19套H5移动端开发视频教程分享

教程目录:
Bootstrap实战
HTML Canvas讲解
Ionic开发跨平台App实战
jQuery Mobile基础
Media-Query-响应式布局
PhoneGap 应用开发基础
PhoneGap中文网视频教程
WebApp 组件式开发图表
ZeptoJS入门
后盾网讲师DIV+CSS视频教程
使用Angularjs开发Web App
响应式web设计及项目实践
响应式布局
响应式开发web设计及实践
移动端开发全解析
移动端实训麦子学院
移动端实战系列视频教程
移动前端开发项目实战
网易云课堂web前端开发工程师教程

教程目录:
Bootstrap实战
HTML Canvas讲解
Ionic开发跨平台App实战
jQuery Mobile基础
Media-Query-响应式布局
PhoneGap 应用开发基础
PhoneGap中文网视频教程
WebApp 组件式开发图表
ZeptoJS入门
后盾网讲师DIV+CSS视频教程
使用Angularjs开发Web App
响应式web设计及项目实践
响应式布局
响应式开发web设计及实践
移动端开发全解析
移动端实训麦子学院
移动端实战系列视频教程
移动前端开发项目实战
网易云课堂web前端开发工程师教程
教程下载:https://www.sucaihuo.com/video/156
收起阅读 »百度小程序代码提交五部曲
1.下载安装百度小程序开发者工具
下载地址:https://smartprogram.baidu.com/docs/develop/devtools/show_sur/
2.绑定开发小程序并绑定开发者
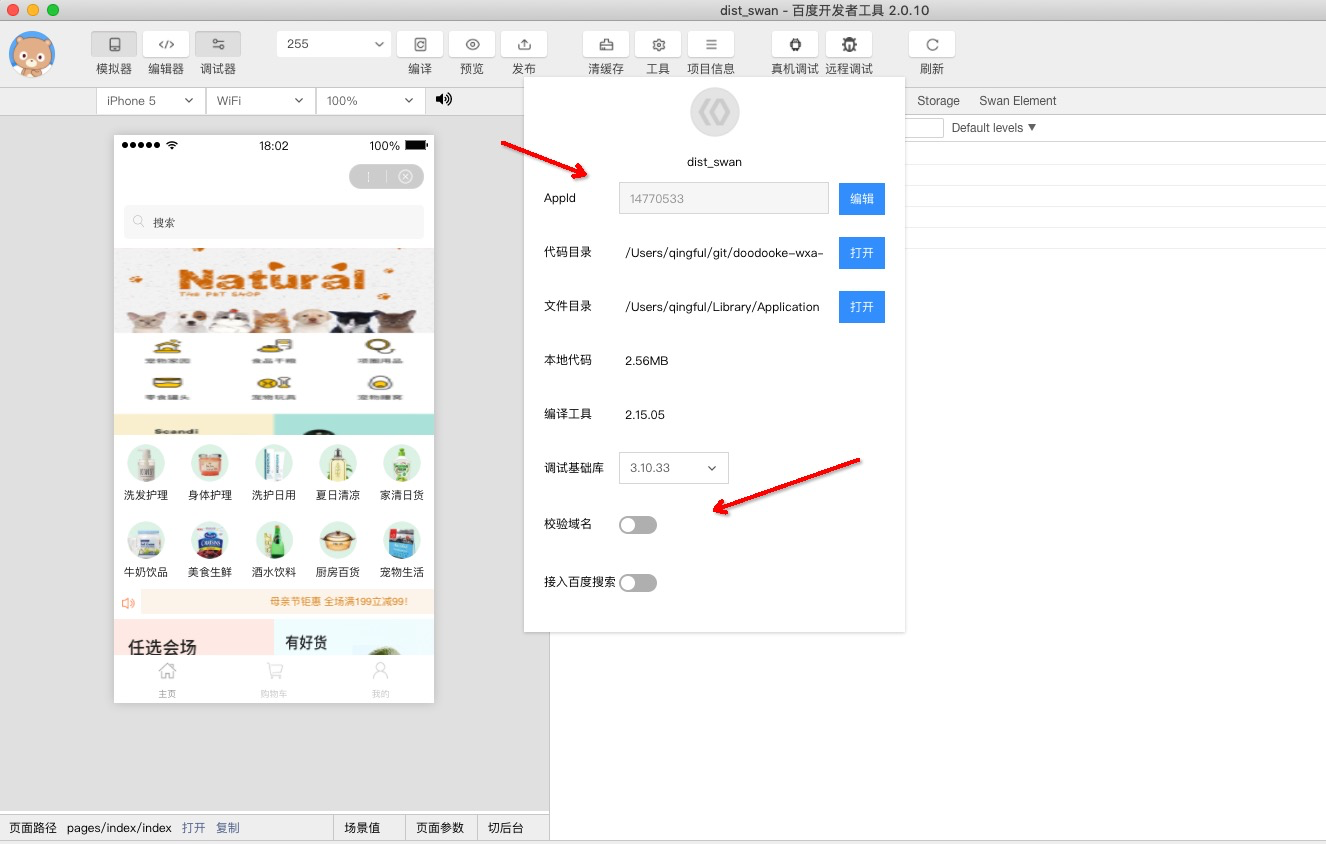
3.用开发者工具打开小程序代码包,检查无误,点击上传
说明:必须先在第三方平台有绑定过的开发小程序,开发小程序把自己绑定为开发者
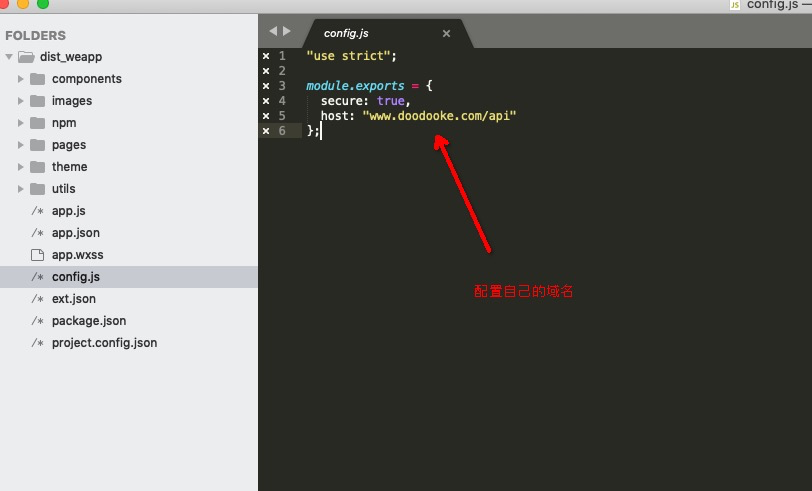
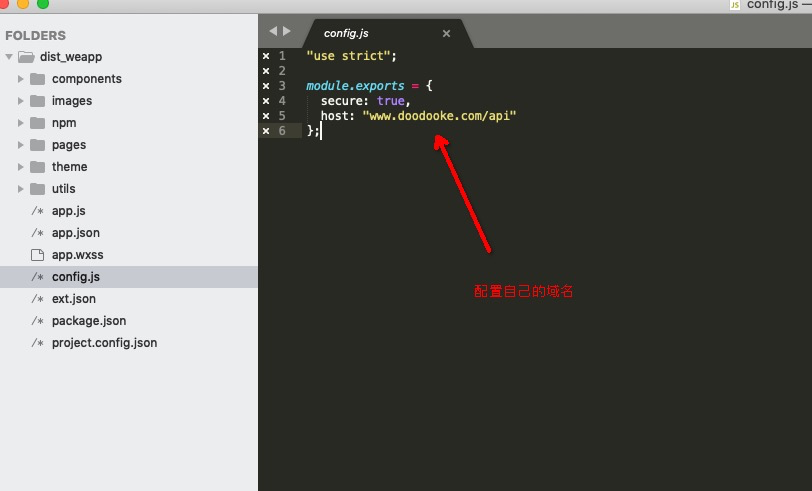
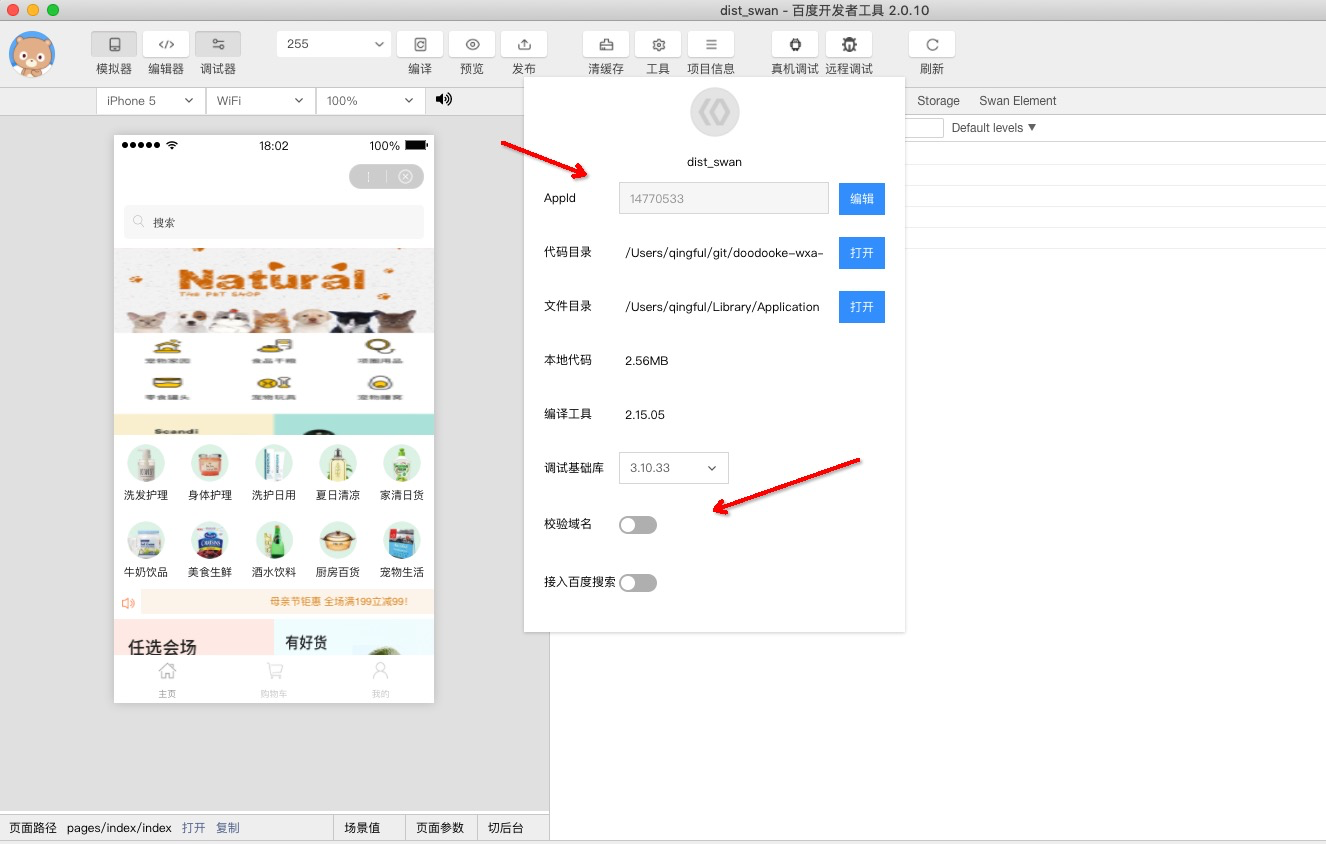
配置域名

