view标签相当于div或p标签,text相当于span标签
刚才我有个疑问,我想使用html中的p标签,然后用了text标签发现不换行,然后纠结了一下怎么办,然后发现可以用view标签,
小白问题,但也记录一下 嘿嘿
刚才我有个疑问,我想使用html中的p标签,然后用了text标签发现不换行,然后纠结了一下怎么办,然后发现可以用view标签,
小白问题,但也记录一下 嘿嘿
使用uni-app 制作的APP
感谢dcloud 这么好的工具 一下做出安卓 ios 小程序
之前做过一个微信小程序。不知为何最近访问不了
很早以前下了HBUDERX 是13M那个 这次下的完全版
看到UNI-APP 所以有时间从做一下了
玩了一下uni制作的APP 和小程序 快应用
说下流畅度对比排列顺序 原生(COCOSAPP)-〉快应用 -〉(uni-app & 小程序)
希望UNP-APP发布快应用。这个一个链接就可以打开应用太好用了 不知道以后H5网页可以用原生APP不
成品地址
http://m3w.cn/cpuml
感谢dcloud 这么好的工具 一下做出安卓 ios 小程序
之前做过一个微信小程序。不知为何最近访问不了
很早以前下了HBUDERX 是13M那个 这次下的完全版
看到UNI-APP 所以有时间从做一下了
玩了一下uni制作的APP 和小程序 快应用
说下流畅度对比排列顺序 原生(COCOSAPP)-〉快应用 -〉(uni-app & 小程序)
希望UNP-APP发布快应用。这个一个链接就可以打开应用太好用了 不知道以后H5网页可以用原生APP不
成品地址
http://m3w.cn/cpuml
基于 MUI 构建一个具有 90 +页面的APP应用
前言
mui是一款接近原生App体验的前端框架,只需要掌握前端技术就可以开发APP应用,官方有提供功能比较全面的demo版本,
但在实战中总会遇到一些不可避免但坑,对于没有接触过mui的开发者,难免会浪费很多时间在踩坑上。
该项目以mui为开发框架,artTemplate.js作为js模版引擎,没有繁琐的配置和编译过程,拿来就可以上手,适合刚接触mui的同学参考和学习
项目运行
git clone https://github.com/EasyTuan/mui-kidApp.git
国内镜像加速节点
git clone git@gitee.com:easytuan/mui-kidApp.git
打开HBuider,打开项目
右键项目=>转换为移动App
运行=>真机运行(需要usb连接手机)
注:服务器到期,接口服务不再支持,能正常登陆和退出,不影响正常功能但预览和学习
目标功能
- [x] 定位功能 -- 完成
- [x] 选择城市 -- 完成
- [x] 展示所选地址附近商家列表 -- 完成
- [x] 在高德地图中寻找店铺 -- 完成
- [x] 搜索文章,赛事 -- 完成
- [x] 商家列表页 -- 完成
- [x] 店铺评价页面 -- 完成
- [x] 单张卡牌详情页面 -- 完成
- [x] 商家详情页 -- 完成
- [x] 登录、注册 -- 完成
- [x] 三方微信、QQ登陆 -- 完成
- [x] 修改密码 -- 完成
- [x] 个人中心 -- 完成
- [x] 发送短信、语音验证 -- 完成
- [x] 赛事列表 -- 完成
- [x] 赛事详情 -- 完成
- [x] 添加、删除、修改收货地址 -- 完成
- [x] 帐户信息 -- 完成
- [x] 服务中心 -- 完成
- [x] 红包 -- 完成
- [x] 上传头像 -- 完成
- [x] 卡牌对战发起 -- 完成
业务介绍
入口地址为 html/main.html
目录结构
├── css //css样式文件
├── fonts //字体图标
├── html //页面
├── images //图片
├── js //js
│ └── lib //js第三方库
├── unpackage //App图标、启动页
└── manifest.json //App配置文件 说明
如果对您有帮助,您可以点击项目 "Star" 支持一下 谢谢! ^_^
或者您可以 "follow" 一下,我会不断开源更多的有趣的项目
如有问题请直接在 Issues 中提,或者您发现问题并有非常好的解决方案,欢迎 PR
友情链接
前言
mui是一款接近原生App体验的前端框架,只需要掌握前端技术就可以开发APP应用,官方有提供功能比较全面的demo版本,
但在实战中总会遇到一些不可避免但坑,对于没有接触过mui的开发者,难免会浪费很多时间在踩坑上。
该项目以mui为开发框架,artTemplate.js作为js模版引擎,没有繁琐的配置和编译过程,拿来就可以上手,适合刚接触mui的同学参考和学习
项目运行
git clone https://github.com/EasyTuan/mui-kidApp.git
国内镜像加速节点
git clone git@gitee.com:easytuan/mui-kidApp.git
打开HBuider,打开项目
右键项目=>转换为移动App
运行=>真机运行(需要usb连接手机)
注:服务器到期,接口服务不再支持,能正常登陆和退出,不影响正常功能但预览和学习
目标功能
- [x] 定位功能 -- 完成
- [x] 选择城市 -- 完成
- [x] 展示所选地址附近商家列表 -- 完成
- [x] 在高德地图中寻找店铺 -- 完成
- [x] 搜索文章,赛事 -- 完成
- [x] 商家列表页 -- 完成
- [x] 店铺评价页面 -- 完成
- [x] 单张卡牌详情页面 -- 完成
- [x] 商家详情页 -- 完成
- [x] 登录、注册 -- 完成
- [x] 三方微信、QQ登陆 -- 完成
- [x] 修改密码 -- 完成
- [x] 个人中心 -- 完成
- [x] 发送短信、语音验证 -- 完成
- [x] 赛事列表 -- 完成
- [x] 赛事详情 -- 完成
- [x] 添加、删除、修改收货地址 -- 完成
- [x] 帐户信息 -- 完成
- [x] 服务中心 -- 完成
- [x] 红包 -- 完成
- [x] 上传头像 -- 完成
- [x] 卡牌对战发起 -- 完成
业务介绍
入口地址为 html/main.html
目录结构
├── css //css样式文件
├── fonts //字体图标
├── html //页面
├── images //图片
├── js //js
│ └── lib //js第三方库
├── unpackage //App图标、启动页
└── manifest.json //App配置文件 说明
如果对您有帮助,您可以点击项目 "Star" 支持一下 谢谢! ^_^
或者您可以 "follow" 一下,我会不断开源更多的有趣的项目
如有问题请直接在 Issues 中提,或者您发现问题并有非常好的解决方案,欢迎 PR
友情链接
收起阅读 »mpvue项目(组件)迁移指南、示例及资源汇总
首先,为什么要从mpvue转uni-app?
