
{
// 鸿蒙App
"app-harmony": {
"darkmode": true,
"themeLocation": "theme.json",
"safearea": {
"bottom": {
"offset": "none"
}
}
},
// iOS 和 安卓
"app-plus": {
"darkmode": true,
"themeLocation": "theme.json",
"safearea": {
"bottom": {
"offset": "none"
}
},
},
// Web
"h5": {
"darkmode": true,
"themeLocation": "theme.json"
},
// 微信小程序
"mp-weixin": {
"darkmode": true,
"themeLocation": "theme.json",
}
}说明:darkmode: true 表示启用深色模式,themeLocation 指定主题配置文件位置。
第二步:创建主题配置文件
在项目根目录创建 theme.json,定义浅色和深色两套颜色:
{
"light": {
"navBgColor": "#ffffff",
"navTxtStyle": "black",
"bgColor": "#f5f5f5",
"tabBgColor": "#ffffff",
"tabFontColor": "#666666",
"tabSelectedColor": "#007aff",
"tabBorderStyle": "black"
},
"dark": {
"navBgColor": "#1a1a1a",
"navTxtStyle": "white",
"bgColor": "#000000",
"tabBgColor": "#1a1a1a",
"tabFontColor": "#999999",
"tabSelectedColor": "#0a84ff",
"tabBorderStyle": "white"
}
}说明:
light:浅色模式下的颜色dark:深色模式下的颜色- 可以自定义任意颜色变量
- 此处的变量仅在
pages.json文件中使用
第三步:在 pages.json 中使用主题变量
使用 @变量名 的方式引用主题颜色:
{
"globalStyle": {
"navigationBarTextStyle": "@navTxtStyle",
"navigationBarTitleText": "深色模式示例",
"navigationBarBackgroundColor": "@navBgColor",
"backgroundColor": "@bgColor"
},
"tabBar": {
"color": "@tabFontColor",
"selectedColor": "@tabSelectedColor",
"backgroundColor": "@tabBgColor",
"borderStyle": "@tabBorderStyle",
"list": [...]
}
}说明:系统会根据当前模式自动选择对应的颜色值。
页面样式适配
上面操作的3步骤仅适配了顶部导航和底部tabbar,接下来将介绍页面样式如何适配深色模式。
核心: 使用 CSS 变量 + 媒体查询覆盖 CSS 变量的值
第一步:项目根目录创建 theme.scss 文件:
:root,
page {
// 背景色
--page-bg: #f5f5f5;
--card-bg: #ffffff;
// 文字色
--text-primary: #333333;
--text-secondary: #666666;
// 主题色
--primary-color: #007aff;
// 边框色
--border-color: #f0f0f0;
}
// 深色模式
@media (prefers-color-scheme: dark) {
:root,
page {
// 背景色
--page-bg: #000000;
--card-bg: #1a1a1a;
// 文字色
--text-primary: #ffffff;
--text-secondary: #999999;
// 主题色
--primary-color: #0a84ff;
// 边框色
--border-color: #2a2a2a;
}
}
page {
background-color: var(--page-bg);
}第二步:在 App.vue 中引入:
<style lang="scss">
@import "./theme.scss";
</style>第三步:在页面中使用 CSS 变量:
<style lang="scss" scoped>
.container {
background-color: var(--page-bg);
}
.card {
background-color: var(--card-bg);
color: var(--text-primary);
}
.text {
color: var(--text-secondary);
}
</style>常见问题
1. 如何测试深色模式?
- 鸿蒙设备:设置 → 显示与亮度 → 深色模式 → 全天开启
- iOS/Android:在系统设置中切换外观
- 谷歌浏览器:设置 → 外观 → 主题
- 微信小程序:跟随微信App的设置
2. 底部tabbar的图标怎么适配?
建议使用通用的黑白图标,或者在 theme.json 中定义不同的图标路径。
核心要点总结
- 在
manifest.json中启用darkmode: true - 创建
theme.json定义颜色变量 - 在
pages.json中使用@变量名引用 - 使用 CSS 变量 + 媒体查询适配页面样式
- 测试浅色和深色两种模式下的显示效果
uni-app鸿蒙上架必备技能:应用适配深色模式
此文将介绍 uni-app 如何适配深色模式,文章内容通俗易懂,非常适合新手小白上手,从此再也不用担心如何适配深色模式了。
- 示例项目仓库地址:gitee仓库地址
为什么要适配深色模式?
- 鸿蒙应用商店上架强制要求
- 提升用户体验
- 符合现代应用设计趋势
开发环境要求
- HBuilderX 4.76+
- 当前必须手动在
harmony-configs/libs目录增加UniAppRuntime.har
注意: UniAppRuntime.har 文件请在示例项目中复制
快速上手(三步搞定)
第一步:启用深色模式支持
在 manifest.json 中添加配置:
{
// 鸿蒙App
"app-harmony": {
"darkmode": true,
"themeLocation": "theme.json",
"safearea": {
"bottom": {
"offset": "none"
}
}
},
// iOS 和 安卓
"app-plus": {
"darkmode": true,
"themeLocation": "theme.json",
"safearea": {
"bottom": {
"offset": "none"
}
},
},
// Web
"h5": {
"darkmode": true,
"themeLocation": "theme.json"
},
// 微信小程序
"mp-weixin": {
"darkmode": true,
"themeLocation": "theme.json",
}
}说明:darkmode: true 表示启用深色模式,themeLocation 指定主题配置文件位置。
第二步:创建主题配置文件
在项目根目录创建 theme.json,定义浅色和深色两套颜色:
{
"light": {
"navBgColor": "#ffffff",
"navTxtStyle": "black",
"bgColor": "#f5f5f5",
"tabBgColor": "#ffffff",
"tabFontColor": "#666666",
"tabSelectedColor": "#007aff",
"tabBorderStyle": "black"
},
"dark": {
"navBgColor": "#1a1a1a",
"navTxtStyle": "white",
"bgColor": "#000000",
"tabBgColor": "#1a1a1a",
"tabFontColor": "#999999",
"tabSelectedColor": "#0a84ff",
"tabBorderStyle": "white"
}
}说明:
light:浅色模式下的颜色dark:深色模式下的颜色- 可以自定义任意颜色变量
- 此处的变量仅在
pages.json文件中使用
第三步:在 pages.json 中使用主题变量
使用 @变量名 的方式引用主题颜色:
{
"globalStyle": {
"navigationBarTextStyle": "@navTxtStyle",
"navigationBarTitleText": "深色模式示例",
"navigationBarBackgroundColor": "@navBgColor",
"backgroundColor": "@bgColor"
},
"tabBar": {
"color": "@tabFontColor",
"selectedColor": "@tabSelectedColor",
"backgroundColor": "@tabBgColor",
"borderStyle": "@tabBorderStyle",
"list": [...]
}
}说明:系统会根据当前模式自动选择对应的颜色值。
页面样式适配
上面操作的3步骤仅适配了顶部导航和底部tabbar,接下来将介绍页面样式如何适配深色模式。
核心: 使用 CSS 变量 + 媒体查询覆盖 CSS 变量的值
第一步:项目根目录创建 theme.scss 文件:
:root,
page {
// 背景色
--page-bg: #f5f5f5;
--card-bg: #ffffff;
// 文字色
--text-primary: #333333;
--text-secondary: #666666;
// 主题色
--primary-color: #007aff;
// 边框色
--border-color: #f0f0f0;
}
// 深色模式
@media (prefers-color-scheme: dark) {
:root,
page {
// 背景色
--page-bg: #000000;
--card-bg: #1a1a1a;
// 文字色
--text-primary: #ffffff;
--text-secondary: #999999;
// 主题色
--primary-color: #0a84ff;
// 边框色
--border-color: #2a2a2a;
}
}
page {
background-color: var(--page-bg);
}第二步:在 App.vue 中引入:
<style lang="scss">
@import "./theme.scss";
</style>第三步:在页面中使用 CSS 变量:
<style lang="scss" scoped>
.container {
background-color: var(--page-bg);
}
.card {
background-color: var(--card-bg);
color: var(--text-primary);
}
.text {
color: var(--text-secondary);
}
</style>常见问题
1. 如何测试深色模式?
- 鸿蒙设备:设置 → 显示与亮度 → 深色模式 → 全天开启
- iOS/Android:在系统设置中切换外观
- 谷歌浏览器:设置 → 外观 → 主题
- 微信小程序:跟随微信App的设置
2. 底部tabbar的图标怎么适配?
建议使用通用的黑白图标,或者在 theme.json 中定义不同的图标路径。
核心要点总结
- 在
manifest.json中启用darkmode: true - 创建
theme.json定义颜色变量 - 在
pages.json中使用@变量名引用 - 使用 CSS 变量 + 媒体查询适配页面样式
- 测试浅色和深色两种模式下的显示效果
【鸿蒙征文】从现在起,你的非原生弹窗“组件”们(自定义Toast、Modal等)只需要配置一次!
介绍
👋 hello, 您那要是早上,那祝你早安。要是下午,那祝你午安。晚上看?那还是别看了,点个赞,明天再看
我是 skiyee 是本篇的作者,常活跃在 uni-app 生态领域
随着 Harmony 不断增强以及大力推广,更多的应用场景进入我们的眼帘
我就在想,要是 uni-app 也适配了 Harmony,那不就省事了,一键多端共同开发,不再需要花费更多的学习成本
您猜怎么着,uni-app 还真适配 Harmony Next 了,那么我们就可以结合 uni-app 原本的生态来开发了!
痛点
很多朋友在编写弹窗时,觉得原生的鸿蒙弹窗不好看,就想自定义一个美美滴。但发现,uni-app 中居然没有地方能够一键进行设置,全局就可以调用的
朋友们所期望的应该是像体验原生一般,如 uni.showToast({...}) 这种,在任何地方都能调起的
为了解决这个痛点,我结合 uni-app 使用的底层构建工具 vite 开发了一个模拟根组件能力的组件!@uni-ku/root
开始
安装
在我们的 HBuilder 中,选择我们的项目打开命令行窗口,输入命令
npm install -D @uni-ku/root配置
在 vite.config.js 中引入 @uni-ku/root
// vite.config.js
import Uni from '@dcloudio/vite-plugin-uni'
import UniKuRoot from '@uni-ku/root'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
// 文档: https://github.com/uni-ku/root
UniKuRoot(),
Uni()
]
})使用
创建关键 App.ku.vue 文件,并通过标签 <KuRootView /> 或 <ku-root-view /> 指定视图存放位置
<script setup>
import { ref } from 'vue'
const UniKuRoot = ref('Hello UniKu Root')
</script>
<template>
<div>{{ UniKuRoot }}</div>
<!-- 视图存放位置 -->
<KuRootView />
</template>封装
编写自定义的 Toast 组件
<!-- components/GlobalToast.vue -->
<script setup>
import { useToast } from '@/composables/useToast'
const { globalToastState, hideToast } = useToast()
</script>
<template>
<div v-if="globalToastState" class="toast-wrapper" @click="hideToast">
<div class="toast-box">
welcome to use @uni-ku/root
</div>
</div>
</template>
<style scoped>
.toast-wrapper{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: flex;
align-items: center;
justify-content: center;
}
.toast-box{
background: white;
color: black;
}
</style>实现 Toast 调起方法
// composables/useToast.js
import { ref } from 'vue'
const globalToastState = ref(false)
export function useToast() {
function showToast() {
globalToastState.value = true
}
function hideToast() {
globalToastState.value = false
}
return {
globalToastState,
showToast,
hideToast,
}
}挂载至 App.ku.vue
<!-- App.ku.vue -->
<script setup>
import GlobalToast from '@/components/GlobalToast.vue'
</script>
<template>
<KuRootView />
<GlobalToast />
</template>视图内部触发 Toast 组件
<!-- pages/index(或者其他页面).vue -->
<script setup lang="ts">
import { useToast } from '@/composables/useToast'
const { showToast } = useToast()
</script>
<template>
<view>
Hello UniKuRoot
</view>
<button @click="showToast">
视图内触发展示Toast
</button>
</template>具体代码详见:示例
最终效果
打开我们的鸿蒙应用,来展示我们的最终效果
上面这个Toast只是一个示例,最终需要利用 UniKuRoot 去实现什么效果,是开发者自行可以想象的!
结语
结语就说些心里话吧,随着对 uni-app 的越来越多的理解,我觉得目前 uni-app 是跨平台小程序做的最棒的、App跨端方面是生态最好的。
虽然有些功能还不是很棒,但是目前仍在不断的更新迭代、不断的完善,我相信有开发人员和生态建设的爱好者们的参与会越来越棒!
鼓励
如果为此感到兴奋,可以通过以下渠道让我们知道!
生态
以下都是关于 UniApp 生态相关的仓库
介绍
👋 hello, 您那要是早上,那祝你早安。要是下午,那祝你午安。晚上看?那还是别看了,点个赞,明天再看
我是 skiyee 是本篇的作者,常活跃在 uni-app 生态领域
随着 Harmony 不断增强以及大力推广,更多的应用场景进入我们的眼帘
我就在想,要是 uni-app 也适配了 Harmony,那不就省事了,一键多端共同开发,不再需要花费更多的学习成本
您猜怎么着,uni-app 还真适配 Harmony Next 了,那么我们就可以结合 uni-app 原本的生态来开发了!
痛点
很多朋友在编写弹窗时,觉得原生的鸿蒙弹窗不好看,就想自定义一个美美滴。但发现,uni-app 中居然没有地方能够一键进行设置,全局就可以调用的
朋友们所期望的应该是像体验原生一般,如 uni.showToast({...}) 这种,在任何地方都能调起的
为了解决这个痛点,我结合 uni-app 使用的底层构建工具 vite 开发了一个模拟根组件能力的组件!@uni-ku/root
开始
安装
在我们的 HBuilder 中,选择我们的项目打开命令行窗口,输入命令
npm install -D @uni-ku/root配置
在 vite.config.js 中引入 @uni-ku/root
// vite.config.js
import Uni from '@dcloudio/vite-plugin-uni'
import UniKuRoot from '@uni-ku/root'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
// 文档: https://github.com/uni-ku/root
UniKuRoot(),
Uni()
]
})使用
创建关键 App.ku.vue 文件,并通过标签 <KuRootView /> 或 <ku-root-view /> 指定视图存放位置
<script setup>
import { ref } from 'vue'
const UniKuRoot = ref('Hello UniKu Root')
</script>
<template>
<div>{{ UniKuRoot }}</div>
<!-- 视图存放位置 -->
<KuRootView />
</template>封装
编写自定义的 Toast 组件
<!-- components/GlobalToast.vue -->
<script setup>
import { useToast } from '@/composables/useToast'
const { globalToastState, hideToast } = useToast()
</script>
<template>
<div v-if="globalToastState" class="toast-wrapper" @click="hideToast">
<div class="toast-box">
welcome to use @uni-ku/root
</div>
</div>
</template>
<style scoped>
.toast-wrapper{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: flex;
align-items: center;
justify-content: center;
}
.toast-box{
background: white;
color: black;
}
</style>实现 Toast 调起方法
// composables/useToast.js
import { ref } from 'vue'
const globalToastState = ref(false)
export function useToast() {
function showToast() {
globalToastState.value = true
}
function hideToast() {
globalToastState.value = false
}
return {
globalToastState,
showToast,
hideToast,
}
}挂载至 App.ku.vue
<!-- App.ku.vue -->
<script setup>
import GlobalToast from '@/components/GlobalToast.vue'
</script>
<template>
<KuRootView />
<GlobalToast />
</template>视图内部触发 Toast 组件
<!-- pages/index(或者其他页面).vue -->
<script setup lang="ts">
import { useToast } from '@/composables/useToast'
const { showToast } = useToast()
</script>
<template>
<view>
Hello UniKuRoot
</view>
<button @click="showToast">
视图内触发展示Toast
</button>
</template>具体代码详见:示例
最终效果
打开我们的鸿蒙应用,来展示我们的最终效果
上面这个Toast只是一个示例,最终需要利用 UniKuRoot 去实现什么效果,是开发者自行可以想象的!