用开发者工具打开代码包

打开不校验域名

查看控制台左边显示的模板是否是开发者小程序授权应用的模板,如果不是请检查域名配置,开发小程序appid 确认无误,点击开发工具上方上传按钮(如第三方平台未找到上传的版本,请删除ext.json文件,重启开发者工具再次上传)
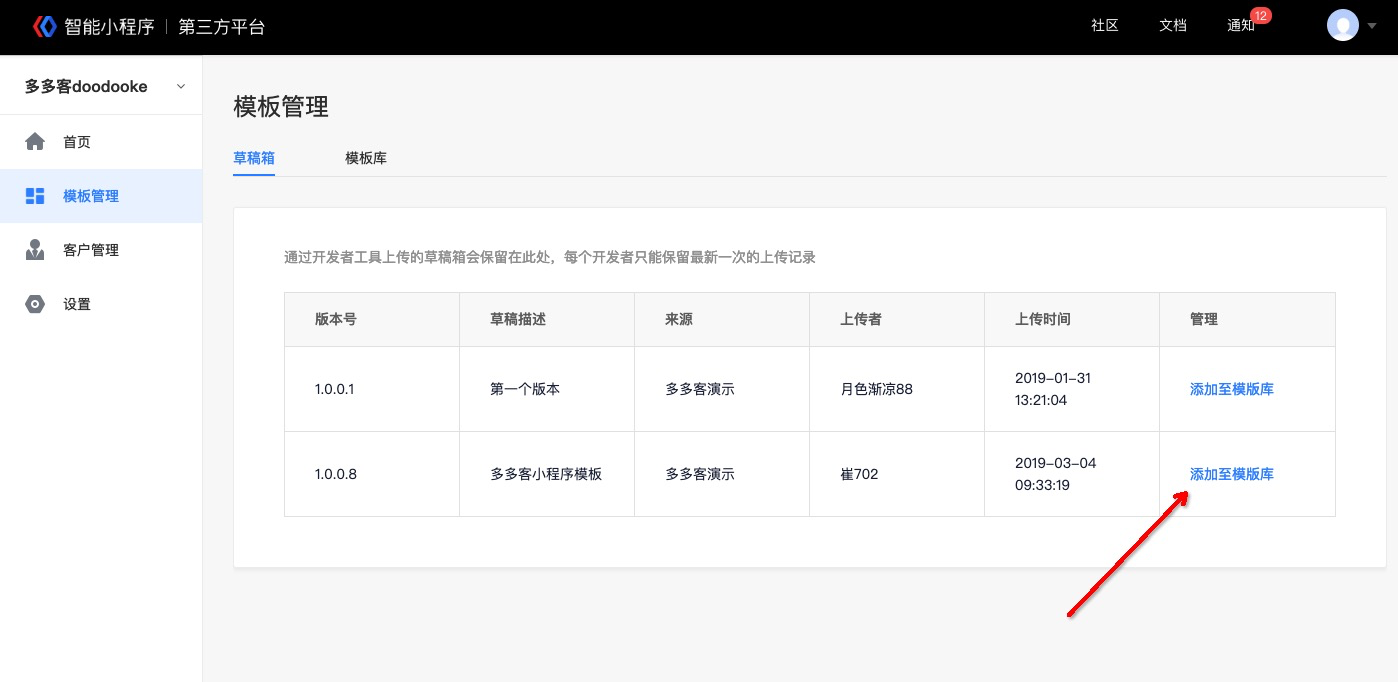
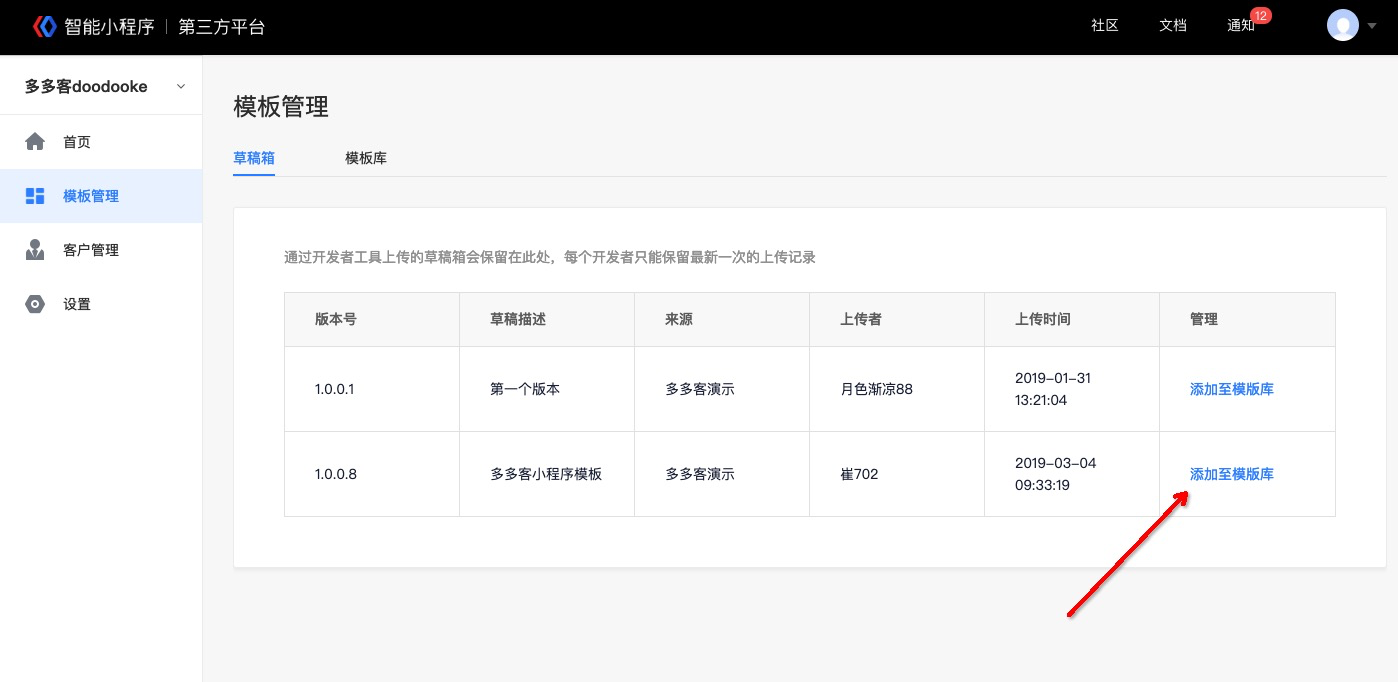
4.打开百度开放平台
添加到模板库

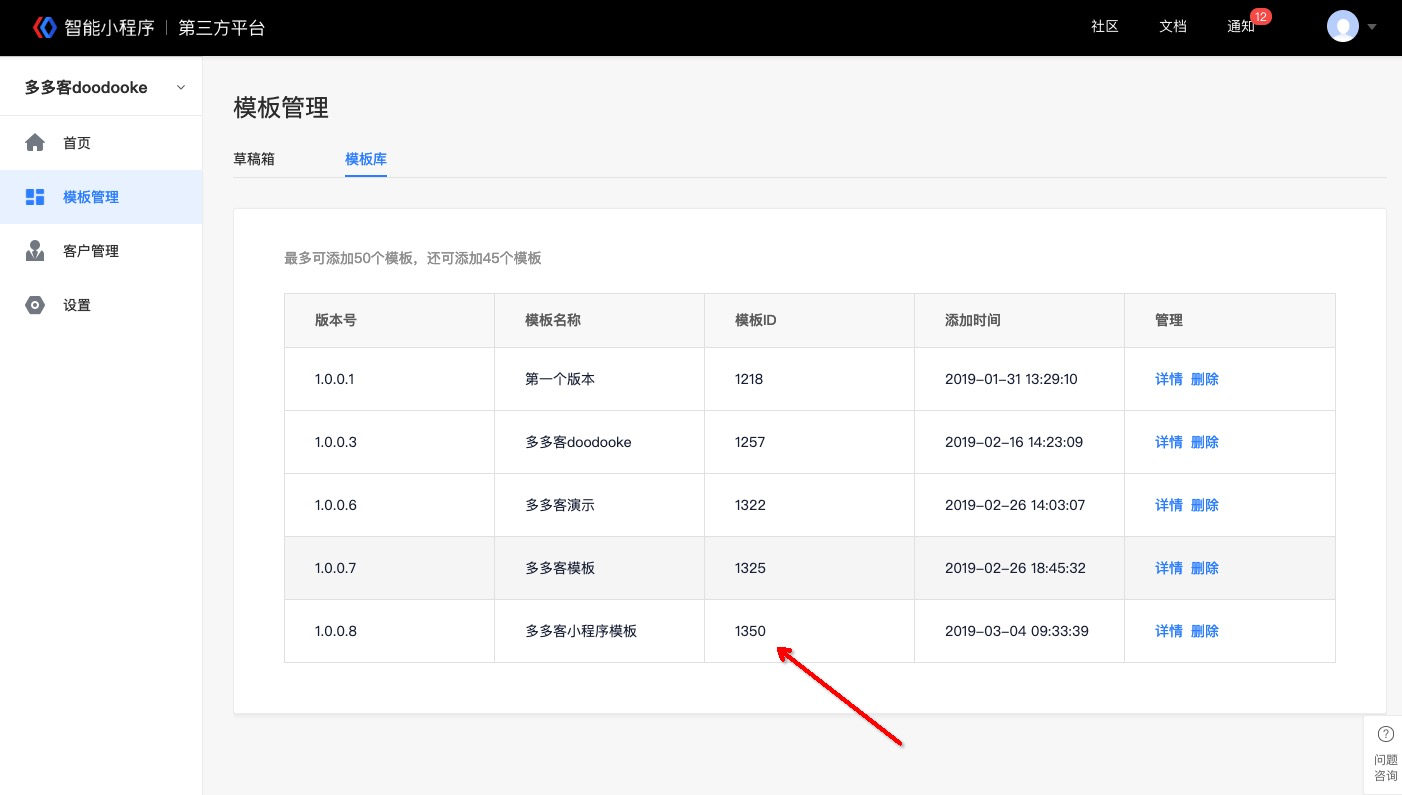
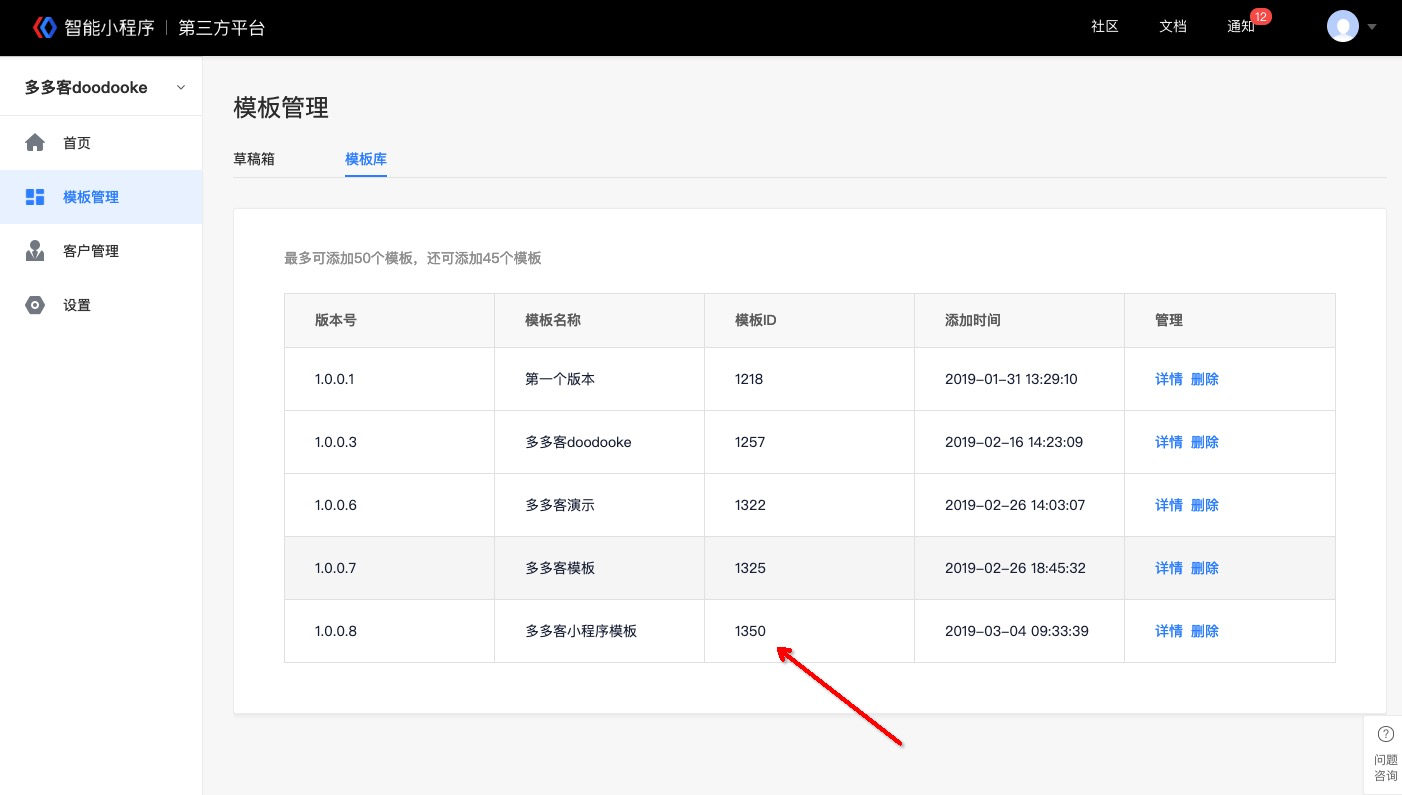
找到模板ID