因为uni-app对vue语法支持更全面(如支持过滤器)、性能更高(尤其是组件较多的复杂页面)、包体积更小(因为mpvue把公共组件会编译到每一个页面里)、支持平台更多(支持H5和App)、生态更完善(uni-app插件市场有数千个插件)。
这里有详细的跑分和评测,比较了uni-app、mpvue、taro等框架,https://juejin.im/post/5ca1736af265da30ae314248
然后进入正题。
uni-app与mpvue,都是使用vue语法开发小程序。从语法支持度来讲,mpvue是uni-app的子集。
所以mpvue开发的小程序可不用改代码可直接变为uni-app。
但需要修改工程配置,可以参考以下教程手动移植。
项目迁移
- HBuilderX里新建默认模板的uni-app项目,或者使用cli创建,在全局安装vue后,可执行
vue create -p dcloudio/uni-preset-vue my-project创建工程。详见 - 如果是cli创建,那工程结构基本相同。对应复制页面文件即可。可跳过下面的第3步。
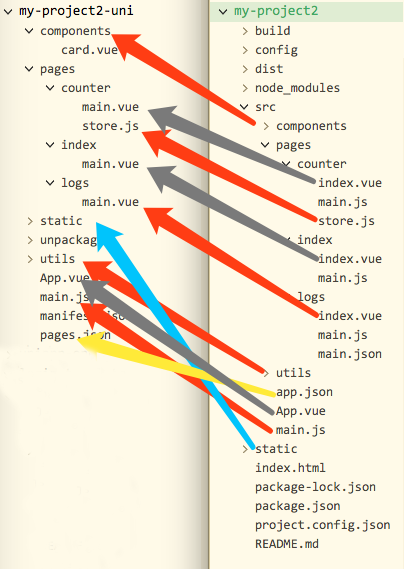
- 如果在HBuilderX创建的项目,它的src是根目录,此时将mpvue项目src目录内的文件拷贝到uni-app项目。(参考下图)
- 建立页面配置,根据原项目的app.json或者main.js内的页面配置填写pages.json的内容,并删除原来的页面配置。如果项目未手动配置所有页面,需要根据pages目录内的页面手动增加页面信息。每个页面单独的配置从相关页面的main.json文件或者main.js文件内拷贝,并删除原有配置。
- 修改页面文件名称,删除每个页面的main.js和main.json文件,并将页面名称修改为main.vue。
- 静态资源拷贝,将原项目static目录拷贝到uni-app项目,查找页面和组件内对资源的引用,检查并修正路径。
- 手动安装package.json文件dependencies节点下的模块(忽略mpvue、vuex、flyio,这些已经内置在uni-app内),安装方式可参考参考社区文章:uni-app引用npm第三方库,可直接使用npm管理依赖:NPM支持。

组件复用
一般的单文件组件可直接拷贝到项目内复用,微信小程序自定义组件放置到wxcomponents 目录,具体参考,使用npm包管理的组件参考npm模块的复用方式安装到本地。
Mpvue专有api的处理
mpvue有些自己的api,
- 比如
e.mp.touches[0],推荐改为标准的e.touches[0]。如果不改,也能兼容运行。 - 还有一些比如mpvue.request,需要改为uni.request。如果之前的写法是wx.request,则不用改,uni-app直接兼容wx写法。
注意事项
- 标签方面,不需要把div改成view,编译器会自动转。
- 手动安装的模块需要使用相对路径引入
- 手动安装的模块版本要和原项目要求一致
- 手动安装的模块的依赖要一并安装。
- uni-app强化了条件编译以适合多端发布,这是mpvue没有的重要功能,具体参考
- mpvue相当于uni-app的模板编译模式,或称为非自定义组件编译模式,和自定义组件模式还有差异,差异详见:https://ask.dcloud.net.cn/article/35843 。另外非自定义组件模式,因为性能不好,已经被淘汰。详见https://ask.dcloud.net.cn/article/36385
移植示例
- uni-one
注意该示例是非自定义组件模式。
附录:mpvue开源资源集合
三方ui库:
- WeUI - 用 vue 写小程序,基于 mpvue 框架重写 weui。https://github.com/KuangPF/wxapp-vue
- mpvue-zanui - 使用 mpvue 框架重写 zanui。https://github.com/samwang1027/mpvue-zanui
- mp-weui - 基于 mpvue 和 weui-wxss 封装的小程序UI库。https://github.com/youngluo/mp-weui
- mpvue-iview-weapp -基于mpvue导入iview-weapphttps://github.com/wkl007/mpvue-iview-weapp
注意这些mpvue的ui库,只能跨微信小程序和app,无法跨到h5和支付宝百度头条小程序。真正7端全跨的ui库参考这里:https://ask.dcloud.net.cn/article/35489