结语
结语就说些心里话吧,随着对 uni-app 的越来越多的理解,我觉得目前 uni-app 是跨平台小程序做的最棒的、App跨端方面是生态最好的。
虽然有些功能还不是很棒,但是目前仍在不断的更新迭代、不断的完善,我相信有开发人员和生态建设的爱好者们的参与会越来越棒!
鼓励
如果为此感到兴奋,可以通过以下渠道让我们知道!
生态
以下都是关于 UniApp 生态相关的仓库
收起阅读 »uniapp app 端如何可以监听到声音的分贝值?我现在用的是uni.getRecorderManager() 这个方法,不支持监听声音的分贝值。
我现在想实现一个功能,实时的去监听用户讲话,想如果用户的声音的大小就识别客户已经讲完话,从而去实现对应的逻辑。有什么办法可以实现吗?麻烦各位大神指导一下,谢谢!
我现在想实现一个功能,实时的去监听用户讲话,想如果用户的声音的大小就识别客户已经讲完话,从而去实现对应的逻辑。有什么办法可以实现吗?麻烦各位大神指导一下,谢谢!
我用tmx-iu开发了一个拍日出的app
大家好,分享一个用tmx-ui做的鸿蒙App - Aura(日落色彩记录工具)。
📱 App简介
自动提取照片主色生成渐变色卡。说实话老婆一开始还嘲笑我"还不如做个敲木鱼的"😂,但功能还是挺实用的。
核心功能:
- K-means聚类算法提取主色(5色渐变)
- 8种分享模板(Canvas渲染)
- 900+中国古典色库
欢迎下载体验 ➡️ https://appgallery.huawei.com/app/detail?id=auar0.0.1&channelId=SHARE&source=appshare
🎨 关于组件库
说实话,用tmx-ui组件库开发效率真的高。10天时间我做了2个App,Aura是其中一个。
组件库帮我省了大量时间:
x-sheet快速搭建布局结构x-navbar导航栏开箱即用x-button、x-icon这些基础组件样式统一- 类型定义特别完善,开发时智能提示很舒服
- 主题配置系统省去了大量颜色适配工作
大家好,分享一个用tmx-ui做的鸿蒙App - Aura(日落色彩记录工具)。
📱 App简介
自动提取照片主色生成渐变色卡。说实话老婆一开始还嘲笑我"还不如做个敲木鱼的"😂,但功能还是挺实用的。
核心功能:
- K-means聚类算法提取主色(5色渐变)
- 8种分享模板(Canvas渲染)
- 900+中国古典色库
欢迎下载体验 ➡️ https://appgallery.huawei.com/app/detail?id=auar0.0.1&channelId=SHARE&source=appshare
🎨 关于组件库
说实话,用tmx-ui组件库开发效率真的高。10天时间我做了2个App,Aura是其中一个。
组件库帮我省了大量时间:
x-sheet快速搭建布局结构x-navbar导航栏开箱即用x-button、x-icon这些基础组件样式统一- 类型定义特别完善,开发时智能提示很舒服
- 主题配置系统省去了大量颜色适配工作
cli关于pnpm安装vue-i18n的问题
直接pnpm i之后会提示类似这种错误
试了改版本或者删nodemodule都不行,据gemini说是pnpm的解析依赖导致的,然后要了个办法解决了
"dependencies": {
"vue-i18n": "9.14.5",
},
首先看你这里的版本号是多少,然后去仓库直接翻源码找到这个版本的包的package,
看这里依赖的版本是多少,然后在自己的依赖里加上这个强制pnpm去安装这几个版本就解决了
"pnpm": {
"overrides": {
"@vue/devtools-api": "^6.5.0",
"@intlify/core-base": "9.14.5",
"@intlify/shared": "9.14.5",
"@intlify/devtools-if": "9.14.5",
"@intlify/vue-devtools": "9.14.5"
}
},
补充------------,这样解决了h5运行,小程序似乎又会出现新问题
补充------------,原来把i18n降一下版本就没事了
直接pnpm i之后会提示类似这种错误
试了改版本或者删nodemodule都不行,据gemini说是pnpm的解析依赖导致的,然后要了个办法解决了
"dependencies": {
"vue-i18n": "9.14.5",
},
首先看你这里的版本号是多少,然后去仓库直接翻源码找到这个版本的包的package,
看这里依赖的版本是多少,然后在自己的依赖里加上这个强制pnpm去安装这几个版本就解决了
"pnpm": {
"overrides": {
"@vue/devtools-api": "^6.5.0",
"@intlify/core-base": "9.14.5",
"@intlify/shared": "9.14.5",
"@intlify/devtools-if": "9.14.5",
"@intlify/vue-devtools": "9.14.5"
}
},
补充------------,这样解决了h5运行,小程序似乎又会出现新问题
补充------------,原来把i18n降一下版本就没事了 收起阅读 »
【鸿蒙征文】Uni ECharts 2.1 发布:正式支持鸿蒙,零成本迁移、全平台兼容、跨端开发零负担!
Uni ECharts 是适用于 uni-app 的 Apache ECharts 组件,无需繁琐的步骤即可轻松在 uni-app 平台上使用 echarts。
官网 & 文档:https://uni-echarts.xiaohe.ink
插件市场:https://ext.dcloud.net.cn/plugin?id=22035
Github:https://github.com/xiaohe0601/uni-echarts
🏝️ 背景
🎵 “本来应该从从容容游刃有余,现在是匆匆忙忙连滚带爬,睁眼说瞎话,你在哽咽什么啦,你在哭什么哭,没出息!”
每当听见同事阿尹在工位旁哼起这首歌,我都忍不住陷入沉思 —— 那一刻,我看到的不只是他在 emo,更像是无数开发者在鸿蒙适配路上的缩影。
是的,在过去一段时间里,由于 uni-app 不支持鸿蒙模拟器调试,而我又苦于没有鸿蒙手机,导致 Uni ECharts 并不能在鸿蒙系统上顺利运行。有鸿蒙需求的开发者们用起来就像是在赶末班车 “匆匆忙忙、连滚带爬”,我是夜不能寐、如鲠在喉。
如今 uni-app 终于支持鸿蒙模拟器调试,痛定思痛,我再也坐不住了!这一次,一定要让这件事情画上一个完美的句号。
于是,我们决定不再将就,团队成员一拍即合 —— 必须让 Uni ECharts 能够在鸿蒙系统运行,与主流生态全面接轨。更重要的是,无需改动一行代码,真正做到 “一次开发、多端运行”,开发者从此 “从从容容、游刃有余”,不再哽咽,大家都会 “有出息”!
上文中的 “团队成员” 目前指的是我自己 🙃,如果你对维护 Uni ECharts 感兴趣的话欢迎到 Github 提交 PR 👏,一起用爱发电!
在此,对已经或将来为 Uni ECharts 贡献代码的开发者朋友们由衷表示感谢!🙏
项目地址:https://github.com/xiaohe0601/uni-echarts
🎉 2.1 正式发布
现在,Uni ECharts 成功完成了对鸿蒙的适配,所以 2.1 版本正式发布啦!
安装及使用方法与其他端别无二致,那么就一起来回顾一下吧 ~
👉 前往 Uni ECharts 官网 快速开始 查看完整内容
前置条件:
- echarts >= 5.3.0
- vue >= 3.3.0(目前 uni-app 尚未适配 Vue 3.5,推荐使用
3.4.x与 uni-app 保持一致)
安装
# pnpm
pnpm add echarts uni-echarts
# yarn
yarn add echarts uni-echarts
# npm
npm install echarts uni-echarts配置
由于 Uni ECharts 发布到 npm 上的包是未经编译的 vue 文件,为了避免 Vite 对 Uni ECharts 依赖预构建 导致生成额外的 echarts 副本,当使用 npm 方式时需要手动配置 Vite 强制排除 uni-echarts 的预构建。
// vite.config.js[ts]
import { defineConfig } from "vite";
export default defineConfig({
// ...
optimizeDeps: {
exclude: [
"uni-echarts"
]
}
});Vite 插件
自 2.0.0 开始,Uni ECharts 提供了 Vite 插件用于自动化处理一些繁琐、重复的工作,也为将来更多的高级功能提供了可能性。
// vite.config.js[ts]
import { UniEcharts } from "uni-echarts/vite";
import { defineConfig } from "vite";
export default defineConfig({
// ...
plugins: [
UniEcharts()
]
});自动导入(可选)
Uni ECharts 可以配合 @uni-helper/vite-plugin-uni-components 和 unplugin-auto-import 实现组件和 API 的自动按需导入。
# pnpm
pnpm add -D @uni-helper/vite-plugin-uni-components unplugin-auto-import
# yarn
yarn add --dev @uni-helper/vite-plugin-uni-components unplugin-auto-import
# npm
npm install -D @uni-helper/vite-plugin-uni-components unplugin-auto-import// vite.config.js[ts]
import Uni from "@dcloudio/vite-plugin-uni";
import UniComponents from "@uni-helper/vite-plugin-uni-components";
import { UniEchartsResolver } from "uni-echarts/resolver";
import AutoImport from "unplugin-auto-import/vite";
import { defineConfig } from "vite";
export default defineConfig({
plugins: [
AutoImport({
resolvers: [
UniEchartsResolver()
]
}),
// 确保放在 `Uni()` 之前
UniComponents({
resolvers: [
UniEchartsResolver()
]
}),
Uni()
]
});如果使用 pnpm 管理依赖,请在项目根目录下的 .npmrc 文件中添加如下内容,参见 issue 389。
shamefully-hoist=true # or public-hoist-pattern[]=@vue*如果使用 TypeScript 可以在 tsconfig.json 中添加如下内容为自动导入的组件提供类型提示(需要 IDE 支持)。
{
"compilerOptions": {
"types": [
// ...
"uni-echarts/global"
]
}
}使用
<template>
<uni-echarts custom-class="chart" :option="option"></uni-echarts>
</template>
<script setup>
import { PieChart } from "echarts/charts";
import { DatasetComponent, LegendComponent, TooltipComponent } from "echarts/components";
import * as echarts from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { ref } from "vue";
echarts.use([
LegendComponent,
TooltipComponent,
DatasetComponent,
PieChart,
CanvasRenderer
]);
const option = ref({
legend: {
top: 10,
left: "center"
},
tooltip: {
trigger: "item",
textStyle: {
// #ifdef MP-WEIXIN
// 临时解决微信小程序 tooltip 文字阴影问题
textShadowBlur: 1
// #endif
}
},
series: [
{
type: "pie",
radius: ["30%", "52%"],
label: {
show: false,
position: "center"
},
itemStyle: {
borderWidth: 2,
borderColor: "#ffffff",
borderRadius: 10
},
emphasis: {
label: {
show: true,
fontSize: 20
}
}
}
],
dataset: {
dimensions: ["来源", "数量"],
source: [
["Search Engine", 1048],
["Direct", 735],
["Email", 580],
["Union Ads", 484],
["Video Ads", 300]
]
}
});
</script>
<style scoped>
.chart {
height: 300px;
}
</style>小程序端图表不显示?
请参考常见问题中 小程序端 class / style 无效 部分的说明。
❤️ 支持 & 鼓励
如果 Uni ECharts 对你有帮助,可以通过以下渠道对我们表示鼓励:
无论 ⭐️ 还是 💰 支持,我们铭记于心,这将是我们继续前进的动力,感谢您的支持!
Uni ECharts 是适用于 uni-app 的 Apache ECharts 组件,无需繁琐的步骤即可轻松在 uni-app 平台上使用 echarts。
官网 & 文档:https://uni-echarts.xiaohe.ink
插件市场:https://ext.dcloud.net.cn/plugin?id=22035
Github:https://github.com/xiaohe0601/uni-echarts
🏝️ 背景
🎵 “本来应该从从容容游刃有余,现在是匆匆忙忙连滚带爬,睁眼说瞎话,你在哽咽什么啦,你在哭什么哭,没出息!”
每当听见同事阿尹在工位旁哼起这首歌,我都忍不住陷入沉思 —— 那一刻,我看到的不只是他在 emo,更像是无数开发者在鸿蒙适配路上的缩影。
是的,在过去一段时间里,由于 uni-app 不支持鸿蒙模拟器调试,而我又苦于没有鸿蒙手机,导致 Uni ECharts 并不能在鸿蒙系统上顺利运行。有鸿蒙需求的开发者们用起来就像是在赶末班车 “匆匆忙忙、连滚带爬”,我是夜不能寐、如鲠在喉。
如今 uni-app 终于支持鸿蒙模拟器调试,痛定思痛,我再也坐不住了!这一次,一定要让这件事情画上一个完美的句号。
于是,我们决定不再将就,团队成员一拍即合 —— 必须让 Uni ECharts 能够在鸿蒙系统运行,与主流生态全面接轨。更重要的是,无需改动一行代码,真正做到 “一次开发、多端运行”,开发者从此 “从从容容、游刃有余”,不再哽咽,大家都会 “有出息”!
上文中的 “团队成员” 目前指的是我自己 🙃,如果你对维护 Uni ECharts 感兴趣的话欢迎到 Github 提交 PR 👏,一起用爱发电!
在此,对已经或将来为 Uni ECharts 贡献代码的开发者朋友们由衷表示感谢!🙏
项目地址:https://github.com/xiaohe0601/uni-echarts
🎉 2.1 正式发布
现在,Uni ECharts 成功完成了对鸿蒙的适配,所以 2.1 版本正式发布啦!
安装及使用方法与其他端别无二致,那么就一起来回顾一下吧 ~
👉 前往 Uni ECharts 官网 快速开始 查看完整内容
前置条件:
- echarts >= 5.3.0
- vue >= 3.3.0(目前 uni-app 尚未适配 Vue 3.5,推荐使用
3.4.x与 uni-app 保持一致)
安装
# pnpm
pnpm add echarts uni-echarts
# yarn
yarn add echarts uni-echarts
# npm
npm install echarts uni-echarts配置
由于 Uni ECharts 发布到 npm 上的包是未经编译的 vue 文件,为了避免 Vite 对 Uni ECharts 依赖预构建 导致生成额外的 echarts 副本,当使用 npm 方式时需要手动配置 Vite 强制排除 uni-echarts 的预构建。
// vite.config.js[ts]
import { defineConfig } from "vite";
export default defineConfig({
// ...
optimizeDeps: {
exclude: [
"uni-echarts"
]
}
});Vite 插件
自 2.0.0 开始,Uni ECharts 提供了 Vite 插件用于自动化处理一些繁琐、重复的工作,也为将来更多的高级功能提供了可能性。
// vite.config.js[ts]
import { UniEcharts } from "uni-echarts/vite";
import { defineConfig } from "vite";
export default defineConfig({
// ...
plugins: [
UniEcharts()
]
});自动导入(可选)
Uni ECharts 可以配合 @uni-helper/vite-plugin-uni-components 和 unplugin-auto-import 实现组件和 API 的自动按需导入。
# pnpm
pnpm add -D @uni-helper/vite-plugin-uni-components unplugin-auto-import
# yarn
yarn add --dev @uni-helper/vite-plugin-uni-components unplugin-auto-import
# npm
npm install -D @uni-helper/vite-plugin-uni-components unplugin-auto-import// vite.config.js[ts]
import Uni from "@dcloudio/vite-plugin-uni";
import UniComponents from "@uni-helper/vite-plugin-uni-components";
import { UniEchartsResolver } from "uni-echarts/resolver";
import AutoImport from "unplugin-auto-import/vite";
import { defineConfig } from "vite";
export default defineConfig({
plugins: [
AutoImport({
resolvers: [
UniEchartsResolver()
]
}),
// 确保放在 `Uni()` 之前
UniComponents({
resolvers: [
UniEchartsResolver()
]
}),
Uni()
]
});如果使用 pnpm 管理依赖,请在项目根目录下的 .npmrc 文件中添加如下内容,参见 issue 389。
shamefully-hoist=true # or public-hoist-pattern[]=@vue*如果使用 TypeScript 可以在 tsconfig.json 中添加如下内容为自动导入的组件提供类型提示(需要 IDE 支持)。
{
"compilerOptions": {
"types": [
// ...