5.打开超管后台修改 百度模板ID
多多客3.0开源版:https://gitee.com/doodooke/doodoo
通过以上五个步骤,多多客支付宝小程序代码就可以更新到最新版本了。
1.下载安装百度小程序开发者工具
下载地址:https://smartprogram.baidu.com/docs/develop/devtools/show_sur/
2.绑定开发小程序并绑定开发者
3.用开发者工具打开小程序代码包,检查无误,点击上传
说明:必须先在第三方平台有绑定过的开发小程序,开发小程序把自己绑定为开发者
配置域名

用开发者工具打开代码包

打开不校验域名

查看控制台左边显示的模板是否是开发者小程序授权应用的模板,如果不是请检查域名配置,开发小程序appid 确认无误,点击开发工具上方上传按钮(如第三方平台未找到上传的版本,请删除ext.json文件,重启开发者工具再次上传)
4.打开百度开放平台
添加到模板库

找到模板ID

5.打开超管后台修改 百度模板ID
多多客3.0开源版:https://gitee.com/doodooke/doodoo
通过以上五个步骤,多多客支付宝小程序代码就可以更新到最新版本了。
收起阅读 »解决: IOS横竖屏切换问题,按锁屏按键后,从横屏无法返回竖屏的bug,screen.lockOrientation("portrait"); 这个方法失效。
步骤:
1、app是竖屏的,a页面要显示为横屏。
2、在a页面按锁屏键后,再把app打开,手动切换为横屏,这种情况下 window.plus.screen.lockOrientation("portrait"); 这个方法失效。
解决方案。
在a页面监听app进入后台调用一次竖屏方法如下:
window.plus.screen.lockOrientation("portrait");
在app回到前台运行的时候再调用一次横屏方法如下:
window.plus.screen.lockOrientation("landscape-primary");
整体代码如下:
document.addEventListener("pause", function () {
// console.log("应用从前台切换到后台");
if(mui.os.ios)window.plus.screen.lockOrientation("portrait");
}, false);
document.addEventListener("resume", function () {
// console.log("应用从后台切换到前台");
if(mui.os.ios)window.plus && window.plus.screen.lockOrientation("landscape-primary");
}, false);
document.addEventListener("background", function () {
// console.log("应用到后台");
if(mui.os.ios)window.plus.screen.lockOrientation("portrait");
}, false);
document.addEventListener("foreground", function () {
// console.log("程序切换前台运行");
if(mui.os.ios)window.plus && window.plus.screen.lockOrientation("landscape-primary");
}, false);
步骤:
1、app是竖屏的,a页面要显示为横屏。
2、在a页面按锁屏键后,再把app打开,手动切换为横屏,这种情况下 window.plus.screen.lockOrientation("portrait"); 这个方法失效。
解决方案。
在a页面监听app进入后台调用一次竖屏方法如下:
window.plus.screen.lockOrientation("portrait");
在app回到前台运行的时候再调用一次横屏方法如下:
window.plus.screen.lockOrientation("landscape-primary");
整体代码如下:
document.addEventListener("pause", function () {
// console.log("应用从前台切换到后台");
if(mui.os.ios)window.plus.screen.lockOrientation("portrait");
}, false);
document.addEventListener("resume", function () {
// console.log("应用从后台切换到前台");
if(mui.os.ios)window.plus && window.plus.screen.lockOrientation("landscape-primary");
}, false);
document.addEventListener("background", function () {
// console.log("应用到后台");
if(mui.os.ios)window.plus.screen.lockOrientation("portrait");
}, false);
document.addEventListener("foreground", function () {
// console.log("程序切换前台运行");
if(mui.os.ios)window.plus && window.plus.screen.lockOrientation("landscape-primary");
}, false);
HBuilderX版本区别说明
正式版和Alpha版的区别
- Alpha版比正式版更新频率更高,新功能会优先在alpha版上发布。
- Alpha独立于正式版,建议电脑上保持正式版和alpha 2个版本,不要互相覆盖。
- Alpha和正式版各自有独立的升级机制,不会互相影响。
- Alpha和正式版共用相同的用户配置,如主题、快捷键设置、代码块设置。但插件需要各自安装。
- Alpha和正式版能同时启动一个。先开启正式版,再启动alpha版会激活已经开启的正式版。反之亦然。
我们推荐uni-app的开发者,同时安装2个版本。经常向我们反馈alpha版问题。
开发工具的测试很复杂,并非官方内测好就OK,需要在各种各样的代码的写法下测试。
如果大家总抱着等别人去体验alpha,稳定后你再升级正式版的心态话,那正式版也不可能真的稳定。
凡是在论坛里被确认的bug,会都被很快修复。