模板、示例工程
IT之家 资讯模板
仿美团示例
todolist
豆瓣电影示例
CNode论坛示例
vue-mpvue-ChatRobot聊天机器人
mpvue-jithub Mini program for Github
外卖小程序 Demo
blog
微信小程序商城
公交查询
H5 和 微信小程序同时开发 数独游戏
截屏分享,分享小程序时,当前页面都需要截屏
云盘示例
校园助手示例
表情包斗图
个税计算器
计算器
思思天气
天气预报
图片加工、贴纸
仿网易严选商城
仿优酷
仿微博
A Podcast miniprogram project, 一款播课类小程序
仿ONE(mpvue+vue)
仿追书神器的小说阅读器
电影票销售示例-卖座网
俄罗斯方块
开眼视频
房地产中介
多人在线画布
智能家居
摇骰子辅助工具
萝卜手帐
查快递
生僻字识别
扫码书单
语文答题闯关
仿米家电商
日历
仿滴滴
仿网易云UImusic播放器
调用网易云音乐api的播放器
i-music
商户o2o示例
豆瓣评分
仿扎克新闻
首先,为什么要从mpvue转uni-app?
因为uni-app对vue语法支持更全面(如支持过滤器)、性能更高(尤其是组件较多的复杂页面)、包体积更小(因为mpvue把公共组件会编译到每一个页面里)、支持平台更多(支持H5和App)、生态更完善(uni-app插件市场有数千个插件)。
这里有详细的跑分和评测,比较了uni-app、mpvue、taro等框架,https://juejin.im/post/5ca1736af265da30ae314248
然后进入正题。
uni-app与mpvue,都是使用vue语法开发小程序。从语法支持度来讲,mpvue是uni-app的子集。
所以mpvue开发的小程序可不用改代码可直接变为uni-app。
但需要修改工程配置,可以参考以下教程手动移植。
项目迁移
- HBuilderX里新建默认模板的uni-app项目,或者使用cli创建,在全局安装vue后,可执行
vue create -p dcloudio/uni-preset-vue my-project创建工程。详见 - 如果是cli创建,那工程结构基本相同。对应复制页面文件即可。可跳过下面的第3步。
- 如果在HBuilderX创建的项目,它的src是根目录,此时将mpvue项目src目录内的文件拷贝到uni-app项目。(参考下图)
- 建立页面配置,根据原项目的app.json或者main.js内的页面配置填写pages.json的内容,并删除原来的页面配置。如果项目未手动配置所有页面,需要根据pages目录内的页面手动增加页面信息。每个页面单独的配置从相关页面的main.json文件或者main.js文件内拷贝,并删除原有配置。
- 修改页面文件名称,删除每个页面的main.js和main.json文件,并将页面名称修改为main.vue。
- 静态资源拷贝,将原项目static目录拷贝到uni-app项目,查找页面和组件内对资源的引用,检查并修正路径。
- 手动安装package.json文件dependencies节点下的模块(忽略mpvue、vuex、flyio,这些已经内置在uni-app内),安装方式可参考参考社区文章:uni-app引用npm第三方库,可直接使用npm管理依赖:NPM支持。
组件复用
一般的单文件组件可直接拷贝到项目内复用,微信小程序自定义组件放置到wxcomponents 目录,具体参考,使用npm包管理的组件参考npm模块的复用方式安装到本地。
Mpvue专有api的处理
mpvue有些自己的api,
- 比如
e.mp.touches[0],推荐改为标准的e.touches[0]。如果不改,也能兼容运行。 - 还有一些比如mpvue.request,需要改为uni.request。如果之前的写法是wx.request,则不用改,uni-app直接兼容wx写法。
注意事项
- 标签方面,不需要把div改成view,编译器会自动转。
- 手动安装的模块需要使用相对路径引入
- 手动安装的模块版本要和原项目要求一致
- 手动安装的模块的依赖要一并安装。
- uni-app强化了条件编译以适合多端发布,这是mpvue没有的重要功能,具体参考
- mpvue相当于uni-app的模板编译模式,或称为非自定义组件编译模式,和自定义组件模式还有差异,差异详见:https://ask.dcloud.net.cn/article/35843 。另外非自定义组件模式,因为性能不好,已经被淘汰。详见https://ask.dcloud.net.cn/article/36385
移植示例
- uni-one