"uni-echarts/global"
]
}
}使用
<template>
<uni-echarts custom-class="chart" :option="option"></uni-echarts>
</template>
<script setup>
import { PieChart } from "echarts/charts";
import { DatasetComponent, LegendComponent, TooltipComponent } from "echarts/components";
import * as echarts from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { ref } from "vue";
echarts.use([
LegendComponent,
TooltipComponent,
DatasetComponent,
PieChart,
CanvasRenderer
]);
const option = ref({
legend: {
top: 10,
left: "center"
},
tooltip: {
trigger: "item",
textStyle: {
// #ifdef MP-WEIXIN
// 临时解决微信小程序 tooltip 文字阴影问题
textShadowBlur: 1
// #endif
}
},
series: [
{
type: "pie",
radius: ["30%", "52%"],
label: {
show: false,
position: "center"
},
itemStyle: {
borderWidth: 2,
borderColor: "#ffffff",
borderRadius: 10
},
emphasis: {
label: {
show: true,
fontSize: 20
}
}
}
],
dataset: {
dimensions: ["来源", "数量"],
source: [
["Search Engine", 1048],
["Direct", 735],
["Email", 580],
["Union Ads", 484],
["Video Ads", 300]
]
}
});
</script>
<style scoped>
.chart {
height: 300px;
}
</style>小程序端图表不显示?
请参考常见问题中 小程序端 class / style 无效 部分的说明。
❤️ 支持 & 鼓励
如果 Uni ECharts 对你有帮助,可以通过以下渠道对我们表示鼓励:
无论 ⭐️ 还是 💰 支持,我们铭记于心,这将是我们继续前进的动力,感谢您的支持!
收起阅读 »从新建文件夹开始,用一个项目实战讲透uni-app鸿蒙开发到上架全流程(多图、细节)
零、 前言
用一个实战出发,结合自身从开发到上架的全过程经验,尽可能细致地描述每一个“关键步骤”。不管是刚接触鸿蒙开发的新手,还是已有经验的开发者,都希望能从本篇文章中受益。
-
需求制定
要开发一个应用,首先要明白自己想要做什么。这包括确定应用的功能、用户需求等。只有明确了需求,开发应用才能有方向。可以参考多款竞品,也可以发给AI分析应用功能,如:我想要开发一款专注于健康饮食的应用,提供丰富的营养成分查询、多种健康计算工具、个性化食谱推荐等功能,帮助用户科学管理饮食健康。这时候就可以把需求发给AI帮忙分析落地功能 -
技术选型
uni-app 对鸿蒙的良好支持,选择使用 uni-app + Vue 3 作为开发框架。同时利用uni-ui官方组件库,快速搭建应用界面。一、开发前的准备
在这一章节中,将讲述使用 uni-app 开发鸿蒙 App 的前置工作,供开发者参考。
1.1 开发环境的搭建
软件环境
- 操作系统:Windows 10
- 浏览器:版本 142.0.7444.60(正式版,64 位)
说明:虽然是开发鸿蒙 App,但在一些样式调试或隐性数据操作中,先使用浏览器能更快定位问题。在 uni-app 的加持下,浏览器中的表现与鸿蒙上基本一致(除部分鸿蒙特性外)。
-
HBuilder X:4.76(截至发稿我已升级至 4.84,适配了很多鸿蒙相关更新,未更新的同学请及时更新)
-
DevEco Studio:5.1.1 Beta(实战项目环境)/ 6.0.0 Release(新项目推荐)
兼容性参考:官方文档(点此前往)
下载地址:DevEco Studio 下载(点此前往)
1.2 技术栈
- 前端框架:uni-app + Vue 3(Composition API,`<script setup>`)
- UI 组件:uni-ui
- 数据存储:Pinia([参考文档](https://uniapp.dcloud.net.cn/tutorial/vue3-pinia.html#%E7%8A%B6%E6%80%81%E7%AE%A1%E7%90%86-pinia)) 1.3 鸿蒙环境及模拟器
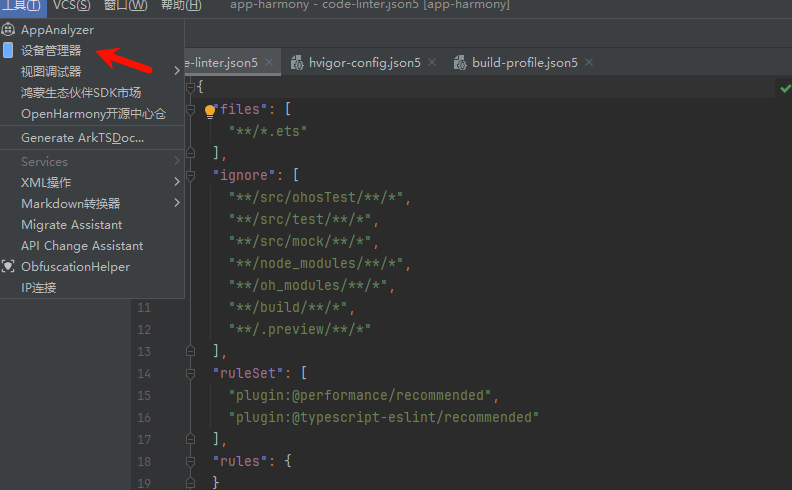
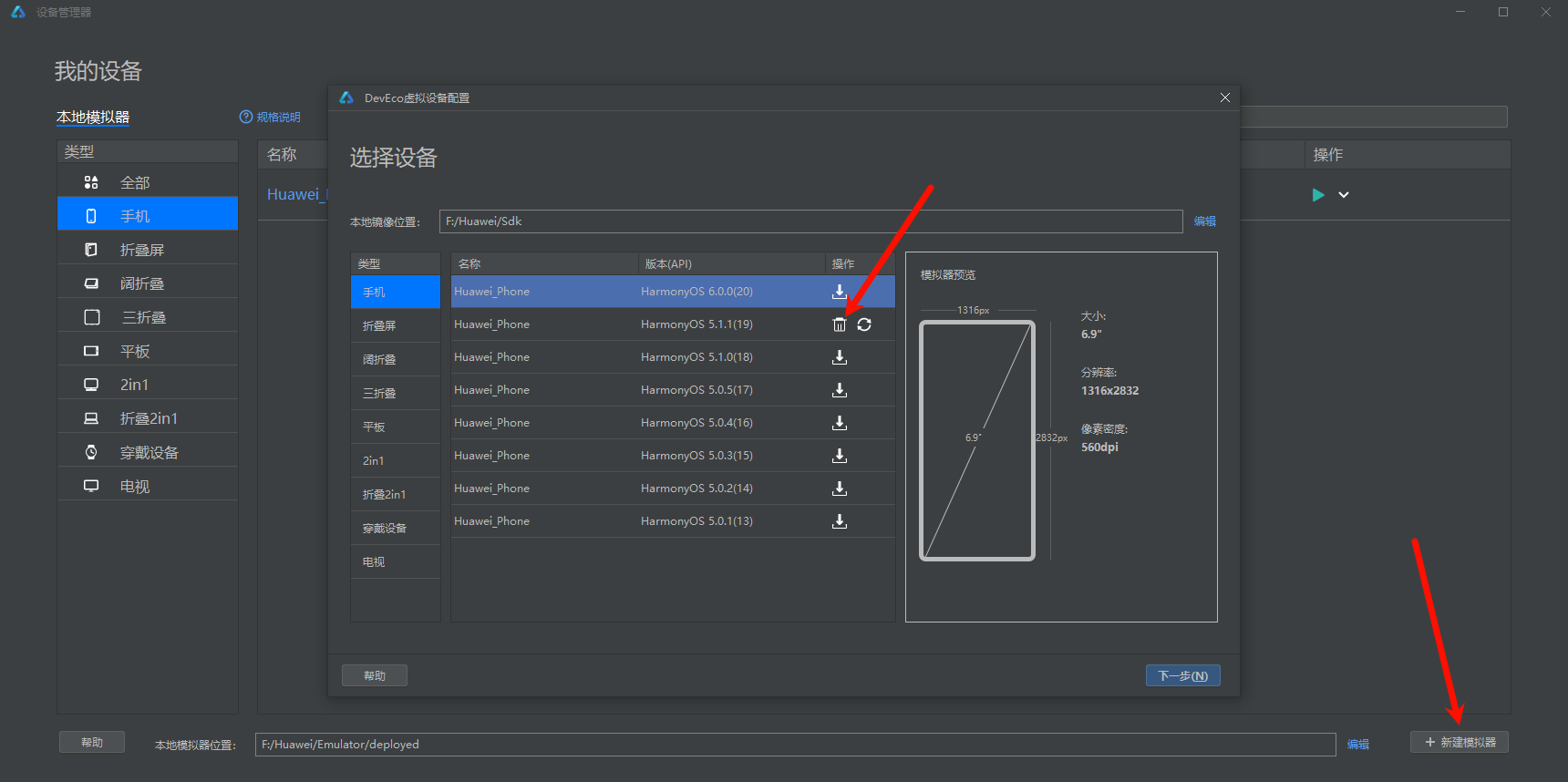