Alpha版下载地址
下载地址:https://www.dcloud.io/hbuilderx.html
为什么没有了App开发版?
HBuilderX 3.4.6版本起,取消单独的App开发版安装包,统一为一个标准安装包。标准版也可以安装app相关插件。
其他
Alpha版无法及时提交360审核,可能会被误报安全问题,忽略即可。
`HBuilderX官方QQ交流群:
HBuilderX Mac电脑专用交流: 148229211
HBuilderX 官方QQ群:1051710376
正式版和Alpha版的区别
- Alpha版比正式版更新频率更高,新功能会优先在alpha版上发布。
- Alpha独立于正式版,建议电脑上保持正式版和alpha 2个版本,不要互相覆盖。
- Alpha和正式版各自有独立的升级机制,不会互相影响。
- Alpha和正式版共用相同的用户配置,如主题、快捷键设置、代码块设置。但插件需要各自安装。
- Alpha和正式版能同时启动一个。先开启正式版,再启动alpha版会激活已经开启的正式版。反之亦然。
我们推荐uni-app的开发者,同时安装2个版本。经常向我们反馈alpha版问题。
开发工具的测试很复杂,并非官方内测好就OK,需要在各种各样的代码的写法下测试。
如果大家总抱着等别人去体验alpha,稳定后你再升级正式版的心态话,那正式版也不可能真的稳定。
凡是在论坛里被确认的bug,会都被很快修复。
Alpha版下载地址
下载地址:https://www.dcloud.io/hbuilderx.html
为什么没有了App开发版?
HBuilderX 3.4.6版本起,取消单独的App开发版安装包,统一为一个标准安装包。标准版也可以安装app相关插件。
其他
Alpha版无法及时提交360审核,可能会被误报安全问题,忽略即可。
`HBuilderX官方QQ交流群:
HBuilderX Mac电脑专用交流: 148229211
HBuilderX 官方QQ群:1051710376
收起阅读 »iOS——离线打包集成uni-app原生插件
预备环境
预备知识
1.插件目录说明
|-- 插件目录结构
|-- android // android 插件
|-- ios // ios 插件
|-- package.json // 插件配置文件原生插件目录结构都是固定的,其中 android 路径中放的是 android 端插件,ios 路径中放的是 ios 端插件,package.json 为插件的配置文件,配置了插件id、格式、插件资源以及插件所需权限等等,离线集成需要开发者根据 package.json 手动配置离线工程(通过 HBuilderX 云端打包插件打包机会自动完成配置)。
下面我们学习一下 package.json 配置的每个节点的含义以及如何手动将插件集成到离线工程中并添加相关配置项;
2.完整 package.json 配置文件说明
完整的 package.json 配置文件格式如下(已移除离线集成插件不需要关心的节点),下面对每个节点如何在离线工程中配置进行说明
注意:一些插件中可能不会包含所有的节点,只需按照下面的说明配置插件中包含的节点即可
{
"name": "插件名称",
"id": "插件标识",
"version": "插件版本号",
"description": "插件描述信息",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"ios": {
"plugins": [
{
"type": "module|component, 插件类型",
"name": "插件名称",
"class": "插件的类名"
}
],
"hooksClass": "插件事件钩子注册类名",
"frameworks": [
"插件依赖的系统库(系统库有.framework和.tbd和.dylib类型)"
],
"embedFrameworks": [
"依赖的framework动态库"
],
"resources": [
"插件要使用的资源文件列表,相对于ios目录的路径"
],
"privacies": [
"插件使用到的隐私列表,如NSPhotoLibraryUsageDescription"
],
"parameters": {
"插件需要配置的参数名称, 如appid": {
"des": "参数描述信息",
"key": "参数需要配置到infor.plist中的键名, 嵌套时使用:分割,如getui:appid"
}
}
}
}
} plugins
hooksClass
插件信息,及插件事件钩子注册类名,找到离线工程的 info.plist 文件右键选择 Open As -> Source Code 源码查看,添加如下节点信息,并根据 package.json 中配置的信息修改对应项的值 hooksClass、type、name、class
注:工程中只能包含一个
dcloud_uniplugins节点,如果配置多个插件只需在dcloud_uniplugins节点下配置多个dict节点即可
<key>dcloud_uniplugins</key>
<array>
<dict>
<key>hooksClass</key>
<string>插件事件钩子注册类名</string>
<key>plugins</key>
<array>
<dict>
<key>type</key>
<string>插件类型</string>
<key>name</key>
<string>插件名称</string>
<key>class</key>
<string>插件的类名</string>
</dict>
</array>
</dict>
</array>frameworks
frameworks 为插件依赖的系统 framework 库,在工程的 Link Binary With Libraries 中点击下面的 + 号将插件所需的系统库添加进来即可
embedFrameworks
embedFrameworks 为插件依赖的动态 framework 库,需要以动态库的方式引入工程一定不要弄错,在工程的 Embed Frameworks 中点击下面的 + 号,在插件ios目录中将 embedFrameworks 中所配置的动态库添加进来
在弹窗中选择 Add Other 然后找到插件ios目录下面的动态 framework 库
其他 .a 静态库及 frameworks 静态库
除了 frameworks 节点及 embedFrameworks 节点中所配置的依赖库,在ios目录下面的其他 .a库文件 或 .framework库文件都为静态库,同样需要引入到工程中,同样在工程的 Link Binary With Libraries 中点击下面的 + 号将这些库也添加到工程
resources
resources 节点配置的是插件所需的资源文件,在工程的 Copy Bundle Resources 中点击下面的 + 号将插件所有资源文件添加到工程中
headers
headers 为插件所暴露的头文件,只需将这些文件直接拖入到工程中即可
privacies
privacies 为插件所需要到的系统权限,需要在 info.plist 中添加相应权限描述 如
parameters
parameters 中配置的信息也需要在 info.plist 中添加 举例:
"key": "getui:appid"
info.plist 中添加
<key>getui</key>
<dict>
<key>appid</key>
<string>填写对应的appid</string>
</dict>集成示例
1.插件市场下载uni-app原生插件(以RichAlert为例)
2.将下载的插件解压,将插件拷贝到离线工程根目录中
3.查看 package.json 文件并配置工程
这个插件配置信息比较简单只有 plugins 节点
{
"name": "RichAlert",
"id": "DCloud-RichAlert",
"version": "0.1.3",
"description": "示例插件",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"ios": {
"plugins": [
{
"type": "module",
"name": "DCloud-RichAlert",
"class": "DCRichAlertModule"
}
],
"integrateType": "library",
"deploymentTarget": "8.0"
}
}
}在 info.plist 中添加 plugins 信息
<key>dcloud_uniplugins</key>
<array>
<dict>
<key>hooksClass</key>
<string></string>
<key>plugins</key>
<array>
<dict>
<key>type</key>
<string>module</string>
<key>name</key>
<string>DCloud-RichAlert</string>
<key>class</key>
<string>DCRichAlertModule</string>
</dict>
</array>
</dict>
</array>将ios目录下的.a库添加到工程中
至此本插件集成配置已完成
4.运行
- 在HBuilderX中创建uni-app项目并按照插件文档编写相应测试代码
- 导出uni-app资源并运行
导出方式请参考:HBilderX生成本地打包App资源
示例工程 GitHub 地址: https://github.com/dcloudio/UniPluginPackage
预备环境
预备知识
1.插件目录说明
|-- 插件目录结构
|-- android // android 插件
|-- ios // ios 插件
|-- package.json // 插件配置文件原生插件目录结构都是固定的,其中 android 路径中放的是 android 端插件,ios 路径中放的是 ios 端插件,package.json 为插件的配置文件,配置了插件id、格式、插件资源以及插件所需权限等等,离线集成需要开发者根据 package.json 手动配置离线工程(通过 HBuilderX 云端打包插件打包机会自动完成配置)。
下面我们学习一下 package.json 配置的每个节点的含义以及如何手动将插件集成到离线工程中并添加相关配置项;
2.完整 package.json 配置文件说明
完整的 package.json 配置文件格式如下(已移除离线集成插件不需要关心的节点),下面对每个节点如何在离线工程中配置进行说明
注意:一些插件中可能不会包含所有的节点,只需按照下面的说明配置插件中包含的节点即可
{
"name": "插件名称",
"id": "插件标识",
"version": "插件版本号",
"description": "插件描述信息",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"ios": {
"plugins": [
{
"type": "module|component, 插件类型",
"name": "插件名称",
"class": "插件的类名"
}
],
"hooksClass": "插件事件钩子注册类名",
"frameworks": [
"插件依赖的系统库(系统库有.framework和.tbd和.dylib类型)"
],
"embedFrameworks": [
"依赖的framework动态库"
],
"resources": [
"插件要使用的资源文件列表,相对于ios目录的路径"
],
"privacies": [
"插件使用到的隐私列表,如NSPhotoLibraryUsageDescription"
],
"parameters": {
"插件需要配置的参数名称, 如appid": {
"des": "参数描述信息",
"key": "参数需要配置到infor.plist中的键名, 嵌套时使用:分割,如getui:appid"
}
}
}
}
} plugins
hooksClass
插件信息,及插件事件钩子注册类名,找到离线工程的 info.plist 文件右键选择 Open As -> Source Code 源码查看,添加如下节点信息,并根据 package.json 中配置的信息修改对应项的值 hooksClass、type、name、class
注:工程中只能包含一个
dcloud_uniplugins节点,如果配置多个插件只需在dcloud_uniplugins节点下配置多个dict节点即可