注意该示例是非自定义组件模式。
附录:mpvue开源资源集合
三方ui库:
- WeUI - 用 vue 写小程序,基于 mpvue 框架重写 weui。https://github.com/KuangPF/wxapp-vue
- mpvue-zanui - 使用 mpvue 框架重写 zanui。https://github.com/samwang1027/mpvue-zanui
- mp-weui - 基于 mpvue 和 weui-wxss 封装的小程序UI库。https://github.com/youngluo/mp-weui
- mpvue-iview-weapp -基于mpvue导入iview-weapphttps://github.com/wkl007/mpvue-iview-weapp
注意这些mpvue的ui库,只能跨微信小程序和app,无法跨到h5和支付宝百度头条小程序。真正7端全跨的ui库参考这里:https://ask.dcloud.net.cn/article/35489
模板、示例工程
IT之家 资讯模板
仿美团示例
todolist
豆瓣电影示例
CNode论坛示例
vue-mpvue-ChatRobot聊天机器人
mpvue-jithub Mini program for Github
外卖小程序 Demo
blog
微信小程序商城
公交查询
H5 和 微信小程序同时开发 数独游戏
截屏分享,分享小程序时,当前页面都需要截屏
云盘示例
校园助手示例
表情包斗图
个税计算器
计算器
思思天气
天气预报
图片加工、贴纸
仿网易严选商城
仿优酷
仿微博
A Podcast miniprogram project, 一款播课类小程序
仿ONE(mpvue+vue)
仿追书神器的小说阅读器
电影票销售示例-卖座网
俄罗斯方块
开眼视频
房地产中介
多人在线画布
智能家居
摇骰子辅助工具
萝卜手帐
查快递
生僻字识别
扫码书单
语文答题闯关
仿米家电商
日历
仿滴滴
仿网易云UImusic播放器
调用网易云音乐api的播放器
i-music
商户o2o示例
豆瓣评分
仿扎克新闻
[分享]Google play最低目标API 级别调整为26的解决办法
使用HBuilder Alpha并更新到最新
更新日志中有:
> 9.1.13.201807311918
Android平台云端打包支持指定targetSdkVersion版本(解决Google提交应用要求支持Android8.0+的问题)
在manifest.json中添加
"plus" : {
"distribute" : {
"google" : {
"targetSdkVersion" : 26
}
}
}
注意,有的文章中写的是"minSdkVersion",是没有用的,google要求的是”targetSdkVersion“。另外26是数字,不是字符串,我之前一直被这里坑了。
使用HBuilder Alpha并更新到最新
更新日志中有:
> 9.1.13.201807311918
Android平台云端打包支持指定targetSdkVersion版本(解决Google提交应用要求支持Android8.0+的问题)
在manifest.json中添加
"plus" : {
"distribute" : {
"google" : {
"targetSdkVersion" : 26
}
}
}
注意,有的文章中写的是"minSdkVersion",是没有用的,google要求的是”targetSdkVersion“。另外26是数字,不是字符串,我之前一直被这里坑了。
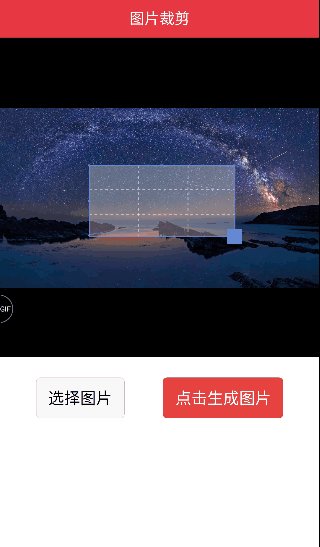
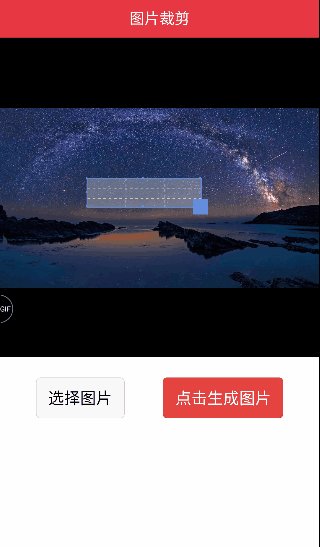
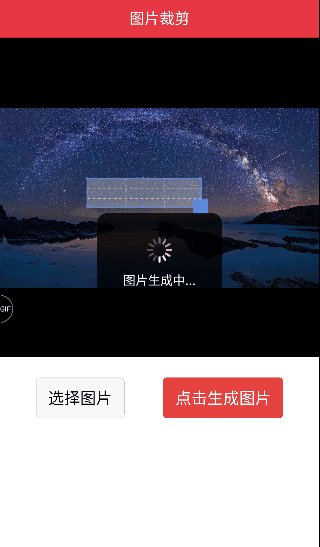
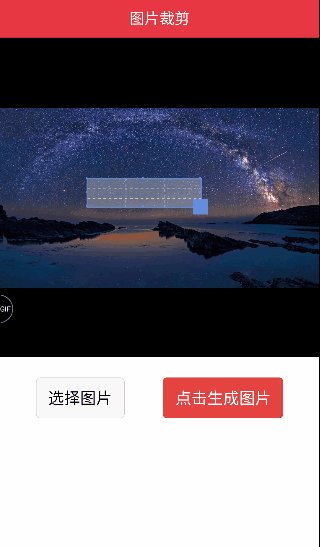
【插件、搬运、福利、申精】非常好用的图片裁剪插件
声明:本插件移植自微信小程序插件wx-cropper
https://github.com/IFmiss/wx-cropper
感谢原作者!
我不生产插件,我只是好东西的搬运工~O(∩_∩)O哈哈~
需要的就伸手把,搬运移植也不容易,拿走记得留话。
官方大大,我报了好多bug也没给我加点积分啊。嘿嘿~
其他插件:
1、swiper + scroll-view 实现下拉刷新
效果演示:
声明:本插件移植自微信小程序插件wx-cropper
https://github.com/IFmiss/wx-cropper
感谢原作者!