- 打开 DevEco Studio 并创建空白项目
- 点击【工具】→【设备管理器】选择一个
API 19及以上的设备下载并安装
二、项目创建
2.1 创建项目
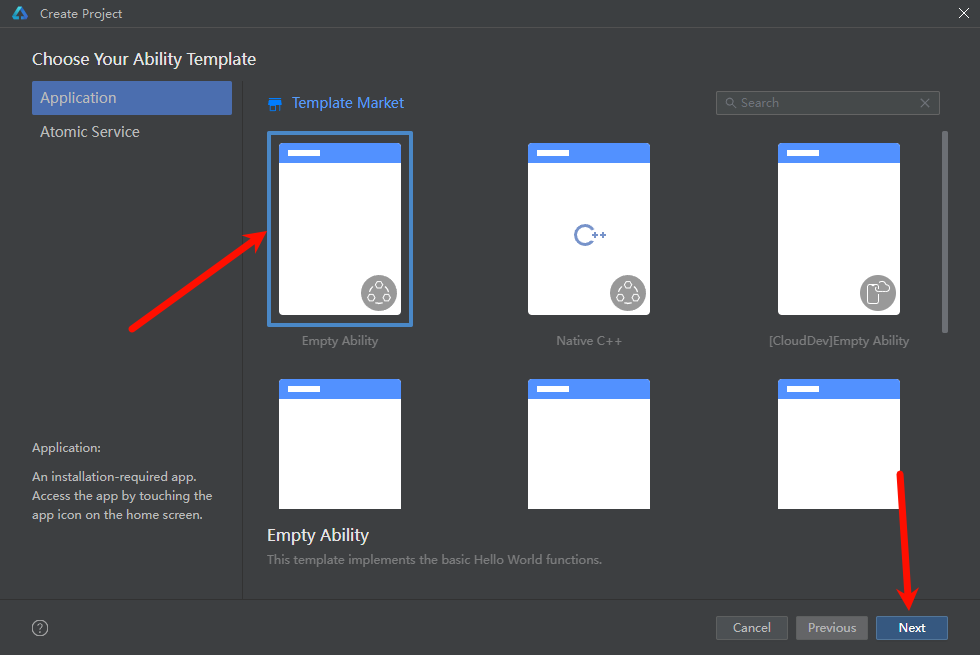
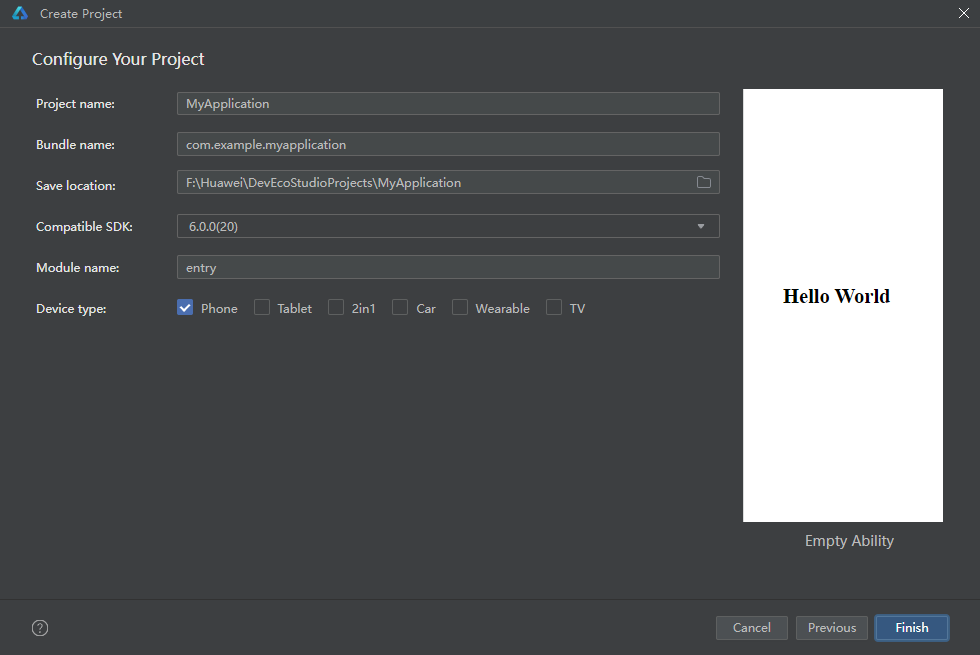
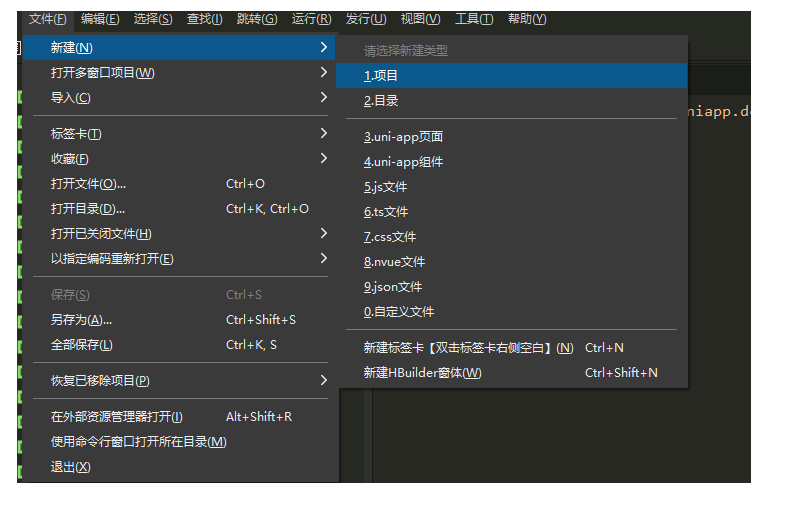
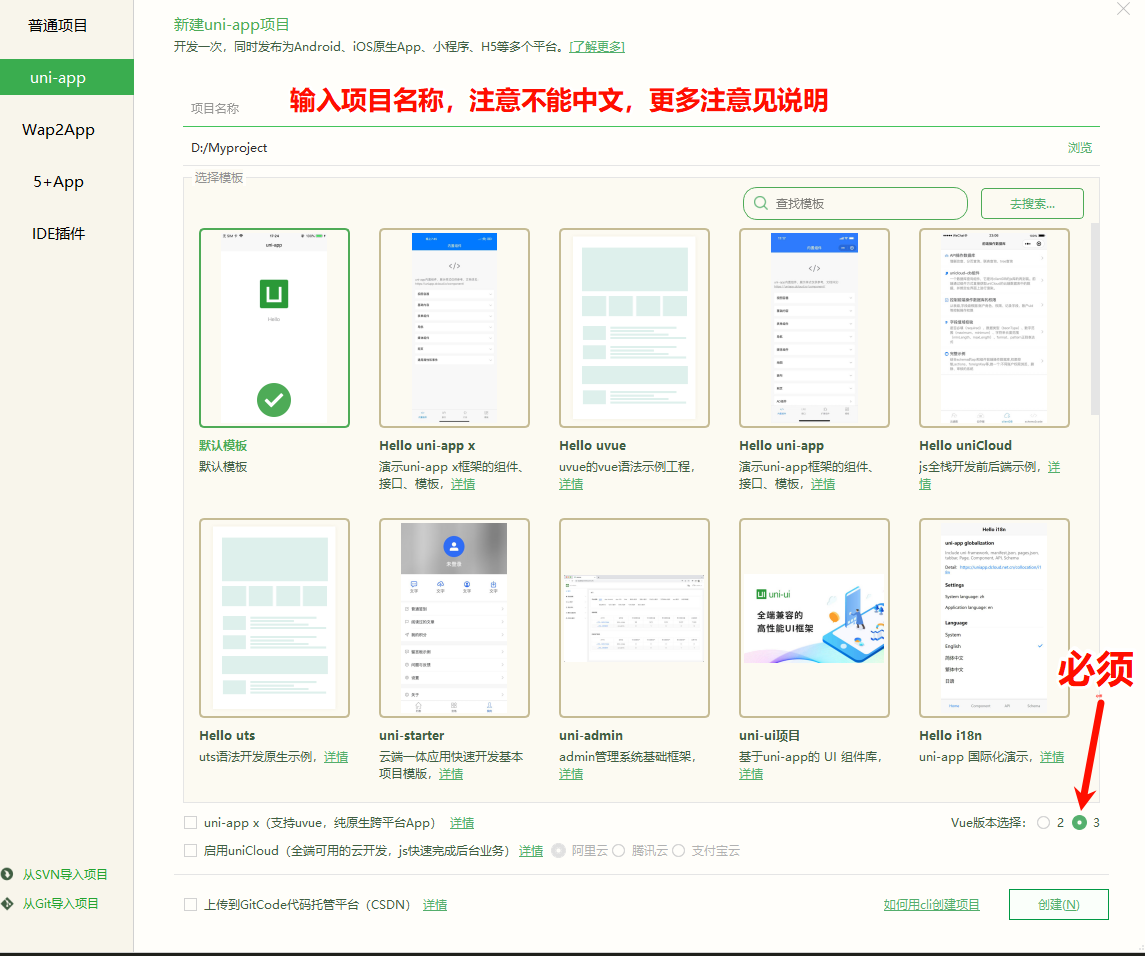
- 打开 HBuilder X:点击左上角【文件】→【新建】→【uni-app】→【uni-app 项目】
- 填写项目名称(建议英文或数字,不要使用中文)
- 选择框架:Vue 3(默认)
- 点击【完成】,创建项目
注意:
- 项目名称不能使用中文
- 项目必须使用 Vue 3
- 详见:注意事项(官方文档)
至此,你已经创建好了一个空的 uni-app 项目,现在可以先运行到模拟器上查看效果。
2.2 运行项目
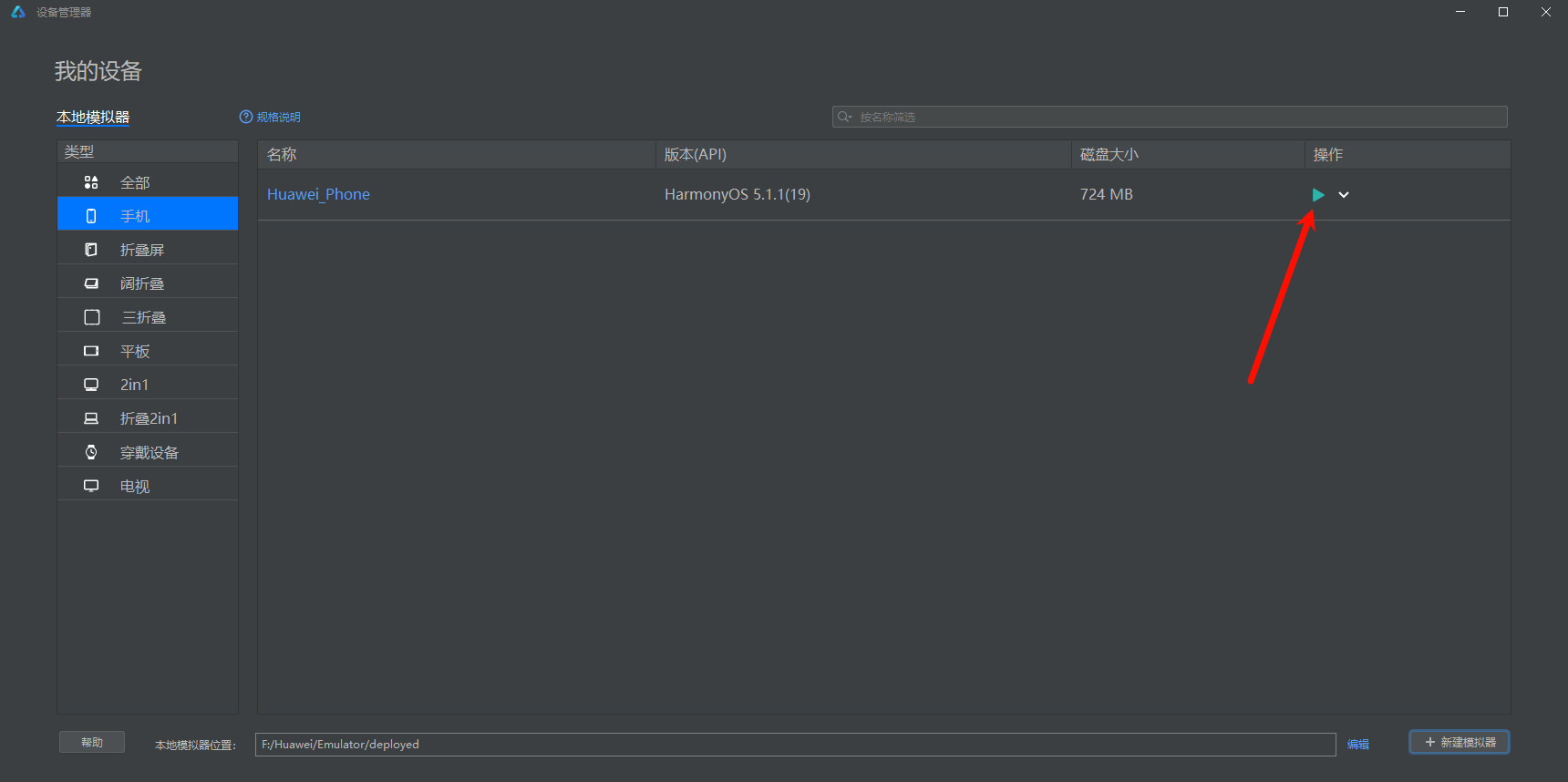
在上述环节中,你已经下载好了一个模拟器,此时可在 DevEco Studio 的【设备管理器】中启动模拟器。
待模拟器启动完成以后,回到 HBuilder X:点击【项目】→【运行】→选择模拟器→【运行】。
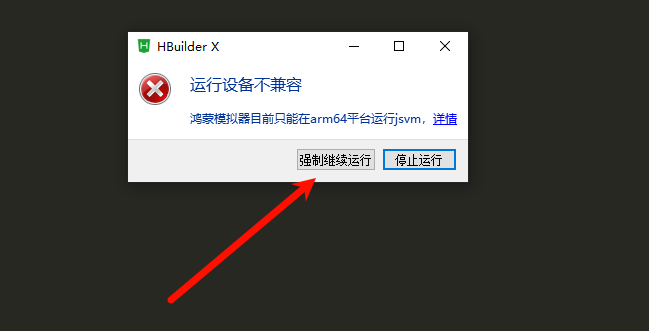
win端选择 强制继续运行
等待运行完成,你会看到应用已在模拟器中自动启动。
接下来就是完成代码的编写工作,以下是我的项目架构设计,采用经典的TabBar结构,完美适配鸿蒙设计规范
food-health/
├── components/ # 自定义组件
├── pages/ # 页面文件
├── static/ # 静态资源
│ ├── data/ # 数据文件
│ ├── images/ # 图片资源
│ └── styles/ # 样式文件
│ ├── tailwind.scss
│ └── iconfont.css
├── utils/ # 工具函数
│ ├── formatUtils.js # 格式化工具
│ └── helper.js # 辅助函数
├── uni_modules/ # uni-app 插件模块
├── App.vue # 应用入口
├── main.js # 主入口文件
├── manifest.json # 应用配置
└── pages.json # 页面路由配置
三、上架前的准备
3.1 私钥库文件
1.生成私钥和证书请求文件
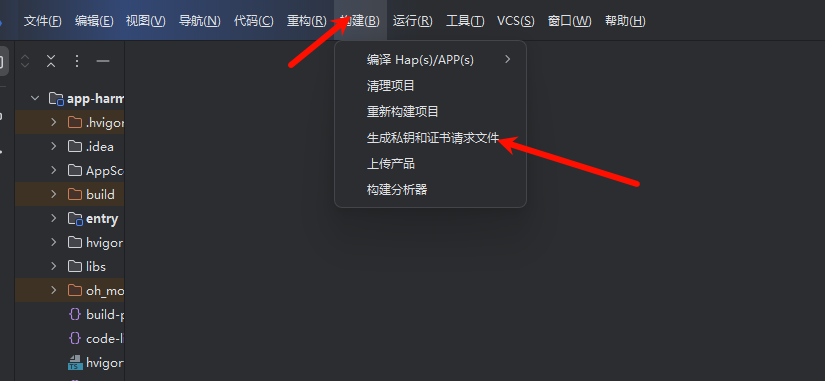
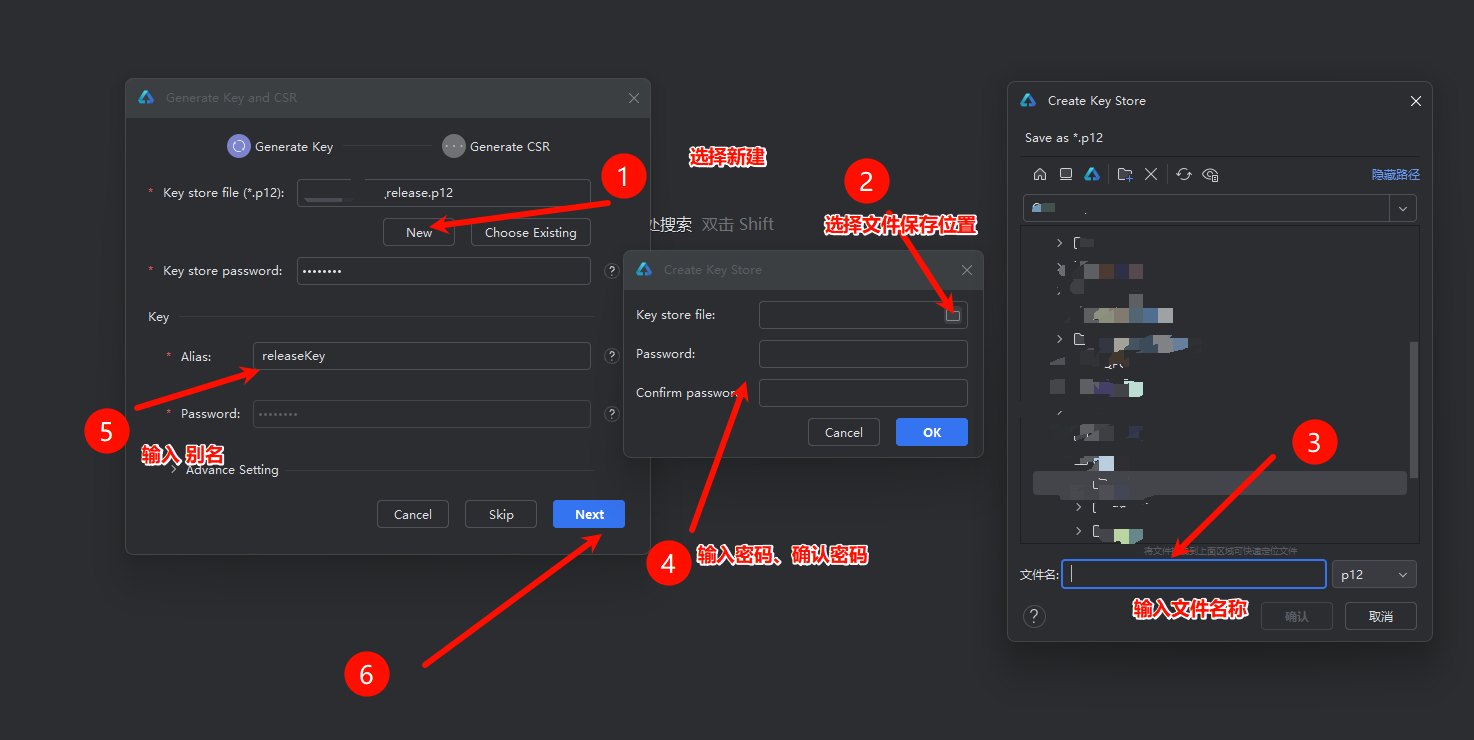
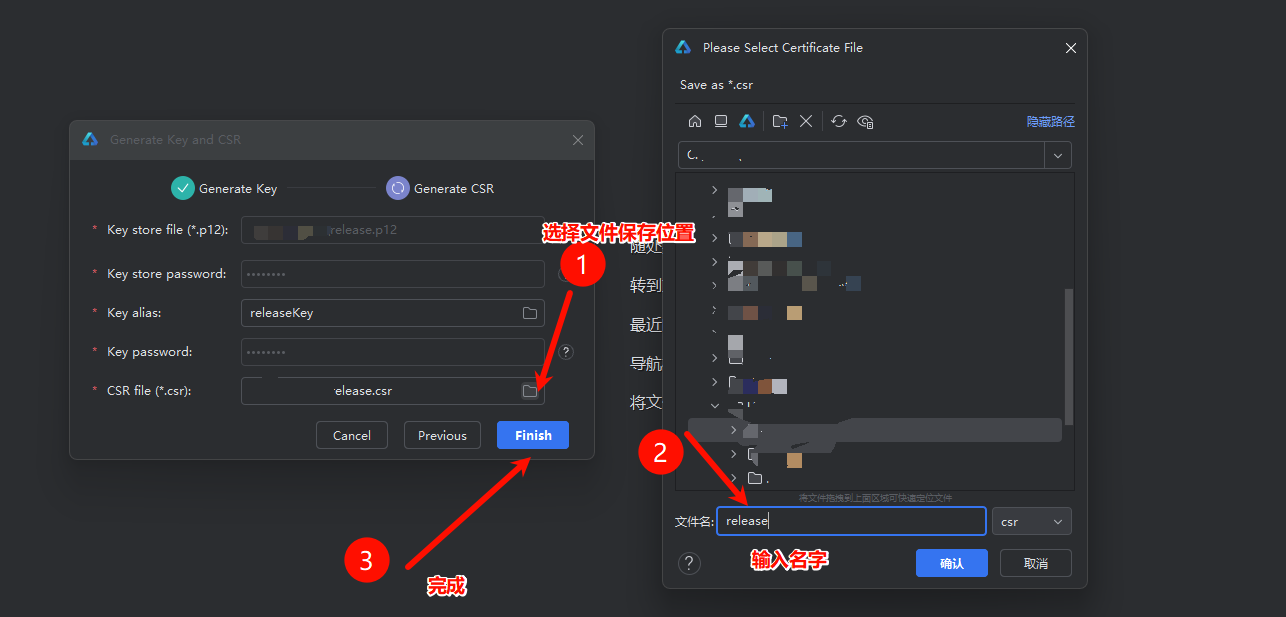
- 打开 DevEco Studio,点击【构建】→【生成私钥和证书请求文件】,在弹窗中按照提示填写信息。
- 生成完成后,打开刚才选择的文件夹,你会看到对应的文件与
material文件夹。注意:如需移动,请务必连同
material一起移动。
2. 证书文件
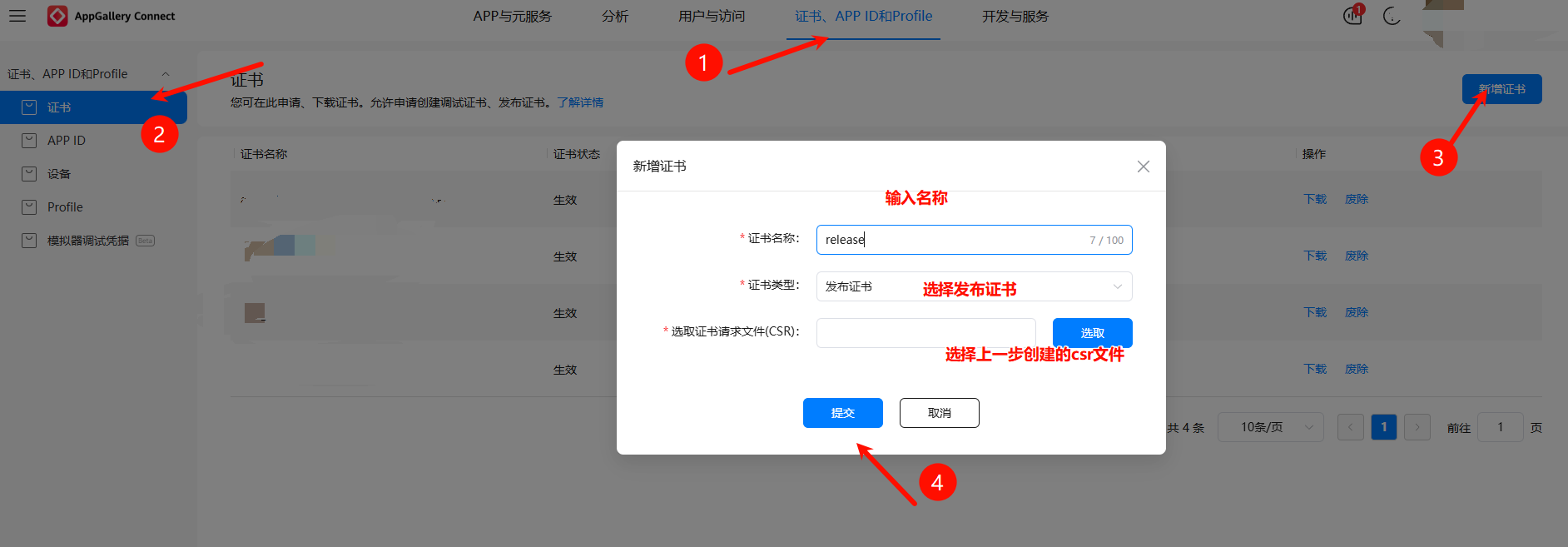
- 华为 AGC 平台,【证书、APP ID 和 Profile】→【证书】选择【新增证书】。
- 根据页面提示填写并完成创建。
- 创建完成后下载,后续发布会用到,建议跟 私钥文件 放在同一个文件夹下。
注意:每个账号最多可申请3个发布证书。一个证书可以多个项目使用。
3. App创建
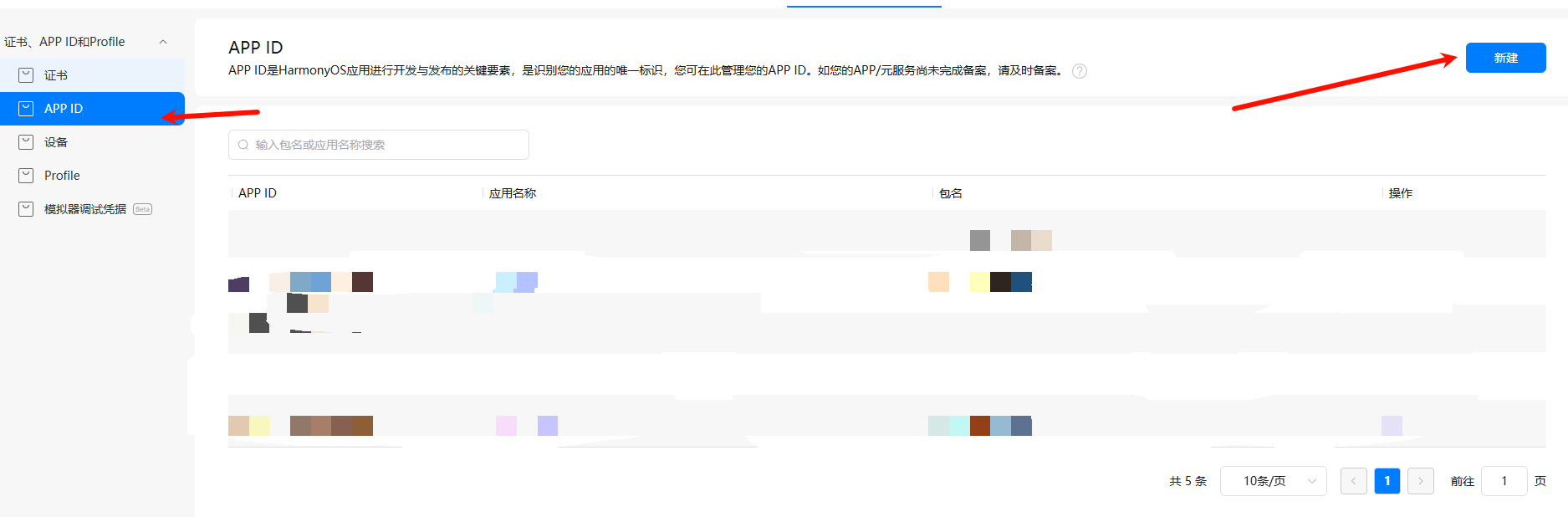
- 华为 AGC 平台,【证书、APP ID 和 Profile】→【APP ID】选择【新建】。
-
根据页面提示填写并完成创建。
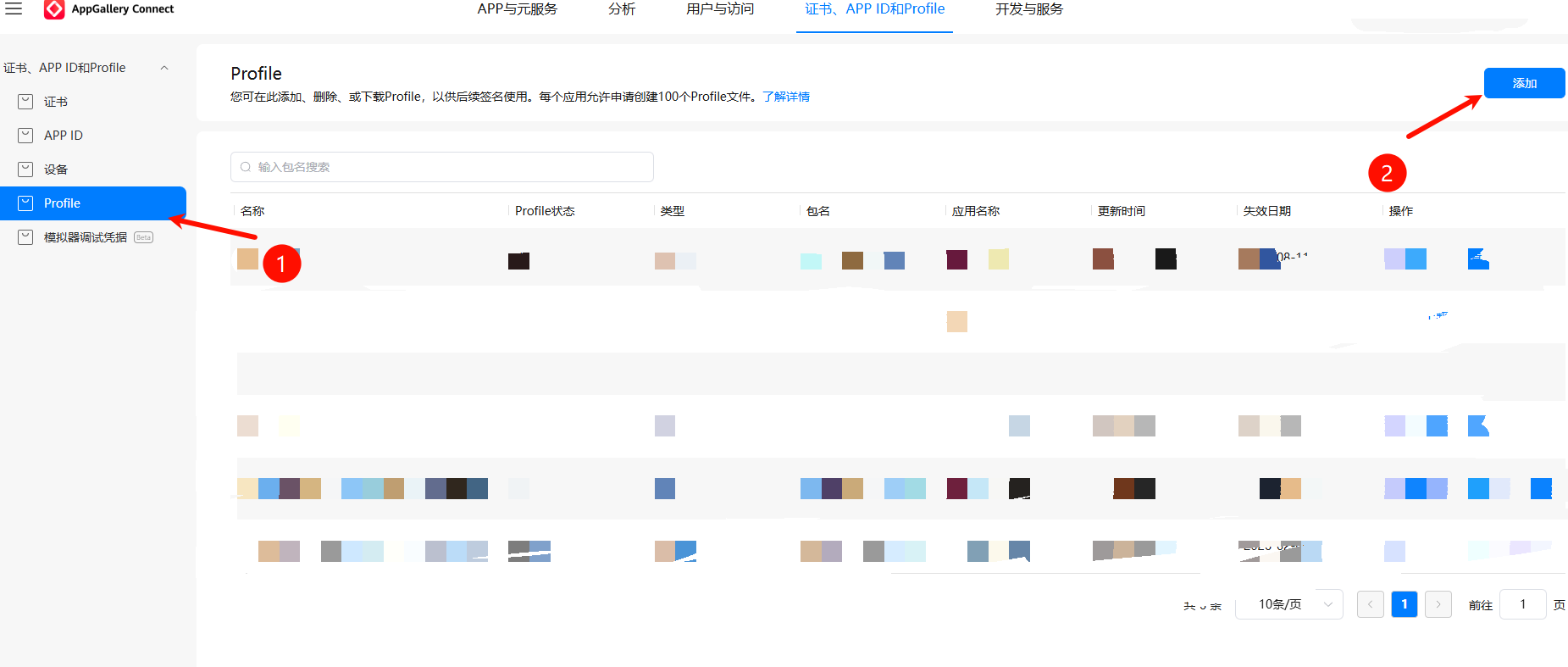
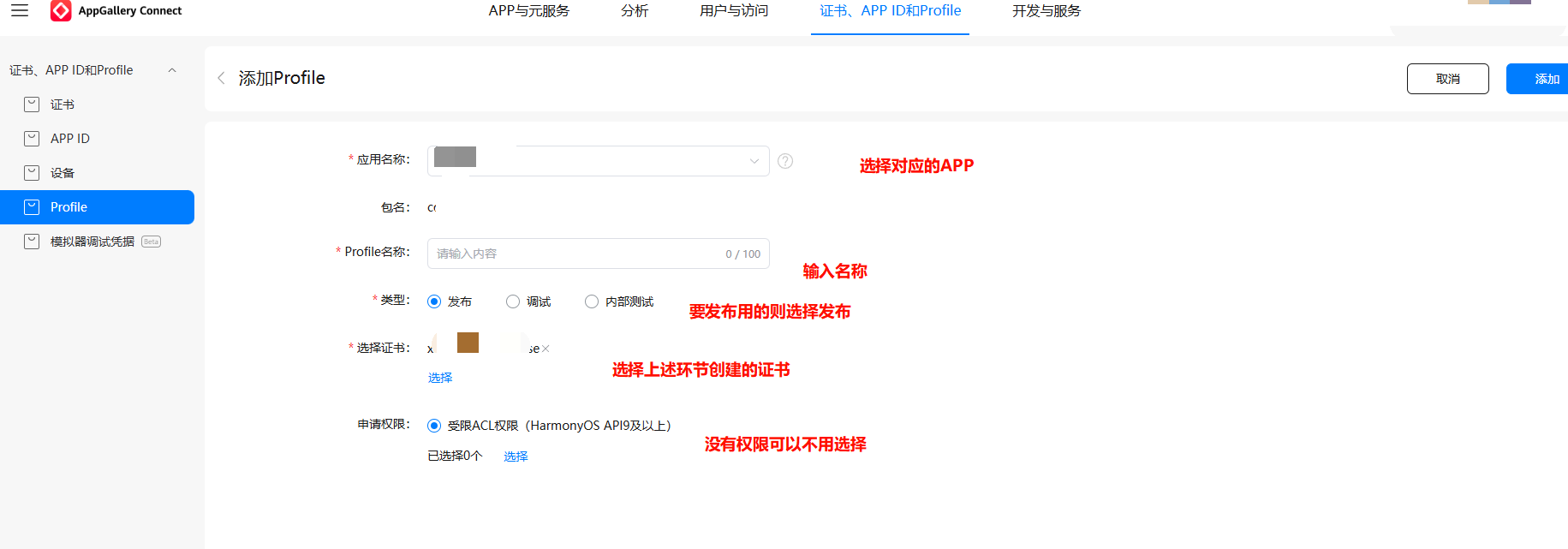
4. Profile创建
- 华为 AGC 平台,【证书、APP ID 和 Profile】→【Profile】选择【添加】。
- 根据页面提示填写并完成创建。
- 创建后下载
注意:每个应用允许申请创建100个Profile文件。Profile使用需对应上选择的应用包名
3.2 鸿蒙相关配置
至此,我们已经准备好了发布相关的证书,已经完成代码的编写工作,接下来可以进行鸿蒙相关的配置,为发布应用做准备。
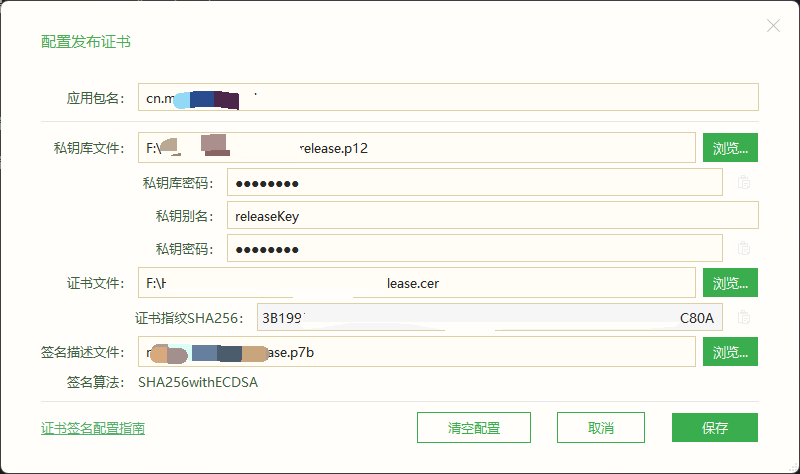
证书配置
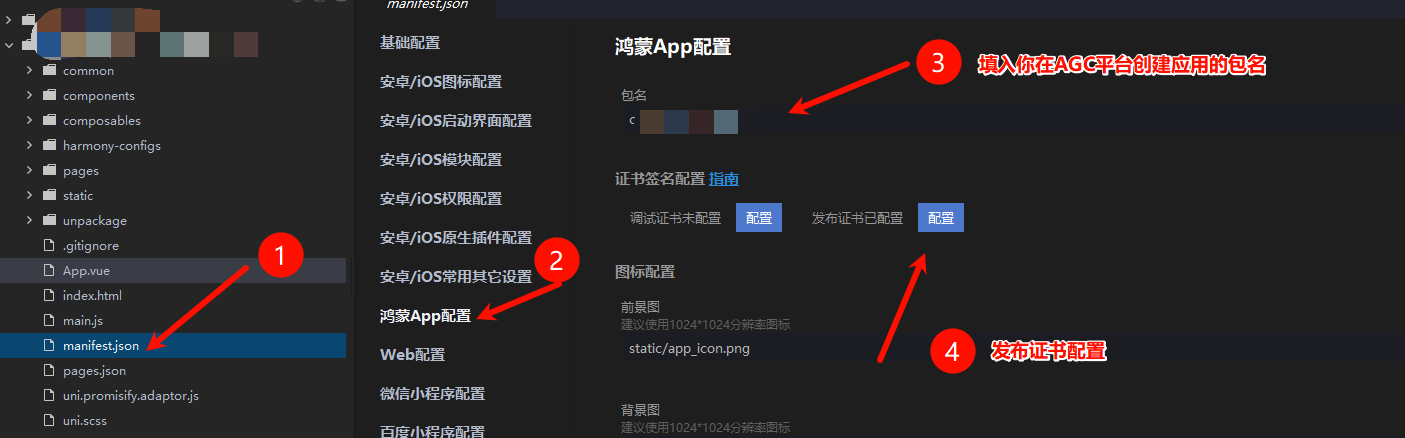
HBuilder X 打开项目 -> manifest.json -> 鸿蒙App配置 -> 填写应用包名(包名这一步也可以在【3.1】3小点后填写 )-> 配置发布证书
按照如图所示选择相关的文件配置,这几个文件在之前的步骤中我们都已经准备好,直接选择填写信息就可以
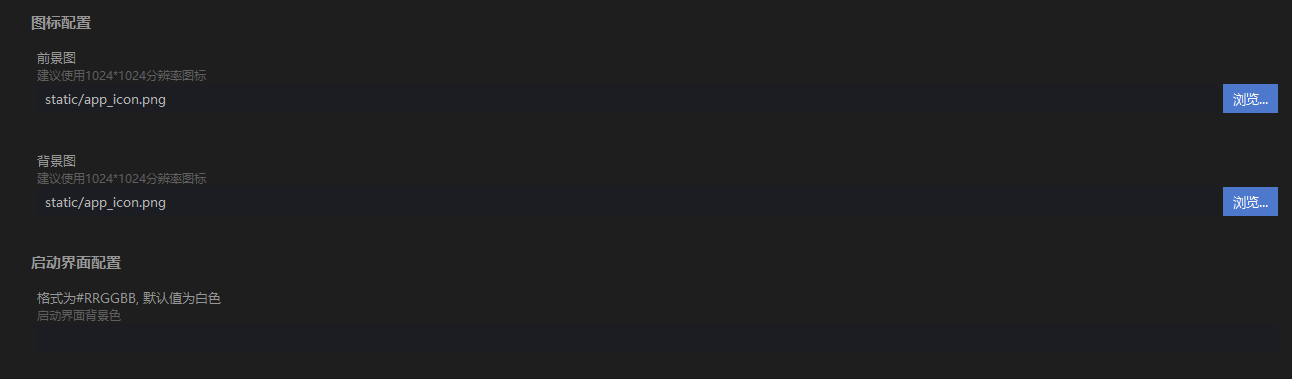
图标的配置
- 【鸿蒙App配置】-> 【图标配置】