<key>dcloud_uniplugins</key>
<array>
<dict>
<key>hooksClass</key>
<string>插件事件钩子注册类名</string>
<key>plugins</key>
<array>
<dict>
<key>type</key>
<string>插件类型</string>
<key>name</key>
<string>插件名称</string>
<key>class</key>
<string>插件的类名</string>
</dict>
</array>
</dict>
</array>frameworks
frameworks 为插件依赖的系统 framework 库,在工程的 Link Binary With Libraries 中点击下面的 + 号将插件所需的系统库添加进来即可
embedFrameworks
embedFrameworks 为插件依赖的动态 framework 库,需要以动态库的方式引入工程一定不要弄错,在工程的 Embed Frameworks 中点击下面的 + 号,在插件ios目录中将 embedFrameworks 中所配置的动态库添加进来
在弹窗中选择 Add Other 然后找到插件ios目录下面的动态 framework 库
其他 .a 静态库及 frameworks 静态库
除了 frameworks 节点及 embedFrameworks 节点中所配置的依赖库,在ios目录下面的其他 .a库文件 或 .framework库文件都为静态库,同样需要引入到工程中,同样在工程的 Link Binary With Libraries 中点击下面的 + 号将这些库也添加到工程
resources
resources 节点配置的是插件所需的资源文件,在工程的 Copy Bundle Resources 中点击下面的 + 号将插件所有资源文件添加到工程中
headers
headers 为插件所暴露的头文件,只需将这些文件直接拖入到工程中即可
privacies
privacies 为插件所需要到的系统权限,需要在 info.plist 中添加相应权限描述 如
parameters
parameters 中配置的信息也需要在 info.plist 中添加 举例:
"key": "getui:appid"
info.plist 中添加
<key>getui</key>
<dict>
<key>appid</key>
<string>填写对应的appid</string>
</dict>集成示例
1.插件市场下载uni-app原生插件(以RichAlert为例)
2.将下载的插件解压,将插件拷贝到离线工程根目录中
3.查看 package.json 文件并配置工程
这个插件配置信息比较简单只有 plugins 节点
{
"name": "RichAlert",
"id": "DCloud-RichAlert",
"version": "0.1.3",
"description": "示例插件",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"ios": {
"plugins": [
{
"type": "module",
"name": "DCloud-RichAlert",
"class": "DCRichAlertModule"
}
],
"integrateType": "library",
"deploymentTarget": "8.0"
}
}
}在 info.plist 中添加 plugins 信息
<key>dcloud_uniplugins</key>
<array>
<dict>
<key>hooksClass</key>
<string></string>
<key>plugins</key>
<array>
<dict>
<key>type</key>
<string>module</string>
<key>name</key>
<string>DCloud-RichAlert</string>
<key>class</key>
<string>DCRichAlertModule</string>
</dict>
</array>
</dict>
</array>将ios目录下的.a库添加到工程中
至此本插件集成配置已完成
4.运行
- 在HBuilderX中创建uni-app项目并按照插件文档编写相应测试代码
- 导出uni-app资源并运行
导出方式请参考:HBilderX生成本地打包App资源
示例工程 GitHub 地址: https://github.com/dcloudio/UniPluginPackage
收起阅读 »Android——离线打包集成uni-app原生插件
uni-app原生插件集成指南
准备
- Android studio
- 插件市场
- HBuilderX
集成
-
打开Android Studio,创建一个新项目
-
下载最新版SDK,最新版SDK下载地址
将下载目录/SDK/libs下的lib.5plus.base-release.aar和uniapp-release.aar放入到libs文件夹下(如果需要使用其他功能,可参考SDK中的Feature-Android.xls进行配置)。
将下载目录/SDK/assets下的data文件放入项目assets目录下。
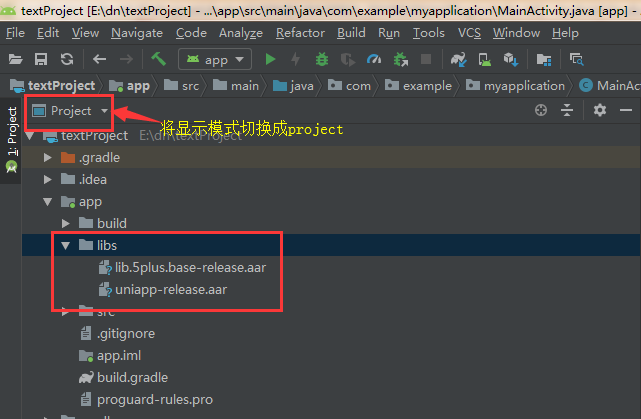
注意:Android studio默认显示的模式是Android模式,需将模式切换到project下才能看见libs文件夹,如果文件夹不存在,需要手动创建
-
插件市场下载uni-app插件(此处以RichAlert为例)
-
插件资源配置
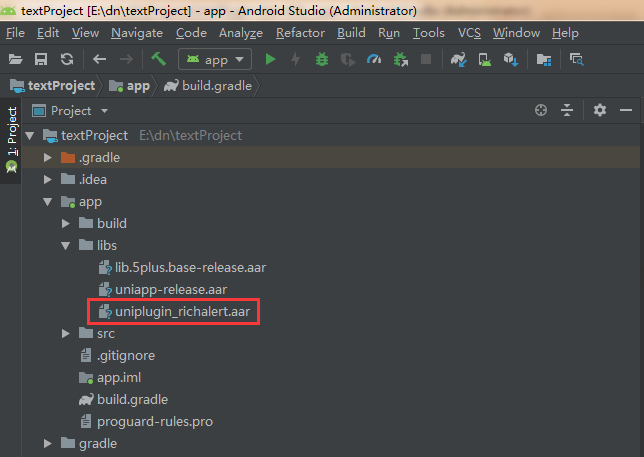
将下载的插件解压,将插件中android目录下的aar/jar文件放入libs下,其余文件参考插件文档放入指定文件夹中
-
在assets目录下创建dcloud_uniplugins.json文件
插件配置信息请参考插件配置文档或插件配置文件package.json
关于package.json请参考:Android uni-app原生插件开发文档{ "nativePlugins": [ { "plugins": [ { "type": "module", "name": "DCloud-RichAlert", "class": "uni.dcloud.io.uniplugin_richalert.RichAlertWXModule" } ] } ] } -
配置gradle文件
添加指定依赖dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation fileTree(dir: 'libs', include: ['*.aar']) implementation "com.android.support:recyclerview-v7:28.0.0" implementation "com.android.support:support-v4:28.0.0" implementation "com.android.support:appcompat-v7:28.0.0" implementation 'com.alibaba.android:bindingx-core:1.0.3' implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.3' implementation 'com.squareup.okhttp:okhttp:2.3.0' implementation 'com.squareup.okhttp:okhttp-ws:2.3.0' // 基座需要,必须添加 implementation 'com.github.bumptech.glide:glide:4.9.0' }其余uni-app离线集成事项请参考:Android平台,uni-app离线打包集成要领及注意事项
-
运行
在HBuilderX中创建uni-app项目并按照插件文档编写相应测试代码- 自定义基座方式运行
打包自定义基座请参考:什么是自定义基座及使用说明 - 导出uni-app资源并运行
导出方式请参考:HBilderX生成本地打包App资源
- 自定义基座方式运行
示例Github地址:https://github.com/dcloudio/UniPluginPackage
uni-app原生插件集成指南
准备
- Android studio
- 插件市场
- HBuilderX
集成
-
打开Android Studio,创建一个新项目
-
下载最新版SDK,最新版SDK下载地址
将下载目录/SDK/libs下的lib.5plus.base-release.aar和uniapp-release.aar放入到libs文件夹下(如果需要使用其他功能,可参考SDK中的Feature-Android.xls进行配置)。
将下载目录/SDK/assets下的data文件放入项目assets目录下。
注意:Android studio默认显示的模式是Android模式,需将模式切换到project下才能看见libs文件夹,如果文件夹不存在,需要手动创建
-
插件市场下载uni-app插件(此处以RichAlert为例)
-
插件资源配置
将下载的插件解压,将插件中android目录下的aar/jar文件放入libs下,其余文件参考插件文档放入指定文件夹中
-
在assets目录下创建dcloud_uniplugins.json文件
插件配置信息请参考插件配置文档或插件配置文件package.json
关于package.json请参考:Android uni-app原生插件开发文档{ "nativePlugins": [ { "plugins": [ { "type": "module", "name": "DCloud-RichAlert", "class": "uni.dcloud.io.uniplugin_richalert.RichAlertWXModule" } ] } ] } -
配置gradle文件
添加指定依赖dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation fileTree(dir: 'libs', include: ['*.aar']) implementation "com.android.support:recyclerview-v7:28.0.0" implementation "com.android.support:support-v4:28.0.0" implementation "com.android.support:appcompat-v7:28.0.0" implementation 'com.alibaba.android:bindingx-core:1.0.3' implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.3' implementation 'com.squareup.okhttp:okhttp:2.3.0' implementation 'com.squareup.okhttp:okhttp-ws:2.3.0' // 基座需要,必须添加 implementation 'com.github.bumptech.glide:glide:4.9.0' }其余uni-app离线集成事项请参考:Android平台,uni-app离线打包集成要领及注意事项
-
运行
在HBuilderX中创建uni-app项目并按照插件文档编写相应测试代码- 自定义基座方式运行
打包自定义基座请参考:什么是自定义基座及使用说明 - 导出uni-app资源并运行
导出方式请参考:HBilderX生成本地打包App资源
- 自定义基座方式运行
示例Github地址:https://github.com/dcloudio/UniPluginPackage
收起阅读 »支付宝小程序代码提交五部曲
1.下载安装支付宝小程序开发者工具
下载地址:https://docs.alipay.com/mini/ide/overview
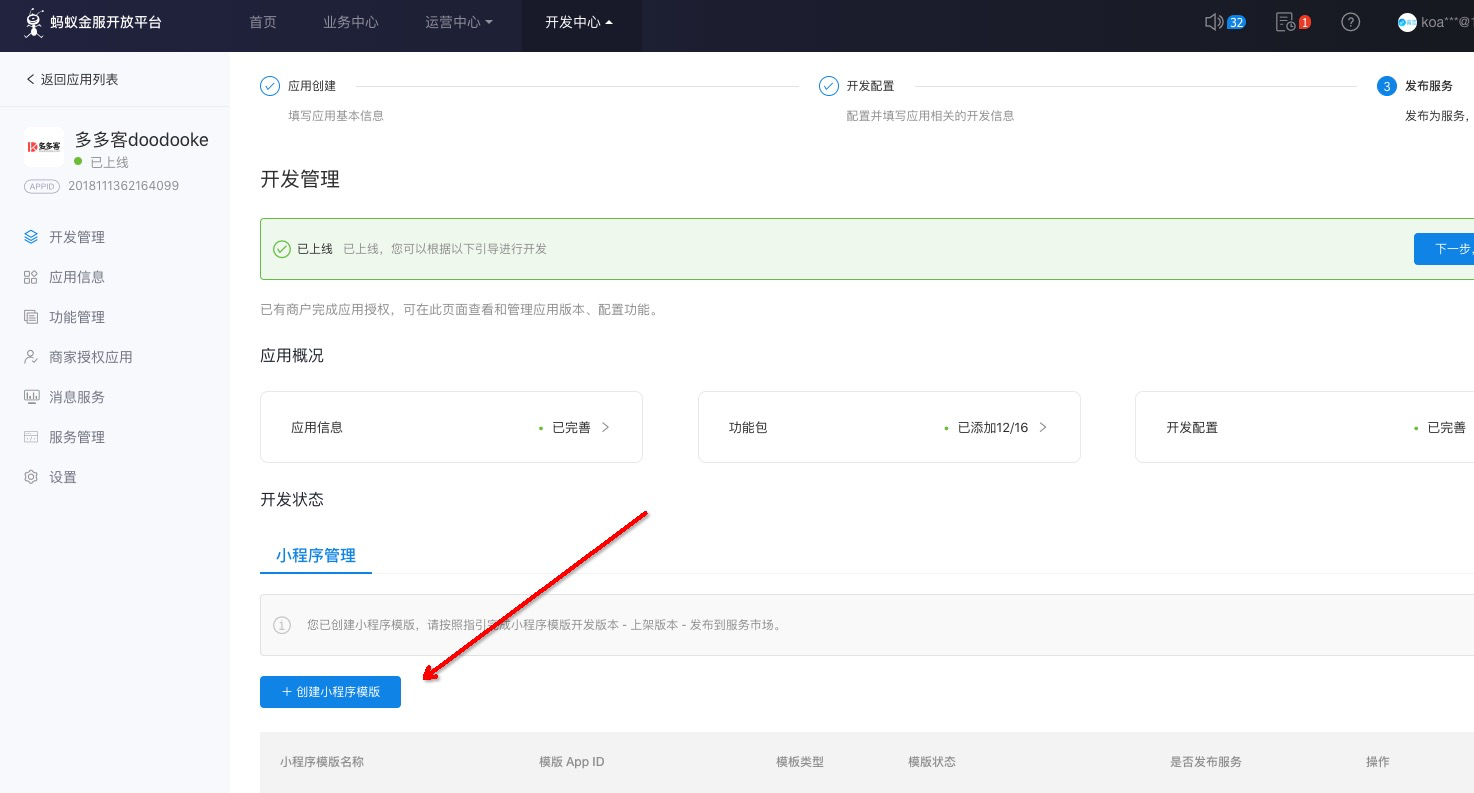
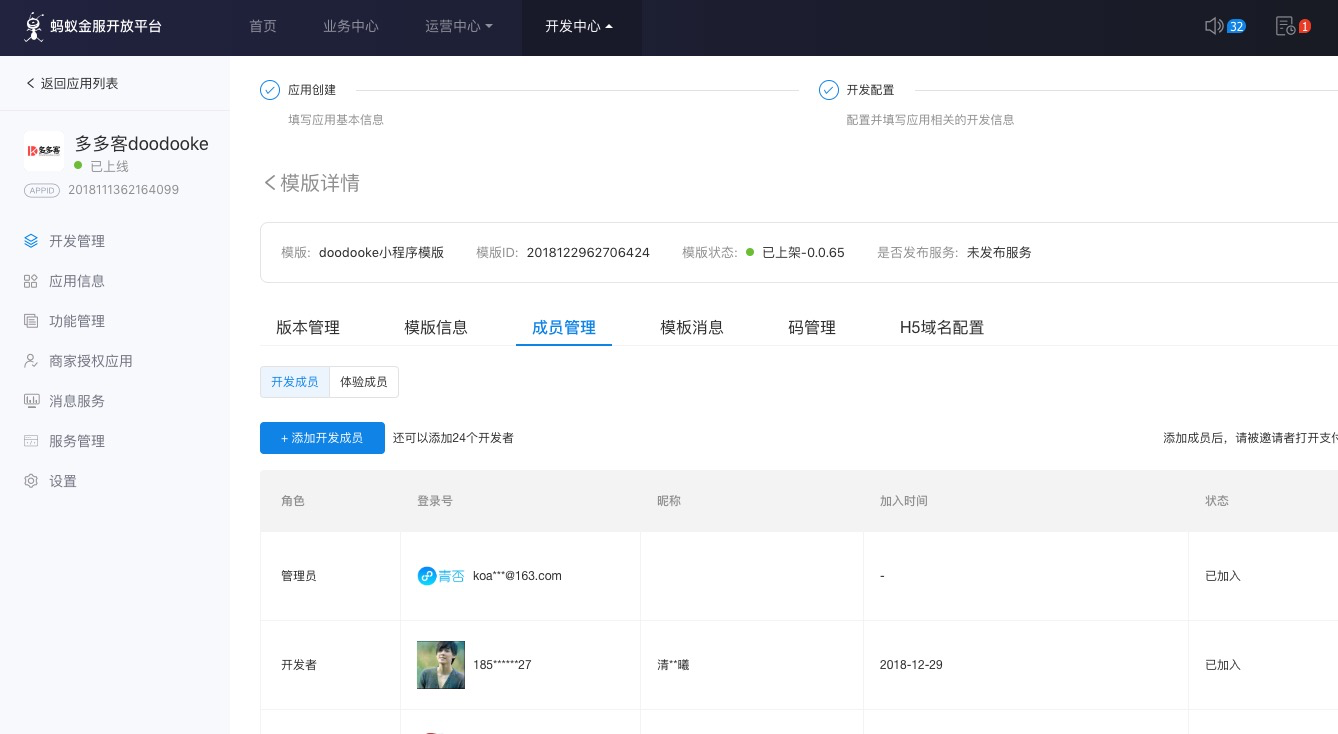
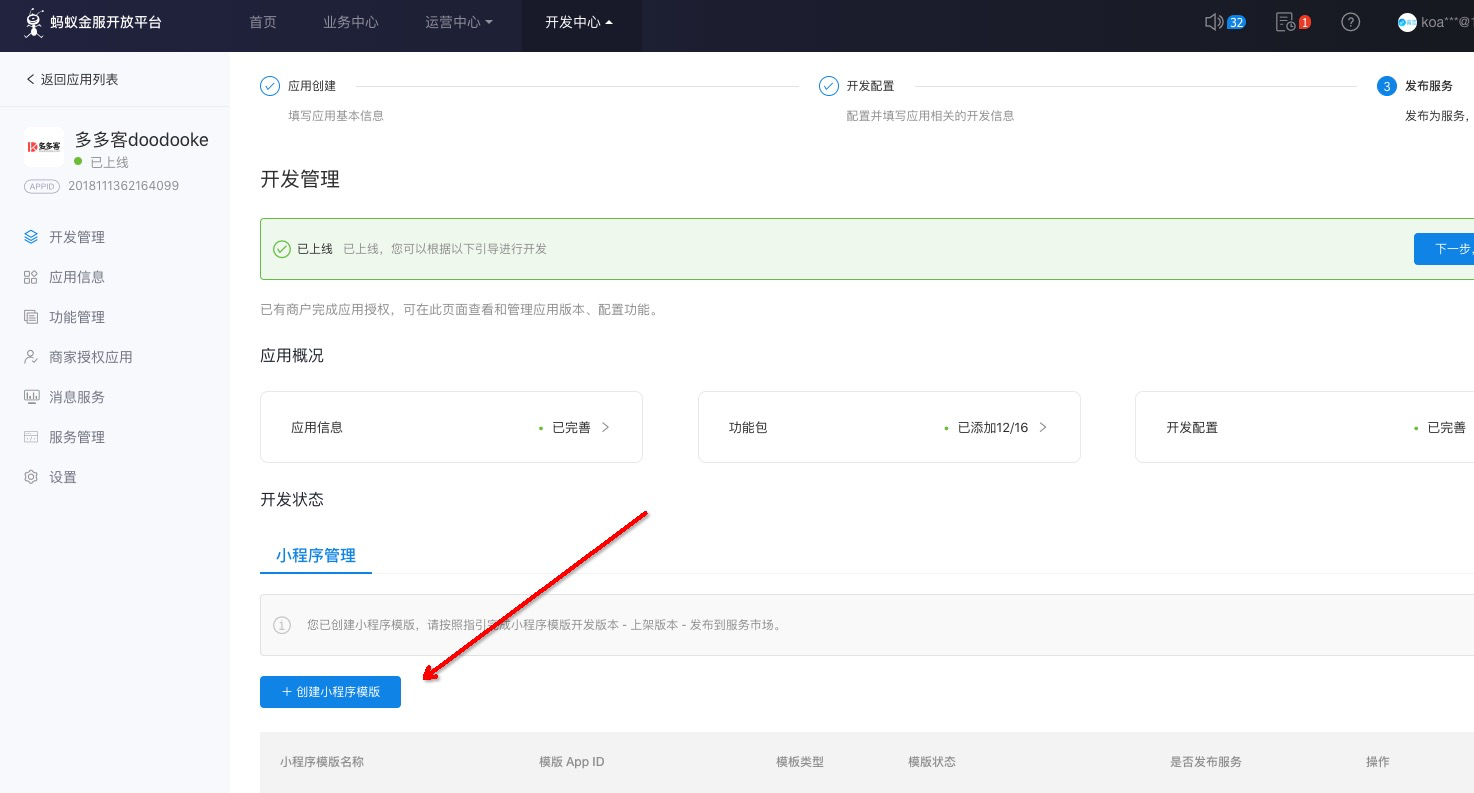
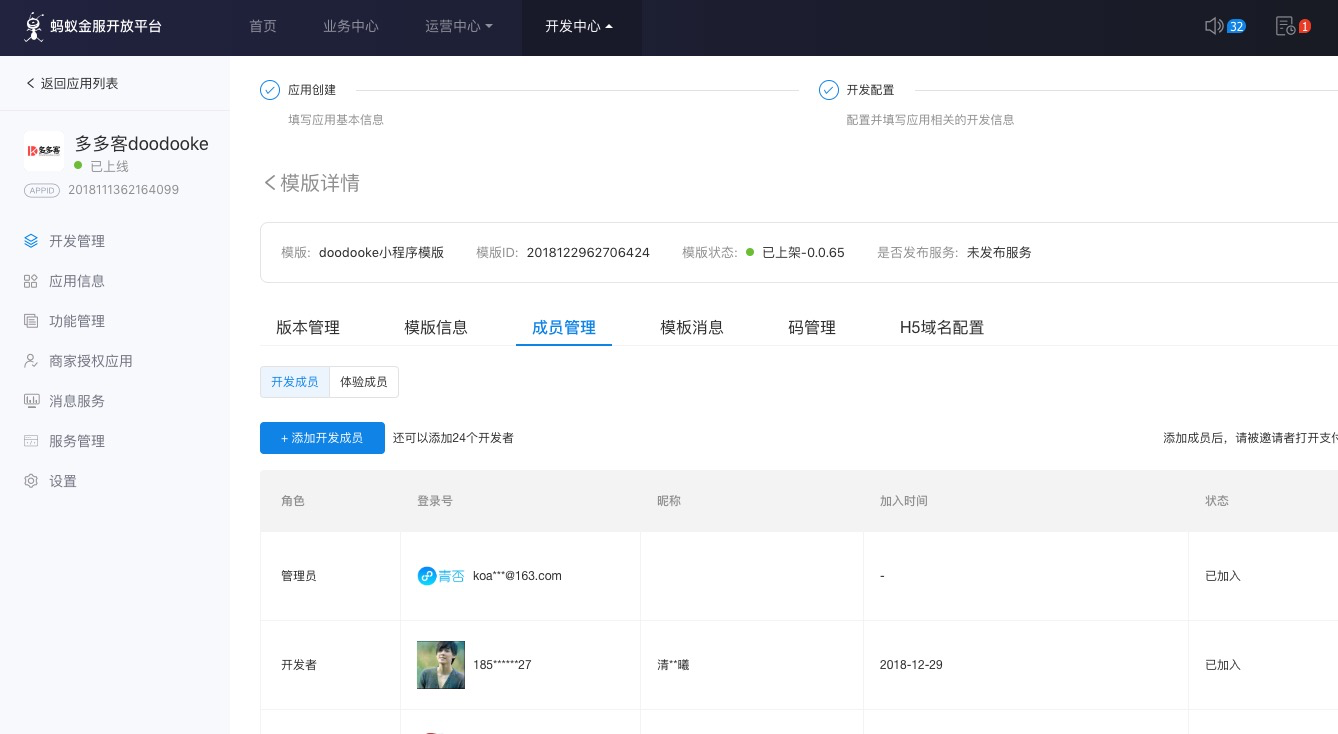
2.创建支付宝小程序模板并添加开发成员