我不生产插件,我只是好东西的搬运工~O(∩_∩)O哈哈~
需要的就伸手把,搬运移植也不容易,拿走记得留话。
官方大大,我报了好多bug也没给我加点积分啊。嘿嘿~
其他插件:
1、swiper + scroll-view 实现下拉刷新
效果演示:
收起阅读 »个推爬坑分享
看了一下,各种个推的爬坑文章挺多的,其他的就不多说了,搜搜看看就可以了,在这里,分享一点,其实透传数据格式的非标准形式也是可以写JSON形式的,比如: {title:"透传通知标题",content:"通知的的内容"}
,receive可以识别JSON的属性,也就是里面的标题和内容,会被分别识别可以打印出来。如果是直接写出字符串形式,比如: ‘string’
,字符串会被识别为透传的内容。
注意点:
- 非标准形式不发通知信息,也就不会触发Click事件,可以触发receive事件,可以用创建本地通知信息,会显示在通知信息栏里面,闭关应用不处发,开启或在线应用才有效。
- 准形式发通知信息,显示在通知信息栏里面,触发Click事件,不触发receive事件,闭关应用不处发,开启或在线应用才有效。
- 隐形坑:个推有延迟,延迟长短不定,导致各种测试数据不断变化,很难找准问题所在,导致个推的坑爬了2天,个推文档翻了个遍,累啊。
- 最后分享一个个推测试的详细图解,是此社区一个朋友做的,很清晰详细,2017年做的还是很有借鉴价值的
看了一下,各种个推的爬坑文章挺多的,其他的就不多说了,搜搜看看就可以了,在这里,分享一点,其实透传数据格式的非标准形式也是可以写JSON形式的,比如: {title:"透传通知标题",content:"通知的的内容"}
,receive可以识别JSON的属性,也就是里面的标题和内容,会被分别识别可以打印出来。如果是直接写出字符串形式,比如: ‘string’
,字符串会被识别为透传的内容。
注意点:
- 非标准形式不发通知信息,也就不会触发Click事件,可以触发receive事件,可以用创建本地通知信息,会显示在通知信息栏里面,闭关应用不处发,开启或在线应用才有效。
- 准形式发通知信息,显示在通知信息栏里面,触发Click事件,不触发receive事件,闭关应用不处发,开启或在线应用才有效。
- 隐形坑:个推有延迟,延迟长短不定,导致各种测试数据不断变化,很难找准问题所在,导致个推的坑爬了2天,个推文档翻了个遍,累啊。
- 最后分享一个个推测试的详细图解,是此社区一个朋友做的,很清晰详细,2017年做的还是很有借鉴价值的
郑州app开发公司为您解答:开发app需要多少钱
时常有客户向郑州app开发公司咨询:“开发一个app多少钱?”而其实开发公司的报价只遵循一个原则:根据项目的实际需求和开发难度来报价,不根据客户的实力来报!那么,到底开发一个app需要多少钱?中小型企业又如何才能降低app开发的成本呢?今天就为大家分析解答一下吧。
首先,要开发一个好的app,iOS和Android两个平台都要一个,这样才能满足不同手机用户,而目前市面上开发单一版本的app就需要5-10万不等;
其次,要选择一个好的开发团队。一个好的app开发团队至少需要一个项目经理、一个UI设计师、一个iOS开发工程师和一个安卓开发工程师。另外,如果需要后台数据交互的,还需要一个后台开发工程师,正规的话还需要一个测试工程师,这些人员的月薪加上来已经超过4、5万了。对于简单的app,设计、开发加上测试的时间大概需要6到8周,复杂一些的需要8到12周。
如此,一个简单的app开发费用就需要6-10万,稍微复杂些的需要10-15万。当然这也不是很确切的,有些难度较大的或者前后台复杂程度较高的系统,价格也会更高。
如果有人确实有开发app的需求,但是预算非常有限,还有其他办法吗?有句古话说得好:一分钱一分货!现在市场上有一些小工作室,两三个人组成,UI设计、产品经理、IOS、Android和后台开发都肩负在这两三个人身上。他们可以加班加点把项目赶出来,这样可以省下至少三分之一的成本。但是,这种工作室开发出来的app质量不高,潜伏问题也是比较多的。
总体来说,目前国内开发app的成本相对还是较高的,想开发一个好的app成本也确实不低。但是,由于目前移动互联网的发展已经进入普及期,对于一个企业来说,定制开发企业专属app是很有必要的。它能有效提升企业全面形象,在手机用户群体中便利的推广和宣传品牌形象,助力企业轻松实现移动精准营销,让企业率先抢占先机、领先于同行!本文由专业的郑州app开发公司燚轩科技整理发布,原创不易,如需转载请注明出处!