- 需要准备一个或两个 1024 * 1024 的图标用于配置 前景图 背景图 启动界面中部图标
- 启动界面背景色 可以根据需要配置,默认是白色
注意:另外还需要准备一个 216*216的图标用于发布应用时在华为AGC上传
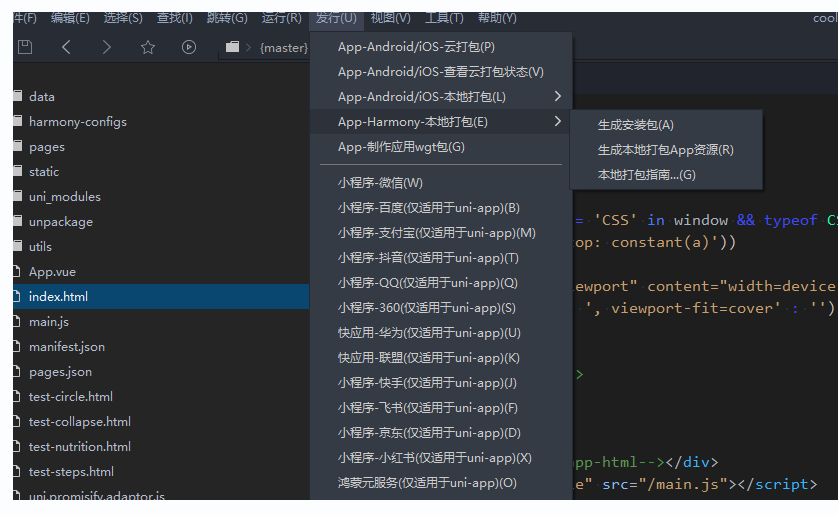
3.3 打包应用
至此,你已经配置好上架前的所有的准备,接下来就是打包
HBuilder X 打开项目 →【发行】→【构建】→【App-Harmony-本地打包】-> [生成安装包]
静静等待打包完成,打包完成后会在控制台输出安装包的路径(不得不夸一下 HBuilder X 一键打包非常舒爽)
3.4 云测试
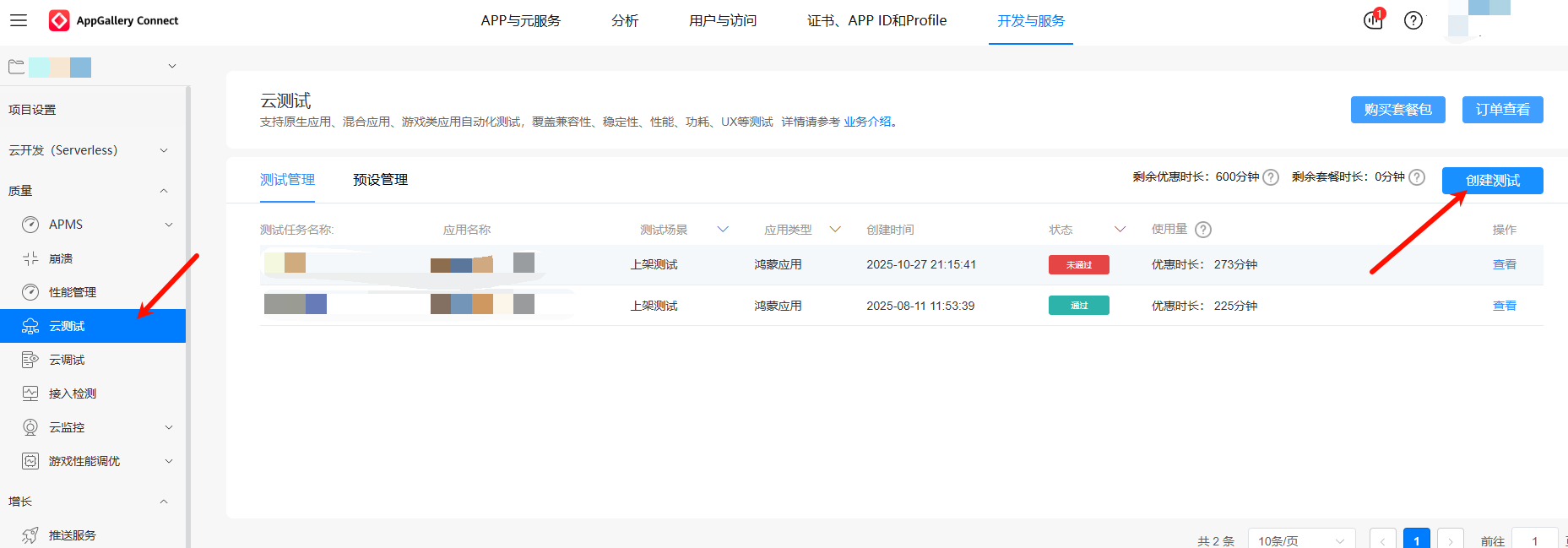
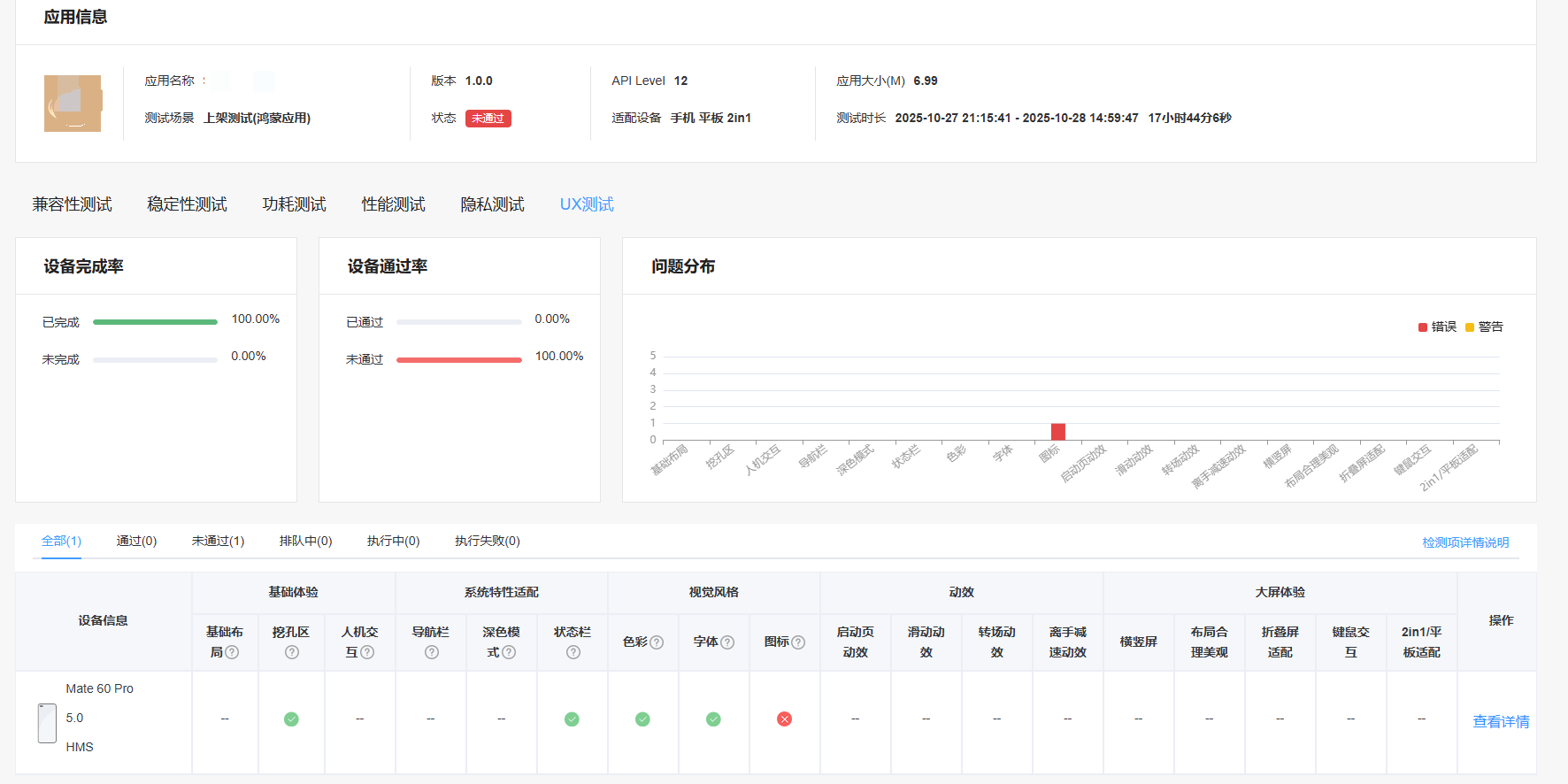
有些开发者没有鸿蒙真机进行测试,那么这时候我们就可以利用华为的云测试进行上架前的测试,云测试每个用户都拥有一定的免费时长,基本上是够用的。云测试可以确保应用在鸿蒙系统上正常运行,同时也能降低审核时被拒绝的风险。不过这一步在实际运作中发现需要等待的时间比较长,可以根据需要进行执行。
- 华为 AGC 平台,【开发与服务】→【质量】—>【云测试】->【创建测试】——>根据要求填写相关的信息
- 等待测试完成可以查看相关的测试报告,云测试的测试报告非常详细,可以根据测试中不通过的项目进行优化
四 上架应用
至此,已经完成了所有的准备工作,接下来就是审核上架应用了【撒花】。
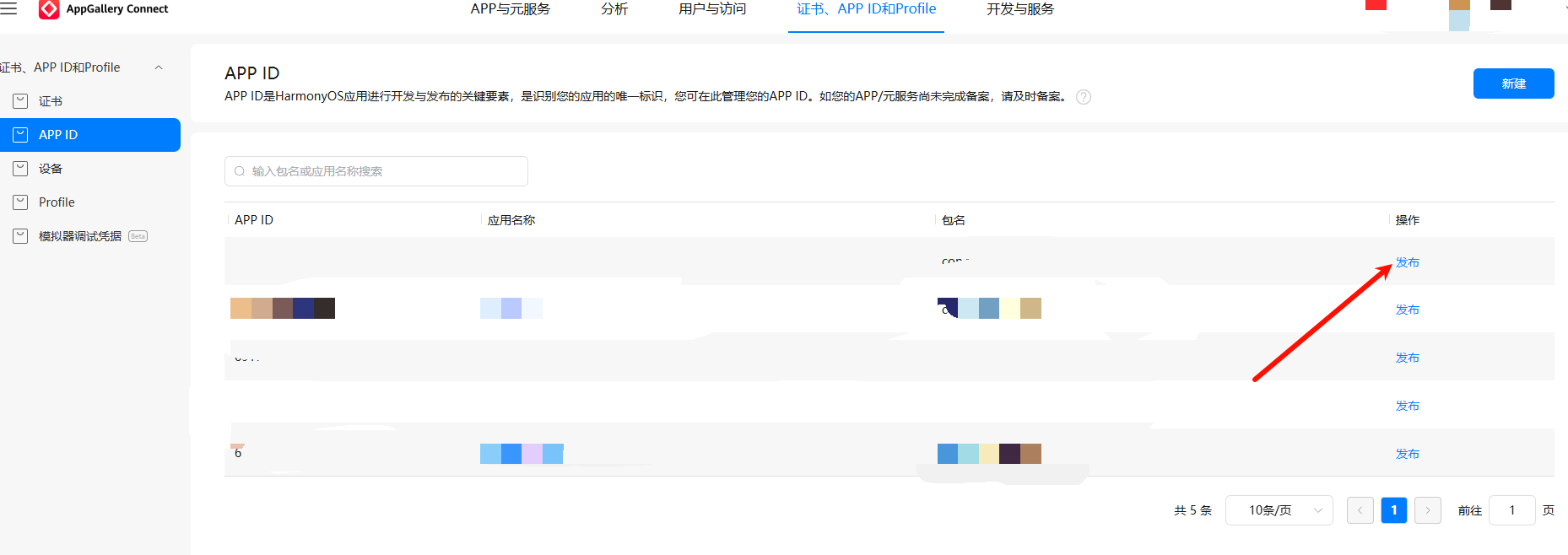
- 华为 AGC 平台,【证书、APP ID 和 Profile】→【APPID】→【发布】。
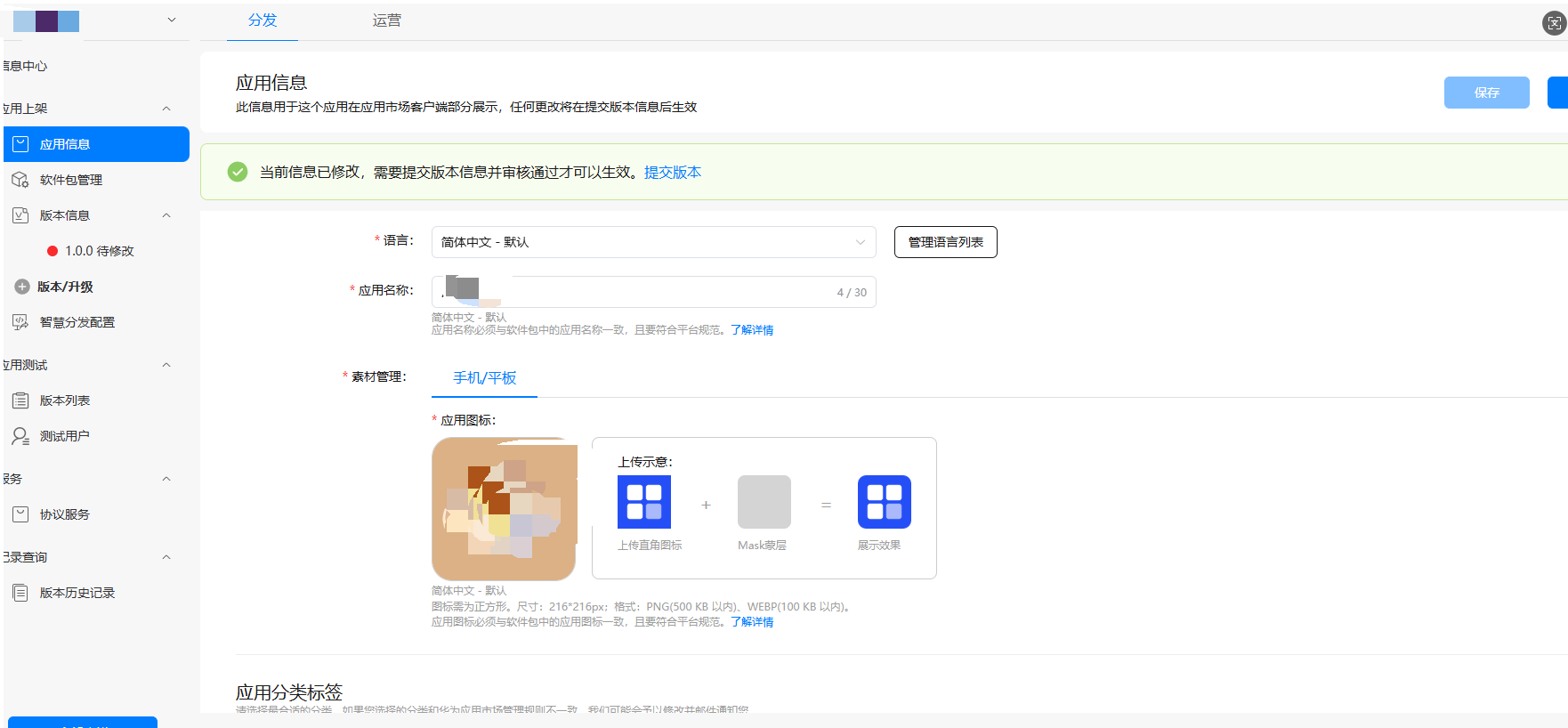
- 【应用信息】中填写相关的应用信息,刚才准备的216*216的图标在这一步中上传。
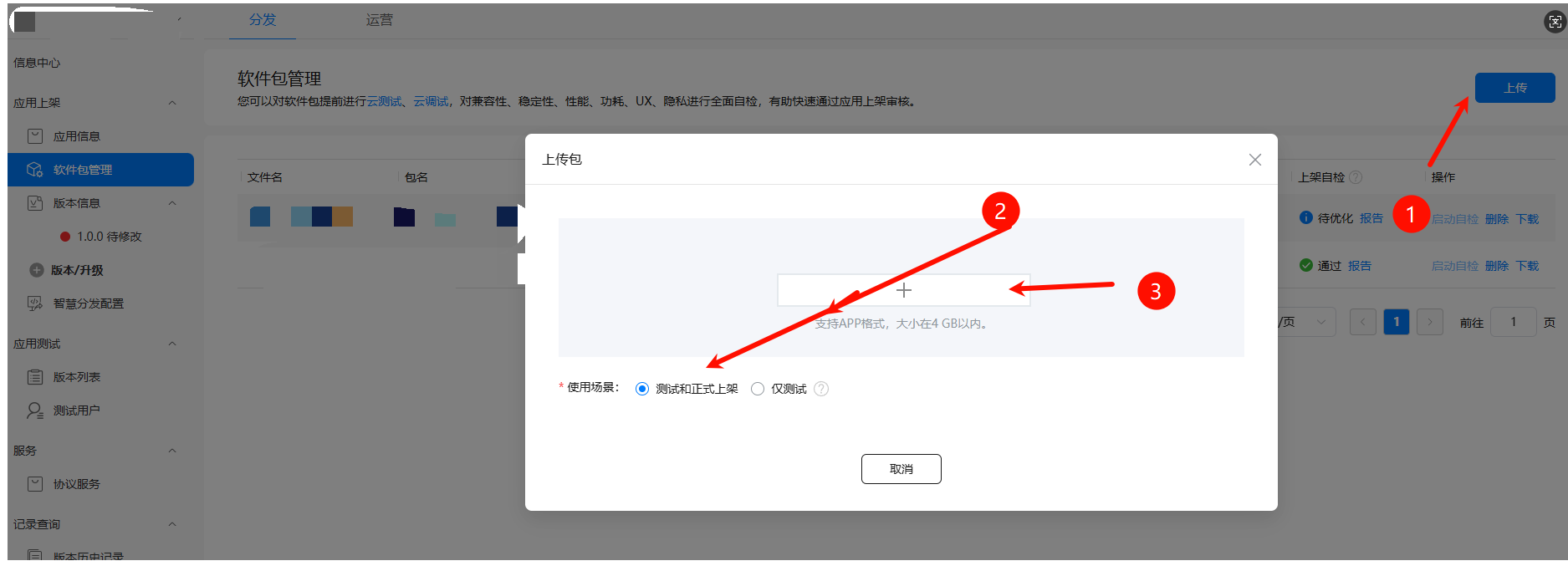
- 【软件包管理】上传刚才打包好的安装包。
- 【版本信息】填写相关的版本信息,其中这一步的隐私政策可以使用华为托管。
- 【应用介绍截图】可以使用模拟器进行截图
注意: 这一步填写完每一个信息请随手点击保存,我就因为没有点击保存也没注意提示,跳转到其他界面后回来还要重新填写
至此,到这一步,就可以点击提交审核进行APP审核通过后自动上架。祝开发者们都能多多开发优质应用,也希望这篇文章对你有用。文末附上我用到通用公共css文件
零、 前言
用一个实战出发,结合自身从开发到上架的全过程经验,尽可能细致地描述每一个“关键步骤”。不管是刚接触鸿蒙开发的新手,还是已有经验的开发者,都希望能从本篇文章中受益。
-
需求制定
要开发一个应用,首先要明白自己想要做什么。这包括确定应用的功能、用户需求等。只有明确了需求,开发应用才能有方向。可以参考多款竞品,也可以发给AI分析应用功能,如:我想要开发一款专注于健康饮食的应用,提供丰富的营养成分查询、多种健康计算工具、个性化食谱推荐等功能,帮助用户科学管理饮食健康。这时候就可以把需求发给AI帮忙分析落地功能 -
技术选型
uni-app 对鸿蒙的良好支持,选择使用 uni-app + Vue 3 作为开发框架。同时利用uni-ui官方组件库,快速搭建应用界面。一、开发前的准备
在这一章节中,将讲述使用 uni-app 开发鸿蒙 App 的前置工作,供开发者参考。
1.1 开发环境的搭建
软件环境
- 操作系统:Windows 10
- 浏览器:版本 142.0.7444.60(正式版,64 位)
说明:虽然是开发鸿蒙 App,但在一些样式调试或隐性数据操作中,先使用浏览器能更快定位问题。在 uni-app 的加持下,浏览器中的表现与鸿蒙上基本一致(除部分鸿蒙特性外)。
-
HBuilder X:4.76(截至发稿我已升级至 4.84,适配了很多鸿蒙相关更新,未更新的同学请及时更新)
-
DevEco Studio:5.1.1 Beta(实战项目环境)/ 6.0.0 Release(新项目推荐)
兼容性参考:官方文档(点此前往)
下载地址:DevEco Studio 下载(点此前往)
1.2 技术栈
- 前端框架:uni-app + Vue 3(Composition API,`<script setup>`)
- UI 组件:uni-ui
- 数据存储:Pinia([参考文档](https://uniapp.dcloud.net.cn/tutorial/vue3-pinia.html#%E7%8A%B6%E6%80%81%E7%AE%A1%E7%90%86-pinia)) 1.3 鸿蒙环境及模拟器
- 打开 DevEco Studio 并创建空白项目
- 点击【工具】→【设备管理器】选择一个
API 19及以上的设备下载并安装
二、项目创建
2.1 创建项目
- 打开 HBuilder X:点击左上角【文件】→【新建】→【uni-app】→【uni-app 项目】
- 填写项目名称(建议英文或数字,不要使用中文)
- 选择框架:Vue 3(默认)
- 点击【完成】,创建项目
注意:
- 项目名称不能使用中文
- 项目必须使用 Vue 3
- 详见:注意事项(官方文档)