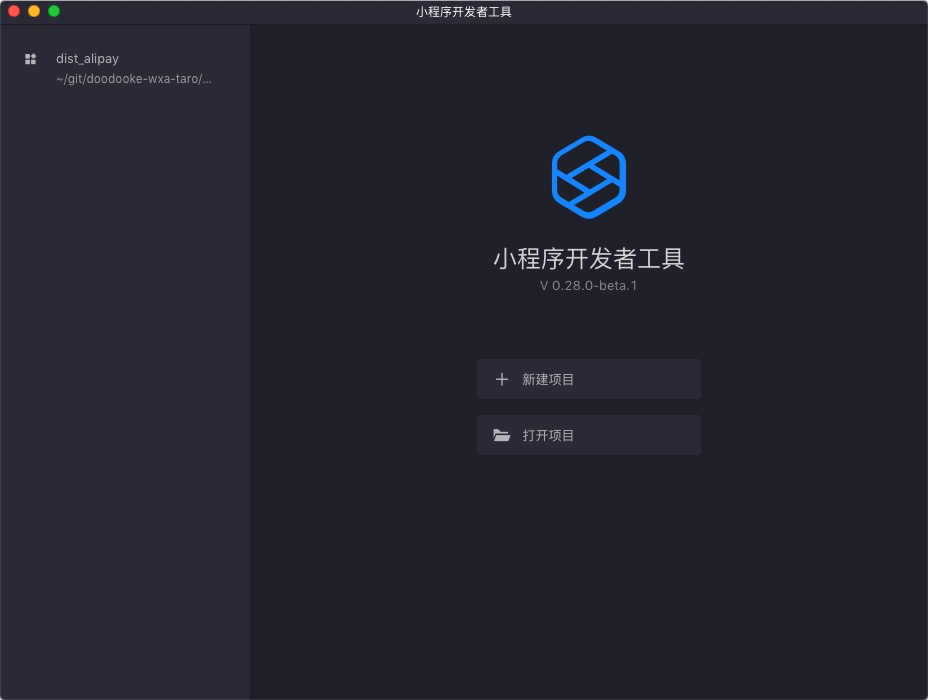
3.用开发者工具打开小程序代码包,检查无误,点击上传
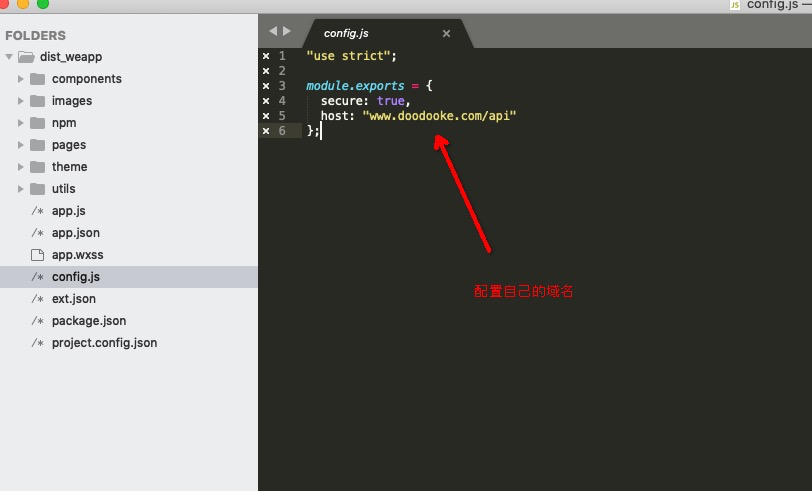
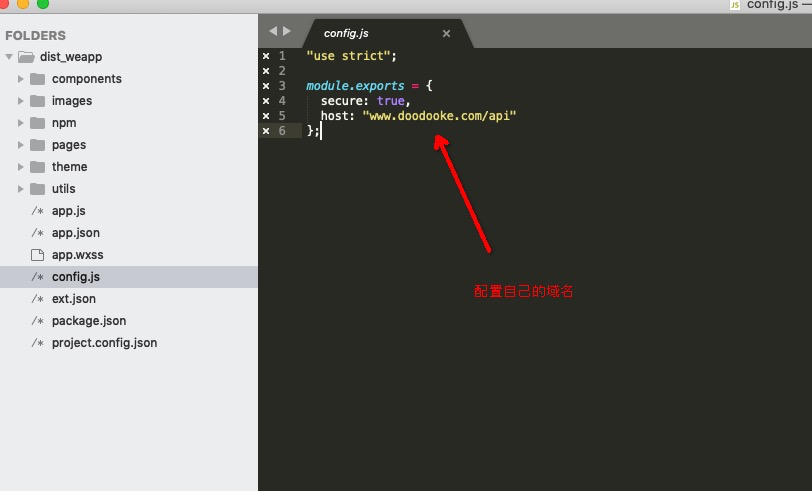
配置域名