时常有客户向郑州app开发公司咨询:“开发一个app多少钱?”而其实开发公司的报价只遵循一个原则:根据项目的实际需求和开发难度来报价,不根据客户的实力来报!那么,到底开发一个app需要多少钱?中小型企业又如何才能降低app开发的成本呢?今天就为大家分析解答一下吧。
首先,要开发一个好的app,iOS和Android两个平台都要一个,这样才能满足不同手机用户,而目前市面上开发单一版本的app就需要5-10万不等;
其次,要选择一个好的开发团队。一个好的app开发团队至少需要一个项目经理、一个UI设计师、一个iOS开发工程师和一个安卓开发工程师。另外,如果需要后台数据交互的,还需要一个后台开发工程师,正规的话还需要一个测试工程师,这些人员的月薪加上来已经超过4、5万了。对于简单的app,设计、开发加上测试的时间大概需要6到8周,复杂一些的需要8到12周。
如此,一个简单的app开发费用就需要6-10万,稍微复杂些的需要10-15万。当然这也不是很确切的,有些难度较大的或者前后台复杂程度较高的系统,价格也会更高。
如果有人确实有开发app的需求,但是预算非常有限,还有其他办法吗?有句古话说得好:一分钱一分货!现在市场上有一些小工作室,两三个人组成,UI设计、产品经理、IOS、Android和后台开发都肩负在这两三个人身上。他们可以加班加点把项目赶出来,这样可以省下至少三分之一的成本。但是,这种工作室开发出来的app质量不高,潜伏问题也是比较多的。
总体来说,目前国内开发app的成本相对还是较高的,想开发一个好的app成本也确实不低。但是,由于目前移动互联网的发展已经进入普及期,对于一个企业来说,定制开发企业专属app是很有必要的。它能有效提升企业全面形象,在手机用户群体中便利的推广和宣传品牌形象,助力企业轻松实现移动精准营销,让企业率先抢占先机、领先于同行!本文由专业的郑州app开发公司燚轩科技整理发布,原创不易,如需转载请注明出处!
收起阅读 »php微信支付接口开发的实现程序
微信支付接口现在也慢慢的像支付宝一个可以利用api接口来实现第三方网站或应用进行支付了,下文是我公司的技术人员整理了一个php微信支付接口开发程序并且己测试,有兴趣的朋友可进入参考。
必要条件:
appid //公众号后台开发者中心获得(和邮件内的一样) mchid//邮件内获得 key//商户后台自己设置 appsecret //公众号开发者中心获得
两个证书文件,邮件内获得 apiclient_cert.pem apiclient_key.pem
注意事项:
公众号后台微信支付-》开发配置-》新增测试目录和测试个人微信号。
开发者中心-》网页授权获取用户基本信息-》修改成你的测试域名。否则会出现redirect_uri 参数错误
—————————— 后续待完善——————-
微信支付就绪页面后台自行了三次操作:
1.获取openid
//使用jsapi接口
$jsApi = new JsApi_pub();
//=========步骤1:网页授权获取用户openid============
//通过code获得openid
if (!isset($_GET['code']))
{
//触发微信返回code码
$url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL);
//echo $url;
Header("Location: $url");
}else
{
//获取code码,以获取openid
$code = $_GET['code'];
$jsApi->setCode($code);
$openid = $jsApi->getOpenid();
} 刚开始的时候第一步也遇到问题,没饭获得openid这个和部分服务器有关,demo内用的是curl获取的方式。
奇怪我的服务器curl一直无法获取到。后来改成file_get_contents可以正常获取了。
可这并不是解决之道。因为后面还需要用到更多的curl操作。
看到开发文档里面有一个地方写证书操作需要libcurl 7.20.1以上版本,然后我就一直在整服务器想把linux的php curl版本提高。最后面我是换到了另外一台windows服务器就好了。
先暂时这样吧,下次需要用的时候再调试。
第二步:获取与支付订单号id
代码如下
$unifiedOrder = new UnifiedOrder_pub();
//var_dump($unifiedOrder);
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$unifiedOrder->setParameter("openid","$openid");//商品描述
$unifiedOrder->setParameter("body","贡献一分钱");//商品描述
//自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = WxPayConf_pub::APPID."$timeStamp";
$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号
$unifiedOrder->setParameter("total_fee","1");//总金额
$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址
$unifiedOrder->setParameter("trade_type","JSAPI");//交易类型
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
//echo 'prepay_id:';
var_dump($prepay_id); 这一步也遇到非常多的问题。
首先微信支付测试比较困难,只有在微信内才可以测试。我就用手机刷来刷去。
其次使用var_dump调试也不好使额。打印一些 xml格式的文件只显示字符长度,不显示内容。于是用log的形式写在服务器上调试,log代码:
代码如下
// 打印log
function log_d($word)
{
$log_name="./logd.log";//log文件路径
$fp = fopen($log_name,"a");
flock($fp, LOCK_EX) ;
fwrite($fp,"执行日期:".strftime("%Y-%m-%d-%H:%M:%S",time())."n".$word."nn");
flock($fp, LOCK_UN);
fclose($fp);
} 在demo里面的 WxPayPubHelper.php 里面 用 $this->log_d(xxx);调用。
刚开始的时候由于给我的mchid和 appid不匹配一直报错。。是他们给错我账号了。刚开始我也不懂乱试。这一步的调试在 getPrepayId()内 var_dump($this->result); 就能看到错误代码。
第三步:生成支付前端 js代码就绪到网页上:
代码如下
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
———————- 点击前往支 付————————-
这部分又遇到了问题:
android返回“System:Access_denied”,ios返回”access_control:not_allowed”
搜了很多百度。其实早就看到了这个东西一直没注意!