至此,你已经创建好了一个空的 uni-app 项目,现在可以先运行到模拟器上查看效果。
2.2 运行项目
在上述环节中,你已经下载好了一个模拟器,此时可在 DevEco Studio 的【设备管理器】中启动模拟器。
待模拟器启动完成以后,回到 HBuilder X:点击【项目】→【运行】→选择模拟器→【运行】。
win端选择 强制继续运行
等待运行完成,你会看到应用已在模拟器中自动启动。
接下来就是完成代码的编写工作,以下是我的项目架构设计,采用经典的TabBar结构,完美适配鸿蒙设计规范
food-health/
├── components/ # 自定义组件
├── pages/ # 页面文件
├── static/ # 静态资源
│ ├── data/ # 数据文件
│ ├── images/ # 图片资源
│ └── styles/ # 样式文件
│ ├── tailwind.scss
│ └── iconfont.css
├── utils/ # 工具函数
│ ├── formatUtils.js # 格式化工具
│ └── helper.js # 辅助函数
├── uni_modules/ # uni-app 插件模块
├── App.vue # 应用入口
├── main.js # 主入口文件
├── manifest.json # 应用配置
└── pages.json # 页面路由配置
三、上架前的准备
3.1 私钥库文件
1.生成私钥和证书请求文件
- 打开 DevEco Studio,点击【构建】→【生成私钥和证书请求文件】,在弹窗中按照提示填写信息。
- 生成完成后,打开刚才选择的文件夹,你会看到对应的文件与
material文件夹。注意:如需移动,请务必连同
material一起移动。
2. 证书文件
- 华为 AGC 平台,【证书、APP ID 和 Profile】→【证书】选择【新增证书】。
- 根据页面提示填写并完成创建。
- 创建完成后下载,后续发布会用到,建议跟 私钥文件 放在同一个文件夹下。
注意:每个账号最多可申请3个发布证书。一个证书可以多个项目使用。
3. App创建
- 华为 AGC 平台,【证书、APP ID 和 Profile】→【APP ID】选择【新建】。
-
根据页面提示填写并完成创建。
4. Profile创建
- 华为 AGC 平台,【证书、APP ID 和 Profile】→【Profile】选择【添加】。
- 根据页面提示填写并完成创建。
- 创建后下载
注意:每个应用允许申请创建100个Profile文件。Profile使用需对应上选择的应用包名
3.2 鸿蒙相关配置
至此,我们已经准备好了发布相关的证书,已经完成代码的编写工作,接下来可以进行鸿蒙相关的配置,为发布应用做准备。
证书配置
HBuilder X 打开项目 -> manifest.json -> 鸿蒙App配置 -> 填写应用包名(包名这一步也可以在【3.1】3小点后填写 )-> 配置发布证书
按照如图所示选择相关的文件配置,这几个文件在之前的步骤中我们都已经准备好,直接选择填写信息就可以
图标的配置
- 【鸿蒙App配置】-> 【图标配置】
- 需要准备一个或两个 1024 * 1024 的图标用于配置 前景图 背景图 启动界面中部图标
- 启动界面背景色 可以根据需要配置,默认是白色
注意:另外还需要准备一个 216*216的图标用于发布应用时在华为AGC上传
3.3 打包应用
至此,你已经配置好上架前的所有的准备,接下来就是打包
HBuilder X 打开项目 →【发行】→【构建】→【App-Harmony-本地打包】-> [生成安装包]
静静等待打包完成,打包完成后会在控制台输出安装包的路径(不得不夸一下 HBuilder X 一键打包非常舒爽)
3.4 云测试
有些开发者没有鸿蒙真机进行测试,那么这时候我们就可以利用华为的云测试进行上架前的测试,云测试每个用户都拥有一定的免费时长,基本上是够用的。云测试可以确保应用在鸿蒙系统上正常运行,同时也能降低审核时被拒绝的风险。不过这一步在实际运作中发现需要等待的时间比较长,可以根据需要进行执行。
- 华为 AGC 平台,【开发与服务】→【质量】—>【云测试】->【创建测试】——>根据要求填写相关的信息
- 等待测试完成可以查看相关的测试报告,云测试的测试报告非常详细,可以根据测试中不通过的项目进行优化
四 上架应用
至此,已经完成了所有的准备工作,接下来就是审核上架应用了【撒花】。
- 华为 AGC 平台,【证书、APP ID 和 Profile】→【APPID】→【发布】。
- 【应用信息】中填写相关的应用信息,刚才准备的216*216的图标在这一步中上传。
- 【软件包管理】上传刚才打包好的安装包。
- 【版本信息】填写相关的版本信息,其中这一步的隐私政策可以使用华为托管。
- 【应用介绍截图】可以使用模拟器进行截图
注意: 这一步填写完每一个信息请随手点击保存,我就因为没有点击保存也没注意提示,跳转到其他界面后回来还要重新填写
至此,到这一步,就可以点击提交审核进行APP审核通过后自动上架。祝开发者们都能多多开发优质应用,也希望这篇文章对你有用。文末附上我用到通用公共css文件
收起阅读 »从Web到鸿蒙:uni-app x 开发踩坑与成长实录