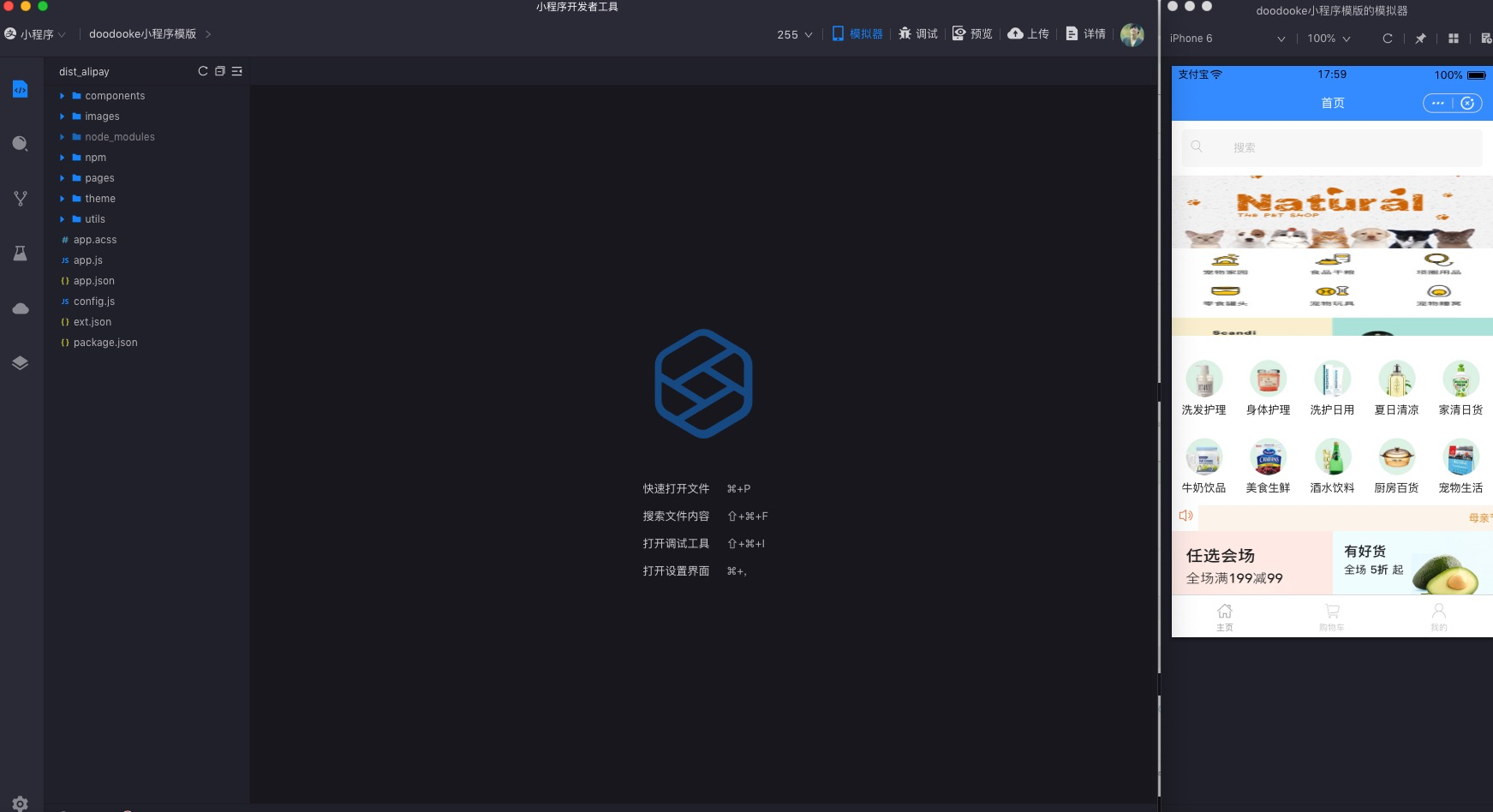
用开发者工具打开代码包


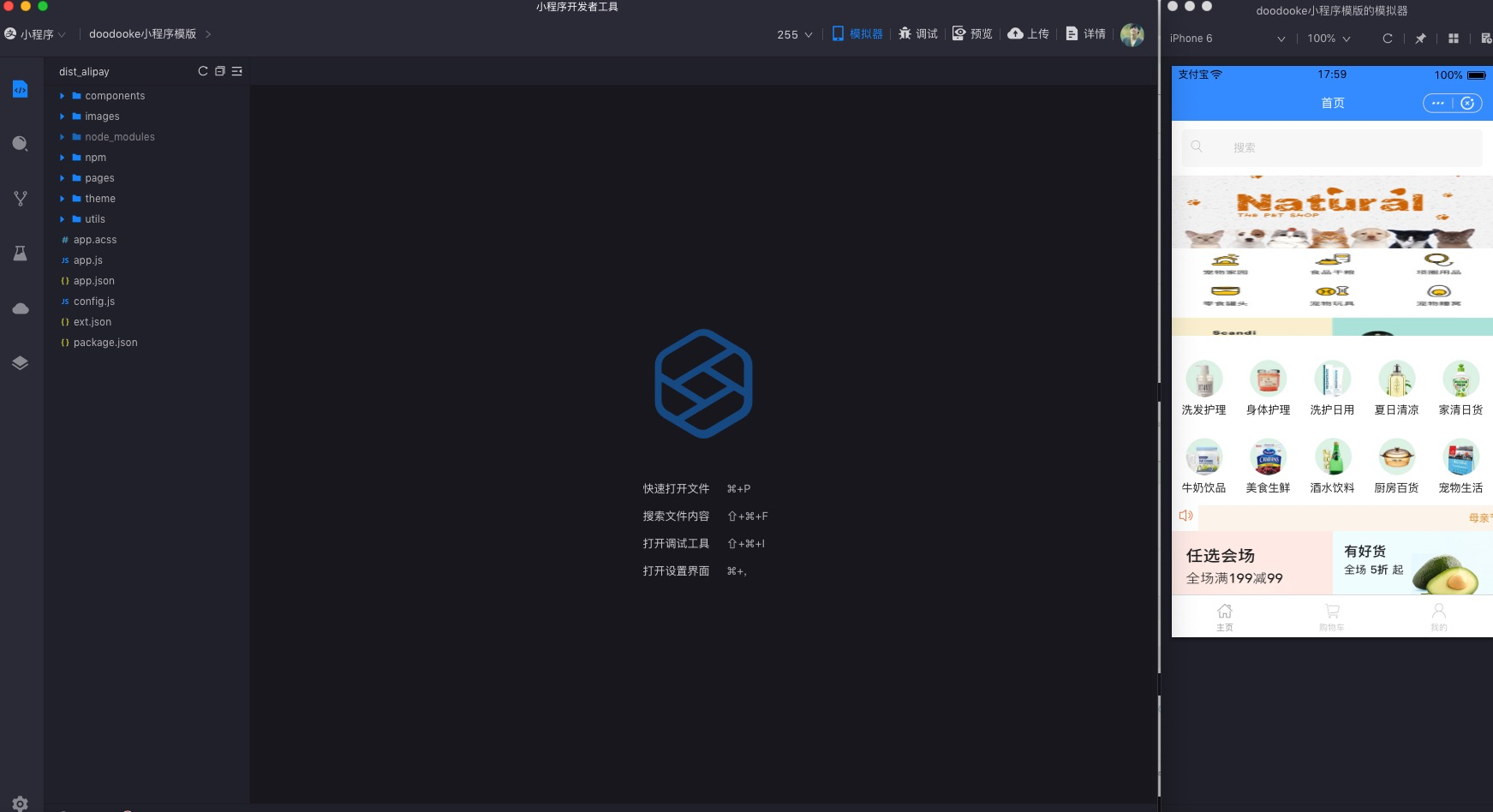
查看控制台左边显示的模板是否是开发者小程序授权应用的模板,如果不是请检查域名配置,开发小程序appid 确认无误,点击开发工具右上角上传按钮
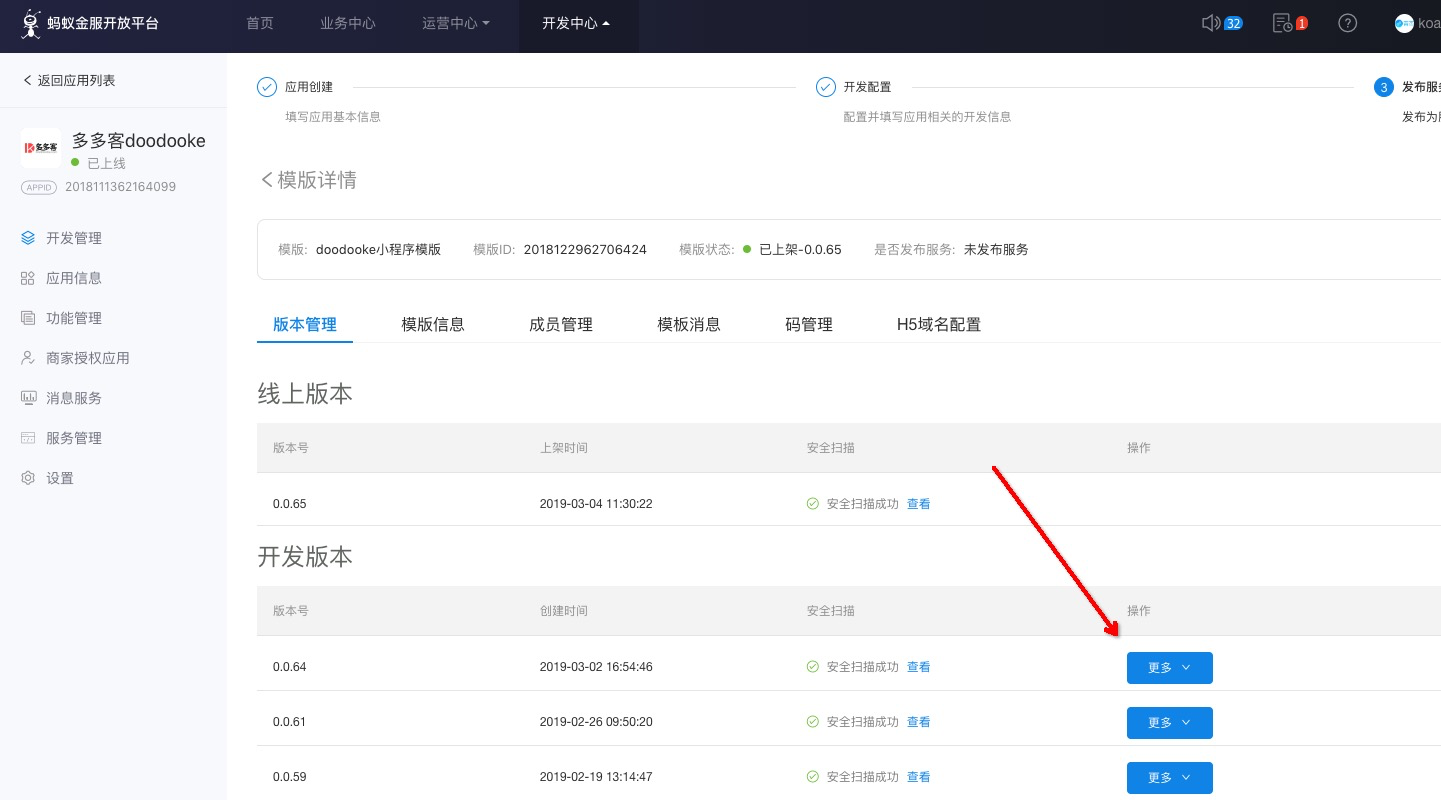
4.打开支付宝开放平台
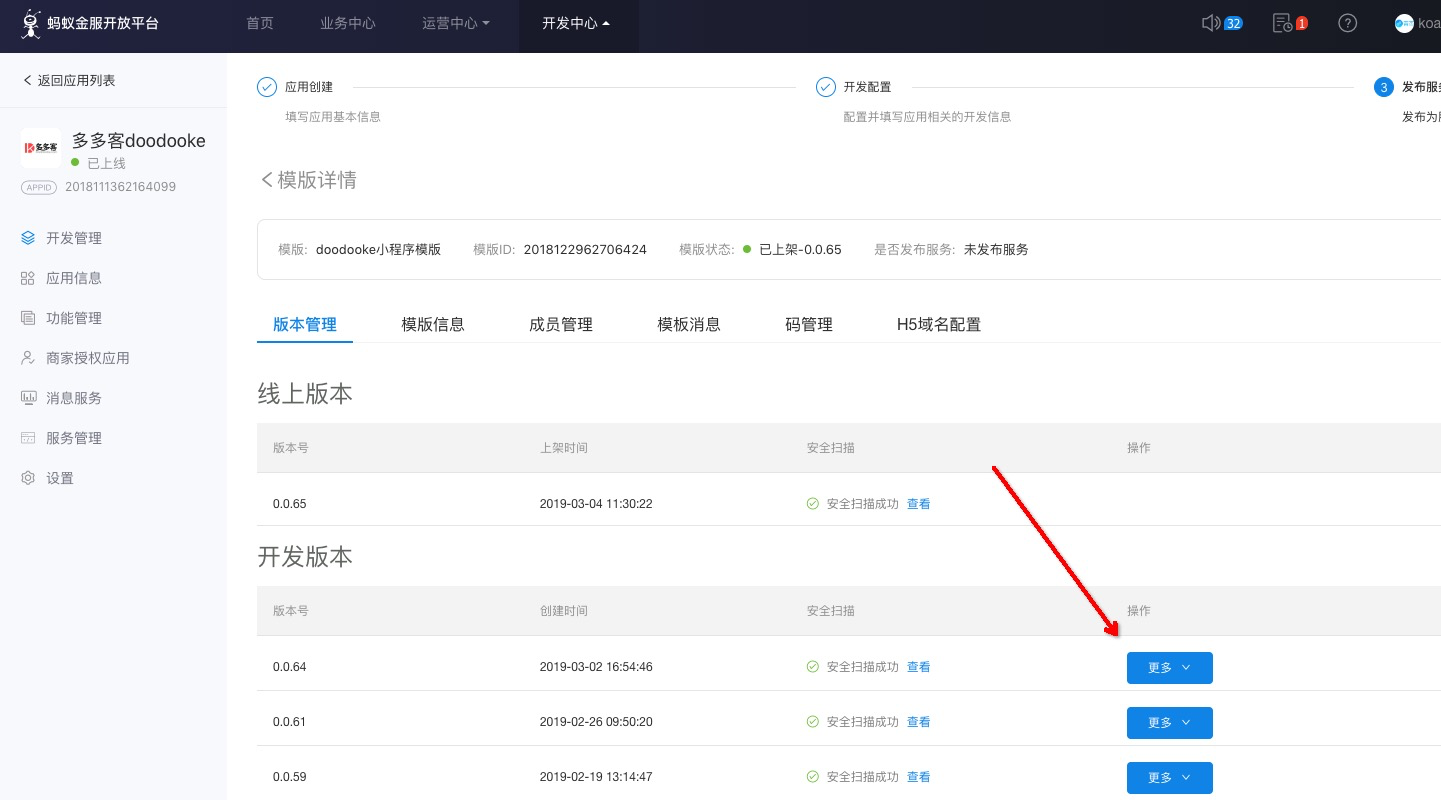
添加到版本管理提交审核

找到模板ID和审核通过的版本号
5.打开多多客超管后台修改 模板ID和审核通过的版本号
多多客3.0开源版:https://gitee.com/doodooke/doodoo
通过以上五个步骤,多多客支付宝小程序代码就可以更新到最新版本了。
1.下载安装支付宝小程序开发者工具
下载地址:https://docs.alipay.com/mini/ide/overview
2.创建支付宝小程序模板并添加开发成员


3.用开发者工具打开小程序代码包,检查无误,点击上传
配置域名

用开发者工具打开代码包


查看控制台左边显示的模板是否是开发者小程序授权应用的模板,如果不是请检查域名配置,开发小程序appid 确认无误,点击开发工具右上角上传按钮
4.打开支付宝开放平台
添加到版本管理提交审核