发起授权请求的页面必须是在授权目录下的页面,而不能是存在与子目录中。否则会返回错误
支付文件我放在了/域名/pay/demo/
刚开始的时候我一直是到/域名/pay/结尾以为就可以了。支持子目录,结果是不行的!。
————————— 最后看下图—————
wxpay1
wxpay3
wxpay2
—————– 流程中的 xmljs——————–
待提交生成与支付订单id:
代码如下
<xml>
<openid><![CDATA[ou9dHt0L8qFLI1foP-kj5x1mDWsM]]></openid>
<body><![CDATA[贡献一下]]></body>
<out_trade_no><![CDATA[wx88888888888888881414411779]]></out_trade_no>
<total_fee>1</total_fee>
<notify_url><![CDATA[http://shanmao.me/wxpay/notify_url.php]]></notify_url>
<trade_type><![CDATA[JSAPI]]></trade_type>
<appid><![CDATA[wx8888888888888888]]></appid>
<mch_id>10012345</mch_id>
<spbill_create_ip><![CDATA[61.50.221.43]]></spbill_create_ip>
<nonce_str><![CDATA[60uf9sh6nmppr9azveb2bn7arhy79izk]]></nonce_str>
<sign><![CDATA[2D8A96553672D56BB2908CE4B0A23D0F]]></sign>
</xml>
提交后返回正确,其中包含了perpay_id:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><![CDATA[wx8888888888888888]]></appid>
<mch_id><![CDATA[10012345]]></mch_id>
<nonce_str><![CDATA[Be8YX7gjCdtCT7cr]]></nonce_str>
<sign><![CDATA[885B6D84635AE6C020EF753A00C8EEDB]]></sign>
<result_code><![CDATA[SUCCESS]]></result_code>
<prepay_id><![CDATA[wx201410272009395522657a690389285100]]></prepay_id>
<trade_type><![CDATA[JSAPI]]></trade_type>
</xml>
生成支付用的js :
{
"appId": "wx8888888888888888",
"timeStamp": "1414411784",
"nonceStr": "gbwr71b5no6q6ne18c8up1u7l7he2y75",
"package": "prepay_id=wx201410272009395522657a690389285100",
"signType": "MD5",
"paySign": "9C6747193720F851EB876299D59F6C7D" }
支付成功后返回的通知xml:
<xml><appid><![CDATA[wx8888888888]]></appid>
<bank_type><![CDATA[CCB_DEBIT]]></bank_type>
<fee_type><![CDATA[CNY]]></fee_type>
<is_subscribe><![CDATA[Y]]></is_subscribe>
<mch_id><![CDATA[1011111]]></mch_id>
<nonce_str><![CDATA[38gt0ffgsvfsdfsdfbt1981duv63p7]]></nonce_str>
<openid><![CDATA[o4p3SjfdsfdsfdsdCE5Y2XHw4]]></openid>
<out_trade_no><![CDATA[wx4b56d1fsdfdsf416643247]]></out_trade_no>
<result_code><![CDATA[SUCCESS]]></result_code>
<return_code><![CDATA[SUCCESS]]></return_code>
<sign><![CDATA[356EfsdfdsfsdsfE69509EDA344]]></sign>
<sub_mch_id><![CDATA[10018826]]></sub_mch_id>
<time_end><![CDATA[20141122160122]]></time_end>
<total_fee>1</total_fee>
<trade_type><![CDATA[JSAPI]]></trade_type>
<transaction_id><![CDATA[100715001020fsdfsd1220006123174]]></transaction_id>
</xml>
这其中的数据我随意了的,大家就参考下格式吧。另外注意大小写敏感。如果大家现在还是存在部分疑问的话,可以留言咨询,我们一起共同学习与进步。
本文由专业的郑州小程序开发公司燚轩科技技术人员整理发布,原创不易,如需转载请注明出处!
微信支付接口现在也慢慢的像支付宝一个可以利用api接口来实现第三方网站或应用进行支付了,下文是我公司的技术人员整理了一个php微信支付接口开发程序并且己测试,有兴趣的朋友可进入参考。
必要条件:
appid //公众号后台开发者中心获得(和邮件内的一样) mchid//邮件内获得 key//商户后台自己设置 appsecret //公众号开发者中心获得
两个证书文件,邮件内获得 apiclient_cert.pem apiclient_key.pem
注意事项:
公众号后台微信支付-》开发配置-》新增测试目录和测试个人微信号。
开发者中心-》网页授权获取用户基本信息-》修改成你的测试域名。否则会出现redirect_uri 参数错误
—————————— 后续待完善——————-
微信支付就绪页面后台自行了三次操作:
1.获取openid
//使用jsapi接口
$jsApi = new JsApi_pub();
//=========步骤1:网页授权获取用户openid============
//通过code获得openid
if (!isset($_GET['code']))
{
//触发微信返回code码
$url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL);
//echo $url;
Header("Location: $url");
}else
{
//获取code码,以获取openid
$code = $_GET['code'];
$jsApi->setCode($code);
$openid = $jsApi->getOpenid();
} 刚开始的时候第一步也遇到问题,没饭获得openid这个和部分服务器有关,demo内用的是curl获取的方式。
奇怪我的服务器curl一直无法获取到。后来改成file_get_contents可以正常获取了。
可这并不是解决之道。因为后面还需要用到更多的curl操作。
看到开发文档里面有一个地方写证书操作需要libcurl 7.20.1以上版本,然后我就一直在整服务器想把linux的php curl版本提高。最后面我是换到了另外一台windows服务器就好了。
先暂时这样吧,下次需要用的时候再调试。
第二步:获取与支付订单号id
代码如下
$unifiedOrder = new UnifiedOrder_pub();
//var_dump($unifiedOrder);
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$unifiedOrder->setParameter("openid","$openid");//商品描述
$unifiedOrder->setParameter("body","贡献一分钱");//商品描述
//自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = WxPayConf_pub::APPID."$timeStamp";
$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号
$unifiedOrder->setParameter("total_fee","1");//总金额
$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址
$unifiedOrder->setParameter("trade_type","JSAPI");//交易类型
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
//echo 'prepay_id:';
var_dump($prepay_id); 这一步也遇到非常多的问题。
首先微信支付测试比较困难,只有在微信内才可以测试。我就用手机刷来刷去。
其次使用var_dump调试也不好使额。打印一些 xml格式的文件只显示字符长度,不显示内容。于是用log的形式写在服务器上调试,log代码:
代码如下
// 打印log
function log_d($word)
{
$log_name="./logd.log";//log文件路径
$fp = fopen($log_name,"a");
flock($fp, LOCK_EX) ;
fwrite($fp,"执行日期:".strftime("%Y-%m-%d-%H:%M:%S",time())."n".$word."nn");
flock($fp, LOCK_UN);
fclose($fp);
} 在demo里面的 WxPayPubHelper.php 里面 用 $this->log_d(xxx);调用。
刚开始的时候由于给我的mchid和 appid不匹配一直报错。。是他们给错我账号了。刚开始我也不懂乱试。这一步的调试在 getPrepayId()内 var_dump($this->result); 就能看到错误代码。
第三步:生成支付前端 js代码就绪到网页上:
代码如下
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
———————- 点击前往支 付————————-
这部分又遇到了问题:
android返回“System:Access_denied”,ios返回”access_control:not_allowed”
搜了很多百度。其实早就看到了这个东西一直没注意!