一、起因
去年年底,我决定做一个冰箱食材管理的 App,主要功能是记录食材、推荐菜谱,顺便接入 AI 生成个性化建议。
技术选型的时候,我面临一个选择:是分别写 iOS、Android 和鸿蒙三套代码,还是用跨平台框架?作为一个前端开发者,我自然选择了后者,最终决定用 uni-app x。
选择 uni-app x 的原因很简单:官方说支持鸿蒙,而且可以用类似 TypeScript 的语法写代码。我当时想,这不就是 Web 开发的思路吗?写一套代码,三个平台都能跑,多省事。
结果没想到,光是适配鸿蒙就踩了无数的坑。项目做到现在,我最深的体会是:跨平台开发不是"一次编写,处处运行",而是"一次编写,处处适配"。
这篇文章记录了我在开发过程中遇到的几个典型问题,希望能帮到后来者。
二、UTS 不是 TypeScript
uni-app x 使用 UTS 语言,官方文档说它"类似 TypeScript"。我一开始以为只是换了个名字,代码照写就行了。
结果第一天就被打脸了。
1. Map.forEach 不支持
我在统计功能里用了 Map 来记录食材出现次数,写了这样的代码:
const ingredientMap = new Map<string, number>()
ingredientMap.set('鸡蛋', 3)
ingredientMap.set('番茄', 2)
const stats: IngredientStat[] = []
ingredientMap.forEach((count: number, name: string) => {
stats.push({ name, count })
})在 iOS 上运行正常,一到鸿蒙就报错:undefined is not callable。
调试了半天才发现,鸿蒙平台的 Map 实现不支持 forEach 方法。这让我很惊讶,因为 forEach 在 JavaScript 里是最基础的 API 之一。
解决办法是改用 for...of 循环:
const stats: IngredientStat[] = []
for (const [name, count] of ingredientMap.entries()) {
stats.push({ name: name, count: count } as IngredientStat)
}这个改动不难,但问题是我没想到会有这样的限制。这让我意识到,UTS 虽然语法像 TypeScript,但底层编译到 Kotlin/Swift 时,会受到原生平台的约束。
2. 类型隐式转换被禁止
还有一个问题,是条件判断。我习惯这样写:
if (data) {
// 处理数据
}这在 Web 开发里很常见,但在 UTS 里会报错。因为 UTS 是强类型语言,条件表达式必须是布尔类型,不能用"真值/假值"的概念。
正确的写法是:
if (data != null) {
// 处理数据
}这种严格的类型检查一开始让我很不适应,但后来发现它确实能避免很多隐藏的 Bug。毕竟 JavaScript 的类型转换规则太复杂了,0、''、null、undefined 在条件判断里的行为都不一样。
3. onLoad 参数的陷阱
页面加载时,我需要从 URL 参数里获取数据。我看官方文档说 onLoad 的参数是 Map 类型,就写了这样的代码:
onLoad((options: Map<string, any | null>) => {
const id = options.get('id')
})结果又报错了:undefined is not callable。
后来才知道,虽然文档说是 Map 类型,但在鸿蒙平台上,options 实际上是个普通对象。正确的写法是:
onLoad((options: any) => {
if (options !== null && options.id !== null) {
const id = options.id as string
}
})这个问题让我明白,文档和实际实现之间可能会有差异,不能完全依赖类型标注,要以实际运行结果为准。
三、最难查的 Bug:数据库查询的平台差异
说起来,前面这些坑虽然麻烦,但至少报错信息还算明确。最让我头疼的是一个"看不见的 Bug"。
统计页面在 iOS 上显示正常,数据都对。但一到鸿蒙上,所有统计数字全是 0。界面正常,没有报错,就是数据不对。
问题排查
我先检查了数据库操作,发现查询 SQL 没问题,也能正常执行。然后加了一堆 console.log,发现查询结果确实返回了:
const result = db.query('SELECT COUNT(*) as count FROM saved_recipes')
console.log('查询结果:', JSON.stringify(result.maps))
// iOS: [{"count": 5}]
// 鸿蒙: [{}] // 看起来像空对象?但是取值的时候就出问题了:
const count = result.maps[0]['count']
console.log('统计数量:', count)
// iOS: 5
// 鸿蒙: undefined我当时就懵了,明明查询结果里有数据,为什么取不到?