找到模板ID和审核通过的版本号
5.打开多多客超管后台修改 模板ID和审核通过的版本号
多多客3.0开源版:https://gitee.com/doodooke/doodoo
通过以上五个步骤,多多客支付宝小程序代码就可以更新到最新版本了。
收起阅读 »上海力谱云分析开发运营社交电商软件,锁定用户需求,激发社群价值
随着越来越多的用户涌入线上商业场景,企业也开始通过移动互联网,试图进行产业升级,创业致富。那么,2019年想要获客吗?想要得到更有价值的用户群吗?跟着电商软件开发云平台——力谱云,一起来揭开社群运营的神秘面纱吧!
想要获客?社群运营必不可少
随着SEO、SEM等线上获客成本的逐步提升,越来越多的创业家开始另辟蹊径,通过微信公众号、知乎、简书、豆瓣等自媒体平台进行推广。而为了牢牢锁住用户,社交电商软件开发成为企业家的首选。目前最有效的打法,无疑非社群运营莫属!分销、社区团购的获客运营思路,也皆出于社交+思路的延伸。
并且,在社群运营的打法中,通过内容加入到微信群内的用户,往往在需求方面,与企业的潜在用户画像,会更加匹配,社群的搭建,不仅能有效降低用户加入的门槛,还能达成快速低成本获客的初步目标。
而更重要的是,如何激活这批种子用户,深挖其社交价值,真正为开发社交电商软件的企业提供变现捷径,这才是企业开发电商软件、落实社群运营的关键所在。
社群运营前期准备工作
1 明确社群目标,思考如何提高用户活跃度,如何刺激用户消费,如何获取新用户?
2 明确用户画像,匹配平台,挖掘用户来源渠道。
3 调查同类社群运营情况,分析对比社群运营与其他渠道的优缺点,如何进行对应运营?
如何激发社群运营价值?
首先,我们需要理解,大部分用户加入社群的初衷,普遍有如下5大理由。深度内容、福利获取、寻求帮助、社交需求、彰显价值。
1 定期推送优质内容,提供话题讨论,激发用户进行互动。通过组织线上、线下活动,进行社群活跃,同时树立群规,禁止广告、恶意攻击等言论。
2 通过奖励机制,鼓励用户入群,鼓励老用户拉新。一方面可以吸引用户进行活动转发,扩散产品口碑;另一方面可以提升用户粘性,拉近用户社交距离。
3 提升活跃度,从群主、管理者主导起步,通过定期提出话题,在群内答疑解难,为群友提供服务,从而引导群内用户,自发进行提问、互助互答等行为。
4 设置非企业主题性质社群,满足用户社交需求,充分动员用户进行互动。在后期的社群运营中,则可通过社群进行活动推广,深挖用户朋友圈,激发用户价值。
如何开发自带社交电商属性的移动互联网平台?
关键点在于:社交化、会员制
力谱云作为一款专注为电商企业,提供一站式移动电商解决方案的技术研发平台,目前可助力企业快速搭建App、小程序、微商城、移动网站,全面开通移动电商渠道,并精准打通社交分销、社区团购、服务预订与入住、订货和供应链等四大移动电商解决方案,支持B2B2C、B2C、B2B、O2O、OMO等多种复杂商业模式。另外,在此基础上,力谱云支持分销、拼团、小红书信息流、直播、代金券、优惠满减、会员折扣等数十项营销功能。
社交化:分销、拼团、直播、小红书信息流等营销功能,皆自带社交属性
会员制:会员注册登录、会员折扣、会员积分、在线客服、售后服务等,可帮助企业有效留存用户,提升服务品质
变现式:预付卡、预充值、秒杀、代金券、满减满赠、优惠套餐等,玩法无限,可助力企业实现快速变现
如此,企业确定合适的移动电商解决方案后,只需在基础电商商城、会员的功能属性上,随意叠加上述营销功能,即可打造出一款独一无二的社交电商软件平台,通过搭配社群运营,不仅可大量引流拉新,更可快速实现变现。开发一款社交+电商App就是如此简单!
2019年,赶快启动你的移动互联网战略吧!
随着越来越多的用户涌入线上商业场景,企业也开始通过移动互联网,试图进行产业升级,创业致富。那么,2019年想要获客吗?想要得到更有价值的用户群吗?跟着电商软件开发云平台——力谱云,一起来揭开社群运营的神秘面纱吧!
想要获客?社群运营必不可少
随着SEO、SEM等线上获客成本的逐步提升,越来越多的创业家开始另辟蹊径,通过微信公众号、知乎、简书、豆瓣等自媒体平台进行推广。而为了牢牢锁住用户,社交电商软件开发成为企业家的首选。目前最有效的打法,无疑非社群运营莫属!分销、社区团购的获客运营思路,也皆出于社交+思路的延伸。
并且,在社群运营的打法中,通过内容加入到微信群内的用户,往往在需求方面,与企业的潜在用户画像,会更加匹配,社群的搭建,不仅能有效降低用户加入的门槛,还能达成快速低成本获客的初步目标。
而更重要的是,如何激活这批种子用户,深挖其社交价值,真正为开发社交电商软件的企业提供变现捷径,这才是企业开发电商软件、落实社群运营的关键所在。
社群运营前期准备工作
1 明确社群目标,思考如何提高用户活跃度,如何刺激用户消费,如何获取新用户?
2 明确用户画像,匹配平台,挖掘用户来源渠道。
3 调查同类社群运营情况,分析对比社群运营与其他渠道的优缺点,如何进行对应运营?
如何激发社群运营价值?
首先,我们需要理解,大部分用户加入社群的初衷,普遍有如下5大理由。深度内容、福利获取、寻求帮助、社交需求、彰显价值。
1 定期推送优质内容,提供话题讨论,激发用户进行互动。通过组织线上、线下活动,进行社群活跃,同时树立群规,禁止广告、恶意攻击等言论。
2 通过奖励机制,鼓励用户入群,鼓励老用户拉新。一方面可以吸引用户进行活动转发,扩散产品口碑;另一方面可以提升用户粘性,拉近用户社交距离。
3 提升活跃度,从群主、管理者主导起步,通过定期提出话题,在群内答疑解难,为群友提供服务,从而引导群内用户,自发进行提问、互助互答等行为。
4 设置非企业主题性质社群,满足用户社交需求,充分动员用户进行互动。在后期的社群运营中,则可通过社群进行活动推广,深挖用户朋友圈,激发用户价值。
如何开发自带社交电商属性的移动互联网平台?
关键点在于:社交化、会员制
力谱云作为一款专注为电商企业,提供一站式移动电商解决方案的技术研发平台,目前可助力企业快速搭建App、小程序、微商城、移动网站,全面开通移动电商渠道,并精准打通社交分销、社区团购、服务预订与入住、订货和供应链等四大移动电商解决方案,支持B2B2C、B2C、B2B、O2O、OMO等多种复杂商业模式。另外,在此基础上,力谱云支持分销、拼团、小红书信息流、直播、代金券、优惠满减、会员折扣等数十项营销功能。
社交化:分销、拼团、直播、小红书信息流等营销功能,皆自带社交属性
会员制:会员注册登录、会员折扣、会员积分、在线客服、售后服务等,可帮助企业有效留存用户,提升服务品质
变现式:预付卡、预充值、秒杀、代金券、满减满赠、优惠套餐等,玩法无限,可助力企业实现快速变现
如此,企业确定合适的移动电商解决方案后,只需在基础电商商城、会员的功能属性上,随意叠加上述营销功能,即可打造出一款独一无二的社交电商软件平台,通过搭配社群运营,不仅可大量引流拉新,更可快速实现变现。开发一款社交+电商App就是如此简单!
2019年,赶快启动你的移动互联网战略吧!
收起阅读 »上海力谱云分析开发一款电商APP软件的关键原因
2018年成就了诸多如拼多多、云集、兴盛优选等电商平台黑马,却也让不少线下创业项目折戟沉沙。越来越多的企业家与创业者开始发现,想要在2019年做一个好的好项目,无论如何做都绕不过要开发一款属于自己的电商软件应用。专业提供电商软件开发的力谱云,为您提供多种移动电商解决方案。下面力谱云首先为您分析开发电商软件的三大关键原因。
中国移动用户流量源源不断,线上市场蛋糕丰厚
据全球移动应用数据分析平台App Annie统计,在过去一年中,全球App软件应用下载量突破1900亿次,其中,中国用户的App下载量竟然达到了50%的助攻力。并且,在2018年中,平均每个中国用户下载了大约五十个左右的手机应用软件,每天会有3.5小时用于手机App。这不光光是在意味着全球App的历史性突破,更是中国商业市场成熟迈进移动蓝海的时代性标志。目前,据统计力谱云的企业用户范围,不仅包含一二线城市,越来越多的三四五线城市创业家也关注到了开发并运营一款电商软件,对于未来企业发展的决定性作用。
逆消费升级现象纷涌显现,物美价廉成追捧
近期,社交分销、社区团购、拼团购物等商业红利项目如春笋般络绎不绝地显现市场,凭借着购物返利、性价比高等特点,吸引了大批中低层消费人群的瞩目,大幅带动了三四五线城市的消费力拉动。事实上,越来越多的消费者开始比起品牌,更开始关注物品是否价美物廉,因此逆消费升级现象的出现,捧红了不少电商App平台,如拼多多等。现在,创业家只需通过力谱云开发一款企业专属电商软件,就能快速部署多级分销机制、拼团营销活动,通过秒杀、满减优惠等吸引眼球的前沿营销手法,即可开启2019年创业之旅。那么,开发电商App的投入高,风险高吗?
电商软件开发技术成熟,成本降低至传统开发1成
众所周知,App开发市场早已成熟,力谱云平台通过创新的云计算模式,可以大幅降低研发门槛,进而降低在开发一款电商软件中的资本投入。在传统市场,往往需要数月周期打造,并需要高达数十万不止的成本进行投入,且伴随App成品无法交付的巨大风险。而力谱云平台所开发的电商软件平台则恰恰相反。只需传统开发的1成开发成本,即可打造一款覆盖苹果、安卓、微官网、小程序、移动网站的电商软件平台,并且拥有数十类市场前沿营销工具,在交付前企业即可见到App产品雏形,大幅避免开发风险,让创业者能所见即所得。并且在后续运营中,无需任何技术人员参与,即可简单操作,人力成本也可大大节约。因此,目前开发电商软件App平台成为了众多创业者的选择。
总结一番,移动App市场成熟,用户量级别大,通过App平台可以轻而易举地达成,在线下营销环节中无法做到的营销活动,可以大幅提升企业服务品质,同时也降低运营成本。通过小本投资并开发一款属于个人的电商软件开发项目,企业即可获得更多的盈利渠道,何乐而不为呢?2019年,从小本投资并开发一款属于自己的电商软件平台开始吧!
2018年成就了诸多如拼多多、云集、兴盛优选等电商平台黑马,却也让不少线下创业项目折戟沉沙。越来越多的企业家与创业者开始发现,想要在2019年做一个好的好项目,无论如何做都绕不过要开发一款属于自己的电商软件应用。专业提供电商软件开发的力谱云,为您提供多种移动电商解决方案。下面力谱云首先为您分析开发电商软件的三大关键原因。
中国移动用户流量源源不断,线上市场蛋糕丰厚
据全球移动应用数据分析平台App Annie统计,在过去一年中,全球App软件应用下载量突破1900亿次,其中,中国用户的App下载量竟然达到了50%的助攻力。并且,在2018年中,平均每个中国用户下载了大约五十个左右的手机应用软件,每天会有3.5小时用于手机App。这不光光是在意味着全球App的历史性突破,更是中国商业市场成熟迈进移动蓝海的时代性标志。目前,据统计力谱云的企业用户范围,不仅包含一二线城市,越来越多的三四五线城市创业家也关注到了开发并运营一款电商软件,对于未来企业发展的决定性作用。
逆消费升级现象纷涌显现,物美价廉成追捧
近期,社交分销、社区团购、拼团购物等商业红利项目如春笋般络绎不绝地显现市场,凭借着购物返利、性价比高等特点,吸引了大批中低层消费人群的瞩目,大幅带动了三四五线城市的消费力拉动。事实上,越来越多的消费者开始比起品牌,更开始关注物品是否价美物廉,因此逆消费升级现象的出现,捧红了不少电商App平台,如拼多多等。现在,创业家只需通过力谱云开发一款企业专属电商软件,就能快速部署多级分销机制、拼团营销活动,通过秒杀、满减优惠等吸引眼球的前沿营销手法,即可开启2019年创业之旅。那么,开发电商App的投入高,风险高吗?
电商软件开发技术成熟,成本降低至传统开发1成
众所周知,App开发市场早已成熟,力谱云平台通过创新的云计算模式,可以大幅降低研发门槛,进而降低在开发一款电商软件中的资本投入。在传统市场,往往需要数月周期打造,并需要高达数十万不止的成本进行投入,且伴随App成品无法交付的巨大风险。而力谱云平台所开发的电商软件平台则恰恰相反。只需传统开发的1成开发成本,即可打造一款覆盖苹果、安卓、微官网、小程序、移动网站的电商软件平台,并且拥有数十类市场前沿营销工具,在交付前企业即可见到App产品雏形,大幅避免开发风险,让创业者能所见即所得。并且在后续运营中,无需任何技术人员参与,即可简单操作,人力成本也可大大节约。因此,目前开发电商软件App平台成为了众多创业者的选择。
总结一番,移动App市场成熟,用户量级别大,通过App平台可以轻而易举地达成,在线下营销环节中无法做到的营销活动,可以大幅提升企业服务品质,同时也降低运营成本。通过小本投资并开发一款属于个人的电商软件开发项目,企业即可获得更多的盈利渠道,何乐而不为呢?2019年,从小本投资并开发一款属于自己的电商软件平台开始吧!
收起阅读 »uni-app ,H5实现lazyload
背景:
uni-app image组件的lazyload 不支持H5端。 这个对于有图片的长列表来说,体验很差。特别是有更多数据加载时,由于浏览器同一域名并发请求有限制,会阻塞后面的请求。因此作者使用vue-lazyload暂时解决下浏览器端的图片懒加载问题。
步骤:
安装vue-lazyload组件 。
- 地址:https://www.npmjs.com/package/vue-lazyload
- gihub : https://github.com/hilongjw/vue-lazyload
- 使用npm安装 ,
`npm -i vue-lazyload -S
引入组件
在main.js中引入,代码如下
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)用法
图片方式
<block v-for="(item,index) in list" :key="index">
<!-- #ifdef APP-PLUS -->
<image :lazy-load="true" :src="item.img"></image>
<!-- #endif -->
<!-- #ifdef H5 -->
<img v-lazy="item.img">
<!-- #endif -->
</block>
背景图方式
<block v-for="(item,index) in list" :key="index">
<!-- #ifdef APP-PLUS -->
<image :lazy-load="true" :src="item.img"></image>
<!-- #endif -->
<!-- #ifdef H5 -->
<view v-lazy:background-image="{loading:'/static/loading.png',error:'/static/error.png',src:item.img}"></view>
<!-- #endif -->
</block>
自定义样式
img[lazy=loading] {
/*加载中*/
}
img[lazy=error] {
/*加载失败*/
}
img[lazy=loaded] {
/*加载完成*/
}更多用法请参考文档
背景:
uni-app image组件的lazyload 不支持H5端。 这个对于有图片的长列表来说,体验很差。特别是有更多数据加载时,由于浏览器同一域名并发请求有限制,会阻塞后面的请求。因此作者使用vue-lazyload暂时解决下浏览器端的图片懒加载问题。
步骤:
安装vue-lazyload组件 。
- 地址:https://www.npmjs.com/package/vue-lazyload
- gihub : https://github.com/hilongjw/vue-lazyload
- 使用npm安装 ,
`npm -i vue-lazyload -S
引入组件
在main.js中引入,代码如下
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)用法
图片方式
<block v-for="(item,index) in list" :key="index">
<!-- #ifdef APP-PLUS -->
<image :lazy-load="true" :src="item.img"></image>
<!-- #endif -->
<!-- #ifdef H5 -->
<img v-lazy="item.img">
<!-- #endif -->
</block>
背景图方式
<block v-for="(item,index) in list" :key="index">
<!-- #ifdef APP-PLUS -->
<image :lazy-load="true" :src="item.img"></image>
<!-- #endif -->
<!-- #ifdef H5 -->
<view v-lazy:background-image="{loading:'/static/loading.png',error:'/static/error.png',src:item.img}"></view>
<!-- #endif -->
</block>
自定义样式
img[lazy=loading] {
/*加载中*/
}
img[lazy=error] {
/*加载失败*/
}
img[lazy=loaded] {
/*加载完成*/
}更多用法请参考文档
收起阅读 »Android Studio 控制台输出console.log
踩坑分享经验: 包名不要改,要用默认的io.dcloud.HBuilder。这样js输出和报错都能正常显示。
Manifest.xml和gradle文件,这两个地方把包名改回来
踩坑分享经验: 包名不要改,要用默认的io.dcloud.HBuilder。这样js输出和报错都能正常显示。
Manifest.xml和gradle文件,这两个地方把包名改回来