发起授权请求的页面必须是在授权目录下的页面,而不能是存在与子目录中。否则会返回错误
支付文件我放在了/域名/pay/demo/
刚开始的时候我一直是到/域名/pay/结尾以为就可以了。支持子目录,结果是不行的!。
————————— 最后看下图—————
wxpay1
wxpay3
wxpay2
—————– 流程中的 xmljs——————–
待提交生成与支付订单id:
代码如下
<xml>
<openid><![CDATA[ou9dHt0L8qFLI1foP-kj5x1mDWsM]]></openid>
<body><![CDATA[贡献一下]]></body>
<out_trade_no><![CDATA[wx88888888888888881414411779]]></out_trade_no>
<total_fee>1</total_fee>
<notify_url><![CDATA[http://shanmao.me/wxpay/notify_url.php]]></notify_url>
<trade_type><![CDATA[JSAPI]]></trade_type>
<appid><![CDATA[wx8888888888888888]]></appid>
<mch_id>10012345</mch_id>
<spbill_create_ip><![CDATA[61.50.221.43]]></spbill_create_ip>
<nonce_str><![CDATA[60uf9sh6nmppr9azveb2bn7arhy79izk]]></nonce_str>
<sign><![CDATA[2D8A96553672D56BB2908CE4B0A23D0F]]></sign>
</xml>
提交后返回正确,其中包含了perpay_id:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><![CDATA[wx8888888888888888]]></appid>
<mch_id><![CDATA[10012345]]></mch_id>
<nonce_str><![CDATA[Be8YX7gjCdtCT7cr]]></nonce_str>
<sign><![CDATA[885B6D84635AE6C020EF753A00C8EEDB]]></sign>
<result_code><![CDATA[SUCCESS]]></result_code>
<prepay_id><![CDATA[wx201410272009395522657a690389285100]]></prepay_id>
<trade_type><![CDATA[JSAPI]]></trade_type>
</xml>
生成支付用的js :
{
"appId": "wx8888888888888888",
"timeStamp": "1414411784",
"nonceStr": "gbwr71b5no6q6ne18c8up1u7l7he2y75",
"package": "prepay_id=wx201410272009395522657a690389285100",
"signType": "MD5",
"paySign": "9C6747193720F851EB876299D59F6C7D" }
支付成功后返回的通知xml:
<xml><appid><![CDATA[wx8888888888]]></appid>
<bank_type><![CDATA[CCB_DEBIT]]></bank_type>
<fee_type><![CDATA[CNY]]></fee_type>
<is_subscribe><![CDATA[Y]]></is_subscribe>
<mch_id><![CDATA[1011111]]></mch_id>
<nonce_str><![CDATA[38gt0ffgsvfsdfsdfbt1981duv63p7]]></nonce_str>
<openid><![CDATA[o4p3SjfdsfdsfdsdCE5Y2XHw4]]></openid>
<out_trade_no><![CDATA[wx4b56d1fsdfdsf416643247]]></out_trade_no>
<result_code><![CDATA[SUCCESS]]></result_code>
<return_code><![CDATA[SUCCESS]]></return_code>
<sign><![CDATA[356EfsdfdsfsdsfE69509EDA344]]></sign>
<sub_mch_id><![CDATA[10018826]]></sub_mch_id>
<time_end><![CDATA[20141122160122]]></time_end>
<total_fee>1</total_fee>
<trade_type><![CDATA[JSAPI]]></trade_type>
<transaction_id><![CDATA[100715001020fsdfsd1220006123174]]></transaction_id>
</xml>
这其中的数据我随意了的,大家就参考下格式吧。另外注意大小写敏感。如果大家现在还是存在部分疑问的话,可以留言咨询,我们一起共同学习与进步。
本文由专业的郑州小程序开发公司燚轩科技技术人员整理发布,原创不易,如需转载请注明出处!