问题根源
查了半天资料,最后在一个 issue 里看到有人提到:鸿蒙平台的查询结果不是普通对象数组,而是 Map<string, any>[]。
这就解释了为什么 JSON.stringify 输出是空对象——Map 对象序列化后本来就是空的。而在 iOS/Android 上,查询结果是普通对象,所以 item['count'] 可以正常取值,但在鸿蒙上必须用 item.get('count')。
这个差异太隐蔽了,因为:
- 没有报错信息
result.maps的长度是正确的- 直接打印对象看不出问题
解决方案
我在基础 Service 类里封装了一个通用方法:
protected static getFieldValue(item: any, field: string, defaultValue: any = null): any {
if (item instanceof Map) {
// 鸿蒙平台:Map 对象
return (item as Map<string, any>).get(field) ?? defaultValue
} else {
// 其他平台:普通对象
return item[field] ?? defaultValue
}
}然后在所有查询结果处理的地方都改用这个方法:
const result = db.query('SELECT COUNT(*) as count FROM saved_recipes')
const row = result.maps[0]
const count = this.getFieldValue(row, 'count', 0) as number这样就兼容所有平台了。
深层思考
这个 Bug 让我对跨平台开发有了新的认识。
在 Web 开发里,JavaScript 的数据结构在各个浏览器上基本是一致的。但在跨平台开发里,即使是数组、对象这样的基础数据结构,在不同平台上的实现也可能不同。
鸿蒙之所以返回 Map 对象,可能是因为 UTS 编译到 Kotlin 后,用了 Kotlin 的 Map 类型。而 iOS/Android 可能用的是字典或者其他数据结构,反射到 UTS 层面就是普通对象。
这种差异不是框架的 Bug,而是跨平台开发的本质特征。框架只能保证 API 层面的一致性,底层数据结构的差异还是要开发者自己处理。
四、页面滚动的迷惑行为
还有一个坑,让我调试了整整一个下午。
AI 生成菜谱的结果页面,内容很长,需要滚动查看。我一开始用了 Web 开发的常规思路:
<template>
<view class="page">
<x-navbar title="菜谱详情" />
<scroll-view class="content" scroll-y>
<!-- 菜谱内容 -->
</scroll-view>
</view>
</template>
<style>
.page {
height: 100vh;
}
.content {
flex: 1;
}
</style>结果页面完全不滚动。
连环踩坑
我开始排查问题:
第一步:去掉 scroll-view,想让页面自然滚动。不行。
第二步:调用 uni.pageScrollTo 滚动到底部。报错:selector invalid。
第三步:检查了半天 CSS,发现鸿蒙不支持 vh 单位。改成 100%,还是不行。
最后我仔细看了一遍页面结构,才发现问题:
<template>
<scroll-view class="content">
<!-- 内容 -->
</scroll-view>
<x-snackbar /> <!-- 提示组件 -->
</template>我把 Snackbar 组件放在了 scroll-view 外面,导致 <template> 下有两个根节点。这样一来,scroll-view 就不是真正的页面滚动容器了。
正确方案
正确的做法是,scroll-view 必须是 <template> 下的唯一根标签,所有其他组件都要放在里面:
<template>
<scroll-view class="page">
<x-navbar title="菜谱详情" />
<!-- 内容 -->
<x-snackbar /> <!-- 也要放里面 -->
</scroll-view>
</template>
<style>
.page {
width: 100%;
height: 100%; /* 用 100% 而不是 100vh */
padding-bottom: calc(24rpx + env(safe-area-inset-bottom)); /* 安全距离 */
}
</style>改完之后,滚动立刻正常了,uni.pageScrollTo 也能用了。
为什么这么设计?
我后来想明白了,这是因为 uni-app x 的页面模型和 Web 不同。
在 Web 里,<body> 标签天然就是滚动容器,你写多少内容都会自动滚动。但在原生应用里,页面不会自动滚动,必须明确指定一个滚动容器。
鸿蒙的 CSS 支持也比 Web 少得多,没有 vh/vw 单位,没有 position: sticky,很多 Web 开发的技巧都用不了。这逼着我用原生应用的思路来写布局。
五、收获
踩了这么多坑,我最大的感受是:跨平台开发的难点不在于语法,而在于平台差异。
uni-app x 已经做得很好了,它把三个平台的 API 统一了,让我可以用一套代码来写。但是,底层数据结构、CSS 支持、API 实现细节上的差异,还是需要开发者自己去适配。
给后来者的几点建议:
-
仔细阅读 UTS 与 TypeScript 的差异文档。不要想当然地认为它们是一样的。
-
善用
instanceof和类型判断。在处理查询结果、事件参数等可能有平台差异的地方,先判断类型再操作。 -
详细的日志是最好的调试工具。把关键数据都打印出来,包括类型信息,能快速定位问题。
-
页面布局用原生思维。不要用 Web 那套
vh/vw、position: sticky,老老实实用scroll-view和flex布局。 -
记录踩坑过程。我把每个问题都写成了文档,方便以后查阅,也能分享给团队其他人。
最后想说的是,虽然踩了很多坑,但我并不后悔选择 uni-app x。相比分别写三套原生代码,它已经节省了我大量时间。而且踩坑的过程也让我对跨平台开发有了更深的理解。
从 Web 思维到原生思维的转变,是一个痛苦但必要的过程。这可能就是成长的代价吧。
一、起因
去年年底,我决定做一个冰箱食材管理的 App,主要功能是记录食材、推荐菜谱,顺便接入 AI 生成个性化建议。
技术选型的时候,我面临一个选择:是分别写 iOS、Android 和鸿蒙三套代码,还是用跨平台框架?作为一个前端开发者,我自然选择了后者,最终决定用 uni-app x。
选择 uni-app x 的原因很简单:官方说支持鸿蒙,而且可以用类似 TypeScript 的语法写代码。我当时想,这不就是 Web 开发的思路吗?写一套代码,三个平台都能跑,多省事。
结果没想到,光是适配鸿蒙就踩了无数的坑。项目做到现在,我最深的体会是:跨平台开发不是"一次编写,处处运行",而是"一次编写,处处适配"。
这篇文章记录了我在开发过程中遇到的几个典型问题,希望能帮到后来者。
二、UTS 不是 TypeScript
uni-app x 使用 UTS 语言,官方文档说它"类似 TypeScript"。我一开始以为只是换了个名字,代码照写就行了。
结果第一天就被打脸了。
1. Map.forEach 不支持
我在统计功能里用了 Map 来记录食材出现次数,写了这样的代码:
const ingredientMap = new Map<string, number>()
ingredientMap.set('鸡蛋', 3)
ingredientMap.set('番茄', 2)
const stats: IngredientStat[] = []
ingredientMap.forEach((count: number, name: string) => {
stats.push({ name, count })
})在 iOS 上运行正常,一到鸿蒙就报错:undefined is not callable。
调试了半天才发现,鸿蒙平台的 Map 实现不支持 forEach 方法。这让我很惊讶,因为 forEach 在 JavaScript 里是最基础的 API 之一。
解决办法是改用 for...of 循环:
const stats: IngredientStat[] = []
for (const [name, count] of ingredientMap.entries()) {
stats.push({ name: name, count: count } as IngredientStat)
}这个改动不难,但问题是我没想到会有这样的限制。这让我意识到,UTS 虽然语法像 TypeScript,但底层编译到 Kotlin/Swift 时,会受到原生平台的约束。
2. 类型隐式转换被禁止
还有一个问题,是条件判断。我习惯这样写:
if (data) {
// 处理数据
}这在 Web 开发里很常见,但在 UTS 里会报错。因为 UTS 是强类型语言,条件表达式必须是布尔类型,不能用"真值/假值"的概念。
正确的写法是:
if (data != null) {
// 处理数据
}这种严格的类型检查一开始让我很不适应,但后来发现它确实能避免很多隐藏的 Bug。毕竟 JavaScript 的类型转换规则太复杂了,0、''、null、undefined 在条件判断里的行为都不一样。
3. onLoad 参数的陷阱
页面加载时,我需要从 URL 参数里获取数据。我看官方文档说 onLoad 的参数是 Map 类型,就写了这样的代码:
onLoad((options: Map<string, any | null>) => {
const id = options.get('id')
})结果又报错了:undefined is not callable。
后来才知道,虽然文档说是 Map 类型,但在鸿蒙平台上,options 实际上是个普通对象。正确的写法是:
onLoad((options: any) => {
if (options !== null && options.id !== null) {
const id = options.id as string
}
})这个问题让我明白,文档和实际实现之间可能会有差异,不能完全依赖类型标注,要以实际运行结果为准。
三、最难查的 Bug:数据库查询的平台差异
说起来,前面这些坑虽然麻烦,但至少报错信息还算明确。最让我头疼的是一个"看不见的 Bug"。
统计页面在 iOS 上显示正常,数据都对。但一到鸿蒙上,所有统计数字全是 0。界面正常,没有报错,就是数据不对。
问题排查
我先检查了数据库操作,发现查询 SQL 没问题,也能正常执行。然后加了一堆 console.log,发现查询结果确实返回了:
const result = db.query('SELECT COUNT(*) as count FROM saved_recipes')
console.log('查询结果:', JSON.stringify(result.maps))
// iOS: [{"count": 5}]
// 鸿蒙: [{}] // 看起来像空对象?但是取值的时候就出问题了:
const count = result.maps[0]['count']
console.log('统计数量:', count)
// iOS: 5
// 鸿蒙: undefined我当时就懵了,明明查询结果里有数据,为什么取不到?
问题根源
查了半天资料,最后在一个 issue 里看到有人提到:鸿蒙平台的查询结果不是普通对象数组,而是 Map<string, any>[]。
这就解释了为什么 JSON.stringify 输出是空对象——Map 对象序列化后本来就是空的。而在 iOS/Android 上,查询结果是普通对象,所以 item['count'] 可以正常取值,但在鸿蒙上必须用 item.get('count')。
这个差异太隐蔽了,因为:
- 没有报错信息
result.maps的长度是正确的- 直接打印对象看不出问题
解决方案
我在基础 Service 类里封装了一个通用方法:
protected static getFieldValue(item: any, field: string, defaultValue: any = null): any {
if (item instanceof Map) {
// 鸿蒙平台:Map 对象
return (item as Map<string, any>).get(field) ?? defaultValue
} else {
// 其他平台:普通对象
return item[field] ?? defaultValue
}
}然后在所有查询结果处理的地方都改用这个方法:
const result = db.query('SELECT COUNT(*) as count FROM saved_recipes')
const row = result.maps[0]
const count = this.getFieldValue(row, 'count', 0) as number这样就兼容所有平台了。
深层思考
这个 Bug 让我对跨平台开发有了新的认识。
在 Web 开发里,JavaScript 的数据结构在各个浏览器上基本是一致的。但在跨平台开发里,即使是数组、对象这样的基础数据结构,在不同平台上的实现也可能不同。
鸿蒙之所以返回 Map 对象,可能是因为 UTS 编译到 Kotlin 后,用了 Kotlin 的 Map 类型。而 iOS/Android 可能用的是字典或者其他数据结构,反射到 UTS 层面就是普通对象。
这种差异不是框架的 Bug,而是跨平台开发的本质特征。框架只能保证 API 层面的一致性,底层数据结构的差异还是要开发者自己处理。
四、页面滚动的迷惑行为
还有一个坑,让我调试了整整一个下午。
AI 生成菜谱的结果页面,内容很长,需要滚动查看。我一开始用了 Web 开发的常规思路:
<template>
<view class="page">
<x-navbar title="菜谱详情" />
<scroll-view class="content" scroll-y>
<!-- 菜谱内容 -->
</scroll-view>
</view>
</template>
<style>
.page {
height: 100vh;
}
.content {
flex: 1;
}
</style>结果页面完全不滚动。
连环踩坑
我开始排查问题:
第一步:去掉 scroll-view,想让页面自然滚动。不行。
第二步:调用 uni.pageScrollTo 滚动到底部。报错:selector invalid。
第三步:检查了半天 CSS,发现鸿蒙不支持 vh 单位。改成 100%,还是不行。
最后我仔细看了一遍页面结构,才发现问题:
<template>
<scroll-view class="content">
<!-- 内容 -->
</scroll-view>
<x-snackbar /> <!-- 提示组件 -->
</template>我把 Snackbar 组件放在了 scroll-view 外面,导致 <template> 下有两个根节点。这样一来,scroll-view 就不是真正的页面滚动容器了。
正确方案
正确的做法是,scroll-view 必须是 <template> 下的唯一根标签,所有其他组件都要放在里面:
<template>
<scroll-view class="page">
<x-navbar title="菜谱详情" />
<!-- 内容 -->
<x-snackbar /> <!-- 也要放里面 -->
</scroll-view>
</template>
<style>
.page {
width: 100%;
height: 100%; /* 用 100% 而不是 100vh */
padding-bottom: calc(24rpx + env(safe-area-inset-bottom)); /* 安全距离 */
}
</style>改完之后,滚动立刻正常了,uni.pageScrollTo 也能用了。
为什么这么设计?
我后来想明白了,这是因为 uni-app x 的页面模型和 Web 不同。
在 Web 里,<body> 标签天然就是滚动容器,你写多少内容都会自动滚动。但在原生应用里,页面不会自动滚动,必须明确指定一个滚动容器。
鸿蒙的 CSS 支持也比 Web 少得多,没有 vh/vw 单位,没有 position: sticky,很多 Web 开发的技巧都用不了。这逼着我用原生应用的思路来写布局。
五、收获
踩了这么多坑,我最大的感受是:跨平台开发的难点不在于语法,而在于平台差异。
uni-app x 已经做得很好了,它把三个平台的 API 统一了,让我可以用一套代码来写。但是,底层数据结构、CSS 支持、API 实现细节上的差异,还是需要开发者自己去适配。
给后来者的几点建议:
-
仔细阅读 UTS 与 TypeScript 的差异文档。不要想当然地认为它们是一样的。
-
善用
instanceof和类型判断。在处理查询结果、事件参数等可能有平台差异的地方,先判断类型再操作。 -
详细的日志是最好的调试工具。把关键数据都打印出来,包括类型信息,能快速定位问题。
-
页面布局用原生思维。不要用 Web 那套
vh/vw、position: sticky,老老实实用scroll-view和flex布局。 -
记录踩坑过程。我把每个问题都写成了文档,方便以后查阅,也能分享给团队其他人。
最后想说的是,虽然踩了很多坑,但我并不后悔选择 uni-app x。相比分别写三套原生代码,它已经节省了我大量时间。而且踩坑的过程也让我对跨平台开发有了更深的理解。
从 Web 思维到原生思维的转变,是一个痛苦但必要的过程。这可能就是成长的代价吧。
收起阅读 »
解决小程序分包引用分包下的json文件编译后生成到主包的问题
问题
目前,小程序端,分包引用分包下的json文件编译后会生成到主包中
解决方案
方案一
把 json 文件改成 js 文件,通过 export default 导出,manifest.json 中指定的小程序节点(比如mp-weixin)需要配置
"optimization": {
"subPackages": true
}方案二
使用 @uni_toolkit/unplugin-json-optimization 插件
安装
# npm
npm install @uni_toolkit/unplugin-json-optimization -D
# yarn
yarn add @uni_toolkit/unplugin-json-optimization -D
# pnpm
pnpm add @uni_toolkit/unplugin-json-optimization -D使用方法
// vite.config.js
import { defineConfig } from 'vite'
import uni from "@dcloudio/vite-plugin-uni"
import jsonOptimization from '@uni_toolkit/unplugin-json-optimization/vite'
export default defineConfig({
plugins: [
uni(),
jsonOptimization(),
],
})问题
目前,小程序端,分包引用分包下的json文件编译后会生成到主包中
解决方案
方案一
把 json 文件改成 js 文件,通过 export default 导出,manifest.json 中指定的小程序节点(比如mp-weixin)需要配置
"optimization": {
"subPackages": true
}方案二
使用 @uni_toolkit/unplugin-json-optimization 插件
安装
# npm
npm install @uni_toolkit/unplugin-json-optimization -D
# yarn
yarn add @uni_toolkit/unplugin-json-optimization -D
# pnpm
pnpm add @uni_toolkit/unplugin-json-optimization -D使用方法
// vite.config.js
import { defineConfig } from 'vite'
import uni from "@dcloudio/vite-plugin-uni"
import jsonOptimization from '@uni_toolkit/unplugin-json-optimization/vite'
export default defineConfig({
plugins: [
uni(),
jsonOptimization(),
],
})