HBuilderX 1.7.2及以上版本支持SQLite操作db文件。
概述
SQLite是一种嵌入式数据库,本质上就是一个数据库文件(.db)。是无服务器的、零配置的、事务性的简单轻量级SQL数据库引擎。
通常在移动设备上适合不需要高并发量的本地数据存储。
SQLite API使用
plus.sqlite已经封装好操作db数据库文件接口,按以下方法调用即可。
在uni-app中可使用条件编译直接调用5+ Push接口
打开数据库
使用前需调用plus.sqlite.openDatabase打开数据库,必须指定数据库文件路径(.db)和数据库名称。
数据库文件路径使用需注意以下问题:
应用资源目录中的文件只可读,在使用相对路径(如"./x.db")或5+API路径RelativeURL的应用资源目录(如"_www/x.db")时不能写入保存数据。通常可以将一些应用的初始数据作为资源内置到应用中,在业务逻辑中进行读取操作。
如果需要在应用的业务逻辑产生的数据保存,应该将数据库文件保存在可写目录中,推荐使用5+API路径的应用私有文档目录(如"_doc/x.db"),此目录中的文件是可读可写,并且应用热更新时不会影响此目录中的文件。
数据库文件路径只可读时,如果文件不存在打开数据库则会失败;数据库文件路径可读可写时,如果文件不存在则自动创建数据库文件。
注意:Android平台目前已知数据库文件不存在时不会自动创建(此问题会在HBuilderX1.8.1版本修复),临时解决方法是先创建不存在的文件,示例如下:
document.addEventListener('plusready', function(e){
// 确保_doc/test.db文件存在
plus.io.requestFileSystem( plus.io.PRIVATE_DOC, function(fs){
fs.root.getFile('test.db', {create:true}, function(fileEntry){
console.log('ensure test.db file!');
});
});
}, false);
// 打开数据库
function openDB(){
outSet('打开数据库: ');
plus.sqlite.openDatabase({
name: 'first',
path: '_doc/test.db',
success: function(e){
console.log(JSON.stringify(e));
},
fail: function(e){
console.log(JSON.stringify(e));
}
});
}
操作数据库
关闭数据库
数据库操作完成后,必须调用plus.sqlite.closeDatabase关闭,否则一直占用系统资源。推荐操作前打开数据库,完成操作后及时关闭数据库,避免引起占用系统资源而无法执行其它操作。
完整5+ API接口参考SQLite规范文档
云端打包配置
使用SQLite功能,提交云端打包时需在manifest.json中配置使用“SQLite(数据库)”。
-
HBuilderX1.8.0及以后版本通过可视化界面配置
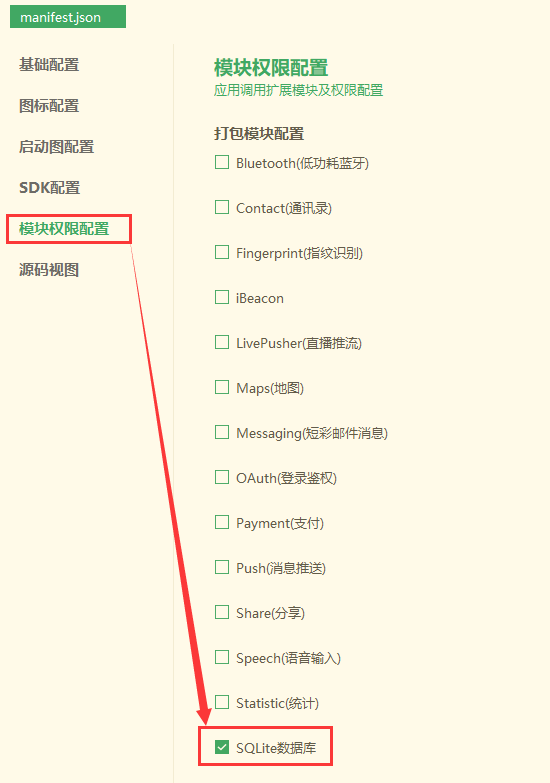
打开应用的manifest.json文件,选择“模块权限配置”项,勾选“SQLite数据库”,如下图所示:

-
HBuilderX1.7.2&1.7.3版本通过源码视图配置
打开应用manifest.json文件,点击“源码视图”,在"permissions"节点下添加"SQLite"节点:
//...
"permissions" : {
//...
"SQLite" : {}
},
//...
uni-app应用在"app-plus"->"modules"节点下添加"SQLite"数据